Como criar marcadores do WordPress com o bloco de lista avançada PostX
Publicados: 2023-05-25Você está procurando melhorar o apelo visual e a legibilidade das postagens do seu blog WordPress? Com o bloco de lista do PostX, você pode facilmente criar marcadores atraentes e listas numeradas que cativam a atenção de seus leitores.
Longe vão os dias de listas simples e monótonas. O PostX oferece várias opções de personalização, permitindo que você libere sua criatividade e crie listas impressionantes que se alinham perfeitamente com sua marca e estilo de conteúdo.
Nesta postagem do blog, mostraremos como criar marcadores do WordPress usando o poderoso List Block of PostX . Desde a personalização de estilos de marcadores até a adição de ícones exclusivos e a escolha de vários layouts de lista, você aprenderá como tornar suas listas visualmente atraentes e impactantes.
Como criar marcadores do WordPress usando o bloco de lista do PostX
Não se contente com marcadores comuns e listas numeradas. Eleve seu conteúdo com o List Block do PostX e deixe uma impressão duradoura em seus leitores. Prepare-se para transformar suas listas em obras-primas visuais e levar seu blog WordPress a novos patamares.
Aprimore ainda mais suas listas com ícones exclusivos ou marcadores de imagem personalizados. O PostX fornece uma ampla variedade de bibliotecas de ícones e permite que você faça upload de imagens personalizadas, oferecendo flexibilidade para criar listas visualmente atraentes e envolventes.
Seja criando um guia passo a passo, compartilhando pontos importantes ou organizando informações, o bloco “List – PostX” no PostX facilita a criação de listas profissionais e visualmente impressionantes para o seu conteúdo WordPress. Então, sem mais delongas, vamos mergulhar!
Guia de vídeo
Aqui está um guia em vídeo para você entender melhor o bloco de lista avançada do PostX.
Assistiu ao vídeo? gostei? vamos nos aprofundar e mostrar o processo passo a passo.
Passo 1: Adicionando Bloco de Lista PostX
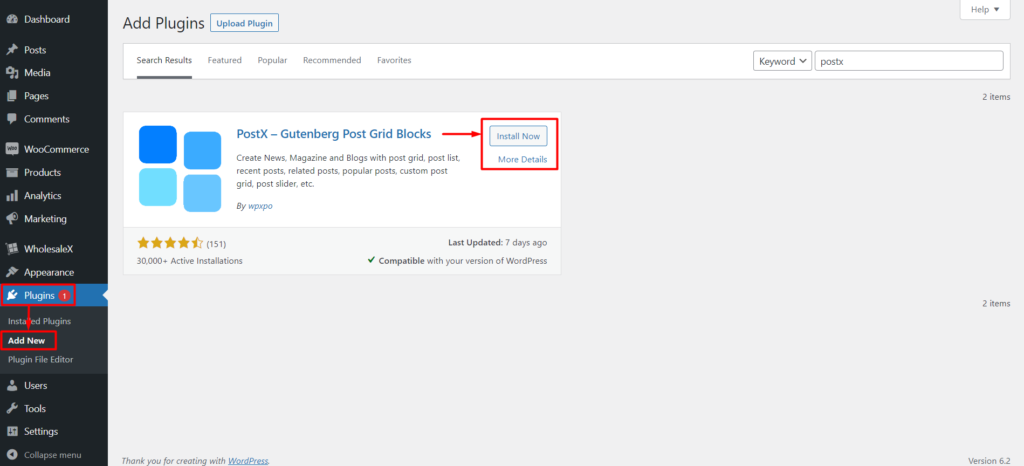
Em primeiro lugar, se você deseja as opções avançadas da lista, é necessário instalar e ativar o PostX. E isso permitirá que você adicione o bloco List, que possui muitas opções de personalização.

