Como criar um formulário de contato AJAX para WordPress (sem recarregar a página)
Publicados: 2019-07-29Você deseja evitar que uma página seja recarregada quando alguém enviar para um de seus formulários?
Impedir que uma página seja atualizada depois que alguém envia um formulário melhora a experiência do usuário e pode até mesmo ajudá-lo a obter mais leads.
Neste tutorial passo a passo, mostraremos como criar um formulário de contato AJAX do WordPress facilmente.
O que é um formulário AJAX?
Um formulário habilitado para AJAX é um formulário rápido e dinâmico que pode enviar e executar processos de back-end sem a necessidade de atualizar a página inteira.

Por padrão, uma página inteira precisa ser recarregada quando um usuário clica em enviar. Isso ocorre porque certos processos precisam ser executados, incluindo o armazenamento dos dados do formulário, o envio de e-mails de notificação e muito mais.
Mas, como o WordPress e o WPForms suportam formulários AJAX, você tem a opção de habilitar os envios de formulários AJAX para evitar que seus formulários sejam atualizados depois que alguém o envia.
Por que o AJAX é usado em formulários de contato?
Os formulários habilitados para AJAX tornaram-se subitamente obrigatórios para sites de todos os tamanhos.
Aqui estão os principais motivos pelos quais AJAX está se tornando rapidamente popular para uso em formulários de contato:
- Para uma melhor experiência do usuário
- Carregamento extremamente rápido e maior velocidade do site WordPress
- Para manter os modais e pop-ups contendo seu formulário abertos para que você possa exibir uma ação ou mensagem de acompanhamento para impulsionar as vendas
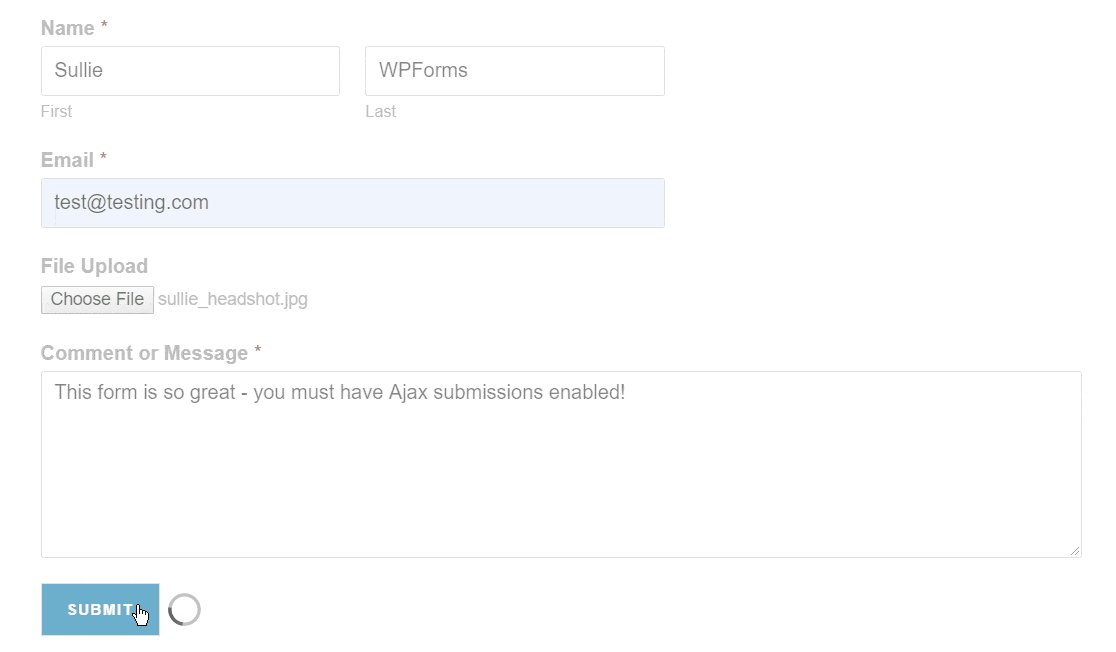
- Para fornecer dicas visuais e garantia de que o formulário está sendo processado
Como criar um formulário de contato AJAX para WordPress
Está se perguntando como impedir que uma página seja recarregada quando alguém envia um formulário?
