Temas de bloco: a chave para a edição completa do site no WordPress
Publicados: 2023-11-16Quer você já trabalhe na comunidade WordPress há algum tempo ou seja novo na plataforma, provavelmente já ouviu o termo “temas de bloco”. Talvez você esteja usando um tema clássico em seu site e esteja curioso para mudar para um tema de bloco. Ou talvez você não saiba por onde começar quando se trata de escolher um tema para começar.
Então, vamos mergulhar no tópico dos temas de bloco. Neste post, falaremos sobre o que são e exploraremos seus benefícios. A seguir, abordaremos brevemente como mudar para um tema de bloco, veremos alguns exemplos e aprenderemos como configurar e usar um tema de bloco.
O que são temas de bloco no WordPress?
Os temas de bloco são um tipo de tema incrivelmente poderoso que permite aos proprietários de sites editar todos os aspectos de seu site WordPress sem código, incluindo cabeçalhos, rodapés e modelos de página. Eles fazem isso com blocos – elementos individuais como parágrafos, imagens e colunas – que os usuários podem arrastar e soltar para construir seu site.
Com temas de bloco, até o proprietário de site mais inexperiente pode projetar e construir um site bonito. Mas, ao mesmo tempo, os desenvolvedores podem aproveitar o poder dos temas de bloco para acelerar seu fluxo de trabalho e criar sites ainda mais complexos e eficazes.
O que é edição completa de site (FSE) no WordPress?
A edição completa do site (FSE) abrange os recursos usados para expandir os blocos além do conteúdo para alcançar todos os aspectos de um site. Isso permite que todos criem e projetem tudo, desde páginas e postagens até processos de checkout e barras laterais, sem precisar trabalhar com código.
Os principais elementos da edição completa do site incluem:
- O Editor do Site, que é a interface usada para construir páginas, modelos, partes de modelos e muito mais com blocos
- Uma ferramenta de estilos, que permite configurar a aparência dos blocos e do seu site como um todo
- Modelos, que são layouts para itens como postagens de blog e páginas de checkout
- Partes do modelo, que incluem elementos individuais como cabeçalhos e rodapés
- Padrões de bloco, que são agrupamentos de design exclusivos que você pode usar em seu site, como uma tabela de preços
- O arquivo theme.json , que é uma ferramenta para quem está familiarizado com o código para configurar estilos e configurações de bloco padrão com mais detalhes
Os temas de bloco desbloqueiam os recursos de edição completa do site. Sem um tema de bloco ativado, um site não pode usar essas ferramentas.
Quais são os benefícios de usar um tema de bloco?
Existem vários benefícios em bloquear temas. Vamos dar uma olhada em apenas alguns.
1. A capacidade de editar todo o seu site WordPress sem código
Graças à edição completa do site, você pode usar blocos para construir tudo, desde páginas e postagens até páginas do Checkout, modelos de postagens de blog e cabeçalhos. Basta arrastar e soltar os elementos na página e usar um painel de configurações simples para personalizar a aparência e a funcionalidade de cada um.
Você também pode aproveitar recursos como o painel Estilos, onde pode definir cores, fontes, espaçamento e outras opções de design em todo o site.
Isso significa que todos têm a capacidade de construir um site bonito e funcional, mesmo que não sejam desenvolvedores.
2. Um fluxo de trabalho aprimorado
Tanto desenvolvedores experientes em WordPress quanto iniciantes podem trabalhar muito mais rápido usando temas de bloco. Em vez de precisar editar arquivos de tema ou escrever código para fazer alterações em modelos e outros elementos do site, os usuários podem simplesmente arrastar, soltar e editar as configurações.
Com blocos reutilizáveis, você pode criar e configurar um bloco exatamente como desejar, salvá-lo e usá-lo quantas vezes desejar em seu site. E quando você fizer uma alteração em um deles, ele será atualizado para todas as instâncias.
E com padrões de blocos, você pode adicionar rapidamente seções inteiras a páginas e modelos, reduzindo a necessidade de criar elementos individuais.
3. Melhor desempenho do site
Usar um tema de bloco permite que você crie um site completo sem a necessidade de instalar um plugin de criação de páginas. Isso pode eliminar o inchaço envolvido com esses tipos de ferramentas, ao mesmo tempo que permite que você se beneficie de recursos avançados.
Além disso, a saída do código do editor de blocos é mais leve e limpa do que a dos plug-ins do construtor de páginas. Portanto, se o mesmo modelo for criado com o editor de blocos em vez de com um construtor de páginas, ele deverá carregar mais rápido.
4. A capacidade de adaptação ao futuro do WordPress
Temas de bloco e edição completa do site são o futuro do WordPress. Constantemente são lançados novos temas e recursos que podem tornar seu site ainda melhor. E os desenvolvedores de plugins estão sempre trabalhando para lançar novas ferramentas que tornem a integração de seus recursos ao Editor de Sites ainda mais simples.
Se você deseja preparar seu site WordPress para o futuro, um tema de bloco é a melhor opção.
Como os temas de bloco diferem dos temas clássicos do WordPress?
Em termos simples, os temas de bloco são feitos inteiramente de blocos, enquanto os temas clássicos do WordPress usam apenas blocos para conteúdos como páginas e postagens. Em vez das áreas WordPress Customizer, Navegação e Widget, a capacidade de editar o design e a funcionalidade do seu site está alojada no Editor do Site.
No nível do código, os temas de bloco são compostos de modelos HTML baseados em blocos. Os temas clássicos, entretanto, dependem de arquivos PHP. O armazenamento de arquivos para temas clássicos e de bloco também é configurado de forma diferente.
Um tema clássico pode ser convertido em um tema de bloco?
Sim absolutamente! Embora as etapas envolvidas na conversão de um tema clássico em um tema de bloco variem dependendo dos temas com os quais você está trabalhando, o processo normalmente consiste nestas etapas:
- Faça backup do seu site e use um site de teste, se possível.
- Copie todo o conteúdo do widget existente e código personalizado. Em seguida, certifique-se de que os plug-ins existentes sejam compatíveis com o seu novo tema de bloco.
- Escolha e ative seu novo tema de bloco.
- Configure seus estilos em todo o site.
- Construa a estrutura do seu site.
- Ajuste (ou reconstrua) quaisquer páginas ou postagens, conforme necessário.
- Teste o site por completo e, em seguida, coloque o novo design no ar.
Leia todos os detalhes em nosso guia para mudar de um tema clássico para um tema de bloco.
Cinco exemplos de temas de bloco do WordPress
Quer ver alguns exemplos de temas de bloco em ação? Existem muitas opções excelentes para escolher, mas vamos examinar cinco delas com mais detalhes.

1. Vinte e vinte e três
O tema Twenty Twenty-Three é um tema comunitário, o que significa que não só é gratuito, como também é desenvolvido e suportado pela comunidade WordPress.
Possui base limpa, o que o torna a opção perfeita para molhar os pés com temas de blocos. Também é uma excelente opção para sites simples e oferece muitas oportunidades de adicionar seu toque pessoal.
Inclui dez variações de estilo exclusivas, juntamente com vários modelos simples, incluindo 404, Pesquisa e Arquivo.

2. Tijolo
Bricksy é outra opção gratuita disponível no repositório de temas WordPress.org. Está repleto de padrões de blocos que podem tornar o design de um site moderno muito rápido e fácil. Por exemplo, você pode arrastar e soltar grades de imagens, belos designs de colunas ou até mesmo padrões de páginas inteiras. Depois é só personalizá-los ao seu gosto e pronto!
O tema Bricksy oferece uma versão premium que inclui recursos adicionais junto com suporte da equipe de desenvolvimento.

3. Bloquear pressão
O tema Blockpress se comercializa como um “tema de bloco rico em recursos”, e essa é uma ótima descrição. Ele realmente mergulha no desempenho, com recursos como carregamento condicional de ativos e modelos WooCommerce otimizados.
Ele não apenas abrange a edição completa do site, mas também inclui vários padrões de blocos e modelos de página inteira que tornam o design do seu site simples e rápido.

4. Loja de canecas
Este tema de bloco premium (US$ 59) atende especificamente a lojas de comércio eletrônico, incluindo blocos para minicarrinhos, categorias de produtos, frases de chamariz, páginas de preços e muito mais. Ele também oferece variações de estilo e designs de página predefinidos para um site verdadeiramente personalizado.
Se você não é comerciante, também pode conferir os demais temas do AinoBlocks, com designs para pequenas empresas, sites de notícias online e currículos.

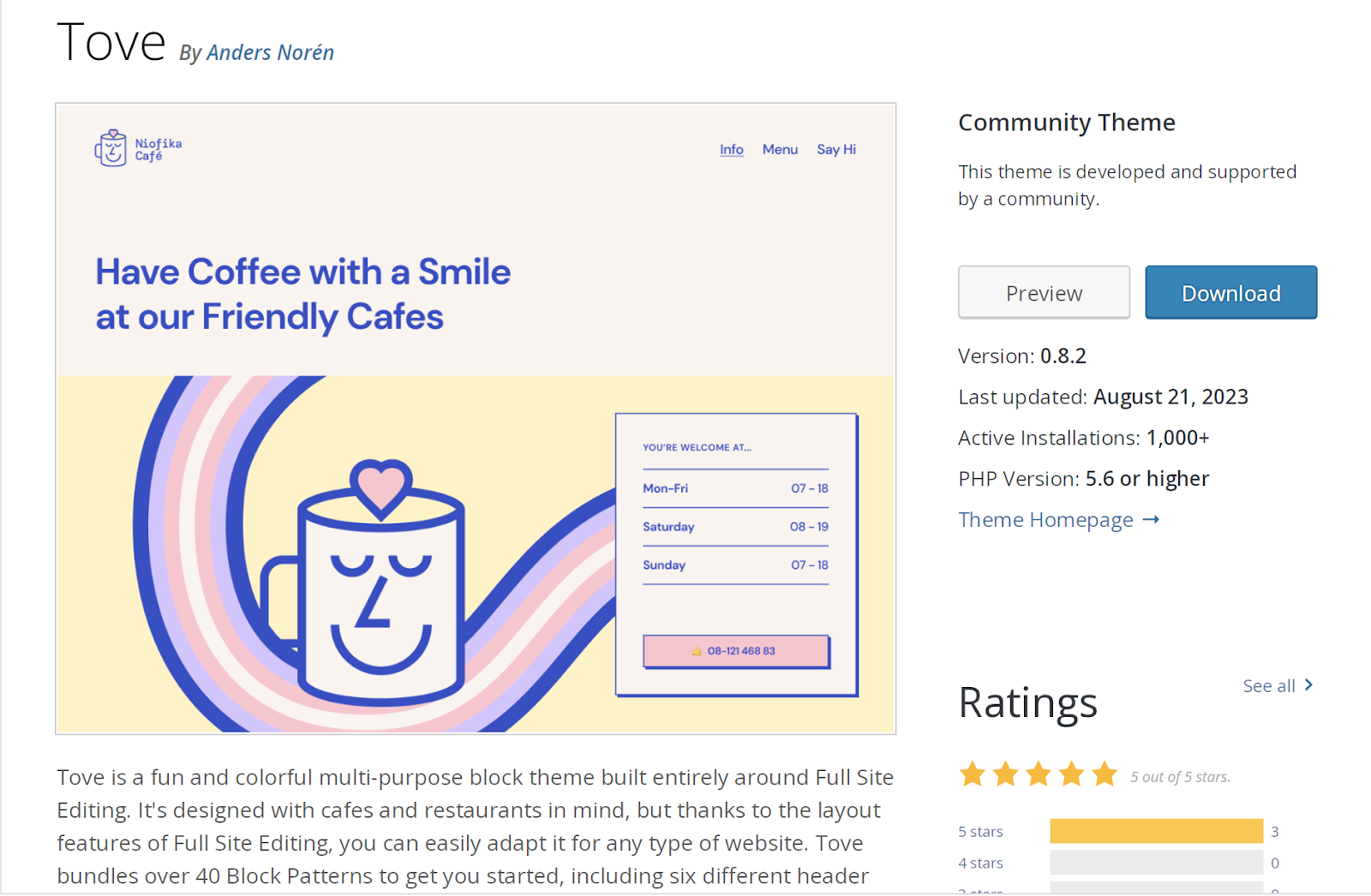
5. Tove
O tema Tove é outra opção de tema de bloco gratuito disponível no repositório WordPress.org. Embora tenha sido construído pensando em cafés e restaurantes, você pode usar o poder da edição completa do site para torná-lo ótimo para qualquer setor.
Inclui mais de 40 padrões de bloco – tabelas de preços, frases de chamariz, imagens principais, perguntas frequentes e muito mais – incluindo vários designs de cabeçalho e rodapé.
Como configurar e usar um tema de bloco WordPress
Depois de escolher um tema de bloco, é hora de instalá-lo e ativá-lo em seu site. Se você estiver trabalhando com um site existente, faça um backup completo antes de seguir as instruções abaixo. A melhor opção para isso é uma ferramenta como Jetpack VaultPress Backup, que inclui backups em tempo real e restaurações rápidas e fáceis.
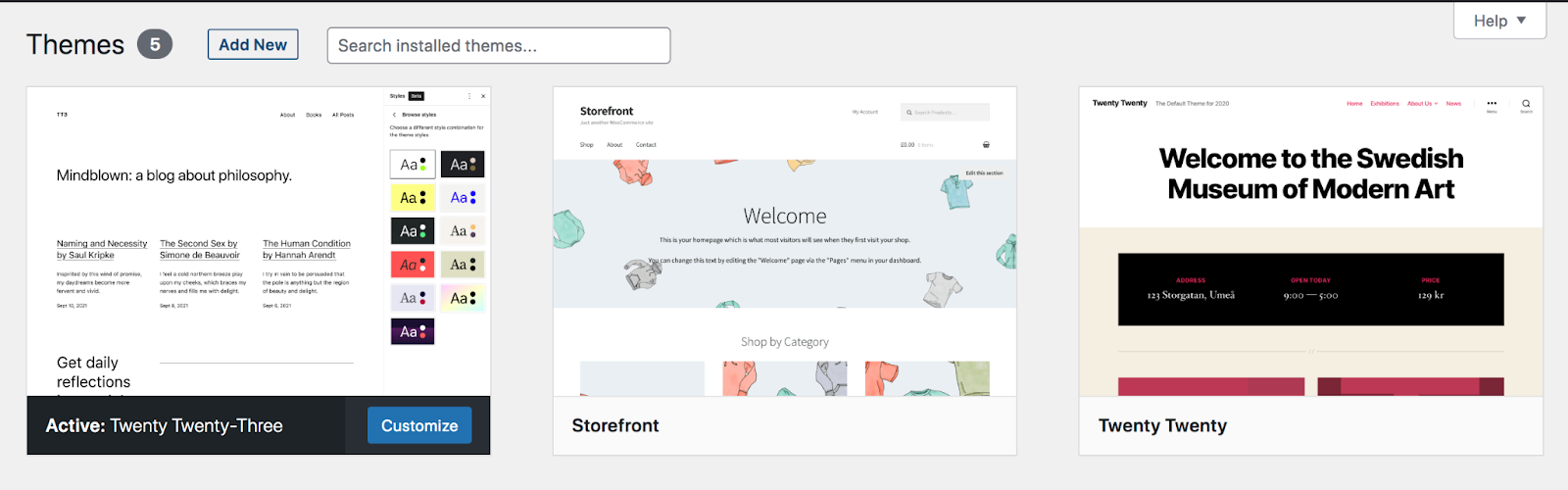
Agora, faça login no painel do WordPress e navegue até Aparência → Temas. Em seguida, clique em Adicionar novo na parte superior.

