Padrões de bloco do WordPress e estilos globais no tema Twenty Twenty Two
Publicados: 2022-02-09Os padrões de bloco do WordPress e os estilos globais do tema Twenty Twenty Two são a adição mais incrível à edição completa do site WordPress.
Alguns usuários do WordPress dizem que o novo tema do WordPress é sobre uma coleção de Gutenberg Block of Patterns . No entanto, o Twenty Twenty Two não se limita a isso. Possui recursos completos de edição de sites e muito mais. É por isso que estamos continuamente publicando postagens no blog sobre vários tópicos do novo Tema.
Até agora, publicamos sobre ícones do site, personalização de menu, barra lateral e página inicial personalizada ou a primeira página do tema Twenty Twenty Two.
Mais postagens de blog em destaque estão chegando para fornecer uma visão geral completa do novo tema promissor do WordPress.
Padrões de bloco WordPress do tema Twenty Twenty Two
Agora, antes de entrar em uma explicação detalhada dos Padrões de Blocos do WordPress , gostaria de responder à primeira pergunta que vem à mente de todos. A questão é Quais são os padrões de bloco do WordPress ?
Padrões de bloco do WordPress ou padrões de bloco do Gutenberg são seções prontas feitas com a combinação de vários blocos do Gutenberg. Assim, os usuários do WordPress podem economizar seu tempo usando os padrões pré-fabricados em vez de adicionar vários blocos para criar uma seção.
O WordPress Patterns tem designs pré-fabricados limitados, mas essa limitação pode ser levantada usando o diretório Pattern.
Como usar os padrões de bloco do WordPress
Existem duas maneiras de usar os Padrões de Bloco Gutenberg. Você pode usar a biblioteca de padrões do tema Twenty Twenty Two ou copiar diretamente qualquer padrão do Diretório de Padrões do WordPress.
Biblioteca de padrões

A primeira fonte do Padrão de Bloco Gutenberg é a Biblioteca de Padrões. Deixe-me mostrar como você pode adicionar qualquer padrão pré-fabricado da biblioteca de padrões do WordPress.
Em primeiro lugar, adicione uma nova página ou comece a editar uma página onde você deseja usar padrões.
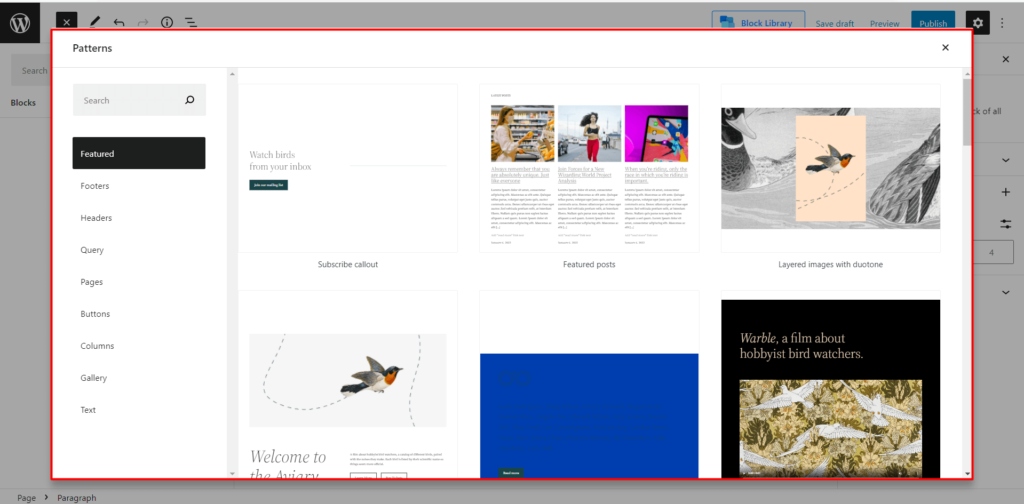
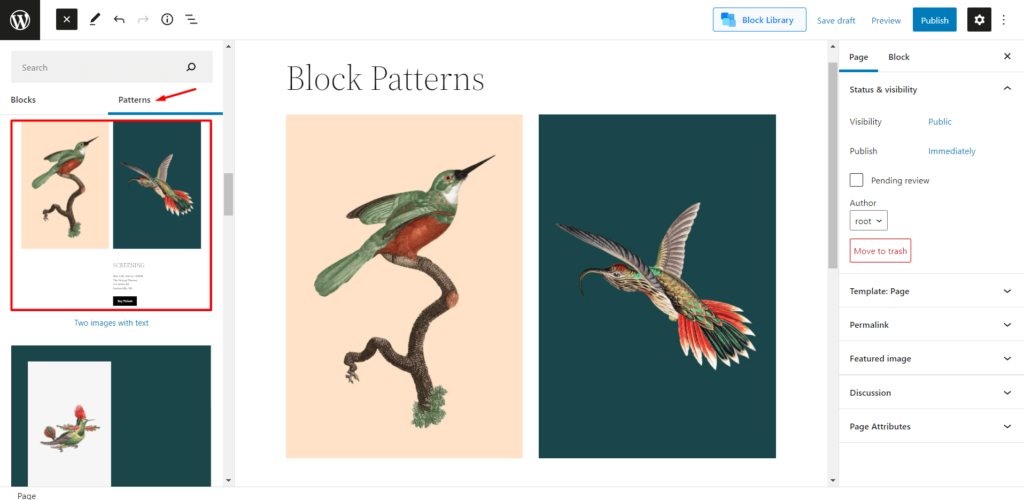
- Clique no ícone de adição.
- Clique na guia Padrões.
- Clique no seu Padrão.

