Uma introdução aos temas de bloco do WordPress
Publicados: 2022-06-02Se você usa o WordPress, provavelmente já está familiarizado com os temas. Esses elementos de design formam a base da aparência e do estilo geral do seu site. Desde o WordPress 5.9, você também pode aproveitar os temas de bloco do WordPress. No entanto, você pode estar se perguntando como esse novo recurso funciona .
Com um tema de bloco do WordPress, todo o design do seu site é composto de blocos. Esse layout inclui áreas de conteúdo e não conteúdo em seu site, como cabeçalhos e rodapés. Portanto, usar um tema de bloco permite editar a aparência do seu site sem tocar no Personalizador ou nos arquivos do tema.
No guia de hoje, exploraremos o que é um tema de bloco do WordPress e mostraremos alguns exemplos importantes. Em seguida, explicaremos como usar e editar um tema de bloco para atender às suas necessidades de design. Vamos começar!
O que é um tema de bloco do WordPress?
Um tema de bloco do WordPress é, talvez sem surpresa, um tema composto de blocos. Cada parte da sua página é ajustável e móvel, incluindo elementos sem conteúdo, como cabeçalhos, rodapés, menus, logotipos e títulos.
Os temas de bloco são uma parte do WordPress Full Site Editing (FSE). Esse conceito foi trazido para o software principal com o WordPress 5.9.
Com o FSE, você pode acessar um novo Editor de site que permite criar layouts de bloco e editá-los para atender às suas necessidades. Além disso, você pode usar estilos globais para fazer mudanças radicais no design do seu tema e na aparência geral do site.
No geral, temas de bloco e FSE podem acelerar seu processo de design e ajudá-lo a personalizar seu site em um nível granular. Você pode criar o site que quiser sem mergulhar nos arquivos do seu tema ou brincar com CSS personalizado.
Três exemplos de temas de bloco do WordPress
Você pode encontrar temas de bloco do WordPress usando o filtro Full Site Editing em WordPress.org:

Como os temas de bloco ainda são relativamente novos, há um número limitado de opções. Para ajudá-lo a tomar uma decisão mais informada, aqui está uma rápida visão geral de três das melhores opções!
1. Vinte e vinte e dois
Twenty Twenty-Two é o tema de bloco padrão do WordPress. Foi lançado junto com a versão 5.9 e desenvolvido pela equipe do WordPress.org:

Twenty Twenty-Two foi projetado em torno de um motivo de pássaro, destinado a simbolizar diversidade, versatilidade e singularidade de diferentes sites. Além disso, como o tema foi desenvolvido para ser lançado com FSE, ele é otimizado para padrões e modelos de bloco.
No geral, Twenty Twenty-Two é uma opção versátil adequada para diferentes tipos de sites. Esteja você executando um blog, portfólio ou loja de comércio eletrônico, esse tema pode ajudá-lo a criar um site simples e personalizável. O melhor de tudo é que é totalmente gratuito.
2. Base de bloco
Se você estiver procurando por um tema de bloco WordPress minimalista, considere usar o Blockbase. Este tema vem da Automattic, a empresa por trás do WordPress.com e plugins como Jetpack:

Blockbase tem um design muito simples. Essa configuração permite que você crie seu site do zero enquanto se familiariza com os recursos do FSE. Blockbase vem com modelos totalmente personalizáveis que você pode ajustar para atender às suas necessidades de design.
Além disso, Blockbase é definido como um “tema universal”. Isso significa que você pode editá-lo com o Editor de site completo ou o personalizador clássico. Portanto, Blockbase pode ser uma excelente opção para fazer a transição entre temas clássicos e de blocos.
3. Tove
Tove é outro tema de bloco WordPress gratuito que é super fácil de usar. Embora este tema seja projetado especificamente para cafés e restaurantes, você pode ajustá-lo para se adequar a diferentes tipos de negócios:

O Tove vem com mais de 40 padrões de bloco, incluindo várias variações de cabeçalho e rodapé. Portanto, você pode montar posts e páginas no menor tempo possível. Ele também tem um design amigável e casual para ajudá-lo a se conectar melhor com seus clientes.
