Como criar um tema filho do WordPress (tutorial passo a passo)
Publicados: 2022-07-12Uma das melhores partes de usar o WordPress é que você pode escolher entre milhares de temas. Melhor ainda, você pode personalizar totalmente a opção escolhida, até modificar seu código. Mas se você for fazer alterações significativas em um tema, precisará saber como os temas filhos do WordPress funcionam.
Um tema filho é uma “cópia” que você pode usar para adicionar qualquer personalização a um tema do WordPress. Usar um tema filho evita que você perca suas configurações personalizadas se você atualizar o tema pai (o que deve acontecer com frequência!).
Neste artigo, explicaremos o que é um tema filho do WordPress e quando usá-lo. Em seguida, mostraremos como criar um tema filho no WordPress passo a passo, personalizá-lo e muito mais.
O que é um tema filho no WordPress?
Quando se trata de temas do WordPress, existem temas pai e filho. Um tema pai é qualquer tema regular e independente. Ele vem com um conjunto exclusivo de arquivos de configuração, folhas de estilo e modelos de página.
Um tema filho herda todas as características de seu pai. O WordPress irá reconhecê-lo como um tema diferente, mesmo que seja funcional e estilisticamente idêntico. Essa diferenciação entre temas significa que você pode personalizar o filho sem afetar o pai.
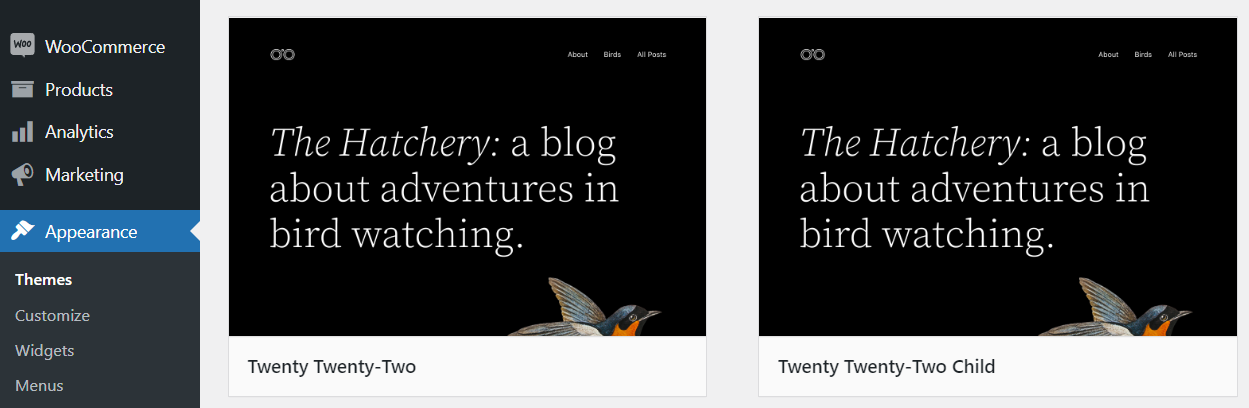
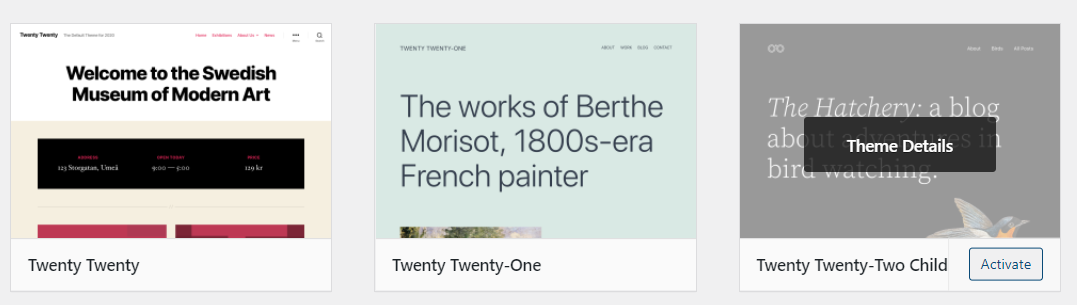
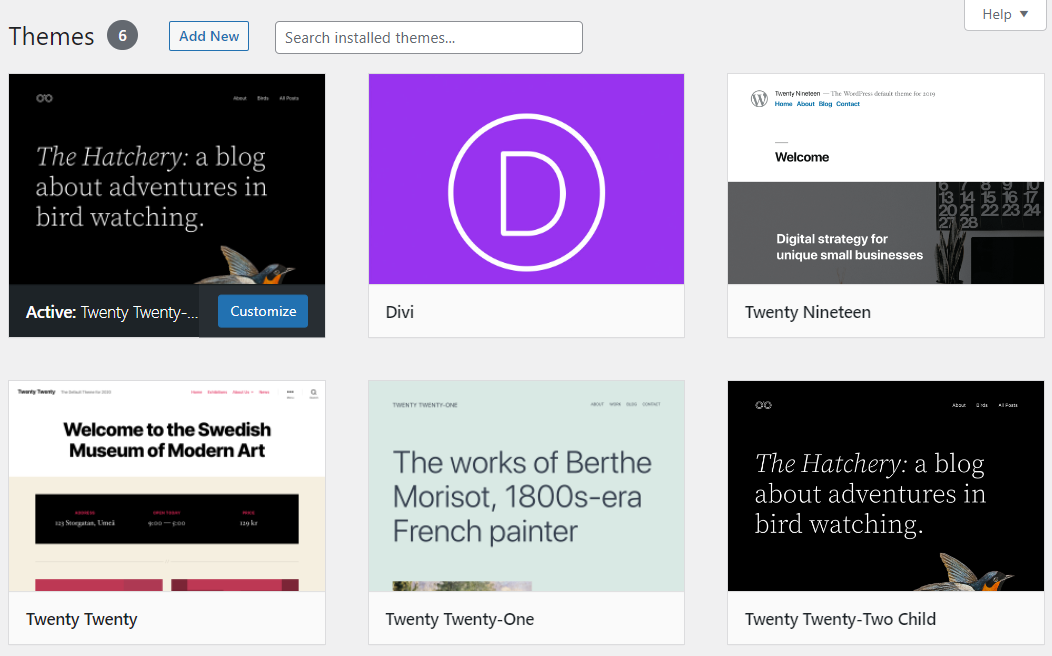
Aqui, temos um exemplo de um site WordPress usando o tema Twenty Twenty-Two . Como você pode ver, há também um tema filho Twenty Twenty-Two :

Quando você deve usar um tema filho?