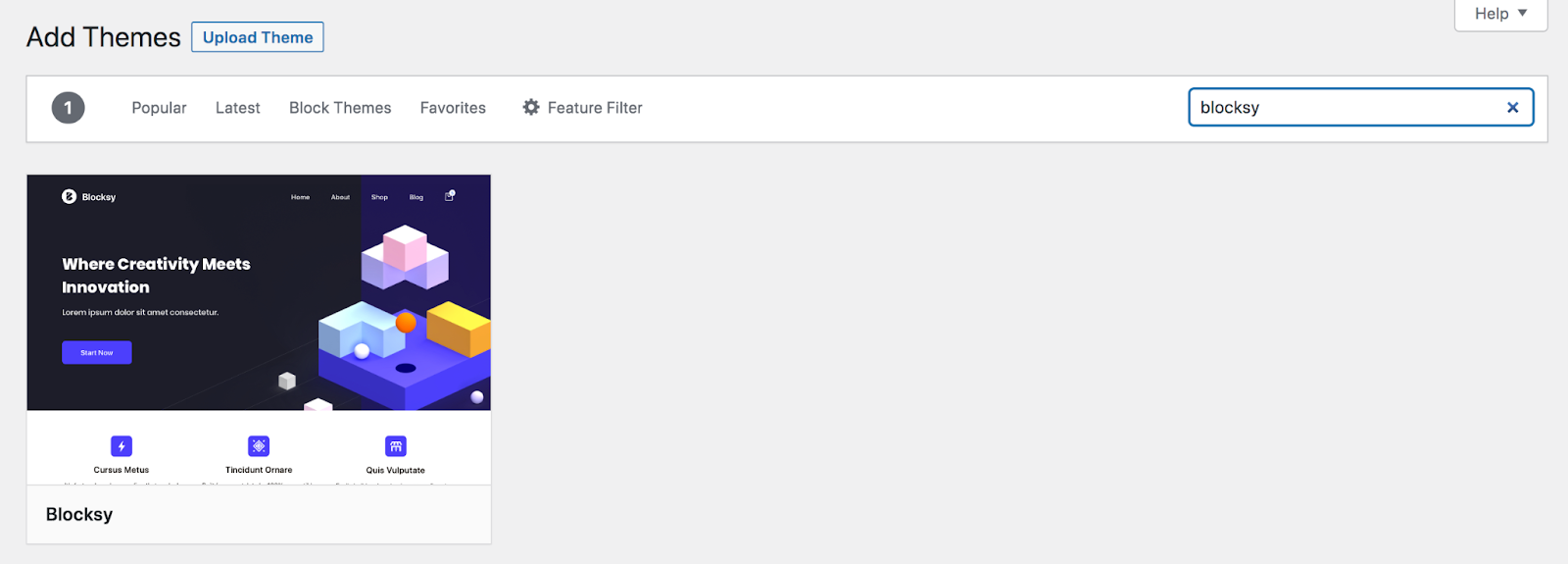
Se o tema de bloco que você deseja usar estiver disponível no repositório de temas do WordPress.org, procure-o na barra de pesquisa no canto superior direito.

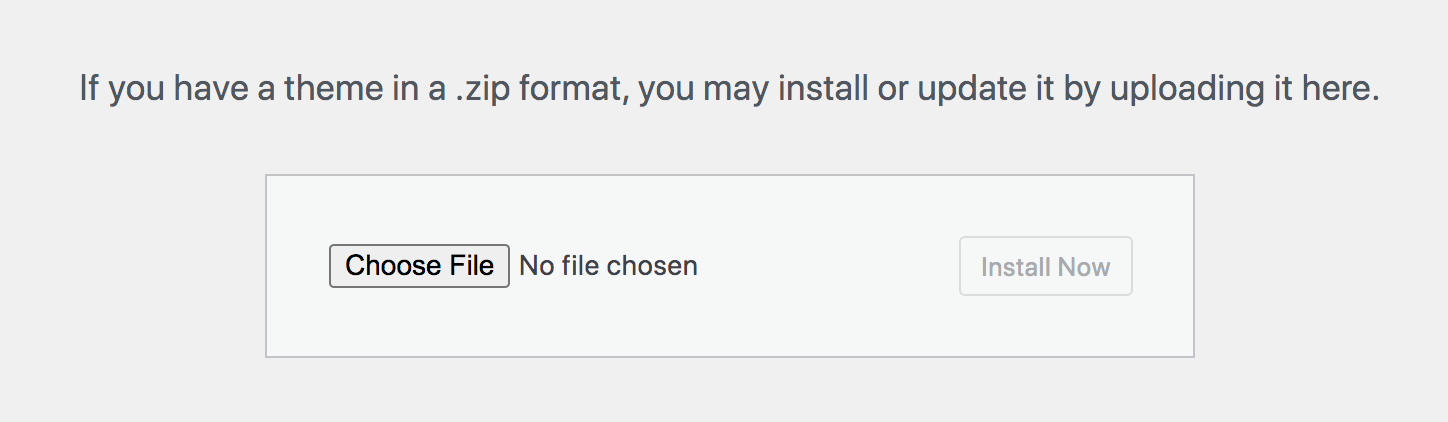
Ou, se você baixou um tema de outra fonte, como um desenvolvedor de tema premium, pode clicar no botão Carregar tema no canto superior esquerdo. Lá você pode escolher o arquivo do tema e carregá-lo em seu site.

Passe o mouse sobre o tema que deseja usar e clique em Instalar → Ativar. Agora você pode começar a usar e personalizar seu tema!
Como personalizar o design de um tema de bloco
Depois de instalar o tema, você desejará personalizá-lo para atender às suas necessidades e marca. Vamos dar uma olhada em algumas maneiras de fazer isso.
Observe que para os propósitos deste tutorial, estamos usando o tema Twenty Twenty-Three .
Edite a navegação do seu tema de bloco
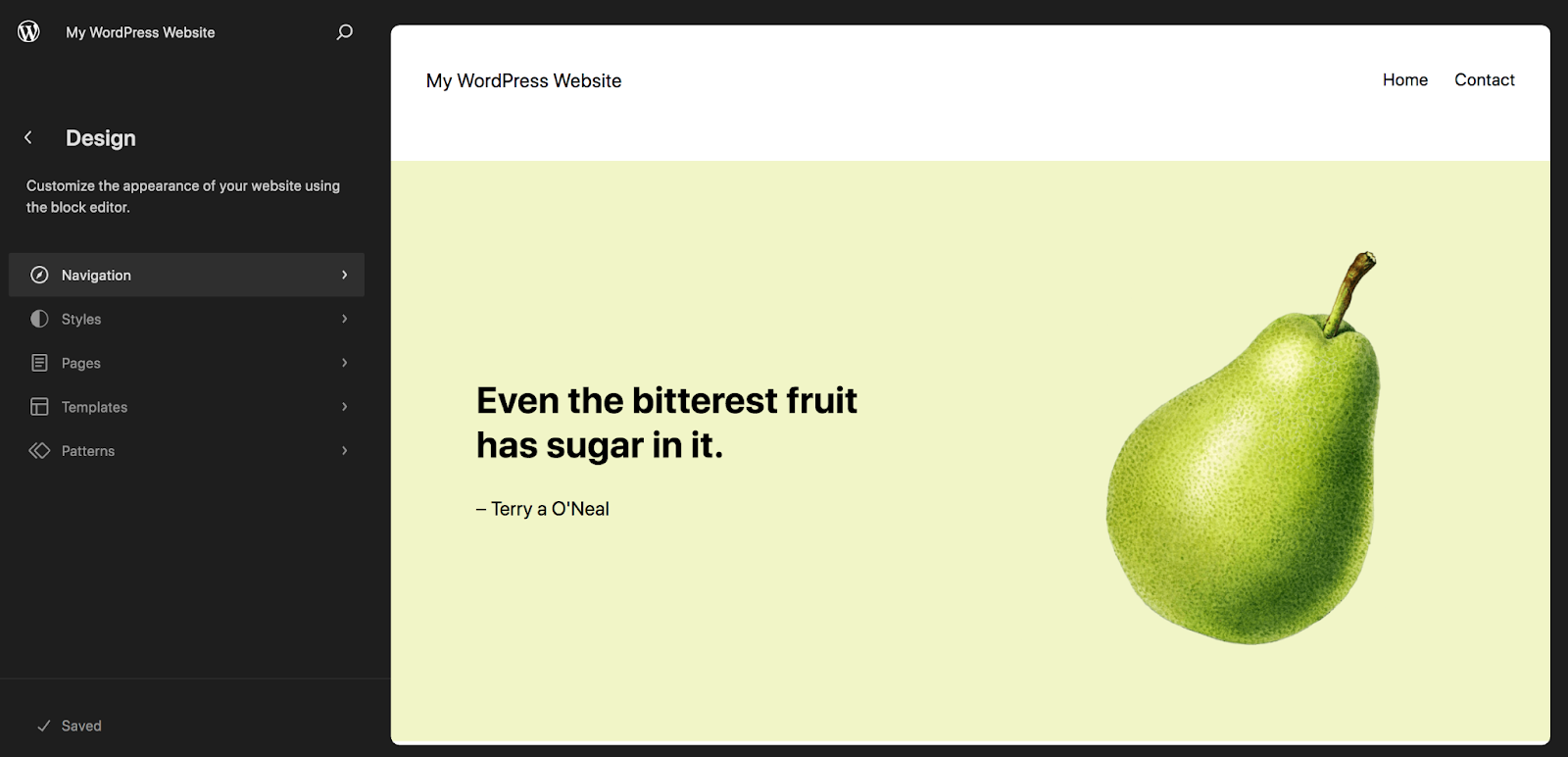
Comece acessando Aparência → Editor no painel do seu site. Em seguida, selecione Navegação.

Embora você possa ter navegação em outros lugares, como rodapé ou barra lateral, vamos nos concentrar no menu principal, que normalmente fica no cabeçalho.
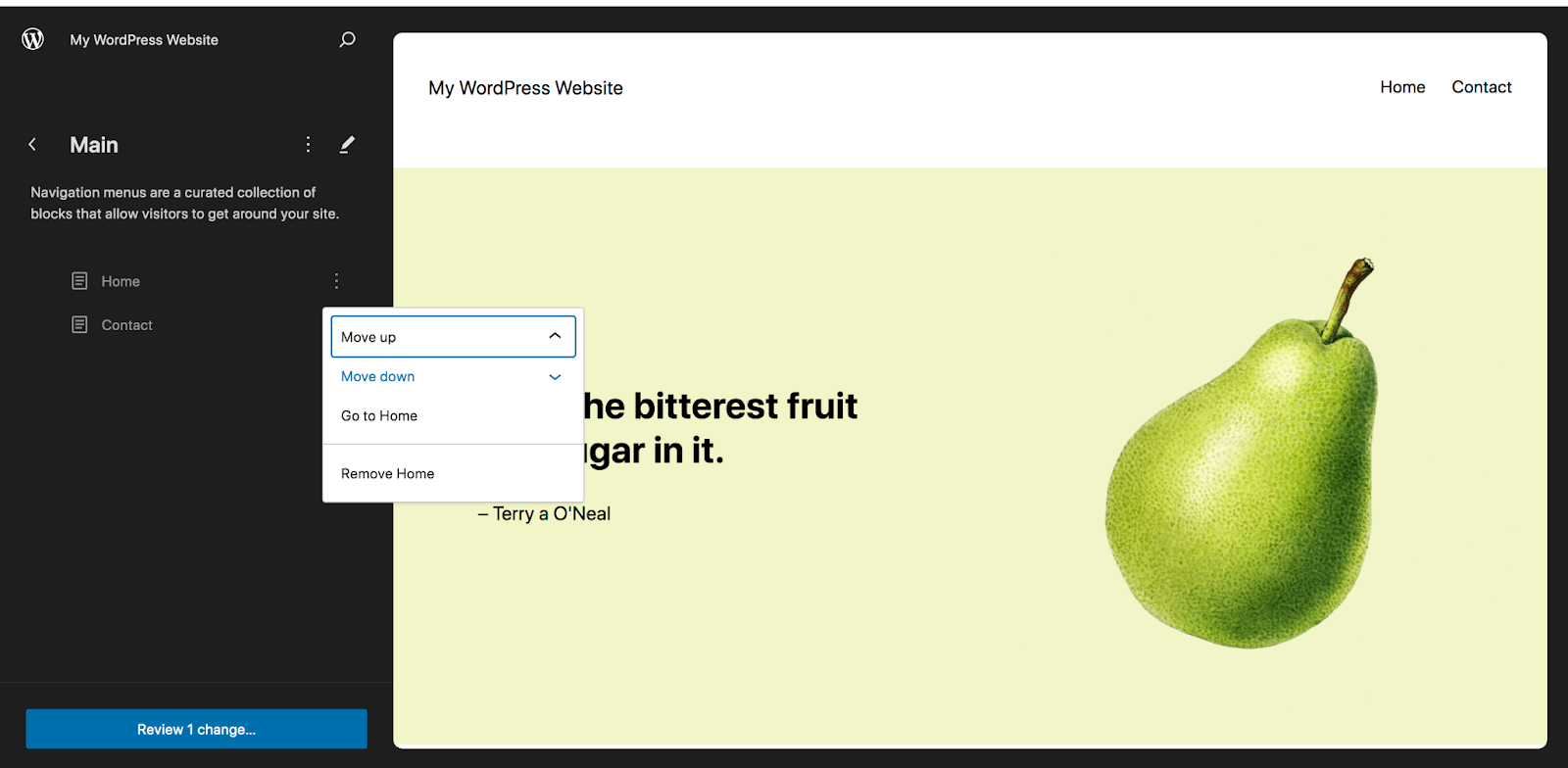
No painel de navegação, você verá uma lista das páginas do menu principal. Se você quiser movê-los, basta clicar em um deles e arrastá-lo e soltá-lo no lugar. Você também pode clicar nas reticências verticais que aparecem ao passar o mouse sobre uma página e optar por movê-la para cima ou para baixo, visitar a página ou removê-la completamente do menu.

