Padrões de blocos do WordPress: como usá-los e criar os seus próprios
Publicados: 2024-01-19Se você possui um site WordPress, provavelmente usa o editor de blocos para criar e editar páginas, postagens e muito mais. Mas você está familiarizado com padrões de blocos?
Essas ferramentas úteis aceleram seu fluxo de trabalho, fornecem inspiração de design e até ajudam na consistência em seu site. Então, vamos explorar o que são padrões de bloqueio, por que são importantes e como você pode usá-los para melhorar seu site.
O que são padrões de bloco no WordPress?
Vamos dar um passo atrás por um momento. O editor de blocos é uma ferramenta poderosa integrada ao WordPress que permite aos usuários criar páginas, postagens e muito mais arrastando e soltando elementos (chamados de blocos) no lugar.
Se você tiver um tema de bloco instalado, poderá até usar blocos para construir todo o seu site, desde cabeçalhos e rodapés até modelos e páginas de Checkout. Se você não estiver familiarizado com esses conceitos, leia nosso guia completo do editor de blocos do WordPress antes de prosseguir com esta postagem. Isso lhe dará um excelente ponto de partida para compreender e trabalhar com padrões de blocos!
Os padrões de bloco são conjuntos de blocos pré-projetados que você pode usar para construir seu site rapidamente. Eles são essencialmente layouts para páginas, postagens e muito mais. Tudo o que você precisa fazer é arrastá-los para o lugar e atualizar o conteúdo, como texto e imagens, para se adequar à sua marca e ao seu site.
Aqui estão alguns exemplos:
- Cabeçalhos e rodapés pré-construídos
- Uma frase de chamariz com texto e botões
- Lindas galerias de imagens
- Uma grade de postagens de blog
- Colunas de texto e imagens já estilizadas
- Uma seção de capa em tela cheia com imagem de fundo
Você pode ver ainda mais exemplos na biblioteca de padrões de blocos do WordPress.
Como os padrões de blocos diferem dos blocos individuais?
Blocos são elementos individuais que você pode adicionar ao seu site. Os exemplos incluem parágrafos, cabeçalhos, vídeos, imagens e colunas.
Padrões de bloco são combinações de blocos que fazem parte de um layout de página. Assim, por exemplo, um padrão de bloco pode incluir um bloco de cabeçalho, um bloco de parágrafo e vários blocos de imagem. Esses elementos também podem ser estilizados, com configurações específicas para planos de fundo, cores, fontes e muito mais.
Por que os padrões de blocos são importantes para o desenvolvimento de sites?
Os padrões de bloco são um aspecto importante do desenvolvimento de sites porque podem melhorar drasticamente a eficiência e a velocidade sem afetar a qualidade do trabalho. Em vez de adicionar blocos um de cada vez, você pode adicionar seções inteiras e pré-projetadas ao seu site. Então, tudo o que resta fazer é mudar o conteúdo, como texto e imagens, para combinar com sua marca.
E como o processo é tão simples, os padrões de blocos são uma ótima opção para iniciantes. Embora o editor de blocos já seja simples em comparação com a codificação de um site do zero, os padrões de blocos simplificam ainda mais as coisas, gerando segmentos inteiros de layout. Os proprietários de sites podem até usar padrões para se familiarizarem com o editor de blocos — eles são excelentes exemplos de como os blocos podem se unir para criar um site bonito e funcional.
Você também pode salvar seções de conteúdo criadas como padrões de bloco personalizados. Isso permite que você os reutilize em vários locais do seu site, simplesmente trocando elementos como texto e imagens a cada vez.
Finalmente, os padrões de blocos são excelentes para idealização e inspiração de conteúdo. Se você estiver preso em uma rotina de design ao construir seu site ou simplesmente não souber a melhor maneira de organizar os elementos em uma página, poderá recorrer aos padrões de bloqueio para obter ajuda.
Quais são os benefícios de criar padrões de blocos personalizados?
Já tocamos nisso um pouco, mas a criação de padrões de bloco personalizados ajuda na facilidade de uso e na consistência em seu site.
Você pode transformar qualquer seção de página ou grupo de blocos em um padrão de bloco. Em seguida, você pode adicionar esse padrão a qualquer página, postagem ou modelo que estiver criando. Ao contrário de um bloco reutilizável, você pode fazer alterações em cada padrão individualmente. Isso permite que você obtenha uma aparência consistente, ao mesmo tempo que torna cada seção única.
Por exemplo, digamos que você tenha uma lista de serviços de contabilidade que oferece. Cada um tem sua página e, como variam bastante entre si, layout. No entanto, você deseja que cada página de serviço tenha uma caixa de fatos rápidos que apresente informações rápidas, como resumo, preço e o membro da equipe responsável.
Você pode criar um grupo de blocos com títulos, texto e ícones e, em seguida, estilizá-los para se adequar ao design da sua página. Depois de salvo como um padrão de bloco, você poderá usá-lo em todas as páginas de Serviços para que essas seções tenham a mesma aparência. Então, você pode simplesmente atualizar o texto de cada um.
Se você tiver vários membros da equipe trabalhando em seu site, isso também ajudará a garantir a uniformidade da marca e do design. Você pode aproveitar padrões de bloco para equipá-los com segmentos de site pré-estilizados e pré-configurados que eles podem usar para criar rapidamente novo conteúdo, independentemente do seu nível de experiência.
Como acessar e usar padrões de bloco no editor WordPress
Pronto para começar a usar padrões de blocos no seu site WordPress? Vamos dar uma olhada nas etapas simples para fazer isso.
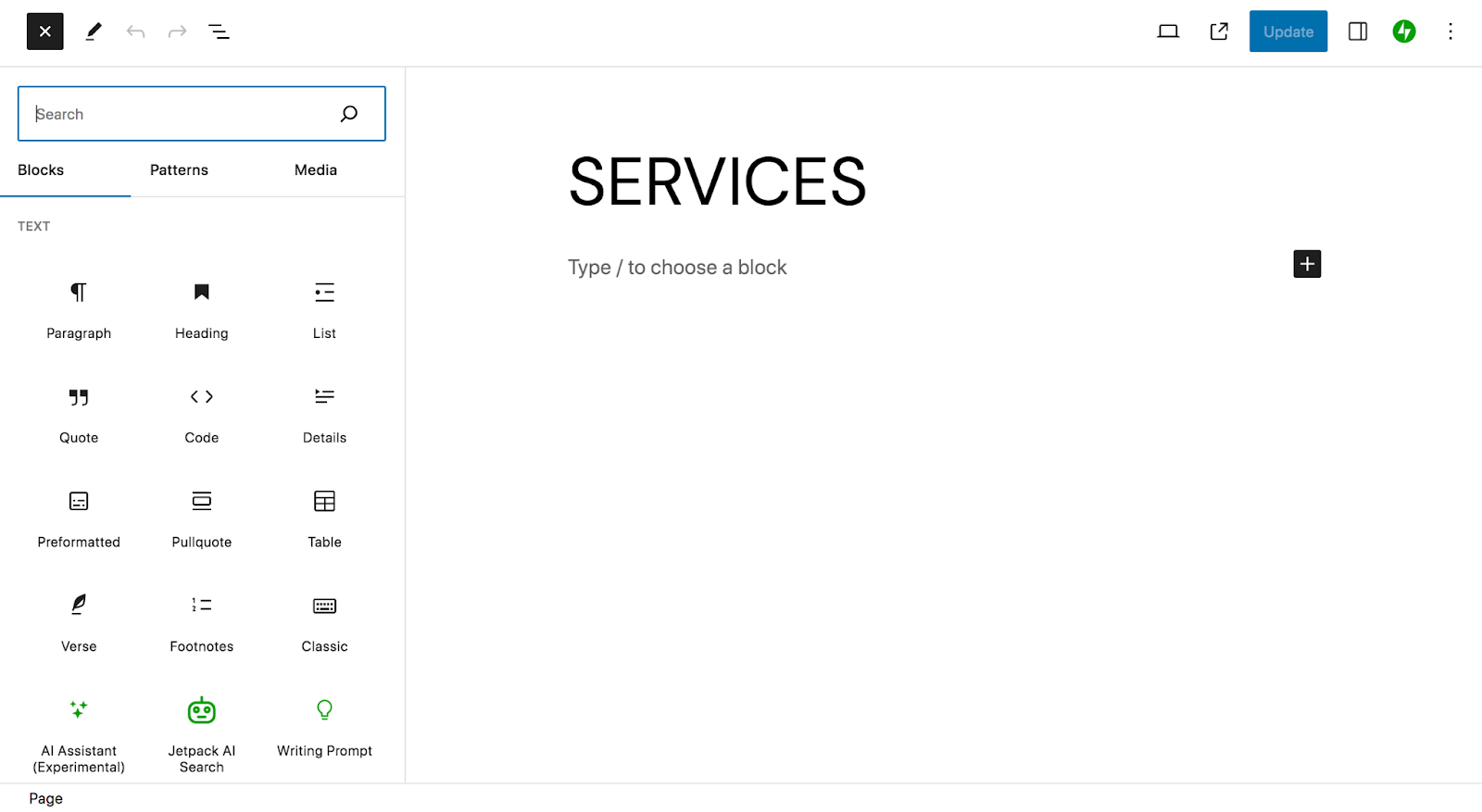
Primeiro, abra a parte do seu site na qual deseja trabalhar – página, postagem, modelo, etc. Neste exemplo, trabalharemos em uma página. No canto superior esquerdo do editor de bloco, clique no ícone azul + para abrir o Block Inserter.

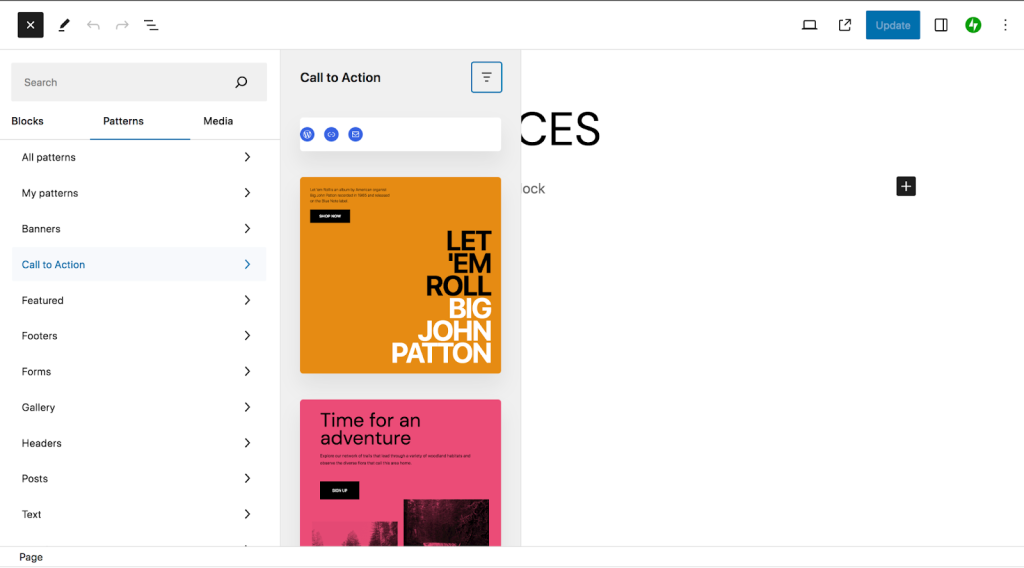
Clique em Padrões na parte superior do Insersor de Bloco. Lá, você verá uma lista de categorias de padrões de blocos. Você pode clicar em um deles para ver as opções disponíveis para você.

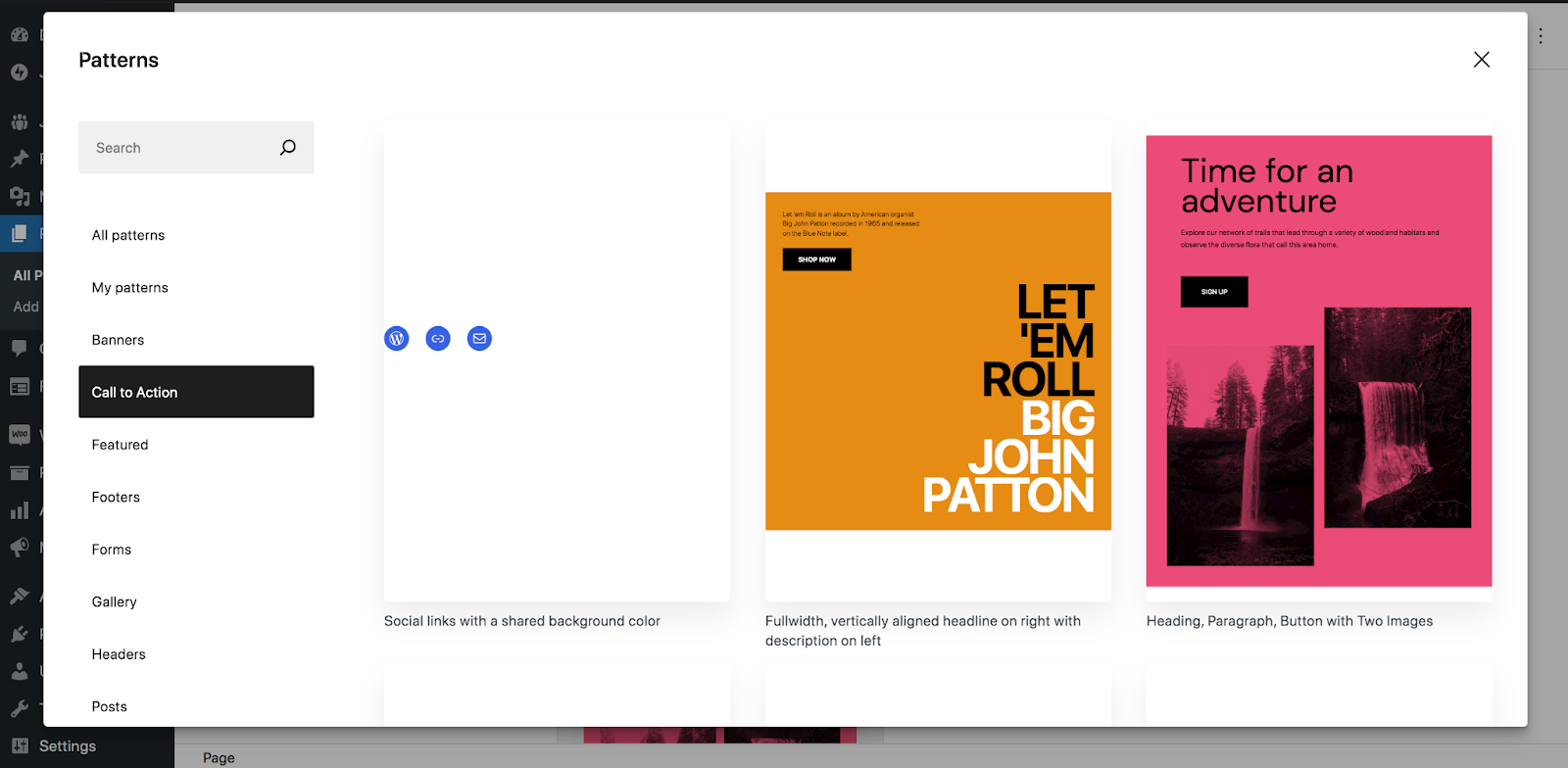
Como alternativa, você pode rolar até o final da lista e clicar em Explorar todos os padrões. Isso abrirá uma nova janela com uma lista completa de padrões de blocos disponíveis. Novamente, eles são categorizados por tipo – banners, frases de chamariz, galerias, cabeçalhos, etc. Ou você pode usar a barra de pesquisa para procurar algo específico.

