Editor de blocos do WordPress: como trabalhar com eficiência no Gutenberg?
Publicados: 2022-12-02Índice
A versão 2022 do Gutenberg não é mais apenas um sucessor do Classic Editor. O editor de blocos do WordPress é um novo paradigma na construção de sites WP com o objetivo de revolucionar toda a experiência de postagem - exatamente da mesma forma que Gutenberg fez com a impressão de livros.
Vale a pena o hype? Definitivamente! Vamos apenas passar pelos principais princípios de Gutenberg :
- Ao contrário do Editor Clássico, o novo editor do WordPress é centrado em blocos de conteúdo . Cada tipo de conteúdo se transformou em um bloco separado: parágrafo, imagem, título, citação, etc.
- Essa abordagem modular para a personalização de páginas e postagens é conveniente quando se trata de fazer alterações em um elemento específico.
- Os blocos do WordPress podem ser adicionados, ordenados e reorganizados . Isso permite que os usuários criem páginas de rich media de maneira visual e intuitiva, com menos soluções alternativas, como códigos de acesso ou HTML personalizado.
Devemos admitir que Gutenberg está se movendo rapidamente para se tornar uma solução de edição de site completo e não apenas um editor de conteúdo. Além disso, conhecer alguns ajustes extras ajudará a criar um site do Gutenberg do zero, mesmo agora.
COMO GUTENBERG MELHORA A UX
Gostaríamos de destacar mais recursos que podem não ser óbvios para um usuário comum do WP, mas que fazem uma grande diferença em termos de experiência do usuário:
- Você não precisará mais usar códigos de acesso para incorporar postagens de recursos externos. Mais de 30 blocos do WP Gutenberg permitem que você incorpore conteúdo externo ao seu site com apenas alguns cliques. (Youtube, Facebook, Vimeo, Instagram).
- Você não precisa mais de códigos de acesso/plugins extras para incorporar botões.
- Você pode usar um bloco de âncora visual para vincular a seções dentro do post/página.
- Você pode adicionar texto à imagem diretamente no editor de blocos do WordPress.
- Você não precisa mais aprender a editar texto no WordPress usando HTML.
Veja como usar o editor de blocos do WordPress para criar postagens e páginas.
Este post, no entanto, é para cobrir os lifehacks do Gutenberg e ensinar como trabalhar os blocos de conteúdo do WordPress com mais eficiência. Leia mais se quiser estender a funcionalidade padrão e suavizar sua experiência de edição.
Como funciona o Editor Gutenberg do WordPress?
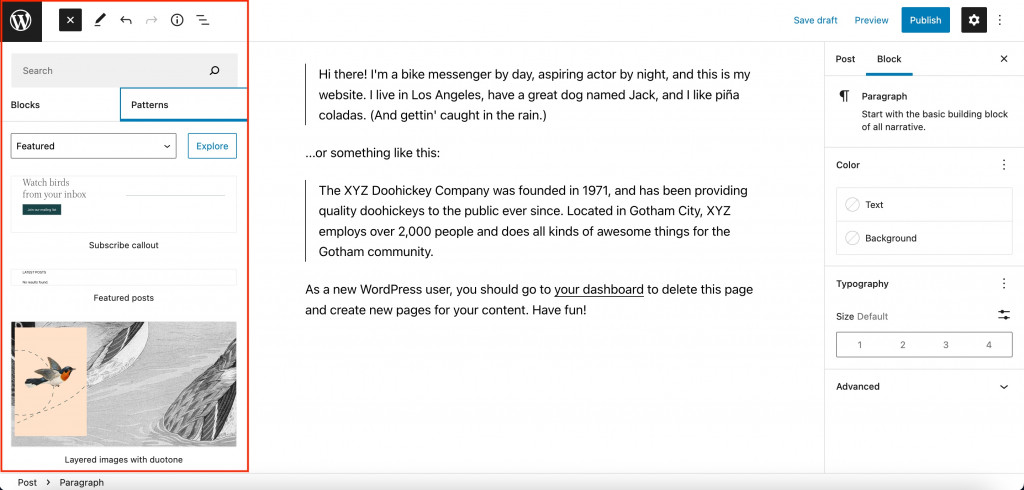
Ao mudar para o Gutenberg, a barra lateral WP padrão será substituída por um modo de tela cheia.
Tecnicamente, você pode dividir o editor de blocos em 3 unidades:
- Editor visual – localizado à esquerda e ocupa a maior parte da tela. O conteúdo de edição aqui parece quase o mesmo que parecerá no site.
- Painel superior – contém as funções mais comuns: adicionar um novo bloco, desfazer ou refazer uma ação anterior, alternar para um rascunho, abrir uma visualização e publicar.
