Como criar uma página de autor do WordPress com o Beaver Themer (em 5 etapas)
Publicados: 2022-12-23Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Se você tiver vários colaboradores em seu blog, os leitores podem querer encontrar uma lista completa de postagens de um escritor específico. Por padrão, o WordPress vem com uma página de arquivo do autor, mas o layout pode ser bem básico. Felizmente, você pode personalizar totalmente sua página de autor do WordPress usando o Beaver Themer.
Nesta postagem, discutiremos as vantagens de usar arquivos de páginas de autor em seu site. Em seguida, mostraremos como criar uma página de autor do WordPress com o Beaver Themer. Vamos ao trabalho!
Índice:
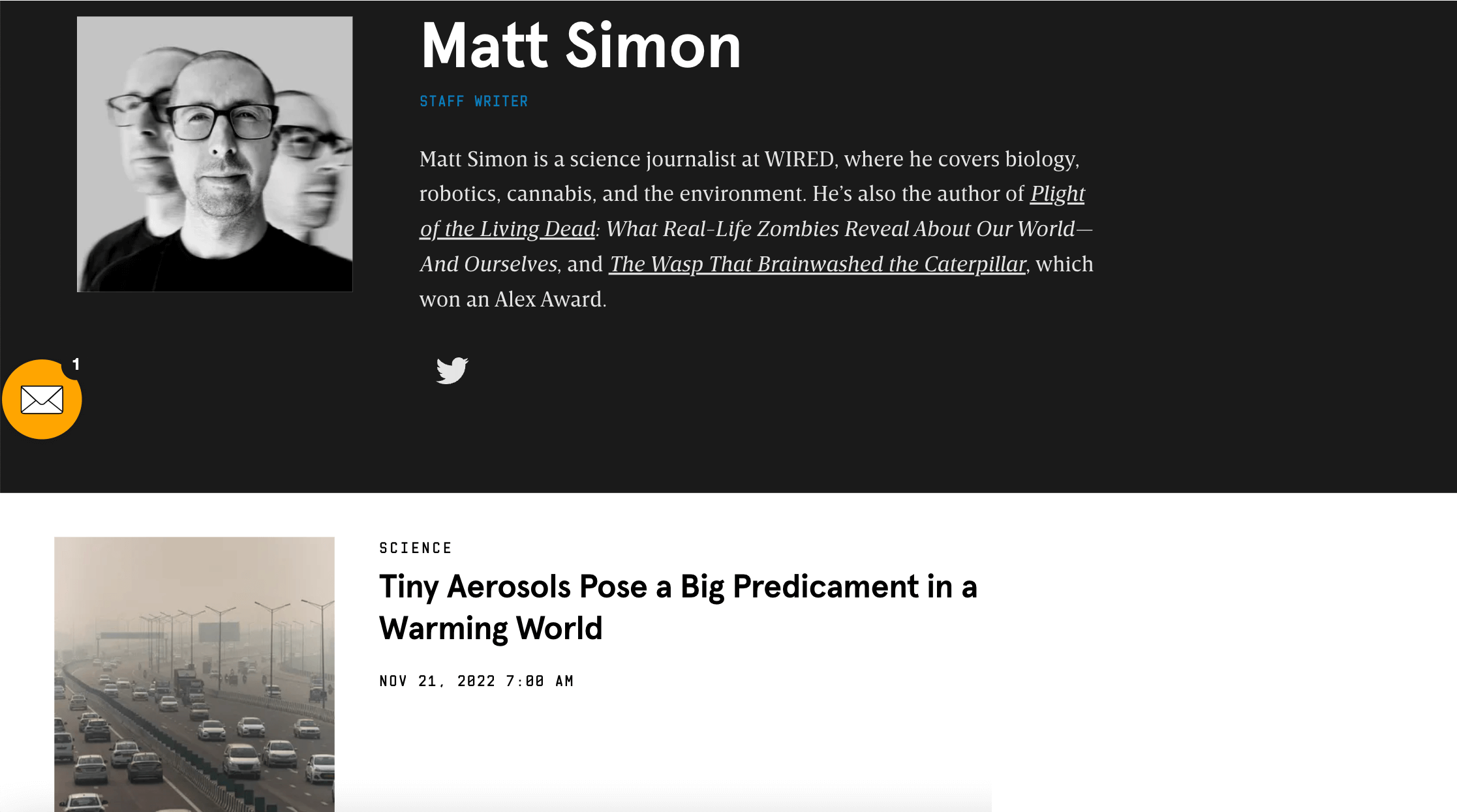
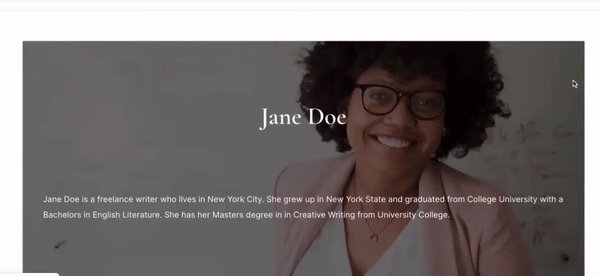
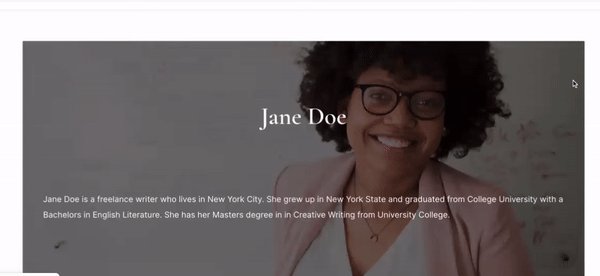
Uma página de arquivo do autor é o que você vê quando clica no nome do escritor em um artigo e uma lista de suas postagens é exibida:

Existem vários benefícios em exibir uma página de autor em seu site. Por exemplo:
Por padrão, o WordPress cria uma página de arquivo para suas postagens. No entanto, oferece suporte limitado em termos de personalização. Com o Beaver Themer, você pode criar um layout de arquivo personalizado:

Usando nossa ferramenta, você pode adicionar detalhes personalizados a esta página e torná-la mais atraente. Isso pode ajudar a reduzir sua taxa de rejeição e incentivar os visitantes a conferir outros artigos em seu blog.
Agora que você sabe o que é uma página de arquivo do autor e como ela pode beneficiar seu site WordPress, vejamos como personalizar essa página.
Para este tutorial, você precisará ter o Beaver Builder e o Beaver Themer instalados em seu site WordPress. Depois de ter essas duas ferramentas, você está pronto para começar!
Primeiro, você precisará de um perfil de autor que tenha uma biografia e uma imagem. Navegue até o painel do WordPress e clique em Usuários :

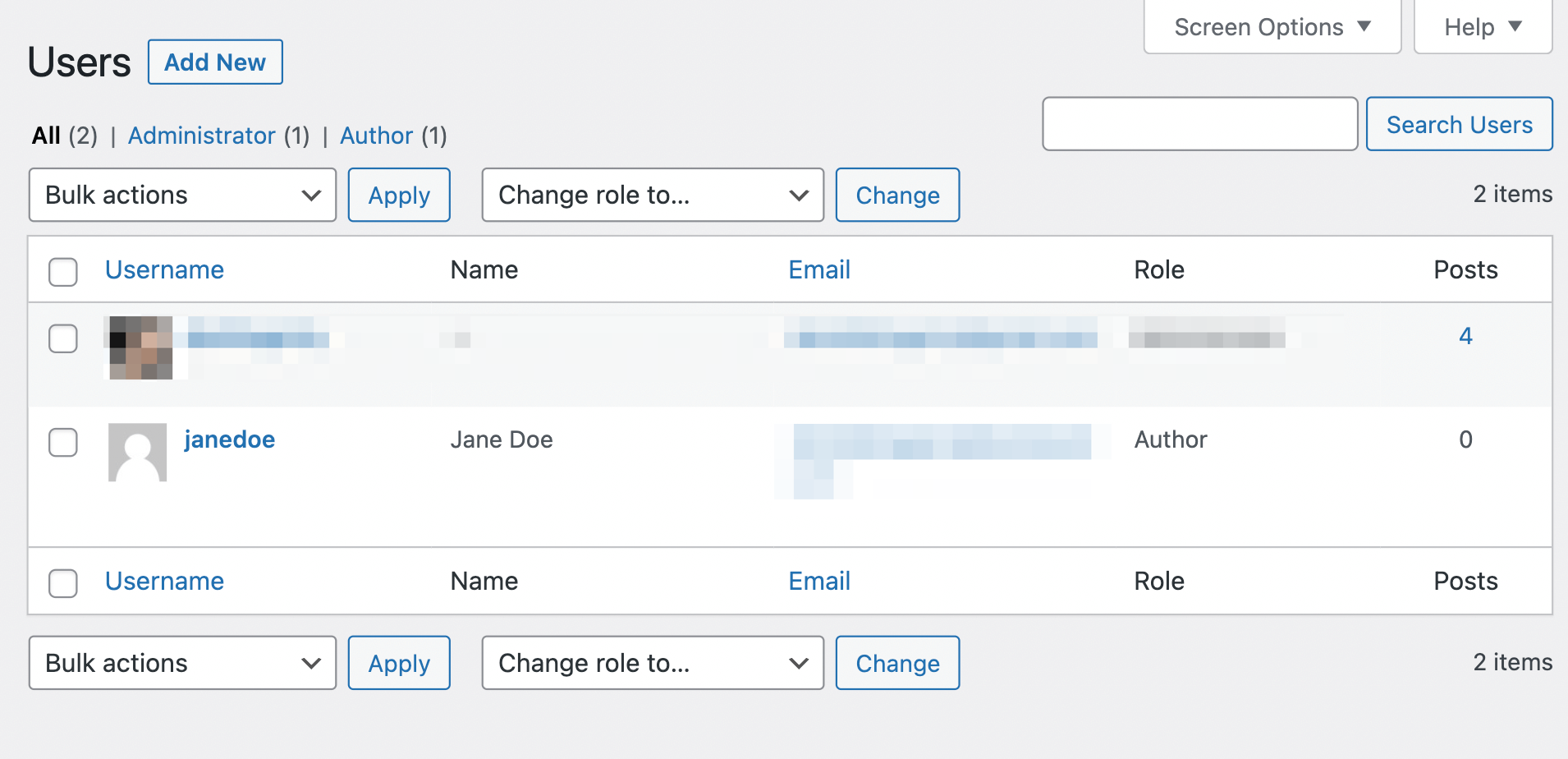
A partir daqui, você pode selecionar um usuário existente ou criar um novo:

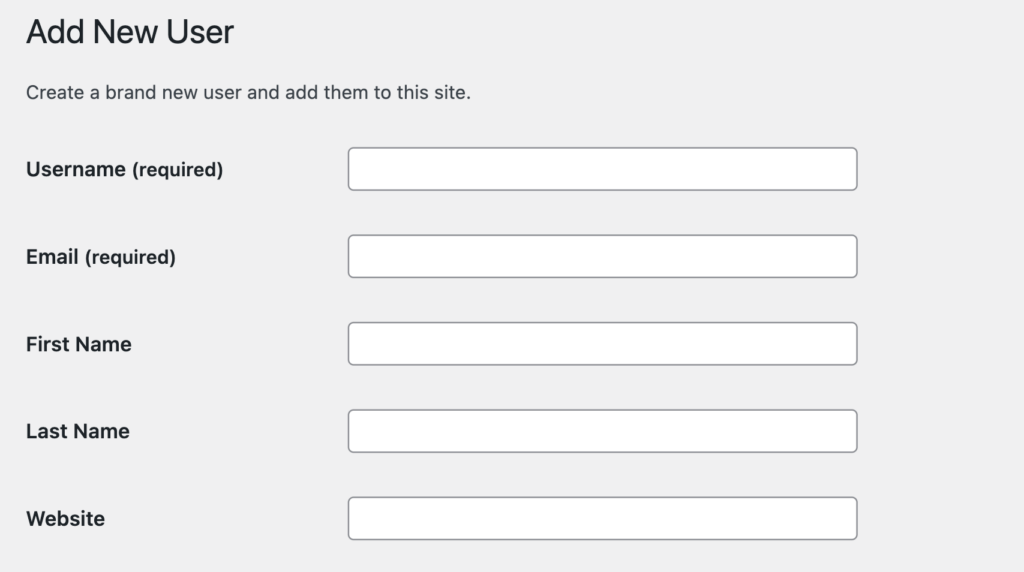
Estaremos criando um usuário de teste para este tutorial. Ao clicar em Adicionar novo , você será solicitado a fornecer algumas informações sobre o usuário:

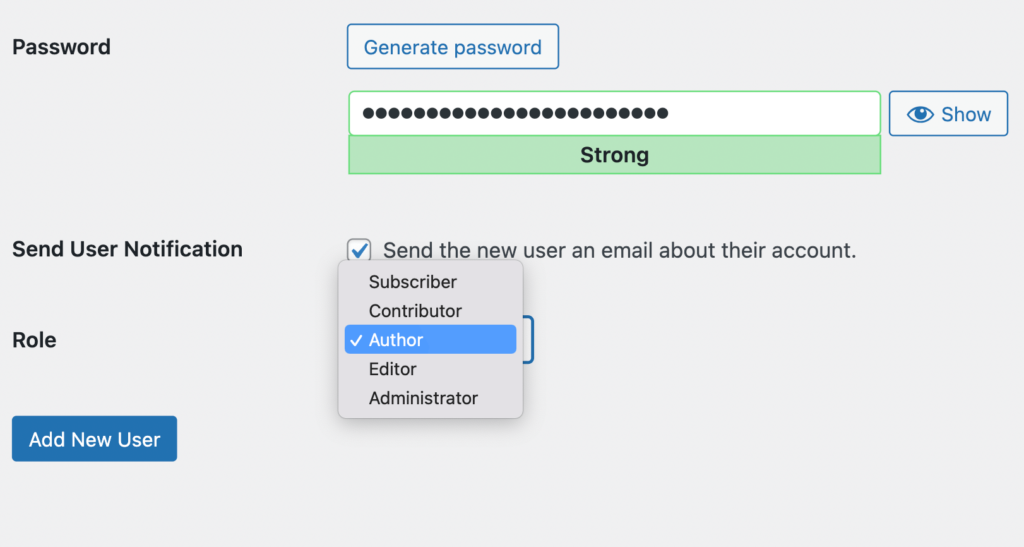
Por exemplo, você precisará adicionar um nome de usuário e e-mail. Você também precisará selecionar uma função para o usuário. Usando o menu suspenso, defina a função como Autor :

Em seguida, clique em Adicionar novo usuário . Seu novo perfil será adicionado à página do usuário :

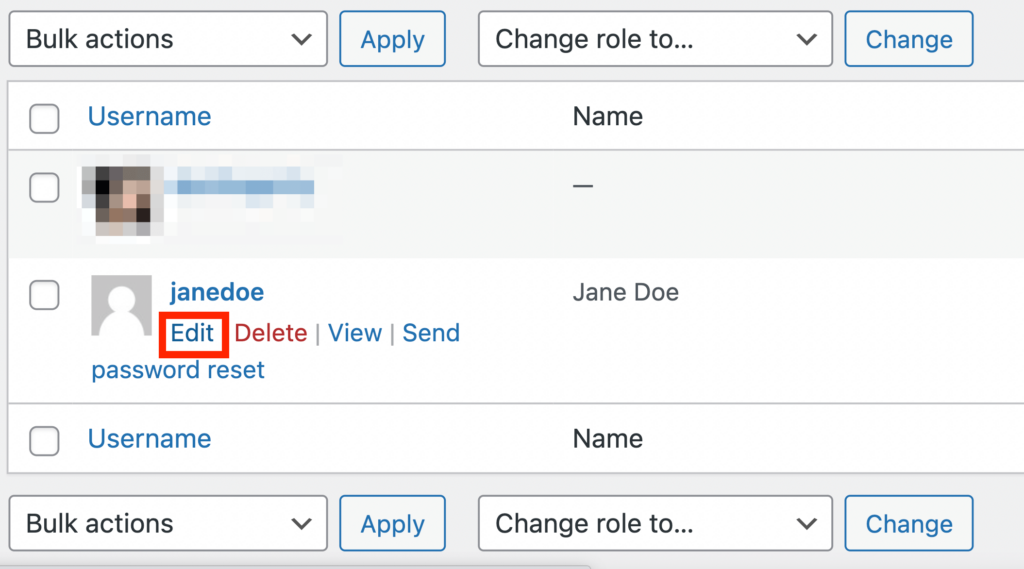
Agora, passe o mouse sobre o nome de usuário e clique em Editar :


Na próxima página, você pode selecionar um nome de exibição e escrever uma biografia:

Você também vai querer fazer upload de uma foto de perfil através do Gravatar. Quando estiver pronto, clique em Atualizar usuário . Isso salvará suas alterações no perfil do usuário.
Agora é hora de criar uma postagem de teste para seu usuário. Se você já possui postagens associadas a um autor, não precisa concluir esta etapa.
Sua postagem de teste ajudará você a ver como será um arquivo de autor. Comece navegando até Posts e clique em Add New . Adicione um título e algum texto à postagem.
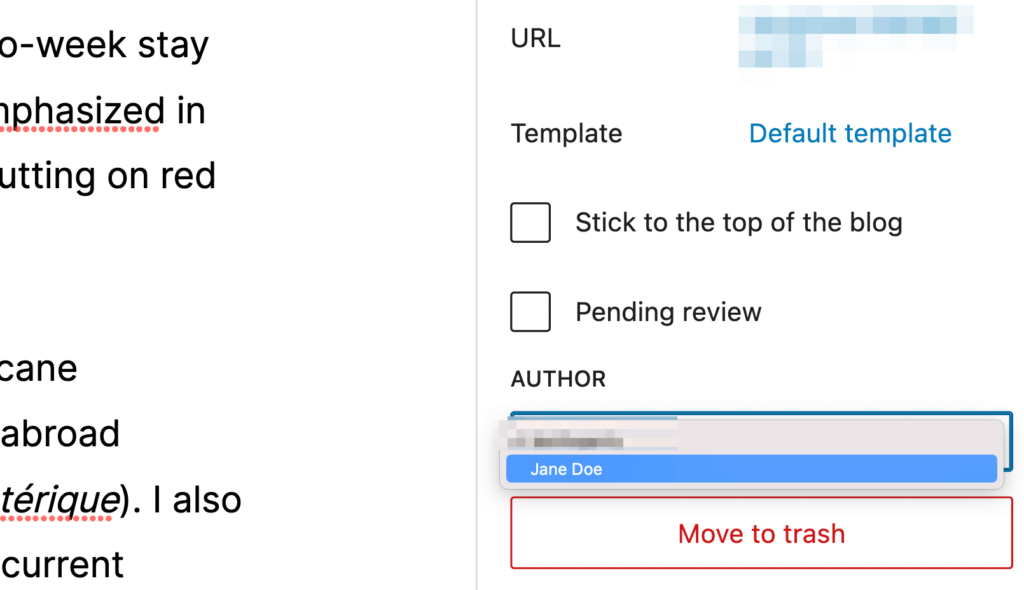
Em seguida, vá para configurações e clique no menu suspenso em Autor :

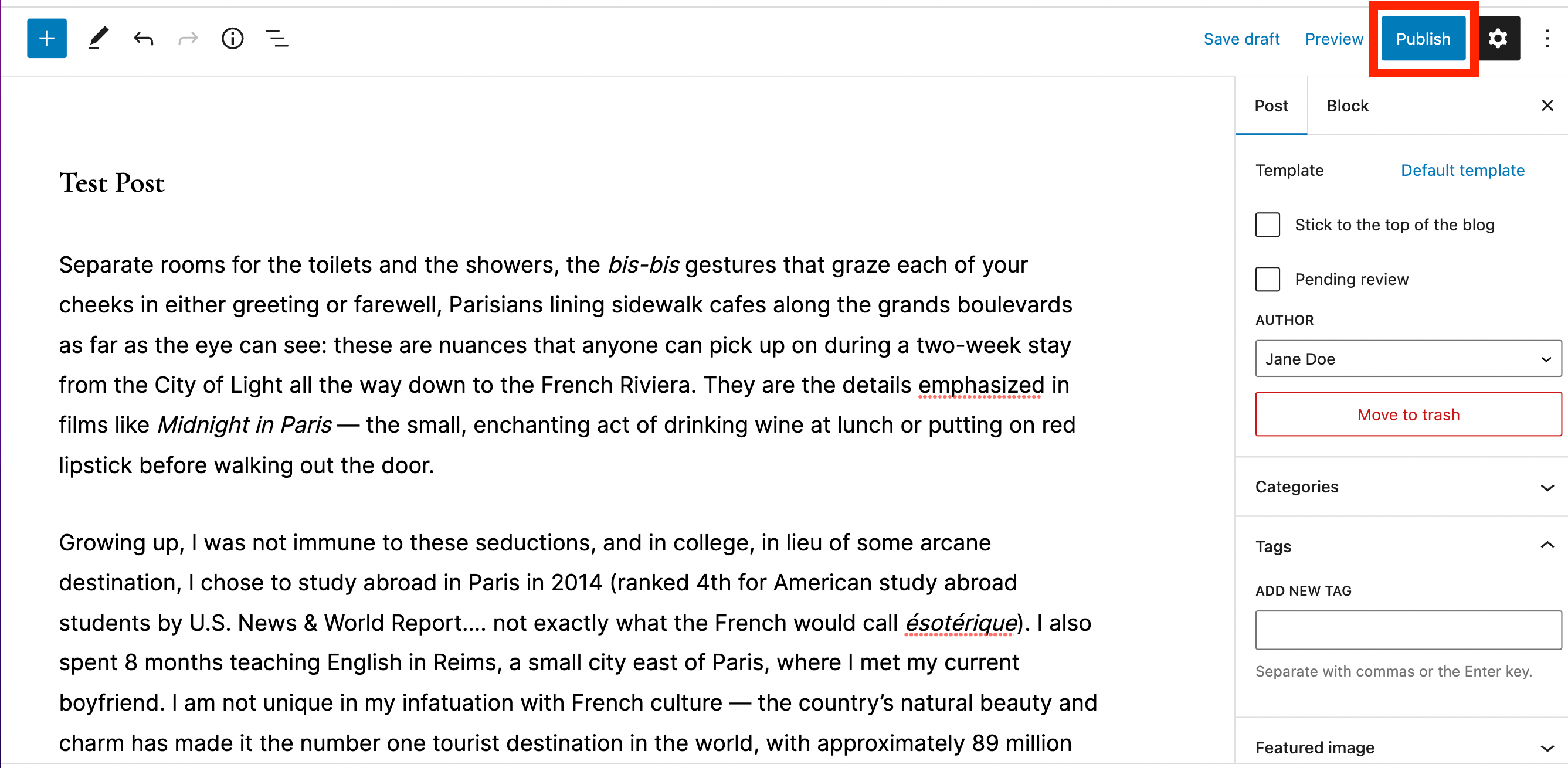
Escolha o perfil de teste que você criou e clique em Publicar :

Isso fornecerá uma postagem de teste para sua página de arquivo do autor.
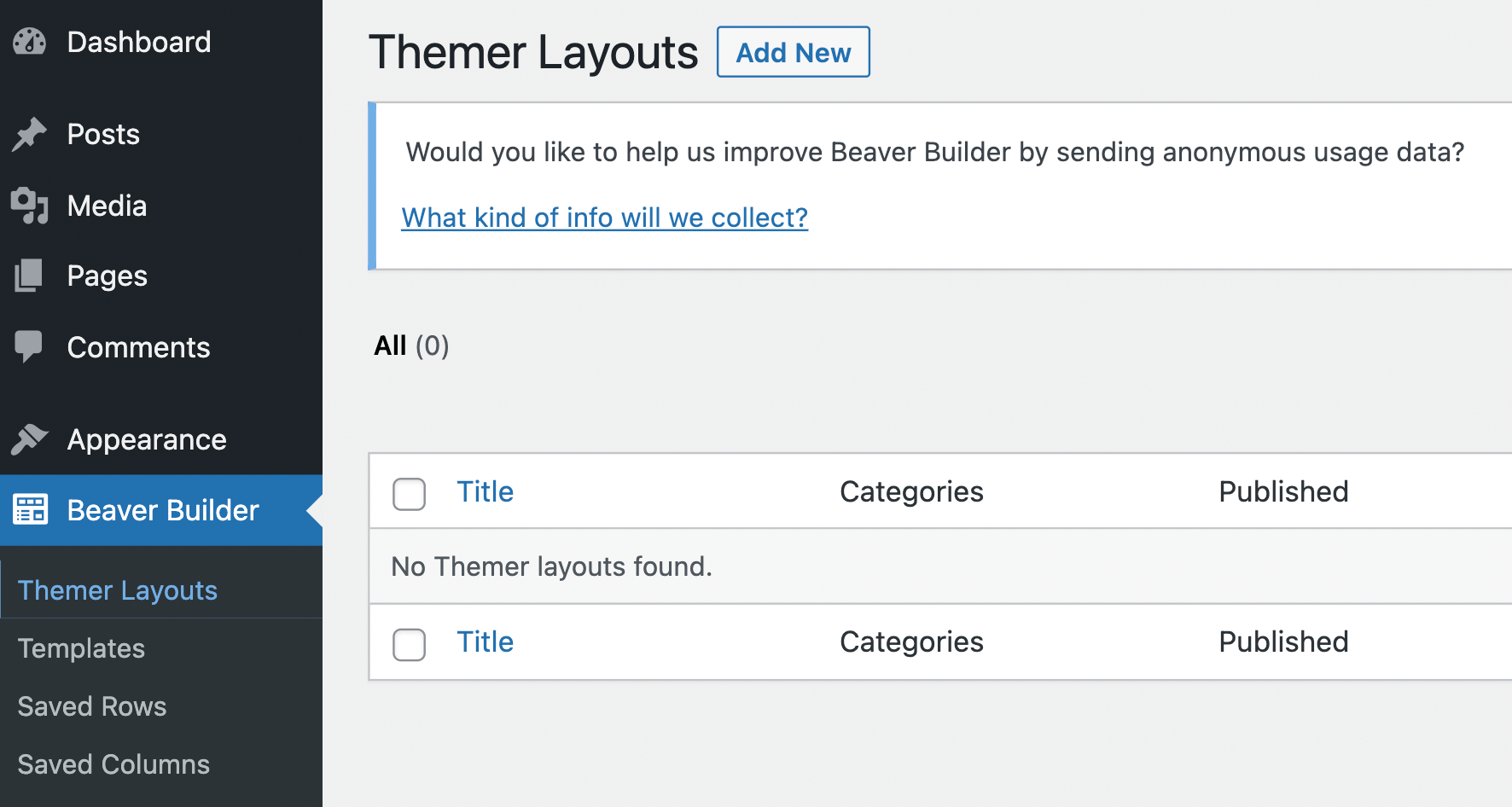
Agora que você criou um usuário e uma nova postagem, é hora de criar um layout Themer. Vá para o painel do WordPress e navegue até Beaver Builder > Themer Layouts :