À primeira vista, um tema filho pode parecer um pouco redundante. Afinal, se um tema herdar a configuração e o estilo de seu pai, ele terá a mesma aparência e funcionamento. Mas os temas filhos cumprem um papel vital no desenvolvimento do WordPress.
Ao atualizar um tema, você perde todas as adições personalizadas feitas ao seu código. Isso porque o WordPress substitui esses arquivos por novas versões durante o processo de atualização. Isso é um grande problema se você é o tipo de pessoa que gosta de personalizar temas para atender às suas necessidades.
Os temas filho resolvem esse problema separando os modelos base e permitindo que você use um tema que simplesmente “puxe” o código e os estilos de seu pai. Em vez de personalizar o tema pai, você usa o filho para fazer alterações no código.
Essa abordagem permite atualizar temas sem se preocupar em perder suas personalizações. Isso é fundamental porque a falha na atualização de temas pode levar a vulnerabilidades de segurança e problemas de compatibilidade com seu site.
Como criar um tema filho no WordPress
Este tutorial de tema filho do WordPress incluirá instruções passo a passo para todo o processo. Vamos começar jogando pelo seguro e criando um backup completo do seu site.
Passo 1: Faça backup do seu site WordPress
Sempre que você estiver prestes a fazer grandes alterações em seu site, recomendamos fazer backup de todos os seus arquivos primeiro. Um backup completo do site pode ser útil se você encontrar erros. Em vez de passar horas solucionando problemas, você pode simplesmente reverter seu site para o status anterior às alterações.
