Padrões de bloco do WordPress: o que são e como usá-los
Publicados: 2022-06-27Projetar postagens e páginas do WordPress pode levar tempo e investimento substanciais. Portanto, você pode estar procurando uma maneira de acelerar o processo. Padrões de bloco do WordPress podem ser ferramentas úteis, mas você pode não saber como usá-los.
Com os padrões de bloco do WordPress, você pode escolher entre layouts de página pré-criados para postagens e páginas do blog. Esses modelos são facilmente acessíveis a partir do Editor de Blocos. Além disso, você pode criar seus próprios padrões ao desenvolver um tema WordPress.

Este guia explorará tudo o que você precisa saber sobre padrões de blocos, incluindo como criá-los, registrá-los e usá-los. Vamos começar!
Índice:
- O que são padrões de bloco
- Como usar padrões de bloco
- Como criar novos padrões de bloco
- Como remover e ocultar padrões de bloco
- Como criar padrões de bloco sem código
Uma visão geral dos padrões de bloco do WordPress (e por que você pode considerar usá-los)
Um padrão de bloco do WordPress é uma sequência de blocos agrupados em um único modelo. Os padrões de bloco foram introduzidos pela primeira vez no WordPress 5.5 (Eckstine) e abrangem diferentes categorias, incluindo botões, colunas e texto.
Você pode encontrar esses elementos no Diretório de Padrões de Blocos do WordPress:

Os padrões de bloco do WordPress podem parecer semelhantes aos blocos reutilizáveis. No entanto, eles servem a propósitos muito diferentes:
- Padrões de bloco são como um ponto de partida para o seu design. Você importa o padrão de bloco como base e, em seguida, personaliza todo o conteúdo de cada design. Você pode usar o mesmo padrão de bloco em duas postagens diferentes, mas não há nada ligando-as.
- Blocos reutilizáveis mostram exatamente o mesmo conteúdo em todas as instâncias desse bloco. Por exemplo, talvez você queira adicionar um CTA consistente no final das postagens do seu blog. Você faria isso com um bloco reutilizável. Se você atualizar esse bloco reutilizável no futuro, a atualização se aplicará a todas as instâncias desse bloco reutilizável.
Ao usar padrões de bloco do WordPress, você pode acelerar o processo de design da página. Em vez de arrastar e soltar blocos diferentes na página, você pode escolher entre layouts pré-fabricados.
Padrões de bloco também podem ser úteis do ponto de vista do desenvolvimento. Se você estiver criando diferentes temas do WordPress, esses modelos podem acelerar as coisas. Além disso, você pode até criar e registrar seus próprios padrões de bloco para atender às suas necessidades específicas.
Como usar padrões de bloco do WordPress (três métodos)
É fácil encontrar, inserir e editar padrões de bloco. Vejamos três métodos diferentes!
- Copie e cole padrões do Diretório de Padrões de Bloco
- Insira padrões diretamente do Editor de blocos
- Enviar padrões de bloco
1. Copie e cole padrões do Diretório de Padrões de Bloco
Primeiro, você pode copiar e colar padrões de bloco diretamente do diretório do WordPress. Esse método permite que você navegue por vários layouts e veja suas visualizações para se inspirar.
Comece indo para o Block Pattern Directory. Em seguida, clique em um padrão e selecione Copiar padrão sob seu nome:

Alternativamente, você pode clicar em Adicionar aos favoritos para salvar o padrão em sua coleção. No entanto, você precisará estar conectado à sua conta do WordPress.org.
