WordPress e visualização de dados
Publicados: 2022-02-04Você tem uma grande quantidade de dados que deseja apresentar em seu site WordPress em formato de gráfico? Talvez algumas estatísticas de vendas ou dados que mostrem a um cliente como você melhorou o tráfego para o site dele durante um período de meses? Seja qual for o motivo, apresentar dados de forma visual torna muito mais fácil comunicar os pontos principais com seu público, além de ser mais agradável... não é idéia de muita diversão!
Você pode gostar da ideia de apresentar os dados de forma visual, mas a questão-chave é 'como você faz isso?'. Pode ser tentador criar um gráfico ou gráfico de pizza em algum software de design gráfico (como o Canva) e depois colocar a imagem em seu site. Isso certamente fará o trabalho, mas e se houvesse uma maneira melhor?
Felizmente, existe e, sendo WordPress, tudo começa com um plugin! Neste artigo, veremos algumas das opções de plug-in disponíveis para ajudá-lo a exibir esses dados de maneira amigável, interessante e legível. Vamos indo!
Gráficos fáceis

O plugin Easy charts é um plugin popular e gratuito que faz o trabalho. Ele não é atualizado há algum tempo, mas isso parece ser mais o resultado de continuar funcionando bem 'como está' do que devido a qualquer negligência significativa.
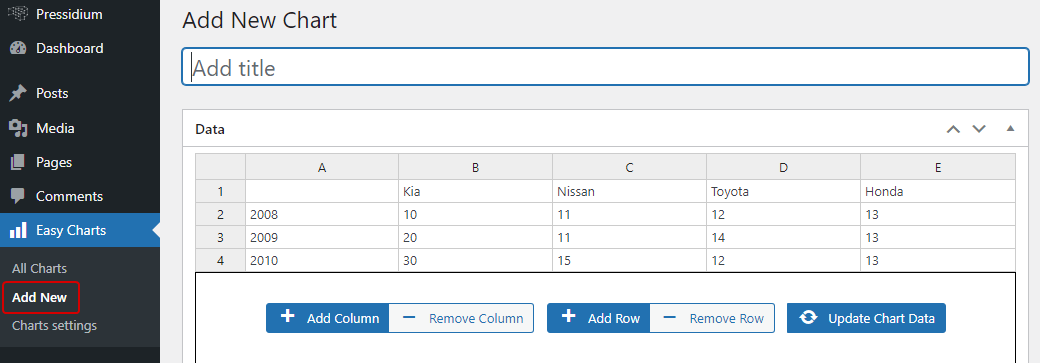
É bem caracterizado e bastante simples para começar. Depois de instalado, vá direto para o link do menu 'Adicionar novo' na área de administração do Easy Charts.

Você verá que pode adicionar dados em linhas e colunas (como faria em um Excel ou outras planilhas. Como bônus, há um painel de visualização para você ver os resultados em tempo real.
A configuração é detalhada. Você pode personalizar o estilo, tipografia, legenda, cores e muito mais para obter a aparência desejada. Existem várias maneiras de apresentar seus dados... que você escolhe dependerá em grande parte do tipo de dados que está apresentando.
- Gráfico de barras
- Gráfico de área
- Gráfico de barras empilhadas
- Gráfico de área empilhada
- Gráfico de barras percentual
- Gráfico de área percentual
- Gráfico de pizza
- Gráfico de rosca
- Gráfico de Barras Aprimorado
- Gráfico de cachoeira
- Gráfico de linha
- Gráfico de área polar
Quando você criar seu gráfico, você receberá um código de acesso que poderá colar em um post ou página. Alternativamente, você pode adicionar seu gráfico diretamente de dentro do editor visual, se estiver usando um, com a ajuda de um botão de inserção rápida “Gráficos fáceis”.