Além disso, o Tove é um tema muito leve. Ele não usa JavaScript e não carrega imagens no front-end do seu site por padrão. Dessa forma, ele pode ajudá-lo a otimizar os tempos de carregamento de sua página e melhorar seus Core Web Vitals.
Como editar temas de bloco do WordPress no Editor do Site
Existem algumas maneiras diferentes de editar um tema de bloco e ajustar suas configurações. Aqui estão três dos cenários mais comuns.
- Usar estilos globais
- Editar modelos
- Ajustar peças do modelo
1. Use estilos globais
Antes do FSE, você normalmente ajustava a aparência do seu tema usando o WordPress Customizer. Dependendo do seu tema, você pode ter acesso a apenas algumas ou várias configurações de design. Além disso, você pode usar CSS personalizado para personalizar ainda mais seu tema.
No entanto, com temas de bloco do WordPress, você pode aplicar configurações globais de estilo no Editor do Site. Aqui, você pode ajustar facilmente a aparência do seu tema e aplicar todas as alterações em todo o site. Você também pode isolar esses ajustes em páginas específicas.
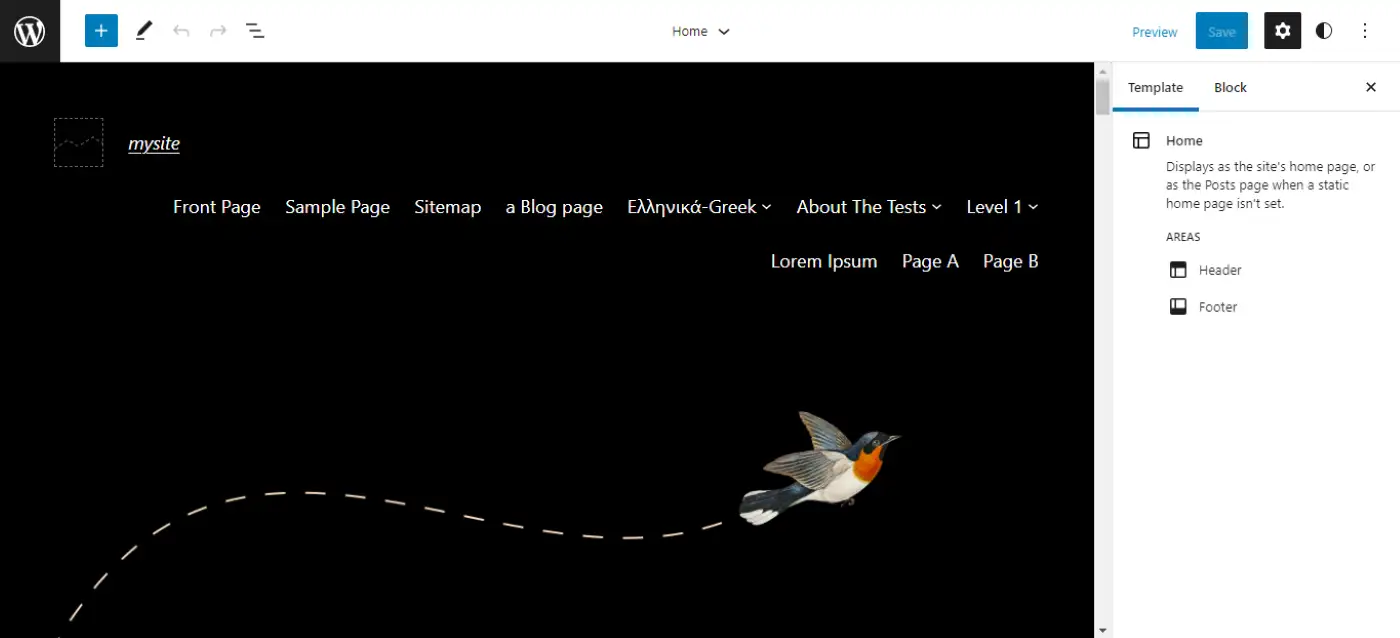
