Como criar e adicionar um formulário de contato a uma página do WordPress
Publicados: 2022-10-18Incluir um formulário de contato em seu site WordPress oferece aos visitantes uma maneira fácil de entrar em contato com você. Eles não precisam sair do seu site, discar um número de telefone, copiar um endereço de e-mail ou fazer qualquer outra coisa. Além disso, oferece a oportunidade de se comunicar com clientes em potencial, mantendo as informações pessoais em sigilo.
Existem algumas maneiras diferentes de adicionar um formulário de contato ao seu site WordPress. Neste artigo, mostraremos tudo o que você precisa saber sobre formulários de contato, incluindo como criá-los, incorporá-los e protegê-los.
Por que ter um formulário de contato é uma boa ideia
Existem alguns motivos pelos quais você pode querer adicionar um formulário de contato ao seu site WordPress. Aqui estão alguns dos mais comuns:
- Isso ajuda a manter seu endereço de e-mail privado. Ao ter um formulário de contato, os visitantes podem entrar em contato com você, mas você não precisa compartilhar publicamente seu endereço de e-mail. Isso pode ajudar a reduzir os e-mails de spam.
- É mais amigável do que um link de e-mail. Muitas pessoas hesitam em clicar em links de e-mail porque não querem se dar ao trabalho de abrir e usar um cliente de e-mail. Além disso, se eles não estiverem muito familiarizados com o seu site, eles podem não querer clicar em links desconhecidos por medo de serem direcionados para sites menos amigáveis. Com um formulário de contato, eles podem enviar uma mensagem de forma rápida e segura.
- Parece mais profissional do que um link de e-mail. Se você estiver administrando um site de negócios, deverá parecer o mais profissional possível. Ter um formulário de contato pode ajudar com isso.
- Oferece proteção contra spam. Você pode adicionar proteção contra spam de formulário de contato para reduzir a quantidade de envios indesejados que você recebe.
- Ele ajuda na geração de leads . Se você deseja gerar leads, convém fornecer várias maneiras fáceis para as pessoas entrarem em contato. Um formulário de contato é a melhor escolha para muitos usuários, e você não quer deixá-los de fora do seu processo de geração de leads. Você pode adicionar um formulário ao seu site e oferecer algo em troca das informações de contato dos visitantes, como um eBook ou white paper.
Agora que analisamos alguns dos motivos pelos quais ter um formulário de contato é uma boa ideia, vamos dar uma olhada em como criar um.
Como criar um formulário de contato com um plugin
Existem alguns plugins que você pode usar para criar um formulário de contato, cada um trazendo algo um pouco diferente para a mesa. Aqui estão algumas das opções mais populares:
- Formulário de contato 7: Este é um dos plugins de formulário de contato mais populares para WordPress. É gratuito e fácil de usar, com uma interface simples que permite criar formulários complexos com apenas alguns cliques.
- Gravity Forms: Gravity Forms é um plugin premium que oferece muita flexibilidade quando se trata de criar formulários. É perfeito para criar formulários com várias etapas, como formulários de pedido ou pesquisas.
- WPForms: WPForms é outro plugin de formulário de contato popular que possui uma interface de arrastar e soltar fácil de usar. Com esta ferramenta, você pode criar formulários complexos sem precisar escrever nenhum código.
E embora essas sejam escolhas sólidas, a melhor opção para adicionar formulários de contato ao WordPress é o Jetpack.
Criando um formulário de contato com o Jetpack
1. Instale e ative o Jetpack
Para começar, você precisará instalar e ativar o plugin Jetpack. Para fazer isso, vá até o painel do WordPress e navegue até Plugins → Adicionar novo .
Na barra de pesquisa, digite “Jetpack” e aperte enter. Clique em Instalar agora. Após a instalação do plug-in, clique em Ativar.
Por fim, depois de ativar o plug-in, você será solicitado a conectá-lo à sua conta do WordPress.com. Se você ainda não tem uma conta no WordPress.com, não se preocupe — você pode criar uma gratuitamente.
2. Crie um formulário de contato
Depois de instalar e ativar o Jetpack, é fácil criar um formulário de contato. Basta navegar até Páginas → Adicionar novo no seu painel do WordPress para começar.
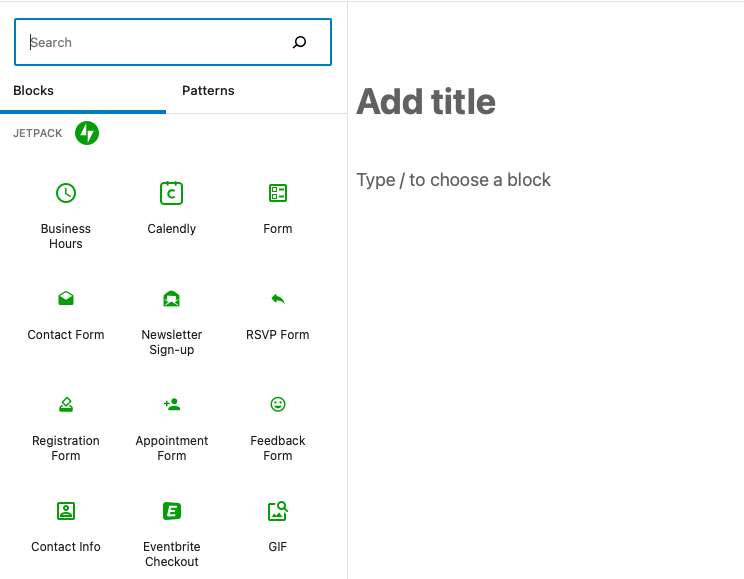
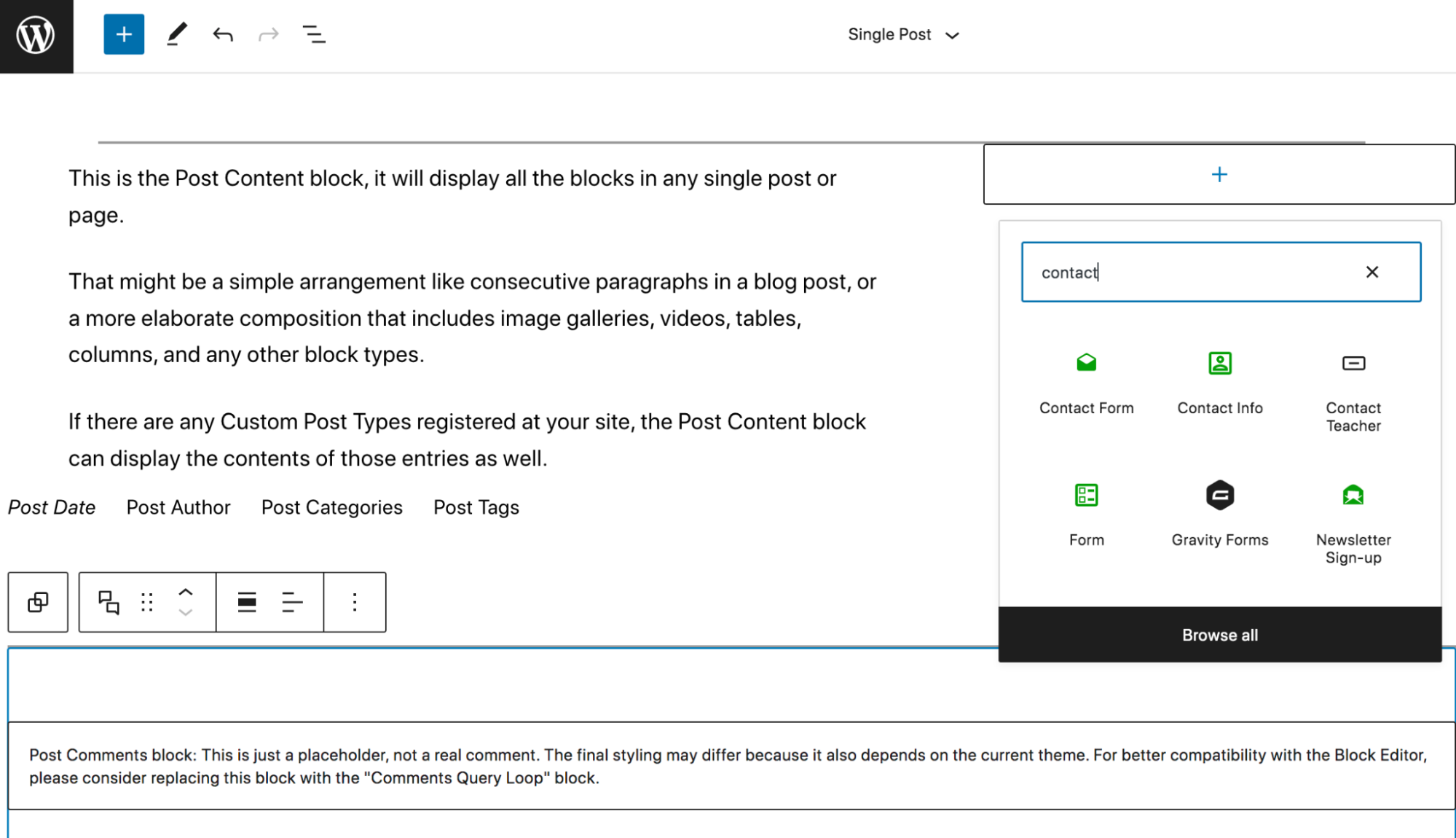
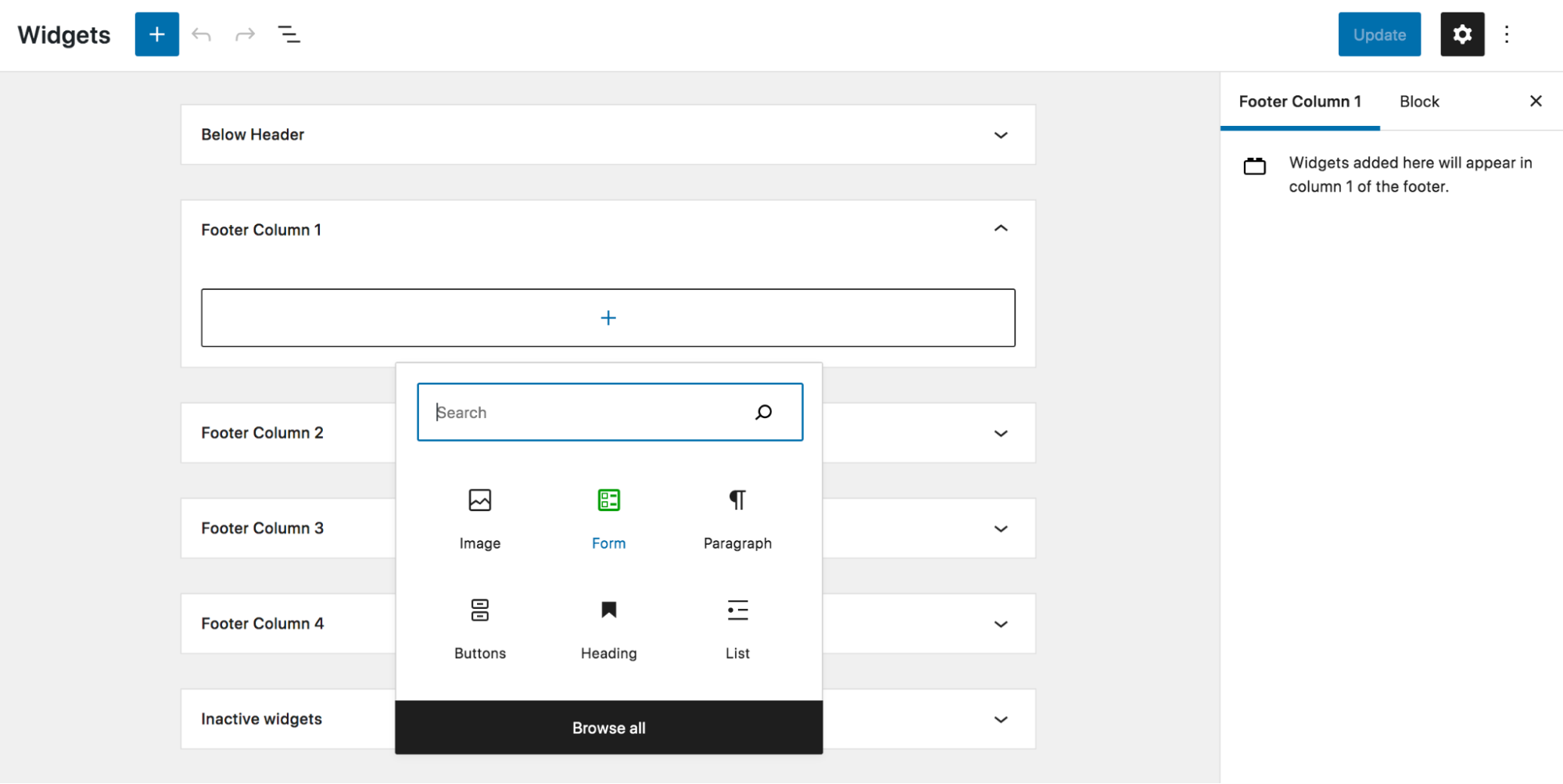
Se estiver usando o Editor de Blocos, você pode adicionar um bloco de formulário de contato clicando no símbolo ( + ) e selecionando-o na lista de blocos disponíveis. Rolar para baixo deve levá-lo à seção com blocos do Jetpack. Ou você pode procurá-lo pelo nome. Clique em Formulário quando encontrá-lo.

