Cabeçalho personalizado do WordPress: o que é e como criar um
Publicados: 2022-06-25Uma das funcionalidades mais flexíveis e úteis que o WordPress já introduziu são os cabeçalhos personalizados. É um recurso que permite personalizar a seção superior do seu site WordPress, oferecendo a capacidade de personalizá-lo como achar melhor, usando um modelo de cabeçalho personalizado. E, como acontece com a maioria das funcionalidades do WordPress, existem várias maneiras de personalizar um cabeçalho, usando recursos de tema, código personalizado ou um plugin do WordPress.
Neste artigo, vamos orientá-lo por essas rotas e dar alguns exemplos. Mas primeiro, vamos falar sobre os cabeçalhos do WordPress e por que você se incomodaria em personalizá-los.
Por que usar um cabeçalho personalizado do WordPress?
O cabeçalho é um dos aspectos gráficos mais essenciais de um site, porque é a primeira coisa que seus visitantes notarão. Como tal, vale a pena examinar se alterar o cabeçalho do seu site pode melhorar a experiência do usuário. Por exemplo, você pode aprimorar a estética e o design do seu cabeçalho para que sua mensagem comercial seja comunicada de forma mais eficaz aos visitantes.
Além disso, um cabeçalho bem estruturado pode ajudar os visitantes a explorar seu conteúdo com mais facilidade e pode ser usado para empurrá-los suavemente para produtos ou serviços nos quais você deseja que eles se concentrem.
O que você pode realmente mudar
Tecnicamente, praticamente tudo está aberto para alterações no cabeçalho do site, incluindo tamanho da fonte, imagens, esquema de cores e assim por diante. Você pode adicionar uma área de widget, aplicar estilos diferentes para páginas específicas, posicionar o logotipo como desejar, aplicar botões CTA (Call to Action), modificar o menu de navegação e muito mais!
Se, neste momento, você estiver convencido de que precisa de um modelo de cabeçalho personalizado, aqui estão as opções que acompanham o WordPress para desenvolvedores e não codificadores.
Como personalizar um cabeçalho no WordPress
Vejamos algumas das formas mais populares de personalizar o cabeçalho.
Use o personalizador do seu tema
Para usar o personalizador embutido do WordPress para editar seu cabeçalho, primeiro você precisa descobrir se o seu tema suporta isso. Você pode procurar seu tema na biblioteca de temas oficial e usar os filtros para descobrir se seu tema atual possui um recurso interno para cabeçalhos personalizados.
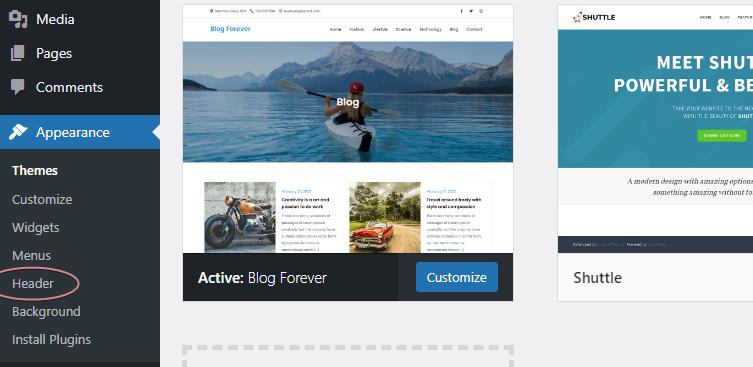
Se você instalar um dos temas que vêm com esse recurso, notará que, após a ativação, alguns itens de menu extras aparecem no menu “Aparência”. Se você instalar e ativar o Blog Forever, por exemplo, você obterá este menu:

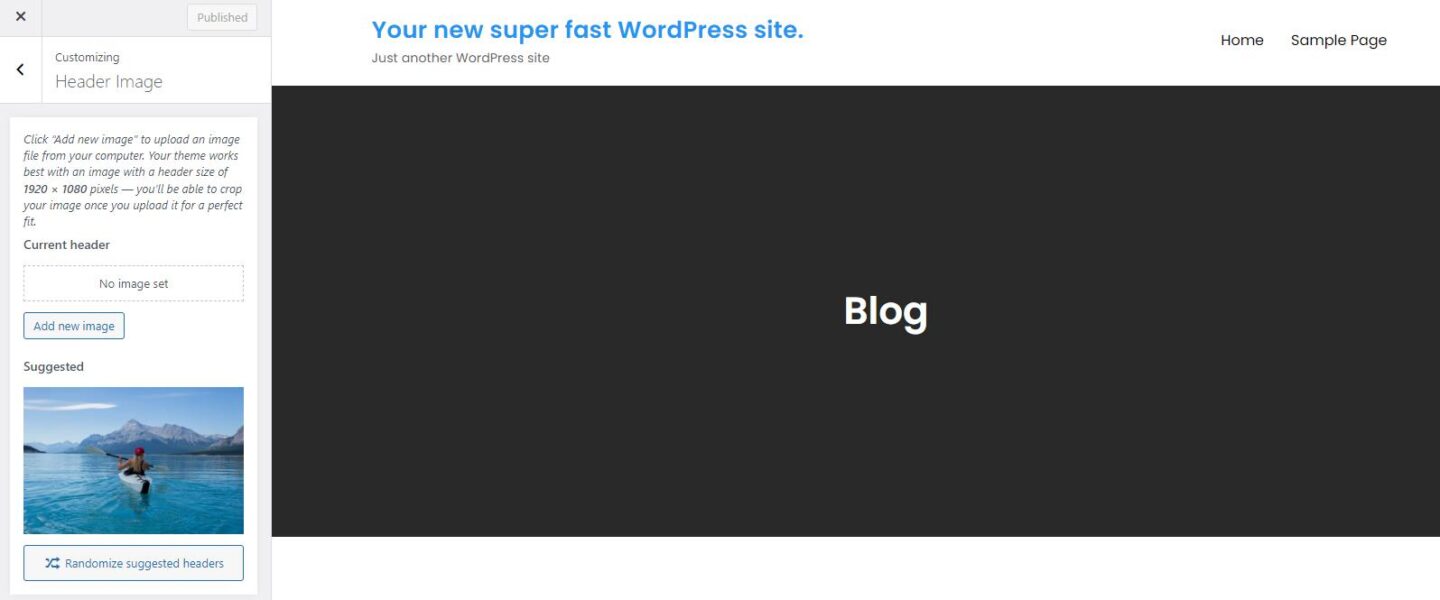
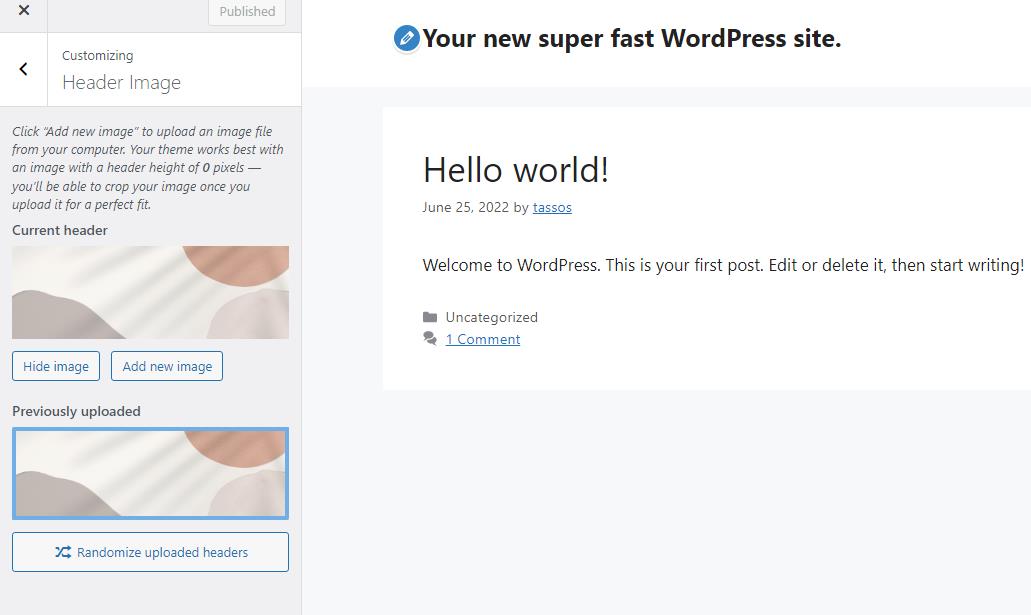
Depois de clicar no item de menu “Cabeçalho”, você será transferido para as opções de cabeçalho.

