Vídeo de plano de fundo do WordPress: adicione-o em 2 métodos diferentes
Publicados: 2023-07-25Você está procurando tornar seu site WordPress mais emocionante e cativante? Uma ótima maneira de fazer isso é adicionando um vídeo de fundo. É um recurso interessante que atrai instantaneamente a atenção das pessoas e torna seu site mais envolvente. Mas como adicionar um fundo de vídeo no WordPress?
Se você solicitar as etapas diretas para adicionar um vídeo de fundo do WordPress, então-
- Crie uma postagem/edite qualquer postagem existente
- Adicionar bloco de cobertura
- Agora adicione o vídeo carregando-o ou da biblioteca de mídia
- Por fim, personalize-o
Parece simples, mas há algum trabalho extra. Não se preocupe; neste artigo, explicamos tudo corretamente. Bem, não é apenas o caminho; adicionamos outra maneira de adicionar vídeo como plano de fundo do site usando o PostX.
Então, vamos explorar como adicionar um fundo de vídeo no WordPress.
Vídeo de plano de fundo do WordPress: como adicionar com o editor de bloco padrão
Então, aqui estamos no segmento principal. Você pode não gostar de complicações extras, como adicionar um plug-in para inserir vídeo como plano de fundo do WordPress. Então, vamos começar com o editor Gutenberg ou Bloco padrão. Abaixo, estamos adicionando um guia passo a passo sobre como fazer isso.
Etapa 1: faça login e crie uma postagem/página
Aqui, o primeiro passo é tão básico. Faça login no painel do WordPress e passe o cursor até o botão “+ Novo”. Em seguida, de acordo com sua preferência, adicione um Post ou Página.

Passo 2: Adicione o Bloco de Capa
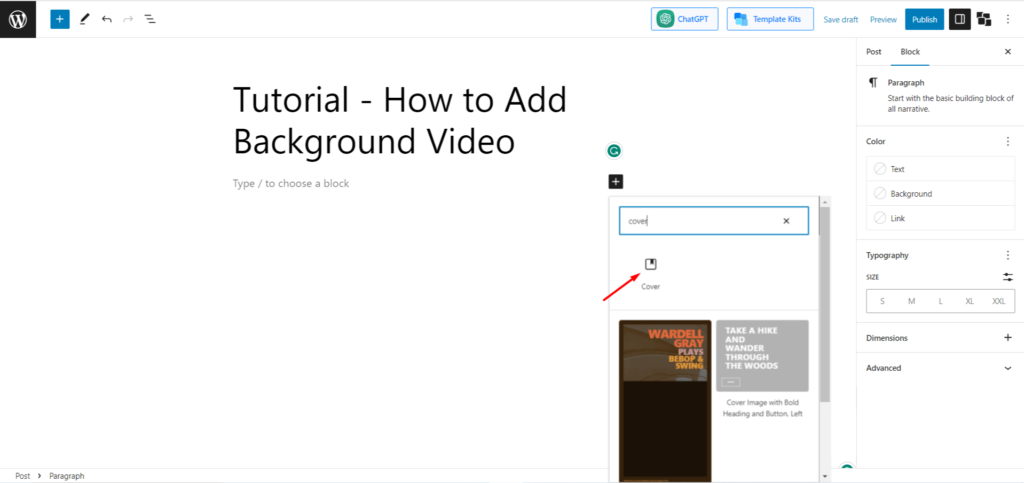
Agora clique no botão “+” para adicionar um novo bloco. Em seguida, na caixa de pesquisa, digite “capa” e você verá o ícone do bloco de capa. Será parecido com a imagem a seguir.

Etapa 3: adicionar o vídeo
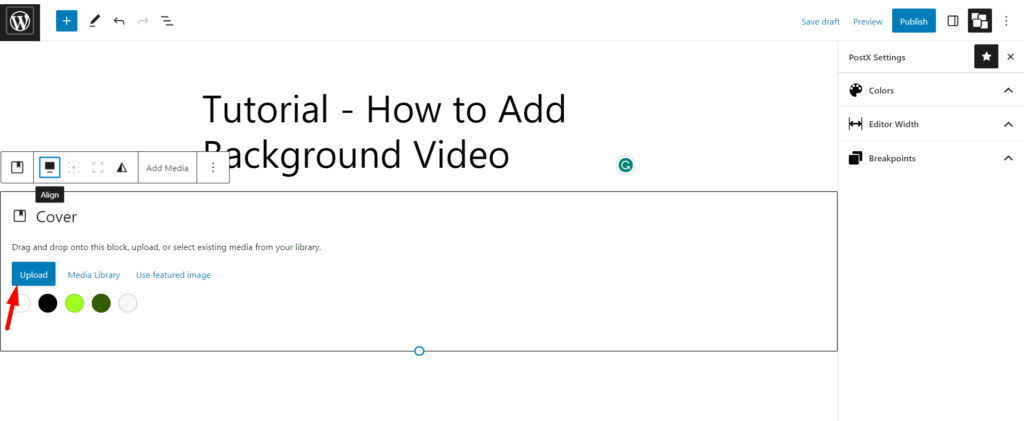
Depois de clicar no botão da capa, o bloco aparecerá com algumas opções. Lá você terá duas opções para adicionar um vídeo de fundo. Você pode fazer upload de um vídeo do seu computador clicando no botão "Upload" ou selecionar um vídeo da sua "Biblioteca de mídia".