Os padrões de bloco disponíveis variam um pouco. Alguns estão incluídos no núcleo do WordPress, enquanto outros vêm de temas ou plug-ins que você está usando.
Cada padrão de bloco possui uma descrição abaixo de sua visualização. Ao escolher um, basta clicar nele para inseri-lo na página.

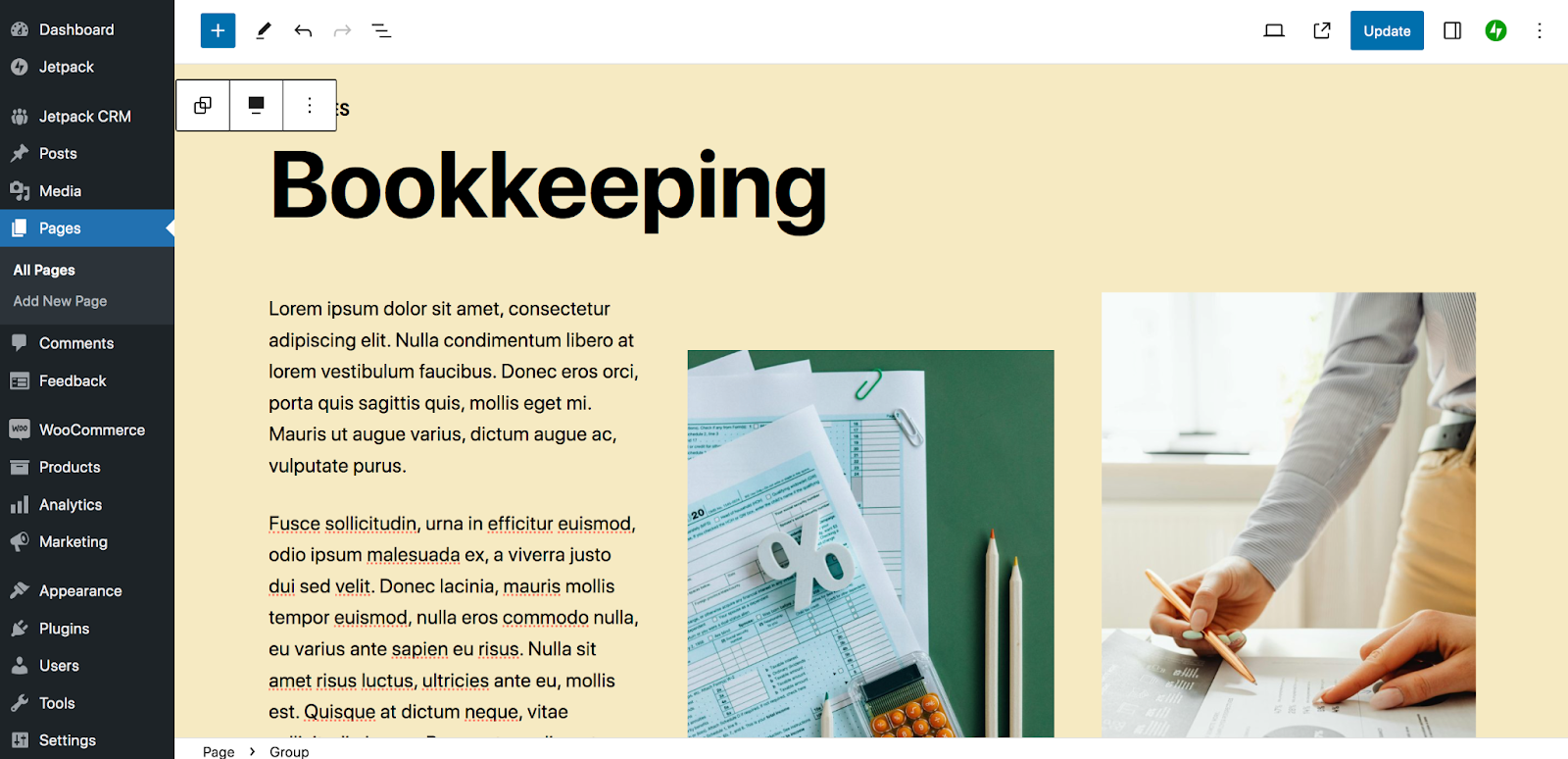
Você verá que o padrão de bloco é composto por uma série de blocos. No exemplo acima, existem blocos de cabeçalho, blocos de parágrafo e blocos de imagem.
Agora, você deseja substituir o conteúdo pelo seu próprio e remover todos os blocos que não deseja usar. Você pode fazer isso da mesma forma que faria ao trabalhar com o editor de blocos em outras circunstâncias. Se precisar de um lembrete rápido, confira nosso guia do editor de blocos do WordPress.
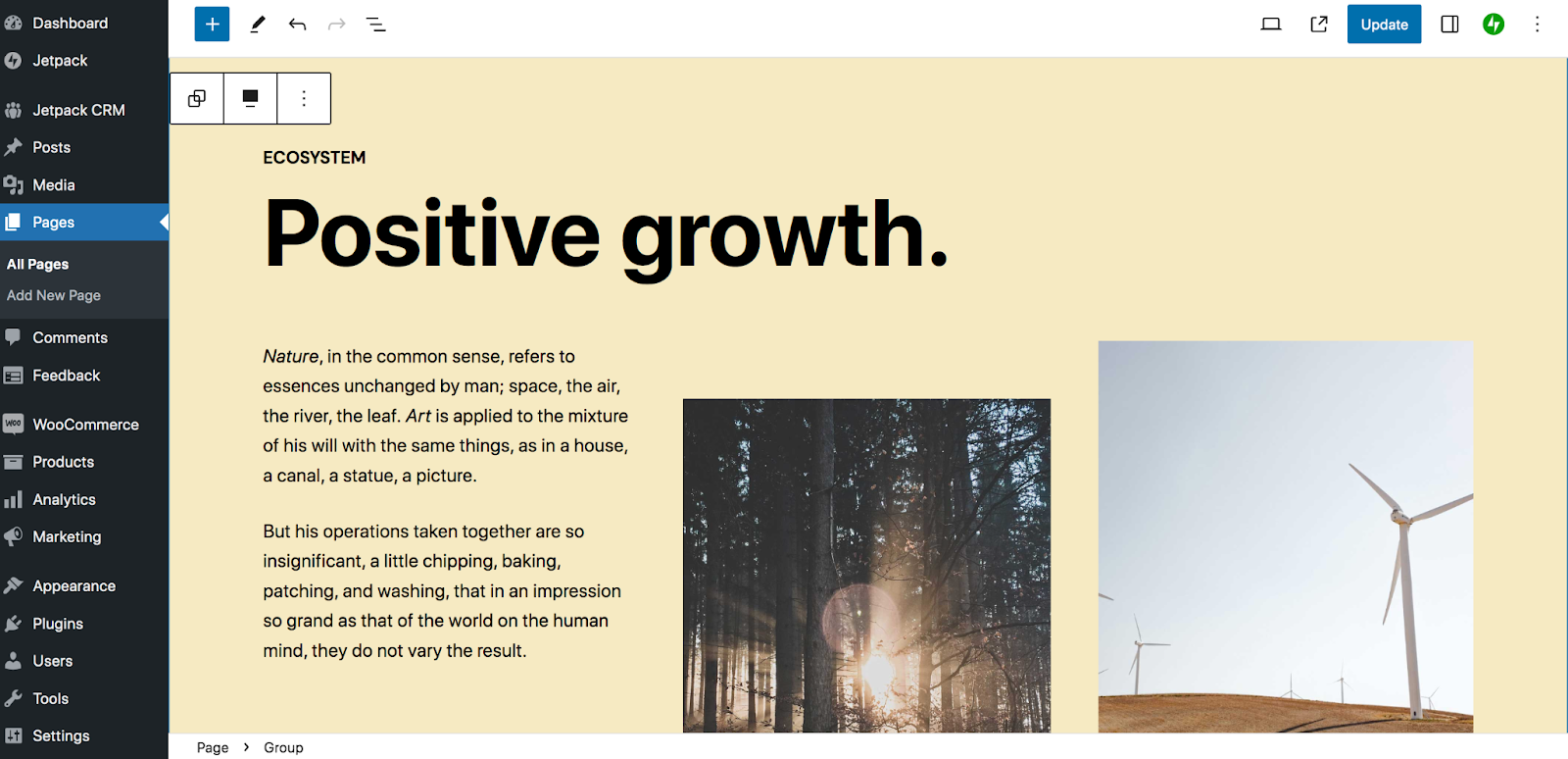
No exemplo com o qual estamos trabalhando, removemos alguns blocos desnecessários e substituímos o texto e as imagens pelos nossos próprios.

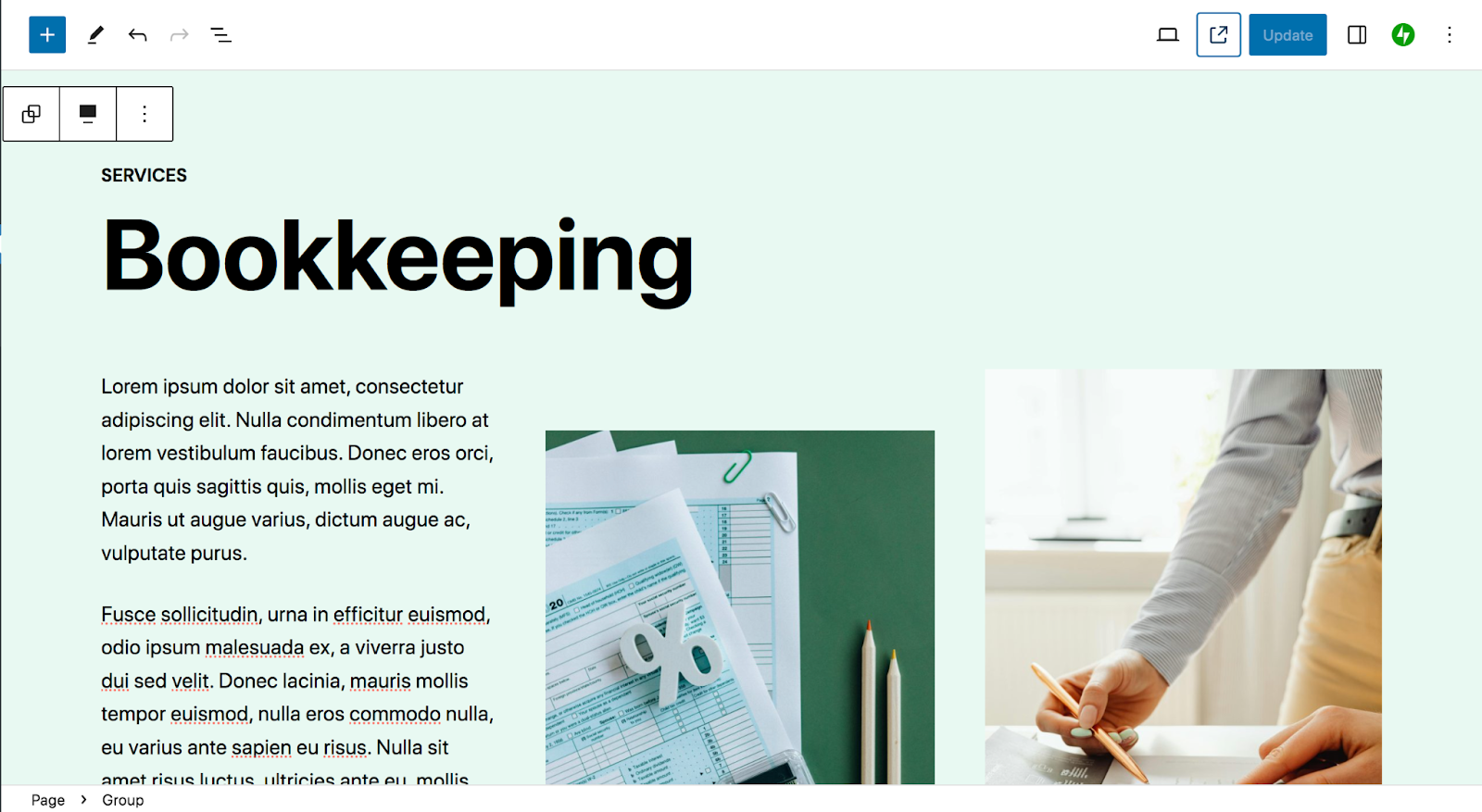
A próxima etapa é personalizar a aparência e o design do padrão de bloco. Você pode editar sobreposições e filtros de imagens, atualizar cores e alterar fontes, por exemplo. Aqui, vamos simplesmente editar a cor de fundo para que fique consistente com o resto do nosso site.
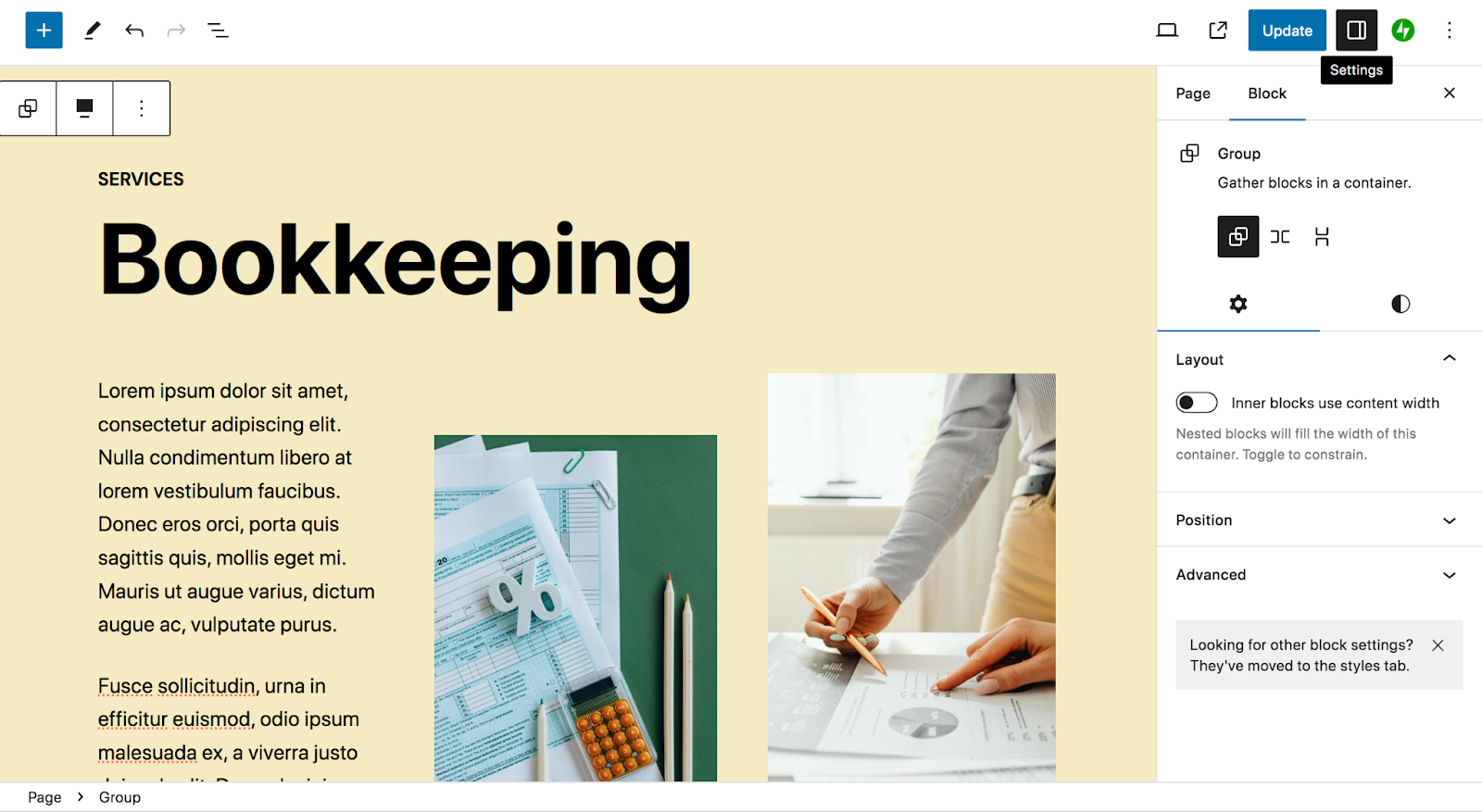
Para fazer isso, selecione o grupo de blocos e clique no ícone Configurações no canto superior direito.