Depois de clicar no padrão desejado, ele será adicionado à página.
Diretório de padrões

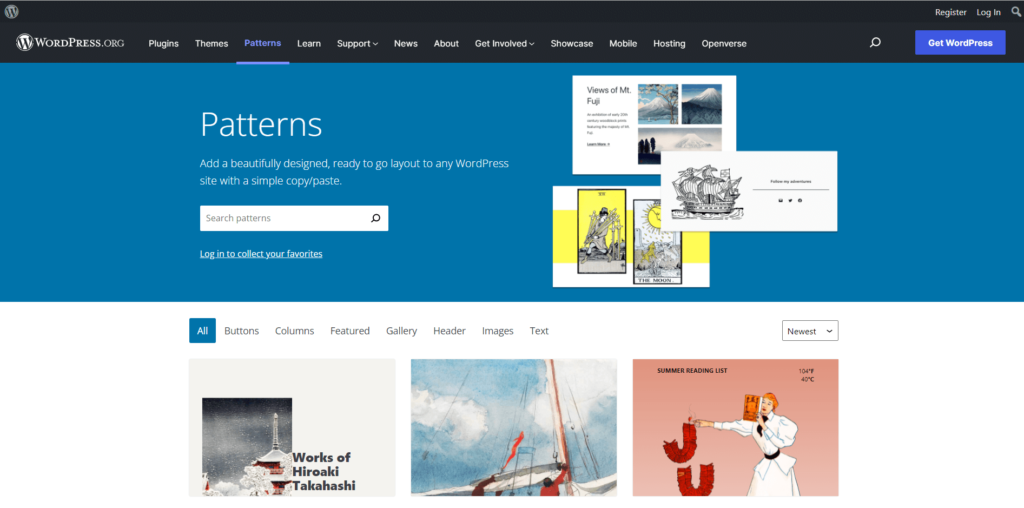
Como usuário do WordPress, você deve saber que não está limitado a usar a biblioteca de padrões padrão do WordPress. Existe outra fonte a partir da qual você pode adicionar padrões Gutenberg. Existe um diretório WordPress Pattern localizado no site WordPress.org. E adicionar qualquer padrão ao seu site é como morder um pedaço de bolo.
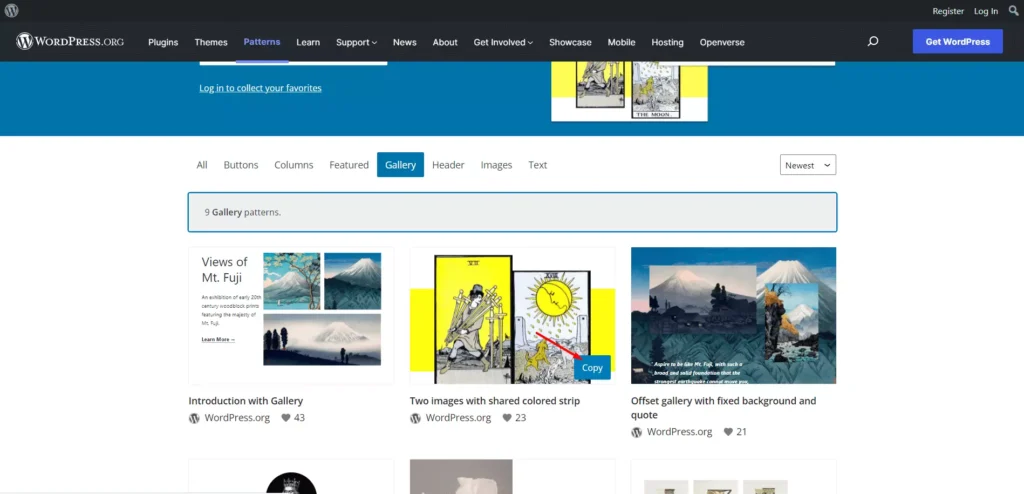
- Vá para o diretório Padrão.
- Escolha o padrão de desejo.
- Clique em Copiar.
- Cole-o na página que você está editando.