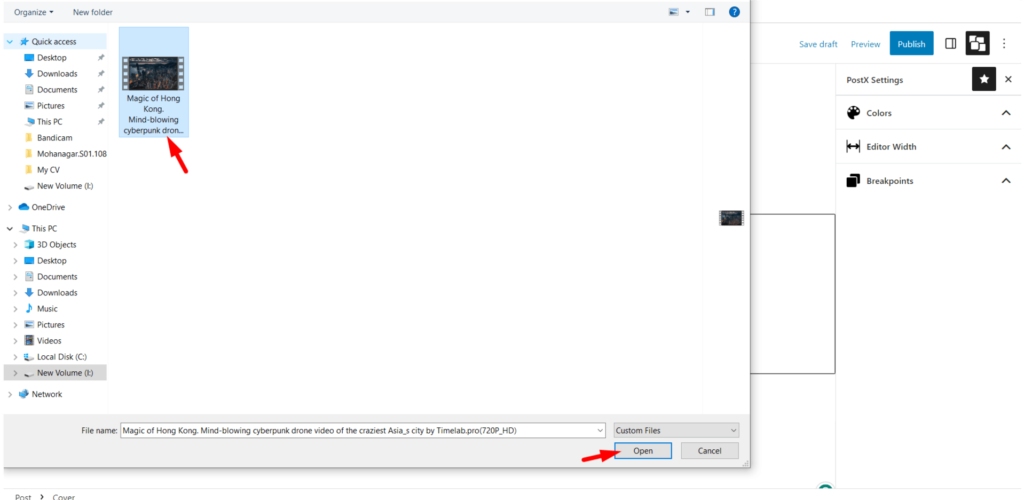
Então agora clique em qualquer um deles e escolha o vídeo que deseja usar como vídeo de fundo do WordPress.

Etapa 4: personalize tudo
A tarefa que você está procurando – adicionar um fundo de vídeo WordPress agora está concluída. Mas agora é hora de personalizar tudo. Existem muitas opções para personalizar. A seguir, discutiremos algumas personalizações comuns.
Adicionar legenda para o bloco
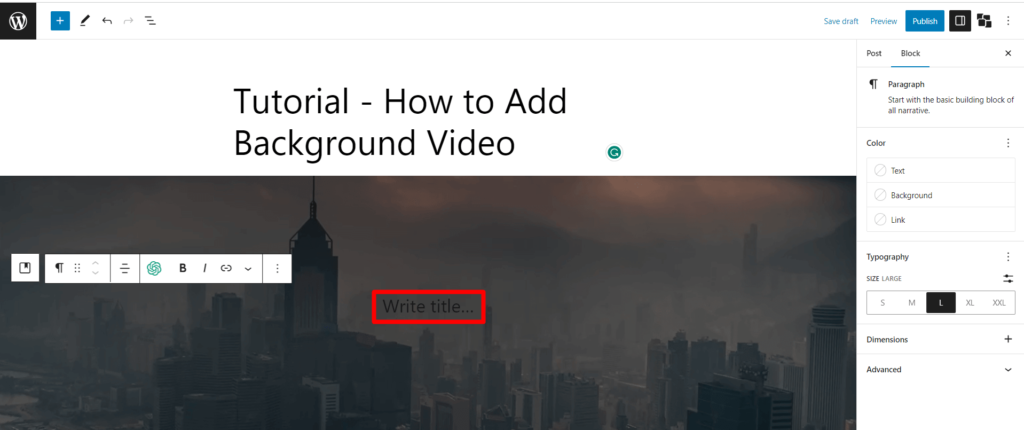
O que a maioria das pessoas faz é adicionar uma legenda ao vídeo. Aqui você não terá que fazer nada de especial. É porque, por padrão, você notará “Escrever título…”. Basta clicar aqui e você verá o cursor de gravação.

