Como criar um modelo de página personalizado WordPress (2 métodos)
Publicados: 2023-11-09Se você deseja definir um layout diferente para uma (ou mais) de suas páginas, é uma boa ideia criar um modelo de página personalizado do WordPress. Isso também permite que você aplique seu modelo a outras páginas de forma rápida e fácil. No entanto, talvez você não saiba como fazer isso no WordPress.
Felizmente, existem dois métodos relativamente simples para criar um modelo personalizado. Para iniciantes, é melhor usar um plugin de criação de páginas como o Elementor. Ou, para usuários mais experientes, você pode criar um modelo personalizado manualmente – editando o arquivo page.php .
Nesta postagem, veremos mais de perto os benefícios de criar um modelo personalizado para o seu site. A seguir, mostraremos dois métodos para criar um modelo personalizado do WordPress. ️
Vamos começar!
Por que criar um modelo de página personalizado em WordPress
Quando você adiciona uma nova página ao seu site, a página herda o layout e o design do seu tema WordPress atual. Neste caso, o modelo é aplicado usando o arquivo page.php , que afeta todas as suas páginas individuais.
No entanto, há momentos em que faz sentido usar um modelo diferente para determinadas páginas da web. Se você tiver um site de portfólio, talvez queira deixar o layout um pouco mais largo do que as outras páginas.
Enquanto isso, seu modelo de página normal pode não funcionar para páginas de vendas e de destino se você quiser incluir uma seção de call to action cativante ou exibir uma grande imagem principal. Embora você possa ajustar seu modelo de página atual, isso pode consumir muito tempo. Além disso, você estará limitado pelo arquivo de tema page.php .
Além disso, um modelo de página personalizado do WordPress é útil se você deseja aplicar o modelo a várias páginas. Por exemplo, depois de projetar um modelo personalizado para uma landing page, você poderá usar o layout em todas as suas landing pages sem ajustar manualmente cada página.
Como criar um modelo de página personalizado WordPress (2 métodos)
Agora que você sabe por que é uma boa ideia criar um modelo de página personalizado do WordPress, vamos dar uma olhada em alguns métodos para conseguir isso.
- Crie um modelo de página com um construtor de páginas
- Crie um modelo de página manualmente
1. Crie um modelo de página com um construtor de páginas (Elementor) ️
 Construtor de sites Elementor – mais do que apenas um construtor de páginas
Construtor de sites Elementor – mais do que apenas um construtor de páginasVersão Atual: 3.17.3
Última atualização: 8 de novembro de 2023
elementor.3.17.3.zip
A maneira mais fácil de configurar um modelo de página personalizado do WordPress é usar um plugin de criação de páginas como o Elementor. Você pode usar qualquer construtor de páginas, mas precisará de um que permita criar designs personalizados.
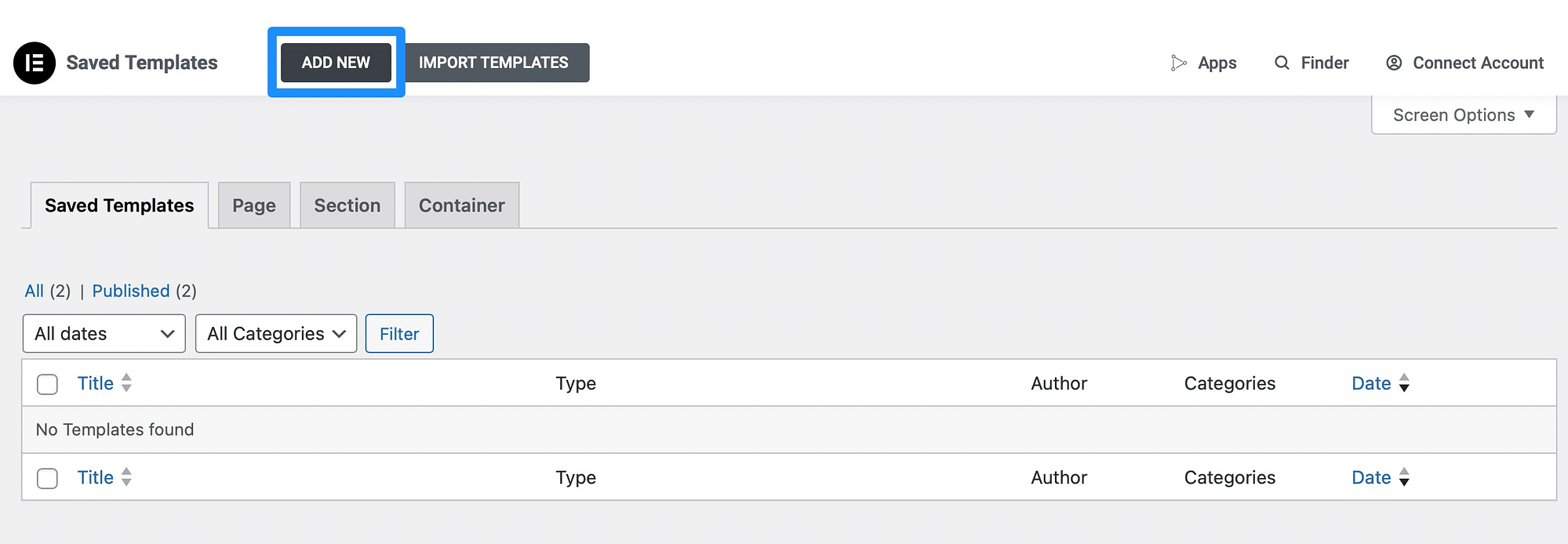
Se você estiver usando a versão gratuita do Elementor, instale o plugin diretamente do painel do WordPress. Em seguida, vá para Modelos e clique em Adicionar novo :

Em seguida, escolha o tipo de modelo que deseja criar, como uma landing page ou um contêiner. Dê um nome ao modelo e selecione Criar modelo para abrir o editor Elementor:

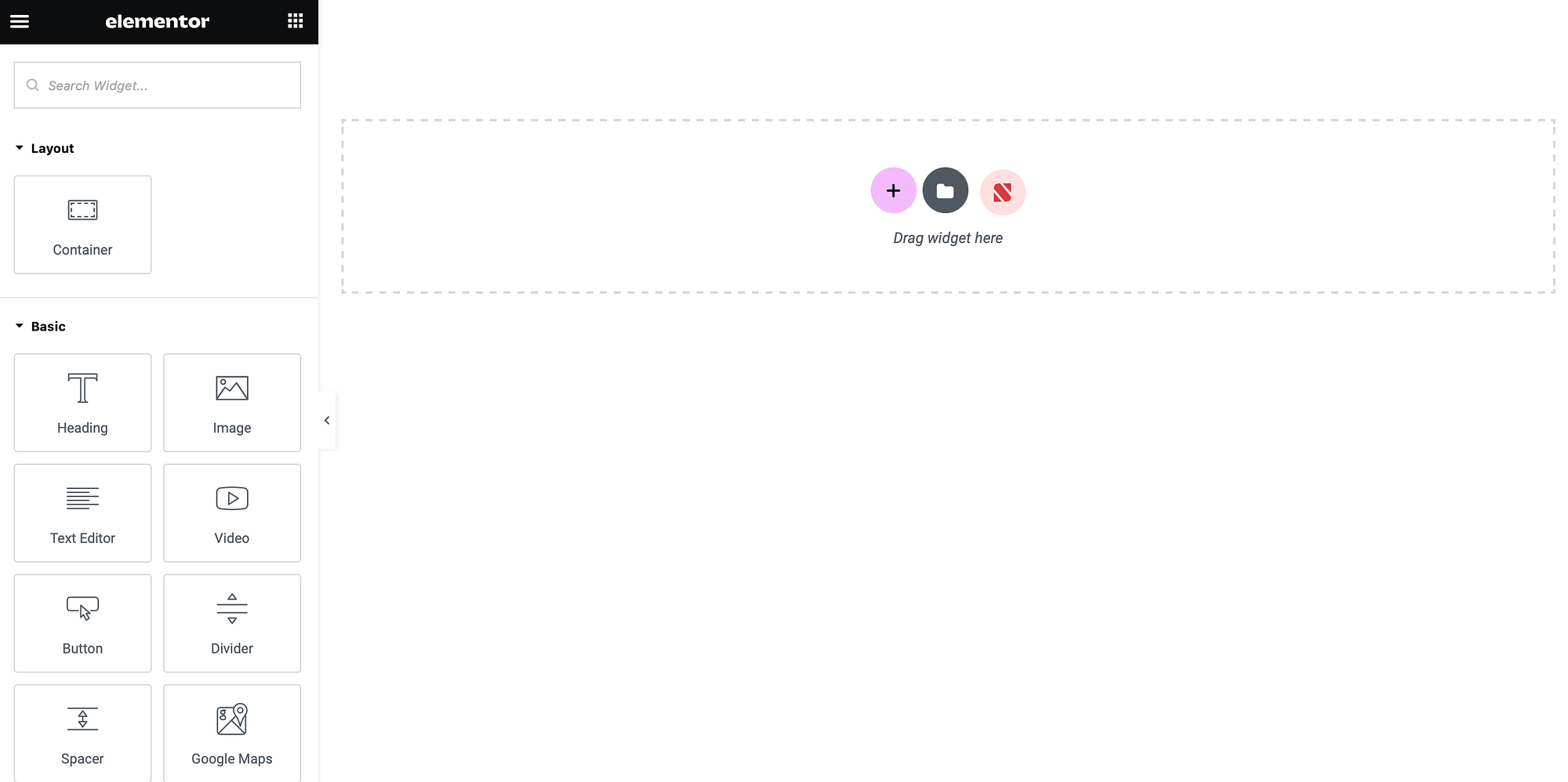
Aqui, você encontrará uma seleção de elementos empilhados à esquerda da página. À direita, você pode ver uma visualização ao vivo do seu layout.
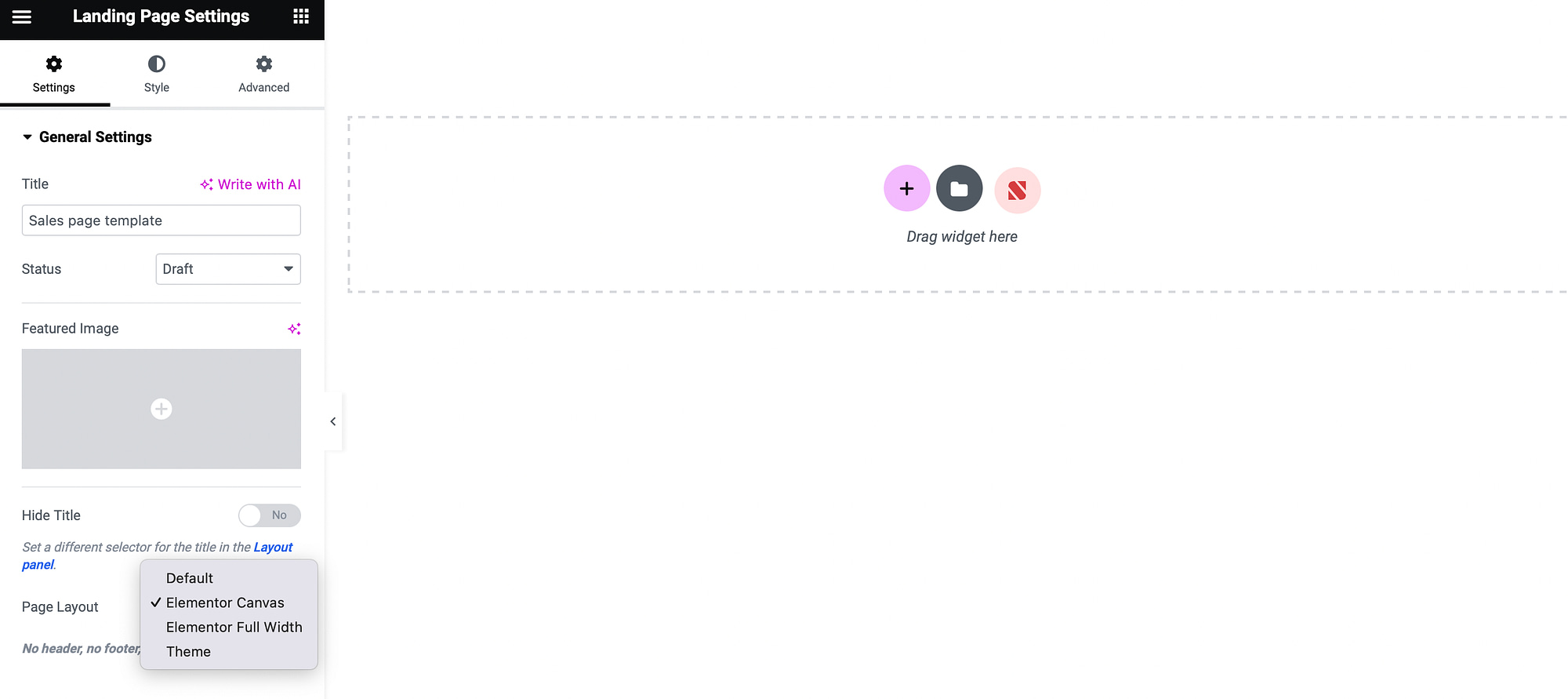
Primeiro, clique no ícone Configurações no canto inferior esquerdo e localize o menu suspenso Layout da página :

Por padrão, esta opção será definida como Elementor Canvas , que é uma página completamente em branco. Em vez disso, você pode selecionar um layout de largura total ou herdar o layout da página do seu tema.
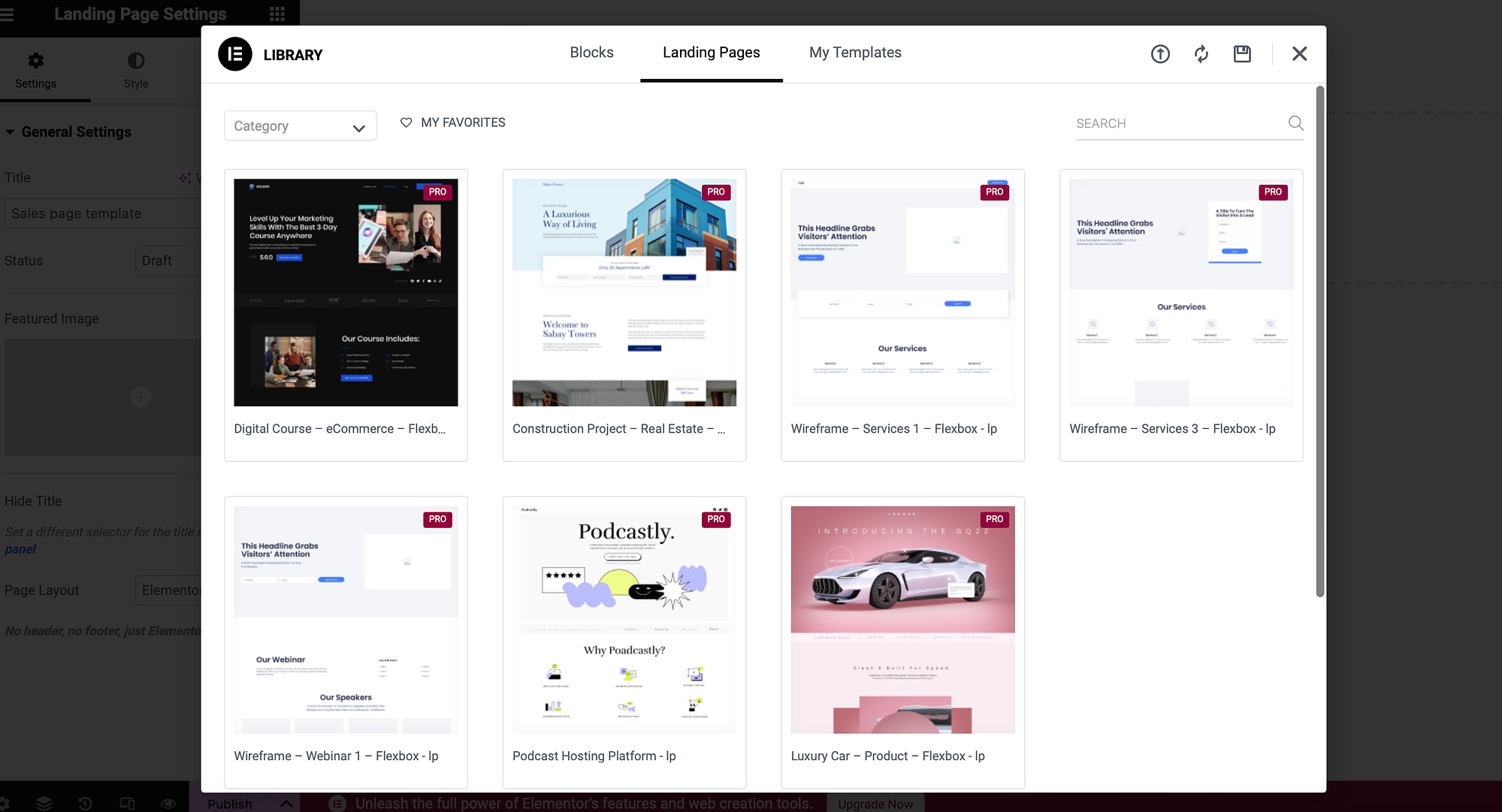
Ou, se estiver usando o Elementor Pro, você pode clicar no ícone da pasta no editor para acessar uma seção ou página predefinida:

É também assim que você acessará quaisquer modelos criados com Elementor.
Agora você pode personalizar o layout usando elementos básicos como botões, imagens e títulos. Ou, se estiver usando o Elementor Pro, você pode acessar opções mais avançadas como portfólios, carrosséis e menus.
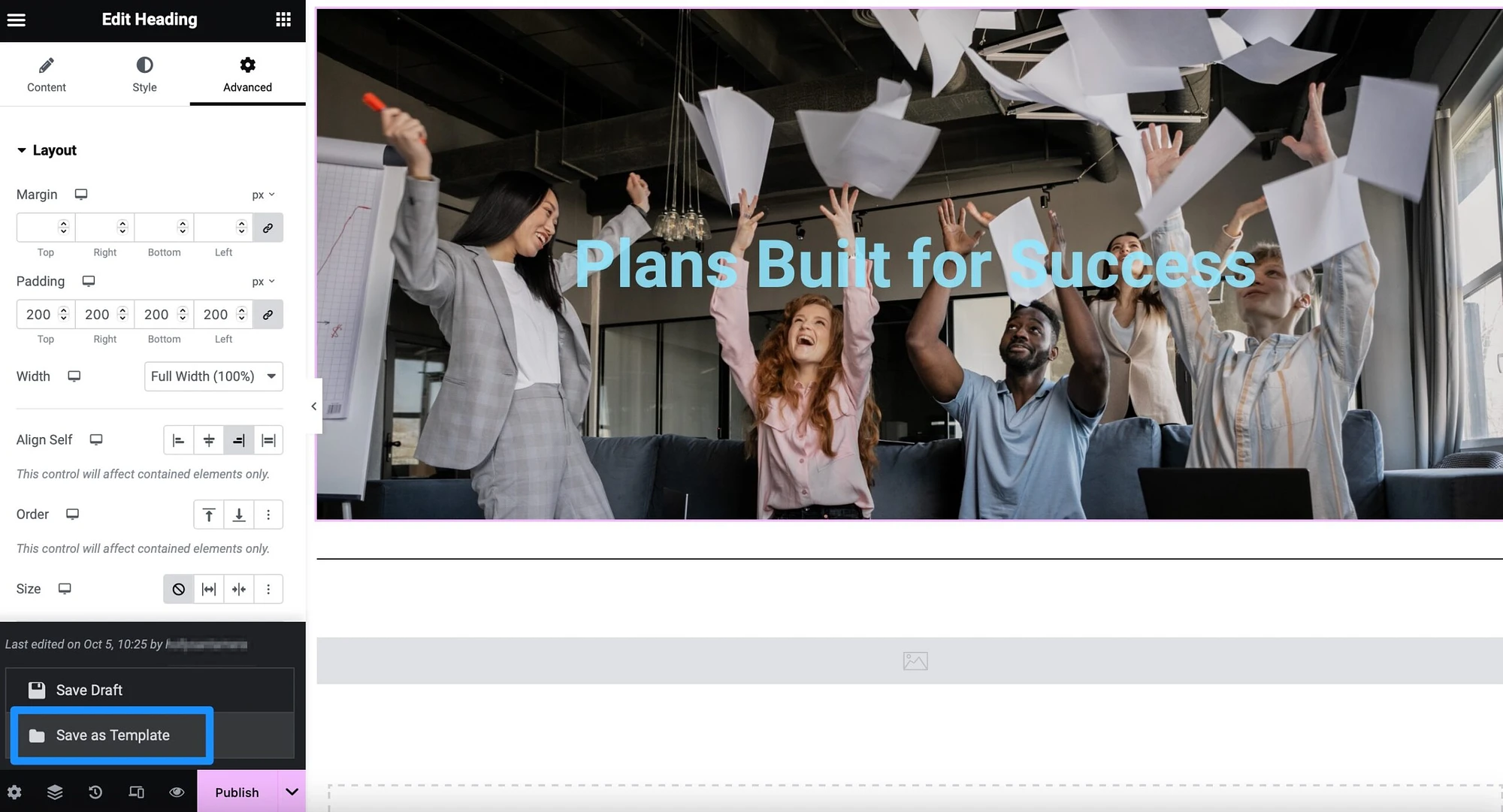
Quando estiver satisfeito com o design, clique na seta ao lado do botão Publicar e selecione Salvar como modelo :

Dê um nome ao seu modelo e clique em Salvar .
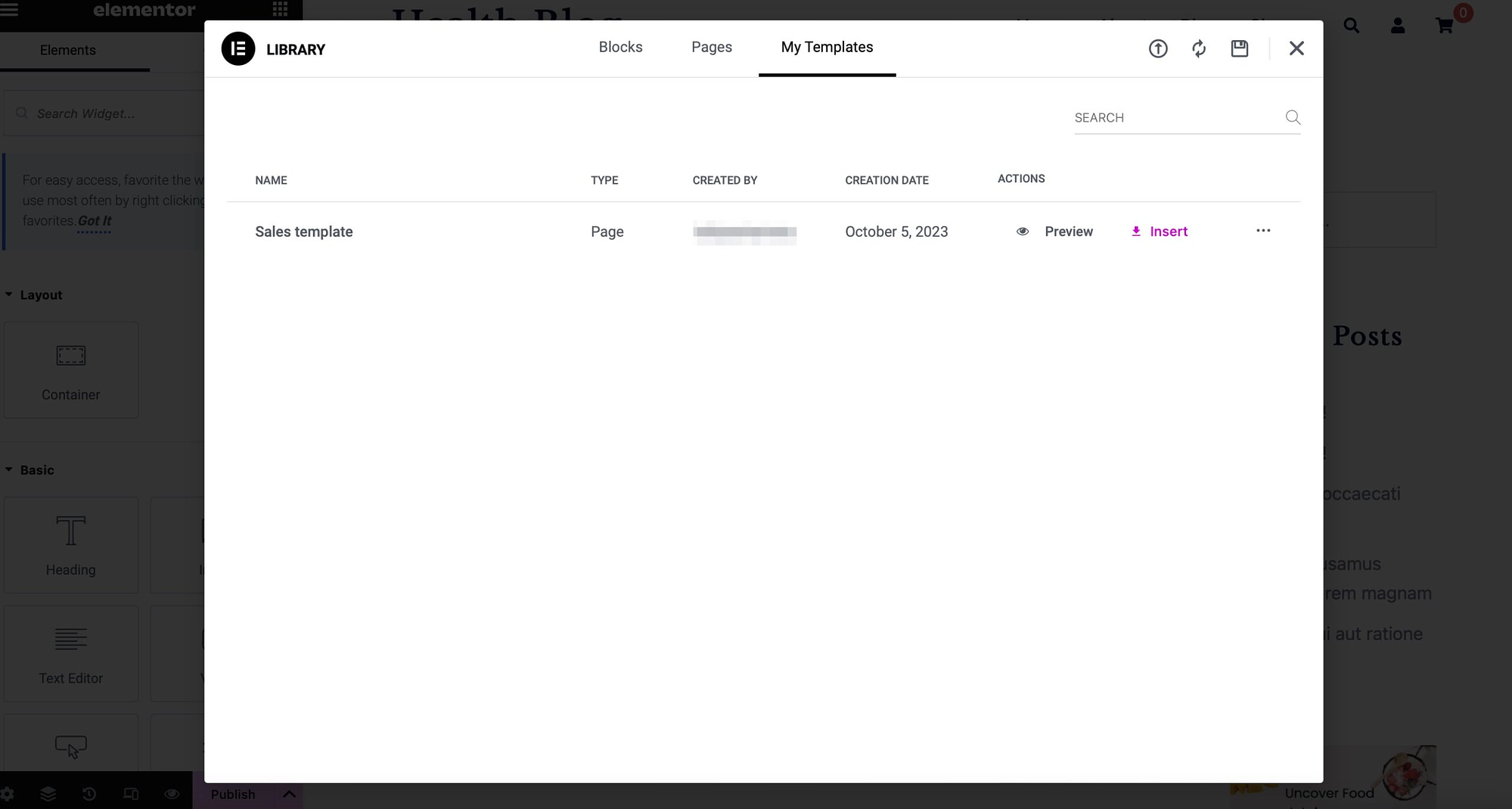
Você pode aplicar este layout às suas outras páginas através do editor Elementor. Neste caso, selecione o ícone da pasta no editor e vá para Meus Modelos :

Você pode visualizar o layout primeiro ou clicar em Inserir .
2. Crie um modelo de página manualmente
Se você for um usuário mais experiente, poderá criar manualmente um modelo de página personalizado do WordPress. Para fazer isso, você pode usar o modelo de tema padrão como base para seu layout personalizado.
No entanto, é importante observar que alguns temas são mais compatíveis com a estrutura de diretórios do WordPress. Enquanto isso, outros temas tratam de tudo através de um único arquivo.
Portanto, se o seu tema não tiver um arquivo page.php separado, será muito difícil criar um modelo personalizado manualmente. Se for esse o caso, será melhor usar o primeiro método deste artigo.
Para começar, você precisará usar um cliente FTP como o FileZilla para conectar-se remotamente aos arquivos do seu site. Se ainda não fez isso, você pode acessar suas credenciais de FTP através de sua conta de hospedagem.

Em seguida, localize a pasta raiz do seu site (geralmente denominada public ). Abra a pasta wp-content e vá para temas → modelos .
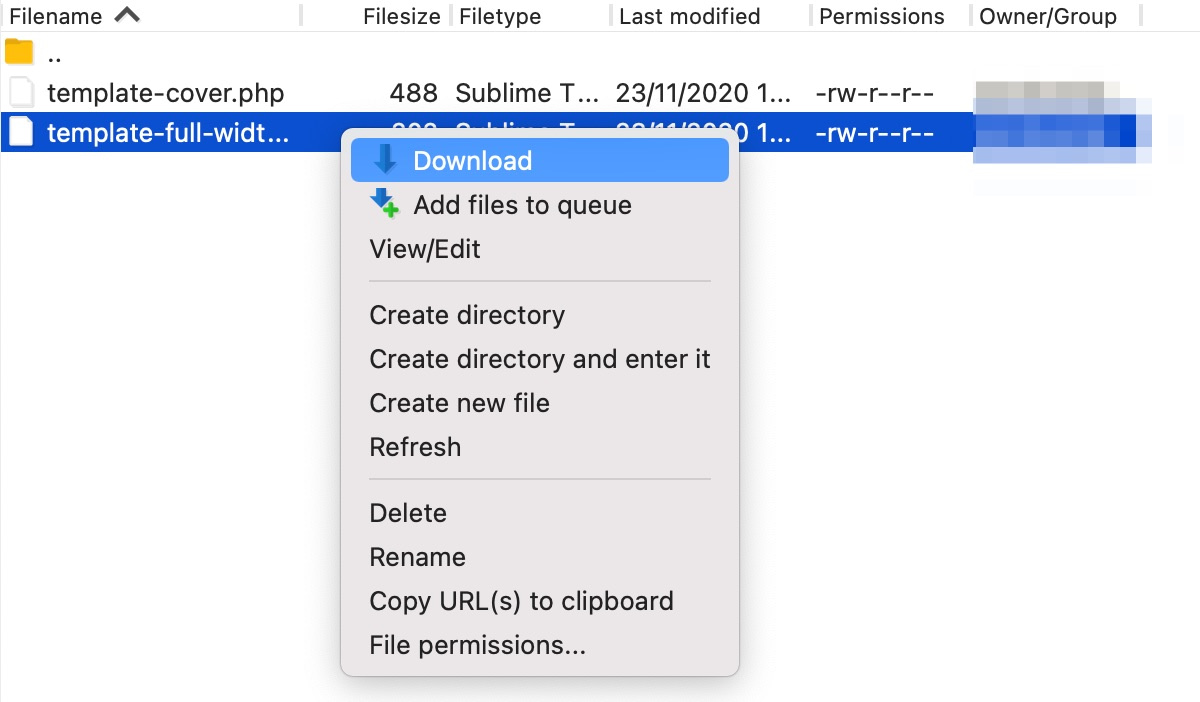
Agora, encontre o modelo de tema que deseja alterar, clique com o botão direito no arquivo e selecione Baixar :

Depois de baixar o modelo para o seu computador, é uma boa ideia renomear o arquivo para algo como “custom-page-template.php”. Agora você está pronto para personalizar o modelo.
Como personalizar o modelo de tema
Para personalizar o modelo de tema padrão que você acabou de baixar, abra o arquivo. Agora, a primeira coisa a fazer é alterar o Template Name para algo descritivo. Um exemplo:
<?php /* Template Name: My Awesome Custom Template */ ?>Isto é o que será exibido no menu suspenso quando você atribuir uma página do WordPress ao modelo no editor.
Agora você pode fazer outras personalizações que desejar. Por exemplo, você pode querer remover componentes como cabeçalho ou rodapé. Nesse caso, simplesmente remova a(s) linha(s): get_header(); ou get_footer(); .
Alternativamente, você pode usar um cabeçalho ou rodapé personalizado para o seu modelo de página, alterando suas chamadas dentro do arquivo para usar arquivos modificados. Neste caso, você poderia usar o seguinte código:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Além disso, você também pode incluir uma chamada para uma área de widget para exibir uma mensagem personalizada no topo da sua página. Você teria que criar a chamada dentro do arquivo functions.php do seu tema. Entretanto, você pode adicionar a seguinte linha ao arquivo de modelo da sua página: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Além do mais, se você quiser alterar a largura da página, basta ajustar o código content-area para site-content-fullwidth . Quando estiver satisfeito com as alterações, você estará pronto para reenviar o arquivo via FTP.
Você pode colocar o arquivo diretamente na sua pasta raiz. Ou, se você planeja criar vários modelos personalizados, talvez queira criar uma subpasta separada.
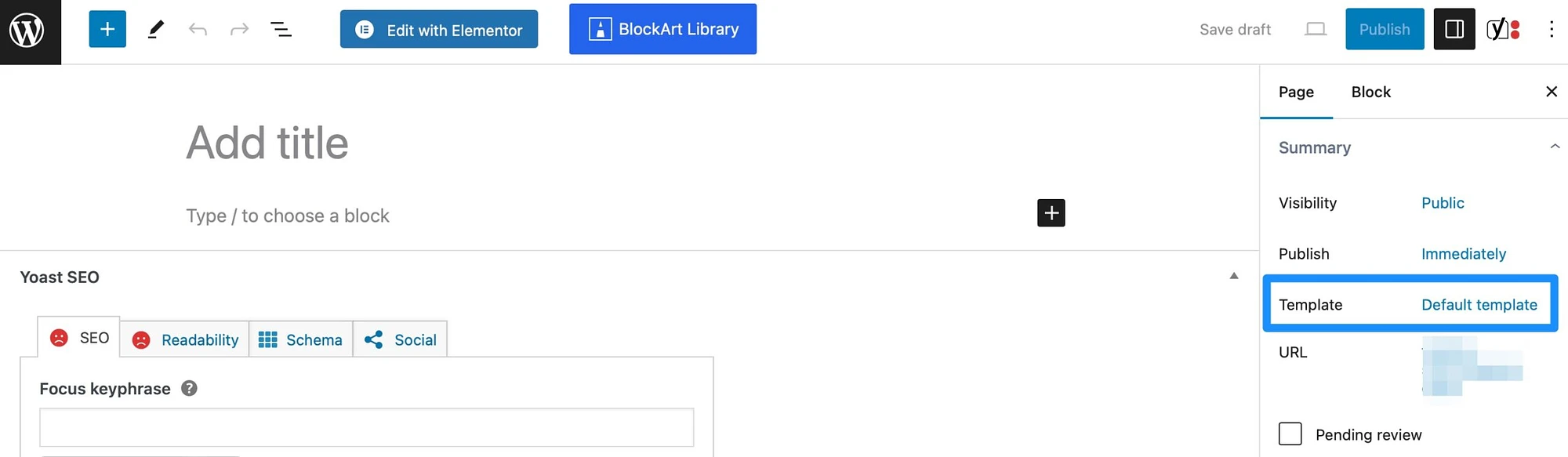
Agora, no editor do WordPress, você poderá encontrar seu modelo personalizado na barra lateral ao trabalhar em uma nova página:

Vá para a seção Modelo e use o menu suspenso para encontrar seu modelo personalizado.
Conclusão
Todas as novas páginas herdam o layout do seu tema ativo. No entanto, há momentos em que você pode querer criar um modelo personalizado para landing pages, blogs ou portfólios. Em seguida, você pode aplicar facilmente esse modelo a outras páginas do seu site que exijam a mesma formatação.
Para recapitular, aqui estão os métodos para criar um modelo de página personalizado do WordPress:
- ️ Crie um modelo de página usando um construtor de páginas como o Elementor (obtenha a versão gratuita).
- Crie um modelo de página manualmente.
Você tem alguma dúvida sobre como criar um modelo de página personalizado em WordPress? Deixe-nos saber nos comentários abaixo!
