Como criar paginação do WordPress para tipos de postagem personalizados
Publicados: 2020-02-24 Criar paginação para tipos de postagem personalizados não deve ser um desafio, pois você pode reutilizar a mesma ideia que usamos aqui – como criar paginação de consulta personalizada no WordPress. Precisamos consultar o tipo de postagem personalizado e exibir as consultas de postagens nesse tipo de postagem ou em vários tipos de postagem.
Criar paginação para tipos de postagem personalizados não deve ser um desafio, pois você pode reutilizar a mesma ideia que usamos aqui – como criar paginação de consulta personalizada no WordPress. Precisamos consultar o tipo de postagem personalizado e exibir as consultas de postagens nesse tipo de postagem ou em vários tipos de postagem.
Neste post, mostrarei como criar paginação do WordPress para os tipos de postagem personalizados. A paginação será semelhante a esta paginação numérica. Vamos criar uma consulta personalizada que obtém todos os tipos de postagem personalizados e exibe os tipos de postagem personalizados com o loop e com a paginação de números.
Criar um tipo de postagem personalizado
A primeira etapa é criar um tipo de postagem personalizado usando o seguinte código:
/**
* Tipo de postagem personalizada - register_post_type()
* @description- Exemplo de tipo de postagem personalizada do tutorial Njengah
* @link -https://gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
*/
add_action('init', "njengah_tutorial_cpt");
function njengah_tutorial_cpt(){
$ etiquetas = array(
'name' => _x('Tutoriais', 'nome geral do tipo de postagem'),
'singular_name' => _x('Tutorial', 'post type singular name'),
'menu_name' => _x('Tutoriais', 'menu admin'),
'name_admin_bar' => _x('Tutorial', 'adicionar novo na barra de administração'),
'add_new' => _x('Adicionar Novo', ''),
'add_new_item' => __('Adicionar novo tutorial'),
'edit_item' => __('Editar tutorial'),
'novo_item' => __('Novo Tutorial'),
'all_items' => __('Todos os tutoriais'),
'view_item' => __('Ver Tutorial'),
'search_items' => __('Pesquisar Tutoriais'),
'not_found' => __('Nenhum tutorial encontrado'),
'not_found_in_trash' => __('Nenhum tutorial encontrado na lixeira'),
'parent_item_colon' => __('Tutoriais dos pais:'),
);
$args = array(
'hierárquico' => verdadeiro,
'etiquetas' => $etiquetas,
'público' => verdadeiro,
'publicly_queryable' => verdadeiro,
'descrição' => __('Descrição.'),
'show_ui' => verdadeiro,
'show_in_menu' => verdadeiro,
'show_in_nav_menus' => verdadeiro,
'query_var' => verdadeiro,
'reescrever' => verdadeiro,
'query_var' => verdadeiro,
'rewrite' => array('slug' => 'tutorial'),
'capability_type' => 'página',
'has_archive' => verdadeiro,
'menu_position' => 22,
"show_in_rest" => verdadeiro,
'supports' => array( 'título', 'editor', 'autor', 'miniatura', 'comentários', 'revisões', 'atributos de página', 'campos personalizados' )
);
register_post_type('tutorial', $args);
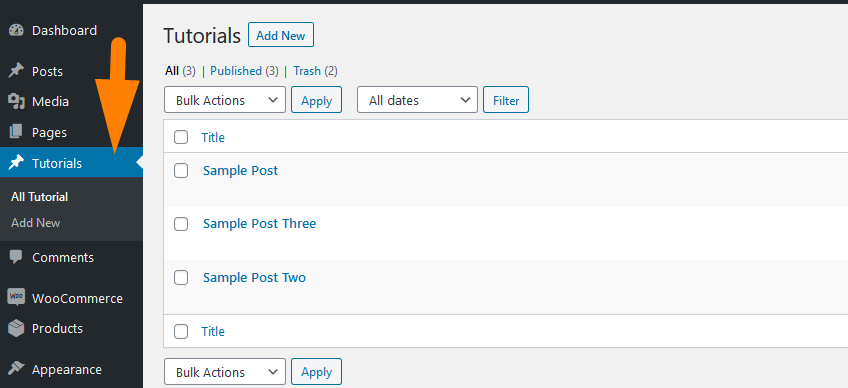
}Adicione este código ao seu arquivo functions.php e você verá o tipo de postagem personalizado ' Tutoriais' aparecer em seu painel do WordPress.

Este código pode ser alterado para se adequar ao seu tipo de postagem personalizado específico. O tipo de postagem personalizado também pode ser criado usando os plug-ins de geração de tipo de postagem personalizada.
Crie um modelo de página para exibir tipos de postagem personalizados
Precisamos criar um modelo de página personalizado que será usado para exibir os tipos de postagem personalizados usando o loop do WordPress.
Para criar um modelo de página personalizado, você deve criar um novo arquivo na pasta raiz do seu tema.
Nomeie o arquivo – custom -page.php ou qualquer outro nome que seja descritivo do tipo de postagem personalizado, por exemplo, para o tipo de postagem personalizado criado acima do nome pode ser tutorials-page.php.
Nesse arquivo, adicione o cabeçalho do modelo de página personalizada usando o seguinte código e salve as alterações:
<?php /** * Nome do Modelo: Modelo de Tutoriais */ get_header();
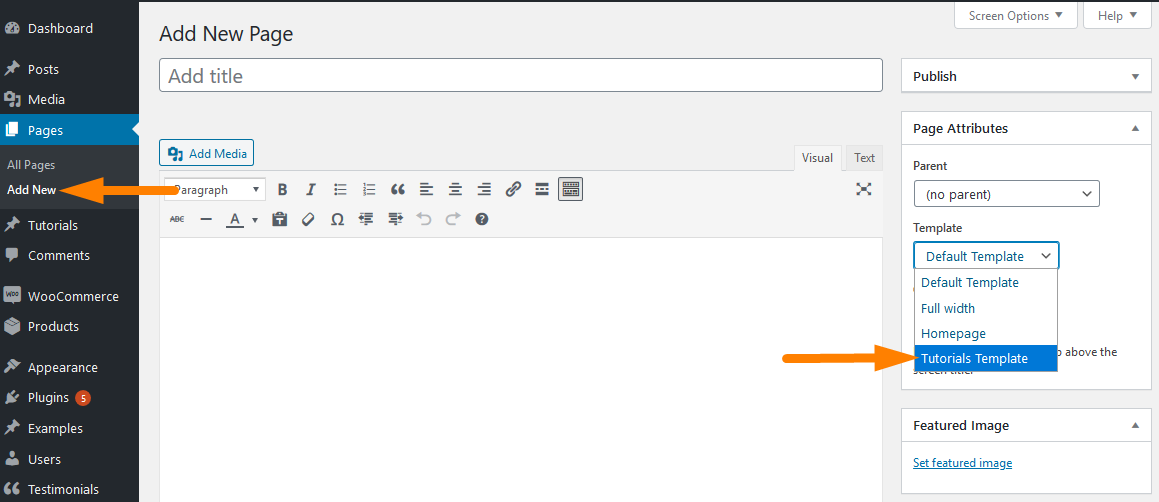
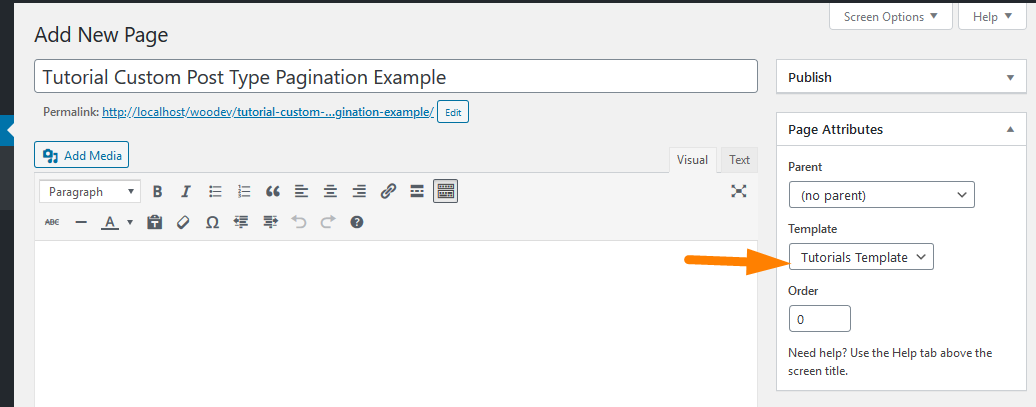
Agora você deve ver que o modelo de página personalizado está visível na opção de modelo de atributos de página, conforme mostrado abaixo:

Criar consulta personalizada de tipo de postagem personalizada
A consulta personalizada é a primeira etapa que nos permitirá consultar os tipos de postagem personalizados existentes e exibi-los no modelo de página personalizada que criamos na etapa anterior.
A seguir está o código que consultará o tipo de postagem personalizada do tutorial e recuperará as duas primeiras postagens e as exibirá no modelo de página personalizada que criamos acima.
<?php
/**
* Nome do Modelo: Modelo de Tutoriais
*/
get_header();
// Etapa 1: criar consulta personalizada
$paged = (get_query_var('paged')) ? get_query_var('paginado'): 1;
$args = array(
'posts_per_page' => 2, // consulta os últimos 2 posts
'post_type' => 'tutorial',
'paginado' => $ paginado
);
$customPostQuery = new WP_Query($args);
?>Exibir postagens personalizadas do tutorial no modelo de página personalizada
A seguir está o código que consultará o tipo de postagem personalizado e os exibirá no modelo de página personalizado:
<?php
/**
* Nome do Modelo: Modelo de Tutoriais
*/
get_header();
// Etapa 1: criar consulta personalizada
$paged = (get_query_var('paged')) ? get_query_var('paginado'): 1;
$args = array(
'posts_per_page' => 2, // consulta os últimos 2 posts
'post_type' => 'tutorial',
'paginado' => $ paginado
);
$customPostQuery = new WP_Query($args);
?>
<!-- Etapa 2: exibir as postagens que consultamos na etapa 1 -->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if($customPostQuery->have_posts()):
while($customPostQuery->have_posts()):
$customPostQuery->the_post();
global $post;
?>
<div class ="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- fim das postagens do blog -->
<?php endwhile;
fim se;
wp_reset_query();Criar função de paginação de postagem personalizada do WordPress
Nesta etapa, agora devemos criar uma função de paginação de tipo de postagem personalizada que será adicionada às funções do tema e será chamada após o loop exibir os tipos de postagem personalizados.

O código a seguir deve ser adicionado ao functions.php para criar uma função de paginação de tipo de postagem personalizada.
// Função de paginação de tipo de postagem personalizada
function cpt_pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(vazio($paginado)) $paginado = 1;
if($páginas == '')
{
global $wp_query;
$páginas = $wp_query->max_num_pages;
if(!$páginas)
{
$páginas = 1;
}
}
if(1 != $páginas)
{
echo "<nav aria-label='Exemplo de navegação de página'> <ul class='pagination'> <span>Página ".$paged." de ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« Primeiro</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Anterior</a>";
for ($i=1; $i <= $páginas; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($ paginado == $i)? "<li class=\"page-item active\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pages)."'><i class='flaticon flaticon-arrow'></i></a></li>";
echo "</ul></nav>\n";
}
}Chamar a função de paginação de tipo de postagem personalizada no modelo de página
Como criamos a função de paginação de tipo de postagem personalizada e já executamos o loop e exibimos os tipos de postagem personalizados, agora precisamos adicionar a função de paginação na parte inferior do modelo de página personalizada para exibir a paginação.
A seguir está o código que deve ser usado para verificar se a função de paginação de postagem personalizada existe e, se existir, devemos chamá-la para exibir a paginação
// Etapa 3: Chame a função de paginação aqui
if (function_exists("cpt_pagination")) {
cpt_pagination($customPostQuery->max_num_pages);
}Criamos um tipo de postagem personalizado, um modelo de página personalizado, adicionamos a função de paginação de tipo de postagem personalizada e exibimos os tipos de postagem personalizados com uma consulta e a função de paginação de tipo de postagem personalizada.
Estilos de paginação de tipo de postagem personalizados
Você precisa adicionar os estilos à paginação do tipo de postagem personalizada usando o seguinte código:
/**
* Estilos de paginação de tipo de postagem personalizados
* @autor Joe Njenga
*/
.paginação {
limpar ambos;
posição: relativa;
tamanho da fonte: 16px;
altura da linha: 13px;
flutuar: direita;
tipo de estilo de lista: nenhum;
largura: 100%
}
.pagination span, .pagination a {
exibição: bloco;
flutuar: esquerda;
margem: 2px 2px 2px 0;
preenchimento: 6px 9px 5px 9px;
decoração de texto: nenhuma;
largura: automático;
cor:#ff;
fundo: #237697;
}
.paginação a:hover{
cor:#ff;
fundo: #000;
}
.paginação .atual{
preenchimento: 6px 9px 5px 9px;
fundo: #999;
cor:#ff;Estamos prontos para ver o resultado deste código. Para visualizar a paginação do tipo de postagem personalizada, você precisa criar uma nova página com o modelo de página personalizada que criamos na segunda etapa.

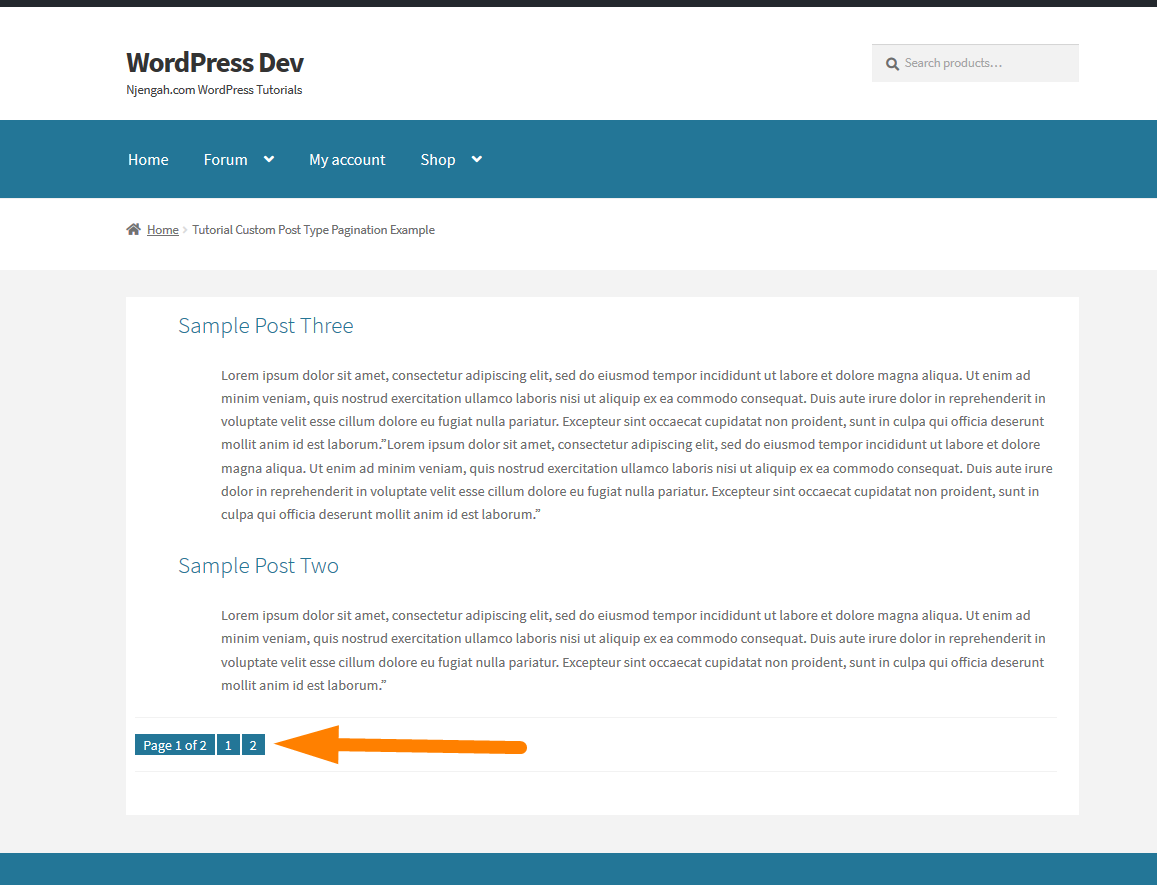
Após criar esta página, você deverá ver a página exibir o tipo de postagem personalizado que consultamos e a paginação que criamos conforme mostrado na imagem abaixo:

Pensamentos finais
Para criar paginação de tipo de postagem personalizada, você precisa criar o modelo de página personalizada, adicionar a consulta personalizada para obter todas as postagens personalizadas que deseja exibir e chamar a função de paginação personalizada adicionada ao functions.php. Para obter este código completo, adicionei-o ao repositório git e você pode acessá-lo aqui – WordPress Custom Post Type Pagination.