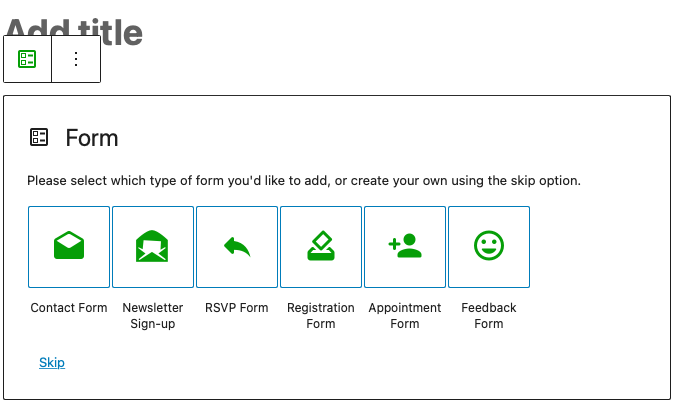
A partir daí, você pode selecionar o tipo de formulário que deseja criar, incluindo:
- Formulário de Contato
- Inscrição no boletim informativo
- Formulário de RSVP
- Formulário de registro
- Formulário de nomeação
- Formulário de feedback

3. Defina as configurações do seu formulário de contato
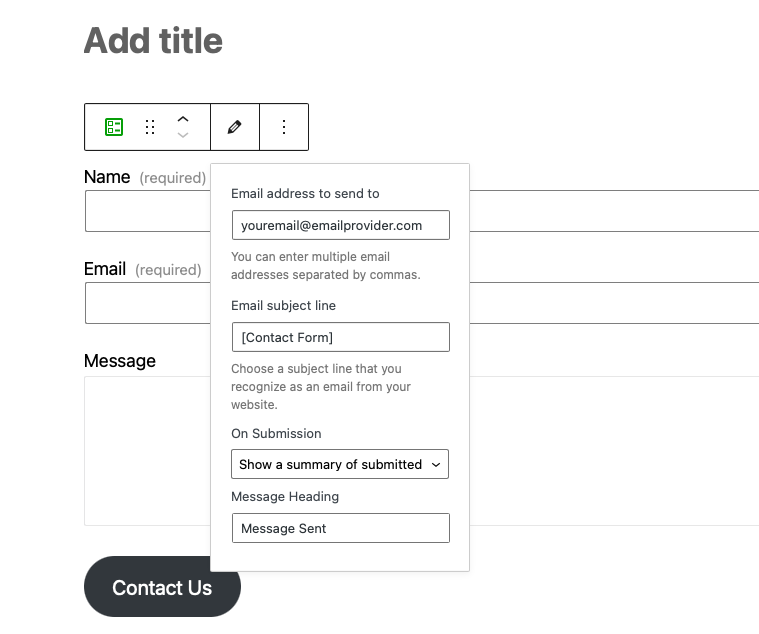
Agora é hora de definir as configurações do seu formulário de contato. Aqui, você poderá especificar para qual endereço de e-mail deseja que os envios de formulário sejam enviados, bem como o que deseja que seja a linha de assunto do e-mail.
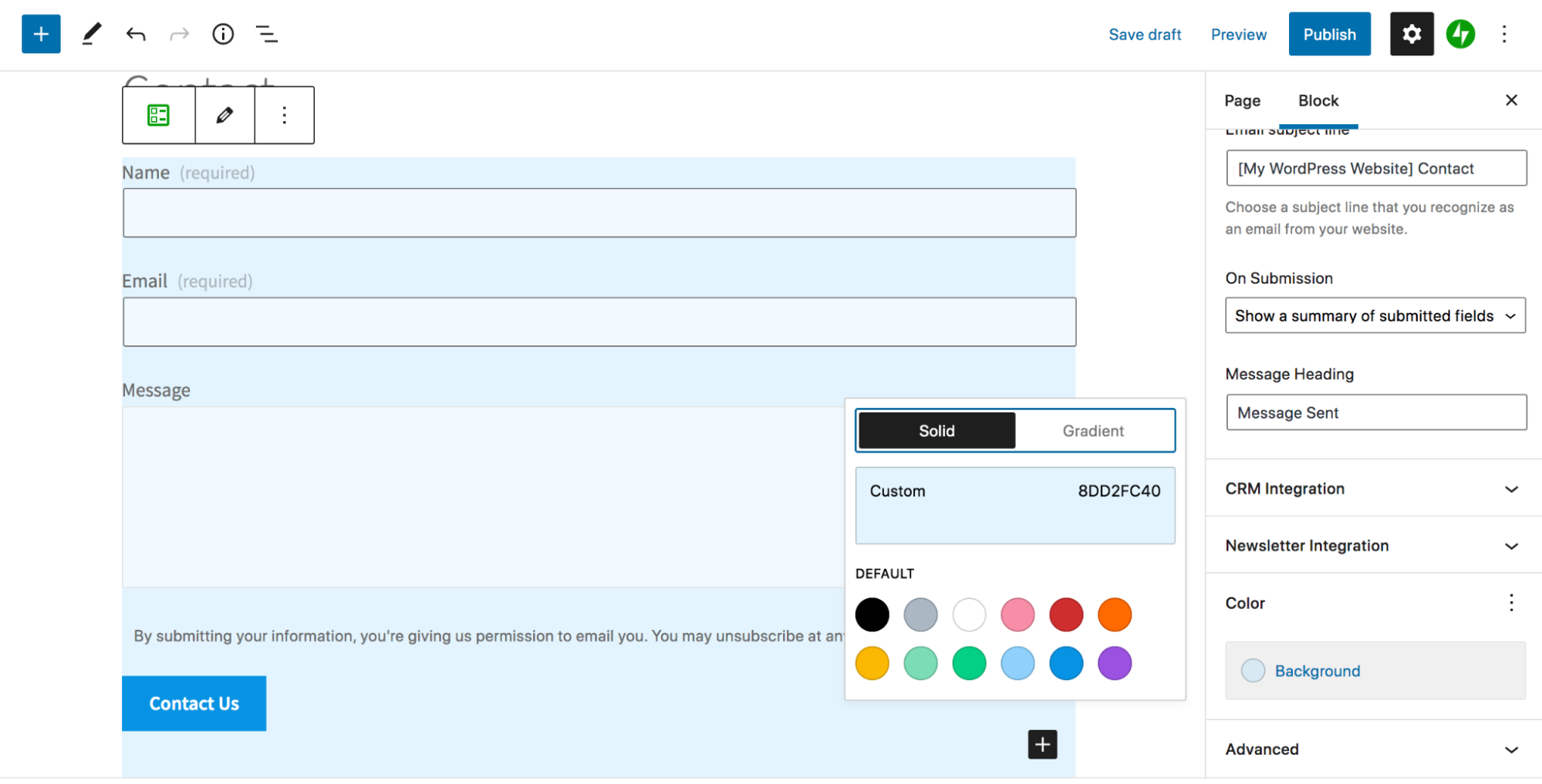
Para acessar essas opções, clique no ícone de lápis no canto superior direito do bloco:

Aqui você pode ajustar o endereço de e-mail para o qual seus envios de formulário de contato são enviados, o que diz a linha de assunto do e-mail e qual mensagem alguém vê após o envio. Você também pode optar por enviar os usuários para um URL específico depois que eles concluírem o envio.
4. Escolha quais campos você deseja incluir em seu formulário de contato
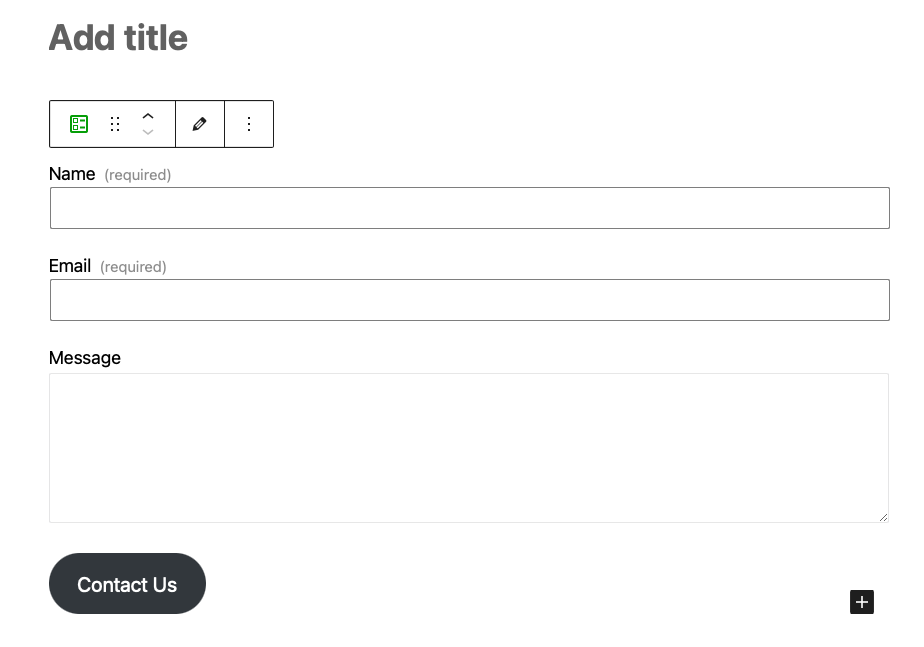
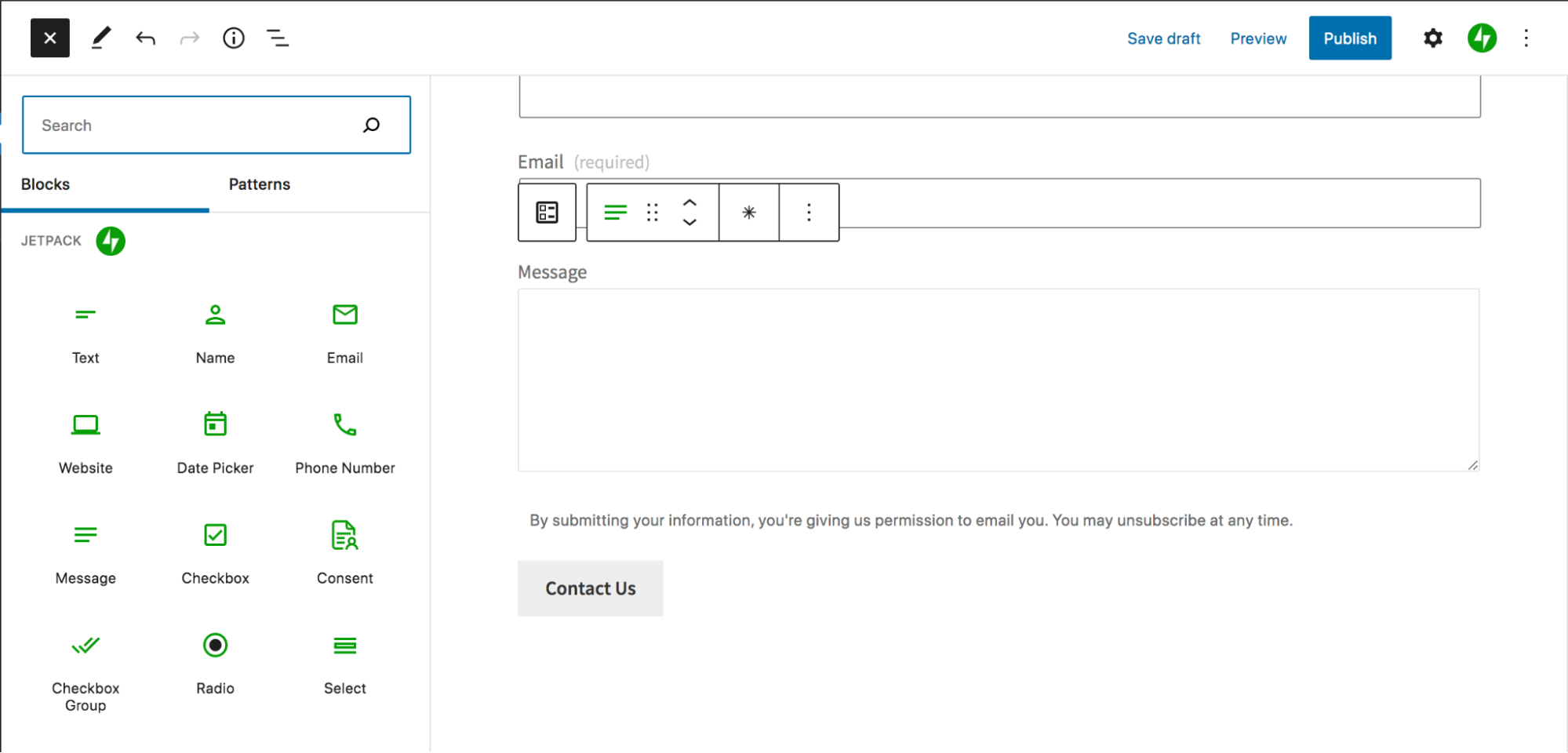
O formulário de contato padrão é exibido da seguinte forma:

No entanto, você pode fazer ajustes para isso. O Jetpack inclui vários campos padrão, como nome, email, site e mensagem.
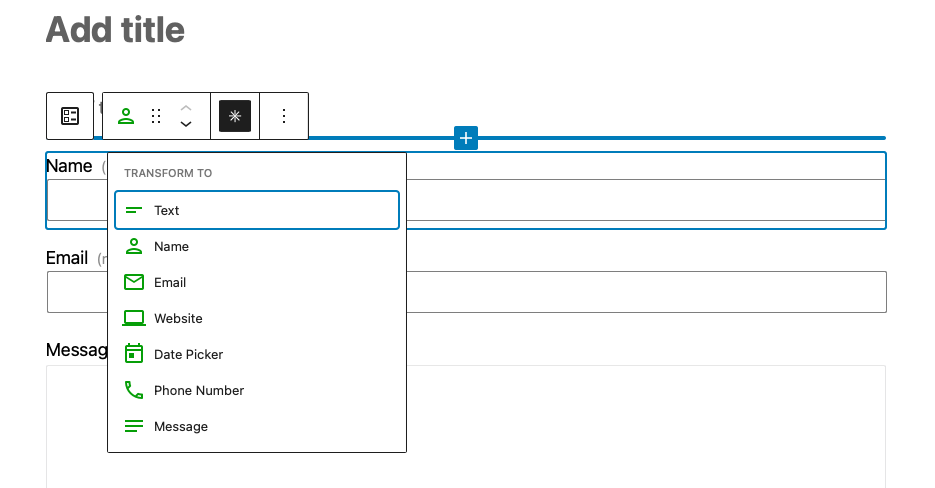
Você pode fazer isso selecionando primeiro o campo de formulário que deseja alterar e clicando no ícone verde à esquerda.