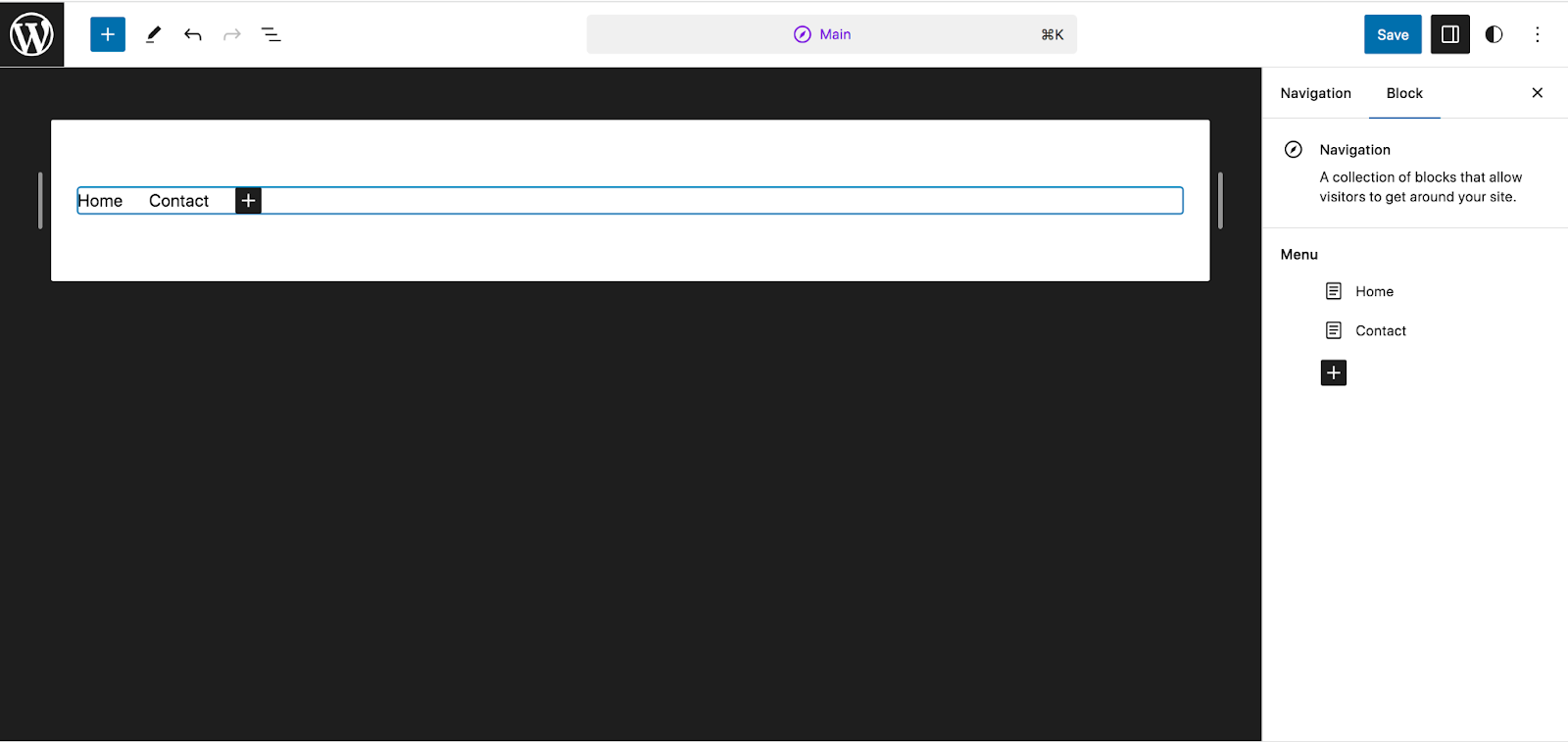
Se você clicar no ícone de lápis próximo ao nome do menu, você será direcionado para uma nova página, onde poderá adicionar e remover itens do menu usando o bloco de navegação.

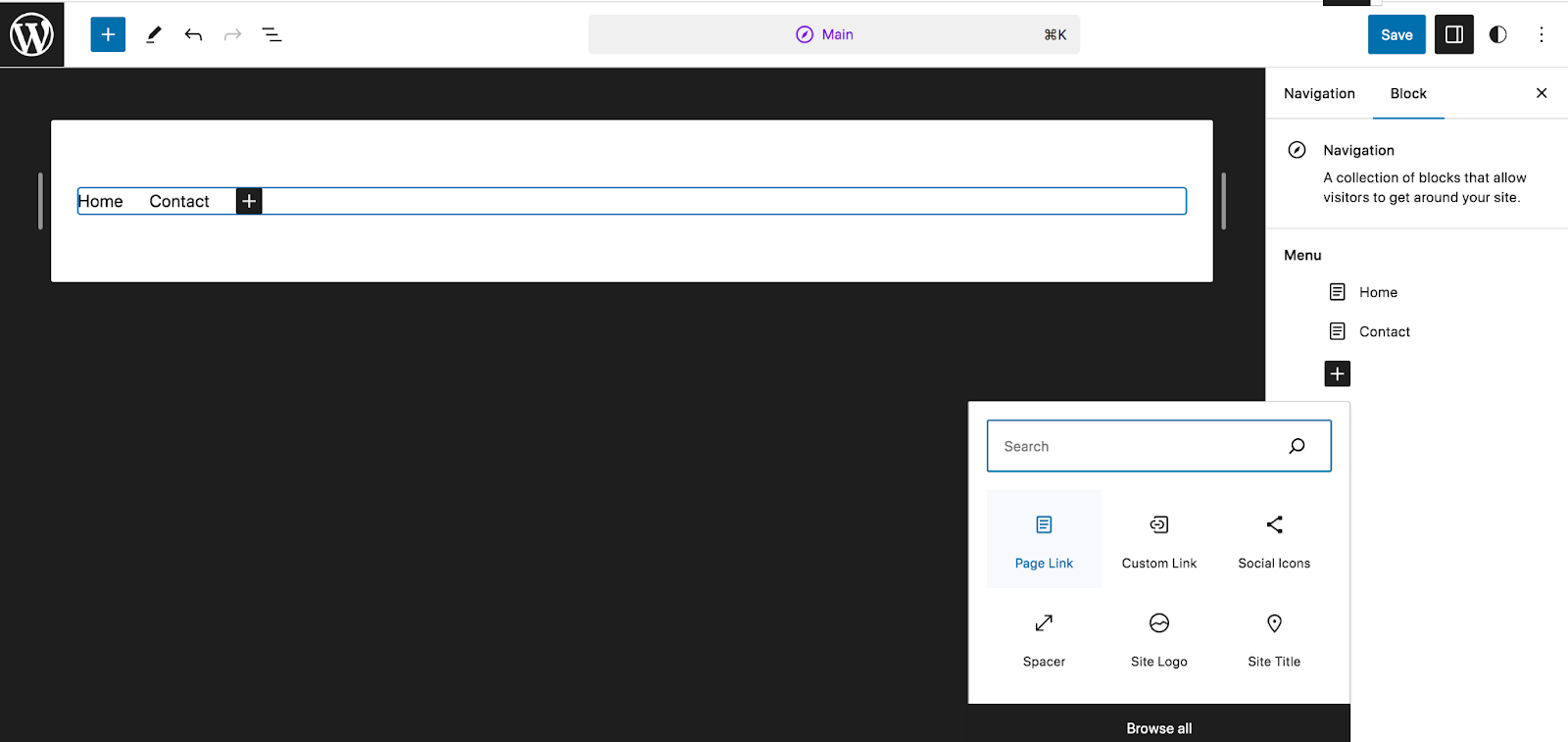
No lado direito, você verá a lista de páginas novamente. Se você clicar no ícone + preto, poderá escolher entre vários itens que podem ser adicionados, incluindo links de páginas, links personalizados, ícones sociais e barras de pesquisa. Clique em Procurar tudo se quiser ver todas as suas opções.
Para simplesmente adicionar um link a uma página do seu site, clique em Link da página.

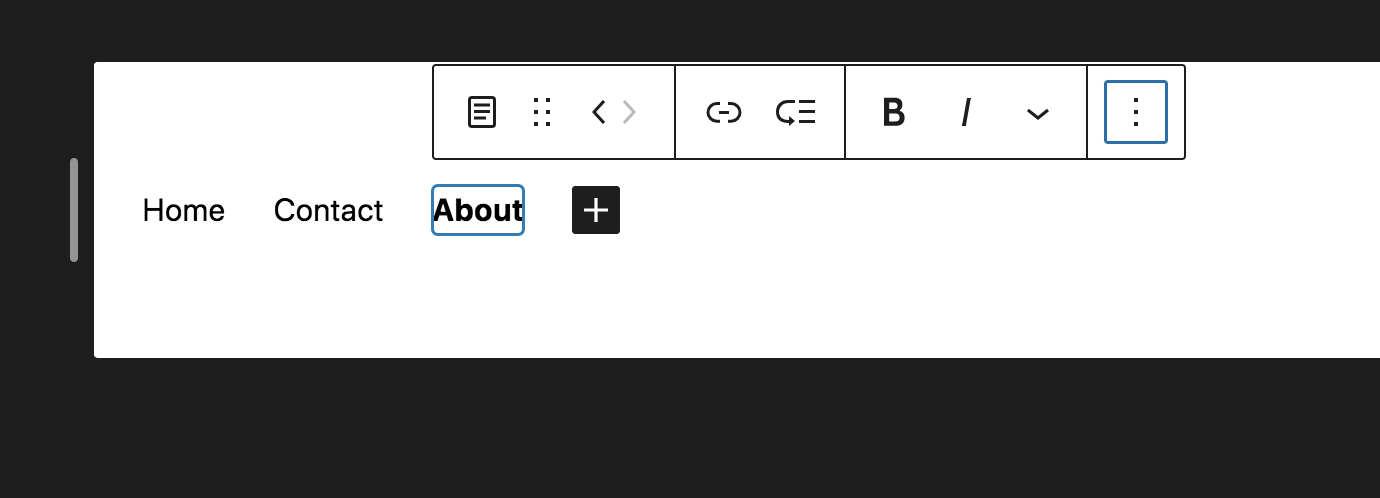
Agora procure a página que deseja adicionar, selecione-a e ela aparecerá no seu menu. Na visualização do menu no canto superior esquerdo, clique em um item individual para editar as opções dele usando o painel no lado direito da página. Por exemplo, você pode renomear a página ou mudar o URL.
No menu que aparece diretamente acima do item que deseja editar, você pode colocar o texto em negrito ou itálico, adicionar um menu suspenso e muito mais.

Você pode experimentar todas essas ferramentas e adicionar páginas até obter a aparência e a funcionalidade exatas que deseja. Depois de fazer todas as alterações, clique no botão azul Salvar no canto superior direito.
Altere os estilos do seu tema de bloco
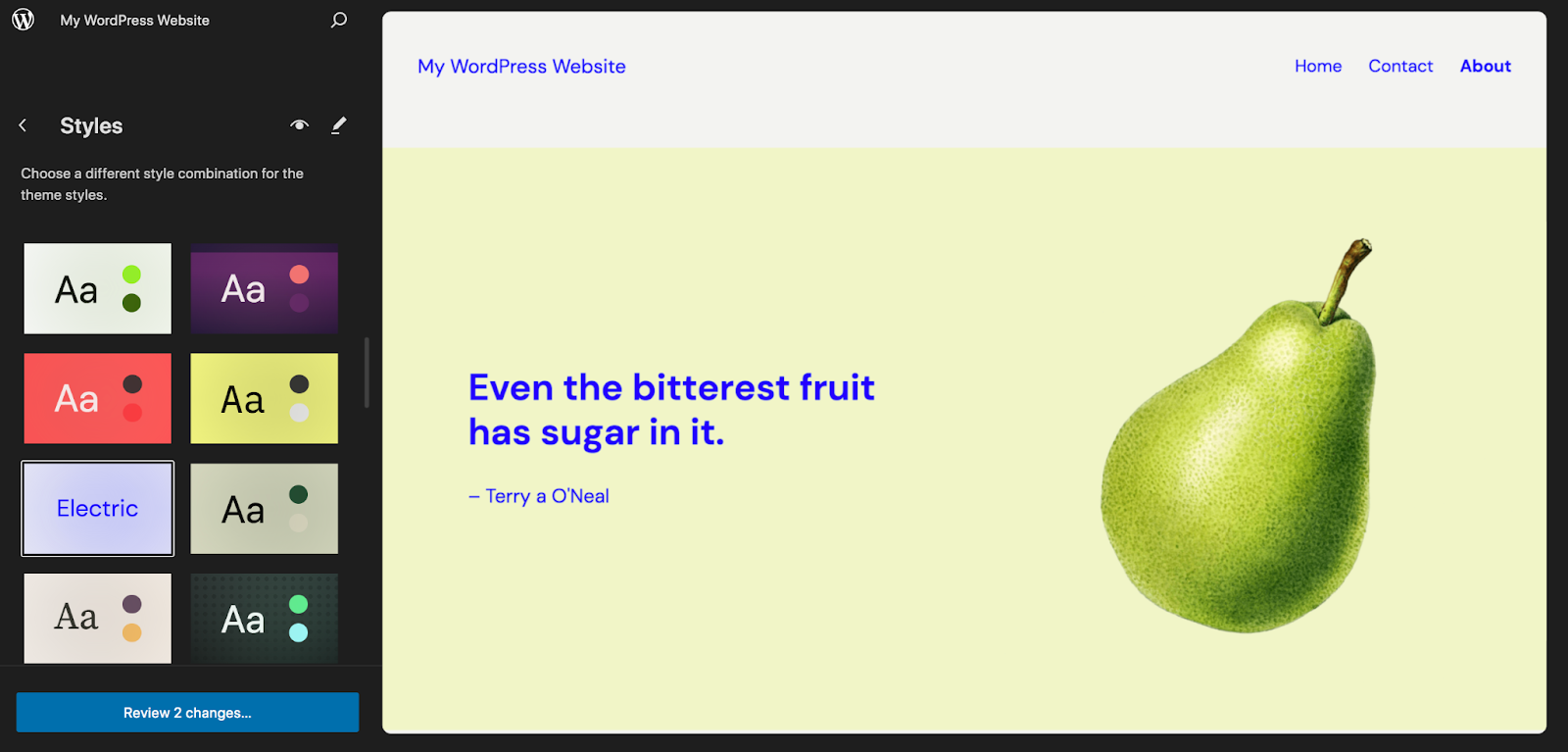
De volta ao Editor, escolha Estilos desta vez para navegar por todas as opções de estilo do tema que você está usando. Imediatamente, você verá uma grade de estilos de tema predefinidos à sua escolha. Selecione um para visualizá-lo no lado direito da página.

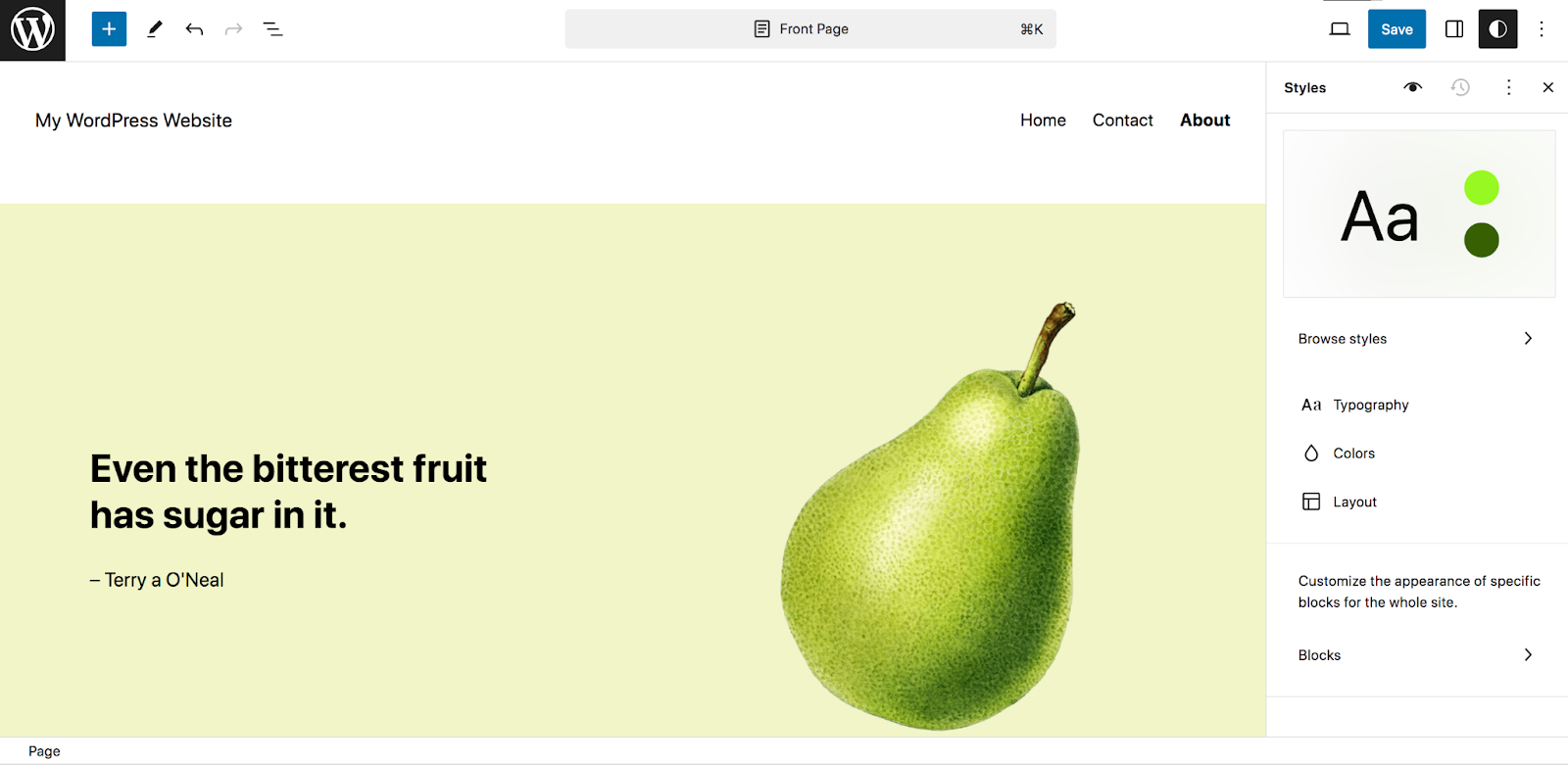
Você pode escolher um deles e fazer as edições conforme achar necessário ou simplesmente prosseguir para as próximas etapas. Clique no ícone de lápis para abrir o painel Estilos no lado direito do Editor.

