Como Gerar CSS Crítico no WordPress (2 Métodos)
Publicados: 2023-01-17As pessoas que visitam seu site não querem esperar muito tempo para ver seu conteúdo. Se você não otimizar seu código, os recursos de bloqueio de renderização, como CSS, podem contribuir para a percepção dos visitantes de tempos de carregamento mais lentos.
Felizmente, você pode facilmente gerar CSS crítico para o seu site. Ao instalar um plug-in como o Jetpack Boost, você poderá extrair todo o CSS necessário para exibir o conteúdo acima da dobra. Isso pode ser fundamental para tornar seu site mais rápido e fácil de usar.
Nesta postagem, explicaremos o CSS crítico e por que você deve considerar gerá-lo para o seu site. Em seguida, mostraremos duas maneiras diferentes de fazer isso no WordPress.
O que é CSS crítico no WordPress?
Depois que um visitante clica em um link para seu site, o navegador precisa processar uma série de tarefas para renderizar o conteúdo totalmente. Todas as etapas envolvidas no download, processamento e conversão do código em pixels compõem o caminho crítico de renderização.
O navegador lê o código HTML, CSS e JavaScript do site de cima para baixo durante o processo de carregamento. Como não saberá automaticamente quais recursos são mais importantes na renderização da página, o navegador pode travar ao processar código desnecessário.
Se um determinado arquivo CSS interromper a renderização do seu site, ele se tornará um recurso de bloqueio de renderização. Mesmo que não seja necessário para exibir a página, os visitantes não verão o conteúdo até que esse CSS de bloqueio de renderização seja totalmente processado.
CSS crítico refere-se ao código CSS necessário para o conteúdo da Web acima da dobra. Essencialmente, é o código mínimo que o navegador precisa para exibir a primeira seção de conteúdo aos visitantes.
Os benefícios de gerar CSS crítico
A geração de CSS crítico para suas páginas da Web envolve a eliminação de qualquer CSS de bloqueio de renderização e a habilitação do navegador para processar apenas o necessário.
1. Otimize a entrega de conteúdo
Quando você otimiza a entrega de CSS para o seu site WordPress, pode melhorar o processo de renderização. Para um visitante front-end, pode até parecer que suas páginas estão carregando mais rapidamente.
Quando alguém acessa seu site, a primeira coisa que vê é o conteúdo acima da dobra. Isso é tudo exibido na primeira página sem a necessidade de rolar.

Ao extrair o CSS crítico, você otimiza os arquivos CSS necessários para exibir esta seção inicial. Sem ele, os usuários podem ver elementos parciais que não foram totalmente renderizados.
Um equívoco comum é que o CSS crítico diminui o tempo de carregamento. Embora isso não seja verdade, a técnica de otimização pode melhorar o desempenho percebido .
Essencialmente, os usuários pensarão que suas páginas estão carregando mais rápido porque o navegador pode simplesmente exibir os elementos acima da dobra com mais eficiência.
Ao gerar CSS crítico do WordPress, os visitantes terão uma melhor experiência do usuário (UX) em seu site. Como resultado, você pode reduzir as taxas de rejeição e incentivar visitas de retorno.
2. Melhore os principais indicadores vitais da Web
Embora o CSS crítico do WordPress não aumente ou diminua o tempo de carregamento da página, ele pode melhorar seus Core Web Vitals. Essas métricas analisam a experiência do usuário de um site.
Aqui estão os principais sinais vitais da Web:
- Maior pintura de conteúdo (LCP) : o desempenho de carregamento de um site
- First Input Delay (FID) : a interatividade de um site
- Cumulative Layout Shift (CLS) : a estabilidade visual de um site
Depois de verificar seu site em busca de um relatório de Principais métricas da Web, você poderá ver métricas adicionais, como Primeira exibição de conteúdo (FCP) ou Tempo até o primeiro byte (TTFB). Eles afetam o LCP e desempenham um papel importante no processo de carregamento.
CSS crítico impacta diretamente o FCP. Simplificando, o FCP mede o tempo que leva para renderizar o primeiro elemento em uma página da web após o início do carregamento. Se o seu site tiver uma pontuação FCP ruim, os visitantes geralmente verão uma página em branco por um tempo.
Como proprietário de um site WordPress, você deve tentar obter FCP abaixo de 1,8 segundos, mas muitos elementos podem afetar negativamente essa pontuação, incluindo:
- JavaScript e CSS de bloqueio de renderização
- Um servidor lento
- Arquivos de fonte volumosos
- Tamanho do modelo de objeto de documento grande (DOM)
Como o CSS de bloqueio de renderização contribui para o FCP, a geração de CSS crítico pode melhorar essa pontuação. Durante esse processo, você inline todo o CSS necessário para renderizar o conteúdo acima da dobra.
