Como criar um site WordPress usando o Elementor: o guia definitivo
Publicados: 2022-04-12Um site bem projetado pode criar uma ótima primeira impressão. No entanto, construir um site de alto nível nem sempre é fácil – especialmente se você não tiver experiência anterior em design ou desenvolvimento.
É aí que entra o construtor de sites WordPress Elementor. Ao optar por este plugin moderno e fácil de usar, você pode criar um site impressionante sem escrever uma única linha de código.
Este post cobrirá tudo o que você precisa saber sobre este construtor de páginas WordPress extremamente popular. Em seguida, mostraremos como navegar em algumas das tarefas mais essenciais do Elementor, como criar layouts, páginas e até modelos personalizados do Elementor. Vamos começar!
Uma introdução ao WordPress Elementor
Nos primórdios da Internet, a criação de um site exigia habilidades avançadas de desenvolvimento e design da Web ou acesso a uma equipe especializada. Isso significava que construir um site era demorado, muitas vezes frustrante e potencialmente caro.
Graças aos construtores de páginas modernos, agora você pode criar um site com design profissional e de alto desempenho sem habilidades especializadas. Depois que seu site estiver funcionando, você poderá adicionar conteúdo de maneira rápida e fácil ou alterar o layout a qualquer momento, mesmo que não seja um codificador.
Existem vários construtores de páginas do WordPress, mas com mais de cinco milhões de instalações ativas, o plugin Elementor é um dos mais populares. O Elementor permite que você crie tudo, desde sites inteiros até páginas de destino únicas, por meio de um editor intuitivo de arrastar e soltar.

Com o Elementor, você pode controlar todos os aspectos do design do seu site usando uma única plataforma. Dessa forma, seu site pode refletir perfeitamente sua marca.
O editor intuitivo e sem código do Elementor é particularmente popular entre os proprietários de sites que não têm experiência em design e desenvolvimento. Também é uma ótima opção para empreendedores e pequenas empresas com uma ideia para um empreendimento online, mas não necessariamente têm fundos para contratar uma equipe dedicada de design ou desenvolvimento.
Mesmo se você for um profissional experiente, há muitas razões para usar o Elementor. Só porque você tem habilidades de codificação não significa que é sábio sempre criar tudo do zero.
O Elementor possui muitos recursos para ajudá-lo a criar sites premiados em menos tempo. Isso inclui mais de 90 widgets prontos e modelos da web projetados profissionalmente.

Dessa forma, a Elementor pode aumentar sua produtividade e seus lucros. Esses recursos de economia de tempo podem ser particularmente lucrativos se você criar sites WordPress regularmente (ou seja, para desenvolvedores freelance e agências WordPress).
Elementor Free vs Elementor Pro
Elementor é um software “freemium”. Você pode baixar o plug-in principal do Elementor gratuitamente ou comprar uma licença do Elementor Pro.

O plug-in gratuito do WordPress vem com tudo o que você precisa para criar páginas de vendas visualmente atraentes, listagens de produtos, sites de negócios e muito mais. Inclui mais de 40 widgets, 100 modelos e mais de 300 blocos. Os blocos são modelos de seção pré-projetados que você pode misturar e combinar para criar designs exclusivos.

Se você deseja uma funcionalidade mais avançada, pode comprar o Elementor Pro. Isso desbloqueia alguns widgets extras, juntamente com o Theme Builder do Elementor.

Usando o Theme Builder, você pode editar quase todos os elementos do site, incluindo o cabeçalho e o rodapé. Você também pode criar designs personalizados de postagem e página de arquivo.
Se você estiver desenvolvendo uma loja online, o Elementor Pro também inclui um WooCommerce Builder. Você pode usar isso para personalizar o conteúdo do WooCommerce do seu site, incluindo a página do produto, o arquivo do produto e a página de checkout. Você também terá acesso a widgets explicitamente projetados para aumentar as conversões, como Custom Add To Cart, Upsells e Product Related.

