Página de anexos do WordPress: um guia definitivo
Publicados: 2022-09-18Se você está lidando com o WordPress, provavelmente já ouviu o termo “página de anexos do WordPress” pelo menos uma vez.
Você entendeu bem?
Este artigo irá esclarecer a página de anexos do WordPress e como fazer pleno uso dela.
Mas primeiro, vamos descobrir o que é um anexo.
- Entendendo o anexo do WordPress
- O que é uma página de anexos do WordPress?
- Modelo de página de anexo do WordPress
- Como criar um modelo de página de anexo personalizado
- Como visualizar uma página de anexos no WordPress
- Os benefícios das páginas de anexos
- Desativando páginas de anexos no WordPress
Entendendo o anexo do WordPress
Um anexo refere-se a um tipo de item carregado no WordPress. Pode ser uma imagem, um arquivo zip, um vídeo ou um documento PDF.
Você pode adicionar anexos ao WordPress por meio da tela de edição de postagem. Quando você envia arquivos por meio do botão Adicionar mídia , eles automaticamente se tornam anexos a essa postagem. O WordPress salva esses anexos no banco de dados de postagens, onde as postagens e páginas padrão são mantidas.
Os arquivos que você carrega diretamente para a Biblioteca de mídia não são associados a uma determinada postagem ou página. No entanto, cada upload de arquivo tem seus próprios links permanentes. Depois de inserir um link de arquivo para uma postagem, ele se tornará um anexo.
O que é uma página de anexos do WordPress?
As páginas de anexo são as mesmas que “Postagens” e “Páginas”, mas têm um tipo de postagem separado chamado “Anexos”. Confira nosso artigo para entender mais sobre os diferentes tipos de postagem do WordPress.
Simplificando, uma página de postagem mostra o conteúdo de uma única postagem. Uma página estática mostra o conteúdo de uma única página. Uma página de anexo mostra o conteúdo de um único anexo.
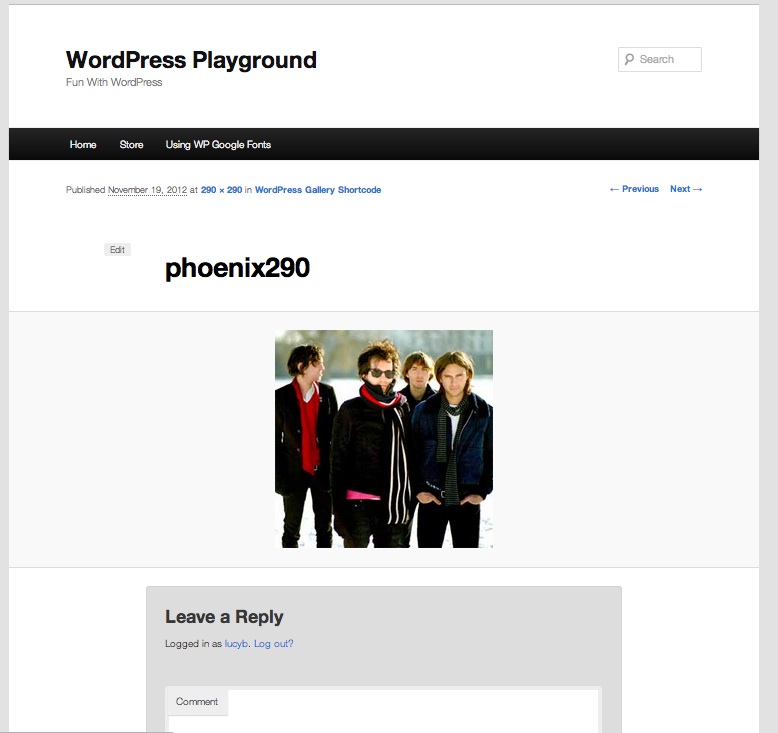
Assim como um post ou página, uma página de anexo tem seu próprio URL. Ao inserir o URL da página do anexo, você verá algo como abaixo:

As páginas de anexos permitem adicionar metadados aos arquivos enviados, incluindo título, legenda e descrição. Eles também permitem que os visitantes deixem comentários sobre suas fotografias e vídeos. Claro, não para por aí.
