Como tornar o WordPress acessível para usuários com deficiência visual
Publicados: 2023-09-14WordPress está entre os sistemas de gerenciamento de conteúdo mais utilizados, com mais de 43% dos sites o utilizando. Infelizmente, a maioria desses sites não está em conformidade com as diretrizes de acessibilidade da ADA, representando um grande desafio para os usuários com deficiência visual. Portanto, como proprietário de um site WordPress, seu foco deve ser torná-lo acessível para garantir a usabilidade por todas as pessoas, inclusive aquelas com deficiência visual.
A importância da acessibilidade visual
A acessibilidade visual garante que as pessoas com deficiência visual possam ver e compreender as informações que você apresenta no seu site. Isso inclui pessoas com baixa visão, deficiência visual e diferentes tipos de daltonismo.
Ao compensar os desafios visuais, a acessibilidade na web torna a navegação muito mais produtiva e menos frustrante para utilizadores com deficiência visual. Desde descrições de áudio, imagens e tamanho da fonte, um site acessível ajudará os usuários que dependem de tecnologia assistiva a aproveitar ao máximo seu site.
Além de praticar a acessibilidade visual para captar potenciais clientes, a acessibilidade é uma exigência legal. A Lei dos Americanos Portadores de Deficiência, ADA, protege contra a discriminação contra pessoas com deficiência e exige que os websites modifiquem os seus recursos e instalações de acordo com as suas necessidades. As WCAG descrevem as formas de acessibilidade que um site deve assumir, incluindo ser perceptível, operável, robusto e compreensível. WCAG 2.2 fornece uma lista detalhada do que fazer e do que não fazer em diferentes categorias. Por exemplo, para proteger os deficientes visuais, uma das regras das WCAG exige uma relação de contraste de 4:5:1 para facilitar a acessibilidade visual.
10 dicas para tornar o WordPress acessível para usuários com deficiência visual
Com as regras e regulamentos acima em mente, leia dicas para tornar o WordPress mais acessível para usuários com deficiência visual.
1. Use um tema WordPress acessível

Embora você possa escolher seu tema entre vários designs, alguns possuem recursos que adicionam complexidade, tornando um desafio para pessoas com deficiência que dependem de leitores de tela para acessar seu conteúdo. Portanto, ao selecionar um tema, considere buscar um tema que declare especificamente ter um design acessível.
Um exemplo é o tema Total que passa por constantes atualizações em parceria com a Universidade do Havaí. Outra maneira de encontrar um tema WordPress acessível (e gratuito) é classificar suas opções usando o filtro de recursos Pronto para acessibilidade no WordPress.org. Os temas com esta tag de filtro foram testados de acordo com as diretrizes de acessibilidade do WordPress e incluem menus acessíveis, alto contraste de cores e código semântico.
2. Use código acessível
Um código acessível utilizará elementos para o uso pretendido, proporcionando aos usuários que dependem de tecnologia assistiva uma melhor experiência em seu site. Os códigos acessíveis incluem o seguinte:
HTML semântico
HTML semântico refere-se a como você usa o elemento para definir seu conteúdo da web e função e significado de multimídia. Isso inclui <h1> a <h6> para títulos, <p> para parágrafos e <ol> para listas. Por meio do HTML semântico, leitores de tela, mecanismos de pesquisa e navegadores podem compreender e navegar no seu site.
Atributos de idioma
Usar uma linguagem clara e concisa é outro aspecto da acessibilidade na web. Sua linguagem deve ser fácil de seguir e entender. Portanto, evite jargões, expressões idiomáticas, gírias e frases complexas que confundem seus leitores. Para organizar seu conteúdo, use títulos, subtítulos, parágrafos e listas e, quando precisar adicionar uma sigla ou termo técnico, explique-os primeiro ou forneça um glossário.