Existem várias maneiras de criar backups do WordPress, inclusive usando o Jetpack. Idealmente, você deve fazer backup de seu site regularmente, mesmo que não esteja planejando fazer atualizações em massa.
Etapa 2: crie uma pasta para seu tema filho
Cada tema WordPress tem sua própria pasta. Para encontrá-lo, você precisará se conectar ao seu site via File Transfer Protocol (FTP) e abrir o diretório raiz do WordPress. Esse diretório deve se chamar www, public_html , public ou o nome do seu site.

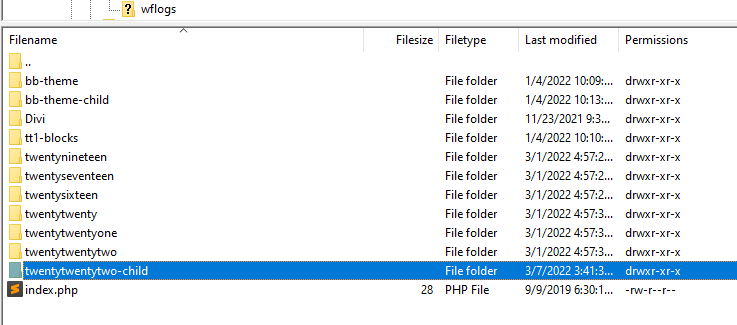
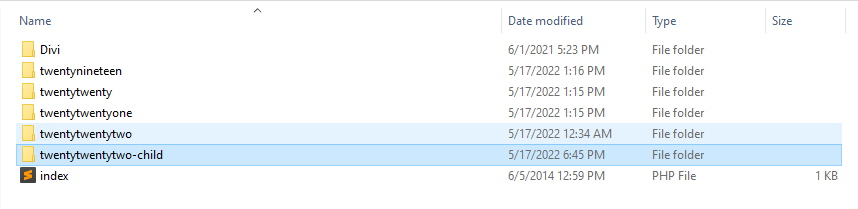
Dentro desse diretório, navegue até a pasta wp-content/themes . Aqui, você encontrará uma lista de pastas correspondentes a cada um de seus temas (ativos e inativos).
Vá em frente e crie uma nova pasta dentro do diretório de temas . Recomendamos nomeá-lo de acordo com o tema pai e adicionar o sufixo – filho a ele.

Agora entre na pasta, que deve estar vazia nesta fase. Vamos adicionar dois arquivos dentro.
Etapa 3: criar um style.css arquivo para o tema filho
Cada tema tem uma folha de estilo ou arquivo style.css . É onde você adiciona todo o CSS que deseja usar para personalizar o tema. Para um tema filho, o arquivo style.css também é onde você declara o tema pai usando um cabeçalho.
Crie um novo arquivo chamado style.css dentro do diretório do tema filho e abra-o. Agora copie e cole o seguinte código dentro:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */As partes essenciais desse cabeçalho são o nome do tema e o modelo. O nome do tema informa ao WordPress como reconhecer o tema filho. A linha de modelo indica o tema pai da criança.
Estamos usando o tema Twenty Twenty-Two como pai em nosso exemplo. Mas você pode notar que o nome do modelo não inclui espaços e está tudo em letras minúsculas. Isso porque nos referimos ao modelo usando o nome da pasta do tema pai.

Além dessas duas linhas, você pode usar o restante do cabeçalho para adicionar mais detalhes sobre o tema filho. Quando estiver pronto, salve o arquivo style.css , agora com o cabeçalho do tema, e feche-o.
Etapa 4: criar um arquivo functions.php
A folha de estilo do tema filho indica quem é seu pai, mas não carrega os estilos do pai. Para fazer isso, você precisará usar a função de enfileiramento do WordPress.
A função enqueue permite configurar quais folhas de estilo carregar com um tema e em qual ordem. Para um tema filho, você usará a função enqueue para carregar a folha de estilo do filho antes da do pai, mesmo que ela herde o estilo do último.
Se isso parece confuso, simplesmente pense na função enqueue como o código que informa ao WordPress que o tema filho deve herdar o estilo de seu pai. Você precisa adicionar esse código a um arquivo functions.php na mesma pasta que a folha de estilo do tema filho.