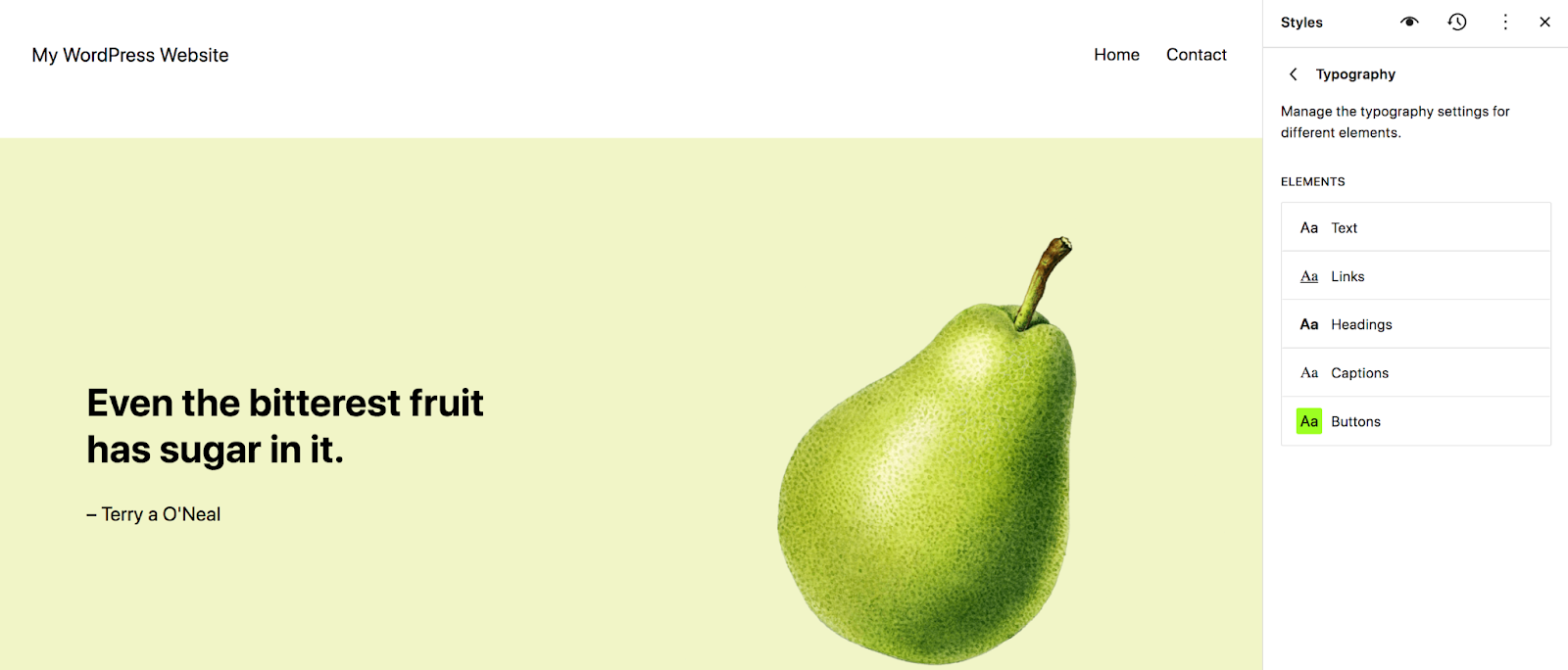
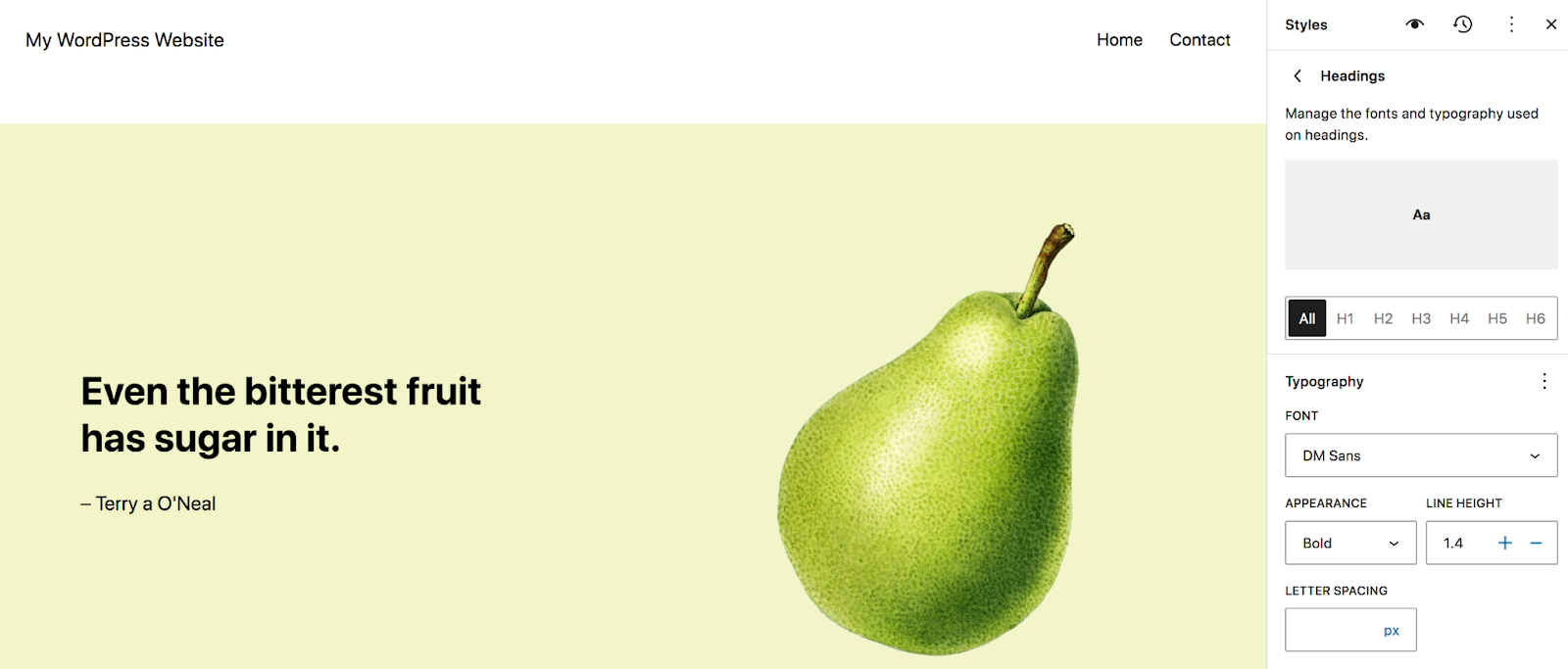
A primeira opção que você verá é Tipografia. Clicar aqui apresentará uma lista de elementos como texto, links e títulos.


Por exemplo, selecione Títulos para escolher a tipografia dos títulos do seu site. Escolha a fonte, aparência (negrito, itálico, etc.), altura da linha, espaçamento entre letras e letras maiúsculas e minúsculas.

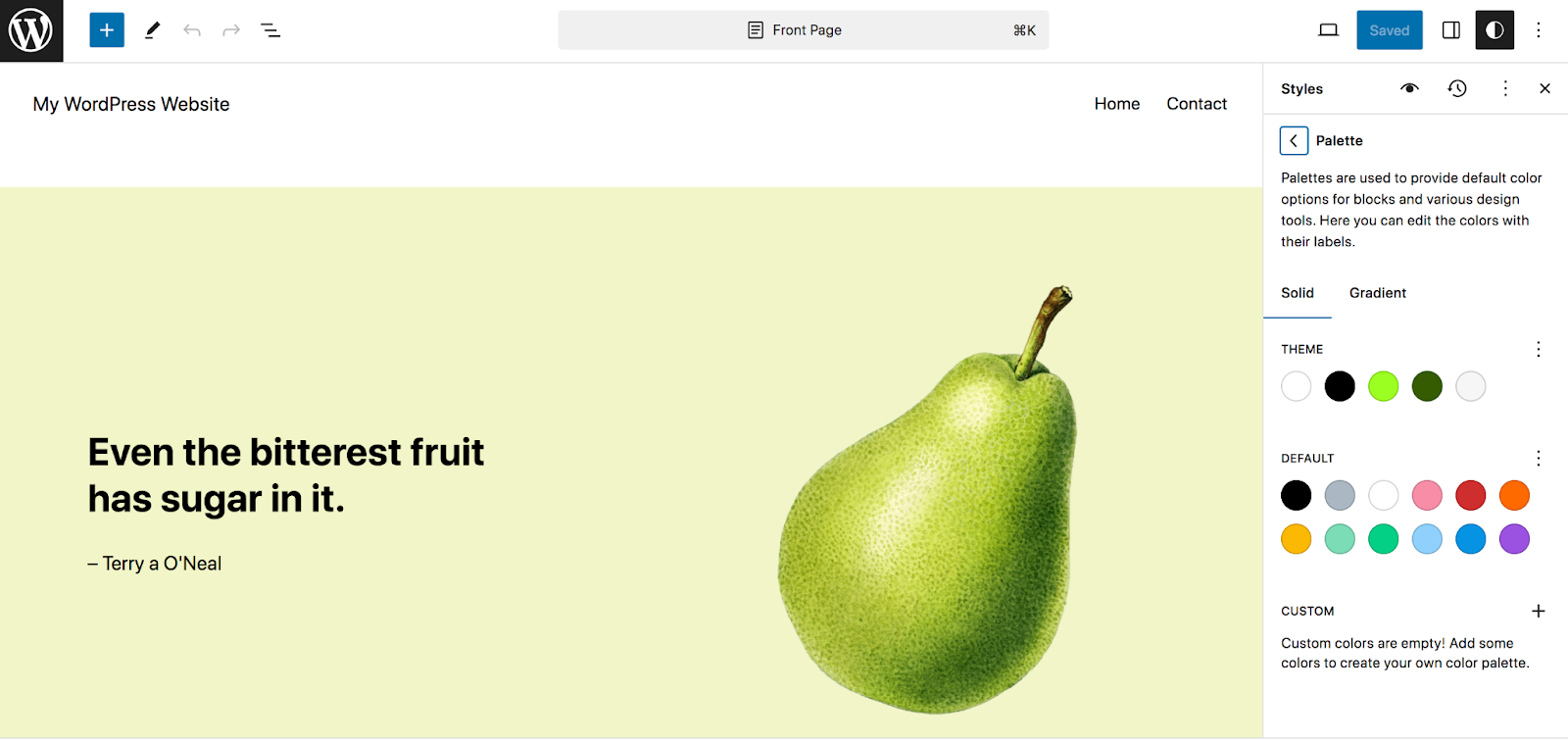
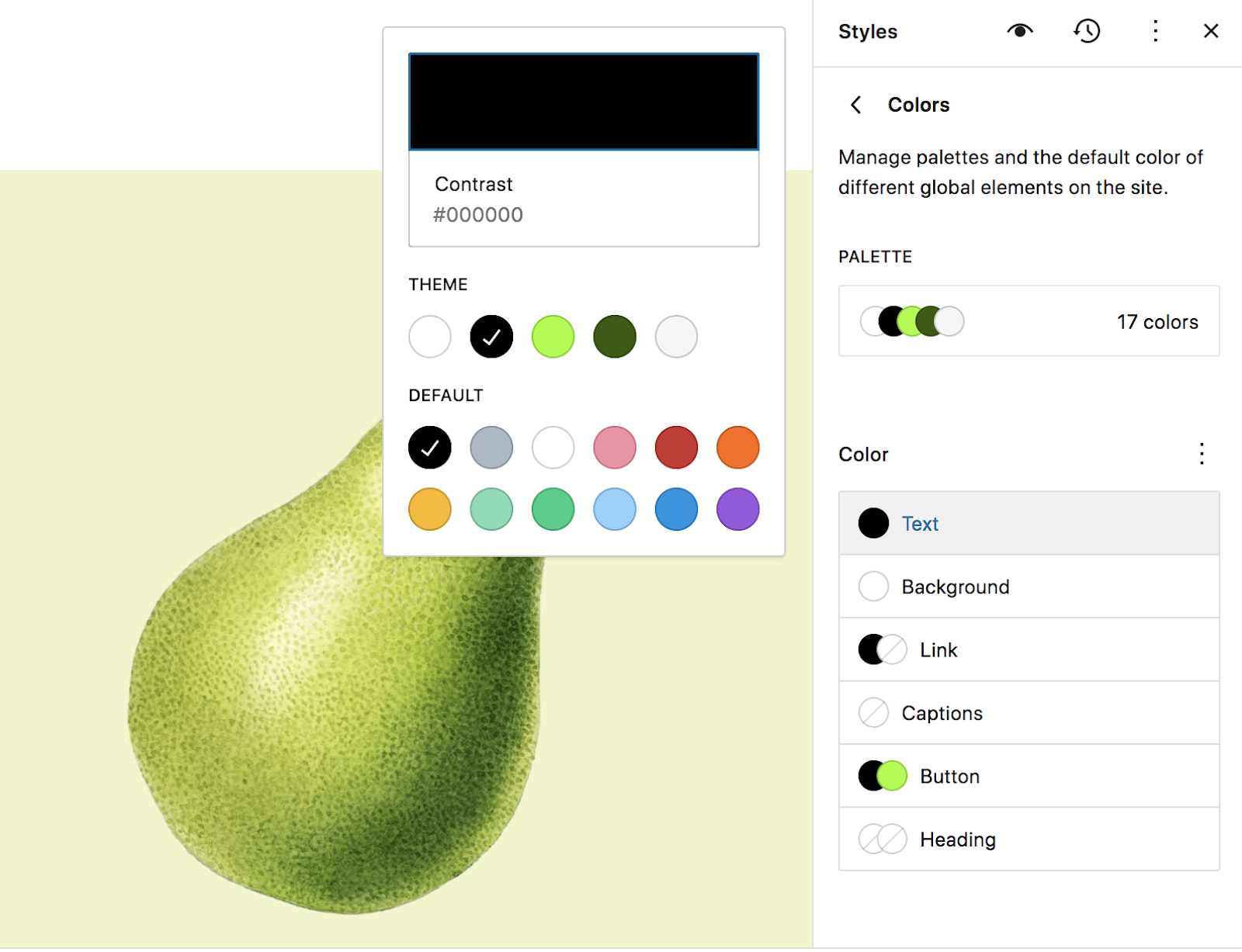
De volta ao painel Estilos , selecione Cores. Lá, você pode definir sua Paleta , que controla as opções que você pode escolher ao criar páginas, postagens e modelos em todo o seu site. Isso é extremamente benéfico quando se trata de acelerar seu processo de design e equipar todos que trabalham em seu site com as informações de que precisam para serem consistentes.