O Elementor Pro também vem com um Popup Builder e um Form Builder. Embora existam plugins separados que podem ajudá-lo a criar formulários e pop-ups, ao optar pelo Elementor, você pode minimizar o número de plugins que precisará instalar e manter.
Usar muitos plugins pode tornar seu site mais vulnerável a hackers. Pode até afetar o desempenho do seu site. Portanto, é uma prática recomendada minimizar o número que você instalou. Além disso, como você está projetando todos os elementos do seu site usando a mesma plataforma, você deve achar mais fácil obter uma aparência consistente.
As licenças do Elementor Pro incluem acesso a mais de 60 kits de sites profissionais. São pacotes de modelos, páginas, pop-ups e outros componentes que podem ajudá-lo a criar um site completo. Se você comprar uma licença Expert ou superior, também terá acesso a 20 kits de sites especializados.
Além disso, cada licença Pro inclui suporte premium. Normalmente, você receberá respostas da equipe de suporte especializado da Elementor em um dia. No entanto, se você optar pelo Elementor Pro Studio ou superior, será atualizado para o suporte VIP. Isso permite que você participe de bate-papos ao vivo com a equipe de suporte VIP da Elementor. Você também receberá respostas prioritárias em seus ingressos, que geralmente chegam em menos de 30 minutos.
Se você é uma agência, desenvolvedor ou designer, pode estar interessado em um perfil da Experts Network. Lá, você pode mostrar seu trabalho e chamar a atenção de potenciais clientes.

