Como criar um site de comércio eletrônico WordPress em 2022
Publicados: 2022-05-20O comércio eletrônico está em brasa porque torna incrivelmente fácil ganhar 6 dígitos por mês sem colocar um negócio de tijolo e argamassa com custos indiretos insanamente altos.
Mas o problema para muitos são as taxas mensais caras da maioria das plataformas de comércio eletrônico, como Shopify. Se você está apenas começando, deseja uma solução mais acessível para poder gastar mais em coisas como marketing e publicidade.
A boa notícia é que você não precisa pagar altas taxas mensais com Shopify para poder vender produtos online. Se você está procurando uma alternativa do Shopify ou uma alternativa do eBay, este tutorial passo a passo deixará você com uma incrível loja online gratuita.
Tudo o que você precisa é de uma conta de hospedagem na web e um pouco de esforço e você poderá criar um site de comércio eletrônico rapidamente.
Vamos começar!
- Coisas que você precisa para criar um site de comércio eletrônico
- Etapa 1. Compre uma hospedagem na web e um nome de domínio.
- Etapa 2. Instale o WordPress.
- Etapa 3. Instale o Tema Astra e os Sites Astra.
- Etapa 4. Personalize seu site.
- Etapa 5. Personalizando seu site com o Elementor
- Etapa 5. Configure o WooCommerce.
- Etapa 6. Adicione produtos.
- Etapa 7. Personalize seus checkouts.
- Etapa 8. Fique por dentro do abandono do carrinho.
- Empacotando
Coisas que você precisa para criar um site de comércio eletrônico
- Hospedagem. Eu recomendo SiteGround.
- Um nome de domínio.
- Tema WordPress. Para este tutorial, usamos o tema Astra gratuito.
- Construtor de Páginas WordPress. Para isso, usamos o construtor de páginas Elementor gratuito.
- WooCommerce , o melhor plugin WordPress de comércio eletrônico. Ele adiciona recursos de comércio eletrônico ao WordPress
Etapa 1. Compre uma hospedagem na web e um nome de domínio.
Se você é novo nesse negócio de construção de sites, deixe-me primeiro esclarecer o que é uma hospedagem na web e um nome de domínio e por que você precisa deles.
O que é Hospedagem e Nome de Domínio?
Uma hospedagem na web é um lugar na internet onde seu site ficará. É como uma casa física onde suas coisas podem ser encontradas. O nome de domínio, por outro lado, é o endereço do seu site. É como o seu endereço que você dá às pessoas para que elas possam vir visitá-lo em casa. “Facebook.com”, “Google.com” e “WordPress.com” são exemplos de nomes de domínio.
Você pode comprar um nome de domínio em praticamente qualquer site que venda nomes de domínio. Você só precisa procurar o melhor preço. Mas quanto à hospedagem do site, é absolutamente importante obter hospedagem apenas de uma empresa confiável. Porque se sua hospedagem for lenta ou não confiável, a velocidade e o tempo de atividade do seu site sofrerão e, em última análise, prejudicará seus negócios de comércio eletrônico.
SiteGround, meu serviço de hospedagem na web preferido
Você pode usar qualquer serviço de hospedagem na Web de alta qualidade para criar um site de comércio eletrônico, mas neste tutorial, usaremos o SiteGround.
O SiteGround é um host online altamente recomendado porque atendeu aos usuários do WordPress e ainda tem preços acessíveis. Eles são mais conhecidos por seu desempenho rápido e suporte igualmente rápido.
Aqui estão os principais recursos do SiteGround:
- Certificado SSL Gratuito
- Suporte qualificado FAST
- Ambiente de teste do WordPress
- Migrações gratuitas de sites
- 30 dias de backups
O SiteGround é uma escolha sólida para suas necessidades de hospedagem na web. Eles atendem a sites WordPress e oferecem menos recursos do que seus concorrentes, mas maior confiabilidade.
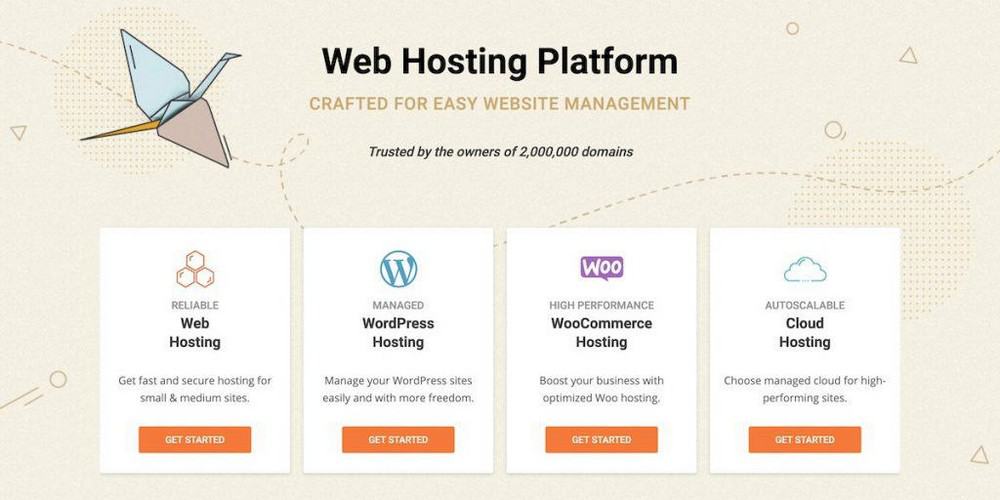
Depois de acessar a página inicial deles, você verá quatro tipos diferentes de hospedagem:

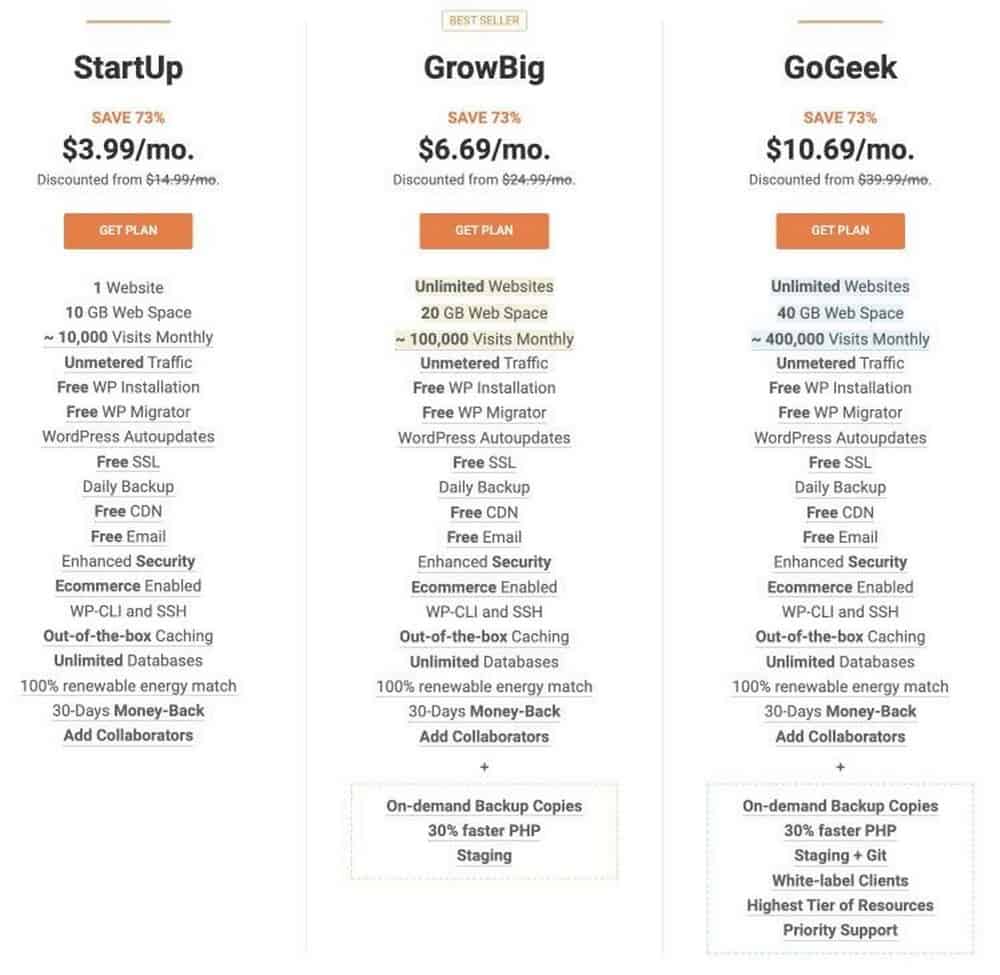
Escolha a hospedagem WordPress e clique em Começar. Você verá três planos de preços:

Escolha um de acordo com suas necessidades e orçamento. Você também pode conferir a comparação de cada plano de hospedagem para ter uma ideia melhor de qual plano mais atende às suas necessidades.
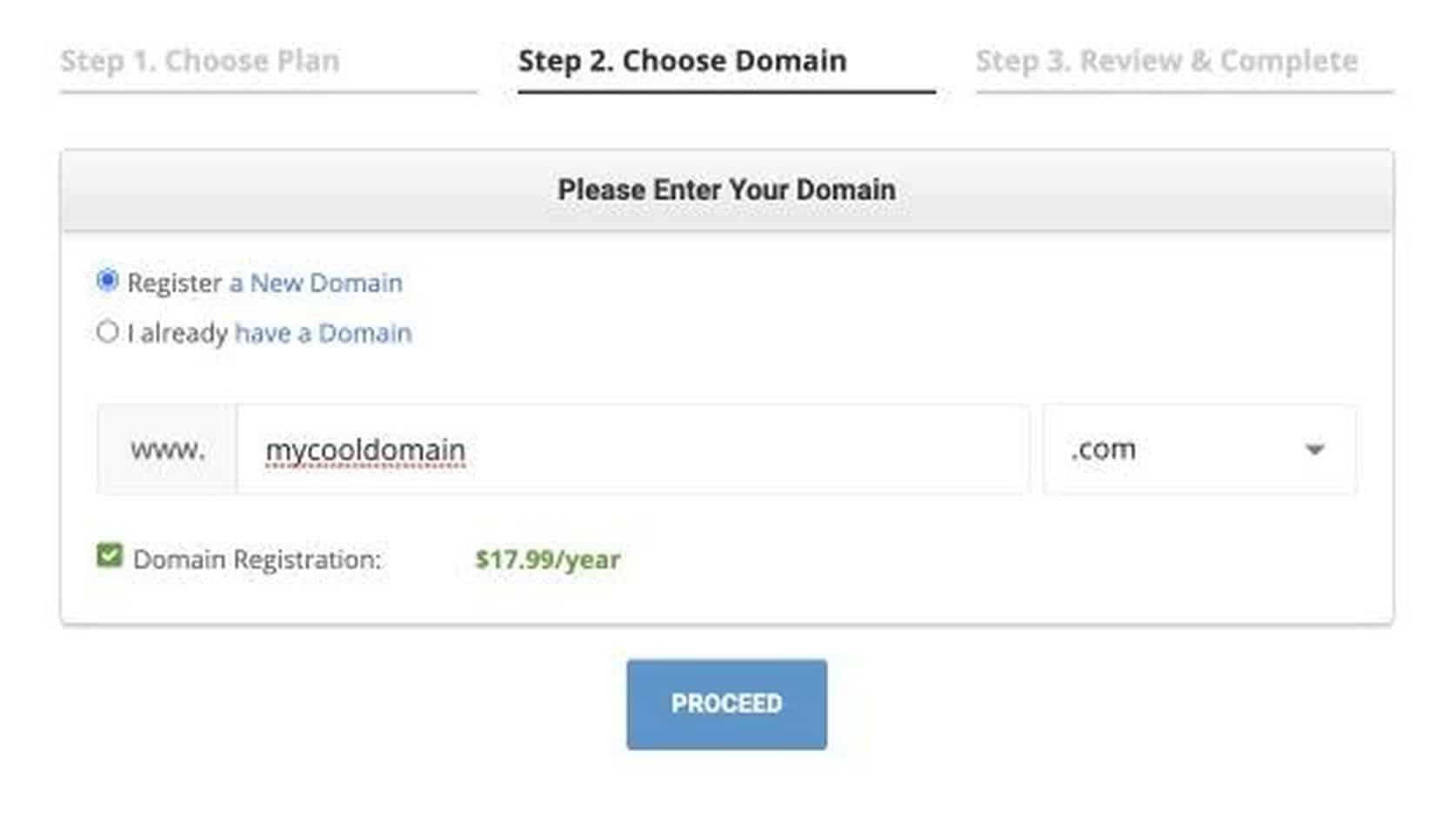
Depois de decidir sobre um plano, clique em Obter plano. Você será levado a uma página onde terá que escolher um domínio. Se você já comprou um nome de domínio, selecione “Já tenho um domínio”. Mas se você não tiver um, selecione “Register a New Domain” para comprar um domínio diretamente no SiteGround.

Uma vez que você tenha um nome de domínio que você goste e esteja disponível, clique em Continuar. O próximo passo é fornecer seus dados pessoais e de cobrança para concluir a compra. Forneça seus dados com precisão e clique em Pagar agora. Agora você tem uma hospedagem confiável e um nome de domínio.
Etapa 2. Instale o WordPress.
Nesta seção, mostraremos como criar um site de comércio eletrônico no WordPress.
Mas por que WordPress?
O WordPress é uma ferramenta gratuita e de código aberto que permite criar sites mesmo que você não tenha a menor ideia de codificação. É o sistema de gerenciamento de conteúdo de sites mais fácil e poderoso até hoje. Há uma tonelada de coisas que eu amo no WordPress, e se você ler mais dos meus tutoriais ou assistir aos meus vídeos, descobrirá mais sobre por que acho que o WordPress é a melhor ferramenta para criar sites para não-técnicos.
O SiteGround realmente vem com uma instalação do WordPress com um clique que faz todo o trabalho duro de instalar e configurar o WordPress para você.
Depois de adquirir a hospedagem, você terá a opção de instalar o WordPress, ali mesmo.
Para isso, prossiga com os seguintes passos:
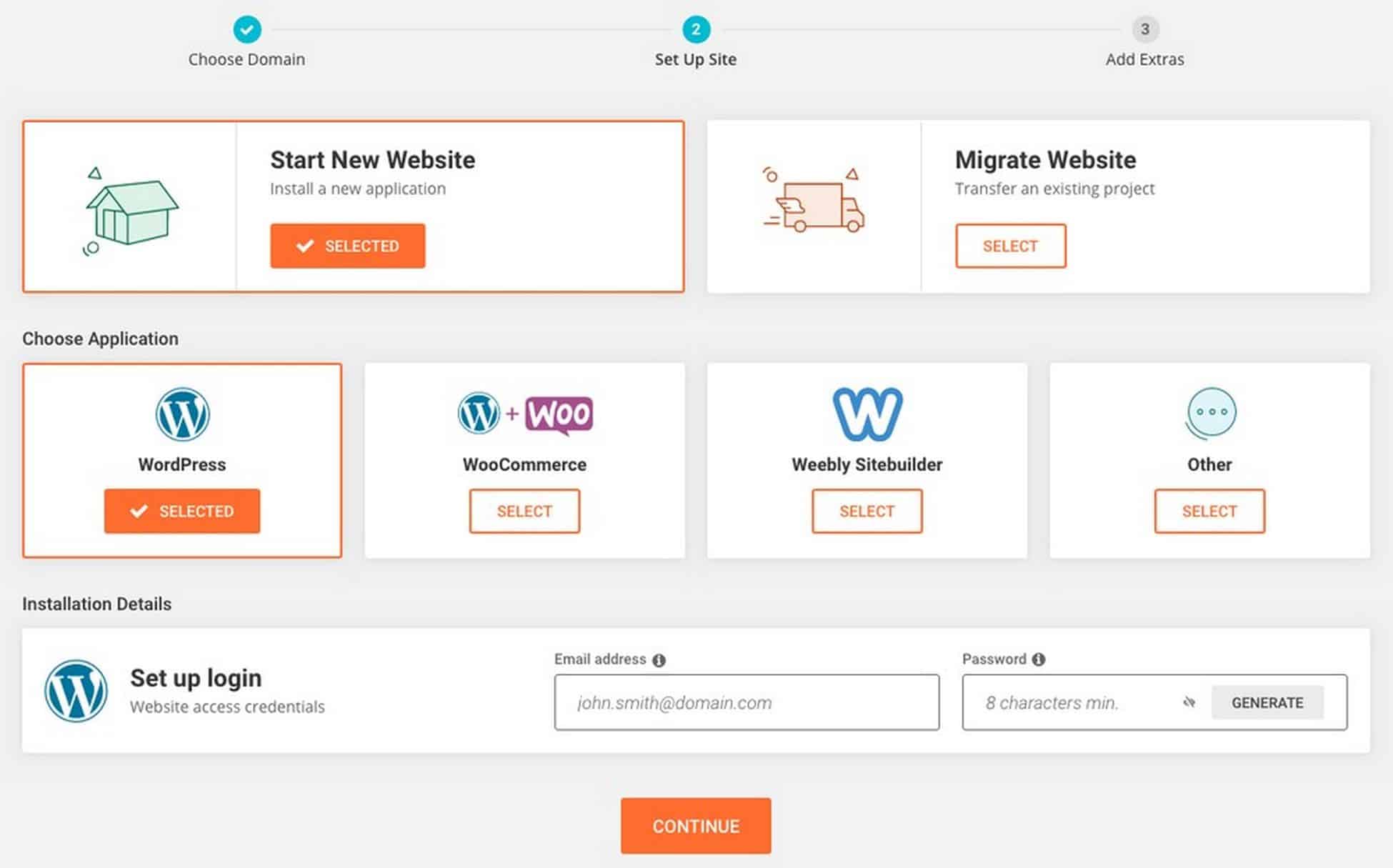
1. Selecione Iniciar novo site

2. Em seguida , selecione o CMS que deseja usar. Você terá várias opções, mas por enquanto vá apenas com o WordPress.
3. Digite seu endereço de e-mail e senha que você deseja usar para fazer login no WordPress
4. Quando o processo de configuração estiver concluído, você verá a seguinte tela

4. Clique na opção Log in Admin para fazer login no seu painel do WordPress
Você também pode fazer login digitando 'seudominio.com/wp-admin' na barra de URL.
Lembre-se do URL da sua página de login. Você poderá acessar seu site diretamente digitando o URL na barra de endereço sem precisar fazer login no SiteGround.
Por exemplo, se seu domínio for onlinestore.com, sua página de login do WordPress será onlinestore.com/wp-admin.
A tela de login fica assim:

Digite o nome de usuário e a senha que você configurou para fazer login no painel de administração do WordPress.