Como personalizar padrões de bloco do WordPress
Adicionar padrões de blocos não é o fim da história. Também precisamos personalizá-lo de acordo com nossas necessidades. Todos os padrões de bloco oferecem algum tipo de opção de personalização, independentemente de o bloco ser da biblioteca de temas ou do diretório. Agora vamos ver quais tipos de personalização estão disponíveis com os padrões.

Substituir imagem: A maioria dos padrões de bloco virá com uma imagem padrão. Portanto, se você adicionar qualquer padrão à imagem, poderá alterá-lo facilmente para qualquer outra imagem da biblioteca do seu site. Você também pode fazer upload de qualquer imagem para substituí-la pela imagem padrão.

Adicionar texto personalizado: o texto que acompanha os padrões é um texto fictício. Portanto, precisamos adicionar um texto personalizado no lugar do texto fictício.

Personalizar botão: Se você estiver adicionando um bloco com texto de botão, precisará adicionar um link ao botão. Caso contrário, o botão não acionará nenhuma ação. Você também pode alterar o estilo, o tamanho e as cores do botão.

Benefícios dos padrões de bloco no tema Twenty Twenty Two
Agora que você sabe por que e como usar os padrões de bloco, é hora de declarar os benefícios.
Economize tempo : O principal benefício dos padrões é que eles podem economizar nosso tempo. Como afirmei anteriormente, os padrões são a combinação de vários blocos de Gutenberg. Portanto, ao adicionar um padrão a uma página, na verdade estamos adicionando vários blocos de uma só vez. É assim que estamos economizando tempo usando os padrões em vez de adicionar vários blocos.
Fácil de Personalizar : Outro benefício é que todos os Padrões de Bloco Gutenberg são flexíveis e personalizáveis. As configurações são semelhantes aos blocos padrão do editor Gutenberg. Assim, nos sentimos confortáveis ao personalizá-los.
Estilos globais no tema Twenty Twenty Two
As configurações de Estilos Globais do tema Twenty Twenty Two permitem personalizar o tema com três configurações principais. Podemos personalizar a tipografia, cores e layout do nosso site. Vamos dar uma olhada nas configurações globais:
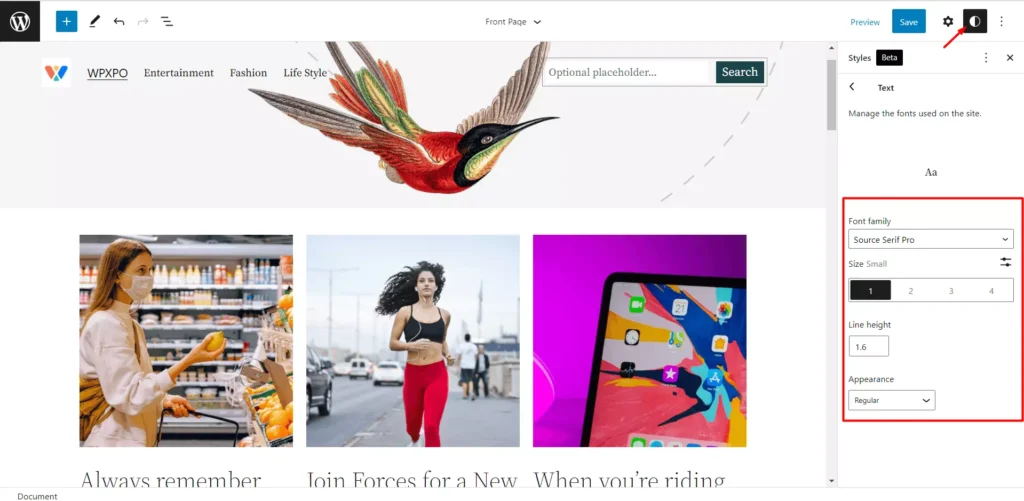
Tipografia
As configurações de tipografia nos permitem personalizar as fontes dos textos e links do nosso site. No entanto, não há muitos controles nessas opções de configuração. Você pode jogar com quatro opções que são família de fontes, tamanho, altura da linha e aparência.

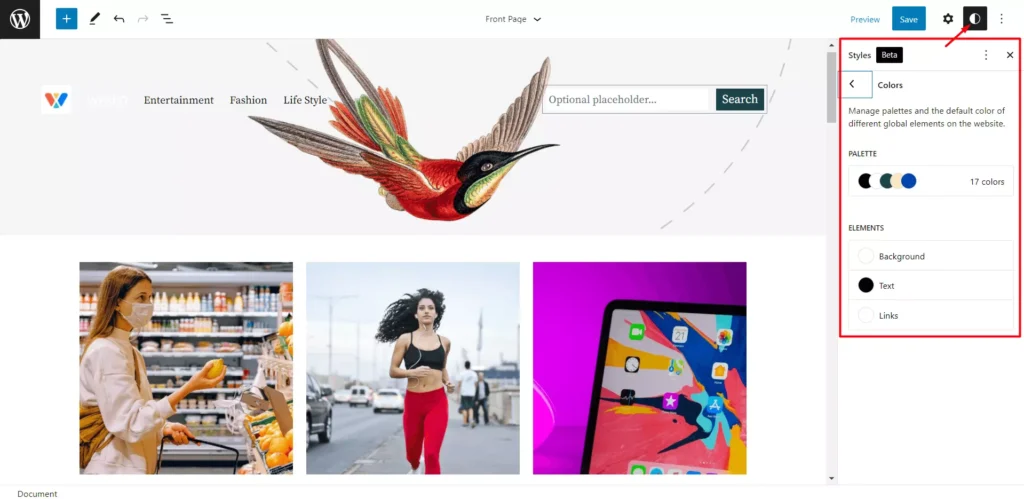
Cores
A seção de cores da configuração de estilo global nos permite alterar as cores do plano de fundo, do texto e dos links. Você pode escolher entre as pelotas de cores padrão ou escolher qualquer cor personalizada. No entanto, você também pode alterar a paleta de cores padrão.