Agora você pode adicionar facilmente qualquer título/citação ou o que quiser sobre o vídeo de fundo. Até você encontrará mais algumas opções de personalização, como:
- Parágrafo/Título
- Cor do texto
- Tamanho do texto
- Seletor de ponto focal
É isso. Você terminou de integrar um vídeo de fundo no WordPress.
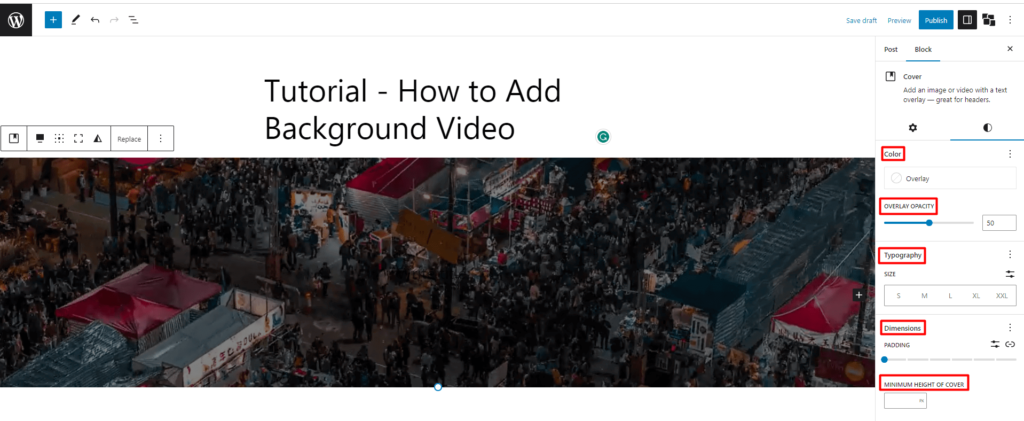
Adicionar estilo ao vídeo
Bem, apenas uma legenda não é tudo. Você também pode alterar o estilo do vídeo de fundo. Para isso, clique no botão de estilo (o botão se parece com um círculo meio preto e branco) e você encontrará mais opções para personalizar o vídeo. As opções incluem

- Cor (Sólido e Gradiente)
- Opacidade de sobreposição
- Tipografia
- Altura Mínima da Cobertura
Agora incorpore o estilo de acordo com as preferências pessoais. Acabamos de adicionar textos com tamanhos e cores diferentes e alinhá-los de acordo. Aqui está o resultado final do vídeo de fundo do WordPress de Gutenberg.

Vídeo de plano de fundo do WordPress: como adicionar com PostX
O acima era o método padrão. No entanto, se você gosta de personalizá-lo mais e deseja uma aparência mais profissional, sugerimos usar nosso plugin PostX. O PostX oferece mais controle sobre seus vídeos de fundo do WordPress e permite adicioná-los facilmente com várias opções de personalização. Com o PostX, você também pode exibir vídeos como imagens em destaque. Veja como você pode usar o PostX para adicionar um vídeo de fundo ao seu site WordPress:
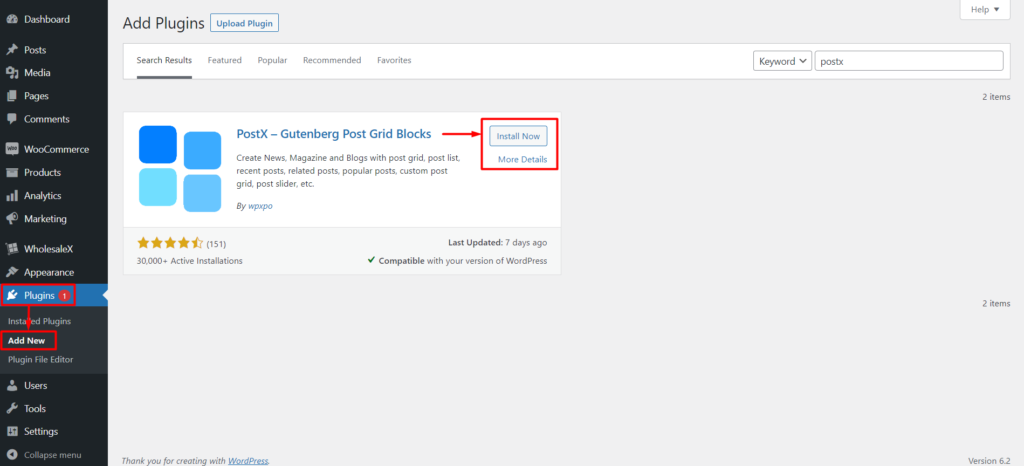
Etapa 1: instalar e ativar o Post
Primeiro, você precisa instalar e ativar o plugin PostX no seu site WordPress. Para fazer isso, clique com o cursor na seção “Plugins” no painel do WordPress e clique em “Adicionar novo”.

Depois disso, procure por “PostX”. Depois de encontrar o plug-in, clique em “Instalar agora” e depois em “Ativar”.
Obtenha o PostX Pro para desbloquear todos os recursos interessantes e criar sites incríveis
Etapa 2: crie uma nova postagem ou edite uma existente
Depois de ativar o PostX, você pode criar uma nova postagem ou editar uma existente onde deseja adicionar o vídeo de fundo. Você também pode usar o plug-in em páginas ou qualquer outro tipo de postagem personalizada. Então, agora crie um novo post como expliquei antes.