Crie o arquivo e adicione o seguinte código dentro dele:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Salve as alterações no arquivo e pronto. Agora você está pronto para ativar o tema filho.
Etapa 5: ativar o tema filho
Se você configurar a folha de estilo do tema filho e o arquivo functions.php corretamente, ele deve estar pronto para ser usado.
Você pode fazer login no WordPress e ir para a aba Aparência → Temas . Procure seu novo tema infantil dentro.

Clique no botão Ativar e pronto. Agora você está pronto para começar a personalizar seu tema filho.
Como personalizar e editar seu tema filho do WordPress
Você pode personalizar seu tema filho como faria com qualquer outro tema do WordPress. Isso significa que você é livre para editar seus modelos e códigos da maneira que achar melhor.
A principal maneira de personalizar um tema filho é editando sua folha de estilo. Para localizar a folha de estilo do tema filho, conecte-se ao seu site via FTP e vá para a pasta wp-content/themes . Abra o arquivo styles.css do tema filho e adicione qualquer CSS personalizado.
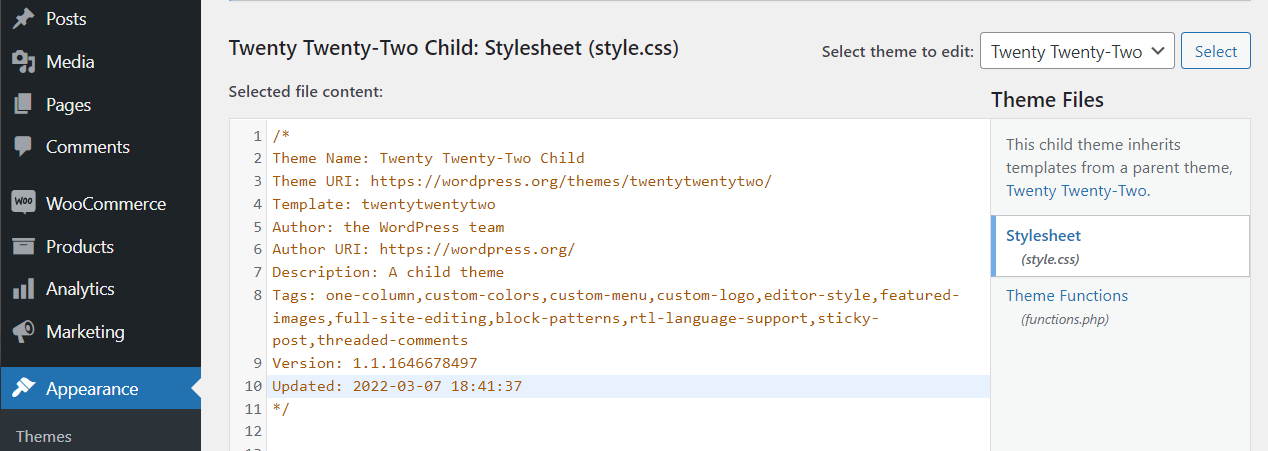
Alternativamente, você pode acessar a folha de estilo do tema filho sem sair do painel do WordPress acessando Aparência → Editor de arquivo de tema . A partir daqui, você pode usar o editor de código integrado para adicionar código personalizado a qualquer arquivo de tema.

Se você usa o Jetpack, também terá acesso a um editor de CSS para personalizar qualquer um dos seus temas. O editor de CSS do Jetpack permite visualizar as alterações antes de salvá-las, tornando-o uma opção mais fácil de usar.
Como atualizar seu tema filho do WordPress
Uma das vantagens de usar um tema filho é que você não precisa atualizá-lo separadamente de seu pai. Se houver uma atualização disponível para o tema pai, basta baixá-la e instalá-la.
Depois de atualizar o tema pai, o tema filho também herdará as alterações. Ainda assim, em raras ocasiões, atualizar um tema pai pode causar conflitos com alguns dos códigos personalizados de seu filho.