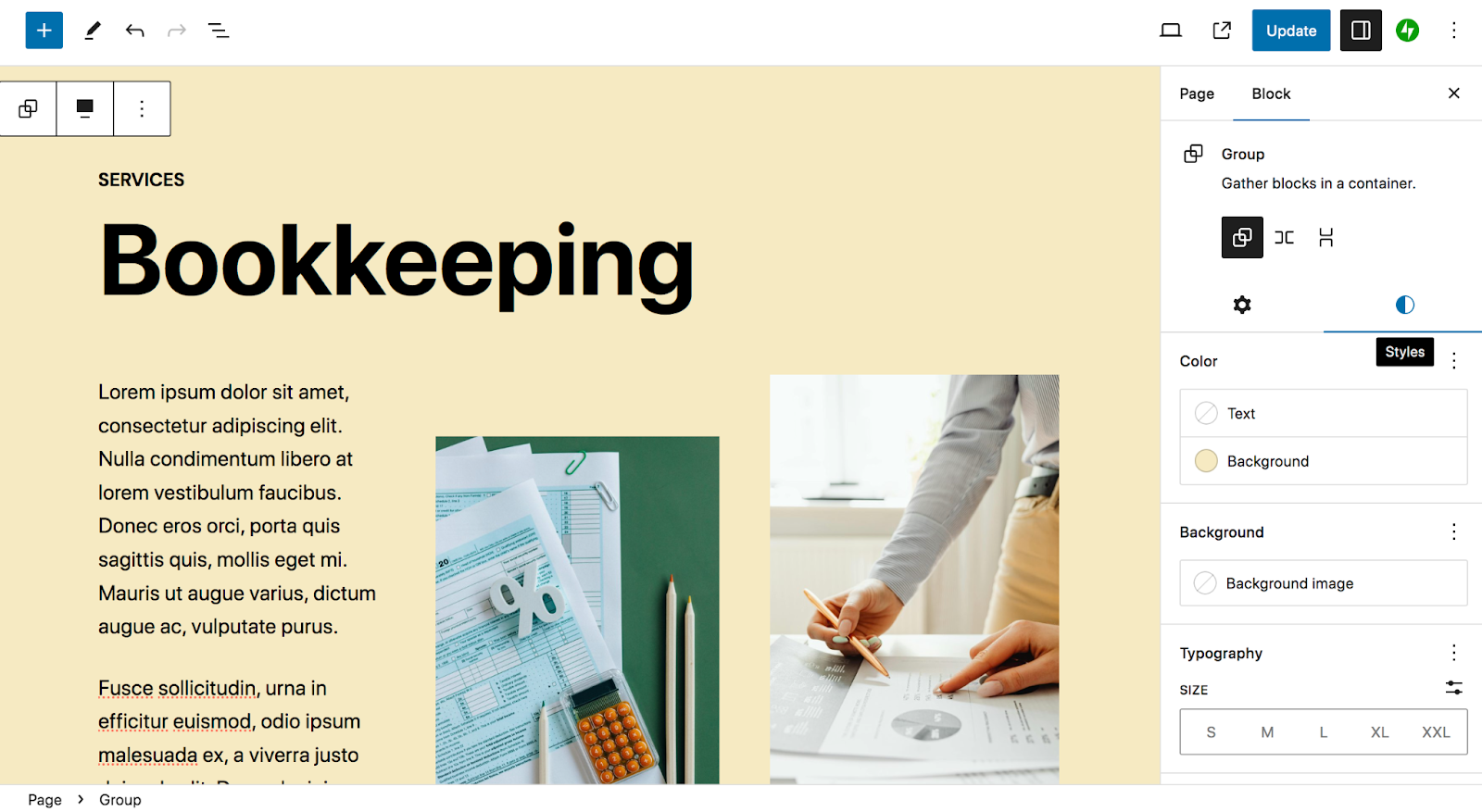
Em seguida, selecione o painel Estilos.

Em seguida, clique em Fundo para alterar a cor de fundo do padrão de bloco.

E é isso! Isso é tudo que você precisa fazer para usar padrões de bloqueio em seu site.
Lembre-se de que você pode usar padrões de bloqueio em outras áreas do seu site além de postagens e páginas. Se estiver usando um tema de bloco, você também pode aproveitá-los por meio do Editor de Site.
Você seguirá um processo semelhante ao que percorremos acima. Mas você começará acessando Aparência → Editor no painel do WordPress.

Lá, você verá uma variedade de opções que pode editar. Vamos clicar em Modelos .

Existem opções de modelos que variam de Home e Page a Single (postagens de blog), Checkout e Carrinho, dependendo das extensões e plug-ins que você ativou. Se você selecionar um desses modelos, poderá adicionar padrões de bloco da mesma forma que faz com postagens e páginas, personalizando-os para atender às suas necessidades específicas. Mas desta vez, as alterações que você fizer aparecerão globalmente – por exemplo, em todas as postagens do blog do seu site.
Assim, por exemplo, você pode usar um padrão de bloco de cabeçalho para criar rapidamente um belo cabeçalho específico para suas páginas de produtos. Ou você pode usar um padrão de bloco de call to action para criar um CTA eficaz que fique na parte inferior de todas as postagens do seu blog.
Melhores práticas e dicas para usar padrões de blocos de maneira eficaz
Agora que você entende como usar padrões de blocos, vamos discutir algumas dicas rápidas.
1. Personalize-os para combinar com seu site e marca
Embora os padrões de bloco sejam projetados para lhe dar uma vantagem, é importante que você ainda reserve um tempo para personalizá-los. Troque qualquer texto, imagem e vídeo para se adequar ao propósito da página ou postagem que você está criando. Além disso, pode ser necessário alterar cores e fontes, trocar sobreposições de imagens e fazer outras alterações no design para personalizar a aparência do padrão.
Lembre-se: outros proprietários de sites também têm acesso a esses padrões de bloqueio. Você quer que seu site se destaque!
2. Use a visualização de lista para ver todas as partes de um padrão de bloco
Como um padrão de bloco é composto por vários blocos individuais, às vezes pode ser complicado diferenciá-los. É aí que a Visualização de lista pode realmente ajudar.
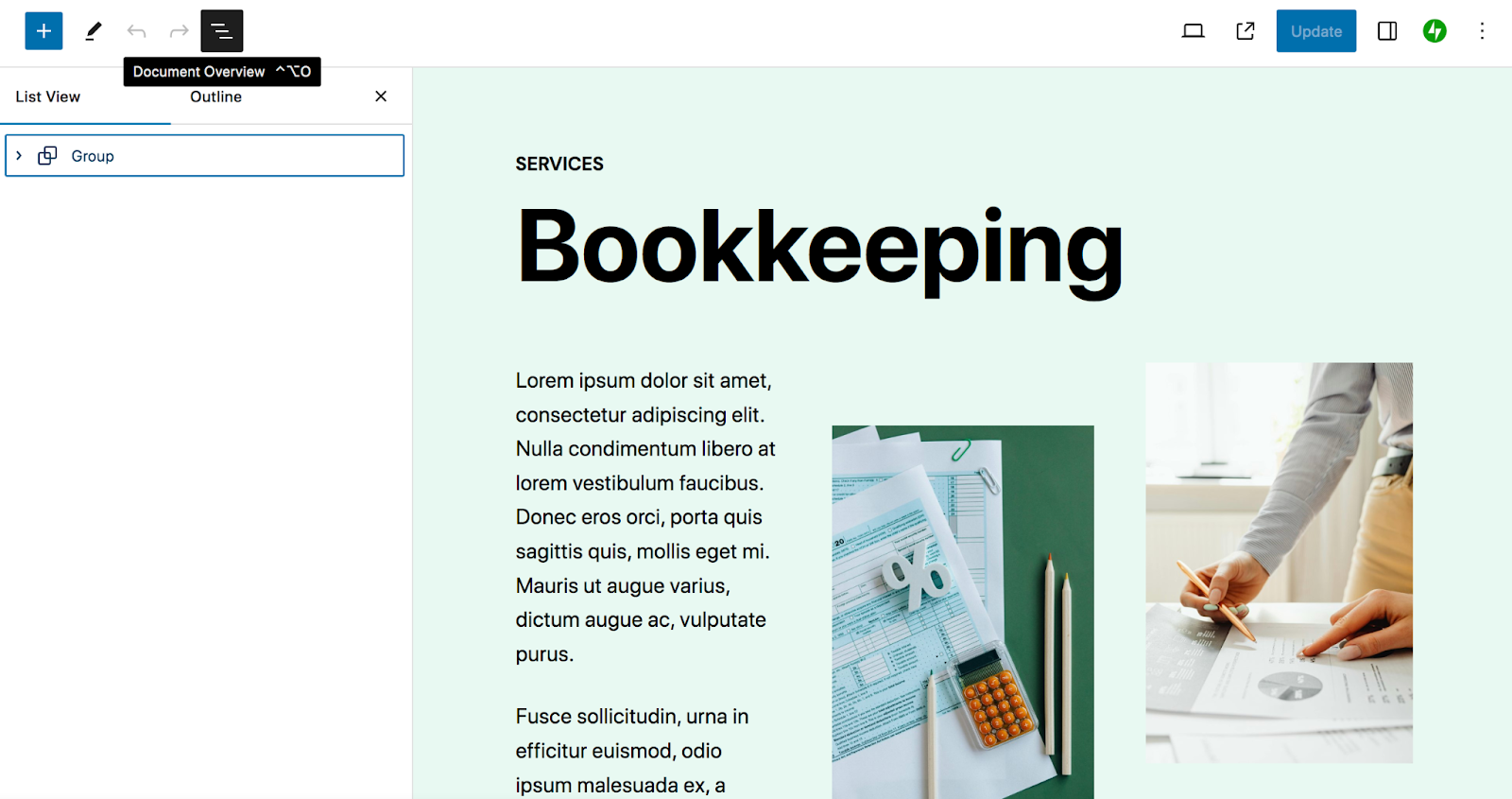
Para acessar a visualização de lista, clique no ícone de três linhas empilhadas no canto superior esquerdo do editor de bloco.

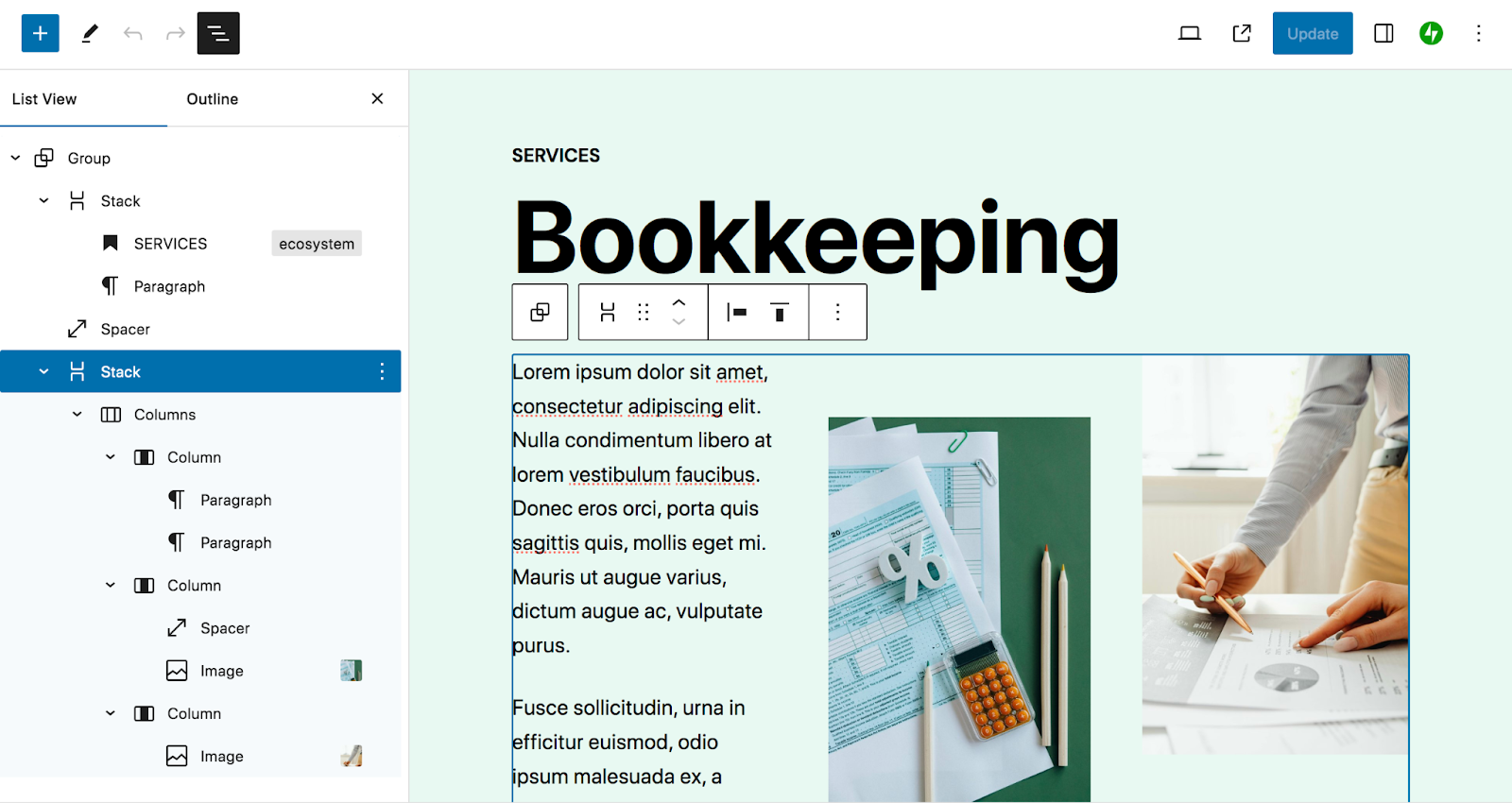
Isso listará todos os blocos da sua página. Um padrão de bloco aparecerá como um Grupo, no qual você pode clicar para expandir.

Cada um está aninhado abaixo de seu bloco pai. Se você selecionar um, você será direcionado diretamente para ele, no lado direito da página, para poder fazer as edições necessárias.
Na visualização de lista, você também pode arrastar e soltar blocos para reordená-los. E se você clicar nas reticências verticais à direita de cada bloco, poderá fazer várias outras edições. Por exemplo, você pode duplicar um bloco ou editar o código HTML.