Etapa 3. Instale o Tema Astra e os Sites Astra.
Astra é o tema que usaremos para deixar nosso site WordPress Ecommerce com uma aparência ótima e profissional o mais rápido possível. Você pode usar outros temas se preferir, mas para este tutorial, usaremos o Astra.
Astra é um tema WordPress gratuito que possui excelente velocidade e simplicidade. Há também uma versão Pro disponível que torna o Astra a escolha perfeita.
Emparelhe-o com o plugin Starter Templates e você pode ter um site bonito e de alta conversão.
A melhor parte é que você pode instalar um modelo de site pronto para uso em apenas alguns cliques!
Usaremos um dos modelos iniciais do Astra projetados para comércio eletrônico para reduzir pela metade o tempo de criação de nosso site.
Instalando o Plugin do Importador
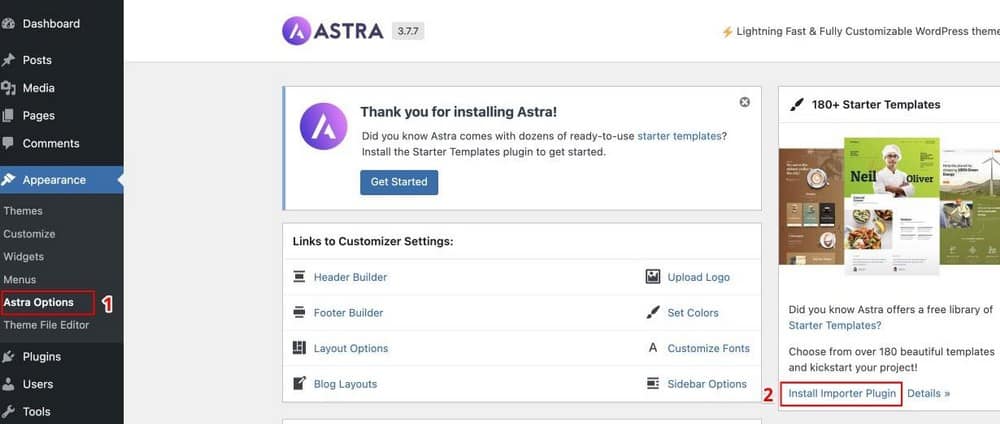
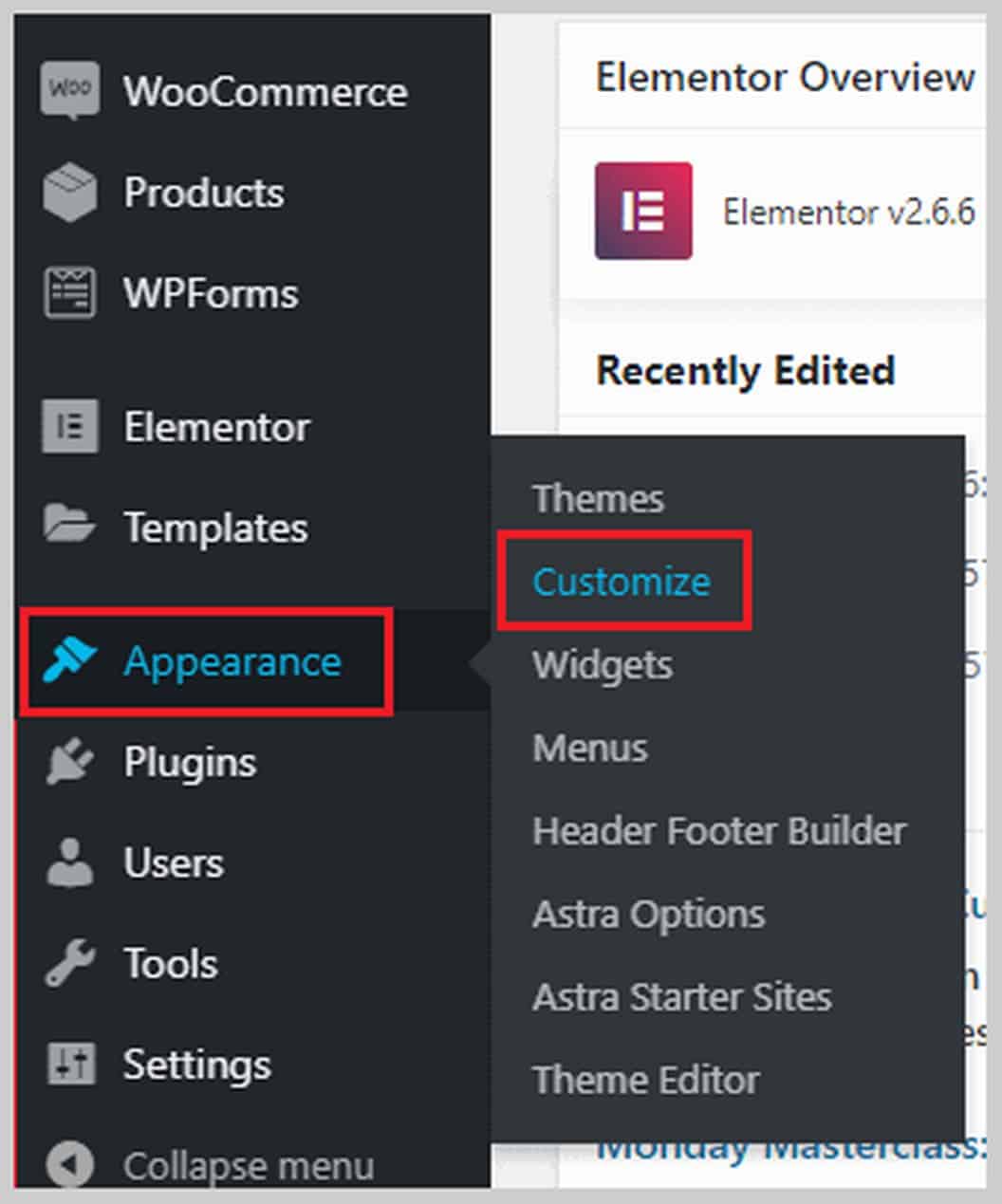
Para usar modelos iniciais, vá para Opções do Astra na guia Aparência .

A partir daqui, selecione Instalar plug-in do importador.
Você verá uma página como a abaixo.

Clique em Construa seu site agora .
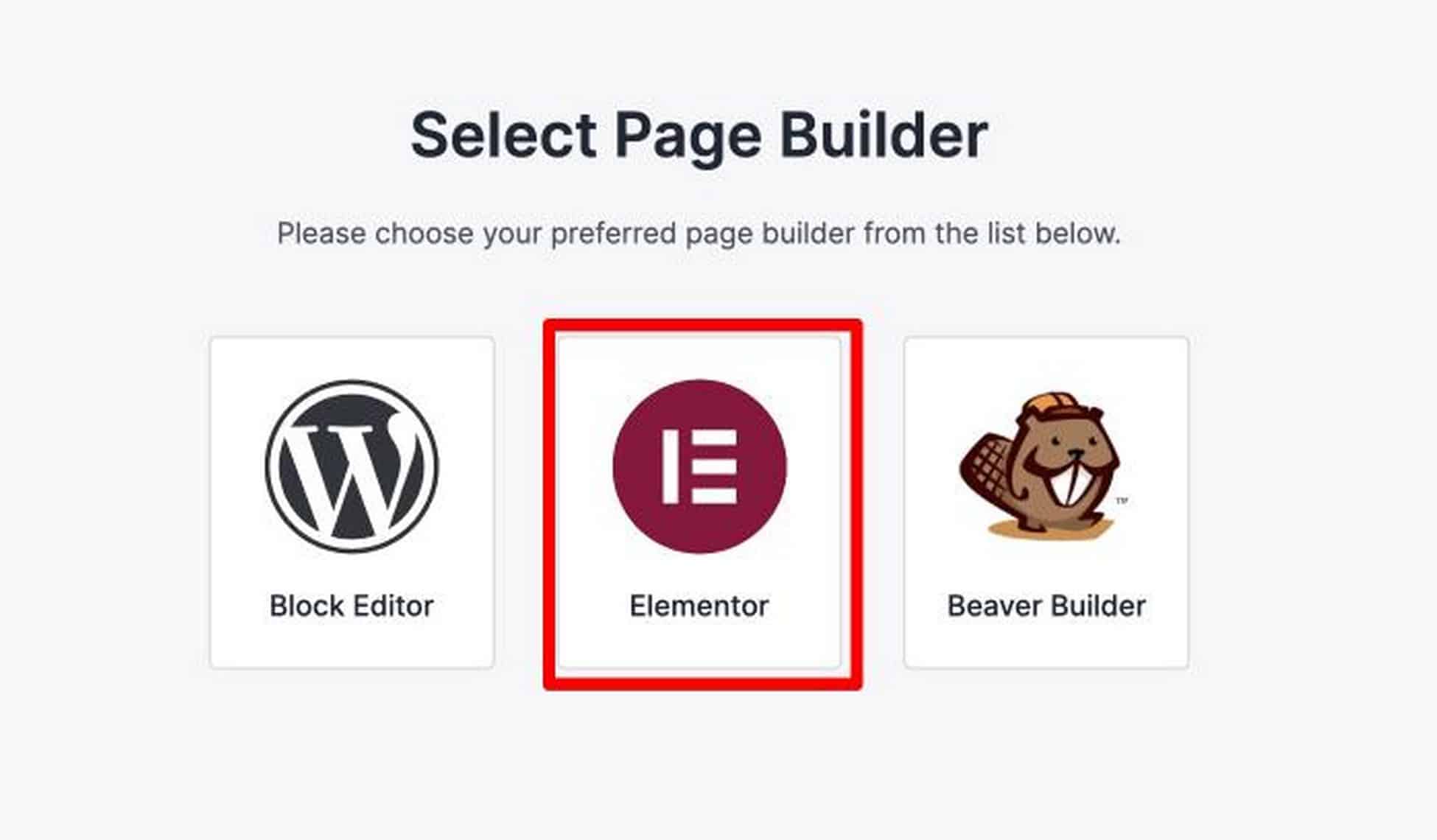
Escolhendo seu construtor de páginas
Em seguida, selecione o construtor de páginas com o qual você deseja construí-lo. Neste caso, vamos com Elementor.

Você será perguntado sobre qual construtor de páginas você prefere e, neste tutorial, usarei o Elementor. O Elementor é um construtor de páginas do WordPress que conquistou o design da web do WordPress. Ele tinha o conjunto de recursos mais profundo, mas é muito fácil de usar e dominar. O Elementor é o construtor de páginas gratuito mais completo. Há também um complemento Pro para adicionar recursos adicionais ao desenvolvedor.
Principais Características do Elementor:
- Editor de página de front-end ao vivo
- Recursos de personalização do site
- Biblioteca de modelos e blocos
- Extensas opções de resposta a dispositivos móveis
- Construtor de pop-ups mais poderoso
- PRO: Crie cabeçalhos/rodapés personalizados
- PRO: Crie layouts de tipo de postagem
Elementor é o construtor de páginas mais forte atualmente disponível. Eles lançam consistentemente novos recursos que estão alinhados com as tendências atuais de design. Isso significa que você poderá manter seu site relevante. Se, ao longo do caminho, você quiser acessar recursos avançados, poderá atualizar para o Elementor Pro, o que acho um valor incrível, considerando todos os módulos adicionais e recursos de energia que ele inclui.
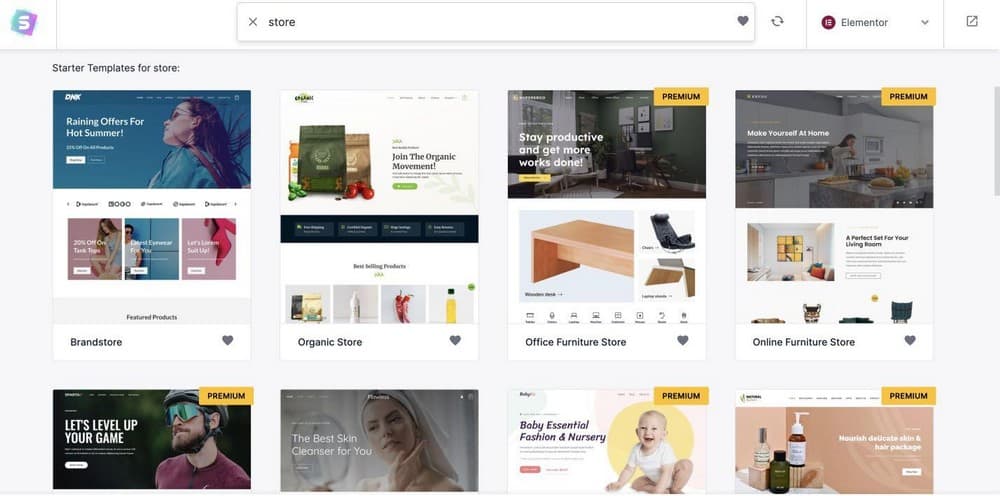
Escolha seu site de modelo inicial
Depois de selecionar o Elementor, você chegará à página do modelo inicial assim:

Há uma série de belos modelos que você pode usar. Leve o seu tempo para escolher o modelo que você deseja.
Observe que esses modelos são totalmente editáveis com o construtor de páginas que você selecionou. Isso significa que você poderá personalizar todas as partes e elementos do site, como título, imagens, cores, logotipo etc.
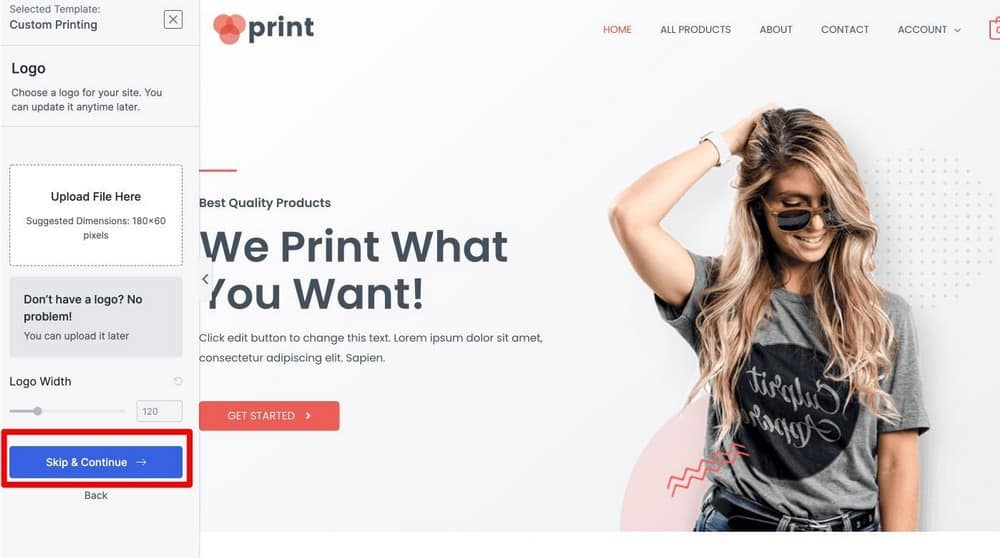
Para este tutorial, vou usar o modelo de impressão personalizada porque parece incrível e é voltado para o comércio eletrônico.
Para instalar o template, basta clicar nele. Aqui você pode optar por personalizar as cores e o logotipo agora.
Mas para este tutorial, clique em Ignorar e Continuar .

