Como reduzir o deslocamento cumulativo de layout (CLS) no WordPress
Publicados: 2022-07-07Search Engine Optimization (SEO) é um jogo em constante mudança sem um manual de instruções. Há muito mais na otimização do que apenas adicionar palavras-chave ao seu conteúdo. Mecanismos de pesquisa como o Google também levam em consideração indicadores de uma experiência na Web segura e de qualidade, como a velocidade de carregamento do seu site, a facilidade com que os visitantes interagem com ele e muito mais.
Deslocamento de layout cumulativo (CLS) é uma métrica usada pelo Google para medir o quanto uma página da Web é reorganizada à medida que é carregada. Um site que se move significativamente – fazendo com que os usuários cliquem no link errado ou tenham problemas para ler o conteúdo – oferece uma experiência ruim ao usuário e é desaprovado pelo Google.
Revisar a pontuação CLS do seu site e outros Principais Vitais da Web pode ajudá-lo a identificar maneiras de melhorar sua saúde geral e, por sua vez, aumentar seus rankings!
Este artigo explicará as causas do CLS, por que você deve minimizá-lo e alguns métodos para reduzi-lo.
O que é mudança de layout cumulativa?
O deslocamento de layout cumulativo (CLS) mede a gravidade do movimento em uma página da Web à medida que os ativos são carregados. Você provavelmente já percebeu que, às vezes, quando você abre um site, imagens e vídeos podem aparecer em momentos diferentes e empurrar outros conteúdos à medida que são carregados.
Aqui você pode ver o CLS em ação:

Pontuações ruins no CLS, especialmente combinadas com longos tempos de carregamento, podem ser frustrantes para os visitantes. Poucas coisas são mais irritantes do que clicar acidentalmente em um anúncio porque a página de repente se moveu abaixo do cursor.
Como o CLS afeta a experiência do usuário em um site WordPress?
A mudança pode ser irritante ao navegar em uma página da web. Isso pode fazer com que o texto salte enquanto você tenta ler, botões se movem quando você clica neles e cliques acidentais em anúncios ou links quando você deseja interagir com outra coisa.
Se os visitantes tiverem que esperar vários segundos para que uma página seja totalmente carregada e lutar com elementos em mudança, eles podem simplesmente sair do seu site. Isso é especialmente verdadeiro se todas as suas páginas mudarem severamente. É provável que os visitantes saiam após alguns cliques errados ou tempos de espera excessivos.
O que afeta sua pontuação no CLS?
Uma pontuação CLS ruim é causada por elementos principais do site que são carregados na página em momentos diferentes. Os piores culpados tendem a ser fotos, vídeos e anúncios, porque essas coisas geralmente carregam mais lentamente do que o texto e podem ter que ser ajustadas com base no tamanho da tela.
E, embora diminuir os tempos de carregamento possa melhorar sua experiência geral de usuário, isso não reduzirá a quantidade de deslocamento, apenas mitigará os efeitos.
Aqui estão cinco fatores que podem afetar sua pontuação CLS:
1. Imagens e vídeos sem atributos de tamanho
Sem atributos de tamanho predefinidos, o conteúdo visual, como imagens e vídeos, geralmente é carregado em espaços reservados menores. Essa configuração pode fazer com que o conteúdo ao redor do espaço reservado seja carregado. Então, quando a imagem chega, ela ocupa mais espaço e se desloca em torno de elementos vizinhos.
Ao definir atributos de tamanho, o espaço reservado ocupa o mesmo espaço que o elemento. Portanto, ele carrega na mesma área e não afeta o posicionamento do conteúdo próximo.
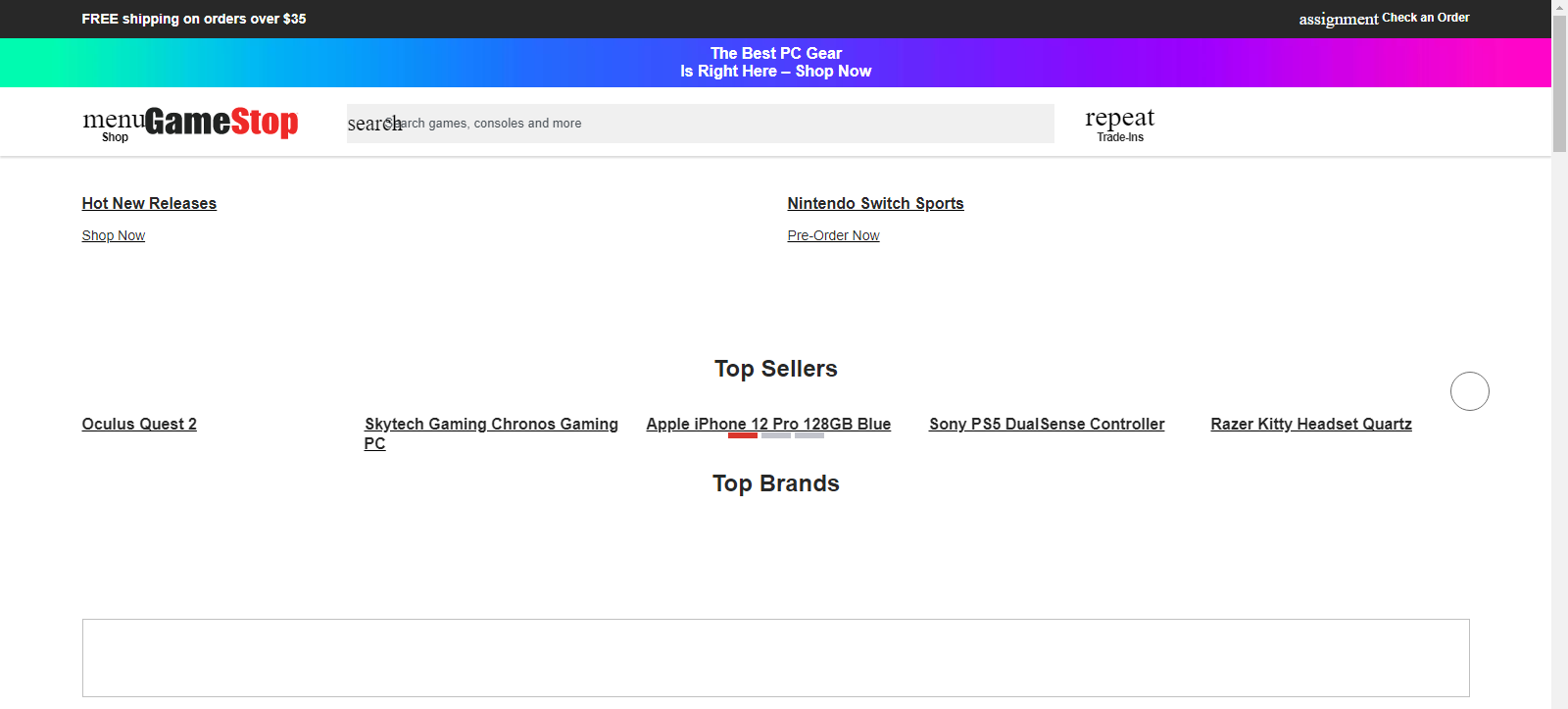
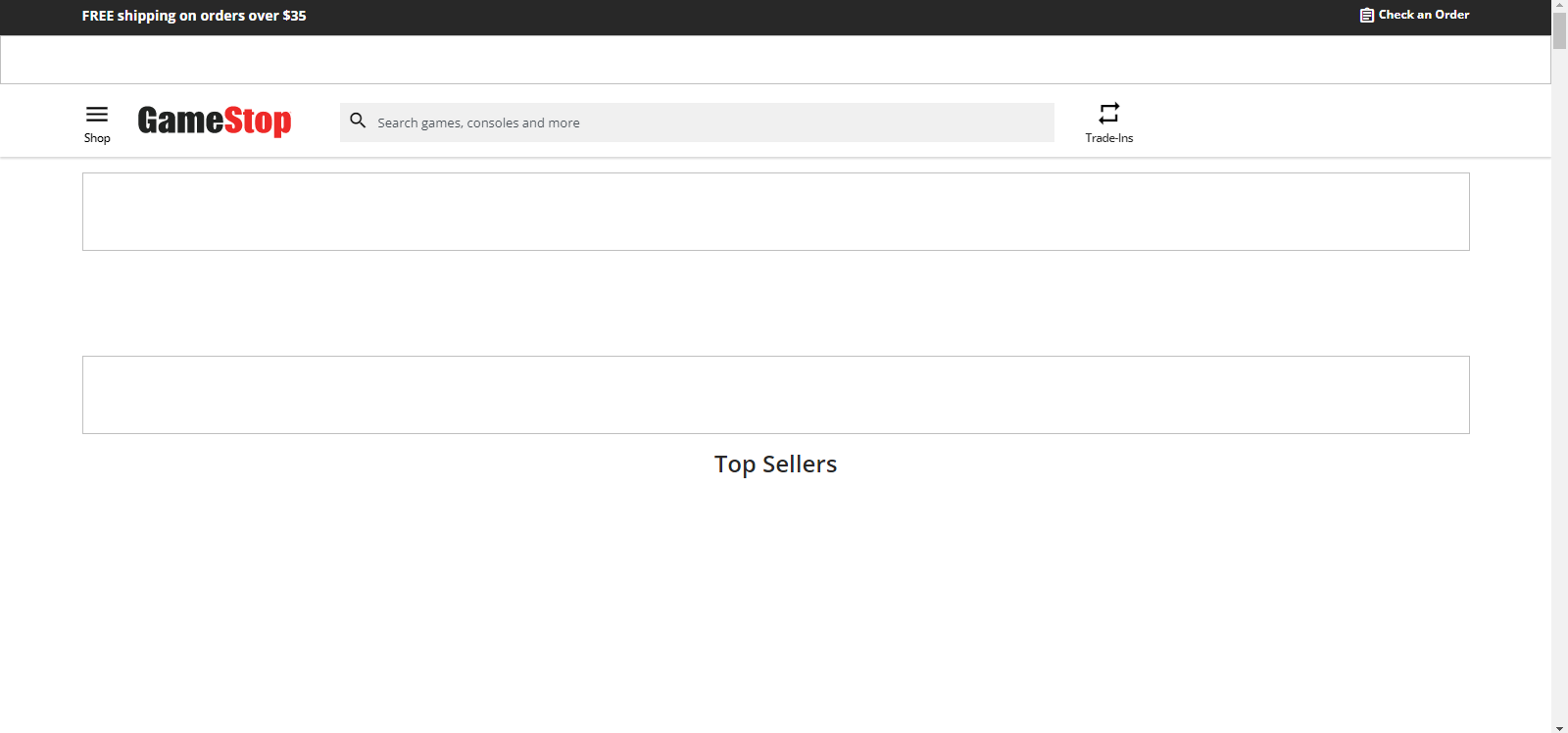
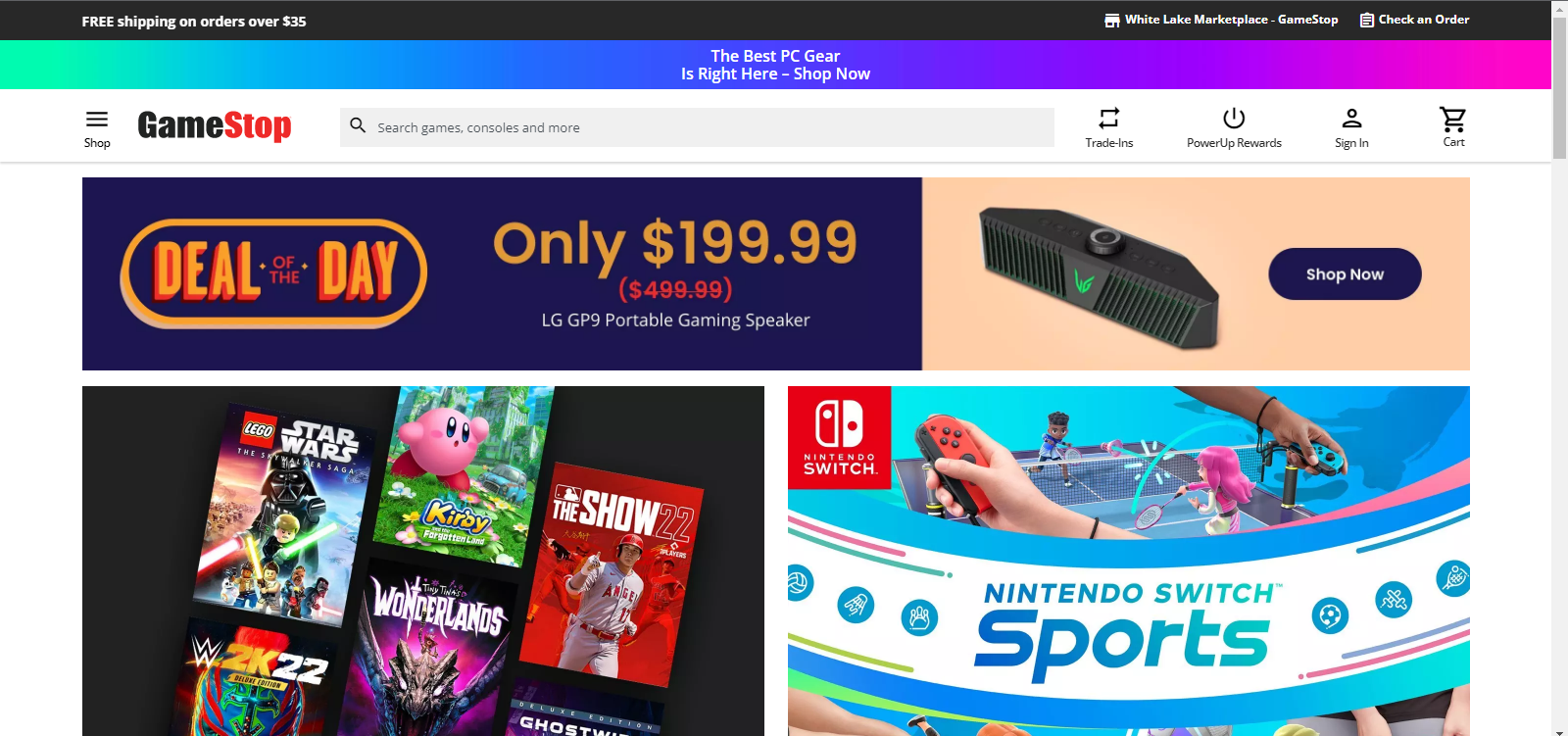
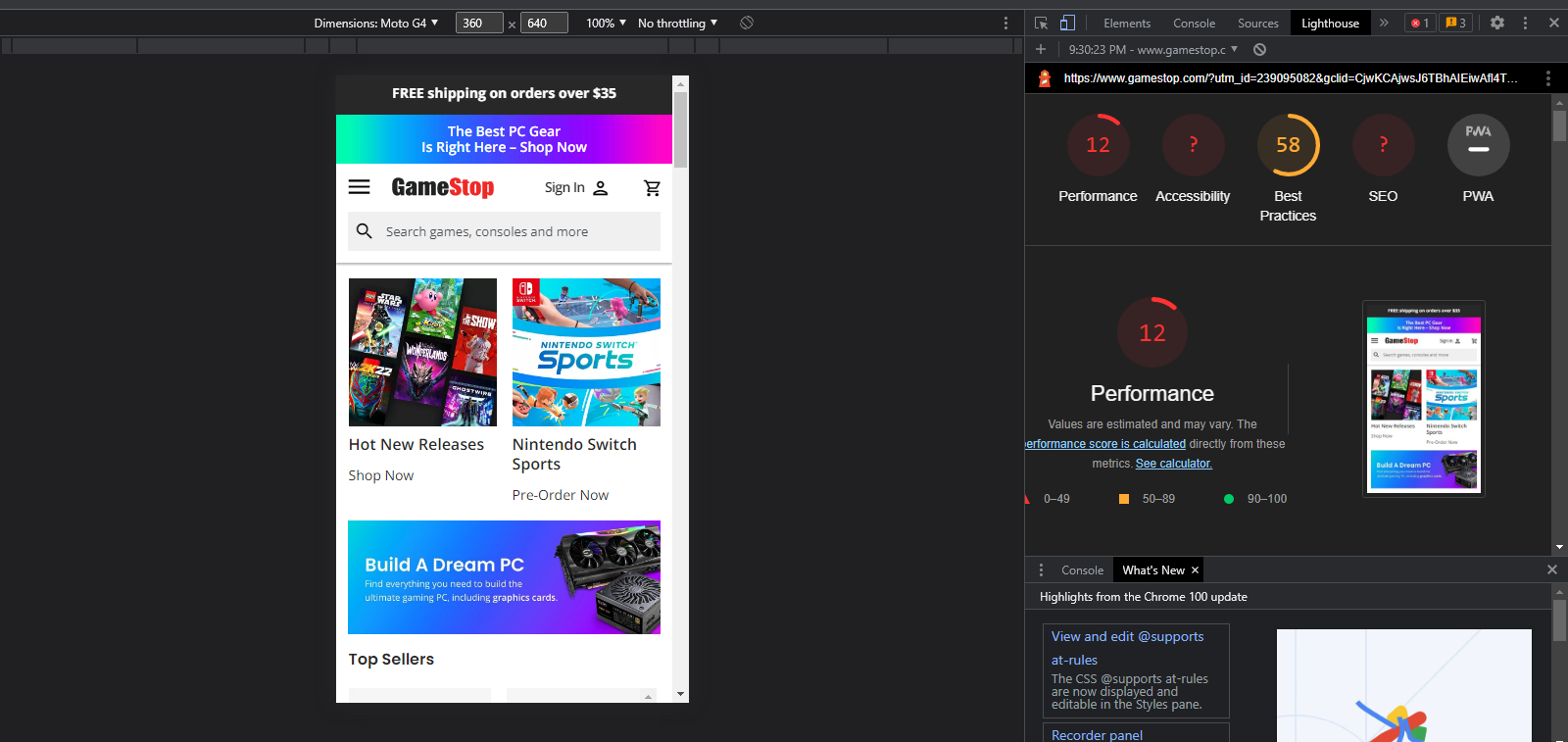
Na imagem a seguir, você pode ver alguns elementos iniciais carregando na página inicial da GameStop:

As imagens carregam alguns segundos depois, empurrando os Top Sellers para baixo e fora de vista. Este é um excelente exemplo, com texto de carregamento rápido sendo movido quando imagens de carregamento lento são preenchidas sem limites predefinidos.

Esse cenário é exatamente o que você deseja evitar ou minimizar em seu site.
2. Anúncios e incorporações sem atributos de tamanho
Se você vende ou exibe anúncios em seu site, eles provavelmente estão em formato de imagem ou vídeo. Como no exemplo acima, se esses anúncios carregarem sem atributos de tamanho, eles provavelmente chegarão à página mais tarde do que outros conteúdos e mudarão as coisas.
Isso é especialmente verdadeiro para alguns serviços de terceiros que escolhem anúncios para você. Esses anúncios nem sempre podem ser do mesmo tamanho ou caber no mesmo espaço.
Um pequeno gráfico pode não ser um problema. Mas se um anúncio em vídeo grande for carregado lentamente e ocupar muito espaço, isso poderá forçar outros elementos da sua página a se moverem drasticamente.
Otimizar anúncios e conteúdo incorporado para carregar rapidamente pode reduzir o incômodo, embora sua pontuação CLS ainda possa sofrer. Mudanças de layout que fazem com que os visitantes cliquem nos anúncios do seu site inadvertidamente podem deixá-los se sentindo enganados e prejudicar suas chances de retorno.
3. Fontes personalizadas
As fontes personalizadas geralmente são armazenadas em seu servidor web. Embora eles possam oferecer mais opções de personalização para seu blog ou site, eles geralmente precisam ser carregados em cima do texto existente.
Por exemplo, é improvável que você veja a fonte Didot offline (a menos que encontre um livro francês antigo). Essa fonte oferece uma sensação formal e elegante e é uma excelente opção para restaurantes sofisticados ou sites relacionados a antiguidades.

Mas se essa fonte estiver hospedada no servidor, ela precisa ser baixada no navegador de cada visitante quando ele acessar o site. Essa configuração pode impedir que o texto apareça até que a fonte seja baixada. Então, todas as fontes aparecerão de repente, provavelmente misturando todos os ativos já carregados na página.
Outra opção é carregar todo o texto em uma fonte mais básica, como Serif. Em seguida, ele será substituído pelo Didot assim que for carregado no navegador. Como as letras de fontes diferentes geralmente não ocupam a mesma quantidade de espaço, a alteração da fonte deslocará o texto, empurrando ou puxando elementos vizinhos no processo.
Essas mudanças aumentarão a pontuação do CLS, portanto, é de seu interesse evitá-las. Felizmente, algumas soluções alternativas permitem que você ainda use fontes personalizadas enquanto resolve atrasos no tempo de carregamento. Vamos dar uma olhada nesses métodos mais adiante no post.
4. Animações não compostas
Uma animação não composta consome muitos recursos e exige que o navegador seja renderizado uma ou mais vezes. Você pode atenuar esse problema com animações menos exigentes ou organizando estrategicamente a animação para carregar em um momento conveniente.
Quando seu navegador está carregando um site em um nível rudimentar, ele deve renderizar os visuais e “pintá-los” na página. Esse processo “diz” a cada pixel qual cor exibir. Infelizmente, animações não compostas podem fazer com que o processo de renderização seja reiniciado.
O resultado é uma página parcialmente carregada. O navegador já fez algum trabalho, então a animação é acionada e força a recomeçar e renderizar tudo novamente. Esse processo estende os tempos de carregamento, pois certos elementos precisam ser renderizados várias vezes e também podem causar mudanças de layout.
5. Conteúdo injetado dinamicamente
O conteúdo injetado dinamicamente é um elemento de página da Web que muda com base em determinados fatores. Muitas vezes esses fatores dependem do usuário, permitindo uma experiência mais personalizada.
Por exemplo, uma loja online pode sugerir produtos com base no histórico de um visitante. Um site meteorológico pode usar os dados de localização do dispositivo de um usuário para exibir os resultados dessa área.
O conteúdo dinâmico pode aumentar as conversões com uma experiência e ofertas de produtos mais relevantes. Ainda assim, sua natureza reacionária pode sobrecarregar os recursos e levar a mudanças de layout.
Como no exemplo de clima acima, informações meteorológicas diferentes, o nome da cidade ou mesmo o idioma usado ocuparão quantidades variadas de espaço na página. Uma cidade com céu ensolarado e clima ameno pode ser uma entrada muito mais simples do que uma cidade na mira de um furacão que se aproxima.
O resultado é que menos conteúdo será carregado no exemplo anterior e mais conteúdo será carregado no último, afetando a forma como os elementos vizinhos são deslocados na tela. Como acontece com qualquer conteúdo injetado dinamicamente que pode variar em tamanho ou quantidade, isso afetará o CLS da página.
Como reduzir a mudança cumulativa de layout no WordPress
Agora que você conhece os principais contribuintes para mudanças de layout no WordPress, você pode trabalhar para reduzir seu impacto.
Como sempre que você faz alterações fundamentais em seu site, é aconselhável criar um backup e usar um site de teste para detectar problemas antes que eles entrem no ar.
Abaixo, você encontrará soluções para reduzir o CLS e melhorar a experiência do usuário do seu site.
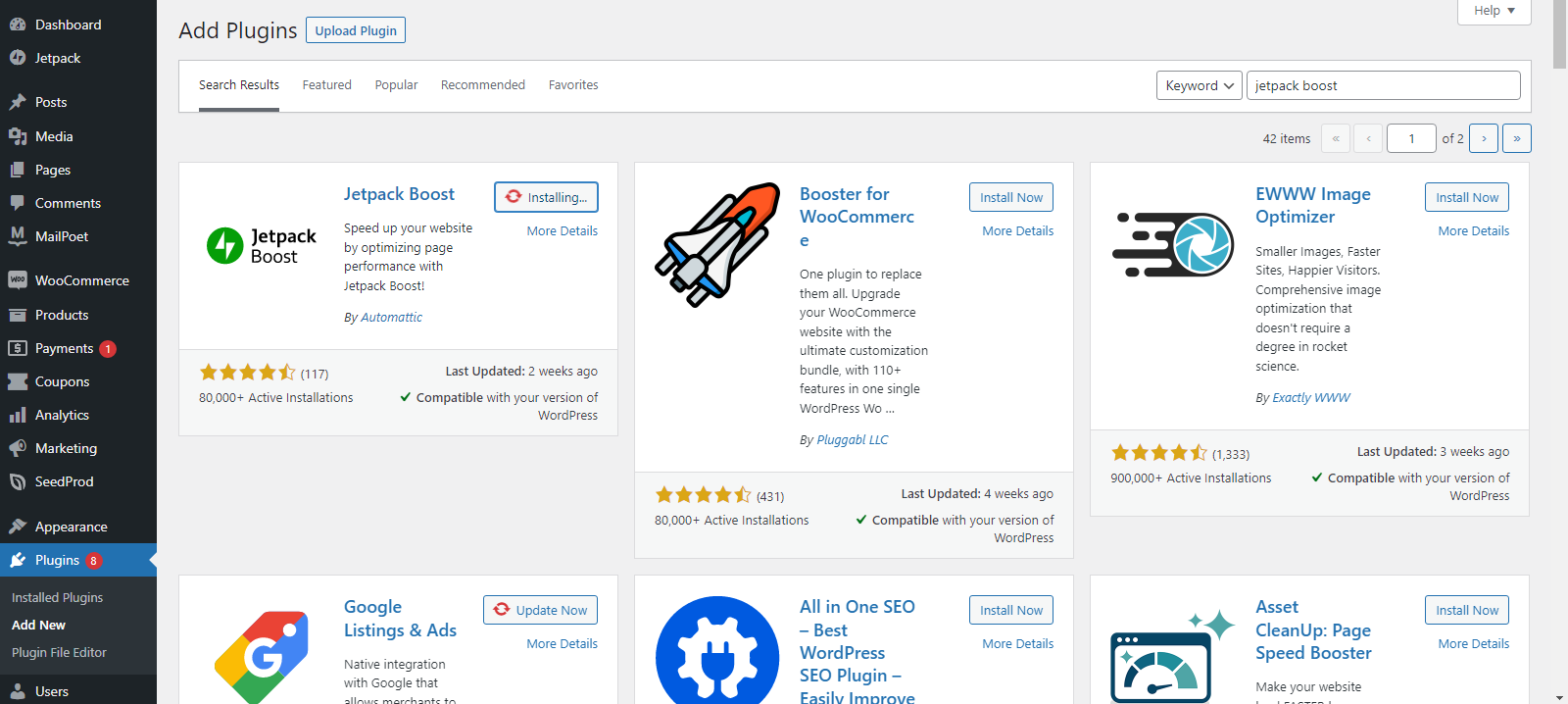
1. Instale um plug-in projetado para Core Web Vitals
Os Core Web Vitals analisam três métricas:
- Mudança de layout cumulativa (CLS)
- Atraso da primeira entrada (FID)
- Maior pintura de conteúdo (LCP)
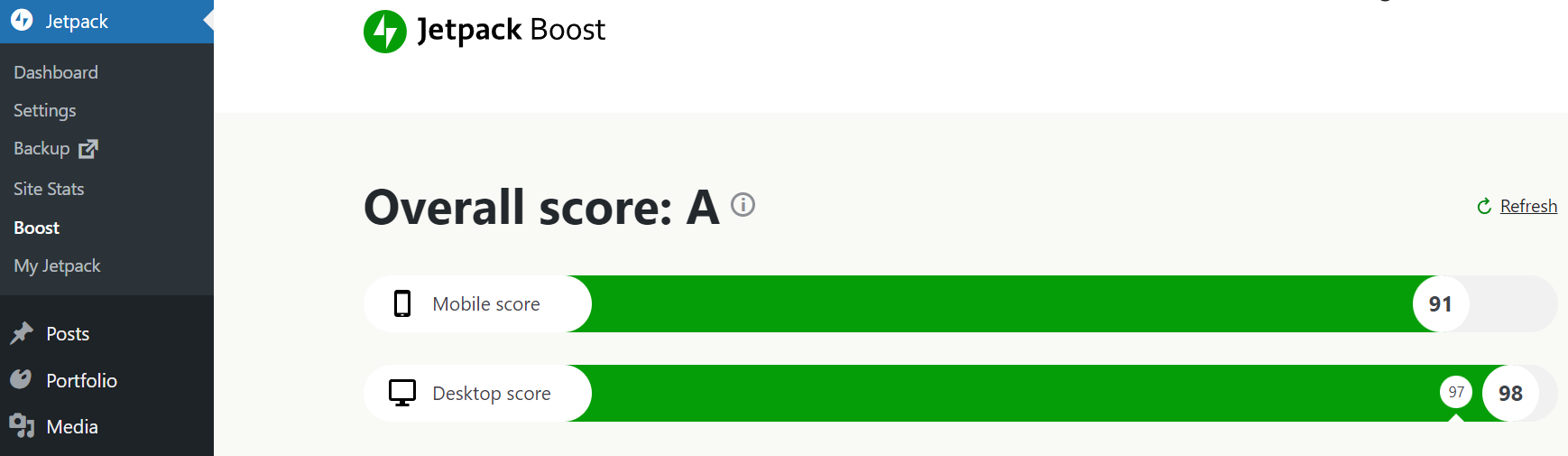
Com o Jetpack Boost, você pode monitorar e melhorar seus Core Web Vitals e outras métricas de desempenho diretamente do seu painel do WordPress.

Ele verifica seu site e retorna um relatório de desempenho com áreas de melhoria. Mas vai além das recomendações com soluções de um clique para problemas comuns que podem deixar seu site mais lento e prejudicar a experiência do usuário.
2. Defina as dimensões para imagens e vídeos
Ao usar imagens e vídeos ao lado de outros elementos em uma página, considere atribuir a eles atributos de largura e altura. Essas configurações reservam o espaço necessário dos gráficos e evitam deslocamentos.
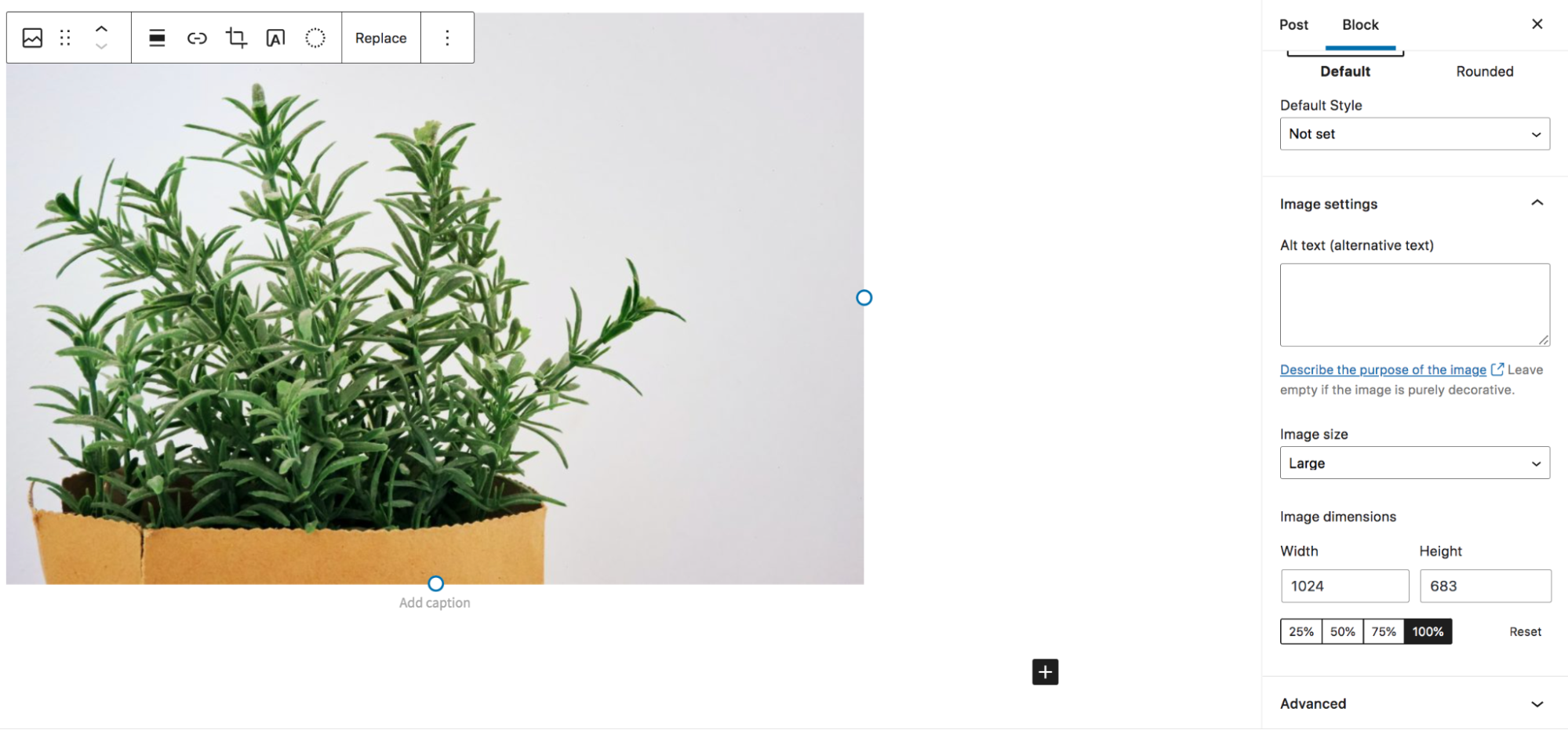
Felizmente, definir dimensões é muito fácil no WordPress. Basta clicar na sua imagem incorporada e ajustar as dimensões da imagem para os valores apropriados:

Você também pode usar caixas de proporção para alocar o espaço para elementos visuais com CSS antes que eles sejam carregados. Essas caixas terão o mesmo efeito que as dimensões definidas, reduzindo as mudanças de layout ao pré-atribuir o espaço para imagens e vídeos.
3. Defina dimensões para anúncios e conteúdo incorporado
Como na etapa acima, você deve considerar a criação de espaço para anúncios e outros conteúdos incorporados que possam causar mudanças de página. Você pode fazer isso definindo dimensões para esses elementos ou usando CSS para alocar espaço.

Quando os anúncios são preenchidos por terceiros, suas dimensões podem ser difíceis de prever. Assim, você pode tentar estimar uma quantidade de espaço para separar e encaixotá-lo para que outro conteúdo não se sobreponha à medida que o anúncio for carregado.
Essa configuração pode resultar em espaço em branco extra em torno de anúncios menores. Ainda assim, isso geralmente é melhor do que anúncios grandes (que geralmente demoram mais para carregar) movendo dramaticamente outros elementos em sua página.
4. Hospede fontes personalizadas localmente e pré-carregue-as
Anteriormente, discutimos fontes personalizadas e como elas podem causar deslocamento. Felizmente, você pode hospedar essas fontes localmente em seu servidor para evitar problemas.
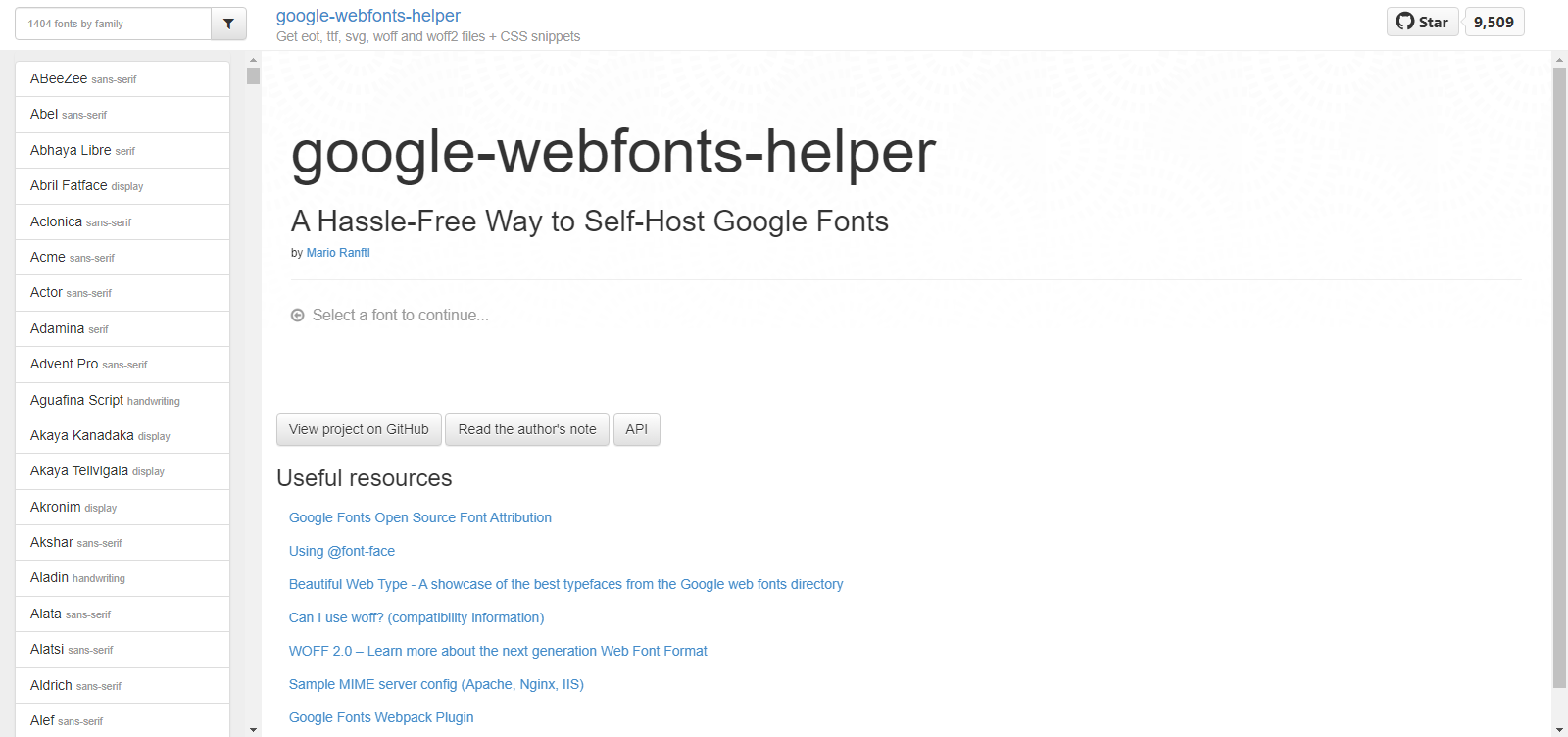
Você pode fazer isso indo para google-webfonts-helper e selecionando a fonte que deseja usar nas opções à esquerda:

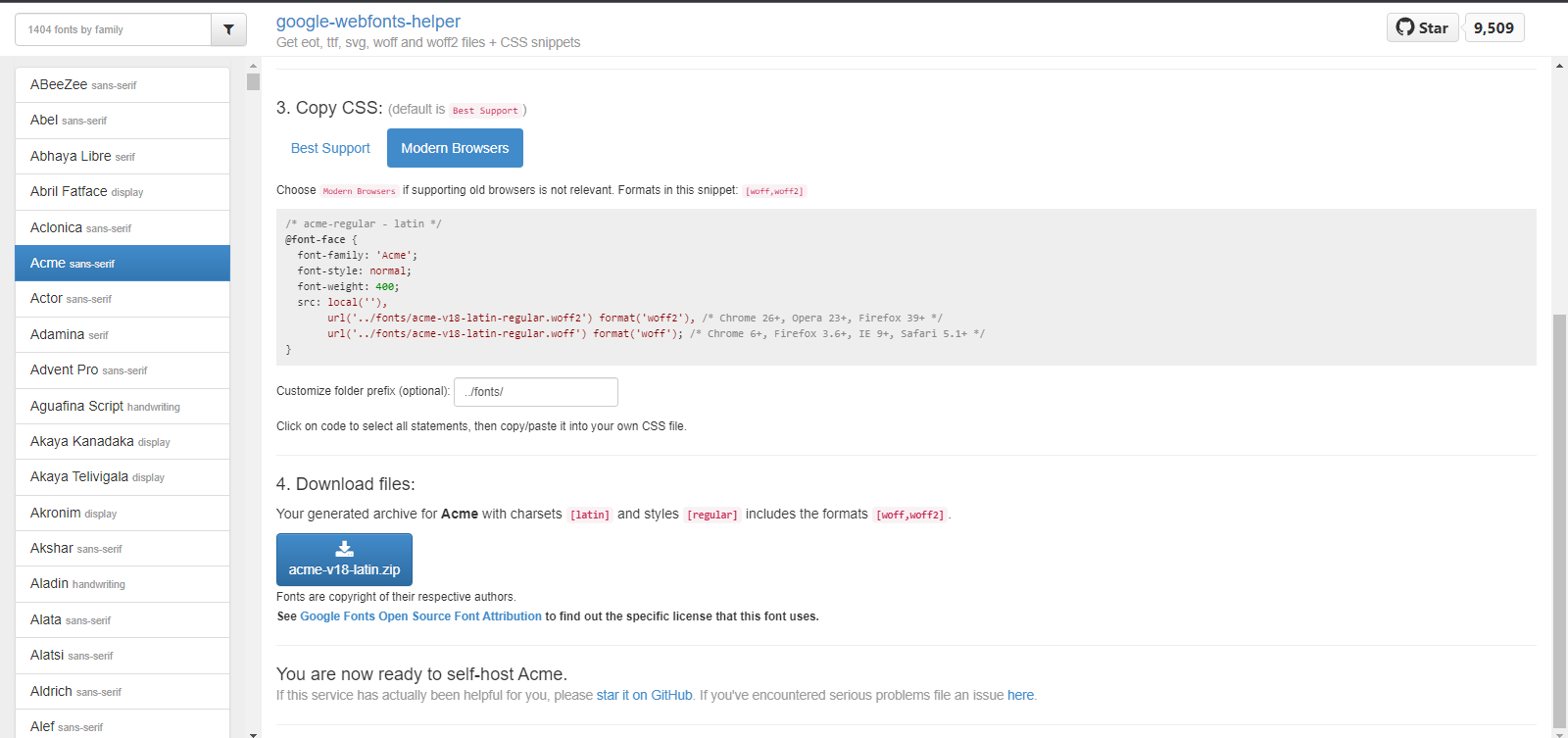
Em seguida, selecione as opções que você gostaria de usar (o padrão, na maioria dos casos) e copie o CSS da seleção de Melhor Suporte na etapa 3.

Cole este código em seu arquivo CSS. Seu site agora verificará se um visitante já possui a fonte. Caso contrário, seu site irá carregá-lo do seu servidor, o que é mais rápido do que buscá-lo em outro lugar na web.
A solução mais fácil para pré-carregar fontes no WordPress é o plugin Google Fonts Typography. Essa ferramenta fornece opções de fonte adicionais e as carrega com mais eficiência para minimizar atrasos e evitar CLS.
A outra solução é mais técnica e exige que você reorganize a ordem em que os ativos são carregados em seu site. Esse método simplesmente insere seus arquivos de fonte da Web mais cedo na sequência de carregamento para garantir que eles estejam prontos quando necessário. No entanto, esse processo requer codificação personalizada que pode ser um pouco avançada para o usuário médio do WordPress.
5. Defina espaços reservados para conteúdo injetado dinamicamente
O conteúdo injetado dinamicamente pode ser um recurso útil, mas você deve implementá-lo estrategicamente para evitar causar mudanças de layout. A chave é alocar espaço suficiente para acomodar a maior versão do conteúdo injetado sem transbordar e deslocar elementos vizinhos.
Você pode simplificar esse processo tornando todo o conteúdo injetado do mesmo tamanho ou o mais semelhante possível. Essa configuração pode evitar resultados diferentes que exijam diferentes quantidades de espaço na página.
O método real para alocar espaço dependerá do conteúdo e da abordagem para injetá-lo. Mas geralmente requer a adição de uma posição fixa e limites predefinidos para os ativos que estão sendo carregados.
6. Use o plugin Happy Addons for Elementor para animações
Embora as animações possam causar longos tempos de carregamento e prejudicar as pontuações do CLS, às vezes elas são elementos essenciais em uma página da web.
Se você quiser ficar com as animações, considere usar o plug-in Happy Addons for Elementor para inseri-las com segurança e evitar problemas de carregamento.
Este plugin lida com CSS para transformar e traduzir propriedades de animação sempre que possível. Happy Addons otimiza esse processo para minimizar os tempos de carregamento e reduzir os efeitos da mudança em seu site. Além disso, é gratuito para usar!
Como posso medir a pontuação CLS do meu site WordPress?
Como o CLS é uma parte significativa do Core Web Vitals do seu site, a maioria dos relatórios de integridade do site ou ferramentas de monitoramento o destacarão. Abaixo estão algumas das melhores opções para verificar a pontuação CLS do seu site:
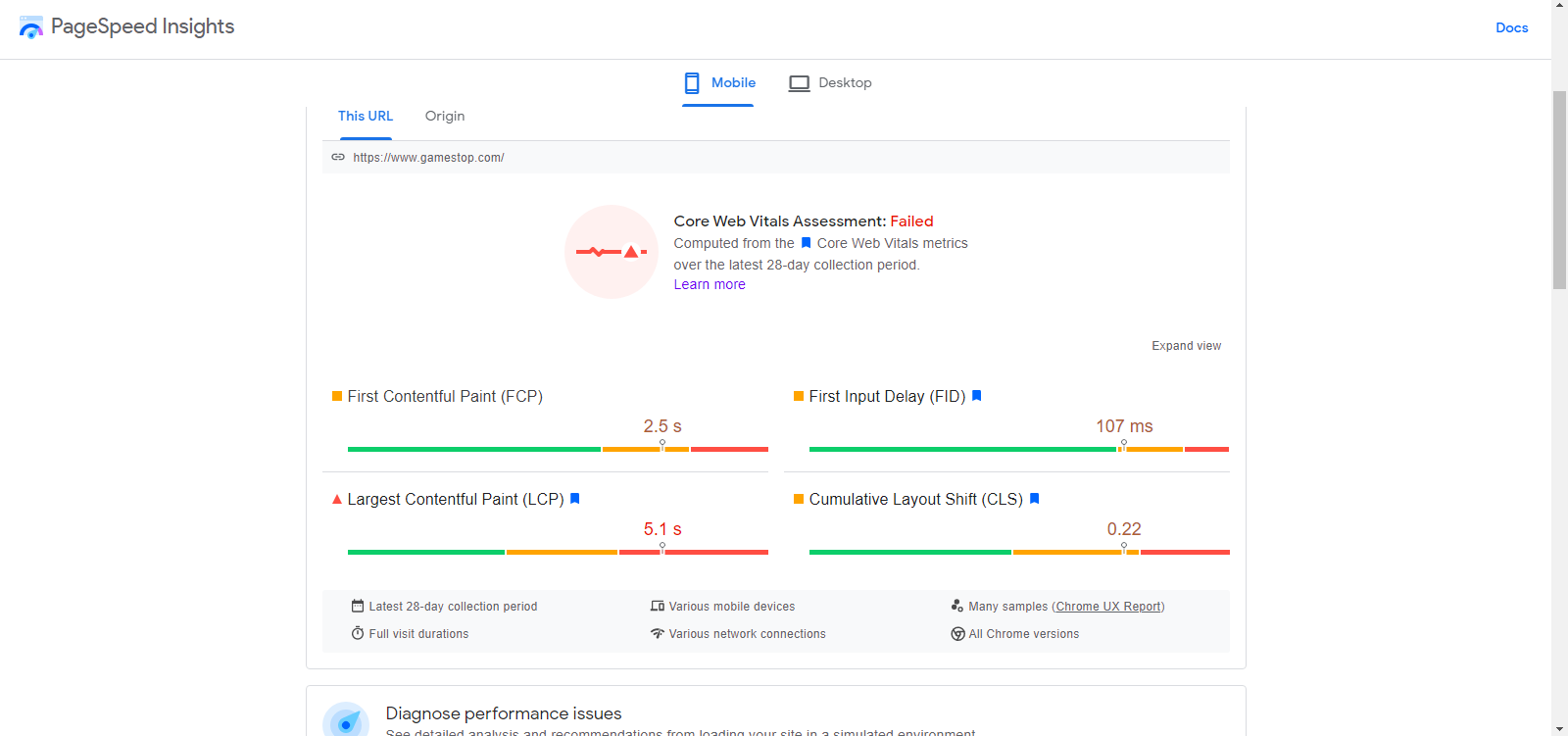
1. Informações do PageSpeed
O PageSpeed Insights é um recurso simples que fornece um relatório sobre o Core Web Vitals. Basta digitar um URL e ele analisará vários componentes, pontuará e oferecerá dicas para melhorias.

O PageSpeed Insights pode executar o relatório para dispositivos móveis e desktop para que você possa identificar pontos fracos em seu site para todos os tipos de visitantes. Você também pode visualizar um mapa de árvore para obter uma análise visual detalhada dos problemas de desempenho em seu site.
2. Google Search Console
O Google Search Console é um gerador de relatórios do Google focado na saúde do seu site no que diz respeito aos resultados da pesquisa. Assim como com o PageSpeed Insights, você pode visualizar relatórios das versões para celular e desktop do seu site com métricas como FID, LCP e CLS.
Para usar o Google Search Console, primeiro você precisa verificar a propriedade do seu domínio. Em seguida, o relatório sinalizará os aspectos de desempenho insatisfatório do seu site, permitindo que você os identifique e resolva.
3. Farol
Outra ferramenta do Google para avaliar a qualidade da página é o Lighthouse — e é fácil de usar para qualquer pessoa que use o navegador Google Chrome. Ele monitora sites em tempo real para acessibilidade, desempenho, SEO e muito mais.
Você pode encontrar o Lighthouse acessando as configurações do navegador Google Chrome, passando o mouse sobre Mais ferramentas e selecionando Ferramentas do desenvolvedor na parte inferior.
Em seguida, você precisará expandir o menu na parte superior e escolher Lighthouse . A partir daí, você pode executar o relatório da página que está visualizando no momento.
Basta selecionar as opções desejadas e clicar no botão Gerar Relatório .

Você verá pontuações codificadas por cores na parte superior de cada uma das métricas principais. Em seguida, clique em cada um e role para baixo para ver uma análise detalhada e oportunidades de melhoria.
Como posso otimizar facilmente minha pontuação CLS agora?
Usando as ferramentas e dicas acima, você pode identificar pontos fracos em seus Core Web Vitals, incluindo CLS. Depois de começar a corrigir alguns desses problemas, a integridade do seu site melhorará e você poderá aprender a evitar problemas semelhantes no futuro.
Instalar o plugin Jetpack Boost em seu site WordPress é uma ótima maneira de começar. Essa ferramenta é fácil de usar e pode ajudá-lo a melhorar sua pontuação no CLS imediatamente.
A utilização das outras soluções acima garantirá que sua pontuação CLS permaneça em boas condições, melhorando o SEO e o UX do seu site. Você também pode usar os relatórios para segmentar outras pontuações do Web Vitals, como LCP e FID, até que tudo volte ao verde!
Introdução ao Jetpack Boost
Para começar, basta instalar o Jetpack Boost na página de plugins do WordPress (é grátis).

Depois que a ferramenta for ativada, selecione Boost na guia Jetpack no lado esquerdo do seu painel.
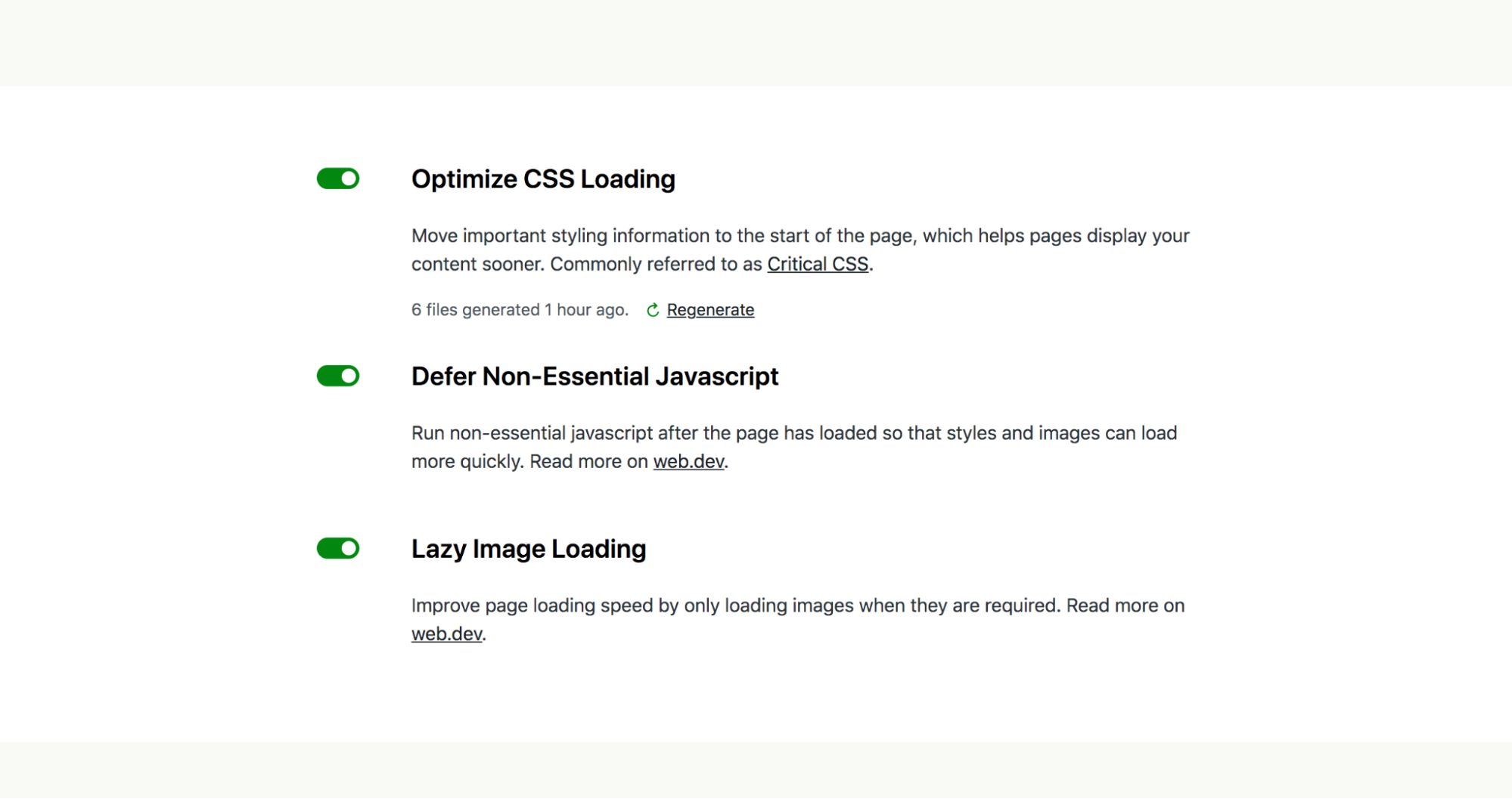
Agora você verá uma pontuação de desempenho para seu site em dispositivos móveis e computadores.

Mais abaixo na página, você pode ativar configurações adicionais de otimização de desempenho, como carregamento de CSS, adiamento de JavaScript não essencial e carregamento lento de imagens. Cada uma dessas configurações pode melhorar suas pontuações no Core Web Vitals.
Perguntas frequentes
Abaixo estão algumas perguntas e respostas frequentes sobre o CLS no WordPress que podem ser úteis à medida que você mergulha.
O que é uma boa pontuação CLS?
Qualquer coisa abaixo de 0,1 é considerada uma boa pontuação CLS.
Este número é a diferença entre o local de carregamento original e a colocação final de um elemento. A pontuação é cumulativa, o que significa que usa várias instâncias de diferentes elementos.
Pontuações entre 0,1 e 0,25 são consideradas boas e precisam ser melhoradas. Qualquer pontuação acima de 0,25 é ruim. Eles sugerem que o CLS está impactando negativamente a usabilidade do seu site.
E se uma mudança de layout for inevitável?
Às vezes, uma mudança de layout pode ser inevitável devido à falta de conhecimento ou simplesmente à natureza de um elemento em sua página. Não se preocupe!
Algumas mudanças de layout aqui e ali não devem afetar significativamente seu site. Afinal, o CLS é uma classificação compilada da totalidade da página. Mesmo que sua pontuação não seja um zero fixo, algumas instâncias menores ainda podem fornecer uma boa classificação geral.
Os turnos podem simplesmente não ser possíveis de resolver em algumas páginas. Novamente, um pequeno defeito no UX geral do seu site não deve ser um grande motivo de preocupação.
As interações do usuário afetam a mudança de layout cumulativa?
Não! Acredita-se que a atividade do usuário que aciona a mudança de layout afeta menos o CLS e não é registrada se o resultado for carregado rapidamente após a ação. Exigir uma ação do usuário antes de carregar o conteúdo variável pode realmente ser um truque útil para ajudar a evitar o CLS em algumas situações.
Por exemplo, digamos que você use conteúdo injetado dinamicamente para carregar um mapa de lojas próximas para os visitantes. Se isso acontecer automaticamente, o tempo para extrair os dados de localização do usuário e carregar o mapa pode causar uma mudança de layout. Mas se houver um botão no qual o usuário deve clicar para carregar o mapa, essa interação impedirá que as mudanças de layout afetem a pontuação CLS da página.
Melhore a mudança de layout cumulativa no WordPress
Agora que você sabe como corrigir o deslocamento de layout cumulativo (CLS) no WordPress e como medi-lo, você pode melhorar o SEO e o UX do seu site. Reduzir os turnos tornará a navegação em seu site mais agradável para os visitantes e também aumentará seus rankings nas páginas de resultados dos mecanismos de pesquisa.
Para minimizar sua pontuação no CLS, lembre-se de:
- Instale um plug-in básico do Web vitals, como o Jetpack Boost.
- Defina dimensões para imagens, vídeos, anúncios e outros conteúdos incorporados.
- Hospede fontes da Web localmente e pré-carregue-as.
- Defina espaços reservados para conteúdo injetado dinamicamente.
- Use o plugin Happy Addons for Elementor para animações.
Embora a mudança de layout cumulativa seja apenas um fator que afeta o SEO do seu site, também é uma consideração perceptível de UX. Um pouco de trabalho pode trazer melhorias duradouras em seus rankings de busca e na experiência do visitante assim que ele chegar.