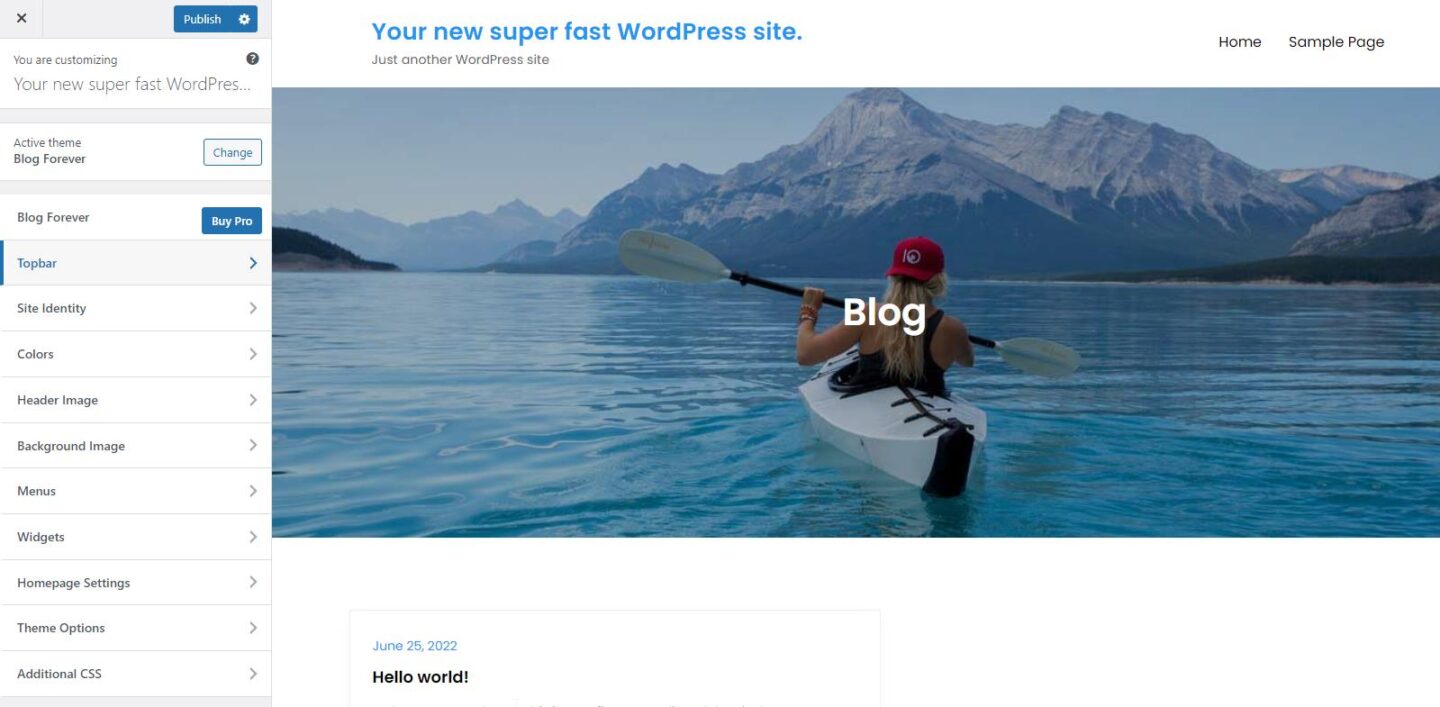
No menu do personalizador, você também pode encontrar outras opções que ajudam a personalizar o cabeçalho.

