4 maneiras fáceis de adicionar texto sobre imagem no WordPress
Publicados: 2022-05-24A sobreposição de texto refere-se ao conteúdo escrito exibido na superfície de suas imagens ou vídeos. É usado principalmente em álbuns de fotos de casamento ou em uma galeria de imagens.
O texto sobreposto ajuda a criar uma aparência profissional e estética para as fotos e galerias do seu site. Também permite criar links para páginas/produtos relacionados para aumentar o tempo dos visitantes no site.
Você pode se surpreender com a facilidade de configurar um controle deslizante de imagem do WordPress com texto. Aqui estão 4 opções diferentes que irão mantê-lo adicionando sobreposição de texto em imagens em movimento.
Como adicionar sobreposição de texto em imagens no WordPress
O WordPress não está equipado com um recurso padrão para inserir sobreposição de texto em imagens no editor clássico. Felizmente, você tem mais de uma maneira de conseguir isso. Você pode usar blocos de imagem ou blocos de capa no editor WordPress Gutenberg. Cabe a você fazer uso de um plugin para simplificar todo o processo também.
Método 1: Adicionar sobreposição de texto usando o bloco de imagem do WordPress Gutenberg
Gutenberg fornece um bloco de imagem para inserir imagens em sua página ou postar conteúdo. Ao contrário do editor clássico, há muitas opções de personalização para estilizar sua mídia, incluindo a exibição de texto sobreposto.
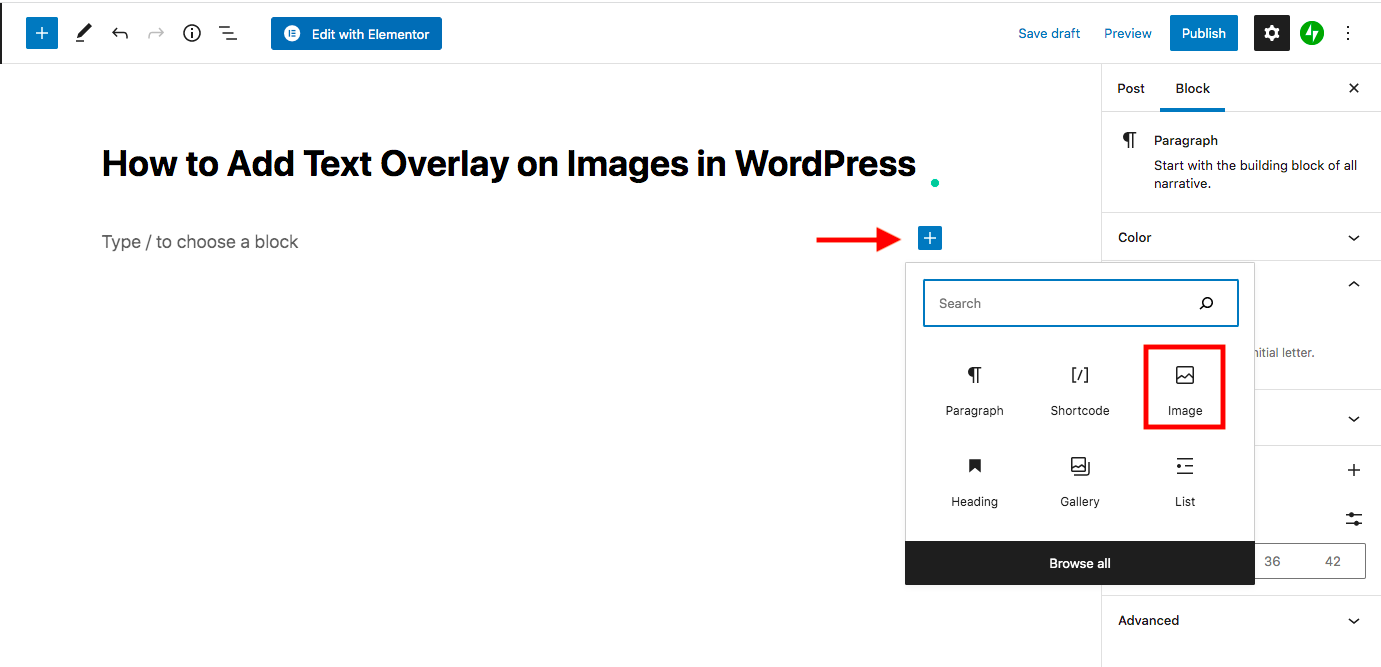
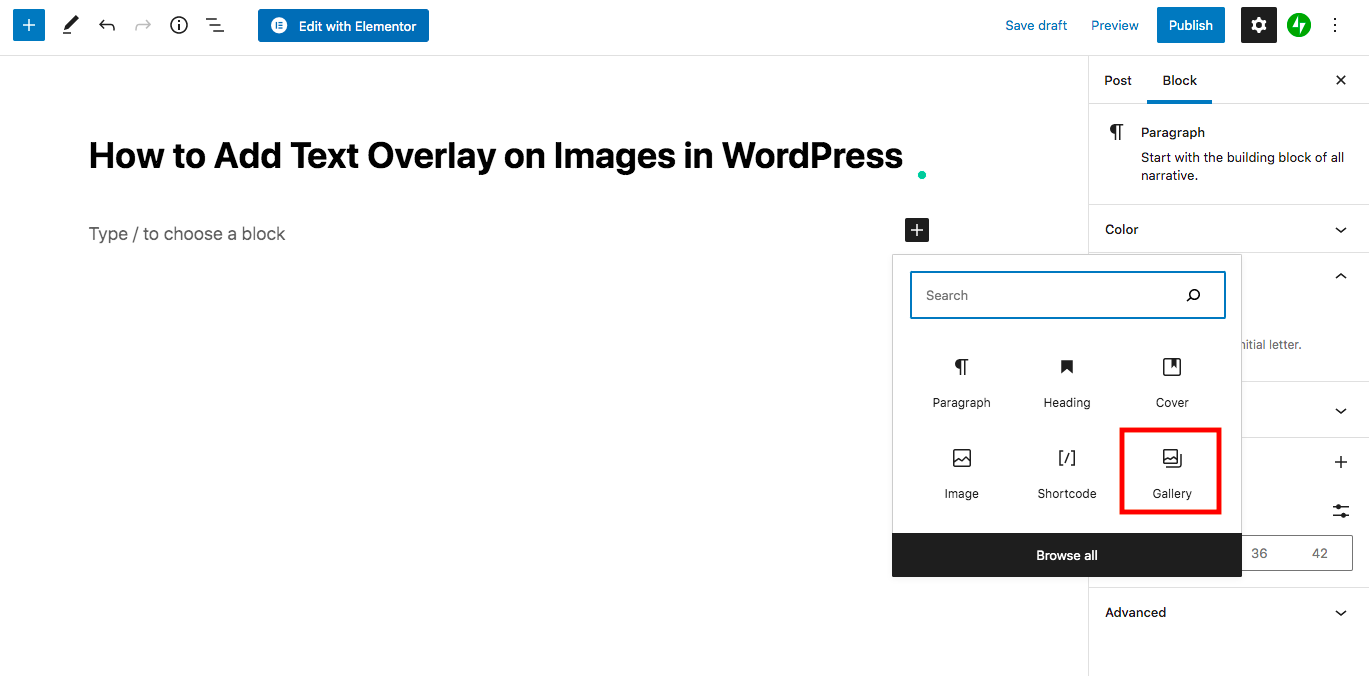
Primeiro, abra a página ou post que você deseja que o texto sobreponha as imagens. Agora clique no ícone de adição (+) e escolha o bloco de imagem na lista.
Quando o bloco de imagem estiver pronto, carregue suas imagens do seu computador, selecione-as na Biblioteca de mídia ou insira seus URLs lá.