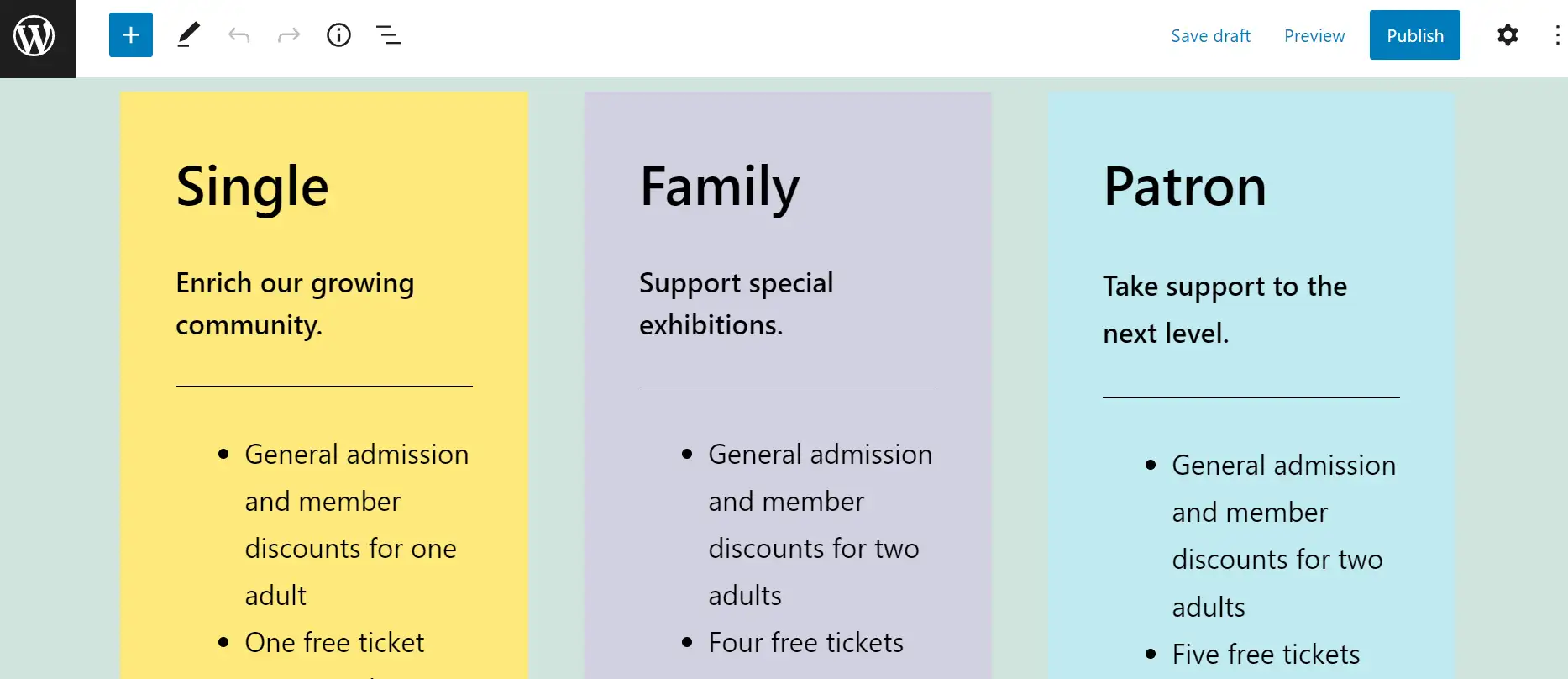
Em seguida, navegue até sua postagem ou página do WordPress e cole no padrão de bloco:

Agora você pode editar os blocos individuais ou todo o padrão para atender às suas necessidades.
2. Insira padrões diretamente do Editor de Blocos
Você também pode adicionar padrões de bloco diretamente do Editor de bloco. Este método é mais rápido porque você não terá que navegar para frente e para trás no Diretório de Padrões de Blocos. No entanto, as visualizações serão menores e mais difíceis de visualizar.
