Como melhorar o Google Core Web Vitals no WordPress
Publicados: 2022-09-20Se você tem um site WordPress, você entende o valor de uma experiência de usuário de alto nível. Isso afeta sua taxa de conversão, sua contagem de inscritos, suas visualizações de anúncios, suas classificações nos mecanismos de pesquisa e muito mais.
E os principais web vitals ruins podem afetar negativamente a experiência do usuário.
Mas o que exatamente são os principais elementos vitais da web? Por que eles são tão importantes? E como você pode melhorar os principais elementos vitais da web do WordPress? Vamos dar uma olhada.
O que são os principais elementos vitais da web?
Os principais web vitals são um conjunto de métricas usadas pelo Google para determinar o desempenho dos sites. Ao contrário de outras medidas de desempenho, eles usam dados do mundo real para examinar como aspectos específicos do tempo de carregamento afetam a experiência do usuário. Atualmente, existem três métricas principais do Web vitals:
- Maior Contentful Paint (LCP), relacionado ao desempenho de carregamento
- First Input Delay (FID), que se relaciona com a interatividade
- Mudança de layout cumulativa (CLS), que se relaciona com a estabilidade visual
Por que os principais elementos vitais da web são importantes para um site WordPress?
Por que eles importam? Bem, em primeiro lugar, porque eles medem como seus visitantes interagem com seu site, eles estão vinculados à sua experiência de usuário. Quanto mais felizes seus visitantes estiverem, maior a probabilidade de assinarem seu boletim informativo, comprarem seus produtos ou perguntarem sobre seus serviços. E se eles tiverem que esperar e esperar o carregamento do seu site, eles podem sair e visitar um concorrente.
Mas o Google também usa os principais elementos vitais da web como um fator de classificação. Isso significa que eles os consideram ao determinar onde seu site aparece nos mecanismos de pesquisa para suas palavras-chave de destino. Afinal, o Google quer fornecer os melhores resultados de qualidade para os pesquisadores, então não é surpresa que eles valorizem essas métricas de experiência do usuário.
Quais métricas compõem os principais elementos vitais da web?
Sem mais explicações, a lista dos principais elementos vitais da web pode parecer confusa ou esmagadora. Então, vamos dar uma olhada em cada um deles.
Maior pintura de conteúdo (LCP)
O LCP está relacionado à velocidade de carregamento percebida do seu site, informando o tempo que leva para o maior elemento carregar totalmente na página. Em muitos casos, trata-se de uma grande imagem ou vídeo principal na parte superior da página, embora isso possa variar de site para site. Em alguns casos, pode até ser apenas um bloco de texto. Isso também pode ser diferente em computadores e dispositivos móveis.
A maior pintura com conteúdo se aplica apenas a elementos que são renderizados e visíveis para um visitante. Portanto, scripts carregados em segundo plano não afetariam essa métrica.
Idealmente, você gostaria que seu LCP fosse o mais baixo possível. O Google considera menos de 2,5 segundos como uma pontuação “boa”, menor ou igual a 4,0 segundos como “precisa melhorar” e mais de 4,0 segundos como uma pontuação “baixa”.
Saiba mais sobre a maior pintura de conteúdo no WordPress.
Atraso da primeira entrada (FID)
O FID está relacionado ao quão interativo é o seu site, medindo o tempo entre o momento em que um visitante realiza uma ação em uma página e quando o navegador realmente reage a essa ação. Vamos quebrar isso um pouco mais.
Quando alguém clica em um botão em seu site que abre um pop-up, o navegador precisa processar a solicitação. Se ele ficar travado tentando processar um arquivo JavaScript grande, levará mais tempo para o pop-up abrir. Não é bom.
Quanto mais rápido seu site reagir a uma ação, menor será sua pontuação FID e mais felizes serão seus visitantes (e mecanismos de pesquisa!).
Essas ações, a propósito, são coisas como toques, cliques e pressionamentos de teclas. A rolagem e o zoom são considerados separadamente do primeiro atraso de entrada, pois são ações contínuas.
A consideração interessante aqui, no entanto, é que algumas pessoas visitam seu site e nunca realizam uma ação específica. Eles podem ler seu conteúdo e ir para outro lugar sem clicar ou abrir nada. Por causa disso, alguns visitantes não terão absolutamente nenhum valor FID, o que pode tornar a medição do atraso da primeira entrada talvez um pouco imprecisa.
Independentemente disso, ainda é uma métrica valiosa para entender e trabalhar para melhorar, se necessário. O Google considera uma boa pontuação FID inferior a 100 ms. Uma pontuação que precisa ser aprimorada está entre 100 ms e 300 ms. Qualquer coisa acima de 300 ms é ruim.
Saiba mais sobre o atraso da primeira entrada no WordPress.
Mudança de layout cumulativa (CLS)
O CLS mede a frequência com que os visitantes do site experimentam mudanças inesperadas no layout de uma página. O que isso significa exatamente?
Digamos que um seguidor esteja lendo uma receita em seu blog de culinária. Eles estão prestes a clicar em um link para um ingrediente quando, de repente, toda a página muda e eles acabam clicando acidentalmente em um anúncio de seguro. Eles são levados para fora do site para a página de destino do anunciante e, frustrados, decidem não voltar ao seu blog.
Este é um exemplo perfeito de por que o CLS é tão importante. Se sua página se mover repentinamente, isso pode fazer com que os visitantes tenham problemas para ler seu conteúdo ou clicar em algo por engano. Na pior das hipóteses, eles podem até acabar comprando algo que não pretendiam. Essa é uma maneira infalível de perder fãs, leitores e clientes.
O Google define uma mudança de layout como “sempre que um elemento visível na janela de visualização muda sua posição inicial… entre dois quadros”. Mas o que exatamente faz com que isso aconteça? Uma pontuação CLS ruim geralmente é causada por elementos no carregamento da página em momentos diferentes: uma imagem sem tamanho definido, um anúncio sem dimensões definidas, fontes personalizadas ou outras incorporações de terceiros.
A pontuação CLS é medida como a diferença entre o local de carregamento original e o local final em que um elemento termina. Uma boa pontuação é qualquer coisa menor que 0,1. Pontuações entre 0,1 e 0,25 precisam melhorar, enquanto qualquer coisa acima de 0,25 é considerada ruim.
Saiba mais sobre a mudança de layout cumulativa no WordPress.
