Um guia completo para o editor de blocos do WordPress
Publicados: 2023-05-23Se você atualmente administra um site WordPress ou está pensando em criar um, provavelmente já ouviu falar do editor de blocos. Essa poderosa ferramenta é incorporada ao núcleo do WordPress, oferecendo aos proprietários e desenvolvedores de sites a capacidade de criar todo o site desde o início, sem a necessidade de usar código.
Mas há muito mais a descobrir sobre o editor de blocos! Vamos dar uma olhada no que é, os prós e contras e como usá-lo.
O que é o editor de blocos?
O editor de blocos é um revolucionário editor de sites que foi lançado como parte do WordPress Versão 5.0, substituindo o Editor Clássico. Ele permite que usuários iniciantes e avançados criem páginas, modelos e sites inteiros arrastando e soltando elementos no lugar - sem necessidade de código!

Cada elemento é chamado de bloco e pode ser qualquer coisa, desde parágrafos ou imagens até colunas, tabelas de preços, feeds de mídia social e muito mais. Para criar uma página, postagem ou outra seção do site, o usuário simplesmente precisa arrastar e soltar os blocos no lugar e estilizar cada um usando um painel de configurações simples.
É mais do que apenas um editor de página padrão. Proprietários e desenvolvedores de sites podem usar blocos para personalizar cabeçalhos, rodapés, barras laterais, páginas de arquivo, páginas de checkout e carrinho e muito mais. Ele realmente torna o design do site acessível a todos.
Antes de nos aprofundarmos, vamos definir alguns termos:
- Blocos . Elementos individuais que podem ser adicionados ao conteúdo. Por exemplo, imagens, parágrafos, títulos, vídeos, colunas e muito mais.
- Padrões de bloco . Grupos de blocos pré-selecionados que você pode usar para criar seções inteiras de conteúdo. Por exemplo, banners, designs de postagens, layouts de colunas e muito mais.
- Modelos . Essencialmente, estruturas que definem o design e o layout de tipos específicos de conteúdo. Postagens, produtos e páginas de categoria são exemplos de conteúdo que possuem seus próprios modelos.
- Peças do modelo . Uma parte do seu site que aparece na maioria ou em todas as suas páginas. Por exemplo, cabeçalhos, rodapés e comentários.
- Editor de sites . Uma ferramenta do WordPress que traz funcionalidade de bloco para áreas adicionais do seu site, incluindo modelos e partes de modelo. Você deve ter um tema de bloco instalado para usar o Editor do Site.
Prós e contras do editor de blocos
Como tudo, o editor de blocos tem vantagens e desvantagens. Vamos dar uma olhada.
Prós do editor de blocos
1. Ajuda você a ser mais rápido e eficiente
O editor de blocos é incrivelmente poderoso e possui muitos recursos integrados projetados especificamente para melhorar seu fluxo de trabalho. Aqui estão alguns recursos do editor de blocos que tornam o design, a publicação e a edição muito mais rápidos:
- Blocos reutilizáveis . Você pode salvar um bloco e usá-lo repetidamente em seu site. Então, quando você editar esse bloco, ele será atualizado em todas as instâncias. Por exemplo, você pode criar uma frase de chamariz que pode ser inserida em todas as suas páginas de destino à medida que as cria. E se você precisar alterar o link do botão, ele será atualizado em todas as páginas.
- Padrões de bloco . Padrões de bloco são grupos predefinidos de blocos que estão disponíveis por padrão no WordPress ou por meio de plug-ins de terceiros. Eles permitem que você insira rapidamente seções inteiras de páginas de uma só vez, como cabeçalhos e layouts de várias colunas. Você pode simplesmente adicioná-los a uma página, personalizar as cores e pronto!
- Atalhos de teclado . Isso permite que você mantenha as mãos no teclado durante todo o tempo em que estiver adicionando e editando conteúdo em seu site. Navegue por diferentes blocos, salve alterações, insira blocos, estilize texto e muito mais.
- Fácil criação de postagem de blog . Você pode arrastar e soltar o conteúdo diretamente no editor de blocos e ele o converterá automaticamente nos blocos apropriados. Isso pode economizar uma quantidade enorme de tempo! Por exemplo, se você escrever uma postagem no Google Docs, poderá colá-la totalmente no WordPress e manterá cabeçalhos, imagens, links e muito mais. Não há necessidade de adicionar gráficos e outros elementos individualmente!
- Definir estilos globalmente . Defina cores, fontes, espaçamento e outras especificações de design que se aplicam aos blocos em todo o site (se estiver usando um tema de bloco). Isso evita que você tenha que editar individualmente cada página e facilita as coisas para os membros da equipe ou clientes que adicionam conteúdo ao seu site.
2. Ele permite que iniciantes criem sites bonitos e complexos sem escrever código
A interface baseada em blocos do editor de blocos o torna acessível para qualquer tipo de usuário, incluindo iniciantes. Como em qualquer coisa, há uma pequena curva de aprendizado, mas você pode aproveitar a documentação e os tutoriais úteis do WordPress para pegar o jeito das coisas.
Em seguida, você pode usar o editor de blocos para arrastar elementos para o lugar, fazendo escolhas de design como cor e espaçamento com um painel de configurações simples. Não há necessidade de editar o código ou mesmo usar códigos de acesso que podem se tornar complicados rapidamente.
E você pode ir ainda mais longe, aplicando o mesmo conceito ao seu cabeçalho, rodapé, barra lateral e modelos de página. Isso significa que mesmo os iniciantes podem personalizar totalmente todos os aspectos do site - páginas de checkout, páginas de pesquisa, páginas de arquivo e muito mais.
Padrões de blocos são outro ótimo recurso para iniciantes. Esses são grupos definidos de blocos que você pode adicionar rapidamente para criar seções inteiras de uma página, como tabelas de preços, seções principais e galerias de imagens.

3. Permite uma verdadeira personalização completa do site
Ao contrário de muitas outras soluções, o editor de blocos do WordPress realmente permite que você personalize todos os aspectos do seu site usando seus recursos. Vá além dos designs de página e post! Aqui estão apenas alguns elementos do site que você pode construir com blocos:
- Cabeçalhos
- Rodapés
- Páginas de resultados de pesquisa
- Arquivos (como postagens e categorias de produtos)
- 404 páginas
- Modelos de postagem de blog
- Modelos de produtos
- Seções de comentários
Esta é uma grande oportunidade para construir um site que realmente se destaque com design e funcionalidade que atendam às suas necessidades específicas. Por exemplo, você pode modificar o modelo do produto para incluir um vídeo do seu produto em ação, uma tabela de tamanhos ou um aviso de alergênico que aparece em todos os itens da sua loja. Ou você pode adicionar uma frase de chamariz que é adicionada automaticamente ao final de todas as postagens do seu blog. As possibilidades são infinitas!
4. Melhora o desempenho do site
O uso do editor de blocos também pode melhorar a velocidade e o desempenho do seu site. Isso não apenas permite que você pule construtores de páginas pesadas, mas também reduz o número de plug-ins que você precisa instalar para acessar determinadas funcionalidades. Por exemplo, em vez de instalar um plug-in para galerias de imagens, você pode simplesmente inserir um bloco de galeria em sua página e estilizá-lo da maneira que achar melhor.
Além disso, a saída do código do editor de blocos é mais leve e limpa do que a dos plug-ins do construtor de páginas. Isso significa que quando o mesmo design de página é feito com o editor de bloco em vez de um construtor de página, a página deve carregar mais rápido por padrão.
5. Existem muitas integrações com plugins de terceiros
Como o editor de blocos está incluído no WordPress por padrão, ele funciona com temas e plugins populares. Isso também significa que desenvolvedores terceirizados normalmente adaptam suas soluções para trabalhar com o editor de blocos.
Existem muitos plug-ins excelentes que adicionam blocos e padrões de blocos à sua biblioteca. Por exemplo, o Jetpack inclui blocos para formulários, pagamentos, feeds de mídia social, capturas de e-mail e muito mais.

O WooCommerce adiciona blocos para exibir produtos, avaliações, filtros e praticamente qualquer coisa que você possa precisar para criar uma loja de comércio eletrônico eficaz.
6. Está melhorando constantemente
O melhor está por vir! Há uma equipe de desenvolvedores e voluntários que trabalham constantemente para lançar novos recursos e melhorias, garantindo também que o WordPress seja seguro e acessível.
Fique por dentro das novidades aqui.
Contras do editor de blocos
Obviamente, o editor de blocos pode não ser a solução certa para todos os sites. Aqui estão algumas desvantagens:
1. Pode ser necessário trocar de tema ou reconstruir partes de seu site existente
Muitos construtores de páginas e temas suportam o editor de blocos e simplificam a mudança para o editor de blocos. No entanto, nem sempre é esse o caso. É possível que você precise reconstruir partes do seu site para mudar para um sistema totalmente baseado em blocos.
Se você quiser tirar proveito do Editor do Site, também precisará usar um tema de bloco. Isso significa que, se você não estiver usando um tema de bloco no momento, precisará mudar para um novo tema. Dependendo da sua situação, isso pode exigir um pouco de trabalho. No entanto, na maioria dos casos, vale a pena!
2. Pode haver uma curva de aprendizado
Qualquer nova tecnologia vem com uma curva de aprendizado, independentemente do seu nível de experiência. Portanto, se você pretende construir um novo site com o editor de blocos ou converter seu site existente em blocos, convém agendar um tempo para aprender o sistema.
Felizmente, existem muitos recursos excelentes disponíveis para ajudar, incluindo:
- Aprenda WordPress: repleto de tutoriais e cursos que orientam você em todos os detalhes do editor de blocos
- A documentação do editor de blocos: Um guia de suporte com instruções e imagens
- Playground do WordPress: um site gratuito e em branco onde você pode brincar com o editor de blocos e pegar o jeito antes de fazer grandes alterações em seu site ativo

Como acessar e usar o editor de blocos
Agora que você entende um pouco mais sobre o editor de blocos, é hora de começar a aprender como usá-lo.
A interface do editor de blocos
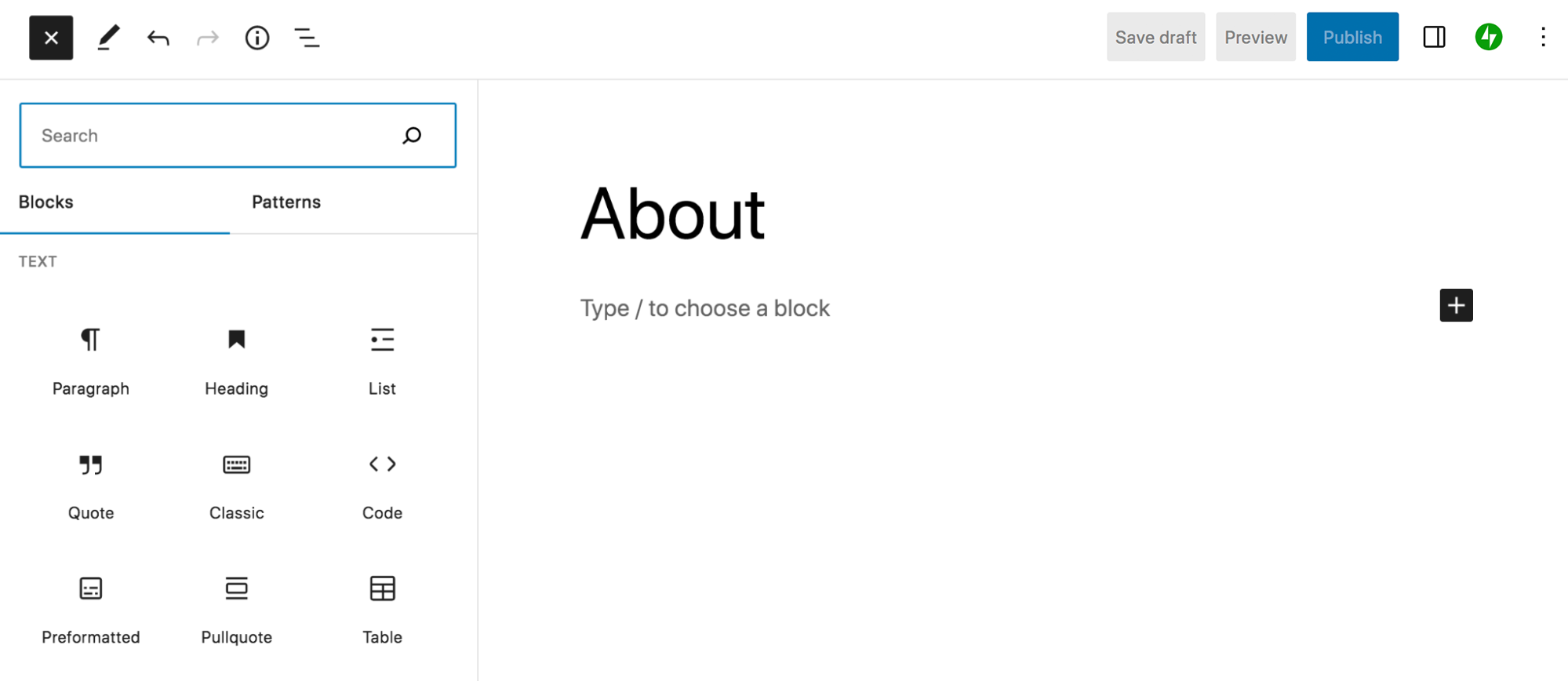
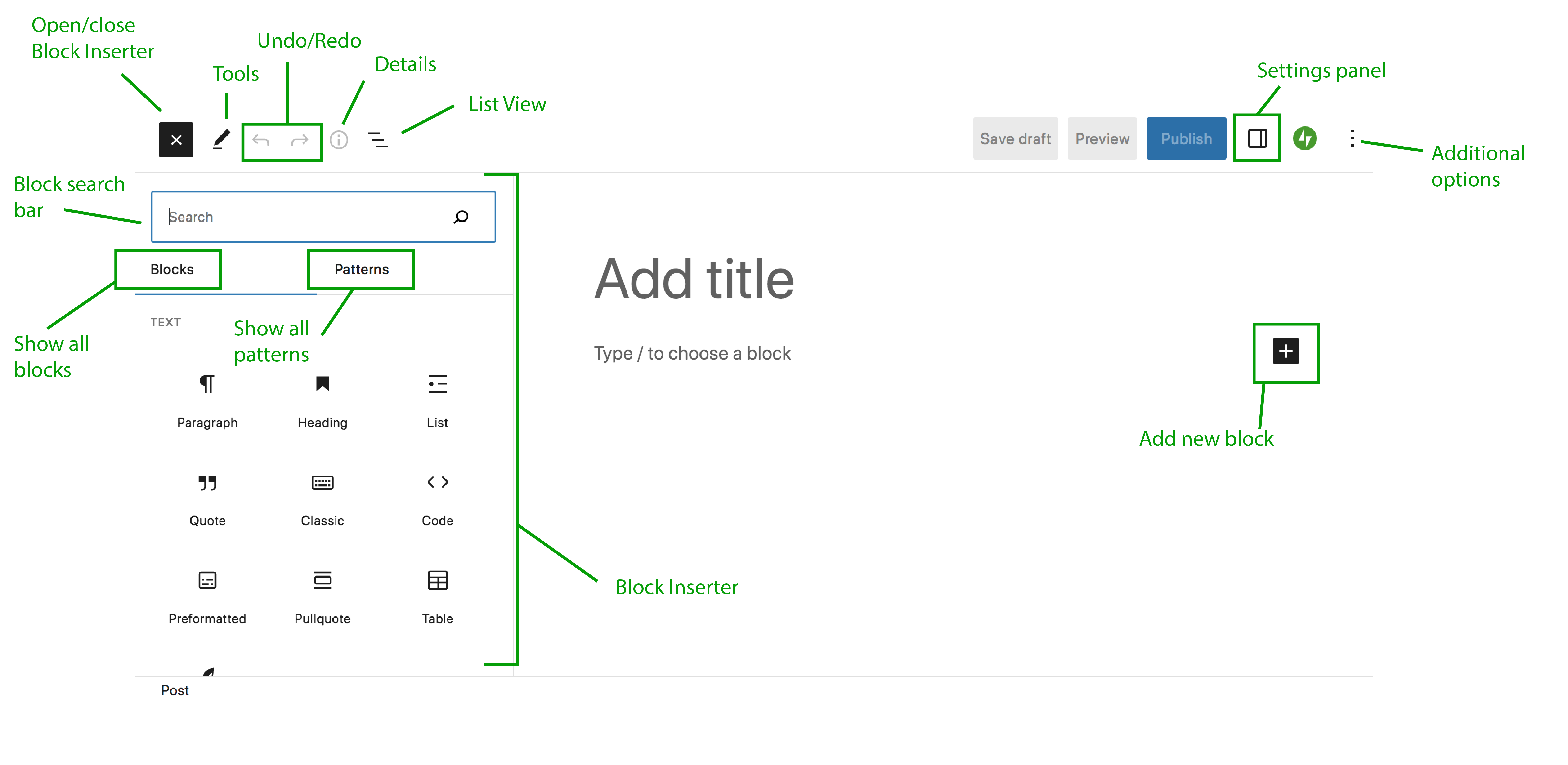
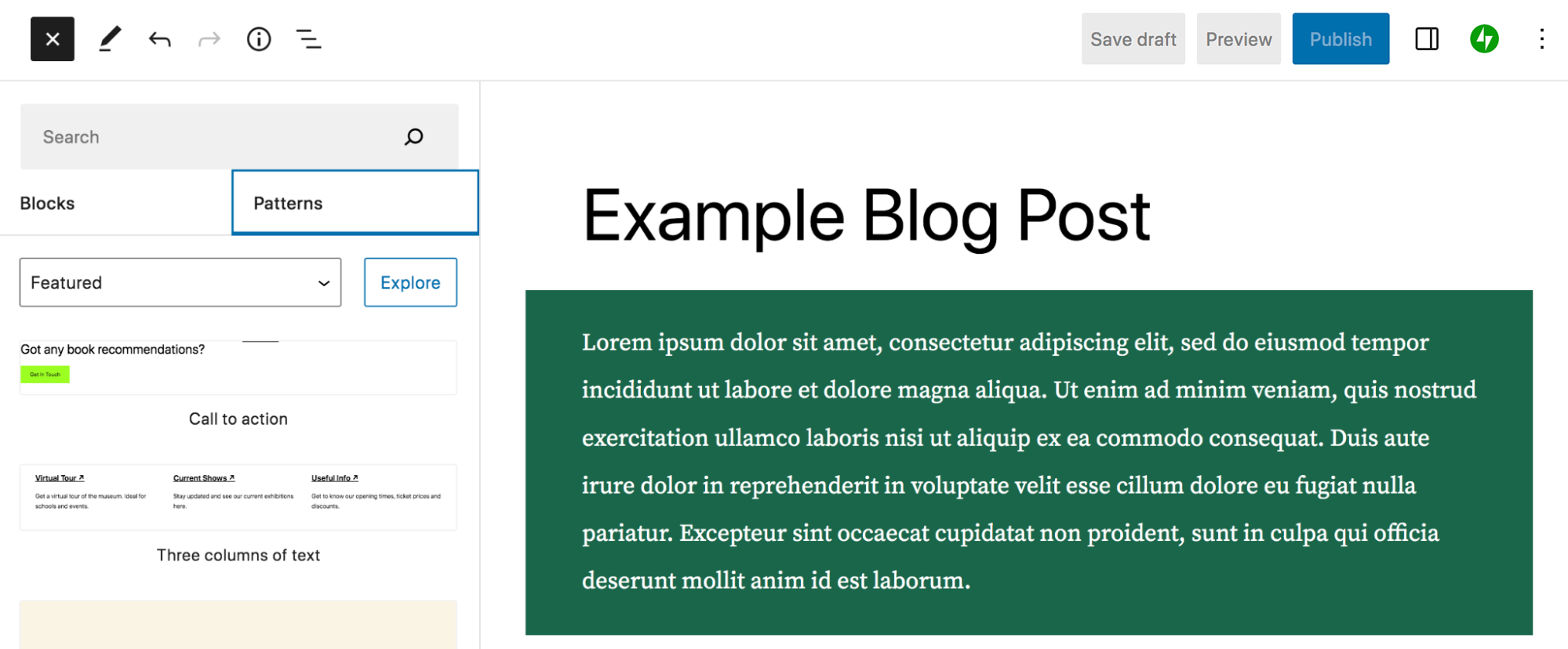
Vamos começar apresentando os componentes do editor de blocos. Isso é o que você verá quando criar uma página, postagem ou outro elemento do site. Identificamos alguns componentes principais na imagem a seguir, que discutiremos em breve:

Aqui está um detalhamento desses elementos:
- Inserção de bloco : é aqui que você selecionará e adicionará blocos. Você pode ver uma lista de blocos e padrões disponíveis, organizados por tipo de bloco, e arrastá-los diretamente deste painel. Abra e feche o Block Inserter usando o botão no canto superior esquerdo.
- Blocos : esta guia mostra todos os blocos disponíveis.
- Padrões : Esta guia mostra todos os padrões de blocos disponíveis.
- Barra de pesquisa de bloco : use para pesquisar um bloco ou padrão específico.
- Ferramentas : Este botão fornece diferentes interações para selecionar, navegar e editar blocos.
- Desfazer/Refazer : Desfaz uma ação executada no editor de blocos ou refaz a mesma ação.
- Detalhes : fornece informações sobre a página ou postagem, como número de palavras e caracteres, tempo de leitura e número de parágrafos, títulos e blocos.
- Exibição de lista : uma ferramenta que ajuda você a navegar por blocos e conteúdo. Visualize todos os blocos na página, mova-os e alterne para frente e para trás com rapidez e facilidade.
- Painel de configurações : Acesse as configurações da página/postagem ou de cada bloco individual. É aqui que você fará alterações nos elementos de design, como espaçamento, cores e muito mais.
- Opções adicionais : Altere seu tipo de visualização, alterne para o editor de código para editar em HTML e personalize outros aspectos de sua experiência com o editor de blocos.
- Adicionar novo bloco: Clique neste ícone para adicionar um novo bloco com base na localização do ícone na página.
Usando blocos
Agora que você sabe um pouco sobre onde estão os elementos importantes no editor de blocos, mostraremos como adicionar e editar blocos. Neste tutorial, criaremos uma postagem de blog. Os conceitos serão semelhantes se você estiver trabalhando em uma postagem, página ou outros elementos do seu site.
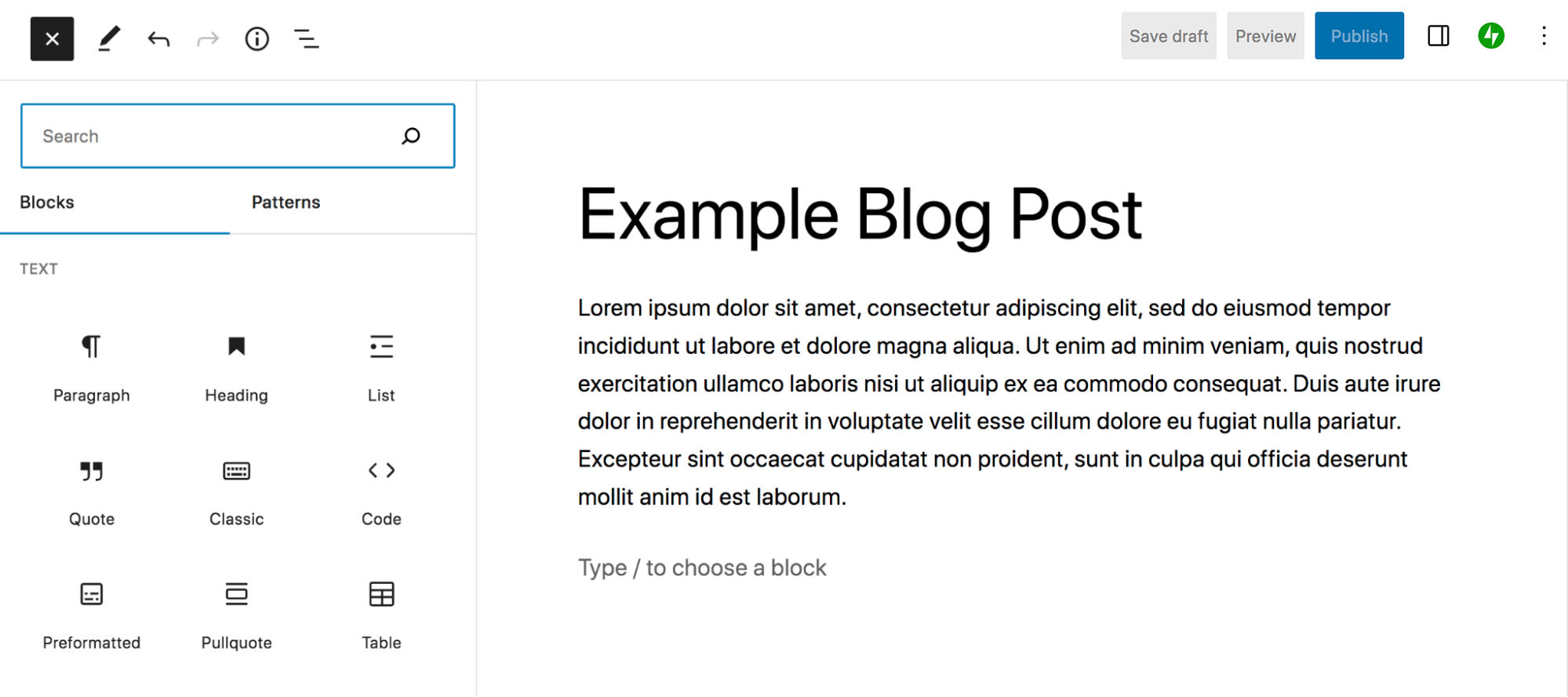
Nesse caso, você irá para Postagens → Adicionar novo no seu painel do WordPress. Isso abrirá automaticamente o editor de blocos para uma nova postagem. Comece adicionando um título no topo da postagem.
Em seguida, clique no ícone azul + no canto superior esquerdo para abrir o Bloco de inserção. Aqui, você verá uma lista de blocos disponíveis. Eles são categorizados por tipo, mas você também pode usar a barra de pesquisa para procurar um específico. Se você passar o mouse sobre um bloco, ele fornecerá mais informações e mostrará uma prévia de como esse bloco ficará em ação.
Vamos começar adicionando um bloco de parágrafo. Você pode encontrá-lo no Block Inserter e arrastá-lo para a área de conteúdo principal à direita ou simplesmente começar a digitar onde diz: “Digite / para escolher um bloco”.

