Como criar uma chamada para ação no WordPress?
Publicados: 2020-05-20Quando você cria um site WordPress, você tem um único objetivo em mente que deseja que seu site alcance. Qualquer conteúdo que você adicionar ao seu site, sejam imagens ou textos, precisa atender a esse objetivo.
Por exemplo, o objetivo do site de um fotógrafo é conseguir novos clientes. Por isso, o fotógrafo cria uma página para seu portfólio. Eles também podem criar outra página para ler os depoimentos dos clientes anteriores. Mais importante, eles precisam de uma página de contato, onde futuros clientes possam alcançá-los.
Mas como fazer com que os visitantes encontrem essas páginas? Com o poder do call to action do WordPress!
O que é um botão de chamada para ação?
O botão Call to Action, também conhecido como CTA, é um tipo de botão, que diz ao visitante para fazer algo específico . Por exemplo, se você vende um produto ou serviço, pode colocar um CTA em sua página inicial para incentivar o visitante a comprá-lo. Um bom CTA pode aumentar suas conversões e aumentar sua receita.

Como posso usar um botão Call to Action?
CTAs são elementos de design super versáteis , então você pode usá-los para qualquer finalidade que se adeque ao objetivo principal do seu site. Por exemplo, se você tiver um boletim informativo ou uma lista de e-mail, crie opt-ins por e-mail com um CTA. Você tem uma página de mídia social que eles deveriam conferir? Use um botão de CTA para enviar os visitantes para lá!
Como criar um bom CTA?
Vamos simplificar: um bom botão de CTA se destaca. Se o visitante não puder ver seu botão de chamada para ação, ele não clicará nele. Brinque com as cores, para se destacar do fundo. Considere criar algumas variações e faça um teste de divisão em seus botões de call to action para ver qual funciona melhor.

Escolha o rótulo perfeito
Outra maneira de criar um bom CTA é criar o rótulo do botão com cuidado. Um texto simples, mas fácil de entender, como “Compre agora” é muito mais eficaz do que um texto longo e complexo. Claro, você não precisa apontar para CTAs de duas palavras, apenas certifique-se de que sua mensagem seja clara e simples .
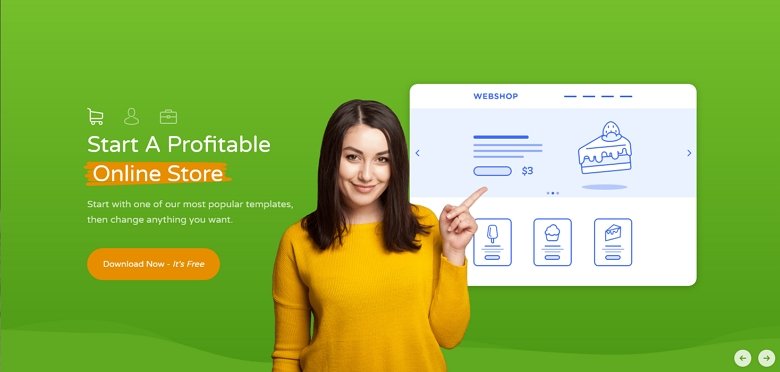
Por exemplo, vamos ver o CTA em nossa demonstração de Banner Rotativo. O rótulo não tem apenas duas palavras, ele diz: “Baixe agora – é grátis”. Mas ainda é encorajador, porque diz que o download é grátis, e quem não gosta de coisas grátis?

Tente usar palavras eficazes , como “agora”, “grátis”, “obter”, “experimentar” ou até mesmo usar números para obter mais cliques. Por exemplo, use “Compre agora – 60% de desconto” em vez de “Compre agora e ganhe um desconto”.

Sempre teste seu CTA
Não decida muito cedo sobre seu CTA perfeitamente projetado e rotulado. Certifique-se de fazer um teste de divisão para ver se ele funciona da maneira que você deseja. Também é útil monitorar e acompanhar suas conversões com plugins analíticos. Se a taxa de cliques do seu CTA for baixa, significa que seu CTA não é tão eficaz quanto deveria.
Se você acredita que seu CTA não é eficaz, tente variar as cores ou encontre um rótulo mais adequado para transmitir sua mensagem.

Como adicionar um botão Call to Action ao seu site WordPress?
Os temas mais populares do WordPress têm a capacidade de criar lindos botões de CTA. A vantagem disso é que o botão certamente se encaixará no layout do seu tema com o mínimo de esforço. Além disso, esses designs de CTA são feitos pelos designers do tema. Como resultado, eles ficarão lindos em seu site, reduzindo o tempo que você precisará gastar em testes A/B do visual. A desvantagem é que você precisará criar um novo botão toda vez que quiser um novo CTA.