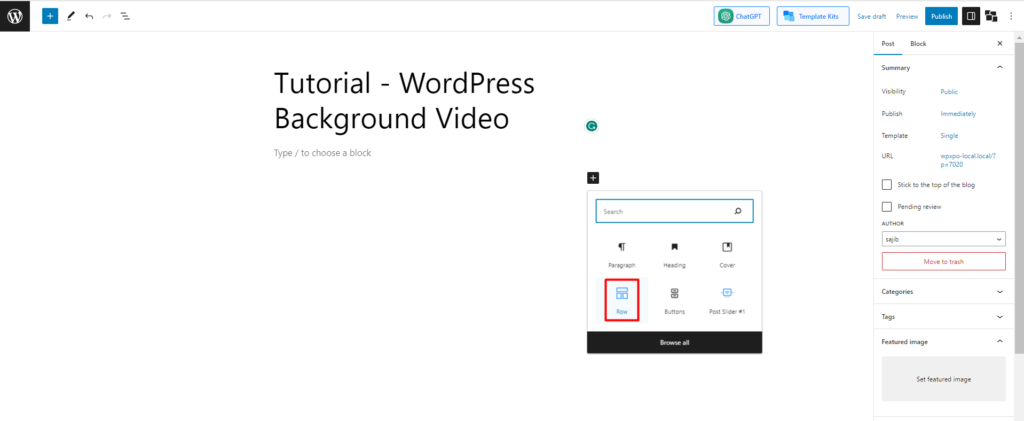
Etapa 3: adicionar o bloco de linha/coluna
Agora, assim como o anterior, clique no botão “+” para adicionar um novo bloco. Em seguida, na caixa de pesquisa, digite “Row” e você encontrará o ícone do bloco PostX Row/Column.

NB: Você pode ver 2 blocos diferentes chamados Row. Não fique confuso; um é do editor padrão e outro é do PostX. Basta seguir a imagem acima e selecionar o bloco Row/Column sugerido.
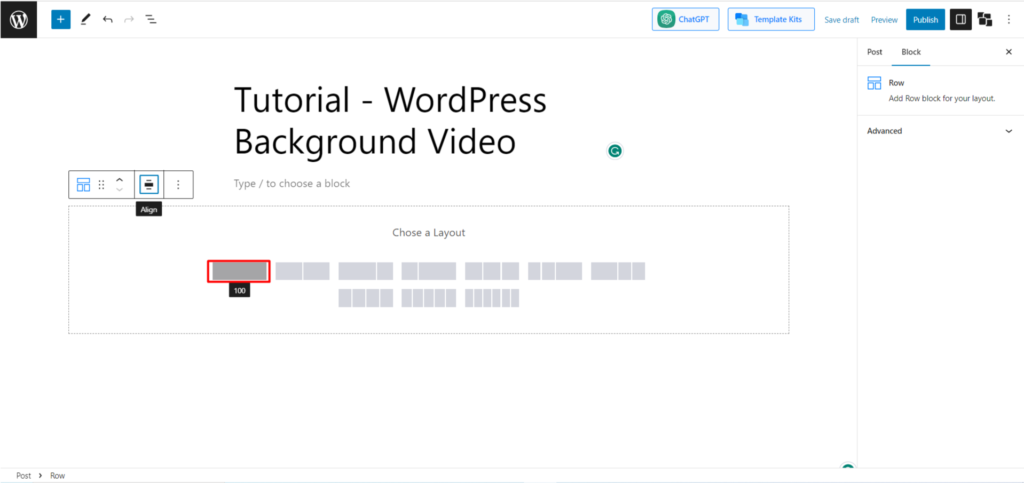
Passo 4: Escolha o Layout
Depois de clicar no bloco de linha, você verá dez layouts diferentes, como “100”, “50:50”, “50:25:25” etc. Escolha qualquer um deles de acordo com suas necessidades.

Vamos com o layout 100:00: clique nele.
Passo 5: Clique em Background e Wrapper
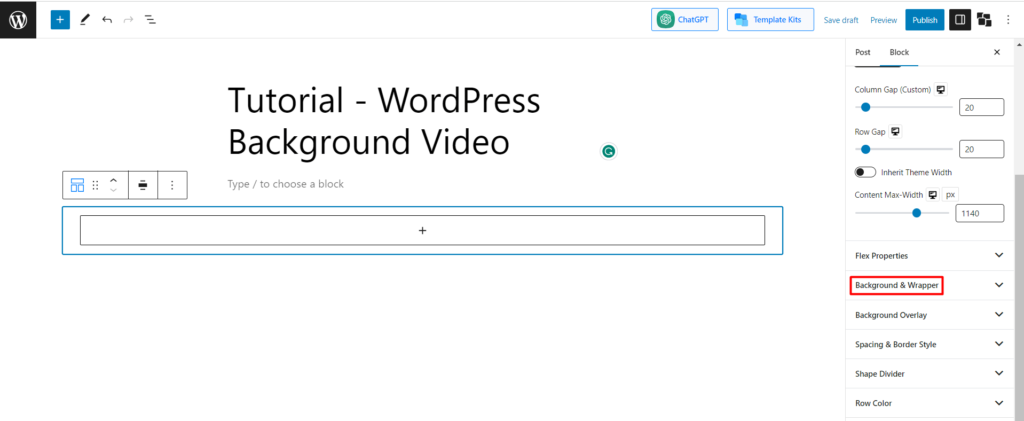
Depois de optar pelo layout, você notará que o bloco de linha é criado com um único bloco dentro dele.
Você não tem nenhum trabalho agora com o bloco incluído. Em vez disso, sua tarefa principal agora é com o bloco Row. Agora clique no botão “Bloquear” (você o encontrará logo abaixo do botão de publicação).