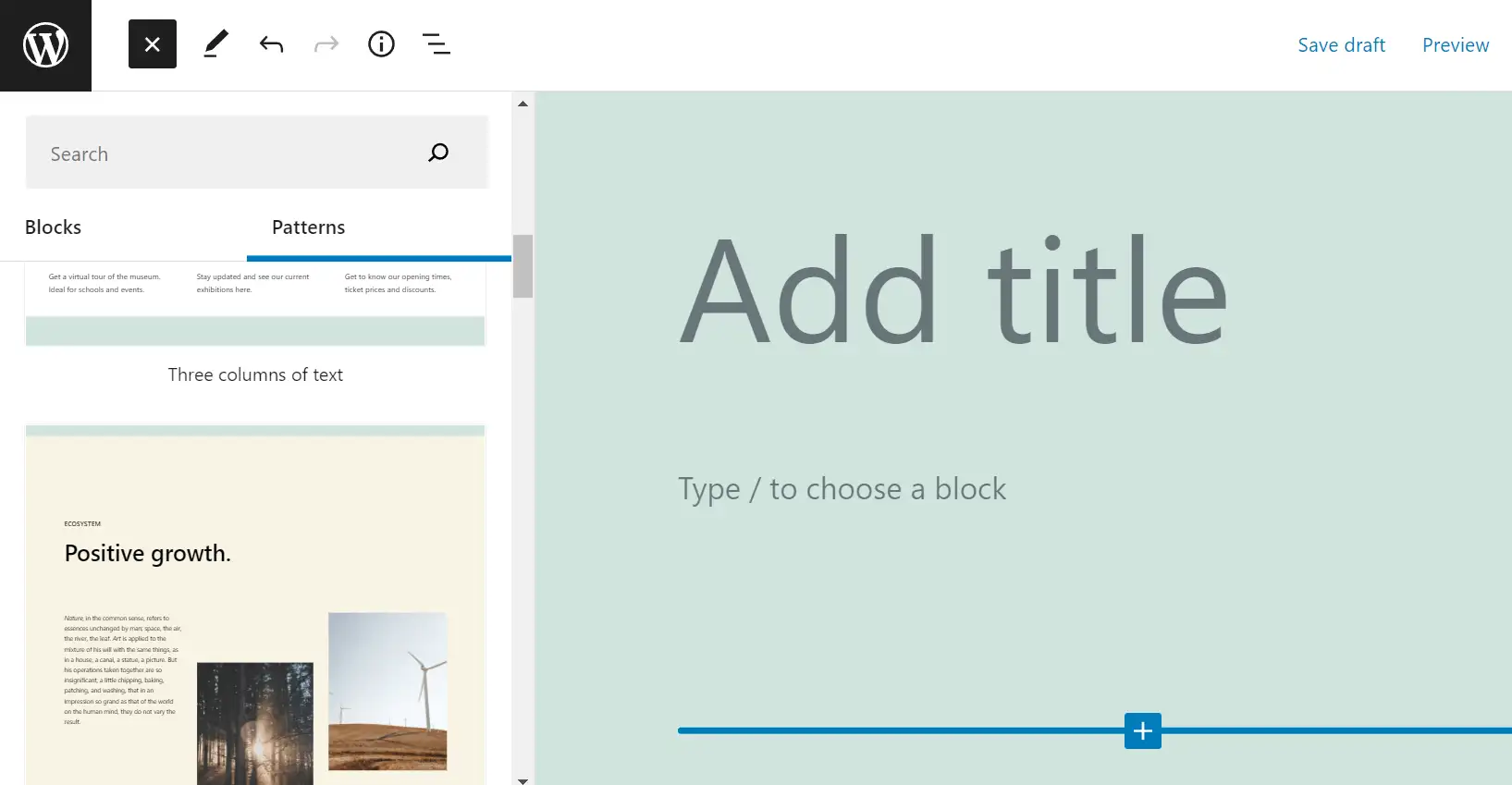
Abra uma postagem ou página e clique no ícone + no canto superior esquerdo. Selecione Padrões e você verá uma lista dos modelos disponíveis:

Clique no layout de sua escolha e ele será adicionado imediatamente à sua postagem ou página. Você também pode usar o menu suspenso para pesquisar padrões de bloco por categoria.
3. Envie padrões de bloco
Você já deve ter notado que muitos dos padrões de bloco no diretório oficial são enviados pelo usuário. Você pode contribuir criando seu próprio padrão e enviando-o.