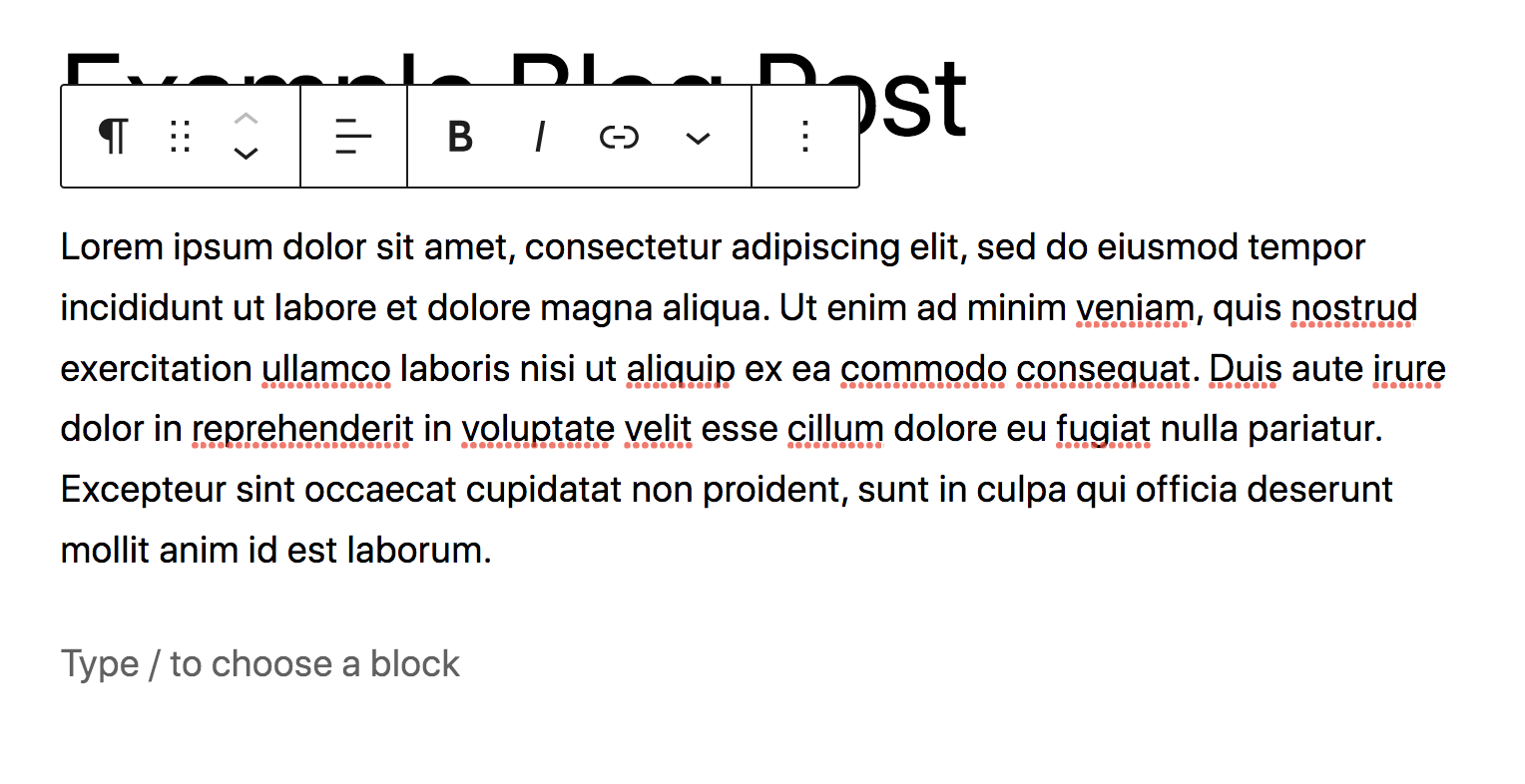
Ao colocar o cursor dentro do texto, um novo menu aparecerá acima dele com opções de estilo. Da esquerda para a direita, são eles:
- Parágrafo: Clique aqui para converter o bloco em um tipo de bloco diferente. Por exemplo, você pode transformá-lo em um título.
- Arrastar: mova o bloco para onde quiser em relação aos outros blocos da página.
- Mover para cima/para baixo: Mova o bloco para cima ou para baixo um espaço na página.
- Alinhar: alinha o texto à esquerda, ao centro ou à direita.
- Negrito: negrito qualquer texto que você selecionar dentro do parágrafo.
- Itálico: Coloque em itálico qualquer texto que você selecionar dentro do parágrafo.
- Link: Transforme qualquer texto que você selecionar em um link.
- Mais: veja opções adicionais para realçar ou riscar o texto, transformar um número em subscrito e muito mais.
- Opções: acesse recursos adicionais, como tornar o bloco reutilizável, duplicá-lo, bloqueá-lo e muito mais.

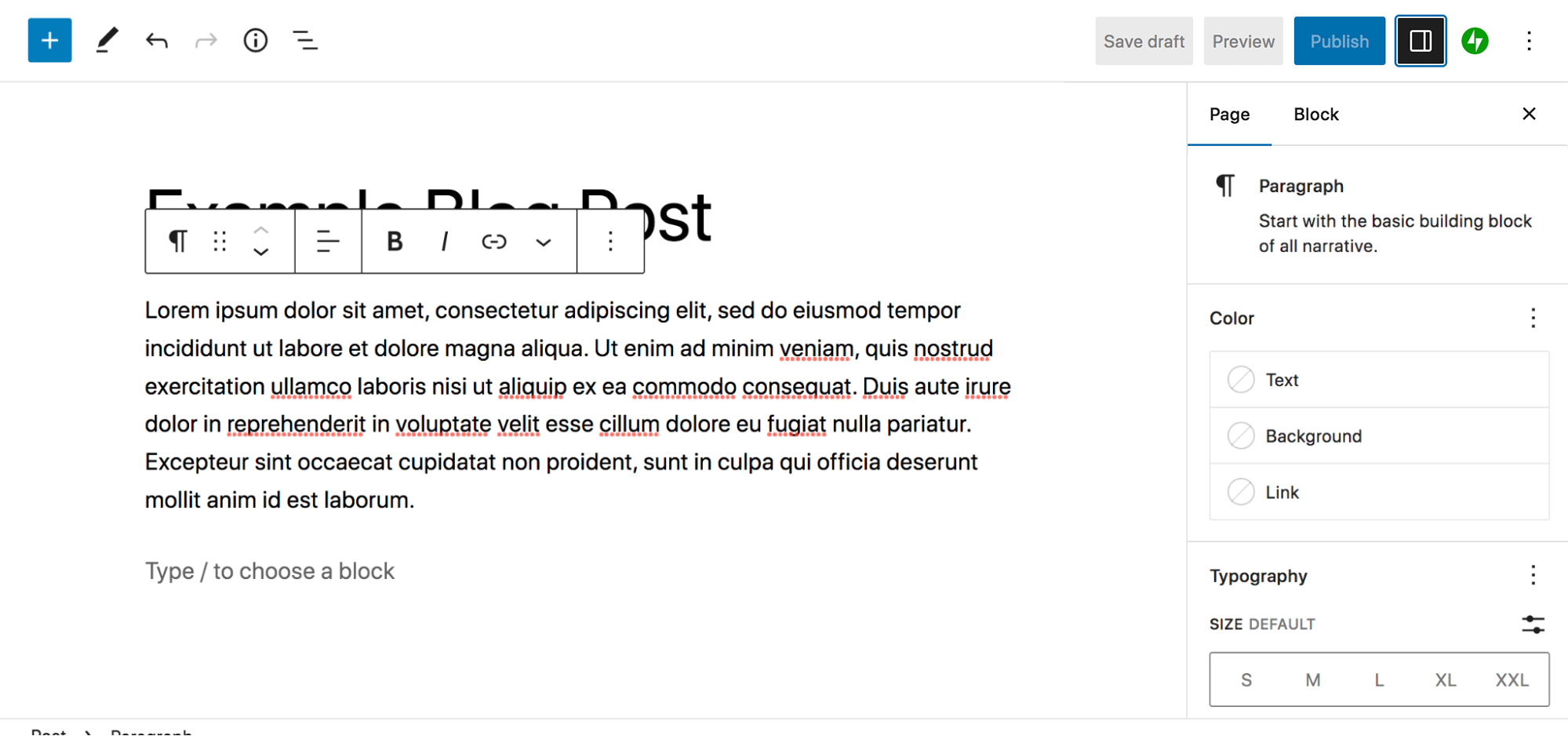
Faça os ajustes que desejar no texto dentro do parágrafo. Em seguida, selecione qualquer lugar dentro do bloco e clique no ícone no canto superior direito. Isso abrirá o painel Configurações.

Você verá guias para Postar e Bloquear na parte superior deste painel. Por enquanto, vamos nos concentrar na guia Bloco. Este painel mostra as opções específicas do bloco que você selecionou — neste caso, o bloco Parágrafo.
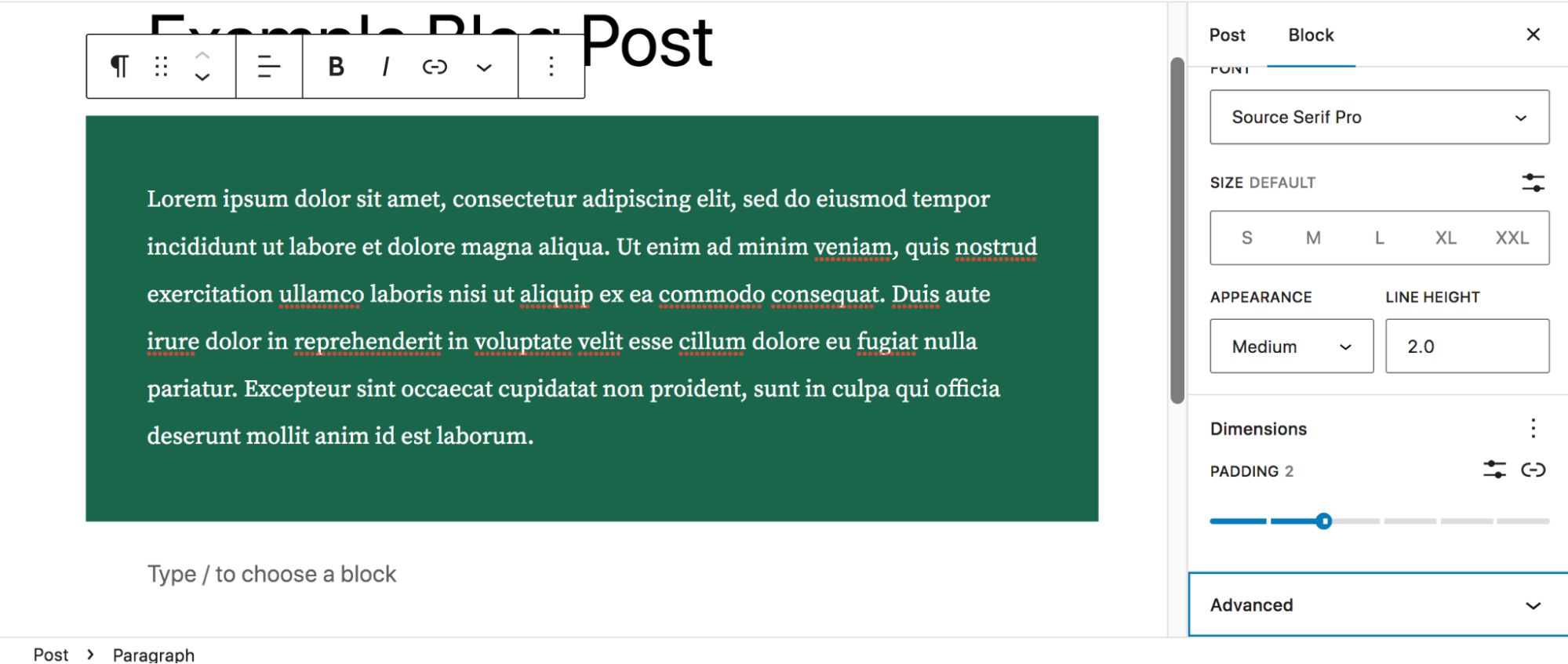
Na seção Cor, você pode definir uma cor para seu texto, plano de fundo e links, apenas para esse parágrafo. Você pode até criar seu próprio gradiente, se desejar. Por exemplo, você pode destacar um parágrafo do restante da postagem usando um fundo verde escuro e texto branco.

Na seção Tipografia, você pode definir as opções de fonte. Embora o tamanho apareça por padrão, você pode clicar nos três pontos verticais para desbloquear mais opções, como família de fontes e espaçamento entre letras. Neste exemplo, decidimos alterar o texto para uma fonte serifada e adicionar mais espaço entre as linhas do texto (chamado altura da linha).

Em Dimensões, você pode ajustar o preenchimento e as margens ao redor do texto, adicionando ou reduzindo o espaço conforme necessário.

E em Avançado, você pode adicionar uma âncora HTML, para poder vincular a seção em outro ponto da postagem ou definir uma classe CSS para fins de estilo.
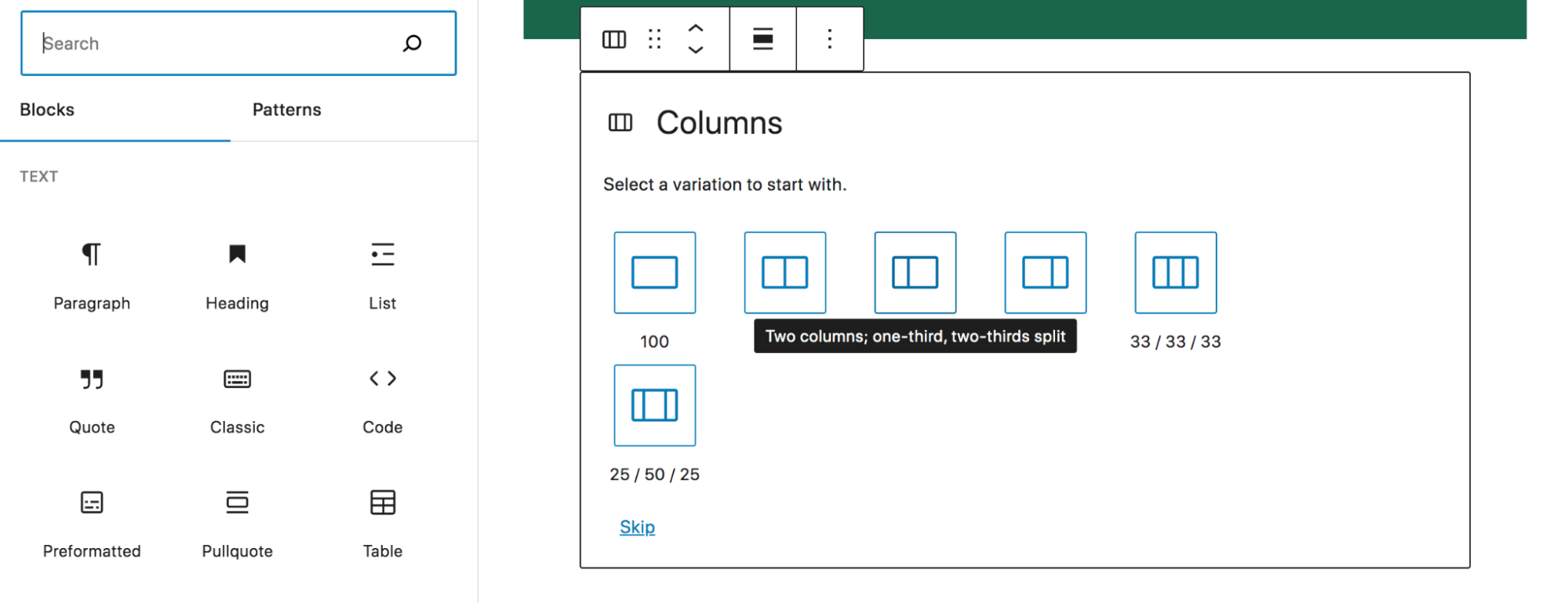
Agora que nosso bloco de parágrafo está como gostaríamos, vamos adicionar duas colunas à nossa postagem — uma com uma imagem e outra com um segundo parágrafo. Adicione um bloco Colunas à sua página e selecione o layout de coluna desejado. Iremos com 33/66 desta vez, que é uma divisão de ⅓, ⅔.

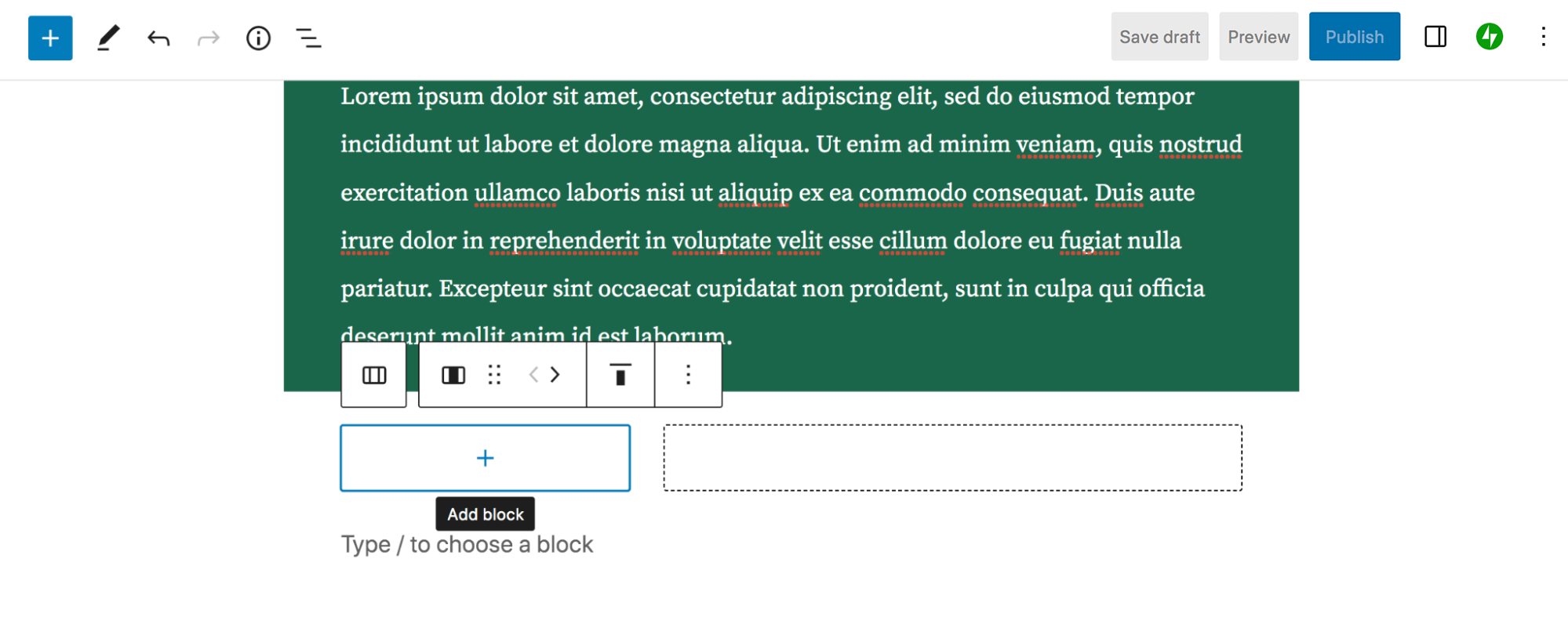
Você verá que pode selecionar cada coluna individualmente para estilizá-la e adicionar blocos.