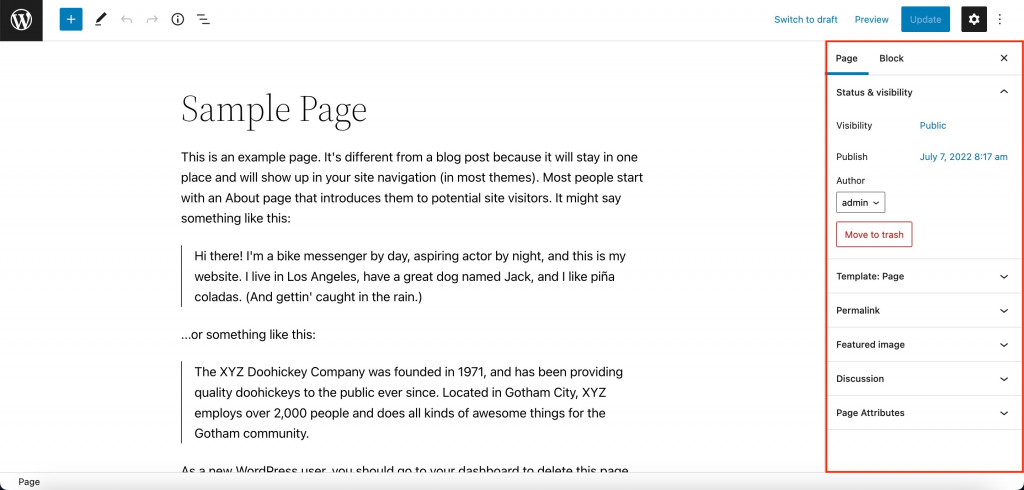
- Painel lateral – localizado à direita e contém opções avançadas. Existem 2 abas: Página (configurações de publicação) e Bloco (configurações para o bloco selecionado).

Opções úteis de personalização no Gutenberg
Ao editar uma página do WordPress, você pode aproveitar algumas configurações úteis localizadas nos painéis superior e lateral do nosso editor de blocos WP.
Desfazer ação anterior
Existem dois botões de seta no canto superior esquerdo do editor do Gutenberg. A seta para a esquerda desfaz a ação anterior, a seta para a direita repete a ação que acabou de ser desfeita.
Salvar progresso
Quaisquer alterações no editor Gutenberg WordPress são salvas automaticamente uma vez por minuto. Você pode vê-lo próximo ao botão Publicar no painel superior direito depois de fazer qualquer alteração na postagem.
Se você parou sem salvar as alterações, será sugerido que você restaure uma atualização automática assim que abrir o console do WordPress.
Se sua página/post ainda estiver em fase de rascunho, você pode salvar as alterações manualmente clicando em “Salvar rascunho”. Se o post ou página já foi publicado, este botão seria exibido como “Mudar para rascunho”. Ele cancelará a publicação e colocará a página/post no status de rascunho. Para salvar o progresso de uma página ou post já publicado, clique em “Atualizar”.
Restaurar alterações anteriores
O Gutenberg fornece uma seção com revisões na barra lateral na guia Status e visibilidade na guia principal Página/Post.
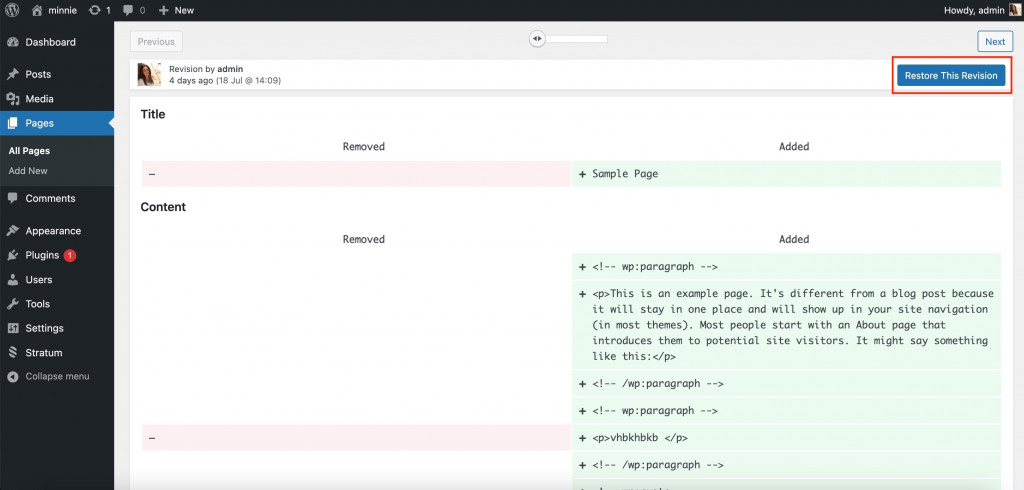
Clique em “Revisões” e você verá duas colunas comparando as versões anteriores e atuais. As alterações removidas (à esquerda) serão destacadas em vermelho e o conteúdo adicionado (à direita) será destacado em verde.
