Filtro de blog do WordPress: como adicionar filtro na página de blog do WordPress
Publicados: 2022-10-27O WordPress vem com uma página inicial padrão que exibe as postagens mais recentes ou eu diria postagens recentes. No entanto, o WordPress também é flexível para criar uma página inicial personalizada. Se você estiver usando o WordPress para o seu blog, tenho certeza de que você já criou uma página inicial dedicada para o seu blog. Bem, se você é um blogueiro inteligente, também tem uma página separada para postagens no blog. Como também é possível ajustando algumas configurações. Mas apenas uma página de posts básica não é suficiente para satisfazer os leitores, você também precisa adicionar um filtro de blog WordPress. Eles querem mais flexibilidade e a melhor maneira de fornecer flexibilidade é permitir que filtrem postagens por categoria e tags. Agora você provavelmente está se perguntando: Como adiciono um filtro ao meu blog WordPress?
Você pode facilmente adicionar um filtro ao seu blog WordPress seguindo 3 passos simples:
- Etapa 1: crie uma página de blog personalizada usando o PostX
- Etapa 2: adicionar filtro de blog do WordPress
- Etapa 3: personalize de acordo com sua necessidade
O que é um filtro de blog do WordPress?
O filtro de blog do WordPress se refere a permitir que visitantes/leitores filtrem postagens por categoria e tag enquanto exploram uma página de blog. É altamente eficaz aumentar a retenção e a satisfação do usuário para os sites que possuem várias postagens com várias categorias e tags.
Por que devemos adicionar o filtro de blog do WordPress?
Adicionar um filtro WordPress é altamente recomendado para aumentar o número total de visualizações de página e o nível de satisfação dos leitores do seu blog. Porque se você puder deixar seus leitores encontrarem sem esforço exatamente o que estão procurando, certamente eles ficarão satisfeitos e continuarão lendo os posts do blog por um período mais longo. Em suma, ao implementar uma opção de arquivamento na página do seu blog, você pode criar uma base de usuários leais em um curto período.
Apresentando o PostX, o melhor plug-in de filtro de blog do WordPress
PostX é um plugin baseado em Gutenberg Blocks para expandir as funcionalidades do editor Gutenberg. No entanto, não se limita apenas a mais de 40 blocos do Gutenberg, mas também a todos os outros recursos necessários para criar um blog WordPress idol. Você pode conhecer todas as ofertas desta solução tudo-em-um clicando aqui.
Agora vamos ao ponto principal, o PostX oferece recursos de filtragem baseados em Ajax com todos os tipos de flexibilidade e opções de personalização. Você pode permitir que os leitores filtrem as postagens por categorias ou tags. E, claro, você pode personalizá-lo exatamente como deseja combinar suas cores, tipografia etc. com o padrão do seu blog existente.
Como adicionar e personalizar o filtro de blog do WordPress (guia passo a passo)
Então você deseja adicionar recursos de filtragem à sua página de blog do WordPress. Como você já foi apresentado ao plugin PostX. Com este único plug-in do Gutenberg, você pode não apenas adicionar uma opção de filtragem, mas também criar uma página de blog visualmente atraente. Graças ao construtor de sites dinâmicos do PostX, os usuários podem redesenhar seu site completo dinamicamente com apenas alguns cliques.
Agora vamos mergulhar no guia passo a passo para criar uma página de blog personalizada junto com os recursos de filtragem. Mas verifique se você já instalou o plugin PostX em seu site WordPress. Após instalar e ativar corretamente o plugin, basta seguir os passos abaixo.
Etapa 1: criar uma página de blog
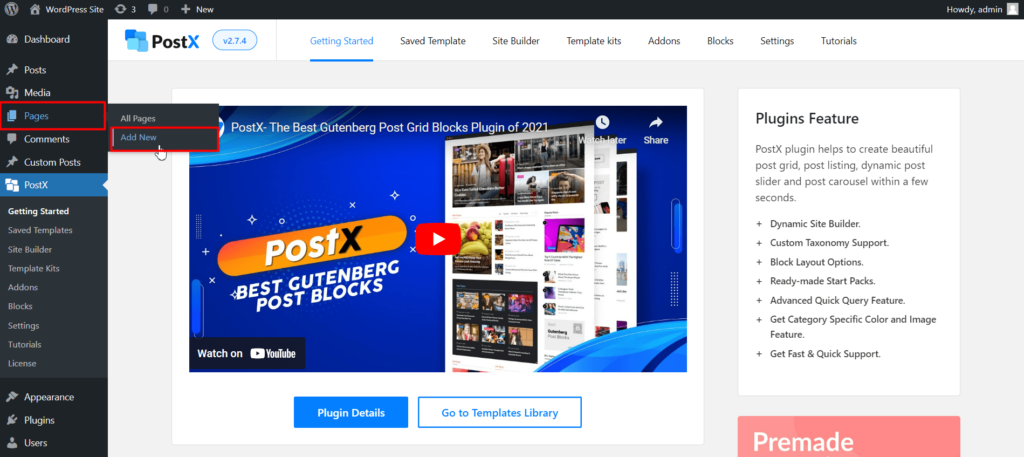
Primeiro de tudo, você precisa criar uma página de blog criando uma nova página. Para isso, basta acessar a seção da página do painel do WordPress. Clique no botão "Adicionar novo" na seção da página. Dê um nome e publique a página. Por exemplo, estou nomeando-o como “Página do Blog”. Depois é só deixar para lá, a partir de agora vamos começar a usar o PostX Dynamic Site Builder.