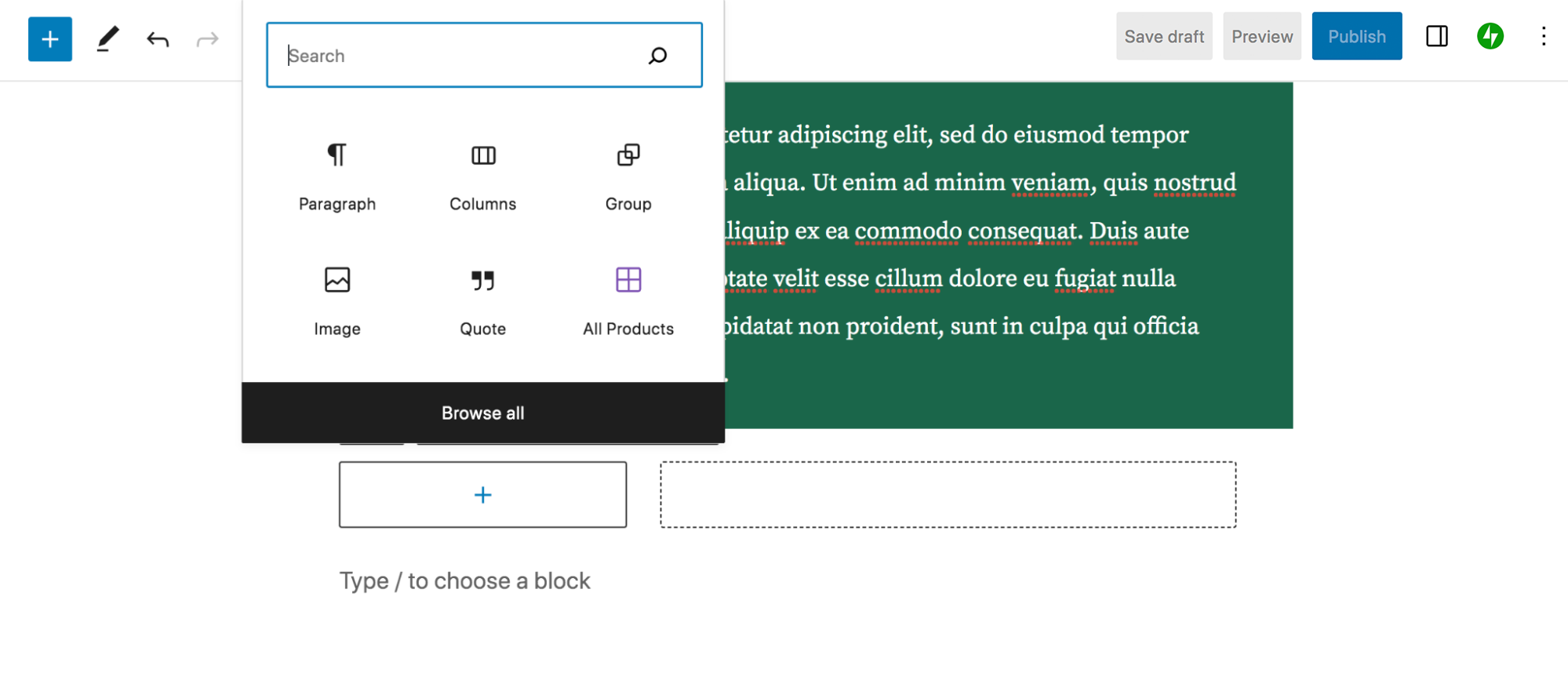
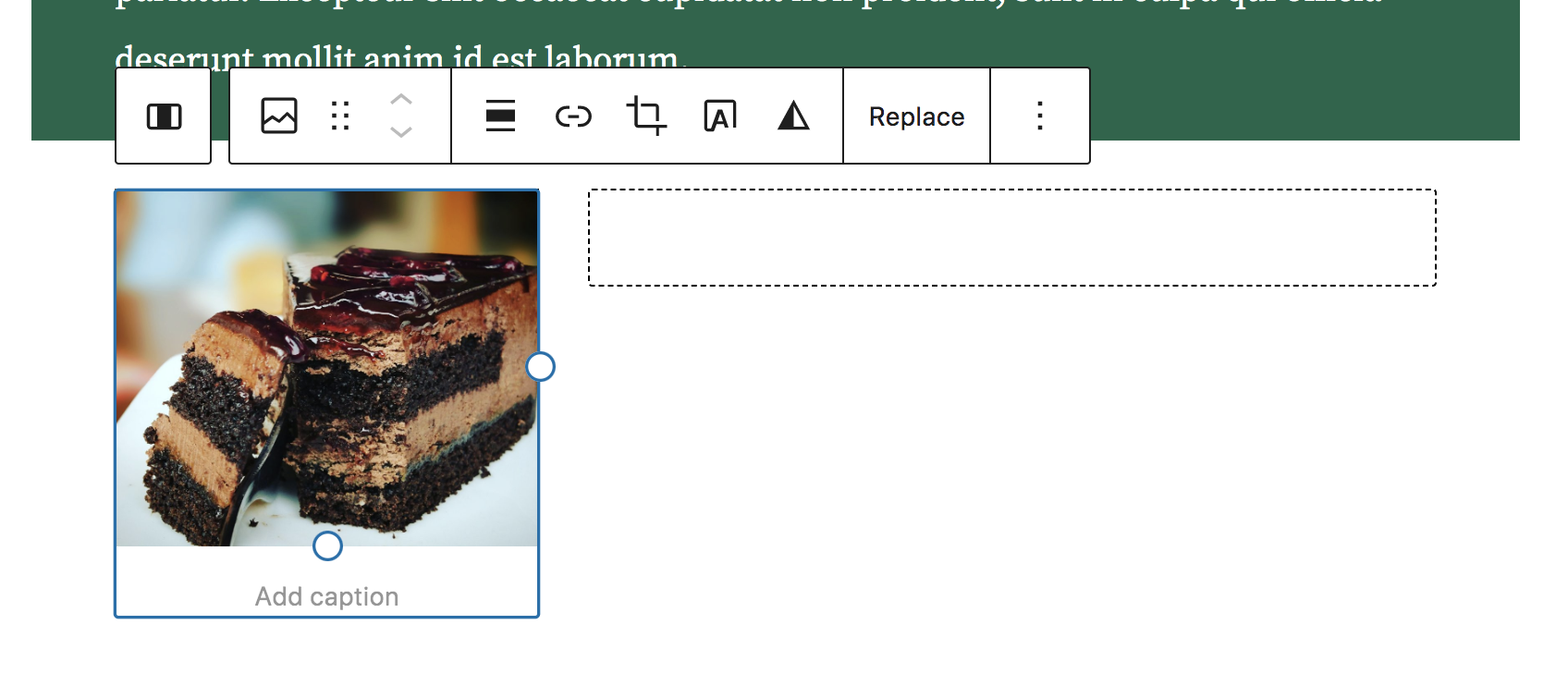
Na coluna da esquerda, clique no ícone + e selecione um bloco de imagem.

Aqui, você pode fazer upload de uma imagem do seu dispositivo, selecionar uma existente na Biblioteca de mídia ou inserir uma de um URL. Decidimos adicionar uma foto de um bolo de floresta negra da Biblioteca de Mídia. Ao clicar no bloco de imagem, você verá uma nova barra de configurações aparecer, assim como no bloco de parágrafo, mas com opções ligeiramente diferentes. Por exemplo, você terá opções para cortar a imagem, adicionar texto sobre ela, aplicar um filtro e muito mais.

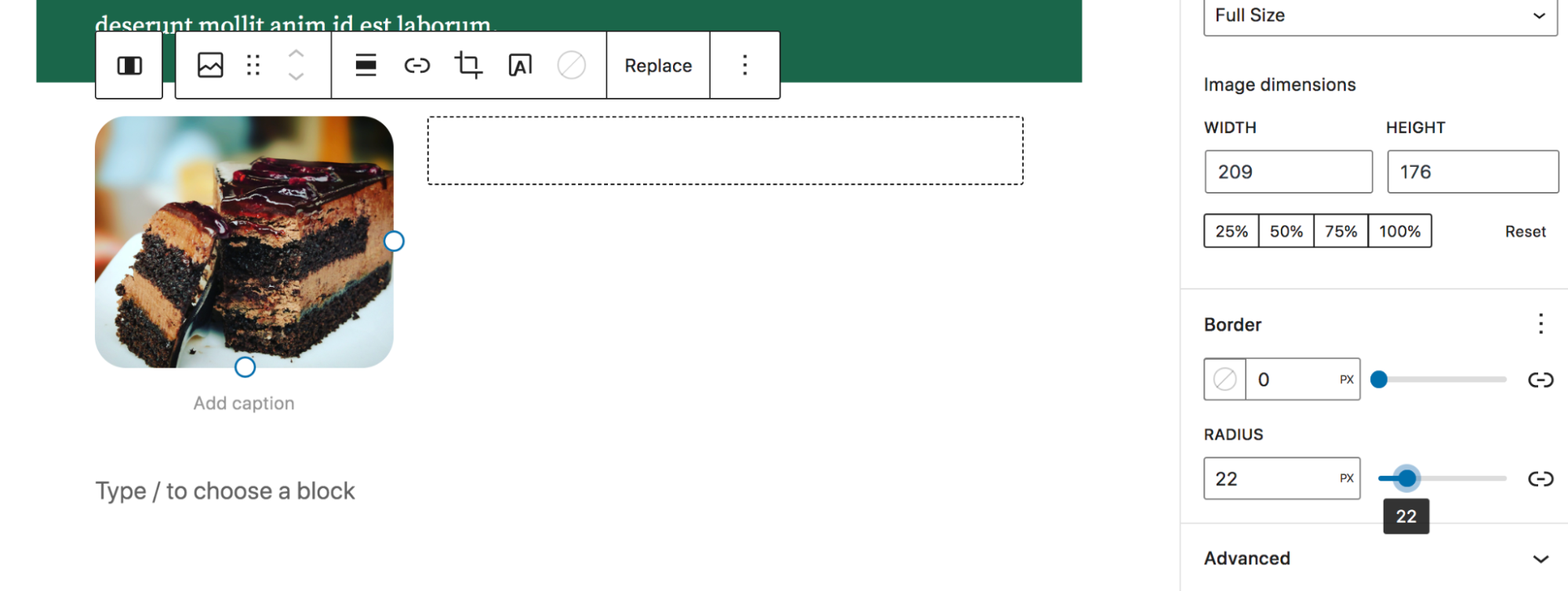
Se você clicar no ícone no canto superior direito, verá o painel de configurações do bloco de imagem. Lá, você pode adicionar texto alternativo, criar cantos arredondados, alterar o tamanho da imagem, adicionar uma borda e muito mais. Aqui, arredondamos os cantos da imagem com um raio de 22 px.

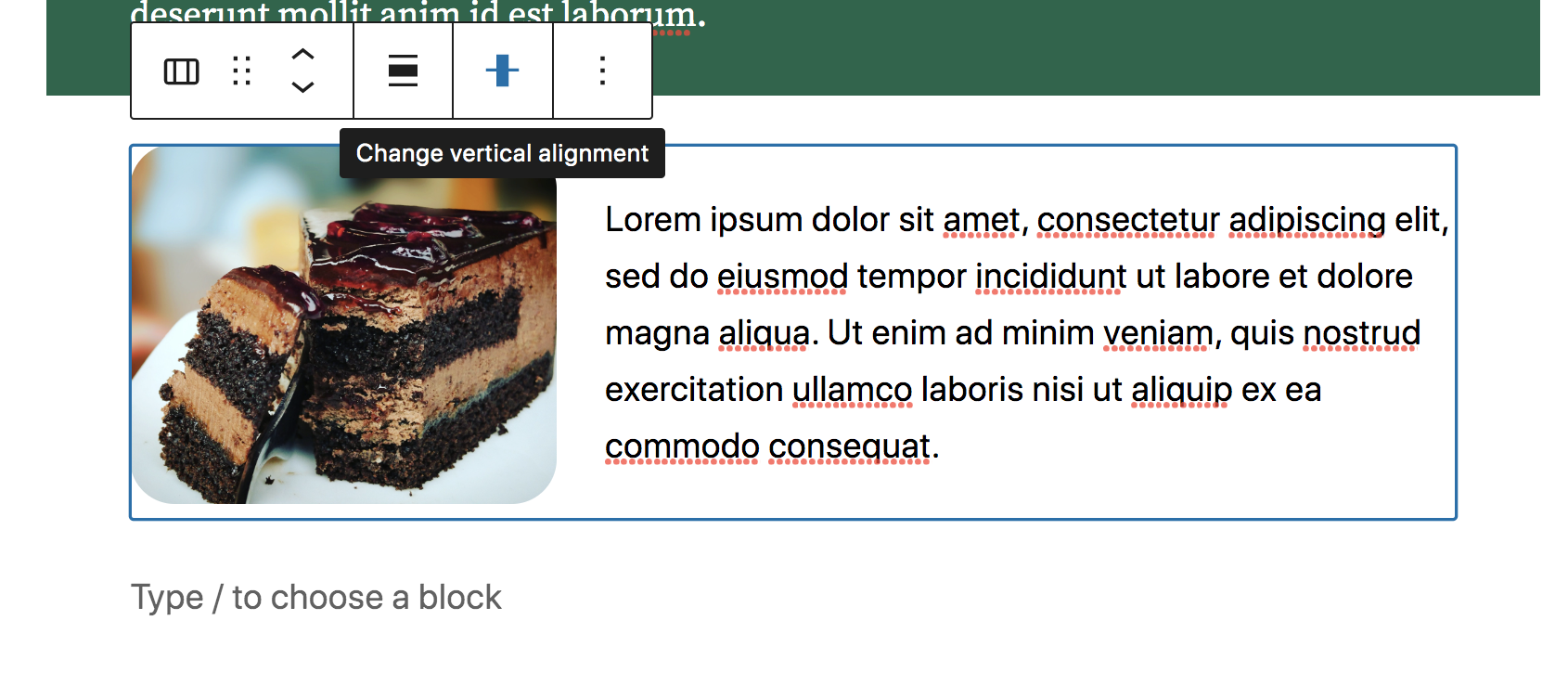
Em seguida, adicionamos outro bloco de parágrafo à direita, ⅔ coluna. Observe que você pode selecionar cada coluna individual para editar ou todo o bloco de duas colunas. Quando ambas as colunas forem selecionadas, elas serão contornadas em azul.
Isso permite que você tome decisões para ambas as colunas ao mesmo tempo usando a barra de ferramentas que aparece. Aqui, definimos o alinhamento vertical como “Alinhar meio” para que o texto e a imagem fiquem alinhados.

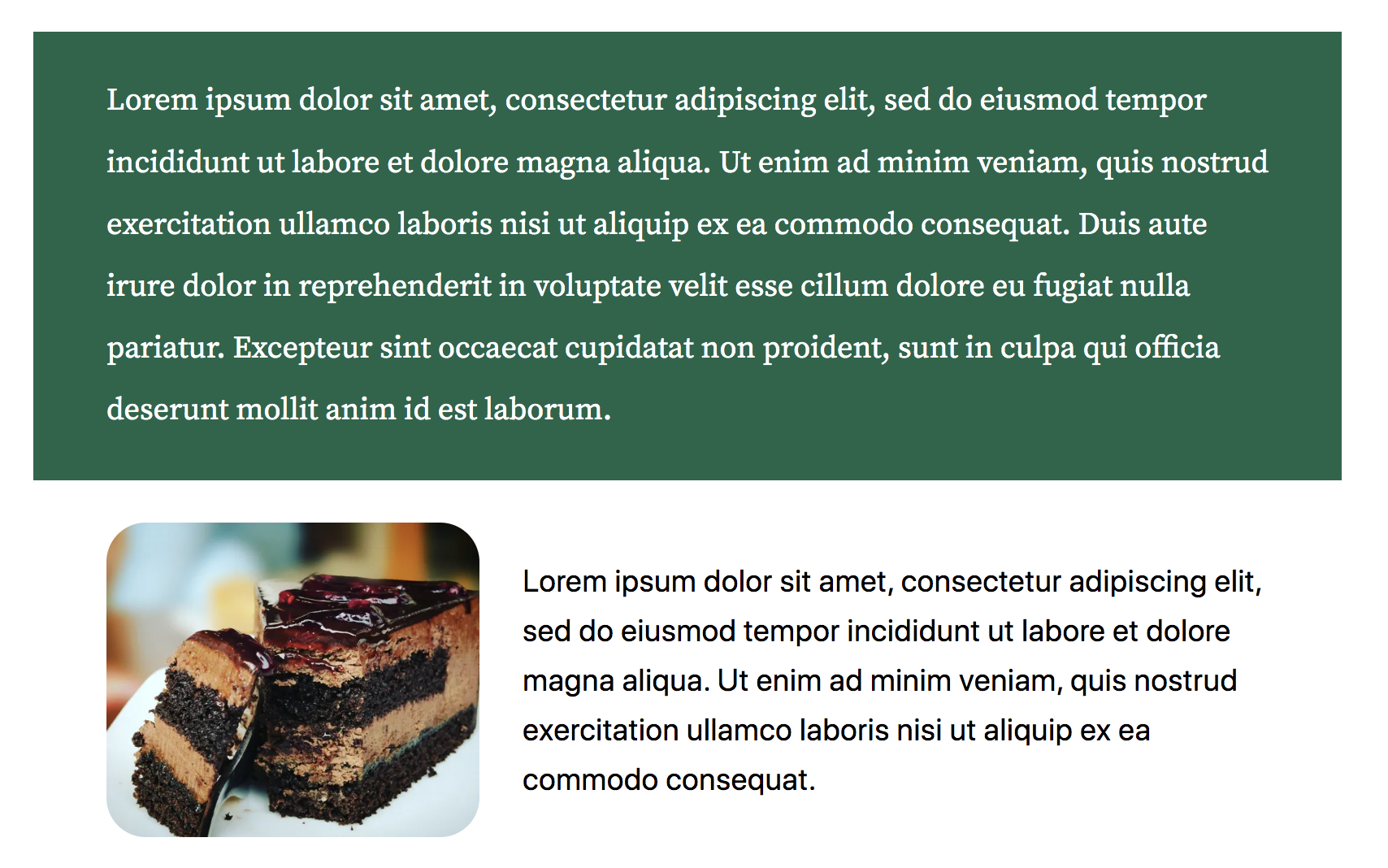
E é isso! Você pode continuar construindo a postagem o quanto quiser, escolhendo entre uma ampla variedade de blocos disponíveis. Cada um virá com suas próprias configurações e opções - sinta-se à vontade para brincar com eles até obter a aparência exata que deseja.
Antes de publicar a postagem, você provavelmente deseja visualizá-la para ver como fica no front-end do seu site. Clique no botão Visualizar no canto superior direito, seguido de Visualizar em uma nova guia. Isso lhe dará uma ideia ainda mais precisa de como a postagem ficará quando você a publicar.

Se estiver pronto, agora você pode clicar em Publicar para publicar o post!
Usando padrões de bloco
Como lembrete, os padrões são segmentos de página pré-construídos que tornam a criação de uma postagem ou página rápida e fácil. Vamos voltar ao post que construímos na seção anterior e explorar como adicionar um padrão.
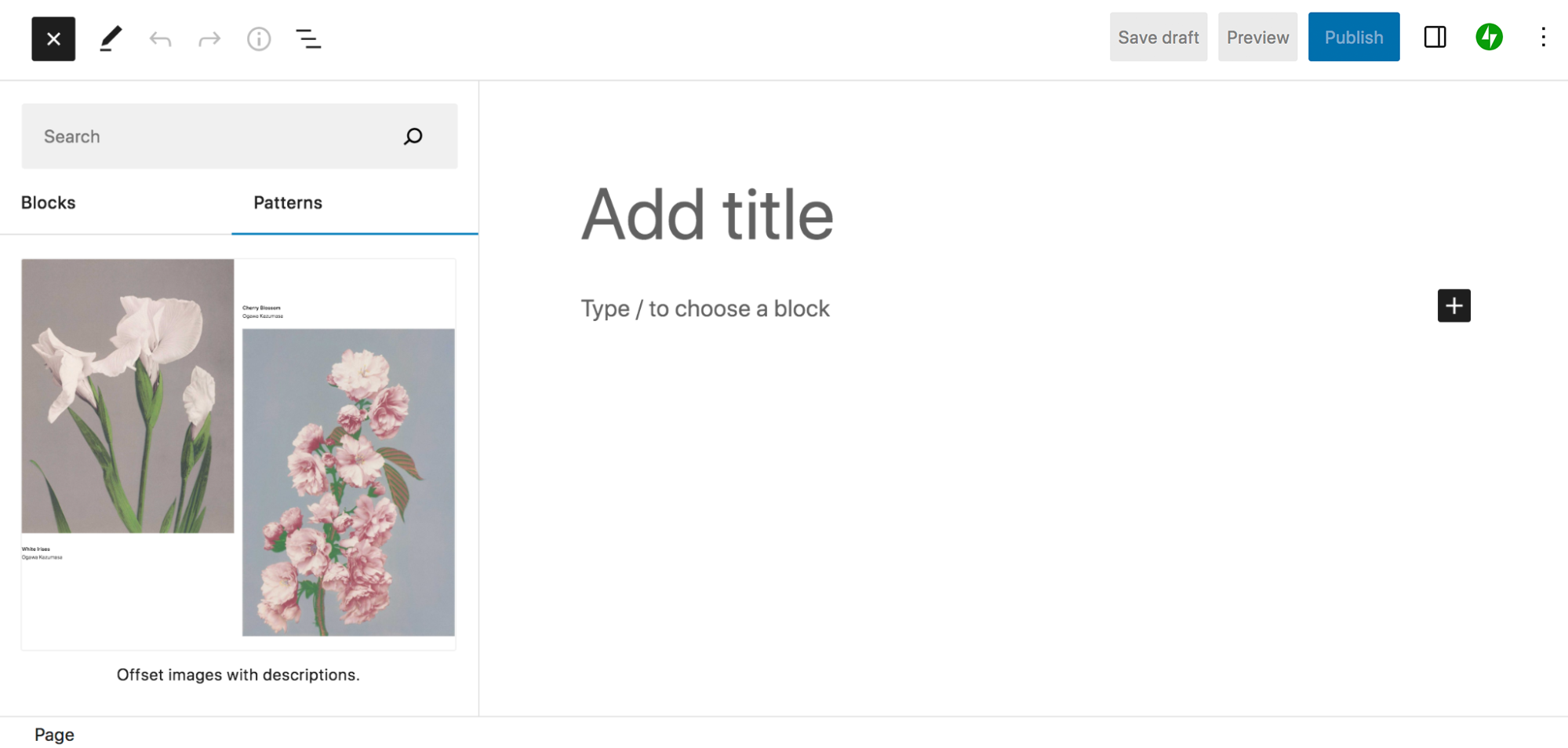
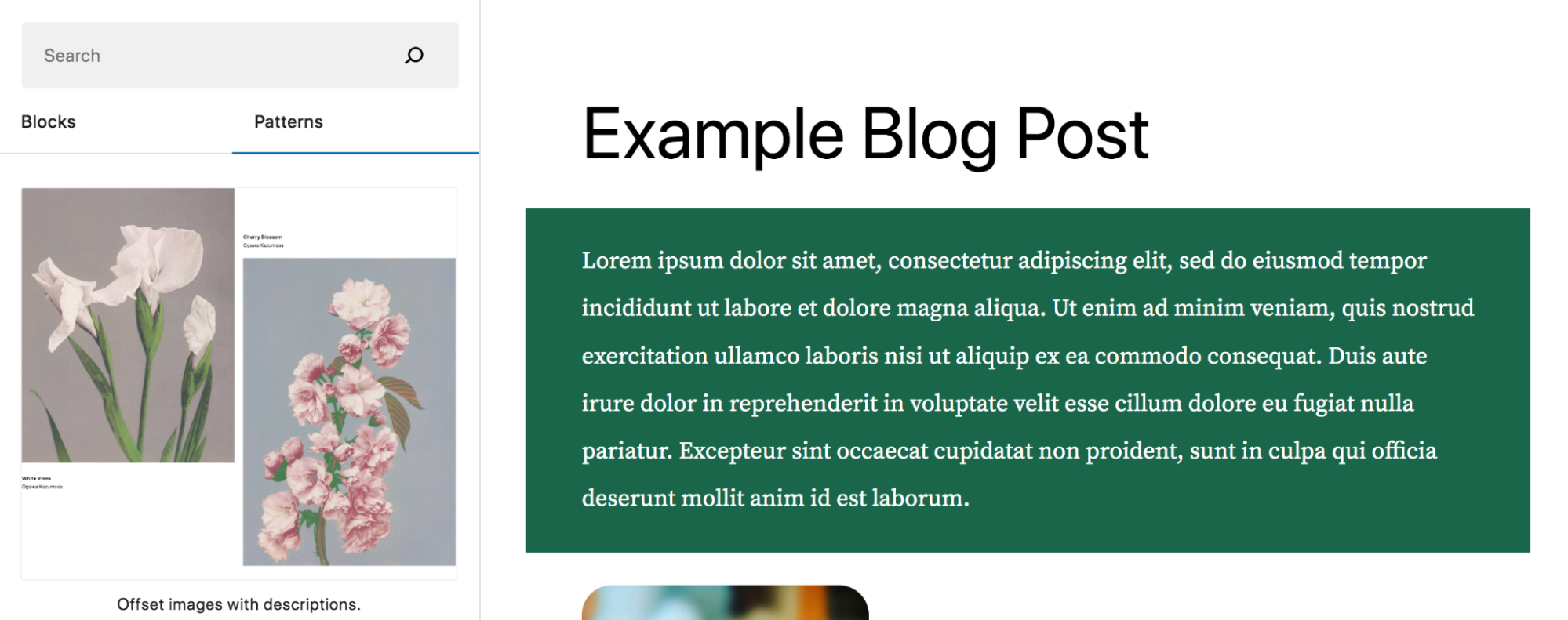
Você vai clicar no ícone + azul no canto superior esquerdo novamente para abrir o Block Inserter. Mas desta vez, clique na guia Padrões . Por padrão, isso abrirá uma lista de padrões em destaque.

