Como adiar a análise de JavaScript no WordPress
Publicados: 2022-12-02JavaScript é uma das linguagens de programação mais populares do mundo. A maioria dos sites o utiliza para criar experiências mais dinâmicas para os visitantes. Recursos essenciais, como formulários de contato e análises de sites, são apenas algumas das maneiras pelas quais o JavaScript é colocado em prática diariamente. Infelizmente, embora seja altamente útil, todo esse código tem o potencial de tornar seu site mais lento.
Adiar a análise de JavaScript (também chamado apenas de “adiar JavaScript”) significa dizer ao seu site para carregar seu código JavaScript não essencial por último. Esse ajuste simples pode melhorar o tempo de carregamento da página e o desempenho geral, dependendo do número de scripts que seu site usa.
Neste artigo, detalharemos exatamente o que é a análise e o que o adiamento envolve. Também discutiremos como o adiamento do JavaScript pode beneficiar seu site e mostraremos como fazer isso. Por fim, encerraremos com algumas perguntas frequentes (FAQs) para sanar as dúvidas remanescentes.
O que significa “adiar a análise de JavaScript”?
Quando você visita um site, seu navegador solicita arquivos de um servidor. Esses arquivos contêm HTML, CSS e JavaScript para o navegador analisar (interpretar) a fim de criar uma página da Web visual e interativa.
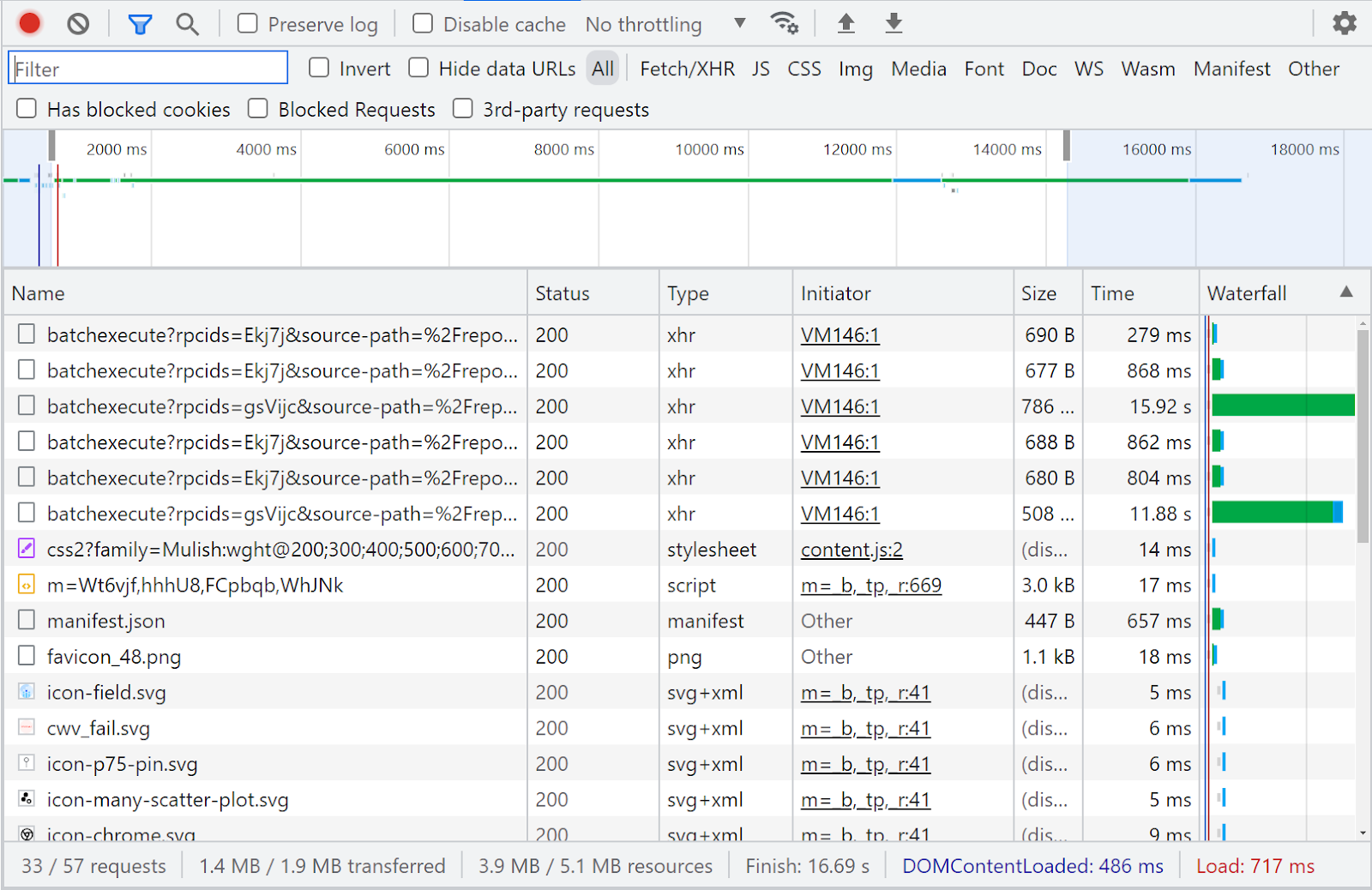
Os sites geralmente exigem que seu navegador carregue dezenas (ou mesmo centenas) de elementos e arquivos para apenas uma única página. Aqui está um exemplo rápido de uma das páginas do Google, para que você possa ver quantos arquivos ele usa:

Quando seu navegador analisa arquivos HTML, ele para de renderizar qualquer CSS que encontrar e de executar o código JavaScript. Até que o navegador termine de executar esse código, ele não continuará a carregar o restante da página.