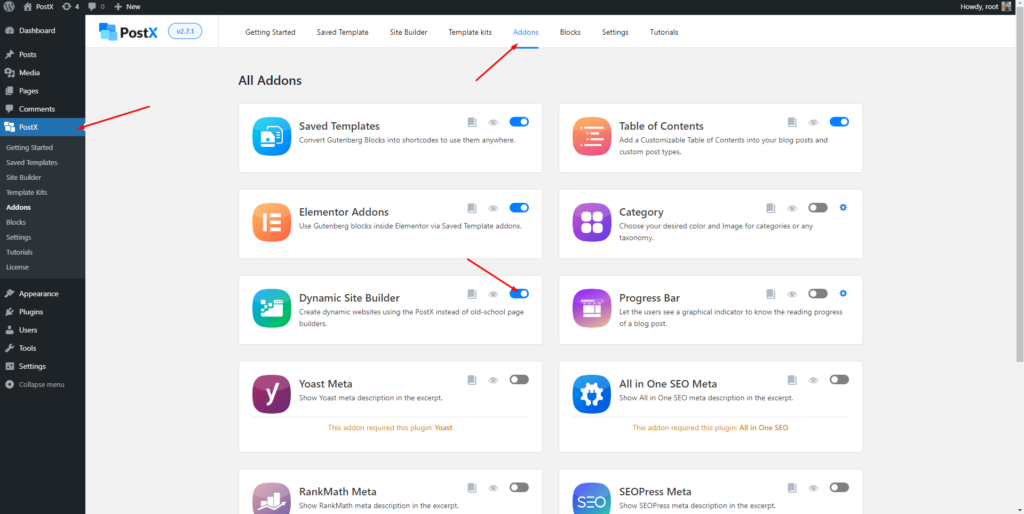
Vá para a seção Construtor de sites dinâmicos. Se você não conseguir encontrá-lo, certifique-se de tê-lo ativado na seção Todos os complementos. Agora, você verá todas as opções disponíveis para criar páginas e modelos personalizados.