Use o botão "Restaurar esta revisão" no canto superior direito da página. 
Modo de pré-visualização
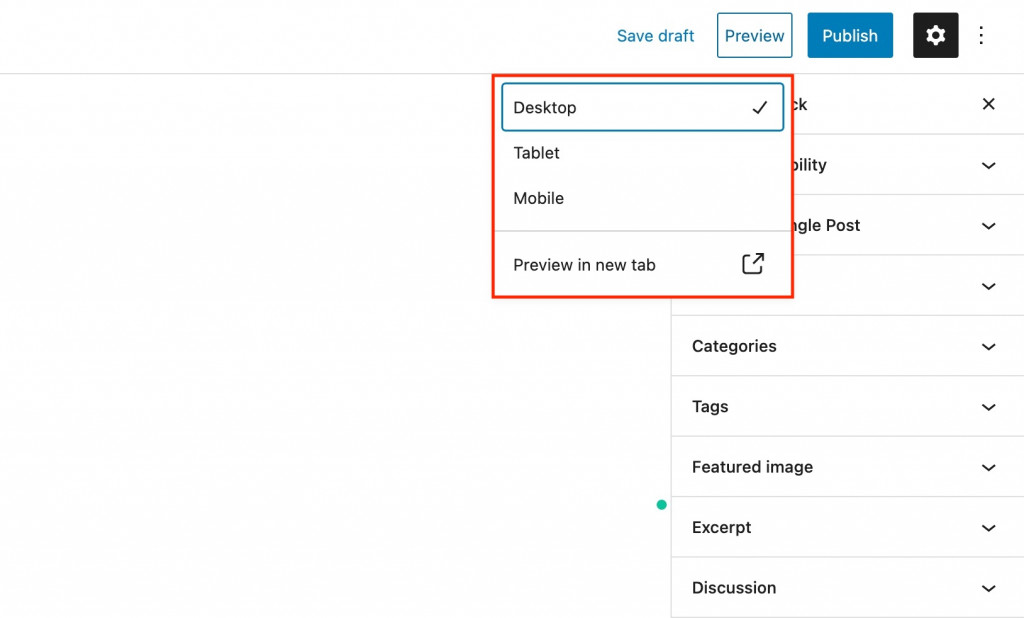
As visualizações são uma ótima maneira de ver o conteúdo, verifique se há pequenos erros antes de publicar. Clique em “Visualizar” no canto superior direito do editor do Gutenberg e depois em “Visualizar em nova guia”. Você pode optar por visualizar uma página nas versões tablet, celular ou desktop. 
Ocultar do acesso público
Ajuste o modo de visibilidade na seção Status e Visibilidade da barra lateral do Gutenberg. Existem 3 níveis de acesso para escolher:
- Público – a página é acessível a todos.
- Privado – apenas usuários autorizados do WordPress com funções de administrador ou editor podem visualizar a página.
- Protegido por senha – somente quem souber a senha que você criou poderá visualizar a página (eles verão a seguinte mensagem no navegador)
Agendar uma postagem
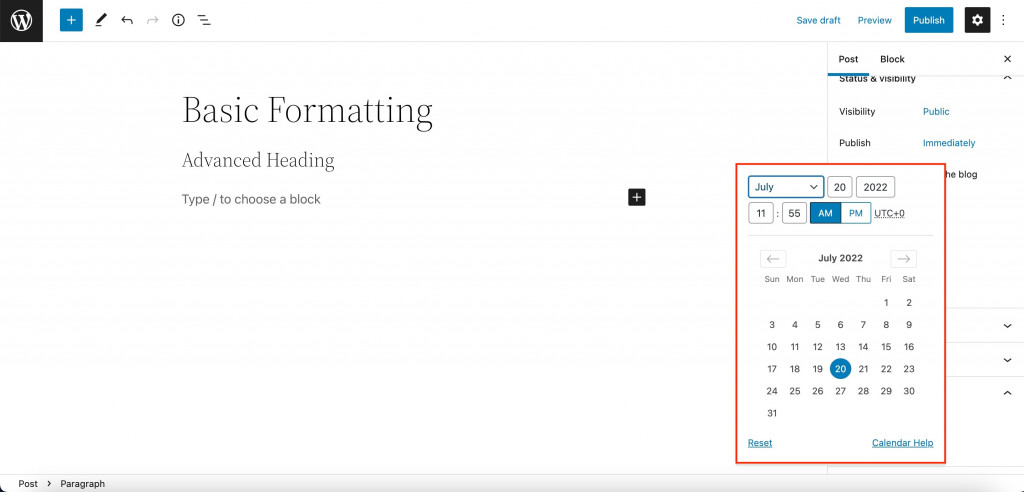
Na mesma seção Status e Visibilidade, use a opção Publicar para selecionar o dia e a hora em que deseja publicar o post/página.