Na prática, você pode não perceber esse atraso se o seu site estiver muito bem otimizado (se carregar muito rápido). Mas o atraso existe e, quanto mais JavaScript seu site usar, mais longo ele poderá ser. Se o seu site não estiver otimizado para desempenho, a análise do JavaScript pode reduzir significativamente o tempo de carregamento.
Adiar a análise do JavaScript significa dizer ao seu navegador: “Ei, se você se deparar com este código JavaScript, não o analise até terminar o restante da página”. Do ponto de vista do visitante, isso significa que os elementos visíveis da página serão carregados mais rapidamente. Em seguida, o JavaScript terminará a execução em segundo plano e ninguém saberá (exceto você e o navegador).
Quais são os benefícios de adiar o JavaScript?
O principal benefício de adiar o JavaScript é que as páginas serão carregadas mais rapidamente para os visitantes. Os scripts ainda precisarão ser carregados em segundo plano, mas adiá-los deve melhorar sua pontuação de Largest Contentful Paint (LCP), que é uma das três métricas essenciais da Web Vital.
É importante lembrar que o tempo de carregamento da página é um dos aspectos mais importantes de uma ótima experiência do usuário. Se um site demorar muito para carregar, você normalmente perderá uma porcentagem dos visitantes. Além disso, tempos de carregamento lentos podem dar a impressão de que há algo errado com seu site.
Como adiar a análise de JavaScript no WordPress
O WordPress oferece mais de uma maneira de otimizar seu site. Quando se trata de adiar o JavaScript, existem dois métodos que você pode usar.
O primeiro método é o mais fácil porque envolve o uso de um plugin.
1. Adie a análise do JavaScript com um plug-in gratuito
Se você não se sentir confortável editando os arquivos do seu site e adicionando código a eles, sua melhor aposta é usar um plug-in. Uma das melhores ferramentas que você pode usar para adiar o JavaScript não essencial no WordPress é o Jetpack Boost.

O Jetpack Boost é um plug-in gratuito que você pode usar para otimizar o desempenho do seu site WordPress. É incrivelmente simples de configurar, tornando-o uma excelente escolha para iniciantes.
Depois de ativar o plug-in, você precisará se conectar a uma conta WordPress.com (você pode usar uma conta gratuita para isso).