Se você estiver interessado em anunciar por meio da Rede de especialistas, também poderá se interessar pelas licenças Expert, Studio ou Agency do Elementor Pro. Essas licenças permitem que você crie um perfil neste mercado popular.
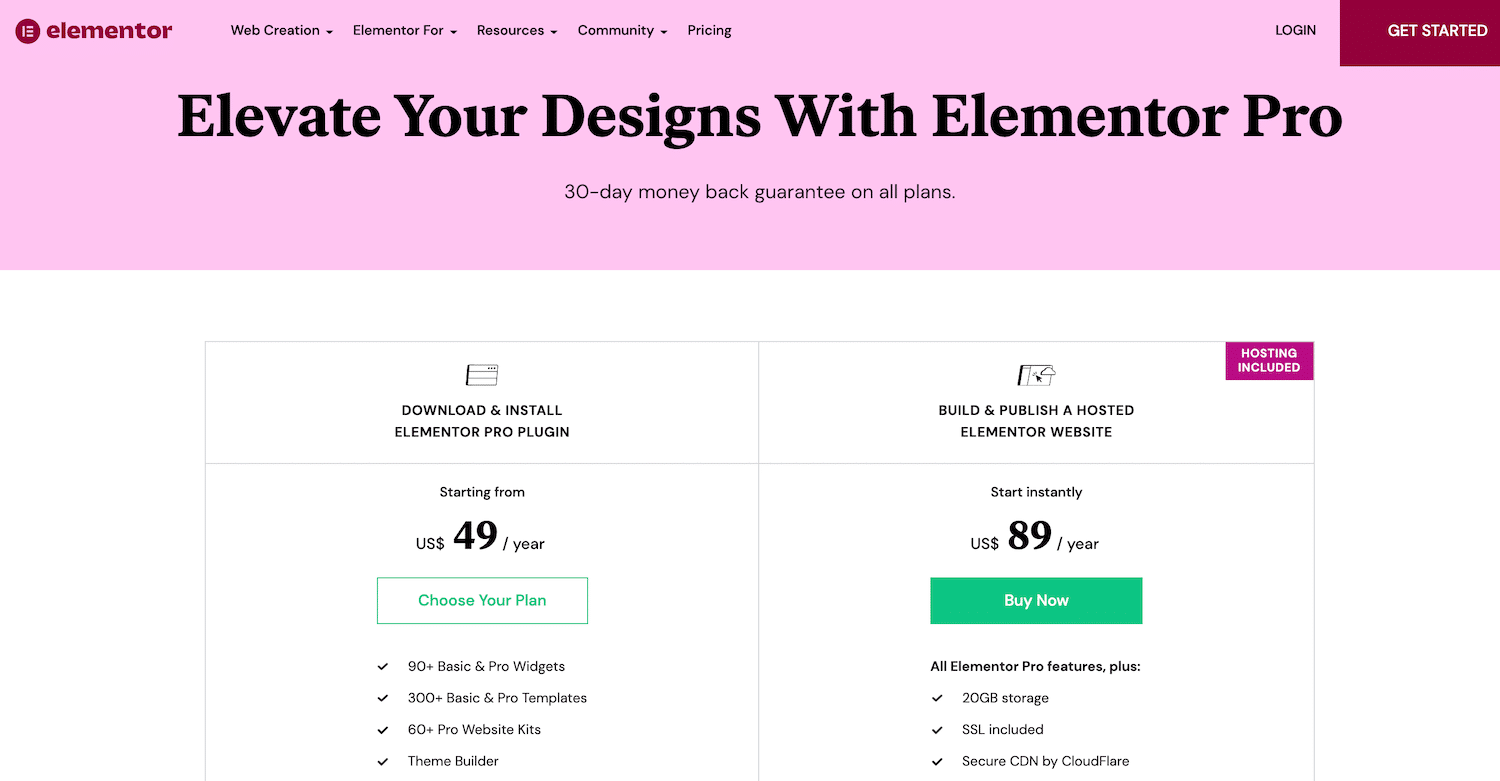
Os planos do Elementor Pro variam de US $ 49 a US $ 999 por ano. A empresa também oferece uma garantia de reembolso de 30 dias, para que você possa experimentá-lo antes de comprar.
Como instalar o Elementor
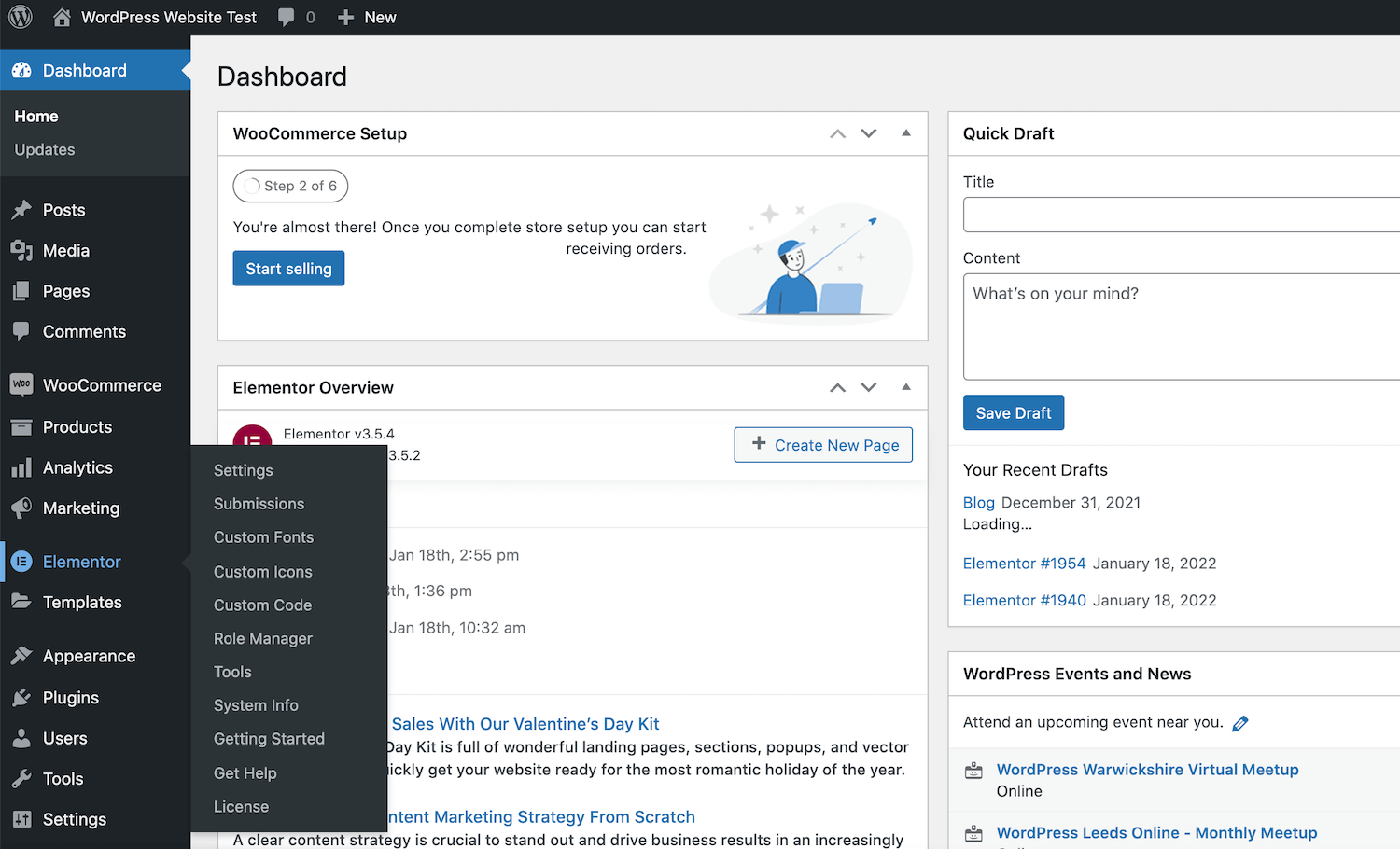
Como é um plugin do WordPress, instalar o Elementor é rápido e fácil. Você pode baixar o plugin gratuito diretamente do seu painel do WordPress.
Para baixar a versão gratuita, navegue até Plugins > Adicionar novo . No campo de pesquisa, digite Elementor . Quando o plugin aparecer, clique em Instalar agora .
Quando solicitado, clique em Ativar . O plugin adicionará uma opção Element r à sua barra lateral do WordPress.