O plugin foi desenvolvido utilizando a biblioteca Javascript uvCharts e cria gráficos com transições SVG e CSS3. Como um bônus legal, você também pode baixar quaisquer gráficos que criar como um arquivo de imagem. Por fim, você também notará que os gráficos são responsivos... uma necessidade no mundo do design da web que prioriza os dispositivos móveis de hoje.
Visualizar

O plug-in Visualizer é outra opção popular para criar gráficos e diagramas responsivos e de boa aparência para o seu site. Com mais de 40.000 instalações e uma série de ótimas críticas, é uma excelente opção.
Depois de instalar e ativar o plugin, você deverá vê-lo listado no menu do WordPress. Clique em “Visualizer -> Add new chart” para adicionar seu primeiro gráfico.

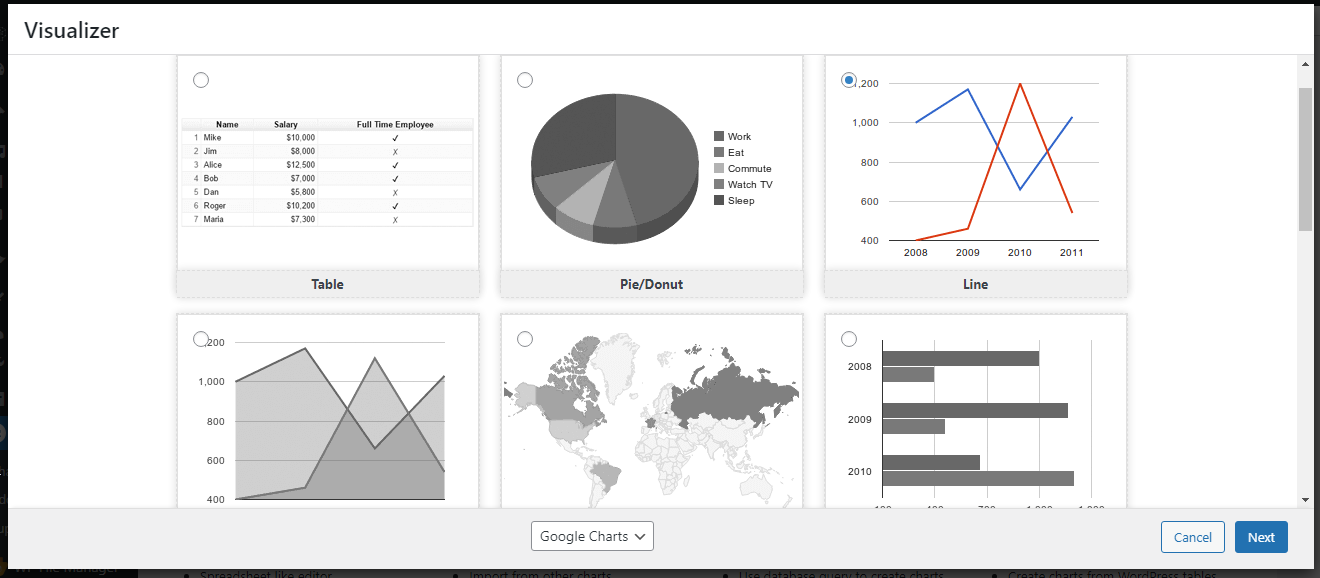
Aparecerá uma janela pop-up que o guiará pelo processo de seleção de opções perfeitas para seus requisitos específicos de gráfico.
Você tem 6 modelos gratuitos para escolher:
- Mesa
- Torta/Donut
- Linha
- Área
- Geo
- Bar
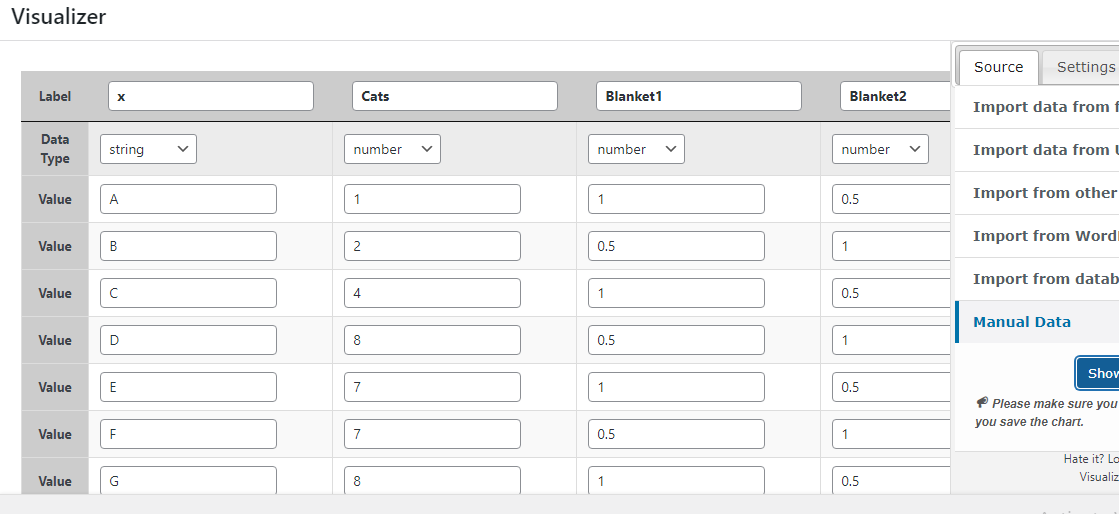
Você pode carregar seus dados CSV localmente ou importar dados de um arquivo CSV remoto ou planilha do Google. Você provavelmente desejará fazer o download do arquivo CSV de modelo primeiro, no entanto, para verificar se seus dados estão estruturados de uma maneira que o plug-in entenda. Como alternativa, você pode importar dados de uma fonte JSON remota ou adicionar dados manualmente.