Como você pode ver, a Visualização de lista facilita a navegação rápida dentro dos padrões de bloco e a compreensão do layout da sua página, postagem ou modelo.
3. Encontre padrões de blocos adicionais
Existem várias maneiras de acessar padrões de bloqueio em seu site WordPress. O núcleo do WordPress inclui uma variedade de opções, junto com o tema que você escolher usar.
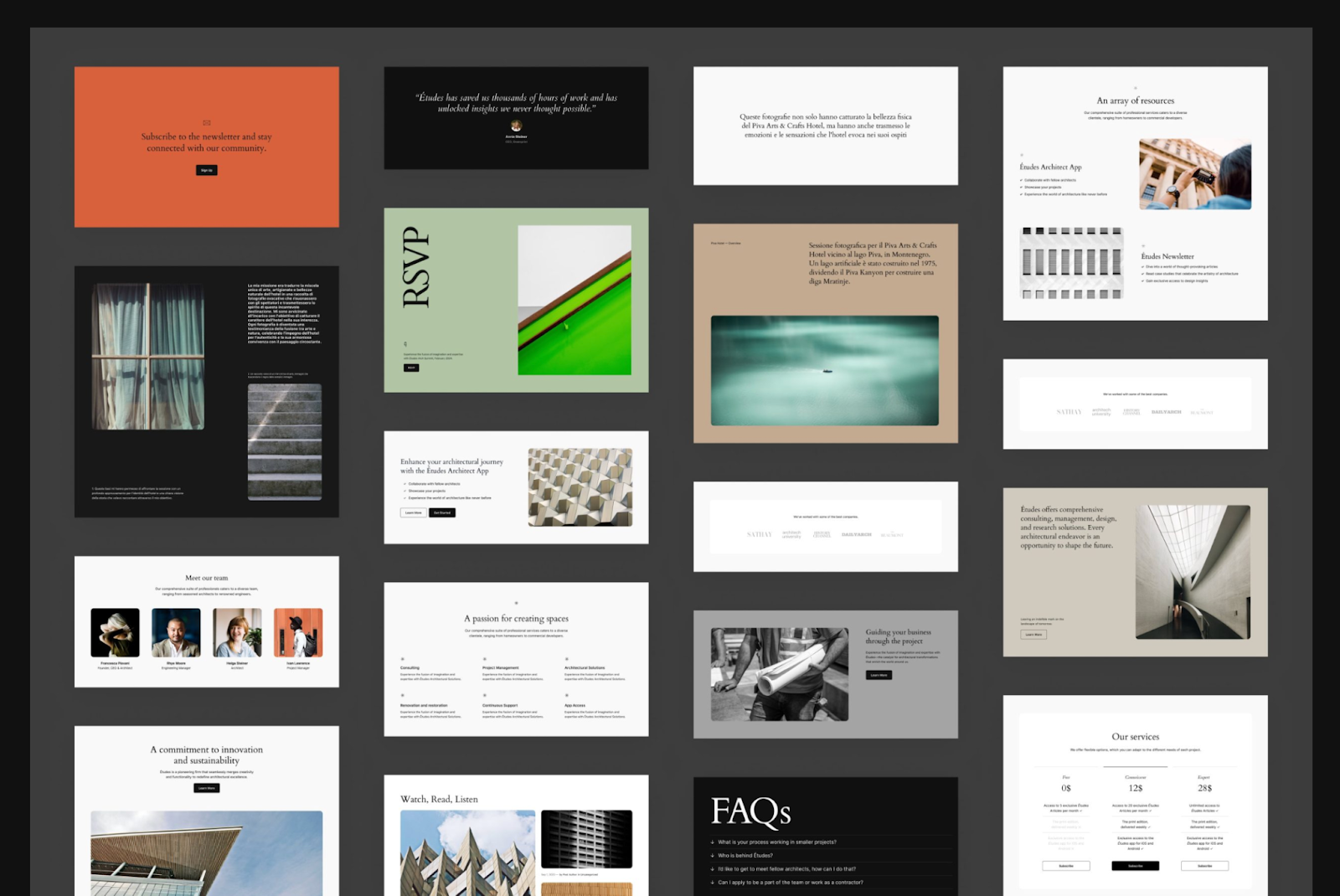
O tema Twenty Twenty-Four , por exemplo, inclui padrões para depoimentos, preços, informações da equipe e muito mais.

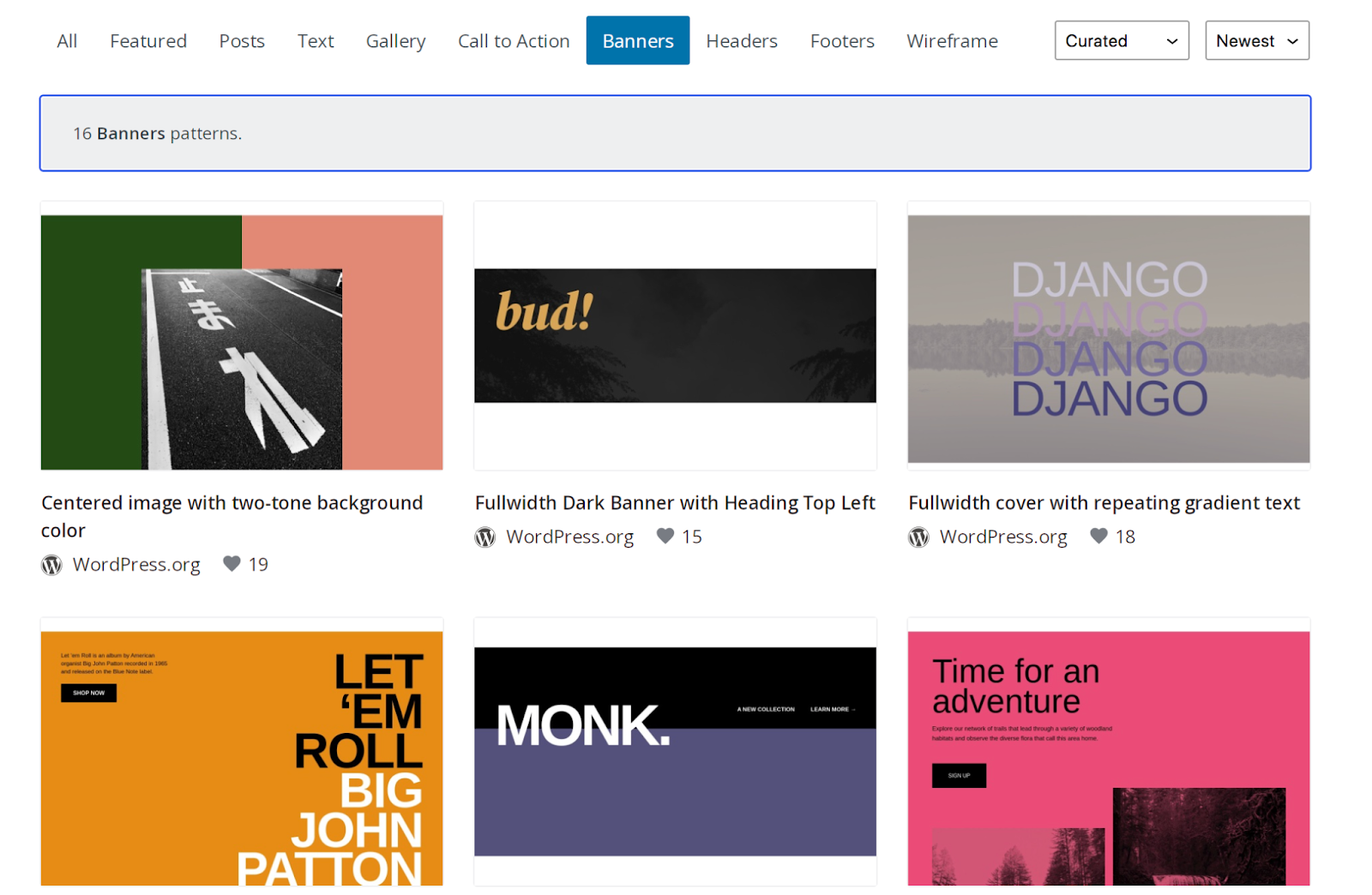
Se quiser adicionar padrões de blocos, você pode fazer isso usando a biblioteca de padrões de blocos do WordPress. Embora esta biblioteca contenha alguns dos mesmos padrões disponíveis em seu painel, ela também contém muito mais opções que foram criadas e enviadas pela comunidade WordPress.
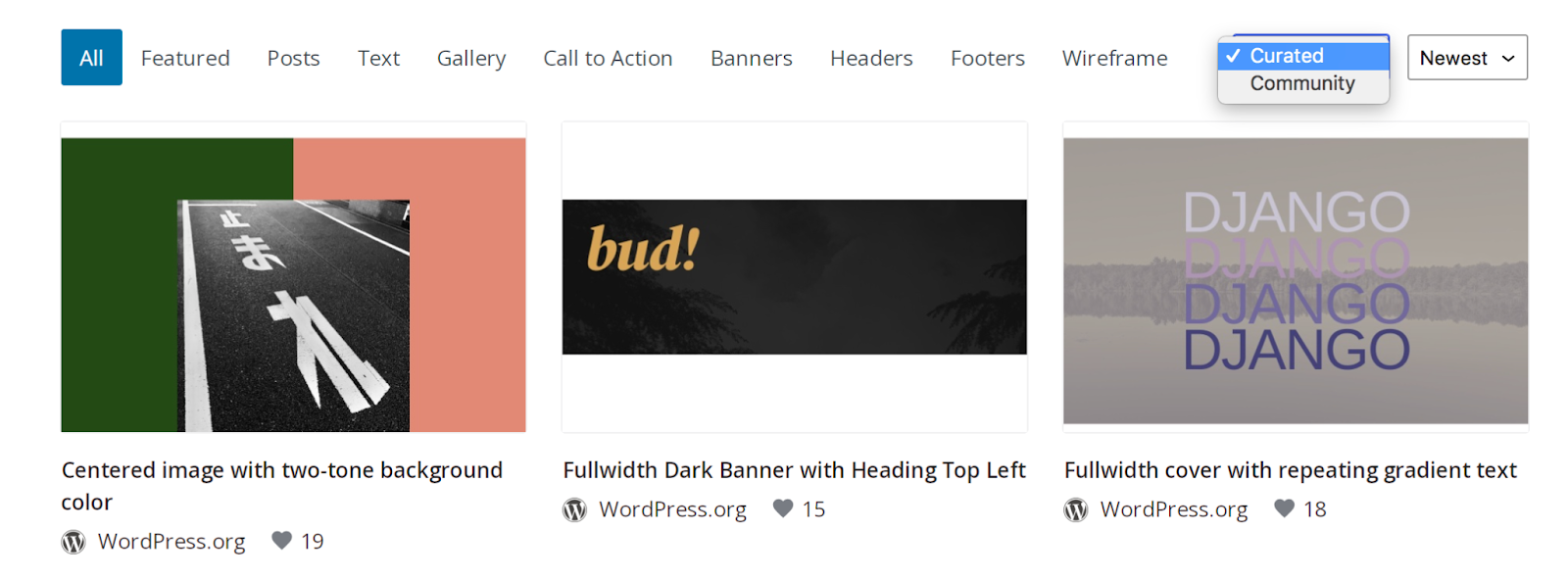
Na verdade, usando a barra de filtros na parte superior da biblioteca, você pode escolher entre Curadoria e Comunidade no menu suspenso à direita.

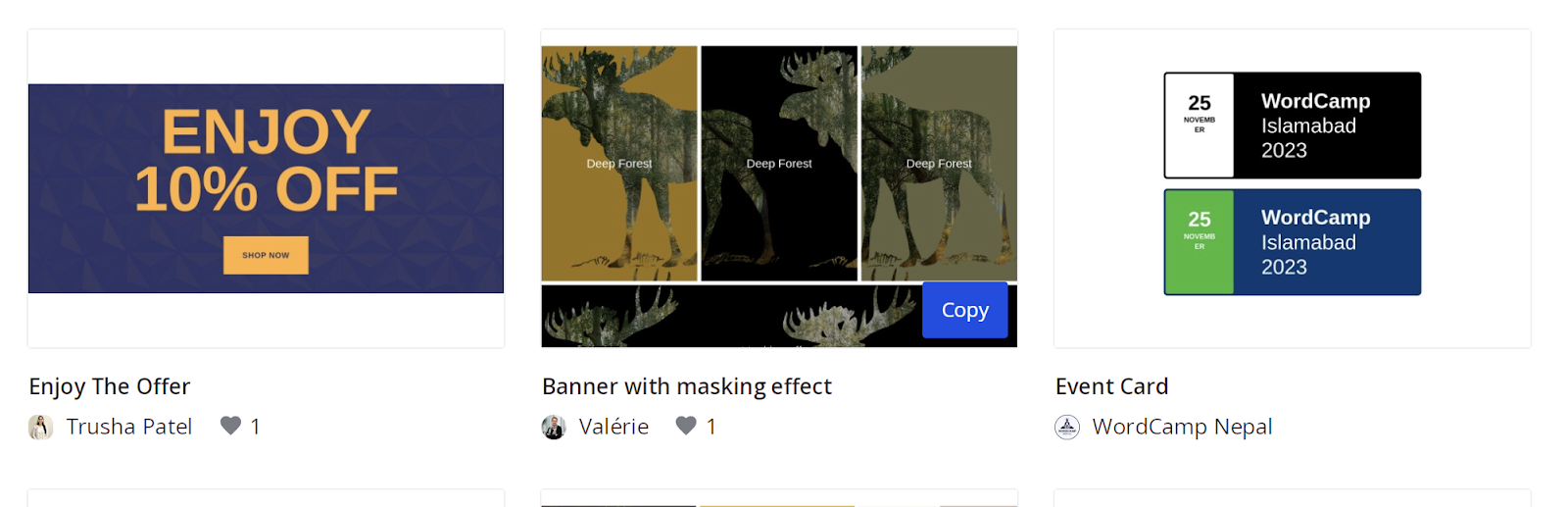
Você também pode usar a barra de pesquisa na parte superior para procurar algo específico. Passe o mouse sobre aquele que deseja usar e clique no botão azul Copiar no canto inferior direito.

Em seguida, navegue até a postagem ou página em que você está trabalhando no painel do WordPress. Clique com o botão direito dentro do editor de bloco e selecione Colar.