No exemplo acima, selecionamos o campo de nome padrão. Você pode alterar este (ou qualquer outro) campo para o que quiser, incluindo:
- Texto
- Nome
- Local na rede Internet
- Seletor de data
- Número de telefone
- Mensagem
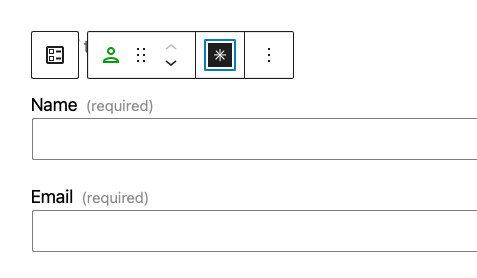
Para tornar um campo obrigatório (ou opcional), clique nele e selecione o asterisco.

Para adicionar um campo ao seu formulário, clique no ícone azul + no canto superior esquerdo, role para baixo até Blocos do Jetpack e selecione o tipo de campo. Você pode alterar a ordem dos campos de formulário arrastando-os.

5. Visualize seu formulário de contato
Depois de definir suas configurações, é uma boa ideia visualizar seu formulário de contato para garantir que tudo pareça correto. Para fazer isso, basta clicar no botão Exibir na parte superior da página.

A próxima etapa lógica seria publicar seu formulário, mas antes de discutirmos esse processo, vamos primeiro falar sobre questões de segurança e algumas das opções de personalização mais avançadas disponíveis.
Como proteger e personalizar seu formulário de contato
Agora que você sabe como criar um formulário de contato, é importante discutir algumas das preocupações de segurança que você precisa ter em mente. Por padrão, os formulários de contato não são seguros, o que significa que são suscetíveis a envios de spam e outros ataques maliciosos.
Felizmente, existem algumas etapas que você pode seguir para mitigar esses riscos:
1. Use um CAPTCHA
Um CAPTCHA é um tipo de teste de desafio-resposta que ajuda a garantir que apenas humanos possam enviar seu formulário de contato. Os visitantes precisarão responder a uma pergunta ou resolver um problema de matemática para provar que são uma pessoa real.
Existem também opções mais avançadas, chamadas reCAPTCHA, que envolvem marcar uma caixa ou que até funcionam de forma invisível para identificar robôs com base em características comuns do usuário.
Saiba mais sobre como parar o spam de formulários de contato no WordPress.
2. Bloqueie spam com Akismet

Outra ótima maneira de combater envios de spam é usando o Akismet. O Akismet é um plugin que geralmente vem pré-instalado com o WordPress e faz um trabalho impressionante de filtrar automaticamente comentários de spam e envios de formulários de contato.
Ele funciona nos bastidores para não adicionar nenhum trabalho extra para seus usuários. Ele utiliza o aprendizado global de milhões de sites para identificar spam com base em frases usadas, endereços IP e outras características de spammers conhecidos. Ele filtra automaticamente os envios de spam para que você nunca os veja, mas você pode revisá-los manualmente a qualquer momento, se desejar.
Para configurar o Akismet para seu formulário de contato, vá em Plugins → Adicionar Novo. Procure por “Akismet” e clique em Instalar agora → Ativar.
Você precisará configurar mais algumas coisas. Siga este guia para ativar o Akismet em apenas alguns minutos!
3. Adicione um campo honeypot
Um honeypot é um campo de formulário oculto que ajuda a capturar envios de spam. Por padrão, o Jetpack inclui um campo honeypot em todos os formulários de contato. Alguns outros plugins de formulário também têm opções para adicionar um campo honeypot. Se o que você está usando não, você precisará adicionar um manualmente.
Use o estilo CSS “display: none !important;” para tornar o campo oculto e tabindex=”-1″ autocomplete=”false;” para garantir que o campo esteja vazio por padrão.
Depois de fazer isso, certifique-se de marcar o campo como obrigatório para que ele seja sempre preenchido quando o formulário for enviado.
4. Personalize a aparência do seu formulário de contato
Além de proteger seu formulário de contato, você também pode personalizar sua aparência para combinar com a aparência geral do seu site. Usuários avançados podem fazer isso adicionando CSS personalizado.
Mas a boa notícia é que você pode fazer muitas alterações de aparência a partir do editor de blocos.
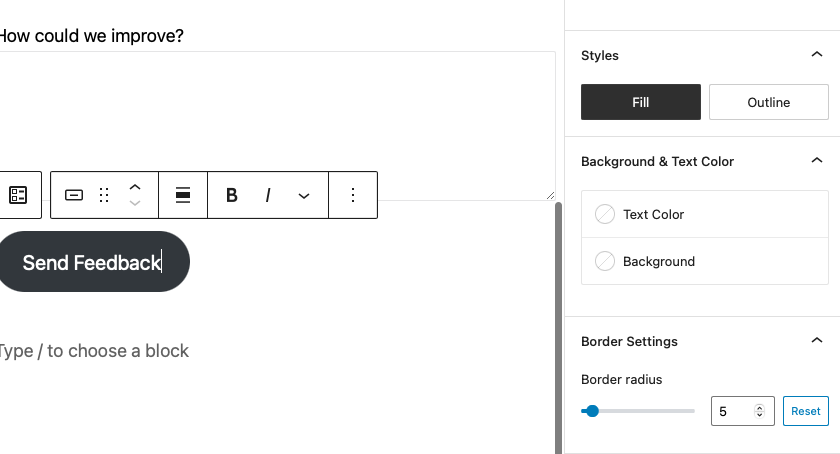
Por exemplo, se você selecionar o botão em seu formulário, poderá alterá-lo por meio do painel de configurações que aparece no lado direito da tela.

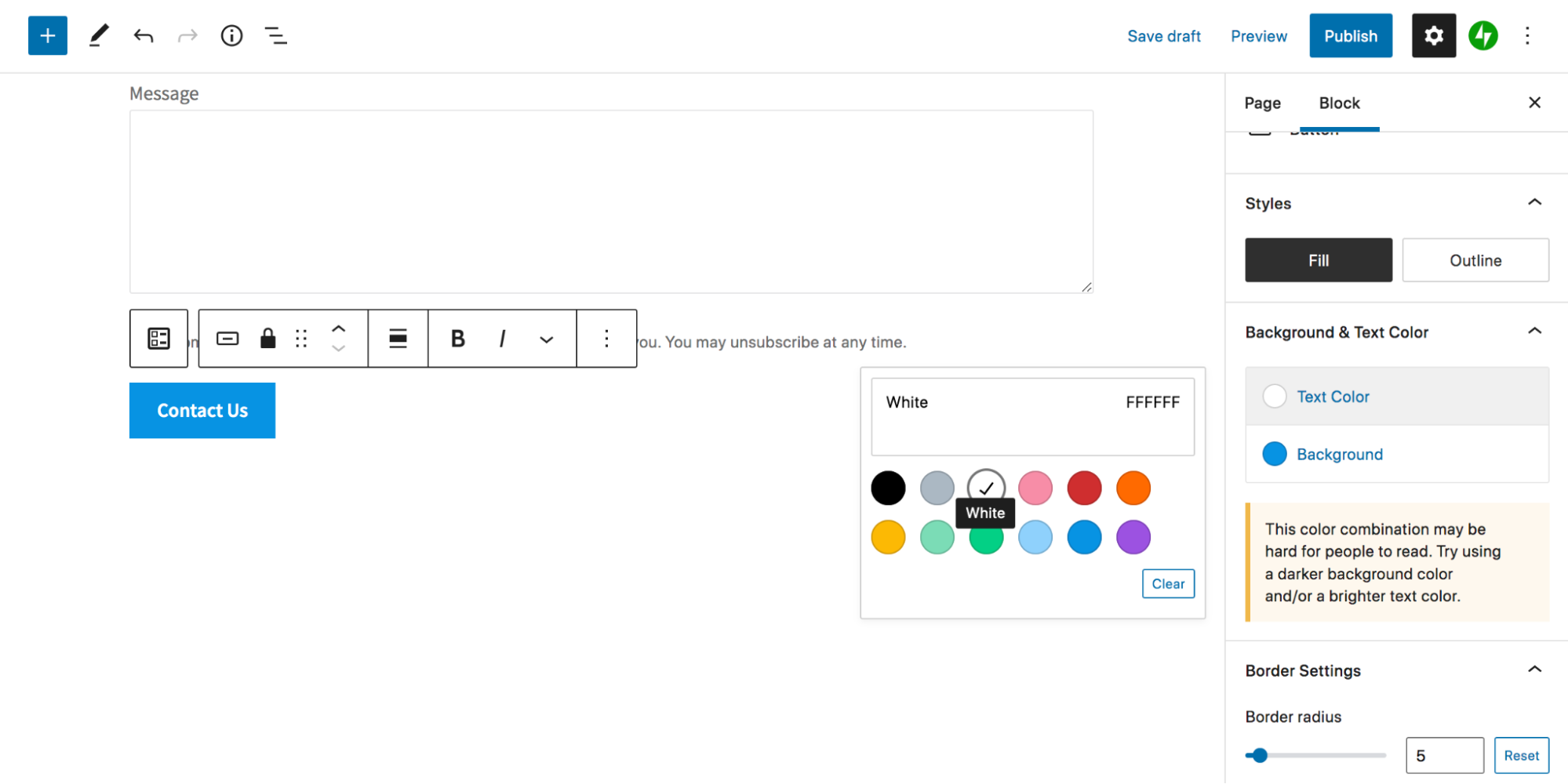
Você pode alterar o botão para ser preenchido ou contornado, alterar as cores do texto e do plano de fundo e ajustar o raio da borda. Aqui está um exemplo depois de brincar com as configurações:

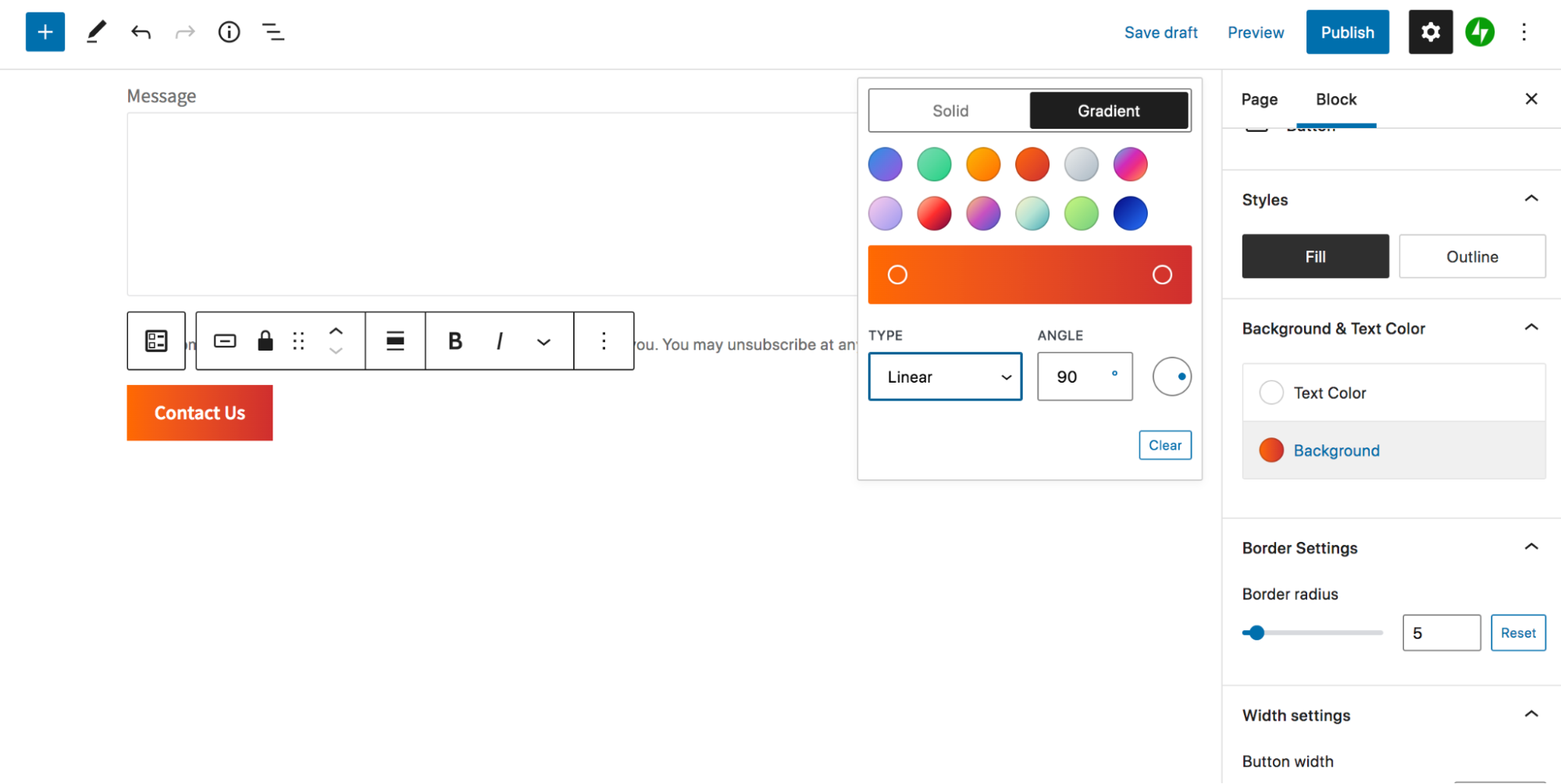
Ou você pode definir a cor do plano de fundo para um gradiente, chegando ao ponto de alterar o ângulo do gradiente, quanto de cada cor é mostrado e se você deseja que o gradiente seja linear ou radial.

Você também pode alterar a cor de fundo de todo o formulário selecionando primeiro o bloco de formulário e, em seguida, rolando para baixo até Cor nas configurações do bloco. Novamente, escolha entre uma cor sólida e um gradiente.

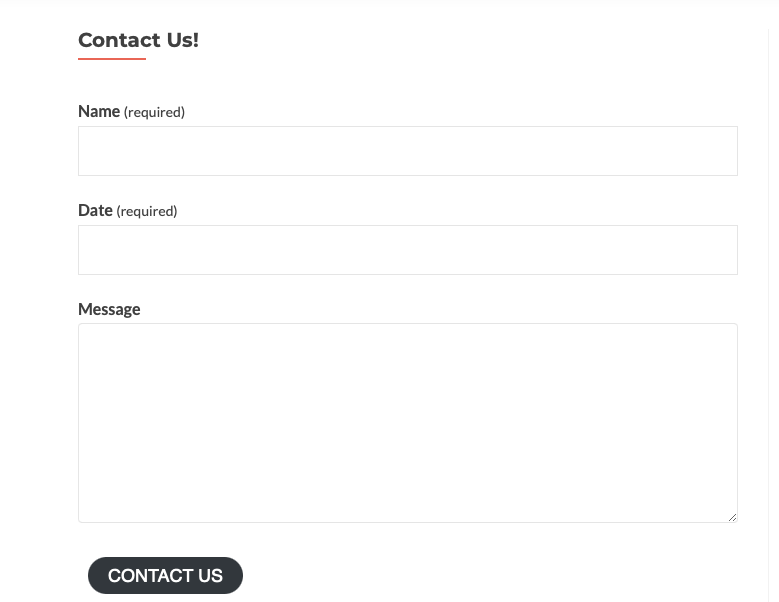
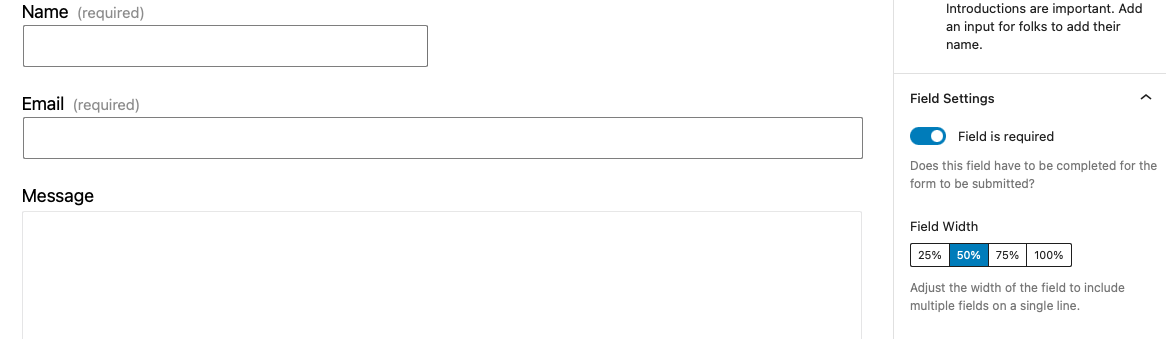
Deseja alterar a largura de campos individuais? Isso também é uma opção. Basta selecionar o campo que deseja editar e escolher Largura do campo no painel de configurações. No exemplo abaixo, alteramos o campo Nome para ocupar apenas 50% da largura do formulário.

5. Adicione botões de opção e caixas de seleção
Além dos campos baseados em texto padrão, você pode adicionar opções como caixas de seleção e botões de opção ao seu formulário. Você fará isso seguindo um processo semelhante à adição de outros campos.
Navegue até o formulário que deseja editar. Pressione o ícone azul + no canto superior esquerdo da tela.
Encontre a seção intitulada Jetpack e escolha na lista de campos. Por exemplo, se você quiser uma lista de botões de opção, escolha o campo Rádio . Em seguida, arraste-o para o seu formulário.
Você pode clicar no ícone + dentro do bloco para adicionar as opções que os visitantes escolherão.
6. Adicione lógica condicional ao seu formulário de contato
Outra personalização útil é a lógica condicional. Isso permite que você mostre ou oculte campos com base em como um usuário preenche seu formulário. Embora o Jetpack não inclua essa funcionalidade, você pode fazer isso com um plug-in como o Gravity Forms.