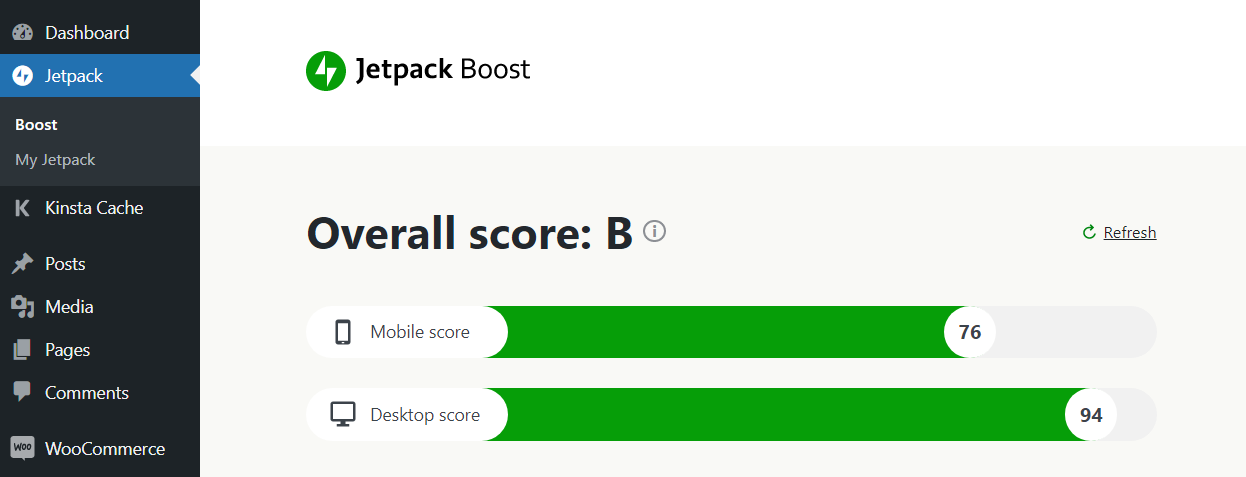
Quando estiver pronto, vá para Jetpack → Boost no painel do WordPress e você terá uma visão geral rápida de como seu site está se saindo em termos de desempenho.

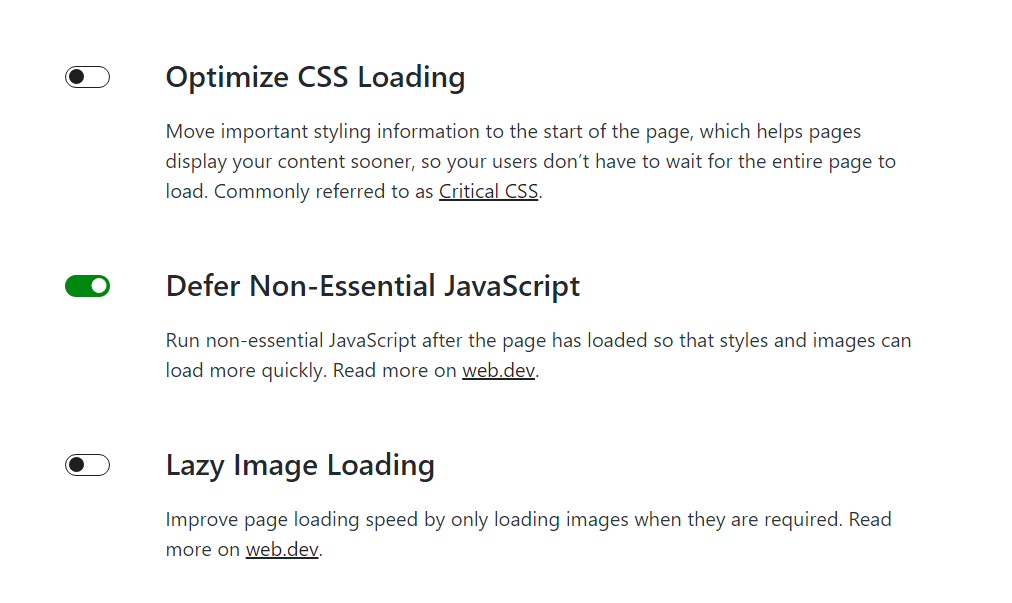
Se você observar as opções abaixo, verá uma configuração que diz Defer Non-Essential JavaScript . Você pode alternar essa configuração e adiará automaticamente a análise do JavaScript em todo o site.

O plug-in especifica JavaScript não essencial porque afeta apenas os scripts que não são críticos para o site.
Depois que essa configuração estiver ativada, verifique seu site para garantir que tudo esteja funcionando bem. Se você notar algo inesperado, simplesmente desative o recurso.
Observe que o Jetpack Boost também pode ativar o carregamento lento e otimizar o CSS do seu site. Isso significa que o plug-in moverá o CSS crítico para o início de cada documento HTML para que o navegador o analise primeiro. Essa configuração é particularmente importante para melhorar a pontuação do First Input Delay (FID).
2. Adie a análise do JavaScript usando o functions.php Arquivo
O segundo método envolve editar o arquivo functions.php do seu tema. O processo não é muito complicado, mas adicionar código ao WordPress às vezes pode resultar em efeitos colaterais inesperados.