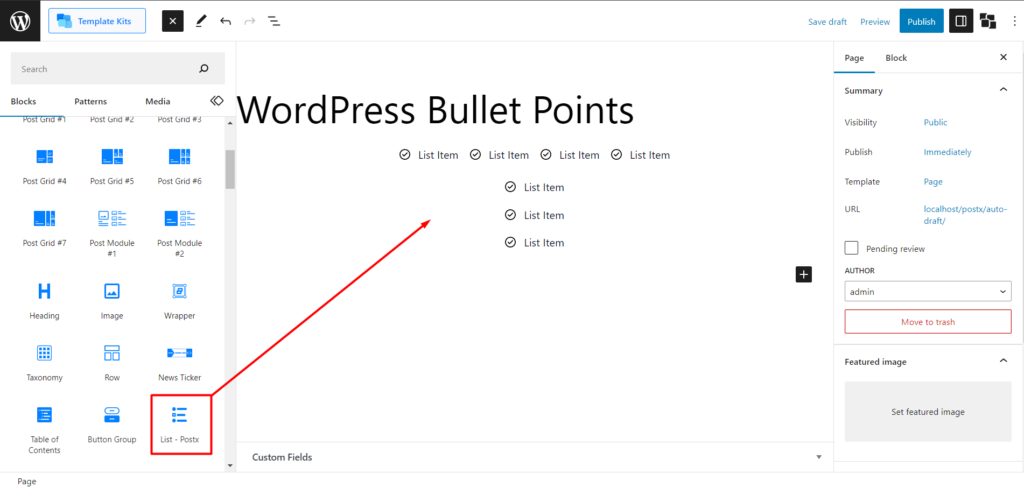
Agora, navegue até o editor do WordPress e crie uma nova página ou edite uma existente. Para adicionar o bloco “List – PostX”, clique no botão “Add Block” ou no ícone “+”. Na barra de pesquisa do bloco, digite “List – PostX” e selecione o bloco entre as opções disponíveis.

Depois de adicionar o bloco “List – PostX”, você pode personalizá-lo para atender às suas necessidades.
Etapa 2: importando padrões predefinidos
Você adicionou o bloco de lista. Agora, se você quiser evitar personalizá-lo, temos padrões pré-fabricados para salvar suas costas. É um processo simples. Você deve clicar no bloco e, nas configurações, verá “Padrões predefinidos”. Clique nele e clique em “Sincronizar”. Depois de fazer isso, você verá a atualização mais recente dos padrões predefinidos para o bloco List. Agora escolha seu padrão e clique em Importar e pronto.