Primeiro você precisa estar logado em sua conta WordPress.org. Em seguida, vá para a página New Pattern e organize seus blocos em um layout exclusivo:

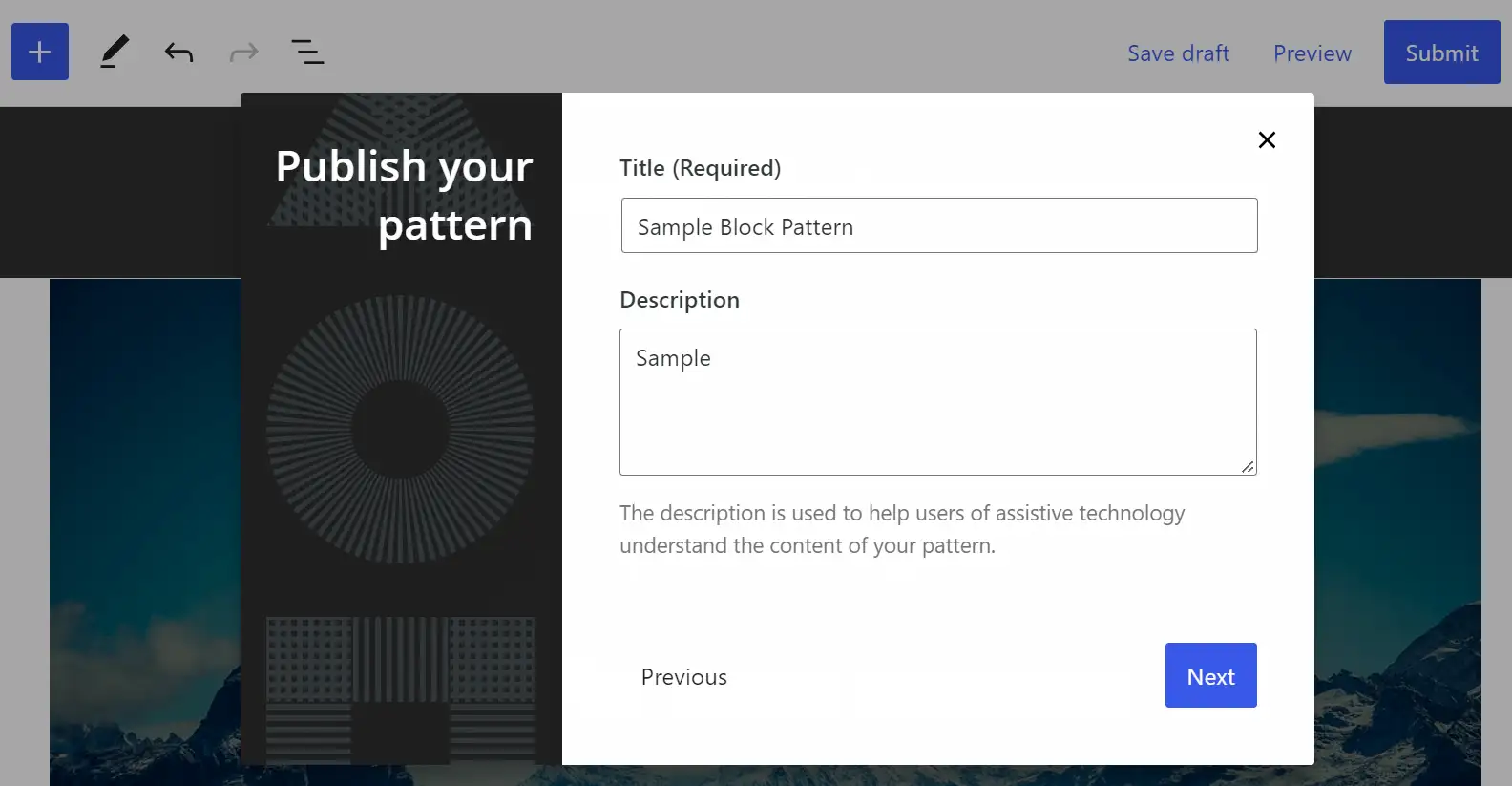
Certifique-se de que seu padrão esteja em conformidade com os requisitos do WordPress. Em seguida, clique em Enviar . Agora você será solicitado a inserir um título e uma descrição para seu padrão:

Por fim, selecione as categorias relevantes para o seu padrão de bloco e clique em Concluir . Seu layout agora será enviado para revisão.
Como criar e registrar novos padrões de blocos (para desenvolvimento de temas e plugins)
Esta seção explicará como você pode criar e registrar seus próprios padrões de bloco para fins de design e desenvolvimento. Vamos dar uma olhada!
- Passo 1 : Registre seu padrão de bloco
- Etapa 2 : adicionar marcação de bloco e marcação CSS
- Etapa 3 : escolha ou crie uma nova categoria de padrão de bloco
Etapa 1: registre seu padrão de bloco
Primeiro, você precisará criar seu padrão de bloco organizando diferentes blocos em uma página. Quando estiver satisfeito com o design, é hora de usar a função PHP register_block_pattern com um gancho init.