As páginas não publicadas terão uma opção extra – “Pendente de aprovação”. As postagens com a marca “pendente de aprovação” marcada aparecerão na nova guia do menu Páginas. Seus editores-chefes ou administradores poderão encontrar rapidamente a página para verificá-la antes da publicação. 
Alterar URL
O link da URL será exibido na seção Permalink da barra lateral. Quando o rascunho já estiver salvo, você poderá alterar seu nome no menu. Observe que o editor de blocos gerará a URL automaticamente com base no título.
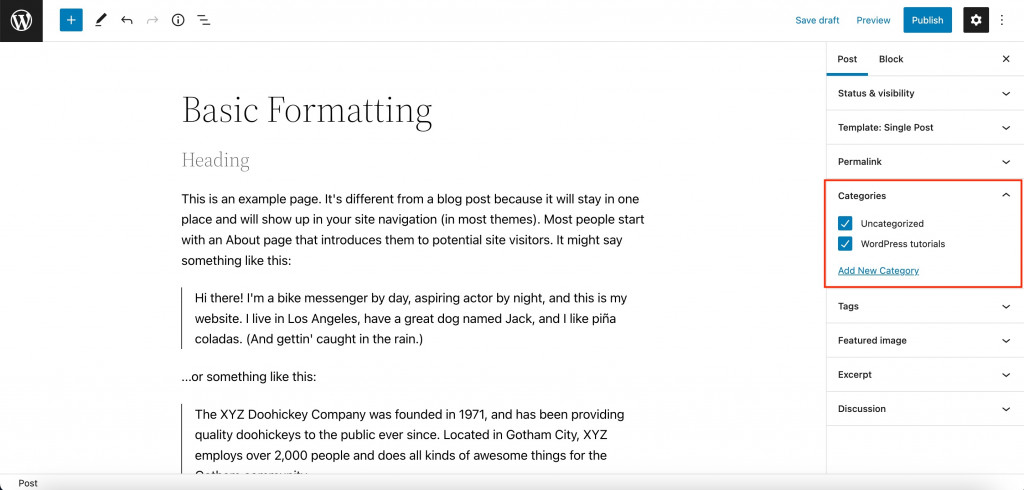
Atribuir uma categoria
Quando você faz uma postagem do Gutenberg, pode atribuí-la a qualquer categoria. Se necessário, você pode criar uma nova categoria enquanto edita a postagem (Adicionar nova categoria). Uma postagem pode pertencer a várias categorias ao mesmo tempo. 
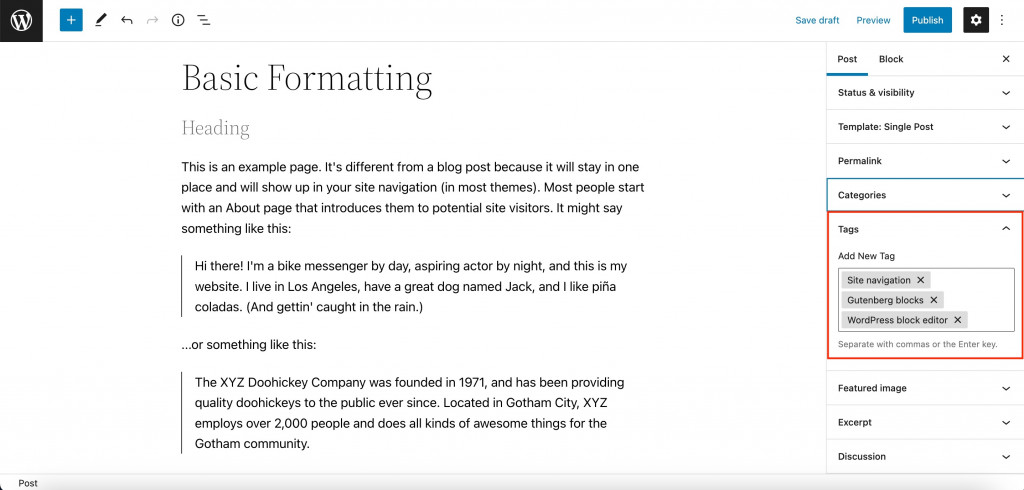
Atribuir uma etiqueta
A seção Tags é outra forma de agrupar artigos por algum recurso. Use tags para combinar postagens de diferentes categorias em uma página.