Nota: Sempre clique em sincronizar antes de importar qualquer padrão porque atualizamos constantemente os padrões para a melhor saída possível.
Você pode personalizá-lo ainda mais, se quiser. Mostraremos as opções de personalização na próxima etapa. Mas antes disso, você pode conferir nossa demonstração primeiro para entender quantas maneiras avançadas você pode implementar o bloqueio de lista em seu site.
Etapa 3: Personalizando marcadores do WordPress
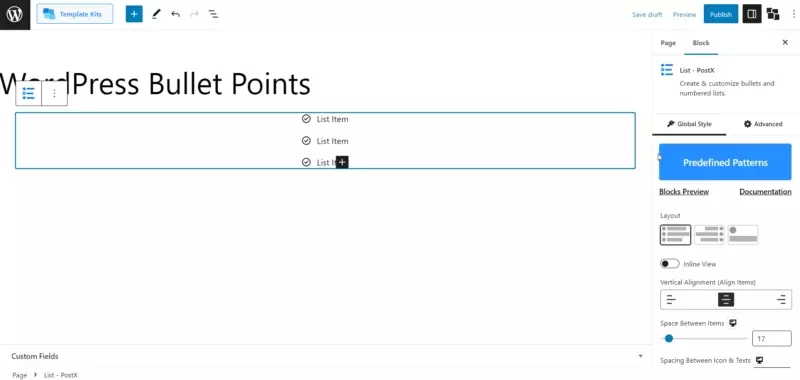
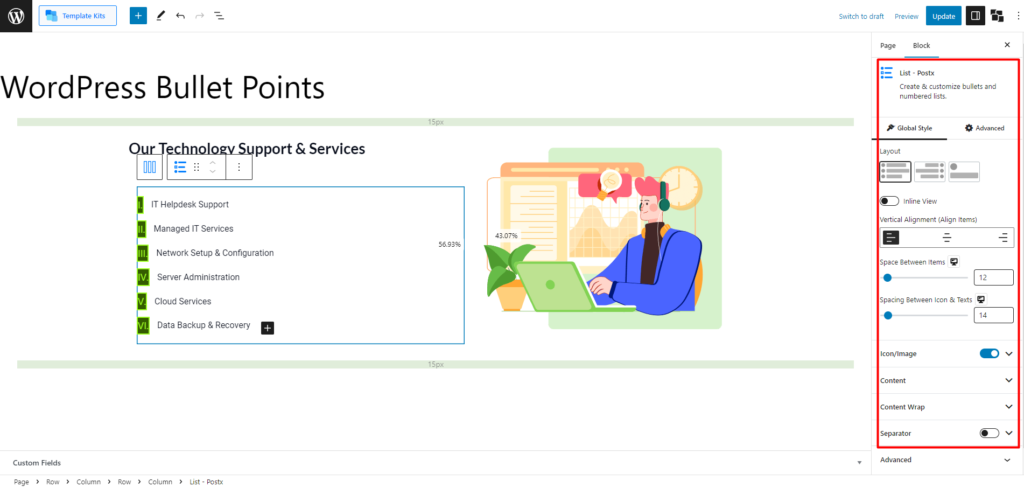
Agora, vamos intensificar o jogo com personalizações picantes do PostX. Depois de clicar no bloco, você encontrará as configurações na barra lateral direita.

No entanto, existem duas maneiras de personalizar o bloco de lista. Você pode personalizar o bloco como um todo globalmente ou personalizar marcadores individuais com configurações de lista únicas. Vamos explorar ambas as configurações, então não perca nada.
Configurações globais de personalização para bloco de lista
Primeiro, vamos verificar as configurações que você obterá para personalizar o bloco de lista globalmente.
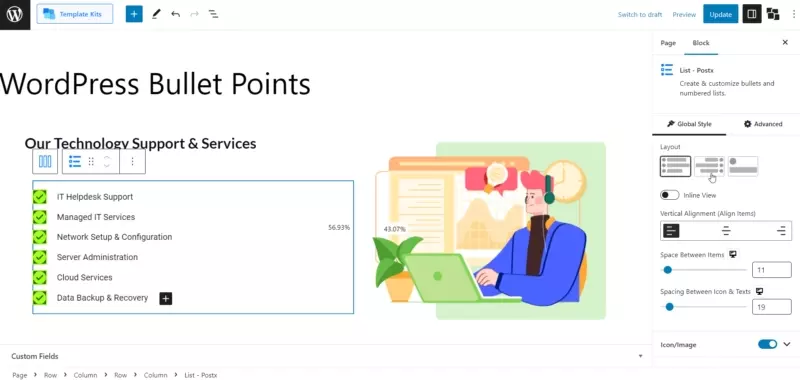
Disposições
As configurações de Layouts no bloco de lista fornecem três opções diferentes para você escolher.
Além disso, você obterá as seguintes configurações.