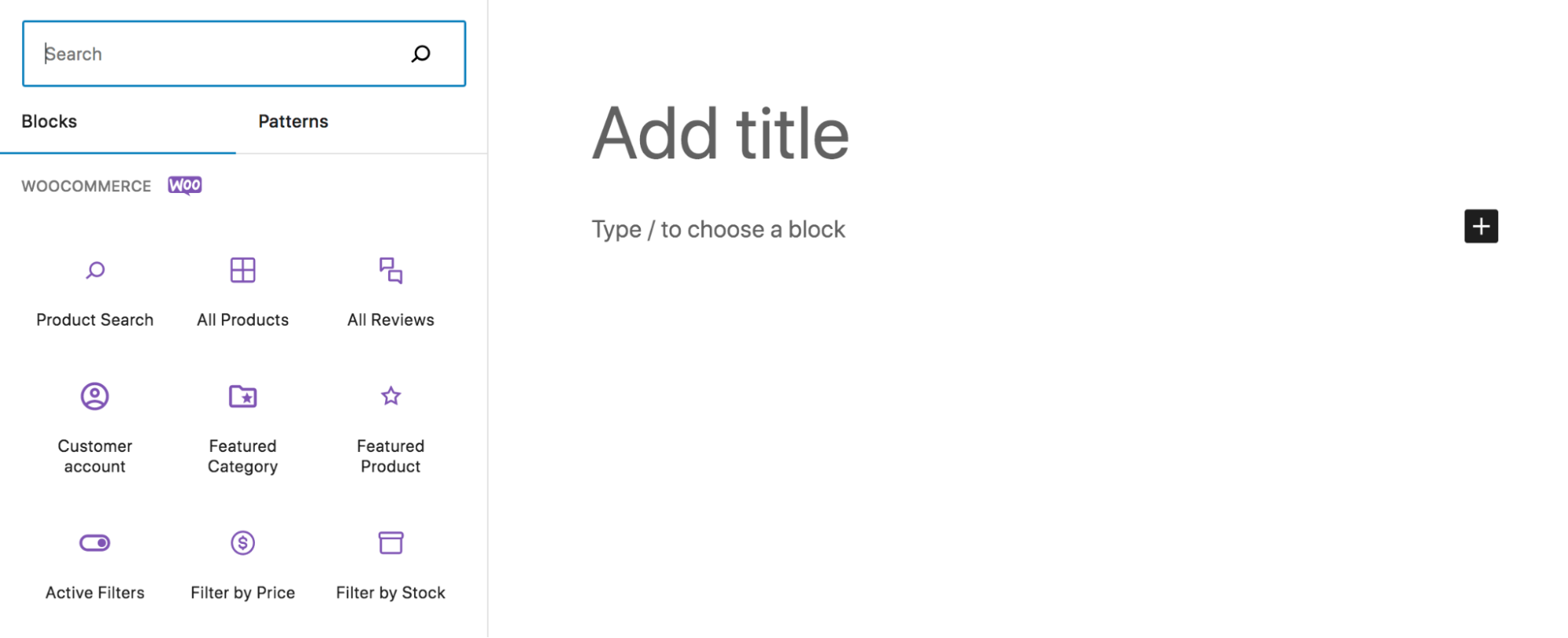
Você pode usar o menu suspenso atualmente definido como Destaque e escolher outras categorias de padrões, como Botões, Colunas e WooCommerce. Ou você pode usar a barra de pesquisa na parte superior para procurar um padrão específico.
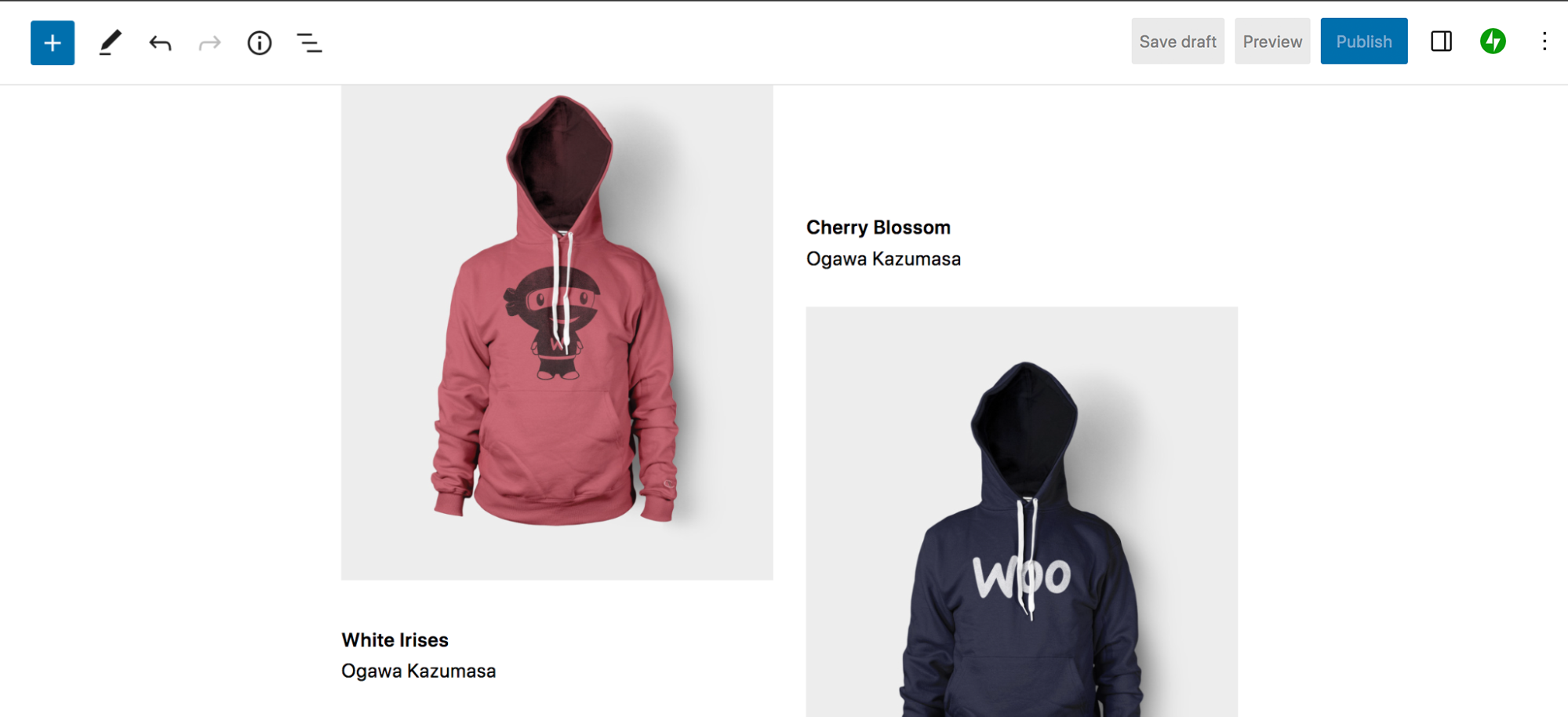
Neste caso, vamos selecionar Gallery e arrastar o padrão chamado Offset images with descriptions para o nosso post. Isso adicionará um recurso de imagem elegante ao conteúdo.

Você verá que o padrão é composto de vários blocos: dois blocos de imagem, dois blocos de parágrafo e um bloco de espaçador. Assim como fizemos anteriormente, você pode editar cada bloco individualmente ou editar o padrão como um todo. Você pode editar todos os detalhes do padrão para torná-lo realmente seu ou pode simplesmente trocar as imagens e o texto com seu próprio conteúdo.
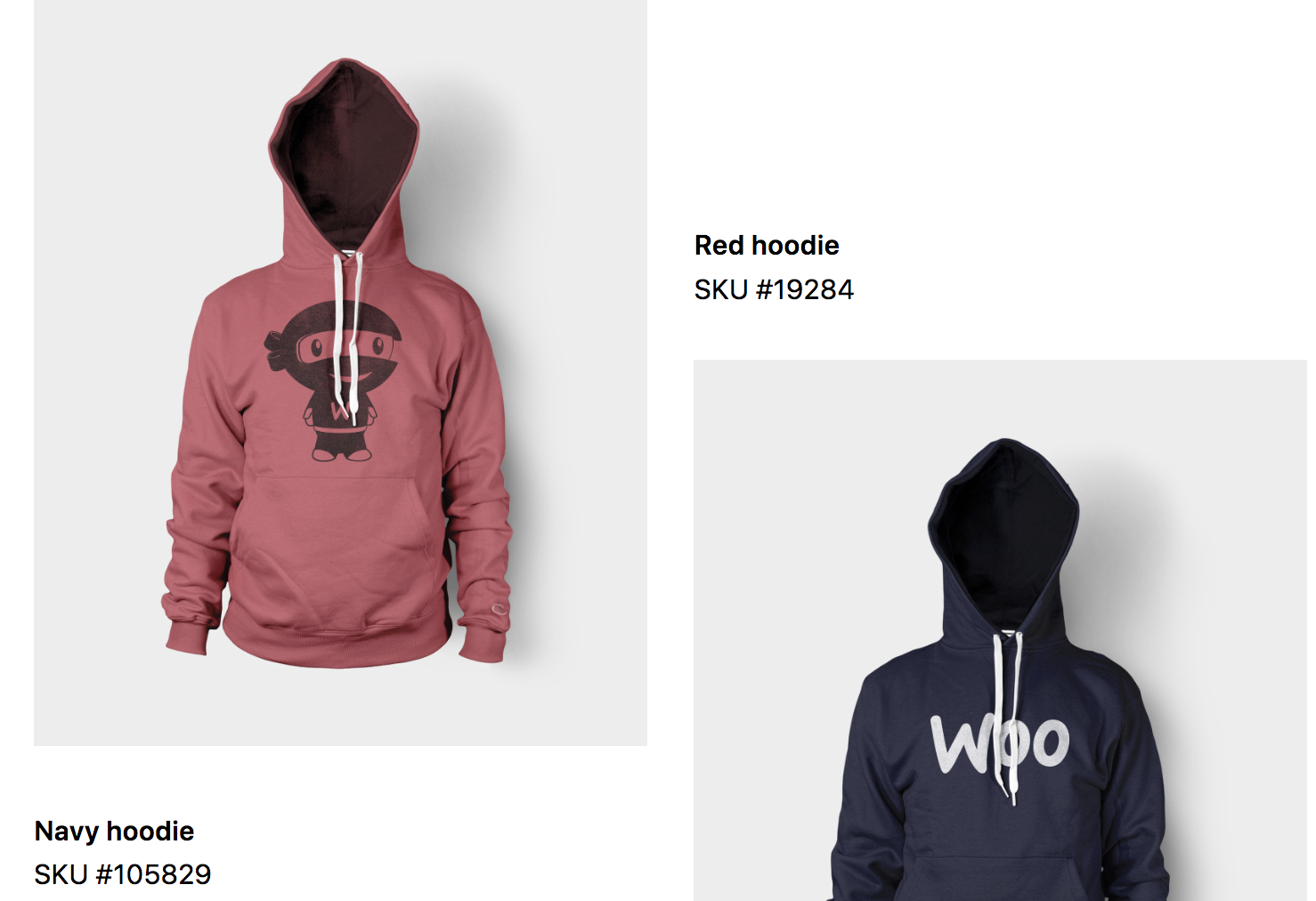
Comece selecionando uma das imagens. Em seguida, clique em Substituir. Aqui, você pode escolher entre enviar uma imagem ou escolher na Biblioteca de mídia. Depois de adicionar sua imagem, faça o mesmo com o outro espaço reservado.

Em seguida, clique em um dos blocos de parágrafo e substitua o texto pelo seu. Você pode fazer as alterações que desejar, assim como fez com o bloco Parágrafo anteriormente.

E é isso! Agora você tem uma bela seção de página que levou apenas alguns minutos para criar.
Usando modelos e peças de modelo
Novamente, os modelos são estruturas que definem o layout e o design de tipos de conteúdo como postagens, páginas de produtos e arquivos. As partes do modelo são elementos globais reutilizáveis, como cabeçalhos e rodapés. Você pode editar ambos usando o Editor do Site.
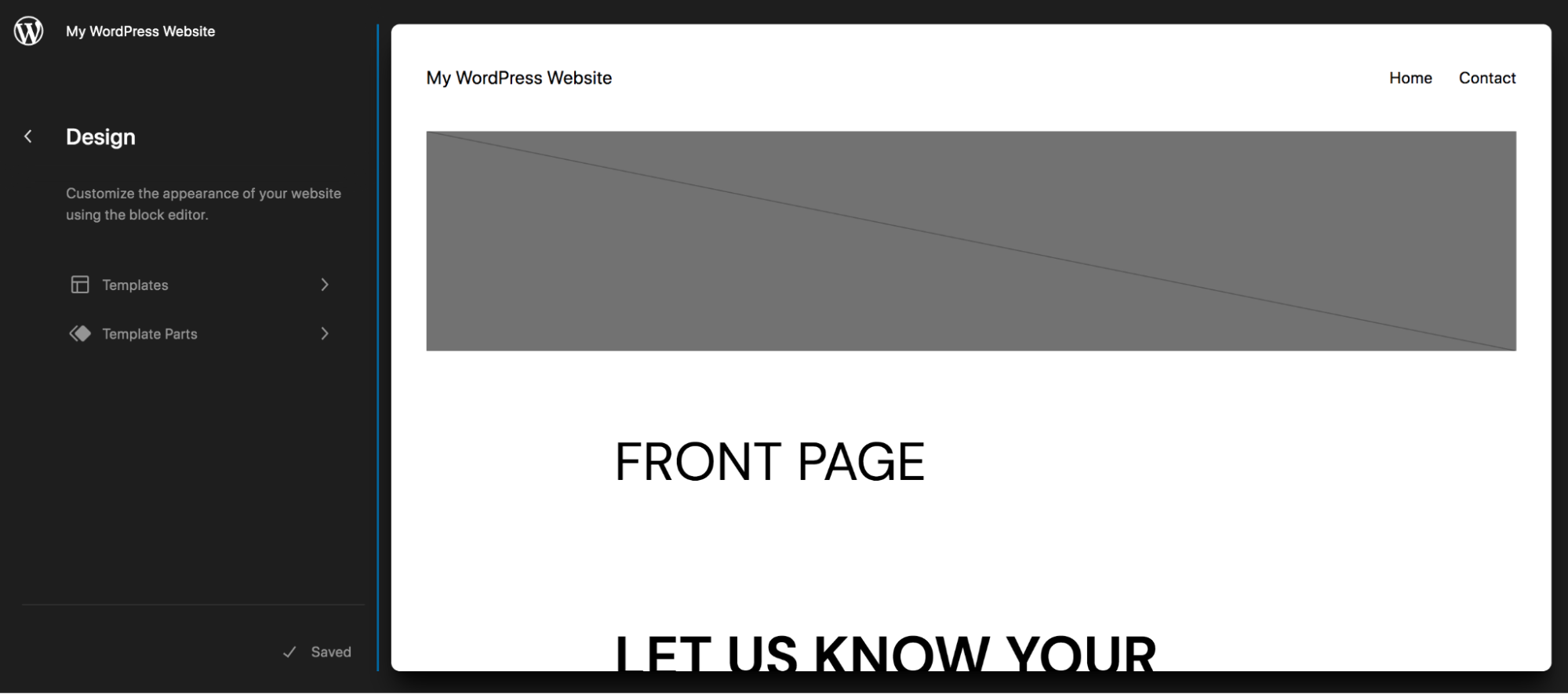
Para usar o Editor do Site, você deve ter um tema de bloco ativo em seu site. No painel do WordPress, vá para Aparência → Editor. Isso abrirá o Editor do site. No lado esquerdo, você verá uma barra lateral com opções para Templates e Template Parts. Clique em Modelos. Aqui, você verá uma lista de todos os modelos em seu site, que variam de acordo com o tema específico que você está usando.

Neste exemplo, selecionamos o modelo Único, que é o modelo para postagens de blog individuais. Você verá que já existem alguns blocos nesta página, incluindo:
- Imagem em destaque
- Título da postagem
- Publicar conteúdo
- Postar meta
- Comentários

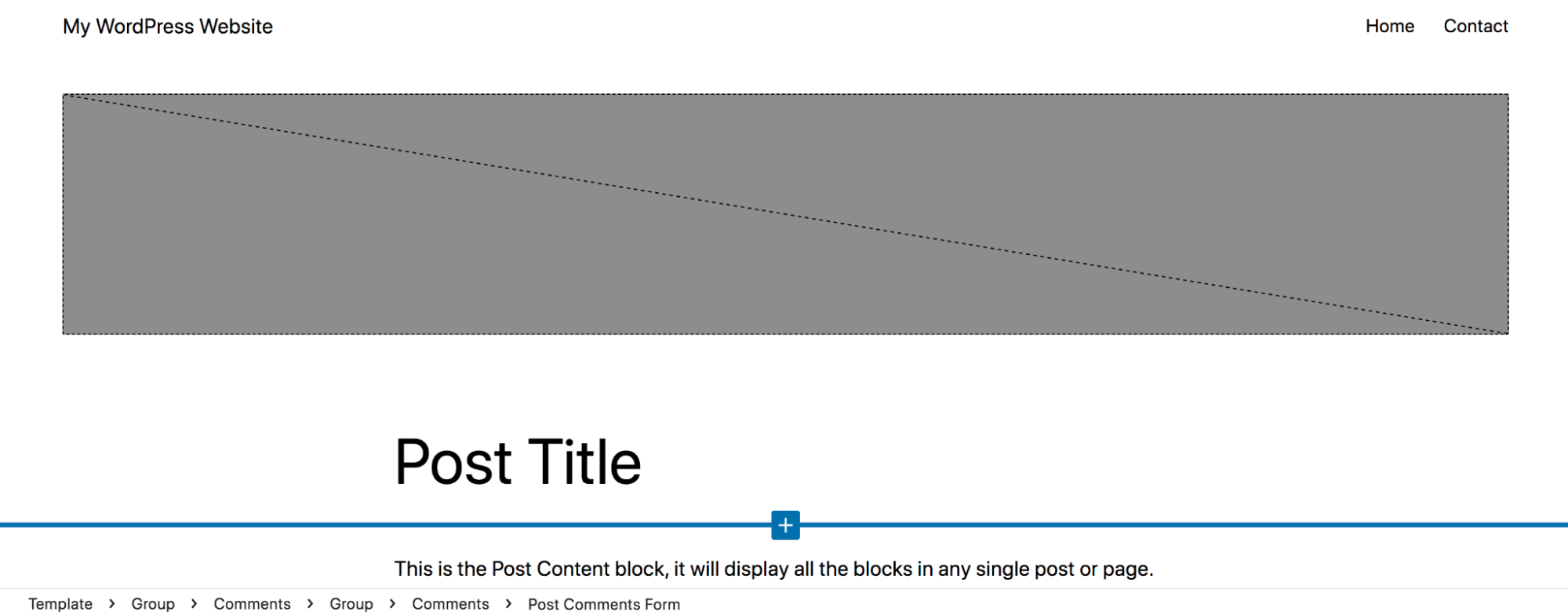
Você pode fazer alterações nesses blocos existentes da maneira que achar melhor. Adicionamos um fundo verde claro atrás do título da postagem, aumentamos a largura do título, alteramos a fonte do conteúdo da postagem e removemos a margem entre a imagem em destaque e o título. Você pode ver como uma postagem ficará com essas alterações feitas:

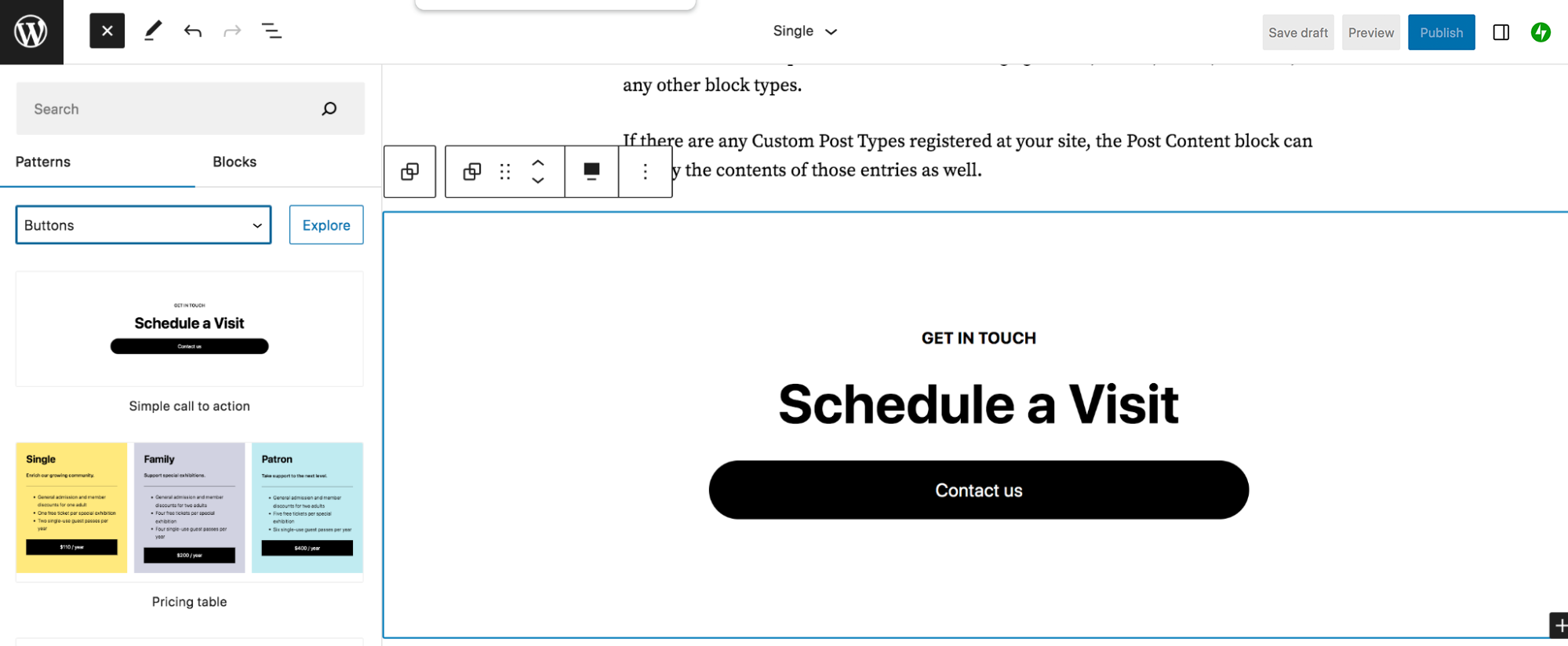
Você também pode adicionar novos blocos aos seus modelos. Como estamos trabalhando com o modelo Único, vamos adicionar uma chamada à ação que aparecerá automaticamente na parte inferior de todas as postagens do blog. Isso vai acabar economizando muito tempo porque você não terá que adicionar o CTA a cada postagem individualmente.

Vamos adicionar o padrão de bloco “Call to action simples” ao nosso modelo.