Então você verá muitas opções para personalizar o Row. No entanto, nossa principal tarefa é adicionar um vídeo de fundo do WordPress. Então encontre a opção “Background and Wrapper” dentro do “Block Button” e clique nela. Se você não conseguir encontrá-lo, basta verificar a imagem abaixo.
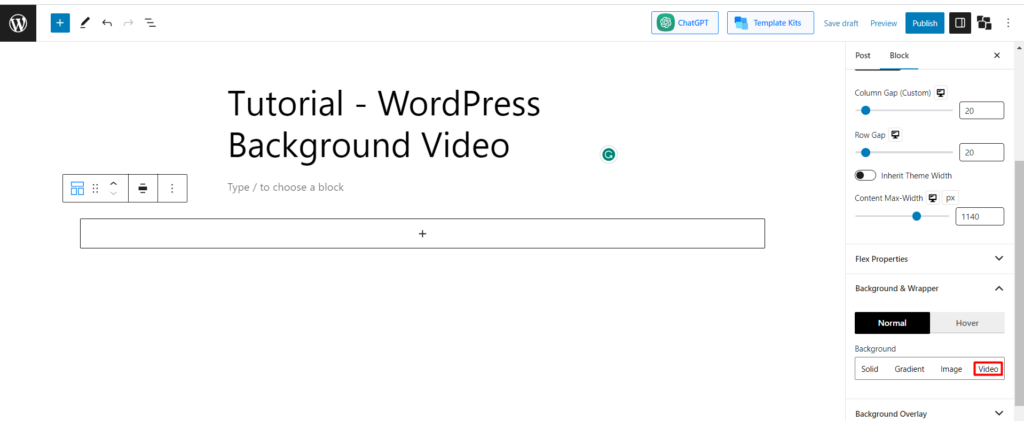
Passo 6: Carregue o URL do Vídeo
Agora clique no botão e você encontrará 4 opções na opção de plano de fundo - Sólido, Gradiente, Imagem e Vídeo. Lá, selecione "Vídeo".

Observação: ao usar o PostX, você não pode enviar um vídeo diretamente. Você terá que compartilhar o URL do vídeo. Na maioria dos casos, é mais vantajoso.
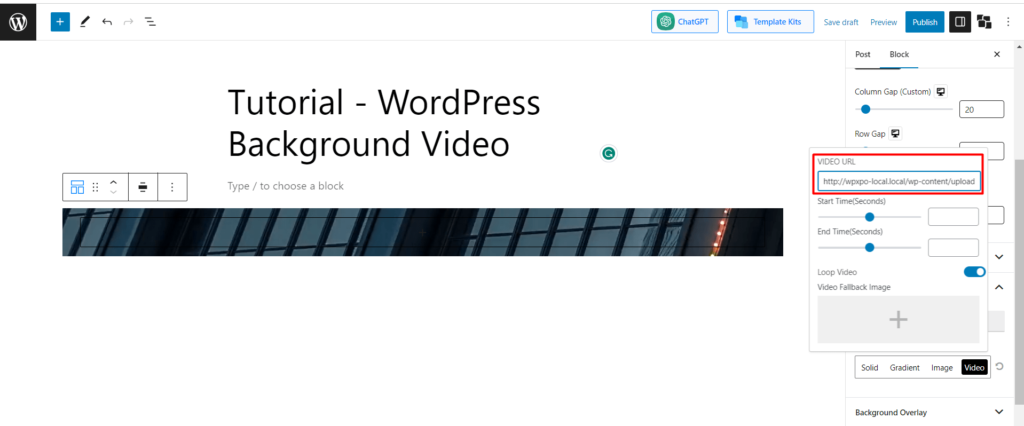
Por exemplo, se você quiser adicionar qualquer vídeo do YouTube, basta copiar o URL do vídeo e colá-lo na caixa “URL DO VÍDEO”.
Mas no caso de qualquer vídeo salvo, é um pouco demorado. Como não há opção de upload de vídeo direto, você terá que compartilhar um URL auto-hospedado. Você pode enviar vídeos para o seu site WordPress e adicioná-los usando o link de vídeo enviado.
Agora, assim como você inseriu o link do vídeo do YouTube, insira o link do vídeo auto-hospedado na caixa de URL do vídeo padrão.