Visualização Inline: Ao ativar a configuração “Inline”, o bloco de lista será exibido em um formato de linha em vez do formato de coluna padrão. Isso permite que os marcadores e o texto apareçam horizontalmente em uma única linha.
Além disso, as opções avançadas, como Alinhamento Vertical, Espaço Entre Itens, Espaçamento Entre Ícones e Textos, estão disponíveis à sua disposição.
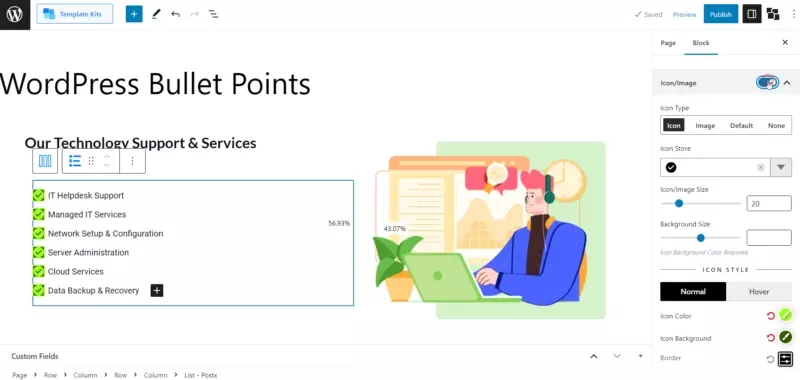
Ícone/Imagem
A configuração “Ícone/Imagem” no bloco de lista fornece várias opções para personalizar seus marcadores. Vamos explorar cada opção.

Ícone
Selecionar a opção “Ícone” permite adicionar ícones de uma extensa biblioteca. Você também pode ajustar o tamanho dos ícones e seu tamanho de fundo.
As opções avançadas de personalização incluem alterar a cor, cor de foco, cor de fundo do ícone e cor de fundo do ícone de foco. Você também pode selecionar diferentes tipos de bordas e especificar sua largura e cor com border-radius.
Imagem
Escolher a opção “Imagem” permite adicionar imagens como marcadores. Você pode ajustar o tamanho da imagem e seu tamanho de fundo.
Você pode modificar as cores de fundo dos ícones normais e flutuantes nas configurações de cores. Além disso, você pode selecionar diferentes tipos de bordas e escolher sua largura e cor.
Padrão
Selecionar a opção “Padrão” permite que você use marcadores tradicionais, como ABC, algarismos romanos ou marcadores numéricos regulares. Você pode personalizar a tipografia e o tamanho do plano de fundo.
Assim como nas opções anteriores, você pode ajustar a cor, cor de foco, cor de fundo do ícone e cor de fundo do ícone de foco. Além disso, você pode escolher diferentes tipos de bordas e especificar sua largura e cor com um raio de borda.
Nenhum
A configuração “Nenhum” é ideal se você preferir não adicionar marcadores ou imagens à sua lista. Esta opção remove quaisquer marcadores visuais, deixando apenas o texto.
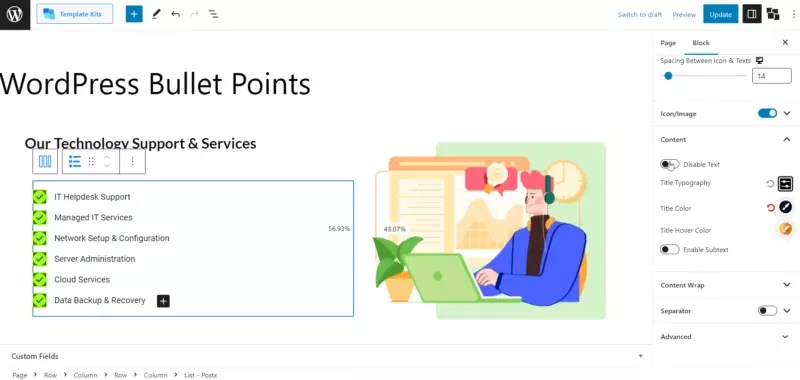
Contente
As configurações de conteúdo no bloco de lista oferecem várias opções para personalizar a aparência e o layout de sua lista. Aqui está um resumo das configurações disponíveis que você pode usar para personalizar o bloco de lista.