Você também pode definir as cores padrão para elementos como texto, plano de fundo, links e muito mais.

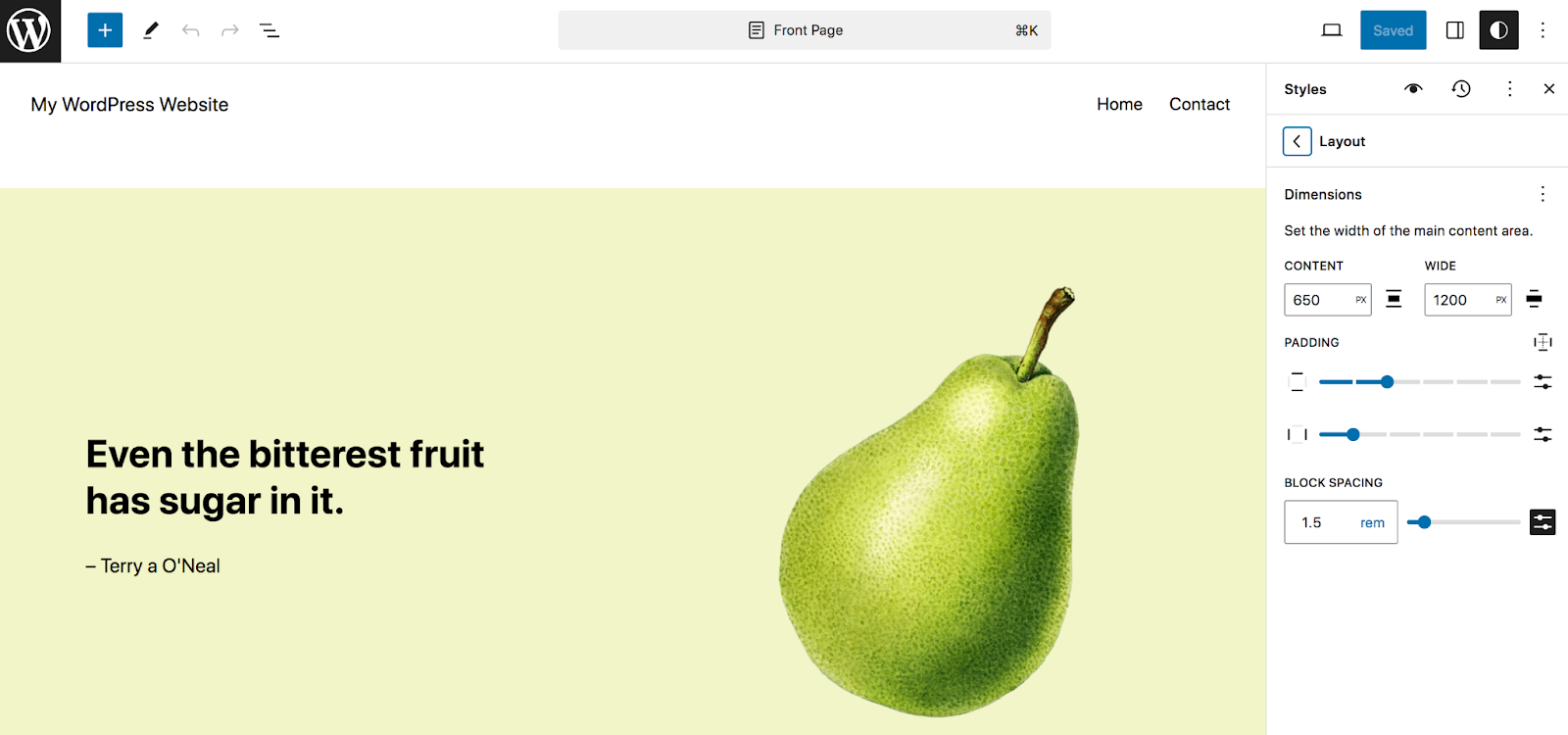
Novamente no painel Estilos , escolha a opção Layout . Isso permite que você defina a largura da área de conteúdo principal do seu site, juntamente com seu preenchimento e espaçamento entre blocos.

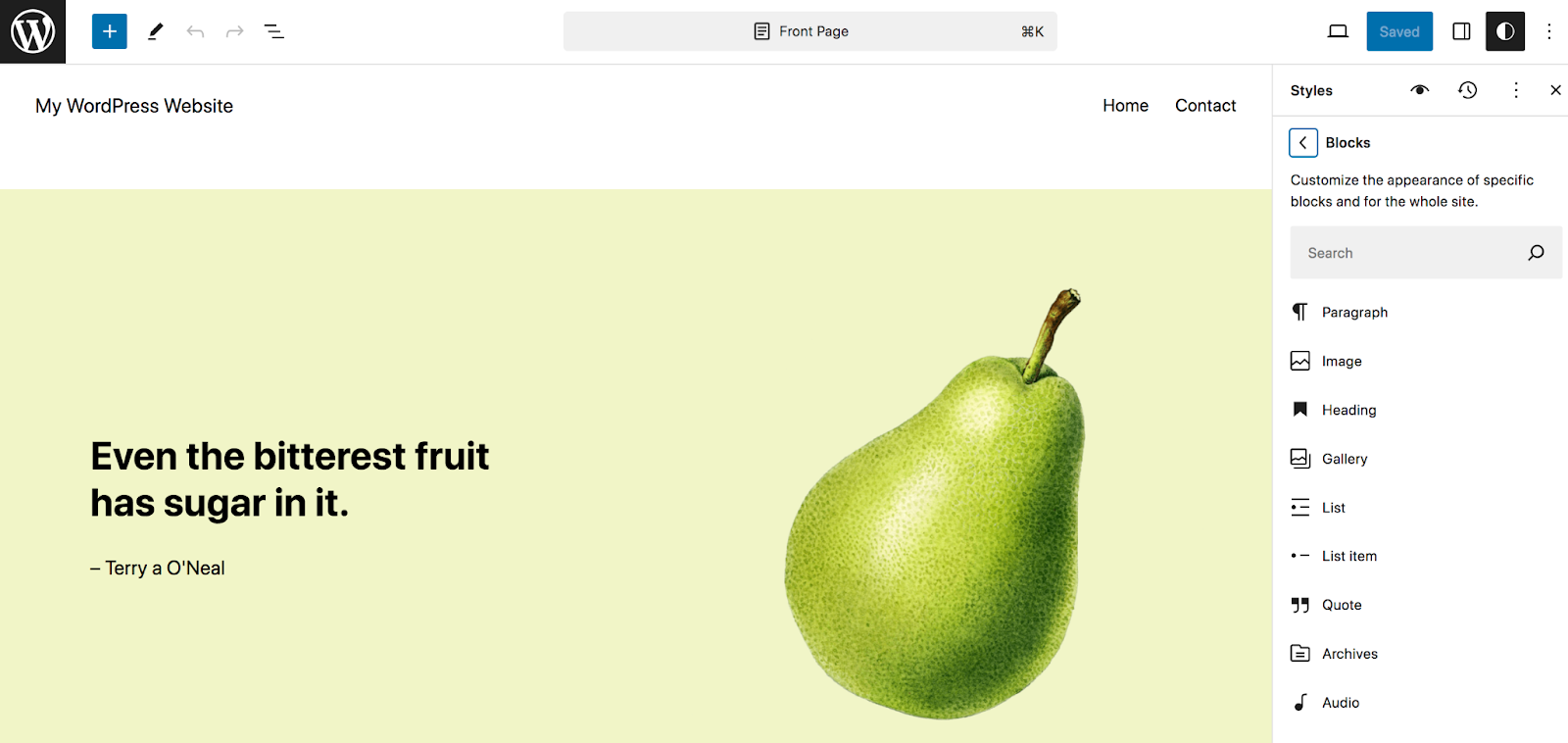
O elemento final no painel Estilos é Blocos. Esta seção permite definir configurações globais para blocos específicos. Ao abri-lo pela primeira vez, você verá uma lista de todos os blocos da sua biblioteca. Você pode percorrê-los ou usar a caixa de pesquisa para procurar um específico.

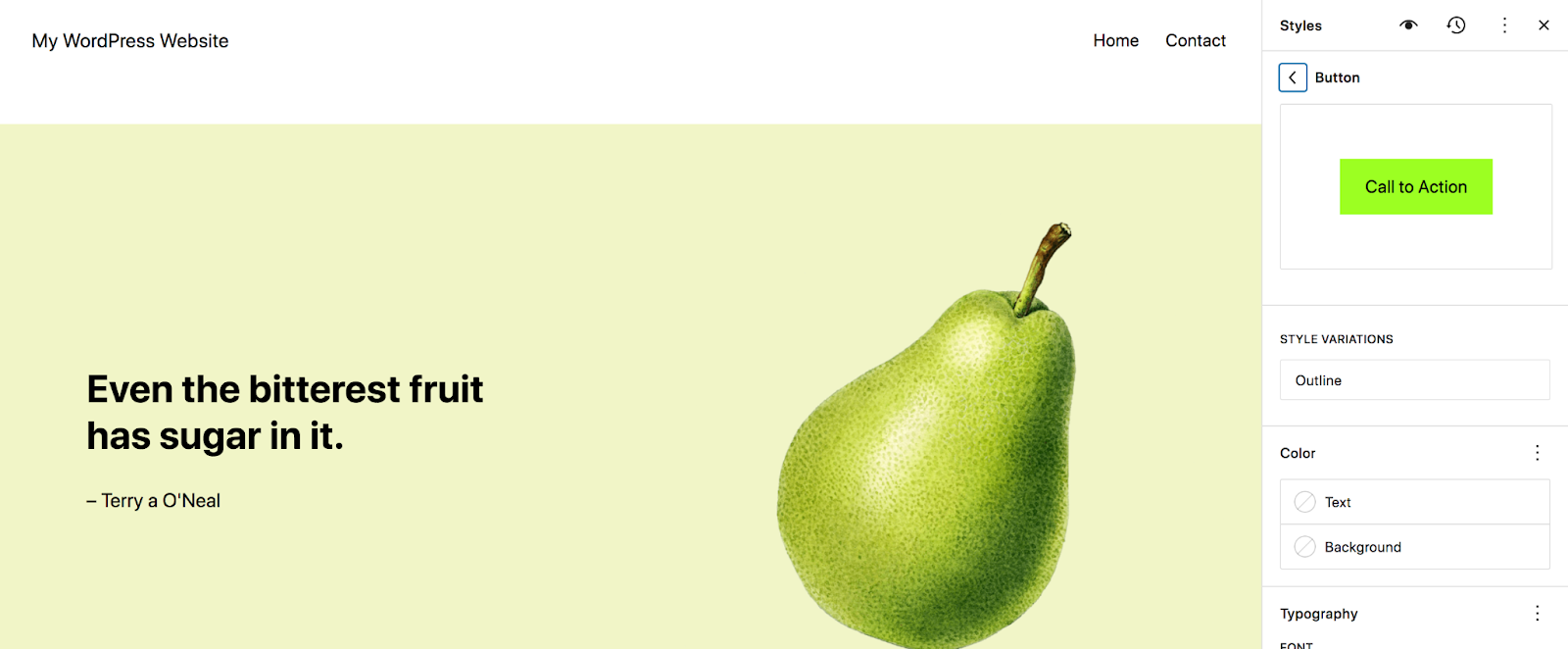
As opções para cada um variam, mas vamos dar uma olhada no bloco Button. Depois de aberto, você verá uma lista de configurações específicas para esse bloco. Por exemplo, aqui você verá opções como texto e cor de fundo, tipografia, preenchimento, borda e efeitos.
Quaisquer alterações feitas serão aplicadas a todas as instâncias desse bloco em seu site. Como você pode ver, isso pode economizar muito tempo.

Crie e edite as páginas do seu site
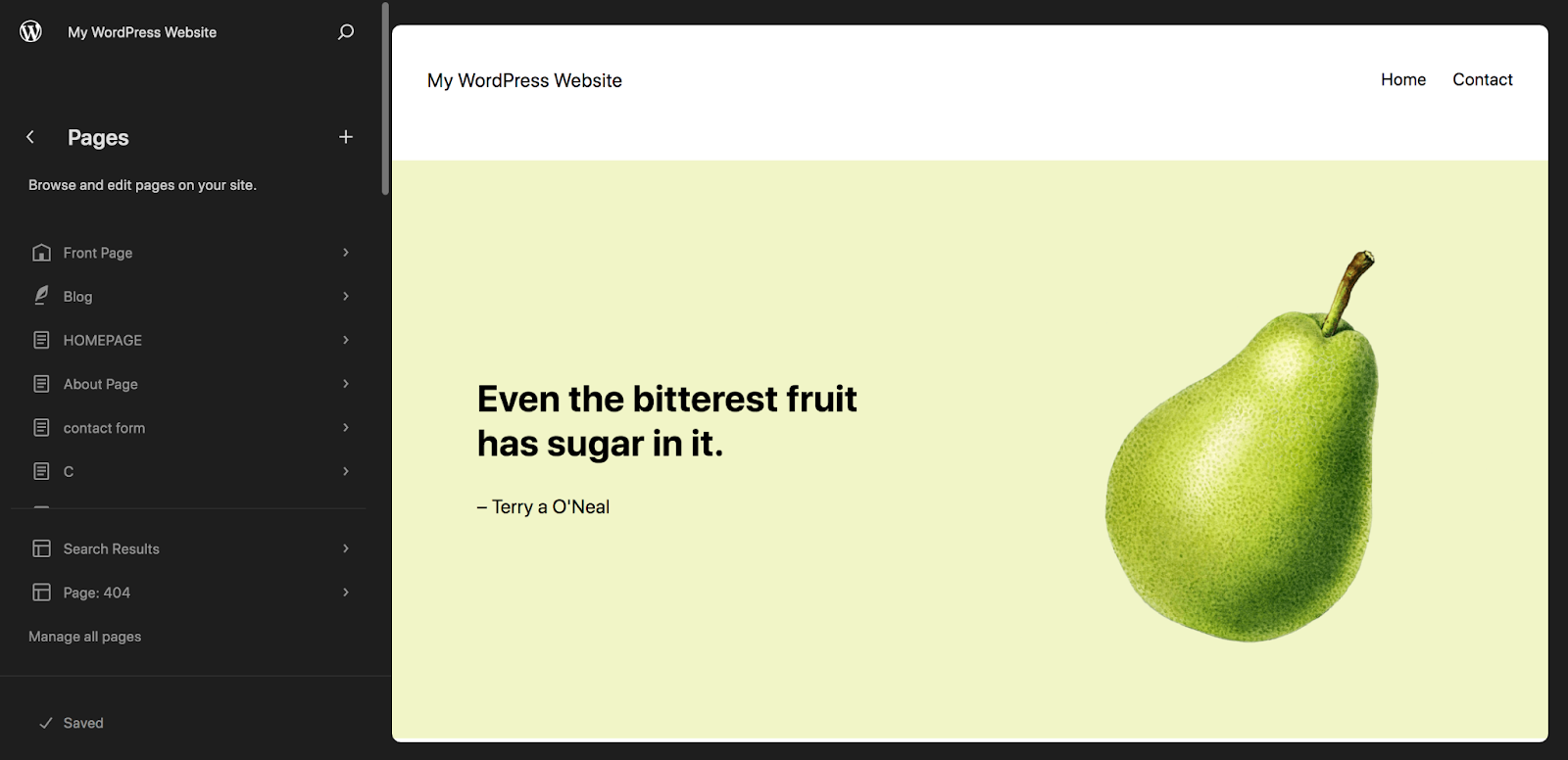
De volta ao Editor do Site, você também verá uma opção para Páginas. Aqui, você verá uma lista das páginas do seu site. Você pode clicar em um para visualizar as informações, editá-las ou movê-las para a lixeira. Ou escolha Gerenciar todas as páginas para navegar até a seção Páginas do painel do WordPress.