[Observação: certifique-se de que o URL do vídeo hospedado esteja disponível ao público, caso contrário, ninguém poderá ver o vídeo.]
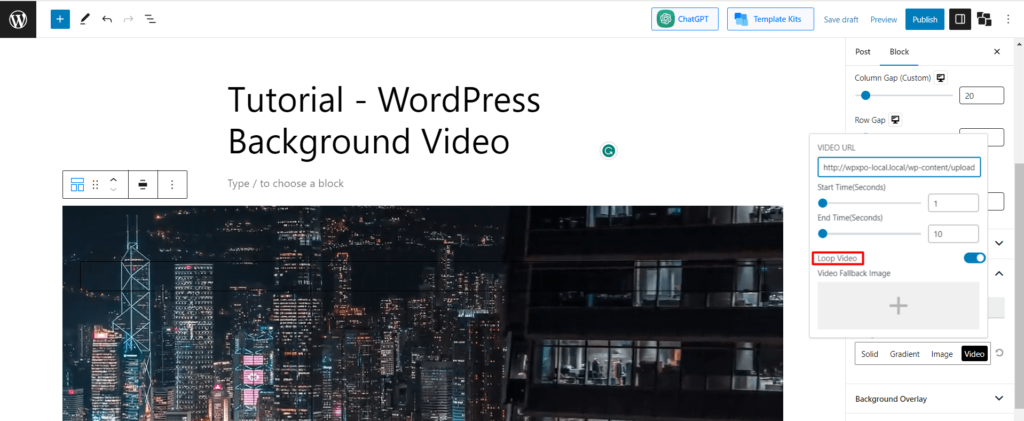
Passo 7: Personalize as configurações de vídeo
Depois de adicionar o vídeo, o PostX oferece alguns benefícios extras. Por exemplo, você pode ajustar o tempo do vídeo. Basta preencher a caixa de hora inicial e hora final de acordo com a hora e a posição em que deseja executar o vídeo.

Você também tem a opção de habilitar ou desabilitar o “Video Loop” e definir a “Imagem alternativa de vídeo”.

Etapa 8: adicionar itens ao bloco interno
Você já adicionou o vídeo de fundo. É hora de projetá-lo. Como selecionamos um layout 100:00, você pode adicionar um único item ao layout. No entanto, podemos adicionar vários blocos sob isso.

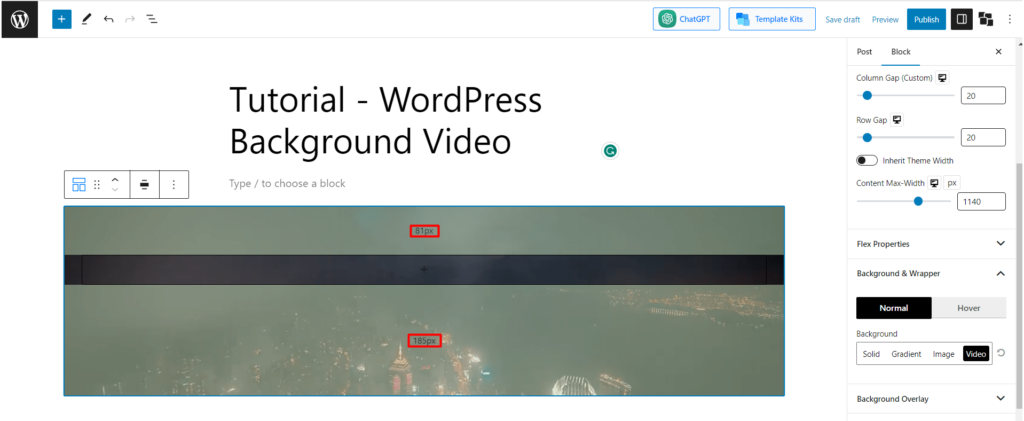
Você também pode definir o pixel do vídeo de fundo. Para fazer isso, basta passar o cursor no canto superior ou inferior central do bloco “Linha”. Assim que atingir a posição, você verá um pixel mostrado dentro da linha. Você pode clicar e arrastá-lo para cima ou para baixo para ajustar o tamanho do vídeo de fundo.