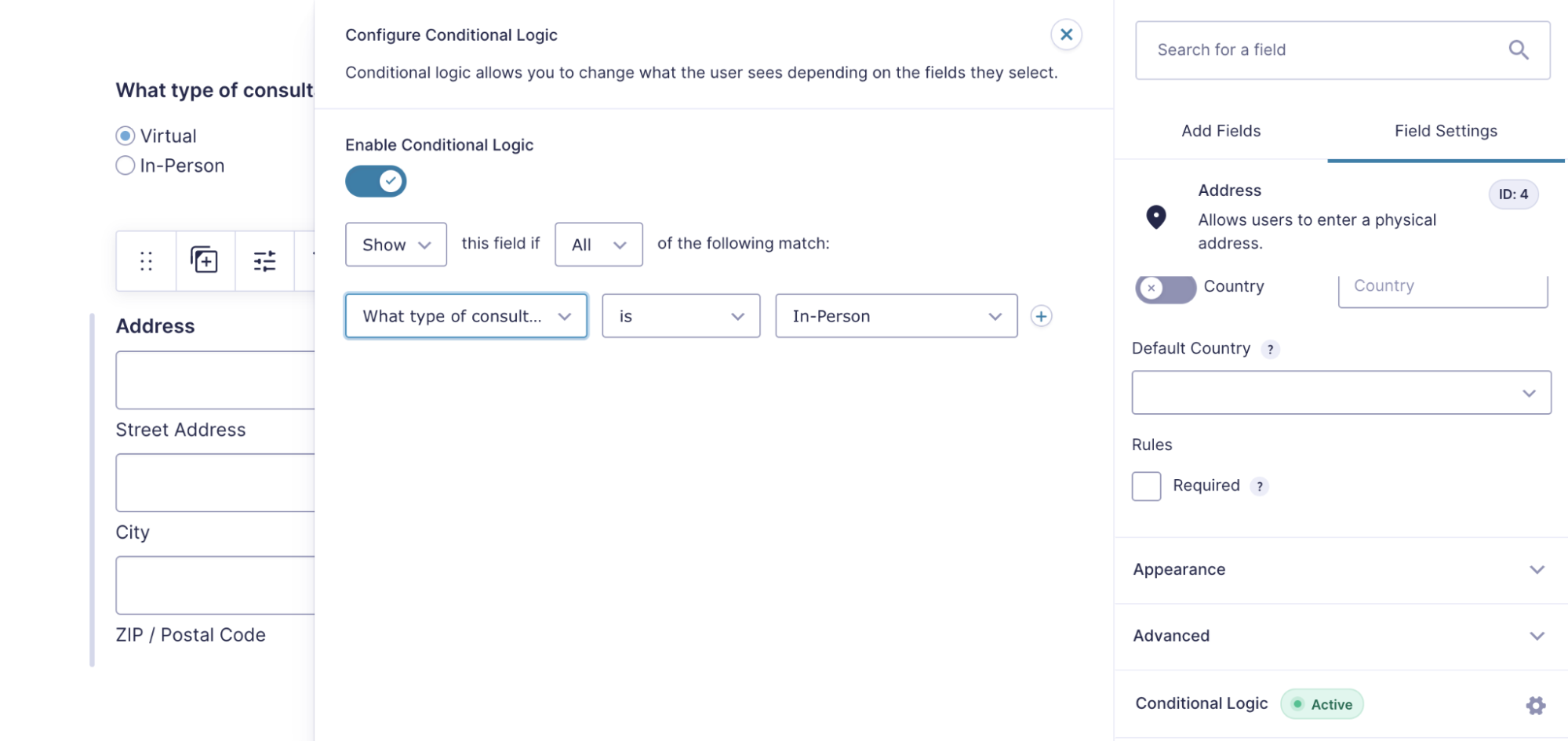
Digamos que você ofereça serviços de design de interiores. Você pode ter um campo de formulário que pergunte aos visitantes se eles estão interessados em uma consulta virtual ou presencial. Se eles selecionarem “pessoalmente”, você deseja descobrir onde está localizada a casa deles.
Estamos assumindo que você já instalou o Gravity Forms e criou seu formulário inicial. Agora, você precisaria começar adicionando um campo de endereço. Clique no campo e role para baixo no painel Configurações . Expanda a seção Lógica Condicional e alterne a caixa para habilitá-la. Escolha "Mostrar" e "Todos" para os dois primeiros menus suspensos. Em seguida, selecione a opção “Em que tipo de consulta você está interessado?” pergunta para a próxima lista suspensa, seguida por "é" e "Pessoalmente".

Agora, o campo de endereço só aparecerá quando alguém estiver interessado em uma consulta presencial. E fique à vontade para brincar por aqui - há uma variedade de opções que você pode escolher.
7. Ative uploads de arquivos
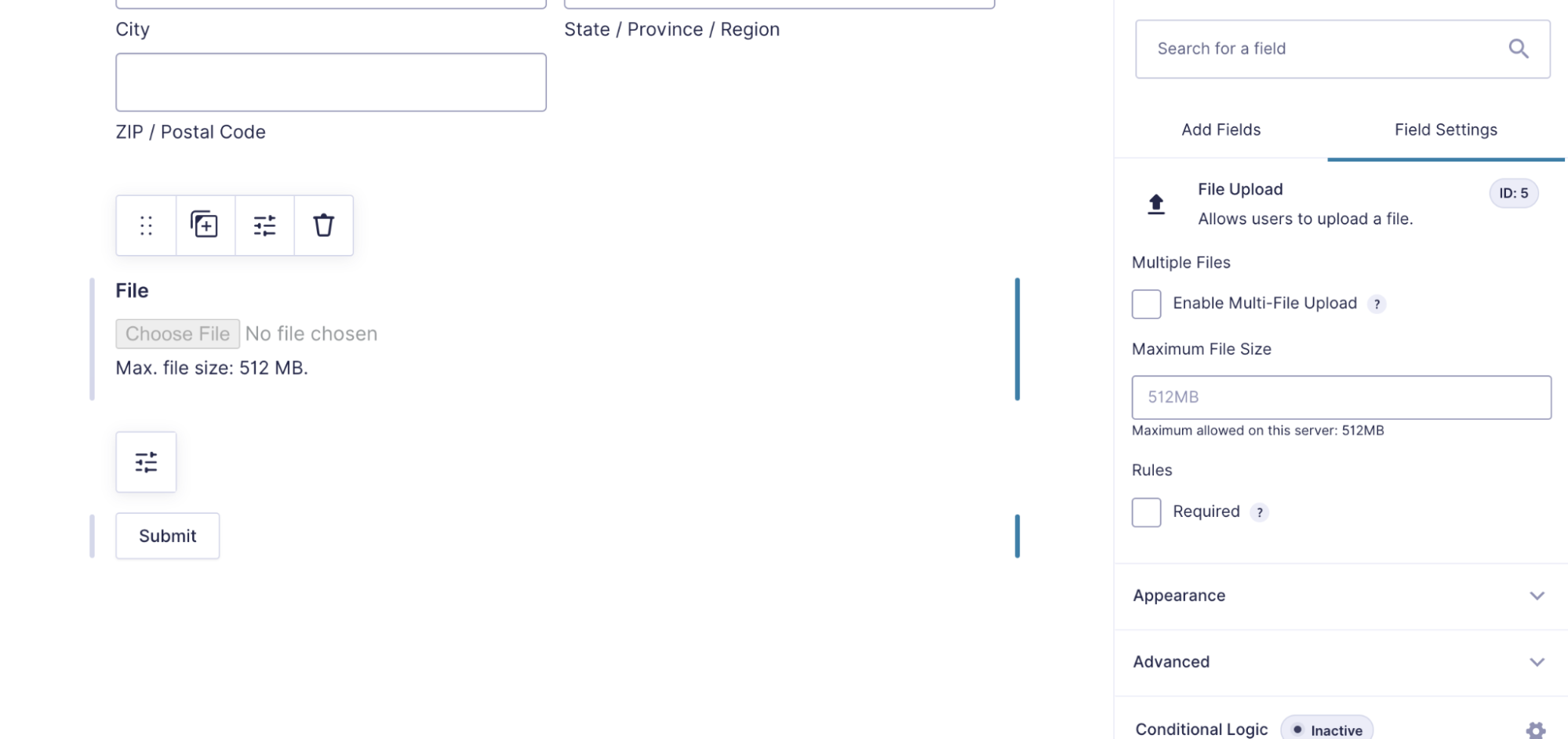
Você também pode querer que os visitantes do site possam fazer upload de arquivos. Talvez você queira que eles enviem uma foto do projeto para o qual desejam ajuda ou uma versão em PDF de seu currículo. Você também pode fazer isso com o plugin Gravity Forms.
Ao editar seu formulário, vá para Adicionar campos e expanda a seção Campos avançados . Em seguida, arraste e solte o campo Upload de arquivo em seu formulário. Clique nele para definir configurações como tamanho do arquivo e se você aceitará ou não vários arquivos de uma só vez.