Como testar seu site para CSS de bloqueio de renderização
Antes de gerar o CSS crítico do WordPress, você precisa saber se é necessário para o seu site. Como arquivos CSS grandes são considerados recursos de bloqueio de renderização, você pode procurá-los com uma ferramenta de otimização de velocidade.
Para começar, insira a URL do seu site no PageSpeed Insights. Este software do Google analisará o desempenho do seu site com várias auditorias de velocidade.

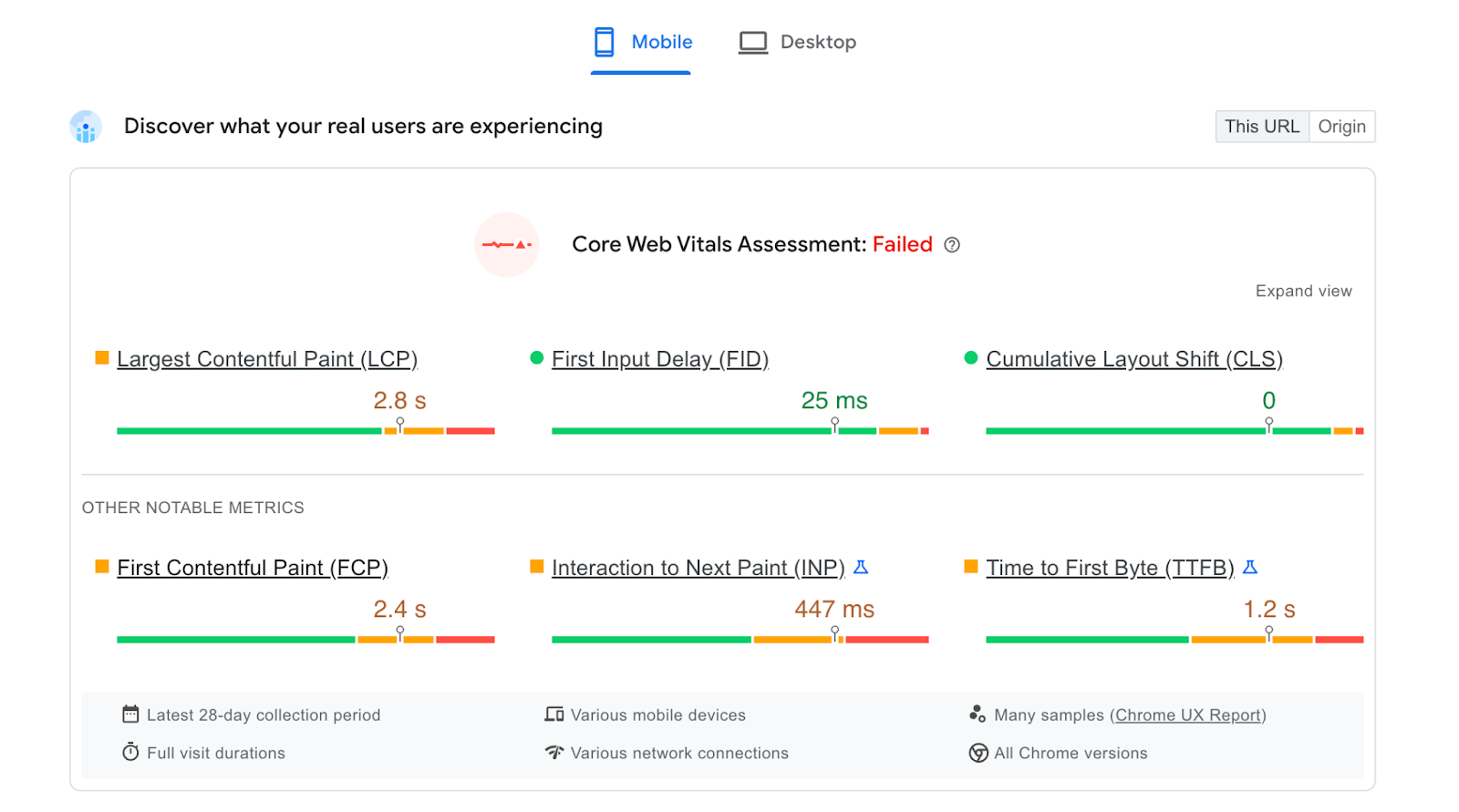
Na parte superior da página, você verá sua avaliação de Core Web Vitals. Ele inclui métricas para maior pintura de conteúdo, primeiro atraso de entrada, mudança cumulativa de layout, primeira pintura de conteúdo, interação com a próxima pintura e tempo para o primeiro byte.

Como você aprendeu anteriormente, o CSS de bloqueio de renderização está intimamente ligado à pontuação do FCP. Certifique-se de que os resultados da avaliação em dispositivos móveis e computadores sejam de 1,8 segundos ou menos.
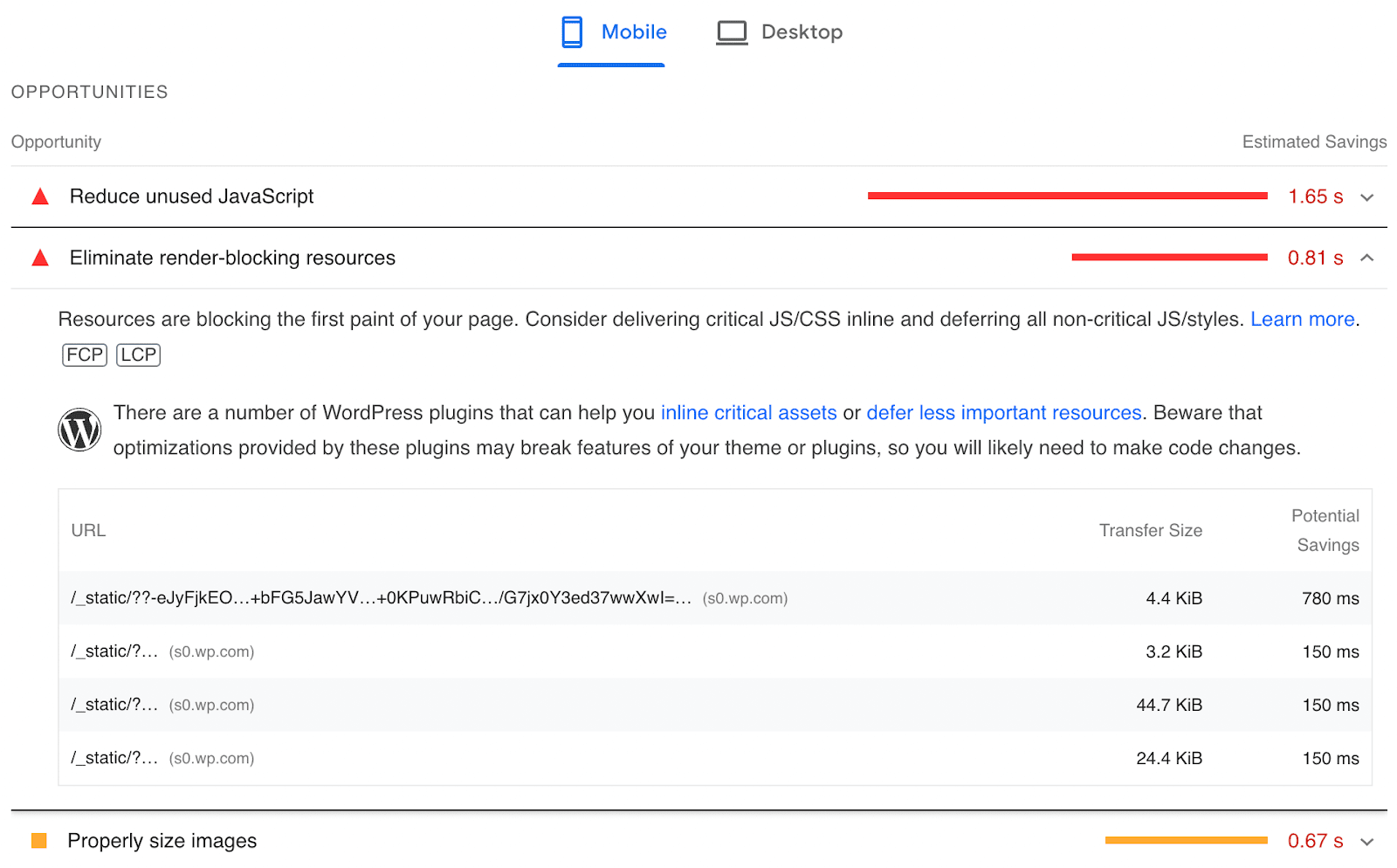
Se você receber uma pontuação ruim, poderá ter arquivos CSS volumosos e não otimizados em seu site. Para verificar se isso é verdade, role para baixo até Oportunidades . Esta seção fornece sugestões específicas para melhorar o tempo de carregamento do seu site.

Aqui, você pode observar um alerta dizendo para eliminar recursos de bloqueio de renderização . Embora essa mensagem possa se referir a um arquivo JavaScript, ela também pode sinalizar que você precisa gerar um CSS crítico.
Como gerar CSS crítico no WordPress
Agora que você entende mais sobre o CSS crítico do WordPress e por que é importante, é hora de gerá-lo! Independentemente do seu nível de habilidade, você pode aprender facilmente como otimizar a entrega de CSS no WordPress seguindo nosso tutorial para iniciantes.
Método 1: Gerar CSS crítico com um plug-in
Embora você mesmo possa gerá-lo, otimizar a entrega de CSS com um plug-in do WordPress geralmente é mais fácil. A ferramenta certa pode adiar automaticamente CSS menos importante. Além disso, você não precisará editar nenhum código manualmente.
O Jetpack Boost pode melhorar rapidamente o desempenho de carregamento do seu site. Após um processo de configuração simples, você pode usar este plug-in para gerar CSS crítico, adiar JavaScript não essencial e muito mais.

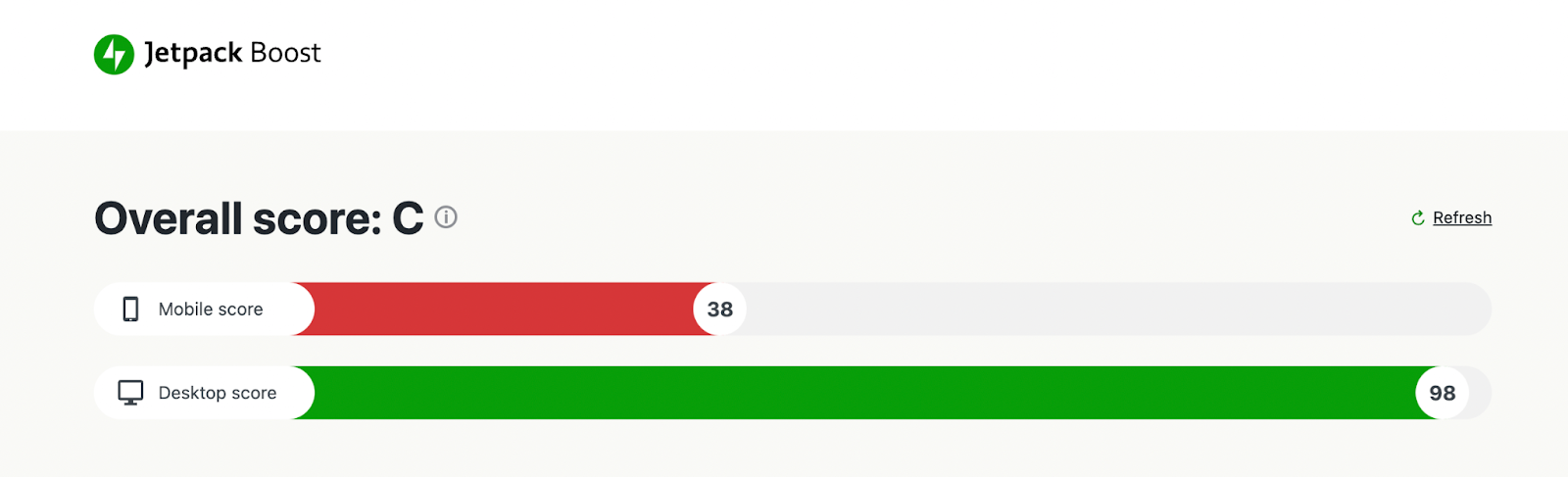
Para começar a usar o Jetpack Boost, instale e ative-o no WordPress. Em seguida, você receberá uma pontuação com base no desempenho atual do seu site.

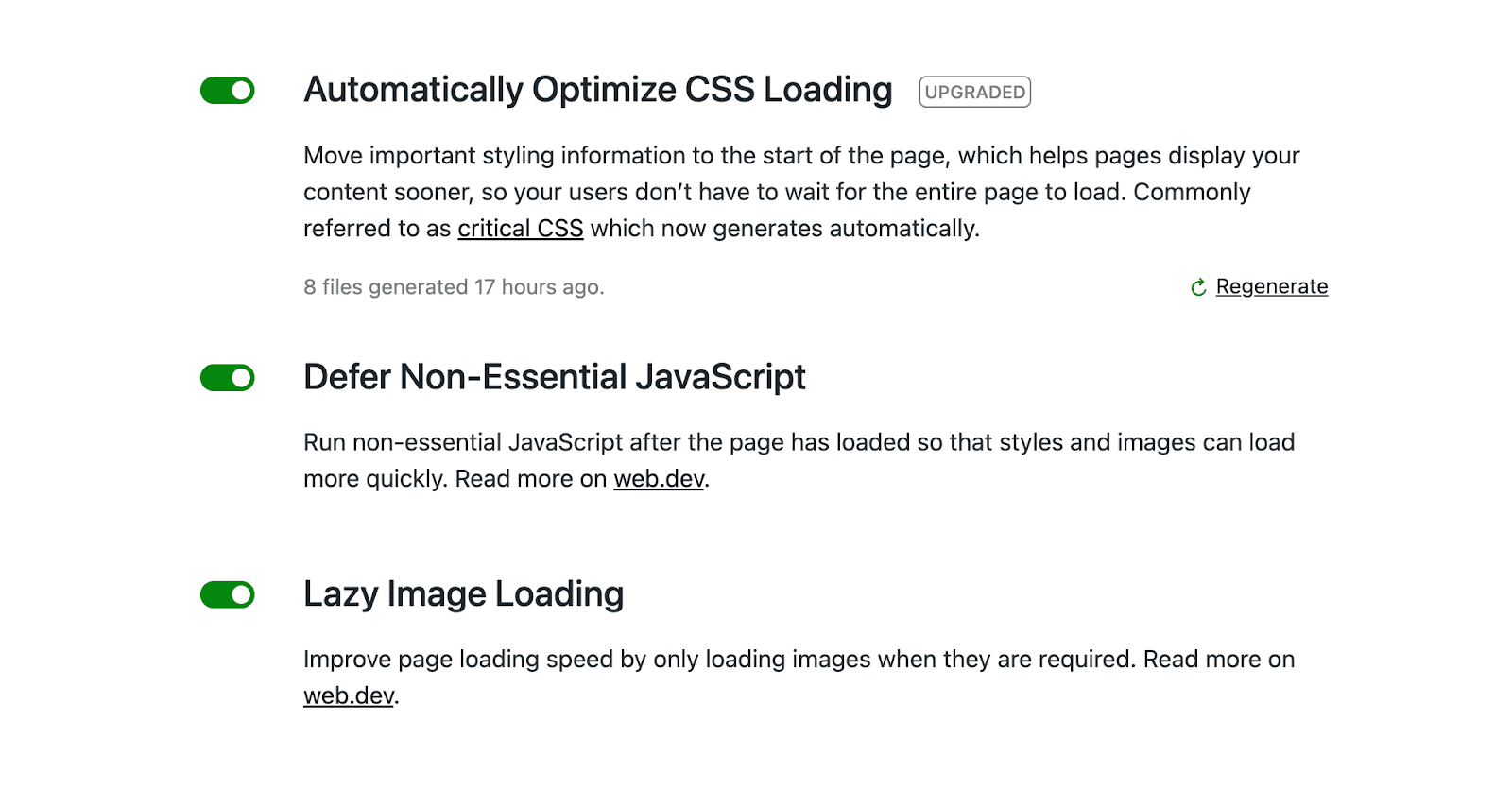
Com o plug-in gratuito, você verá uma opção para otimizar o carregamento de CSS . Como alternativa, você pode atualizar para uma assinatura paga para gerar CSS crítico automaticamente. Isso ajudará a evitar a necessidade de gerar novamente o CSS toda vez que você fizer uma alteração.


Para ativar o CSS crítico, basta usar o botão no lado esquerdo. Da mesma forma, você pode adiar o JavaScript não essencial e ativar o carregamento lento para imagens. Combinadas, essas configurações podem reduzir significativamente o tempo de carregamento da página e permitir que os visitantes vejam seu conteúdo mais cedo.
Método 2: gerar CSS crítico manualmente
Se você não quiser usar um plug-in, também pode gerar CSS crítico manualmente. É importante lembrar que esse método envolve a edição do código do seu site, portanto pode ser um processo mais complicado para iniciantes.
Etapa 1: faça backup do seu site
Para começar, você deve criar um backup do seu site WordPress. Se você cometer um erro nos arquivos do seu site, poderá reverter facilmente para esta versão salva. Dessa forma, você não perderá nenhum dado importante.
Se você precisa gerenciar seus backups facilmente, pode instalar o plug-in Jetpack VaultPress Backup. Essa ferramenta armazena backups fora do local e fornece restaurações com um clique, mesmo que seu site esteja completamente fora do ar.
Veja como começar:
Vá para Plugins → Adicionar novo em seu painel do WordPress. Pesquise por “Jetpack VaultPress Backup” e clique em Instalar agora → Ativar .
Em seguida, você verá uma nova janela que permitirá configurar o plug-in. Clique em Configurar o Jetpack .

Em seguida, conecte seu site à sua conta do WordPress.com. Depois de ser redirecionado de volta ao seu site, clique em Atualizar agora para visualizar várias opções para os planos de backup do Jetpack VaultPress.
No mínimo, você precisará do plano Backup, mas Segurança e Completo fornecem ferramentas adicionais para proteger, aumentar e acelerar seu site.

Seu primeiro backup será iniciado automaticamente e você pode verificar seu progresso acessando Jetpack → Backup no painel do WordPress.
Se ocorrer algum erro durante as próximas etapas, basta voltar a esta página e clicar em Restaurar até este ponto . Isso reverterá seu site para a versão anterior, eliminando quaisquer erros ocorridos.
Passo 2: Use um gerador de CSS crítico
Depois de saber que o backup do seu site foi feito, você pode começar a gerar seu CSS crítico. Uma das maneiras mais fáceis de fazer isso é com um gerador de CSS crítico. Essa ferramenta produzirá automaticamente seu CSS crítico, evitando que você precise criar código manualmente.
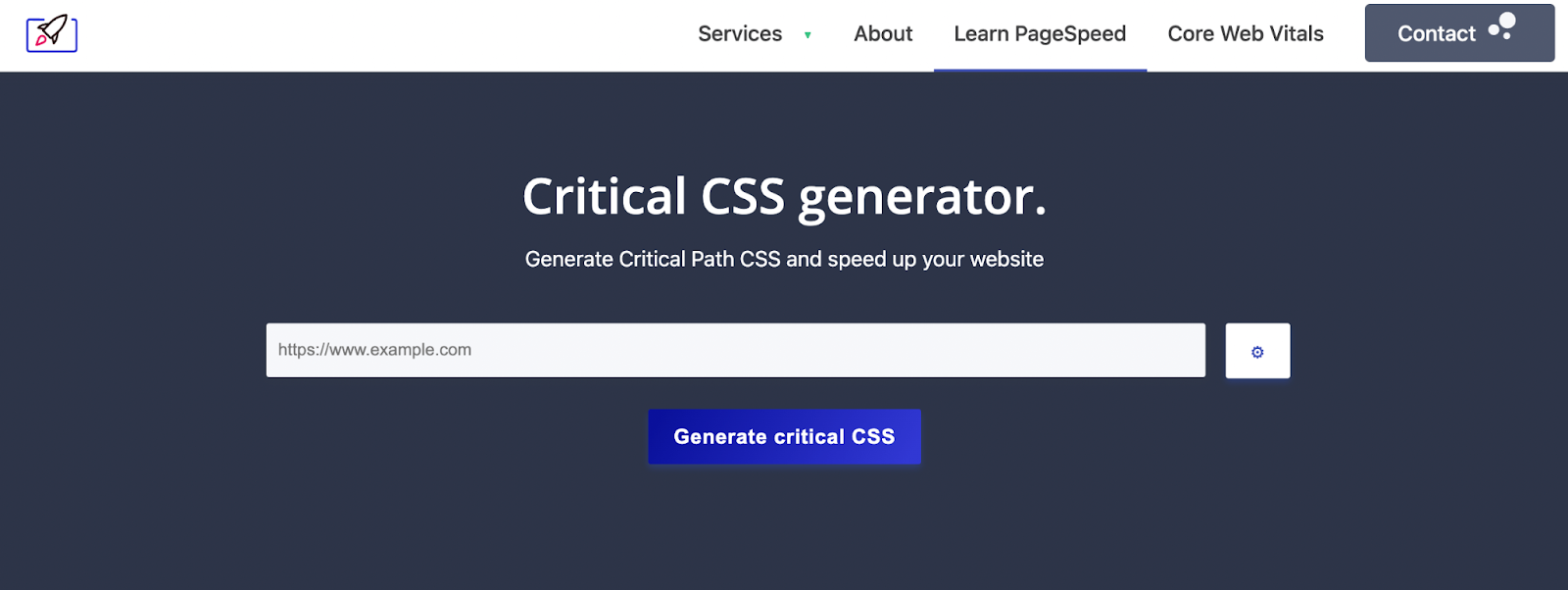
Primeiro, abra o CoreWebVitals Critical CSS Generator. Insira a URL do seu site ou uma página específica que você deseja otimizar. Em seguida, clique em Gerar CSS crítico .

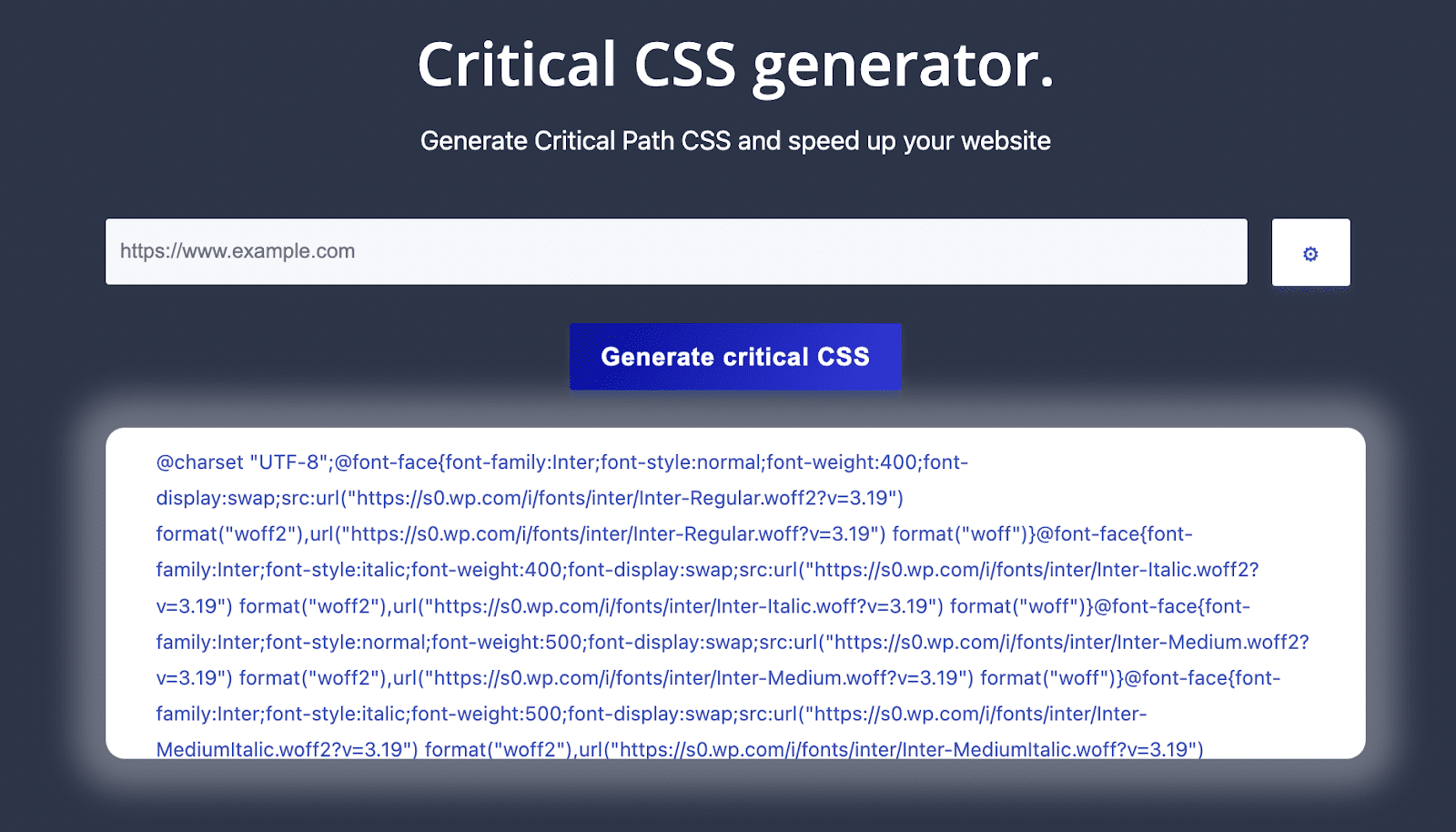
Assim que terminar de carregar, você verá o código CSS gerado na caixa de texto. Copie esse código.

Depois de salvar este código, você pode colocá-lo em seu site!
Etapa 3: CSS crítico embutido
Quando alguém visita seu site, o navegador recupera os arquivos do site do servidor. Ele primeiro verificará a seção <head> para obter o conteúdo necessário durante o processo de análise. Em seguida, continuará renderizando o conteúdo <body>.
Para priorizar CSS crítico, coloque-o na seção <head> de seus arquivos. Isso é chamado de inlining. Quando você inline CSS, o navegador solicita que esta folha de estilo seja recuperada antes de renderizar o resto da página.
Essencialmente, inlining CSS colocará o código onde ele precisa ser usado. Portanto, o navegador de um visitante não precisará analisar arquivos de bloqueio de renderização antes de exibir o conteúdo de destino.
Depois de copiar o CSS crítico gerado, você pode incorporá-lo em seus arquivos. Navegue até sua pasta public_html via FTP. Em seguida, vá para wp-content → themes → seu tema ativo e abra o arquivo header.php .
Nesse arquivo de cabeçalho, localize a tag <title>. Abaixo dele, adicione o CSS crítico usando tags <style>. Por fim, selecione Atualizar arquivo .
Perguntas frequentes (FAQ)
Até agora, discutimos CSS crítico e como gerá-lo. Se você ainda tiver dúvidas sobre como inserir CSS em seu site, responderemos aqui!
A geração de CSS crítico pode prejudicar a aparência do seu site?
Se feito incorretamente, a geração de CSS crítico pode afetar negativamente a aparência e o layout do seu site. Felizmente, você pode reverter qualquer alteração simplesmente restaurando um backup salvo do seu site WordPress. Usando o Jetpack VaultPress Backup, você pode visualizar um log de atividades e restaurar versões antigas do seu site com um clique.
Além disso, você pode usar um plug-in como o Jetpack Boost para ativar e desativar o CSS crítico sempre que necessário. Essas configurações simples foram criadas de acordo com as práticas recomendadas do WordPress, portanto, é menos provável que afetem seu site no front-end.
O que mais posso fazer para otimizar meu código CSS?
Se você deseja otimizar ainda mais o CSS em seu site, considere reduzi-lo. Você removerá o código desnecessário durante a minificação do CSS para reduzir os tamanhos dos arquivos CSS.
Seu código CSS provavelmente tem espaços e quebras de linha para facilitar a leitura. Como um navegador pode processar código sem esses elementos extras, você pode excluí-los. Isso reduz os recursos e o tempo necessários para executar os arquivos.
Você também pode remover completamente o CSS não utilizado. Ao reduzir seus arquivos apenas para o código necessário, seu site começará a carregar mais rapidamente.
O que mais posso fazer para melhorar a velocidade da minha página?
Uma das melhores maneiras de acelerar seu site é melhorando suas principais métricas da Web. Usando uma ferramenta como o PageSpeed Insights, você pode identificar elementos não otimizados, como recursos de bloqueio de renderização.
Como os navegadores carregam o código do seu site de cima para baixo, o processo de carregamento pode ser facilmente interrompido pelo JavaScript. Ao adiar a análise do JavaScript, os visitantes não precisarão esperar que os scripts carreguem antes de ver seu conteúdo.
Além disso, considere a implementação de carregamento lento para imagens. Com essa configuração no Jetpack Boost, as imagens abaixo da dobra não serão carregadas até que os visitantes rolem para baixo. Isso pode impedir que seu site carregue todas as imagens simultaneamente, atrasando o processo de renderização.
Por fim, uma rede de entrega de conteúdo (CDN) pode acelerar significativamente seu site. Em vez de depender de um servidor, um CDN usa um sistema de data centers em todo o mundo. Uma opção como a CDN do Jetpack pode melhorar a entrega de conteúdo para imagens e arquivos estáticos.
Otimize a entrega de CSS no WordPress
Se você está tentando melhorar a entrega de conteúdo do seu site, é importante eliminar todos os recursos de bloqueio de renderização. Como CSS não otimizado pode atrasar o processo de renderização, vale a pena gerar CSS crítico. Embora isso não melhore diretamente o tempo de carregamento, permitirá que os visitantes vejam o conteúdo acima da dobra muito mais rapidamente.
Para revisar, veja como gerar CSS crítico no WordPress:
- Gere CSS crítico com um plug-in como o Jetpack Boost.
- Use um gerador de CSS crítico.
Com o Jetpack Boost, você pode otimizar o CSS sem editar nenhum código. Depois de baixar e ativar o plug-in, você poderá gerar CSS crítico com apenas um clique!