Como medir os principais sinais vitais da web no WordPress
Agora que você sabe quais são os principais web vitals do WordPress e por que eles são importantes, vamos descobrir como você pode testar seu site. Existem várias ferramentas que você pode usar para fazer isso:
1. Informações do PageSpeed
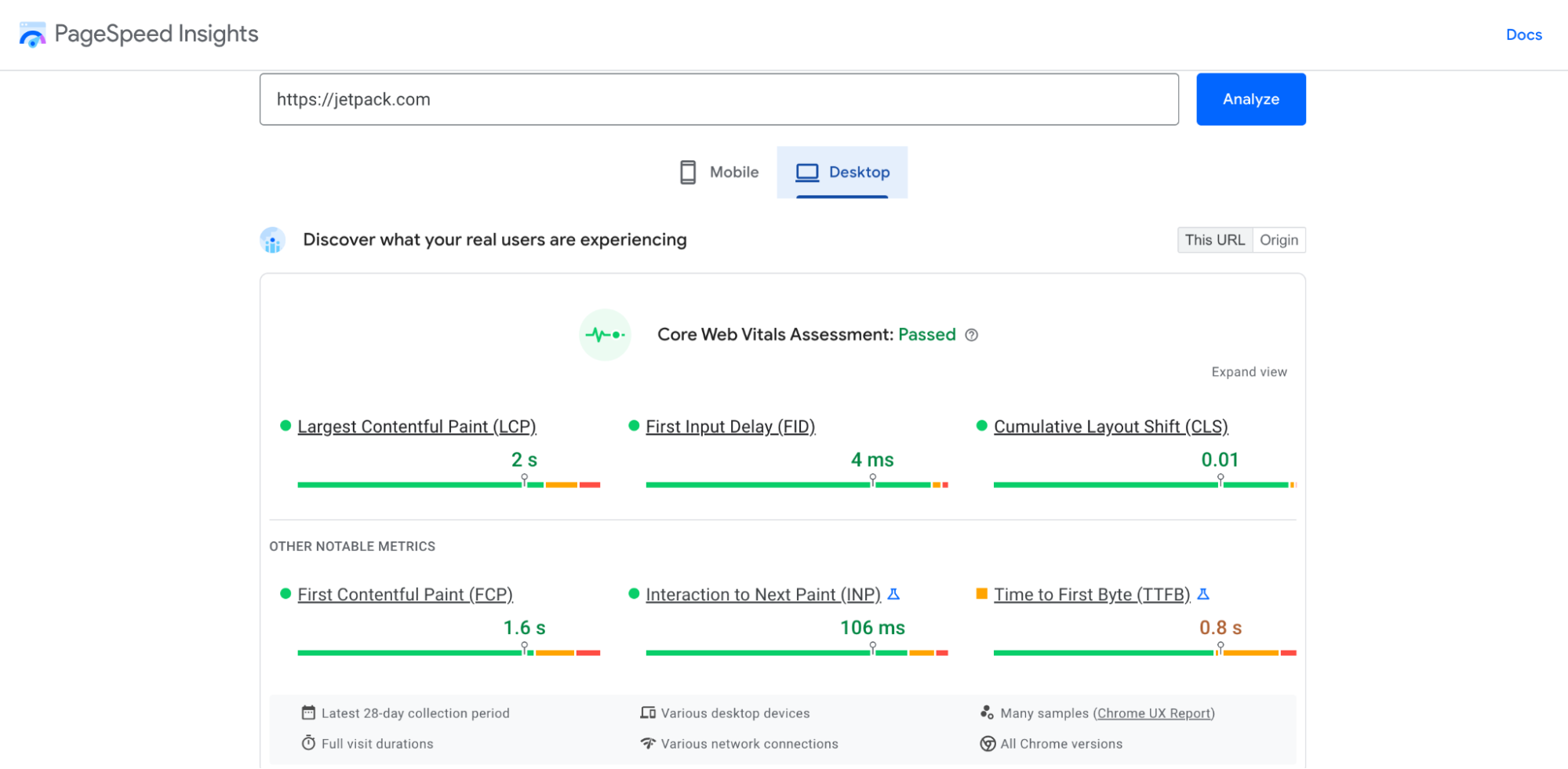
O PageSpeed Insights é uma ferramenta diretamente do Google que fornece muitas informações sobre o desempenho do seu site, incluindo os principais pontos vitais da web. Tudo o que você precisa fazer é inserir seu URL e, em alguns segundos, você verá um relatório de velocidade para computadores e dispositivos móveis.

No topo, você verá seus principais sinais vitais da web, com pontuações para LCP, FID e CLS. Eles são apresentados de forma muito visual, então você saberá imediatamente se seu site está bom ou se precisa de melhorias. Você também obterá métricas de velocidade relacionadas que não fazem parte do Core Web Vitals, como Time to First Byte (TTFB) e Time to Interactive. Você pode clicar em Expandir visualização para ver mais informações sobre cada um.
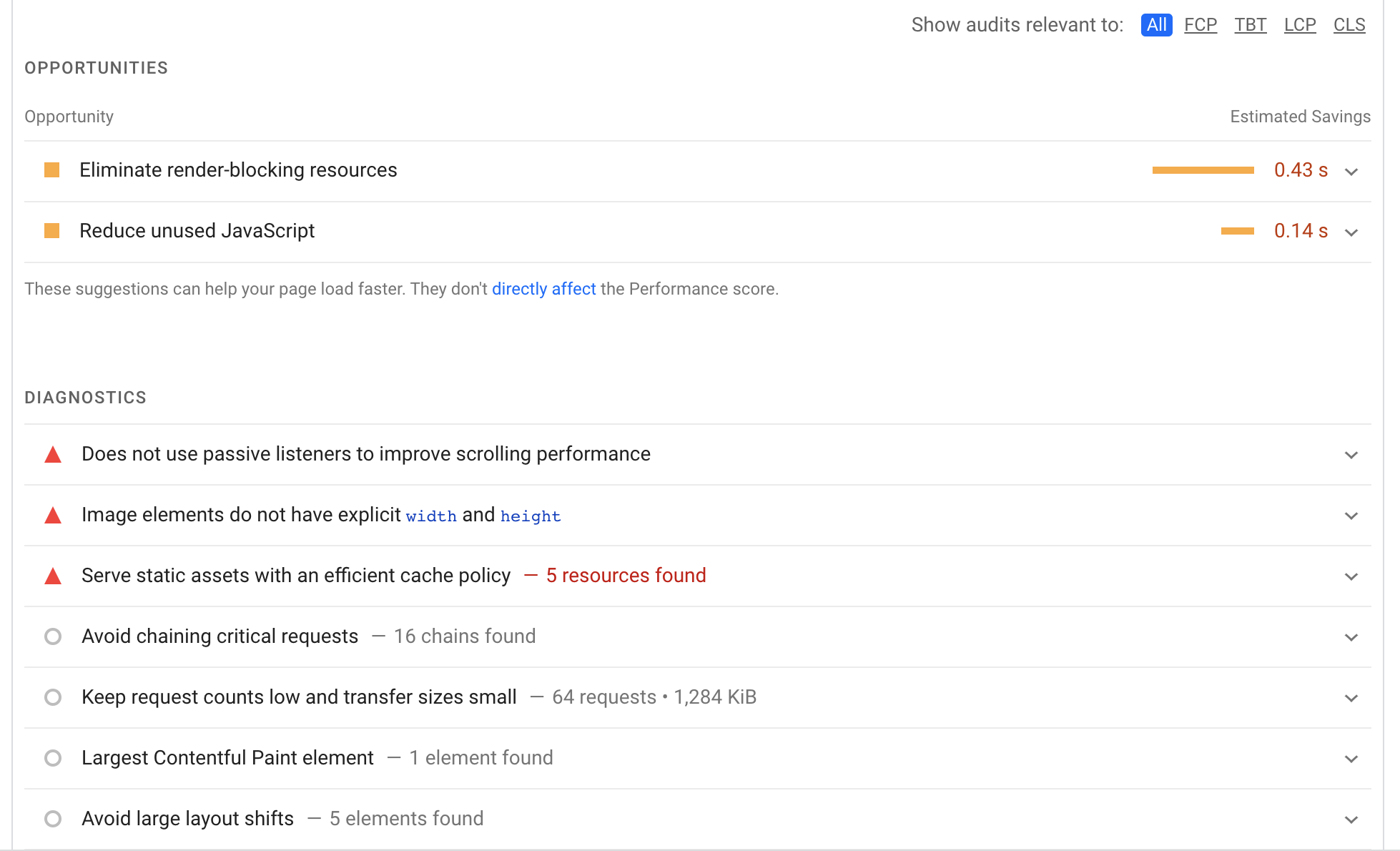
Se você continuar rolando, verá uma lista de oportunidades de melhoria, que você pode filtrar com base na Web principal vital à qual cada sugestão se aplica.

Clique na seta à direita de cada um para ver mais detalhes. Por fim, na parte inferior, há uma lista de Auditorias Aprovadas, que são todas as coisas que seu site está fazendo bem.
2. Google Search Console
O Google Search Console é outra ferramenta de propriedade do Google repleta de informações sobre SEO. Há muito que você pode fazer aqui, desde enviar seu mapa do site até visualizar e corrigir problemas de indexação. E, é claro, como os principais elementos vitais da web estão relacionados ao SEO, há uma seção inteira dedicada a eles.