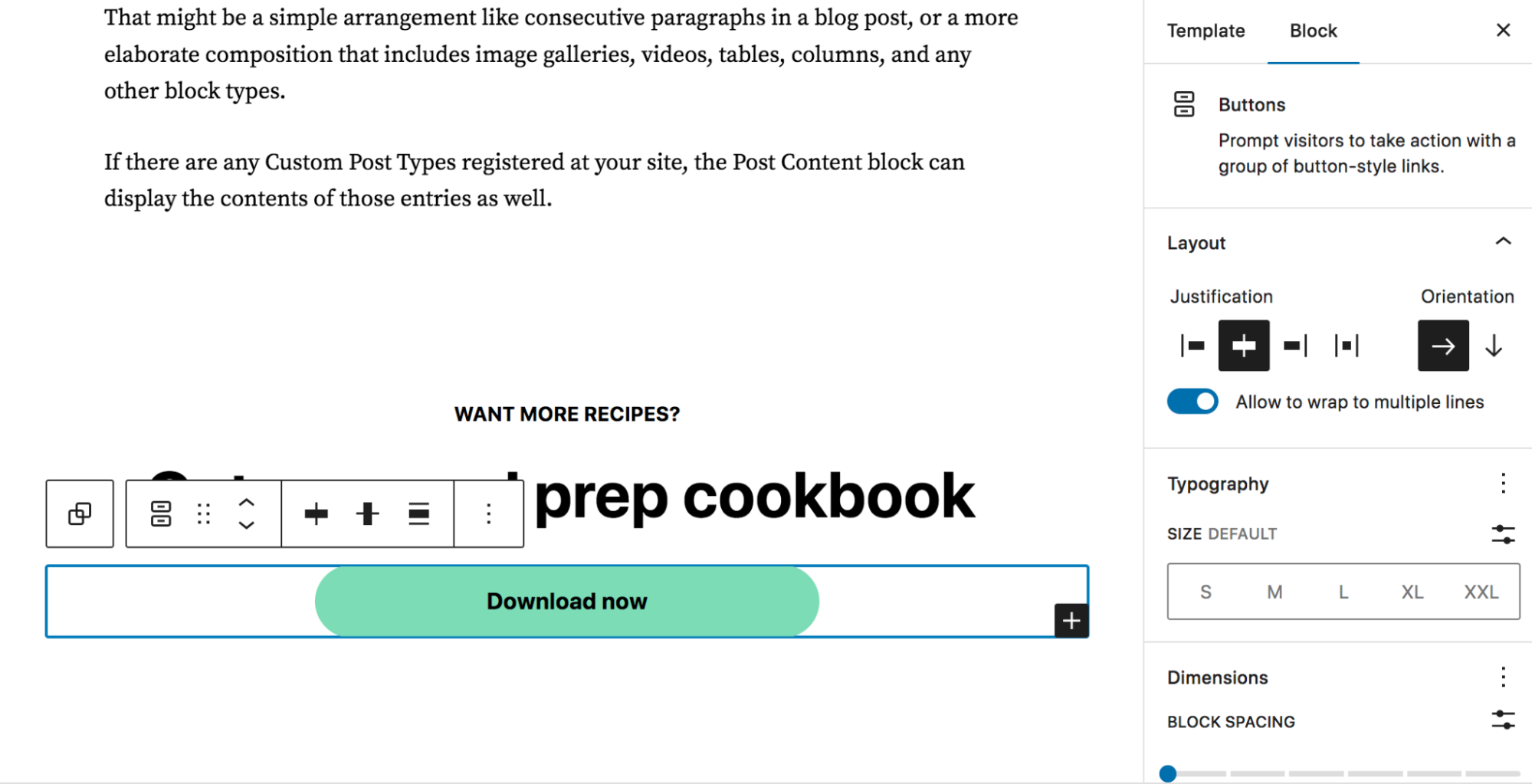
Agora, vamos apenas personalizar o texto do CTA para que ele atenda às nossas necessidades. Também atualizaremos o design do botão, o que você pode fazer clicando no bloco Button, seguido do ícone de engrenagem no canto superior direito. Lá, você pode editar configurações como cor, tipografia, preenchimento e muito mais. Você pode alterar o texto e o link do botão clicando diretamente no texto do botão e usando a barra de ferramentas que aparece.
Confira as mudanças que fizemos:

Clique em Salvar no canto superior direito para atualizar seu modelo. Agora, você verá que o CTA está na parte inferior de cada uma das postagens do seu blog.

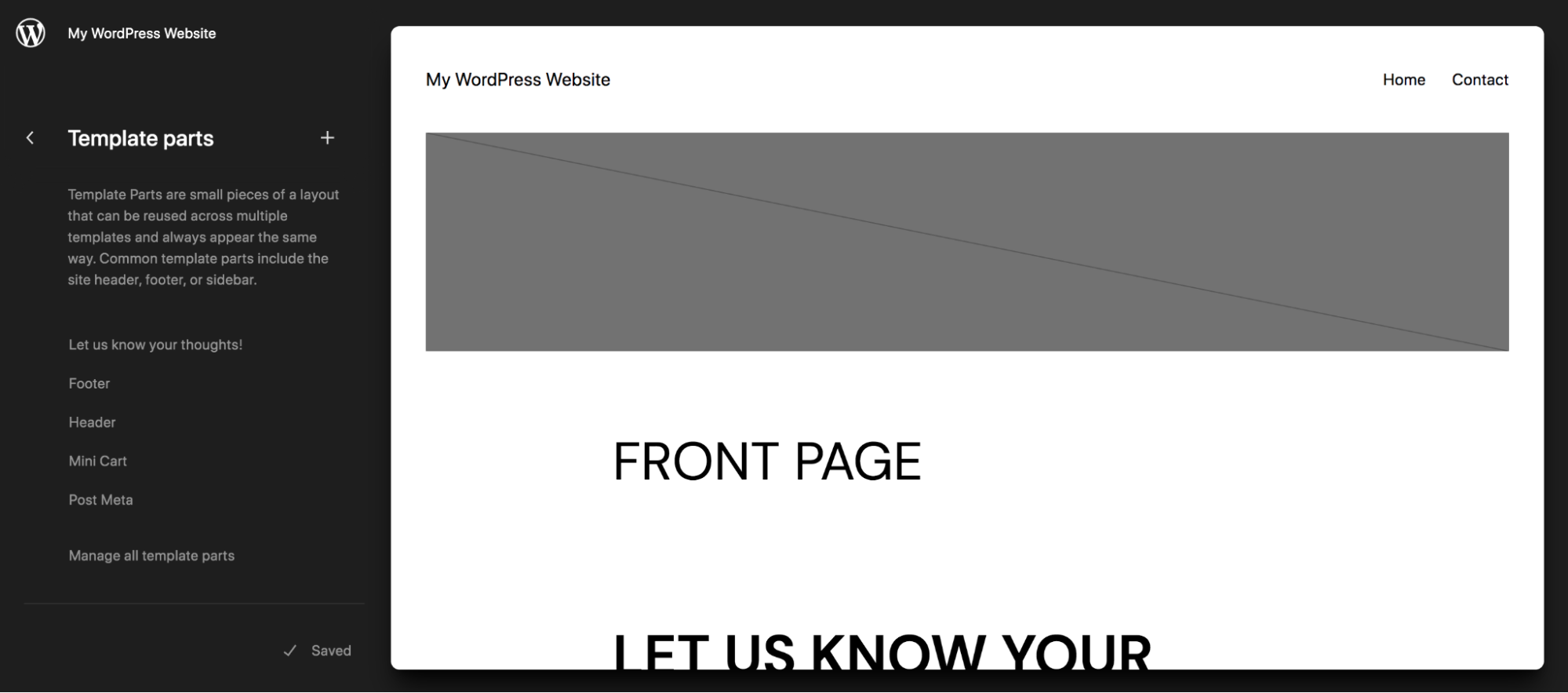
Agora, vamos voltar ao Editor do Site e ver como editar as Partes do Modelo. Vá para Appearance → Editor e escolha Template Parts.

Aqui, você verá uma lista de peças de modelo que podem ser editadas. Lembre-se de que esses são elementos globais e quaisquer alterações feitas serão refletidas em todo o site. Vamos clicar no cabeçalho para editar essa parte do modelo.
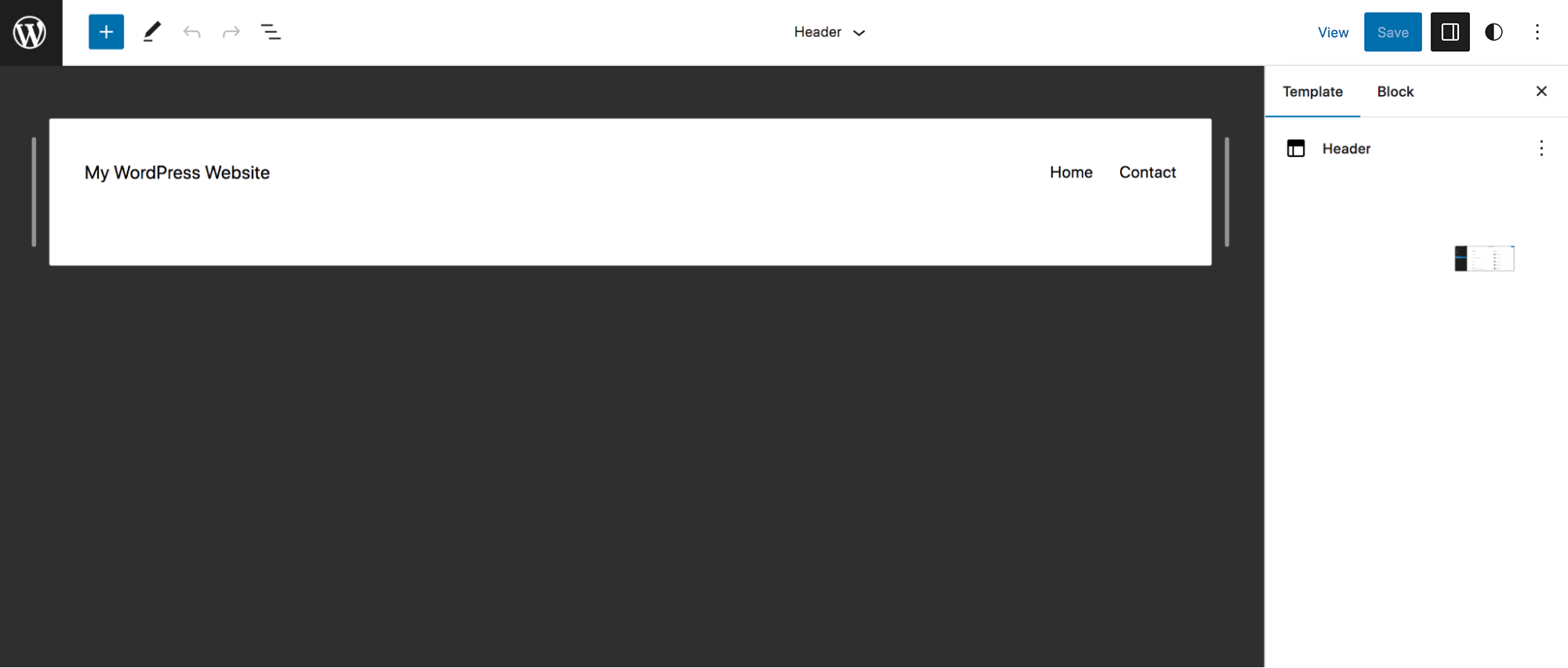
Você verá o cabeçalho e os blocos atuais que vivem lá. Neste caso, existe o bloco Título do Site e o bloco Navegação.

Você pode fazer alterações nos blocos existentes da mesma forma que fez com o editor de blocos anteriormente neste artigo. Basta clicar em um para editá-lo, usando o menu que aparece acima do bloco ou o painel Configurações no lado direito.
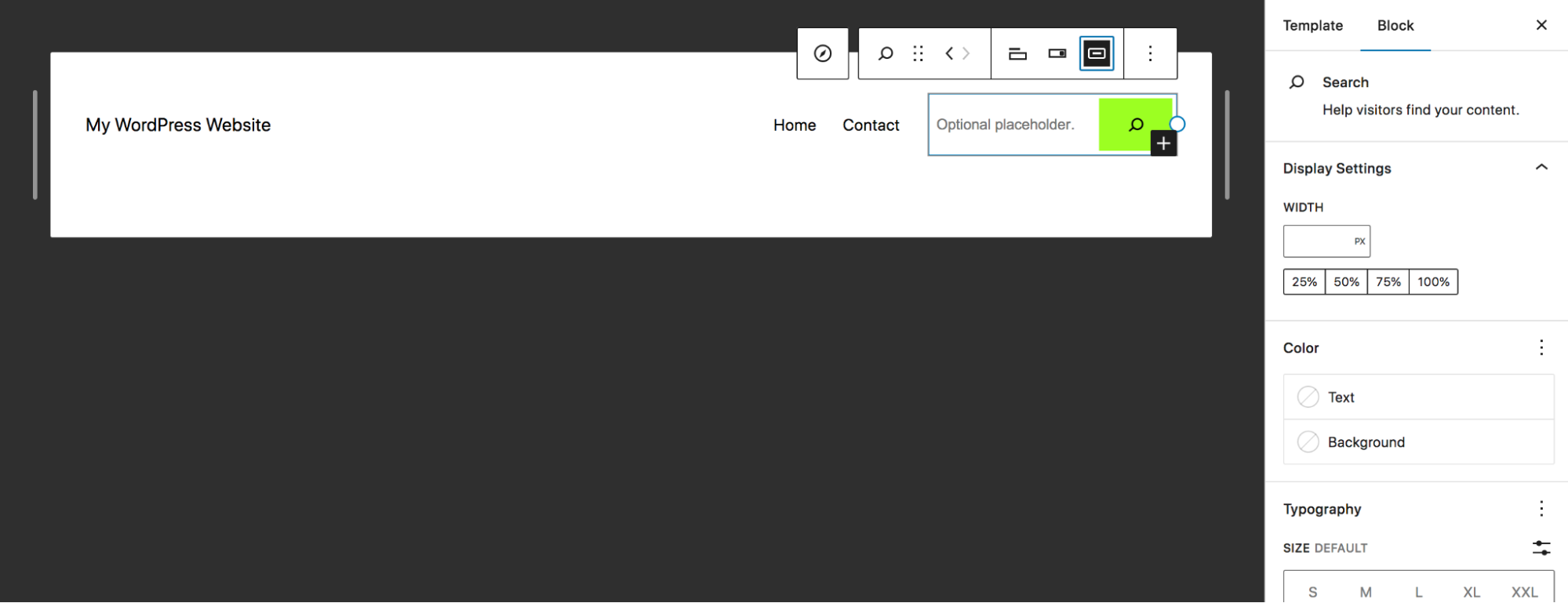
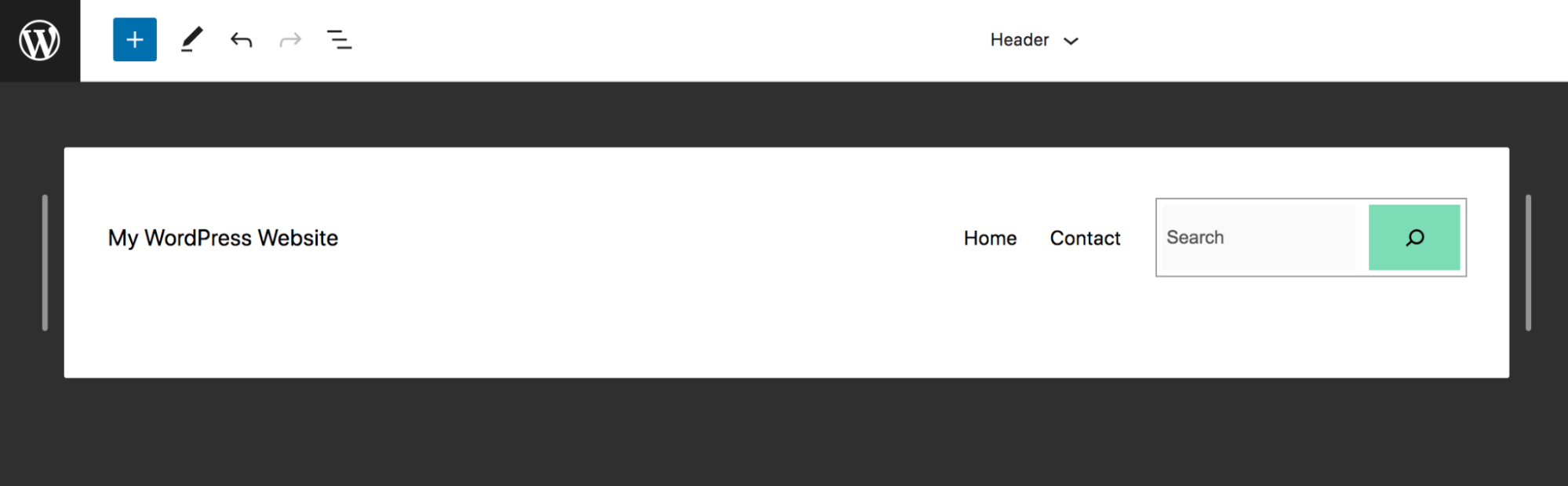
Vamos adicionar uma barra de pesquisa ao menu principal. Se você clicar no bloco de navegação, aparecerá a mesma barra de ferramentas que você viu ao longo deste artigo. Mas você também verá um ícone + preto à direita do último item do menu. Clique nele para adicionar um novo link ou bloco ao seu menu. Adicionamos o bloco Pesquisar, mas você também pode incluir um botão personalizado, um novo link, ícones de mídia social — o que for adequado às suas necessidades.

Em seguida, usando os painéis de configurações com os quais você já está familiarizado, estilize-o como quiser. Adicionamos texto de espaço reservado e alteramos a cor do botão.

Você também pode selecionar todo o cabeçalho e estilizá-lo, usando o painel Configurações à direita para alterar a cor de fundo, a tipografia, o preenchimento e muito mais. Imagine todas as maneiras de aplicar essas técnicas em seu site!
10 dicas avançadas para aproveitar ao máximo o editor de blocos
Agora que você conhece o básico, vamos dar uma olhada em algumas dicas para aproveitar ao máximo o editor de blocos.
1. Aproveite os atalhos de teclado
Os atalhos de teclado são uma maneira muito prática de acelerar o processo de edição e criação de páginas, porque você não precisa tirar os dedos das teclas. Com um pouco de prática, você pode se tornar bastante rápido!
Existem muitos atalhos excelentes que você pode explorar, mas listamos apenas alguns abaixo. Lembre-se de que eles variam de acordo com o dispositivo que você está usando. Para esses exemplos, listamos os atalhos para computadores Windows:
- Mostrar ou ocultar o painel Configurações: Ctrl + Shift + ,
- Navegue para a próxima parte do Editor: Ctrl + `
- Salvar alterações: Ctrl + S
- Desfazer uma alteração: Ctrl + Z
- Duplicar um bloco selecionado: Ctrl + Shift + D
- Inserir um novo bloco antes de um bloco selecionado: Ctrl + Alt + T
- Mover um bloco selecionado para cima: Ctrl + Shift + Alt + T
Veja a lista completa de atalhos de teclado, incluindo aqueles para diferentes sistemas operacionais, na documentação do WordPress.
2. Defina estilos para seu site e blocos
Se você tem um site com vários usuários ou é um desenvolvedor que transfere o site para um cliente, os estilos globais podem ser incrivelmente poderosos. Você pode usá-los para definir paletas de cores predefinidas e estilos de bloco disponíveis para os usuários. Isso ajuda seu site a permanecer na marca, não importa quem esteja trabalhando nele.
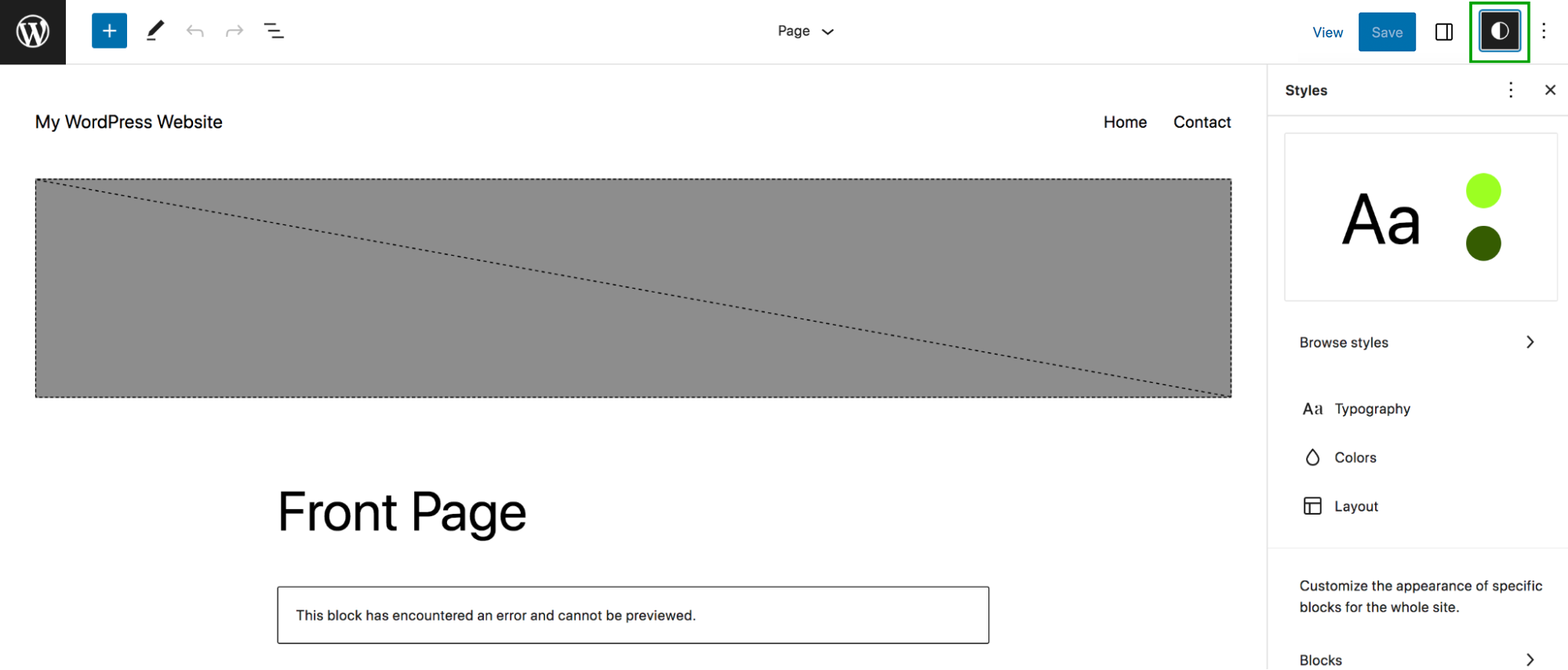
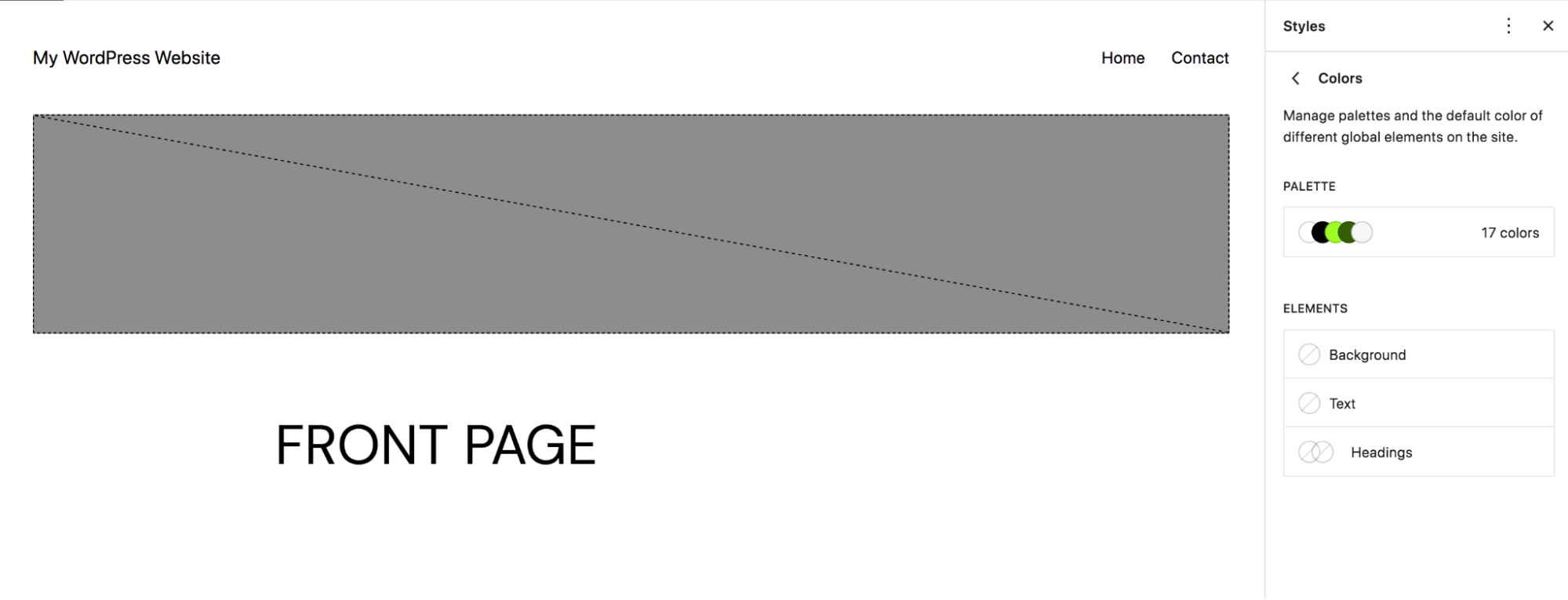
Para acessar e definir variações de estilo, vá para Aparência → Editor e clique no ícone Estilos no canto superior direito.