Com o WPForms, você pode habilitar o envio de um formulário para qualquer formulário que desejar. No entanto, eles são especialmente úteis quando o formulário tem um campo de upload de arquivo ou se o formulário está incorporado em um modal ou pop-up.
Para este exemplo, criaremos um formulário de contato simples habilitado para AJAX com um campo de upload de arquivo. Este tutorial de formulário de contato AJAX do WordPress também funcionará com qualquer tipo de modelo do complemento de modelos de formulário.
Siga as etapas abaixo para criar um formulário de contato AJAX do WordPress sem recarregar:
Etapa 1: Criar um novo formulário
Para começar, você precisará criar um novo formulário ou editar um existente.
Instale e ative o plugin WPForms. Para obter mais detalhes, consulte este tutorial passo a passo sobre como instalar um plugin no WordPress.
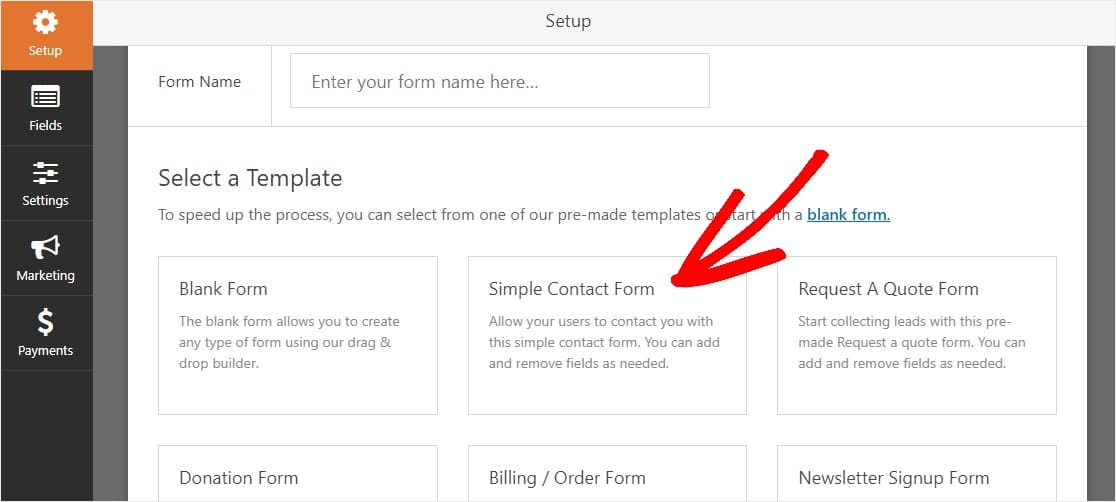
Depois de instalar o plugin WPForms, vá para WPForms » Add New para criar um novo formulário. Em seguida, em seu criador de formulários, clique no modelo Formulário de contato simples para criar um.

Agora é hora de construir seu formulário. Você pode personalizar facilmente os campos do formulário com o recurso arrastar e soltar.