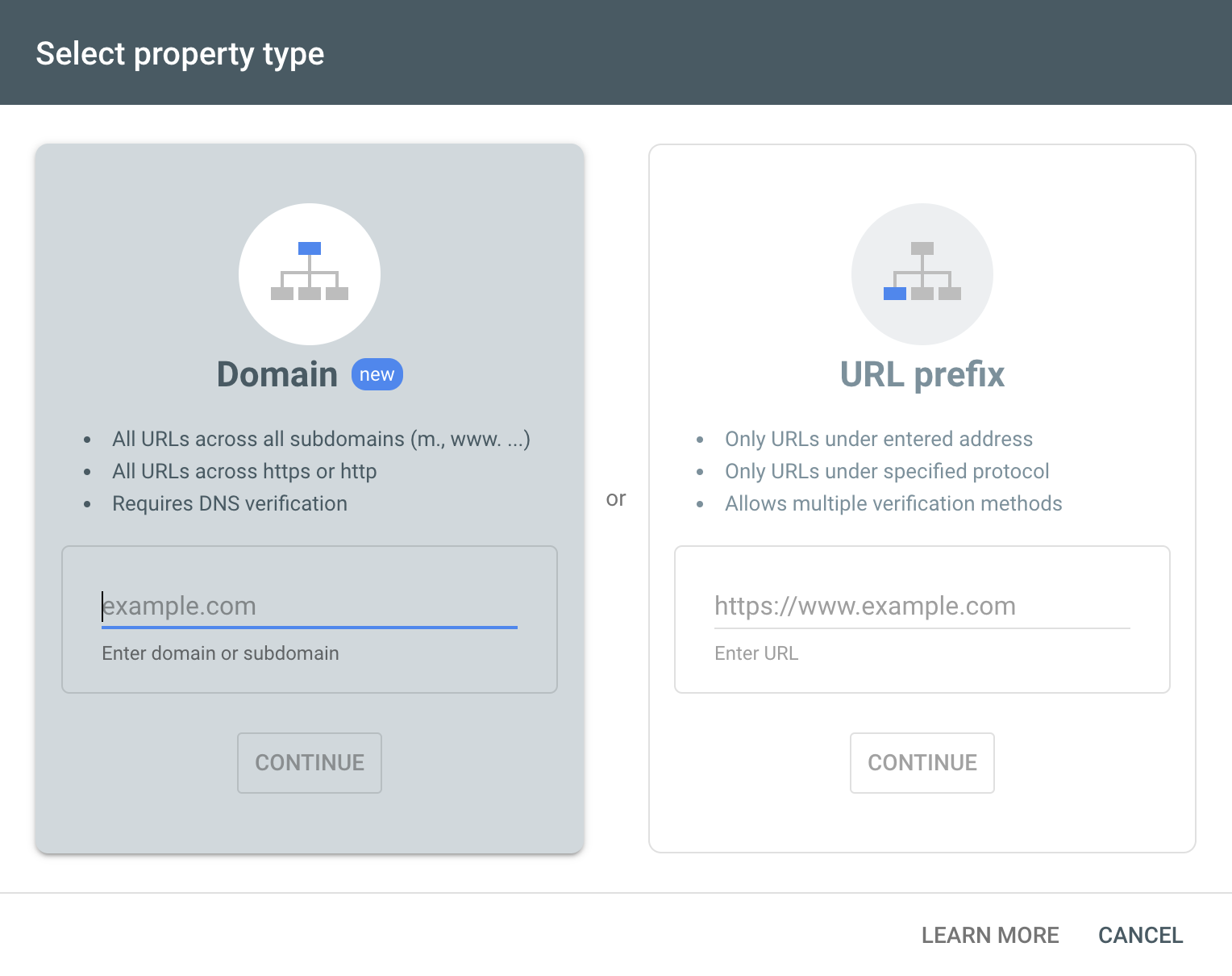
Se você ainda não tiver uma conta do Google Search Console, será necessário registrar seu site. Primeiro, localize a lista suspensa Selecionar propriedade e clique em Adicionar propriedade . Em seguida, você será presenteado com duas opções:
- Domínio: abrange todos os URLs, incluindo https e http, e todos os subdomínios. Esta é a opção mais exaustiva, mas também a mais complicada de configurar, pois envolve a edição de seus registros DNS.
- Prefixo de URL: abrange apenas os URLs que se enquadram no nome de domínio que você insere. Portanto, se você inserir example.com, ele incluirá example.com/contact-us, mas não blog.example.com. Essa rota também permite uma variedade de métodos de verificação.

Para este exemplo, estamos avançando com o método de prefixo de URL. Digite seu URL na caixa fornecida e clique em Continuar.
Agora, você verá várias opções de verificação diferentes:
- Arquivo HTML: Baixe um arquivo HTML e carregue-o em seu site via FTP ou cpanel.
- Tag HTML: copie a metatag fornecida e adicione-a à seção <head> da página inicial do seu site.
- Google Analytics: use sua conta existente do Google Analytics para verificar seu site.
- Gerenciador de tags do Google: use sua conta existente do Gerenciador de tags do Google para verificar seu site.
- Provedor de nome de domínio: edite seus registros DNS para associar seu site ao Google.
Escolha o método mais fácil para você — o Google fornece instruções adicionais sobre cada um — e prossiga. Depois que seu site for verificado, você pode clicar em Core Web Vitals no menu à esquerda do Google Search Console.
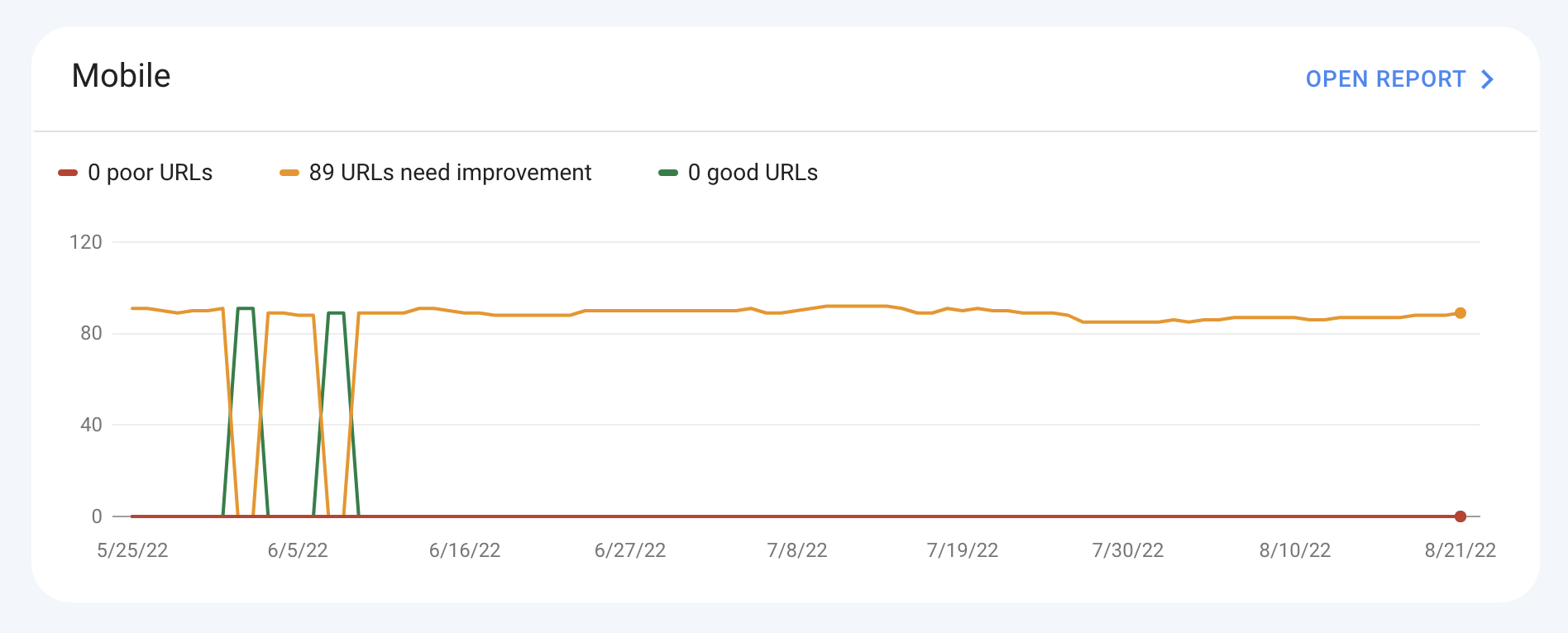
Lá, você verá gráficos para a versão para celular e para computador do seu site que fornecem uma visão geral do desempenho dele.