Muitas opções estão disponíveis aqui. Você pode alterar cores, adicionar widgets no cabeçalho, como mídia social ou informações de contato, alterar o slogan etc.
Mas e se o seu tema não for um dos temas de “cabeçalho editável”?
Como adicionar suporte de cabeçalho personalizado ao seu tema
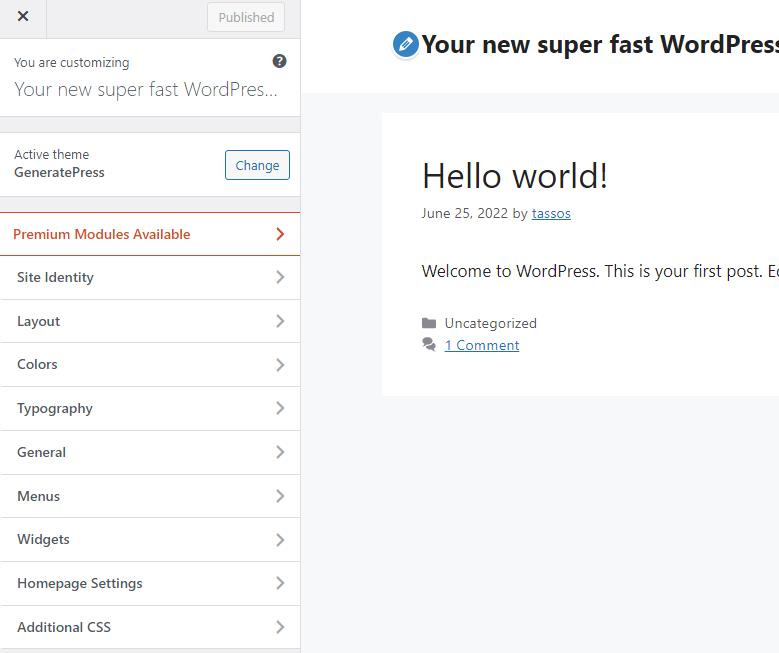
Vamos pegar o tema GeneratePress como exemplo dos temas que não suportam essa funcionalidade. Se você instalar e ativar este tema, não verá nenhuma opção para alterar a imagem do cabeçalho no personalizador de temas.

Se você possui algumas habilidades de codificação e usa o WordPress core versão 3.4 ou posterior, pode ativar o recurso de cabeçalho personalizado com bastante facilidade. Você pode adicioná-lo facilmente usando a função integrada add_theme_support() .
Vá na pasta do seu tema, encontre o arquivo functions.php e abra-o com seu editor favorito. Em seguida, adicione a seguinte linha:
add_theme_support( 'custom-header' );E é isso, agora você poderá ver a opção de imagem do cabeçalho na página do personalizador e no menu Aparência. Você pode usá-lo e fazer upload de uma imagem para o seu cabeçalho.

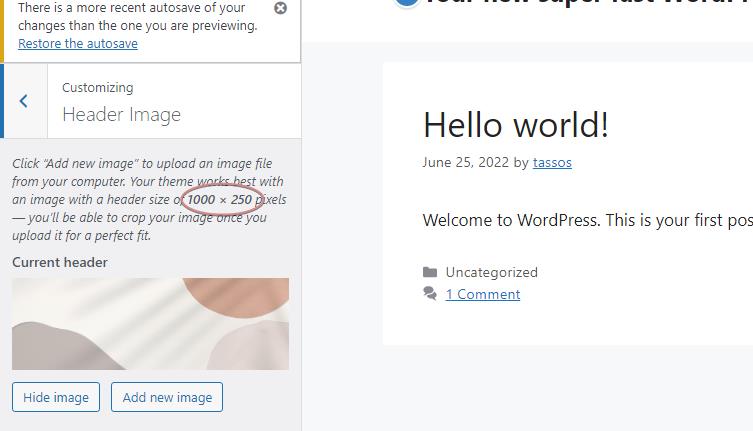
Você também pode passar argumentos para definir qualquer uma das opções disponíveis. Aqui está um exemplo de como você pode definir o tamanho da imagem adicionando código em functions.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );O after_setup_theme é usado para registrar nossa funcionalidade logo após a inicialização do tema.

No entanto, como você pode notar, nenhuma imagem aparece no cabeçalho, o que é normal, já que não fizemos nada para exibi-la.
Como exibir a imagem do cabeçalho
Para exibir a imagem do cabeçalho, você deve usar a get_header_image() do WordPress assim:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Você pode ir a qualquer lugar a partir daqui, dependendo de seus requisitos e habilidades de codificação. Você pode adicionar uma tag ou título de cabeçalho secundário ou qualquer um dos widgets do tema usando seu gancho e, claro, adicionar seu próprio CSS para poli-lo.
Você deve inserir este pedaço de código personalizado no arquivo de modelo de cabeçalho da sua instalação do WordPress. Este arquivo não é o mesmo para todos os temas. Se você não sabe qual é, você pode consultar a hierarquia de templates, ou esquecer qual arquivo e adicionar o código ao cabeçalho via functions.php usando a função wp_head().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');Também é importante ressaltar que tais personalizações devem ser aplicadas em um tema filho para que as alterações não sejam perdidas nas atualizações do tema.
Claro, se você usar um WordPress Block Theme como Twenty Twenty Two que suporta um editor de site completo, as coisas podem ficar ainda mais fáceis para você. Entraremos em mais detalhes sobre isso em um artigo futuro.
Crie um cabeçalho personalizado usando um plug-in do WordPress
Existem vários plugins populares que podem ser usados para ajudá-lo a personalizar seu cabeçalho do WordPress. De fato, muitos para entrar neste artigo.
Com isso dito, há um que vale a pena conferir, pois pode ser usado não apenas para personalizar seu cabeçalho, mas também como uma ferramenta útil para inserir código na área 'certa' do seu site quando necessário. Diga olá ao plugin 'Inserir Cabeçalhos e Rodapés'.