Etapa 2: Adicionar um campo de upload de arquivo
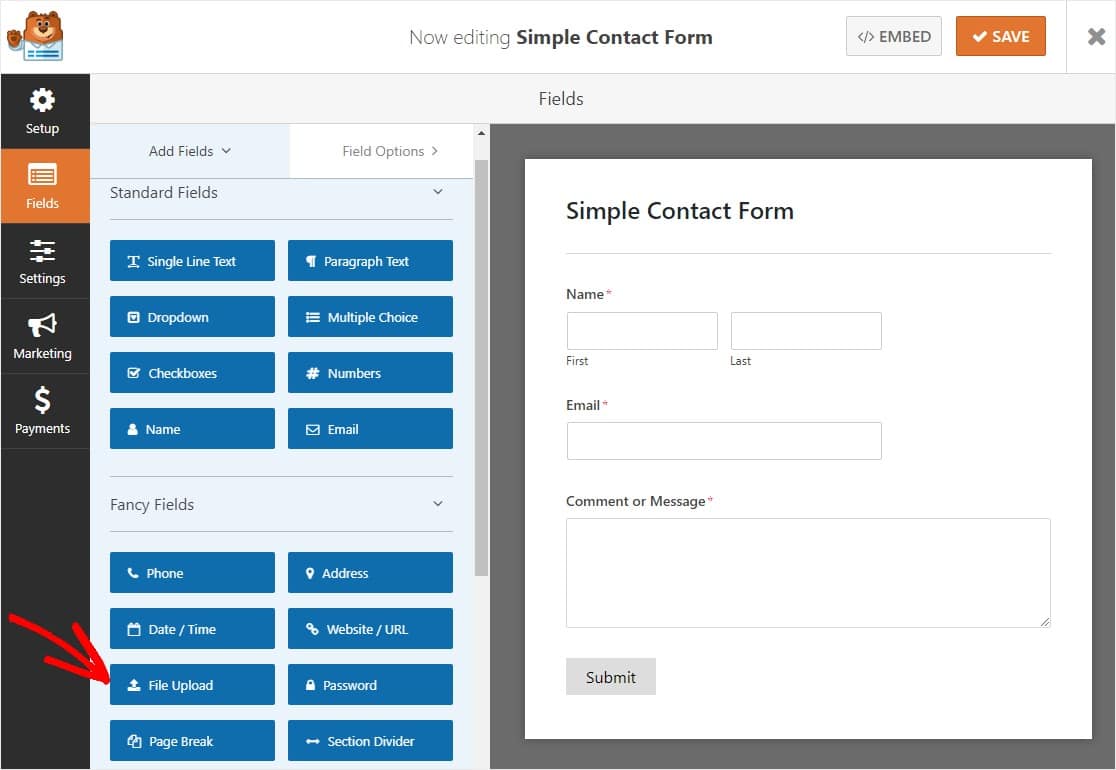
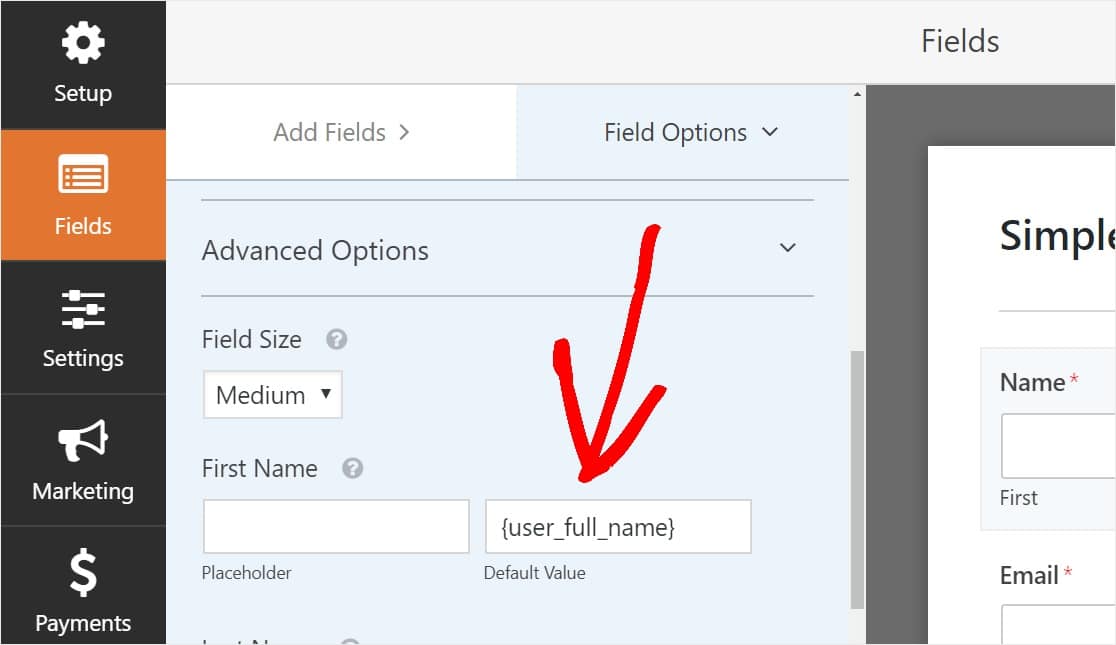
Encontre o campo Carregar arquivo em Campos extravagantes no lado esquerdo da tela e arraste-o para o formulário à direita.