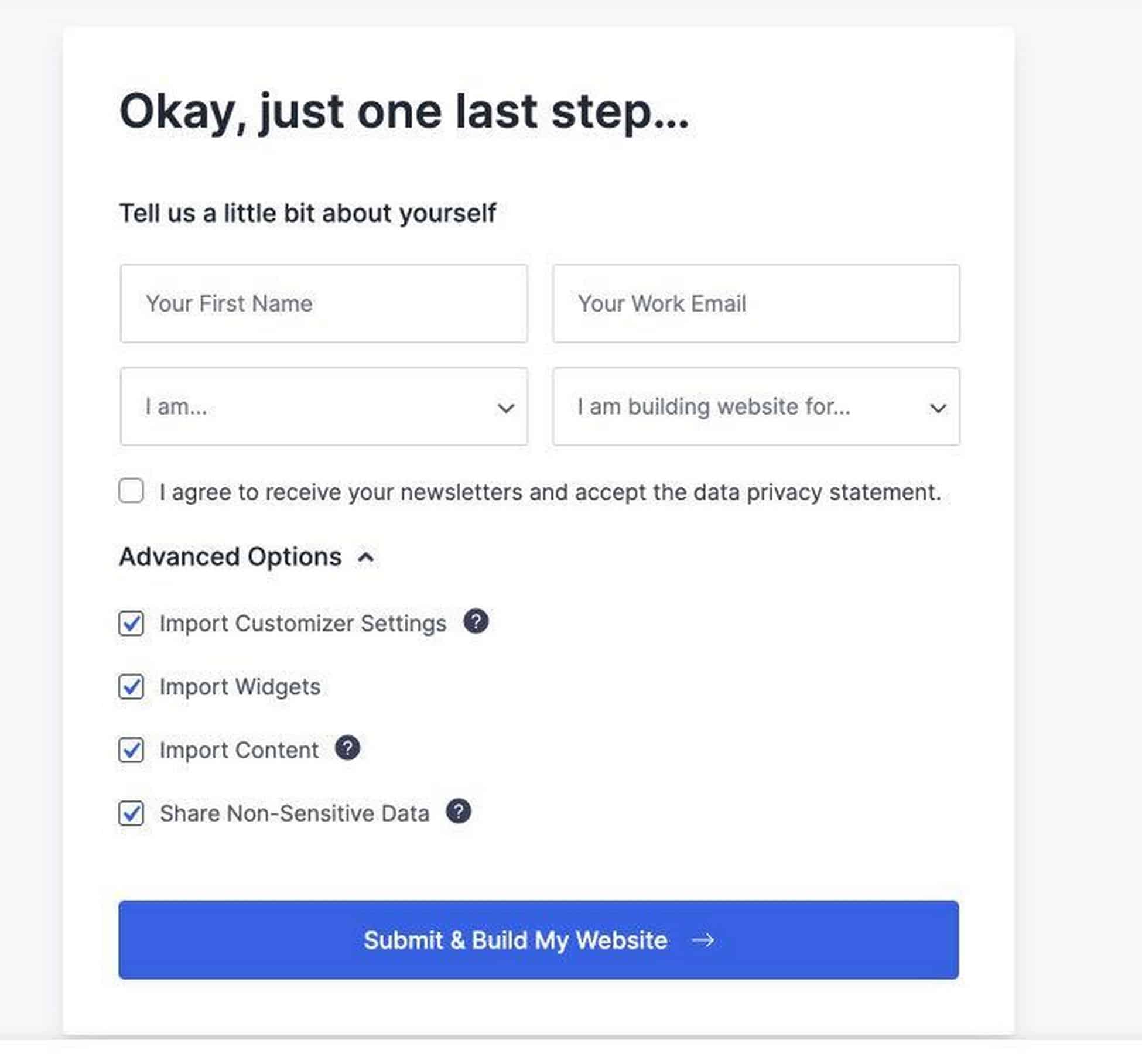
Você encontrará uma caixa que solicita que você preencha seus dados (que você pode optar por deixar em branco) e instale os dados personalizados adicionados ao site.
Portanto, nesta etapa, basta clicar em Enviar e criar meu site .

Agora, o importador do Astra instalará todos os plugins necessários para que o tema fique exatamente como está.

Para o tema de impressão personalizada, ele instalará Elementor, WooCommerce e WPForms. Isso me economiza muito tempo porque não precisarei mais instalar esses plugins um por um.
Está tudo feito para mim.
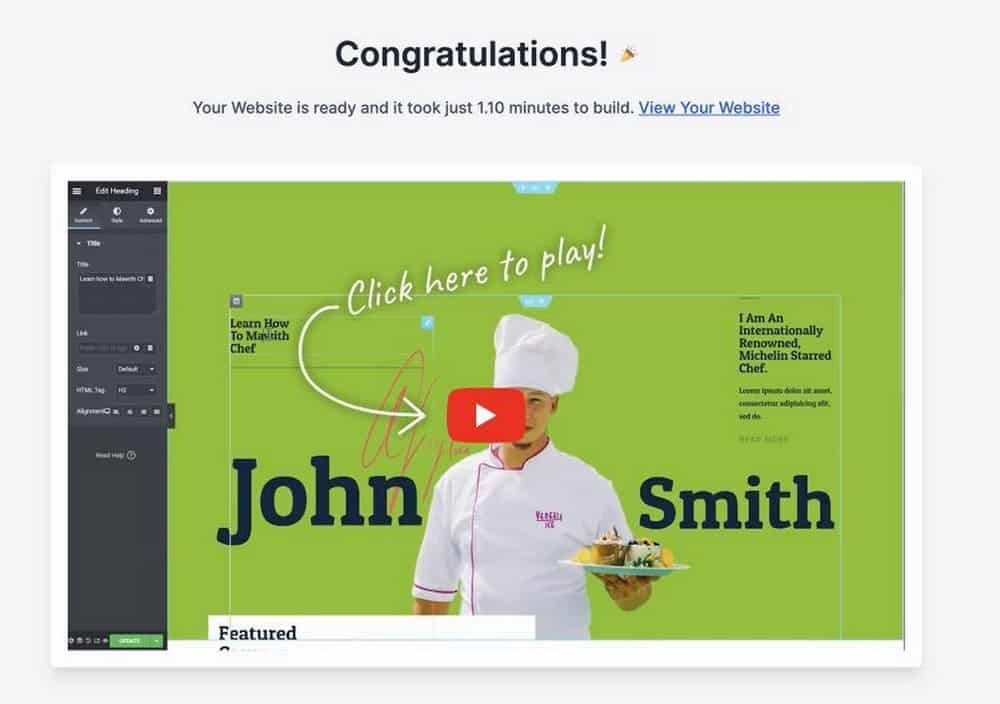
Quando o site estiver pronto, você verá esta mensagem.

Etapa 4. Personalize seu site.
Seu site agora parece impressionante, mas você vai querer torná-lo seu. A primeira coisa que você quer fazer é escolher sua paleta de cores. Se você já tem a cor da sua marca, isso vai ser mais fácil.
Escolhendo uma paleta de cores
Um site normalmente tem um conjunto de 3 cores: a cor primária, de destaque e a cor pop. A cor primária é a cor dominante do seu site e provavelmente a cor da sua marca. A cor de destaque é usada normalmente em títulos ou títulos de postagem, se você quiser que eles pareçam um pouco diferentes para atrair os olhos para eles. Por fim, a cor pop deve contrastar com o restante das cores para destacar elementos importantes do site, como botões de chamada para ação.
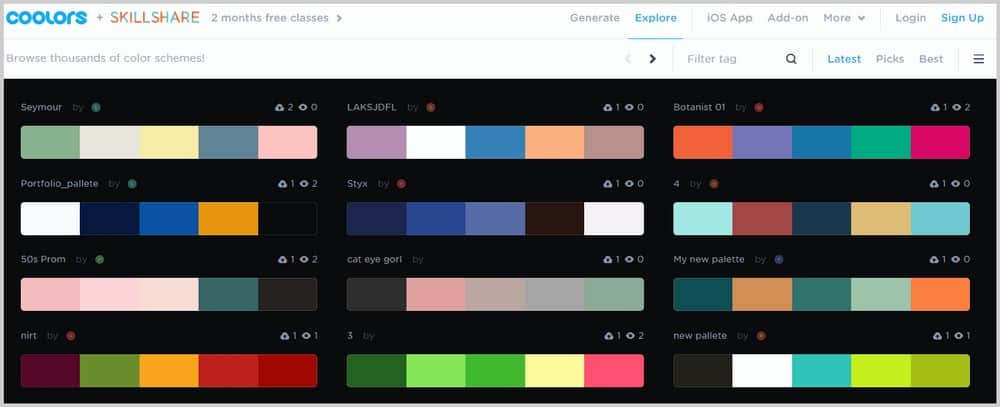
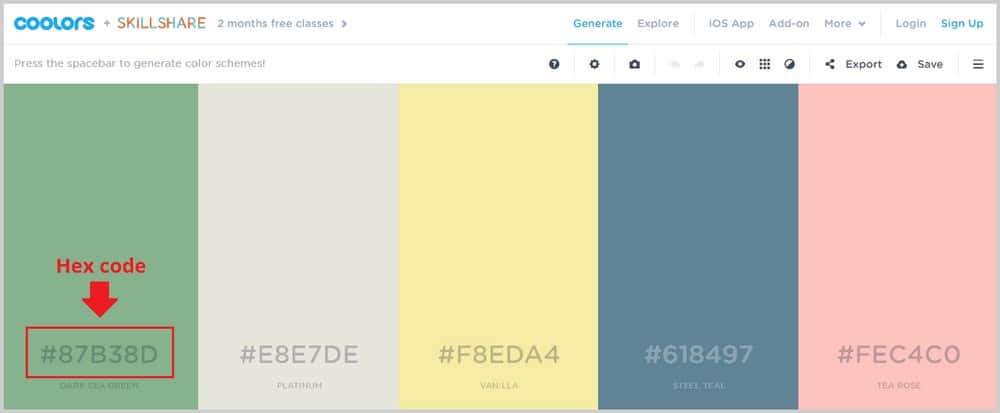
Para escolher a paleta de cores do site, utilizo duas ferramentas. O primeiro é Coolors.co, onde você pode navegar por diferentes paletas de cores e escolher o que deseja usar em seu site.

Se você vir uma paleta de que gosta, passe o mouse sobre ela, clique em Exibir e você será levado a uma nova janela onde verá os códigos hexadecimais de cada cor.

Esses códigos hexadecimais são o que você precisa para usar essas cores em seu site. Mais tarde, mostrarei como usar esses códigos hexadecimais no backend do WordPress.
Outra ferramenta legal é o Colorzilla, uma extensão do Google Chrome que permite obter o código Hex de qualquer cor que você vê em qualquer site para que você possa usá-lo por conta própria. Se você deseja obter a extensão Colorzilla, clique aqui. Em seguida, clique em Adicionar ao Chrome.

Pode demorar um pouco, mas quando terminar, você verá este ícone na sua barra de ferramentas:

Então, agora, se você vir uma cor em qualquer site que deseja experimentar e usar em seu próprio site, basta clicar neste ícone e clicar na cor que deseja copiar. O código hexadecimal será copiado automaticamente e você poderá colar no back-end do seu site. É tão fácil. Esta é uma ferramenta útil que permitirá que você use ótimas cores em um clique.
Personalizando tipografia
Você também deseja usar sua própria tipografia para destacar seu site. Os sites normalmente têm 2-3 fontes. Você terá uma fonte para títulos ou menu, uma fonte para o corpo e uma “fonte pop” extra. Assim como as cores, você não pode usar qualquer fonte. Você precisa ter certeza de que eles ficam bem juntos e enviar a mensagem certa sobre sua marca.
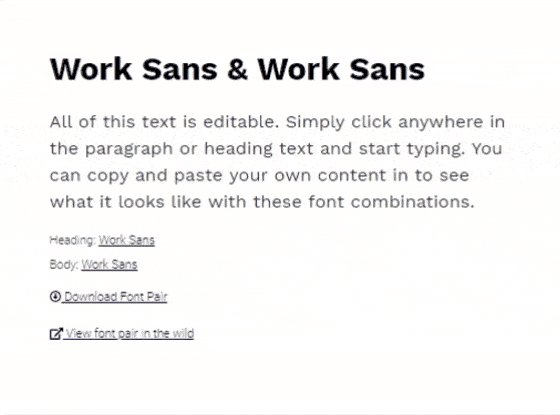
Eu gosto de usar o Fontpair.co, que é um site que mostra como duas fontes diferentes ficam juntas.

Se você vir algo que gosta, apenas observe como é chamado para que você possa ir ao WordPress e adicioná-lo diretamente lá.
Também gosto de usar o WhatFont, uma extensão do Google Chrome que informa qual fonte é usada em qualquer site. Para instalar o WhatFont, clique aqui e clique em Adicionar ao Chrome. Então você verá este ícone na sua barra de ferramentas:

Se você quiser saber o nome de uma fonte, basta clicar neste ícone e passar o mouse sobre o texto. WhatFont lhe dirá o nome dessa fonte e, se você clicar nela, também verá o tamanho da fonte, cor, família, estilo, peso e muito mais.
Obtendo um logotipo
Você também precisaria de um logotipo de marca para diferenciar seu site e estabelecer sua identidade de marca. Existem várias maneiras de obter um logotipo. Você pode tentar fazer isso sozinho usando uma ferramenta de design incrível chamada Canva. É bastante popular, pois torna o design muito fácil, mesmo para iniciantes.
O Canva vem com muitos modelos de logotipo que você pode modificar para criar o seu próprio. Observe, no entanto, que, se você quiser exportar o logotipo com um plano de fundo transparente, precisará atualizar para o Pro (que possui uma avaliação gratuita de um mês). Você sempre pode ir no Photoshop ou no Photopea para remover o plano de fundo, mas isso apenas adiciona uma etapa extra ao processo.

Se você quiser economizar tempo, basta contratar um designer de logotipo freelance para fazer isso por você. Você pode experimentar sites como Fiverr.com ou 99design, mas deve ter cuidado ao escolher um artista com base em seu estilo, histórico, críticas, classificações e muito mais.
Personalizando seu site
Agora é hora de usar essas cores, fontes e logotipos em seu site. Se você estiver no painel de back-end do WordPress, vá para Aparência > Personalizar para abrir o personalizador de temas.

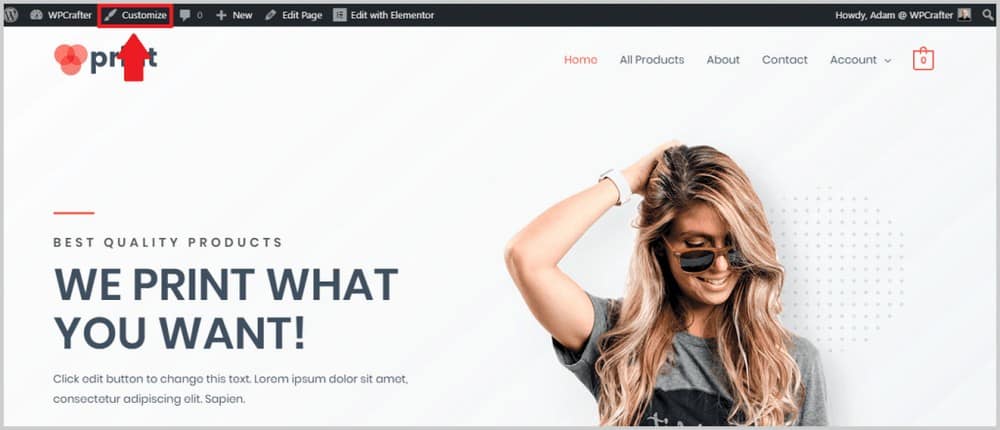
Se você estiver no front-end do seu site e houver uma barra preta na parte superior, clique em Personalizar para abrir o personalizador.