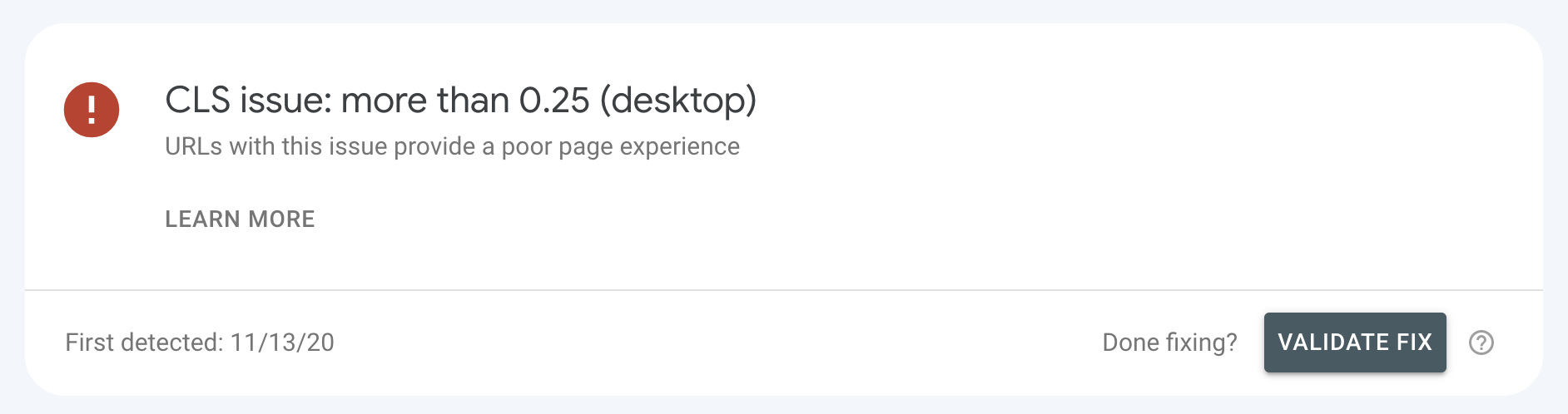
Clique em Abrir relatório para obter mais informações. Lá, você pode ver como cada um dos seus URLs se compara quando se trata dos principais elementos vitais da web. Você pode até voltar aqui depois de fazer melhorias para reenviar a página ao Google e validar suas correções.

3. Farol do Google
O Google Lighthouse é uma ferramenta projetada para desenvolvedores e proprietários de sites para melhorar a qualidade de seus sites. Ele executa testes com base em acessibilidade, desempenho, SEO e muito mais. Existem várias maneiras diferentes de executar o Google Lighthouse:
- Com Chrome DevTools
- Usando uma extensão do Chrome
- Com um módulo Node
- Com uma interface de usuário da web (UI)
Para os fins desta postagem, orientaremos você sobre como usar o Chrome DevTools para encontrar seus principais elementos vitais da Web no Google Lighthouse.
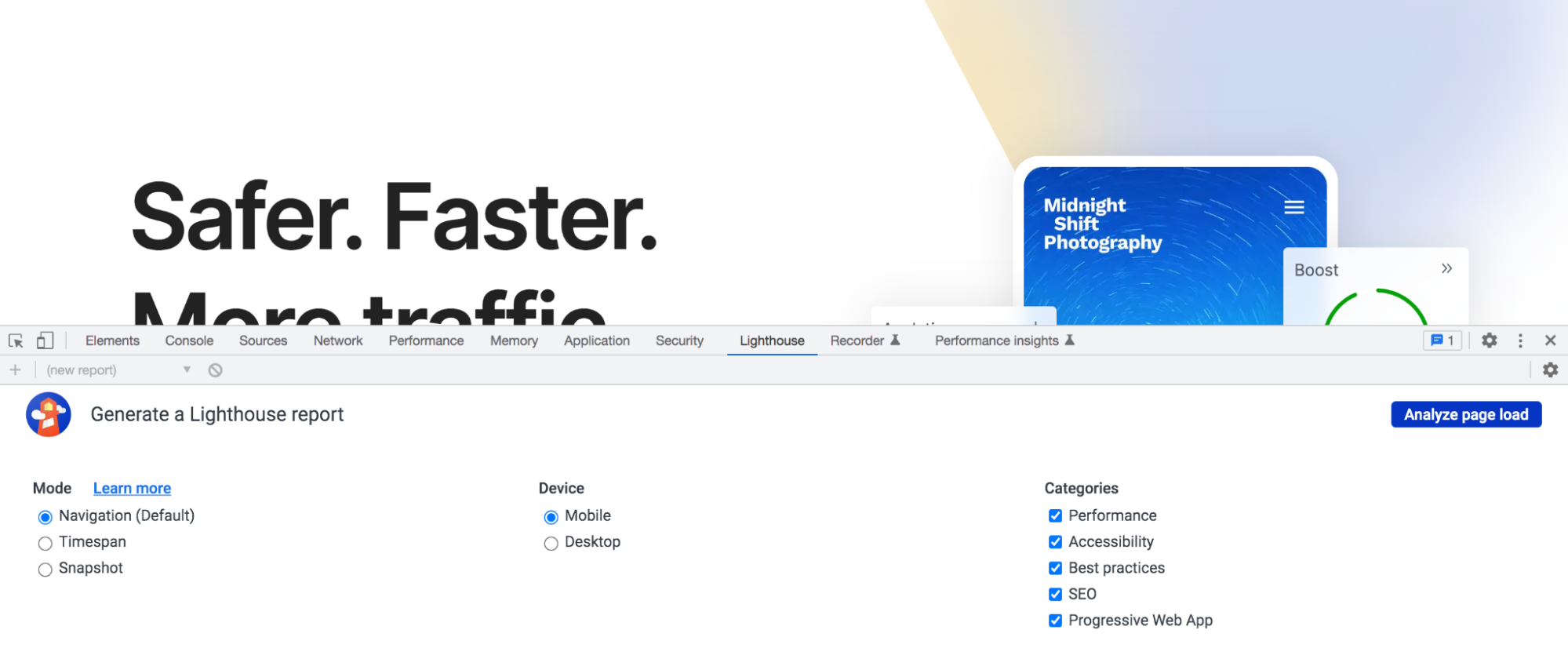
No navegador Google Chrome, navegue até seu site. Clique com o botão direito em qualquer lugar da página e selecione Inspecionar nas opções que aparecem. Isso abrirá uma variedade de ferramentas que você pode explorar, mas você deve clicar na guia Lighthouse .

Agora, selecione o Modo, Dispositivo e Categorias que você deseja testar. Você pode selecionar quantas categorias desejar se quiser informações adicionais, mas para encontrar os principais elementos vitais da web, certifique-se de marcar a caixa ao lado de Desempenho. Clique em Analisar carregamento de página.