Na guia Configurações, você encontrará várias opções que permitem alterar o estilo do gráfico antes de publicá-lo.

Depois de criar seu gráfico, você pode copiar seu código de acesso associado ou exportá-lo como um CSV ou imagem. O plug-in Visualizer usa a API de visualização do Google, DataTables.net e ChartJS para realizar o acima.
wpDataTables

O plugin wpDataTables é outra ótima opção para criar tabelas de dados e gráficos para exibir em seu site WordPress. É um plugin premium, mas oferece uma versão gratuita leve que pode fornecer recursos suficientes para muitos projetos.
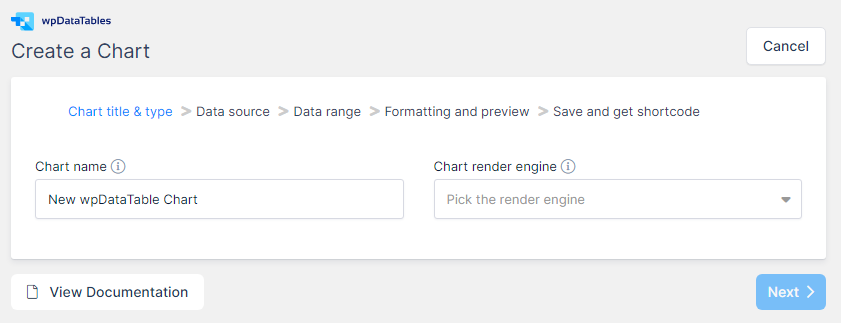
Uma vez instalado e ativado, vá para “wpDatatables -> Create a Chart” para começar.

Você pode usar o assistente e seguir as etapas para criar o gráfico de sua escolha. Defina um nome para o gráfico, escolha o mecanismo de renderização e o tipo de visualização e obtenha os dados de origem que devem ser uma tabela criada com o mesmo plug-in.
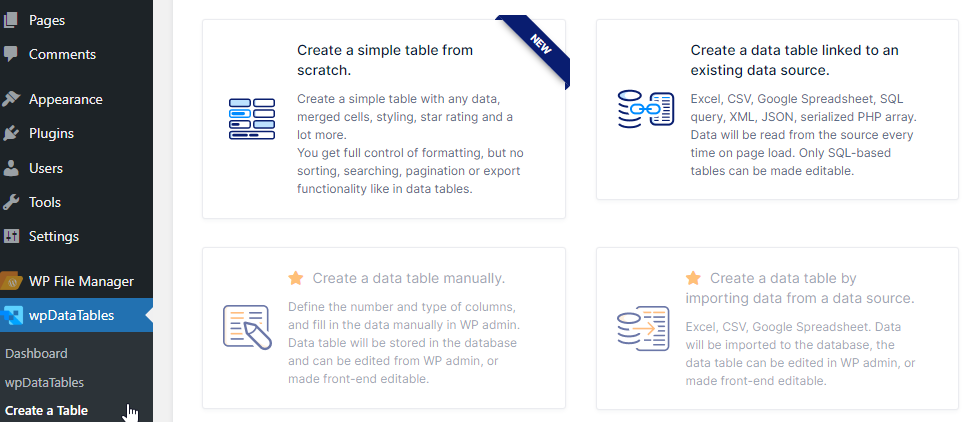
Vejamos este processo com um pouco mais de detalhes para examinar uma função não oferecida pelos plugins mencionados anteriormente. Clique em “Criar uma tabela” para começar.