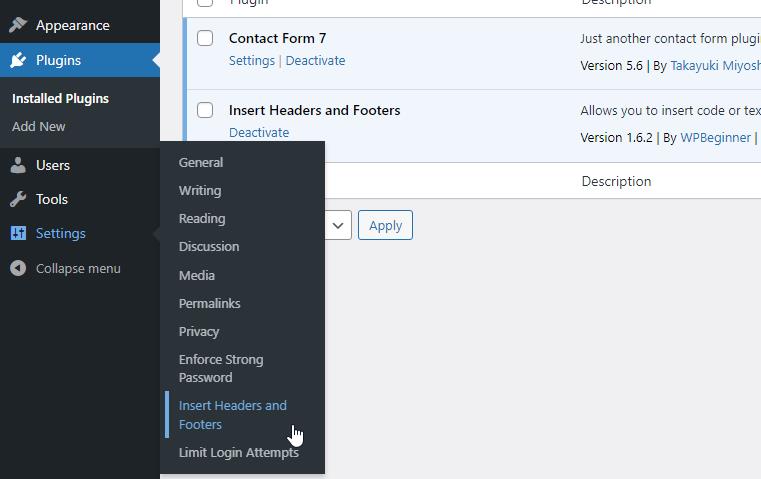
O Plugin Insert Headers & Footers é útil de muitas maneiras. Não só permite que você adicione código ao cabeçalho, rodapé ou corpo, mas também mantém tudo isso organizado em um só lugar, em “Configurações -> Inserir Cabeçalhos e Rodapés”.

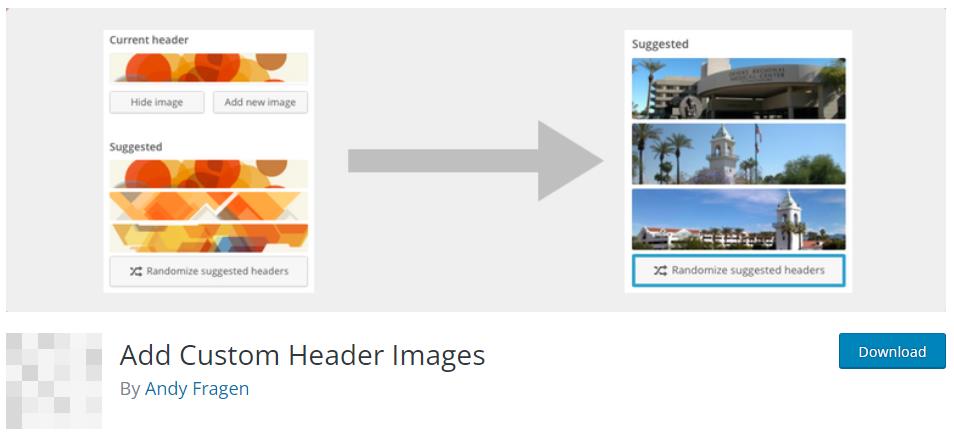
Não é recomendado para não codificadores, pois você ainda precisa inserir scripts. Se você deseja personalizar seu cabeçalho e evitar codificação, recomendamos o plugin Adicionar imagens de cabeçalho personalizadas que o WordPress fornece.

Tudo o que você precisa fazer uma vez instalado e ativado é criar uma página (visível ou privada) intitulada “The Headers” e fazer upload de imagens nela.
O que o plugin faz é a) habilitar a opção “Cabeçalho” do customizador eb) analisar todas as imagens carregadas na página “Os Cabeçalhos” e fornecê-las como cabeçalhos sugeridos no customizador. Muito legal!
Conclusão
Seu cabeçalho do WordPress é a primeira coisa que alguém verá em seu site. Como tal, vale a pena certificar-se de que parece o melhor possível! Espero que o acima tenha lhe dado algumas dicas e dicas sobre como fazer isso, quer você esteja ou não feliz em codificar.