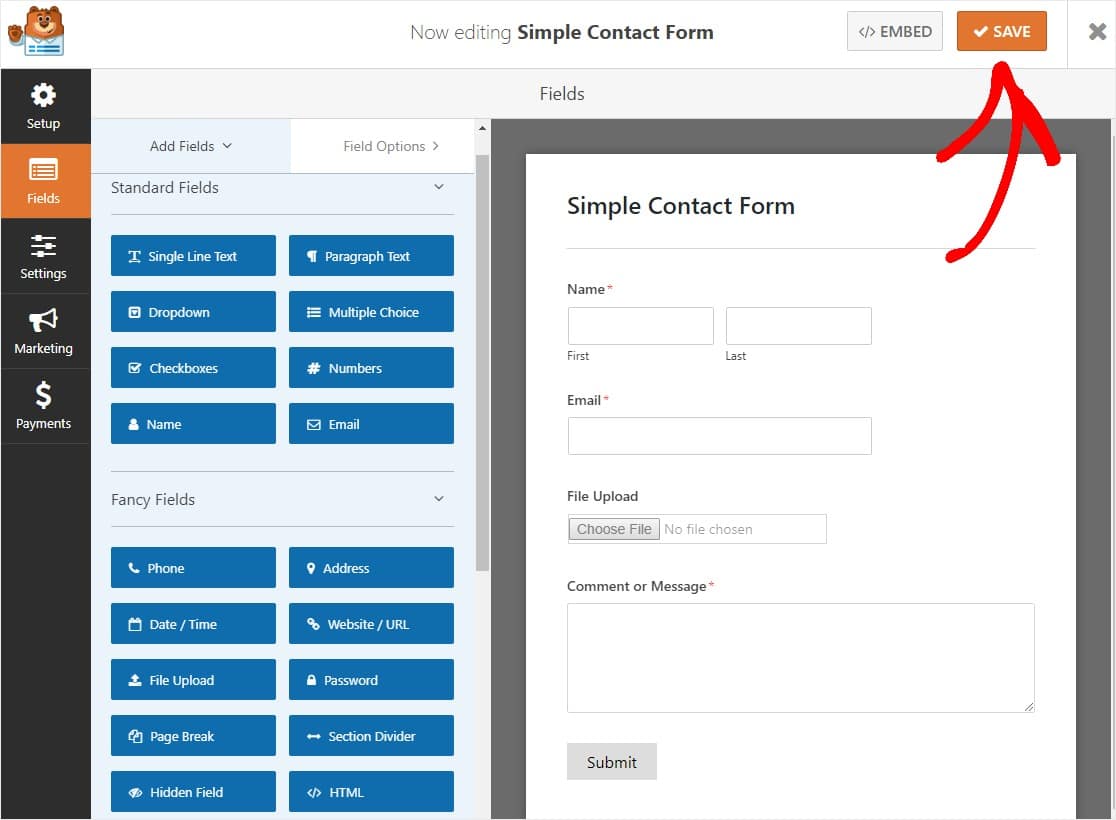
Ajuste o posicionamento do campo de acordo com sua preferência arrastando-o para cima e para baixo em seu formulário e liberando-o quando desejar. Quando estiver pronto, clique no botão laranja salvar no canto superior direito.

Agora que criamos um formulário com um campo Upload de arquivo, vamos habilitá-lo para AJAX.