Onde e como incorporar seu formulário de contato
Há uma variedade de lugares em que você pode incorporar formulários de contato além de páginas e postagens. Vamos dar uma olhada em algumas opções.
1. Na barra lateral
A barra lateral pode ser um ótimo lugar para adicionar um formulário de contato, pois ele aparece em várias páginas ou postagens em todo o site. Se você estiver usando um tema de bloco com recursos completos de edição do site, precisará usar o Editor para fazer alterações em sua barra lateral.
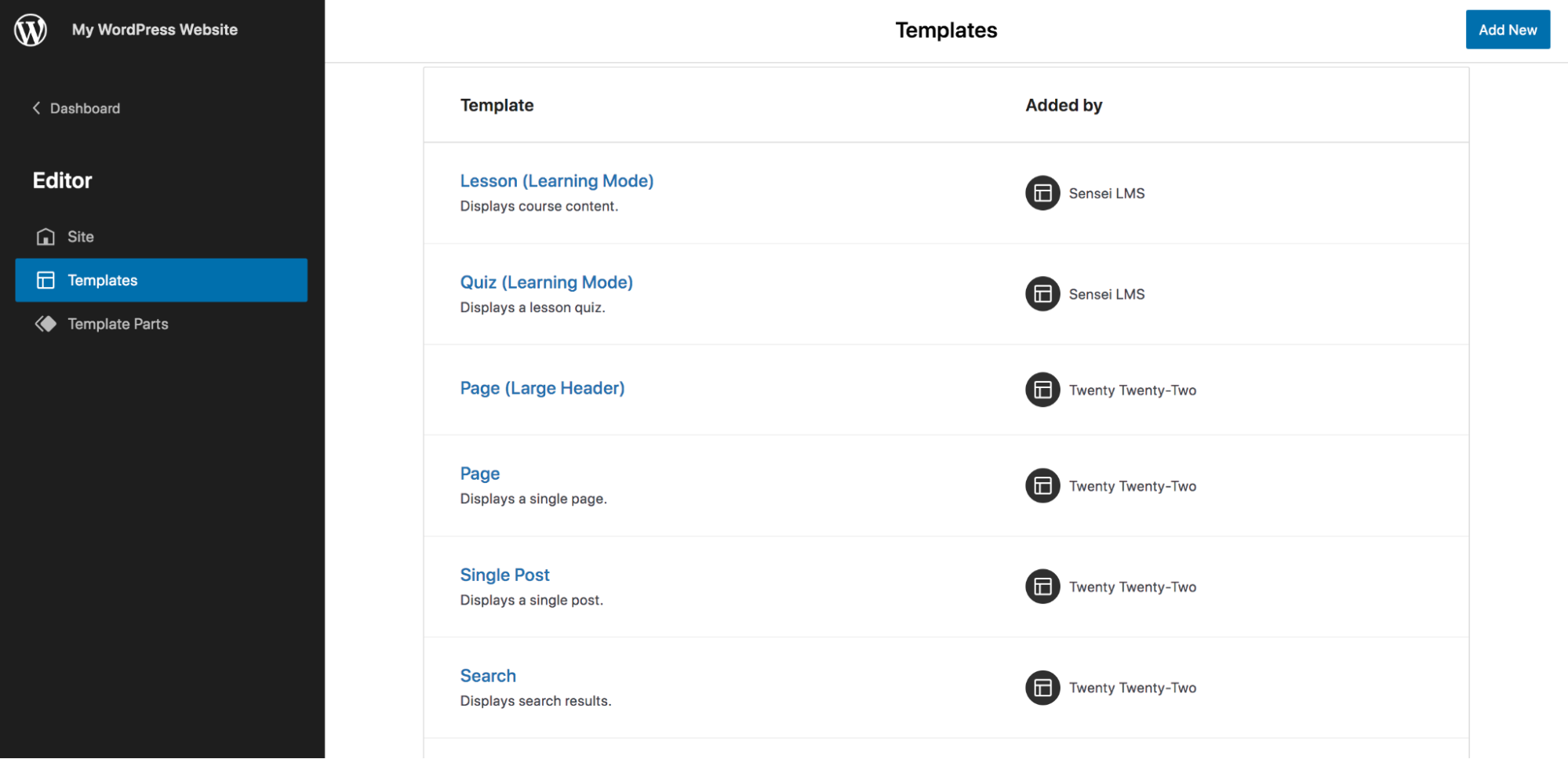
No painel do WordPress, vá para Aparência → Editor e selecione o modelo que deseja editar no menu suspenso superior. Você vai querer clicar em Procurar todos os modelos para ver a lista completa de modelos. Por exemplo, se você quiser editar a barra lateral em todas as postagens do seu blog, escolha o modelo de postagem única.
Agora, clique no ícone + no canto superior esquerdo do Editor, procure seu bloco de formulário e arraste-o para a coluna da barra lateral. Faça as alterações necessárias e clique em Salvar.

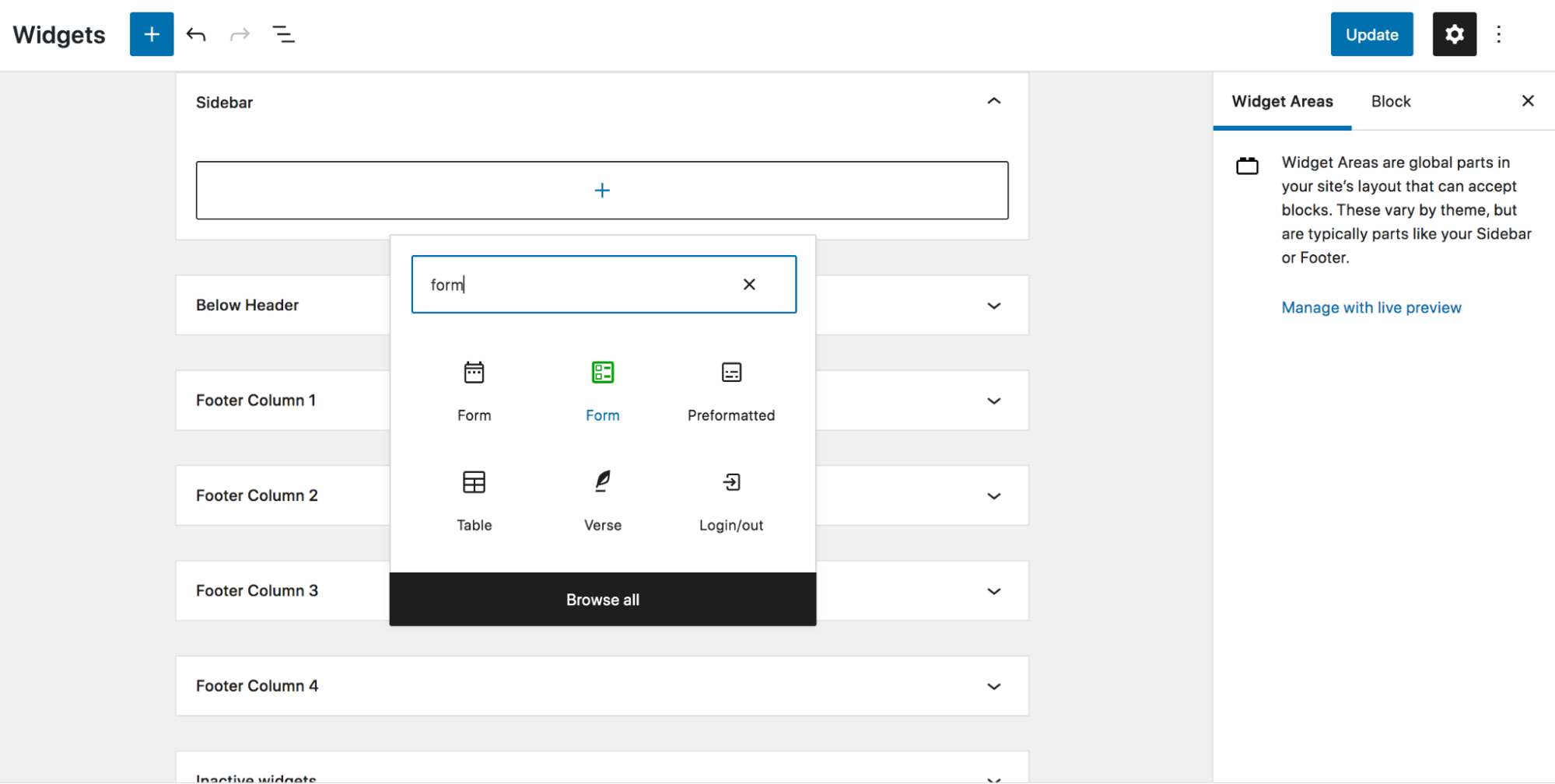
Se você não estiver usando a edição completa do site, vá para Aparência → Widgets e expanda a área da Barra Lateral. Clique no sinal + para adicionar um novo bloco e selecione o bloco de formulário apropriado associado ao seu plugin.

2. Em um arquivo de modelo
Se você estiver usando um tema baseado em blocos que permite a edição completa do site, também poderá adicionar seu formulário de contato em qualquer modelo que criar.
Digamos que você queira adicionar um formulário ao seu modelo de postagem de blog. No painel do WordPress, navegue até Aparência → Editor e selecione o modelo que deseja editar no menu suspenso na parte superior. Talvez seja necessário clicar em Procurar todos os modelos para ver a lista completa.

