Breadcrumbs WordPress: Como ativá-los em seu site WordPress
Publicados: 2019-12-13Apesar do nome mundano, breadcrumbs são ferramentas muito úteis para melhorar a experiência do usuário (UX) e a otimização do mecanismo de pesquisa (SEO) do seu site. Ativá-los é simples com a ajuda de um plugin ou um pequeno código personalizado.
Neste post, apresentaremos as migalhas de pão do WordPress e explicaremos como elas funcionam. Em seguida, mostraremos como adicioná-los ao seu site, estilizá-los e removê-los. Há muito o que cobrir, então vamos começar!
O que são migalhas de pão do WordPress?
Breadcrumbs, no que se refere ao WordPress (ou a qualquer site), são links de navegação que aparecem no topo de uma postagem ou página. Eles mostram aos usuários as categorias de nível superior que os levaram ao conteúdo que estão visualizando no momento e também permitem uma navegação fácil de volta às páginas visualizadas anteriormente.
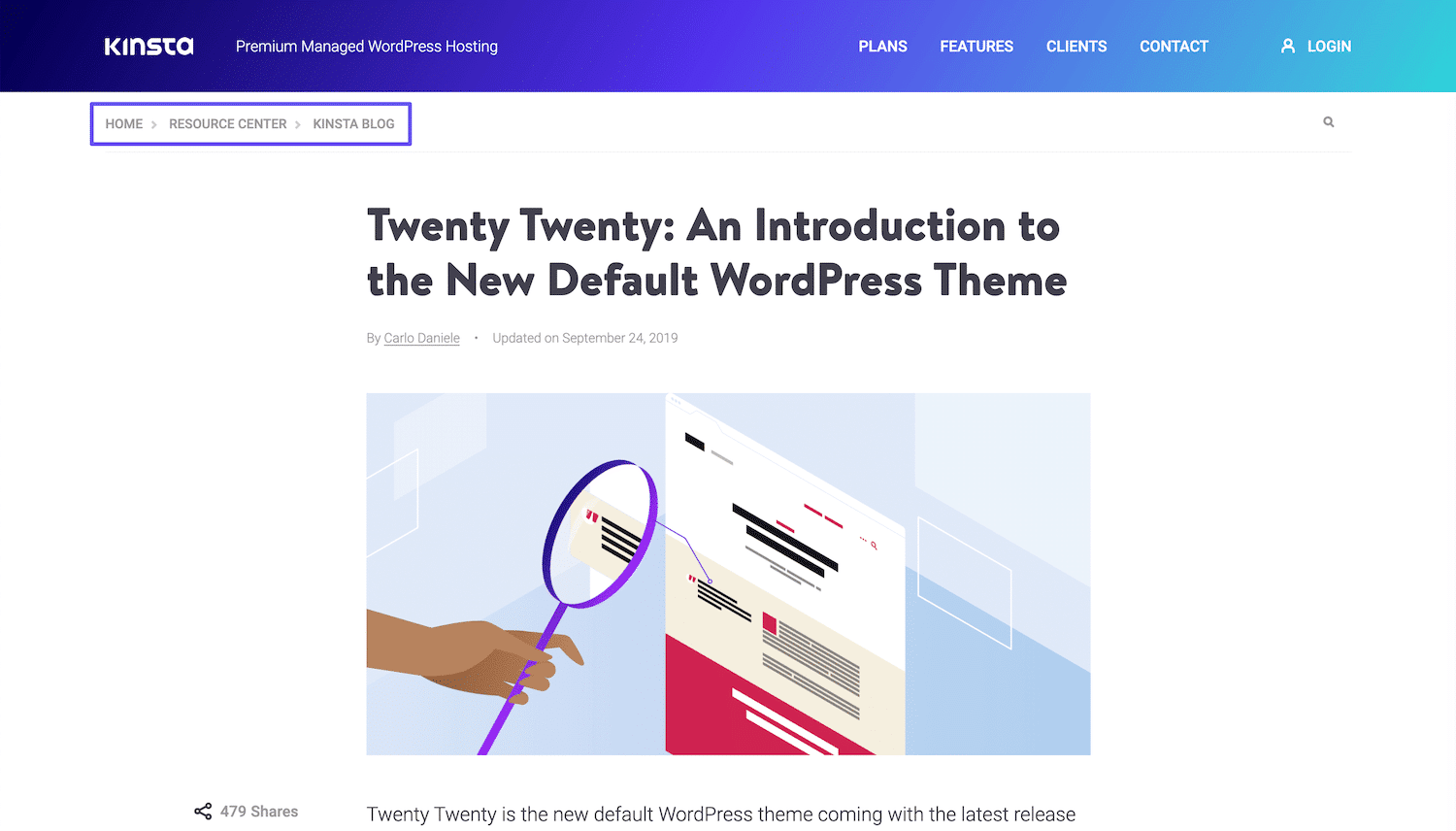
Por exemplo, considere o seguinte exemplo:

No lado esquerdo, logo abaixo do cabeçalho, você pode ver as palavras Home > Resource Center > Kinsta Blog . Cada um é um link para sua página correspondente da postagem atual. Isso permite que os leitores do nosso blog naveguem para qualquer uma dessas áreas-chave de conteúdo com um único clique, em vez de precisar usar o botão Voltar , o menu ou o recurso de pesquisa.
É assim que as migalhas de pão receberam o nome: elas criam uma trilha que leva os usuários de volta a 'casa'. Eles são particularmente úteis para sites como blogs e lojas online, onde os visitantes podem querer se mover entre postagens individuais, páginas de produtos e arquivos de categorias onde podem encontrar conteúdo semelhante.
Como funcionam os Breadcrumbs do WordPress?
Existem três tipos diferentes de migalhas de pão do WordPress. Todos incorporam links de navegação conforme descrito acima, mas de maneiras ligeiramente diferentes:
- Baseado em hierarquia: esses breadcrumbs mostram aos usuários onde eles estão na estrutura do seu site, como no exemplo acima.
- Com base em atributos: usados principalmente em sites de comércio eletrônico, esses breadcrumbs exibem os atributos que o usuário pesquisou e que o levaram ao produto que está visualizando no momento.
- Com base no histórico: à medida que os usuários se movem de uma página para outra em todo o site, essas migalhas de pão levam de volta ao caminho de onde vieram.
Cada variedade de pão ralado é útil para diferentes propósitos. No entanto, todos podem melhorar a navegação e, por extensão, o UX.
Eles também são benéficos para fins de SEO. Breadcrumbs mostram claramente as relações entre diferentes partes do conteúdo em seu site. Dessa forma, eles tornam mais fácil para os rastreadores de mecanismos de pesquisa ou 'bots' entenderem como seu site está estruturado.
Isso permite que esses bots indexem as páginas do seu site com mais precisão. Os mecanismos de pesquisa também podem exibir suas trilhas de navegação nas listagens de resultados, para que os usuários possam ver conteúdo adicional em seu site relacionado às informações que estão procurando.
Como adicionar o WordPress Breadcrumbs ao seu site (4 métodos)
Seja você um gênio da codificação ou um iniciante no WordPress, você pode adicionar migalhas de pão de forma rápida e fácil ao seu site em apenas algumas etapas. Aqui estão quatro maneiras diferentes de realizar essa tarefa.
1. Habilite Breadcrumbs no Yoast SEO
Yoast SEO é um plug-in popular que ajuda os usuários do WordPress a aproximar seus rankings de mecanismos de pesquisa e otimizar seu conteúdo de acordo. Ele também inclui alguns outros recursos para aumentar a visibilidade do seu site, incluindo breadcrumbs.
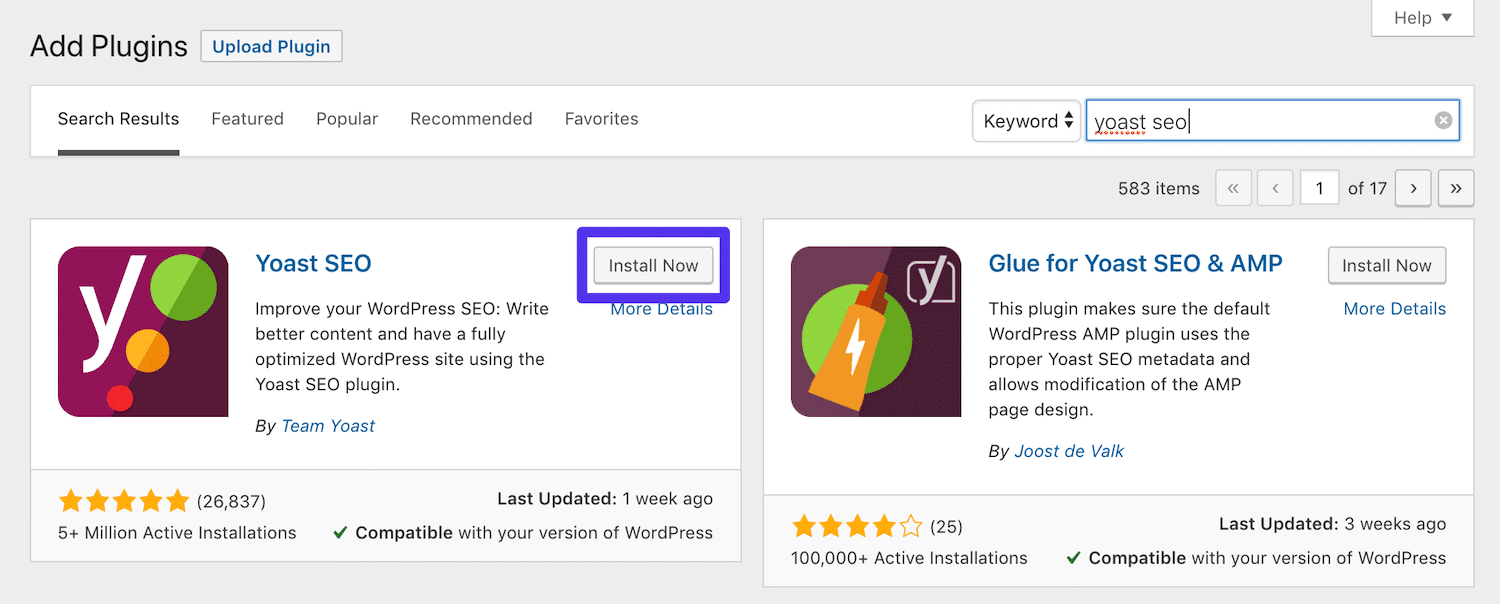
Se ainda não o fez, instale e ative o plugin no seu painel do WordPress:

Em seguida, você precisará adicionar este snippet de código ao seu tema:
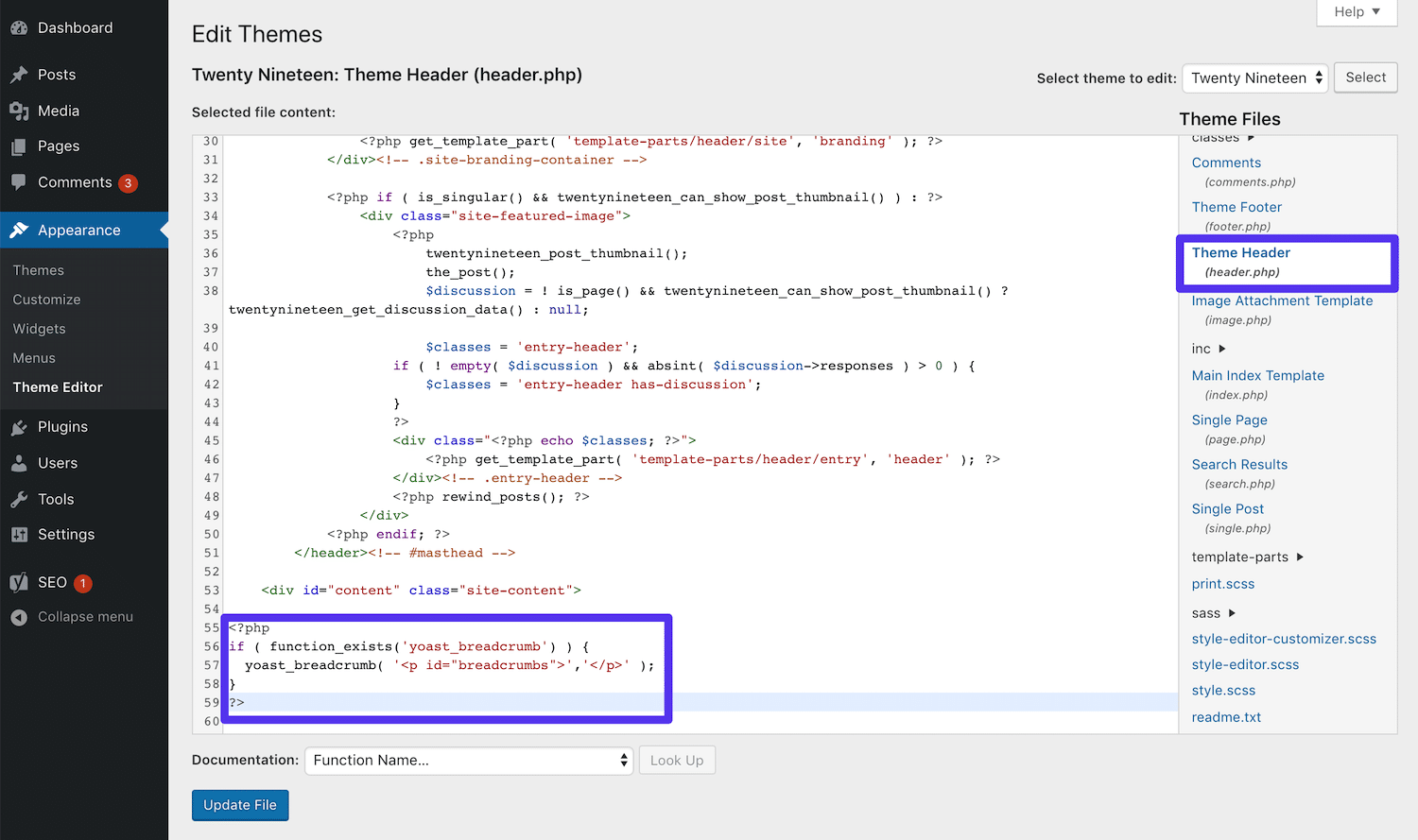
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Especificamente, onde você adiciona, depende um pouco de você. Se você quiser usar breadcrumbs em suas postagens de blog, você pode adicioná-lo ao seu arquivo de modelo single.php .
Alternativamente, colá-lo no final do seu arquivo header.php irá adicionar breadcrumbs a todo o seu site:

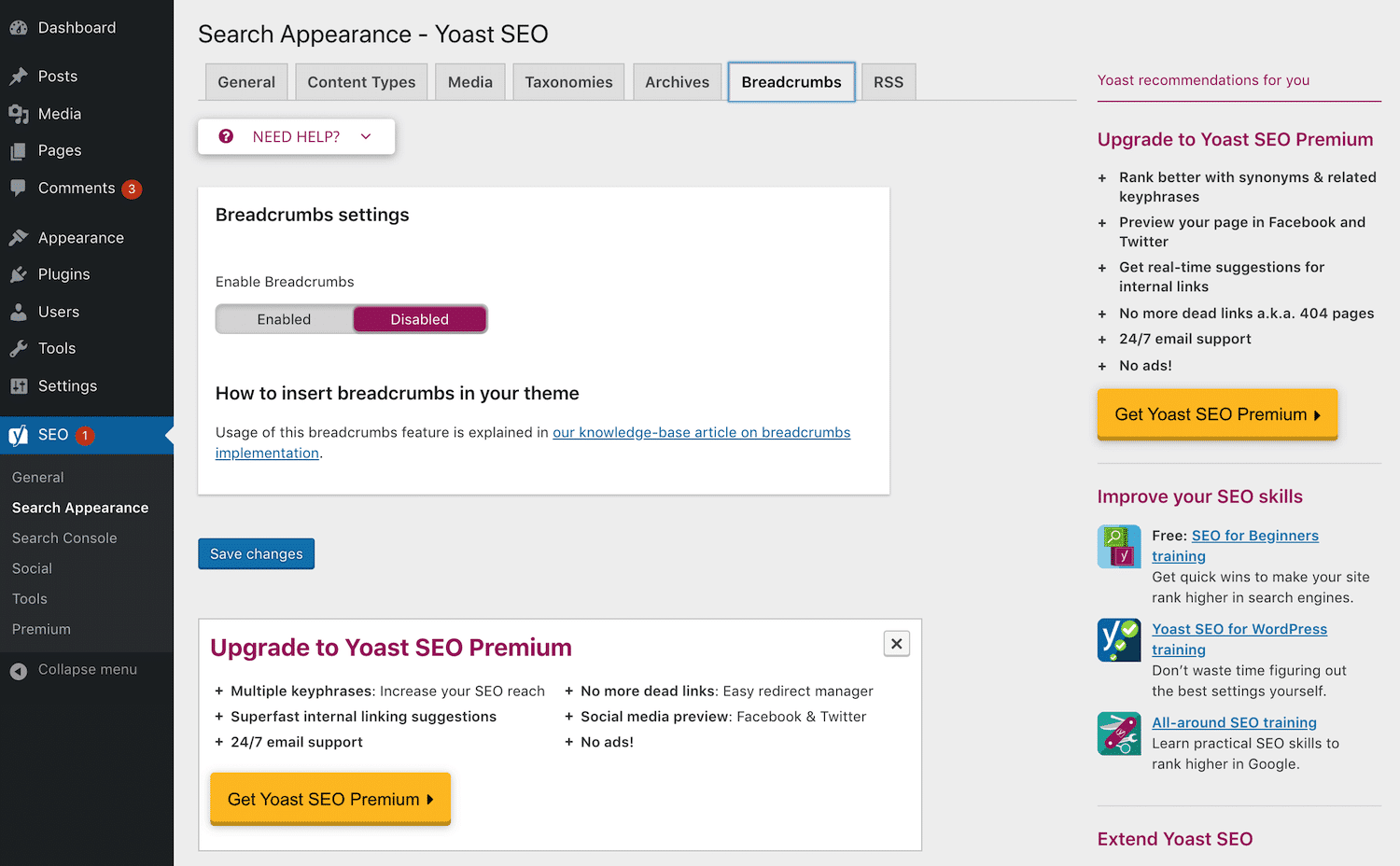
Lembre-se de que futuras atualizações de temas podem substituir esse código personalizado. Você precisará entrar em contato com o desenvolvedor do tema para obter informações sobre como evitar esse problema ou simplesmente usar um tema filho. Quando o snippet estiver no lugar, navegue até SEO > Aparência da pesquisa > Breadcrumbs em seu painel:

Alterne as configurações do Breadcrumbs para ativado. Em seguida, visualize seu site:

Agora você deve ver breadcrumbs nas partes relevantes do seu site, com base em onde você adicionou o snippet de código.
2. Habilite o Breadcrumbs com um plugin WordPress Breadcrumbs
Adicionar breadcrumbs com o Yoast é especialmente conveniente se você já estiver usando esse plugin para fins de SEO. No entanto, se você preferir um plugin diferente para otimizar seu conteúdo, a abordagem acima é menos útil. Felizmente, existem vários outros plugins disponíveis especificamente voltados para adicionar migalhas de pão ao WordPress.
Breadcrumb NavXT
O plugin mais popular para adicionar breadcrumbs ao WordPress além do Yoast é o Breadcrumb NavXT:

Este plugin fornece um widget de breadcrumbs que você pode adicionar a qualquer área de widget que seu tema forneça, como uma barra lateral ou rodapé. É altamente personalizável, permitindo que você escolha quais páginas e categorias exibir na trilha. Breadcrumbs NavXT também inclui marcação de esquema para melhorar o SEO.
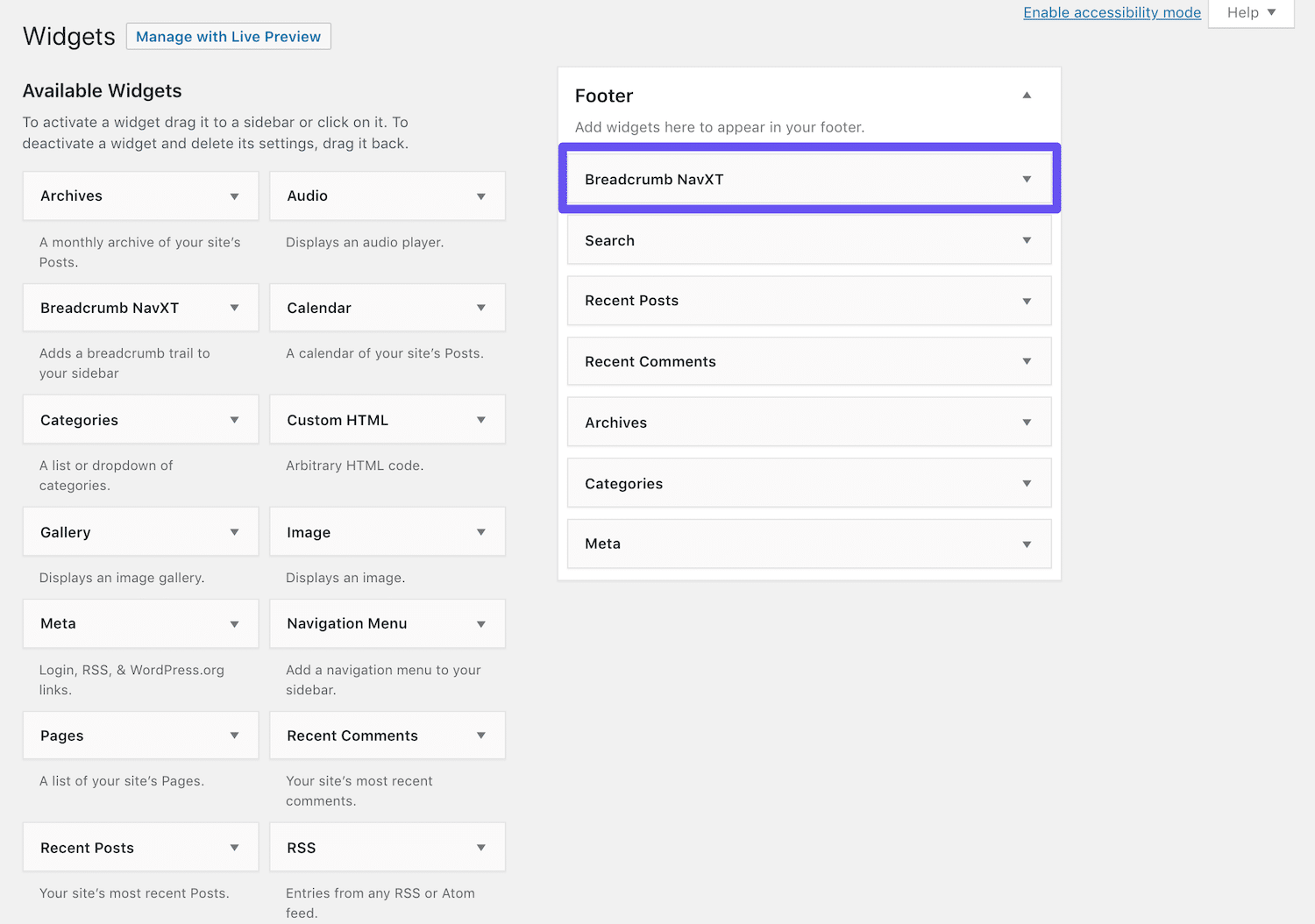
Para adicionar breadcrumbs usando este plugin, navegue até Appearance > Widgets . Você verá um novo widget Breadcrumb NavXT , que você desejará arrastar para a área do widget onde deseja que ele apareça:

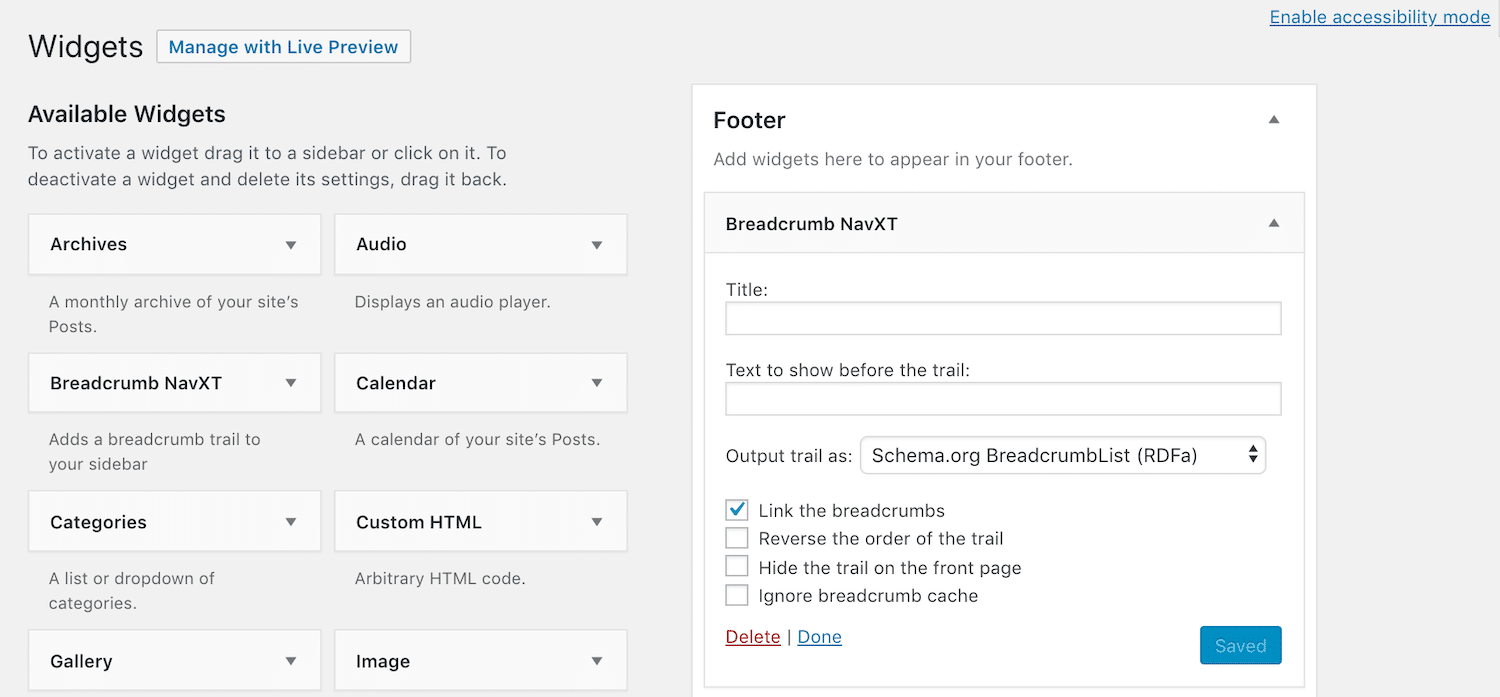
Clique na seta suspensa para abrir as configurações do widget e preencha os campos necessários:

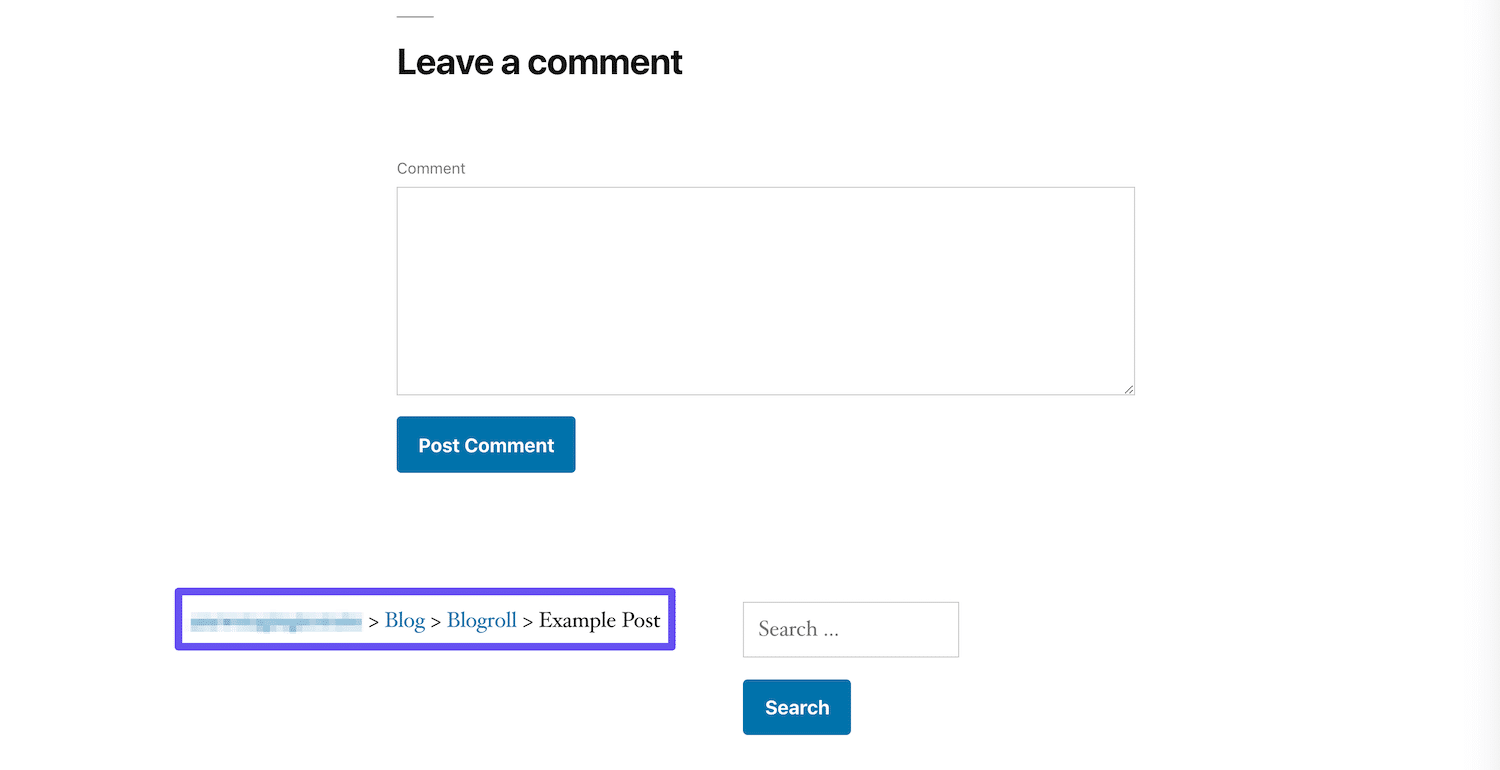
Certifique-se de selecionar as caixas de seleção conforme necessário para adicionar links aos seus breadcrumbs, determinar sua ordem, ocultá-los na primeira página e ignorar o cache. Quando terminar, clique no botão Salvar e verifique o front-end do seu site:

Suas migalhas de pão agora devem estar visíveis em qualquer área de widget que você escolheu para elas.
Pão flexível
Como alternativa, o Flexy Breadcrumb é o plugin mais bem avaliado para adicionar breadcrumbs ao WordPress:

Quando este plugin é instalado e ativado, você pode adicionar breadcrumbs ao seu site usando o shortcode [flexy_breadcrumb]. Isso lhe dá um pouco mais de flexibilidade sobre onde suas trilhas aparecerão. Você também terá mais controle sobre os componentes de estilo, como tamanho da fonte, cor e ícones.
Depois de instalar o Flexy Breadcrumbs, você verá um novo item na barra lateral do painel:

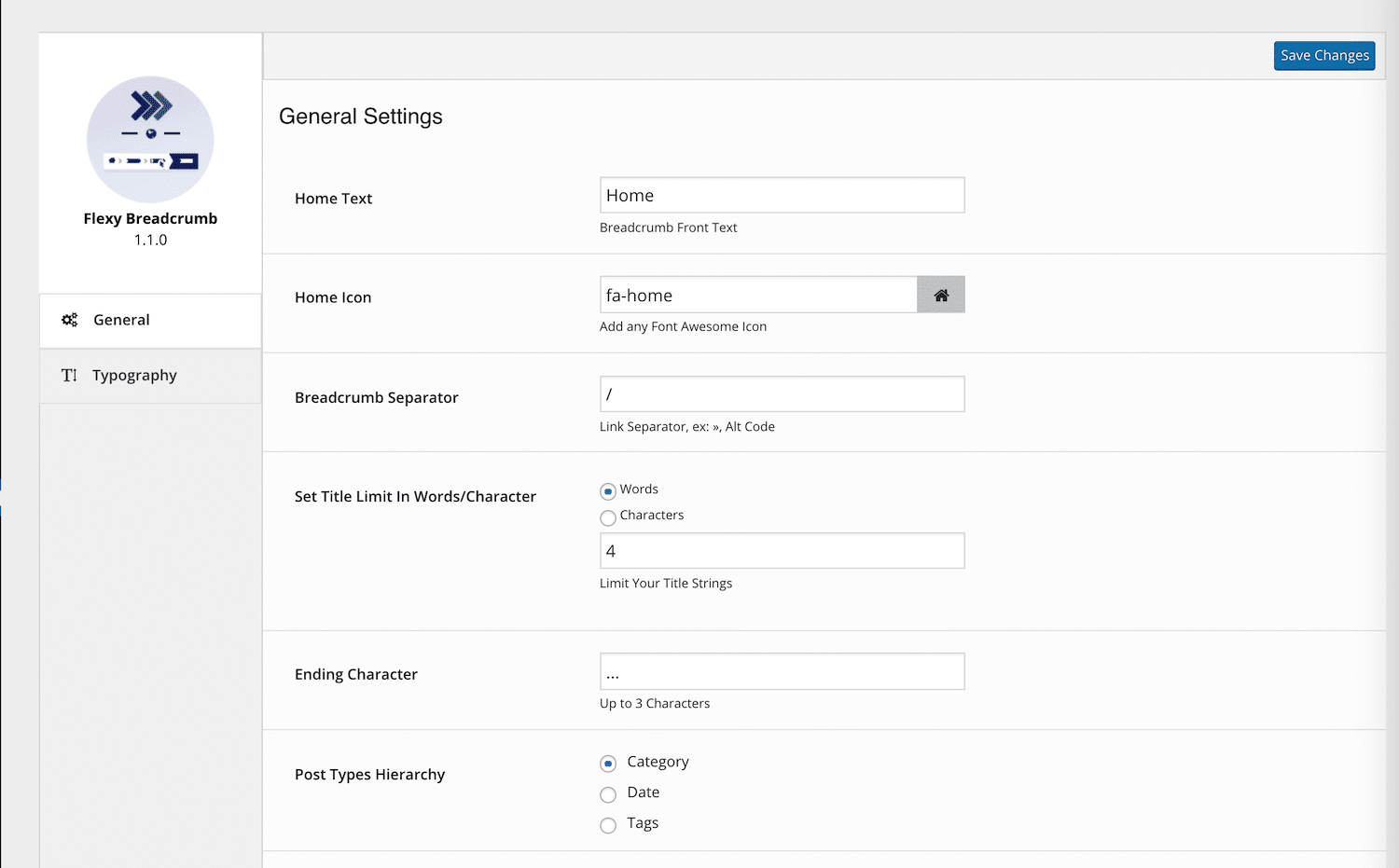
Então, você terá algumas configurações para configurar. Na guia Geral , você pode alterar o texto e o ícone da sua página inicial, definir o limite de caracteres e determinar a hierarquia:

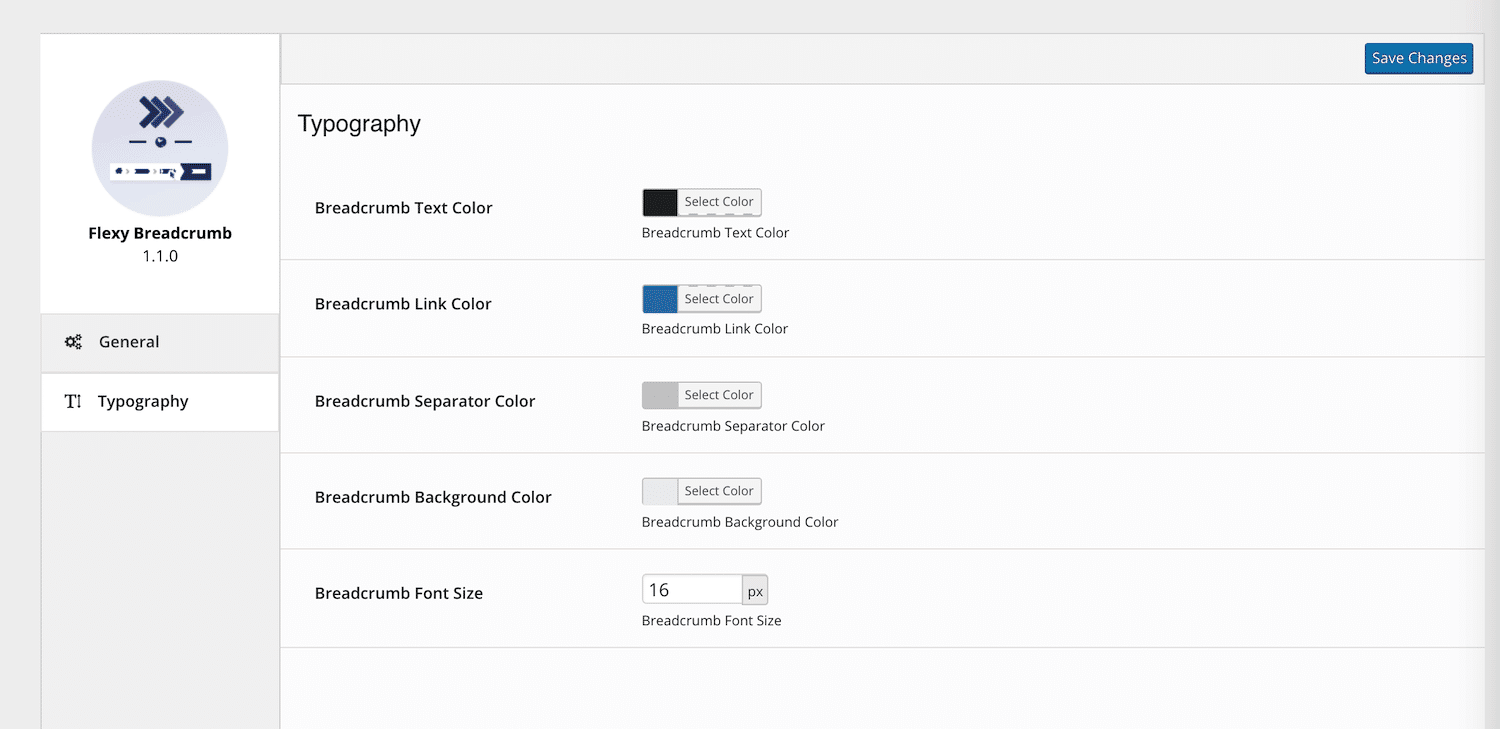
Na guia Tipografia , você também pode ajustar a cor e o tamanho da fonte para suas migalhas de pão:

Depois de personalizar sua trilha, você precisará adicionar o código de acesso [flexy_breadcrumb] onde quiser que suas trilhas apareçam. Embora seja possível fazer isso em cada postagem individual que você publica em seu site, é mais eficiente adicionar o código de acesso a um widget do WordPress:

Se você verificar o front-end do seu site, poderá ver suas migalhas de pão exibidas onde quer que você tenha adicionado o código de acesso.
Breadcrumb WooCommerce
Para varejistas online, o WooCommerce Breadcrumbs é uma maneira fácil de adicionar links de navegação às suas páginas de produtos:

Se você estiver executando sua loja online com o popular plugin WooCommerce, essa pode ser a melhor opção para você. Ele permite que você ative breadcrumbs para suas páginas de produtos, a fim de melhorar a navegação do cliente em seu site.
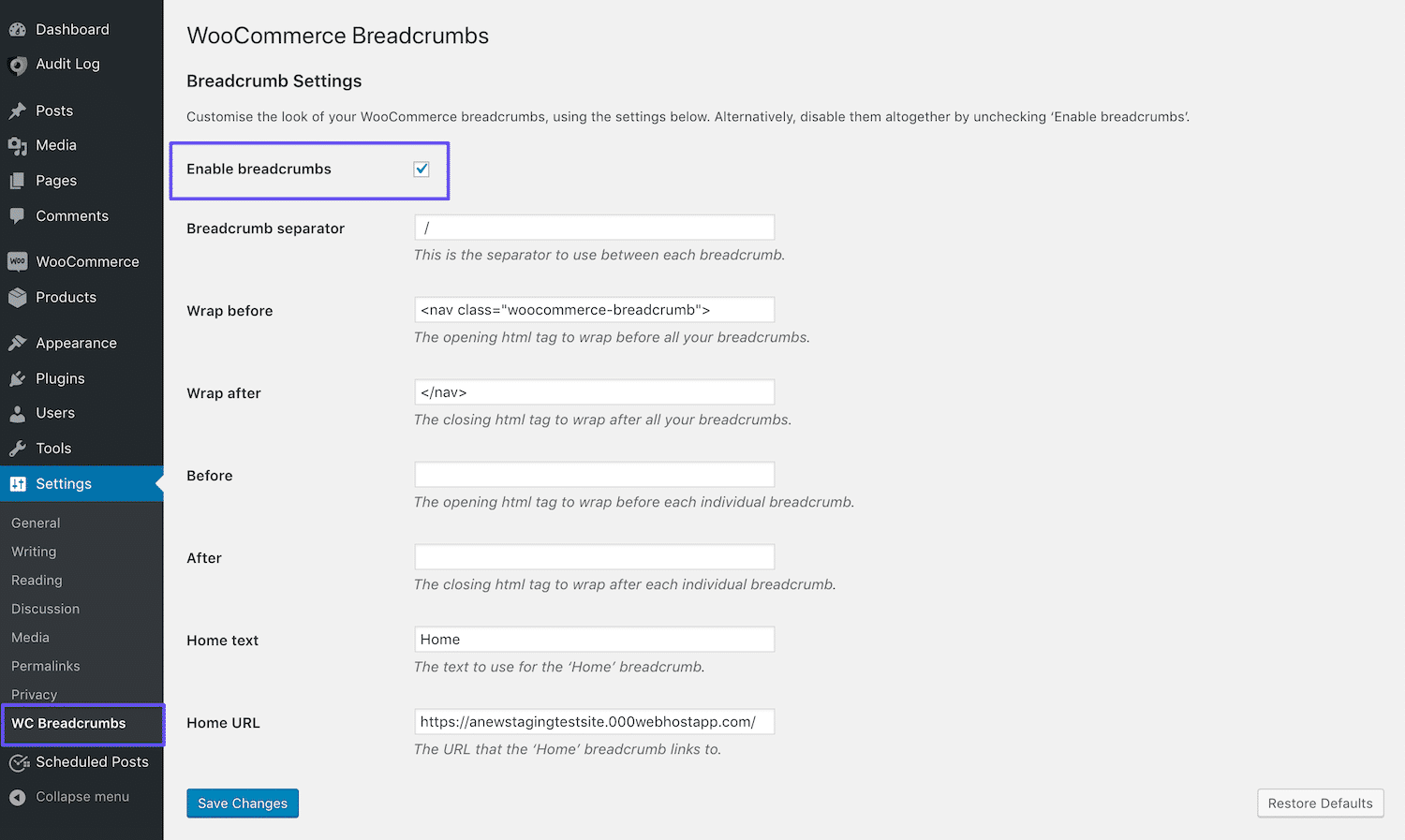
Após a instalação e ativação, você pode navegar para Configurações > WC Breadcrumbs para personalizar suas trilhas de breadcrumb:

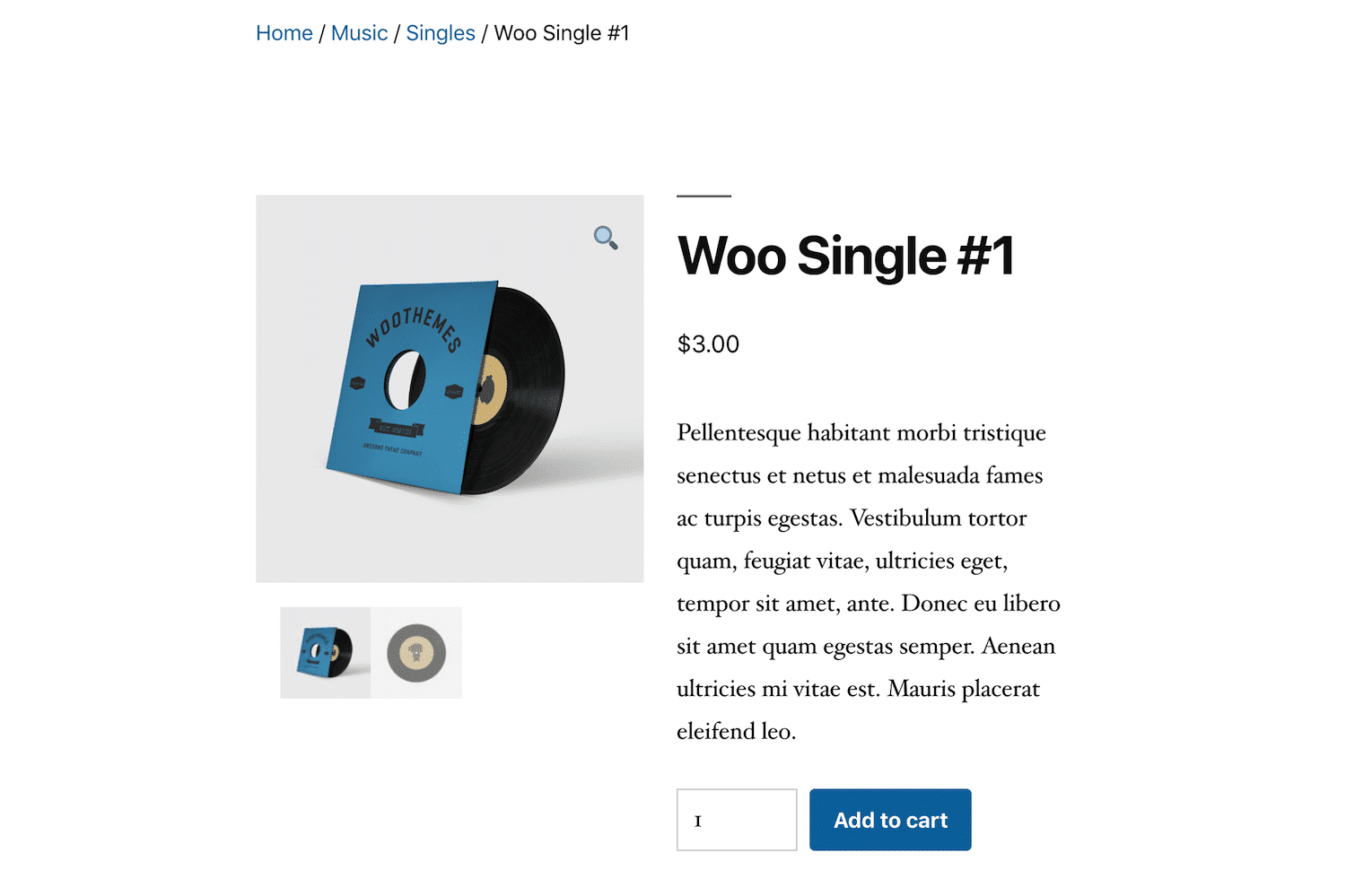
A configuração mais importante a ser considerada é a caixa de seleção Habilitar trilhas de navegação . Você precisa ter certeza de que está selecionado para exibir suas migalhas de pão. Em seguida, verifique uma de suas páginas de produtos:

Sua trilha de navegação deve estar visível na parte superior da página.
Migalhas de pão
Por fim, o Breadcrumb é um plugin leve que permite adicionar breadcrumbs em qualquer lugar do seu site usando shortcodes:

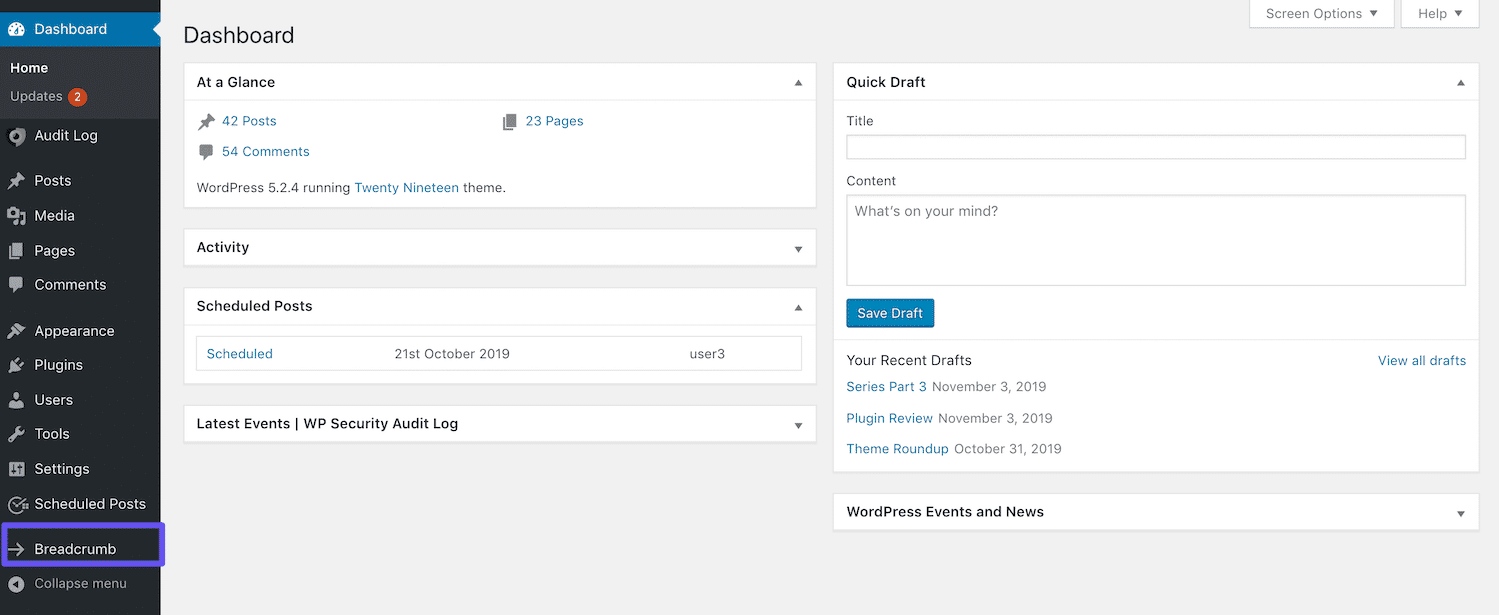
Este plugin tem as configurações mais extensas de qualquer listado neste post. Você pode acessá-los clicando em Breadcrumb na barra lateral do painel do WordPress:


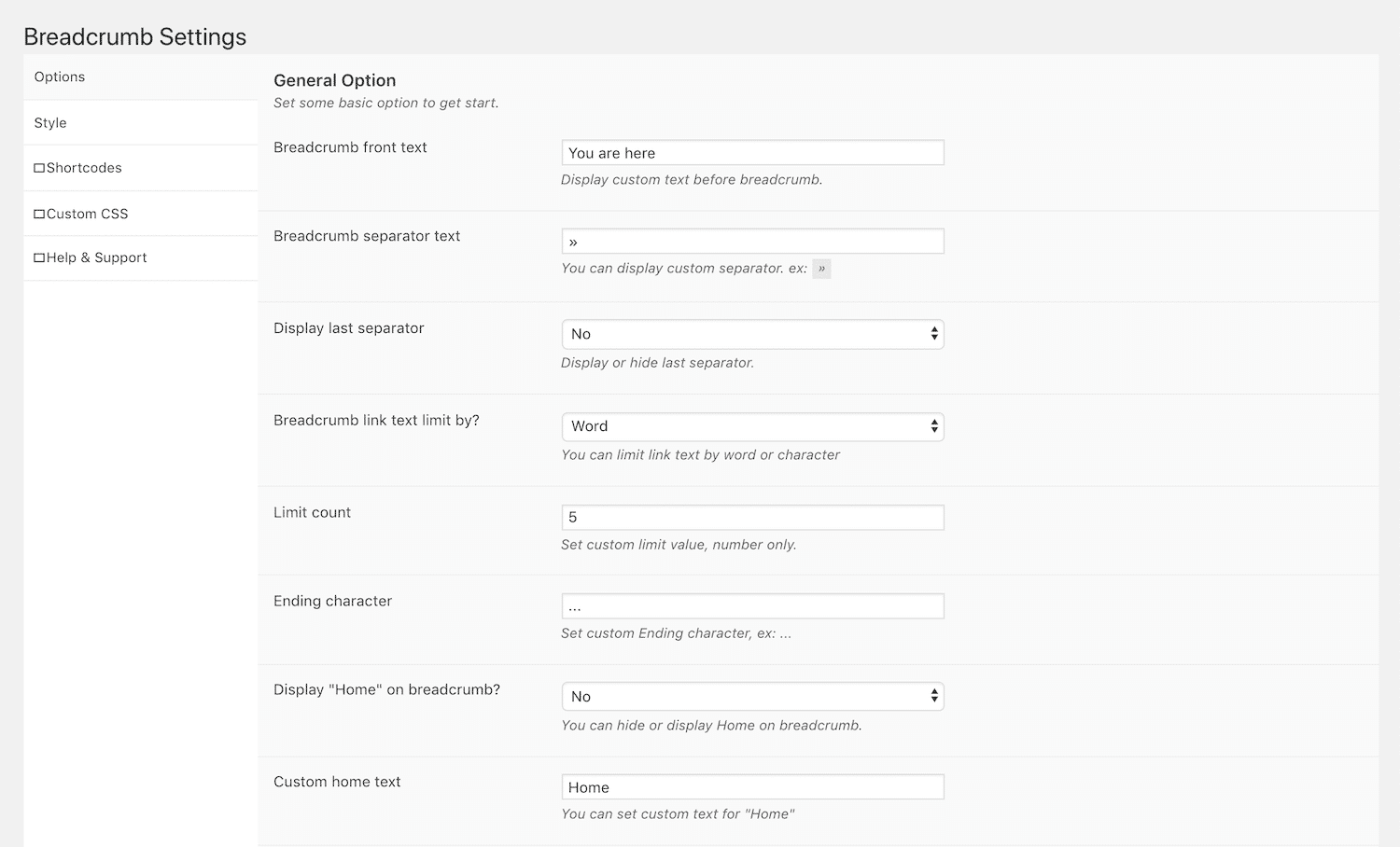
A primeira guia é rotulada como Opções e inclui algumas configurações gerais, como texto personalizado, separadores e limites de caracteres:

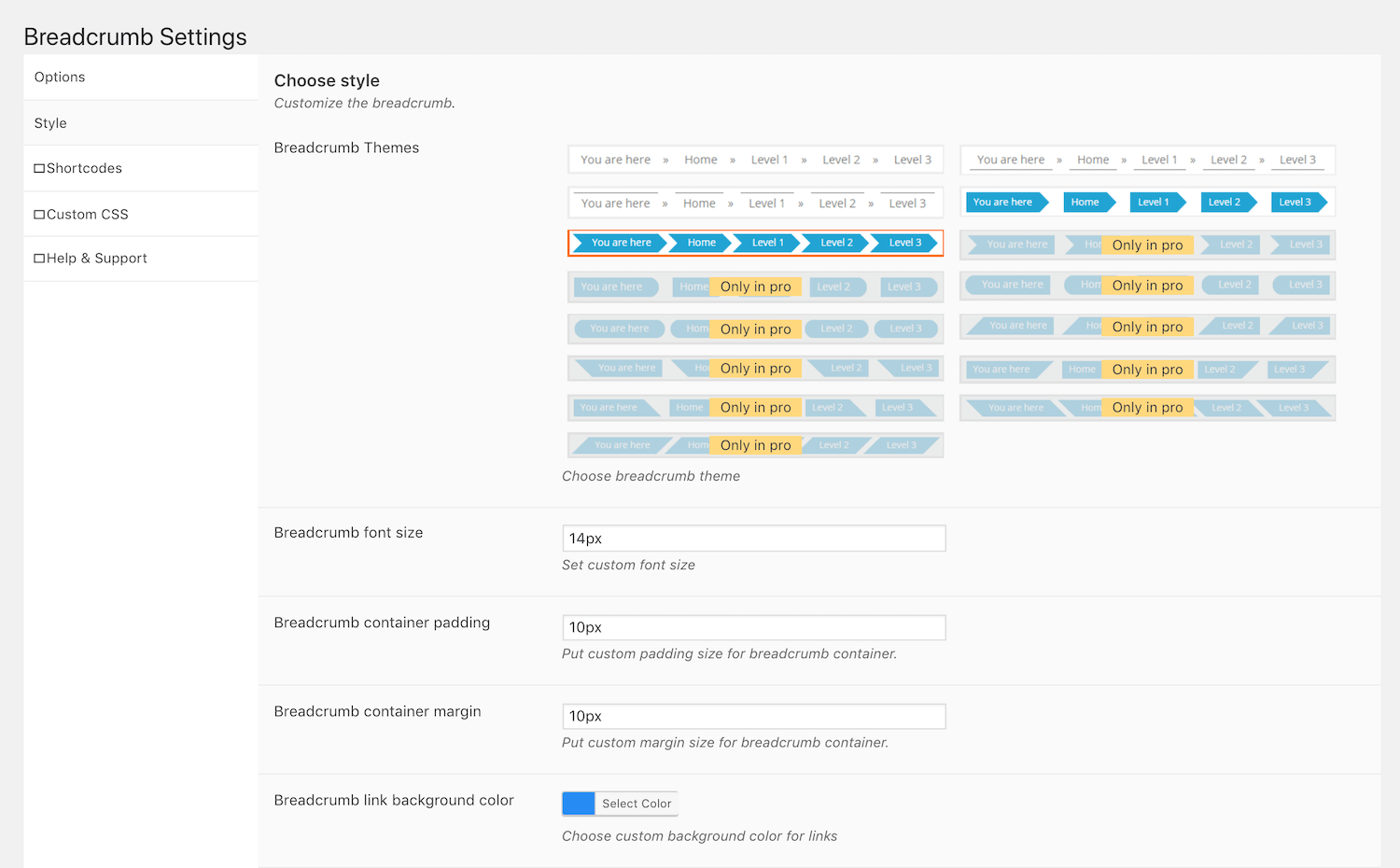
Há também uma guia inteira dedicada às opções de estilo. Existem vários botões de seta que você pode escolher, bem como tamanhos e cores de fonte:

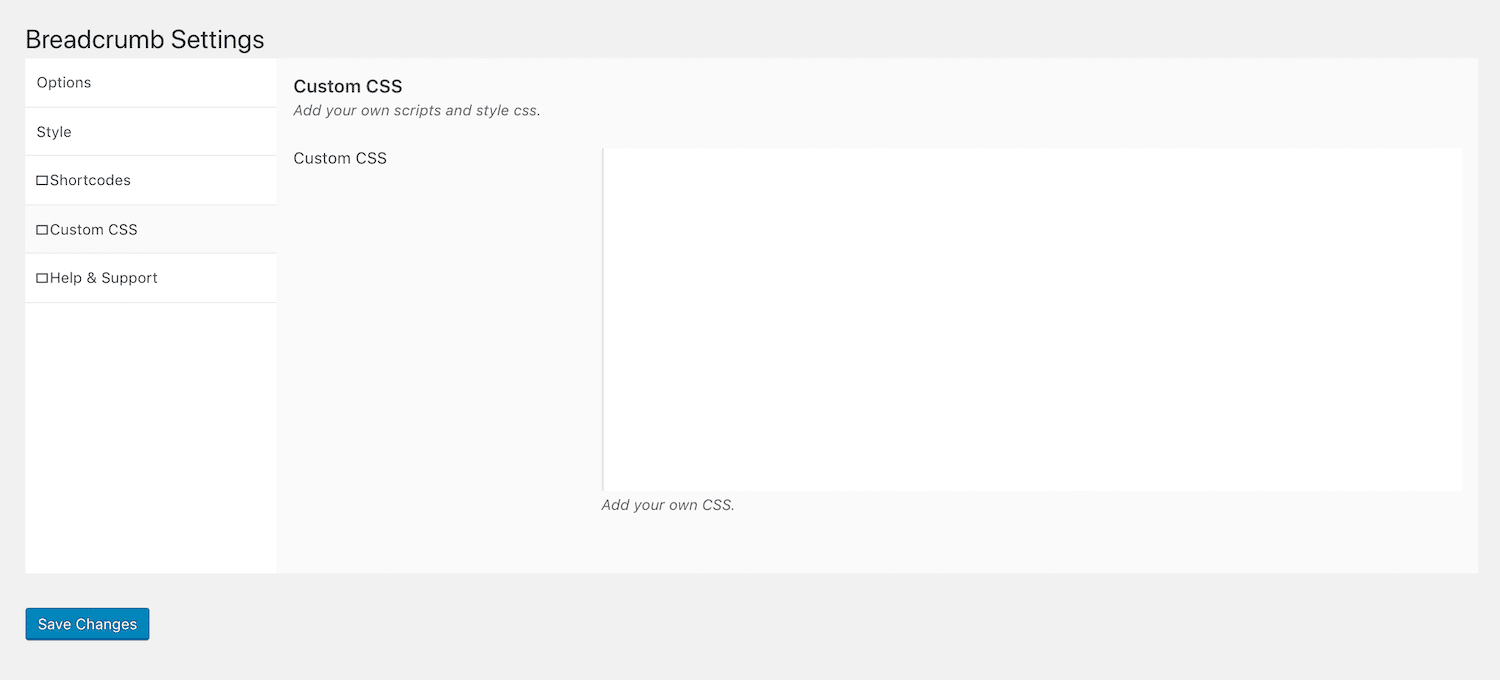
Se você tem algumas habilidades de codificação e deseja mais controle sobre seu estilo, também pode usar a guia CSS personalizado :