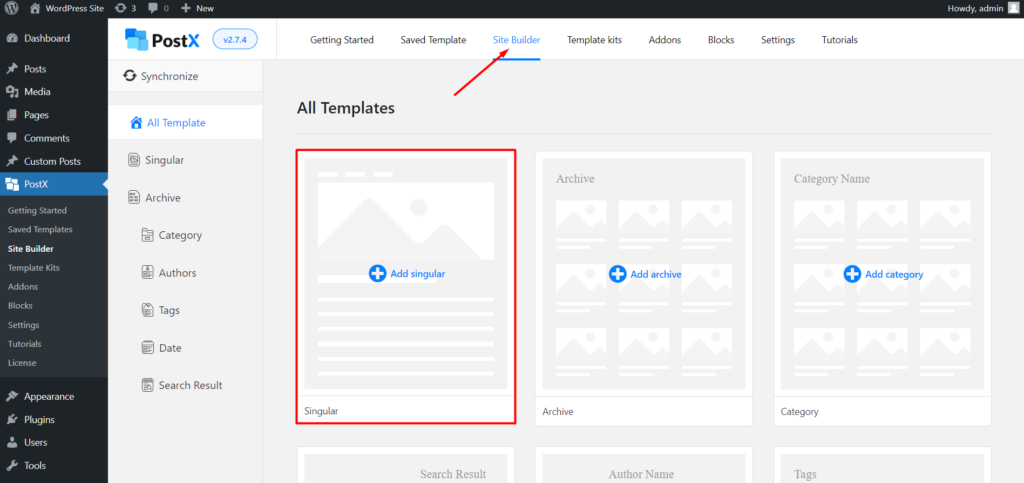
Como queremos personalizar a página do blog, temos que ir para a seção singular. Ajuda a criar modelos de postagem única do WordPress e páginas personalizadas.

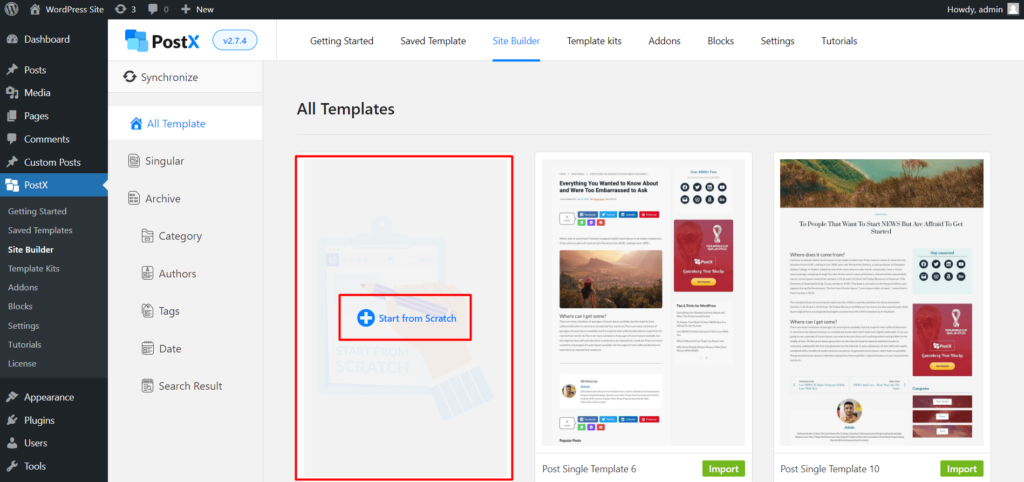
Depois de clicar nas opções “Singulares”, você verá vários modelos pré-criados para as postagens do blog. Mas como queremos personalizar uma página, temos que clicar na opção “Start from Scratch”.

Agora, clique na opção de seleção de condição. E, selecione a página que você já criou. Como já criei uma página como “Página do Blog”, vou selecionar a opção de página e escolher a página que criei.
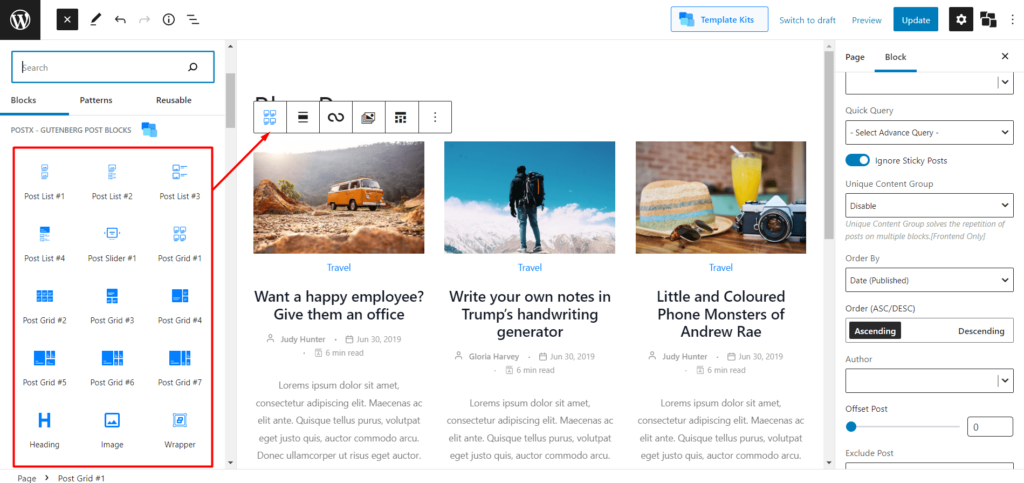
Agora, você precisa adicionar conteúdo à página do blog. Para isso, PostX oferece diferentes tipos de blocos, como grade de postagem, lista de postagem, controle deslizante de postagem, título, wrapper, etc. Você pode simplesmente arrastar e soltar os blocos desejados para criar uma excelente página de blog.