E é isso! Isso realmente abre possibilidades de design para o seu site.
4. Certifique-se de selecionar grupos de blocos quando apropriado
Se o padrão de bloco com o qual você está trabalhando tiver vários blocos incluídos, certifique-se de selecionar o segmento exato que deseja editar.
Por exemplo, você pode ter dois blocos em uma coluna e duas colunas individuais em um bloco Colunas. E esse bloco Colunas pode fazer parte de um Grupo, junto com um bloco Cabeçalho e Parágrafo. Cada um deles terá configurações individuais para planos de fundo, cores e muito mais.
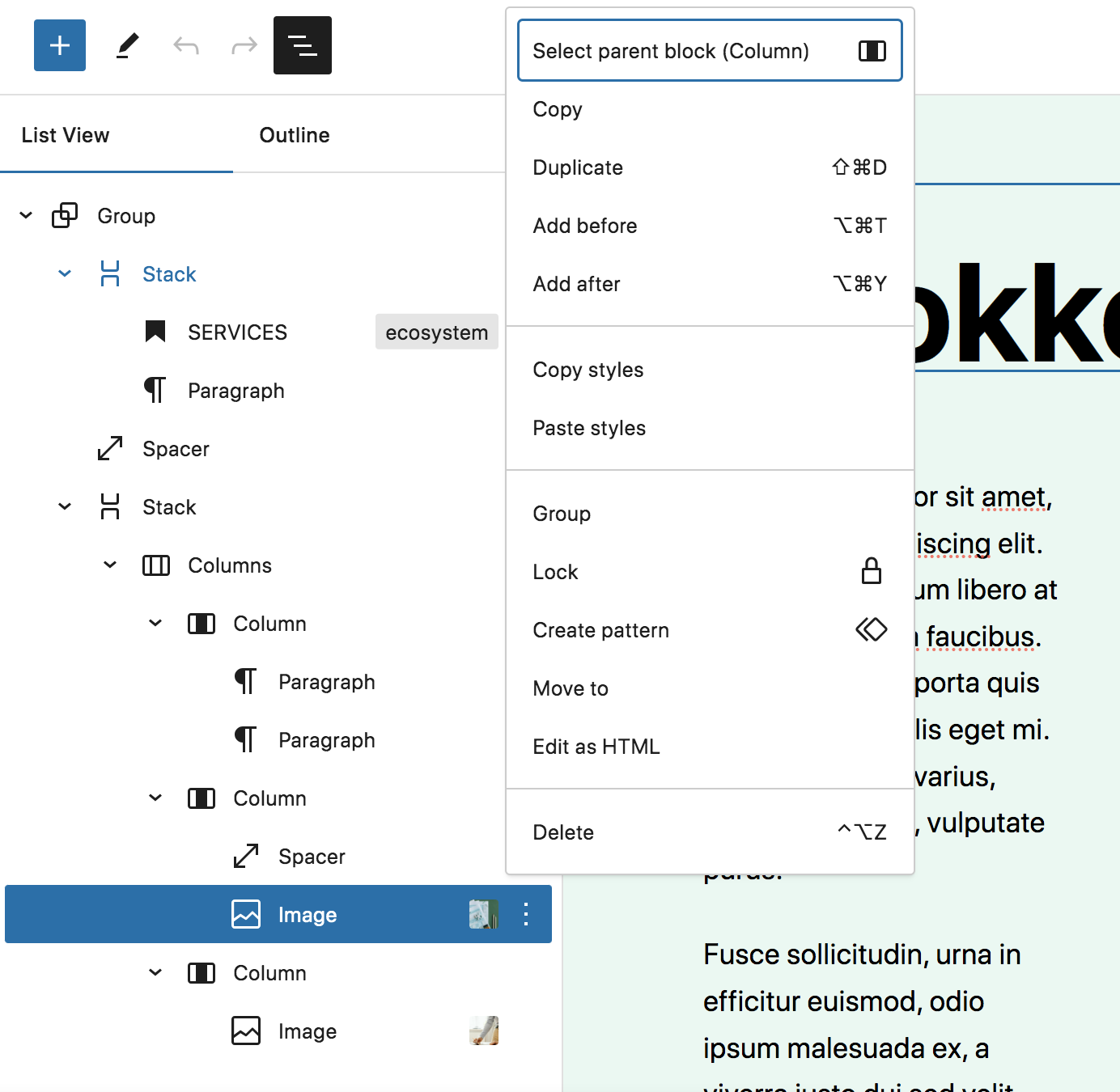
Você pode detalhar tudo isso usando o truque da visualização de lista que explicamos acima. Ou você pode começar selecionando um bloco individual. No menu que aparece, você verá uma opção na extremidade esquerda para o próximo contêiner do qual fará parte.
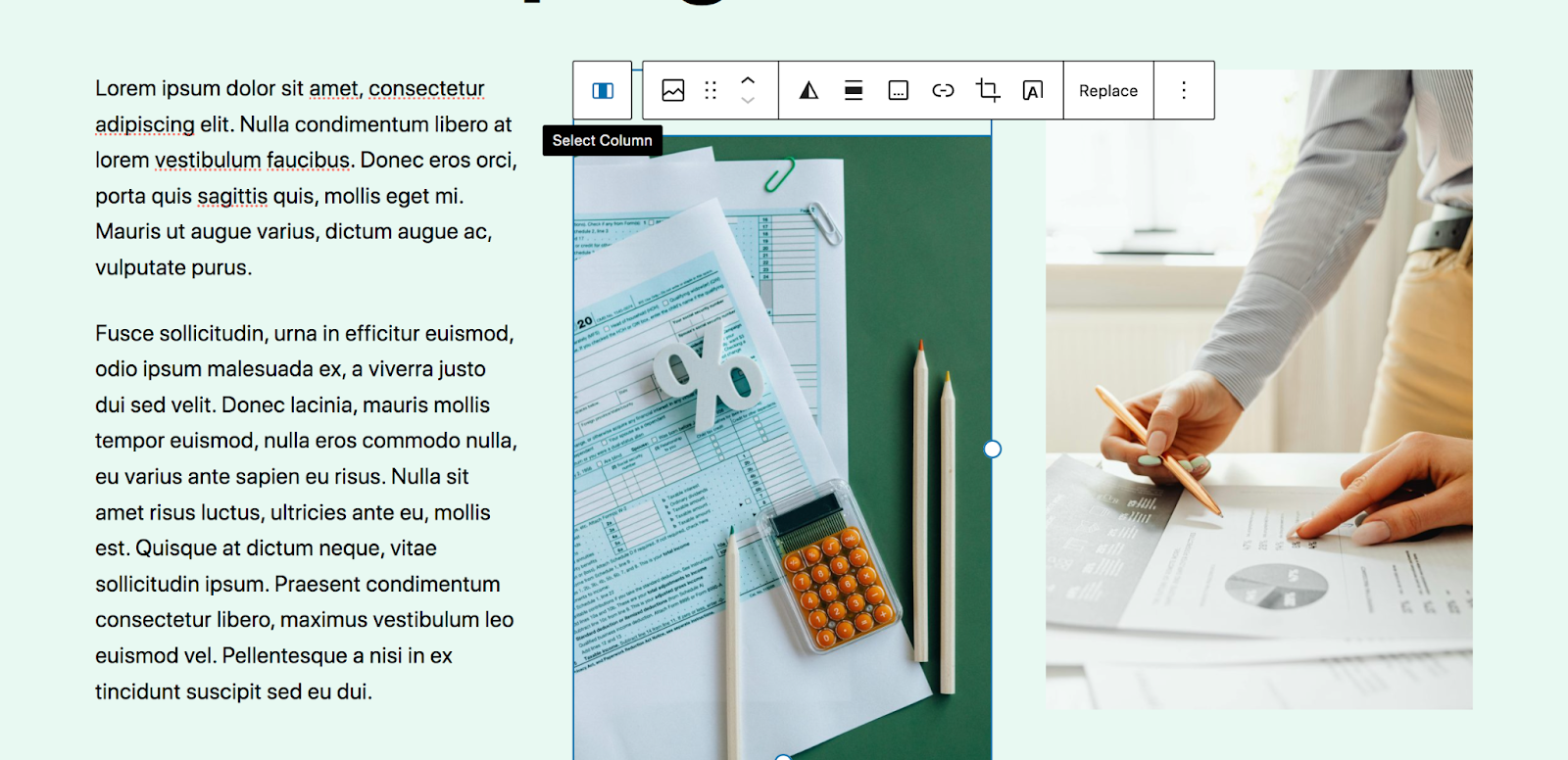
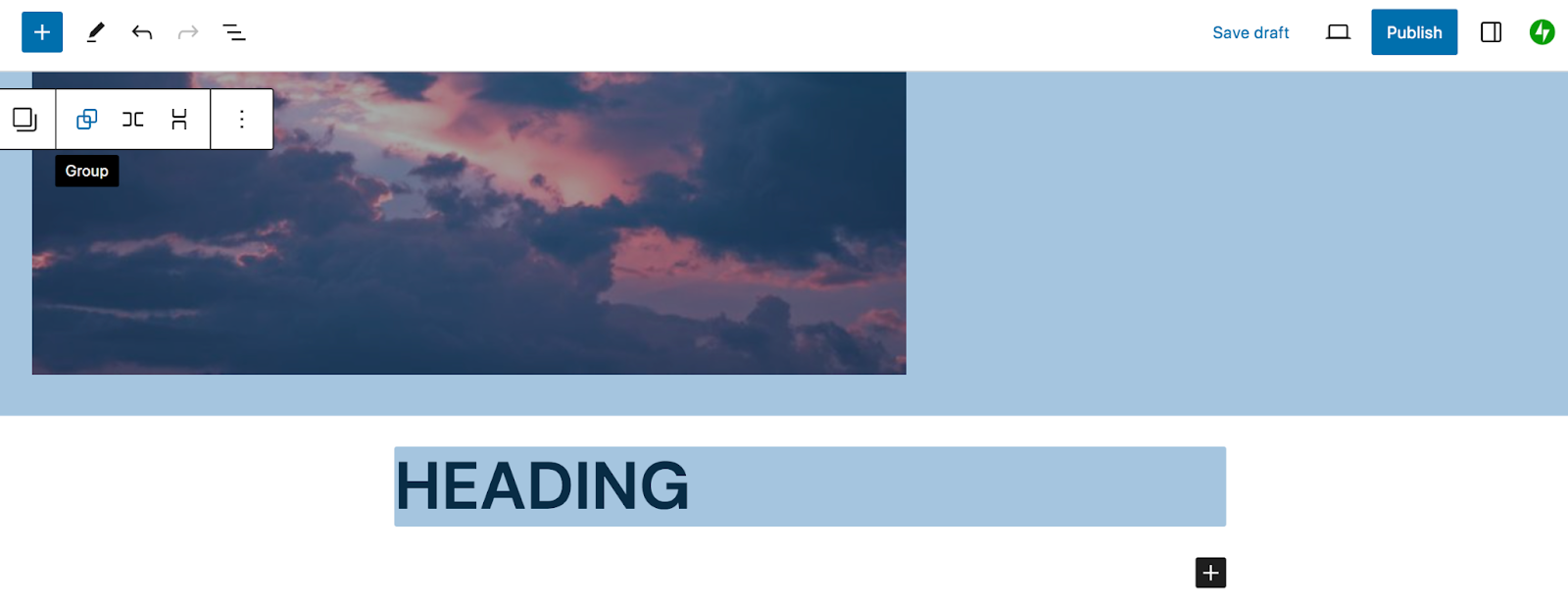
No exemplo abaixo, selecionamos um bloco de imagem. No menu, você verá uma opção para a coluna à qual pertence.

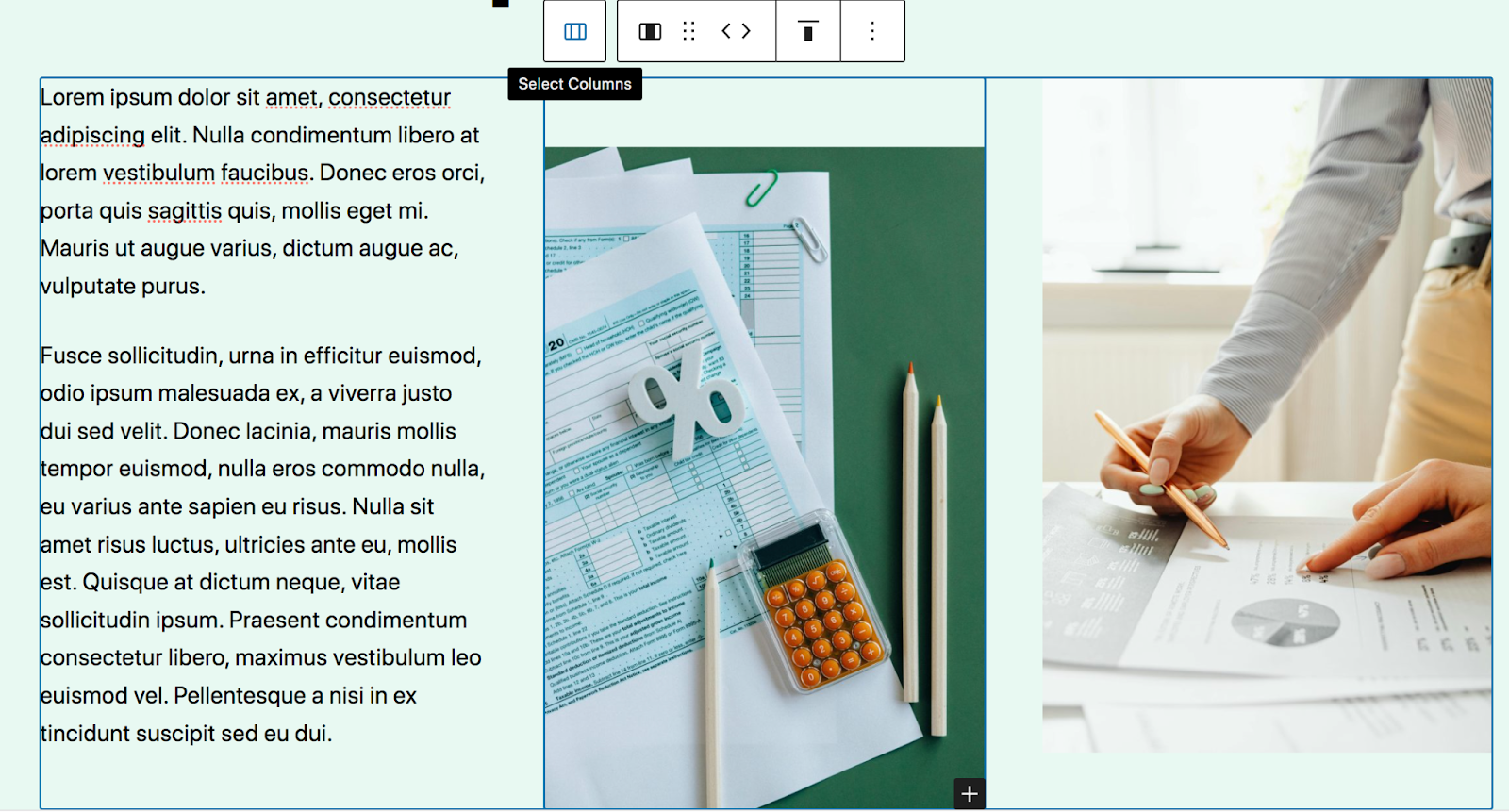
Se você clicar no botão Selecionar Coluna , terá a opção de selecionar todo o bloco Colunas.

E assim por diante. Se você quiser alterar o plano de fundo de todo o padrão de bloco, precisará selecionar o grupo de blocos.
Explorando os padrões de blocos disponíveis no WordPress
Como discutimos anteriormente, há uma variedade de padrões de blocos incluídos no núcleo do WordPress, juntamente com alguns exclusivos do tema que você escolher. Portanto, os padrões exatos que você vê em seu painel podem variar de site para site.