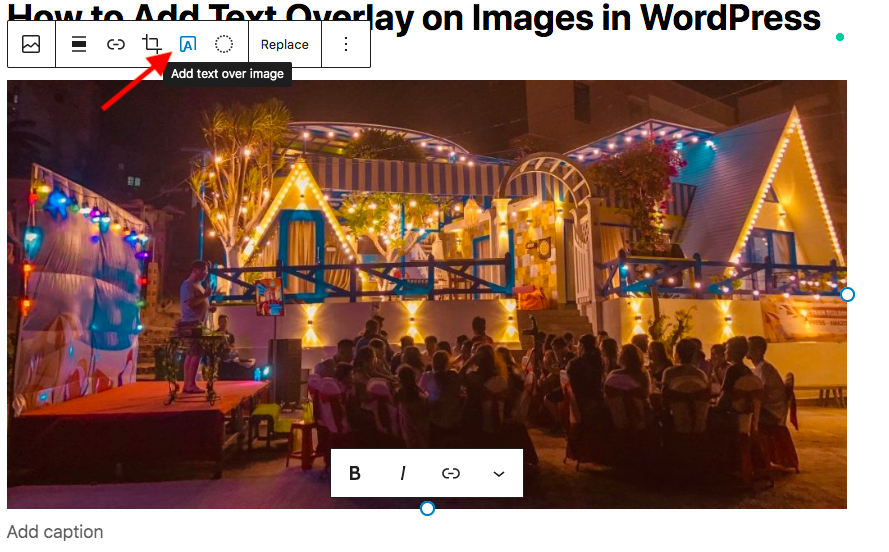
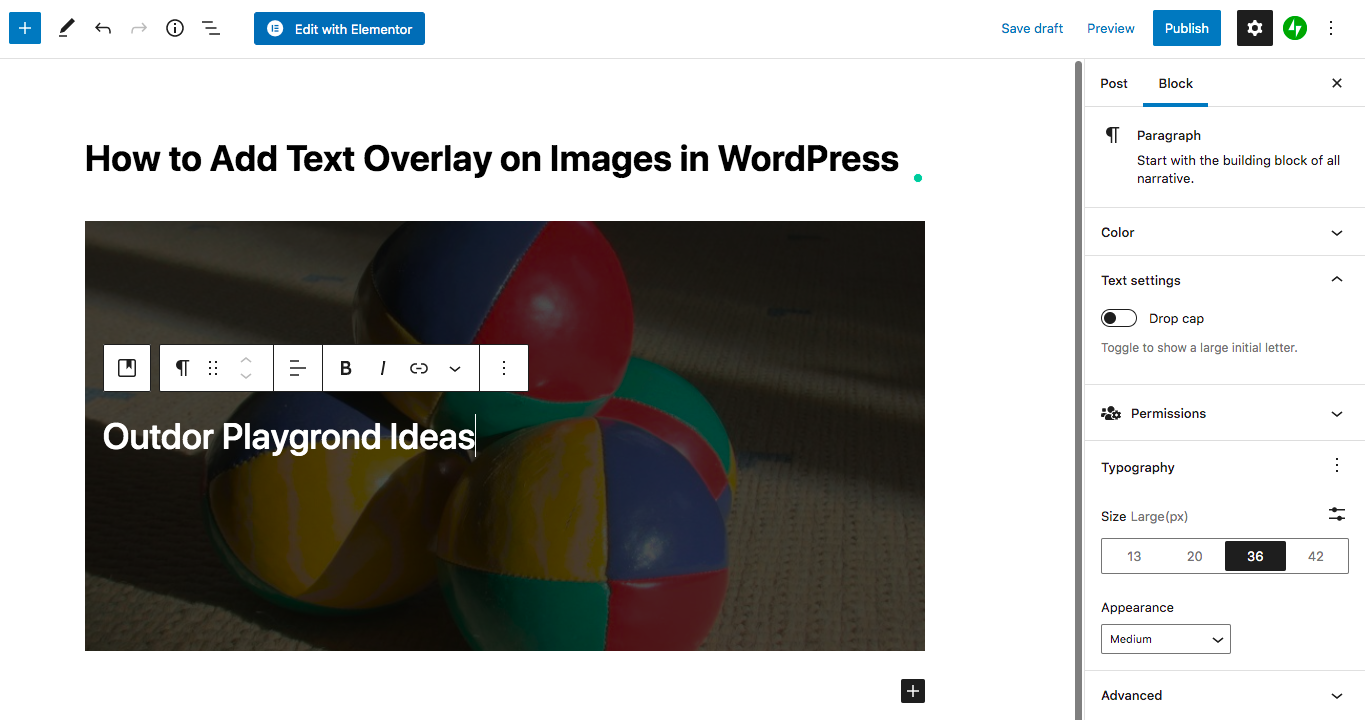
Depois de adicionar sua imagem, basta clicar no ícone “ Adicionar texto sobre imagem ” na parte superior da foto. Você verá uma linha dizendo “ Digite / para escolher um bloco ” no alinhamento esquerdo da imagem para você inserir seu texto.