Este método é para usuários experientes, pois muita coisa pode acontecer deletando apenas um arquivo ou até mesmo adicionando acidentalmente um espaço no lugar errado. Lembre-se, você deve adiar apenas o JavaScript não essencial para evitar prejudicar a experiência do usuário.
Por segurança, recomendamos fazer backup completo do seu site antes de editar qualquer arquivo do WordPress. Mesmo se você tiver um backup recente, crie outro para ter um ponto de restauração antes de fazer qualquer alteração. Se você tiver o Jetpack VaultPress Backup, a versão mais recente do seu site já estará salva para você.
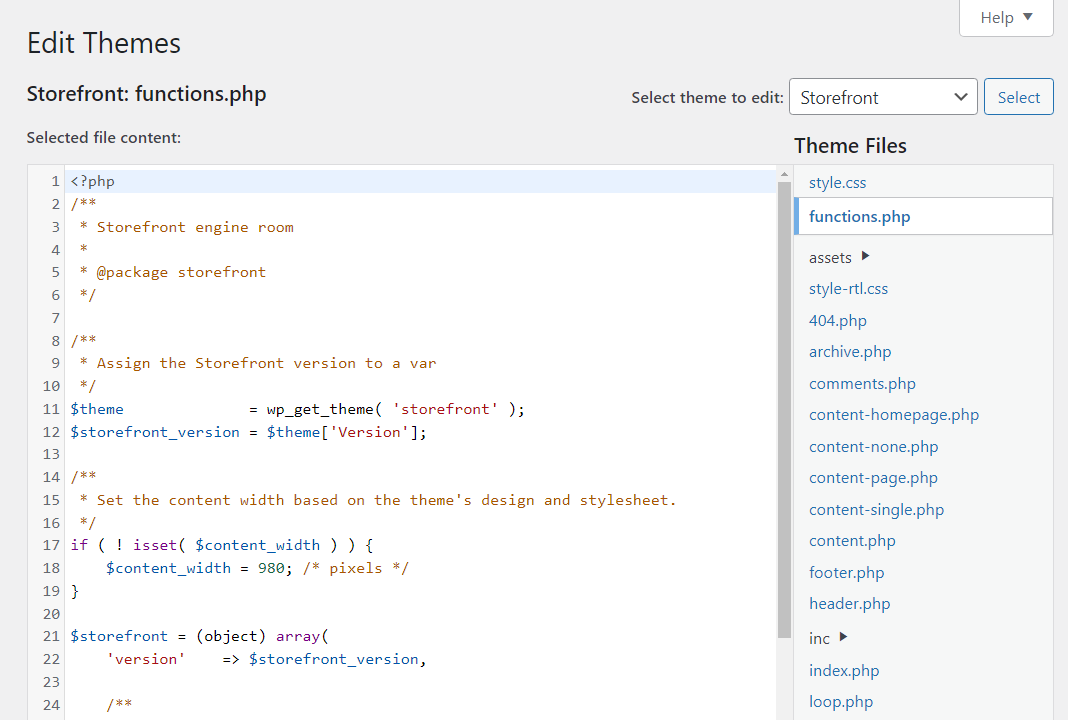
Existem duas maneiras de editar o arquivo functions.php . Você pode usar o WordPress Theme File Editor , que pode ser acessado no menu Aparência . Lembre-se de que esta opção só está disponível se você não estiver usando um tema de bloco compatível com Full Site Editing (FSE).
Depois de acessar o editor, selecione seu tema ativo no menu suspenso à direita e procure o arquivo functions.php na lista.

Você pode usar o editor para adicionar ou remover código de qualquer arquivo de tema. Ainda assim, recomendamos não modificar qualquer código existente, a menos que você entenda sua finalidade.
Adicionar código ao functions.php deve ser seguro, desde que seja de uma fonte confiável. O snippet de código a seguir configurará seu site para adiar a análise de JavaScript:

function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );Este código adiará automaticamente todo o JavaScript em seu site, mas não afetará os scripts jQuery. No entanto, não funcionará se você estiver conectado para evitar problemas com o painel não carregando corretamente.
Adicione esse script no final do arquivo functions.php para que ele não interfira com nenhum outro código interno. Clique em Atualizar arquivo na parte inferior da página e pronto!
Se você não tem acesso ao editor de arquivo de tema do WordPress, mas se sente confortável trabalhando com código em um servidor, você pode editar o functions.php conectando-se ao seu site via File Transfer Protocol (FTP). Você precisará usar um cliente FTP como o FileZilla para fazer isso. Lembre-se, certifique-se de fazer um backup completo do site antes de fazer qualquer coisa.