Etapa 3: Habilite os envios de formulários AJAX
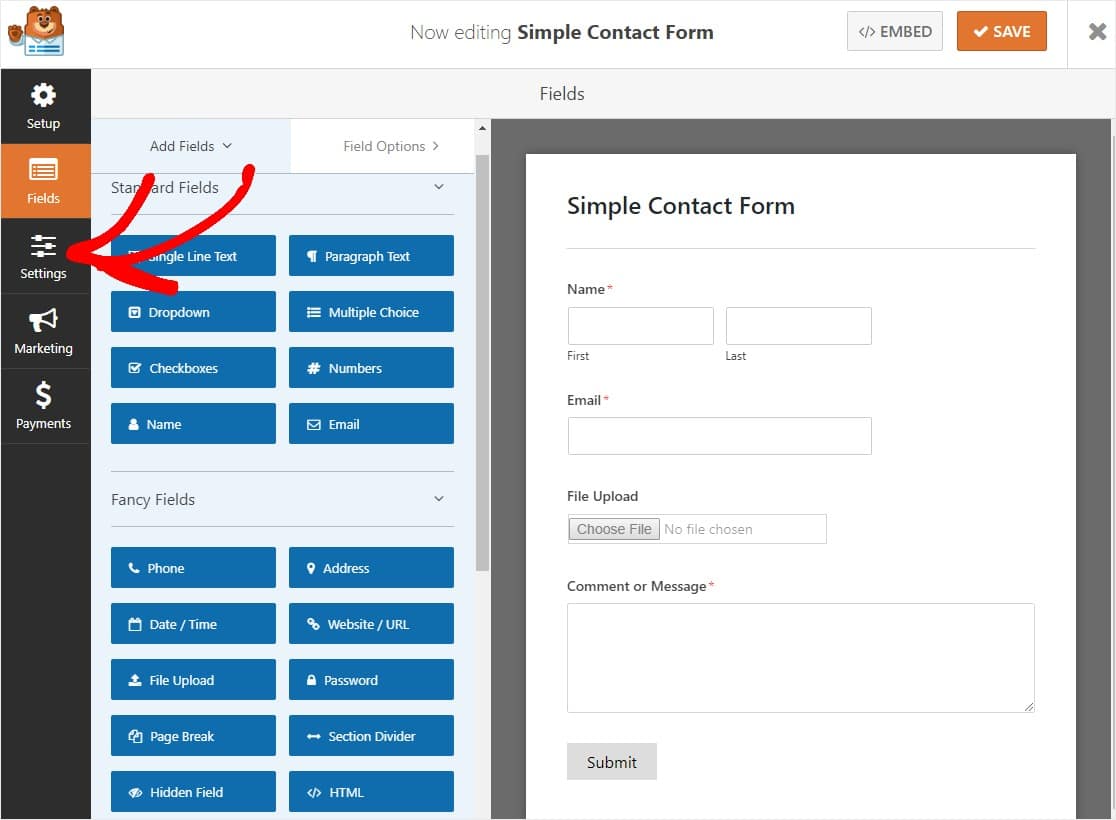
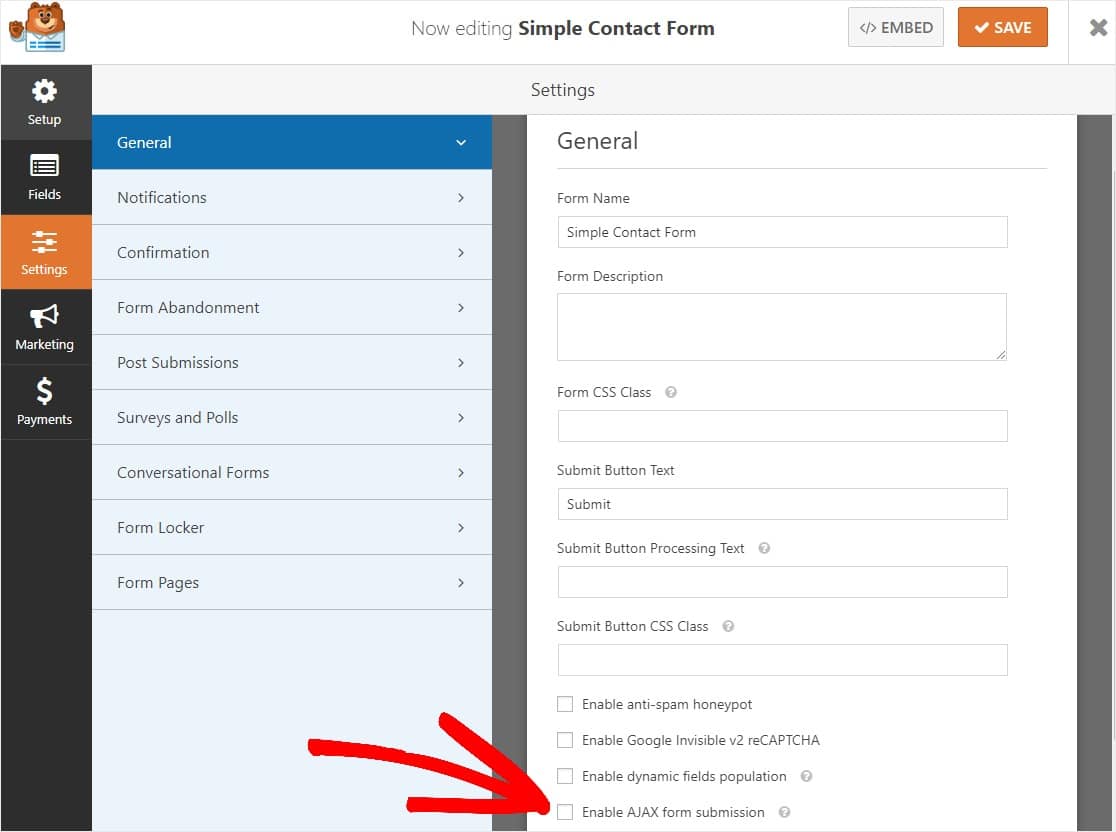
Em seguida, no lado esquerdo da página, clique em Configurações .