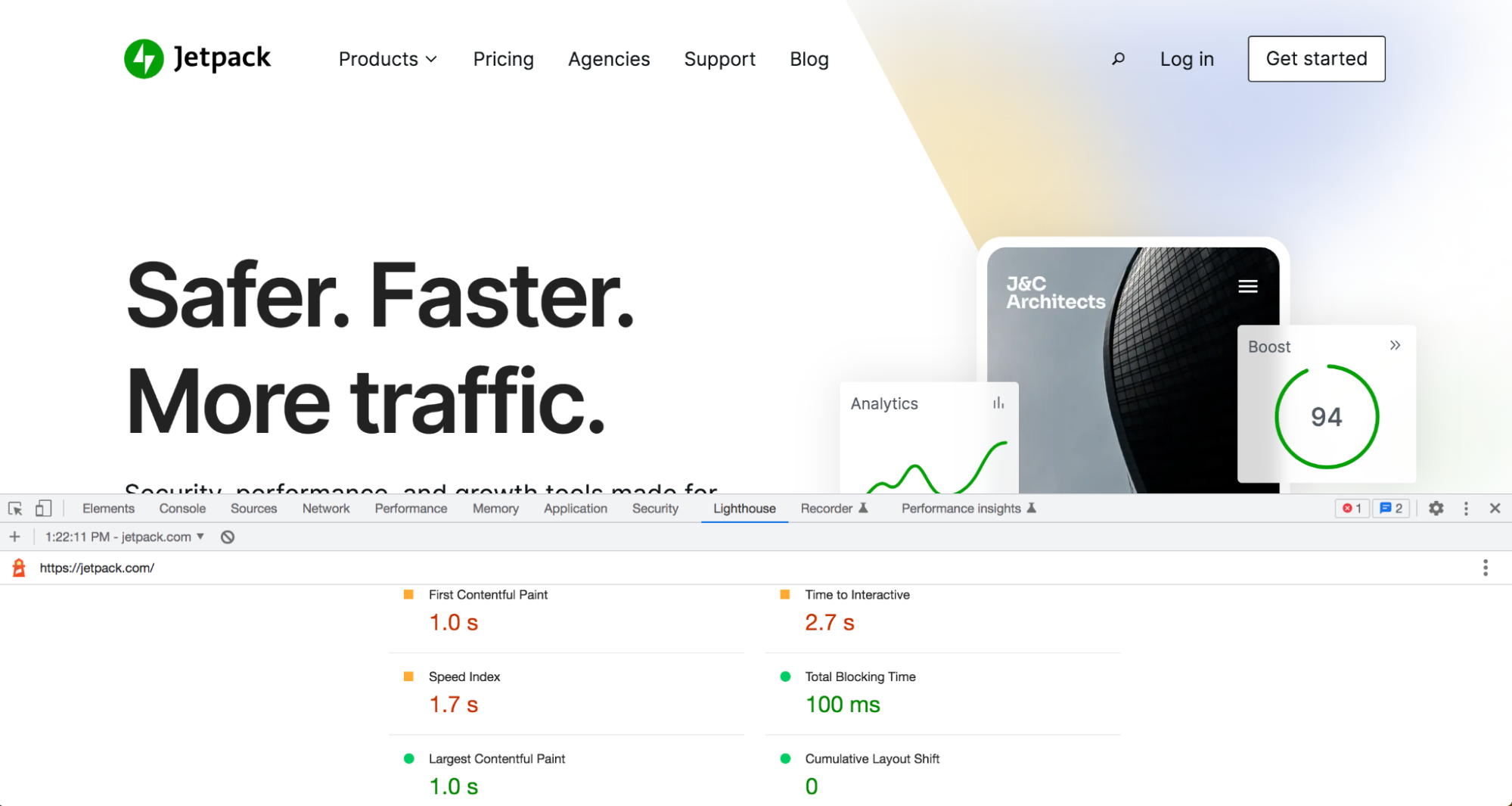
Quando a auditoria estiver concluída, ela mostrará seus principais pontos vitais da Web, juntamente com outros dados e métricas sobre o desempenho do seu site.

Como melhorar os principais sinais vitais da web no WordPress
Neste ponto, você deve ter uma boa ideia do desempenho do seu site. Em seguida, vamos dar uma olhada em como você pode melhorar seus principais elementos vitais da web do WordPress.
1. Instale um plug-in projetado para os principais elementos vitais da web
O passo mais fácil que você pode tomar é usar um plugin WordPress de vitals da web, como o Jetpack Boost. Ele foi criado pela Automattic, a empresa por trás do WordPress.com, então você pode confiar que funciona perfeitamente com seu site, temas e plugins. A melhor parte? É totalmente gratuito para usar!
Esta ferramenta permite que você execute algumas tarefas de otimização bastante complicadas apenas alternando alguns botões. Veja como começar:
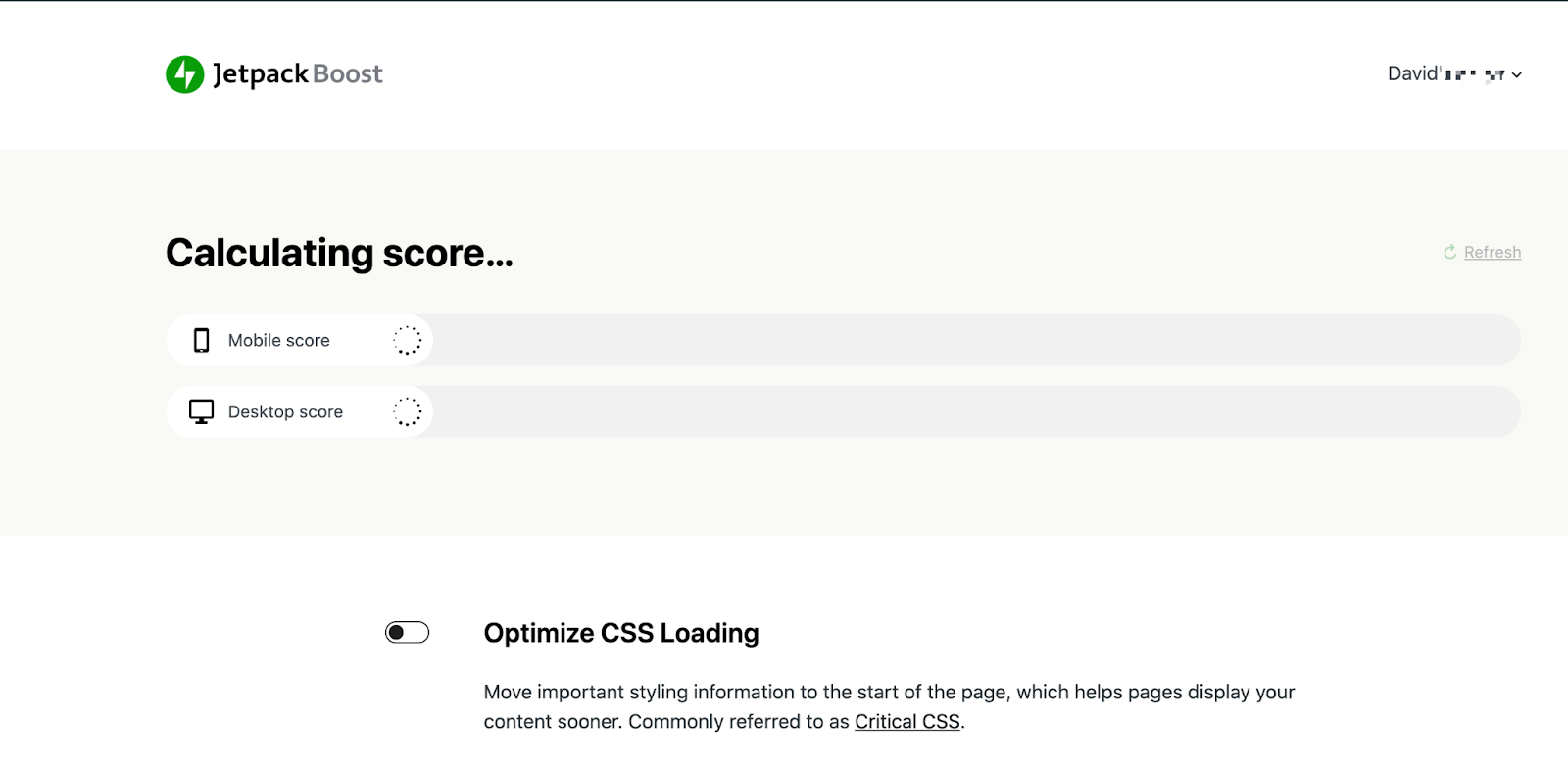
No painel do WordPress, vá para Plugins → Adicionar novo. Procure por “Jetpack Boost” e clique em Instalar agora → Ativar. Em seguida, navegue até Jetpack → Boost. Clique no botão verde Começar .