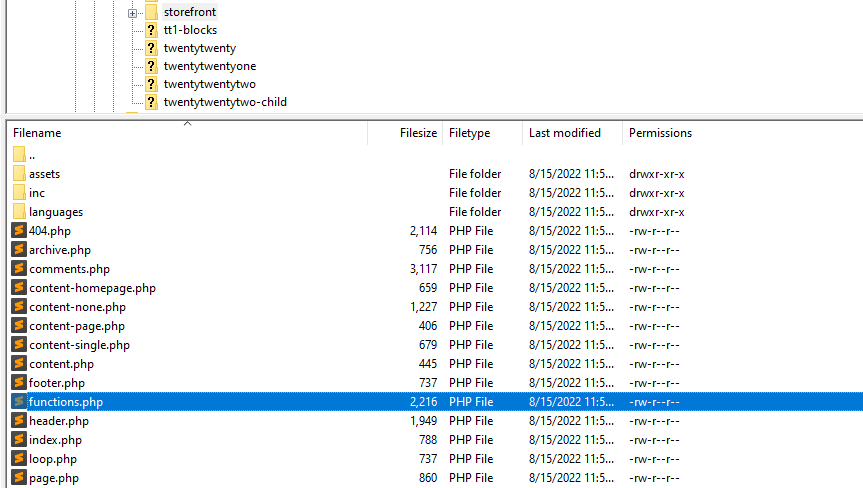
Depois de se conectar ao servidor do seu site, você precisará encontrar a pasta raiz do WordPress. Esta é a pasta que contém todos os arquivos do seu site. Geralmente é denominado www, public_html ou o nome do seu site.
Abra essa pasta e vá para wp-content/themes . Deve haver várias pastas, uma para cada tema instalado em seu site. Identifique a pasta do seu tema ativo e abra-a. O arquivo functions.php deve estar dentro dele.

Clique com o botão direito do mouse nesse arquivo e procure uma opção que diga algo como Editar (isso varia dependendo do cliente FTP que você usa). Essa opção abrirá o arquivo usando seu editor de texto padrão. A partir daqui, você pode adicionar o trecho de código que compartilhamos anteriormente e salvar as alterações no arquivo.
As mesmas regras se aplicam ao editar arquivos WordPress via FTP. Não edite nenhum código se não tiver certeza do que ele faz e tenha cuidado ao adicionar trechos de código, a menos que confie em sua fonte.
Você sempre pode restaurar seu site WordPress usando o backup recente se encontrar erros após editar o arquivo functions.php . O Jetpack VaultPress Backup é uma opção fantástica nesses casos, pois oferece a funcionalidade de restauração com um clique, mesmo que seu site esteja completamente fora do ar.
Perguntas frequentes sobre adiamento de JavaScript
Se você ainda tiver alguma dúvida sobre como o adiamento do JavaScript funciona, esta seção irá respondê-la. Vamos começar falando sobre os possíveis efeitos colaterais de adiar scripts.
O adiamento do JavaScript pode prejudicar seu site?
Sim, dependendo dos plugins e tema que você está usando, é possível que o adiamento do JavaScript possa quebrar certos elementos do seu site. E, se você estiver usando o método manual, um erro no código pode derrubar totalmente o site.
É por isso que é mais seguro usar uma ferramenta como Jetpack Boost para cuidar dessa tarefa. Embora ainda seja possível que o adiamento do JavaScript possa causar um problema, você pode facilmente desativar totalmente o recurso ou plug-in.
Adiar a análise do JavaScript é o mesmo que “remover o JavaScript de bloqueio de renderização”?
Se você usa serviços de medição de desempenho do site, como PageSpeed Insights ou GTMetrix, pode notar que eles também recomendam a eliminação do JavaScript de bloqueio de renderização do seu site. Devido ao idioma, pode ser fácil confundir essa sugestão de otimização com o adiamento da análise do JavaScript.
JavaScript de bloqueio de renderização refere-se a qualquer código que bloqueia a renderização do seu site. Em muitos casos, a melhor solução é eliminar esse código se ele não atender a uma finalidade específica. Se tiver uma função, você pode adiá-la.