Agora você está pronto para começar a usar o Elementor! Para começar, basta clicar na opção Elementor na barra lateral.
Como alternativa, você pode baixar o plug-in Elementor diretamente do repositório do WordPress. Em seguida, faça login no painel do WordPress e navegue até Plugins > Adicionar novo > Carregar plug -in . Você pode clicar em Escolher arquivo e selecionar o arquivo Elementor .zip que acabou de baixar.
Como conectar o Elementor Pro ao WordPress
Existem duas maneiras de conectar o Elementor Pro ao WordPress. Se você ainda não comprou uma licença do Elementor Pro, precisará acessar o site oficial e selecionar Get Started .
Você pode seguir as instruções na tela para criar uma conta Elementor. Quando solicitado, insira algumas informações sobre o tipo de site que você deseja criar.

Em seguida, escolha o plano que deseja adquirir. Como o Elementor requer um site WordPress ativo, você precisará inserir o domínio do seu site. A Elementor realizará uma verificação para verificar se seu site está usando a plataforma WordPress.
Supondo que você tenha um site WordPress ativo, o próximo passo é clicar em Instalar Elementor . Você será redirecionado automaticamente para a página do plug-in Elementor se estiver conectado ao seu site.
Quando solicitado, clique em Instalar agora > Ativar . O Elementor adicionará o plug-in do construtor de páginas ao seu site.
Como alternativa, se você já comprou uma licença do Elementor Pro, acesse o site oficial e faça login usando os detalhes que você recebeu em seu e-mail de confirmação.
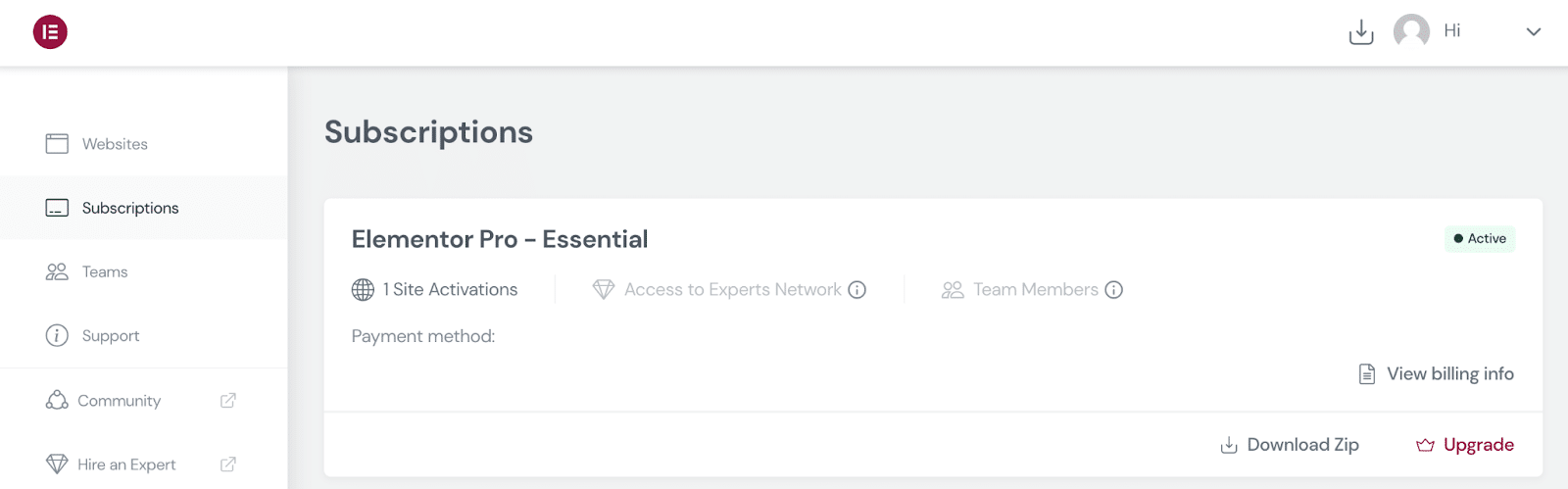
Na sua conta Elementor, selecione Assinaturas no menu à esquerda. Você pode então clicar em Download Zip.