Você pode ler o guia completo sobre como criar postagens de blog de páginas separadas que ajudarão você a criar uma página de blog incrível em pouco tempo.
Passo 2. Adicionar filtro de blog do WordPress
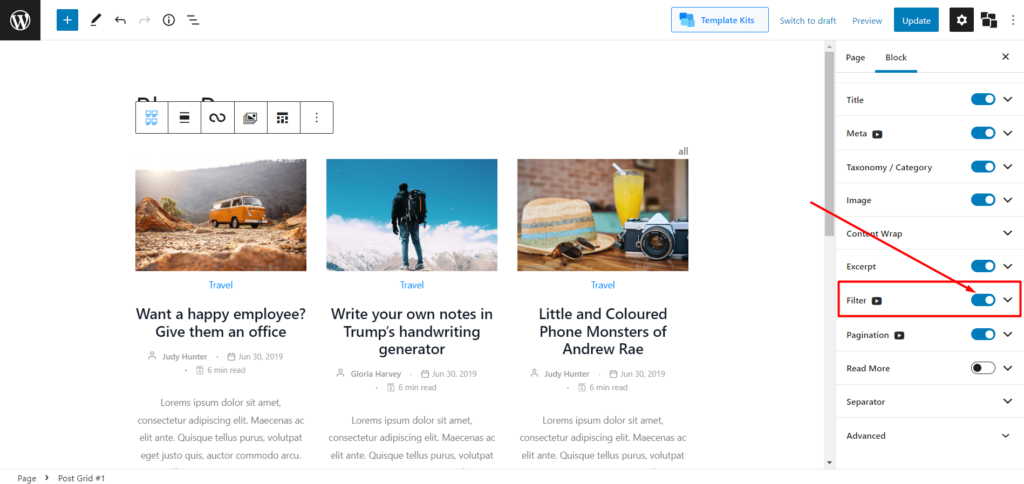
Agora vem a etapa mais importante deste guia, que é adicionar um filtro à página do blog do WordPress. Como já adicionamos um bloco de postagem nas etapas anteriores, basta ativar a opção de filtragem na seção de configurações localizada no lado direito.

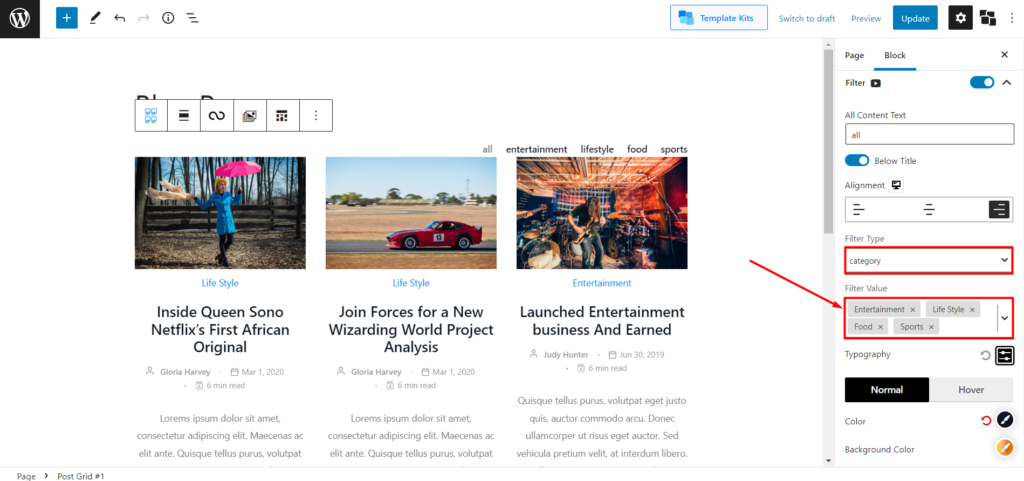
Depois de ativar o recurso de filtragem, todos vocês precisam escolher o tipo de filtro entre categoria e tag. Depois de escolher o tipo, selecione as opções de filtragem desejadas. Por exemplo, se você escolher a categoria como tipo de filtro, selecione as categorias desejadas como valor de filtragem e vice-versa.