Se você está curioso sobre outros benefícios das páginas de anexo do WordPress e como usá-las, continue lendo o artigo.
Modelo de página de anexo do WordPress
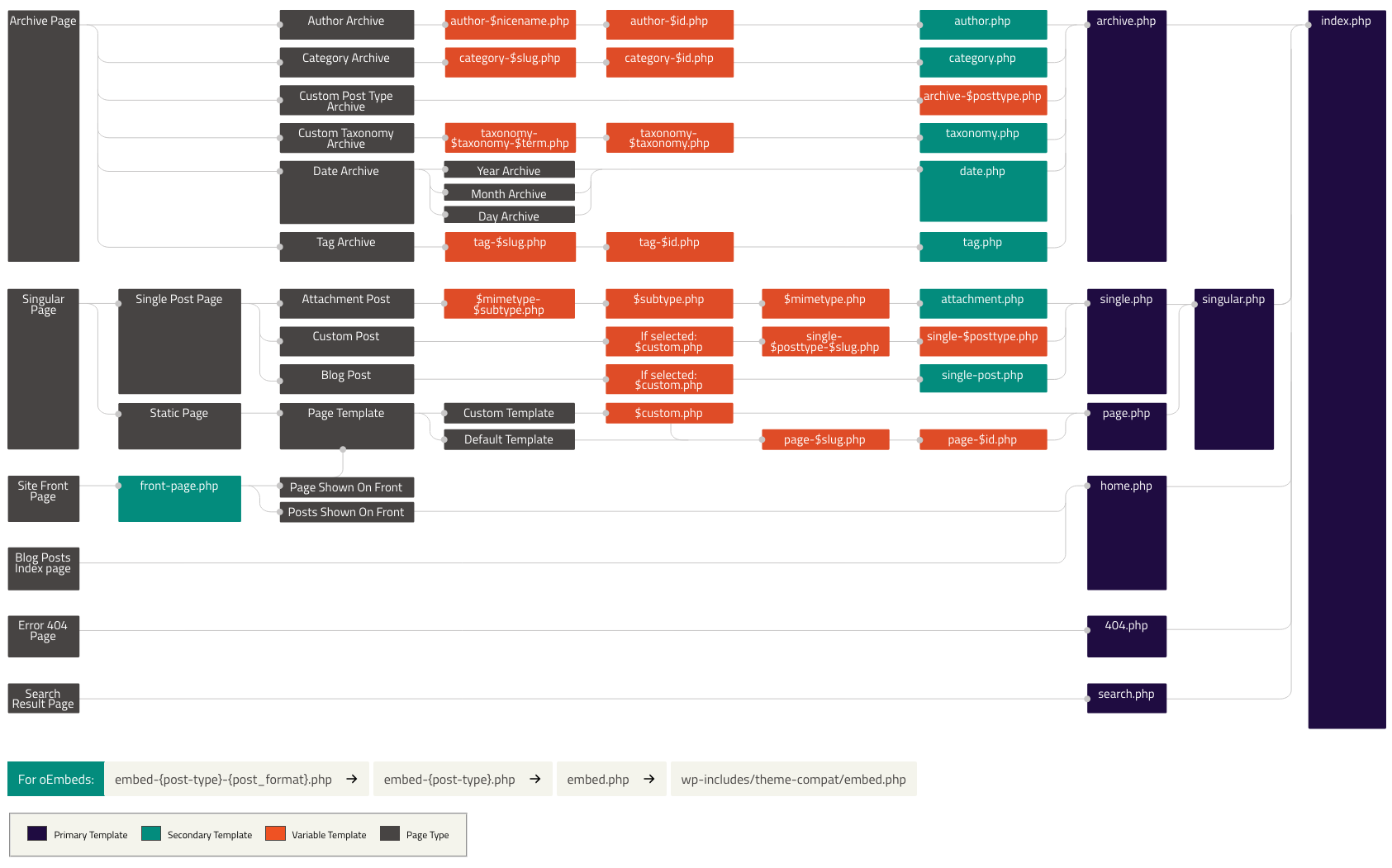
Quando os usuários acessam uma página, o WordPress usa a hierarquia de modelos para identificar qual modelo é usado para exibir a página. O escolhido é determinado pelos modelos disponíveis em seu tema, bem como pela hierarquia de modelos do WordPress.