A seção Bloco no seu lado direito oferece muitos recursos para estilizar seu texto e garantir que ele se destaque da imagem.
Role para baixo até o nível de opacidade , recomendamos alterá-lo de 30% para 60%. Menor ou maior esses números resultarão em uma imagem muito clara ou muito escura, dificultando a visualização do conteúdo visual pelos usuários.
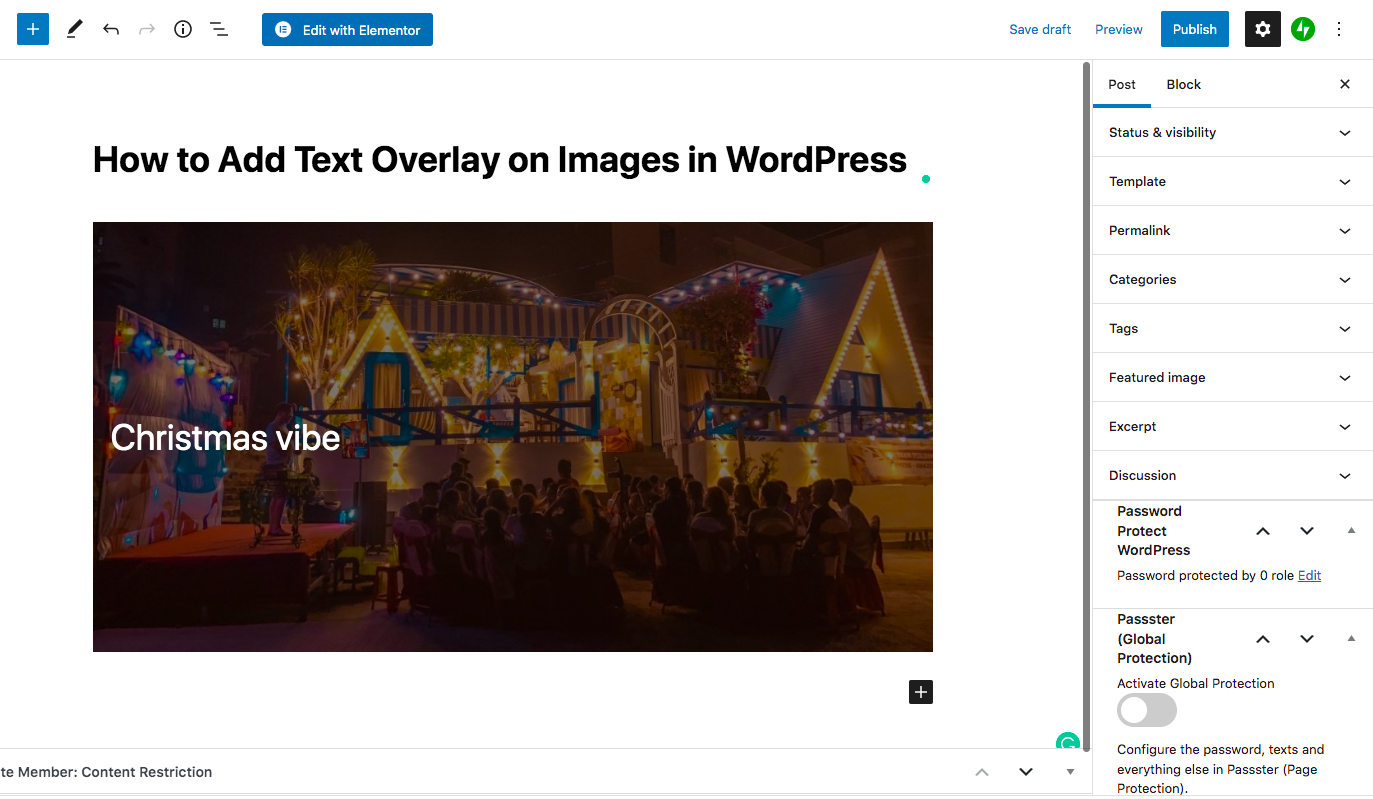
Você pode definir uma cor personalizada para o texto, bem como a sobreposição e alterar o tamanho da fonte. É assim que sua foto fica com o texto sobreposto.