Marcos ARIA
Aplicativos ricos para Internet acessíveis, ARIA, ajudam a tornar seu conteúdo mais acessível, fornecendo informações e contexto sobre um elemento aos leitores de tela e à tecnologia assistiva. Pense nisso como um mapa de regiões visuais e funcionais gerais em suas páginas da web (observação: elas devem ser usadas e principalmente incorporadas ao seu tema WordPress). Ao adicionar um marco ARIA, você pode definir as regiões de aplicação, complementar, banner, formulário, navegação, principal, pesquisa e informações de conteúdo do seu site. Adicionar pontos de referência ARIA, portanto, cria um conjunto de links “pular para”, permitindo que os usuários pulem para qualquer uma das seções acima e conheçam suas funções.
Texto alternativo da imagem
As imagens são uma parte fundamental do conteúdo da web, mas podem ser inacessíveis para pessoas com deficiência visual. Para tornar suas imagens no WordPress acessíveis, lembre-se de usar descrições de texto, pois tecnologias assistivas podem lê-las. O uso do texto alternativo da imagem requer o fornecimento de um texto descritivo da imagem no recurso alternativo. Alternativamente, você pode usar um plugin como Auto Image Attributes para acelerar o processo com geração automática de texto.
Tags de título
Os títulos são um elemento importante da acessibilidade do WordPress, pois criam hierarquia e estrutura, permitindo aos usuários navegar facilmente pelo conteúdo. O título da sua página principal deve usar <h1> e, dentro do seu conteúdo, você pode usar <h2>, <h3>, <h4> etc. para definir o conteúdo em ordem de importância. Seus títulos também devem ser consistentes em todo o site para acessibilidade do WordPress.
Formulários de contato
Os formulários online estão disponíveis em todos os tamanhos e formatos, desde simples formulários de contato até complexas inscrições em faculdades. Esses formulários são seus últimos caminhos de conversão e devem ser funcionais para o seu usuário. Um usuário com deficiência visual dependerá de tecnologia assistiva, e a rotulagem inadequada do seu formulário criará uma barreira.
Portanto, ao projetar seu site, certifique-se de usar formulários WordPress acessíveis, habilitar a navegação pelo teclado, rotular os campos de texto com um título descritivo e adicionar mensagens de erro que expliquem com precisão os problemas para pessoas que dependem de leitores de tela para concluí-los facilmente. Tornar seu formulário de contato acessível é tão fácil quanto selecionar um plugin de formulário pronto e acessível, como Gravity Forms. As instruções do formulário devem ser curtas e claras, e o formulário deve ser totalmente operável pelo teclado.
Pular Links
Seu site WordPress apresenta sistemas de navegação redundantes em suas páginas. Essas navegações incluem links na parte superior, inferior ou esquerda da página e podem ser onerosas para usuários de leitores de tela, pois não há uma maneira eficiente de ignorá-los. Com um link para pular, você pode facilitar a eficiência dos usuários com deficiência visual, permitindo que eles pulem esses links e leiam o conteúdo principal das páginas.
3. Torne a navegação do WordPress acessível
Outro elemento importante da acessibilidade do WordPress é garantir uma navegação acessível para usuários com dificuldades de visão. Seu site deve ser navegável usando as teclas de seta e tab ou hardware alternativo, como entrada de switch único e stick bucal.

4. Escolha cores acessíveis

Mais de 300 milhões de pessoas em todo o mundo têm daltonismo na forma de visão bicolor, visão deficiente das cores ou daltonismo total. Para garantir que seu design WordPress seja acessível, com ou sem cores, esteja atento ao contraste e às proporções de cores.