Para ilustrar, sua página inicial provavelmente usa index.php se mostrar uma lista de posts. O arquivo image.php controla a aparência das páginas de anexo de imagem. As páginas de anexos de vídeo estão sob controle do modelo video.php . Você também pode criar modelos personalizados para diferentes propósitos.
Alguns temas suportam o modelo attachment.php para controlar a aparência de suas páginas de anexos. No entanto, caso seu tema WordPress não ofereça um modelo específico para anexos, ele usa single.php por padrão. Este é o modelo de tipo de postagem única.
Nesse caso, sua página de anexo não ficará boa, pois tem o layout de qualquer outra postagem ou página. Assim, se o seu tema não tiver um arquivo attachment.php como sua demanda, basta criar um.
Como criar um modelo de página de anexo personalizado
#1 Usando o tema filho
Caso esteja usando um tema criado especialmente para você, adicione o arquivo agora mesmo. Se você baixar um tema pronto, deverá criar um tema filho para gerar um arquivo attachment.php .
Os temas filho ajudam você a estender o tema pai existente sem mexer nos arquivos originais. Depois de adicionar um tema filho, gere um arquivo attachment.php lá.
- Em seu tema filho, adicione um arquivo attachment.php .
- Retorne ao tema pai e copie todo o conteúdo do arquivo single.php e cole-o no novo arquivo attachment.php . A página de anexos deve voltar ao normal quando você a visitar novamente, pois está usando o mesmo código. Isso deve ser adequado para 70% dos temas disponíveis.
Você pode eliminar partes do conteúdo restante exclusivo de postagens específicas. Isso às vezes ainda não funciona conforme o esperado devido à maneira como seu único post funciona. Se este for o caso, considere utilizar o conteúdo do page.php .
#2 Adicionando Código
Você pode criar sua própria página exclusiva para todos os anexos ou apenas para anexos de imagem. O arquivo attachment.php contém um código semelhante à página de postagem single.php . Novamente, você deve tornar seu tema filho ativo e pronto e, em seguida, siga as etapas:
- Crie um novo arquivo usando um editor de código como Notepad++, TextEdit, Sublime Text ou qualquer editor de texto.
- Adicione o seguinte código ao novo arquivo:
1 <?PHP
2 /**
3 * Este arquivo cria uma página de anexo personalizada para qualquer tema filho do Genesis.
4 * @autora Annie
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Adiciona a classe do corpo de aterrissagem à cabeça
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 function wpsites_attachment_class( $classes) {
12
13 $classes[] = 'wpsites-attachment';
14 $ classes de retorno;
15
16}
17
18 //* Força layout de conteúdo de largura total
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Remove os elementos do cabeçalho do site
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Remove as informações do post do cabeçalho da entrada
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Remova as migalhas de pão
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Remove o meta da entrada no rodapé da entrada
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* Remover widgets de rodapé do site
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* Remove os elementos do rodapé do site
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Executa o loop do Genesis
44 gênese();3. Nomeie o arquivo attachment.php ou image.php.

4. Carregue o arquivo no diretório raiz da pasta do tema filho.
Agora que você criou sua página de anexos. Vamos passar para como você visualiza sua página de anexos no WordPress.
Como visualizar uma página de anexos no WordPress
A visualização de uma página de anexo pode permitir que você veja as alterações após personalizar seu modelo de anexo único. Aqui estão algumas maneiras de visualizá-lo no WordPress.
#1 da biblioteca de mídia
Para acessar uma imagem ou outros anexos da Biblioteca de mídia :
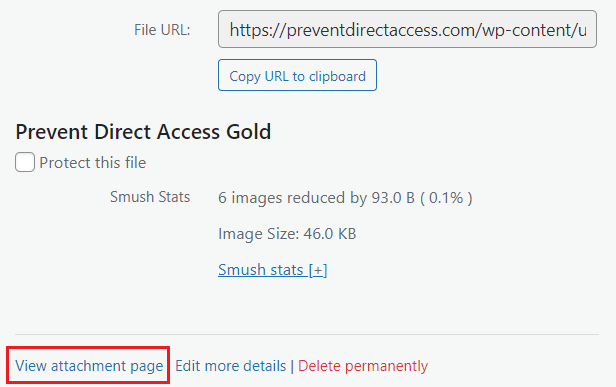
- Vá para Mídia > Biblioteca e clique no arquivo. A seção de detalhes do anexo será exibida.