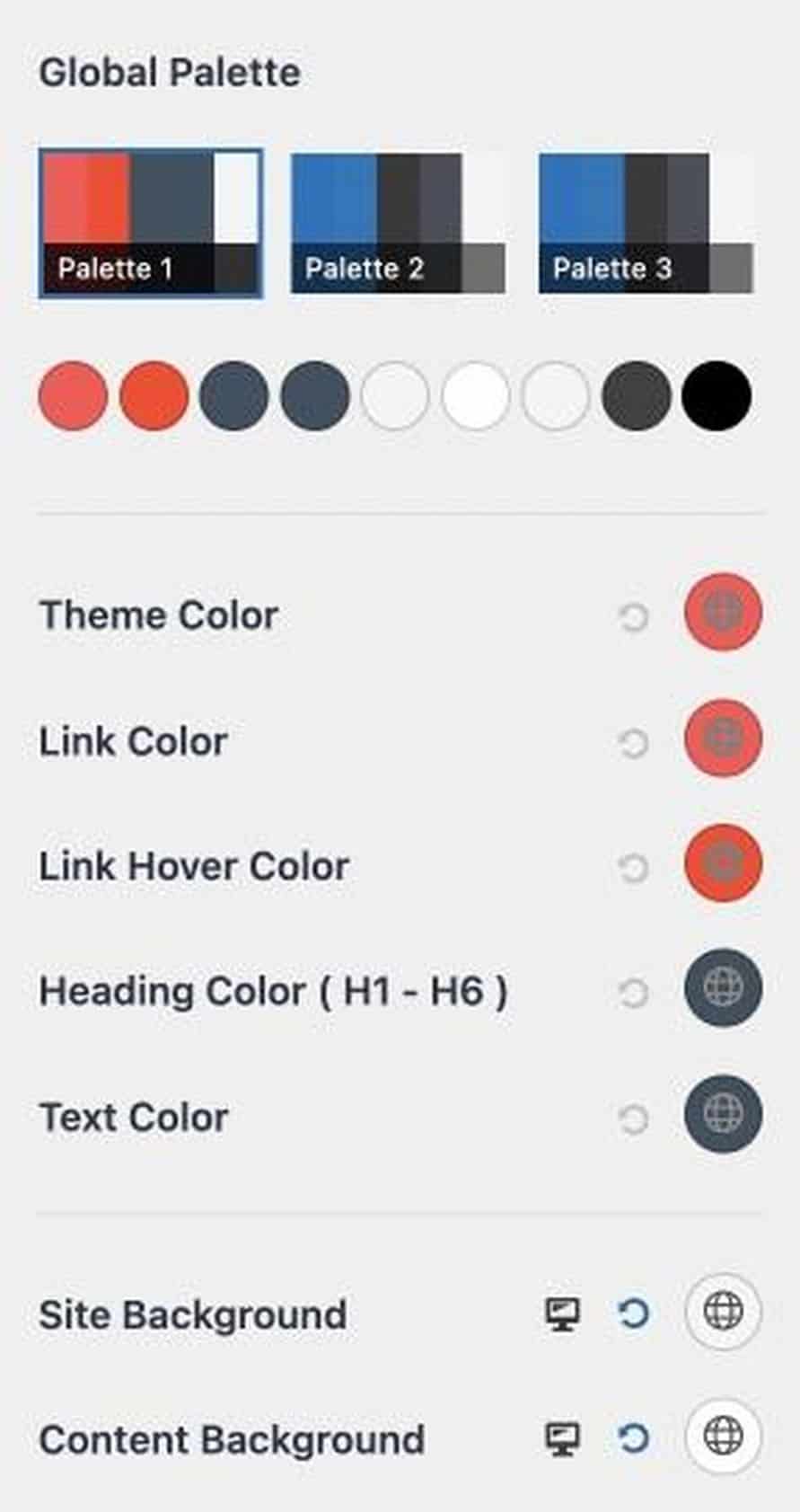
É assim que o personalizador de temas se parece:

As cores básicas são o tema, link, texto e cor de foco do link do seu site.
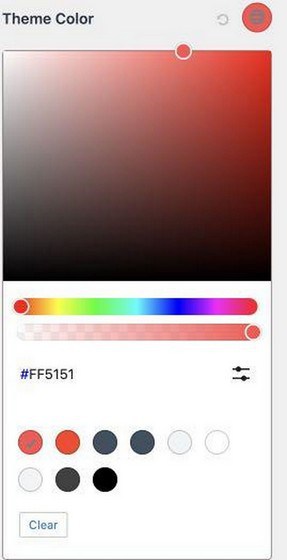
Se você quiser alterar a cor do tema, selecione a cor à direita.
Você verá duas maneiras de selecionar uma cor.
Primeiro, você pode colar um código hexadecimal em uma caixa. Portanto, se você encontrou uma cor em Coolors.co ou em qualquer outro lugar, pode colar o código hexadecimal aqui.
Você também pode selecionar uma cor em uma ferramenta de seleção integrada.

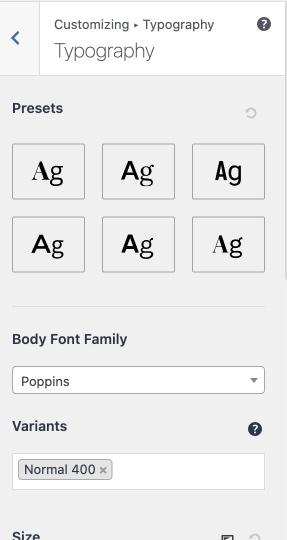
Para alterar a tipografia do seu site, vá para Global >Tipografia . Você poderá alterar a cor base, a trilha de navegação, o conteúdo e a tipografia do blog.

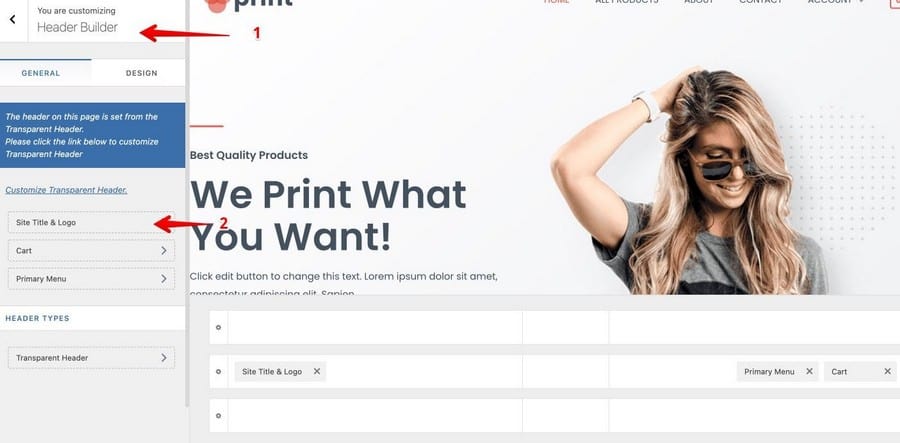
Em seguida está adicionando seu logotipo. Para fazer upload do seu logotipo, vá para Header Builder > Site Title and Logo .

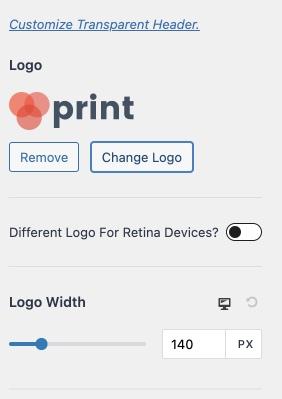
Em seguida, na seção Logo, clique no botão Alterar Logo e carregue seu logotipo.

O Astra também permite ajustar a largura do seu logotipo para que você possa alterar o tamanho que deseja que ele apareça.
Se você rolar para baixo, também poderá alterar o título do site, adicionar um slogan do site e um ícone ou favicon do site.
Você pode fazer muito mais na área de personalização do Astra, como alterar a largura do conteúdo do site, alterar a estrutura da postagem do blog, personalizar o rodapé e o cabeçalho e muito mais.
Explore suas opções aqui para ver o que você mais gosta para o seu site.
Quando terminar de personalizar, não se esqueça de clicar em Publicar para ativar suas alterações.
Etapa 5. Personalizando seu site com o Elementor
Neste ponto, você tem o básico de personalização, como alterar a cor do site, tipografia, adicionar um logotipo e todas essas coisas. Agora é hora de ir aos detalhes básicos e começar a usar o Elementor (ou qualquer construtor de páginas que você preferir) para mudar completamente a aparência do seu site.
Como mencionei antes, vou usar o Elementor neste tutorial porque simplesmente acho que é o melhor, mas você pode usar qualquer construtor de páginas com o qual se sinta confortável.
Dentro do Elementor, você pode fazer praticamente qualquer coisa com seu site sem codificar ou contratar um desenvolvedor web. Adicionar elementos é um processo simples de arrastar e soltar.
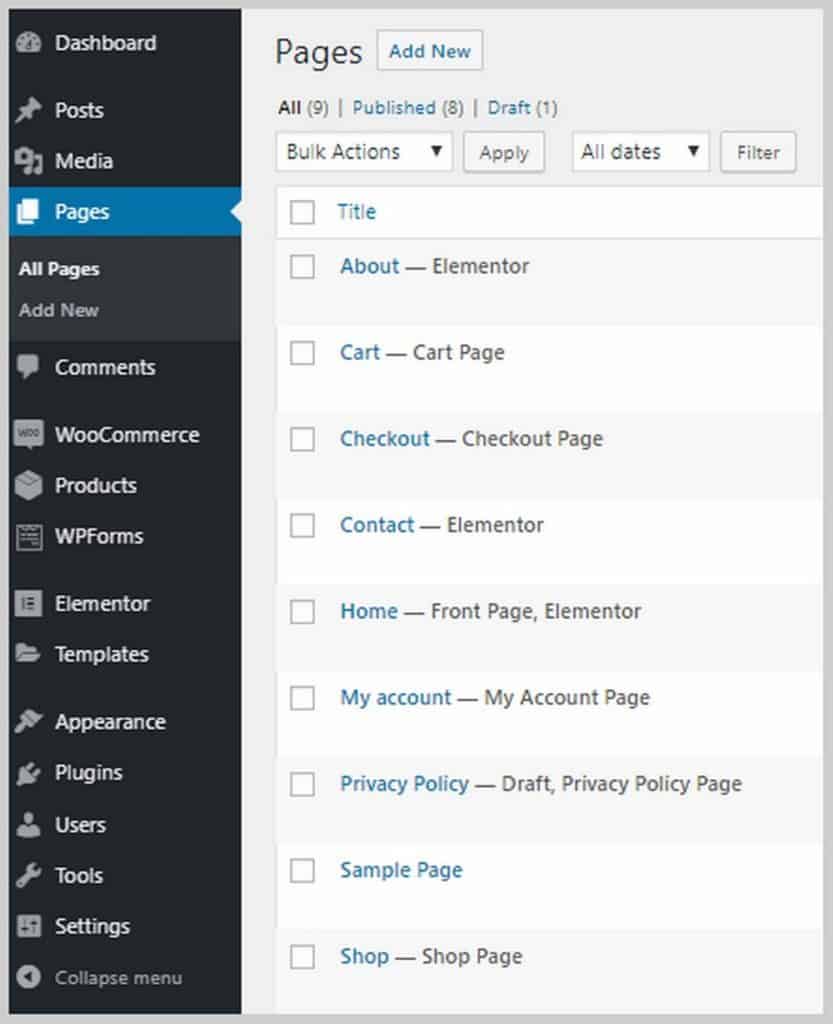
Existem duas maneiras de editar uma página com o Elementor. Primeiro, se você estiver no back-end do WordPress, clique em Páginas e você verá uma lista de todas as páginas do seu site, incluindo aquelas que foram criadas automaticamente com o modelo Astra Site. As páginas que foram feitas com um construtor de páginas específico (por exemplo, Elementor) serão rotuladas como:

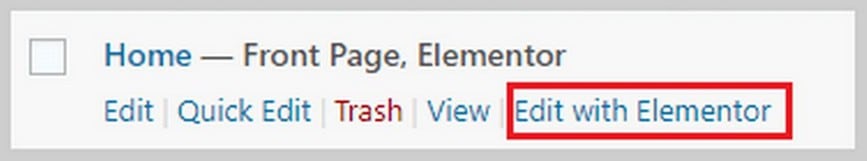
Para editar uma página com seu construtor de páginas, passe o mouse sobre ela e clique em Editar com (construtor de páginas). No meu caso, será Editar com Elementor.

Depois de clicar nele, você será levado para dentro do Elementor.
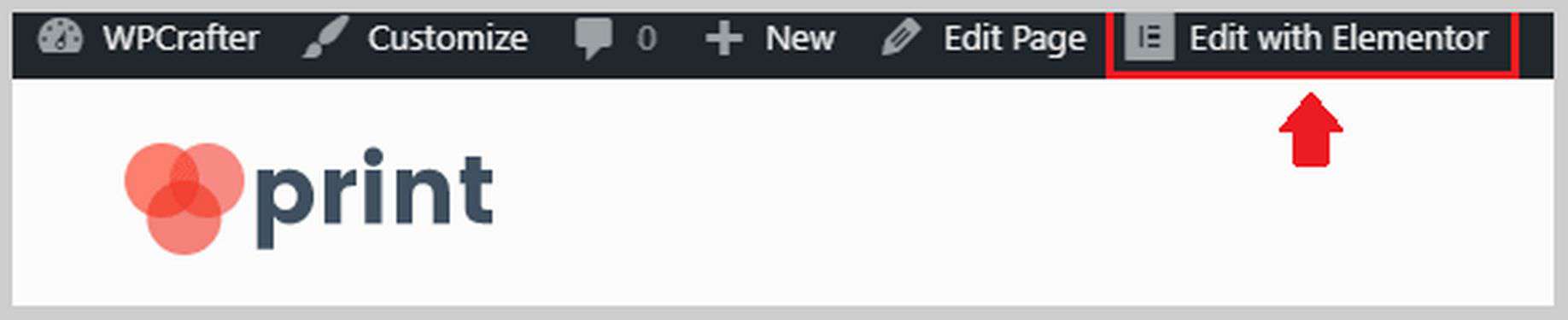
Outra maneira é se você estiver no frontend do seu site, vá para a página que deseja editar e clique em Editar com elementor na barra preta na parte superior:

Qualquer um deles o levará para dentro do Elementor. Uma vez dentro do Elementor, você poderá usar imagens diferentes para o seu título, alterar textos, alterar ícones e muito mais. Você pode começar alterando os textos e a imagem no cabeçalho para se adequar ao seu negócio. Aqui estão algumas coisas que você pode fazer com textos dentro do Elementor:

Como você pode ver, você pode alterar o texto diretamente na área de edição de conteúdo, alterar o tamanho, peso, cor e família de tipografia. Você também pode adicionar animações como fades simples, zoom e muito mais. Há uma tonelada de coisas que você pode fazer aqui para adicionar tempero ao seu site.
Você também gostaria de alterar as imagens do seu site para corresponder à natureza do seu negócio. Alterar as imagens no Elementor é muito fácil de fazer. Você só precisa clicar na imagem e as opções aparecerão na barra lateral esquerda. Você pode fazer upload de uma nova imagem, alterar seu tamanho, adicionar uma borda ou sombra, adicionar uma animação e muito mais.
Dentro do Elementor, você também pode alterar os textos dos botões, personalizar a área de depoimentos, adicionar mais elementos/blocos como textos, imagens, botões, vídeos e muito mais.
O Elementor Pro vem com muito mais recursos, como a capacidade de adicionar formulários (que geralmente requer um plug-in de terceiros), a capacidade de fazer upload de suas próprias fontes, adicionar controles deslizantes, adicionar tabelas de preços e listas de preços, personalizar seus cabeçalhos e rodapés ( que está fora dos limites da maioria dos criadores de páginas) e muito mais.
Se você deseja comprar o Elementor Pro e, ao mesmo tempo, obter acesso gratuito aos meus cursos do Elementor Pro, clique neste link aqui.
Etapa 5. Configure o WooCommerce.
Agora é hora de configurar o WooCommerce. WooCommerce ajuda a adicionar funcionalidade de comércio eletrônico ao ambiente WordPress. Basicamente, transforma qualquer site em uma loja online.
Ele permite adicionar produtos, aceitar pagamentos on-line, criar cupons, definir frete e impostos e muito mais.
O WooCommerce já foi instalado para mim pelo tema Custom Print Astra Site, então agora tenho que entrar e configurá-lo. Se você ainda não tem o WooCommerce instalado, vá em Plugins > Adicionar Novo e procure por WooCommerce.
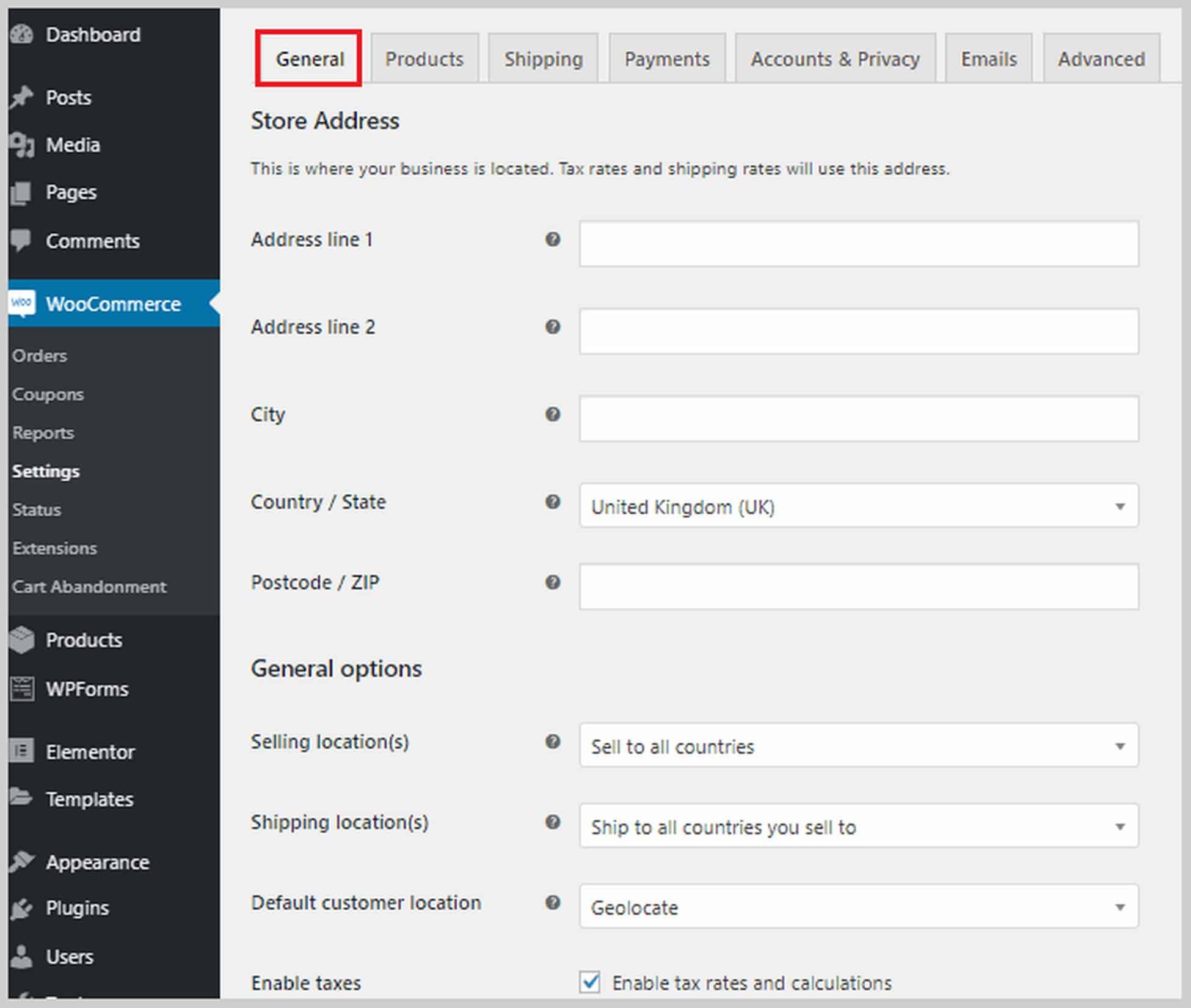
A primeira coisa que precisamos fazer é acessar WooCommerce > Configurações. Você verá 7 guias: Geral, Produtos, Envio, Pagamentos, Contas e privacidade, E-mails e Avançado.
Vamos primeiro dar uma olhada na guia Geral . Nesta guia, você poderá definir o endereço da sua loja, em quais países você venderá e enviará e habilitará as taxas de impostos.

Se você rolar para baixo, também verá opções para ativar cupons e personalizar como os preços são exibidos em seu site, incluindo a moeda, onde serão exibidos etc.
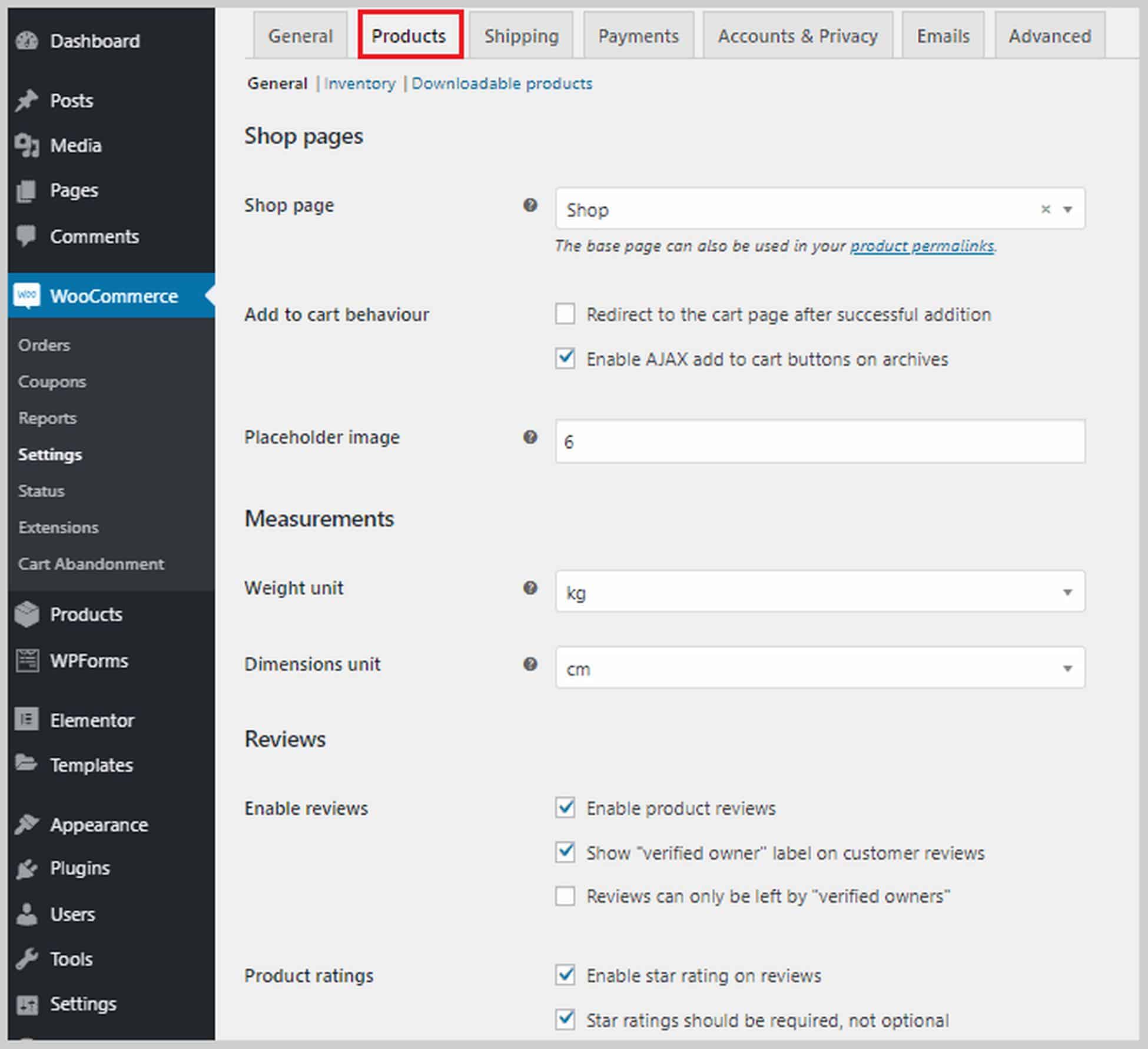
A seguir está a guia Produtos , onde você pode definir as opções relacionadas ao produto. Você pode definir qual página será sua página da loja, o que acontece quando os visitantes adicionam um produto ao carrinho, definem as dimensões do produto, ativam e configuram avaliações de clientes e ativam classificações por estrelas.

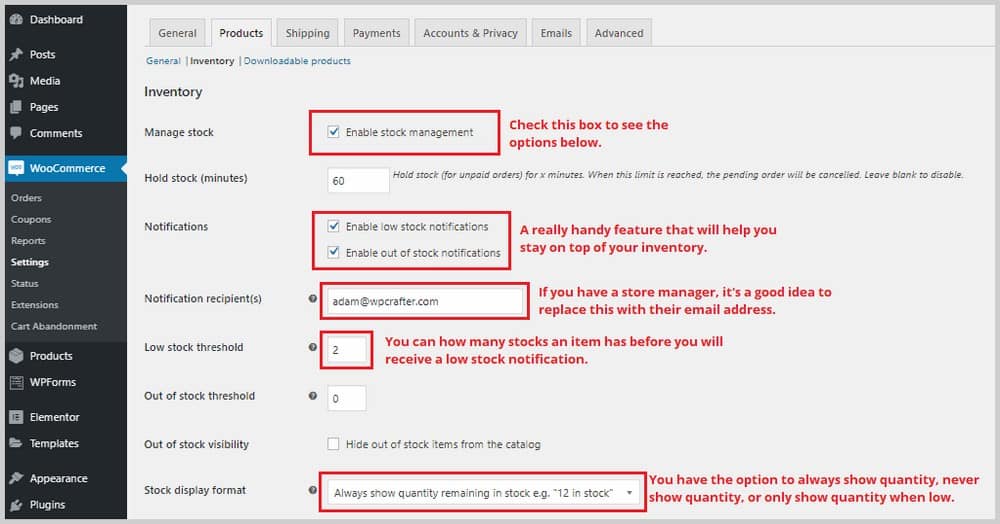
Na parte superior desta seção, você também tem opções para Inventário e Produtos para download . Na seção Inventário, se você marcar a caixa ao lado de Habilitar gerenciamento de estoque, verá uma lista de opções que o ajudarão a gerenciar seu inventário. Por exemplo, você pode definir o limite de estoque baixo para que, quando seu estoque atingir esse número, você receba uma notificação. Você também pode optar por ocultar itens de estoque do seu site.

Quanto à seção de produtos para download , isso só é relevante se você estiver vendendo conteúdo para download em seu site, portanto, se estiver vendendo produtos puramente físicos, pode pular esta. Você terá a opção de exigir que os compradores façam login antes de fazer o download de seus produtos. Você também pode dar acesso aos downloads após o pagamento.

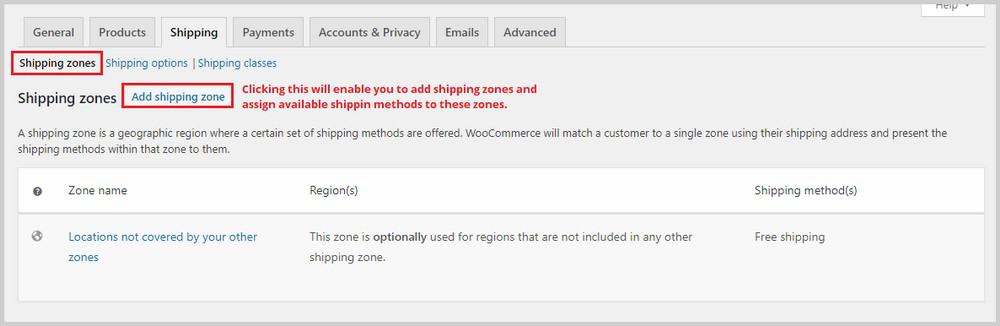
A próxima guia é Envio . Isso só é relevante se você estiver vendendo produtos físicos que serão enviados aos compradores. Dentro desta guia há três subseções: Zonas de envio, Opções de envio e Classes de envio.
Em Zonas de envio, você precisará adicionar zonas de envio e atribuir métodos de envio disponíveis a essas zonas. Isso vai demorar um pouco se você estiver enviando para vários países.

Se você precisar de mais ajuda com as zonas de envio, confira a documentação da zona de envio do WooCommerce.
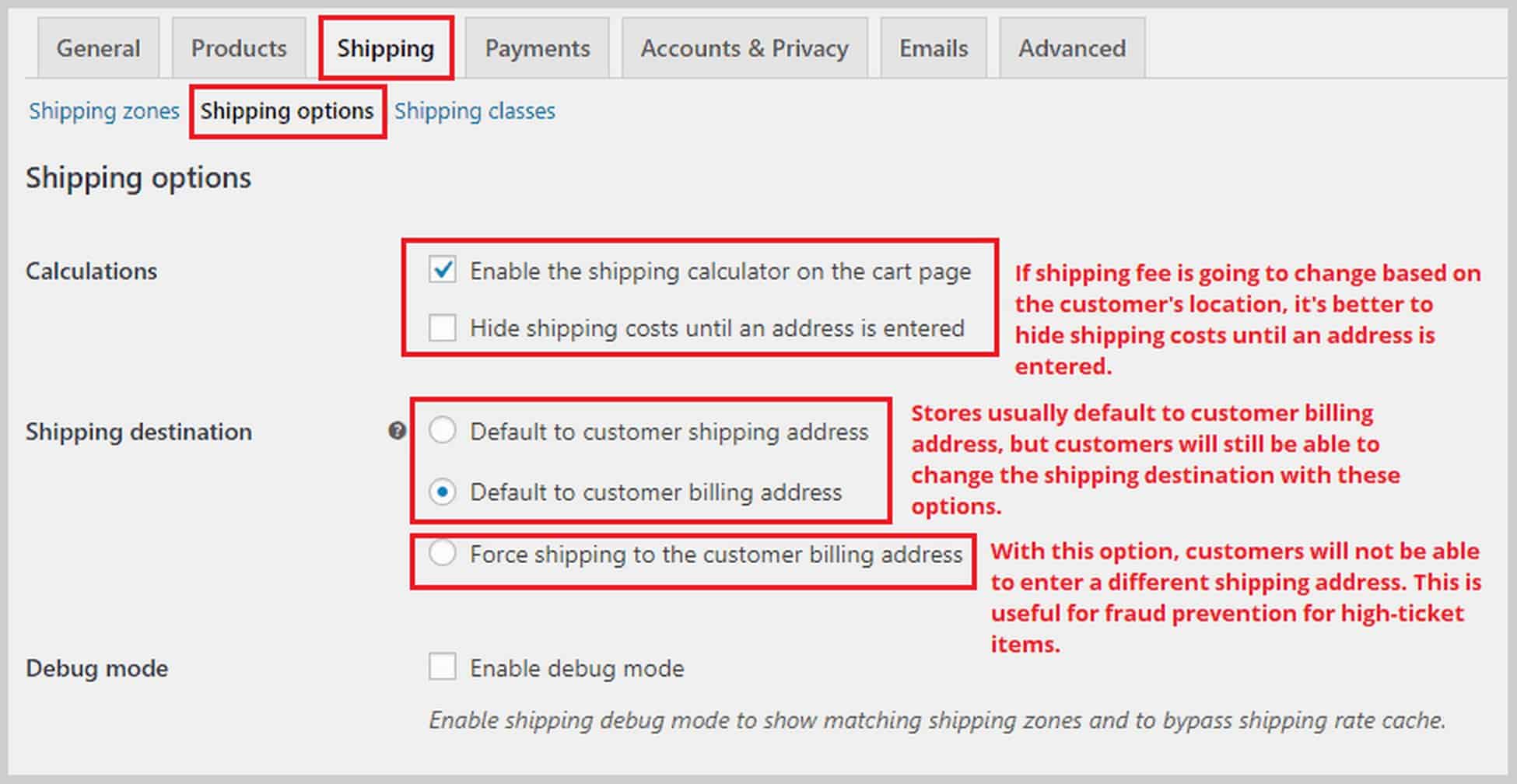
Em seguida é a seção de opções de envio . Nesta seção, você pode controlar como as taxas de envio são exibidas em seu site e definir um destino de envio padrão ou obrigatório.

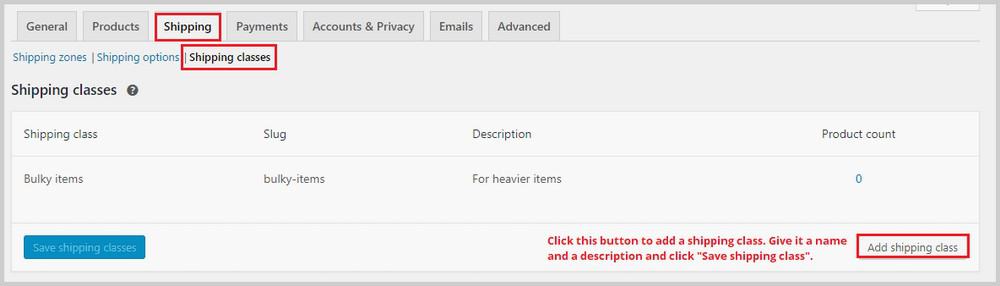
A última seção em Remessa são as classes de Remessa. Com as classes de frete, você pode atribuir diferentes taxas de frete a um grupo de produtos, por exemplo, produtos mais pesados que precisam de mais postagem.

