Como criar uma página de login personalizada no WordPress (3 métodos)
Publicados: 2022-07-26Por padrão, a página de login vista pelos visitantes do seu site é a mesma usada pelos administradores. Embora esta página seja funcional, seu design é muito básico, com muito espaço em branco e o logotipo do WordPress na frente e no centro. Não faz muito para apoiar sua marca ou oferecer aos visitantes uma experiência amigável.
Criar uma página de login personalizada é uma melhoria relativamente fácil que você pode fazer no seu site WordPress. Dependendo do tipo de site que você executa, muitos de seus visitantes podem interagir com esta página em algum momento, portanto, uma página de login personalizada do WordPress apresenta uma oportunidade de melhorar sua experiência.
Neste artigo, falaremos sobre as vantagens de uma página de login personalizada do WordPress, abordaremos vários métodos para criar uma e exploraremos algumas práticas recomendadas para experiência e segurança do usuário.
Por que você pode precisar de uma página de login personalizada do WordPress
Personalizar sua página de login do WordPress não precisa ser um projeto complicado. Ajustes tão simples quanto trocar o logotipo do WordPress pelo seu e alterar o plano de fundo podem percorrer um longo caminho.
As páginas de login personalizadas podem ser mais:
- Amigo do usuário
- Profissional
- Visualmente apelativo
- Informativo
- Seguro
Além disso, fazer essas melhorias é rápido e simples. Ao gastar um pouco de tempo nisso agora, você pode melhorar sua página de login para todos os visitantes que a usarem no futuro.
Os benefícios de personalizar sua página de login do WordPress
Agora, vamos olhar um pouco mais de perto algumas das vantagens que descrevemos acima, para que você possa ver por que isso vale a pena. A página de login padrão do WordPress é bastante básica:

Se você é o único que o vê, a página de login padrão faz o truque. Mas se o seu público o usa regularmente para fazer login, definitivamente há algumas atualizações rápidas que você pode fazer.
Adicionar branding à página de login fará com que pareça que pertence ao seu site e fornecerá uma aparência mais profissional. Os visitantes devem reconhecê-lo como uma parte natural e intencionalmente construída do seu site – não uma reflexão tardia.
Esta página também pode ser uma ótima oportunidade para compartilhar notícias e outras informações com seu público. Por exemplo, você pode incluir uma seção na qual você publica atualizações para que os visitantes leiam enquanto fazem login – notícias sobre sua organização, novos produtos, depoimentos ou qualquer outra coisa que você queira compartilhar sobre sua empresa.
Os recursos importantes de uma boa página de login
Embora uma página de login de um site possa parecer muito diferente de outra, todas elas tendem a compartilhar alguns recursos comuns. Obviamente, todas as páginas de login exigem uma maneira de os visitantes fazerem login, seja por meio de uma combinação tradicional de nome de usuário e senha ou autenticação de terceiros.
Ter um link para redefinir uma senha ou procurar um nome de usuário também é uma prática padrão. Esse link geralmente leva as pessoas a uma página diferente, onde podem inserir seu endereço de e-mail para receber instruções para recuperar ou redefinir suas informações. A senha esquecida? O link geralmente está localizado próximo aos campos de entrada de dados e ao botão Login .
Para proteger você e seus visitantes, também é inteligente implementar alguns recursos básicos de segurança. Por exemplo, você pode querer alterar a forma como os administradores fazem login no seu site para evitar tentativas não autorizadas.
Se o seu site coletar informações pessoais de seus usuários, você deve ter um cuidado extra para proteger essas contas de bots e hackers. Tecnologia CAPTCHA, autenticação de dois fatores (2FA) e avisos antiphishing são algumas coisas que você pode fazer para proteger seus usuários. Discutiremos essas opções com mais detalhes posteriormente.
Como criar uma página de login personalizada do WordPress (3 métodos)
Felizmente, criar uma página de login personalizada do WordPress é muito mais fácil do que você provavelmente imagina. Em questão de minutos, você pode adicionar seu logotipo e fazer outras alterações simples. Em questão de horas, você pode ter uma página de login totalmente personalizada que melhorará a experiência de seus visitantes.