Por exemplo, se você tem um blog sobre instrumentos musicais, pode criar categorias de postagem para diferentes instrumentos e rótulos, mas fazer tags por gêneros musicais ou níveis de dificuldade.
Assim como as categorias, você pode criar novas tags enquanto edita a postagem atual. Adicione quantas tags precisar de uma só vez. 
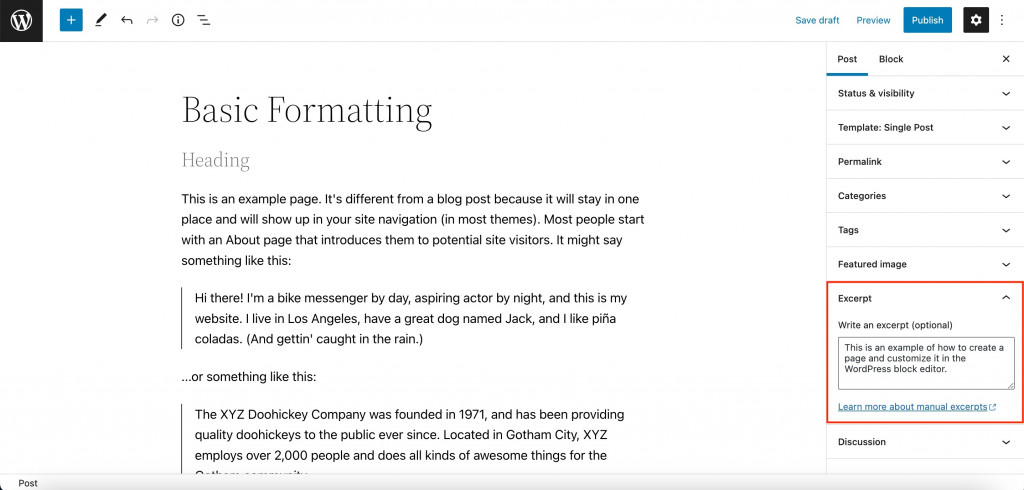
Personalize o trecho
O texto do trecho é exibido na página da categoria junto com o título e a imagem dos recursos. Por padrão, o WordPress usa os primeiros parágrafos (dependendo do tamanho) como um trecho, mas limpa sua formatação e remove o recuo entre os parágrafos.
O Trecho permite que você especifique um resumo diferente ou a versão formatada de sua introdução. O campo suporta parágrafos e tags HTML. 
Habilitar/Desabilitar comentários
Por fim, use a seção Discussões da barra lateral do Gutenberg para permitir comentários. Além disso, você pode permitir pingbacks e trackbacks, mas recomendamos desativar essa opção.
Como trabalhar com blocos de Gutenberg do WordPress?
Se você já sabe como adicionar e editar blocos ou não, decidimos dar a você um guia rápido sobre cada ação. Alguns usuários não terão ideia de quais ações básicas podem executar com blocos.
Adicionando um novo bloco
- Método #1: Clique no botão + no lado esquerdo da barra superior do Gutenberg. Selecione o bloco desejado em uma janela pop-up e clique nele.
- Método #2: Encontre o botão + no último bloco. Escolha o bloco necessário em uma janela pop-up.
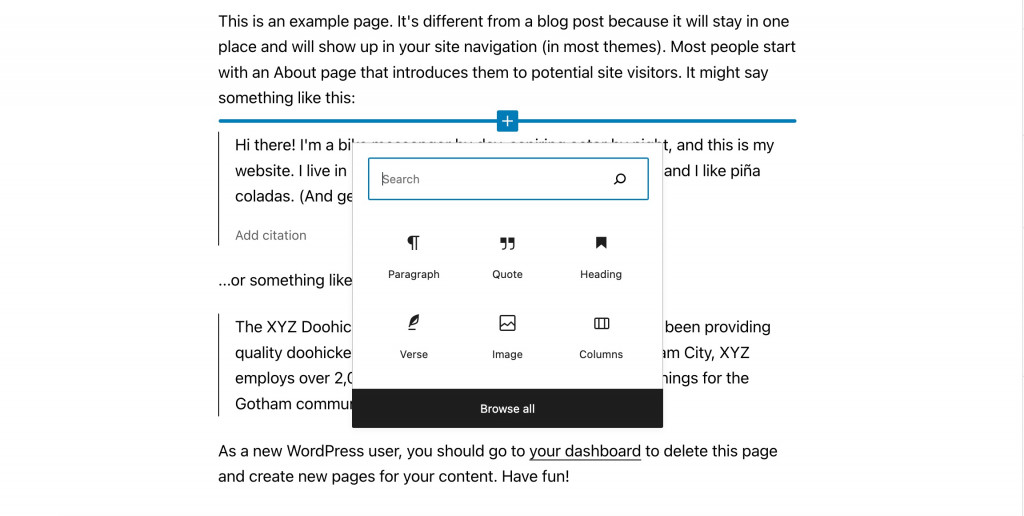
- Método #3: Mova o cursor entre dois blocos existentes e clique no botão + no centro. Você pode adicionar um novo bloco entre quaisquer dois blocos.