Apenas algumas ações simples e você está pronto para ter sobreposição de texto nas imagens.
Método 2: Inserir sobreposição de texto com bloco de capa
Outra solução para exibir texto em imagens é aplicar o bloco Cover ao seu editor Gutenberg.
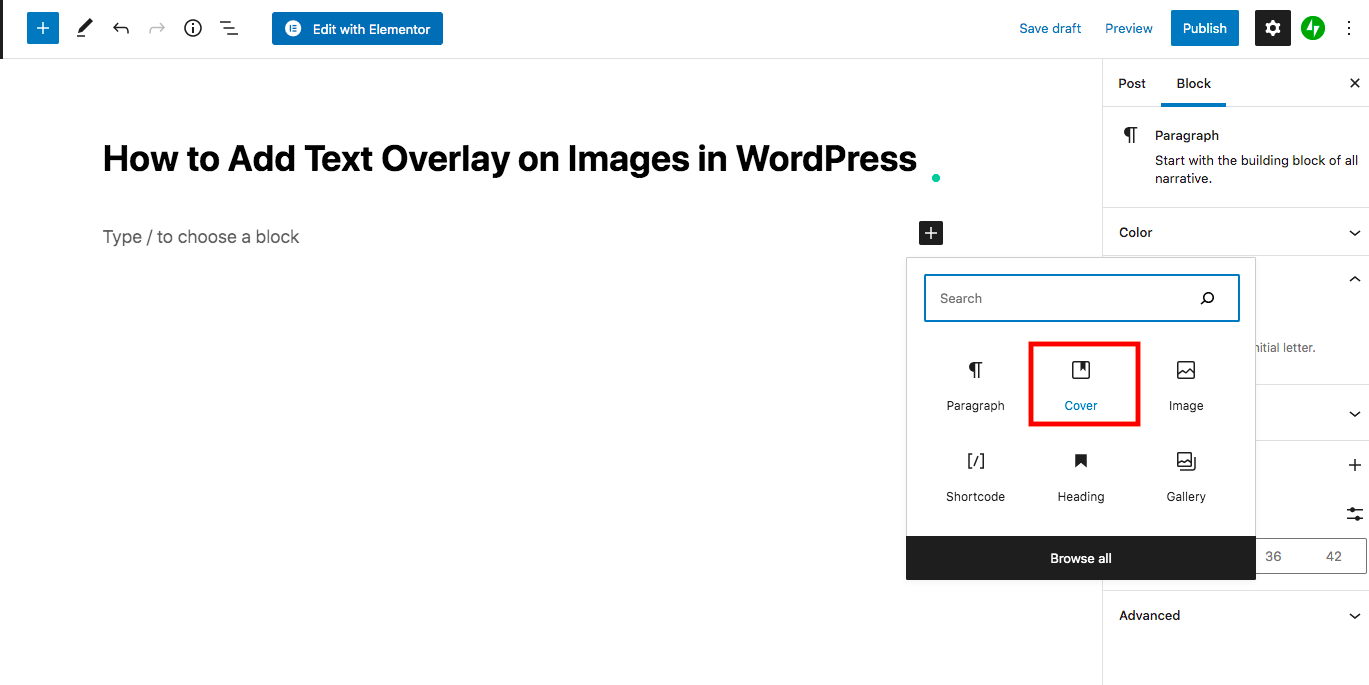
Você pode começar clicando no ícone de adição (+) e adicionando o bloco de capa ao conteúdo da sua página exatamente da mesma forma que você faz no método anterior.