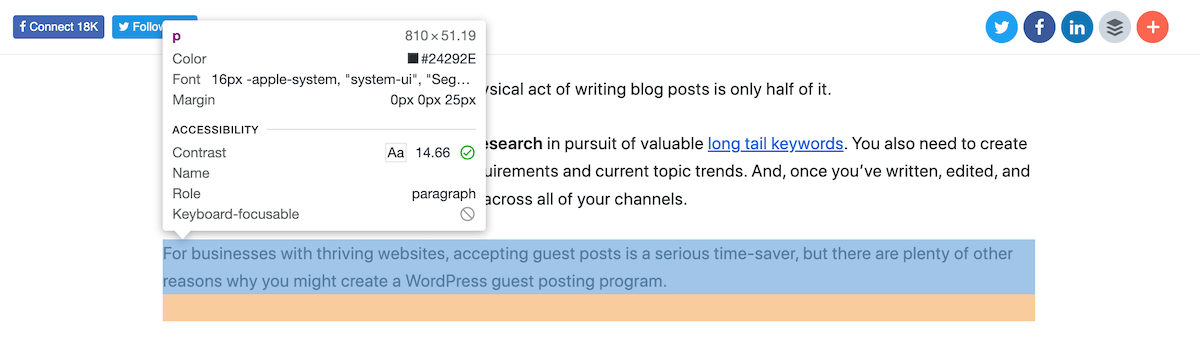
O contraste de cores na acessibilidade digital é o quão escuras ou brilhantes as cores aparecem quando colocadas umas contra as outras. WCAG recomenda uma taxa de contraste de 4:5:1 para o corpo do texto. Um baixo contraste de cores afetará a legibilidade do seu site entre usuários com daltonismo e visão deficiente.
A melhor maneira de determinar se suas cores estão funcionando bem é inseri-las em uma ferramenta de teste de contraste. Este é um recurso disponível nas ferramentas de desenvolvedor do seu navegador – basta inspecionar sua página e passar o mouse sobre um elemento para visualizar a taxa de contraste (como visto na imagem acima). À medida que você testa mais combinações, você se tornará melhor na seleção do que funciona melhor para o seu público.
5. Procure fontes acessíveis
Pessoas com deficiência visual precisam de textos maiores para perceber as letras. Ao fornecer uma folha de estilo alternativa que permite a ampliação das fontes sem afetar o layout da página, será mais fácil para essas pessoas lerem o seu conteúdo. Além do tamanho da fonte, considere estilos de fonte acessíveis e com alta legibilidade.
Isso inclui opções familiares (geralmente chamadas de “fontes de sistema” porque estão prontamente disponíveis na maioria dos dispositivos) como Arial, Helvetica ou Times New Roman, além de fontes especiais como OpenDyslexic. Além de tornar seu conteúdo acessível, grandes frentes e botões de Call to Action facilitarão boas conversões.
6. Adicione legendas para conteúdo multimídia
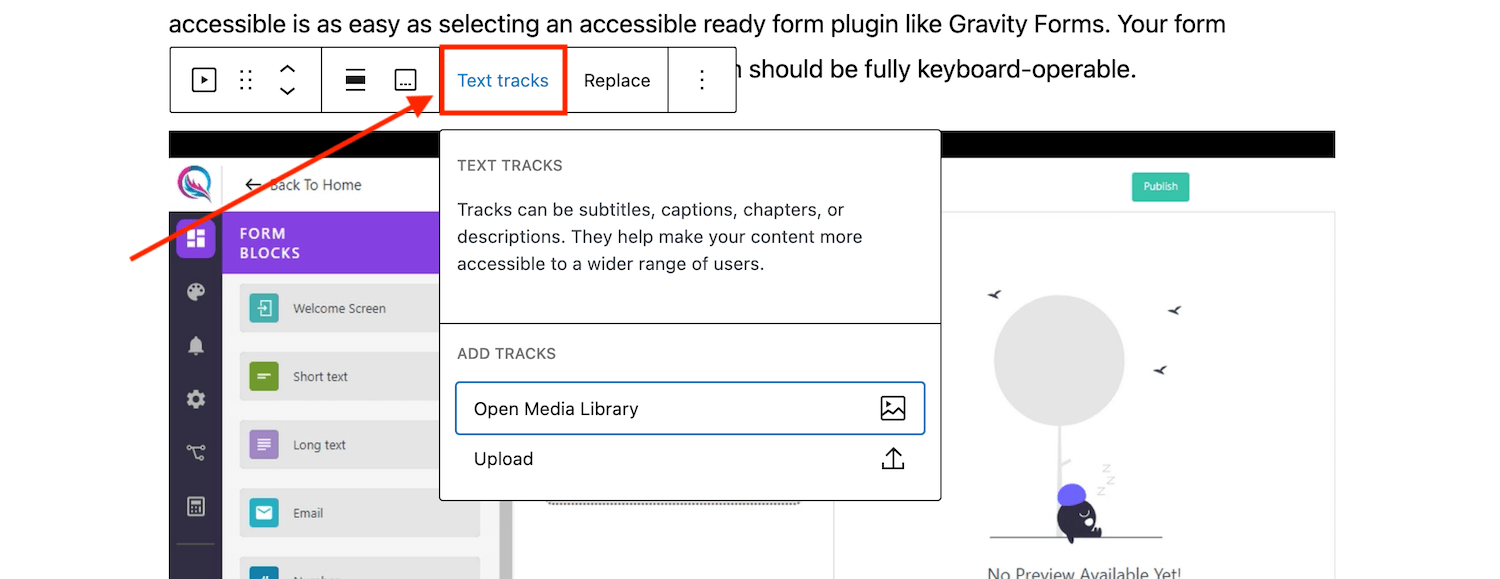
Áudio e vídeo são conteúdos multimídia úteis para envolver seu público e transmitir sua mensagem. No entanto, nem todos podem ver ou ouvir seus vídeos e áudio, daí a necessidade de fornecer legendas que descrevam as palavras faladas, ações e sons. As legendas aparecem na tela à medida que o vídeo ou áudio é reproduzido e devem ser claras, precisas e completas para acessibilidade a visitantes com deficiência.