Não entraremos na criação e edição de páginas neste artigo específico porque você pode fazer isso com o editor de blocos mesmo se não estiver usando um tema de bloco. Para um tutorial completo, leia nosso guia completo do editor de blocos do WordPress.
Edite os modelos incluídos no seu tema de bloco
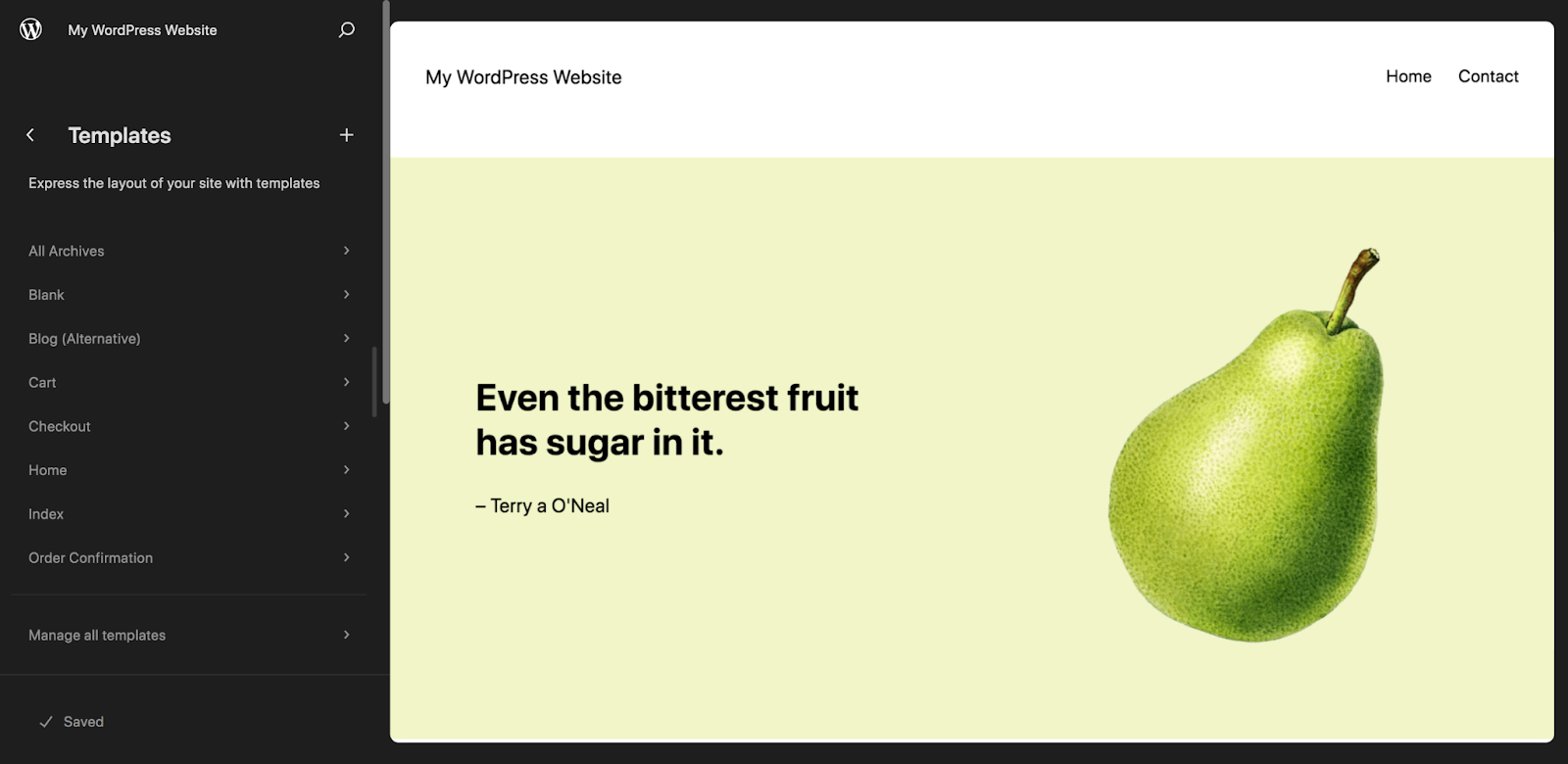
Agora, clique em Modelos no Editor do Site. Isso o levará a uma lista dos modelos incluídos no seu tema.

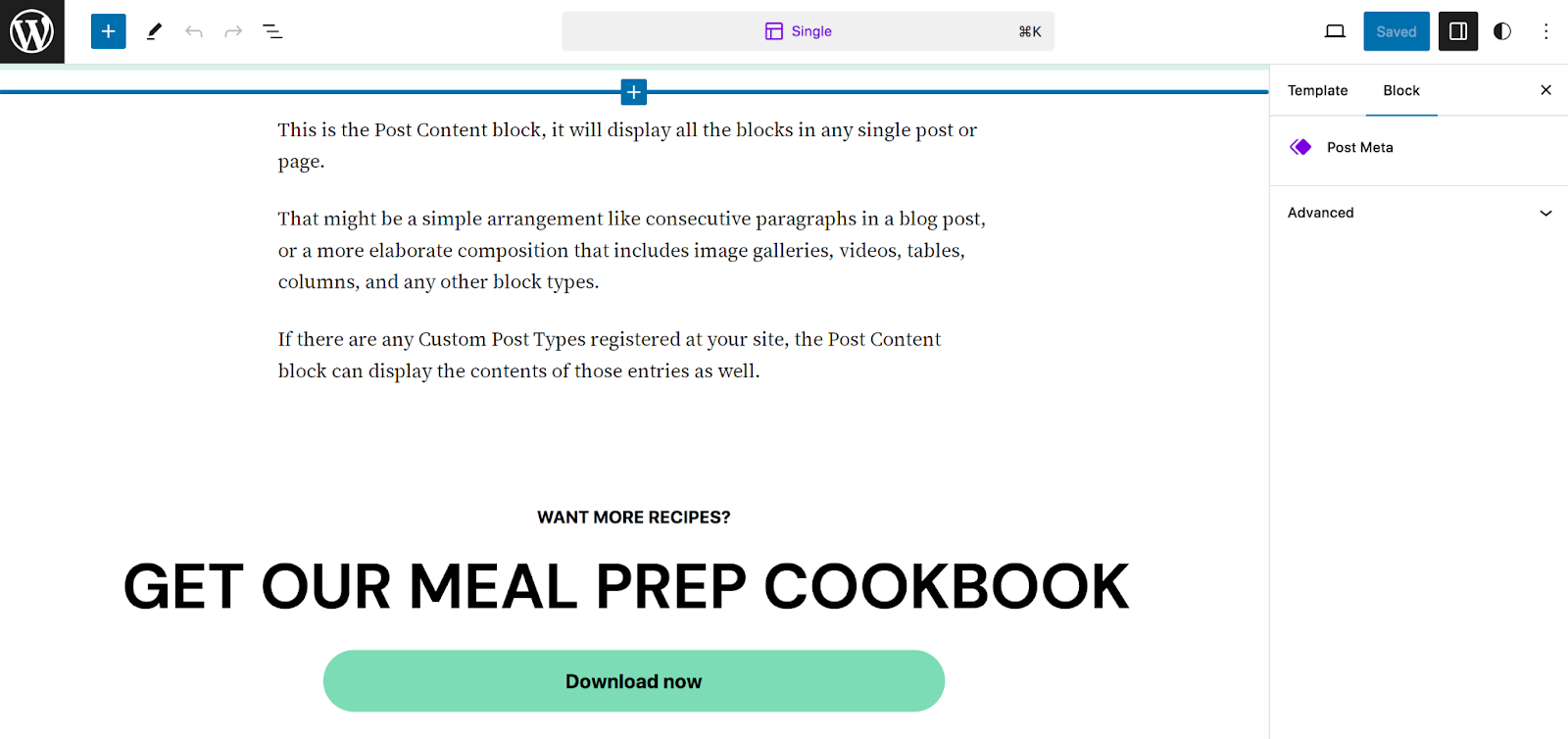
Eles irão variar dependendo do seu tema, mas vamos dar uma olhada em um modelo padrão: o modelo Único, que é usado para postagens de blog. Depois de clicar em Single , você verá todos os blocos que estão lá por padrão, incluindo itens como bloco de título, bloco de conteúdo de postagem e bloco de imagem em destaque de postagem.
Você pode fazer edições conforme achar necessário. Por exemplo, você pode mover a imagem em destaque abaixo do título ou alterar a fonte do texto da postagem do blog.
Você também pode adicionar novos blocos a este modelo. Em nosso exemplo abaixo, já adicionamos uma frase de chamariz que será exibida na parte inferior de cada postagem do blog, antes dos comentários.

Agora, vamos adicionar alguns ícones de mídia social abaixo do título da postagem do blog, para que os leitores possam navegar facilmente até suas contas sociais para obter mais conteúdo. Para fazer isso, encontre o bloco Ícones Sociais e arraste-o diretamente abaixo do bloco Título.
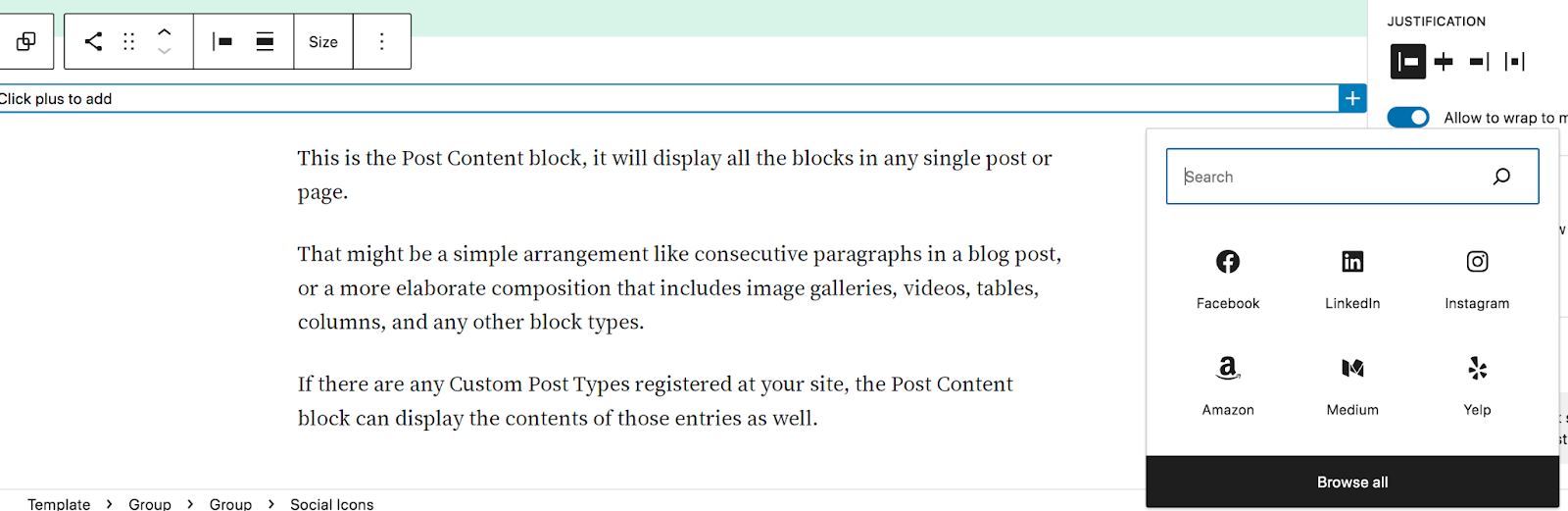
Clique no ícone + na extrema direita para adicionar uma conta social.

Você pode selecionar um da lista, clicar em Procurar todos para ver todas as opções ou usar a barra de pesquisa para encontrar o que procura. Repita isso para todas as contas que deseja incluir.
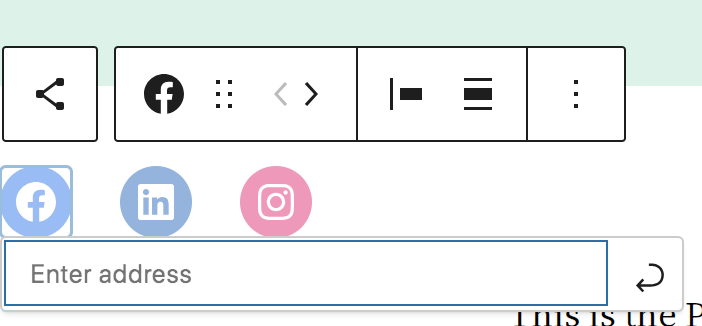
Em seguida, clique em um ícone individual para adicionar um link à sua conta.