Em seguida, carregue sua imagem do seu dispositivo ou escolha uma da Biblioteca de mídia. Em seguida, digite o texto que será sobreposto na imagem.
Você pode facilmente dar uma nova aparência ao texto alterando sua cor e tamanho na seção de configurações de Cor e Tipografia .

Método 3: exibir texto nas imagens da galeria
As 2 rotas acima visam inserir texto em uma única imagem. Caso você esteja procurando uma solução para adicionar texto sobreposto a todas as fotos em uma galeria, inspecione esta seção e leia o guia passo a passo abaixo.
O editor Gutenberg vem com um bloco de galeria integrado para criar um controle deslizante básico ou uma galeria de imagens em seu site. Além disso, você também tem vários plugins de galeria WordPress poderosos para configurar lindas galerias.
Por enquanto, concentre-se apenas em colocar sobreposição de texto nas galerias de imagens trazidas pelo recurso de galeria padrão do WordPress.
- Clique no botão de adição (+) como sempre faz e escolha o bloco Galeria

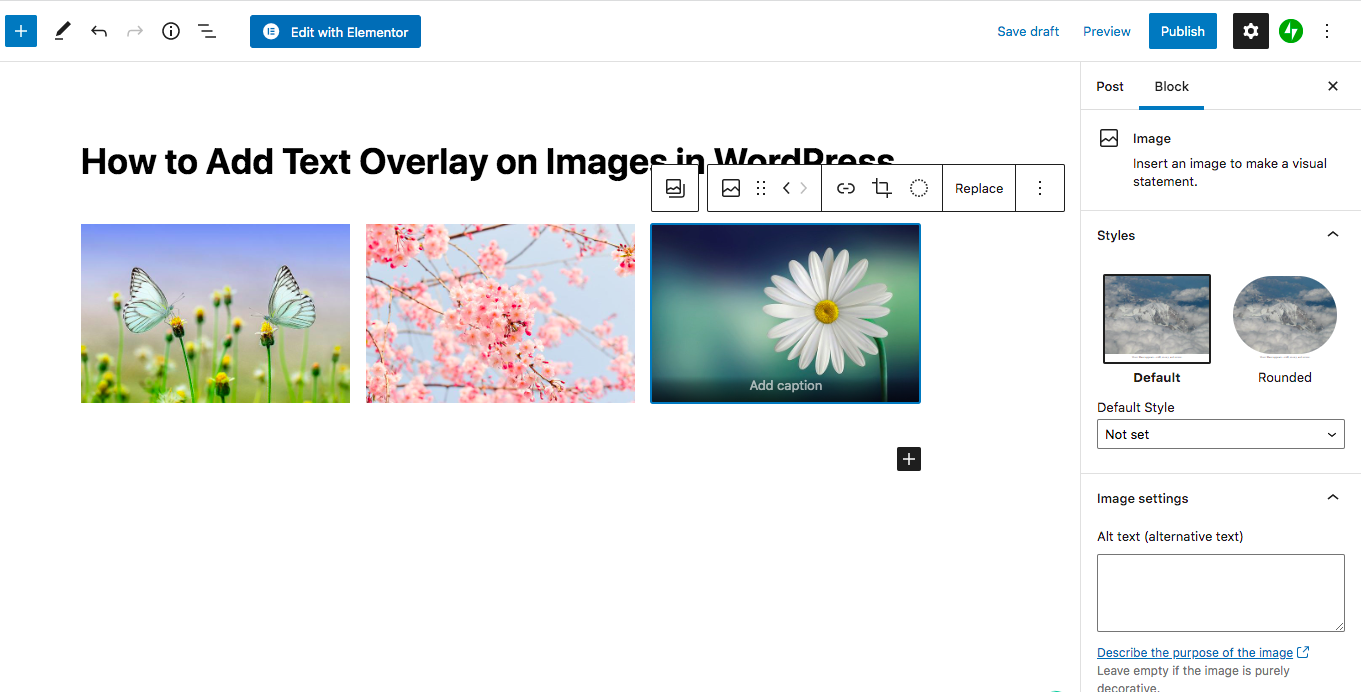
- Carregue suas fotos ou escolha-as na Biblioteca de mídia