Se você encontrar erros ao usar um tema filho após atualizar seu pai, talvez seja necessário solucioná-lo. Aqui está o que recomendamos fazer, passo a passo:
- Mude para usar o tema pai para ver se o erro persiste.
- Se o erro desaparecer, verifique o código do tema filho para ver o que pode estar causando o erro.
- Se o erro persistir, tente desabilitar seus plugins ativos para ver se um deles está causando o conflito.
Na maioria dos casos, a atualização dos temas pai e filho é perfeita. Depois de atualizar o tema pai, você pode voltar a trabalhar na personalização do filho.
Como exportar e importar um tema filho
Se você passa muito tempo trabalhando em um tema filho, talvez queira reutilizá-lo em outros projetos. Você pode instalar facilmente o tema pai em outro site e exportar os arquivos do tema filho ao lado dele.
Exportar arquivos de tema filho é simples. Para começar, você precisará acessar seu site via FTP ou usando o explorador de arquivos do seu host.
Navegue até o diretório raiz do WordPress e vá para wp-content/themes . Dentro, você encontrará pastas individuais para todos os temas do seu site, incluindo uma para o tema filho que está usando.

Para exportar o tema filho, baixe sua pasta e salve-o em seu computador. Agora, conecte-se ao site onde deseja importar o tema via FTP. Navegue até o diretório wp-content/themes mais uma vez e carregue a pasta do tema filho dentro dele.
Tenha em mente que o WordPress só reconhecerá o tema se você também instalar seu pai no segundo site. Se o tema filho não aparecer ao navegar até a aba Aparência → Temas , certifique-se de que seu pai esteja instalado.
Como remover um tema filho do WordPress
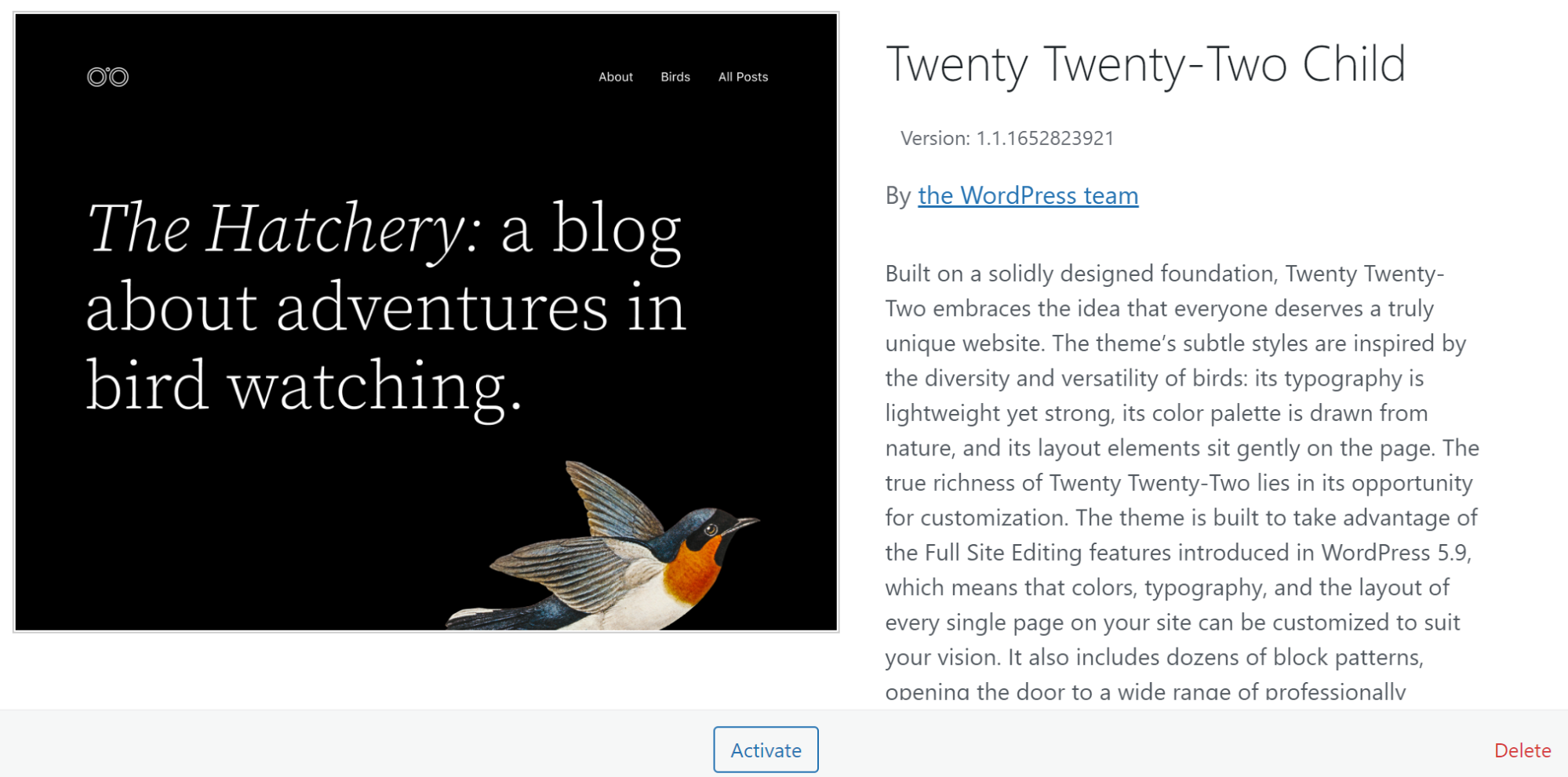
A maneira mais fácil de remover um tema filho do WordPress é navegar até a aba Aparência → Temas e selecioná-lo. Ao clicar em um tema, uma janela de detalhes aparecerá, incluindo uma descrição completa, seu número de versão e as opções para ativar, desativar ou excluir o tema.

Como alternativa, você pode se conectar ao seu site via FTP e navegar até o diretório wp-content/themes . Dentro, você encontrará pastas para cada tema instalado em seu site. A exclusão de qualquer uma dessas pastas desinstalará os temas correspondentes do WordPress.