Como você pode ver, você pode criá-lo do zero ou extrair o conteúdo da tabela de uma fonte existente. Para este exemplo, escolheremos criar a partir de uma fonte existente. Depois de clicar nele, será solicitado a escolher o “Tipo de fonte de dados de entrada”.
Na versão gratuita, podemos usar o formato de arquivo CSV, Excel, XML ou JSON ou fornecer um objeto serializado PHP.
Esse é um ótimo recurso, pois oferece a opção de apresentar dados do seu banco de dados. Isso não é o mais fácil de fazer, mas ei, estamos prontos para um desafio!
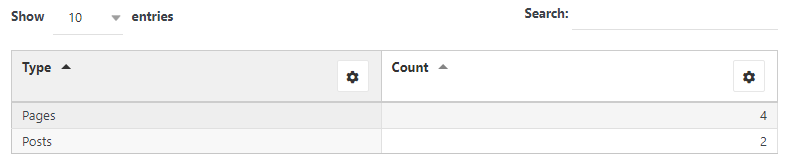
Neste exemplo, digamos que queremos ver algumas estatísticas que mostram o número de postagens nas páginas.
O código PHP que gera o array serializado deve ter esta aparência:
<?php include('wp-blog-header.php'); header("HTTP/1.1 200 OK"); $return_array = array(); $posts_query = new WP_Query( array( 'post_type' => 'post', 'post_status' => 'publish' ) ); $pages_query = new WP_Query( array( 'post_type' => 'page', 'post_status' => 'publish' ) ); $posts = $posts_query->found_posts; $pages = $pages_query->found_posts; $return_array[] = array( 'Type' => 'Posts', ' Count' => $posts ); $return_array[] = array( 'Type' => 'Pages', 'Count' => $pages ); echo serialize( $return_array ); ?>De acordo com a documentação oficial fornecida pelo wpDataTables, as entradas do array pai serão analisadas como linhas, as chaves do array filho serão analisadas como cabeçalhos de coluna e os valores do array filho como valores de célula.
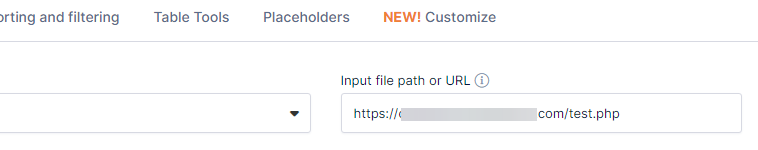
Salvamos o código em um arquivo que chamamos de test.php e, para os propósitos deste exemplo, vamos colocá-lo na pasta raiz da nossa instalação do WordPress.
De volta à área de administração, preencheremos o caminho do arquivo assim:

Salvamos as alterações e pronto.

Agora podemos definir a tabela como a origem do gráfico, selecionar o tipo de gráfico e salvar o gráfico. Simples assim! As etapas finais são seguir o Assistente até a conclusão, o que envolverá o ajuste das configurações disponíveis para obter o design desejado para o seu gráfico. Depois disso, você está livre para publicá-lo.
Conclusão
É incrivelmente útil poder exibir dados de maneira visual em um site. No entanto, muitos usuários do WordPress simplesmente não percebem que é uma coisa relativamente fácil de fazer com a ajuda de um plugin. Espero que o acima tenha lhe dado uma idéia das opções disponíveis para você. Feliz construção do gráfico!