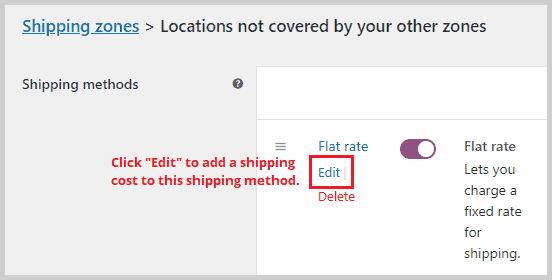
Para definir suas taxas de envio, vá para Zonas de envio e crie ou edite um método de envio existente, como “Taxa fixa”.

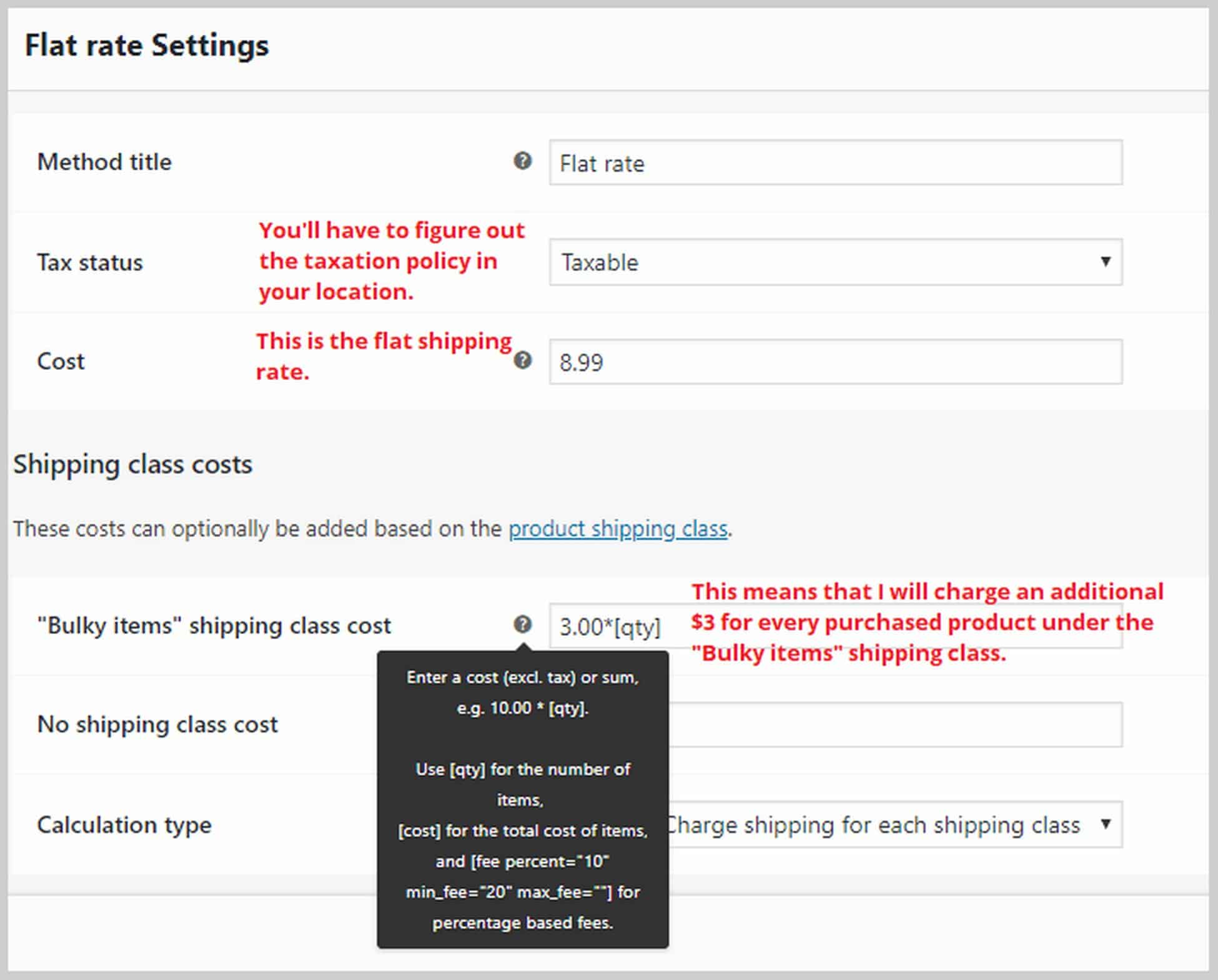
Depois de clicar em Editar , uma janela pop-up será exibida. Aqui, você poderá adicionar a taxa de frete fixa e o custo adicional para a classe de frete que acabou de criar.

Se você precisar de mais ajuda para definir suas configurações de envio, consulte a documentação do WooCommerce para envio.
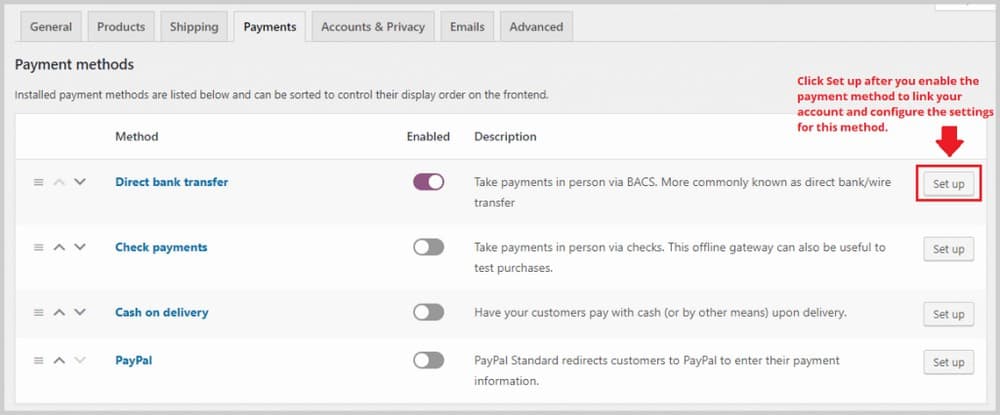
Agora vamos para os Pagamentos. Nesta guia, você poderá ativar ou desativar gateways de pagamento como PayPal, transferência bancária direta, dinheiro na entrega e muito mais. Depois de ativar um método, clique em Configurar para vincular suas contas e começar a aceitar pagamentos.

Se você quiser aceitar pagamentos Stripe, você pode instalar um plugin chamado Checkout Plugins – Stripe for WooCommerce. Basta ir em Plugins > Adicionar Novo e procurar o plugin. Instalar e ativar este plug-in habilitará o método de pagamento Stripe no WooCommerce, mas você precisa acessar WooCommerce > Configurações > Pagamentos para configurá-lo.
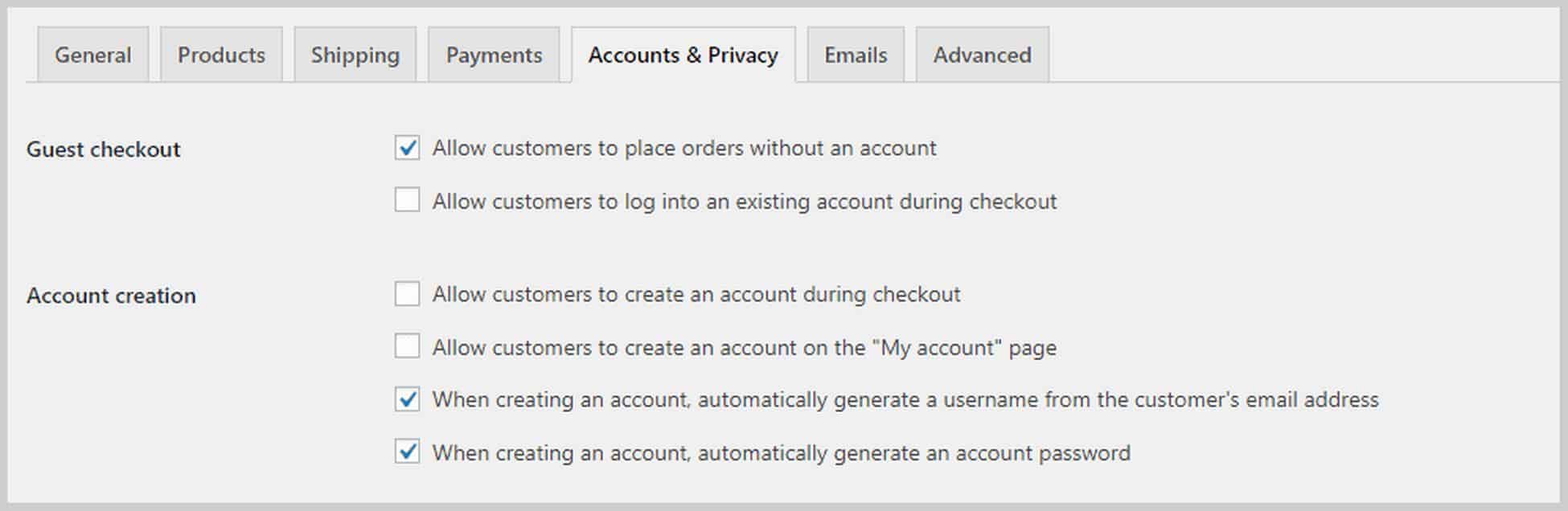
Na guia Contas e privacidade , você poderá definir as configurações relacionadas à criação da conta e à privacidade do usuário. Você pode optar por permitir que os convidados comprem sem criar uma conta, definir sua página de privacidade e páginas de política e escolher por quanto tempo os dados do usuário serão retidos.

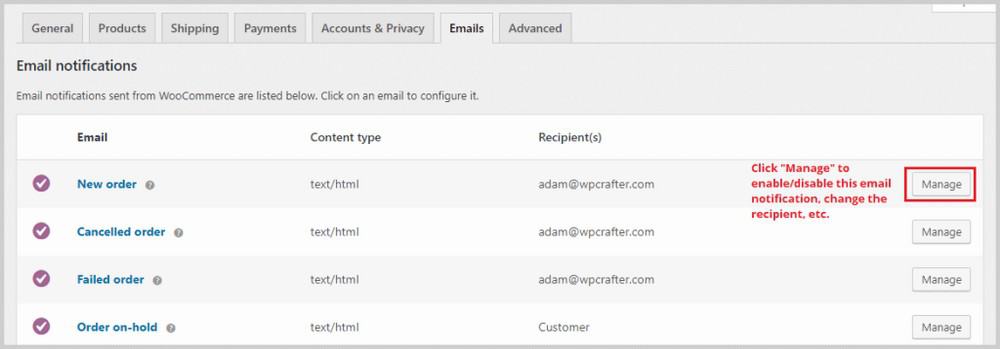
Em seguida, é a guia Emails , onde você verá uma lista de emails que o WooCommerce envia automaticamente com base em determinadas condições. Por exemplo, um e-mail pode ser enviado para um endereço de e-mail de sua escolha sempre que um novo pedido for feito. Você também pode ver e-mails com atualizações sobre os pedidos dos clientes, como pedidos reembolsados ou concluídos.

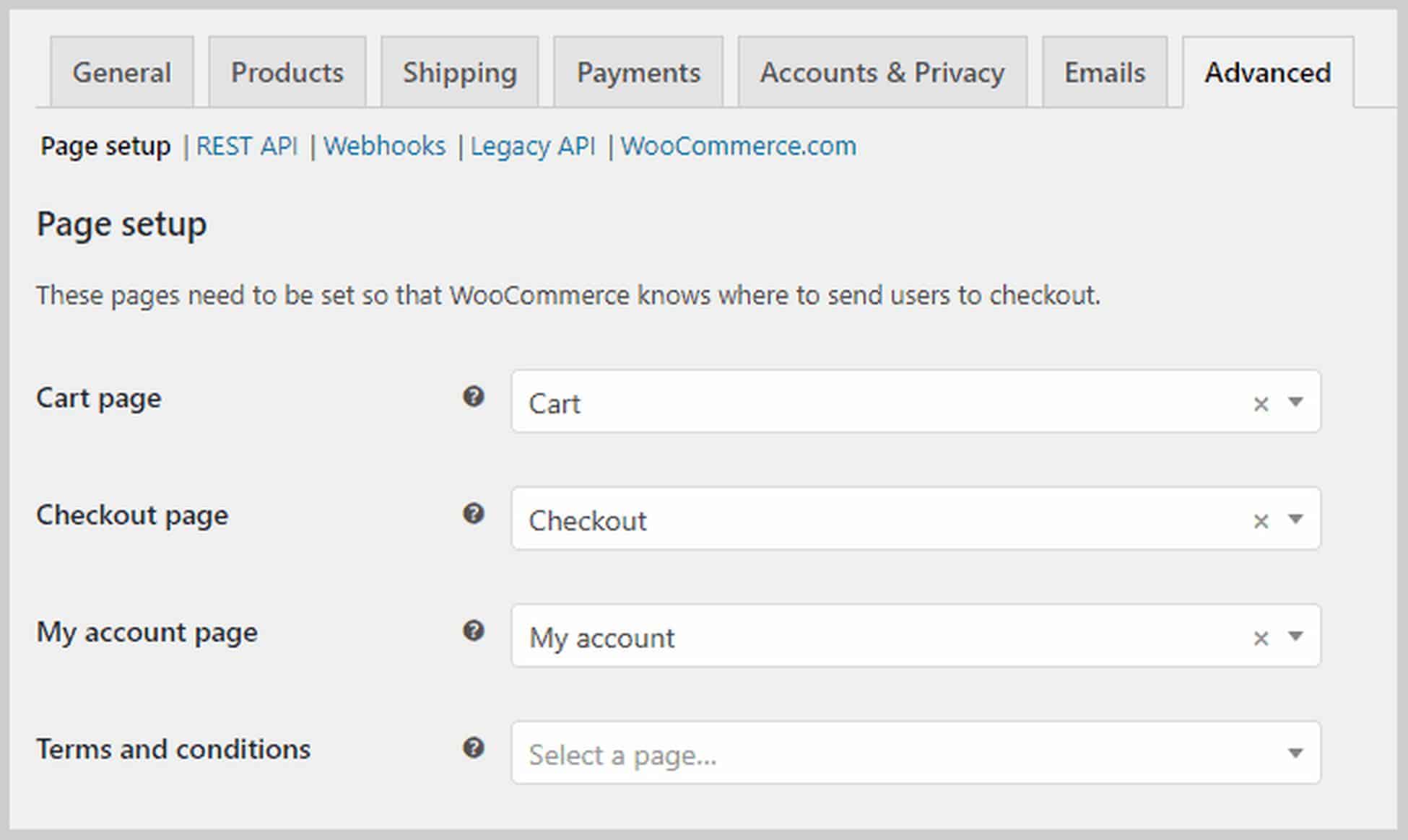
Por fim, a guia Avançado , que substituiu a guia API, permite configurar mais detalhes técnicos, como configurações de página, onde você pode informar ao WooCommerce qual página funcionará como sua página de carrinho ou página de checkout.