Se você optar por excluir um tema filho, certifique-se de que não precisará reutilizá-lo posteriormente. Como alternativa, lembre-se de fazer backup de seus dados com antecedência. Desativar o tema temporariamente pode ser uma opção muito mais segura, a menos que você tenha 100% de certeza de que não vai querer usá-lo no futuro.

Solucionando problemas e erros comuns de temas filho
Os temas filhos do WordPress são relativamente fáceis de configurar e personalizar. Mas você pode encontrar pequenos problemas técnicos ao usar um tema filho, dependendo de sua configuração. Vamos falar sobre como solucionar erros comuns.
1. O tema filho não está substituindo o tema pai
Quaisquer alterações feitas em um tema filho devem “substituir” o estilo e a funcionalidade de seu pai. Dizemos override entre aspas porque a função enqueue faz com que a folha de estilo do tema filho seja carregada antes da do pai. Se você estiver usando um tema filho, mas não estiver vendo as alterações feitas em seu site, sua folha de estilo não está sendo carregada na ordem correta.
Na maioria dos casos, isso se deve a um problema de como o tema filho herda o estilo do pai. Conecte-se ao seu site via FTP e abra a pasta do tema filho no diretório wp-content/themes para solucionar o problema.
Procure o arquivo functions.php dentro dele e abra-o. Você deve ver a seguinte função de enfileiramento na parte superior do arquivo:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Você vai querer verificar se não há erros de digitação na função. Este código diz ao WordPress para importar o estilo para o tema especificado no arquivo style.css do tema filho. Se o código estiver OK, retorne à pasta do tema filho e abra seu arquivo style.css .
A folha de estilo do tema filho deve incluir uma seção de código parecida com esta:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */A parte desse código que nos interessa é a linha Template . Deve indicar o nome da pasta do tema pai da criança.
Se houver um erro no arquivo style.css ou functions.php , o tema filho não funcionará conforme o esperado. Você ainda poderá adicionar código personalizado a qualquer um dos arquivos, mas ele não será carregado em seu site.