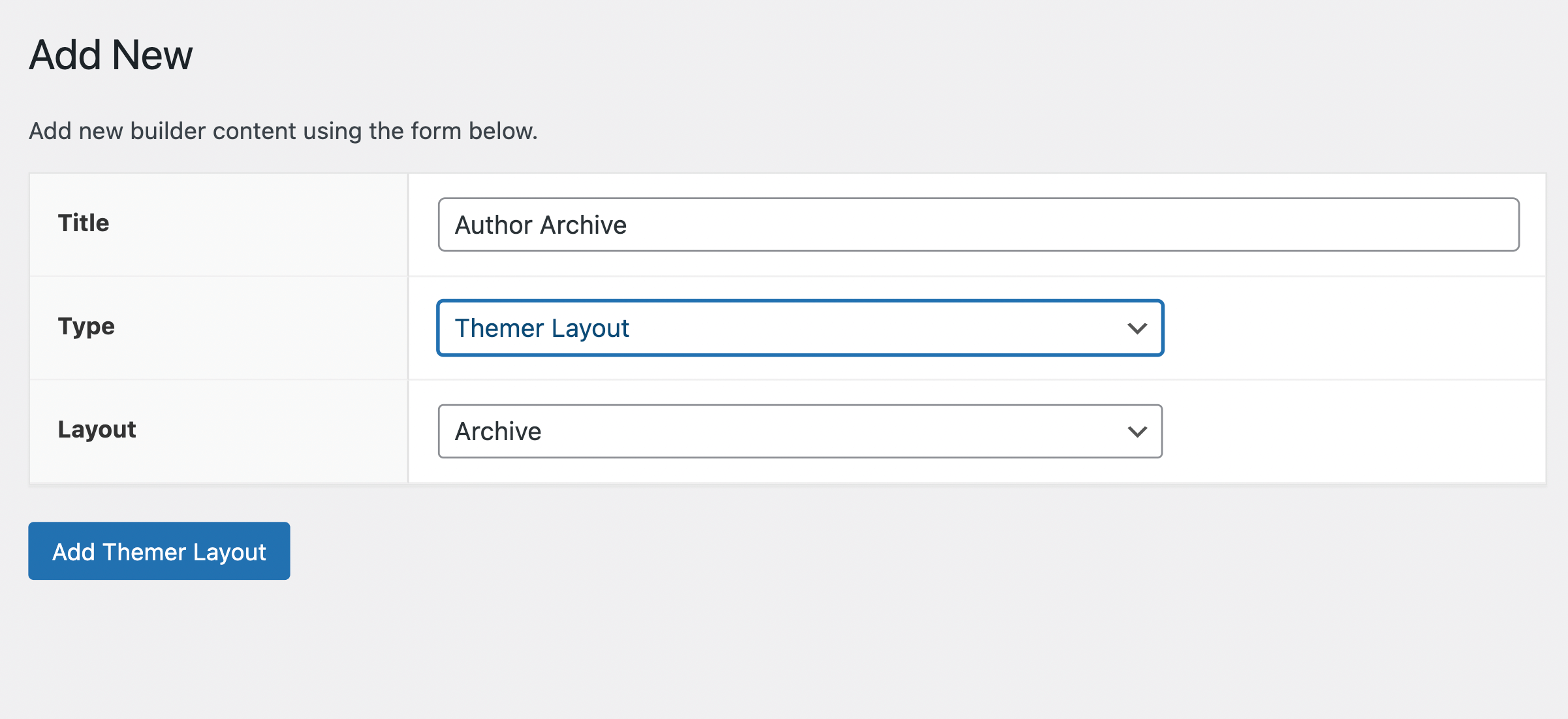
Clique em Adicionar novo . No campo Título , digite Arquivo do autor . Em seguida, no campo Layout , selecione a opção Arquivar :

Clique em Adicionar Layout Themer . Isso o levará a uma página onde você pode fazer modificações no layout do Themer.
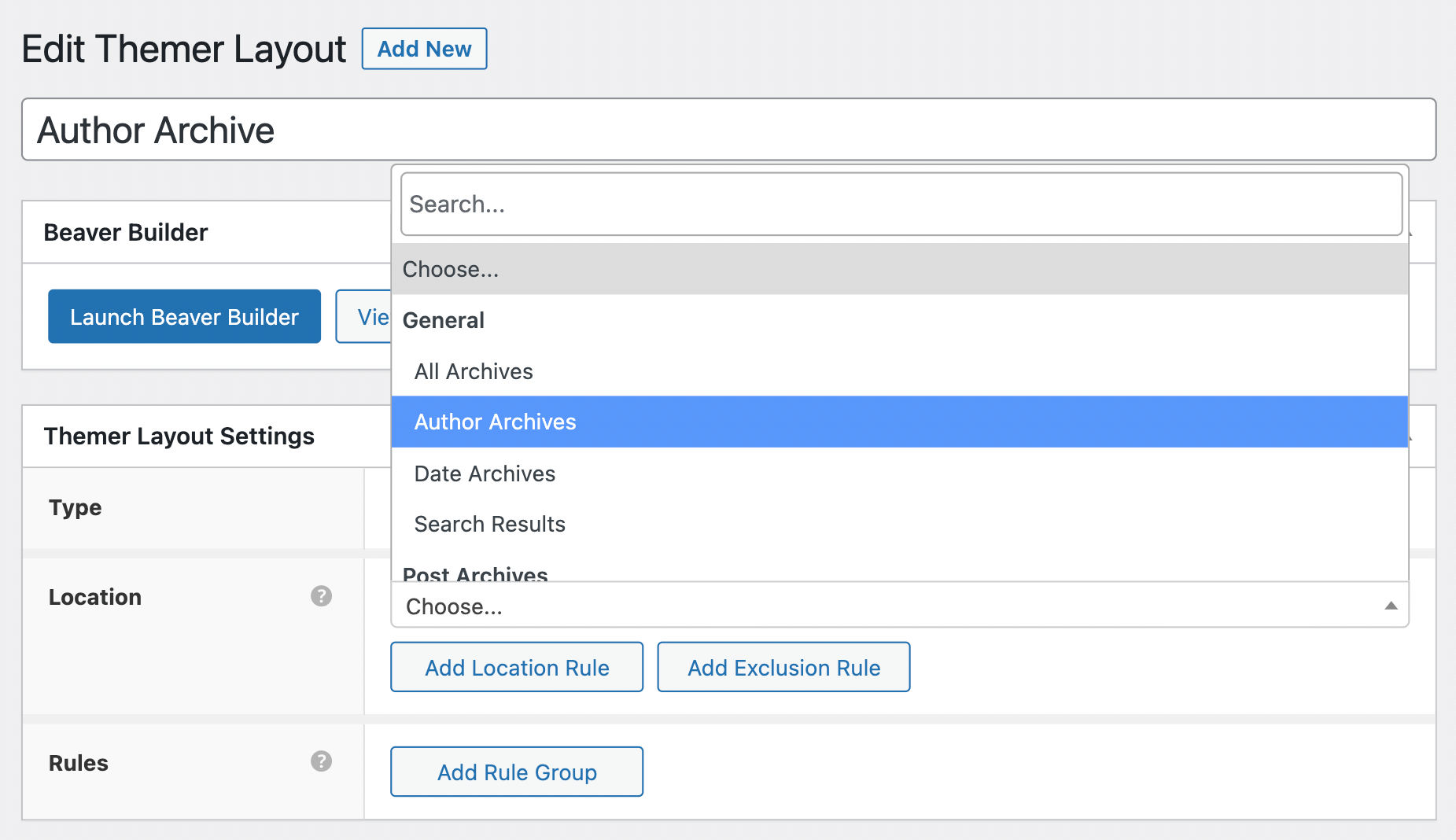
Ao lado do campo Localização , clique no menu suspenso e selecione Arquivos do autor :

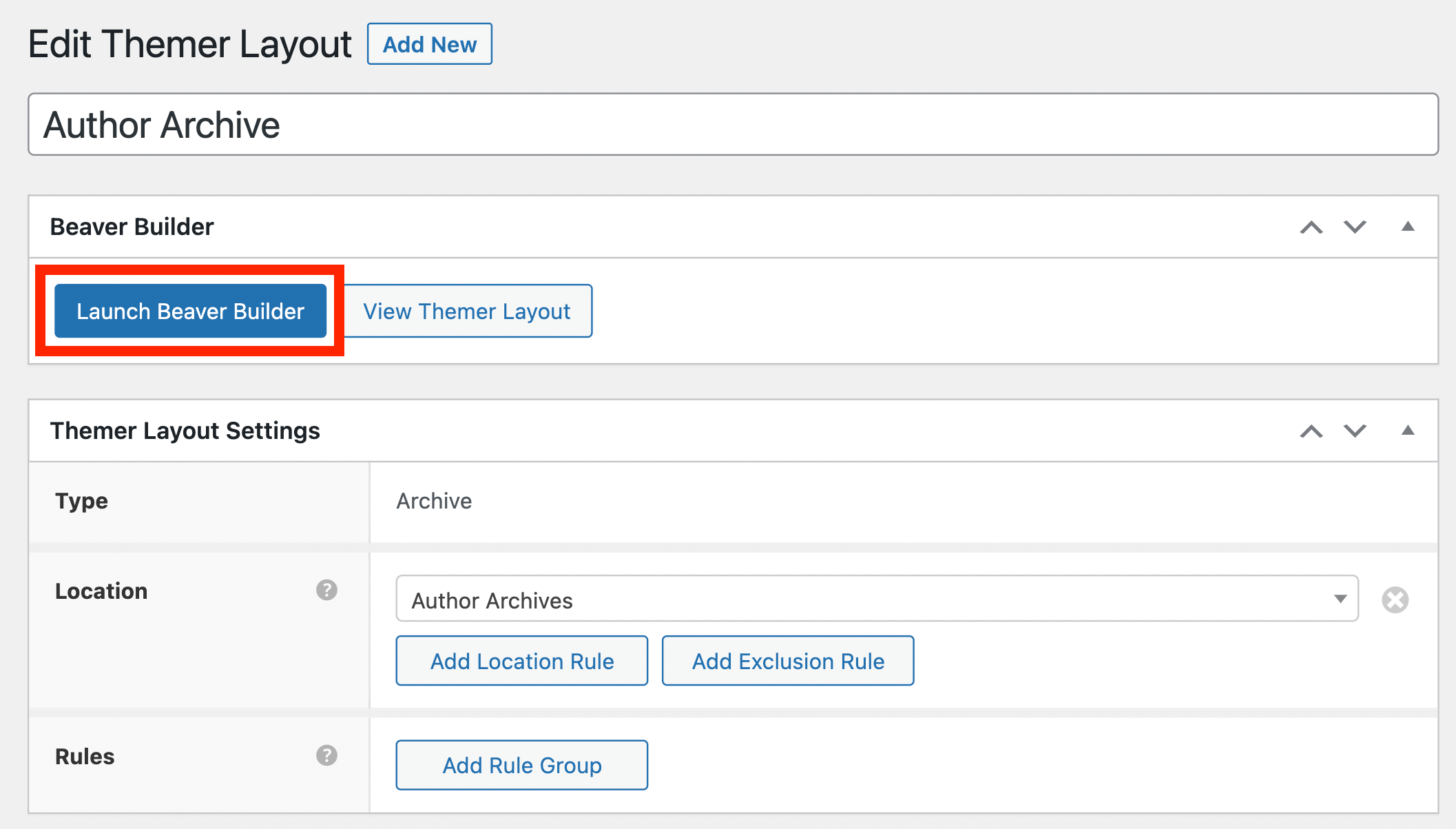
Em seguida, clique em Launch Beaver Builder :