Se você rolar para baixo, poderá modificar o que o WooCommerce chama de pontos finais, que são apêndices da URL que permite exibir conteúdo diferente sem a necessidade de uma nova página.
Etapa 6. Adicione produtos.
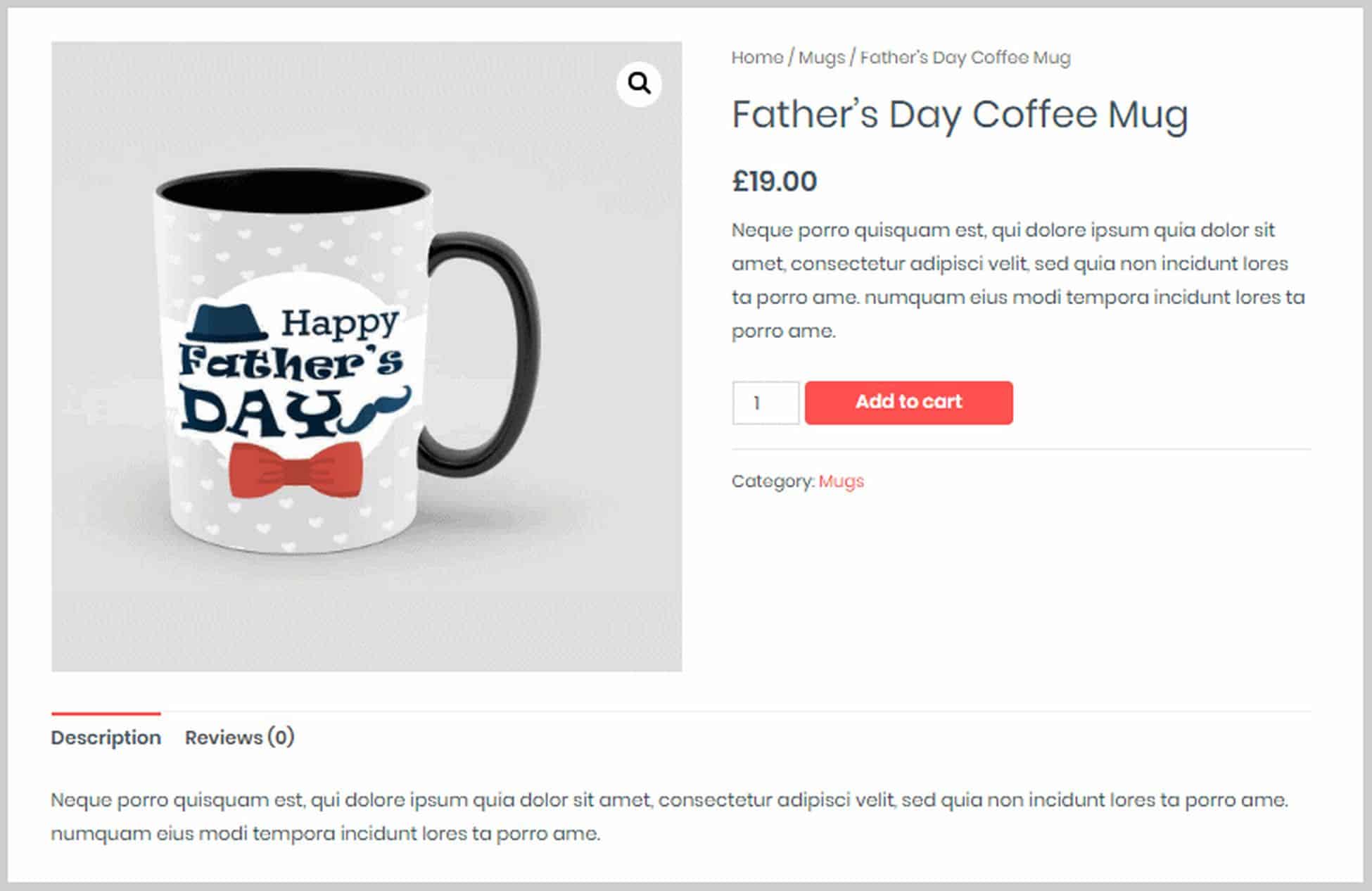
Depois de concluir as configurações básicas do WooCommerce, agora é hora de adicionar produtos. O tema Astra Site que usamos neste tutorial já vem com produtos de amostra, e é assim que uma página de produto se parece no frontend:

Vamos agora dar uma olhada em como podemos mudar isso e adicionar nossos próprios produtos no backend.
Para adicionar um novo produto ou editar um produto existente, basta clicar na opção de menu Produtos na barra lateral esquerda do painel do WordPress. Você verá uma lista de todos os produtos que possui. Como alternativa, se você estiver no frontend de uma página de produto, clique em Editar produto na barra preta na parte superior da página. Isso levará você diretamente ao editor de produtos.

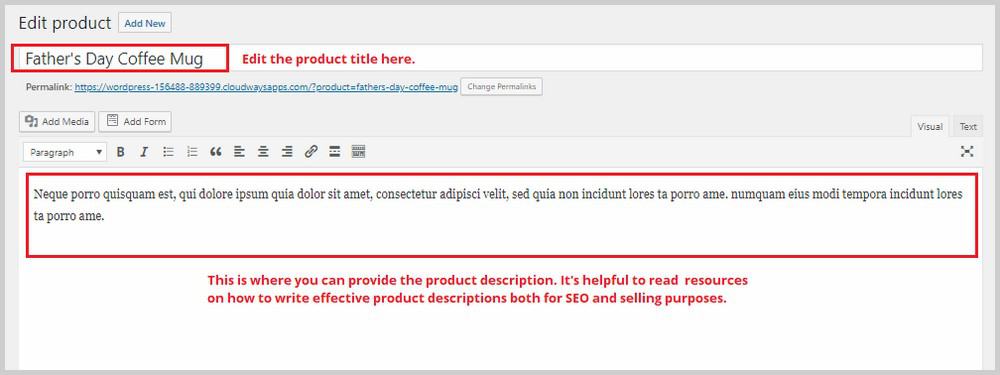
É aqui que você pode alterar o título do produto e a descrição do produto. Se você rolar para baixo, verá uma seção chamada Dados do produto. Este é o lugar onde você passará a maior parte do seu tempo. Aqui, você pode selecionar o tipo do produto e, a partir daí, definir outras configurações do produto.
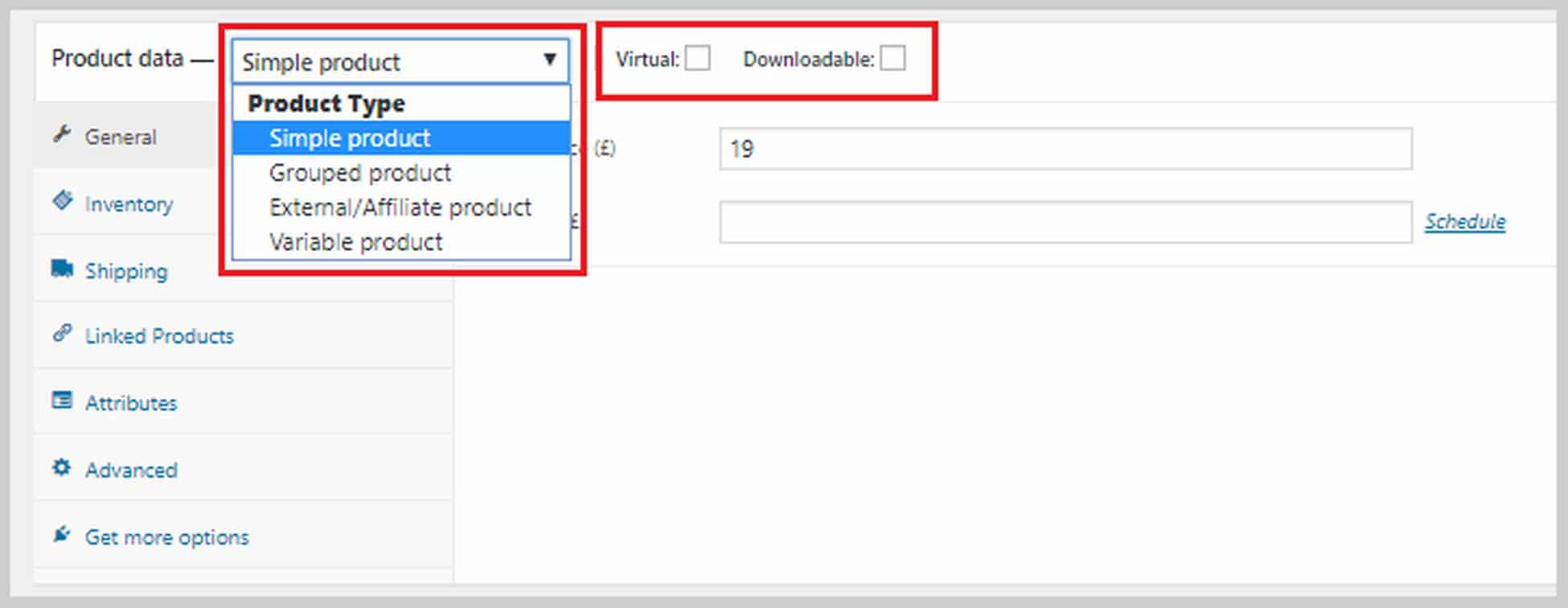
WooCommerce permite adicionar estes tipos de produtos:
- Físico, para download, virtual. Um produto virtual não precisa necessariamente ser baixado. Um exemplo é um compromisso ou uma sessão de coaching individual.
- Produto simples. Este é um produto de item único.
- Produto agrupado. Este é um pacote de produtos diferentes.
- Produto externo. Produtos que são comprados fora do seu site, como um link de afiliado.
- Produto variável. Um produto variável tem variações como cores e tamanhos.

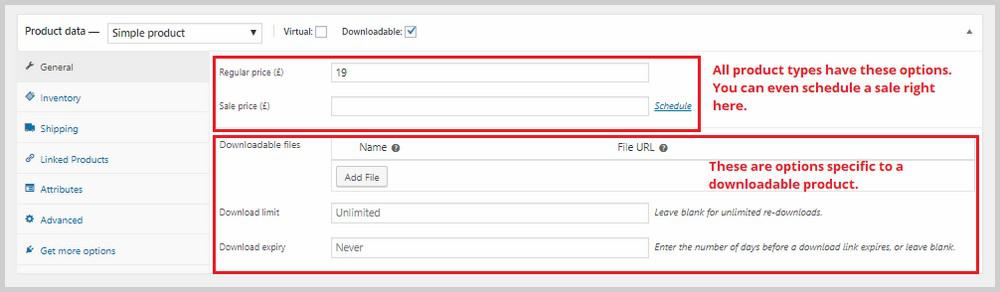
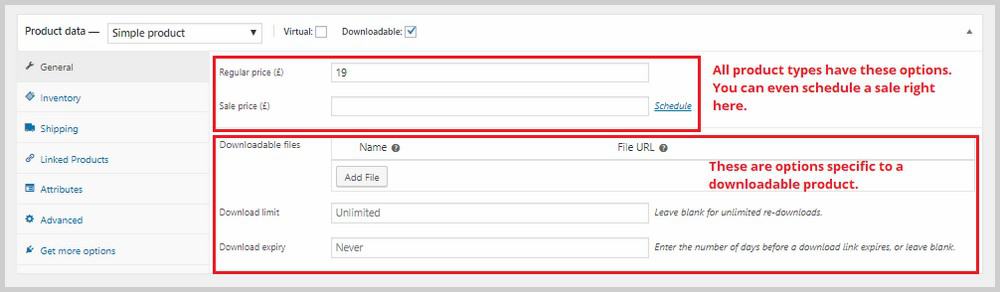
Sempre que você cria um novo produto, o primeiro passo é escolher seu tipo. Cada tipo vem com um conjunto diferente de opções. Por exemplo, um produto para download terá estas opções:

No lado esquerdo desta seção, você verá mais opções de inventário, frete, produtos vinculados e muito mais.
No Inventário, você poderá adicionar o SKU, fornecer um número específico de estoques para esse produto específico, definir o status do estoque e muito mais.
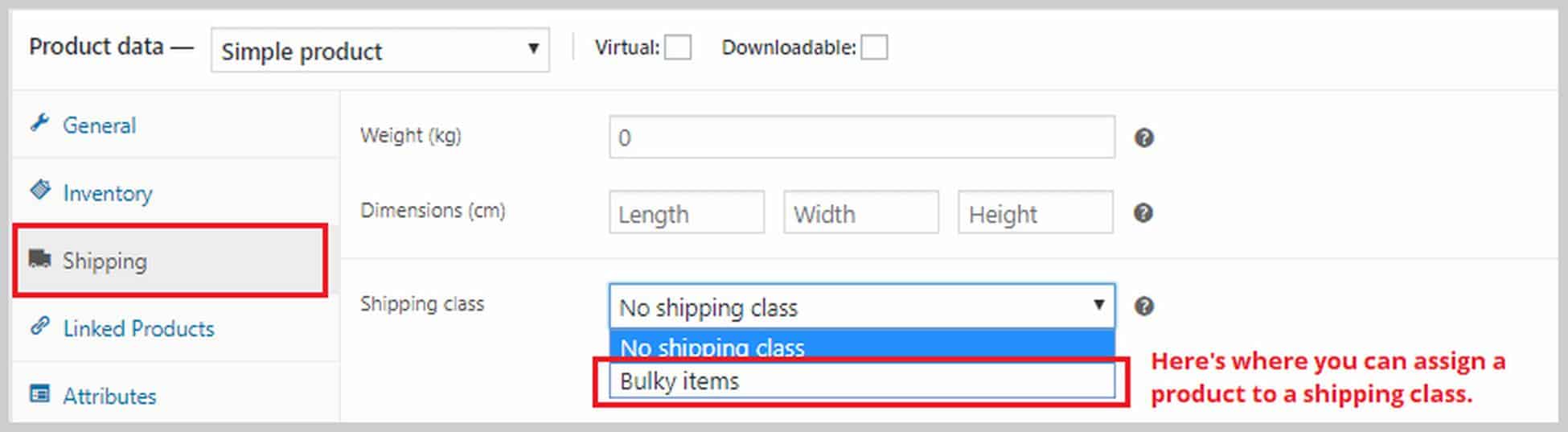
Em Frete, você pode especificar o peso e as dimensões do produto, bem como atribuir uma classe de frete que criamos na etapa anterior.

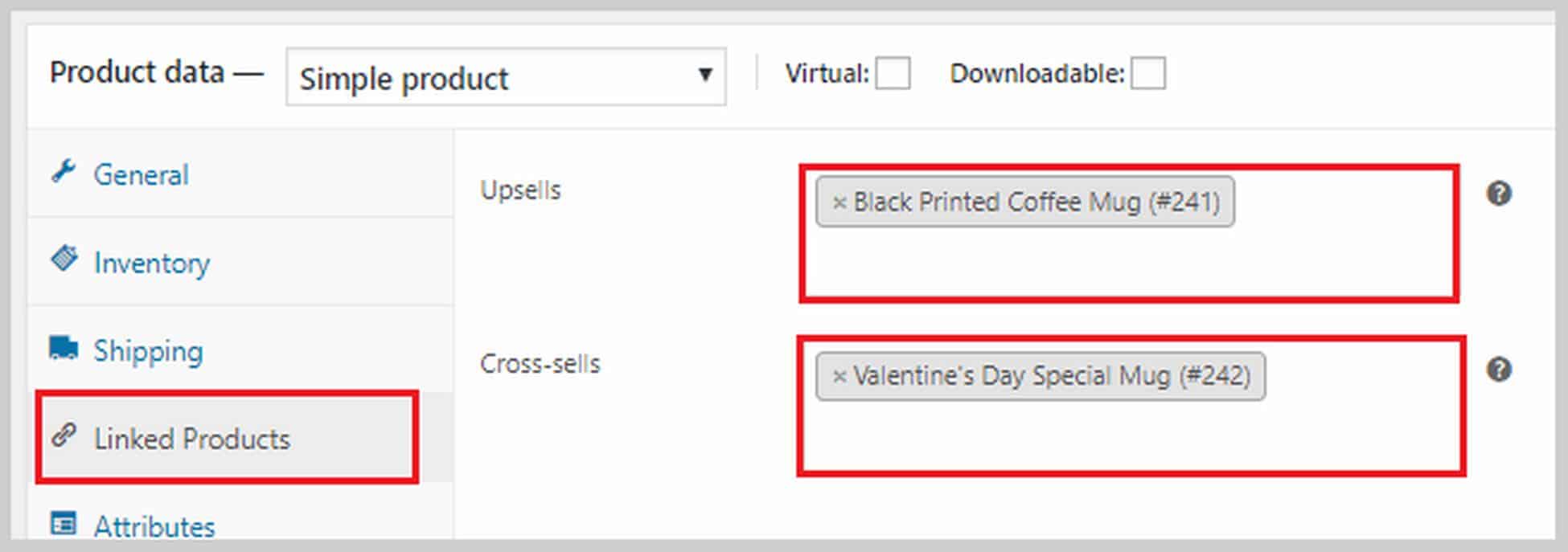
Em Produtos vinculados, você pode atribuir um item de upsell e cross-sell a um produto. Um upsell é um produto que você recomenda em vez do produto atual porque tem um preço mais alto. As vendas cruzadas são produtos que você recomendará no carrinho com base no produto atual. Se você deseja adicionar um upsell ou cross-sell, digite o nome do produto nas caixas correspondentes.