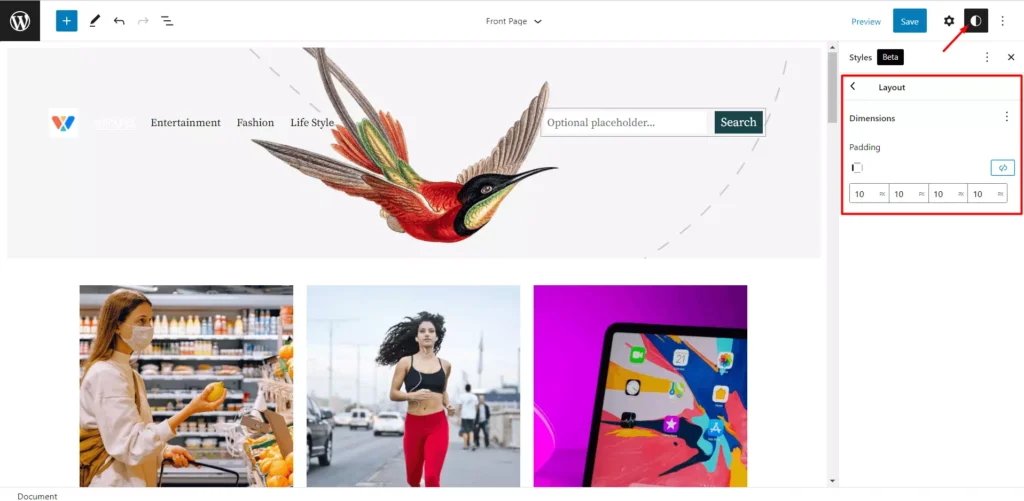
Esquema
A configuração de layout oferece a adição de preenchimento ao seu site. Você pode adicionar preenchimento personalizado aos lados superior, direito, inferior e esquerdo do seu site WordPress.

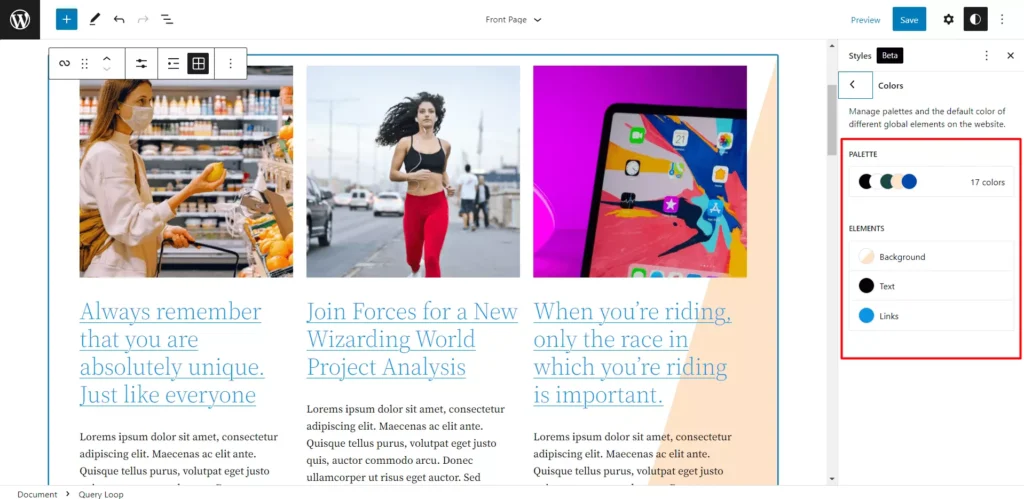
Blocos
Outro fato interessante do Global Styles é que também podemos usar cores personalizadas para blocos individuais. Para isso, precisamos navegar até a seção Blocos e escolher blocos específicos para os quais queremos definir cores personalizadas. Depois de selecionar um bloco, definimos cores personalizadas para o plano de fundo, o texto e os links do bloco selecionado.

Conclusão
Isso é tudo sobre os Padrões de Blocos e Estilos Globais do WordPress. Faça o melhor uso do Gutenberg Block Parrerns para criar uma página de destino. Se você enfrentar alguma dificuldade ao usar os padrões de bloco do Gutenberg, sinta-se à vontade para comentar abaixo.