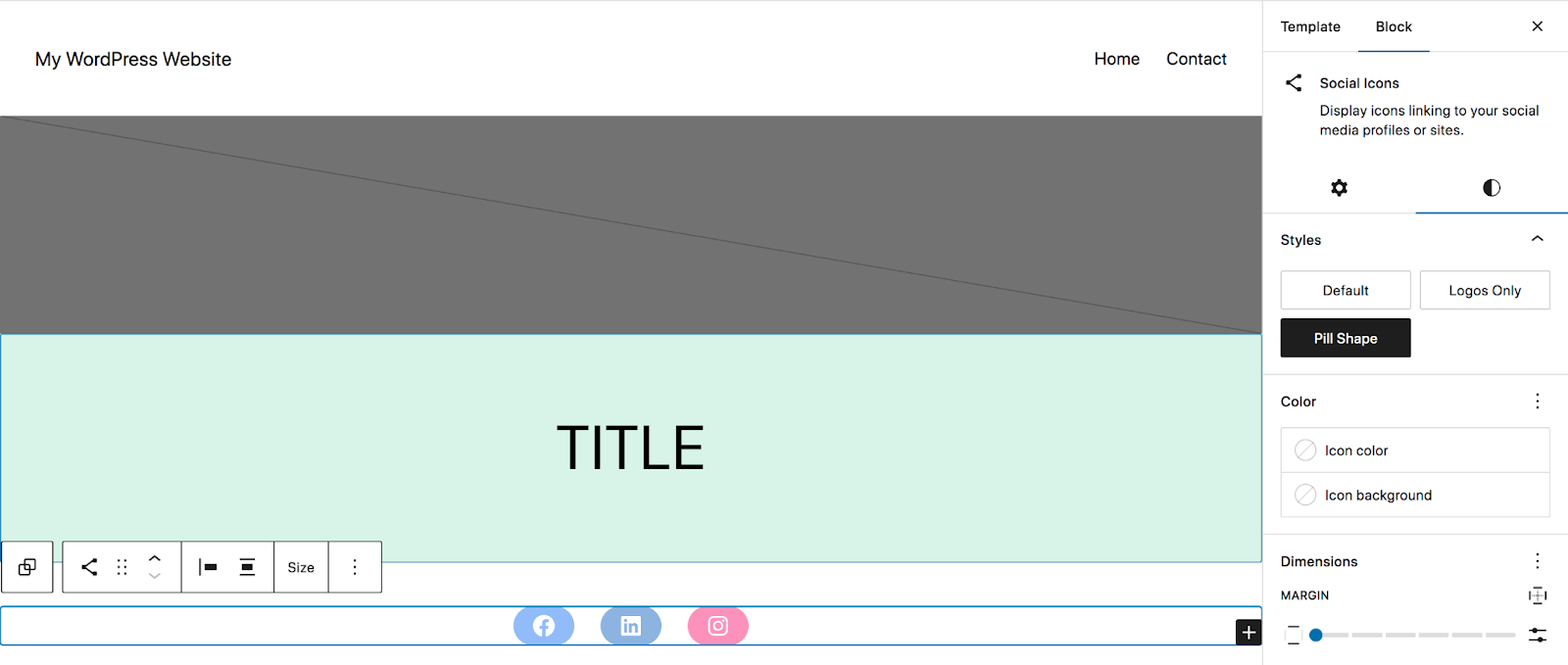
Você pode usar a barra de ferramentas que aparece acima do bloco Ícones Sociais para alterar o alinhamento, mover ícones e muito mais. Ou use o painel Configurações à direita para fazer alterações adicionais, como a forma e a cor dos ícones.

Depois de fazer todas as alterações, clique no botão azul Salvar no canto superior direito. Todas as atualizações serão refletidas em qualquer tipo de postagem que use esse modelo.
Você pode imaginar as possibilidades de poder personalizar modelos com tanta facilidade. Crie rapidamente uma página 404 bonita e de marca. Simplifique seu processo de checkout. Adicione uma frase de chamariz à sua página de pesquisa. Inclua tabelas de tamanhos em todas as páginas de seus produtos. As opções são verdadeiramente ilimitadas.
Edite padrões e peças de modelo
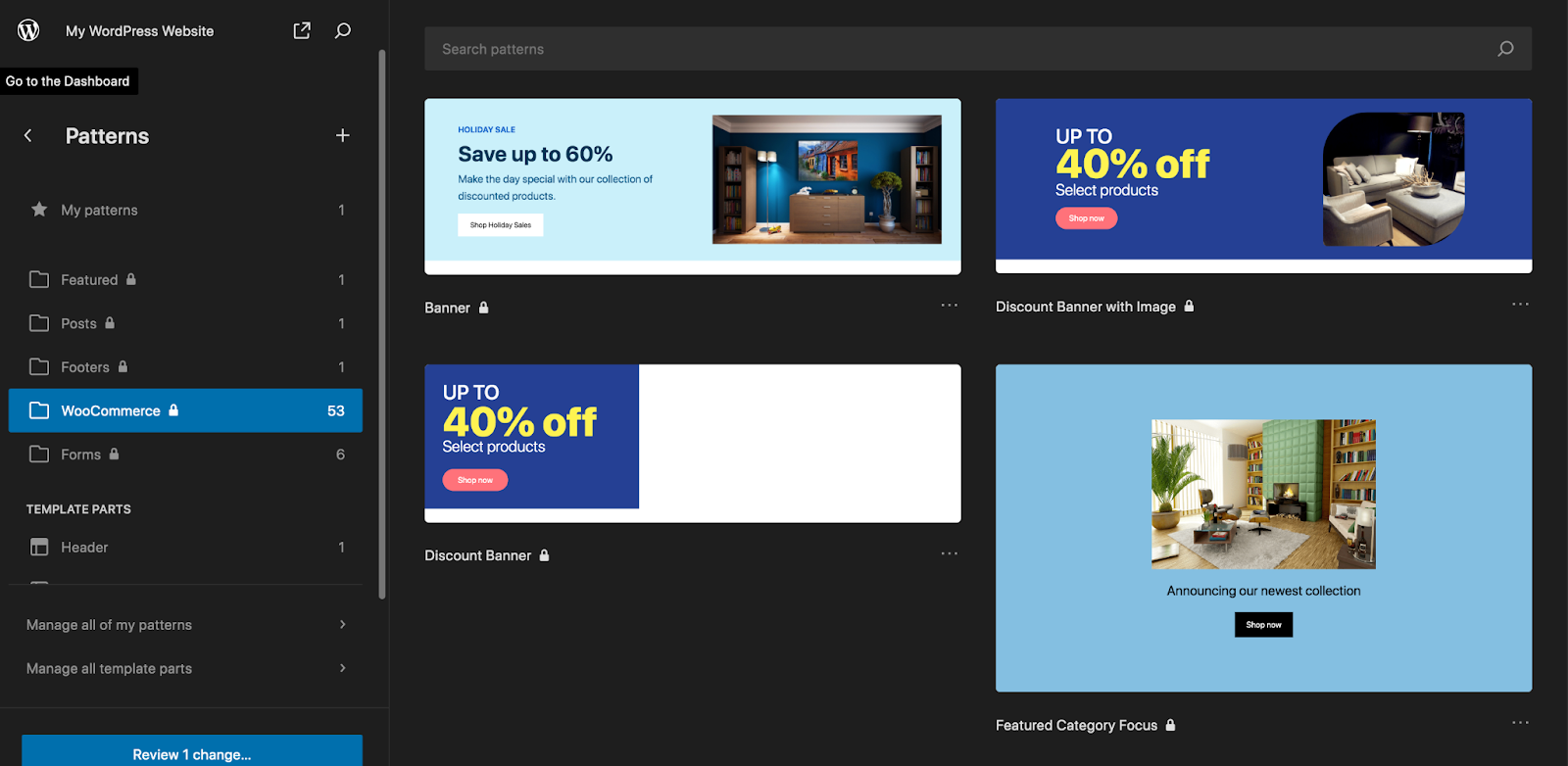
De volta ao Editor do Site, abra a seção Padrões . Aqui, você verá uma lista de seus padrões, que são essencialmente layouts baseados em blocos para segmentos de suas páginas – por exemplo, formulários, banners e frases de chamariz.

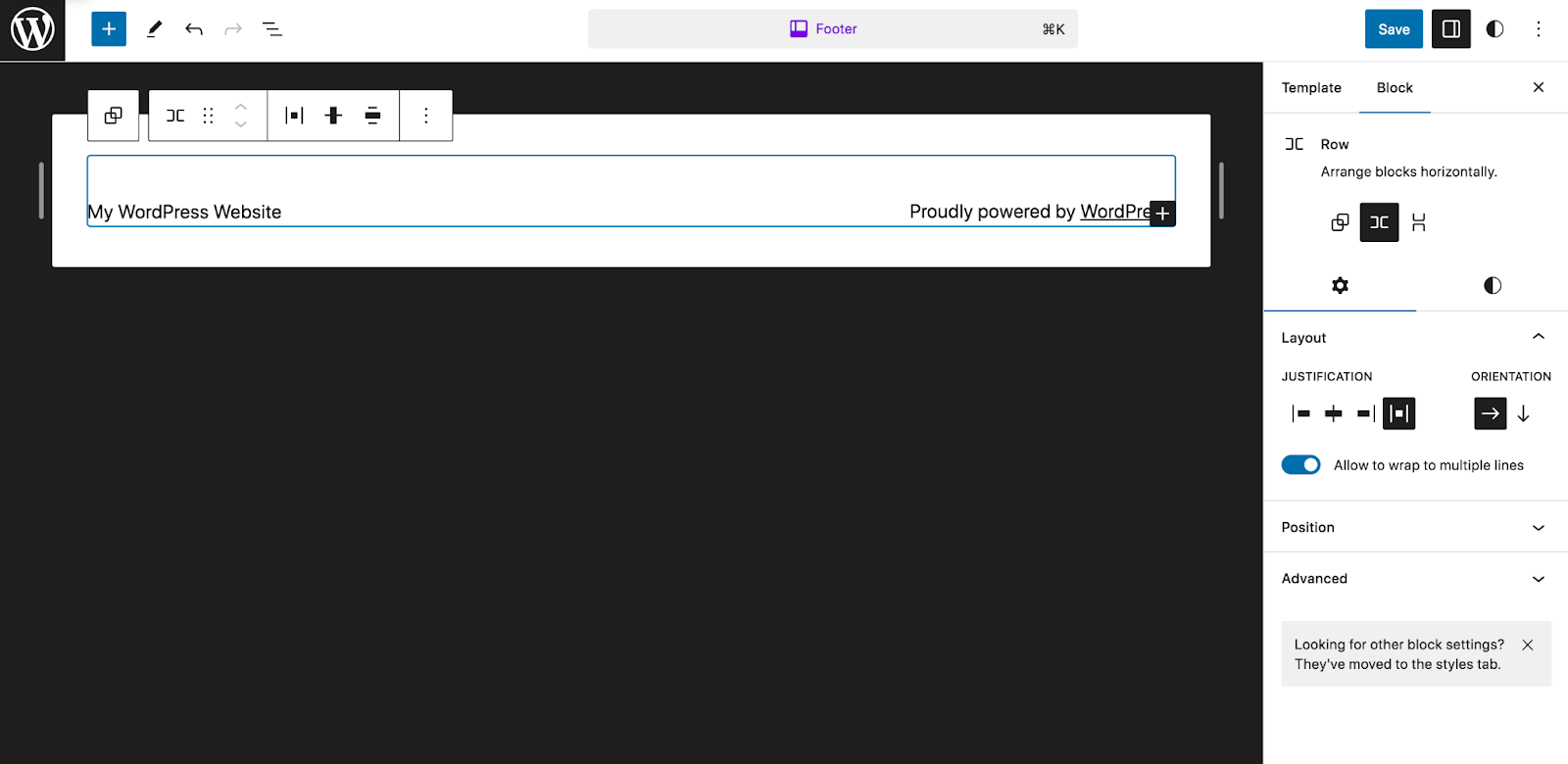
As partes do modelo são compostas de forma semelhante por blocos, mas normalmente fazem parte da estrutura geral do site, em vez de páginas e postagens individuais – por exemplo, seu cabeçalho e rodapé. Para efeitos deste tutorial, vamos abrir a parte do modelo Rodapé .

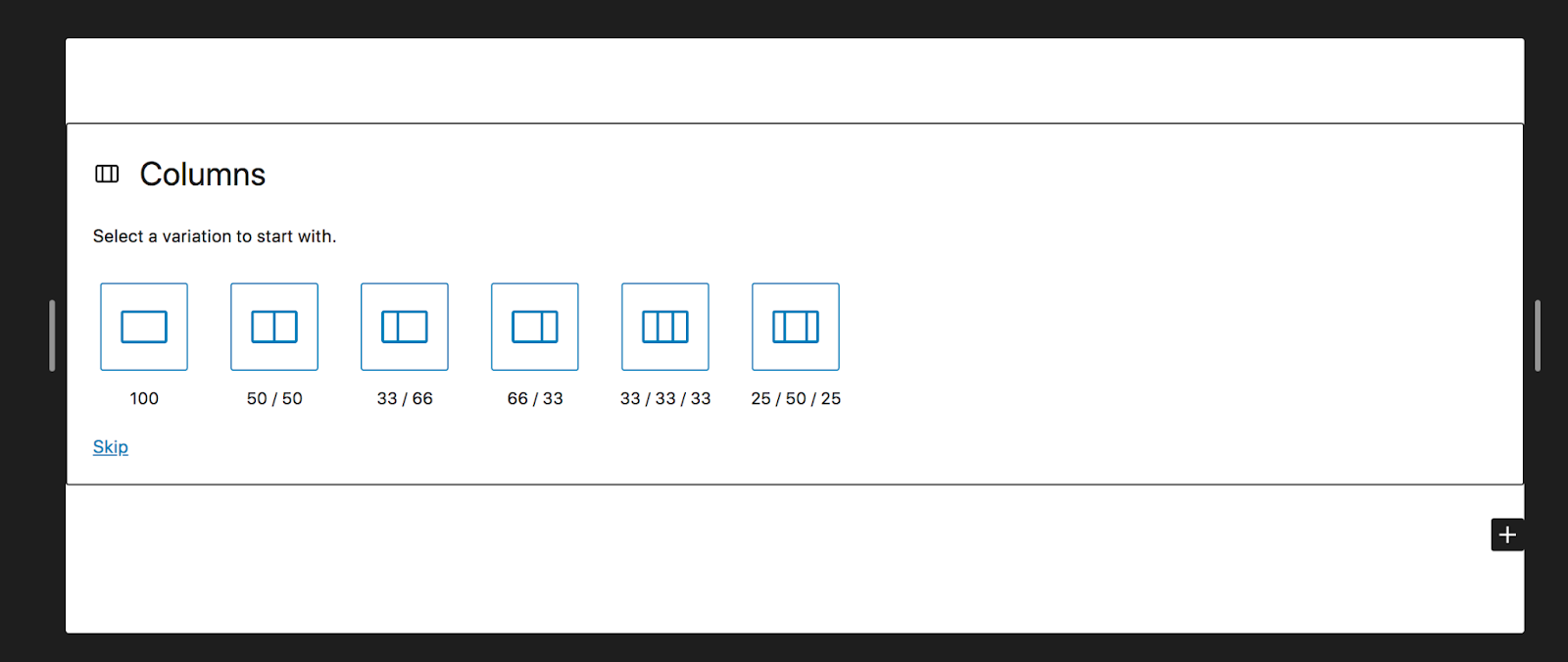
Você verá que está configurado, neste caso, para exibir um bloco de título do site e um bloco de parágrafo. Em vez disso, vamos criar algo com um pouco mais de conteúdo. Primeiro, removeremos o que está lá atualmente. Em seguida, adicionaremos um bloco Colunas e selecionaremos 33/33/33. Isso criará três colunas de tamanhos iguais.