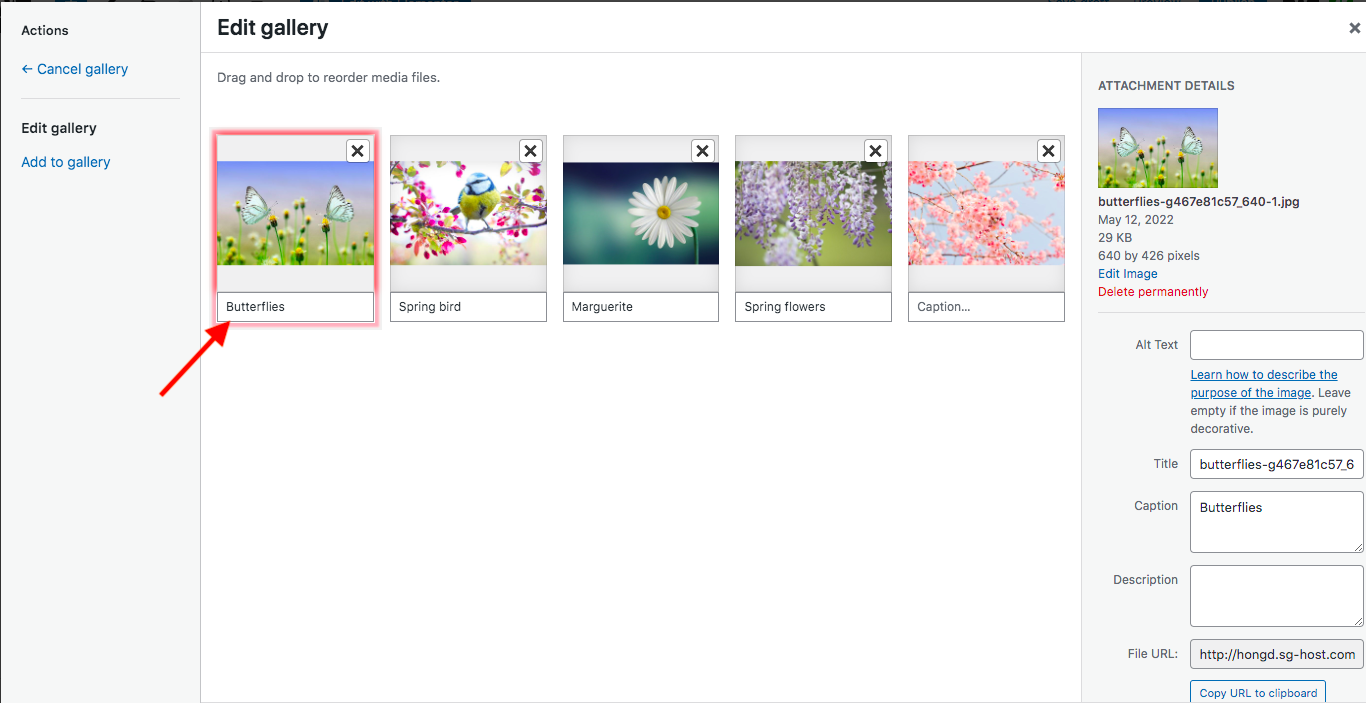
- Edite sua galeria e adicione o texto sobreposto na caixa Legenda abaixo de cada imagem

- Insira a galeria
Método 4: Posicione o texto sobre as imagens usando o plug-in Modula
Sem dúvida, Modula é atualmente um dos plugins de galeria e slider mais conhecidos do WordPress, recebendo mais de 100 mil instalações ativas. Além dos recursos principais, como 42 efeitos de foco de imagem, diferentes opções de proteção de controle deslizante e 4 tipos de grade, vale a pena mencionar a capacidade do plug-in de adicionar um controle deslizante de imagem com animação de texto.

Etapa 1: instalar o plug-in do Modula
Para adicionar um controle deslizante de imagem de sobreposição de texto, primeiro você precisa instalar o plug-in em seu site. Não custa nada começar com o Modula, pois você pode baixá-lo diretamente do repositório do WordPress.
- Faça login no seu painel de administração do WordPress
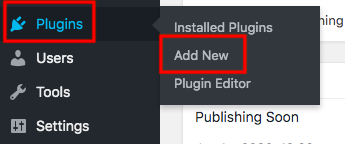
- Vá para Plugins e clique em Adicionar Novo

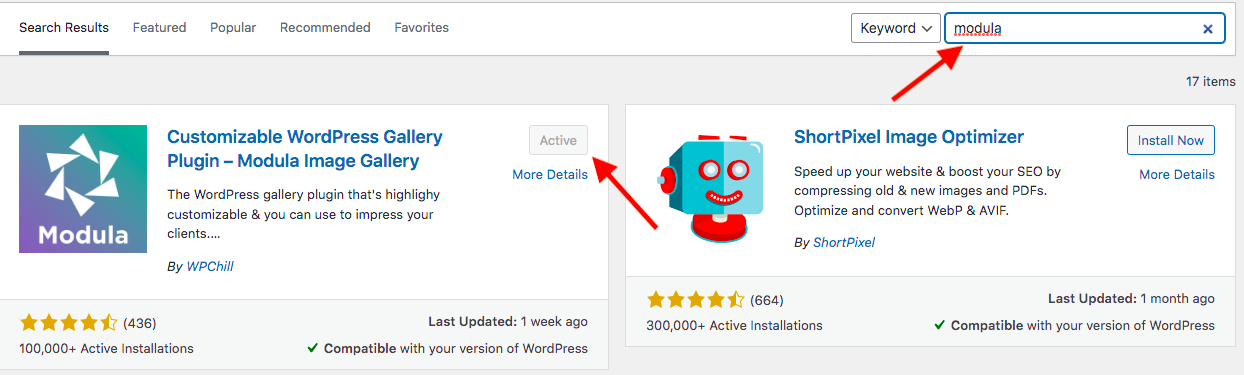
- Digite “Módulo” na caixa de palavra-chave
- Pressione os botões Instalar agora e Ativar