Agora, finalmente, personalize-o de acordo com sua preferência. Vamos preparar um rápido vídeo de fundo personalizado agora. Vamos verificar passo a passo.
Guia Prático de Personalização de Plano de Fundo de Vídeo WordPress
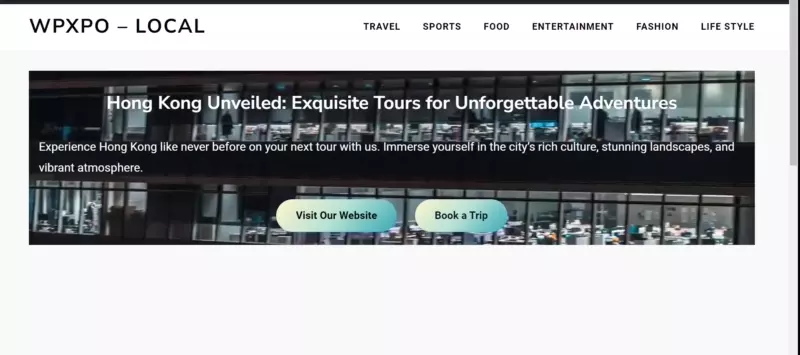
Agora vamos criar um vídeo de fundo simples apresentando um serviço de turismo.
Etapa 1: siga as etapas anteriores e adicione o vídeo
Já aprendemos o básico. Basta seguir as etapas abaixo e adicionar um vídeo de fundo do WordPress usando o bloco Row/Column do PostX.
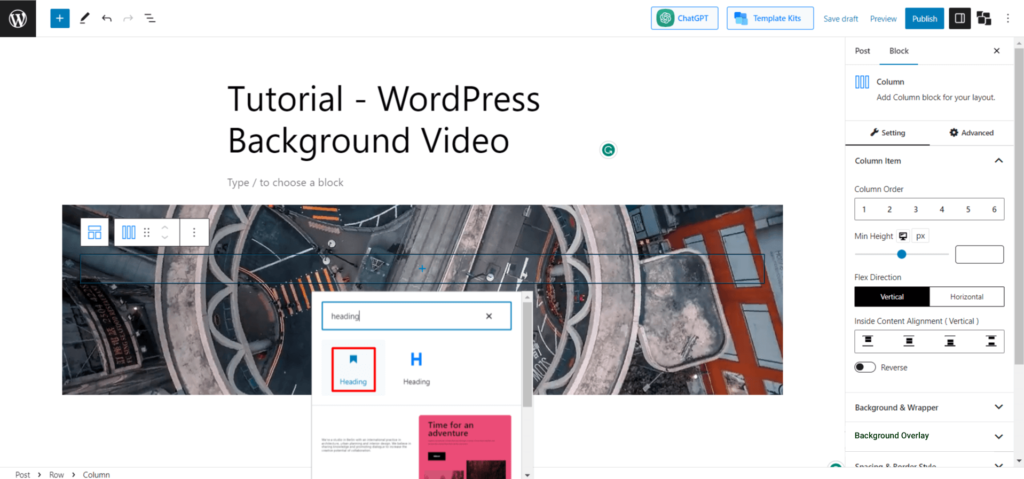
Etapa 2: adicionar cabeçalho ao bloco existente
Agora selecionamos um layout 100:00. Lá você pode adicionar um único item. Estamos adicionando o bloco “Título”.

Depois de adicionar o bloco de título, adicione o slogan/serviço que deseja mostrar no título.
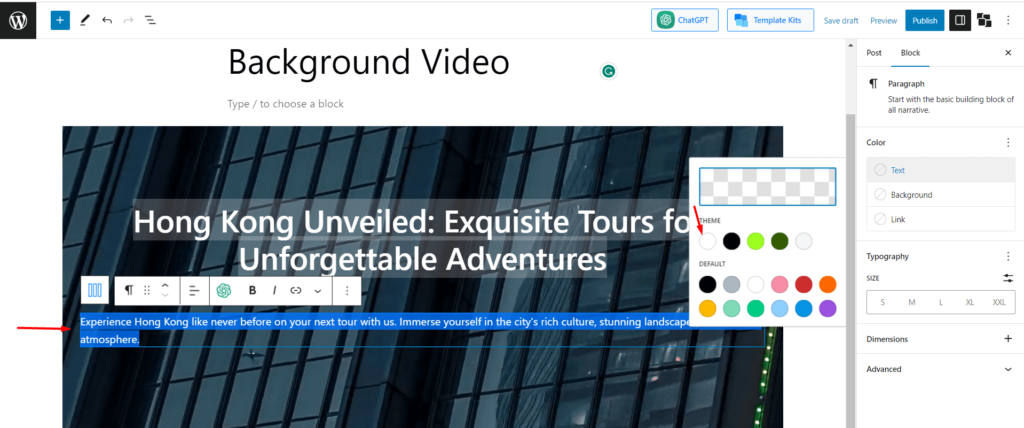
Passo 3: Adicione um Bloco de Parágrafo Abaixo do Título
Agora basta clicar em enter ou clicar no botão “+” e você verá outro bloco sob o título. É, por padrão, um bloco de parágrafo. Agora escreva o que você quer oferecer no bloco de parágrafo. Para melhor visibilidade, estamos mantendo a cor do texto “Branco”.