O Jetpack calculará uma pontuação de desempenho para seu site como está atualmente.

Você poderá então ativar três ferramentas principais:

- Otimizar carregamento de CSS : Ativar isso gera CSS essencial para o seu site. o que exatamente isto faz? Antes que um navegador possa mostrar sua página aos visitantes, ele precisa baixar e analisar todo o CSS dessa página. Se seus arquivos CSS forem grandes, isso pode levar um tempo significativo, deixando seu site mais lento. A geração de CSS crítico, no entanto, extrai o código estritamente necessário para a renderização do conteúdo visível acima da dobra. Ele prioriza esse CSS para que o restante possa ser carregado em segundo plano. Isso acelera tremendamente o tempo de carregamento e ajuda a melhorar sua pontuação no LCP.
- Adie JavaScript não essencial. Isso faz com que o código JavaScript que não é imediatamente essencial seja renderizado após o restante do carregamento da página. Isso não apenas ajuda o conteúdo visual da sua página a carregar mais rapidamente, mas também pode melhorar suas pontuações de FID e LCP.
- Carregamento de imagem preguiçoso. Isso carrega as imagens à medida que o visitante rola a página para baixo, em vez de gastar tempo para carregá-las todas antecipadamente. Isso, por sua vez, acelera seu site e melhora sua pontuação no LCP.
Depois de ativar uma ou todas essas configurações, você pode clicar em Atualizar para recalcular seu desempenho e ver as melhorias feitas.
Quão simples é isso? Sem código de edição. Sem descobrir configurações complicadas. Basta clicar em alguns botões e pronto!
2. Minimize seu CSS
Minimizar CSS significa remover caracteres e espaços desnecessários para reduzir o tamanho dos arquivos CSS. Vamos dar uma olhada no que isso pode significar na prática.
Os desenvolvedores normalmente formatam seu código para torná-lo o mais fácil possível para os outros (e eles!) entenderem. Isso significa espaçar as linhas de código para facilitar a leitura. Aqui está um exemplo:
h1{ font-size: 32px; } #top-section{ background-color: green; }O problema com isso é que, mesmo sendo conveniente e útil, ocupa espaço desnecessário em seus arquivos CSS. E quando caracteres e espaços extras são multiplicados por centenas ou milhares de linhas de código, isso pode realmente desacelerar as coisas! Veja como você reescreveria esse mesmo código, mas minificado:
h1{font-size:32px}#top-section{background-color:green}Isso é um pouco simples, especialmente para um desenvolvedor experiente. Mas fazer isso manualmente, é claro, pode ser muito demorado e propenso a erros. Felizmente, há uma variedade de ferramentas disponíveis que podem reduzir seu CSS automaticamente, incluindo o CSS Minifier da Toptal e uma variedade de plugins WordPress gratuitos. Depois de fazer isso, você verá uma melhoria na velocidade da página e na pontuação do LCP.
Antes de fazer isso, certifique-se de fazer backup do seu site WordPress, caso a redução de seus arquivos CSS cause algum problema.
3. Adiar recursos de bloqueio de renderização
Os recursos de bloqueio de renderização são exatamente o que parecem: arquivos que bloqueiam a renderização de uma página em seu site. Isso significa que quando um navegador carrega a página, ele precisa parar e carregar totalmente esses recursos – normalmente arquivos CSS ou JavaScript – antes de exibir outros elementos. Isso pode realmente desacelerar seu site e, claro, aumentar sua pontuação no LCP.
A solução aqui é adiar os recursos de bloqueio de renderização, instruindo o navegador a carregar primeiro conteúdo importante e crítico. Mas como você faz isso?
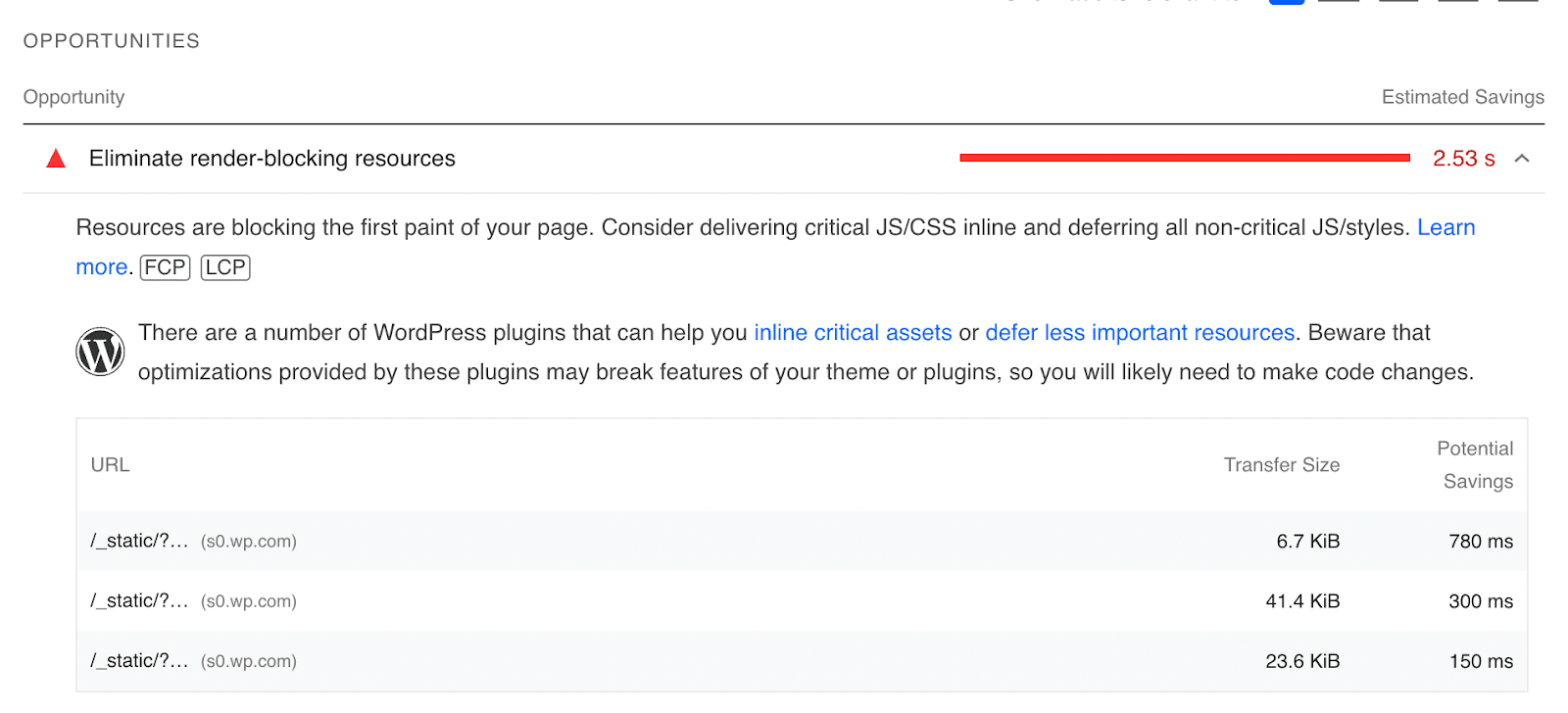
Sua primeira tarefa é identificar os recursos de bloqueio de renderização, o que você pode fazer usando o Google PageSpeed Insights. Depois de executar seu URL pela ferramenta (veja acima para obter mais instruções), role para baixo até a área Oportunidades e expanda a seção intitulada Eliminar recursos de bloqueio de renderização. Isso fornecerá uma lista de seus recursos de bloqueio de renderização.

Essa lista também mostra a economia de tempo potencial que você pode obter se eliminar cada recurso de bloqueio de renderização.
Seu próximo passo é realmente eliminar ou adiar esses recursos. Se você estiver familiarizado e tiver experiência com código, poderá usar este guia do web.dev para fazer isso manualmente. Para eliminar o recurso, você precisará mover cada linha individual de código para uma tag <script> inline no HTML da página em que está trabalhando. Como alternativa, você pode usar o atributo <defer> para informar aos navegadores que não esperem o carregamento do recurso antes de exibir o restante da página.