É isso.
Etapa 2: adicionar uma nova galeria de imagens
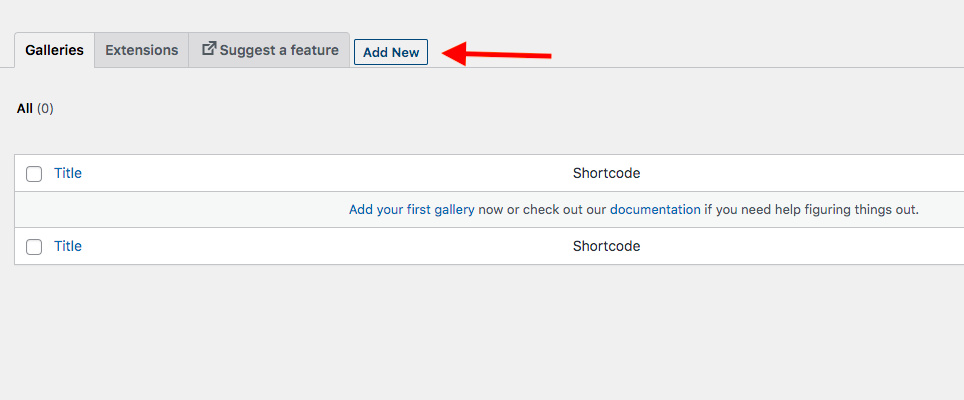
Agora vá para a seção Modula no seu menu de administração e escolha Galerias. Clique em Adicionar novo para criar sua primeira galeria.

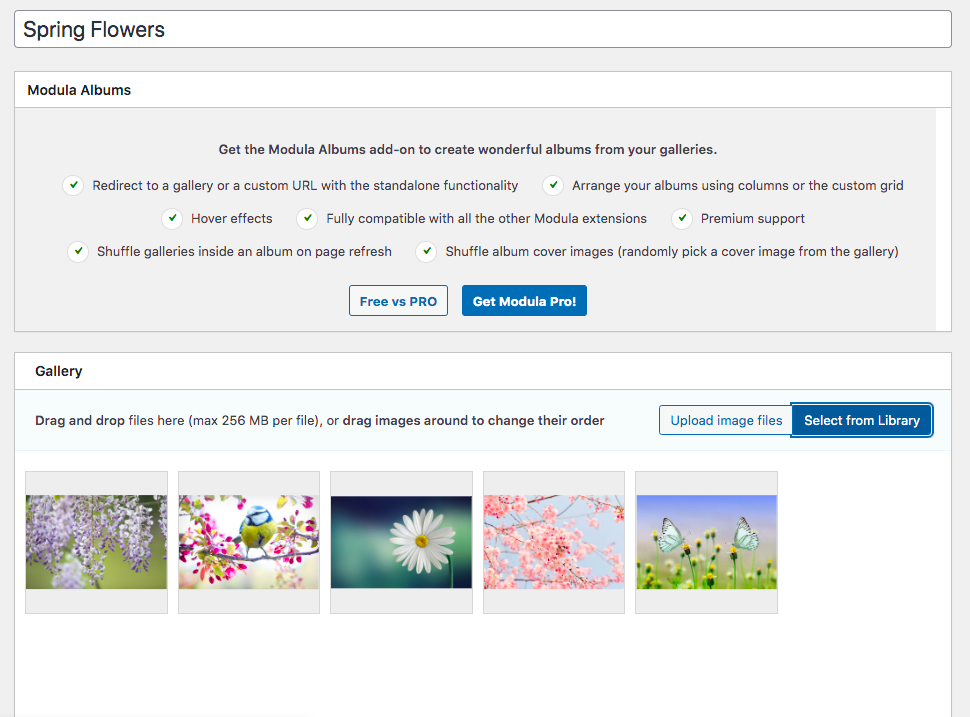
Dê um nome à sua nova galeria e clique em Carregar arquivos de imagem para adicionar fotos a essa galeria. É assim que sua galeria se parece quando escolhemos as imagens da galeria.