Etapa 4: adicionar botões de CTA
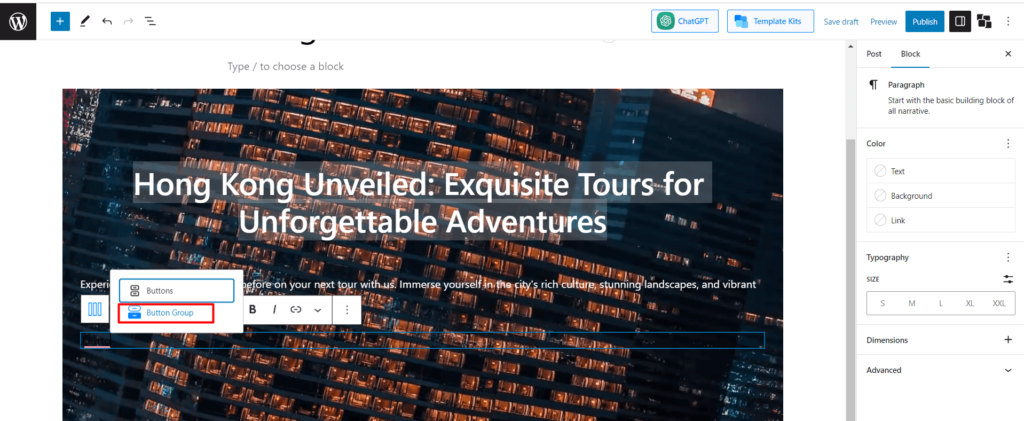
Agora seguindo o mesmo caminho, após completar o bloco de parágrafos, aperte o botão enter, e um novo bloco aparecerá. Agora adicione o “Grupo de Botões” por PostX.

Estamos adicionando 2 botões CTA (Call to action) para atrair clientes com diferentes propósitos. Para personalizar os botões da melhor maneira, confira este vídeo.
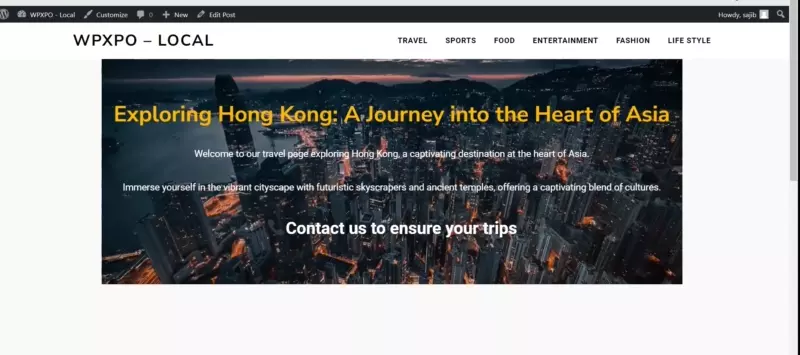
A criação do vídeo de fundo está concluída. Vamos ver o resultado final.

Diretrizes para adicionar fundo de vídeo no WordPress
Aqui estão algumas diretrizes recomendadas para adicionar um plano de fundo de vídeo ao seu site WordPress:
Otimize os tamanhos dos arquivos sem sacrificar a resolução
Vídeos e imagens grandes podem diminuir o desempenho do seu site, por isso é importante encontrar um
equilíbrio entre o tamanho do arquivo e a resolução ao compactar seus vídeos.
Use vídeos com moderação
Evite superlotar seu site com muitos vídeos. Em vez disso, use-os estrategicamente para destacar pontos importantes ou mostrar conteúdo relevante.
Inclua uma chamada para ação
Ao usar um fundo de vídeo, certifique-se de fornecer informações adicionais ou um botão de chamada para ação claro. Não deixe os espectadores querendo mais sem oferecer um link ou uma direção para saber mais.
Evite reprodução automática com áudio
Ter o áudio reproduzido automaticamente quando alguém visita seu site pode ser chocante e perturbador. É melhor evitar a reprodução automática de áudio.
Forneça uma opção para reprodução de áudio
Se o seu vídeo exigir áudio, dê aos usuários a capacidade de controlar a reprodução do áudio. Isso permite que eles escolham se querem ou não ouvir o áudio.
Considere legendas ocultas
Inclua legendas ocultas para vídeos com áudio. Isso ajuda a tornar seu conteúdo acessível a todos os usuários, incluindo aqueles que estão em um local onde não podem reproduzir áudio ou têm deficiência auditiva.
Hospedar vídeos externamente
Para garantir o desempenho ideal, considere o uso de plataformas externas de hospedagem de vídeo, como Vimeo ou YouTube. Essas plataformas são projetadas especificamente para hospedagem e streaming de vídeo.
Atenha-se aos formatos e resoluções recomendados
Ao enviar vídeos, use o formato MP4 com resolução mínima de 720p. Além disso, verifique se os vídeos estão codificados usando o codec h264, pois oferece boa qualidade e compatibilidade.
Palavras Finais
Espero que agora você tenha entendido corretamente como adicionar vídeos de fundo do WordPress. Adicionamos 2 métodos e ambos têm prós e contras.
Em resumo, eu diria que se você deseja adicionar um vídeo como plano de fundo ou um link de vídeo, o PostX é a melhor opção. Mas se você deseja enviar um vídeo, o bloco padrão é a opção mais fácil para você.
Obtenha o PostX Pro para desbloquear todos os recursos interessantes e criar sites incríveis

Integração do PostX Beaver Builder: Use Gutenberg Blocks no Beaver Builder

Como criar variações de produtos WooCommerce

PostX 2.4.9: O que há de novo!

Personalização do menu WordPress no tema Twenty Twenty-two