Em seguida, faça login no painel do WordPress e navegue até Plugins> Adicionar novo . Você pode então carregar o arquivo .zip do Elementor Pro que acabou de baixar.
Depois de instalar e ativar o Elementor Pro, o WordPress deve solicitar que você insira sua chave de licença. Como alternativa, você pode navegar para Elementor > Licença > Conectar e ativar .
O WordPress deve verificar sua licença automaticamente se você estiver conectado à sua conta Elementor. Se não estiver, digite seu nome de usuário e senha do Elementor quando solicitado para ativar sua licença.
Usando Elementor: 4 tarefas essenciais para dominar
Com o Elementor, você pode criar sites exclusivos sem habilidades especiais de design ou desenvolvimento. No entanto, é útil se familiarizar com os fundamentos antes de criar um site completo. Aqui está uma introdução rápida ao fluxo de trabalho Elementor com isso em mente.
1. Inicie o Construtor de Páginas Elementor
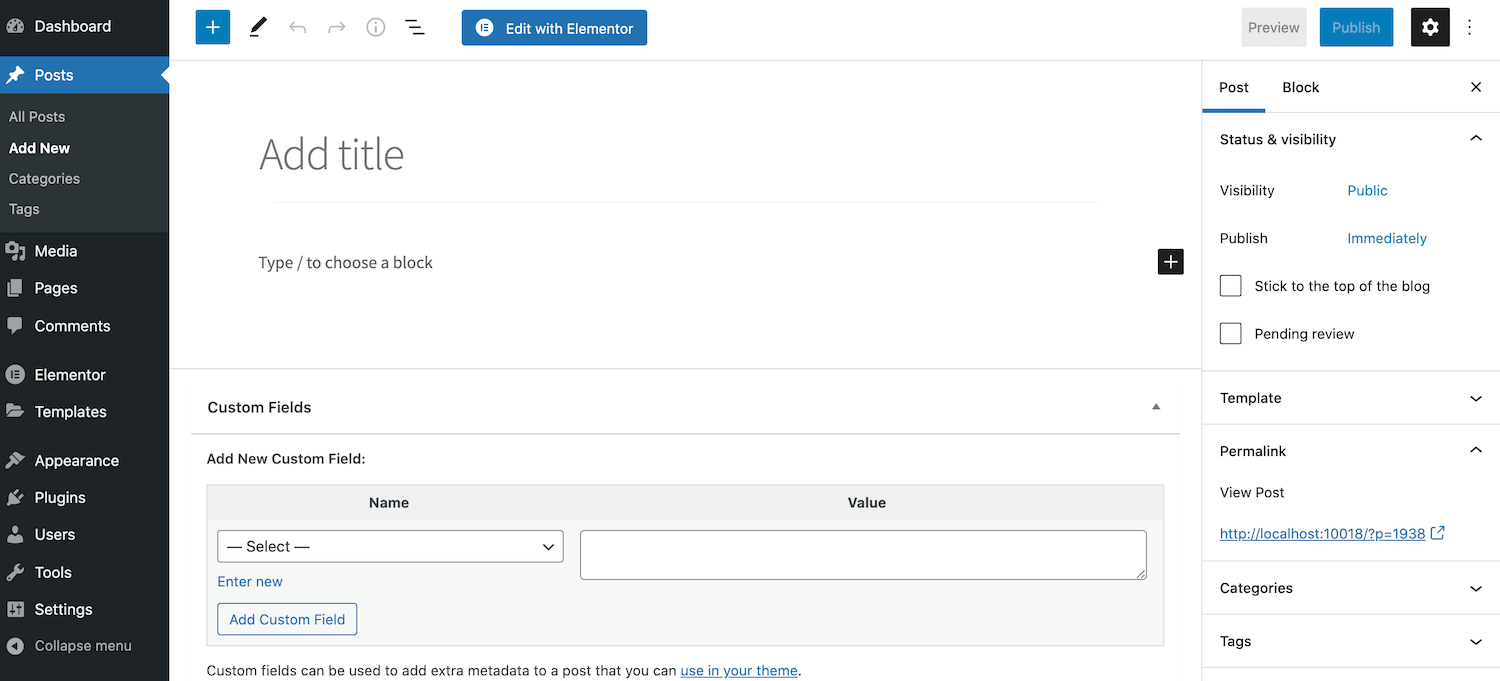
Para criar uma nova página ou postagem no construtor de páginas Elementor, navegue até Páginas/Postagens > Adicionar Novo . Você pode iniciar o editor Elementor clicando em Editar com Elementor.