Formatação básica e avançada
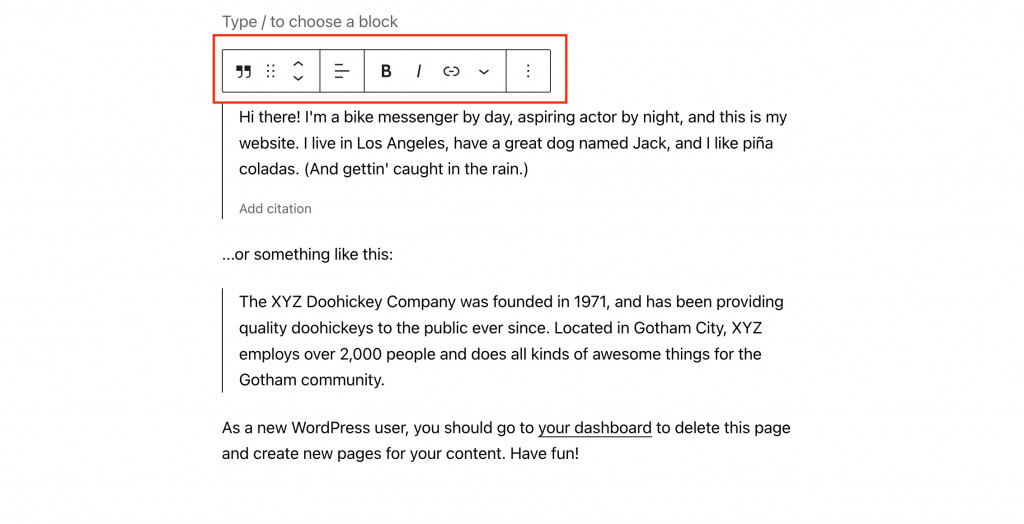
Selecione o bloco inserido e você verá um painel pop-up de configurações acima do bloco. Essas são formatações básicas e cada bloco terá suas próprias configurações.
Juntamente com a formatação básica, cada bloco terá opções de conteúdo e estilo na barra lateral direita na guia Blocos. Para abrir a barra lateral, clique na engrenagem na barra superior do Gutenberg à direita. Essas configurações também diferem com base em um bloco específico. 
Posicionamento e Alinhamento de Blocos
Use a formatação básica para localizar as setas para cima/para baixo no lado esquerdo do painel pop-up. Eles irão ajudá-lo a mover o bloco para cima ou para baixo uma posição. Além disso, você pode usar o botão de seis pontos ao lado das setas para arrastar um bloco com o mouse para a posição desejada.
Agora, selecione o bloco no centro do painel acima para alterar o alinhamento.
Copiar, Duplicar ou Excluir
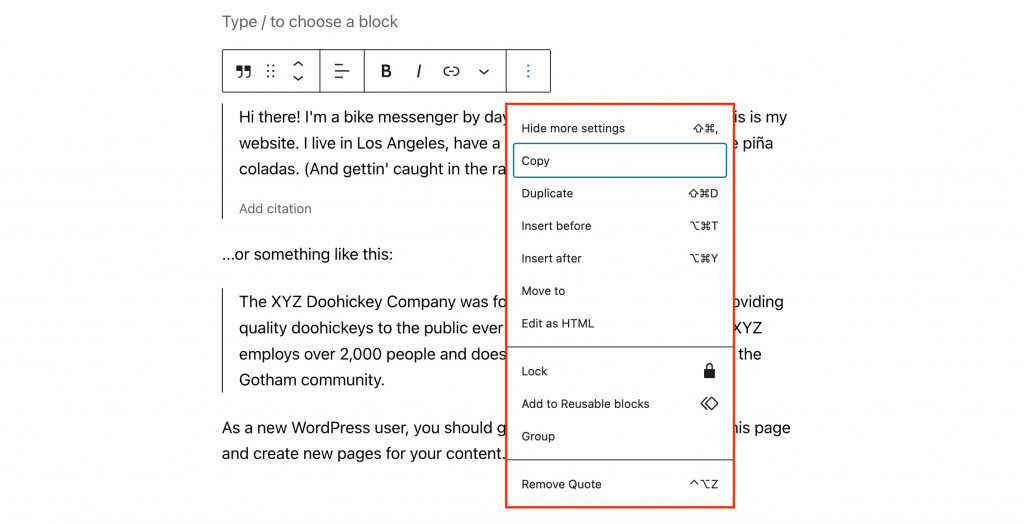
Além das opções de formatação, o painel pop-up possui opções para copiar, duplicar e excluir o bloco.