Etapa 3: personalize de acordo com sua necessidade
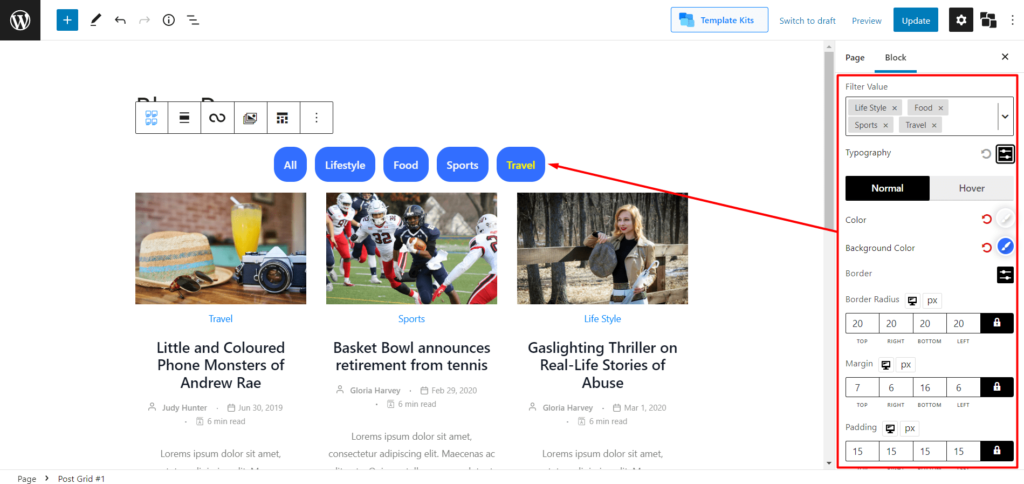
Depois de configurar corretamente as opções de filtragem, você também deseja personalizá-lo para torná-lo perfeitamente alinhado com o seu blog WordPress. Não se preocupe, o PostX oferece total liberdade de personalização em vez de limitar você a algumas opções. Explore as seguintes opções de personalização que estão disponíveis junto com o filtro.

Texto de todo o conteúdo: Em primeiro lugar, você pode alterar o texto de todas as opções de filtragem. Por padrão, ele é definido como “todos”, mas você pode alterá-lo para o que quiser.
Tipografia: A tipografia é importante e o PostX sabe disso. É por isso que traz controle avançado de tipografia para você. Escolha a fonte do Google desejada, altere o tamanho e coloque os textos em maiúsculas.
Cores de texto e plano de fundo: escolha as cores desejadas para texto, plano de fundo e foco para tornar as opções de filtragem visualmente atraentes e atraentes para os leitores.
Ajustando o preenchimento de margem: Por último, mas não menos importante, você também pode ajustar a margem e o preenchimento de acordo com sua necessidade.
Após personalizar as opções de filtragem de acordo com sua demanda, basta clicar no botão publicar e verificar como fica no front end.
Conclusão
Isso é tudo sobre o filtro WordPress Blog. Espero que agora você possa adicionar facilmente opções de filtragem à sua página de blog. Se você enfrentar qualquer tipo de problema, informe-nos na seção de comentários.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como lidar com produtos fora de estoque do WooCommerce

Quais são os 7 melhores plugins para gerenciamento de projetos no WordPress?

Como editar a página do carrinho WooCommerce usando o ProductX

Apresentando o complemento da barra de progresso de estoque para ProductX