Saiba mais sobre como eliminar recursos de bloqueio de renderização no WordPress.
Se tudo isso soa um pouco complicado, não se preocupe! A ativação do Jetpack Boost adia esse código automaticamente, sem exigir nenhum trabalho de sua parte.
4. Implemente um CDN
Uma rede de entrega de conteúdo (CDN) é uma rede de servidores distribuídos em todo o mundo. Ele tira a carga do seu host dividindo a carga de trabalho entre seus servidores, o que reduz os recursos que seu site consome. Ele também exibe seu site a partir do local mais próximo de cada visitante individual, para que eles o vejam o mais rápido possível. Isso pode ajudar a melhorar suas pontuações no FID e no LCP, além de fornecer vários outros benefícios.
Existem algumas maneiras de adicionar uma CDN ao WordPress, e elas variam de acordo com o preço, recursos e facilidade de uso. Alguns podem ser bem complicados de implementar se você não for um desenvolvedor. É aí que o CDN do WordPress do Jetpack preenche a lacuna.
Esta ferramenta totalmente gratuita foi criada especificamente para sites WordPress, para que você não precise se preocupar com conflitos com os principais plugins e temas. Além disso, você saberá que ele é otimizado especificamente para seu site e software. A melhor parte é que você pode começar com um único clique - sem editar seu DNS ou configurar configurações complicadas!
Para ativar esta ferramenta, vá para Plugins → Adicionar novo no seu painel do WordPress. Procure por “Jetpack” e instale e ative o plugin. Siga as instruções para se conectar à sua conta do WordPress.com. Em seguida, navegue até Jetpack → Configurações em seu painel.

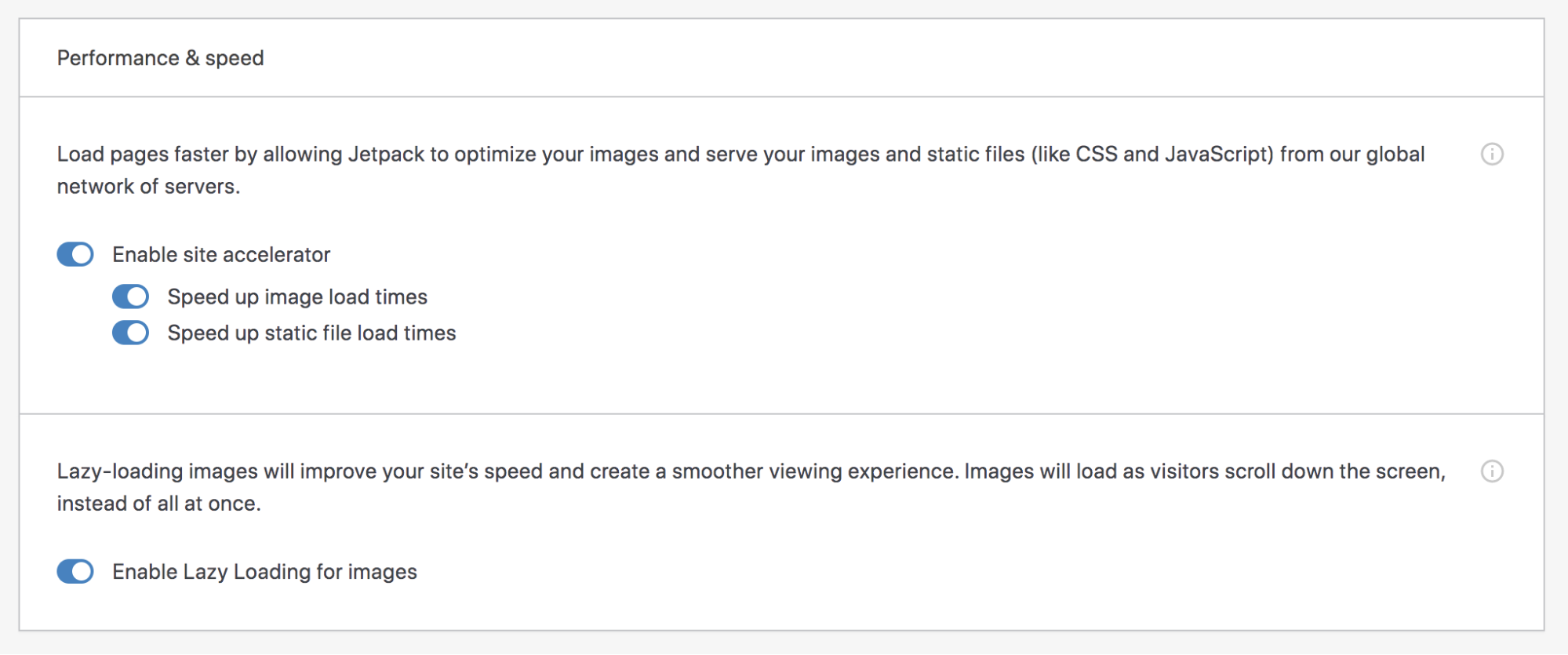
Clique na guia Desempenho na parte superior e ative a configuração para "Ativar acelerador de site". É isso! Você deve começar a ver instantaneamente uma melhoria de velocidade.
5. Otimize suas imagens
As imagens geralmente são alguns dos maiores arquivos que você tem em seu site. E quanto mais você tem, mais eles podem desacelerar as coisas e afetar negativamente sua pontuação no LCP. Mas está tudo bem! Você ainda pode exibir seu portfólio ou usar esses lindos fundos de fotos. Tudo o que você precisa fazer é reservar um tempo para otimizar suas imagens corretamente.
Uma maneira de fazer isso é compactando-os antes de carregá-los em sua biblioteca de mídia. Existem várias ferramentas gratuitas diferentes que você pode usar para fazer isso, incluindo o ImageOptim. Tudo o que você precisa fazer é definir seu nível de compactação (obter um equilíbrio entre otimização e qualidade de imagem) e arrastar e soltar suas imagens na ferramenta.
Ou, se preferir, você pode compactar suas imagens ao carregá-las em seu site. Na verdade, o Jetpack CDN faz isso automaticamente, otimizando-os especificamente para dispositivos móveis.
6. Defina dimensões para imagens, anúncios e conteúdo incorporado
Quando se trata de CLS, imagens, anúncios e outros conteúdos incorporados são alguns dos maiores culpados. Ao especificar suas dimensões, você pode reservar seu espaço alocado enquanto a página está carregando e evitar grandes mudanças em seu layout.