A maioria de vocês se perguntará como excluir um bloco no WordPress. Basta pressionar os três pontos no painel pop-up e clicar em “Excluir bloco”. Esse é um lugar onde você também pode copiar ou duplicar o bloco. 
Padrões de Gutenberg
Já ouviu falar de padrões prontos para Gutenberg? O editor de texto WP fornece uma seção com padrões aplicáveis a qualquer tema. Mas também, você pode usar padrões de bloco exclusivos do WordPress criados por desenvolvedores de temas.
Para encontrar padrões, clique em + na barra lateral e vá para a guia Padrões. Eles serão divididos em grupos e cada padrão terá uma prévia de pico em: 
Criar seções manualmente
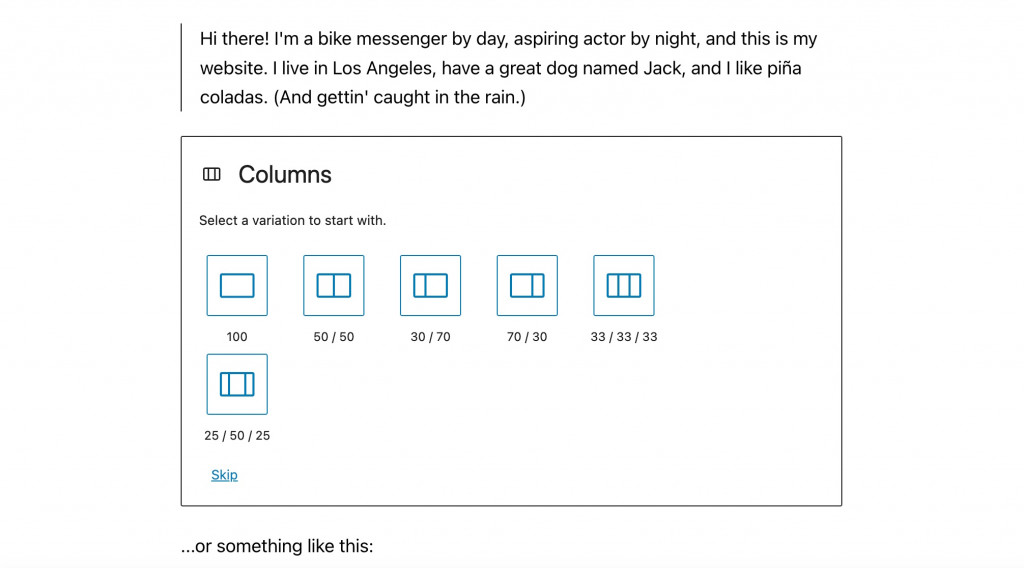
Use o bloco Colunas para colocar quaisquer blocos Gutenberg do WordPress próximos uns dos outros. Seções com 2 ou até 3 colunas são bastante comuns: desde depoimentos de clientes e tabelas de preços até seções de perguntas frequentes e formulários de contato.
Para selecionar o número de colunas, adicione primeiro o bloco Colunas e, em seguida, selecione seu número e layout. 
Cada coluna suporta diferentes blocos com seu próprio conteúdo e estilo. Ainda assim, você pode criar uma cor de fundo universal para esta seção. Basta combinar os blocos em um grupo e alterar a cor de fundo desse grupo uma vez.
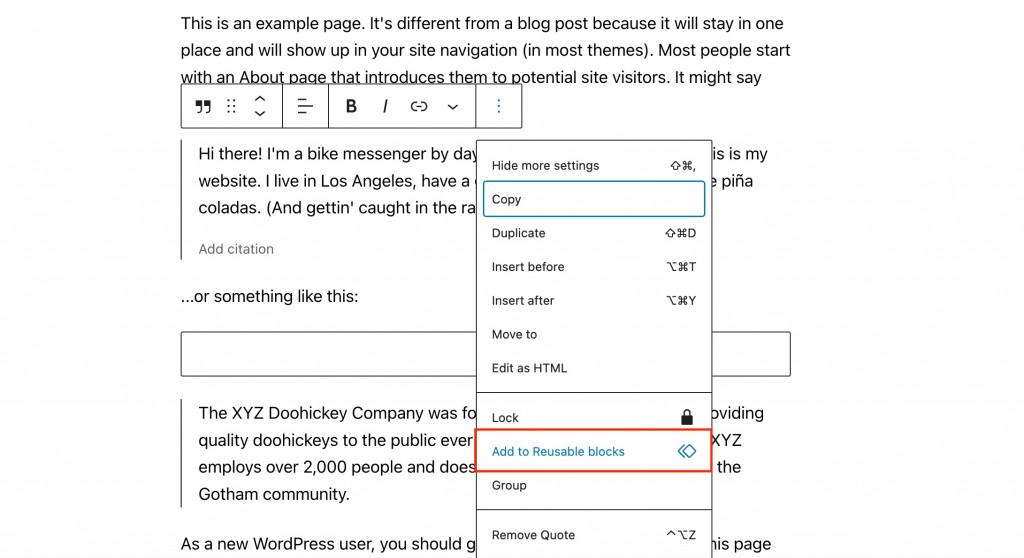
Use “Blocos Reutilizáveis”
É possível salvar uma seção inteira para reutilizá-la em diferentes posts ou páginas. Estes são chamados de blocos reutilizáveis WordPress.