2. O tema filho não está aparecendo nos Temas área
Quando você cria um tema filho, ele deve aparecer como uma entrada separada na aba Aparência → Temas . Se isso não acontecer, geralmente significa que há um problema com a folha de estilo do tema filho.
Para verificar a folha de estilo do tema filho, conecte-se ao seu site via FTP e navegue até a pasta wp-content/themes . Procure a pasta do tema filho dentro dela, abra-a e selecione o arquivo style.css .
Ao abrir o arquivo, ele deve conter uma seção semelhante a esta:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */As linhas-chave desse código são as seguintes:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Para que o tema filho funcione, você precisa incluir cada um desses parâmetros e especificar seus valores. Os valores podem ser o que você quiser, exceto a linha Template . Essa linha precisa incluir o nome da pasta do tema do pai (o nome da pasta dentro do diretório wp-content/themes ).
Certifique-se de que não está faltando nenhuma linha do código no arquivo style.css e salve as alterações.
Depois de adicionar as linhas e atributos ausentes, o tema filho deve aparecer na guia Aparência → Temas . Lembre-se de que será uma entrada separada do tema pai. Ele exibirá o nome, descrição e autor que você especificou no arquivo styles.css .
3. O enfileiramento do tema filho função não está funcionando
Se o seu tema filho não herdar o estilo do pai, pode haver um problema com a função “enfileirar” que você está usando. A função enqueue importa os estilos para o tema pai selecionado ao criar um arquivo style.css para o filho.
Para verificar a função de enfileiramento, conecte-se ao seu site via FTP e navegue até o diretório wp-content/themes . Encontre a pasta que corresponde ao tema filho e abra-a.
Procure o arquivo functions.php dentro dele e abra-o. A função que você está procurando deve ficar assim:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Certifique-se de que o parâmetro get_template_directory_uri aponte para o arquivo style.css do tema filho. O arquivo deve estar no mesmo diretório que functions.php , então adicione uma barra antes de style.css se estiver faltando uma.
Como alternativa, verifique se o restante do código está livre de erros de digitação. Se você quiser jogar pelo seguro, copie e cole esse trecho de código no arquivo functions.php e exclua seu predecessor. Salve as alterações no arquivo e seu tema filho deve funcionar.
Também pode ser possível que o arquivo style.css para o tema filho não esteja referenciando o pai corretamente. Para obter instruções sobre como corrigir isso, você pode ler a seção anterior em nosso guia de solução de problemas.
4. O tema filho não está carregando as atualizações mais recentes do style.css
Se você fizer alterações no arquivo style.css de um tema filho e elas não aparecerem em seu site, pode ser devido a um problema de cache. Antes de fazer qualquer outra coisa, limpe o cache do navegador. Se o erro persistir, talvez seja necessário liberar manualmente o cache do seu site ou usar um plug-in.
Se você não estiver lidando com um problema de cache, o arquivo style.css do tema pai pode estar substituindo o do filho. Uma maneira de contornar esse problema é adicionar o valor da propriedade !important aos estilos CSS que não estão sendo carregados.
Veja como uma linha CSS usando !important se parece:
p { background-color: red !important; }O valor da propriedade !important informa ao navegador que o estilo tem precedência. Se houver CSS conflitante entre o pai e o filho, o valor !important garantirá que o filho o substitua.
Como tirar o máximo proveito do seu tema filho do WordPress
Se você seguiu nosso tutorial de tema filho do WordPress, provavelmente desejará obter o máximo valor possível do seu novo tema. Veja como tirar o máximo proveito do seu tema filho do WordPress:
1. Experimente personalizações
O objetivo principal de usar um tema filho é poder personalizar um tema sem perder essas alterações ao atualizá-lo. Se você não está experimentando novos estilos e funcionalidades usando seu tema filho, você não está obtendo o máximo valor.
Você não precisa alterar completamente o estilo do tema pai. Mas recomendamos alterá-lo adicionando CSS e funções personalizadas aos poucos e vendo o que funciona e o que não funciona. Se você não estiver satisfeito com o desenvolvimento do seu tema filho, sempre poderá excluir o código personalizado e começar do zero.