Criando um CTA com plugins do WordPress
Se o seu tema não tiver a opção de criar CTA, visite o repositório WordPress.org. Você encontrará muitos plugins de call to action para ajudá-lo a criar CTAs lindos. Depois de configurar seu CTA com esses plugins do WordPress, você provavelmente receberá um código de acesso para exibi-lo.
Isso significa que você não precisa criar seu botão em todas as páginas em que deseja usá-lo. Usar um plugin tem outra grande vantagem. Na verdade, seu CTA existe apenas em um lugar, portanto, se você precisar fazer alterações, poderá fazê-lo em um só lugar. Por exemplo, se você quiser experimentar um rótulo mais eficaz, não precisará percorrer todas as suas páginas. Você só precisa ir ao seu plugin Call to Action, fazer suas edições e pronto!.
Use o Gutenberg para criar um botão de chamada para ação
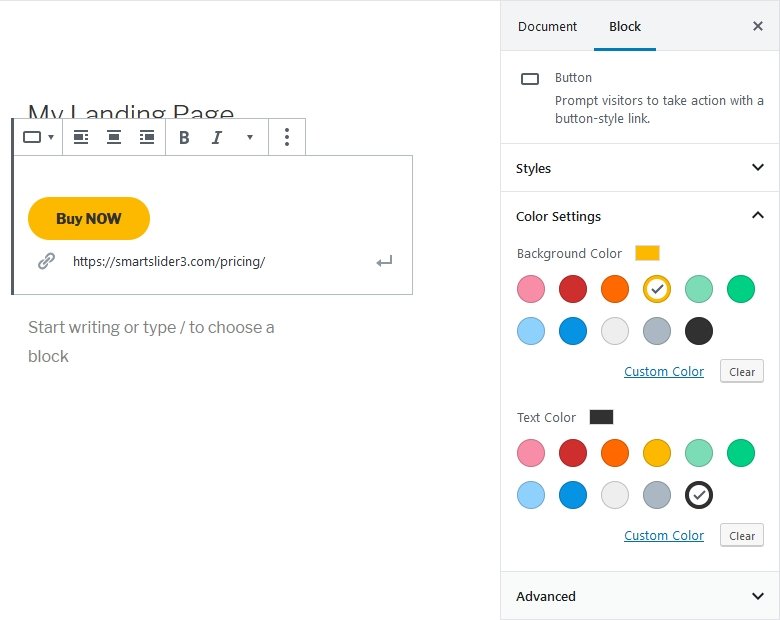
Se você usa o Gutenberg, o editor baseado em blocos do WordPress, nem precisa de um plugin para criar um botão CTA. Gutenberg tem seu próprio bloco de botão que é perfeito para criar sua próxima chamada à ação incrível !
Com o Gutenberg, você pode configurar seu botão de forma visual , como você pode editar qualquer outro bloco. Você pode selecionar cores diferentes para o plano de fundo e o texto. Você também pode escolher o estilo do botão, que pode ser o tipo de botão padrão “pílula”, contornado ou quadrado. Isso é suficiente para qualquer tipo de botão que você queira criar!

Criando Call to Action com Smart Slider 3
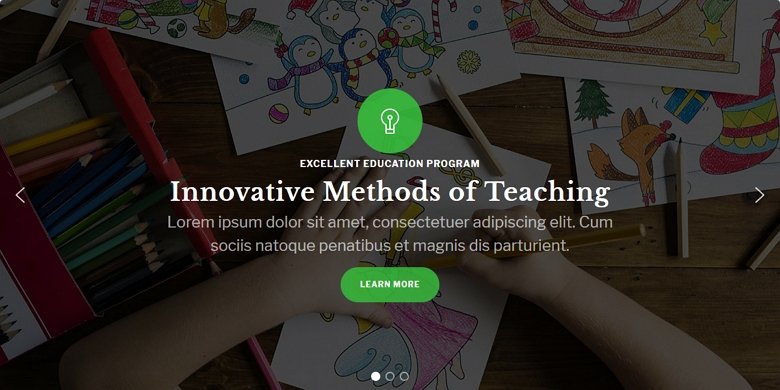
Smart Slider 3 é uma ferramenta poderosa para criar lindos sliders e blocos para o seu site . Você pode criar controles deslizantes totalmente responsivos e adicionar botões de chamada à ação a eles. O melhor de tudo é que você nem precisa da versão Pro do Smart Slider 3 para isso. Mesmo com a versão gratuita do Smart Slider 3, você pode criar um CTA atraente para o seu site WordPress.

Como criar um lindo CTA com o Smart Slider 3?
O Smart Slider 3 torna super fácil criar seu próprio CTA . Basta criar um novo controle deslizante, adicionar um slide e colocar uma camada de botão. Você pode personalizar completamente o botão para criar um CTA de conversão. Por exemplo, você pode alterar a cor e o tamanho da fonte para criar a frase de chamariz perfeita do WordPress para o seu site.