Aqui estão três métodos populares para criar uma página de login personalizada do WordPress:
1. Crie uma página de login personalizada do WordPress com o SeedProd
O plugin SeedProd é uma maneira intuitiva de personalizar sua página de login. Você também pode criar uma página 404 personalizada, página Modo de manutenção, página “Em breve” e outras páginas iniciais.
Observe que os módulos de página 404 e página de login requerem um plano SeedProd Pro. Para construir sua página de login, basta seguir estas etapas:
Etapa 1: Instale e ative o SeedProd Pro
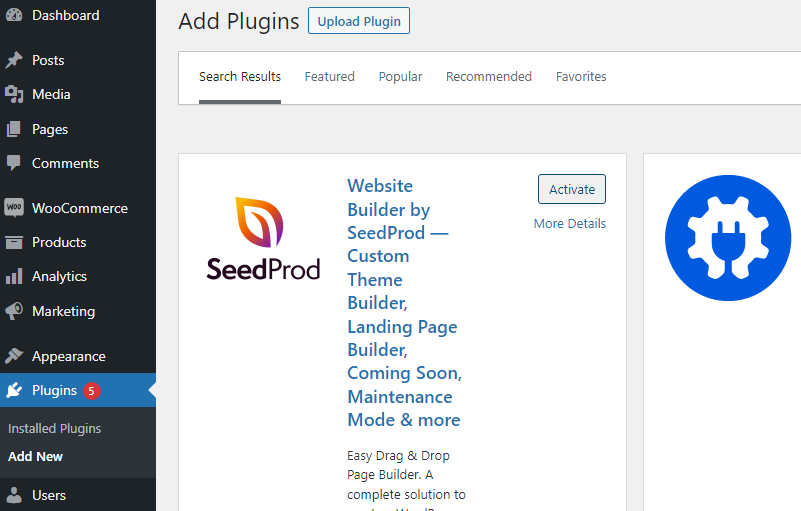
Primeiro, vá para a página Plugins em seu painel e selecione Adicionar novo . Procure por SeedProd e instale-o gratuitamente. Quando a instalação estiver concluída, clique no botão Ativar .

Em seguida, você precisará atualizar para um plano premium. Para fazer isso, clique em Get Pro na guia SeedProd . Isso irá redirecioná-lo para o site deles, onde você pode comprar uma chave de ativação para a versão premium.
Etapa 2: criar uma página de destino usando o modelo de página de login
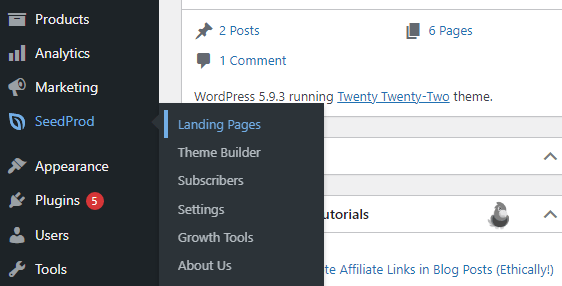
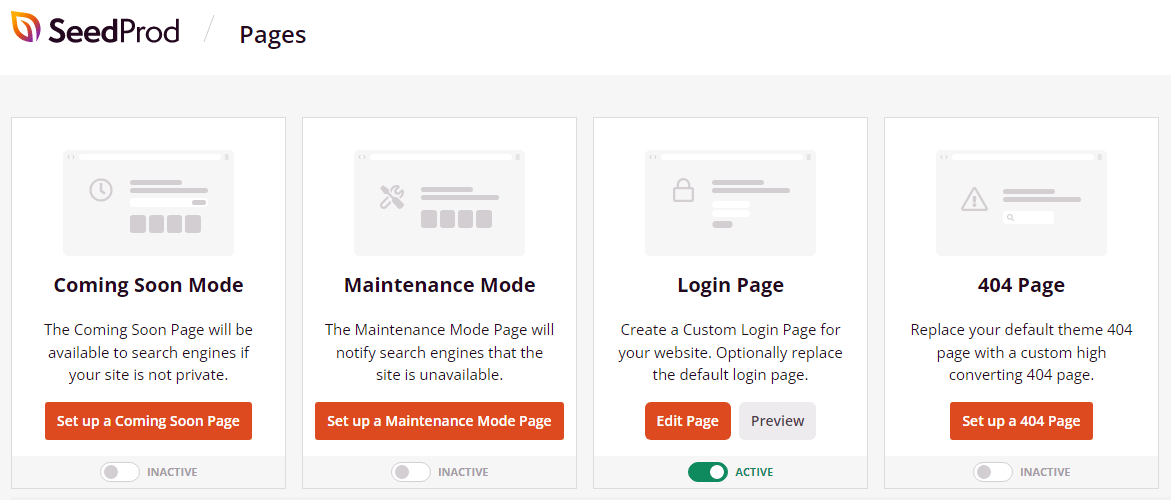
Depois de ativar o SeedProd Pro, passe o mouse sobre a guia SeedProd e selecione Landing Pages . Na tela a seguir, você verá quatro modelos.