Você também pode adicionar atributos aos seus produtos na seção Atributos . Pode ser tamanho, cor, peso, etc. Além disso, se você estiver criando um produto variável, terá que adicionar um atributo aqui primeiro. Se você quiser saber mais sobre como criar um produto variável, confira o guia do WooCommerce aqui.
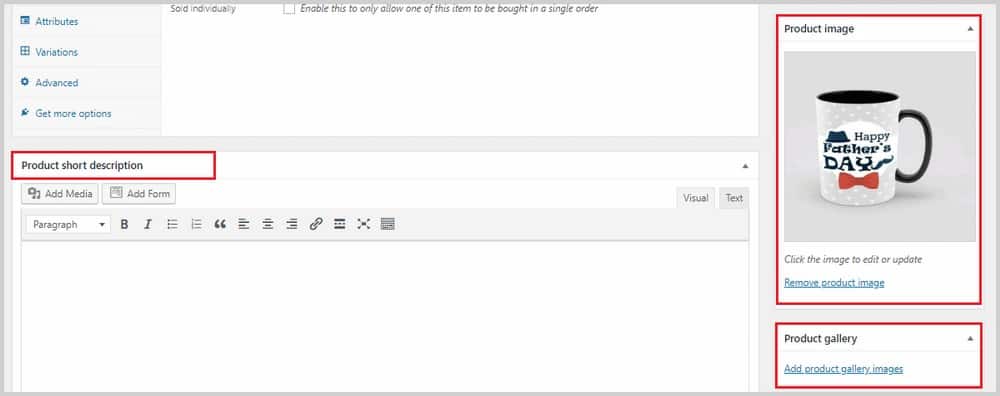
Se você rolar para baixo na caixa Dados do produto , verá uma área onde pode adicionar uma breve descrição do produto. Esta descrição aparecerá ao lado do seu produto e próximo ao preço. Mantê-lo curto e doce. Você pode adicionar uma imagem do produto no lado direito. Se você tiver mais imagens de produtos, poderá adicioná-las na seção Galeria de produtos .

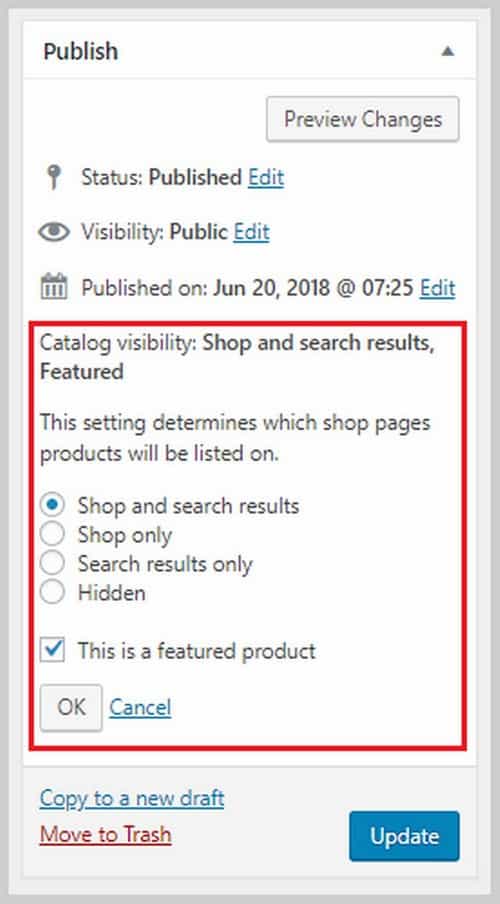
Também é importante definir a visibilidade do Catálogo que pode ser encontrada na parte superior da página em Publicar. Em alguns casos, você pode querer ocultar determinados produtos porque talvez os esteja oferecendo como venda cruzada com um preço com desconto exclusivo. É aqui que você pode fazer isso.

Quando terminar tudo aqui, clique em Atualizar para salvar todas as suas alterações.
Se você quiser saber mais sobre os diferentes tipos de produtos e como criá-los corretamente, este guia WooCommerce é um ótimo lugar para começar. Continue adicionando mais produtos ao seu site com exatamente as mesmas etapas que mostrei aqui até criar suas listagens de produtos.
Etapa 7. Personalize seus checkouts.
WooCommerce é um ótimo plugin como você viu até agora, mas uma reclamação comum contra ele é a falta de opções de checkout. Você não poderá alterar a aparência das páginas de checkout e não poderá criar um funil de vendas com ela. Um funil de vendas é uma ótima maneira de aumentar o valor de compra de um cliente, portanto, se você não o tiver em seu site, estará realmente deixando dinheiro na mesa.
Se você deseja criar um funil de vendas para o seu site de comércio eletrônico WordPress, o melhor plugin que pode ajudar é o CartFlows. É um plugin WordPress construtor de funis que permite criar funis bonitos e altamente eficazes dentro do WordPress.

Se você quiser saber mais sobre como criar um funil de vendas com o CartFlows.
Etapa 8. Fique por dentro do abandono do carrinho.
Antes de encerrar este tutorial, deixe-me acrescentar mais uma coisa sobre o abandono de carrinho. É fato no Ecommerce que muitos clientes vão abandonar seus carrinhos sem finalizar a compra.
Isso pode ser devido a muitas razões. Eles podem ter se distraído, a energia ou a conexão caiu, algo urgente surgiu. Seja o que for, muitos desses carrinhos abandonados são vendas perdidas se você não fizer nada a respeito.
Felizmente, existe um plugin chamado WooCommerce Cart Abandonment Recovery plugin que acompanha e envia automaticamente e-mails de acompanhamento para clientes com carrinhos abandonados - tudo GRATUITAMENTE!
Se você usou o tema Astra Site que usei aqui, este plugin já teria sido instalado para você. Mas se não, você pode instalá-lo indo em Plugins > Adicionar Novo e procure o plugin.
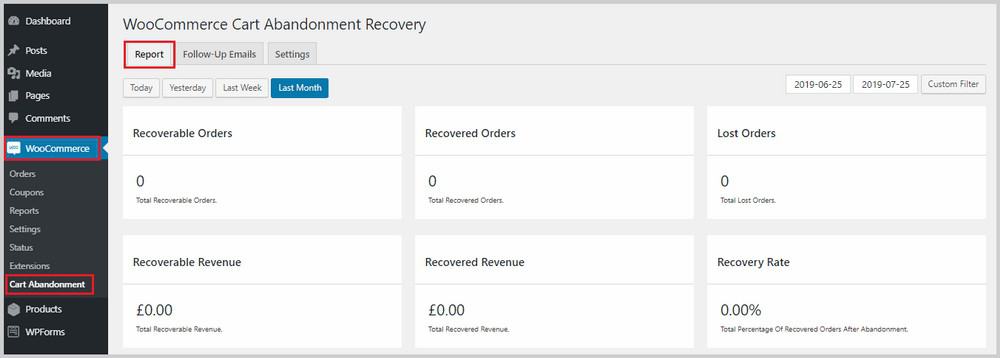
Ele criará uma nova opção no WooCommerce chamada Abandono de carrinho. Se você clicar aqui, poderá ver uma visão geral de quantos carrinhos abandonados você tem, quantos foram recuperados e quantos foram perdidos.

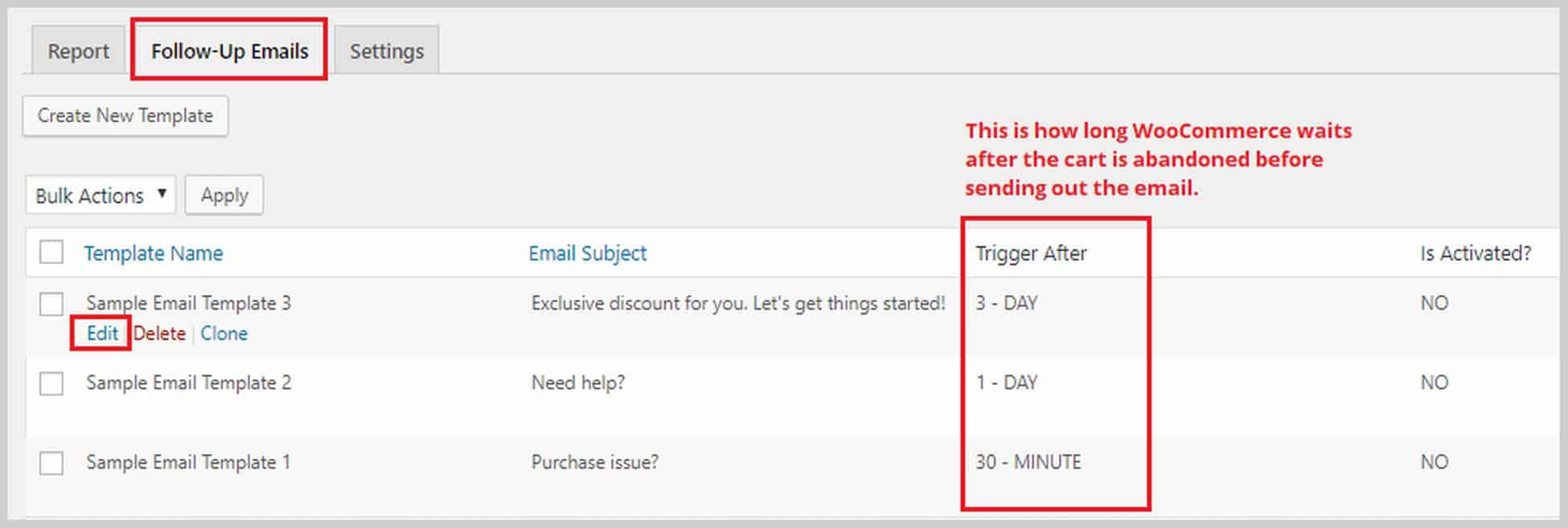
Você também poderá personalizar os e-mails de acompanhamento que o WooCommerce envia alternando para a guia E-mails de acompanhamento, passando o mouse sobre o e-mail que deseja editar e clicando em Editar.

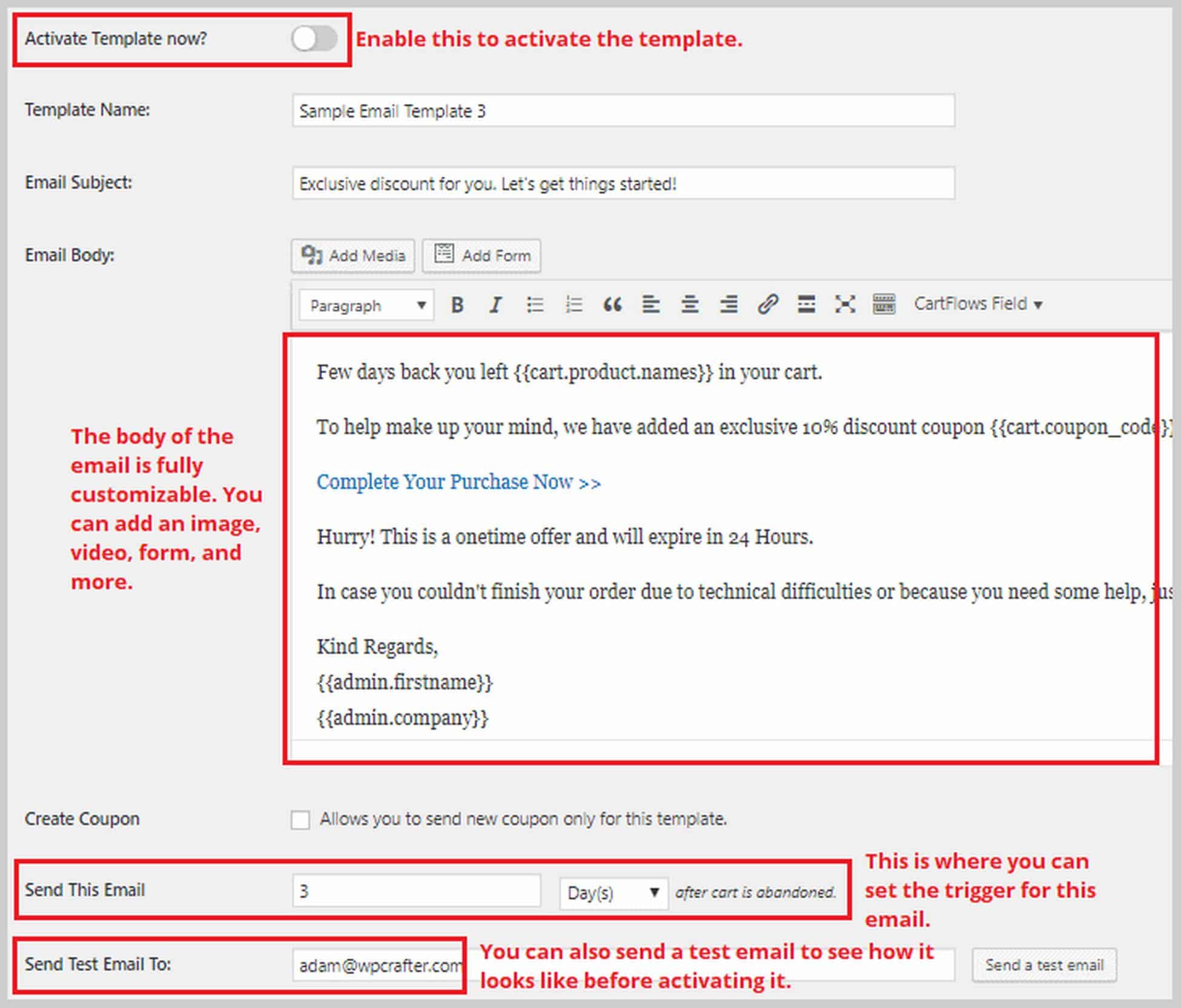
Você será levado ao editor de e-mail:

Empacotando
Criar um site WordPress de comércio eletrônico pode parecer complicado e esmagador, mas espero ter esclarecido e mostrado como você pode fazer tudo sozinho com um pouco de ajuda.
Neste blog, mostrei como construir um site de comércio eletrônico com WordPress, como instalar o melhor tema e como personalizar suas páginas para a melhor experiência do usuário.
Claro que há muito mais para aprender e implementar. Mas é assim que você começa seu primeiro ou próximo empreendimento de comércio eletrônico.
Estou animado para ouvir suas histórias de sucesso e, se precisar de ajuda, entre em contato comigo na seção de comentários abaixo.
1. Sítio Terrestre

O SiteGround é um host online altamente recomendado porque atendeu aos usuários do WordPress e ainda tem preços acessíveis. Eles são mais conhecidos por seu desempenho rápido e suporte igualmente rápido.
Principais recursos do SiteGround:
- Certificado SSL Gratuito
- Suporte qualificado FAST
- Ambiente de teste do WordPress
- Migrações gratuitas de sites
- Backups diários
O SiteGround é uma escolha sólida para suas necessidades de hospedagem na web. Eles atendem a sites WordPress e oferecem menos recursos do que seus concorrentes, mas maior confiabilidade.
2. Tema Astra

Astra é um tema WordPress gratuito focado na velocidade. Opcionalmente, você pode comprar a versão Pro por US $ 59, que adiciona algumas configurações e opções adicionais.
Principais recursos do tema Astra:
- Tema WordPress multiuso rápido
- Muitos sites de demonstração gratuitos e pagos
- Construtor de cabeçalho/rodapé recém-adicionado
- Recurso de Mega Menu Flexível
- Opções de layouts personalizados
- Suporte WooCommerce
Astra Theme é uma escolha justa para qualquer projeto de web design WordPress. Suponho que a maior questão seja se você ainda precisa comprar um tema nos dias de hoje, pois os construtores de páginas estão fazendo as mesmas coisas para as quais você precisaria de um tema.
Ainda existem algumas boas razões para comprar um tema profissional, mas para a maioria das pessoas, eles provavelmente ficarão bem com um tema gratuito.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

O Elementor é um construtor de páginas do WordPress que conquistou o design da web do WordPress. Ele tem o conjunto de recursos mais profundo, mas é muito fácil de usar e dominar. O Elementor é o construtor de páginas gratuito mais completo. Há também um complemento Pro para adicionar recursos adicionais ao desenvolvedor.
Principais Características do Elementor:
- Editor de página de front-end ao vivo
- Recursos de personalização do site
- Biblioteca de modelos e blocos
- Extensas opções de resposta a dispositivos móveis
- Construtor de pop-ups mais poderoso
- PRO Crie cabeçalhos/rodapés personalizados
- PRO Criar layouts de tipo de postagem
Elementor é o construtor de páginas mais forte atualmente disponível. Eles lançam consistentemente novos recursos que estão alinhados com as tendências atuais de design. Isso significa que você poderá manter seu site relevante.
O Elementor Pro é um valor incrível, considerando todos os módulos adicionais e recursos de energia que ele inclui.
Se eu estivesse iniciando um novo projeto de site hoje, o Elementor seria o construtor de páginas que eu escolheria. Eu considero um construtor de páginas WordPress obrigatório que é um prazer de usar.
4. Fluxos de carrinho

CartFlows é um construtor de funil de vendas para WordPress. Ele permite que você crie funis de vendas de maneira rápida e fácil usando o construtor de páginas de sua escolha.
Principais recursos do CartFlows:
- Modelos projetados profissionalmente
- Teste de divisão A/B
- Oferta de aumentos de pedidos e upsells com um clique
- Use seu construtor de páginas preferido
- Extensível ao contrário dos funis de clique
- Aprimoramentos de recursos mensais consistentes
Se você deseja um construtor de funil de vendas para o WordPress e está bem em hospedar-se ou usar a hospedagem gerenciada do WordPress, o CartFlows é uma ótima opção porque é super fácil de usar, mas muito poderoso.