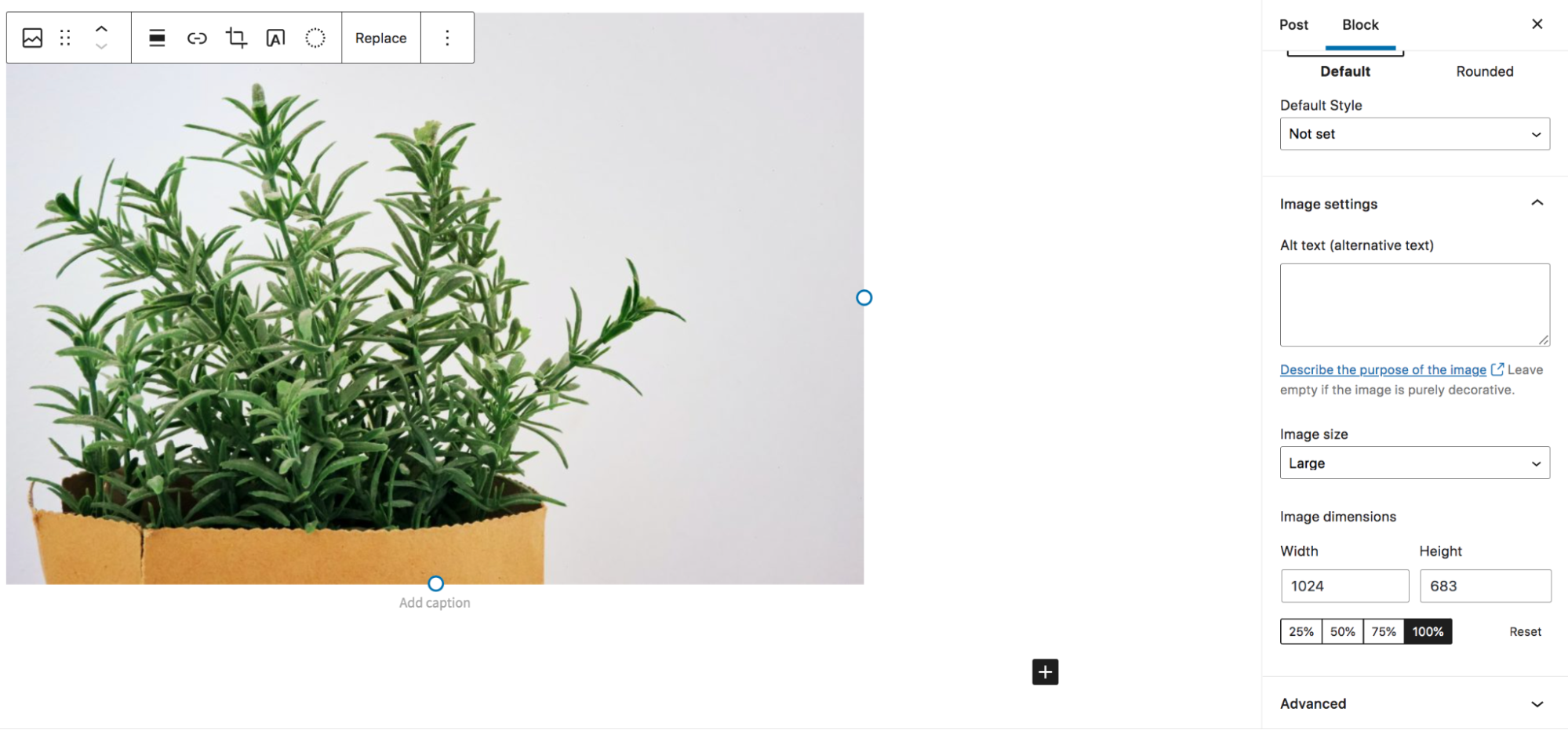
Para imagens, tudo o que você precisa fazer é abrir a guia de configurações do seu bloco de imagens no WordPress e adicionar medidas de largura e altura.

Para outros conteúdos de terceiros, como anúncios, sua melhor solução é usar CSS para definir as dimensões desses elementos. Como os anúncios exibidos podem variar em tamanho, convém reservar uma quantidade maior de espaço. Isso pode resultar em espaço em branco em torno de anúncios menores, mas vale a pena evitar mudanças de página.
7. Considere mudar de provedor de hospedagem
Seu host forma a base para a velocidade do seu site e, por sua vez, seus principais elementos vitais da web. E se, apesar de fazer muitas das alterações nesta lista, você ainda estiver com um site lento, talvez seja necessário atualizar os planos ou até mesmo trocar totalmente de provedor.
Se você estiver em um plano de hospedagem compartilhada, uma opção é atualizar para um VPS ou plano dedicado. Os planos de hospedagem compartilhada envolvem colocar vários sites diferentes no mesmo servidor. Como todos estão dividindo uma quantidade definida de recursos, esses recursos são limitados. Isso pode deixar todos os sites no servidor mais lentos.
Um plano de hospedagem VPS ainda possui vários sites em cada servidor, mas há recursos específicos alocados para cada um e menos sites empilhados uns sobre os outros. Este é um grande avanço da hospedagem compartilhada.
Os planos de hospedagem dedicados oferecem flexibilidade e velocidade máximas. Cada site individual tem seu próprio servidor com seus próprios recursos atribuídos. Alguns planos são gerenciados, com o provedor cuidando da manutenção do servidor, enquanto outros não são gerenciados, portanto, cada proprietário do site precisará cuidar de seu próprio servidor.
Se você decidir mudar completamente de provedor de hospedagem, procure um que priorize a velocidade. Boas indicações disso são recursos de velocidade integrados, como CDNs e cache, software atualizado com frequência e planos específicos do WordPress.
Não sabe por onde começar? Confira uma lista de nossos hosts WordPress recomendados.
8. Reduza recursos pesados
Quanto mais recursos seu site tiver, mais código ele terá que carregar e mais seus principais sinais vitais e velocidade da Web serão afetados. Portanto, seria lógico que manter as coisas o mais simples possível é útil.
Isso não significa, é claro, que você não possa ter um site bonito, profissional e altamente funcional. Significa apenas que você deve ser cuidadoso sobre as decisões que toma.
Escolha plugins de alta qualidade e limite-os apenas aos que você absolutamente precisa. Quando possível, use plugins que forneçam várias ferramentas ao mesmo tempo. Por exemplo, o Jetpack oferece desempenho, segurança, design e funcionalidade de marketing em um único plug-in do WordPress.
Em vez de um controle deslizante na parte superior da página inicial, tente usar uma imagem estática. Limite o número de anúncios que você tem em cada página. Pense em substituir vídeos simples por GIFs, que são muito mais leves. Estas são todas pequenas mudanças que podem realmente somar.
Perguntas frequentes sobre os principais elementos vitais da web do WordPress
Ainda procurando informações sobre os principais elementos vitais da web no WordPress? Vamos responder algumas perguntas frequentes.
Os principais elementos vitais da web afetam o SEO no WordPress?
Sim, os principais elementos vitais da web podem afetar o SEO do seu WordPress. Na verdade, o Google fez dos principais elementos vitais da web um fator de classificação, o que significa que eles são considerados quando o mecanismo de pesquisa determina a ordem na qual os sites são classificados para determinadas palavras-chave.
Isso ocorre porque os principais elementos vitais da web são uma ótima indicação da experiência do usuário. Se um site demorar muito para carregar conteúdo valioso ou se movimentar muito quando alguém o estiver usando, isso pode afetar negativamente sua experiência. E como o Google deseja fornecer resultados da mais alta qualidade para os pesquisadores, isso é importante para eles.
Os principais elementos vitais da web afetam a experiência do usuário no WordPress?
Embora os principais elementos vitais da Web não afetem exatamente a experiência do usuário, eles são uma medida da qualidade da experiência do usuário. Pense nisso – digamos que você esteja visitando seu blog ou loja online favorito e demore muito para carregar a imagem do herói. Talvez você clique em um botão e nada pareça acontecer por vários segundos. Ou talvez você esteja rolando e, de repente, a página salta e você perde completamente a noção de onde estava.
Se alguma dessas coisas acontecesse com você, seria frustrante, certo? Você pode até deixar o site completamente e ir para outro lugar. No mínimo, sua opinião sobre a marca seria impactada.
E é exatamente por isso que os principais elementos vitais da web estão conectados à experiência do usuário do seu site. Sinais vitais da web ruins são um sinal de dificuldade em interagir e se envolver com seu conteúdo, o que, é claro, você nunca deseja, independentemente do tipo de site que você administra.
Como posso otimizar facilmente meus principais Web vitals agora?
A maneira mais fácil e rápida de otimizar rapidamente seus principais elementos vitais da web no WordPress é usar um plug-in como o Jetpack Boost. É o melhor plugin de velocidade do WordPress, projetado especificamente para abordar os principais elementos vitais da web. Apenas alternando algumas configurações, você pode otimizar o carregamento de CSS, adiar JavaScript não essencial e ativar o carregamento lento de imagens.
E não poderia ser mais simples de configurar! Tudo o que você precisa fazer é instalar e ativar o plug-in, executar um teste de velocidade inicial e ativar as alternâncias para cada configuração que deseja ativar. É isso!
Independentemente do seu nível de experiência ou do tipo de site que você possui, você pode usar o Jetpack Boost para otimizar de maneira rápida e fácil seus principais elementos vitais da web. Pronto para dar o primeiro passo para uma melhor experiência do usuário e melhores classificações nos mecanismos de pesquisa? Comece com o Jetpack Boost.
