Como usar o WordPress Customizer: um guia completo
Publicados: 2016-06-03O WordPress Customizer tem sido um dos principais trunfos no que diz respeito à funcionalidade de sites WordPress há muito tempo. É um editor front-end poderoso que pode ser usado para iniciar rapidamente projetos WordPress do zero.
Com o WordPress Customizer, você pode alterar drasticamente a aparência e a funcionalidade do seu site WordPress a partir de uma interface gerenciável. Isso inclui fazer alterações nos elementos da página, como título do site, imagem de fundo, menus, fontes, cores e muito mais.
Nesta postagem, primeiro mostraremos brevemente como acessar o WordPress Customizer e, em seguida, nos aprofundaremos nos princípios básicos de como usá-lo, orientando você em seus recursos mais poderosos:
Como acessar o personalizador do WordPress
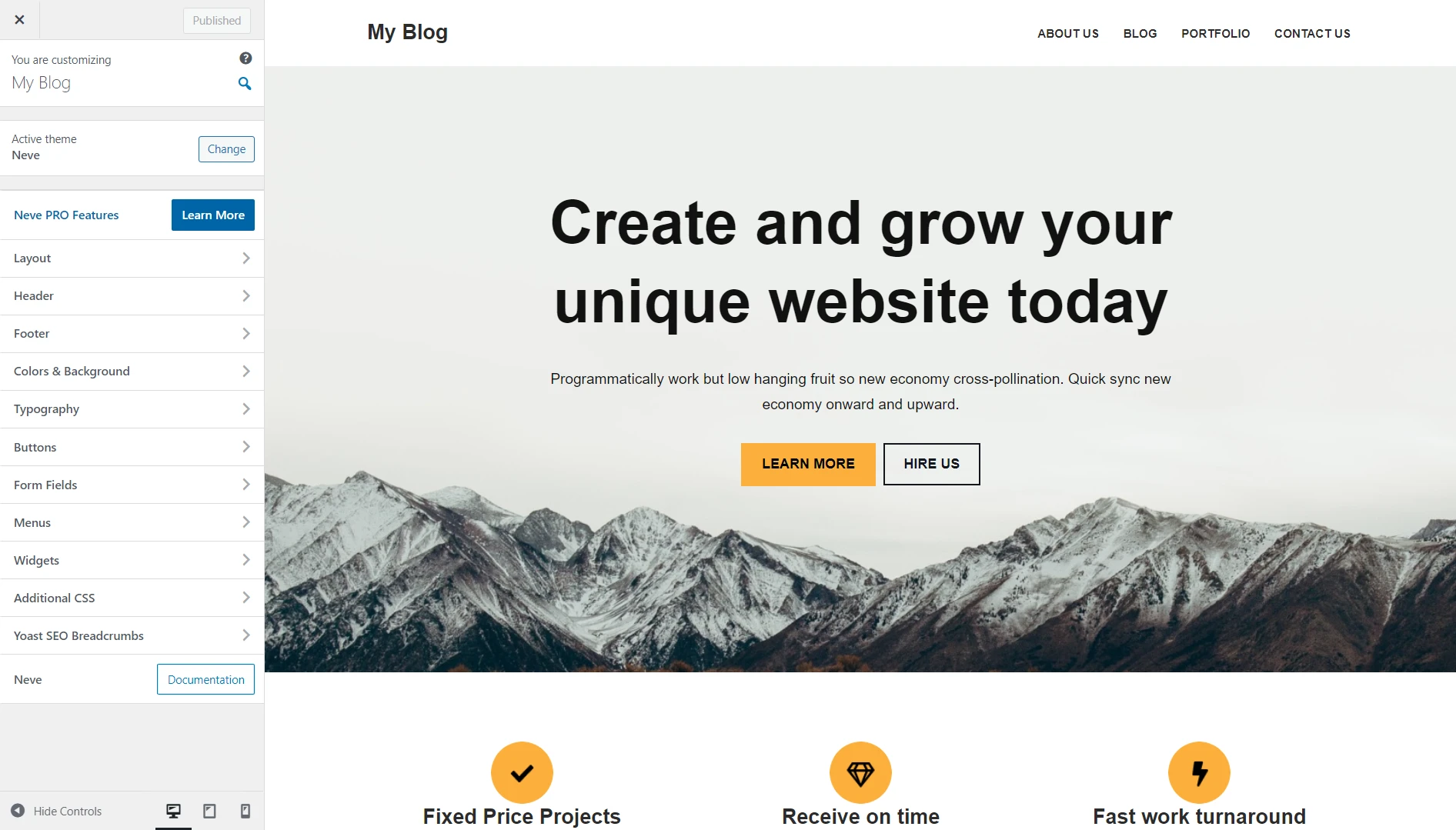
Para acessar o WordPress Customizer, navegue até Aparência / Personalizar no painel do WordPress. Você será levado diretamente para a interface do Personalizador, com a visualização do tema à direita e o menu do Personalizador à esquerda:

Como usar o personalizador WordPress
Agora que você acessou a página do WordPress Customizer, vamos dar uma olhada em como usar o WordPress Customizer para iniciar ou modificar rapidamente um site.
Só mais uma coisa antes de começarmos: observe que a funcionalidade do Personalizador depende em grande parte de quanto esforço os desenvolvedores do tema ativo colocaram para utilizá-lo. Para este tutorial, usaremos nosso próprio tema Neve, que faz excelente uso do Customizer.
- Configurar a identidade e o design do site
- Gerenciar menus
- Trocar cores do site
- Definir configurações de postagem única
- Modificar uma imagem de fundo
- Pré-visualizações para celulares e tablets
Configurar a identidade e o design do site
Em primeiro lugar, temos a identidade do site, que lhe dá controle sobre o nome e o slogan do seu site WordPress. Navegue até Identidade do Site para começar.
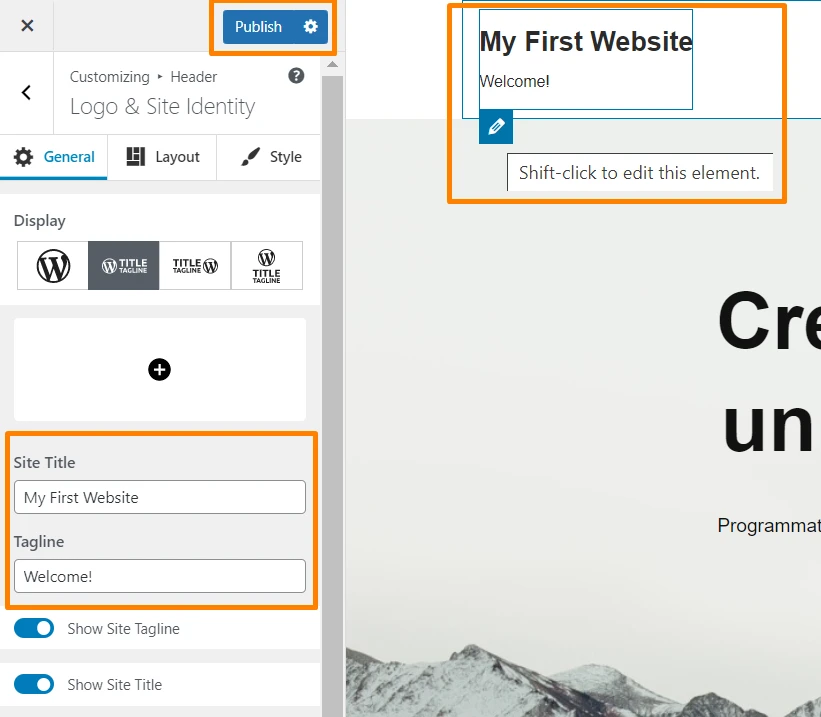
Normalmente, você verá a opção Identidade do Site no menu principal, logo após entrar no WordPress Customizer. No Neve, porém, você o encontrará clicando no ícone de lápis que aparece quando você passa o mouse sobre o título ou menu de cabeçalho do seu site.

Você pode preencher os dois campos em Título do site e Tagline e ver imediatamente os resultados na janela de visualização à direita. Além disso, você pode fazer upload de um favicon ou ícone de site a partir desta interface. Quando terminar, basta clicar em Publicar .
Gerenciar menus
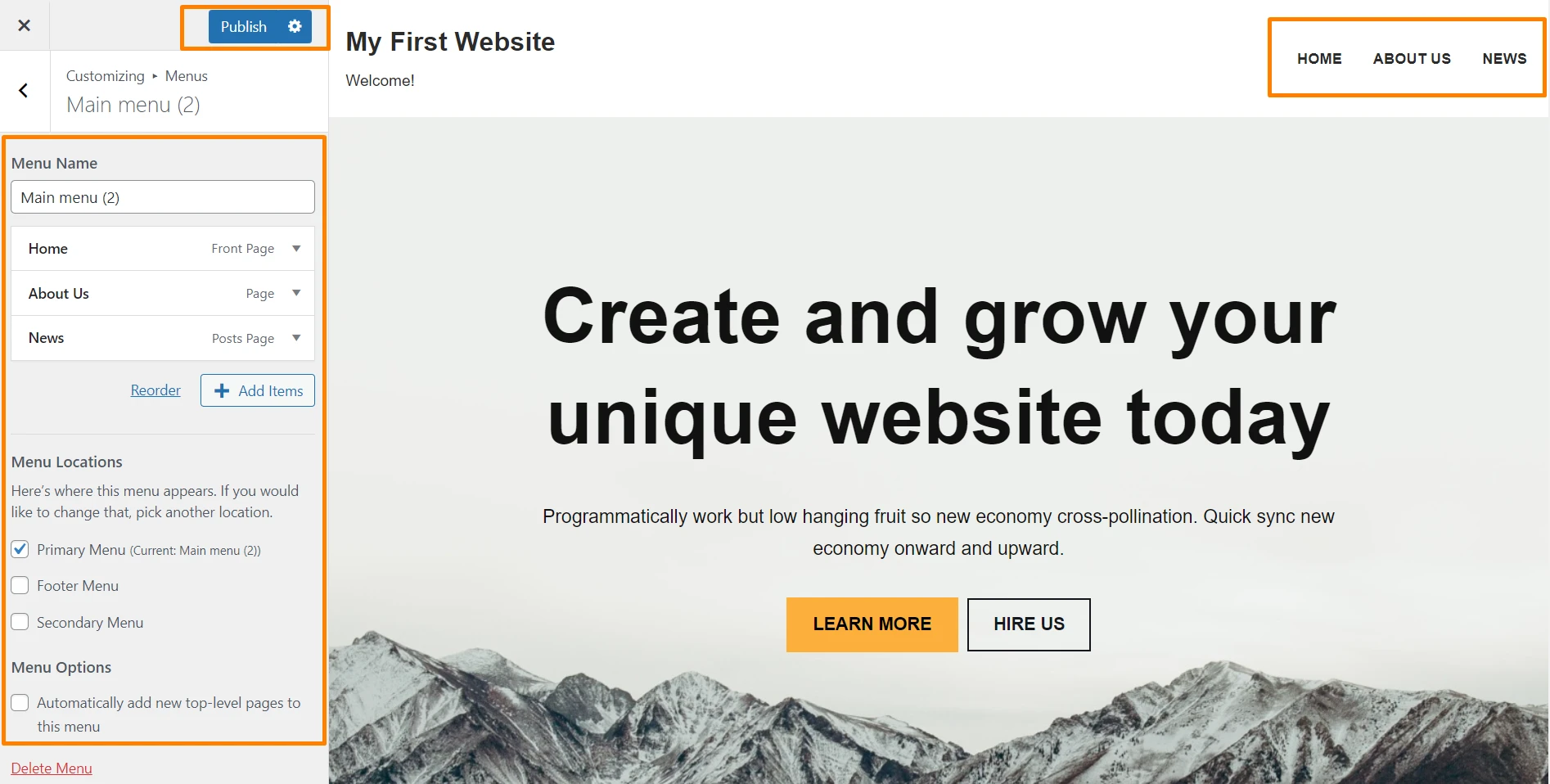
O WordPress Customizer também permite configurar os menus do seu site. Para começar, clique em Menus no menu WordPress Customizer.
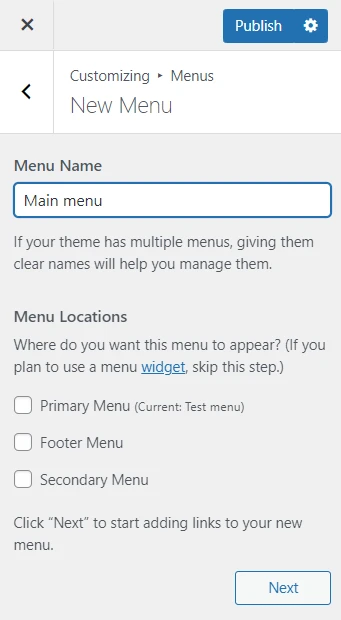
Para criar o primeiro menu do seu site, clique em Criar novo menu , digite o nome do menu, selecione o local do menu (primário, secundário ou rodapé) e clique em Avançar :

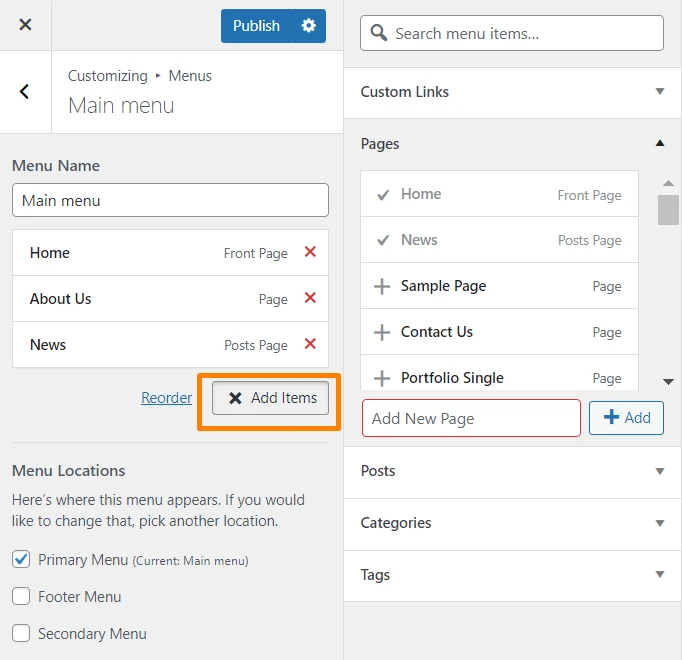
Na próxima fase, você precisa adicionar as páginas que deseja exibir no menu. Clique em Adicionar itens para selecionar as páginas. Você também pode exibir postagens de blog, categorias e tags.

O WordPress Customizer permitirá que você faça várias coisas com seu novo menu. Você pode alterar o nome, ajustar a ordem das opções do menu, adicionar novas opções e configurar sua localização. Você também pode especificar se deseja que o WordPress o atualize automaticamente quando futuras páginas de nível superior forem criadas.

É um conjunto extremamente abrangente de configurações, compactado de forma bastante confortável em uma interface pequena e gerenciável – um exemplo perfeito da utilidade do WordPress Customizer.
Para saber como preencher seu menu com páginas e posts, recomendamos este guia sobre como trabalhar com menus personalizados no WordPress.
Trocar cores do site
As cores utilizadas pelo seu tema WordPress também podem ser modificadas, o que terá um grande impacto no design do seu site sem muito esforço. Para fazer isso, vá até Cores no menu Personalizador.
Dependendo de quantas cores o seu tema utiliza, você pode alterá-las livremente antes de visualizar os resultados na janela à direita. O tema Neve, por exemplo, permite trocar as cores dos links utilizados no site.
Definir configurações de postagem única
Além de simplificar as configurações encontradas em outros lugares do back-end do WordPress, o WordPress Customizer também possui alguns recursos que você não poderá modificar em nenhum outro lugar. As configurações de postagem única do seu site são um exemplo disso.
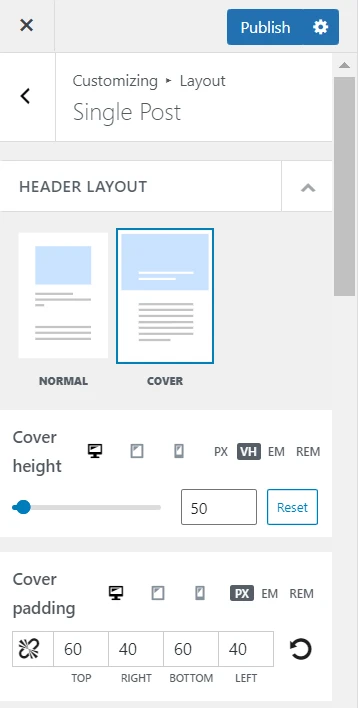
Ao clicar em Layout e em Postagem única no menu WordPress Customizer, você verá o que queremos dizer.
A próxima interface permite que você faça algumas alterações pequenas, mas importantes, na forma como as postagens do seu blog são exibidas no seu site. Você pode definir suas configurações para ocultar o avatar do autor, ocultar a imagem em destaque, alterar o layout do cabeçalho, alterar a ordem dos elementos da página e muito mais:

Modificar uma imagem de fundo
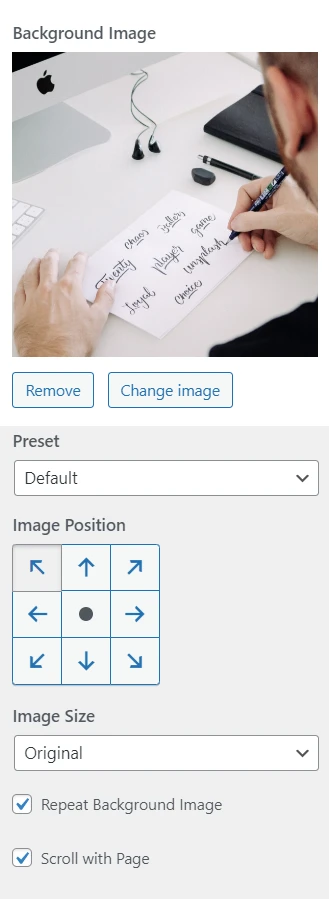
Se o seu tema utiliza uma imagem de fundo, o WordPress Customizer também permite que você faça alterações nela. Clique em Cores e plano de fundo e em Imagem de plano de fundo para começar.

Mais uma vez, o WordPress Customizer mostra seu poder ao permitir que você troque sua imagem de fundo e configure uma variedade de opções de exibição na mesma interface pequena.
Curiosamente, você também pode configurar sua imagem de fundo para Scroll . Basicamente, isso dá à sua imagem de fundo um efeito de paralaxe, uma tendência popular de design de site que dá profundidade ao seu site:

Pré-visualizações para celulares e tablets
Por último, mas não menos importante, vamos dar uma olhada nas opções de visualização do WordPress Customizer para dispositivos móveis e tablets.
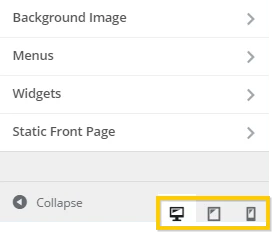
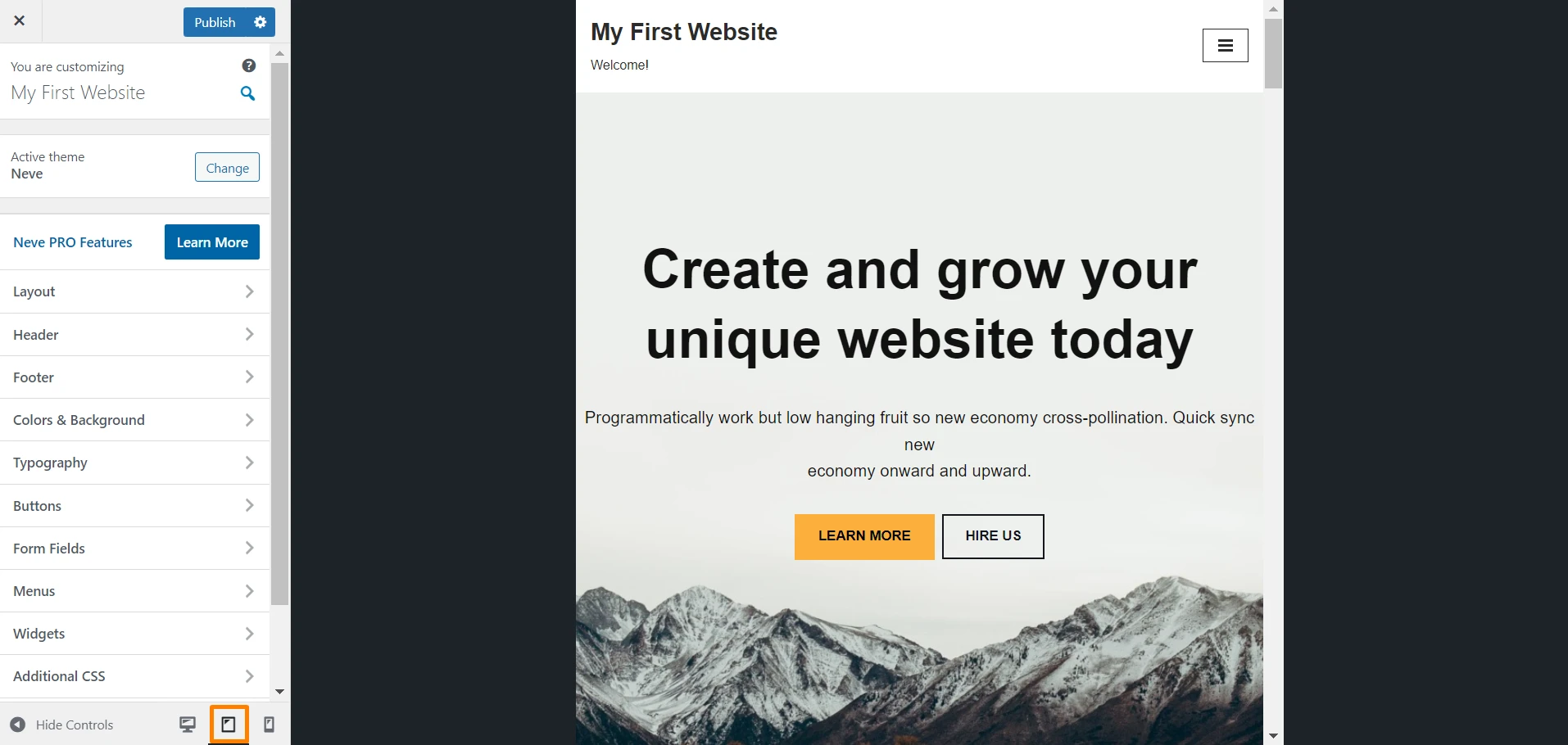
Por padrão, o Personalizador exibirá a visualização do seu site no modo desktop. No entanto, se você usar os ícones na parte inferior do WordPress Customizer, poderá alternar entre a visualização em desktop, tablet e celular:

Por exemplo, ao clicar no ícone do tablet, a janela de visualização à direita se transformará rapidamente, mostrando como seu site será exibido para os visitantes que usam tablets:

Considerações finais sobre o WordPress Customizer
WordPress é conhecido por ser um CMS relativamente fácil de usar, e o Personalizador é sem dúvida seu recurso mais acessível.
Como você pode perceber no guia acima, ele permite que você execute uma variedade de tarefas de transformação de sites em uma interface muito simples.
Portanto, se você não estiver usando o WordPress Customizer, poderá estar perdendo algum tempo fazendo as mesmas personalizações em outros lugares do back-end do WordPress.
Na próxima vez que você iniciar um projeto WordPress, lembre-se de que você pode usar o Personalizador para:
- Configure a identidade e aparência do seu site
- Gerenciar menus do site
- Trocar cores do site
- Especifique opções de postagem única
- Modificar uma imagem de fundo
- Visualize seu site no modo desktop, celular e tablet
Você usará o Customizer para ajudar a lançar rapidamente futuros projetos WordPress? Deixe-nos saber seus planos na seção de comentários abaixo!