Escolha Configurar uma página de login para personalizar sua nova página de login usando um modelo pré-criado. Você será levado ao editor onde poderá criar sua nova página de login.
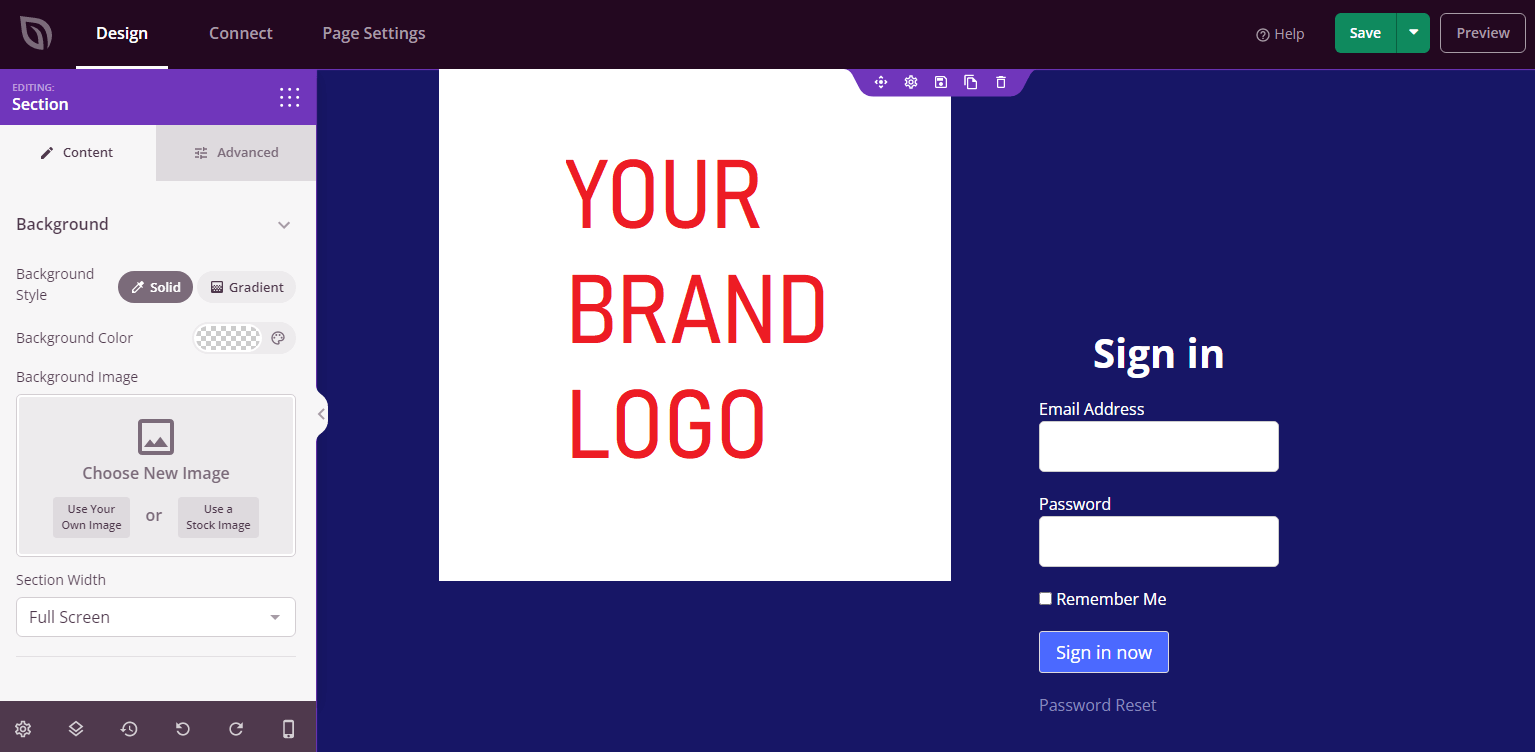
O editor SeedProd se comporta como o WordPress Block Editor, permitindo que você adicione e modifique facilmente aspectos da página. Como você selecionou o módulo de página de login, você já terá todos os recursos necessários de uma página de login integrados.