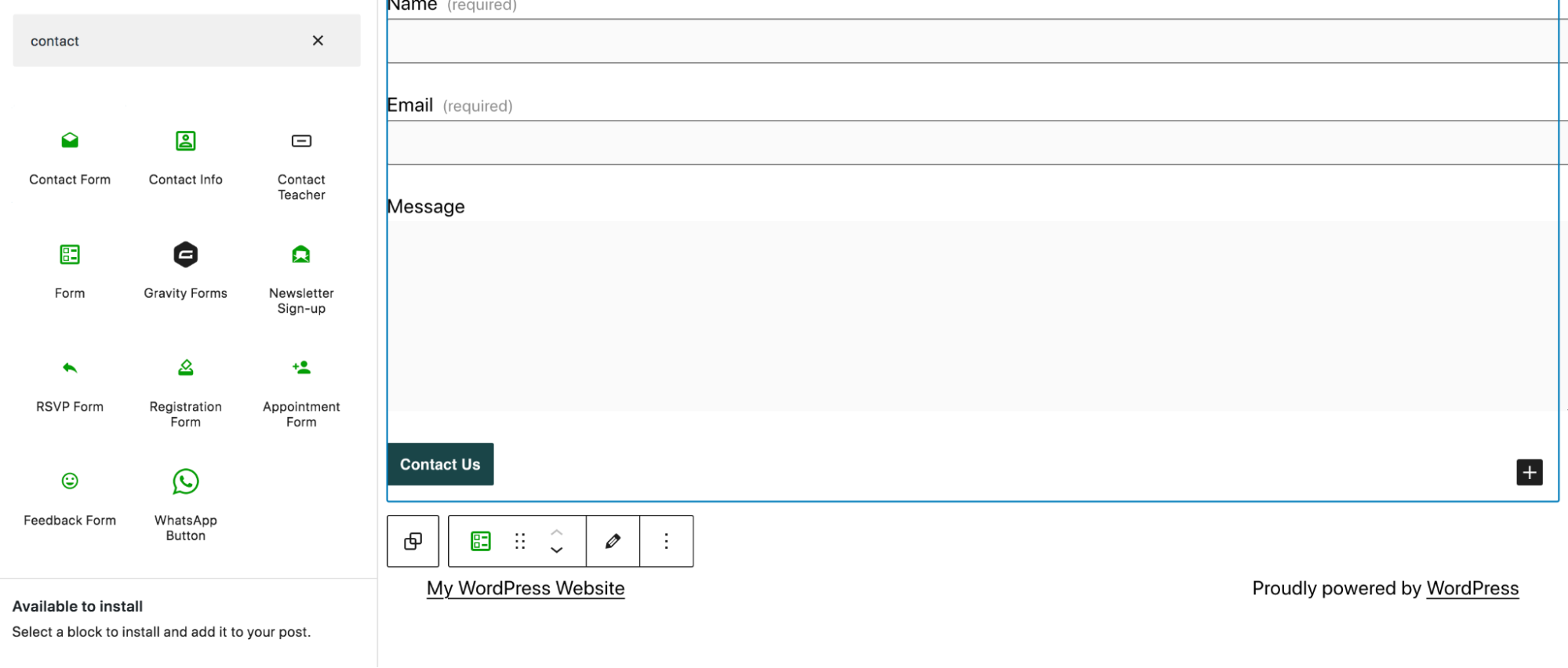
Agora, basta clicar no ícone azul + no canto superior esquerdo, encontrar seu bloco de formulário de contato e arrastá-lo para o modelo. Lá, você pode editar as configurações e fazer as alterações que desejar.

3. No rodapé
Você pode querer adicionar seu formulário de contato ao rodapé para que os visitantes possam acessá-lo, não importa onde estejam em seu site. Se você estiver usando um tema baseado em blocos com edição completa do site, as etapas serão semelhantes à adição de um formulário a um modelo. No painel do WordPress, vá para Aparência → Editor e selecione Rodapé no menu suspenso na parte superior.
Clique no ícone azul + no canto superior esquerdo, encontre seu bloco de formulário de contato e arraste-o para o rodapé onde quiser. Faça as alterações necessárias e salve-as.
Se você não estiver usando o editor de site completo, ainda poderá adicionar um formulário de contato ao rodapé. Navegue até Aparência → Widgets no painel do WordPress. Role até a seção Rodapé - você pode ter várias colunas de rodapé - clique no sinal + e adicione seu bloco de formulário de contato onde quiser. Agora, é só editar as configurações e salvar!

4. Como um pop-up ao clicar
Se você deseja exibir seu formulário de contato como um pop-up ao clicar, existem alguns plugins do WordPress que podem ajudar. Vamos ver como você pode fazer isso usando WPForms e o plugin Popup Maker.
Depois de instalar e ativar os plugins, basta ir para WPForms → Adicionar novo no seu painel do WordPress. Em seguida, selecione Usar modelo . Construa seu formulário e clique em Salvar .
Em seguida, você precisará criar um pop-up. Vá para Popup Maker → Criar Popup no seu painel do WordPress. Dê-lhe um nome. Em seguida, clique no botão Adicionar formulário . Selecione o formulário que você acabou de criar há alguns instantes na lista suspensa e clique em Adicionar formulário . Isto irá inserir um código de acesso para o formulário.
Em seguida, vá para Configurações de pop-up e clique na guia Gatilhos para definir as configurações relacionadas a como e quando seu pop-up aparecerá. Certifique-se de clicar em Adicionar quando terminar de fazer suas seleções e personalizações.
A partir daí, vá para a guia Segmentação e selecione as condições para onde o pop-up aparecerá. É aqui que você escolherá em quais páginas, dispositivos etc. ele será exibido.
Continue clicando nas guias do Popup Maker para definir a aparência do pop-up. Quando terminar de fazer as alterações, clique em Publicar . Certifique-se de navegar até a(s) página(s) onde você configurou o formulário pop-up para verificar se está funcionando corretamente.
Como criar um formulário de contato do WordPress sem um plugin
Se você não quiser usar um plug-in para criar seu formulário de contato, sempre poderá fazê-lo usando a funcionalidade principal do WordPress. No entanto, esse método é mais complexo e requer algum conhecimento básico de HTML, CSS e PHP.
Você também terá que codificar todo o tratamento de erros e validação de campo de formulário que vem por padrão ao usar um plug-in dedicado, tornando o que deveria ser uma tarefa simples complexa e demorada.
Se isso não te desencorajar, vamos mergulhar.
Nota: Quaisquer alterações feitas aqui devem ser feitas a) após um backup completo do site WordPress eb) usando um tema filho .
Agora vamos orientá-lo sobre como criar um formulário de contato muito básico, com campos para nome, endereço de e-mail e mensagem. Claro, você pode adicionar mais campos se desejar. Você começará adicionando o HTML para o formulário - este código específico foi criado pelo Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Agora, você precisará higienizar os dados do seu formulário de contato, o que significa limpá-lo ou filtrá-lo. O WordPress oferece funções de sanitização de dados para facilitar esse processo. Neste caso, você usará as funções higienizar_texto_campo() e higienizar_texarea().
Em seguida, você precisará configurar a validação do formulário, que valida se os campos não são deixados vazios quando o formulário é enviado. Você também adicionará mensagens de erro que aparecem se um campo não passar na validação. Você pode usar o seguinte código para fazer isso, editando as mensagens se desejar:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Você também precisará adicionar um código para exibir as mensagens de erro, enviar um email com o envio do formulário para o administrador do site e criar um código de acesso que permita adicionar o formulário a uma de suas páginas. Você pode então estilizar o formulário para combinar com o design do seu site.
Você pode encontrar instruções e códigos mais detalhados para todas essas funções no passo a passo do Daext.
Perguntas frequentes
Agora vamos rever algumas das perguntas mais frequentes sobre a criação de formulários de contato no WordPress.
1. Preciso de um plugin para criar um formulário de contato no WordPress?
Existem plugins que podem ajudá-lo a criar um formulário de contato, mas você também pode fazê-lo sem um. Essa abordagem é mais difícil e requer algum conhecimento fundamental de HTML, CSS e PHP.
2. Como adiciono um formulário de contato ao meu site WordPress?
Existem dois métodos que você pode usar para adicionar um formulário de contato ao seu site WordPress. Você pode usar um plugin ou fazer você mesmo usando o código.
Se você quiser usar um plugin, o Jetpack é uma ótima opção. É fácil de usar e vem com tudo que você precisa para criar um formulário de contato poderoso.
3. O que devo fazer se não estiver recebendo e-mails do meu formulário de contato?
Se você não estiver recebendo e-mails do seu formulário de contato, há algumas coisas que você pode verificar.
Primeiro, entre em contato com seu provedor de hospedagem para ver se há alguma restrição que possa estar bloqueando o envio do e-mail.
Em seguida, verifique as configurações do seu formulário de contato para garantir que o e-mail esteja sendo enviado para o endereço correto.
Se nada disso resolver o problema, talvez seja necessário usar um plug-in SMTP para ajudar a validar e enviar seus e-mails.
4. Posso adicionar um formulário de contato à minha barra lateral do WordPress?
Sim! Se você deseja adicionar um formulário de contato à barra lateral do WordPress, basta inserir o Jetpack Form Block em sua página ou modelo de postagem (se estiver usando edição completa do site) ou na área do widget da barra lateral.
5. Preciso de uma página de contato separada no meu site WordPress?
Não, você não precisa necessariamente de uma página de contato separada em seu site WordPress. No entanto, você pode querer um para que os visitantes possam encontrar facilmente seu formulário de contato. Além disso, oferece a oportunidade de incluir informações adicionais sobre como os visitantes podem entrar em contato com você.
Por exemplo, você pode querer incluir seu endereço de e-mail, número de telefone e links de mídia social em sua página de contato. Dessa forma, os visitantes podem escolher o método com o qual se sentem mais confortáveis.
6. Preciso de um formulário de contato separado para cada página do meu site WordPress?
Não, você não precisa de um formulário de contato separado para cada página do seu site WordPress. No entanto, isso pode permitir que você colete dados mais relevantes de seus visitantes.
Por exemplo, se você tiver um formulário em seu contato página, você pode pedir aos visitantes seu nome e endereço de e-mail. Mas se você tiver um formulário de contato em uma página de suporte, talvez queira pedir seu nome, endereço de e-mail e selecionar um tipo de problema que está enfrentando.
7. Qual é a melhor maneira de parar o spam nos formulários de contato do WordPress?
Existem algumas coisas que você pode fazer para parar o spam em seus formulários de contato do WordPress.
Recomendamos habilitar o Akismet. Usando o aprendizado de IA de milhões de sites para identificar traços comuns de spam, ele funciona nos bastidores para impedir mensagens indesejadas antes que elas cheguem à sua caixa de entrada.