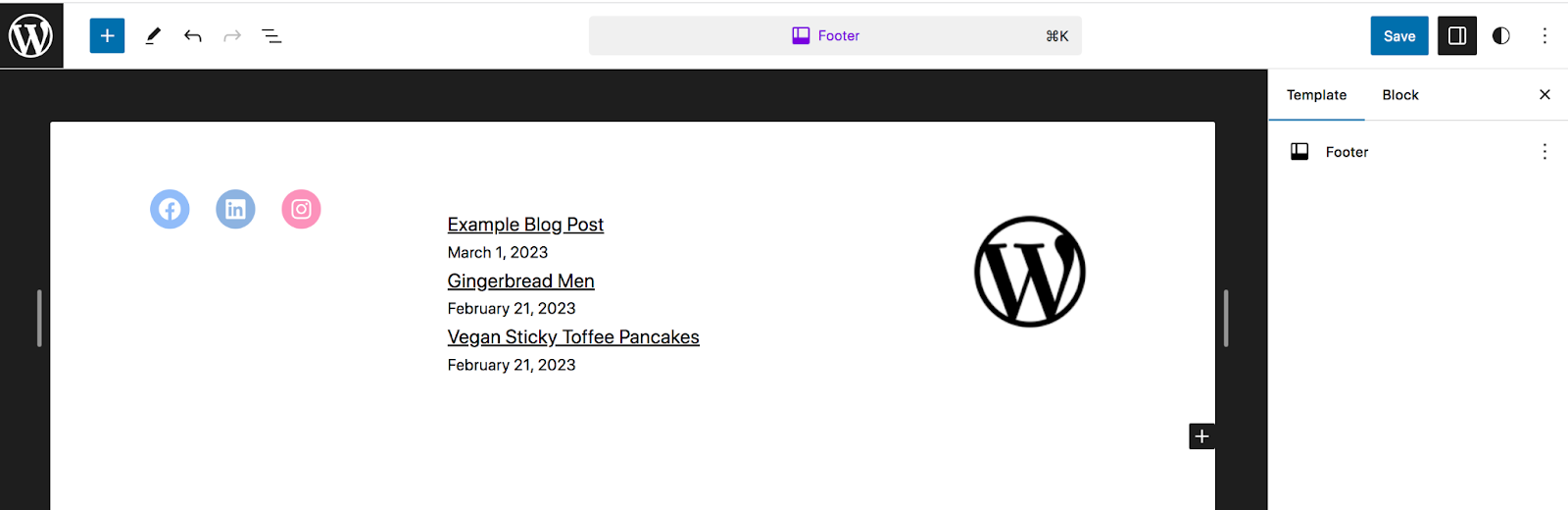
Na primeira coluna, adicionaremos um bloco de Ícones Sociais. Na segunda, adicionaremos um bloco Postagens recentes. Depois, na terceira, incluiremos nosso logotipo.

Novamente, ao clicar em Salvar, as alterações serão refletidas em todo o site.
Avançado: como criar um tema de bloco do zero
Existem vários casos em que você pode querer criar seu próprio tema. Talvez você seja um desenvolvedor e queira criar algo personalizado para usar em sites de clientes. Ou talvez você tenha vários sites e queira usar o mesmo tema, com as mesmas personalizações, em cada um deles. Felizmente, com a edição completa do site, esse processo não é tão complicado quanto você imagina.
O primeiro passo é baixar um tema de bloco de sua escolha como ponto de partida. Em seguida, faça as personalizações de tema que desejar, seguindo as etapas descritas acima.
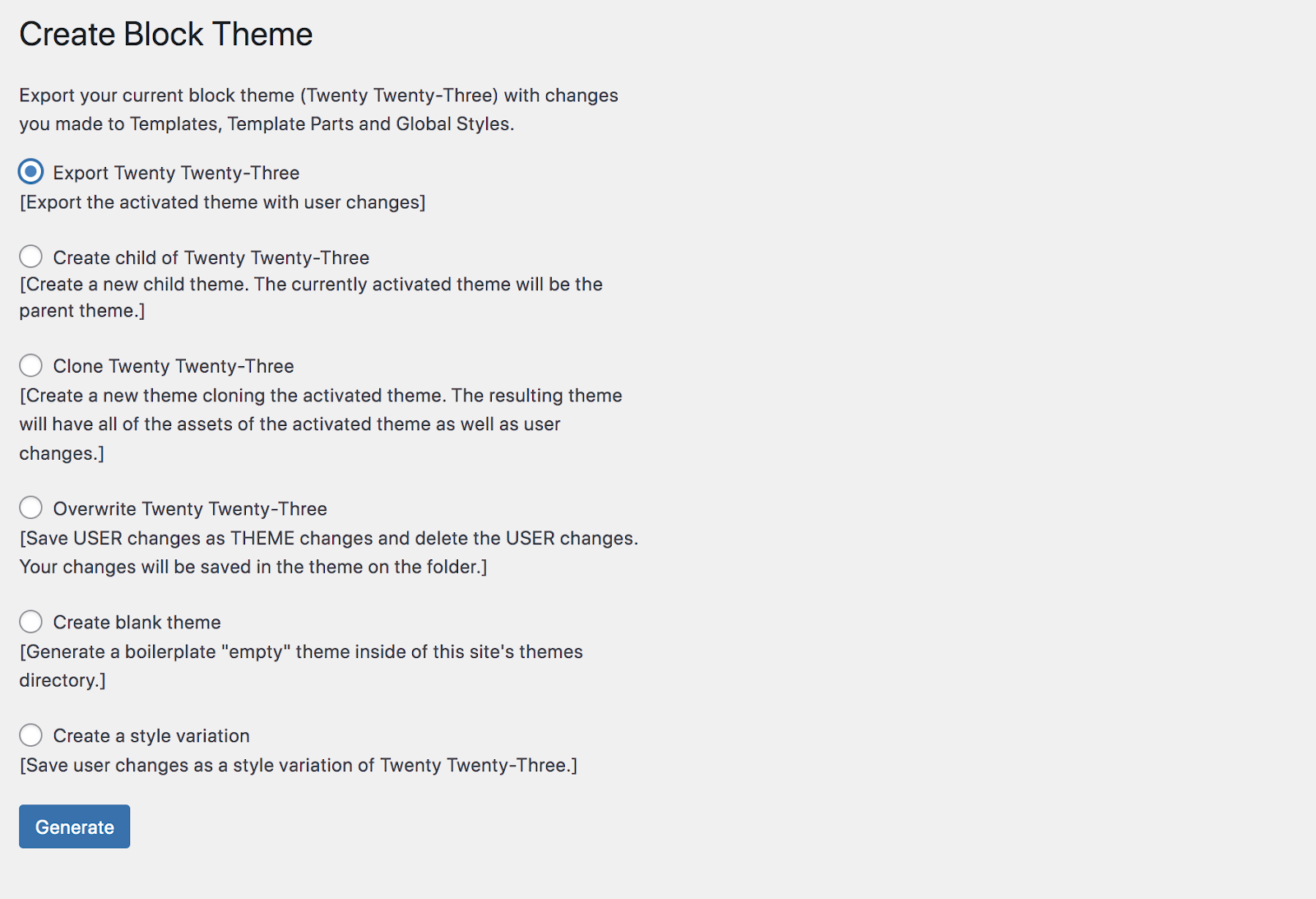
O próximo passo é instalar o plugin Create Block Theme, que é gratuito no repositório do WordPress. Assim que o plugin for ativado, vá para Aparência → Criar tema de bloco no painel do WordPress.

Você verá várias maneiras de exportar seu tema:
- Exportar (exporte o tema ativo com as alterações feitas)
- Criar filho (crie um novo tema filho com o tema ativado como pai)
- Clonar (clonar o tema ativo)
- Substituir (salvar as alterações do usuário como alterações de tema e excluir as alterações do usuário)
- Crie um tema em branco (gere um tema em branco dentro do diretório do tema)
- Crie uma variação de estilo (salve as alterações do usuário como uma variação de estilo do tema ativo)
Dependendo do que você escolher, poderá ser necessário preencher alguns campos adicionais, como o nome do tema e o nome do autor. Você pode então gerar o tema, baixá-lo como um arquivo .zip e usá-lo em qualquer site que desejar.
Quer desenvolver um tema de bloco totalmente do zero? Aprenda tudo sobre como criar um tema de bloco no manual de recursos para desenvolvedores do WordPress.
Perguntas frequentes sobre temas de bloco
Ainda tem dúvidas? Vamos responder algumas perguntas comuns sobre temas de blocos.
Há alguma limitação no uso de temas de bloco?
Em geral, os temas de bloco são incrivelmente flexíveis. Eles permitem que você crie qualquer tipo de design que desejar para o seu site, mesmo sem trabalhar com código.
No entanto, existem alguns plug-ins que atualmente não são compatíveis com temas de bloco. Exemplos disso incluem plug-ins projetados para editar menus clássicos, gerenciar comentários que não funcionam com os blocos de comentários e usar o WordPress Customizer.
A maioria dos plug-ins WordPress estabelecidos, porém, estão se adaptando para funcionar perfeitamente com temas de bloco e com o Editor de Site.
Os temas de bloco são compatíveis com todos os plug-ins do WordPress?
Embora a maioria dos plug-ins estabelecidos funcionem perfeitamente com temas de bloco, há alguns casos em que pode ser necessário encontrar uma solução alternativa. Exemplos incluem:
- Um plugin que funciona apenas usando widgets
- Uma ferramenta projetada para modificar menus clássicos em vez do bloco de navegação
- Um plugin de gerenciamento de comentários que não funciona com blocos de comentários
- Um plugin que usa exclusivamente o WordPress Customizer
No entanto, na maioria das situações, você poderá usar as ferramentas necessárias.
Posso usar CSS personalizado para estilizar meu tema de bloco?
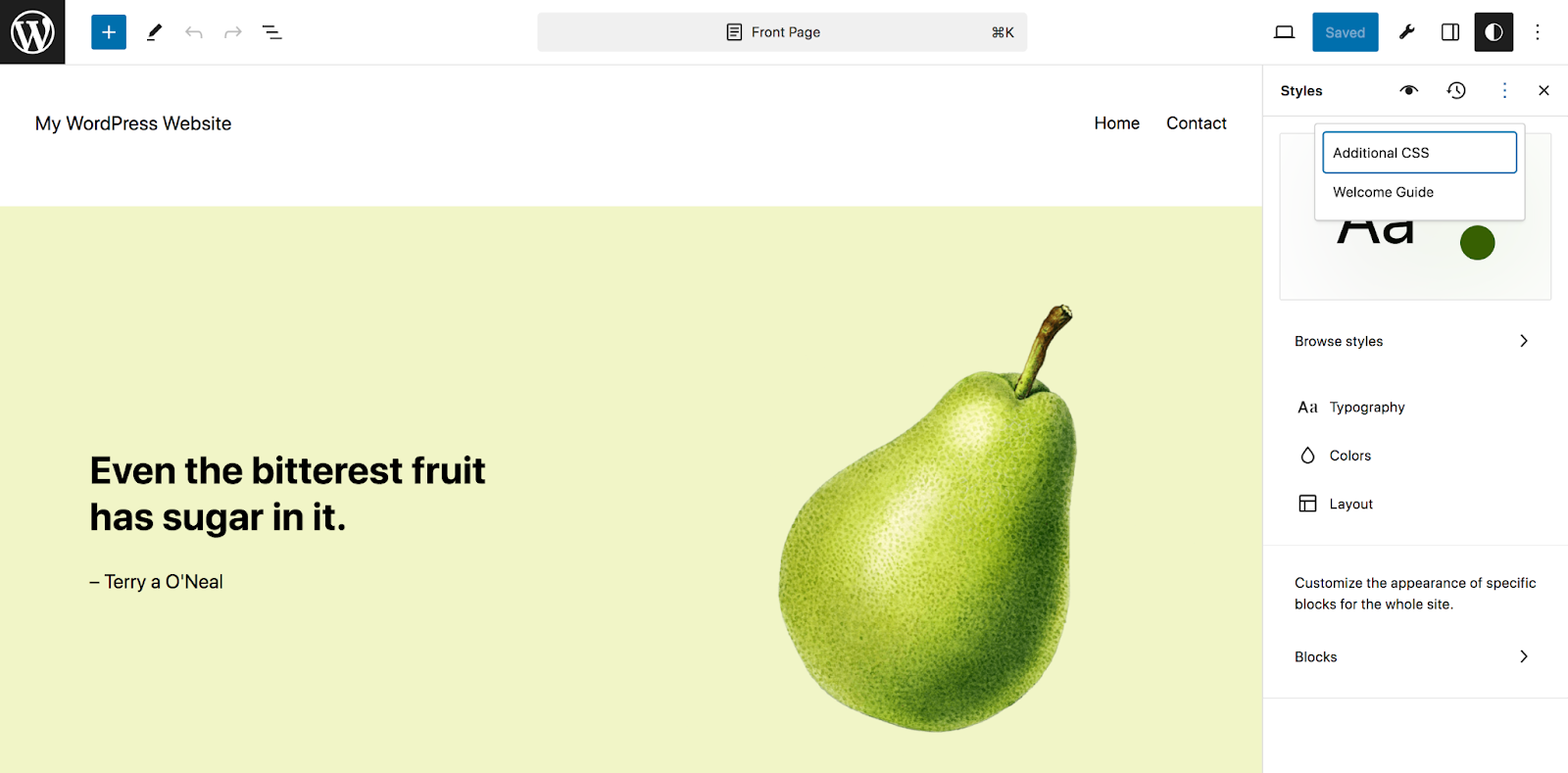
Sim absolutamente. Vá para Aparência → Editor e selecione Estilos. Em seguida, clique no ícone “Editar estilos” em forma de lápis. Isso abrirá o painel Estilos. Uma vez lá, clique nas reticências verticais no canto superior direito, seguido de CSS adicional.

Agora, você pode adicionar qualquer CSS que desejar para personalizar a aparência do seu site.
Posso usar temas de bloco para personalizar o cabeçalho e o rodapé?
Sim, é exatamente aqui que os temas de bloco brilham! Você pode criar o cabeçalho e o rodapé do seu site, junto com os menus de navegação, simplesmente arrastando e soltando os blocos no lugar.
No seu painel, vá para Aparência → Editor → Padrões. Abaixo de Template Parts , você verá seu cabeçalho e rodapé. Clique naquele que deseja editar e use os blocos como faria normalmente. Você pode ler a seção “Editar padrões e partes do modelo” deste artigo para obter instruções mais detalhadas.
Aqui estão apenas alguns exemplos de maneiras de aprimorar seu cabeçalho e rodapé com blocos:
- Crie menus de navegação rapidamente
- Adicione uma barra de pesquisa para facilitar a localização das informações
- Inclua ícones de mídia social em seu cabeçalho ou rodapé
- Exiba uma lista de postagens recentes em seu rodapé
- Adicione uma captura de email ao seu rodapé
As opções são infinitas!
Posso usar temas de bloco para configurar o menu de navegação?
Sim você pode. No seu painel, vá para Aparência → Editor → Navegação. Lá você poderá adicionar páginas e links ao seu menu, aninhar itens para criar submenus, remover itens e muito mais.
Posso criar um tema de bloco filho?
Sim, você pode criar um tema filho com um tema de bloco como pai. Isso permite fazer alterações no tema filho sem editar o código do tema pai. Muitos temas já vêm com um tema filho. Mas você também pode criar um usando o plugin Create Block Theme. Ou, se estiver familiarizado com código, você pode fazer isso manualmente.
Há alguma preocupação de desempenho a ser observada ao usar temas de bloco?
Na maioria dos casos, usar um tema de bloco melhorará o desempenho do seu site WordPress. Os temas de bloco carregam estilos apenas para os blocos renderizados em uma página e não são obrigados a enfileirar folhas de estilo manualmente – o que melhora o tempo de carregamento.
E usando um tema de bloco, você pode acessar todas as funcionalidades e recursos de design necessários sem precisar instalar vários plug-ins diferentes ou usar ferramentas de construção de sites cheias de recursos desnecessários.
Se quiser melhorar ainda mais o tempo de carregamento do seu site, você pode instalar um plugin como o Jetpack Boost. Construído especificamente para WordPress, ele carrega imagens lentamente, melhora Core Web Vitals, inclui um CDN de imagem poderoso e analisa a velocidade do seu site, para que você possa fazer melhorias.