- Desativar texto
- Tipografia do Título
- Cor do Título
- Cor do foco do título
- Ativar subtexto
- Tipografia Subtexto
- Espaço entre texto e subtexto
- Cor do Subtexto
- Subtexto Cor do foco
- Subtexto de Ponto Médio
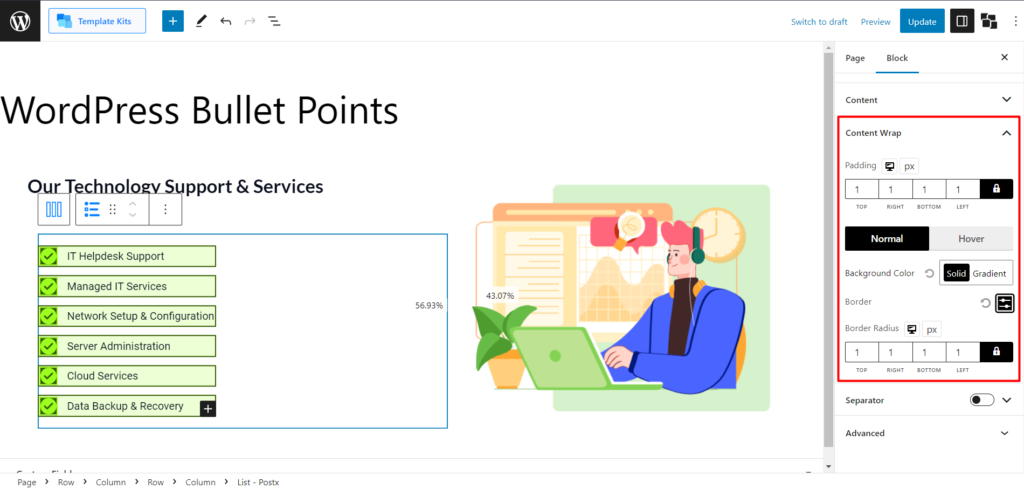
Embrulho de conteúdo
A configuração “Content Wrap” no bloco de lista permite que você controle a aparência e o estilo do conteúdo dentro da lista. Você terá as seguintes opções de personalização:

- Preenchimento
- Cor de fundo
- Cor do foco
- Fronteira
- raio da borda
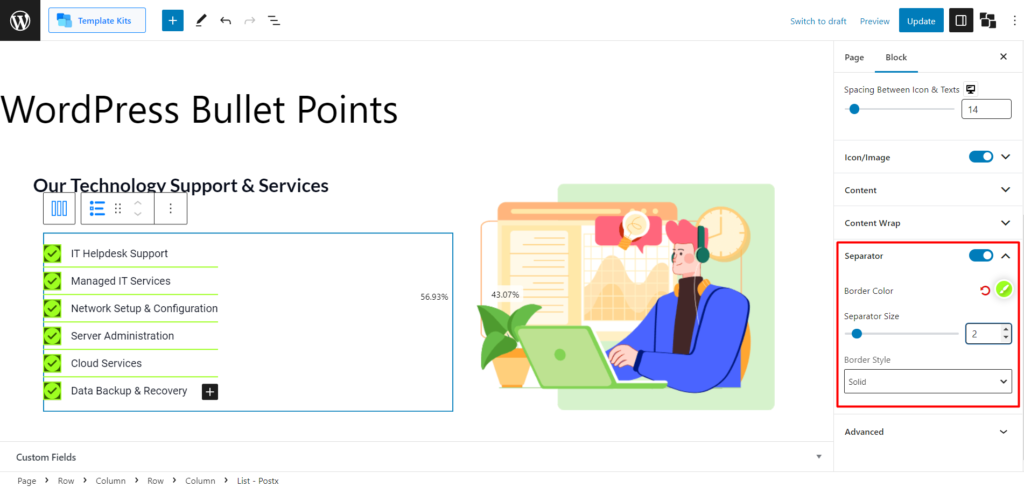
Separador
A configuração “Separador” no bloco de lista permite adicionar um separador visual entre os itens da lista. Além disso, você terá algumas opções avançadas como:

- Cor da borda
- Tamanho do Separador
- Estilo de borda
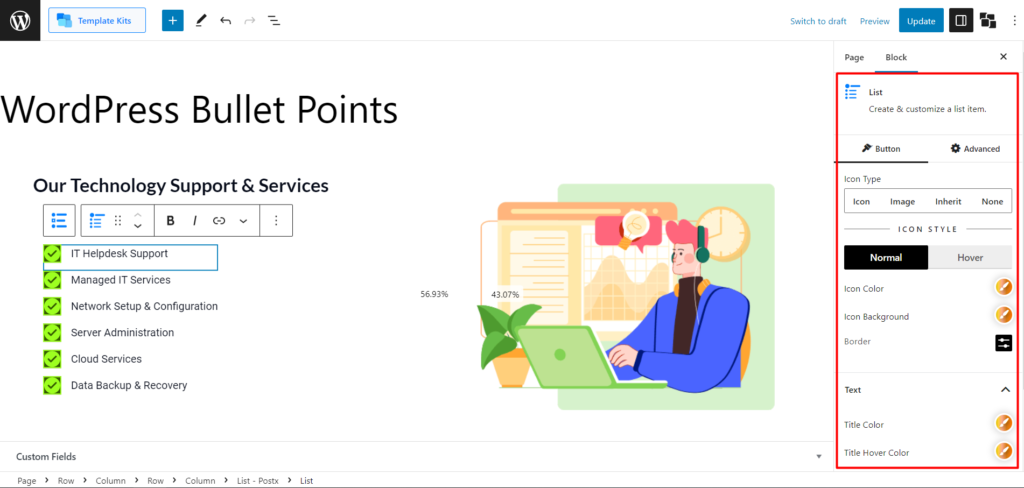
Configurações de personalização de marcador único para bloco de lista
Ao personalizar um único marcador no bloco de lista, você tem várias configurações à sua disposição. Vamos explorar essas opções:

Tipo de ícone
Com a configuração “Tipo de ícone”, você pode escolher entre diferentes opções para o marcador. Você pode selecionar:
- Ícone: Esta opção permite que você use um ícone como marcador.
- Imagem: Esta opção permite que você use uma imagem como marcador.
- Herdar: Esta opção herda o estilo de marcador da lista pai.
- Nenhum: selecionar esta opção remove completamente o marcador.
Configurações normais e de foco (ícone)
Você obterá as seguintes configurações para o ícone, tanto para normal quanto para hover.
- Cor do Ícone
- Plano de fundo do ícone
- Fronteira
Configurações de texto e configurações de subtexto
As configurações de texto são muito intuitivas de entender e você verá as seguintes opções para tornar seus marcadores extraordinários:
- Cor do título
- Cor do foco do título
- Cor do Subtexto
- Subtexto Cor do foco
- Espaço entre texto e subtexto
Conclusão
O bloco de lista do PostX permite que você crie marcadores visualmente atraentes e personalizáveis. Com várias opções de personalização, incluindo layouts, ícones, imagens, cores e espaçamento, você pode aprimorar o apelo visual e a legibilidade de suas listas.
Com a capacidade de escolher diferentes layouts, adicionar ícones ou imagens, ajustar cores e espaçamento e personalizar marcadores individuais, você pode criar listas visualmente atraentes e atraentes que cativam a atenção de seus leitores.
Não se contente com marcadores comuns do WordPress quando você pode transformá-los em obras-primas visuais com o List Block of PostX. Atualize seu blog WordPress hoje e leve seu conteúdo para o próximo nível.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como exibir taxonomia personalizada no Gutenberg Editor perfeitamente

Atualização mais recente dos blocos de postagem do PostX Gutenberg

Por que o WordPress Gutenberg SEO é importante?

Como criar uma exibição de lista de produtos WooCommerce?