Para começar com estilos globais, navegue até Aparência → Editor em seu painel do WordPress. Agora você verá o novo Editor do Site, que será aberto em sua página inicial por padrão:

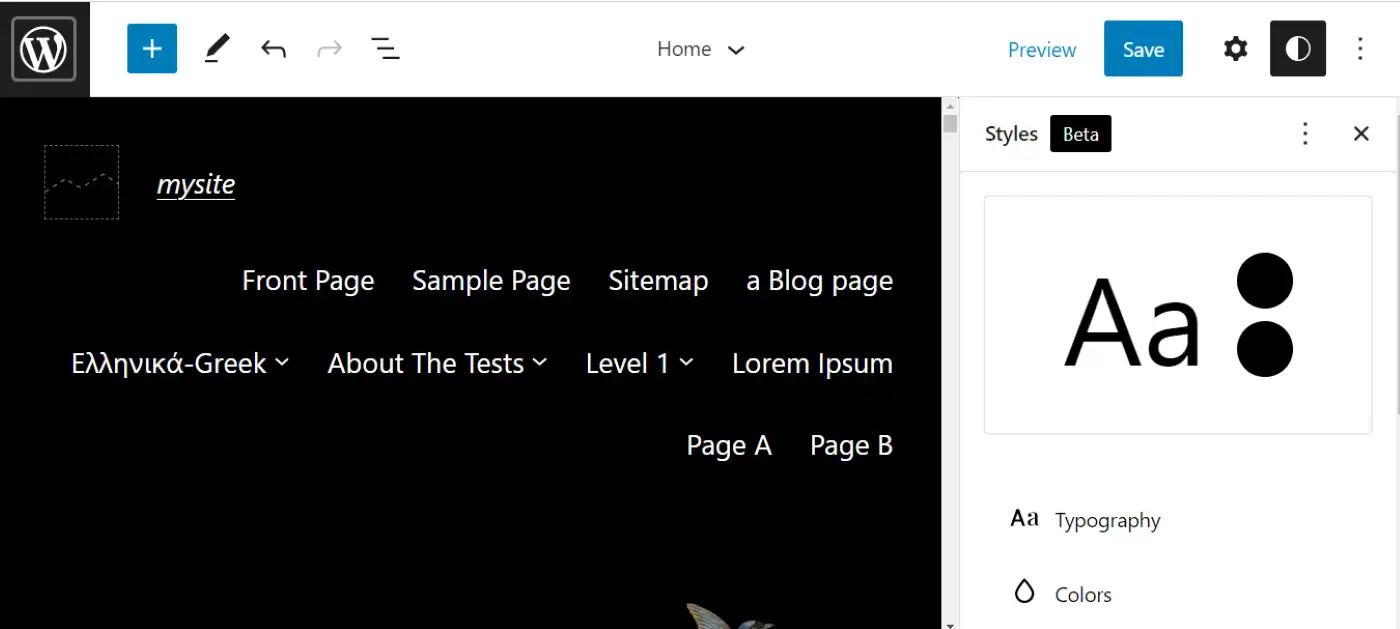
Em seguida, selecione o ícone Estilos na barra de menu superior direita. Agora você deve ver um novo menu de configurações onde pode personalizar a tipografia, paleta de cores e layouts do seu tema:


Observe que você também pode ajustar as configurações de estilo para blocos específicos. Essas personalizações serão aplicadas a todos os mesmos elementos em seu site. Por exemplo, você pode editar seu botão, navegação ou blocos de ícones sociais.
Quando estiver satisfeito com suas alterações, vá em frente e salve-as. Você pode voltar a qualquer momento para editar as configurações globais de estilo do seu tema.
2. Editar modelos
Os temas de bloco do WordPress também vêm com modelos embutidos. Esses são layouts personalizados para páginas específicas, como seu arquivo ou página 404. Você pode ter acesso a páginas adicionais dependendo do tema de bloco escolhido.