Dependendo de como você hospeda sua mídia, o método para adicionar legendas pode variar. Por exemplo, se você fizer upload e hospedar o conteúdo em seu site WordPress, poderá fazer upload de uma faixa de texto ao adicionar um bloco de vídeo ou áudio à sua página. Alternativamente, se você estiver simplesmente incorporando um vídeo hospedado no YouTube em sua página, você deve adicionar legendas através do Youtube (observação: eles têm um recurso de tradução automática que torna esse processo muito fácil).
7. Torne seu conteúdo acessível
Para que seu conteúdo seja acessível, seus leitores devem ser capazes de ler e compreender. Você pode obter acessibilidade ao conteúdo das seguintes maneiras:
Comprimento do conteúdo
A extensão do conteúdo que promove uma leitura confortável é acessível a todos os usuários. Portanto, evite linhas muito longas ou muito curtas e mantenha um intervalo aceitável de 45 a 75 caracteres por linha para que seus leitores se sintam confortáveis.
Texto âncora
Os leitores de tela podem ler URLs descritivos, fornecendo contexto aos usuários com deficiência visual. Ao descrever o link, use descrições significativas para facilitar a navegação até o conteúdo certo. Portanto, evite textos âncora como Clique Aqui ou Leia Mais em qualquer lugar do seu texto, pois podem ser difíceis de entender para o leitor, principalmente quando fora do contexto.
Transcrições
As transcrições são uma versão em texto do seu áudio ou vídeo que você pode ler ou baixar separadamente (ao contrário das legendas mencionadas acima, que são exibidas em tempo real junto com a multimídia). Por motivos de acessibilidade, garanta a precisão, integridade e clareza de suas transcrições.
8. Forneça descrições de áudio para vídeos
Os vídeos são úteis para pessoas que podem ver. No entanto, se você tiver problemas visuais, perderá muito conteúdo, daí a necessidade de audiodescrições.
As audiodescrições são faixas de áudio separadas que acompanham um vídeo, descrevendo os elementos visuais do vídeo para pessoas com deficiência visual. Isso inclui uma descrição do ambiente, roupas, gestos e ações. As audiodescrições são úteis quando há uma lacuna na fala e, por meio delas, uma pessoa cega entenderá a maior parte do conteúdo do vídeo em seu site WordPress. Para adicionar uma audiodescrição, você pode adicionar um bloco de áudio secundário ou utilizar um plugin para adicionar uma alternativa de áudio como o Scribit.