Mas vamos dar uma olhada nas categorias de padrões de blocos disponíveis:

- Postagens . Designs para exibir postagens de blog em seu site
- Texto . Opções para exibir texto, como parágrafos
- Galeria . Lindas galerias de imagens
- Chamada para ação . Padrões atraentes para motivar a ação
- Bandeiras . Designs atraentes no topo da página para envolvimento instantâneo do visitante
- Cabeçalhos . Modelos para o cabeçalho de um site
- Rodapés . Designs para o rodapé de um site
- Wireframe e. Padrões simples com espaços reservados para conteúdo, normalmente sem design
Como criar padrões de blocos personalizados
Criar seus próprios padrões de bloqueio pode agilizar seu fluxo de trabalho e manter o design do seu site consistente, mesmo quando você tem vários membros da equipe trabalhando juntos. Veja como você pode fazer isso:
A primeira etapa é criar o conteúdo que deseja usar em seu padrão de bloco. Isso pode já existir em seu site ou pode ser necessário projetá-lo em uma página ou postagem nova ou existente. Neste exemplo, reunimos um conjunto simples de colunas com imagem, título, parágrafo e botão.
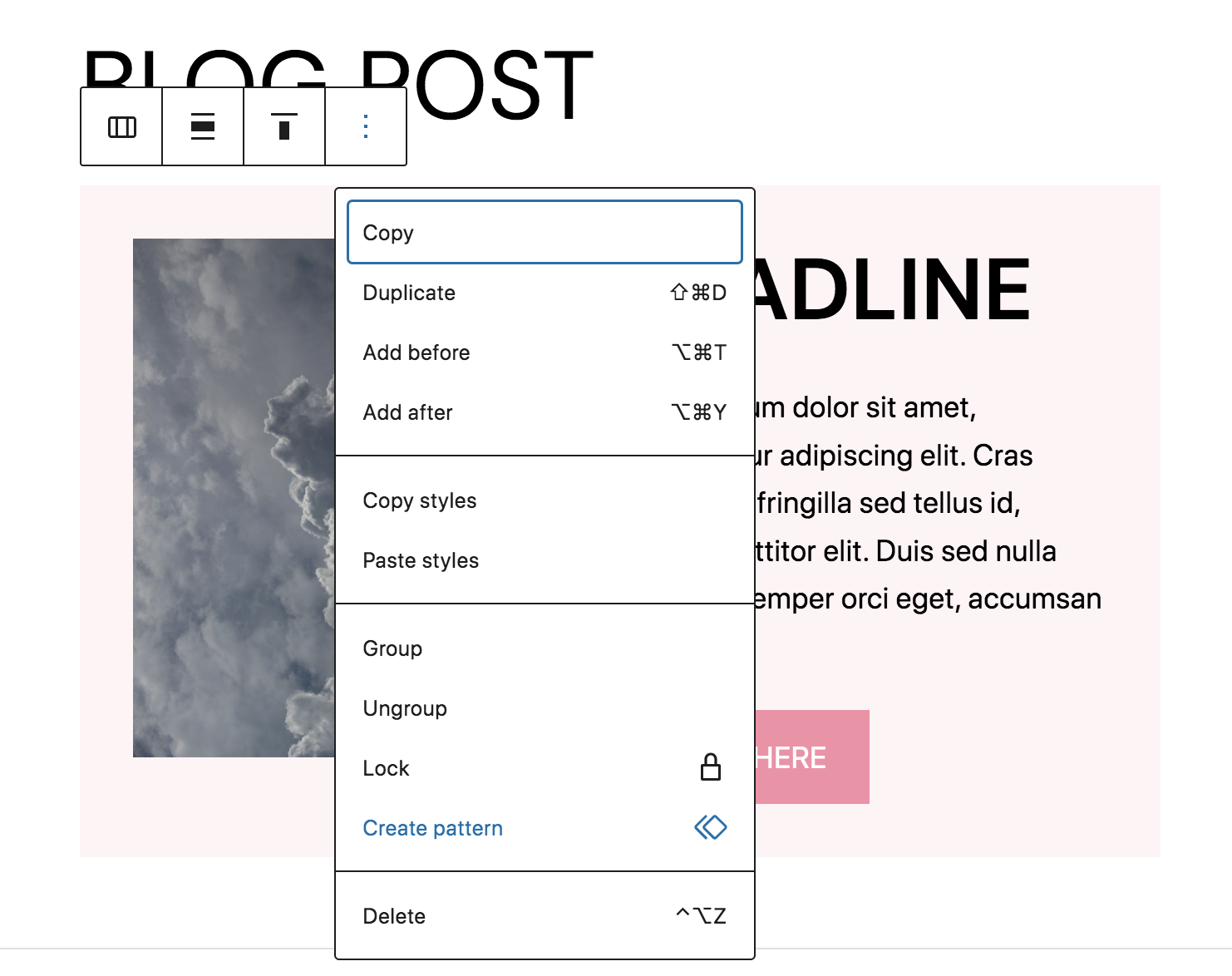
Selecione todo o conjunto de conteúdo e clique nos três pontos verticais no menu que aparece. Em seguida, escolha Criar padrão.

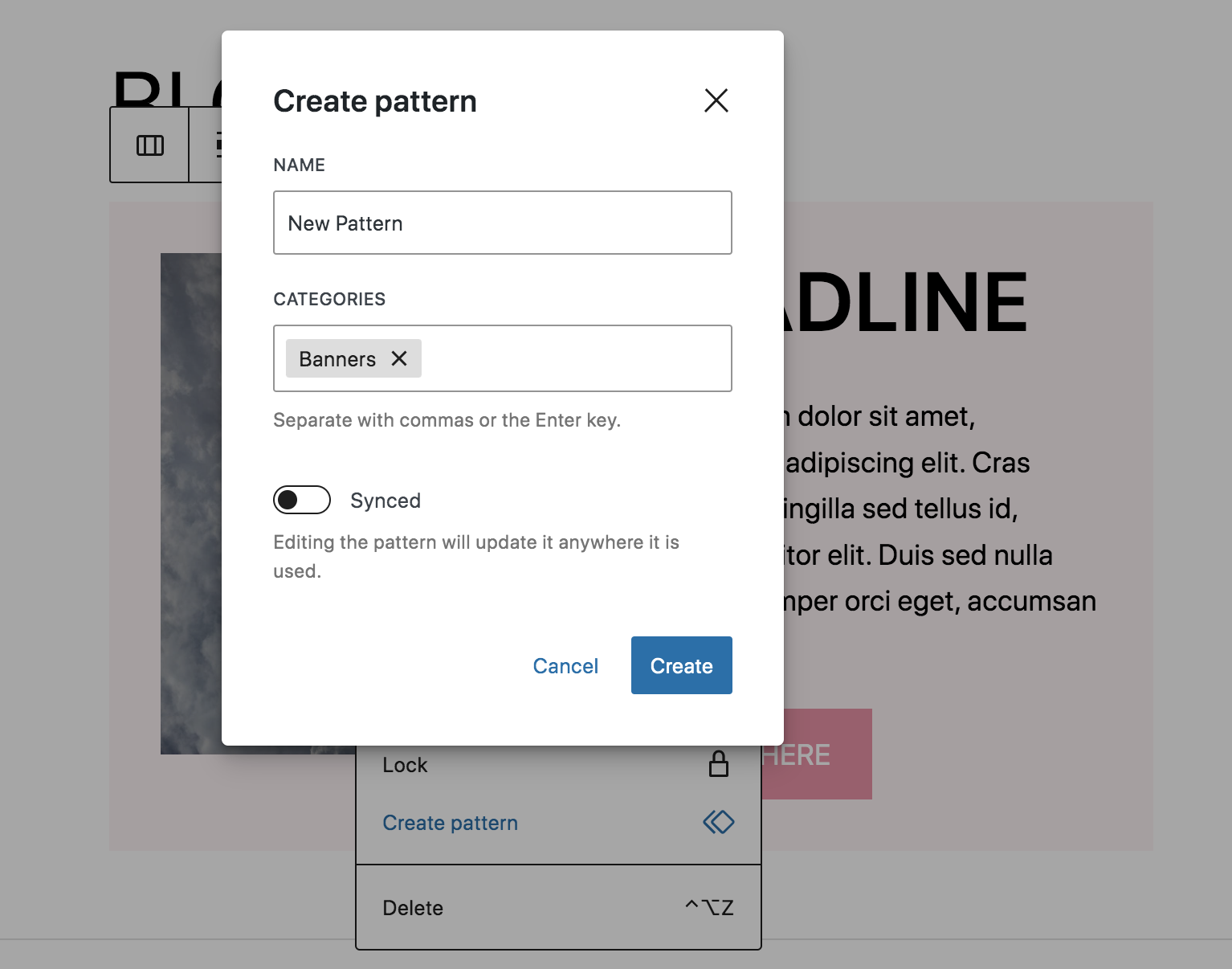
Uma caixa aparecerá com opções para o padrão. Preencha o nome e a categoria e escolha se deseja sincronizar em seu site ou não. Se estiver sincronizado, quando você fizer alterações em um local, elas serão atualizadas em todos os lugares onde for usado. Clique no botão azul Criar .

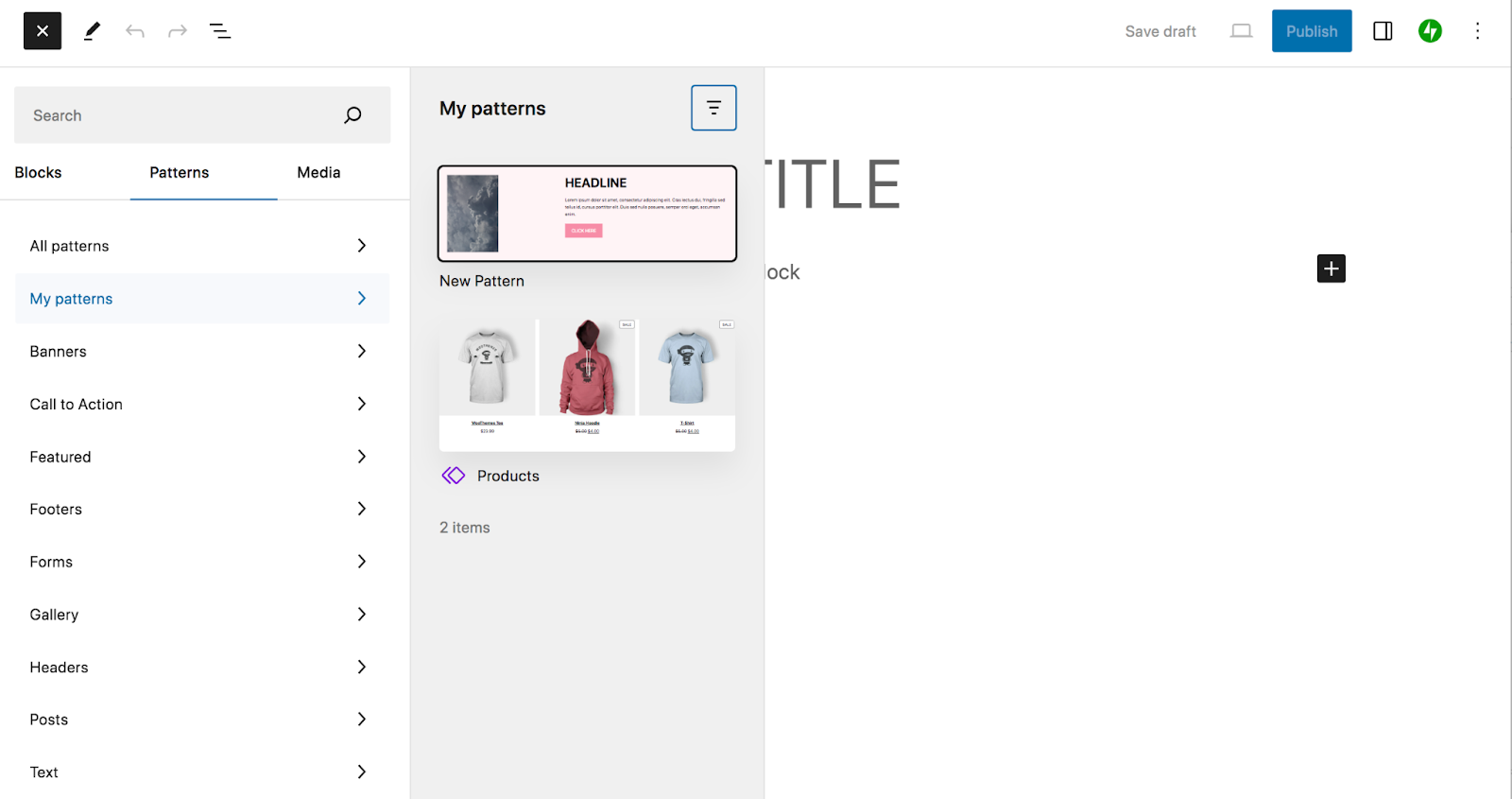
Agora, você verá uma nova categoria para Padrões no Block Inserter chamada My Patterns. Você pode inserir seu padrão a partir daqui, como faria com qualquer outro.

Quer adicionar seu padrão à biblioteca de padrões de blocos do WordPress para que qualquer pessoa possa usá-lo em seus sites?
Navegue até o diretório do padrão de bloco e clique em Criar um novo padrão.

Faça login ou crie sua conta WordPress.org. Isso abrirá um novo editor de blocos, onde você poderá criar seu padrão de bloco. Você pode até usar imagens isentas de royalties como espaços reservados em sua criação.
Quando estiver pronto para compartilhar com o mundo, clique no botão azul Enviar no canto superior direito.

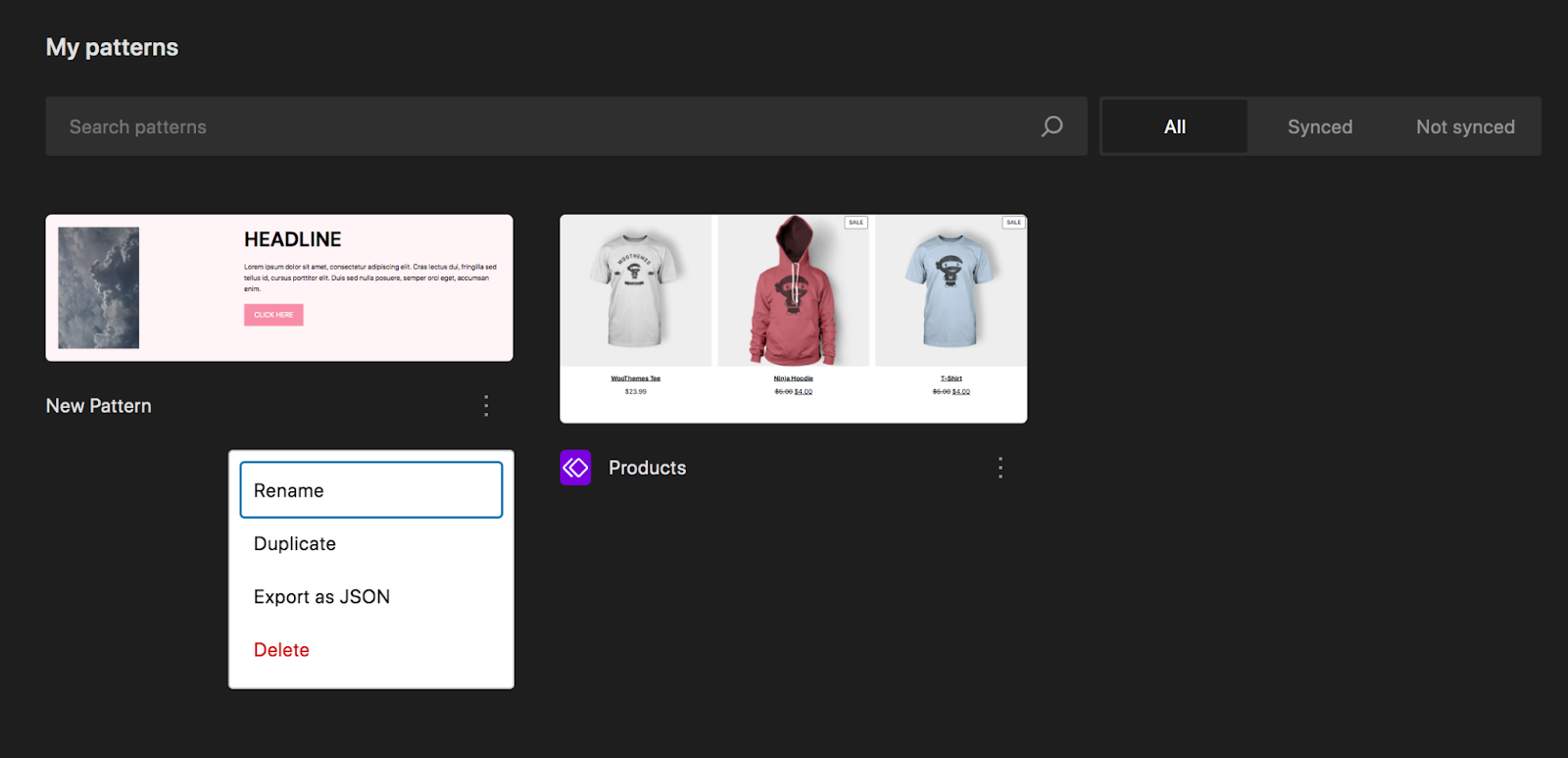
Antes de fazer isso, no entanto, leia as diretrizes do padrão de bloco. Para revisar ou editar seus padrões de bloco, navegue de volta ao diretório de padrões de bloco e clique em Meus padrões.
Como personalizar padrões de bloqueio para combinar com o design do seu site
No início desta postagem, explicamos como editar padrões de bloqueio para se adequar ao design geral do seu site e às diretrizes da sua marca. Aqui estão alguns exemplos de edições que você pode precisar fazer:
- Selecione novas fontes . Atualize a tipografia dos parágrafos e cabeçalhos para corresponder às fontes usadas em todo o seu site. Isso pode incluir a edição da família de fontes, juntamente com as espessuras.
- Atualize as cores . Troque as cores das fontes, botões, etc. para que combinem com a paleta que você está usando em outro lugar.
- Considere novos antecedentes . Talvez seja necessário atualizar cores, imagens ou gradientes usados nos planos de fundo das seções para torná-los seus.
- Troque as imagens . Em vez das imagens de espaço reservado padrão, adicione as suas próprias. Você pode usar fotos que tirou ou fotos de banco de imagens de alta qualidade que se ajustem à estética da sua marca.
- Escreva um novo texto . Atualize o texto de preenchimento para caber no que você deseja comunicar ao conteúdo da sua página.
- Escolha um novo menu . Se estiver usando um padrão de bloco de cabeçalho, talvez seja necessário alterar as páginas incluídas no menu por padrão. Você pode fazer isso editando o bloco de navegação.
Lembre-se de que essas alterações são importantes para garantir a consistência em todo o seu site. Eles também ajudam seu site a se destacar de outros que usam os mesmos padrões de bloqueio.
Melhores práticas para projetar padrões de blocos personalizados
Se você deseja projetar seus próprios padrões de bloco, lembre-se destas práticas recomendadas:
Crie, aumente e monetize seu público
O Jetpack Creator ajuda você a criar conteúdo incrível, aumentar sua base de assinantes e monetizar sua presença online.
iniciar1. Considere a acessibilidade
A acessibilidade garante que todos possam interagir com seu conteúdo, mesmo que tenham deficiências físicas ou mentais. Esta é uma consideração importante para todos os aspectos do design de um site, incluindo padrões de bloqueio. Aqui estão algumas coisas que você deve ter em mente:
- Legibilidade da fonte . Escolha fontes simples e fáceis de ler e certifique-se de que sejam grandes o suficiente (16px normalmente é o mínimo).
- Contraste de cores . Certifique-se de que haja contraste suficiente entre os elementos de fundo e de primeiro plano para que sejam fáceis de compreender.
- Texto alternativo . Inclua texto alternativo em todas as suas imagens e certifique-se de que seja descritivo. Isso ajuda os leitores de tela a “ler” os gráficos para pessoas com deficiência visual.
- Links claros. Faça com que o texto do botão e do link seja descritivo do que os visitantes verão quando clicarem - por exemplo, “Baixe o PDF gratuito” em vez de apenas “Clique aqui”.
- Projeto de links. Em vez de apenas designar links de texto com uma cor diferente, considere colocá-los em negrito, sublinhado ou separá-los de outra maneira.
Saiba mais sobre considerações de acessibilidade e obtenha ótimos recursos para avaliar a acessibilidade do seu site.
2. Agrupar elementos
Se o seu padrão de bloco contiver vários blocos, pode ser útil agrupá-los. Isso torna muito mais fácil mover seus padrões e estilizá-los de uma só vez.
Para fazer isso, selecione os dois blocos enquanto mantém pressionada a tecla Shift no computador. No menu que aparece, selecione Grupo.