Isso inclui as caixas de entrada de nome de usuário e senha, caixa de seleção Lembrar-me , link de redefinição de senha , uma imagem e um plano de fundo.

Você pode usar o Block Editor para adicionar texto, imagens, formulários e muito mais, assim como faria com uma postagem normal. Basta personalizar esta página ao seu gosto e clicar no botão Salvar no canto superior direito da tela.
Passo 3: Ative sua nova página de login
Depois que seu design for salvo, saia da tela de edição e retorne à tela SeedProd Landing Pages no painel. Vire a chave no módulo Página de login para Ativa para substituir a página de login padrão pela recém-projetada.

Agora, saia e volte para vê-lo em ação! Teste o link de redefinição de senha e outros recursos antes de fazer login novamente. Imagine que você é um novo visitante e considere se há algo que você possa fazer para melhorar ainda mais a experiência.
Outras considerações
O SeedProd facilita muito a adição de imagens e outros elementos, assim como no Block Editor. É importante considerar todas as opções disponíveis, para ver se existem elementos que seriam eficazes em sua página de login.
Sua tela de login também não precisa permanecer a mesma ao longo do tempo. Você pode considerar postar imagens de vendas atualizadas ou sugestões de conteúdo em destaque regularmente. À medida que as pessoas voltam a fazer login, você pode aproveitar a oportunidade para sugerir conteúdo novo ou popular.
Claro, você também vai querer usar a paleta de cores e as fontes da sua empresa para manter tudo consistente com o resto do seu site. Com o SeedProd, você pode trocar facilmente o plano de fundo da página, portanto, sinta-se à vontade para criar alguns designs e alternar entre eles sazonalmente ou conforme achar melhor para manter a experiência atualizada.
2. Modifique sua página de login usando LoginPress
Se você está procurando algo mais econômico e direto, o LoginPress é um prático plugin gratuito que você pode usar para personalizar sua página de login. Falta alguns dos recursos e polimento do SeedPod Pro, mas adiciona funcionalidade ao WordPress Full Site Editor que permite fácil personalização da sua página de login. Basta seguir estes passos para usá-lo:
Passo 1: Instale e ative o plugin LoginPress
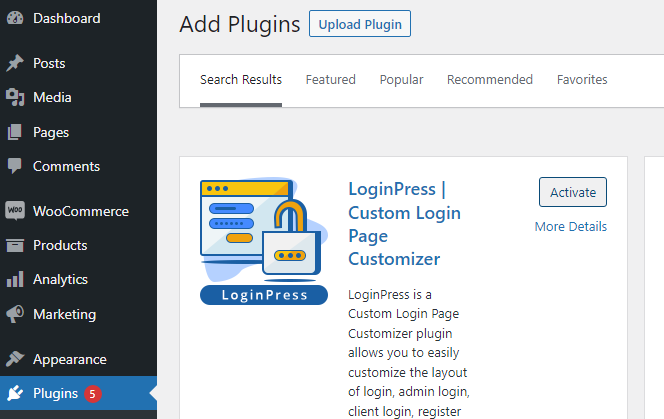
Na página Plugins em seu painel, selecione Adicionar novo e procure por “LoginPress”. Instale e ative o plugin para começar.

Não há necessidade de atualizar o LoginPress neste estágio, embora existam alguns recursos premium que você pode ativar posteriormente. Para a maioria das páginas de login, a versão gratuita será suficiente.