Ele ficará assim em sua forma básica:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Linguagem de código: JavaScript ( javascript )Agora, crie uma nova pasta em seu tema e chame-a de “ padrões.php”. Também recomendamos criar um arquivo PHP adicional para registrar seu novo padrão. Ele precisará do PHP do seu arquivo functions.php para funcionar corretamente.
Seu novo padrão de bloco precisará das seguintes propriedades:
- título : O nome do padrão de bloco.
- content : o contêiner para a marcação do bloco.
Você também pode adicionar estas propriedades:
- description : uma descrição oculta do seu padrão de bloqueio visível em leitores de tela e dispositivos semelhantes.
- categorias : A categoria do seu padrão de bloco (discutiremos isso mais tarde).
- palavras- chave : frases-chave para ajudar os usuários a encontrar seu padrão de bloqueio.
- viewportWidth : A largura do seu padrão.
- blockTypes : Uma descrição dos tipos de bloco ideais para este padrão.
- insersor : Use “false” para tornar o padrão de bloco invisível no insersor.
Seu registro de padrão de bloco deve se parecer com isto:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Linguagem de código: PHP ( php )Você também precisará adicionar sua marcação de padrão de bloco. Explicaremos isso na próxima etapa.
Etapa 2: adicionar marcação de bloco e marcação CSS
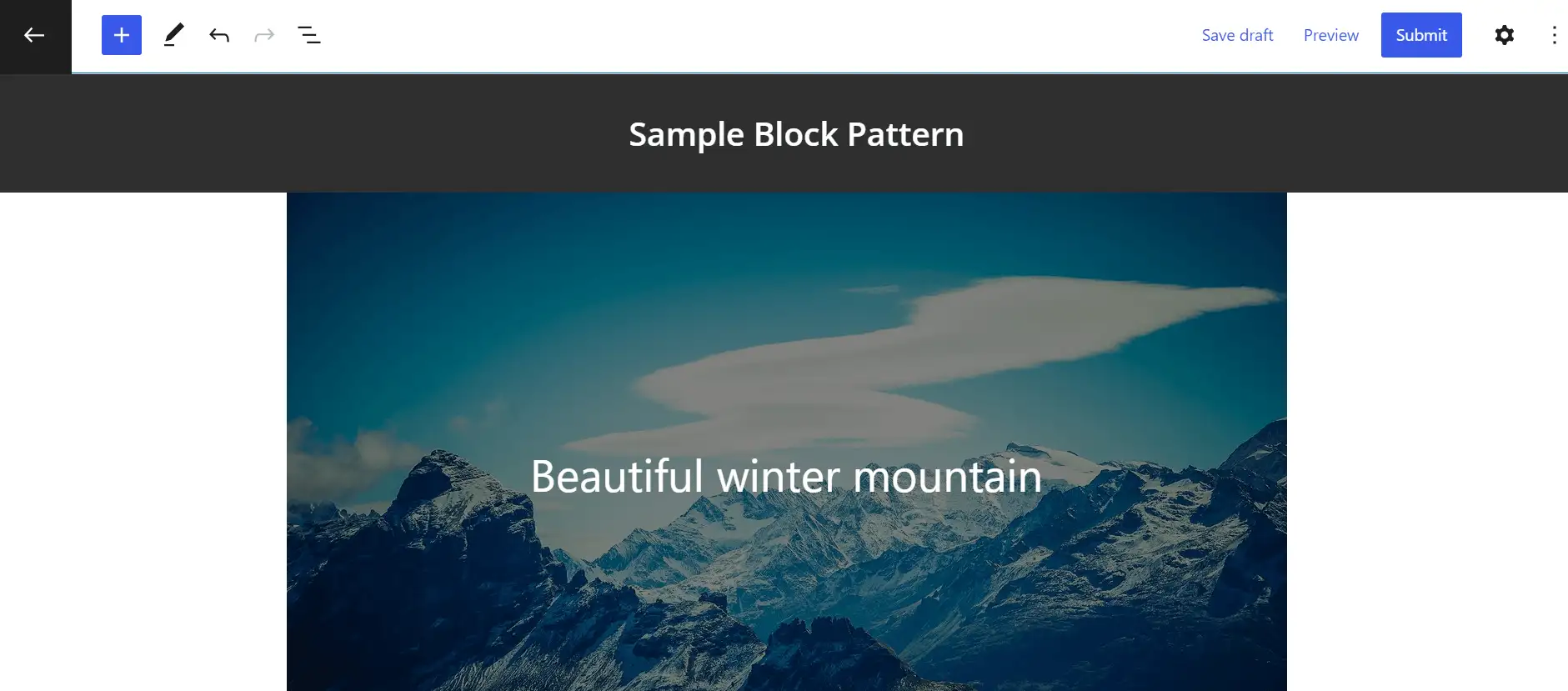
Volte para a coleção de blocos que você montou em uma página do WordPress. Você precisará copiar sua marcação (código) do Editor de Blocos. Em nosso exemplo, estamos usando a marcação de um padrão de bloco com uma imagem de fundo, título, colunas e texto.