Tudo o que você precisa fazer é criar a seção como deseja, clicar nos três pontos no menu pop-up e selecionar “Adicionar a blocos reutilizáveis”. Nomeie a seção e clique em "Salvar". 
Para adicionar a seção salva à página, pressione o botão + e vá para a guia “Reutilizável”. Cole o bloco salvo com apenas alguns cliques!
Mais Lifehacks para Gutenberg conhecer
- Use “/” para adicionar rapidamente novos blocos – e você não precisará mais abrir o painel de blocos todas as vezes e rolar para encontrar o que deseja. Basta digitar “/” em uma nova linha e começar a digitar o nome do bloco.
- Fixe a barra de ferramentas superior – e a barra pop-up não se sobreporá mais ao conteúdo do bloco acima dela.
- Use o editor de código para editar o conteúdo HTML – e você poderá editar os atributos HTML do WordPress deste bloco, fornecer sua própria classe CSS ou escrever código incorporado para o bloco. Selecione o bloco, clique nos três pontos e selecione a opção “Editar como HTML”.
- Encontre rapidamente o bloco necessário no Índice . Se o seu post é composto por tantos blocos que fica difícil encontrar o necessário, clique no botão com três barras horizontais no canto superior esquerdo. Você verá a lista completa de todos os blocos usados na página.
- Arraste e solte imagens diretamente do seu computador – e não precisará mais realizar ações extras com o bloco “Imagem”.
- Use teclas de atalho – e trabalhar com o editor de blocos do WordPress será muito mais fácil. Veja a lista completa de teclas de atalho em seu editor clicando nos 3 pontos no canto superior direito => Atalhos de teclado.
Como estender a funcionalidade do Gutenberg?
O editor do Gutenberg fica rico em opções a cada nova atualização. No entanto, quando se trata de recursos mais avançados, você pode querer considerar o uso de modelos e complementos extras de blocos do Gutenberg.
Quais plug-ins podem reabastecer os blocos principais com novos blocos do WordPress? Temos um post com um resumo dos 12 melhores addons com blocos personalizados do WordPress em 2022.
Um deles é o complemento gratuito Getwid : 
O plug-in de bloco de conteúdo WordPress é uma biblioteca de mais de 40 blocos Gutenberg e mais de 35 modelos de bloco WordPress. Todos os blocos Getwid são leves, polivalentes e personalizáveis de acordo com as necessidades de qualquer site e projeto.
Alguns exemplos de blocos Getwid são:
- Seção – funciona mais como um bloco de grupo do WordPress (combina vários blocos em uma única seção);
- Image Stack Gallery – use o bloco para construir galerias de imagens de diferentes estilos;
- Popup de vídeo – exibe qualquer vídeo usando várias opções;
- Ponto de acesso de imagem – adicione marcadores animados ilimitados com dicas de ferramentas totalmente personalizáveis;
- Post Slider – exiba blocos de postagens deslizantes em qualquer lugar do seu site. As postagens podem ser originadas por categorias específicas.
O Getwid fornece uma interação suave com os blocos Gutenburg padrão para que você possa criar um design de blocos ainda mais requintado. Além disso, o addon oferece um tema inicial de blocos do WordPress – Getwid Base.
Palavras Finais sobre o Editor de Blocos do WordPress
Mais cedo ou mais tarde, todos nos apaixonaremos por Gutenberg por sua abordagem visual simples que vem por padrão. Começando como um editor de postagem do WordPress, ele evoluiu para uma solução de criação de sites para todas as necessidades e gostos.
Agora, Gutenberg atrai usuários profissionais e iniciantes acostumados a trabalhar com criadores de páginas visuais. A interface do Gutenberg não parece pior do que os construtores de páginas populares.
Compartilhe suas ideias sobre o editor de blocos do WordPress depois de usar nossas dicas de edição!