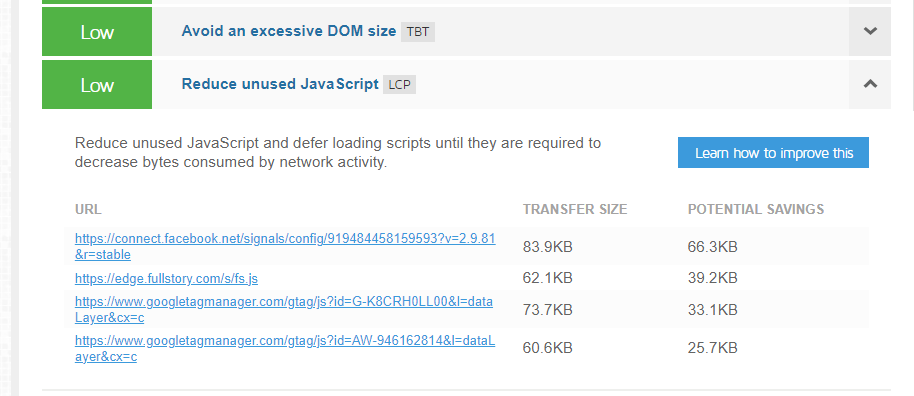
Determinar quais scripts são necessários e quais não são dependerá do seu julgamento. Mas serviços como o GTMetrix podem ajudá-lo a identificar JavaScript não utilizado em seu site.

Todos os scripts que se enquadram nessa categoria devem ser removidos com segurança. Para outros scripts, você pode usar plug-ins (como Jetpack Boost) ou modificar o arquivo functions.php manualmente para adiá-los.
Posso remover o JavaScript com segurança em vez de adiá-lo?
Isso depende de quais scripts você está se referindo. Não é incomum que os sites do WordPress acumulem código não utilizado à medida que crescem. Isso acontece quando você instala e desativa plug-ins, experimenta serviços de terceiros e para de usá-los.
Deixar esse JavaScript “órfão” em seu site às vezes pode criar um risco de segurança. Além disso, pode afetar o desempenho do seu site porque os navegadores ainda precisam analisá-lo.
Se você verificar a pergunta anterior, mostramos como usar o GTMetrix para identificar o JavaScript em seu site que você pode remover com segurança.
Adiar o JavaScript melhora o desempenho da página?
Adiar o JavaScript deve fazer com que as páginas do seu site sejam carregadas mais rapidamente. Quanto mais rápido vai depender do número de scripts que você está adiando e quão bem otimizado é o seu site.
Se você já tem um site rápido e tomou medidas para otimizá-lo, como remover scripts não utilizados, adiar o JavaScript pode não ter um impacto significativo. Ainda assim, cada otimização conta quando se trata do desempenho da página.
O que mais posso fazer para melhorar a velocidade de carregamento da minha página?
Existem várias maneiras de melhorar a velocidade de carregamento da página de um site. Para maior impacto, aqui estão as otimizações que sugerimos implementar:
- Considere usar um provedor de hospedagem WordPress gerenciado.
- Implemente uma rede de entrega de conteúdo (CDN).
- Melhore os Principais Pontos Vitais da Web no WordPress.
- Minificar CSS.
- Ative o carregamento lento no WordPress.
A otimização do desempenho do seu site pode demorar um pouco, mas os plug-ins do WordPress, como Jetpack e Jetpack Boost, tornam o processo muito mais fácil e rápido.
Lembre-se de que qualquer esforço que você fizer para melhorar a velocidade de carregamento da página será mais do que recompensado com o tempo. Se você puder manter seu site funcionando da melhor forma, seus visitantes terão uma experiência muito melhor.
Melhore o desempenho do seu site hoje
Há muitas mudanças que você pode fazer em seu site para melhorar seu desempenho. Se você usa vários scripts e plug-ins de terceiros em seu site, provavelmente há muito código JavaScript sendo executado em segundo plano. Esse código é importante, mas pode impedir que o restante do site seja carregado o mais rápido possível.
Adiar a análise de JavaScript no WordPress é mais fácil do que você imagina e pode afetar significativamente o desempenho do seu site. Aqui estão as maneiras pelas quais você pode adiar a análise de JavaScript:
- Use um plug-in como o Jetpack Boost.
- Adie o JavaScript usando o arquivo functions.php .
O Jetpack oferece vários plugins para melhorar o desempenho do seu site WordPress. Jetpack Boost é apenas um deles. Se você usar o plug-in Jetpack, também terá acesso a um CDN gratuito que pode melhorar drasticamente a velocidade de carregamento do seu site. Considere começar com o Jetpack hoje!