E é isso!
3. Inclua uma quantidade adequada de espaço em branco
O espaço em branco é o espaço entre os elementos de design, como texto e imagens. É importante porque dá espaço para os elementos respirarem e ajuda os visitantes a digerir a informação.
Em vez de colocar blocos diretamente uns contra os outros, ajuste as margens e o preenchimento para que haja um espaço adequado entre eles. Você também deve considerar os espaços em branco quando se trata das margens da página como um todo. Saiba mais sobre como usar espaços em branco de maneira eficaz.
4. Separe elementos importantes do texto
Você não quer que todo o seu texto se misture. Procure maneiras de distinguir algo particularmente importante. Isso pode se manifestar como a alteração da cor, da fonte ou da espessura da fonte de um título, por exemplo.
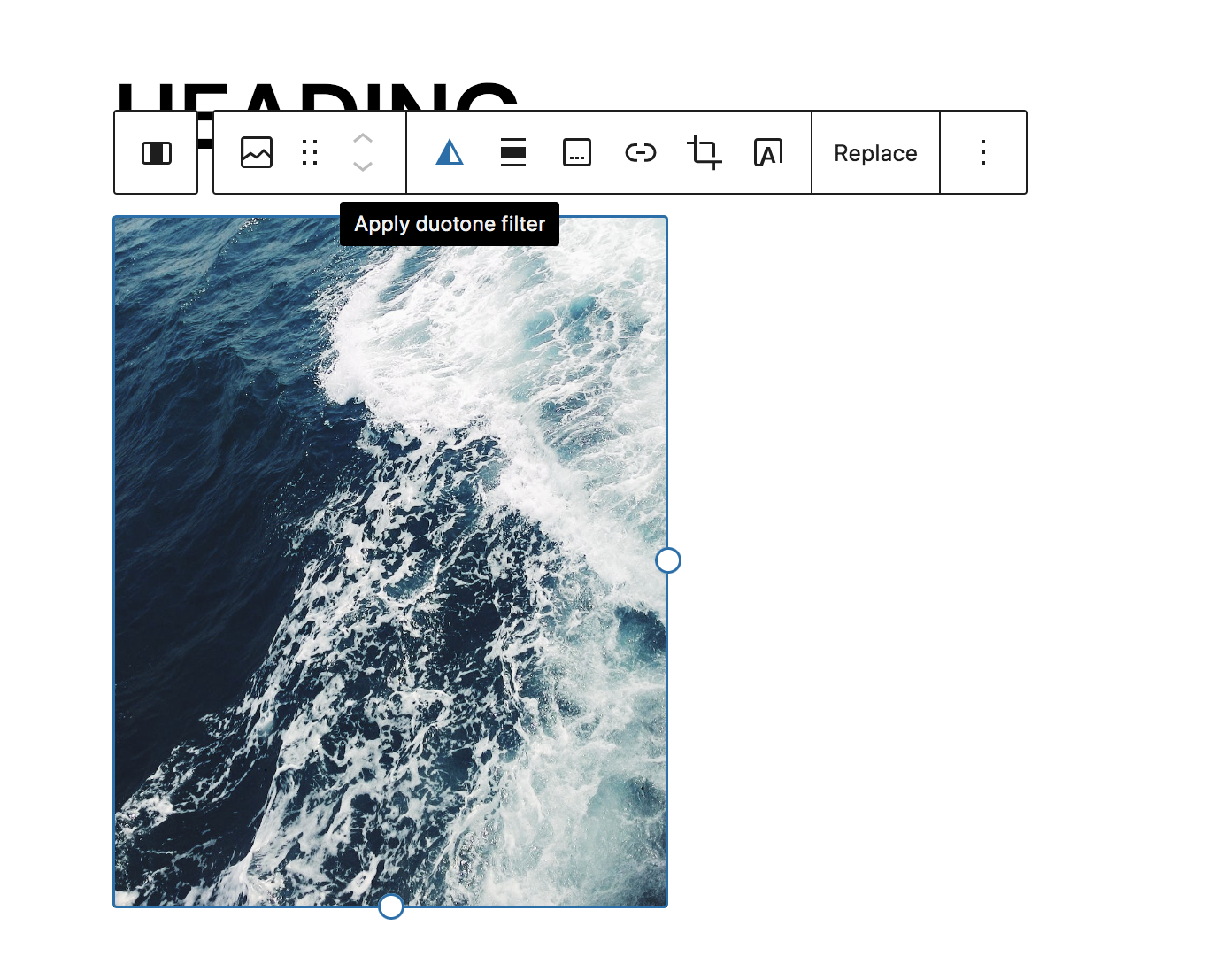
5. Brinque com filtros
Os filtros de imagem podem ajudar muito na criação de um design de padrão de bloco atraente. Embora você não queira usar filtros em excesso ou incluí-los sem propósito, eles podem ser um ótimo componente de design.
Para experimentar, selecione um bloco de imagem e clique em Aplicar filtro duotônico no menu que aparece.

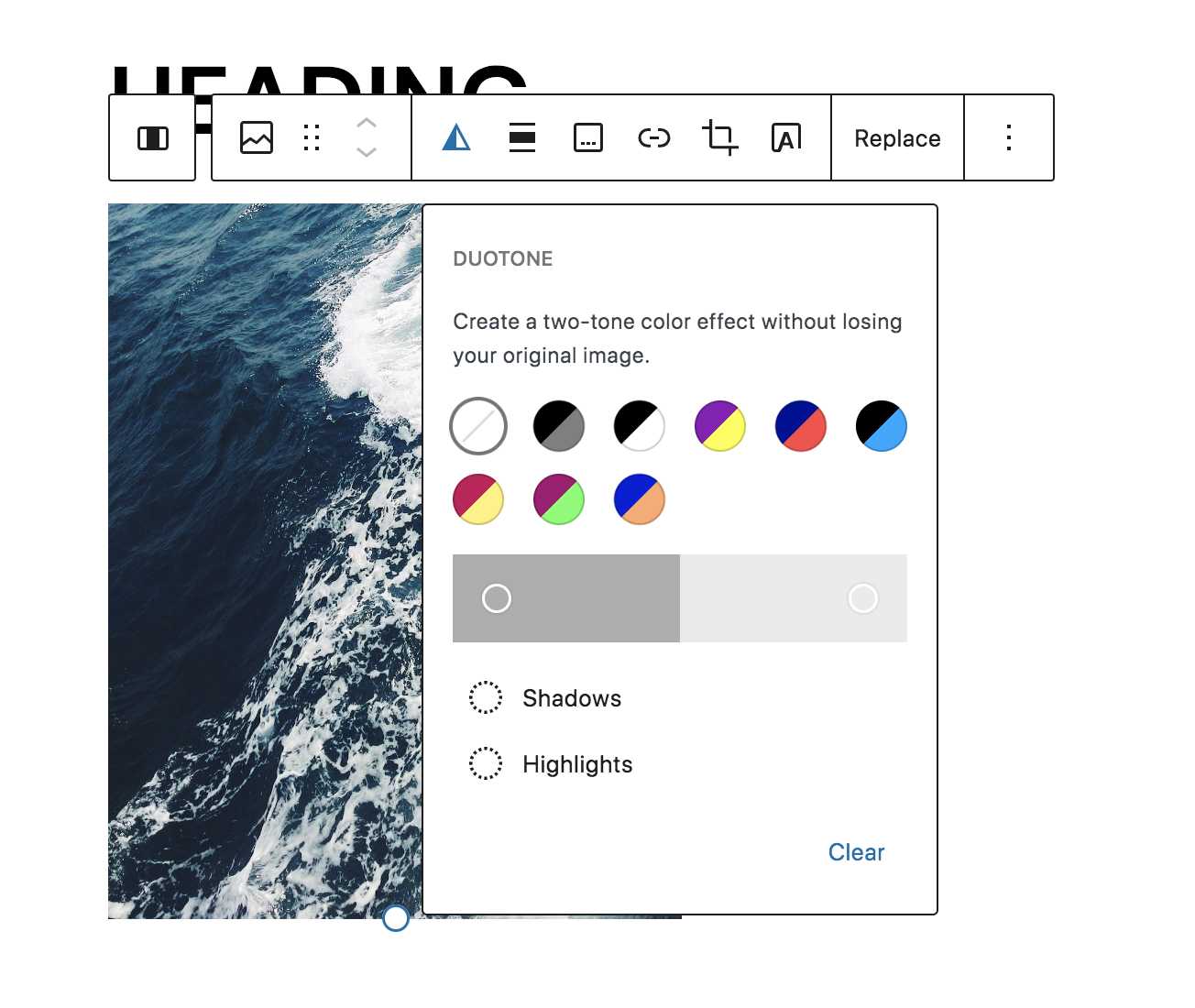
Várias opções integradas aparecerão, junto com configurações para você criar seus próprios filtros.

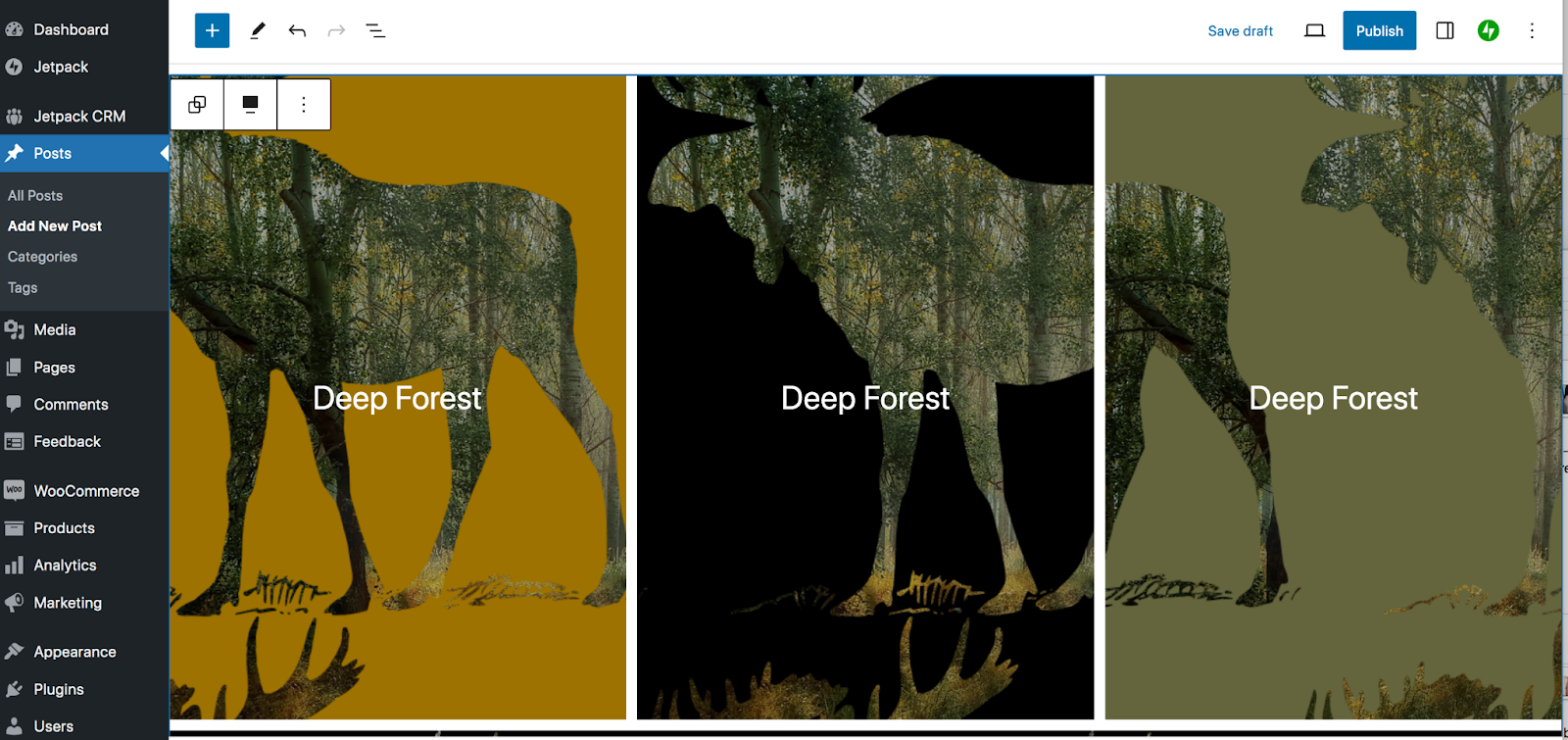
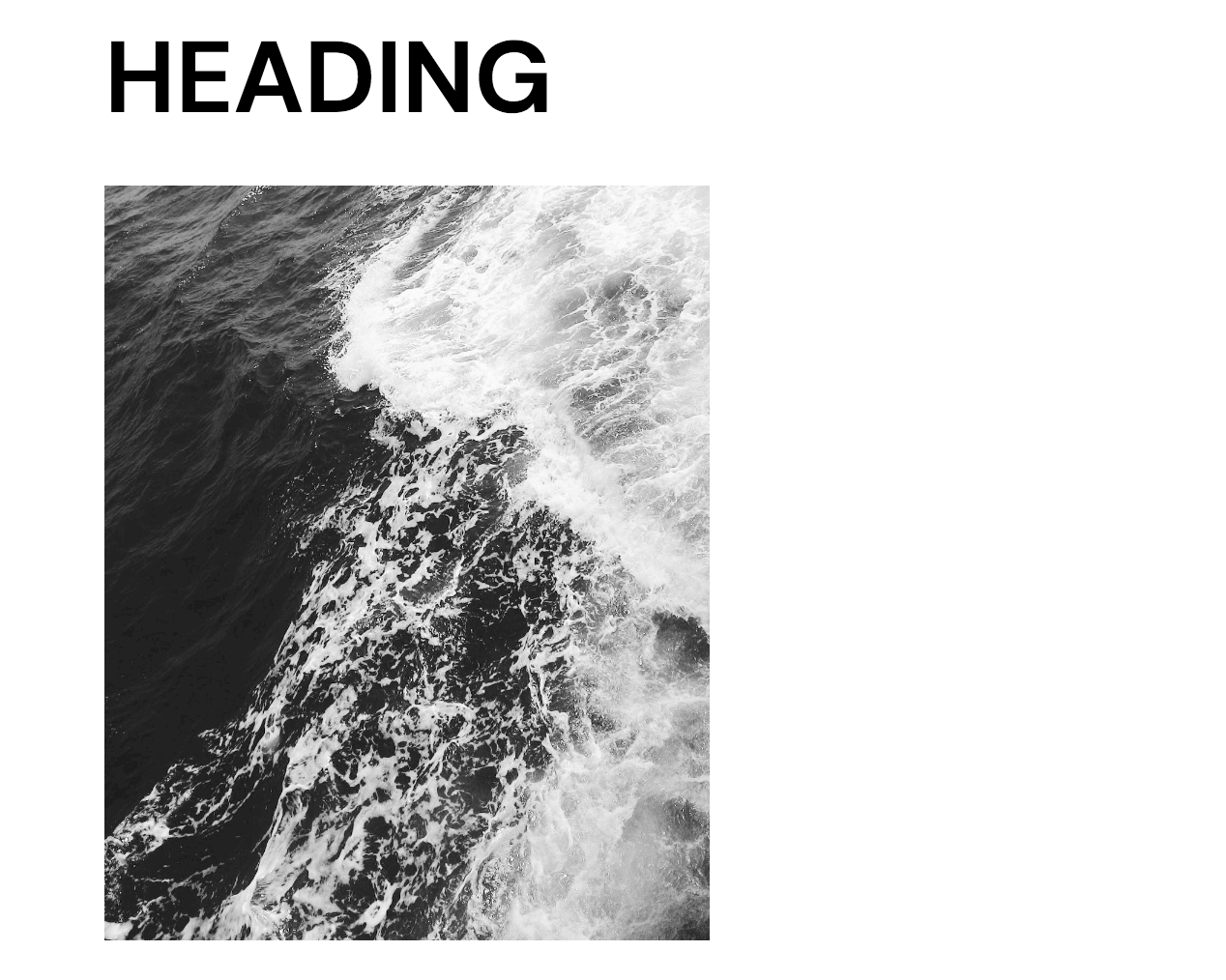
Para um design dramático, mas sofisticado, você pode usar o filtro Tons de cinza.