Etapa 3: personalize seu controle deslizante do WordPress adicionando texto
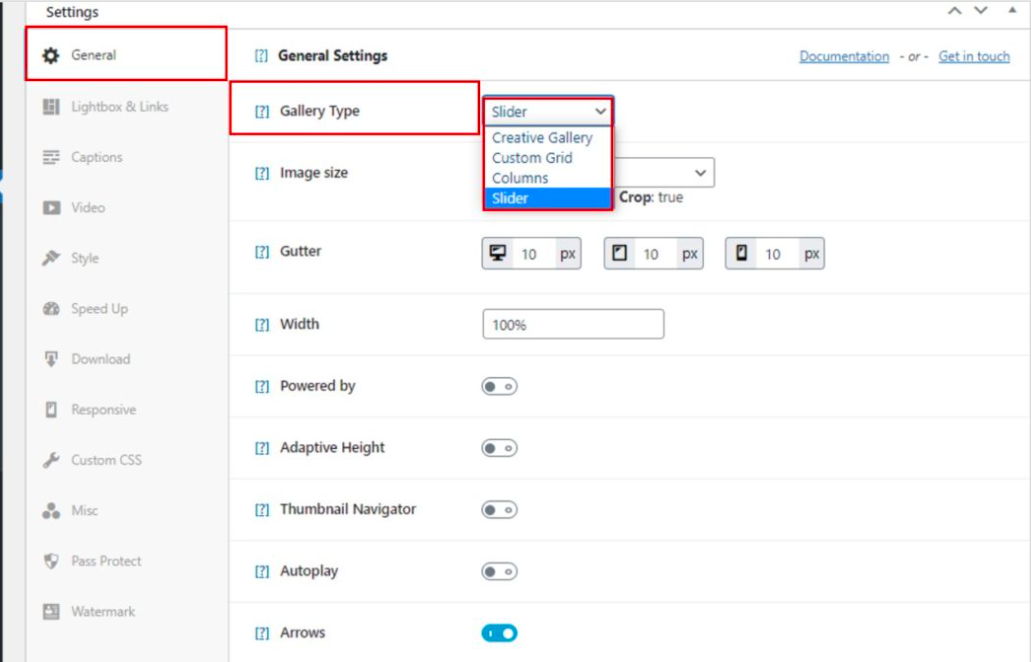
Para exibir texto em seu controle deslizante de imagem ou galeria, você deve escolher o tipo de galeria correto com antecedência. Em Modula, você pode ir para Configurações > Geral > Tipo de Galeria > Slider .

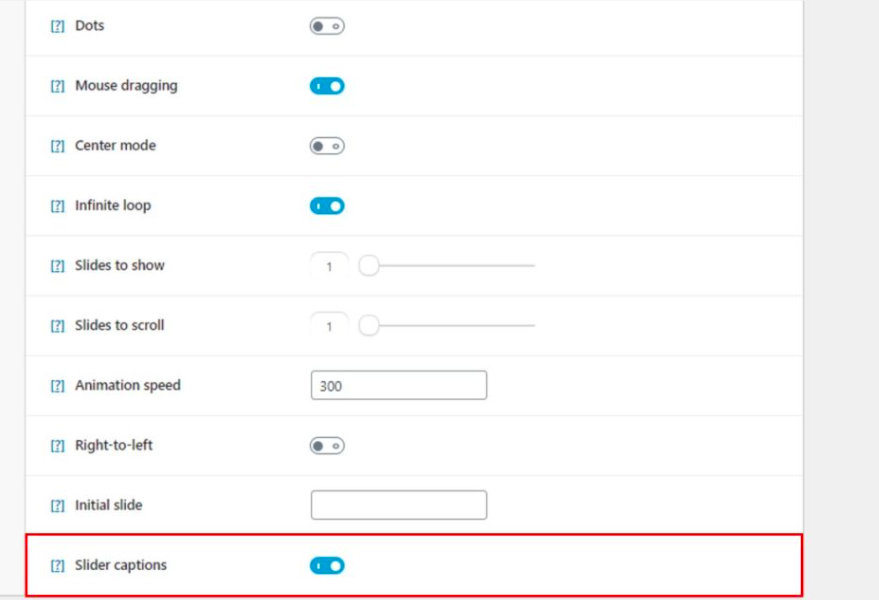
Depois disso, ajuste sua galeria com sobreposição de texto personalizando o tamanho da imagem, habilitando o corte, editando a medianiz, configurando a largura, etc. Mais importante, ative a opção Legendas do slider na parte inferior da página de configuração.

O resto do processo consiste em voltar à galeria que você gerou e adicionar legendas a imagens individuais de sua galeria. Basta passar o mouse sobre a foto, clicar no ícone de edição e fornecer seu texto no campo de texto da legenda. É possível editar o título da imagem, alinhamento e URL lá.
Uma vez feito, lembre-se de salvar e fechar e passar para a próxima foto na galeria.
Adicione texto sobre imagem no WordPress como um profissional
Você passou por 4 maneiras de colocar texto sobre uma imagem no WordPress, usando o recurso padrão do WordPress ou usando um plugin gratuito.
Se você estiver usando o editor Gutenberg e deseja criar rapidamente uma galeria com texto, obtenha os blocos Imagem, Capa e Galeria do Gutenberg. Procurando uma solução poderosa para construir uma galeria impressionante com sobreposição de texto, considere instalar o plugin Modula.
Além das galerias de imagens, você já pensou em uma galeria de vídeos para o seu site WordPress? Confira nosso artigo sobre como adicionar uma galeria de vídeos no Elementor.