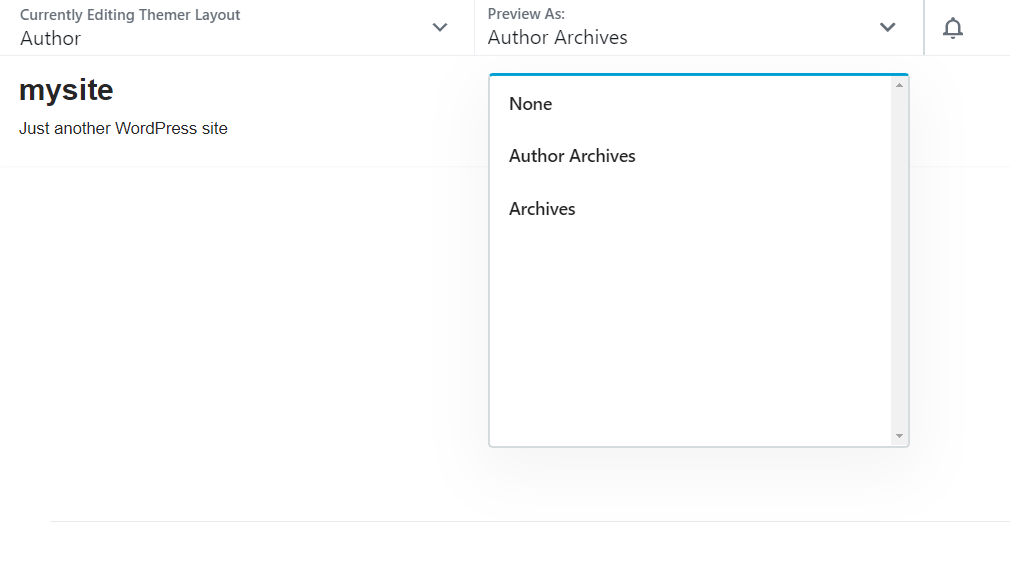
No editor, defina a visualização como para os arquivos do autor :

Essa configuração será padronizada automaticamente para o usuário que está conectado no momento e exibirá apenas as postagens dele.
O Beaver Themer facilita a personalização do seu layout. Você tem infinitas opções de design para que possa fazer com que o design se encaixe perfeitamente na sua marca. Aqui está um exemplo para começar. Vamos começar com o título.
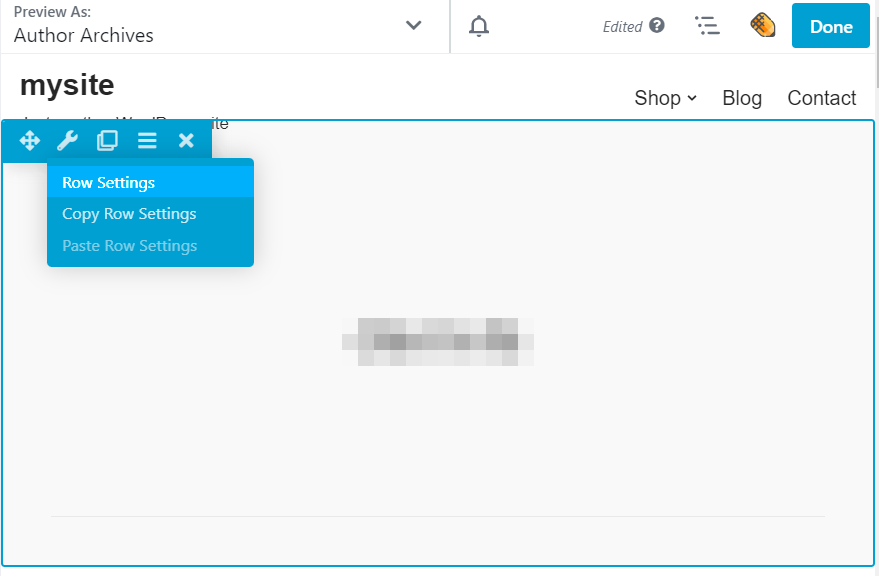
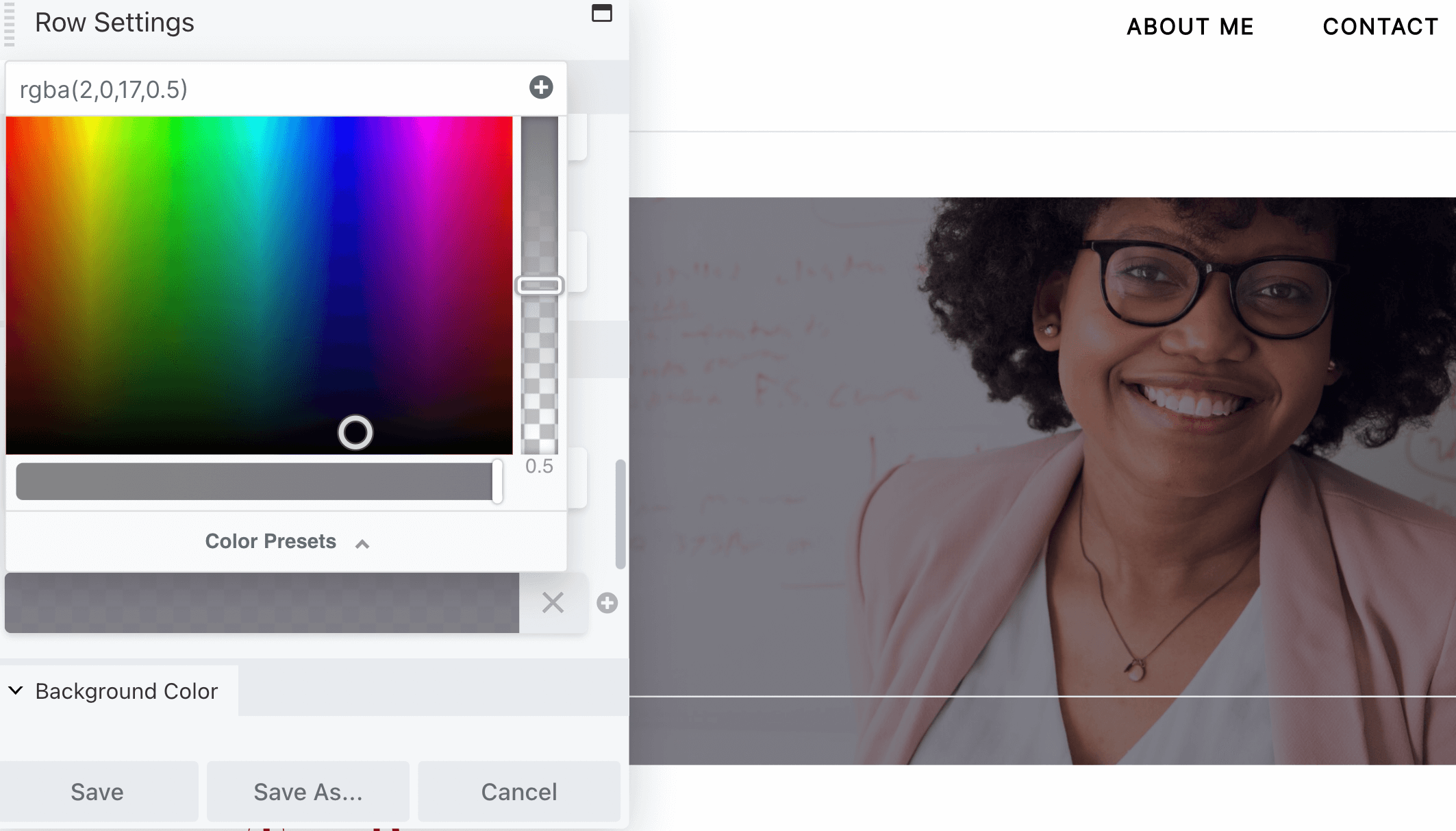
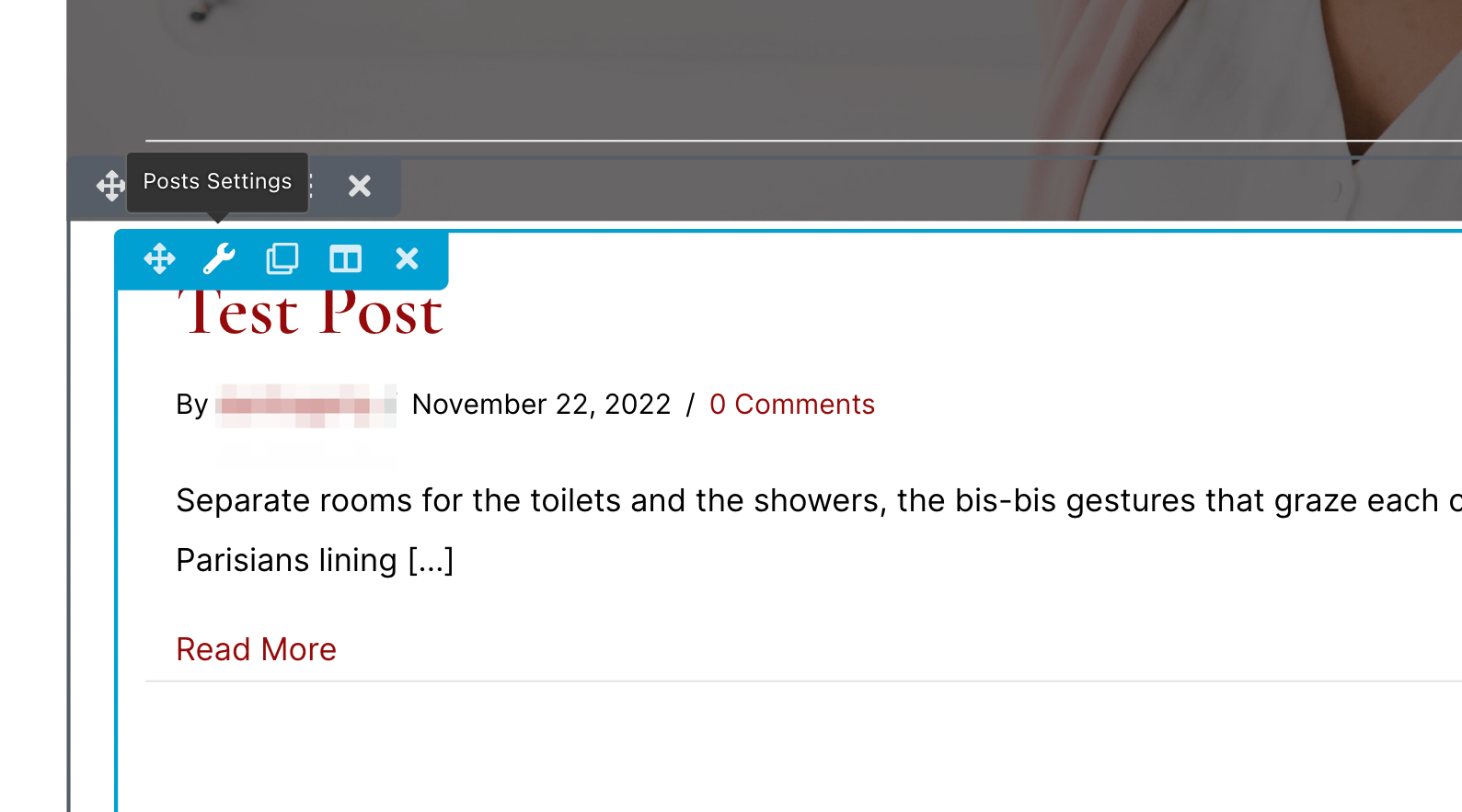
Passe o mouse sobre a linha que contém o título. Em seguida, selecione o segundo ícone na barra de ferramentas para abrir as configurações da linha:

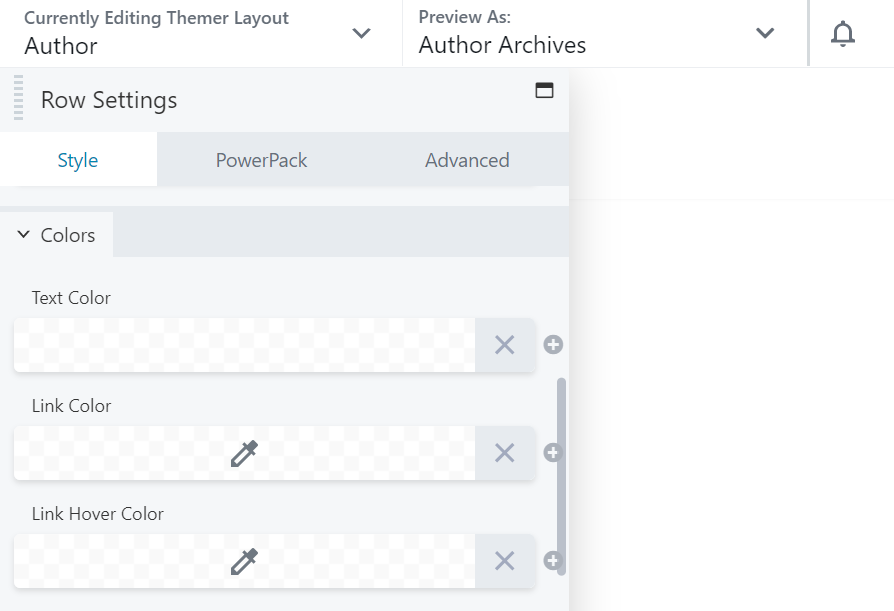
Na guia Estilo , altere a cor do texto para branco:

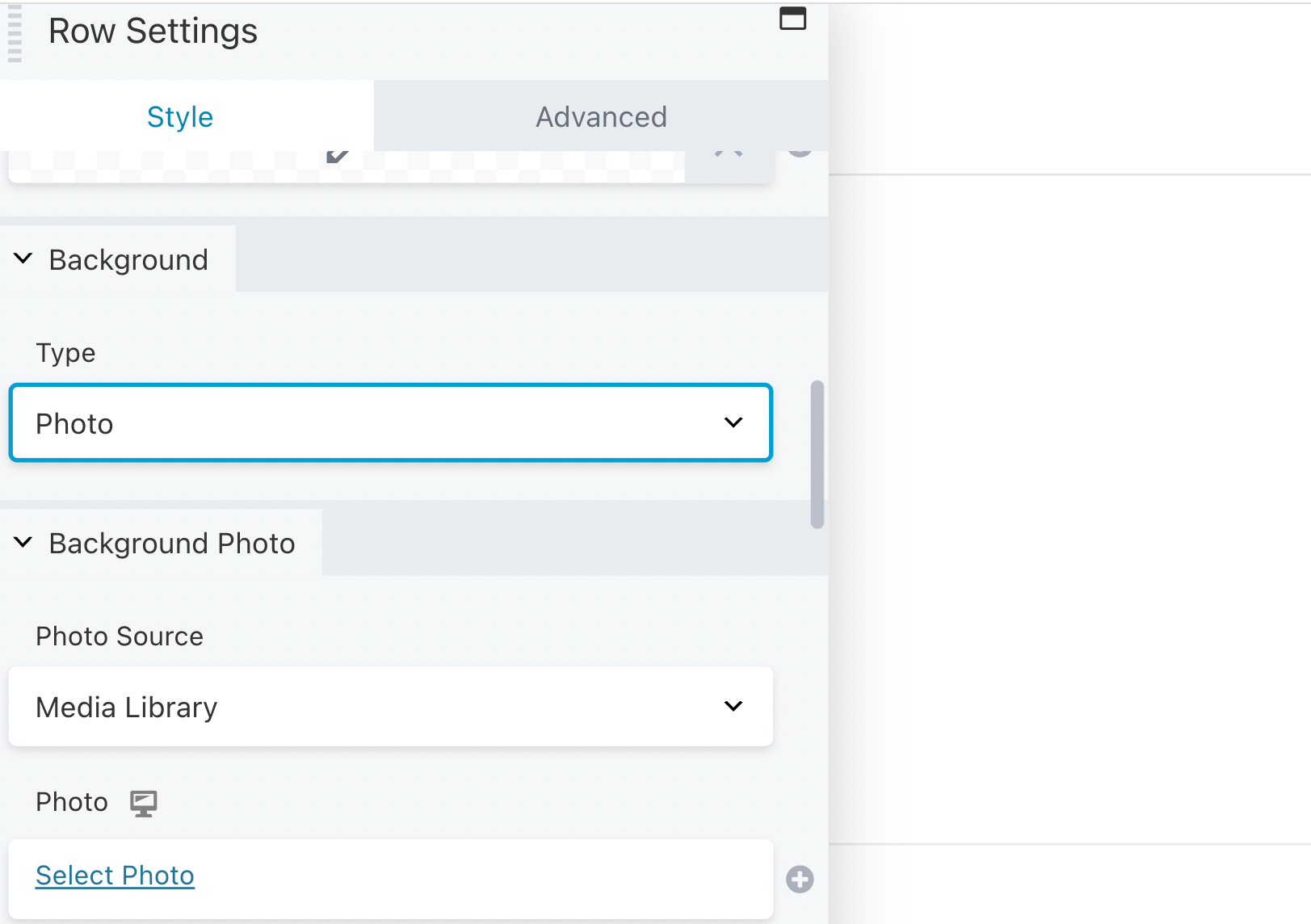
Em seguida, navegue até a seção Plano de fundo e altere Tipo para Foto :

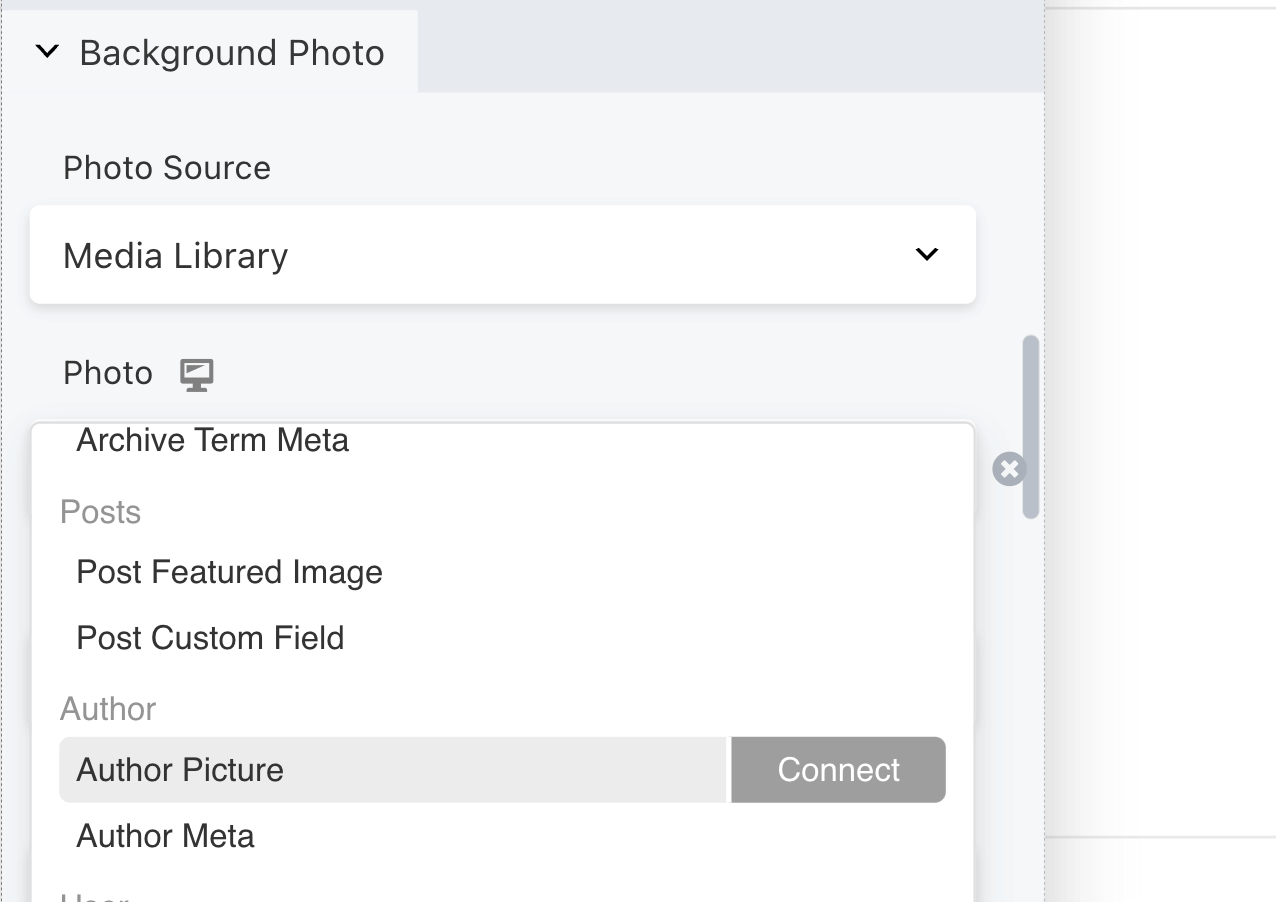
Na seção Foto de fundo , clique no sinal de mais ao lado do campo Foto e selecione Imagem do autor :

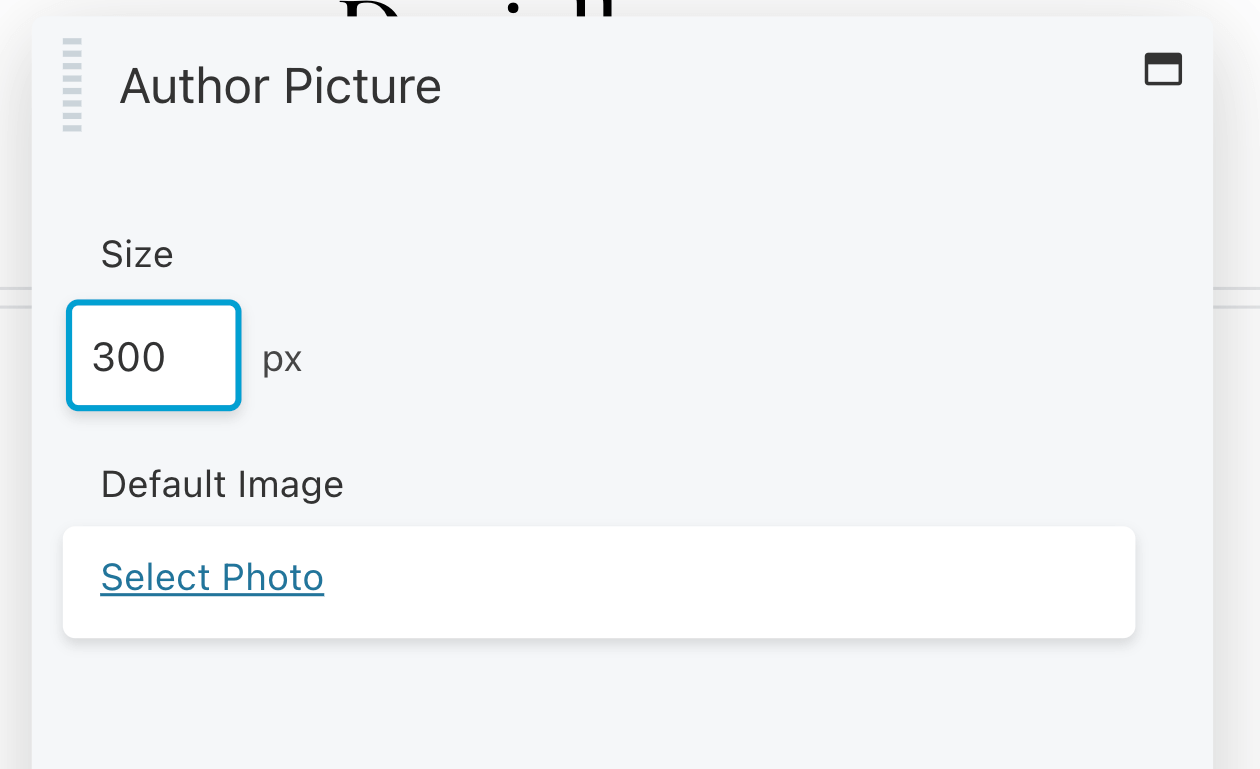
Na caixa Imagem do autor , você pode personalizar o tamanho da sua imagem:

Em Imagem padrão , selecione uma foto. Isso pode ser um headshot de seu autor.
Em seguida, você pode personalizar a sobreposição de sua imagem na seção Plano de fundo :