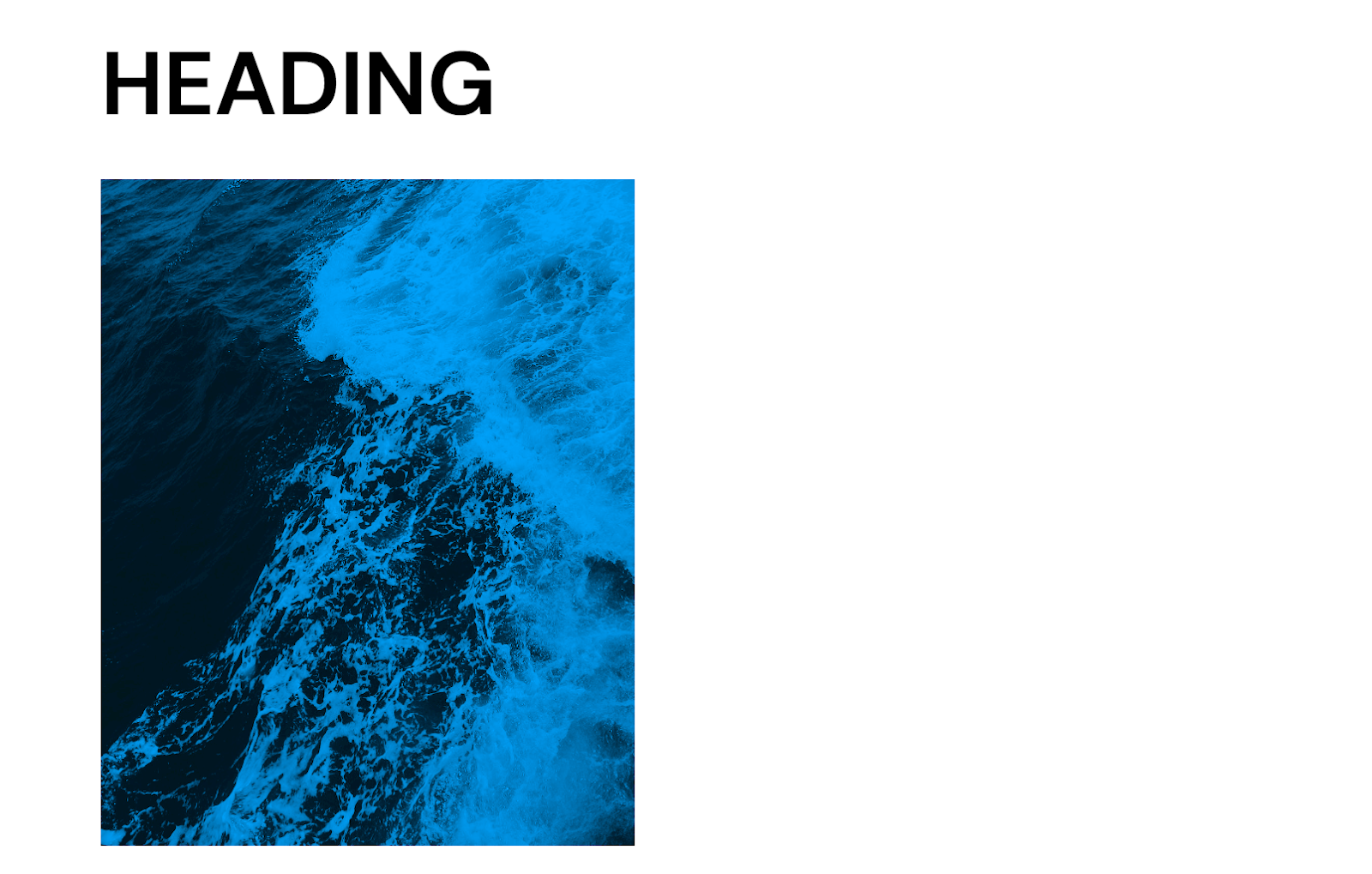
Para um design mais arrojado, você pode experimentar o filtro Midnight.

Ou insira as cores da sua própria marca e brinque até conseguir o visual que deseja. Estes são realmente ilimitados!
6. Otimize os padrões de bloqueio para desempenho
A velocidade do site é extremamente importante, não importa o tipo de site que você administra. É um fator de classificação para mecanismos de pesquisa e também fundamental para uma boa experiência do usuário.
Jetpack Boost é um plugin completo que pode otimizar todo o conteúdo do seu site. Simplesmente alternando as configurações, você pode:
- Gerar caminho CSS crítico
- Adiar JavaScript
- Redimensione automaticamente suas imagens para que carreguem mais rápido
- Converta imagens em formatos modernos, como WebP
- Ative um CDN de imagem global
- Acompanhe seu histórico de desempenho
Em vez de trabalhar com código ou decifrar ferramentas complicadas, o Jetpack Boost cuida de todas as tarefas importantes para você. Além disso, ele foi projetado especificamente para WordPress e superou os cinco plug-ins com melhor desempenho em um teste comparativo.
Perguntas frequentes sobre padrões de blocos
Ainda tem dúvidas? Vamos responder algumas perguntas comuns.
Padrões de blocos versus blocos reutilizáveis: qual é a diferença?
Blocos reutilizáveis são blocos que você pode salvar em seu site e usar quantas vezes quiser no futuro. Os padrões de bloco são semelhantes porque você pode usá-los continuamente. No entanto, os blocos reutilizáveis são blocos únicos, enquanto os padrões de blocos são grupos de blocos pré-estilizados.
Quais são os benefícios de usar padrões de bloco no WordPress?
Mergulhamos nos benefícios dos padrões de bloco anteriormente neste artigo. Em resumo, os benefícios incluem:
- Maior eficiência e velocidade
- Inspiração de design
- Processo de design simplificado para iniciantes
- Consistência no design quando vários membros da equipe trabalham em seu site
Posso personalizar padrões de blocos existentes para se adequarem ao design do meu site?
Sim absolutamente! Depois de adicionar um padrão de bloco ao seu site, você poderá atualizar todos os aspectos. Altere fontes e cores, troque planos de fundo, remova blocos, adicione blocos e muito mais. Você pode verificar as instruções completas para essas tarefas no início desta postagem.
Posso criar meus próprios padrões de blocos sem conhecimento de codificação?
Sim você pode! Você pode criar padrões de blocos dentro do editor de blocos sem usar uma única linha de código. Depois, basta salvar um grupo de blocos como padrão e pronto!
Como posso garantir que os padrões de bloco respondam e sejam bem exibidos em diferentes dispositivos?
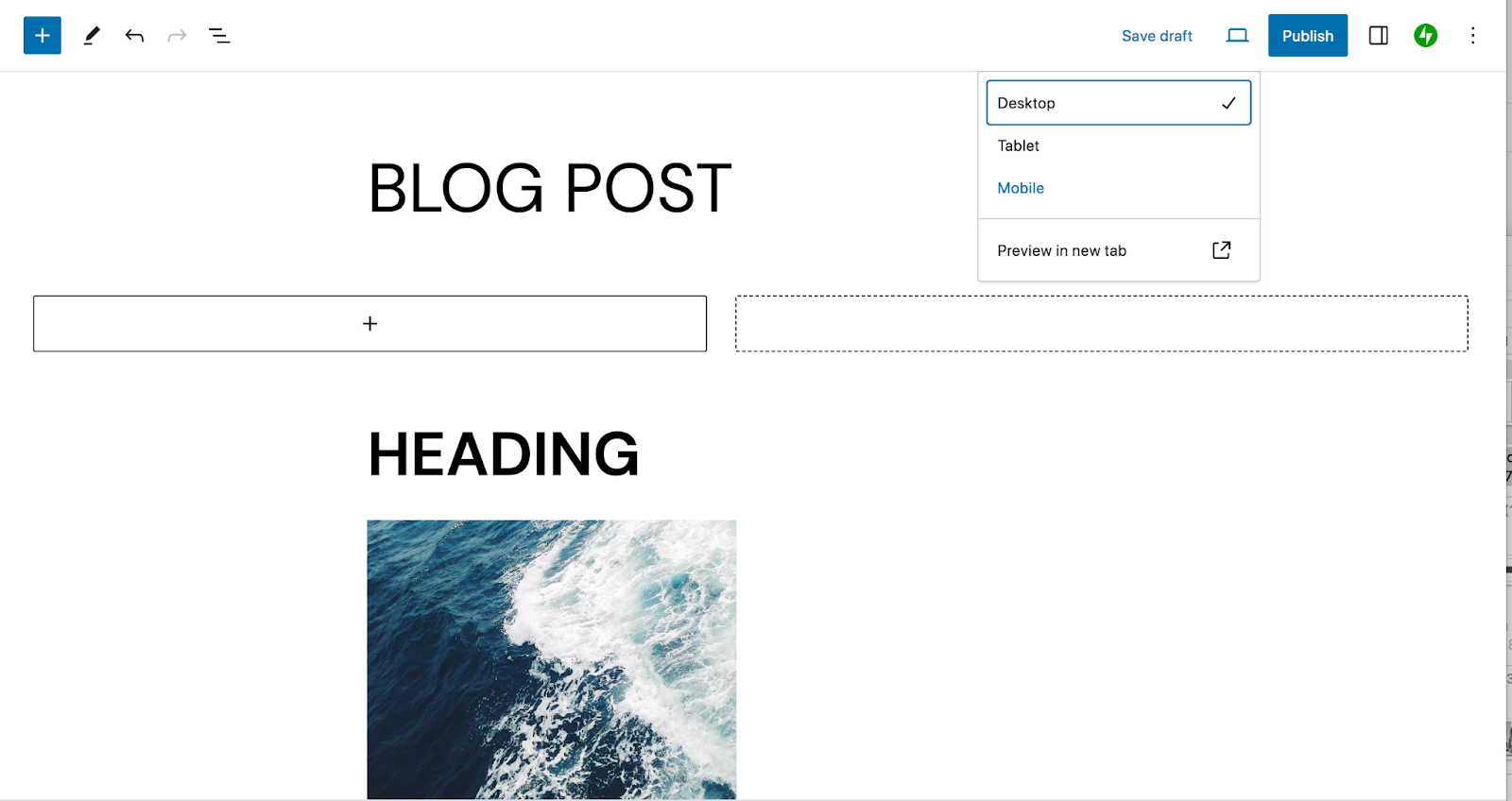
Em geral, se você estiver trabalhando no editor de blocos em vez de codificar padrões de blocos do zero, os padrões deverão ser responsivos. Para visualizar a aparência do seu padrão ou página em dispositivos de tamanhos diferentes, você pode clicar no botão Visualizar no editor de bloco. Isso permitirá que você visualize o conteúdo em desktops, tablets e dispositivos móveis.

Como posso remover/excluir padrões de bloqueio?
Para excluir um padrão de bloco do seu site, vá em Aparência → Editor e selecione Padrões. Encontre o padrão que deseja remover, clique nos três pontos verticais à direita desse padrão e selecione Excluir.

É possível adicionar animações ou elementos interativos aos padrões de blocos?
Sim, é possível adicionar animações aos padrões de blocos, mas não por padrão. Você pode usar um plugin como Blocks Animations ou escrever um código personalizado para obter essa funcionalidade. Alguns temas também incluem recursos de animação.
Há alguma consideração de desempenho ao usar padrões de bloco?
Assim como acontece com qualquer aspecto do design de um site, é importante considerar o desempenho do site com padrões de bloqueio. As imagens são alguns dos maiores culpados de tempos de carregamento lentos, portanto, certifique-se de compactar os gráficos incluídos em seu padrão antes de carregá-los ou faça-o diretamente em seu site.
A maneira mais fácil de melhorar o desempenho é com um plugin de velocidade do WordPress como o Jetpack Boost.
Jetpack: velocidade, segurança e automação de backup para WordPress
Os padrões de bloco são uma ferramenta incrível para melhorar a eficiência do seu site, obter inspiração e garantir consistência em todo o design do seu site. Mas existem muitas outras ferramentas excelentes à sua disposição!
Jetpack, por exemplo, oferece soluções para muitas de suas necessidades de WordPress – e todas as suas ferramentas são fáceis de usar, independentemente do seu nível de experiência. Acelere o seu site WordPress, proteja todo o seu trabalho árduo, faça backup do seu site em tempo real, melhore a experiência do usuário, comercialize seu conteúdo e muito mais!
Veja todas as opções disponíveis com Jetpack.