Etapa 2: modifique sua página de login usando o Personalizador
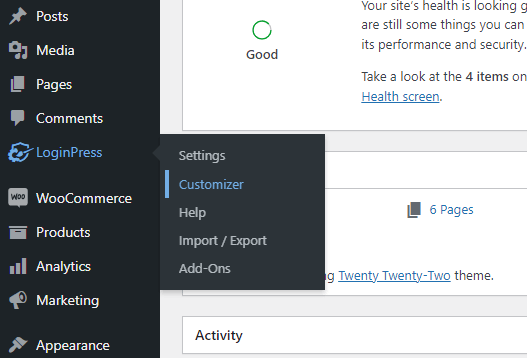
Depois de instalar e ativar o LoginPress, você verá uma nova guia no lado esquerdo do painel do WordPress. Passe o mouse sobre a guia LoginPress e selecione Personalizador para modificar sua página de login.

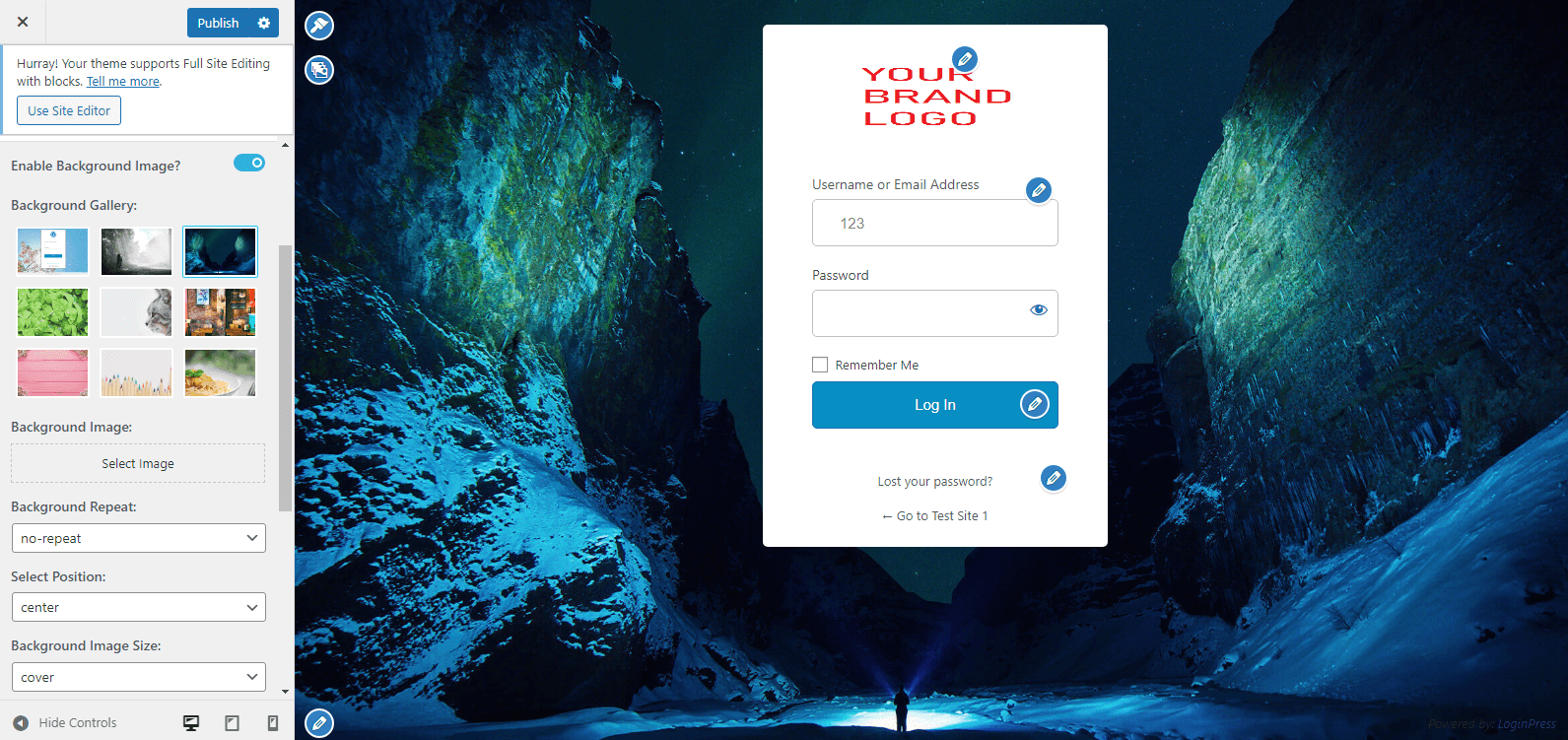
Você será levado diretamente para a página de login no Editor de Site Completo. Você verá ícones para os seguintes recursos:
- Alterar logotipo
- Personalizar formulário (Nome de usuário e senha)
- Botão Personalizar (Login)
- Personalizar a navegação (Perdeu sua senha?)
- Alterar rodapé
- Alterar modelo
- Mude o fundo
Basta selecionar o ícone de lápis ou pincel correspondente para modificar esse elemento. Você pode facilmente trocar o logotipo, fazer upload de seu próprio plano de fundo ou alterar o formulário e o botão de login com apenas alguns cliques.


Você não terá total liberdade para editar esta página como faz com o Block Editor no SeedProd Pro, mas isso deve ser personalização suficiente para a grande maioria das páginas de login. No menu à esquerda, você notará uma nova guia LoginPress no Editor de site completo que adiciona ainda mais recursos.
Etapa 3: explore recursos adicionais e considere a atualização
Alguns recursos estão disponíveis apenas com planos premium do LoginPress, como o módulo reCAPTCHA. Para a maioria dos sites WordPress de pequeno a médio porte, a versão gratuita é suficiente para criar uma página de login personalizada.
Os recursos fornecidos permitem que você altere facilmente muitas das facetas da sua página de login rapidamente e sem qualquer codificação. Você sempre terá a opção de atualizar para a versão Pro no futuro, então sinta-se à vontade para começar com a versão gratuita e ver se ela atende às suas necessidades.
Edições sugeridas
Se você optar por esse método de personalizar sua página de login, trocar o logotipo provavelmente será a primeira coisa que você desejará fazer. Basta clicar no ícone de lápis azul ao lado do logotipo padrão para fazer o upload do seu próprio.
Em seguida, você pode experimentar alguns dos outros modelos para ver se algum deles se encaixa no seu estilo. Caso contrário, você sempre pode fazer o upload do seu próprio ou simplesmente criar um plano de fundo usando a cor primária da sua marca.
Em seguida, você pode considerar alterar as fontes ou o texto no formulário real para ser consistente com o restante do site. Você também vai querer ter certeza de que todos os links estão funcionando.
3. Modifique sua página de login usando código personalizado
Por fim, se preferir não usar um plug-in, você também pode personalizar sua página de login usando código. Isso requer mais conhecimento técnico, mas oferece mais flexibilidade.
Exatamente como você vai ajustar sua página de login com código personalizado é com você. Vejamos um exemplo de uma mudança simples que você pode querer fazer.
Digamos que você queira substituir manualmente o logotipo do WordPress na tela de login pelo seu próprio gráfico. Isso pode parecer intimidante para iniciantes, mas não é difícil para quem está familiarizado com o acesso aos arquivos do site e manipulação básica de código. Basta seguir estes passos:
Etapa 1: fazer backup do seu site
Sempre que você modificar manualmente arquivos ou pastas em seu site, é uma boa ideia criar um backup. Um pressionamento acidental de tecla pode quebrar seu site.
Backups periódicos completos do site são sempre uma boa ideia, embora você deva pelo menos fazer cópias de todos os arquivos que planeja modificar. Nesse caso, você fará alterações em seu arquivo functions.php .
Etapa 2: criar e fazer upload do seu logotipo
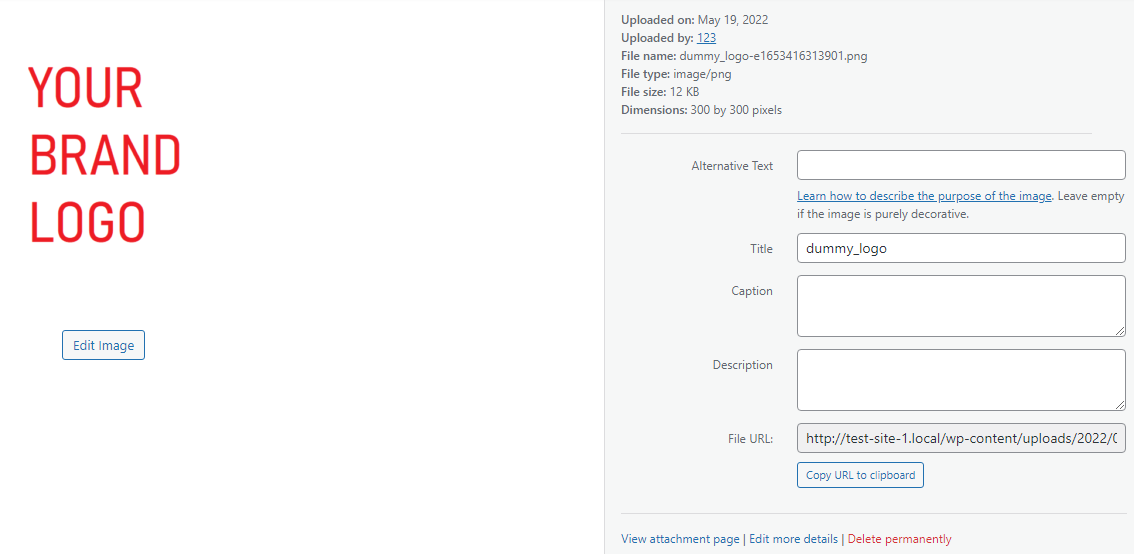
Obviamente, você precisará de uma imagem do seu logotipo para substituir o padrão. Carregue a imagem que deseja usar em sua Biblioteca de mídia.
Embora você possa teoricamente fazer a imagem de qualquer tamanho, as dimensões de aproximadamente 300 pixels de largura se encaixam perfeitamente no formulário de login padrão. Usaremos um exemplo de 300×300 pixels para uma imagem de espaço reservado quadrado.
Você pode redimensionar sua imagem fora do WordPress ou fazê-lo em sua biblioteca de mídia. Para fazer o último, basta clicar na imagem depois de carregada e selecionar Editar imagem à direita, perto da miniatura. Você pode selecionar suas dimensões e clicar em Escala para redimensioná-la. Em seguida, salve a imagem e continue.

Você precisará do URL da imagem para a próxima etapa, então clique no botão Copiar URL para a área de transferência ou deixe esta janela aberta.
Etapa 3: modifique o arquivo functions.php
Em seguida, você precisará localizar seu arquivo functions.php . Para isso, acesse a pasta do seu tema via File Transfer Protocol (FTP). Esta pasta deve ter o mesmo nome do seu tema e estar alojada na pasta wp-content do seu site.
Para trocar o logotipo do WordPress na tela de login, adicione este código ao arquivo functions.php dentro. Para evitar colocá-lo no meio de outro script, você pode simplesmente inserir este trecho no final do arquivo abaixo do restante do código:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Cole o URL que você copiou da última etapa no lugar do espaço reservado "URL DA SUA IMAGEM AQUI". Isso substituirá o logotipo do WordPress pela sua imagem. Certifique-se de salvar o arquivo functions.php depois de fazer essas alterações.
Etapa 4: visite sua página de login
Saia para retornar à sua página de login. Se você já estiver na tela de login, precisará recarregar a página para ver as alterações.
Você deve ver seu logotipo no lugar do antigo. Se o dimensionamento parecer incorreto, você poderá ajustar facilmente as dimensões do tamanho alterando os valores de altura, largura e px de plano de fundo no snippet de código.
Se algo parecer errado, simplesmente restaure seu backup para reverter as alterações. Você também pode substituir seu arquivo functions.php pela cópia de backup que você criou anteriormente.
Como proteger sua página de login do WordPress
Ao implementar uma página de login personalizada, há algumas coisas que você precisa estar ciente para a segurança e a integridade do seu site. A página de login é o principal alvo de hackers e bots, por isso é vital bloqueá-la bem. Aqui estão algumas maneiras de fazer isso:
Autenticação de dois fatores (2FA)
A autenticação de dois fatores (também conhecida como 2FA) reduz muito a chance de invasão de conta. Com o 2FA, além de precisar de um nome de usuário e senha, uma segunda forma de autenticação é necessária quando os visitantes tentam fazer login de um dispositivo novo ou não registrado.
Por exemplo, se um hacker conseguir obter as credenciais de login de um de seus usuários, ele poderá simplesmente fazer login na conta e causar estragos. Às vezes, os hackers podem simplesmente adivinhar uma senha com base em um nome de usuário. Com o 2FA implementado, uma segunda forma de verificação também seria necessária.
Normalmente, isso ocorre na forma de um e-mail ou texto enviado ao titular da conta para confirmar que ele está tentando fazer login. Como é improvável que o hacker também tenha acesso ao e-mail ou dispositivo do usuário, isso tudo, exceto garante que o usuário é genuíno.
A 2FA geralmente pode ser acelerada permitindo que os usuários registrem um dispositivo para que as tentativas de login dessa fonte não precisem de verificação sempre. Existem vários plugins disponíveis que permitem configurar o 2FA em seu site. Isso é especialmente importante a considerar se o seu site lida com qualquer tipo de informação sensível ou financeira.
CAPTCHA e reCAPTCHA
Um método para adivinhar as credenciais de login é atacar seu site com força bruta com bots. Em outras palavras, os programas tentarão automaticamente adivinhar combinações comuns de nome de usuário e senha até que sejam bem-sucedidos. Isso pode parecer uma tarefa difícil para humanos, mas os bots podem fazer isso de forma rápida e automática, adivinhando milhares de senhas comuns sem intervenção humana.
O objetivo de um CAPTCHA é impedir que esses bots façam tentativas de login. Você provavelmente já encontrou esses testes. Eles costumavam vir na forma de palavras distorcidas que você teria que decifrar e digitar em uma caixa.

CAPTCHAs mais modernos envolvem a seleção de imagens que incluem um objeto específico, como carros ou chaminés. Esses testes são difíceis para os bots resolverem e, portanto, eficazes para impedir tentativas de hackers de força bruta.

O reCAPTCHA é uma forma avançada dessa tecnologia que pode deter bots com pouca ou nenhuma entrada de usuários humanos. O LoginPress inclui a tecnologia reCAPTCHA em sua versão Pro, ou você pode encontrar aplicativos CAPTCHA incluídos em plugins específicos ou ferramentas de segurança mais abrangentes.
Avisos antiphishing
Uma estratégia de baixa tecnologia para roubar credenciais de login é imitar uma fonte autorizada e simplesmente solicitá-las. Isso é conhecido como phishing.
Por exemplo, alguém pode criar um endereço de e-mail usando o nome de você ou de sua empresa e enviar um e-mail solicitando credenciais de login para corrigir um problema. Se o e-mail e o endereço forem convincentes, algumas pessoas podem morder a isca e responder, fornecendo as informações da conta.
Uma maneira de evitar isso é postar avisos anti-phishing anunciando que você e sua empresa nunca solicitarão tais informações. Esses e-mails ou mensagens devem ser considerados spam e ignorados. Um simples aviso em sua página de login pode significar a diferença entre tentativas de phishing bem-sucedidas e contas seguras.
Colocando o seu melhor pé em frente
Embora seja fácil ignorá-lo e se concentrar em outros aspectos do seu site, personalizar sua página de login é um projeto que vale a pena. Uma página de login personalizada pode melhorar a experiência do usuário, dar ao seu site uma sensação mais profissional e ser usada para compartilhar informações vitais.
Você pode alterar sua página de login do WordPress usando os seguintes métodos:
- Crie uma nova página de login com um plugin como o SeedProd.
- Modifique sua página de login com uma ferramenta gratuita como LoginPress.
- Use o código para fazer alterações manuais, como trocar o logotipo padrão.
Para aproveitar ao máximo sua tela de login, os plugins facilitam a personalização da página exatamente como você deseja. Em alguns casos, esta é uma das primeiras páginas que os visitantes verão, por isso é importante que tenha a melhor aparência possível!