- Você pode inserir o título, a legenda e o texto alternativo da imagem aqui. É uma boa ideia preencher esses campos para melhorar o SEO.
- Clique em Exibir página de anexos e você será direcionado para a página de anexos dessa imagem.

#2 De uma postagem ou página
Para visualizar a página de anexos de uma postagem ou página:
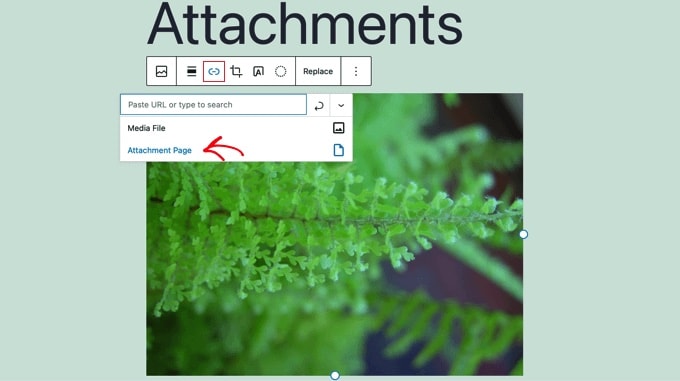
- Abra uma postagem ou página no editor de conteúdo do WordPress e adicione a imagem desejada.
- Clique na imagem, selecione o botão Link e escolha a opção Página de anexos no menu suspenso.

Os benefícios das páginas de anexos
Como mencionamos, as páginas de anexos permitem que você adicione metadados aos seus uploads de arquivos. Isso significa que você pode adicionar um título, legenda e descrição aos seus arquivos. Além disso, os visitantes podem deixar comentários em suas imagens e vídeos.
Além disso, seu site tem páginas adicionais, quer os usuários possam visitá-las ou não. Eles podem potencialmente descobrir essas páginas nos mecanismos de pesquisa. Por isso, é necessário incluir imagens relevantes em seu conteúdo com belos títulos e descrições visuais. Dessa forma, você pode melhorar a qualidade do seu conteúdo e aumentar o SEO.
Se você deseja que seus usuários interajam com suas imagens, as páginas de anexo são uma ótima maneira de fazer isso. No entanto, as páginas de anexos às vezes afetam o SEO do seu site e diminuem as classificações da página sem o uso adequado. Saiba mais sobre os motivos pelos quais as páginas de anexos são ruins aqui.
Desativando páginas de anexos no WordPress
Discutimos como uma página de anexo pode ajudar no SEO e tornar seu site mais fácil de usar. Mas na maioria dos casos, as páginas de anexos fazem mais mal do que bem. É por isso que você deve considerar desabilitar as páginas de anexos.
Muitos temas não possuem layouts específicos para anexos, o que pode fazer com que pareçam inadequados em seu site. Os visitantes podem ter uma impressão negativa como resultado.
Haverá alguns efeitos colaterais em seu SEO se você abusar das páginas de anexos também. Isso ocorre porque os mecanismos de pesquisa visualizam páginas com pouco ou nenhum texto como tendo “conteúdo fino” ou “baixa qualidade”.
Então, como você pode desativá-lo?
Existem 2 maneiras principais de conseguir isso. O primeiro método faz uso de plugins do WordPress. No segundo, você pode adicionar código personalizado ao WordPress. O primeiro parece fácil de realizar, pois não requer habilidade de codificação. Mas você deve escolher o método que melhor lhe convier.
#1 Use um plug-in do WordPress
Para desabilitar a página de anexos, recomendamos o plugin All in One SEO. Depois de ativar o plug-in, haverá um novo menu All in One SEO no seu painel de administração.