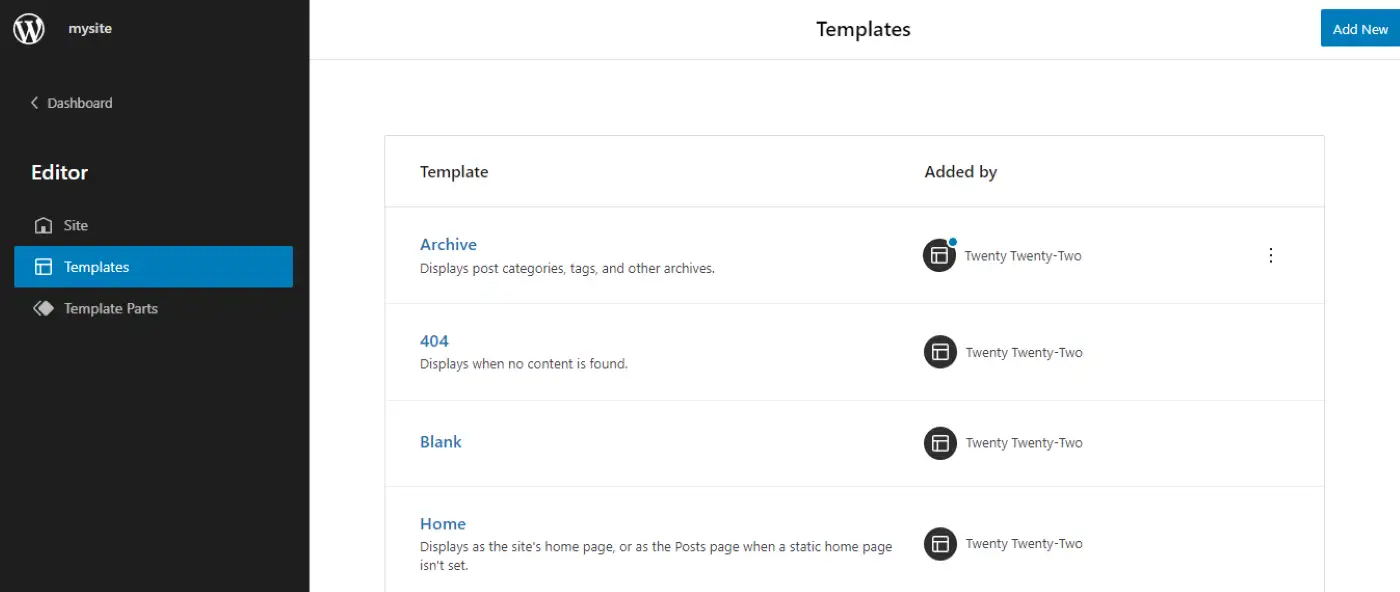
Para acessar e editar esses modelos no Editor do Site, clique no ícone do WordPress no canto superior esquerdo. Você pode então selecionar Modelos para ver os layouts disponíveis para seu tema de bloco:

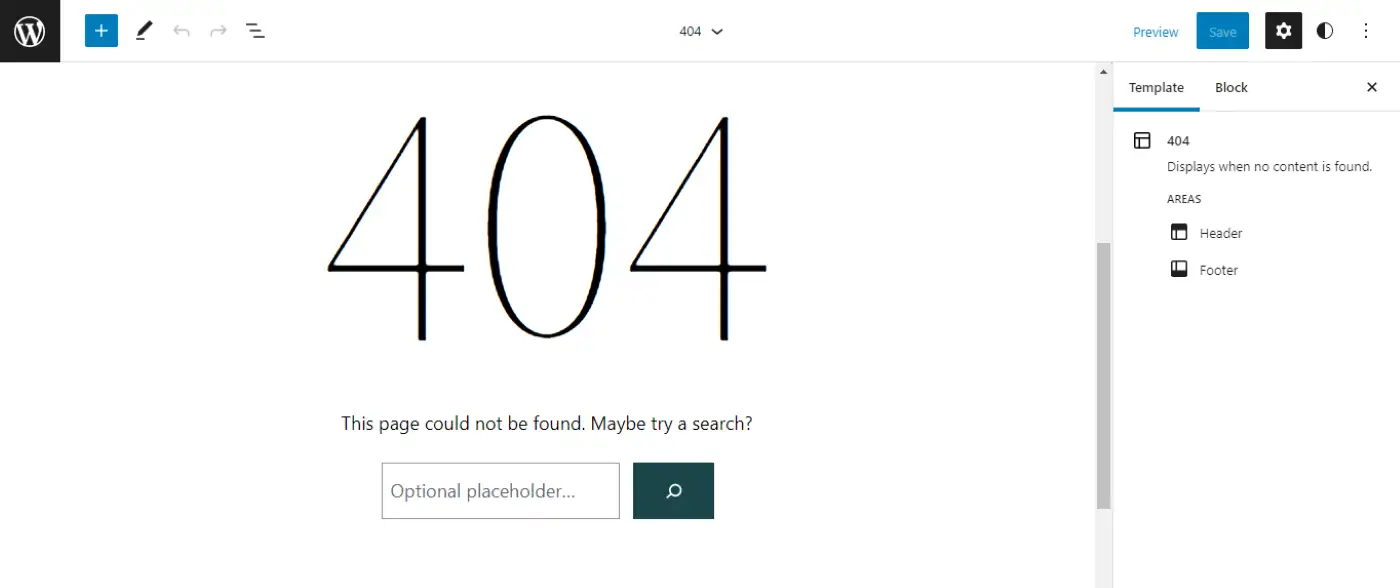
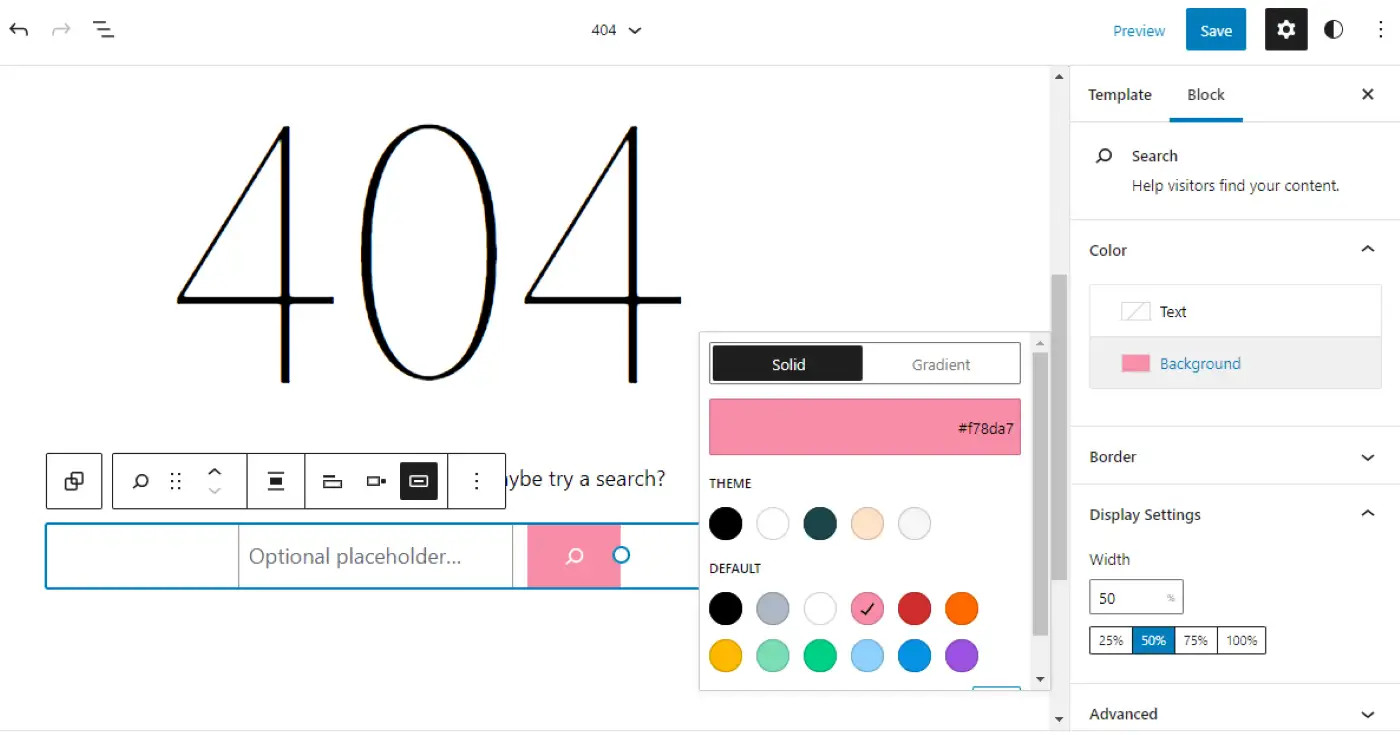
Clique em um desses modelos para editá-lo. Em nosso exemplo, ajustaremos a página 404 para nosso site:

Observe que este modelo é composto de vários blocos. Se você selecionar um dos elementos, poderá usar as configurações do bloco para personalizar sua aparência:

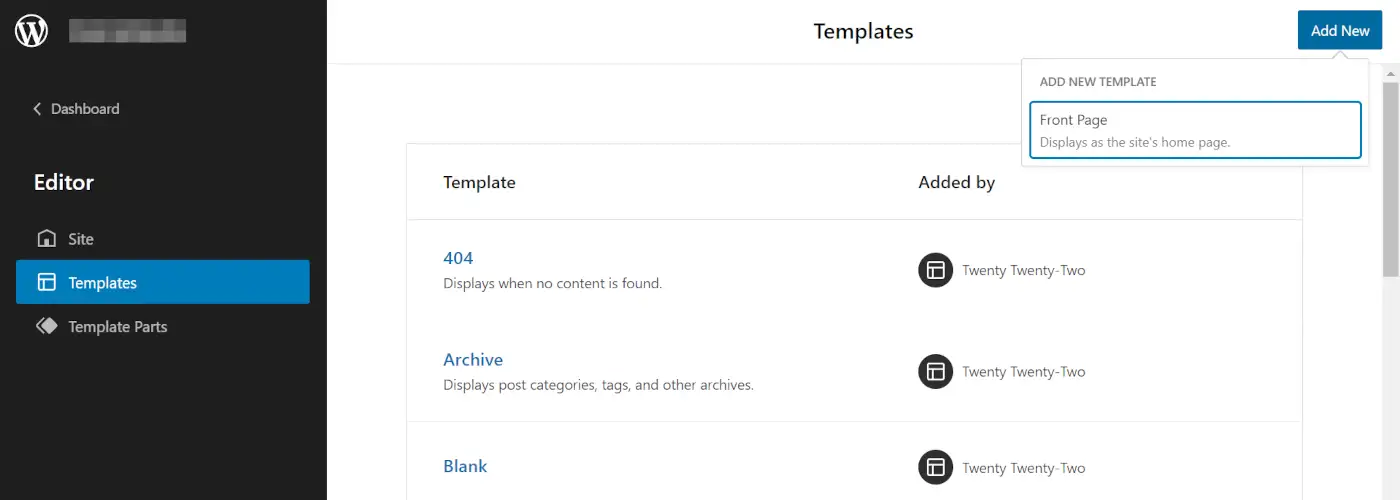
Observe que você pode adicionar novos blocos ao seu modelo e salvar suas configurações para aplicar suas personalizações. Além disso, você pode criar novos modelos navegando de volta ao menu Modelos e clicando em Adicionar novo :

Você só precisará adicionar blocos à sua nova página e definir suas configurações para escolher onde ela será exibida. No entanto, alguns temas podem restringir os tipos de novos modelos que você pode criar. Como você pode ver na imagem acima, Twenty Twenty-Two só permitirá que você faça um modelo de página inicial.
3. Ajuste as peças do modelo
Além dos modelos, você também pode editar seu tema de bloco do WordPress ajustando as partes do modelo. Esses são elementos menores que são usados em seus modelos gerais. Na maioria dos casos, as partes do seu modelo serão as áreas de cabeçalho e rodapé do seu tema.