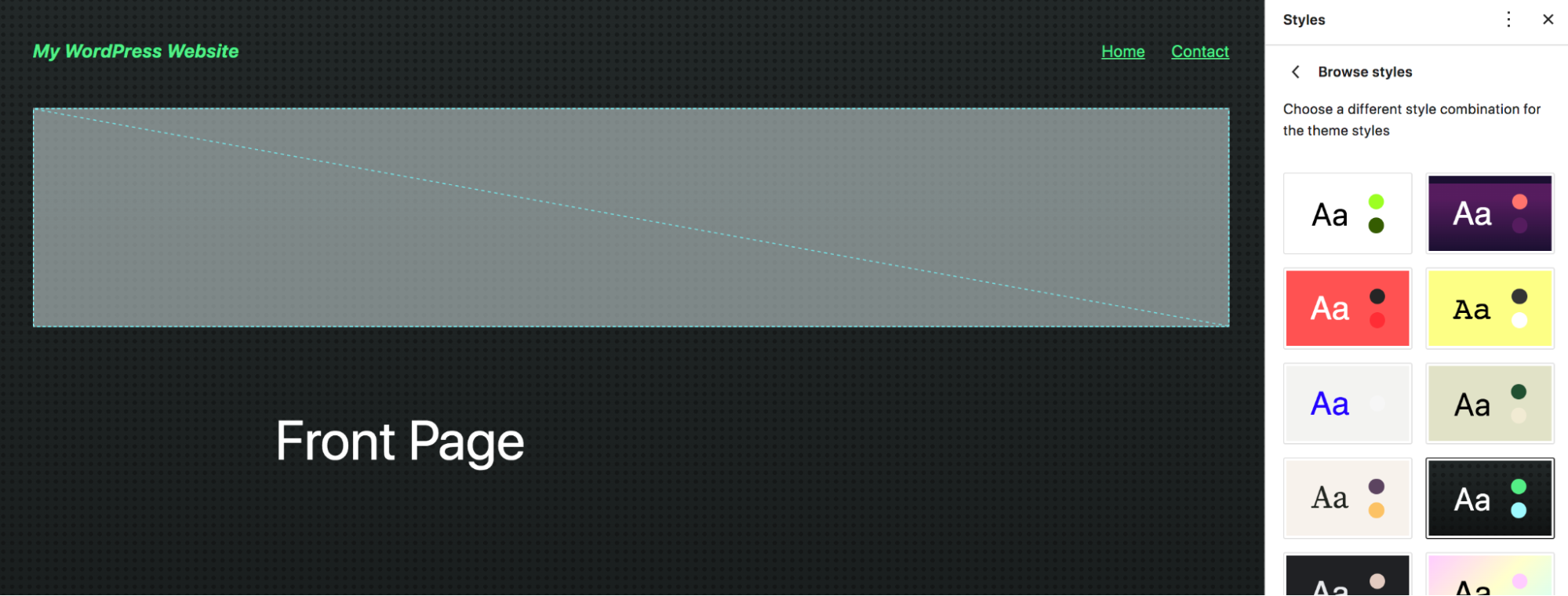
Observe que quaisquer alterações feitas aqui serão aplicadas a todo o site, então edite com cuidado! Clique em Procurar estilos para ver uma lista de opções pré-criadas. Você pode alternar entre eles e visualizar instantaneamente como seu site ficará no lado esquerdo.

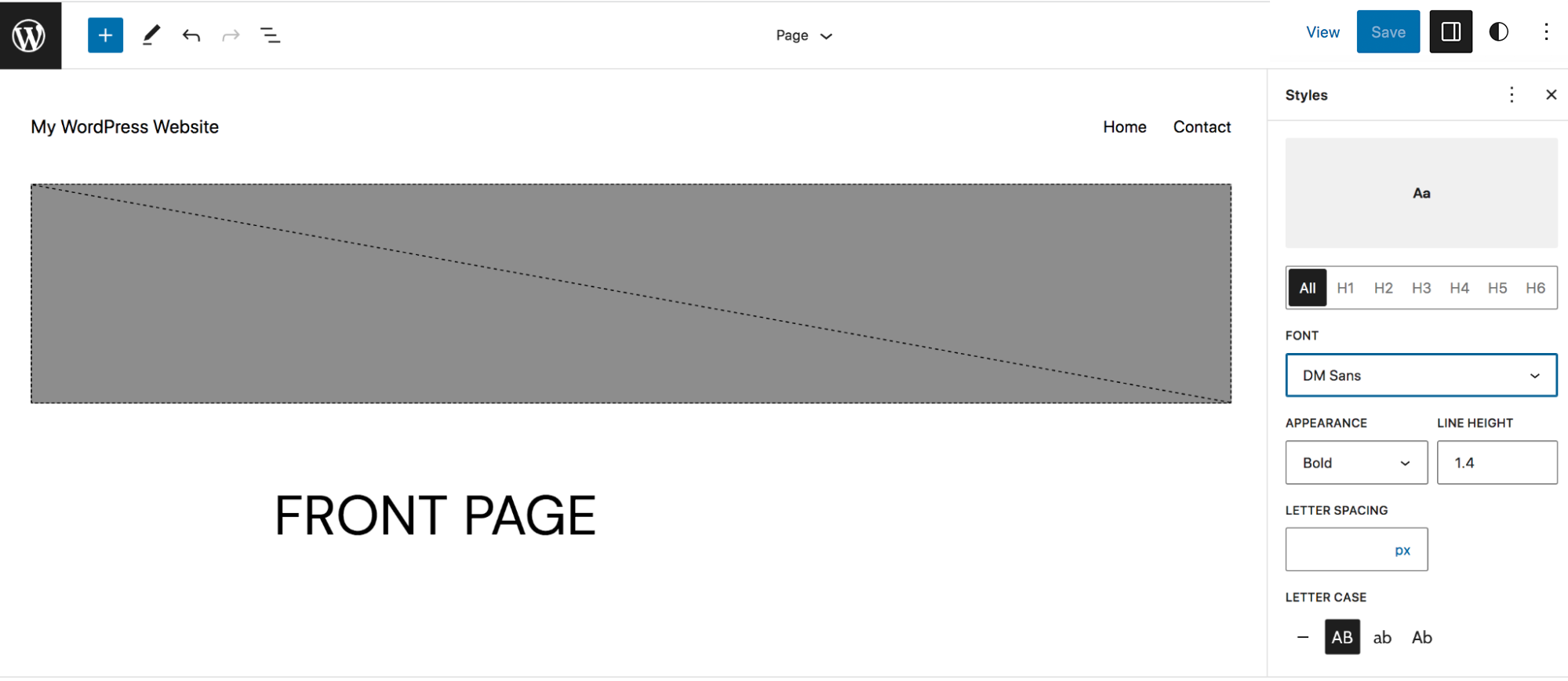
Ou, se você navegar de volta ao painel Estilos, poderá definir opções de tipografia, cores e layout. Por exemplo, clique em Tipografia e você verá opções de texto, links, cabeçalhos e botões. Selecionamos Headings e alteramos a fonte, o peso da fonte e as maiúsculas e minúsculas.

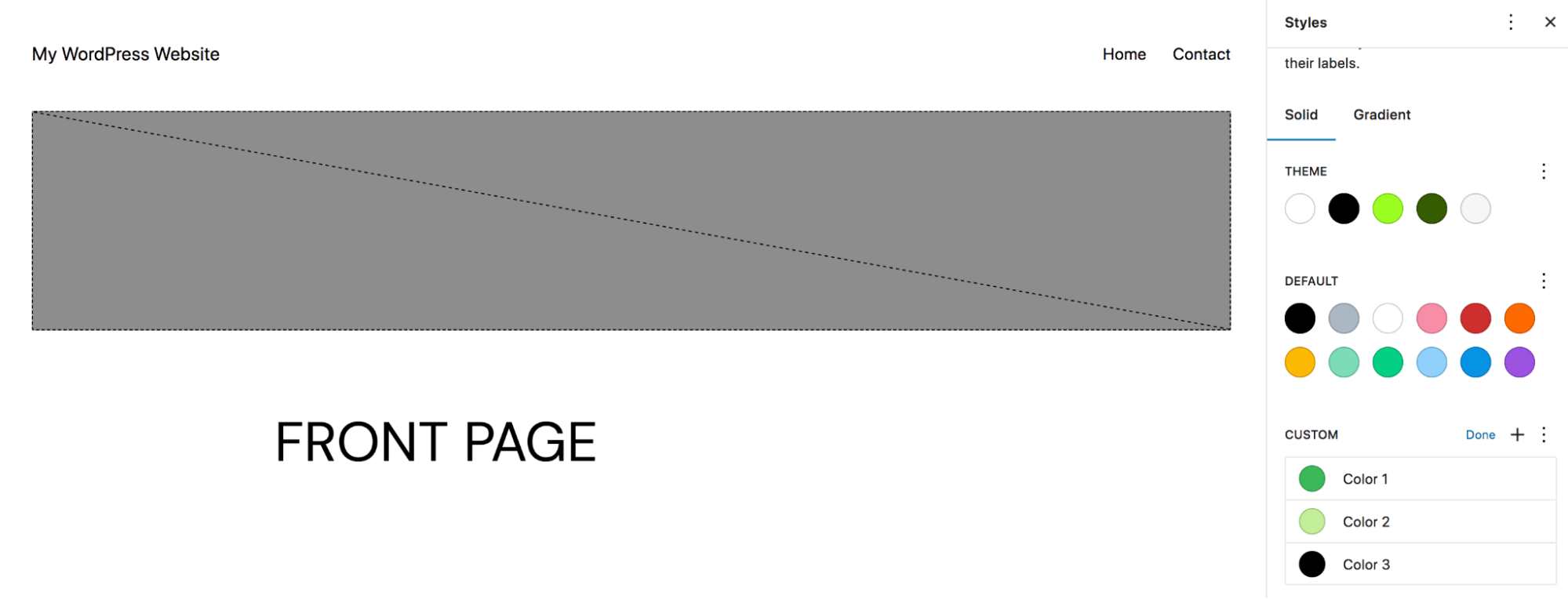
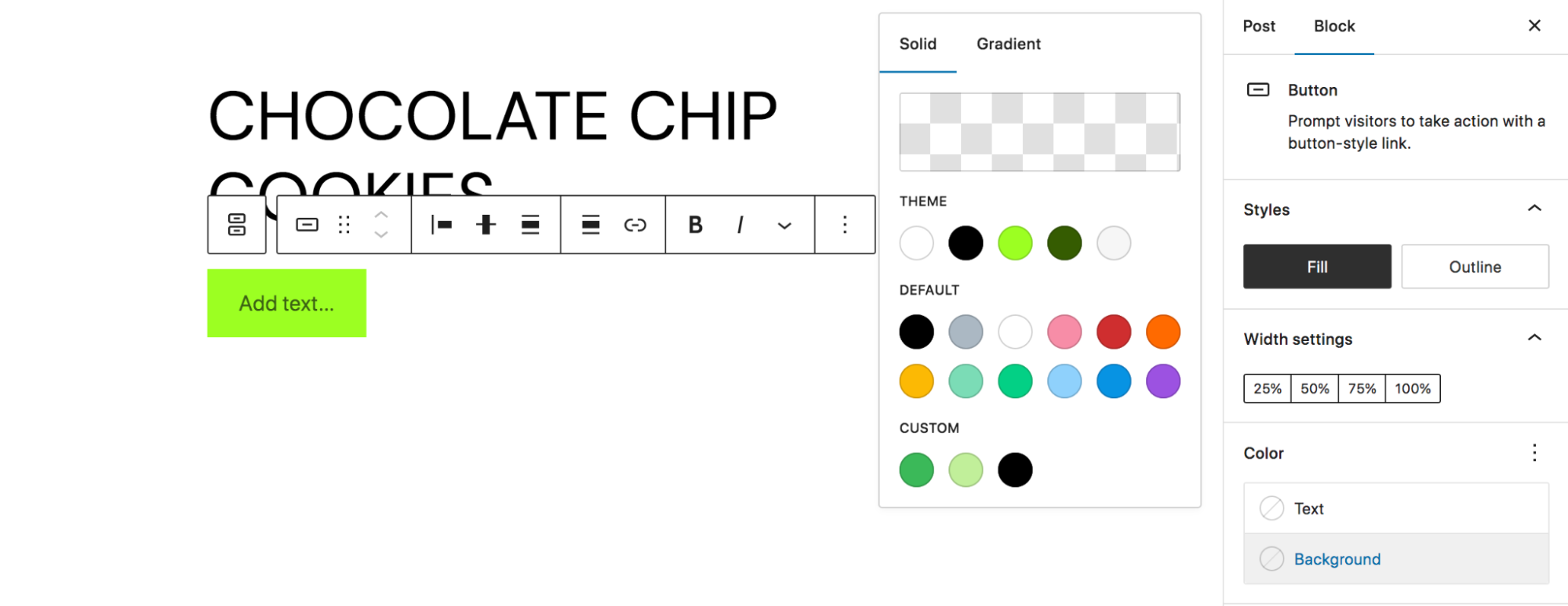
De volta ao painel Estilos, você também encontrará uma opção Blocos . Abra isso e haverá uma lista dos blocos em seu site. Neste exemplo, abriremos o bloco Button. As opções disponíveis variam um pouco de acordo com o bloco que você selecionou, mas para este você pode editar tipografia, cores e layout. Clique em Cores e você pode definir as cores padrão dos botões em seu site.

Ou você pode clicar em Paleta para definir as opções de cores que os usuários verão ao adicionar botões a páginas e postagens. Optamos por adicionar cores personalizadas ao bloco Button.

Agora, quando alguém adiciona um botão ao seu site, pode escolher entre as cores personalizadas que você definiu.

3. Crie blocos reutilizáveis
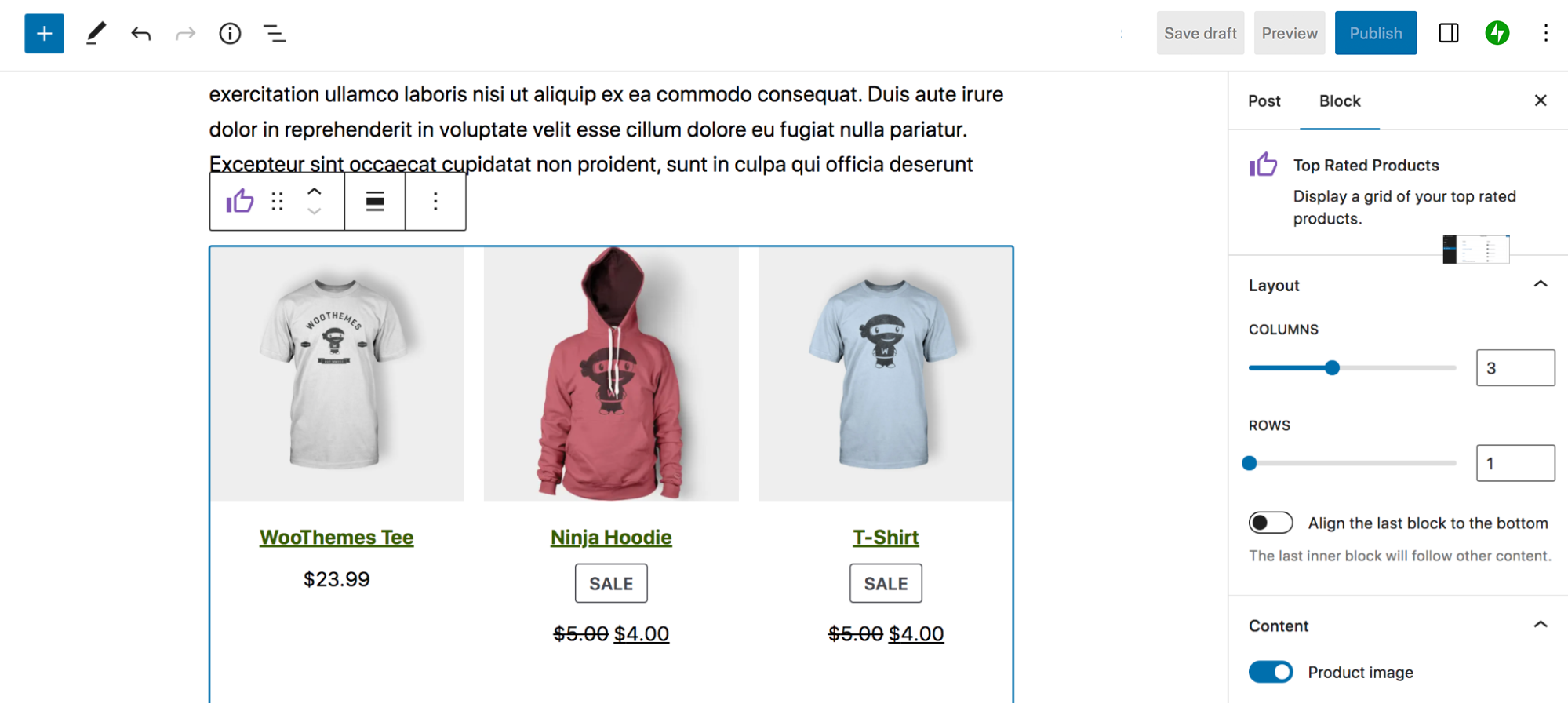
Blocos reutilizáveis são ótimos porque você pode salvá-los e usá-los onde quiser em seu site. E quando você fizer alterações no design de um, ele será atualizado em todos os lugares. Isso é perfeito para chamadas à ação que você pode usar com frequência ou situações semelhantes. Neste exemplo, criaremos um bloco de produtos mais bem avaliados que podemos usar para promover produtos populares onde quisermos no site.
Vamos começar adicionando-o à nossa página e estilizando-o.

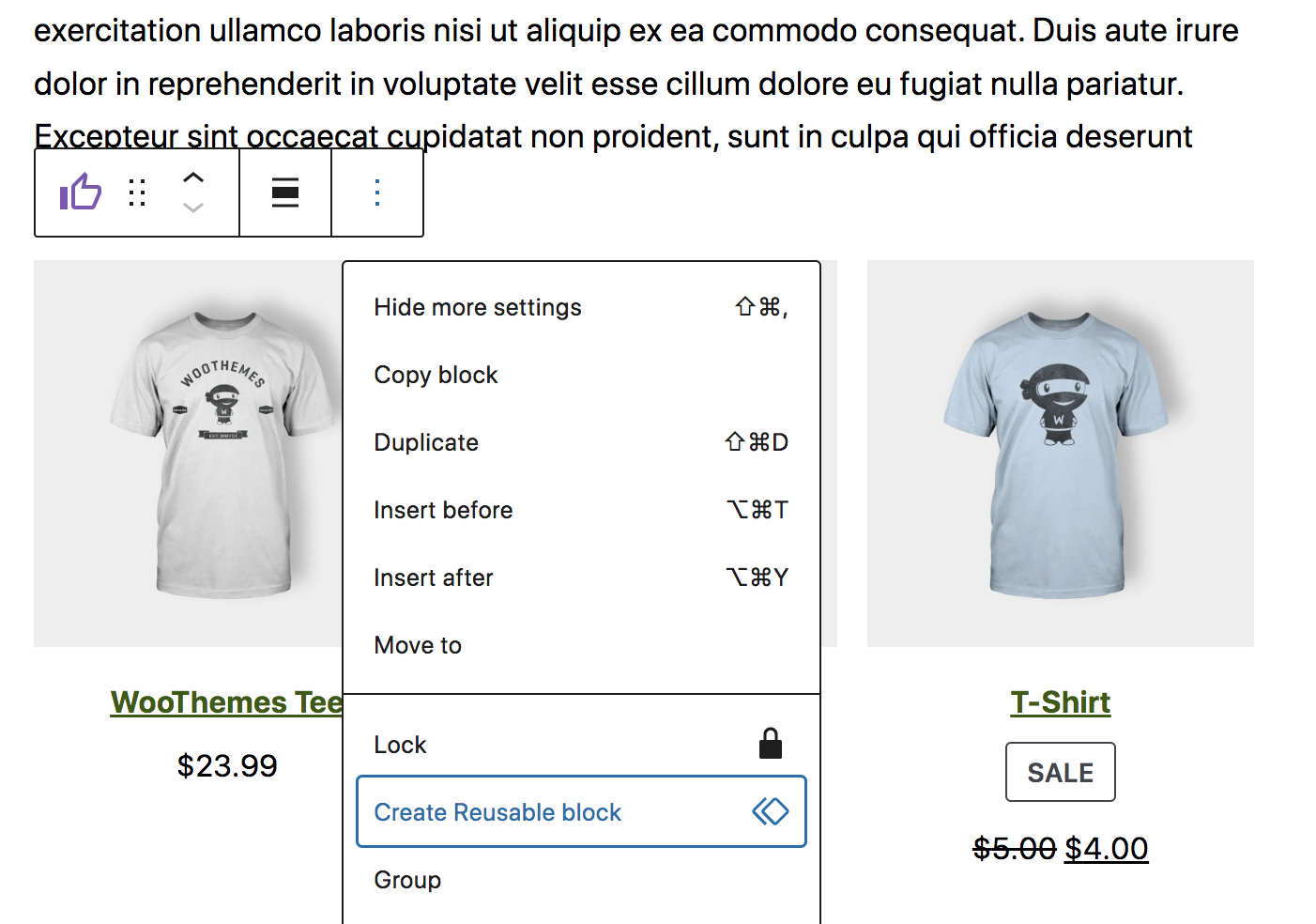
Quando terminar, clique no bloco e selecione os três pontos verticais na barra de ferramentas que aparece no topo do bloco. Em seguida, escolha Criar bloco reutilizável.