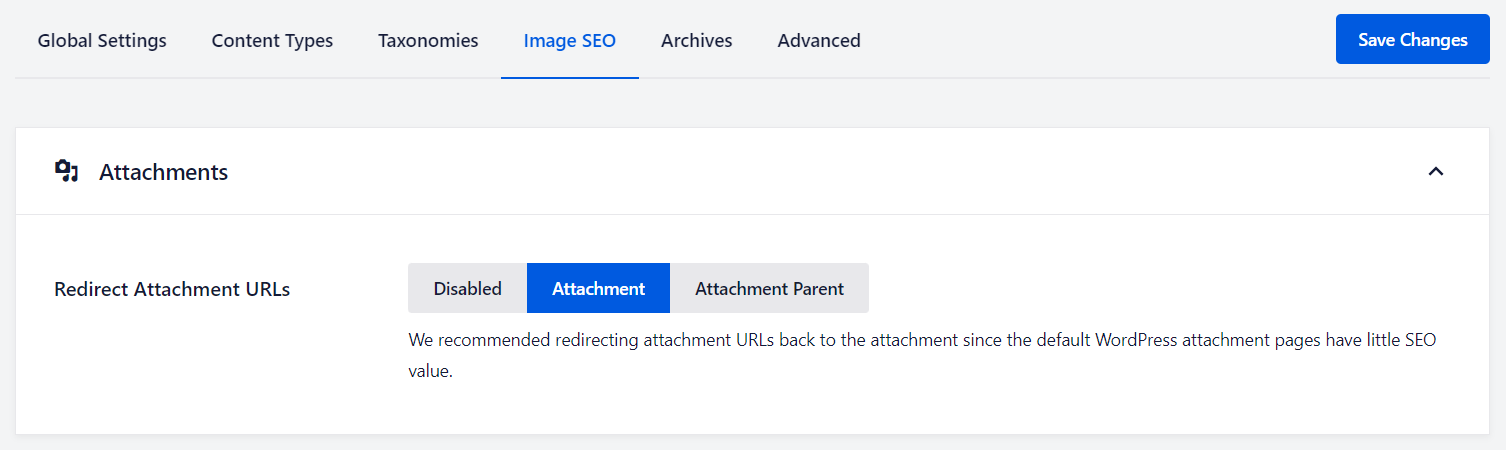
- Vá para All in One SEO > Search Appearance e clique na guia Image SEO .

2. Três opções aparecerão na seção Redirecionar URLs de anexos . Aqui você pode desativar completamente a página de anexos escolhendo a opção Desativado . Ou decida se o URL está vinculado à página Anexo ou Pai do Anexo .
3. Uma vez feito, não se esqueça de clicar no botão Salvar Alterações .
#2 Adicionar trecho de código
Se você se sentir confortável em lidar com códigos, tente adicionar um trecho de código ao seu WordPress.
- Crie um novo arquivo na pasta do seu tema WordPress e altere o nome para image.php . Se o seu tema já tiver um arquivo image.php , basta editar esse arquivo.
- Desative a página de anexos adicionando o seguinte código à primeira linha do seu arquivo image.php .
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Lembre-se de salvar o arquivo image.php . Você precisa de um cliente FTP ou um painel de controle de hospedagem WordPress para mover o arquivo para o diretório do tema.
Siga estas etapas e, quando os usuários acessarem sua página de anexo de imagem, eles serão redirecionados para a postagem principal.
Cabe a você decidir se a página de anexos é necessária ou não. No entanto, vale a pena considerar seus benefícios em alguns casos. As páginas permitem que você apresente informações valiosas sobre as imagens, alterações feitas, comentários dos visitantes e muito mais.
Esses elementos suculentos ajudarão o site a ter uma classificação mais alta no Google se for usado de forma consistente e correta.
Considerações finais sobre a página de anexos do WordPress
Se você ainda não tem uma página de anexos, pode experimentá-la. Caso as páginas de anexos prejudiquem seu site, basta desativá-las usando os métodos mencionados acima. Ou confira nosso guia para outras maneiras de desativar as páginas de anexos do WordPress.
Além de desativá-los, você pode tentar redirecionar as páginas de anexos do WordPress para um melhor SEO.
O que você acha das páginas de anexos? Deixe algumas palavras na seção de comentários abaixo se você ainda tiver alguma dúvida.