Assim que terminar, clique em Salvar .
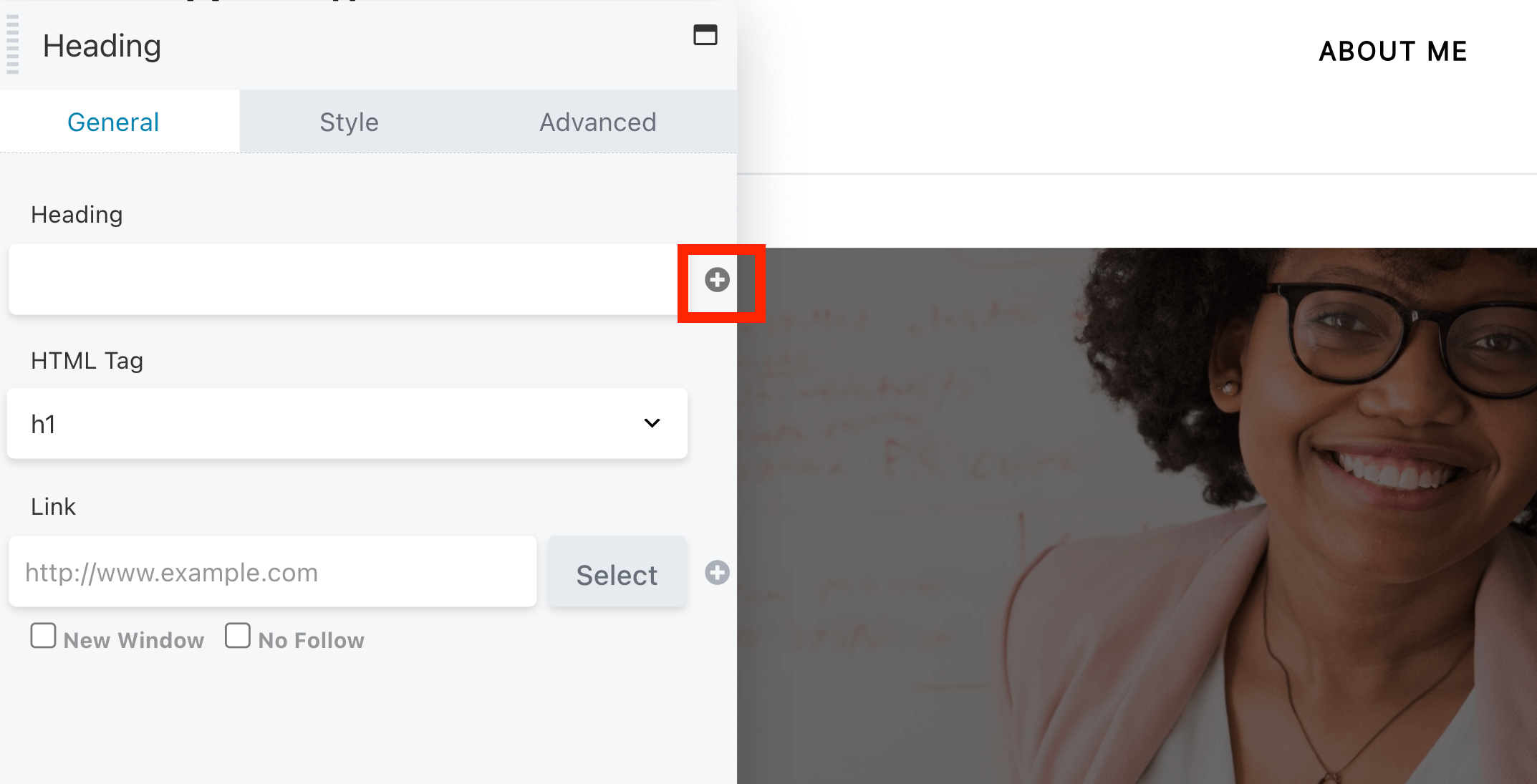
Agora, vamos editar o nome do autor. Selecione o módulo Cabeçalho para abrir suas configurações. Em seguida, navegue até o campo Título e clique no sinal de mais:

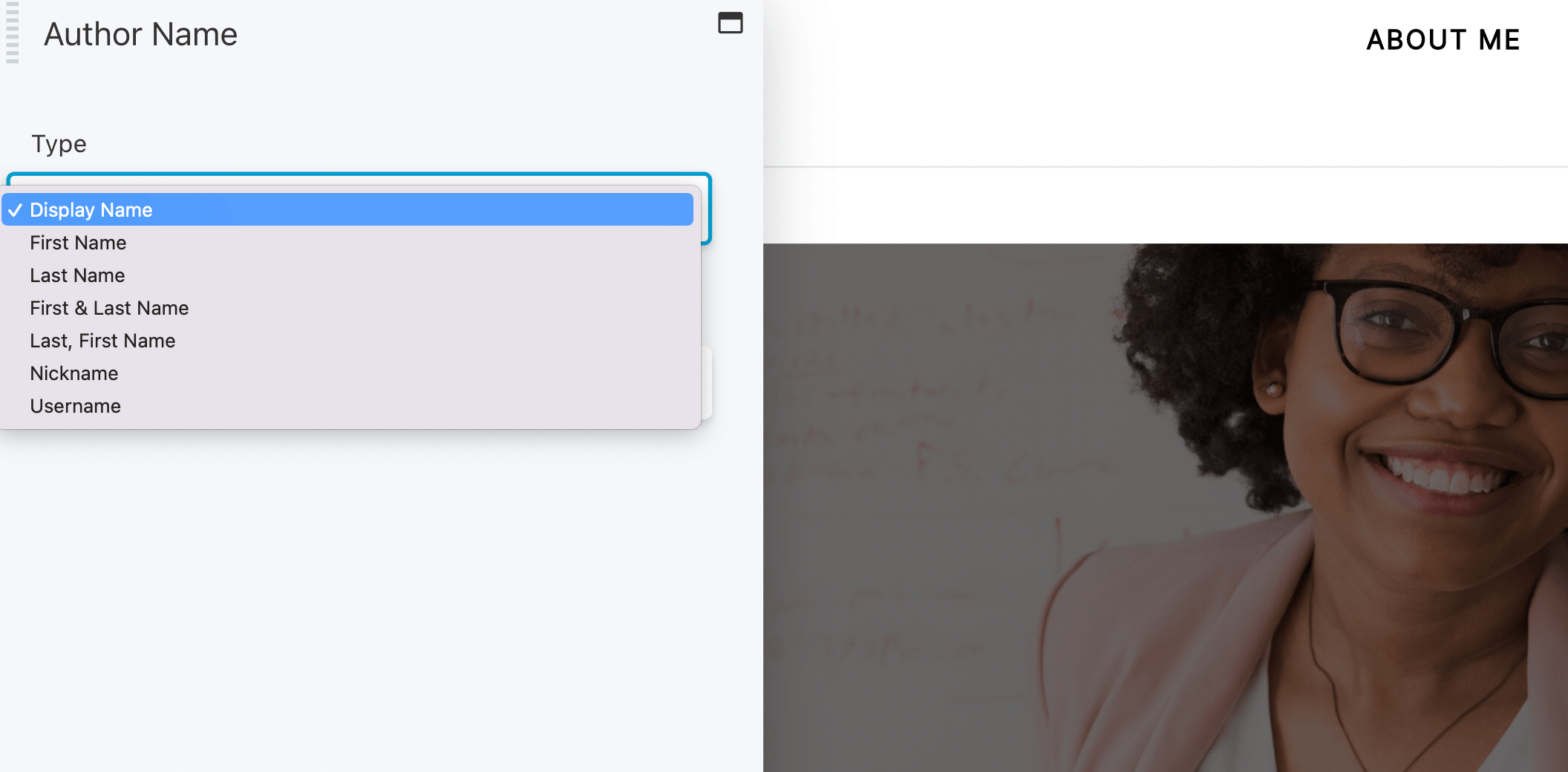
Selecione o nome do autor . Em seguida, escolha como deseja exibir o nome. Pode ser o primeiro nome, nome de exibição ou o apelido que você inseriu no perfil do usuário:

Assim que terminar, clique em Salvar .
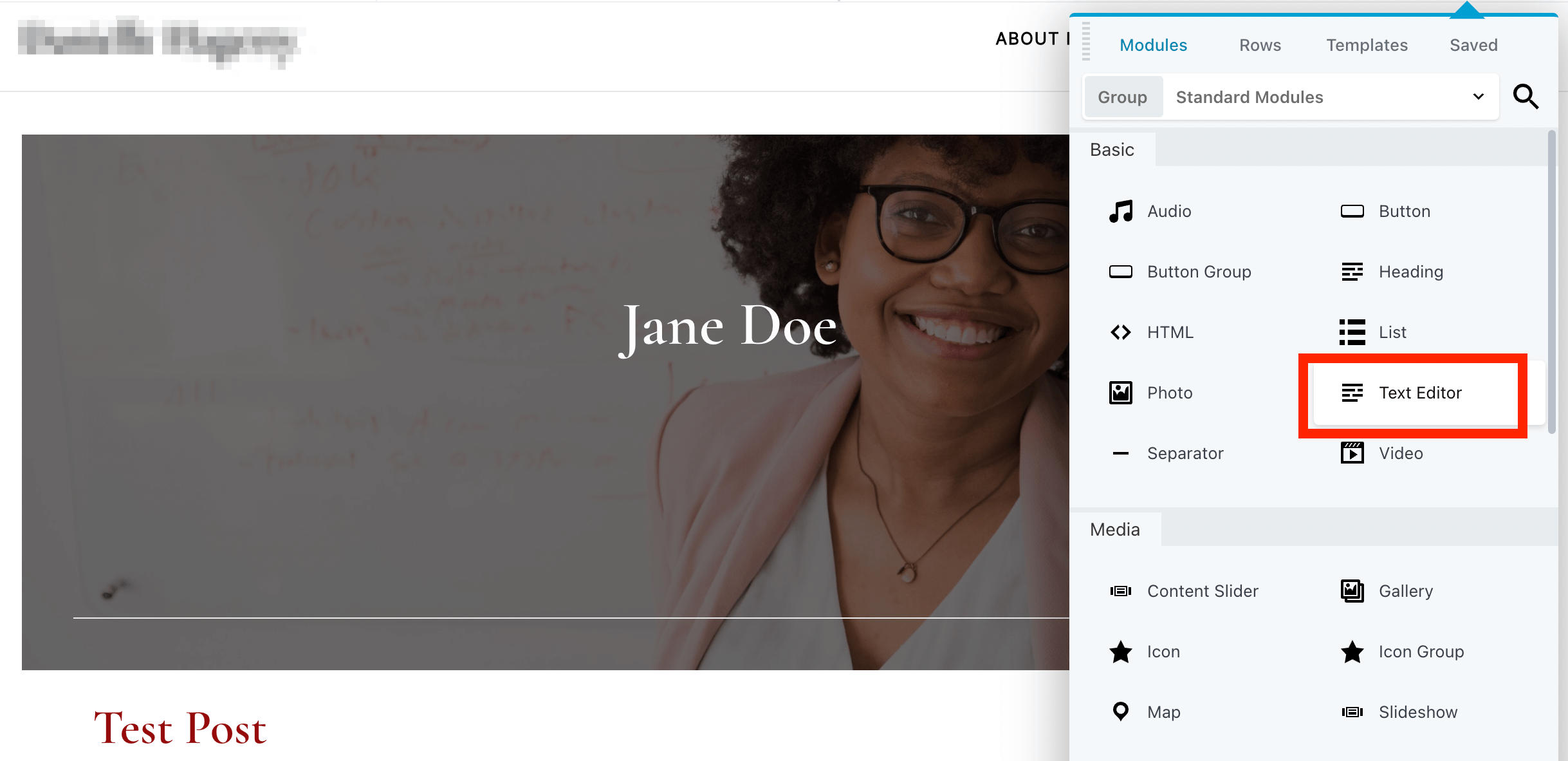
Você também pode exibir uma biografia do autor nesta seção. Para fazer isso, adicione um módulo Editor de texto à linha:

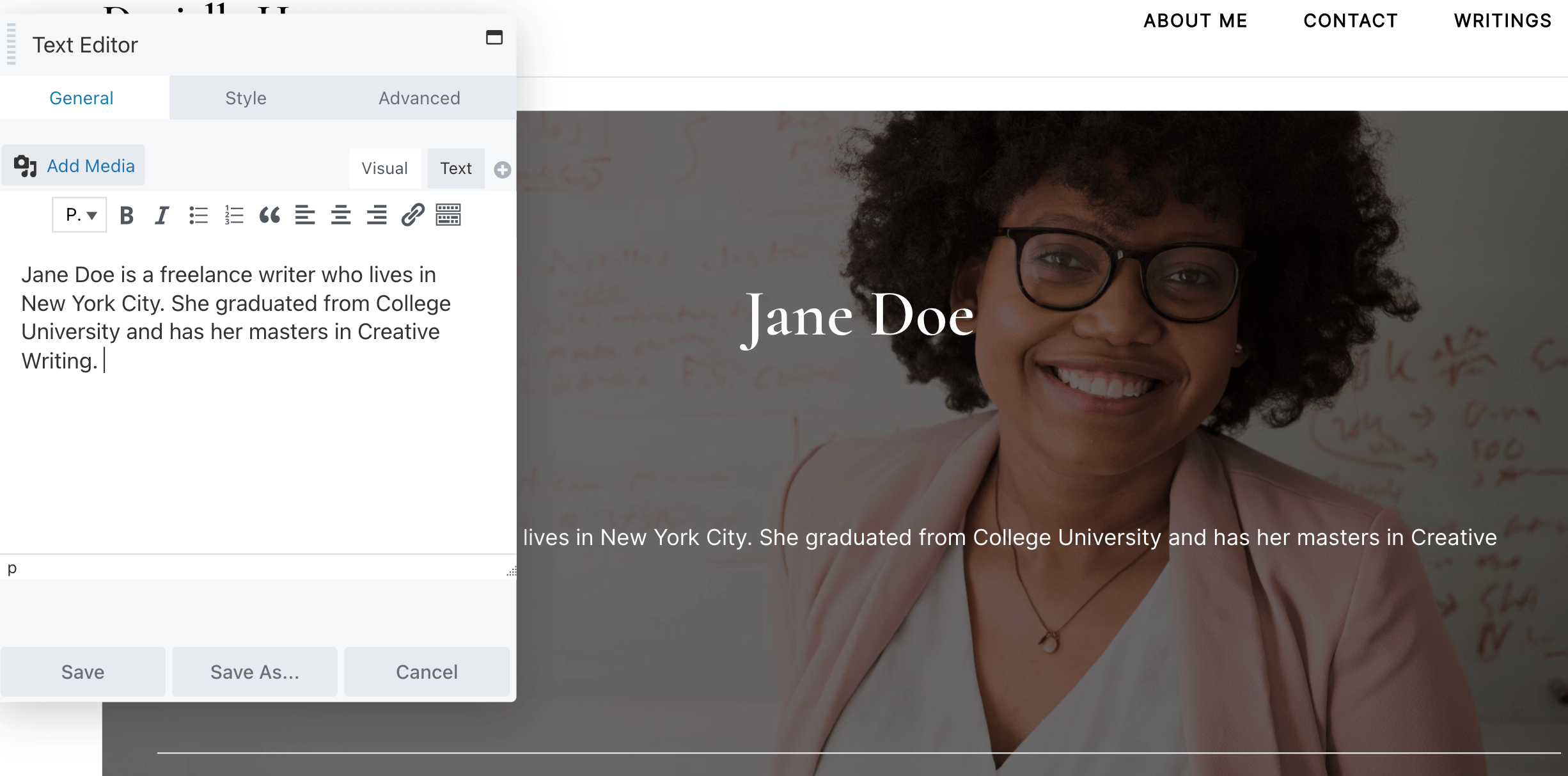
Escreva sua pequena biografia no editor WYSIWYG encontrado na guia Geral :

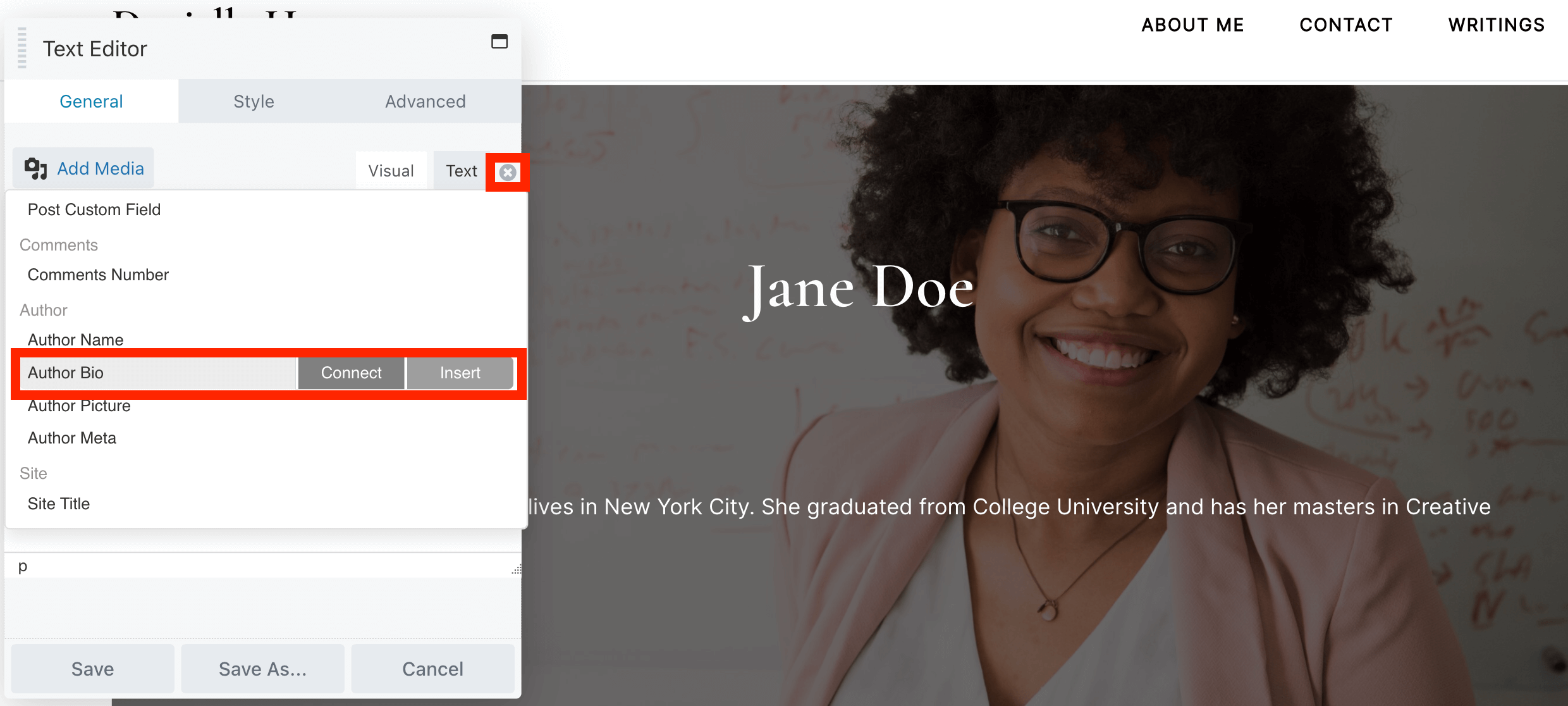
Como alternativa, você pode adicionar facilmente a biografia do autor que você inseriu em seu perfil de usuário. Para fazer isso, clique no sinal de mais, localize a biografia do autor e clique em Conectar :

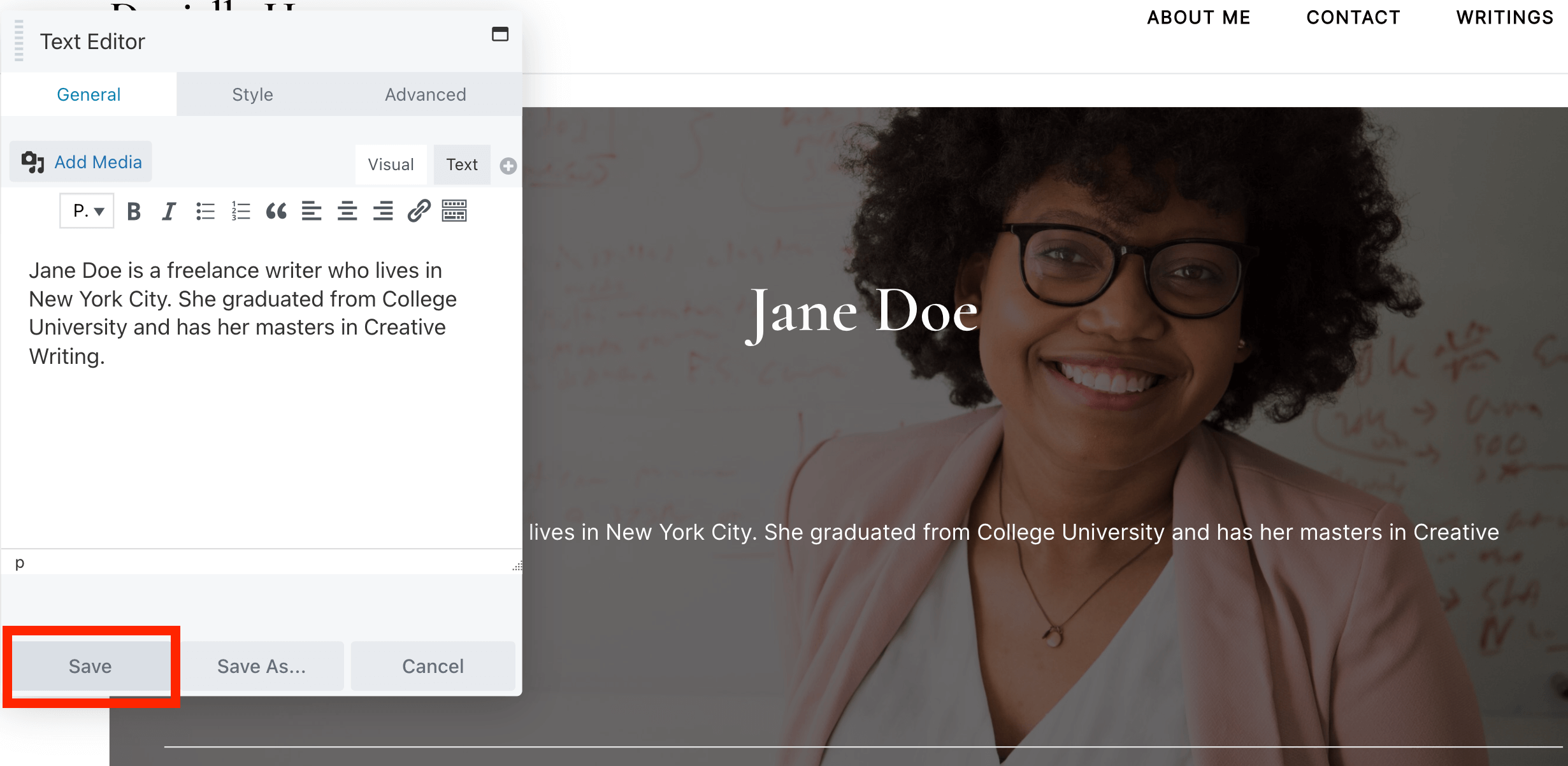
Em seguida, clique em Salvar :