9. Não use vídeos de reprodução automática
A reprodução automática de vídeos frustra as pessoas que dependem de leitores de tela e pode causar confusão. Quando a reprodução começa automaticamente, o áudio do vídeo e do leitor de tela serão reproduzidos simultaneamente, dificultando a navegação do usuário do site para interromper o vídeo. Com o WordPress, os vídeos não serão configurados para reprodução automática (e na maioria dos dispositivos móveis, a reprodução automática está desativada por padrão), o que permitirá que os visitantes do seu site iniciem e parem os vídeos manualmente, facilitando o uso do site.
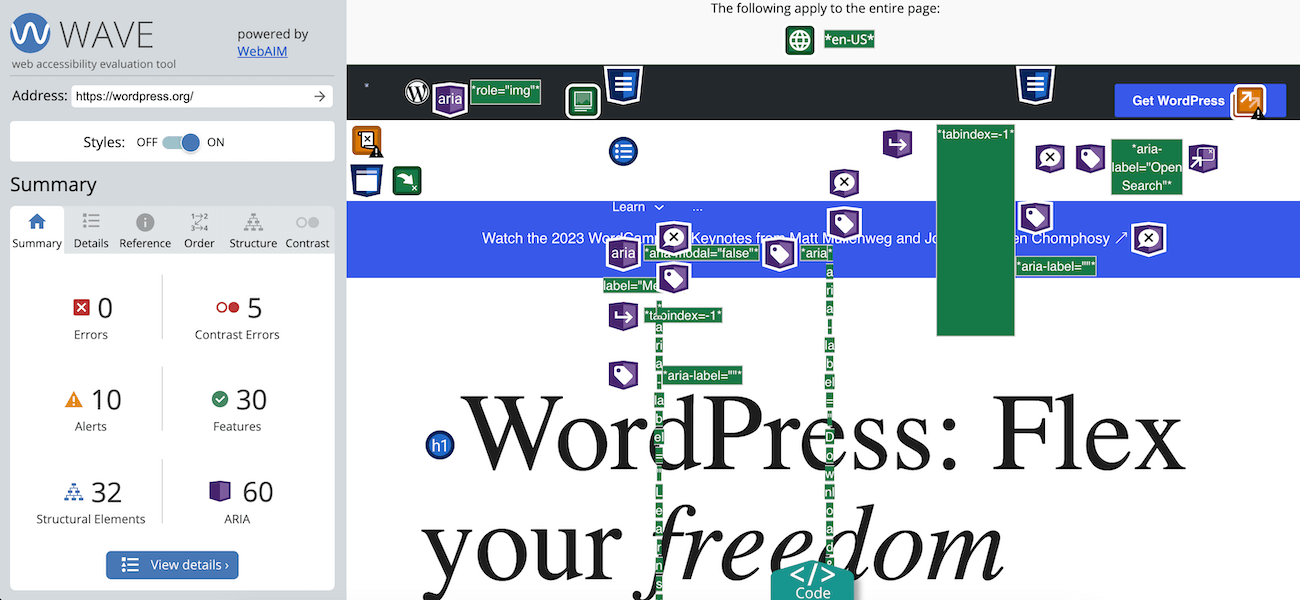
10. Teste a acessibilidade do seu site

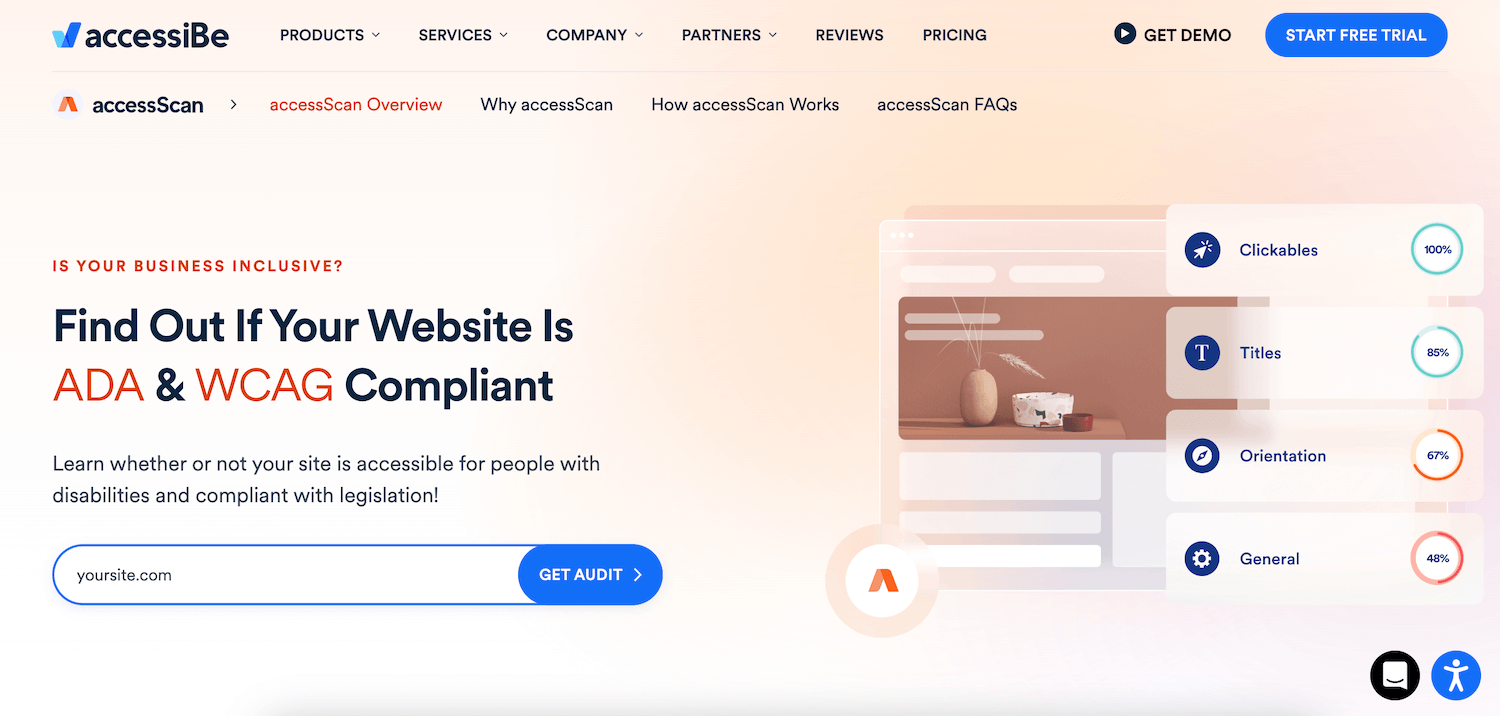
Por fim, teste e avalie a acessibilidade do seu site para garantir acessibilidade a todos. Você pode utilizar ferramentas e recursos de acessibilidade da web para identificar erros e problemas em seu site WordPress. Por exemplo, você pode executar um AccessiBe AccessScan gratuito ou usar um plugin gratuito como WP Accessibility Tools que possui um recurso de auditoria A11Y integrado.
Como alternativa, faça testes manuais, como aumentar ou diminuir o zoom, usar apenas o teclado, alterar o tamanho e a cor da fonte e usar dispositivos diferentes. Você também pode pedir feedback de usuários reais, especialmente aqueles com deficiência visual, para identificar áreas de melhoria.
O seu site oferece experiências inclusivas? Na postagem acima, discutimos as estratégias para um site acessível, incluindo texto alternativo, transcrição de vídeo e temas acessíveis. Seguir as diretrizes acima apoiará uma experiência web mais inclusiva, garantindo acessibilidade ao maior número de pessoas possível.