Nosso padrão de bloco de exemplo se parece com isso:

Copie a marcação e cole-a na linha de conteúdo , entre aspas simples:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Linguagem de código: HTML, XML ( xml )Se seu padrão de bloco contiver uma imagem, você também precisará tornar esse gráfico acessível. Primeiro, adicione a imagem à pasta de imagens dentro da pasta do tema. Em seguida, use um get_theme_file_uri.

Você também pode adicionar classes CSS ao seu padrão de bloco com o atributo className dentro do elemento wrapper. Em nosso exemplo, esse é o bloco de cobertura .
Portanto, seu CSS ficará mais ou menos assim:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Linguagem de código: JavaScript ( javascript )Lembre-se de substituir “className” pela sua classe CSS. Você também precisará adicionar este código ao div de encapsulamento, com o nome da classe incluído:
<div class = "wp-block-cover prefix-amazing-block-pattern Linguagem de código: JavaScript ( javascript )Etapa 3: escolha ou crie uma nova categoria de padrão de bloco
Antes, discutimos brevemente o elemento categorias . Você precisará escolher uma das categorias de padrão de bloco do WordPress ou criar a sua própria.
Atualmente, o WordPress tem estas categorias:
- Galeria
- Colunas
- Botões
- Texto
- Cabeçalho
- Consulta
Se você quiser usar uma nova categoria de padrão de bloco, precisará usar a função auxiliar register_block_pattern_category. Inclui o nome da sua nova categoria e o rótulo do seu padrão de bloco:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Linguagem de código: PHP ( php )Uma vez registrado, você pode adicionar esta categoria à linha de categorias do seu padrão de bloco.
Como remover e ocultar padrões de bloco
Se você deseja remover seu padrão de bloco personalizado, você pode usar a função unregister_block_pattern com o prefixo e o slug do seu layout. Você também precisará usar o gancho init . Deve ser algo assim:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Linguagem de código: JavaScript ( javascript )Você também pode ocultar todos os padrões de bloco do Diretório de padrões de bloco. Esse método pode ser útil se você não quiser habilitar esses modelos em seu novo tema.
Você só precisará usar o filtro should_load_remote_block_patterns, que ficará assim:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Linguagem de código: JavaScript ( javascript )Recomendamos consultar os recursos do desenvolvedor do WordPress se precisar de mais orientação. Lá, você encontrará documentação detalhada para todos os tipos de desenvolvimento de padrões de blocos.
Como criar padrões de bloco do WordPress sem código
Se você não quiser seguir a rota do código para criar padrões de bloco, você também pode instalar um plugin como o BlockMeister.