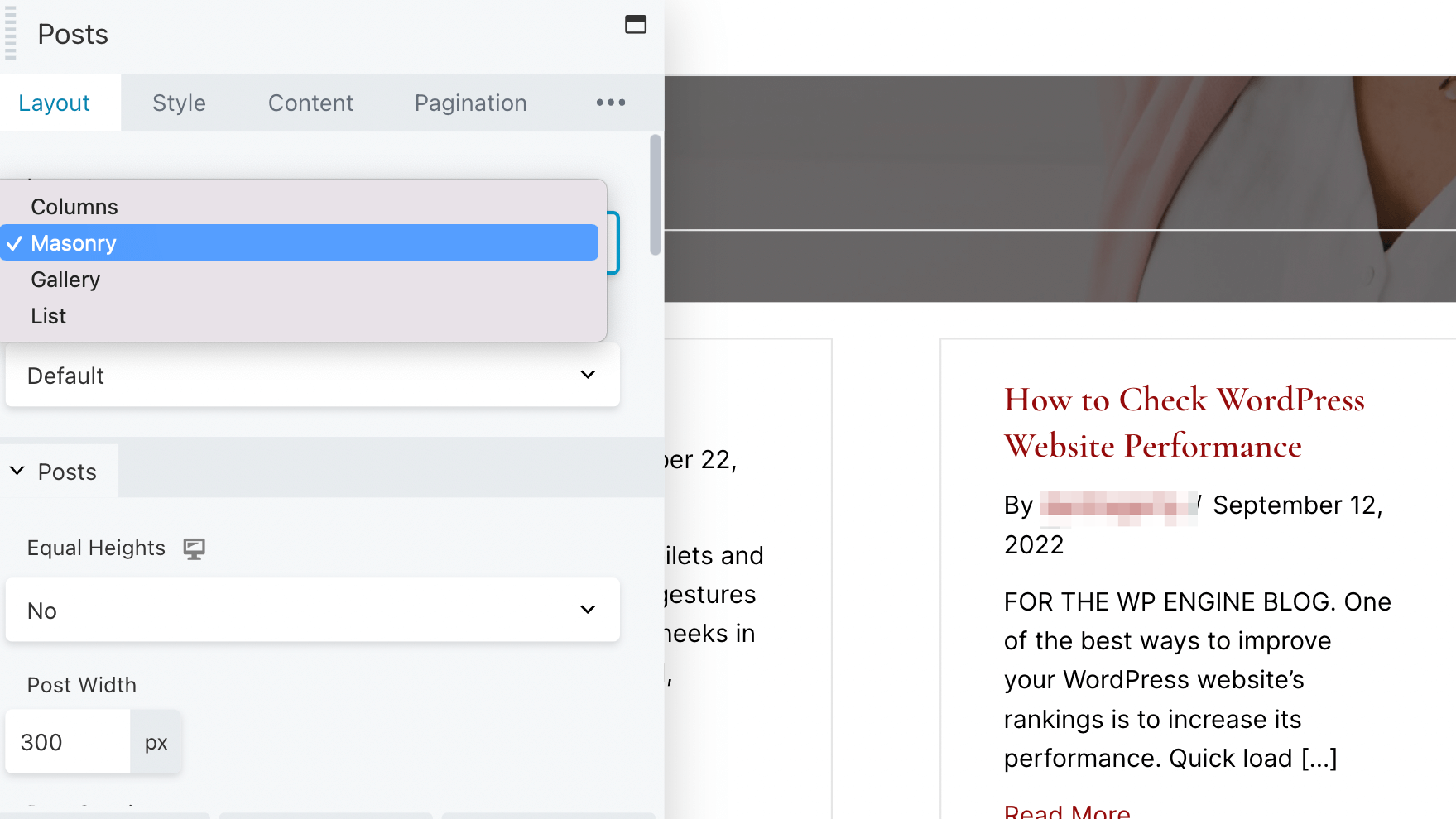
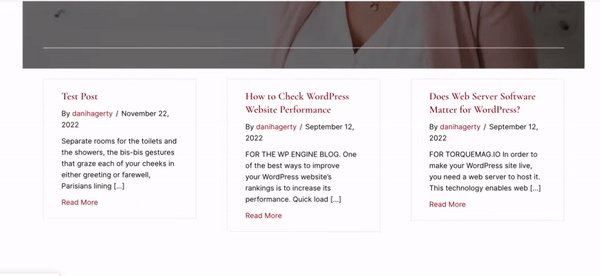
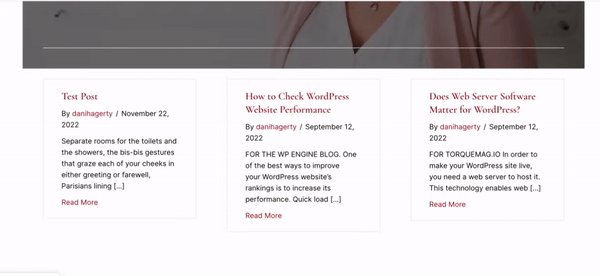
Você também pode alterar a forma como suas postagens são exibidas. Clique no módulo Posts para abrir as configurações:

No menu suspenso Layout , escolha seu layout preferido. Por exemplo, a opção Alvenaria exibirá seus artigos em colunas sem altura fixa para as linhas:

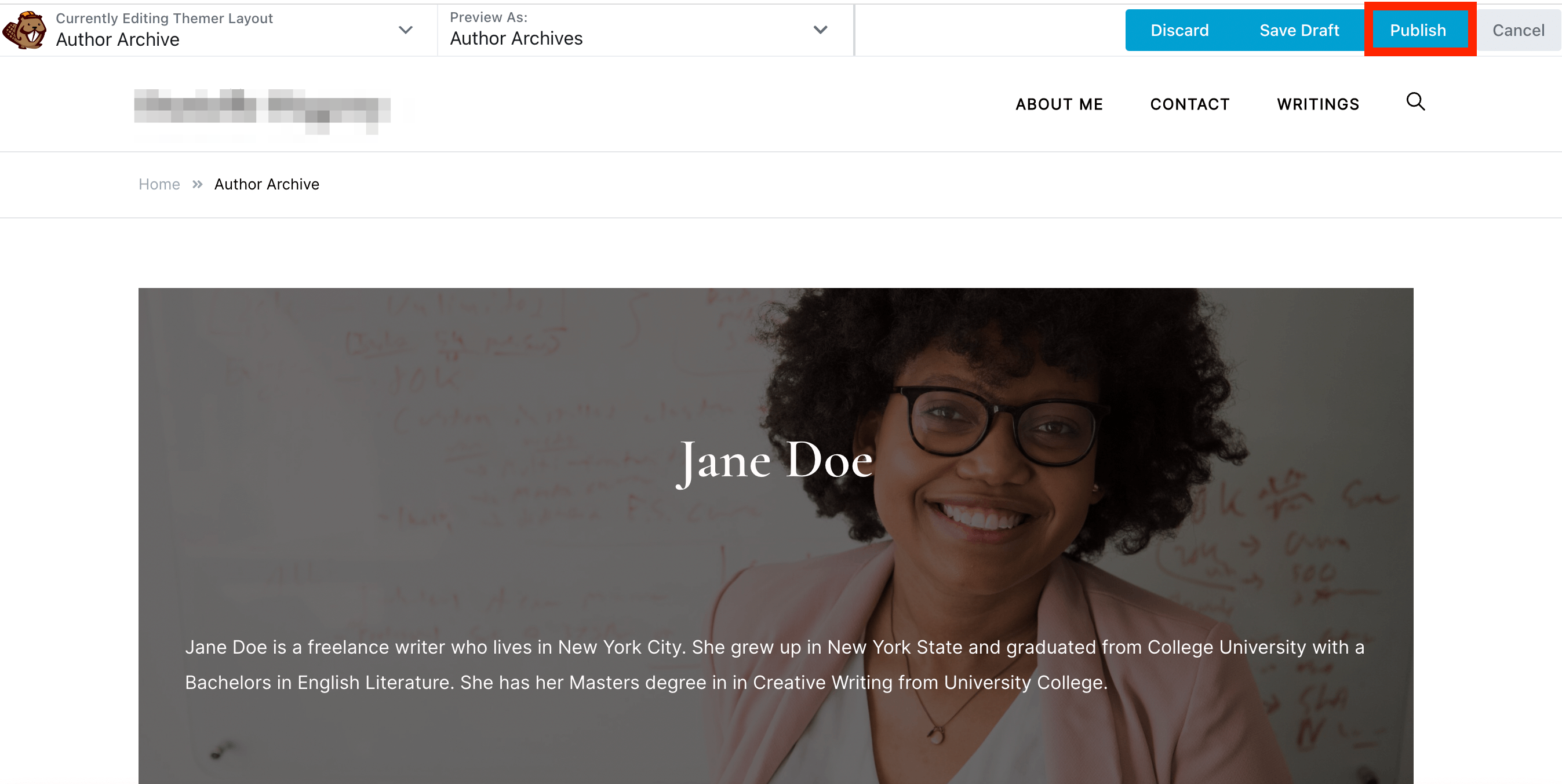
Quando estiver satisfeito com as alterações, clique em Publicar :

Agora você tem uma página de arquivo de autor personalizada!
Divirta-se experimentando as diferentes configurações disponíveis. Por exemplo, você pode preferir usar um plano de fundo simples para o cabeçalho. Ou você pode querer exibir as postagens desse autor em uma lista organizada em vez de blocos.
Depois de concluir sua página de autor, você pode revisá-la para ver se tudo está bem. Para fazer isso, navegue até uma postagem escrita pelo autor e clique em seu nome:

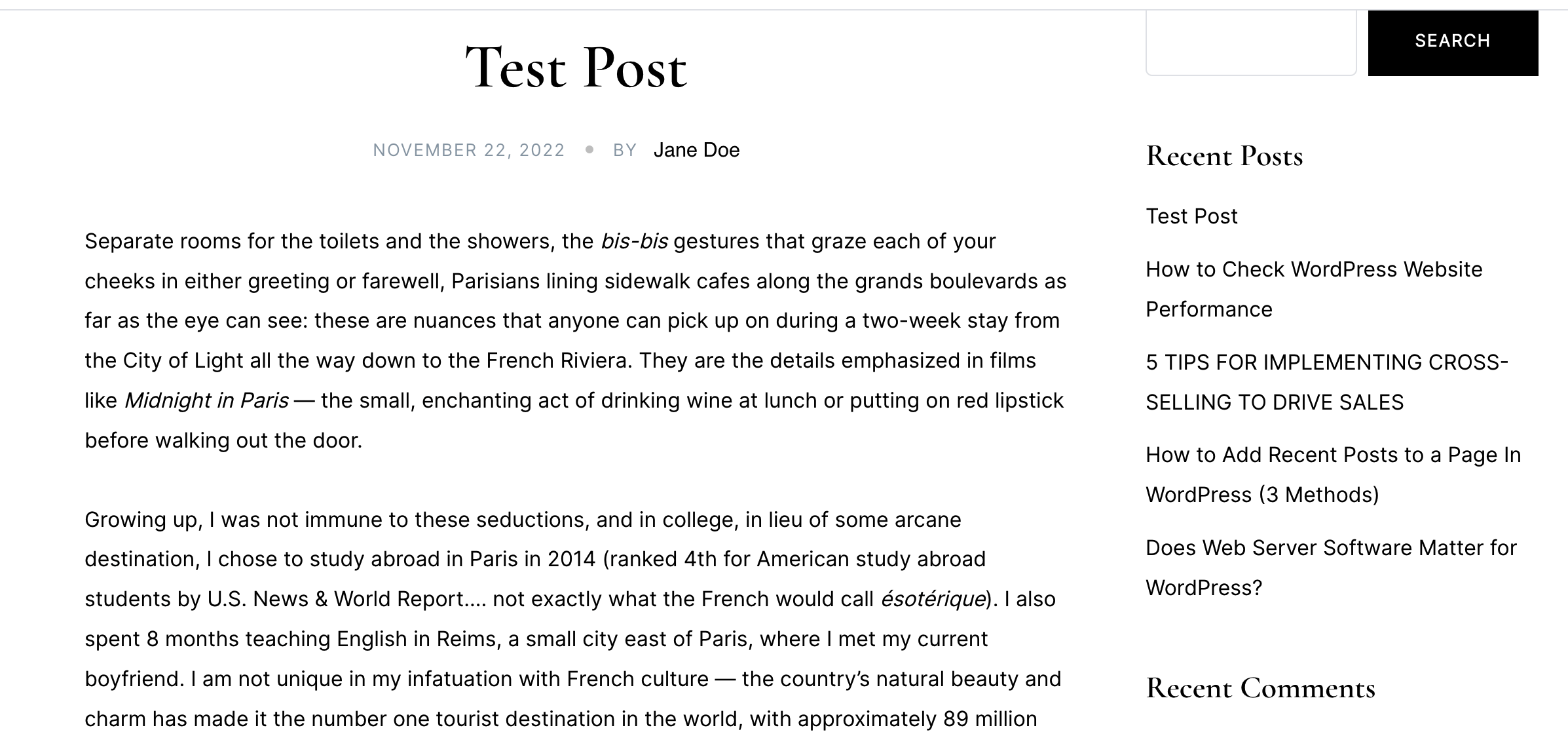
Isso o levará à página de arquivo do autor que você criou:

Agora, a nova página do autor permitirá que os leitores encontrem o conteúdo escrito por um determinado usuário e oferecerá uma melhor experiência ao usuário.
Se você tiver muitos colaboradores em seu blog, precisará de uma maneira fácil de navegar pelas postagens de diferentes autores. Com uma página de arquivo do autor, os usuários podem encontrar todos os artigos de um determinado colaborador em um só lugar.
Para recapitular, veja como criar uma página de autor com o Beaver Themer:
O Beaver Themer é um plug-in complementar que permite criar layouts dinâmicos personalizados para o seu site, incluindo cabeçalhos, rodapés e páginas WooCommerce. Ele usa o editor intuitivo de arrastar e soltar do Beaver Builder e vem com uma biblioteca de modelos projetados profissionalmente.
Você precisa ter o plugin Beaver Builder instalado e ativado em seu site para usar o Beaver Themer. Com essas duas ferramentas, você poderá criar layouts para arquivos, postagens, produtos WooCommerce, páginas 404 e muito mais.