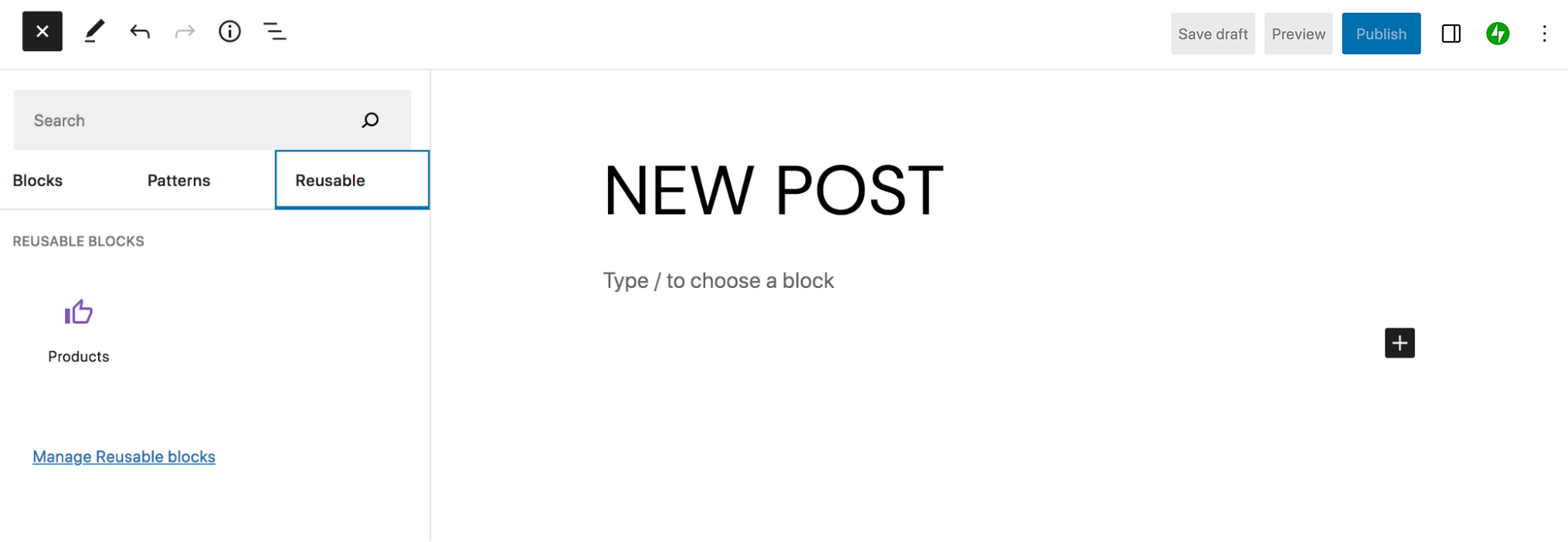
Isso solicitará que você crie um nome para o seu bloco e salve-o em sua biblioteca. Então, quando estiver trabalhando em outra página ou postagem, você verá uma nova guia Reutilizável no Insertor de Bloco. Isso mostrará todos os seus blocos reutilizáveis e permitirá que você os adicione ao seu conteúdo a qualquer momento.

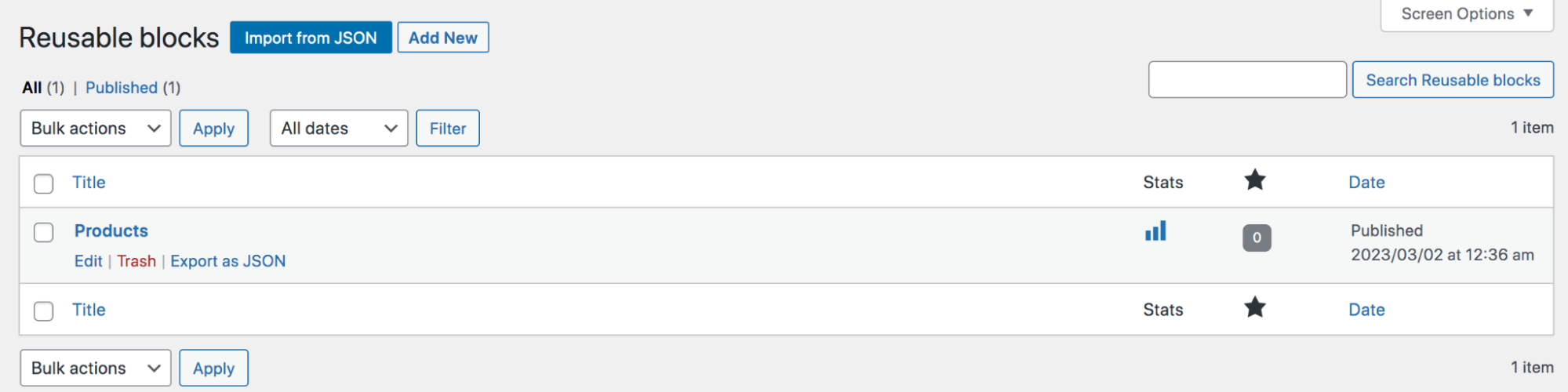
Se você clicar no link que diz Gerenciar blocos reutilizáveis , poderá ver uma lista completa de seus blocos reutilizáveis e editá-los, adicioná-los ou renomeá-los.

4. Use o editor de código
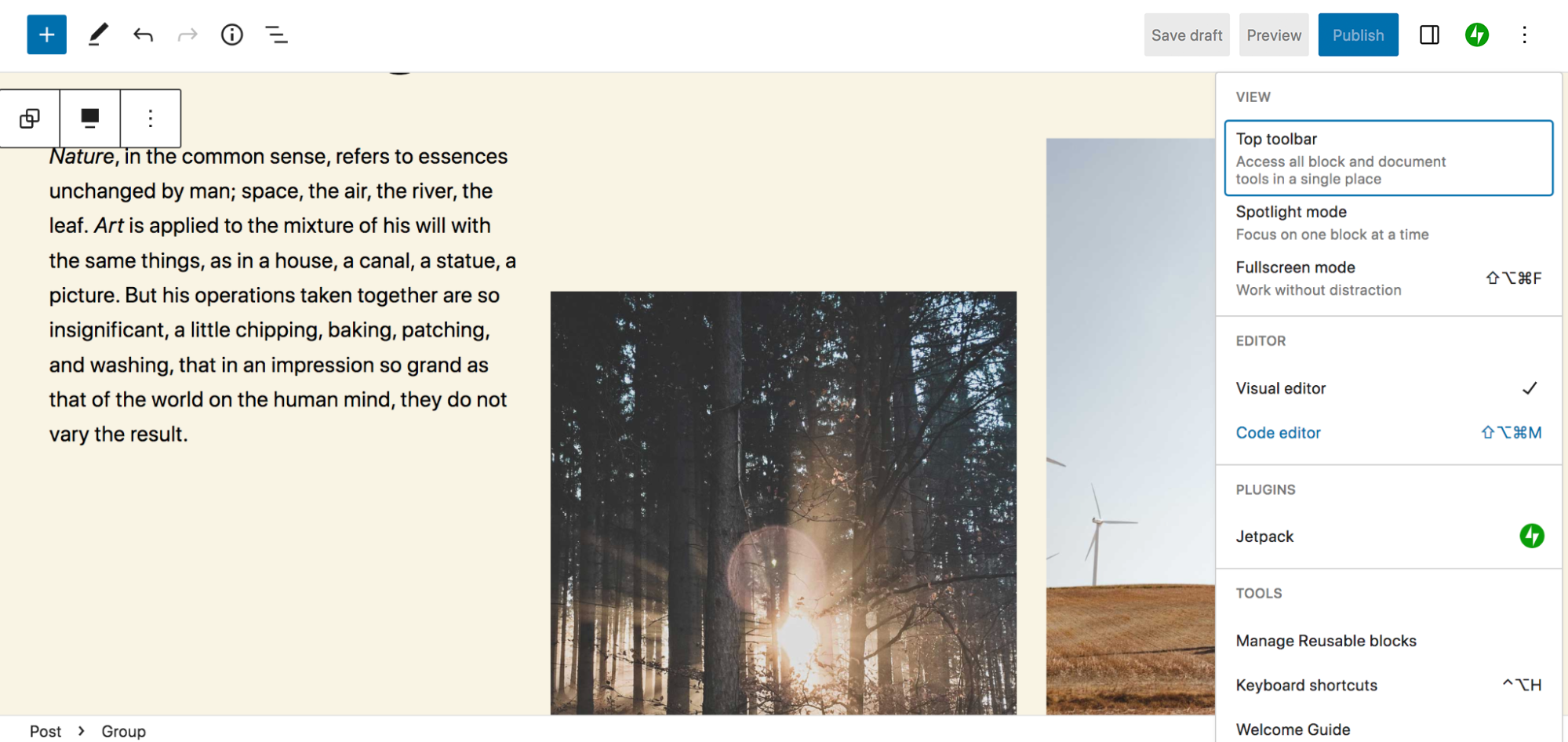
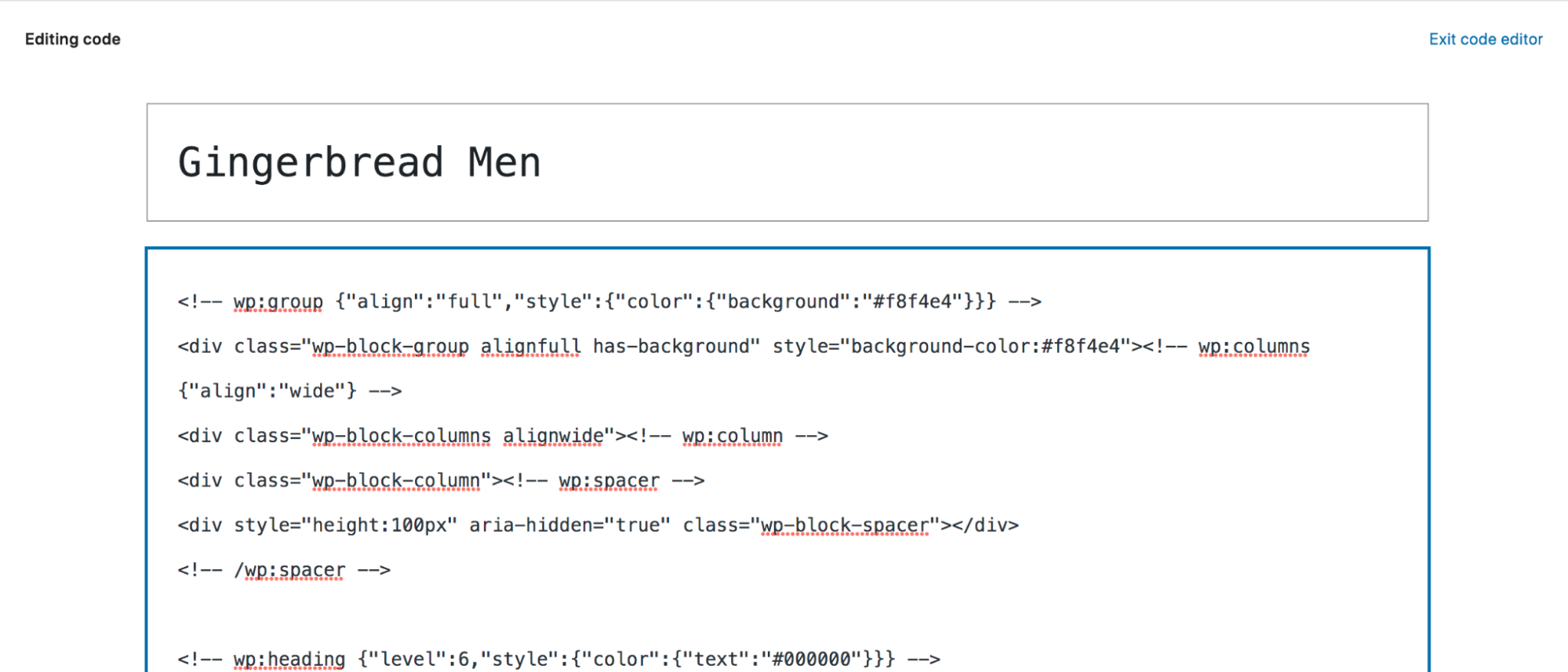
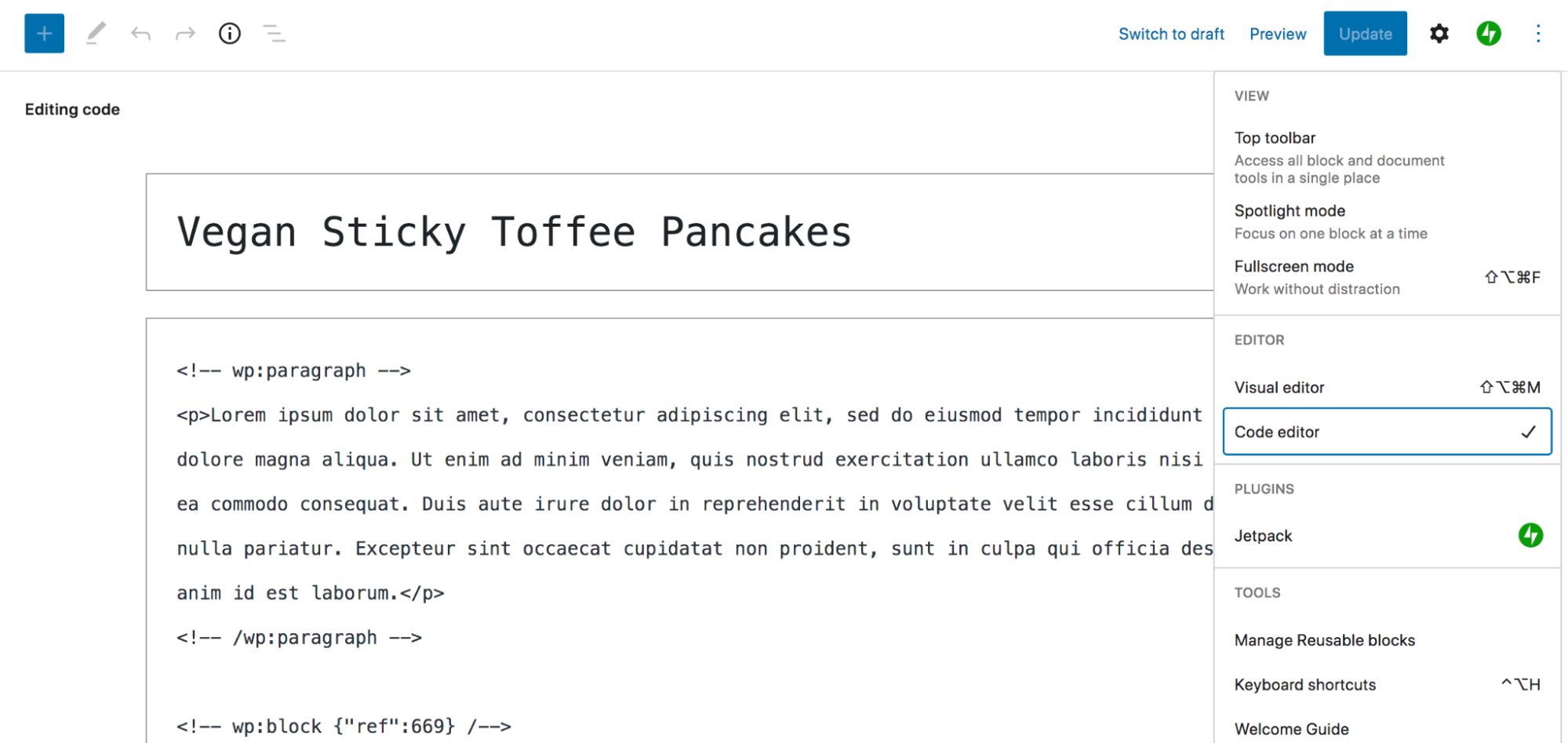
Se você for um desenvolvedor ou tiver alguma experiência em codificação, talvez queira aplicar rapidamente alterações precisas a uma página ou postagem individual. Tudo o que você precisa fazer para acessar o editor de código é abrir a página ou postagem em que está trabalhando e clicar nos três pontos verticais no canto superior direito. Em seguida, escolha Editor de código.

Agora, você verá todo o conteúdo da página em formato HTML. Você pode editar esse código e fazer alterações como achar melhor e alternar entre os dois editores.

Lembre-se, porém, que a edição de código pode ser perigosa e pode até quebrar seu site. Certifique-se de fazer backup do seu site WordPress antes de fazer grandes alterações no código.
5. Aproveite ao máximo a visualização em lista
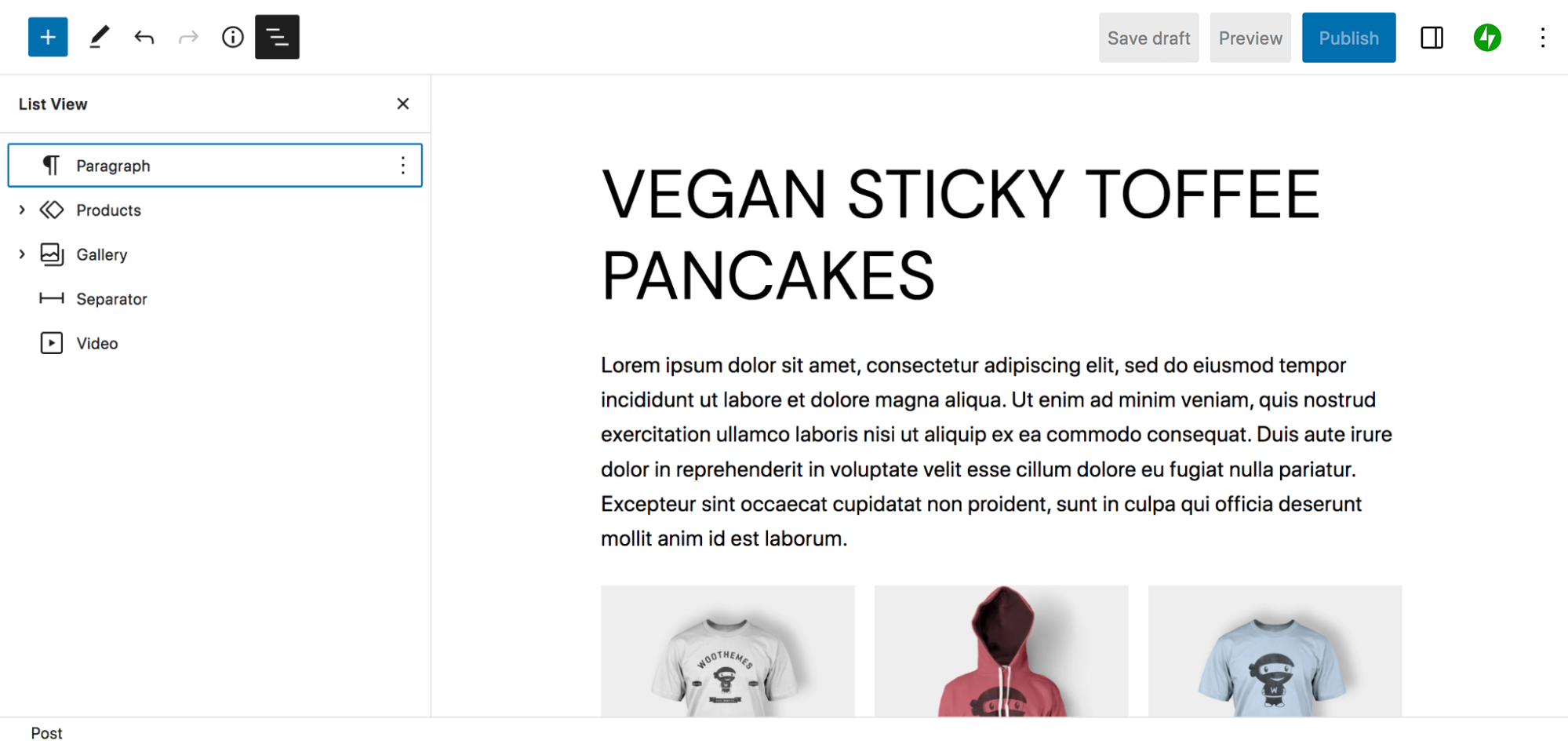
A visualização em lista é um recurso interessante que ajuda você a navegar rápida e facilmente entre os blocos enquanto trabalha. Para acessar esta ferramenta, clique nas três linhas verticais no canto superior direito do editor de blocos. Lá, você verá uma lista com todos os blocos que compõem sua página ou post.

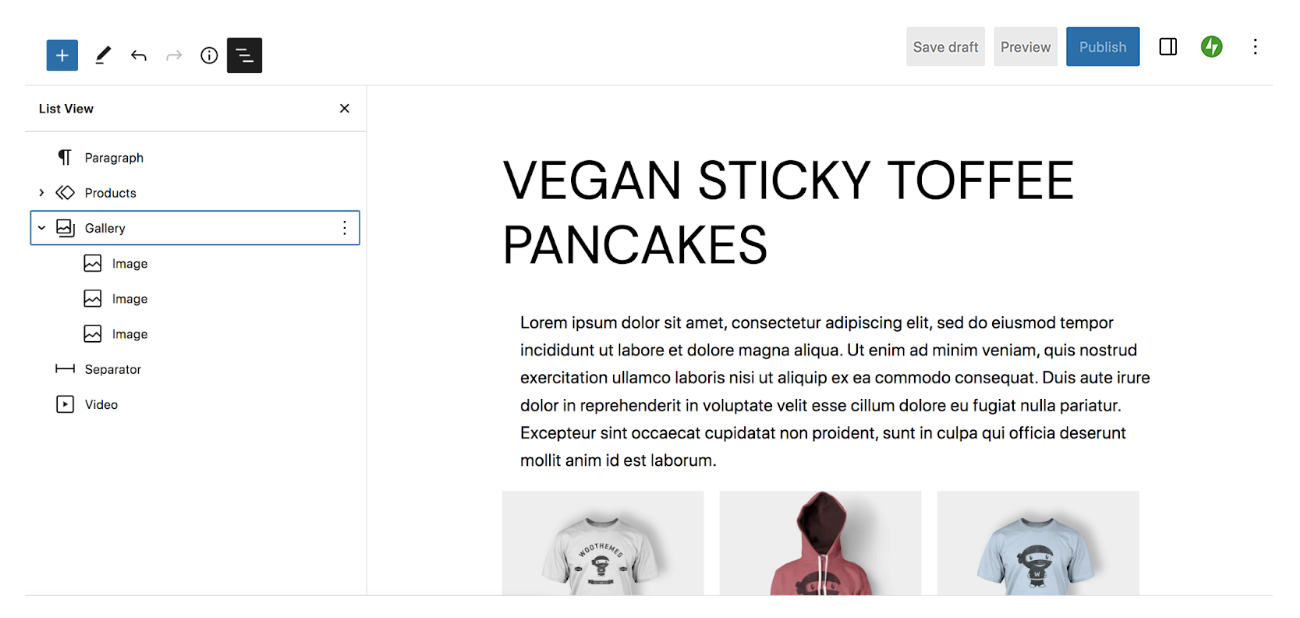
Se você vir uma seta à esquerda de um bloco, poderá clicar e expandir esse item para ver todos os blocos aninhados abaixo. Por exemplo, o bloco Gallery tem três blocos Image dentro.