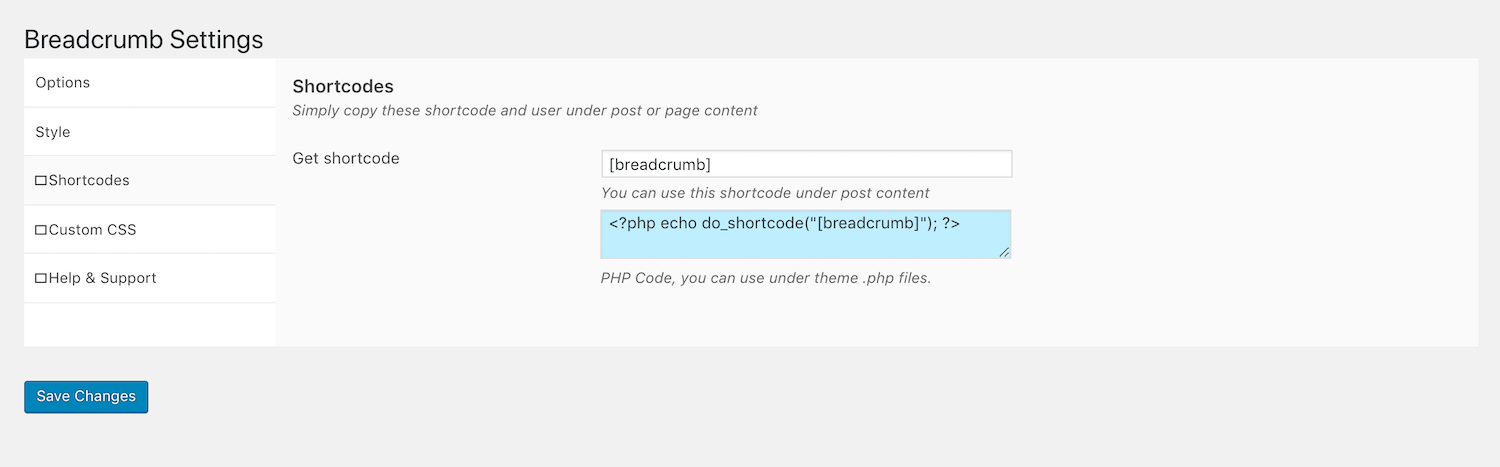
Por fim, é importante visitar a guia Shortcode para adicionar seus breadcrumbs ao seu site:

Você pode usar o shortcode em qualquer lugar do seu site, assim como com os outros plugins que abordamos. No entanto, o Breadcrumb também fornece um trecho de código que você pode adicionar a um de seus arquivos de modelo para incorporar suas trilhas em seu cabeçalho, rodapé ou em qualquer outro lugar.
3. Use um tema que inclua migalhas de pão
Embora geralmente sejam pensados no contexto de controlar a aparência do seu site, os temas do WordPress também podem influenciar a funcionalidade do seu site. Uma maneira de fazer isso é adicionando migalhas de pão às suas páginas.
A desvantagem de usar um tema WordPress para adicionar migalhas de pão a um site WordPress existente é que também envolve alterar a aparência do seu site. Se você tem uma identidade de marca e site estabelecida, esta não é realmente uma solução prática, e você provavelmente ficará melhor com um plugin.
No entanto, se você estiver iniciando um novo site WordPress ou executando uma reformulação do site, escolher um tema que incorpore migalhas de pão é um método de baixo esforço para adicioná-los ao seu site. Além disso, existem várias opções disponíveis gratuitamente no diretório de temas do WordPress.
OceanWP
OceanWP é um dos temas multiuso mais populares do WordPress:

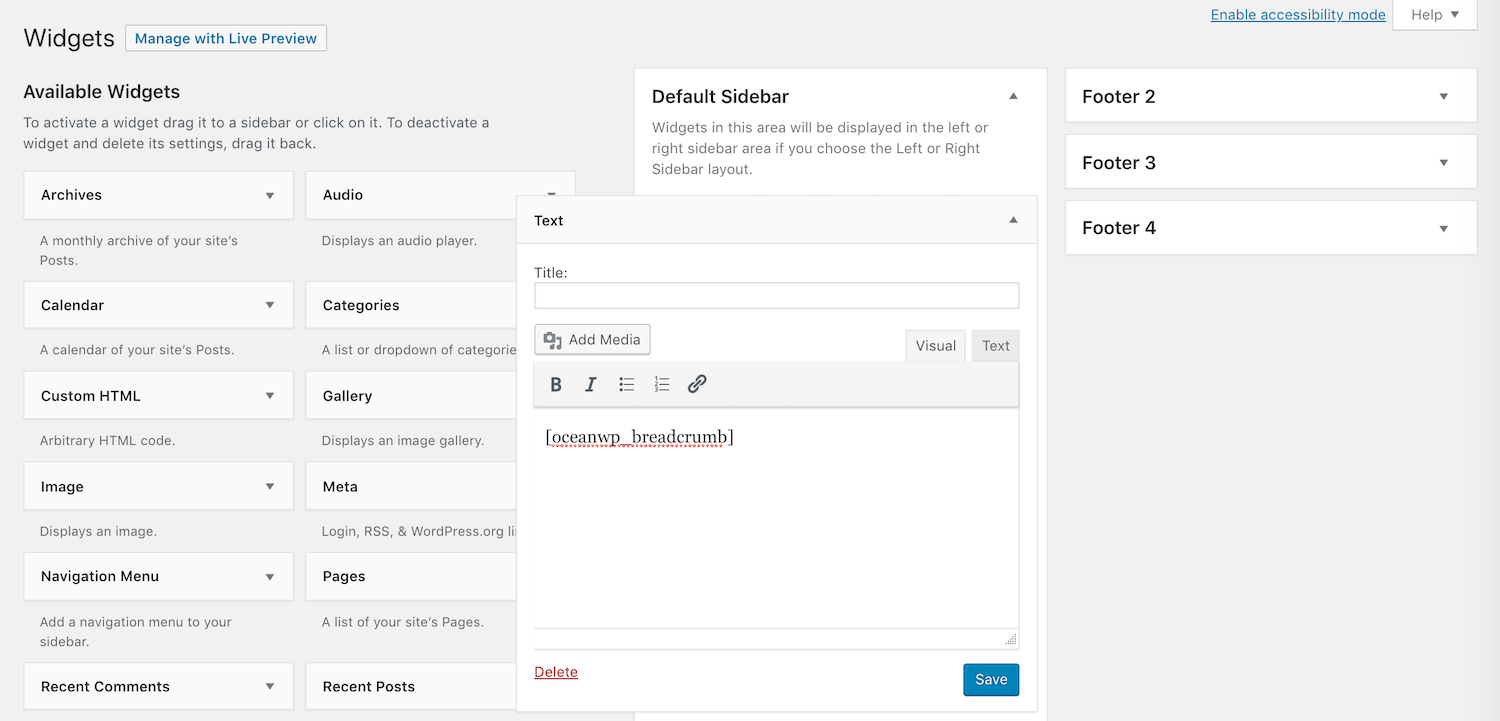
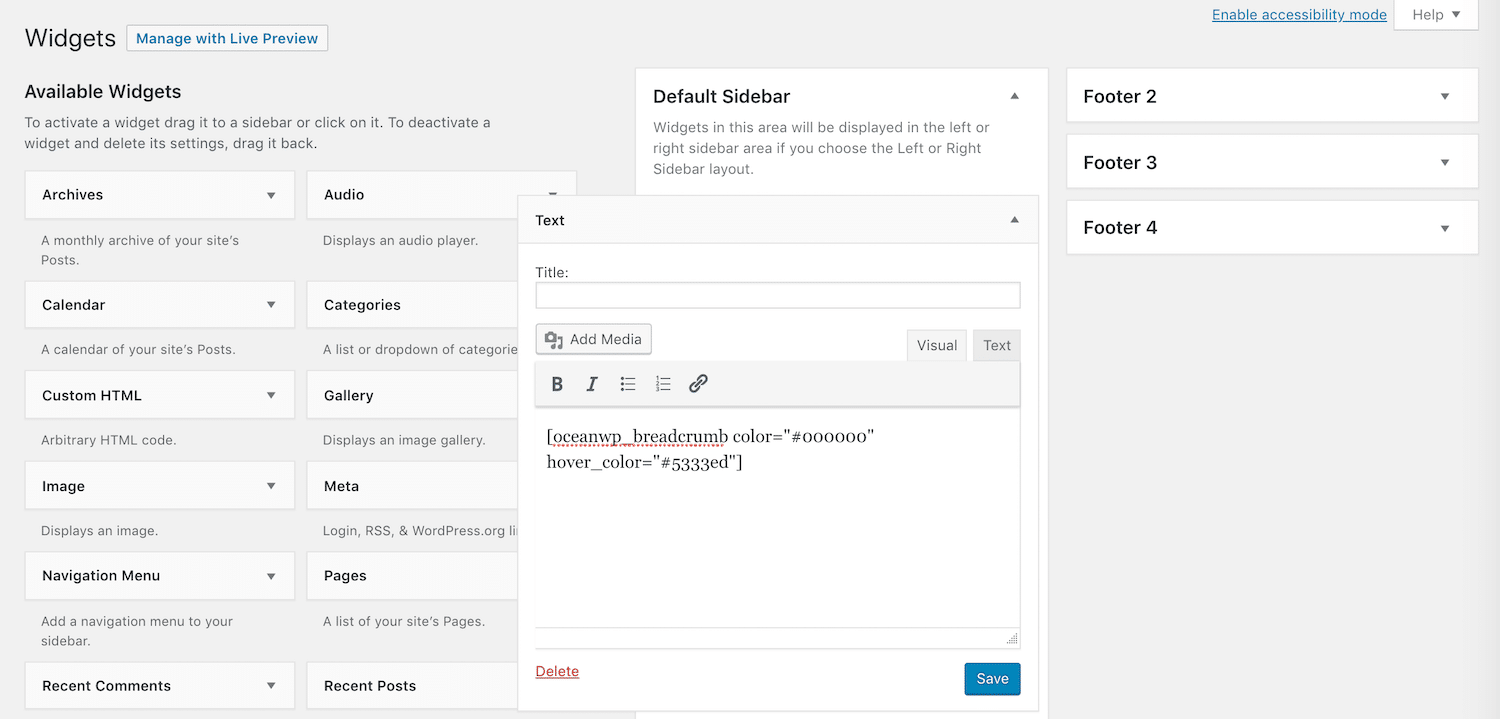
Ele inclui um código de acesso que você pode usar para aplicar facilmente breadcrumbs às suas páginas. Há também várias demos disponíveis para uso com o OceanWP que incorporam breadcrumbs. Para usar o shortcode, basta adicionar [oceanwp_breadcrumb] a uma postagem, página ou widget de texto:

Você pode personalizar seus breadcrumbs usando os seguintes parâmetros:
- Classe: Incorpora uma classe CSS personalizada.
- Cor: Altera a cor do texto.
- Cor do cursor: altera a cor do texto quando os usuários passam o mouse sobre suas migalhas de pão.
Basta adicionar um ou todos esses parâmetros diretamente nos colchetes de shortcode:
Lutando com problemas de tempo de inatividade e WordPress? Kinsta é a solução de hospedagem projetada com desempenho e segurança em mente! Confira nossos planos

Agora você deve ver suas migalhas de pão nas páginas relevantes.
Astra
Da mesma forma, o Astra também facilita a adição de migalhas de pão ao seu site:

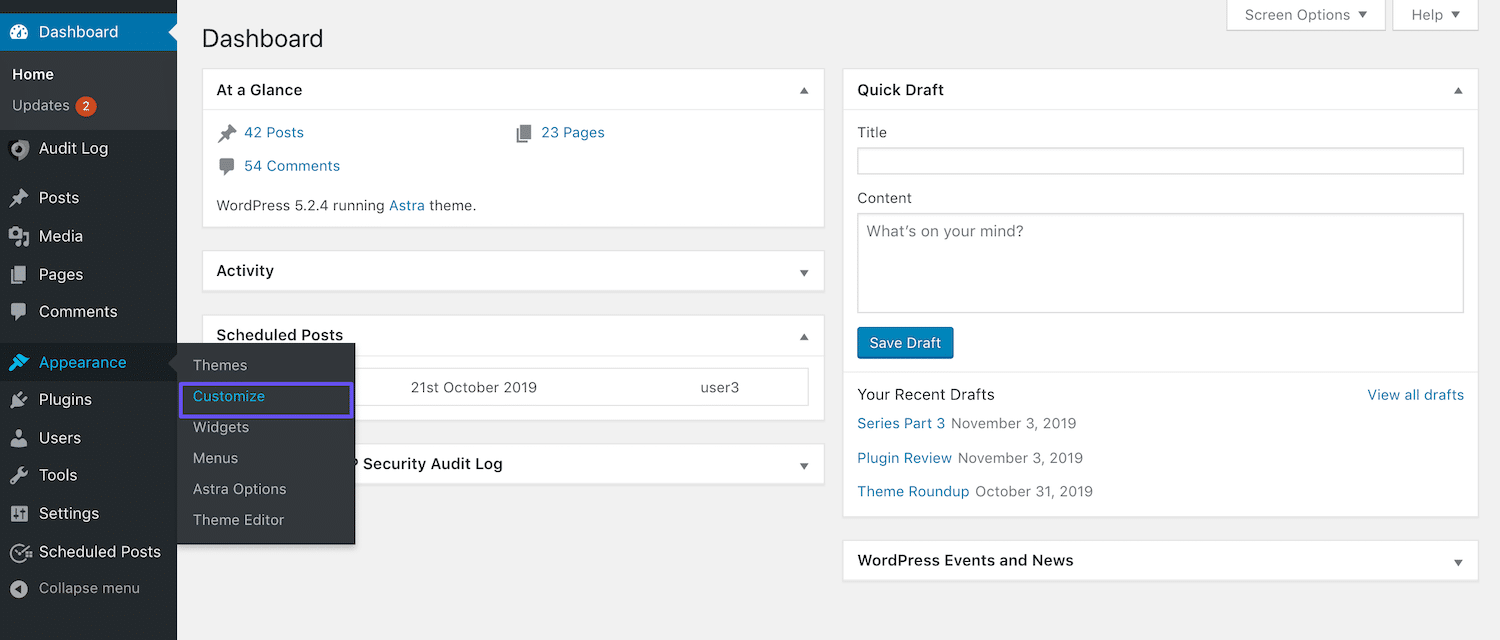
A maneira mais simples de habilitar breadcrumbs com o Astra é por meio do Customizer. Com o tema instalado e ativado, navegue até Aparência > Personalizar :

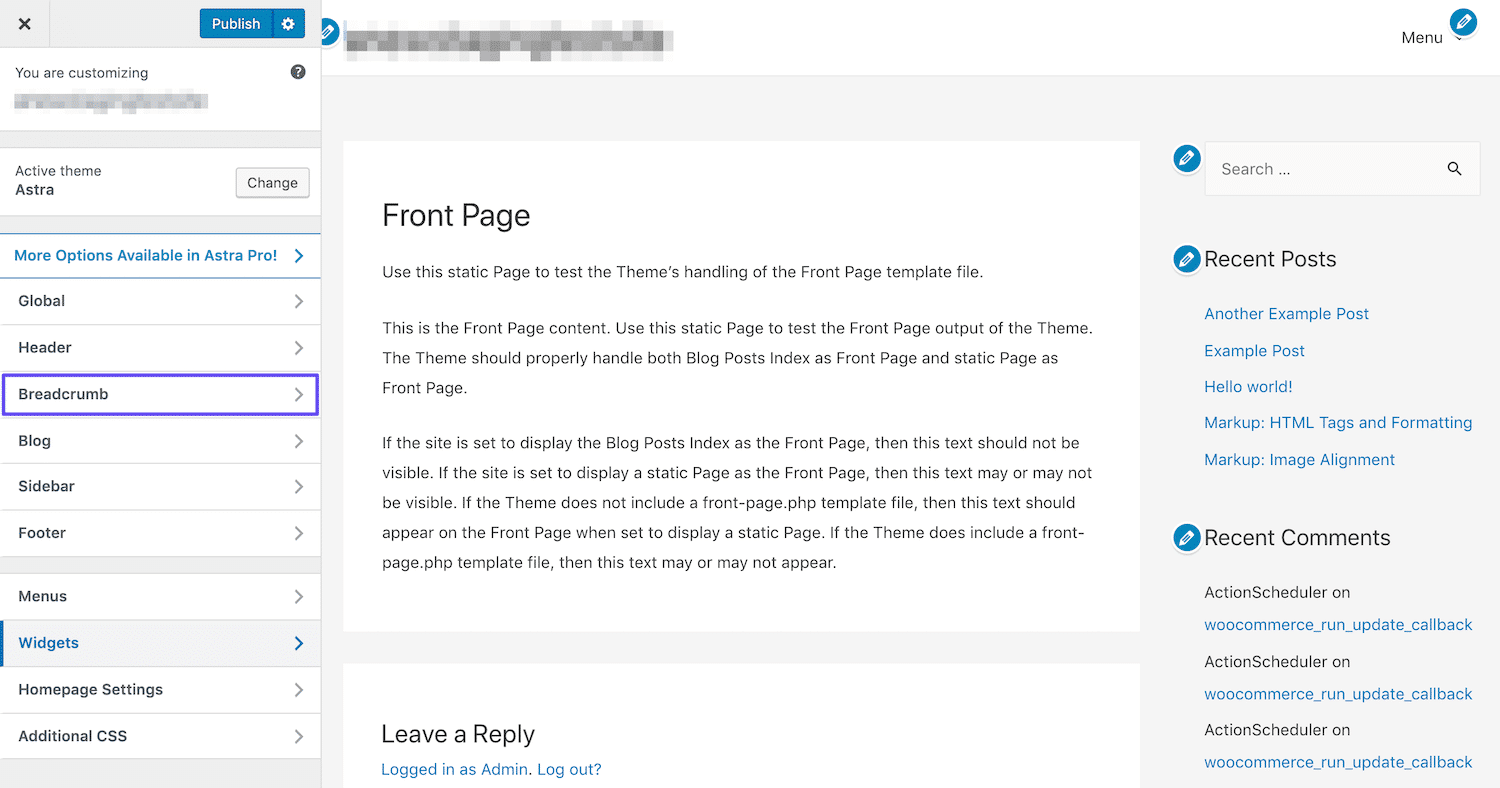
Em seguida, selecione a guia Breadcrumb :

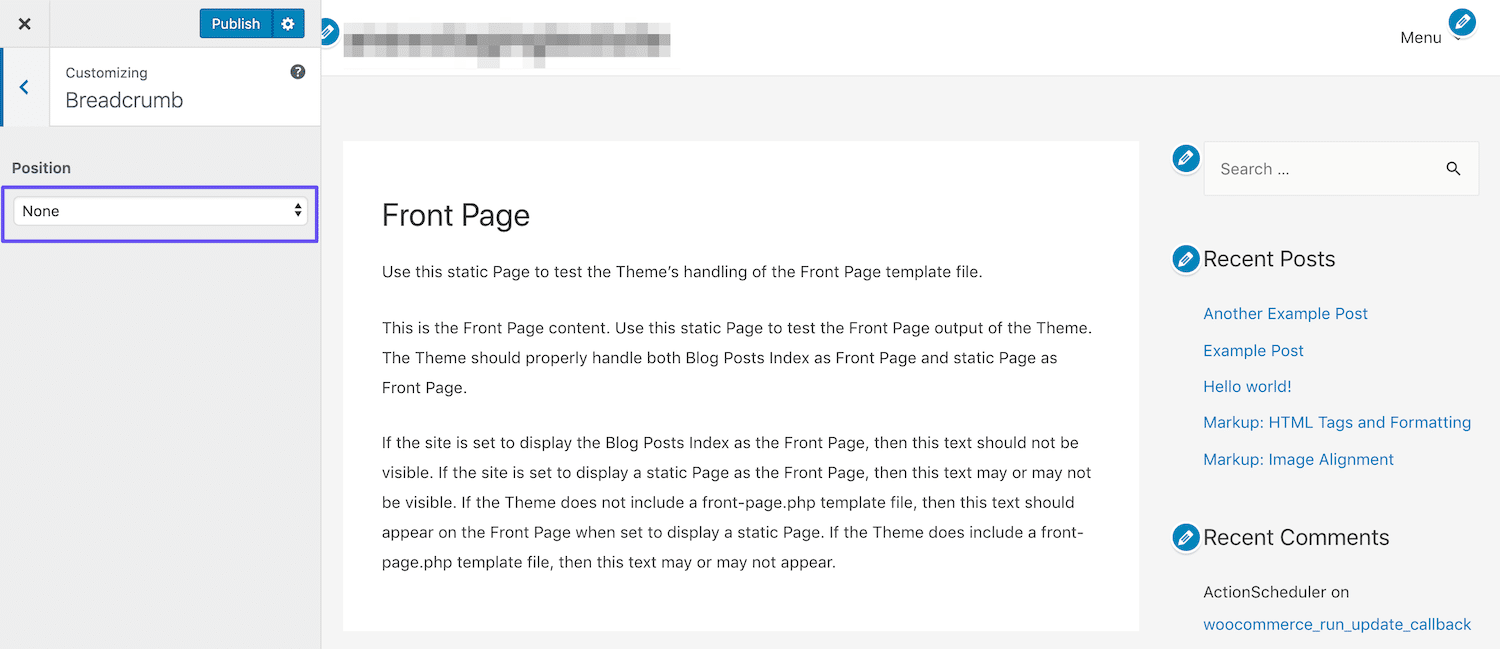
Aqui, você verá uma lista suspensa que permite escolher onde deseja exibir suas trilhas de navegação na página:

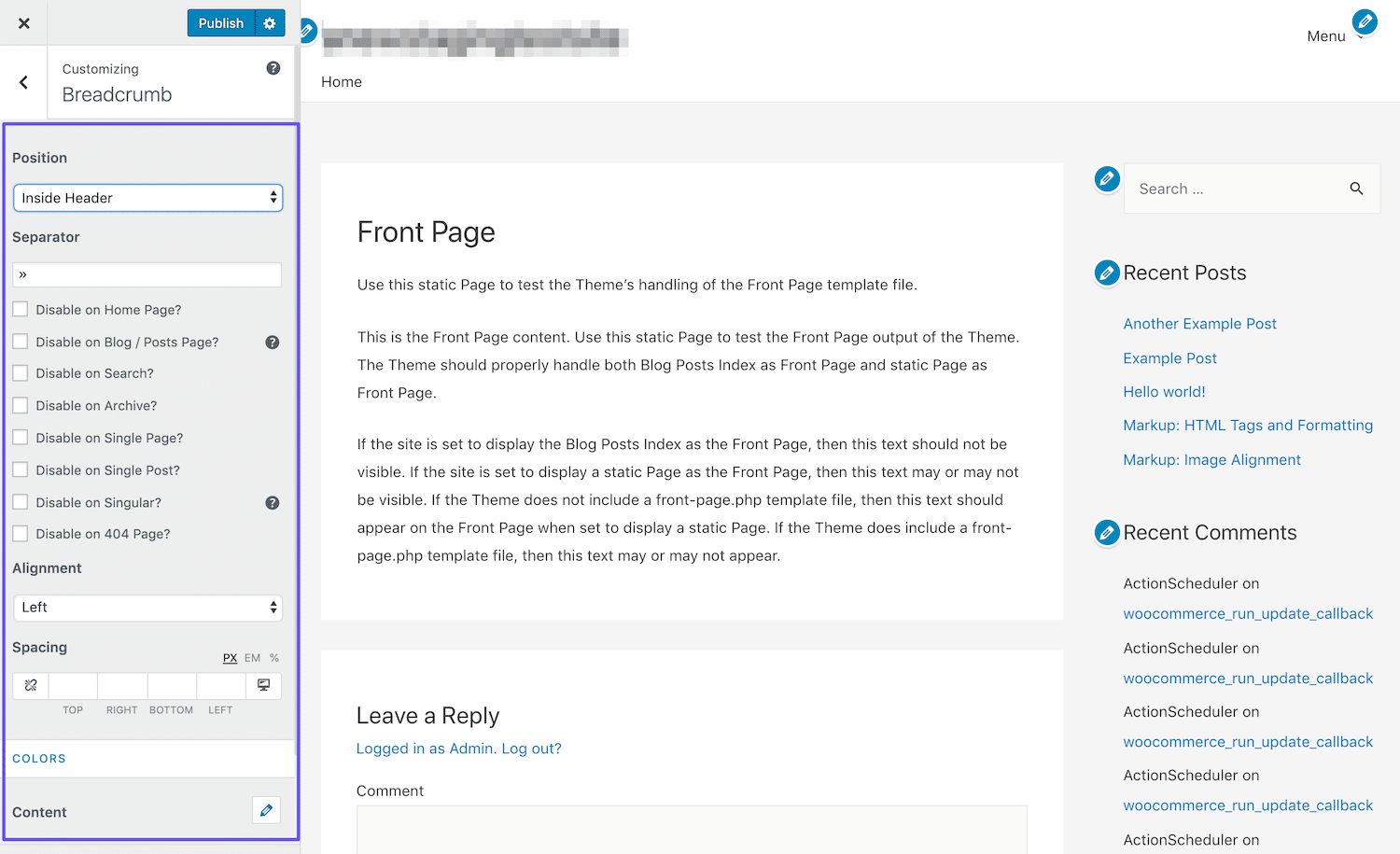
Depois de fazer sua seleção, algumas opções de estilo também aparecerão:

Certifique-se de clicar no botão Publicar do personalizador para salvar suas alterações.
4. Adicione pão ralado manualmente
Plugins e temas fazem parte do que torna o WordPress uma plataforma tão amigável e acessível. No entanto, para alguns usuários e desenvolvedores mais avançados, eles podem se sentir limitados. O código pode ser um meio muito criativo, e ter a capacidade de escrever livremente suas próprias migalhas de pão pode atraí-lo.
Para exibir as migalhas de pão manualmente, você precisará fazer duas coisas. Primeiro, você precisa adicionar uma função ao seu arquivo functions.php para habilitá-los. Aqui está um exemplo do código que você pode usar:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Depois que a função for adicionada, você precisará chamá-la nos arquivos de modelo onde deseja que suas migalhas de pão apareçam. Chamar a função em single.php fará com que breadcrumbs apareçam em suas postagens, chamá-la em header.php as exibe em todos os lugares em que seu cabeçalho aparece, e assim por diante.
O código que você usará deve ser algo assim:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Modificar esses arquivos exibirá trilhas de navegação em seu site, mas não permite que você os estilize para que correspondam ao design. Para isso, você precisará sujar as mãos com algum CSS também.
Como estilizar suas migalhas de pão do WordPress
Estilizar suas migalhas de pão é necessário se você as estiver codificando. No entanto, também pode ser útil se você estiver usando um plugin ou um tema para adicioná-los. O estilo padrão fornecido por essas ferramentas pode não ser adequado para o seu site e, nesse caso, convém ajustá-los para manter a consistência.
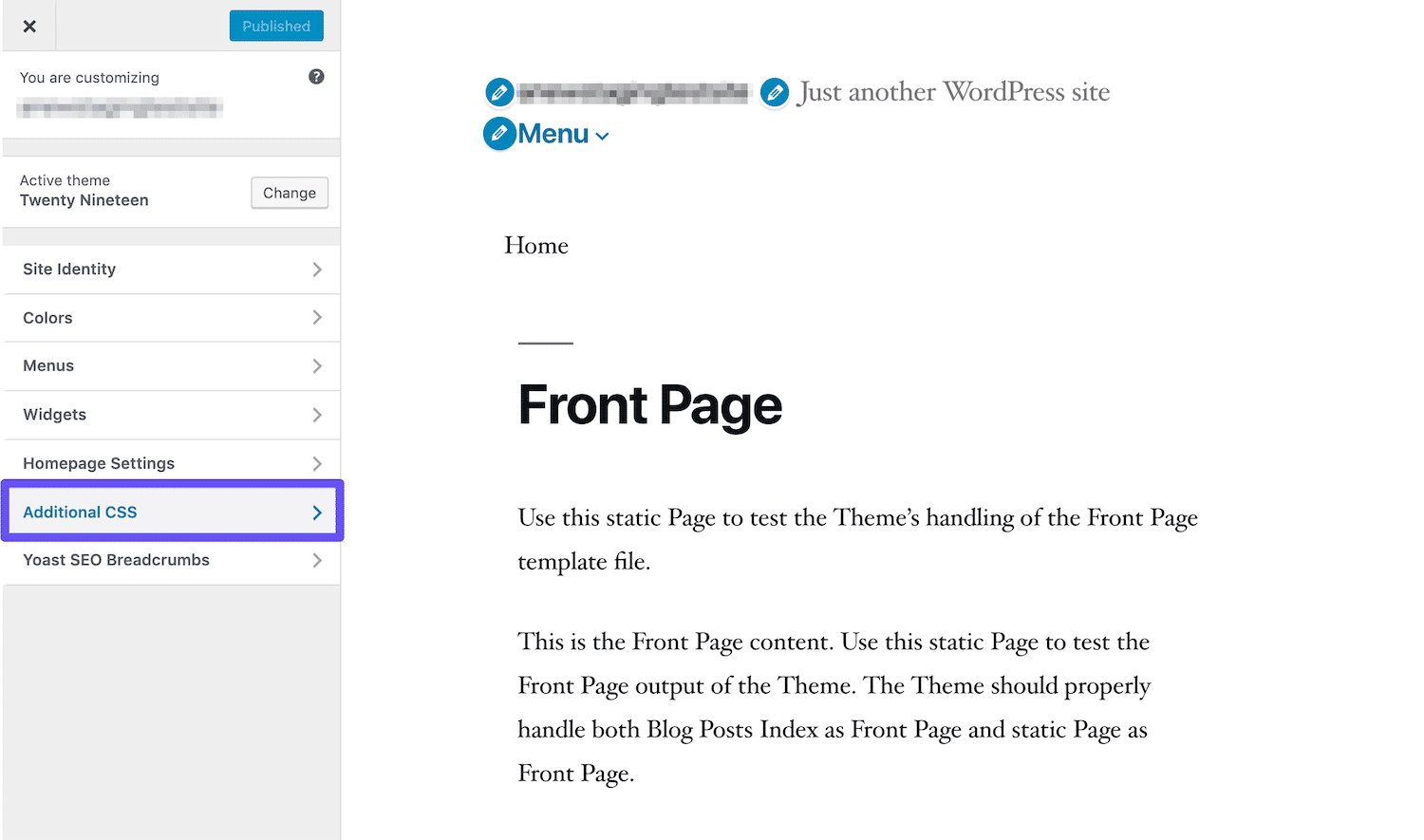
Você pode adicionar CSS personalizado para estilizar suas trilhas de pão na folha de estilo do seu tema (style.css) ou na área CSS Adicional do Personalizador:

Há muitas maneiras de adaptar suas migalhas de pão para combinar com o design do seu site, como ajustar sua fonte, tamanho e cor. Você também pode considerar elementos como margens, preenchimento, borda e ícones.
Aqui está um exemplo de alguns CSS que podem ser usados para estilizar suas migalhas de pão:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Existem muitas possibilidades quando se trata de CSS. Portanto, pode levar alguns experimentos para que suas migalhas de pão fiquem exatamente como você as deseja.
Como remover o WordPress Breadcrumbs do seu site
Embora haja muitos benefícios em adicionar migalhas de pão em seu site, isso não significa que elas sejam para todos. Algumas pessoas podem achá-los confusos ou achar que eles tornam as páginas do site muito confusas.
Se você deseja remover breadcrumbs do seu site WordPress, pode fazê-lo usando qualquer método que faça sentido com base em como você os adicionou originalmente. Por exemplo, se você codificou suas migalhas de pão de forma personalizada, basta remover o código adicionado dos arquivos do seu tema.
Desativar breadcrumbs adicionados com um plug-in geralmente é tão simples quanto desativar o plug-in. No caso do Yoast SEO, você pode navegar até a guia Breadcrumbs nas configurações de Search Appearance e alternar a opção relevante para Disable .
O mesmo pode ser dito para temas que habilitam breadcrumbs por meio de uma configuração ou códigos de acesso do WordPress. No entanto, existem alguns temas que adicionam migalhas de pão por padrão. Removê-los pode ser um pouco mais complicado, especialmente se você não tiver muita experiência com código.
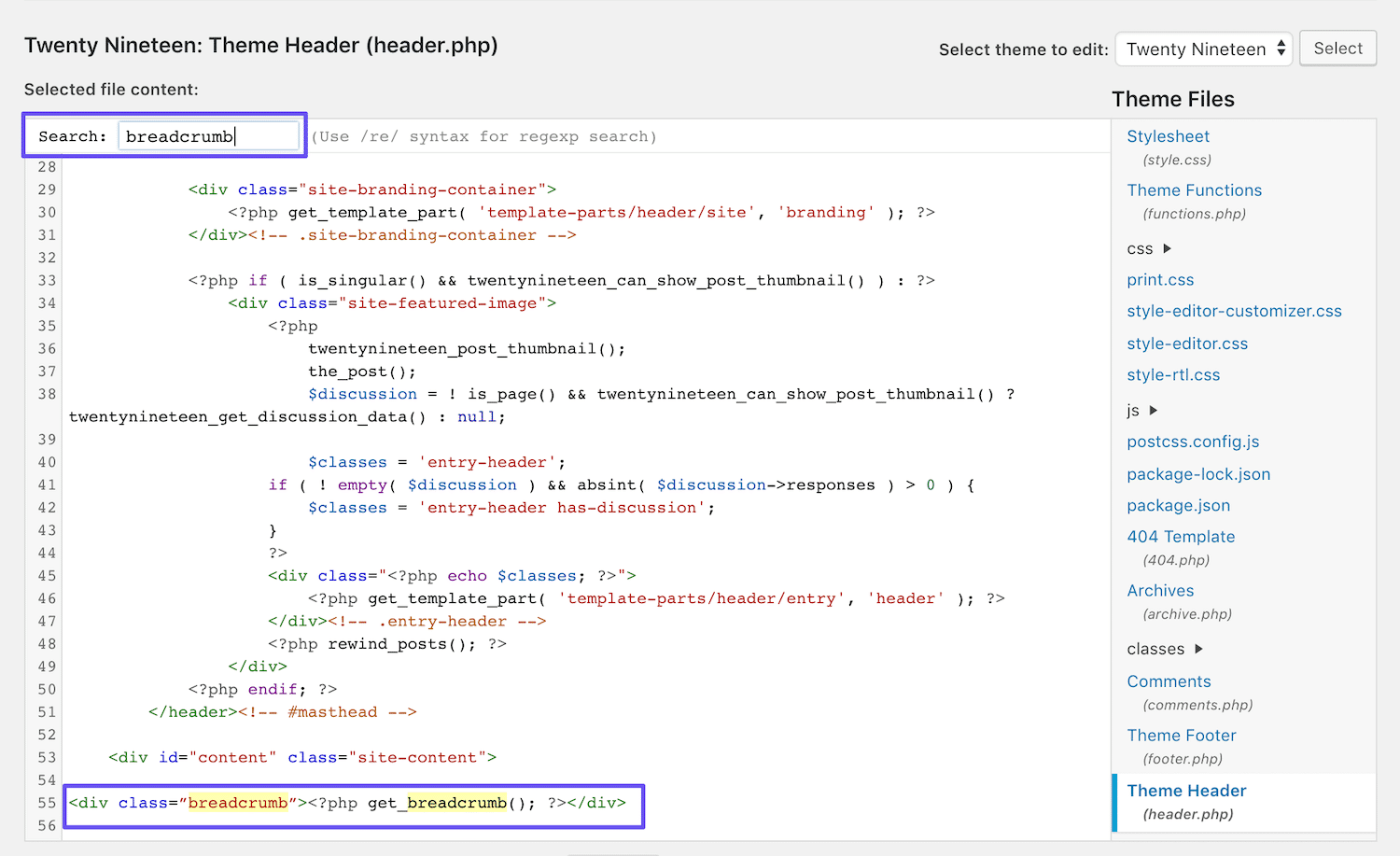
Se esta for a sua situação, você precisará navegar até o arquivo header.php do seu site. Lá, execute um comando de pesquisa para “breadcrumb”. Isso deve destacar o código que chama a função que adiciona breadcrumbs ao seu site (se existir aqui):

Exclua esta linha de código para remover trilhas de navegação do seu site. Se você não encontrou o código correto, você pode tentar este processo novamente em seus arquivos single.php e page.php , para ver se a função é chamada em um desses modelos.
Se tudo mais falhar, entre em contato com o desenvolvedor do seu tema para obter suporte. Observe que a atualização do seu tema WordPress pode substituir quaisquer alterações que você tenha feito em seus arquivos. É por isso que as práticas recomendadas sugerem o uso de um tema filho por esse motivo, a fim de preservar suas personalizações indefinidamente.
Resumo
UX e SEO fortes são a chave para um site de sucesso. Ativar o breadcrumbs do WordPress pode facilitar a navegação dos visitantes pelo site, além de ajudar os mecanismos de pesquisa a entender sua estrutura e indexar suas páginas com precisão.
Neste post, abordamos quatro métodos para adicionar migalhas de pão ao seu site WordPress:
- Ative as migalhas de pão no Yoast SEO.
- Instale e configure um plug-in de migalhas de pão do WordPress.
- Use um tema que inclua migalhas de pão.
- Adicione suas migalhas de pão manualmente usando o código.
Você tem alguma dúvida sobre as migalhas de pão do WordPress ou como usá-las? Deixe-nos saber na seção de comentários abaixo!