2. Não se esqueça de atualizar o tema pai
Depois de configurar um tema filho, você pode atualizar seu pai com segurança sem perder nenhum código personalizado. Isso significa que não há motivo para não atualizar o pai com a maior frequência possível.
Na verdade, não realizar atualizações regulares pode abrir seu site para vulnerabilidades. Também pode fazer você perder novos recursos.
Às vezes, atualizar um tema pai pode causar problemas em seu site se a nova versão contiver um código que esteja em conflito com o filho. Os estilos do tema filho devem sempre ter precedência sobre os do pai. Caso contrário, confira a seção de solução de problemas do tema filho acima para obter instruções sobre como corrigir o problema.
Perguntas frequentes sobre temas filhos do WordPress
Se você ainda tiver alguma dúvida sobre os temas filhos do WordPress e como eles funcionam, esta seção irá respondê-las. Vamos começar falando sobre as diferenças entre temas infantis e personalizados.
Qual é a diferença entre temas pai, filho e personalizados?
O termo tema “personalizado” pode ter dois significados. Um é um tema que você cria do zero, onde você projeta todos os aspectos de seu estilo e funcionalidade. Você também pode pegar um tema existente e modificá-lo para atender melhor às suas necessidades, e você acaba com um tema personalizado.
Um tema filho é um tema que o WordPress reconhece como diferente de seu pai. O tema pode parecer e funcionar da mesma forma, mas são entidades diferentes no que diz respeito ao WordPress.
Quaisquer alterações feitas no tema filho substituirão os estilos que ele herda do pai. Essas alterações residirão separadamente nos arquivos do tema filho e não nos do pai.
Preciso atualizar o tema pai, o tema filho ou ambos?
Como os temas filho herdam o estilo e a funcionalidade de seus pais, você só precisa atualizar o pai. A atualização do pai não afetará as personalizações feitas no tema filho, pois eles são carregados separadamente.
Como saber se tenho um tema filho no WordPress?
Se você estiver trabalhando em um site WordPress e personalizando um de seus temas, é uma jogada inteligente ver se ele já tem um filho configurado.
No painel de administração do WordPress, vá para a aba Aparência → Temas para verificar o tema ativo. Se for um tema filho, você poderá ver isso em seu nome ou descrição e deve ter a mesma imagem em destaque que seu pai.

Se você não conseguir encontrar temas com imagens em destaque correspondentes ou um nome “filho”, abra o diretório wp-content/themes na pasta raiz do WordPress. Pode haver uma pasta para um tema filho dentro, e pode não estar carregando devido a problemas com o arquivo style.css ou functions.php . Nesse caso, você pode usar o guia de solução de problemas do tema filho acima para corrigir os arquivos necessários.
Posso criar um tema “neto” no WordPress?
Um tema neto seria o tema filho de um tema filho. Não há razão para você querer criar um tema de neto do ponto de vista prático. Além disso, o WordPress não permite que você use a função enqueue para importar o estilo de um tema filho para um novo.
Se você quiser testar diferentes variações de um tema filho, poderá configurar vários temas filho com um único pai. Você pode fazer isso duplicando a pasta do tema filho no diretório wp-content/themes e alterando seu nome.
Além disso, você também desejará alterar o nome do tema filho em seu arquivo style.css . Dessa forma, o WordPress não tentará carregar dois temas com o mesmo nome.
Comece a personalizar seus temas do WordPress
Personalizar um tema do WordPress pode parecer intimidador, mas se você conhece o básico de CSS, está mais do que pronto para começar. O uso de um tema filho permitirá que você teste as personalizações sem alterar o tema pai. Mais importante, você não perderá seu código personalizado com atualizações de temas.
A criação de um tema filho requer a adição de algum código ao WordPress. Mas você pode copiar e colar a maior parte e alterar apenas algumas linhas-chave. A partir de então, tudo o que você precisa fazer é flexionar suas habilidades em CSS.
Você está pronto para tentar personalizar seu tema filho do WordPress? Jetpack inclui um editor CSS para personalizar qualquer tema que você quiser. Experimente o Jetpack hoje!