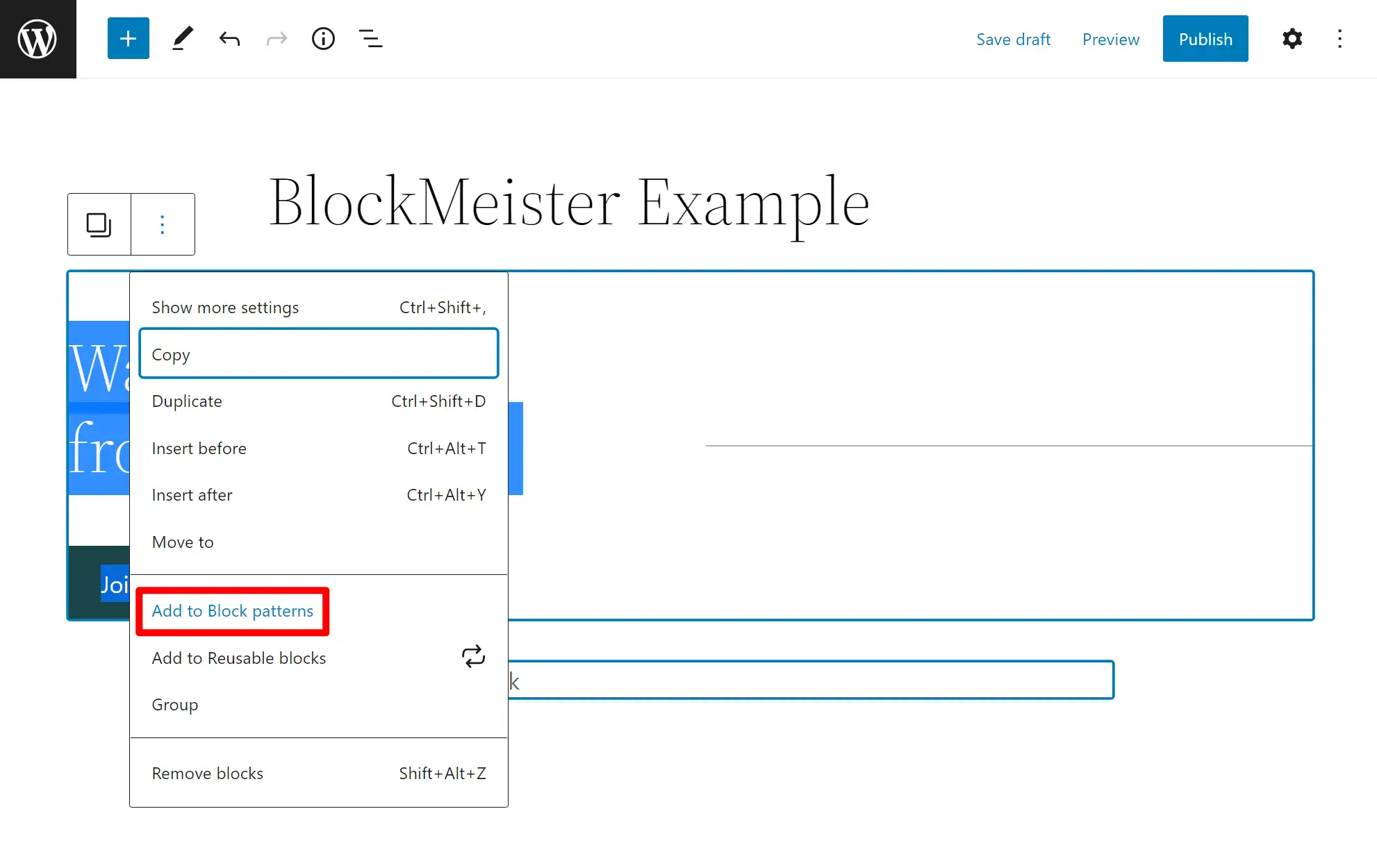
O BlockMeister permite que você crie padrões de bloco de dentro do editor. Depois de instalar o plug-in, você pode selecionar um ou mais blocos e salvá-los como um padrão de bloco, da mesma forma que faz blocos reutilizáveis.

Você também terá uma interface no painel para gerenciar todos os seus padrões de bloco e organizá-los com categorias.
Conclusão
Padrões de bloco do WordPress são coleções de blocos individuais que formam modelos coesos. Você pode usá-los para criar suas postagens e páginas mais rapidamente. Além disso, eles são fáceis de personalizar e você pode até criar e enviar seus próprios layouts.
️ Padrões de bloco também são úteis para o desenvolvimento de temas e plugins. Você pode criar seus próprios padrões, atribuir categorias a eles e registrá-los. No geral, esses layouts são de design conveniente e elementos que economizam tempo.
Você tem alguma dúvida sobre os padrões de bloco do WordPress? Deixe-nos saber na seção de comentários abaixo!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Com algumas correções simples, você pode reduzir o tempo de carregamento em até 50-80%: