WordPress Dashicons: Como usá-los no site WordPress
Publicados: 2022-10-14Você é um iniciante que quer aprender a usar Dashicons no WordPress?
Dashicons é uma fonte de ícone (semelhante a FontAwesome) que vem com todas as instalações do WordPress. É leve e contém ícones suficientes para a maioria dos usuários evitar a instalação de um conjunto de ícones de terceiros.
Por padrão, os Dashicons são carregados apenas no backend. No entanto, você pode facilmente adicionar Dashicons ao front-end usando um código simples.
Todo desenvolvedor de temas hoje em dia prefere usar WP Dashicons sobre imagens, pois os ícones carregam mais rápido.
Neste guia, mostraremos como usar Dashicons no WordPress.
O que são Dashicons do WordPress?
Dashicons são fontes de ícones oficiais do WordPress, introduzidas pela primeira vez na versão 3.8. Se você usar essas fontes em seu site, elas ficarão ótimas. São arquivos SVG de alta qualidade que podem ser dimensionados para qualquer tamanho sem pixelização.

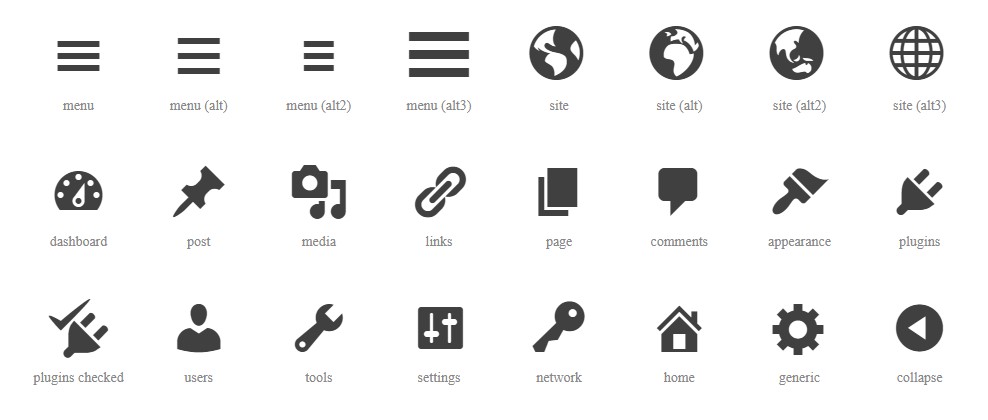
Como a equipe do WordPress os desenvolveu, eles têm suporte nativo ao WordPress e podem ser usados sem scripts adicionais. Existem aproximadamente 350 fontes de ícones disponíveis, que você pode encontrar nos recursos oficiais do desenvolvedor do WordPress.
Você pode usar esses ícones em:
- Painel de administração do WordPress
- Menus de navegação
- Páginas e postagens
- Metadados
- Plugins e temas personalizados
- Design de front-end
Você deve ter notado que nos referimos aos Dashicons como “ícones de fonte” em vez de “ícones”. Isso ocorre porque há uma diferença entre ícones de fonte e ícones regulares.
Qual é a diferença entre ícones de imagem e ícones de fonte?
Ícones de fonte e ícones de imagem servem ao mesmo propósito. A única diferença é como eles são salvos no servidor.
Ícones de imagem são pequenas imagens que você coloca em vários elementos do seu site. Ícones de fonte são pedaços de código que seu navegador converte em uma imagem vetorial.
Por que usar Dashicons?
Você deve usar ícones de fonte (Dashicons) em vez de ícones de imagem por vários motivos.
- Eles são escaláveis por padrão, exatamente como o texto em seu site WordPress. Isso significa que eles ficarão bem, não importa o tamanho da tela do usuário.
- Dashicons também são leves. Isso significa que o desempenho do seu site WordPress será mais rápido do que usar ícones de imagem.
- Dashicons, por serem texto, podem ser personalizados usando CSS. Você pode adicionar efeitos como sombras, cores gradientes, animações e muito mais.
- Dashicons também são úteis para manter as solicitações HTTP tão baixas quanto possível, pois são carregadas ao mesmo tempo que outras fontes. Se você usa muitas imagens em seu site, terá que fazer muitas solicitações para obtê-las, o que aumenta o tempo de carregamento da página.
Como usar Dashicons no WordPress?
Não se preocupe. O uso de ícones Dash não requer habilidades de codificação avançadas. Siga as etapas abaixo e você terá Dashicons em seu site WordPress em pouco tempo.
Habilitando Dashicons do WordPress no Frontend
Antes de usar o WP Dashicons, você deve primeiro habilitá-los para o tema que está usando. Isso é feito adicionando um pequeno trecho de código ao arquivo functions.php .
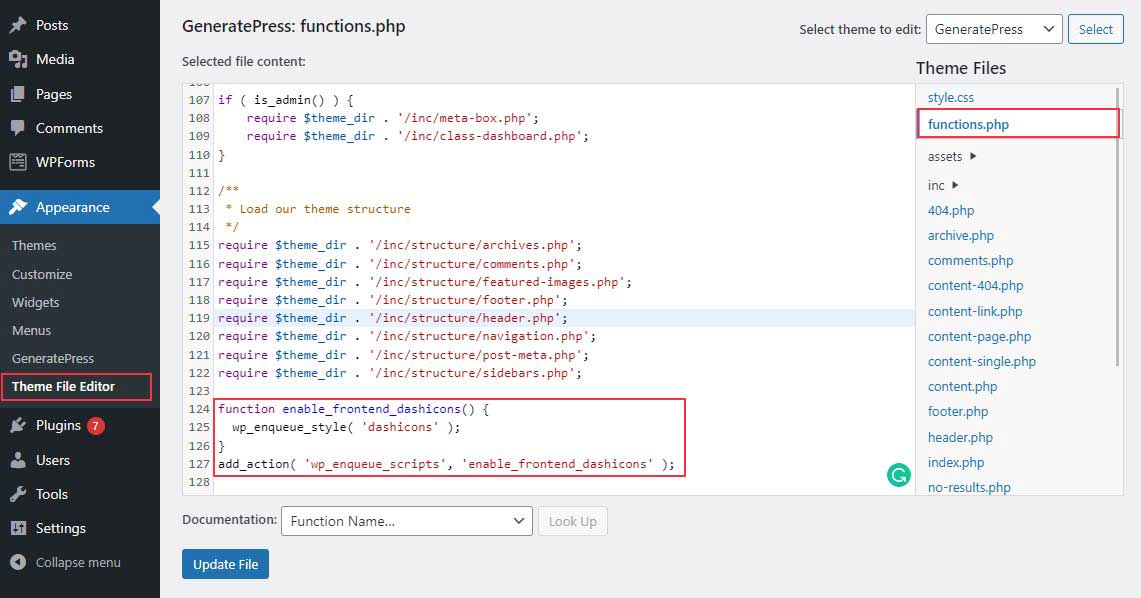
Primeiro, você precisa ir para Aparência » Editor de Temas no painel de administração do WordPress.
Agora, procure o arquivo functions.php na lista de arquivos à direita.
Em seguida, role até o final de functions.php e adicione este código:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Antes de editar functions.php, recomendamos criar um tema filho. Se você editar o arquivo de tema diretamente e, em seguida, atualizar o tema, a atualização substituirá quaisquer alterações feitas em functions.php. Como resultado, ter um tema filho é sempre melhor.
É isso! Agora você está pronto para começar a usar o WP Dashicons. A seguir, mostraremos como obter o código HTML e CSS do Dashicons.
Como obter Dashicons HTML e código CSS
WordPress.org tem uma biblioteca Dashicon onde você pode obter códigos CSS e HTML para cada ícone.
Basta acessar a página de recursos do desenvolvedor do WordPress. Aqui você verá uma lista de Dashicons disponíveis.
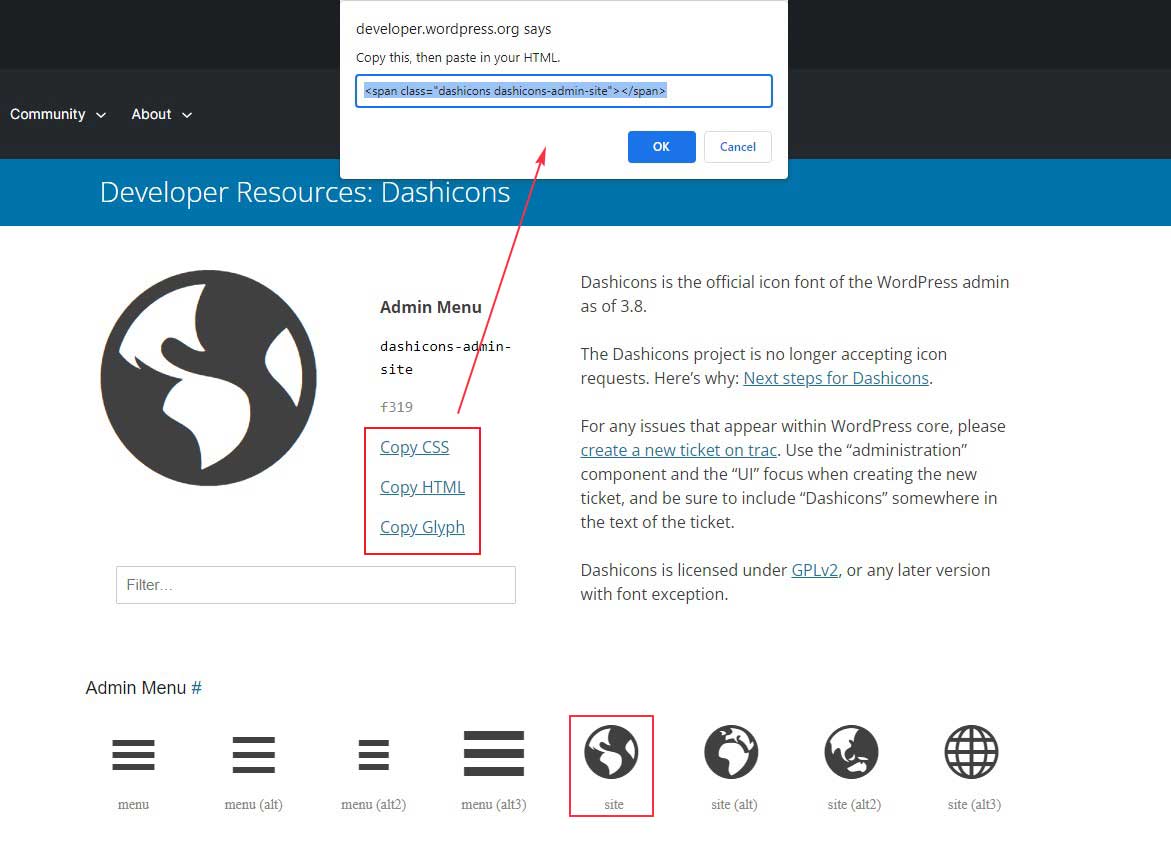
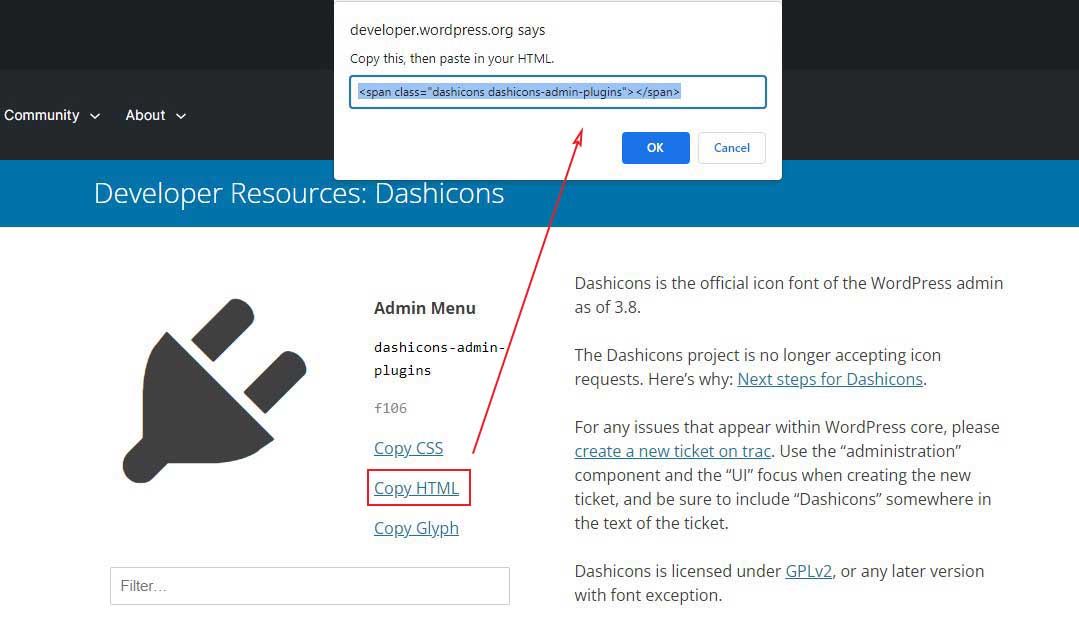
Em seguida, clique no ícone que você deseja usar para o seu site.
Em seguida, dependendo de suas necessidades, selecione Copiar HTML ou Copiar CSS .
Uma vez clicado, uma janela pop-up com o código aparecerá. Basta copiar o código para a área de transferência.

Agora, ao habilitar os Dashicons e copiar o código, tudo o que você precisa decidir é onde usar os ícones Dashicons no painel do WordPress. Por exemplo, você pode usar o ícone em temas, Metadados, menu de navegação, etc.
Como usar o WordPress Dashicons para fins específicos
Você viu como usar Dashicons em seu site e agora mostraremos como você pode usá-los para determinados fins.
Adicionando Dashicons a Páginas e Posts do WordPress
Para adicionar um ícone Dashicons a uma página ou postagem do WordPress, primeiro copie o código HTML do ícone que deseja usar.


Depois disso, você deve colocar o código HTML dentro de um shortcode de renderização HTML. A maioria dos construtores de páginas usa o código de acesso HTML personalizado ou o bloco HTML personalizado se você usar o editor Gutenberg. Lembre-se de que, para usuários do Classic Editor, isso significa colar o código HTML na guia Texto do editor.
Além disso, você pode usar o mesmo código HTML dentro de um widget HTML personalizado para adicionar um ícone Dashicons a uma área de widget.
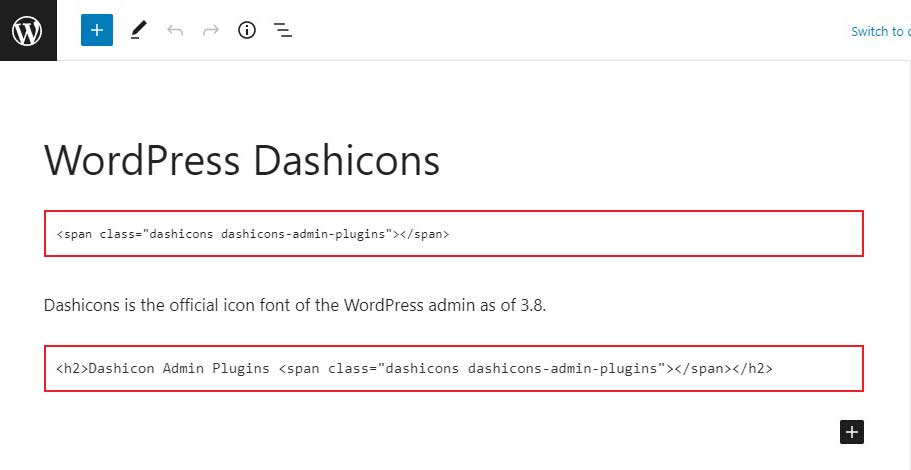
Para adicionar o ícone, abra uma página ou postagem e insira um bloco HTML personalizado nela. Você pode colar o código copiado diretamente no bloco ou cercá-lo com código HTML.

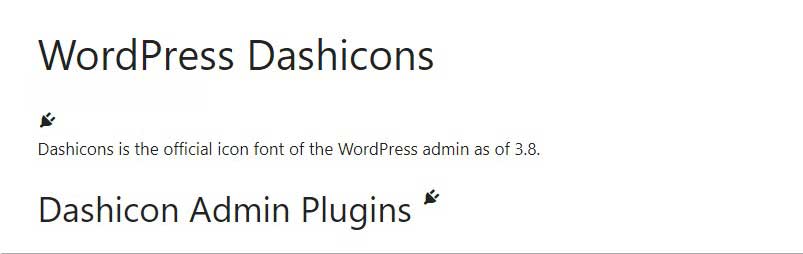
Depois de inserir o código HTML, publique a página/post e visualize-a no frontend para ver o resultado.

Use WP Dashicons para Menu de Navegação
Para adicionar um WP Dashicons a um menu de navegação do WordPress, primeiro copie o código HTML do ícone que deseja usar.
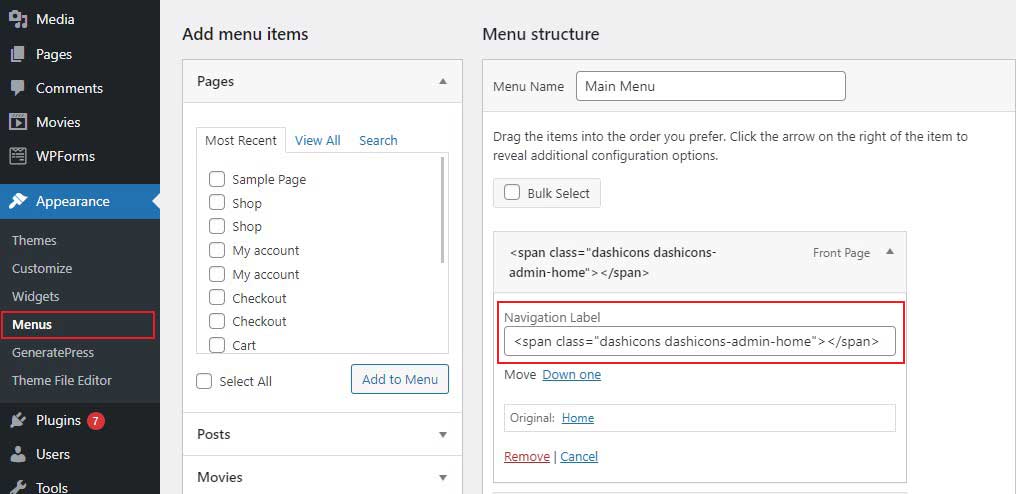
Depois disso, volte ao painel do WordPress e clique em Aparência » Menus .
Em seguida, escolha o menu que deseja editar e clique em um item de menu ao qual deseja adicionar o ícone.
Em seguida, procure a opção Navigation Label na seção de item de menu expandido. Você precisará colar o código HTML diretamente dentro dessa área. Você pode inserir o código antes ou depois do rótulo de um item de menu existente. Depois de adicionar o código HTML, clique no botão Salvar Menu para salvar suas alterações.

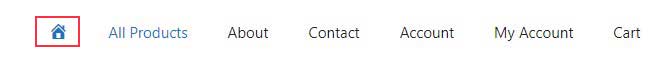
Em seguida, visite o frontend do seu site para ver como o ícone escolhido é exibido.

Adicionar Dashicons no Menu Admin
Para adicionar um tipo de postagem personalizado ao seu site WordPress, primeiro, use a função register_post_type() para registrá-lo. Esta função aceita vários parâmetros, um dos quais é o menu_icon . Ele permite que você escolha qual ícone aparece ao lado da opção de menu de tipo de postagem personalizada do painel de administração.
Para usar Dashicons, defina o parâmetro menu_icon para o nome completo do ícone ao chamar a função register_post_type() (por exemplo, dashicons-format-video).
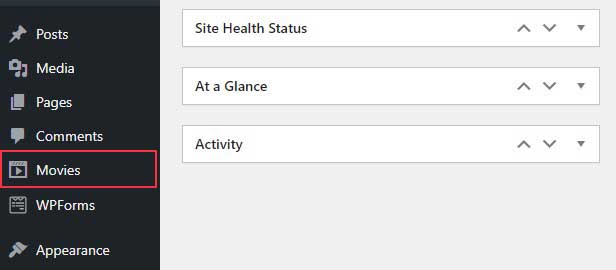
Por exemplo, registramos um tipo de postagem personalizado chamado filme com uma seção de menu com o ícone dashicons-format-video ao lado.

Registramos o tipo de postagem de filme usando a função wp_cpt() , que está conectada ao gancho de ação init neste pequeno trecho de código.
Agora visite seu painel do WordPress e veja como ficou o código que usamos.

Usando um shortcode de Dashicons criado personalizado
Você pode adicionar rapidamente Dashicons ao seu site usando um shortcode. Essa é uma ótima solução se você estiver criando um site para outra pessoa e quiser garantir que o proprietário do site possa inserir facilmente os ícones desejados em seu site sem ter que mexer com HTML.
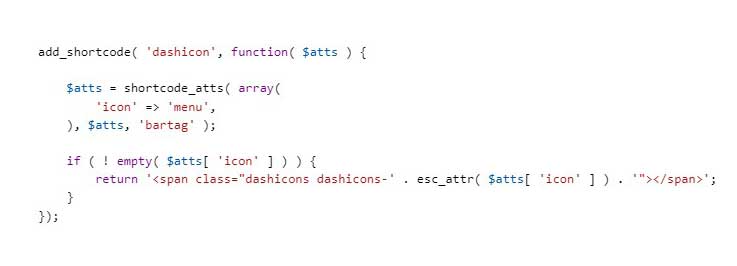
Aqui está o código que você precisa adicionar ao arquivo functions.php para usar o shortcode Dashicons:

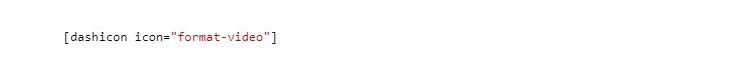
Você pode então usar um shortcode como este em posts e páginas:

Tenha em mente que a folha de estilo Dashicons deve ser carregada no front-end do seu site para que o shortcode funcione.
Faça backup do seu site antes de editar o arquivo functions.php. Dessa forma, se algo der errado, você poderá recuperar seu site facilmente.
Conclusão
Neste guia, explicaremos o que são os Dashicons do WordPress e como usá-los no WordPress. Também abordamos as várias maneiras de adicionar Dashicons a um site WordPress. Se você deseja adicioná-los ao front-end ou back-end do seu site, há várias opções para escolher.
Embora você possa procurar por plugins ou temas do WordPress que permitem adicionar Dashicons e funcionalidades personalizadas, você pode usar essas diretrizes para adicioná-los completamente por conta própria. Com as informações que abordamos, você poderá fazer isso sozinho seguindo as etapas que descrevemos.
Leia mais artigos úteis
- Carregar arquivos SVG para o WordPress
- Adicionar Favicon ao WordPress
- Ocultar a barra de administração do WordPress para todos os usuários, exceto o administrador