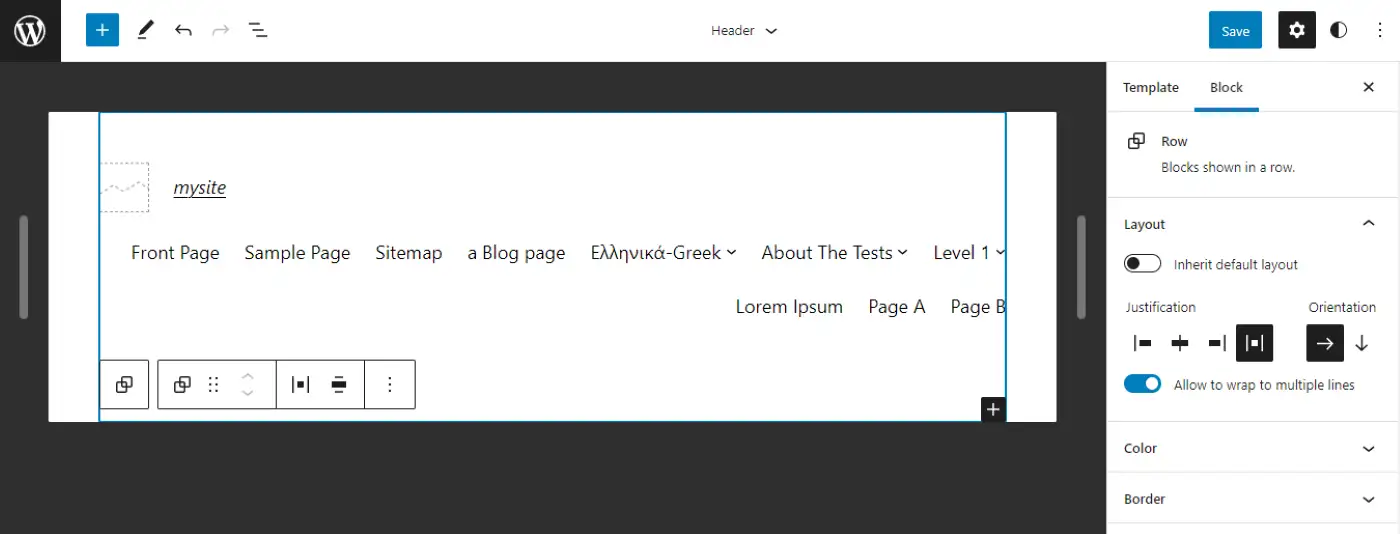
Para editar as partes do template do seu tema, abra o Editor do Site e clique no ícone do WordPress . Agora, selecione Template Parts e escolha o elemento que deseja ajustar. Em nosso exemplo, estaremos editando o Header do tema:

Agora você pode controlar as configurações da peça do modelo no painel direito, incluindo sua justificação, orientação, cor e borda. Quaisquer alterações feitas serão aplicadas à seção de cabeçalho em todo o site.