Na parte inferior do painel direito, localize a caixa Ativar envio de formulário AJAX , selecione-a e clique no botão laranja salvar.

É isso! Seu formulário agora está habilitado para envios AJAX. Mas vamos configurar algumas outras coisas importantes com seus formulários AJAX.
Etapa 4: configurar suas notificações de formulário habilitadas para AJAX
Para começar, vá para Configurações » Notificações

As notificações são uma excelente maneira de saber quando alguém envia um de seus formulários habilitados para AJAX.
Para receber uma mensagem de e-mail quando alguém preencher seu formulário AJAX, você precisará configurar notificações de formulário no WordPress e fornecer seu endereço de e-mail.
E, a menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar um formulário em seu site.
Você também pode enviar várias notificações quando alguém enviar o seu formulário. Por exemplo, você pode enviar uma notificação para você mesmo e seu departamento de suporte para que todos tenham acesso às informações enviadas no formulário.
Além disso, se você usar tags inteligentes, poderá enviar uma notificação personalizada aos visitantes do seu site assim que concluírem o formulário para que saibam que você o recebeu.

Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar notificações de vários formulários no WordPress.
Além disso, você tem a opção de marcar facilmente seus e-mails de notificação, adicionando seu logotipo ou qualquer imagem que você escolher na área de imagem de cabeçalho personalizada. O logotipo / imagem que você escolher aparecerá na parte superior das notificações por e-mail.

Este exemplo tem um fundo cinza, mas você pode mudar a cor para outra se desejar. Esses ajustes personalizados podem tornar suas notificações por e-mail mais profissionais e dar-lhes um toque pessoal. Confira nosso guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.
Etapa 5: configurar suas confirmações de formulário AJAX
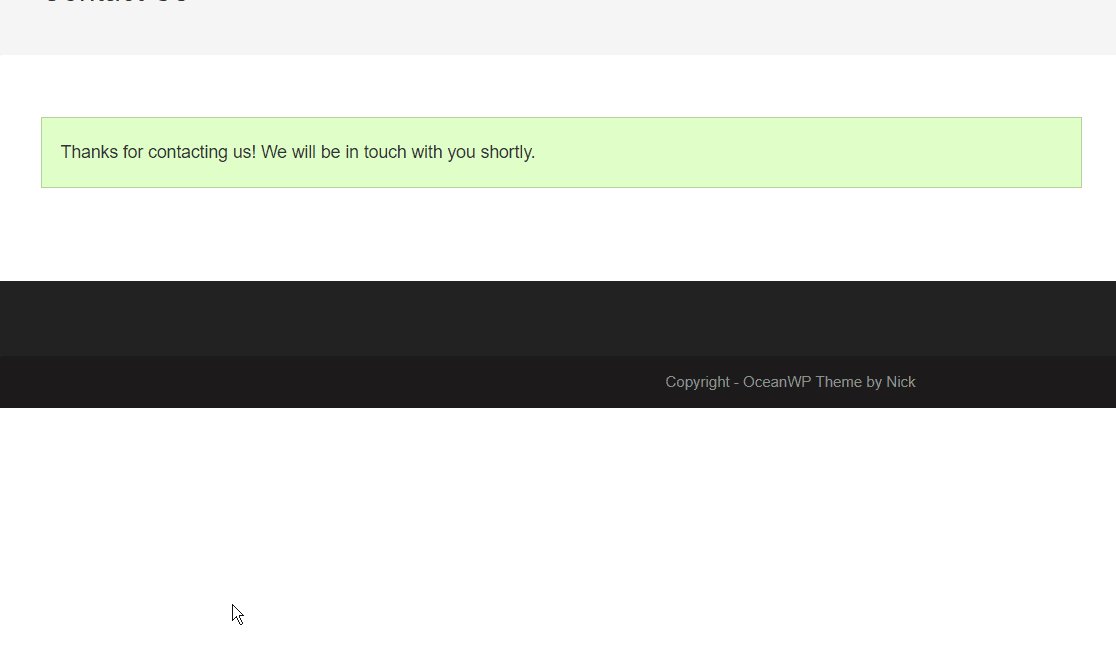
As confirmações de formulário são maneiras de agir imediatamente (e automaticamente) após o usuário enviar as informações ao seu formulário. Para obter ajuda extra com esta etapa, verifique nosso tutorial sobre como configurar confirmações de formulário.
Existem 3 tipos diferentes de confirmações em WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário e é personalizável. Confira nossas dicas sobre como personalizar sua mensagem de confirmação para aumentar a felicidade dos visitantes do seu site.
- Exibir página - envie usuários automaticamente para qualquer página do seu site.
- Redirecionar - Útil se você quiser levar o usuário a um site diferente ou URL especializado para um desenvolvimento mais complexo.
Etapa 6: incorpore seu formulário AJAX em seu site WordPress