Essa é uma excelente maneira de obter uma visão geral de todos os elementos que compõem sua página ou postagem. Você também pode arrastar um bloco dentro da Visualização de lista para movê-lo rapidamente sem precisar rolar a página para cima e para baixo. E se você clicar em um bloco, será automaticamente direcionado para ele dentro do Editor, o que é particularmente útil se você tiver muito conteúdo.
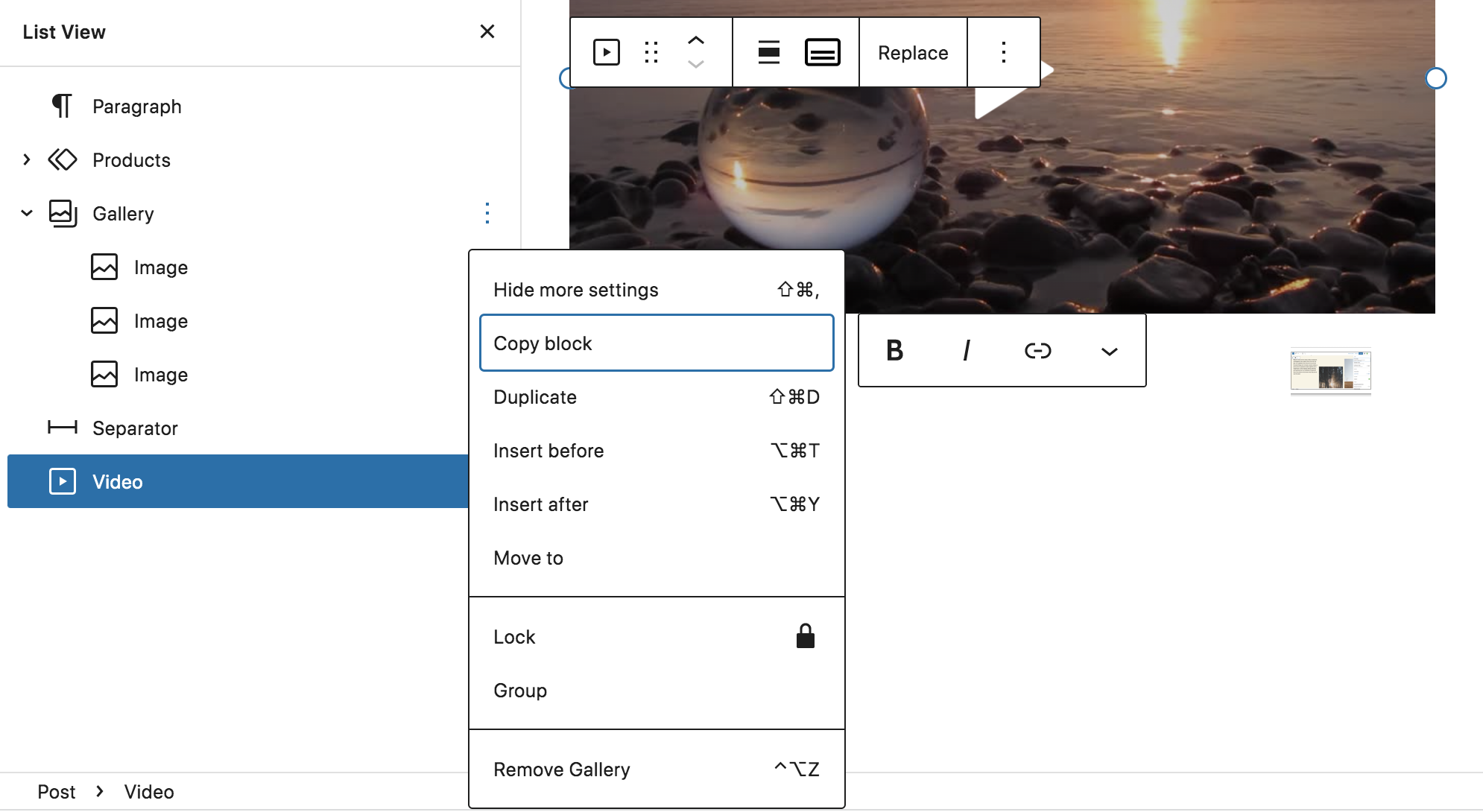
Se você clicar nos três pontos verticais que aparecem à direita quando passa o mouse sobre um bloco, terá ainda mais opções. Você pode copiar ou duplicar o bloco, inserir um bloco antes ou depois daquele que você selecionou, mover, remover ou bloquear o bloco ou agrupar vários blocos.

Saiba mais sobre a poderosa Exibição de lista.
6. Adicione mais blocos e padrões à sua biblioteca
Embora o WordPress venha com muitos blocos e padrões excelentes por padrão, pode haver momentos em que você precise de algumas opções extras. Existem algumas maneiras de fazer isso:
A primeira maneira é através do seu tema. Muitos temas de blocos incluem seus próprios modelos, padrões de blocos e blocos que estão disponíveis para você na instalação. Por exemplo, o tema Wabi inclui padrões para formulários de inscrição, projetos e títulos. e Bricksy tem dezenas de padrões prontos para uso que tornam os layouts de construção rápidos e fáceis.
Certos plug-ins também podem adicionar blocos e padrões à sua biblioteca. Por exemplo, o WooCommerce apresenta blocos para exibir produtos e filtros, mostrar o carrinho, adicionar comentários e muito mais. O Jetpack apresenta um grande volume de blocos que cobrem tudo, desde calendários e formulários até feeds de mídia social e opções de pagamento. E o Sensei LMS adiciona blocos para itens como perguntas de questionário e pontos de acesso de imagem.
Também existem plugins disponíveis que foram projetados especificamente para adicionar blocos à sua biblioteca. aqui estão alguns exemplos:
- Ultimate Blocks: Filtros de conteúdo, análises, contagens regressivas, controles deslizantes e muito mais
- Otter Blocks: Acordeões, guias, mapas, seções de preços e muito mais
- CoBlocks: FAQs, eventos, cartões de mídia, opções de compartilhamento social e muito mais
- Blocos de Kadence: Ícones, caixas de informações, índice, opções de linha avançadas e muito mais
7. Adicione facilmente conteúdo do Google Docs ou do seu computador
Se você costuma escrever conteúdo no Google Docs ou trabalha com alguém que o faz, o editor de blocos economizará muito tempo para você. Em vez de copiar e colar individualmente cada parágrafo, imagem, link, etc., basta colar todo o Google Doc no editor de blocos. O WordPress converterá automaticamente o documento nos blocos corretos.
Se você não usa o Google Docs, ainda pode adicionar facilmente conteúdo como mídia ao editor de blocos. Basta arrastar e soltar uma imagem diretamente do seu computador para o editor e o WordPress irá convertê-la em um bloco de imagem.
8. Configure os loops de consulta
O bloco Query Loop é uma ferramenta especial que permite exibir listas de postagens com base em um conjunto específico de atributos que você define. Por exemplo, você pode exibir uma grade de produtos agrupados por preço. Ou você pode listar as empresas por localização em um diretório comercial. As possibilidades são infinitas.
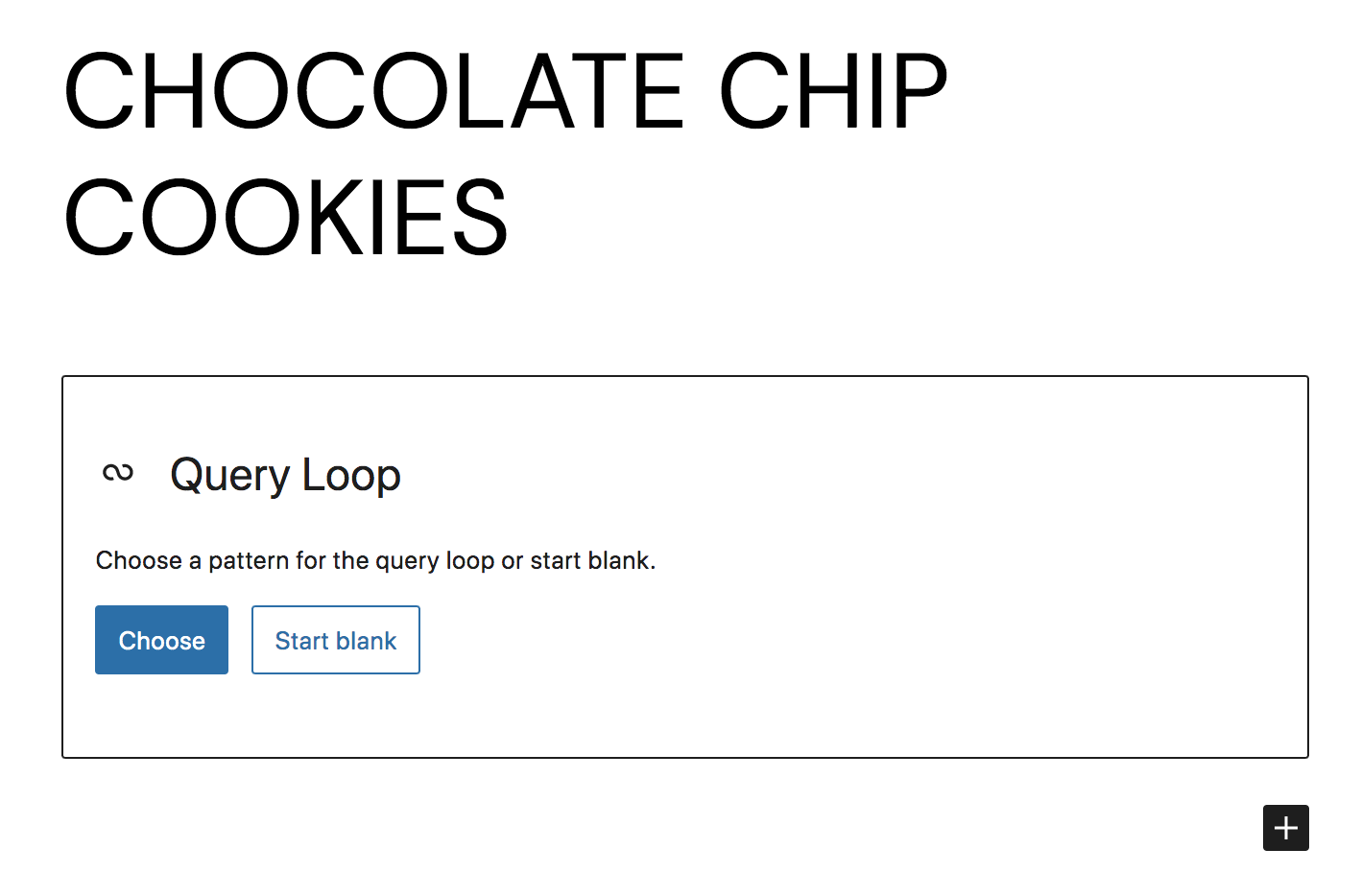
Tudo o que você precisa fazer é pesquisar o bloco Query Loop no Block Inserter e adicioná-lo à sua página ou postagem. Você verá duas opções: Escolher e Iniciar em branco .

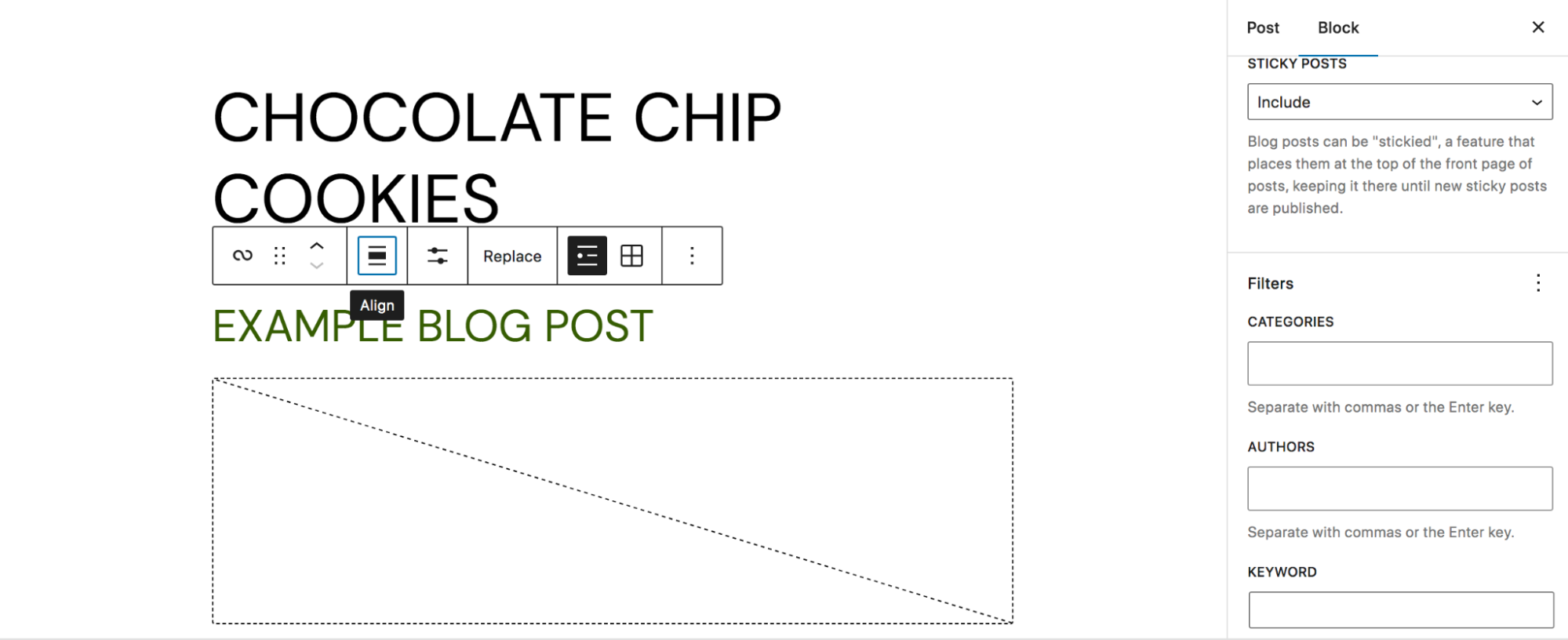
Embora você certamente possa criar seu próprio loop de consulta do zero, para este exemplo, selecionaremos Escolher. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
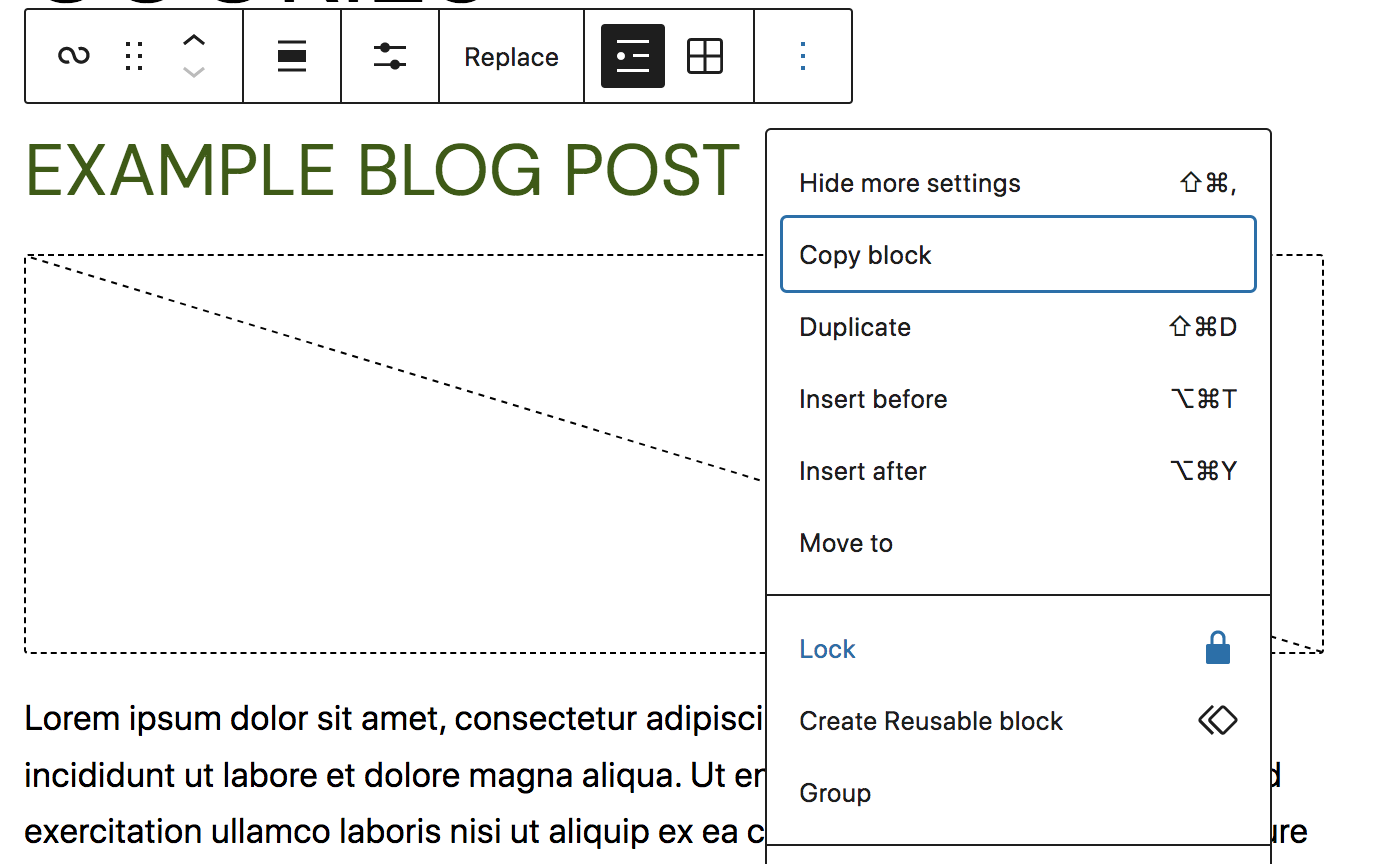
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

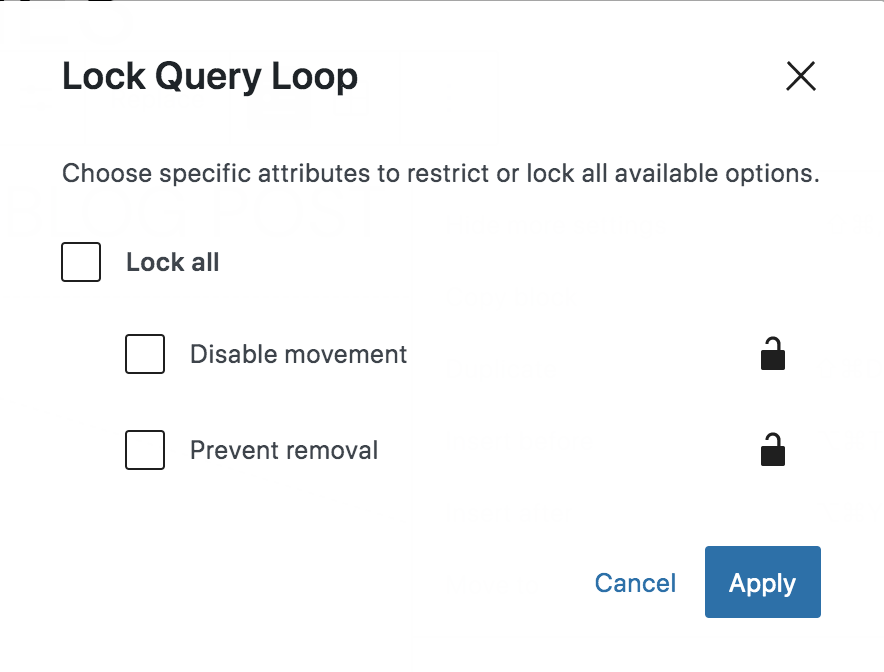
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Vamos dar uma olhada.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Arquivos: exibe um arquivo baseado em data de suas postagens
- Calendário: mostre suas postagens em formato de calendário
- Categorias: listar postagens por categoria
- HTML personalizado: insira o código HTML em sua página ou postagem
- Últimos comentários: mostre seus comentários mais recentes dos leitores
- Postagens mais recentes: exibe as postagens mais recentes do seu blog
- Lista de páginas: liste todas as suas páginas publicadas
- RSS: mostre o conteúdo do feed RSS de qualquer site por conta própria
- Pesquisa: adicione um recurso de pesquisa em qualquer lugar do seu site
- Código de acesso: adicione códigos de acesso do WordPress ao seu conteúdo
- Ícones sociais: link para seus perfis de mídia social
- Nuvem de tags: adicione uma nuvem de tags ao seu site
Blocos temáticos:
- Navegação: Edite o menu de navegação do seu site
- Logotipo do site: adicione seu logotipo ao seu site
- Título do site: Exiba o nome do seu site
- Slogan do site: Exiba o slogan do seu site
- Loop de consulta: mostra postagens com base em parâmetros específicos
- Lista de postagens: exibir postagens usando padrões integrados
- Avatar: inclua o avatar de um usuário
- Link de navegação de postagem: exibe links para postagens anteriores e seguintes
- Comentários: Mostrar comentários da postagem
- Postar formulário de comentários: exibe o formulário de comentários
- Login/out: permite que os usuários cliquem e façam login ou logoff
- Descrição do termo: mostra a descrição de uma taxonomia em sua página de arquivo
- Título do arquivo: mostra o nome da taxonomia em sua página de arquivo
- Título dos resultados da pesquisa: exibe um título acima dos resultados da pesquisa
- Parte do modelo: adicione partes do modelo às suas páginas e postagens
O editor de blocos do WordPress também inclui dezenas de blocos de incorporação que permitem incorporar facilmente feeds de mídia social, vídeos, podcasts, músicas e muito mais de plataformas de terceiros. Veja a lista completa, juntamente com mais detalhes sobre todos os blocos padrão, na documentação do WordPress.
Perguntas frequentes
Ainda tem dúvidas? Vamos responder a alguns mais comuns abaixo.
O editor de blocos é gratuito no WordPress?
Sim! Como o editor de blocos está incluído nas instalações do WordPress por padrão e o próprio WordPress é gratuito, o editor de blocos também é totalmente gratuito.
O WordPress vem com o editor de blocos por padrão?
Sim, todas as instalações do WordPress incluem o editor de blocos automaticamente.
O editor de produtos WooCommerce usa o editor de blocos?
No momento, o editor de produtos WooCommerce não usa o editor de blocos. No entanto, o WooCommerce inclui um conjunto de blocos que você pode usar em suas postagens, páginas e outros conteúdos. Você também pode usar o Editor do site para personalizar o modelo de produto WooCommerce, arquivar páginas, resultados de pesquisa e muito mais.
O editor de bock tem um editor de HTML?
Sim, o editor de blocos possui um editor de HTML. Para acessá-lo, basta abrir a página ou post que você está editando e clicar nos três pontos verticais no canto superior direito. Em seguida, selecione Editor de código . Agora você verá o conteúdo da página como código HTML e poderá fazer edições de acordo.

Como o editor de blocos se compara ao editor TinyMCE clássico?
Antes do lançamento do editor de blocos, o WordPress usava um editor TinyMCE, também conhecido como Editor Clássico. Mas o editor de blocos foi construído e projetado para ser mais poderoso e fácil de usar do que a solução anterior.
É um editor muito mais visual do que o TinyMCE, permitindo que iniciantes e desenvolvedores criem páginas e postagens bonitas e complexas. Ele também abre a capacidade de projetar e personalizar elementos como cabeçalhos, rodapés e modelos sem nenhum código.
Como o editor de blocos do WordPress se compara aos construtores de páginas?
Há muitos benefícios em usar o editor de blocos em vez de um construtor de páginas do WordPress. Para começar, o editor de blocos é totalmente gratuito e incluído no WordPress por padrão. Isso significa que você não precisará instalar nenhum plug-in adicional para usá-lo, nem terá que se preocupar com problemas de compatibilidade com o núcleo do WordPress ou os principais plug-ins.
Alguns criadores de páginas estão vinculados a temas específicos; portanto, se você decidir mudar, terá que reconstruir muito, se não todo, o seu conteúdo. Este não é o caso do editor de blocos. Contanto que você esteja usando um tema compatível com o editor de blocos, seu conteúdo permanecerá basicamente o mesmo se você mudar.
Existem muitas extensões e plugins que expandem os recursos do editor de blocos, já que é um recurso central do WordPress. Tê-los na ponta dos dedos permite que você crie algo realmente único.
Por fim, uma página criada com o editor de blocos deve carregar mais rapidamente do que uma criada com um construtor de páginas. Sua saída de código é mais leve e limpa, e não requer plugins que ocupem espaço em seu servidor e em seu banco de dados. Você pode ver mais informações na seção Prós e contras deste artigo.