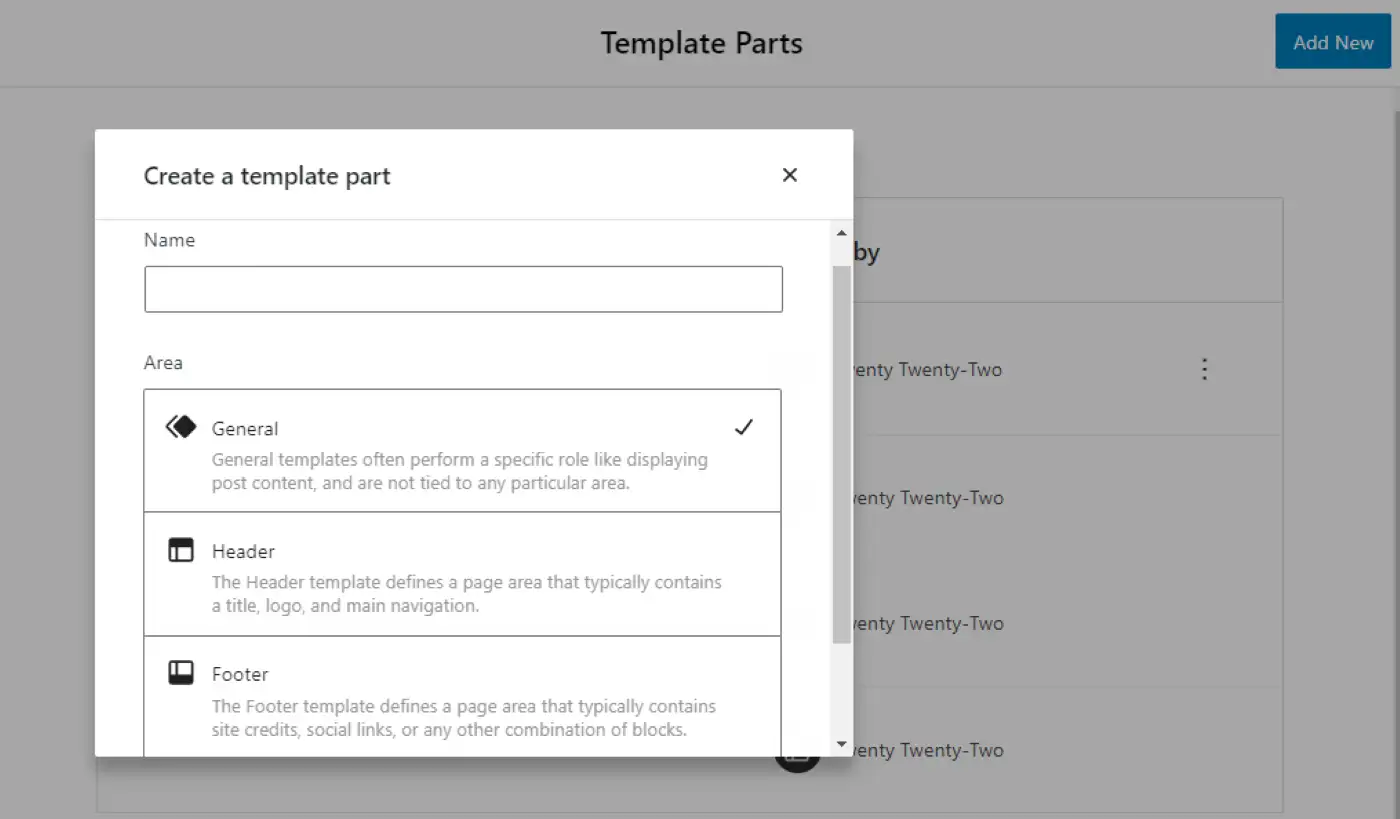
Assim como nos modelos, você também pode criar novas peças de modelo. Basta navegar de volta ao menu Template Parts e selecionar Add New no canto superior direito:

Por exemplo, você pode criar um novo cabeçalho, rodapé ou parte de modelo geral para o seu tema. Apenas certifique-se de salvar suas alterações quando terminar.
Comece hoje mesmo com os temas de bloco do WordPress
Os temas de bloco do WordPress revolucionaram a maneira como você projeta e personaliza seu site. Em vez de depender de CSS, plugins ou configurações embutidas, você pode simplesmente usar o Editor do Site para aplicar estilos globais ao seu tema e criar modelos individuais usando blocos.
️ Se você é novo em bloquear temas, considere usar o Twenty Twenty-Two. Este tema de bloco padrão é fácil de usar e faz bom uso do Full Site Editing (FSE). Alternativamente, você pode navegar no WordPress Theme Repository para outras opções de tema de bloco.
Se você não tem certeza sobre o conceito de temas de bloco, também pode encontrar temas mais tradicionais do WordPress que ainda oferecem muito controle sobre seu site. Por exemplo, nosso tema Neve é um tema leve e multiuso que também facilita a personalização de todas as partes do design do seu site usando o Personalizador. Isso inclui ajustes úteis, como um construtor de cabeçalho e rodapé de arrastar e soltar.
Você tem alguma dúvida sobre o uso de temas de bloco do WordPress? Deixe-nos saber na seção de comentários abaixo!