Depois de configurar seu formulário habilitado para AJAX de acordo com sua preferência, você deseja adicioná-lo ao seu site.
WPForms permite adicionar seus formulários a vários lugares em seu site, incluindo suas páginas, postagens de blog e widgets da barra lateral.
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página / postagem.
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente.
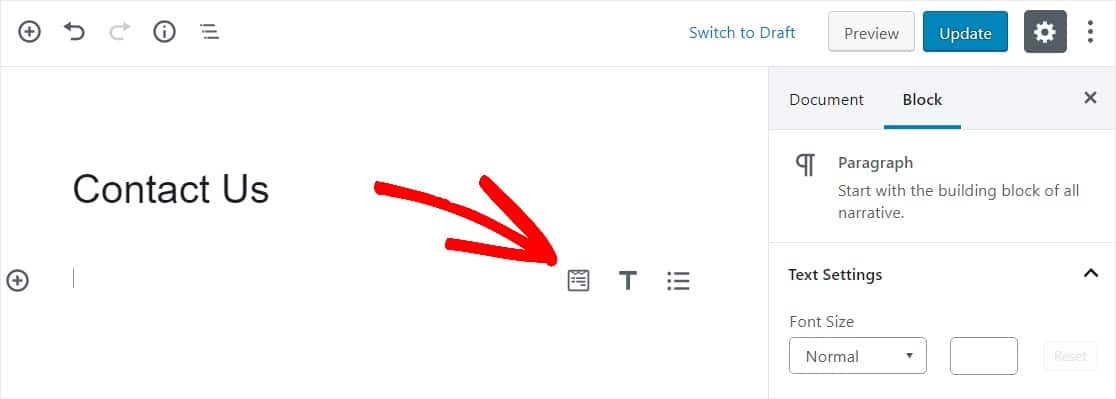
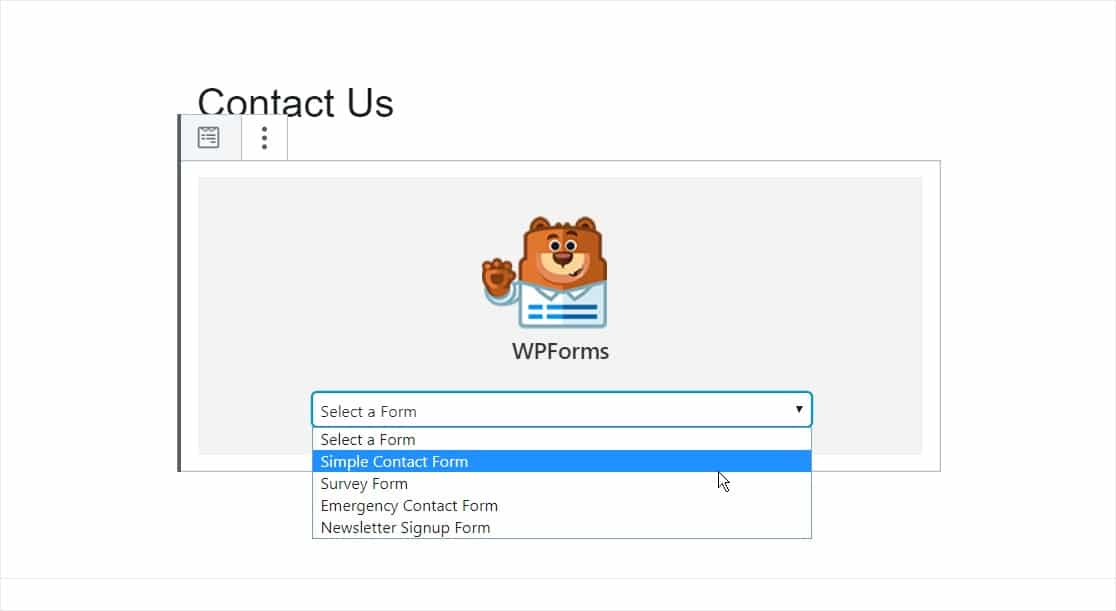
Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone Adicionar WPForms .

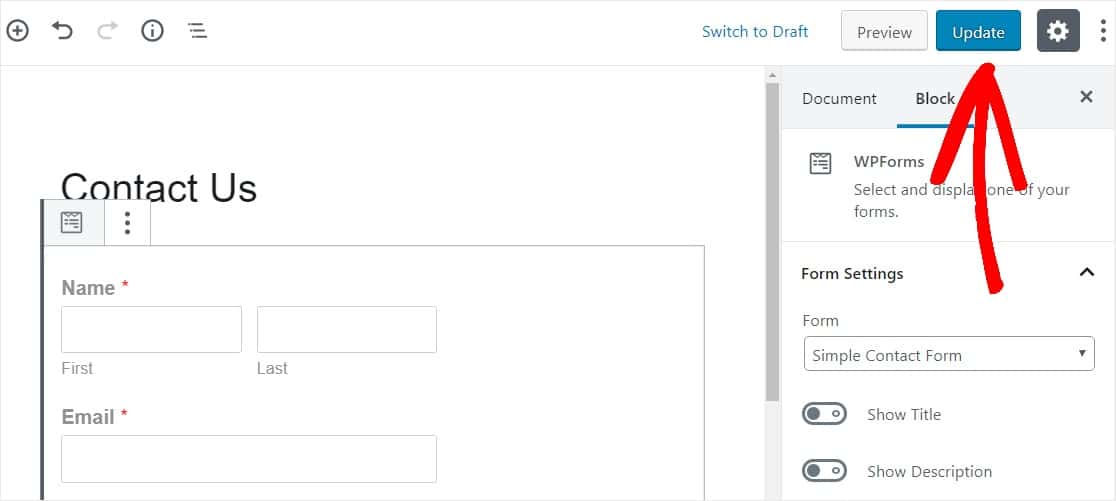
O prático widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual dos formulários já criados que deseja inserir em sua página. Selecione seu formulário AJAX.

Em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que o formulário apareça no seu site.

Para concluir
E aí está. Agora você sabe criar um formulário de contato WordPress AJAX simples sem recarregar a página, e os visitantes do seu site vão adorar você ainda mais por isso.
Agora que você pode manter seus pop-ups abertos depois que alguém clicar em enviar, você vai querer um ótimo plug-in para usar para exibir uma mensagem direcionada. Certifique-se de ler nosso post sobre os melhores plug-ins popup do WordPress.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E se você gostou deste artigo, siga-nos no Facebook e Twitter para mais tutoriais WordPress gratuitos.