Alternativamente, você pode ter uma página existente que poderia se beneficiar de uma reforma. Basta navegar até a página em questão e abri-la para edição neste cenário. Você pode então clicar no botão Editar com Elementor .

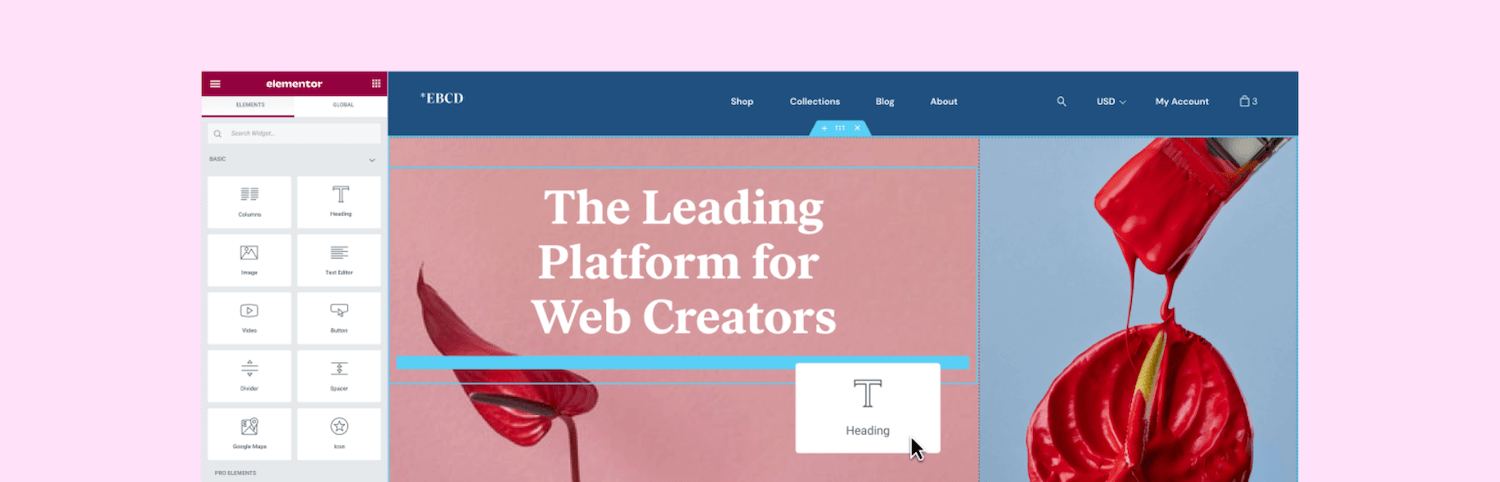
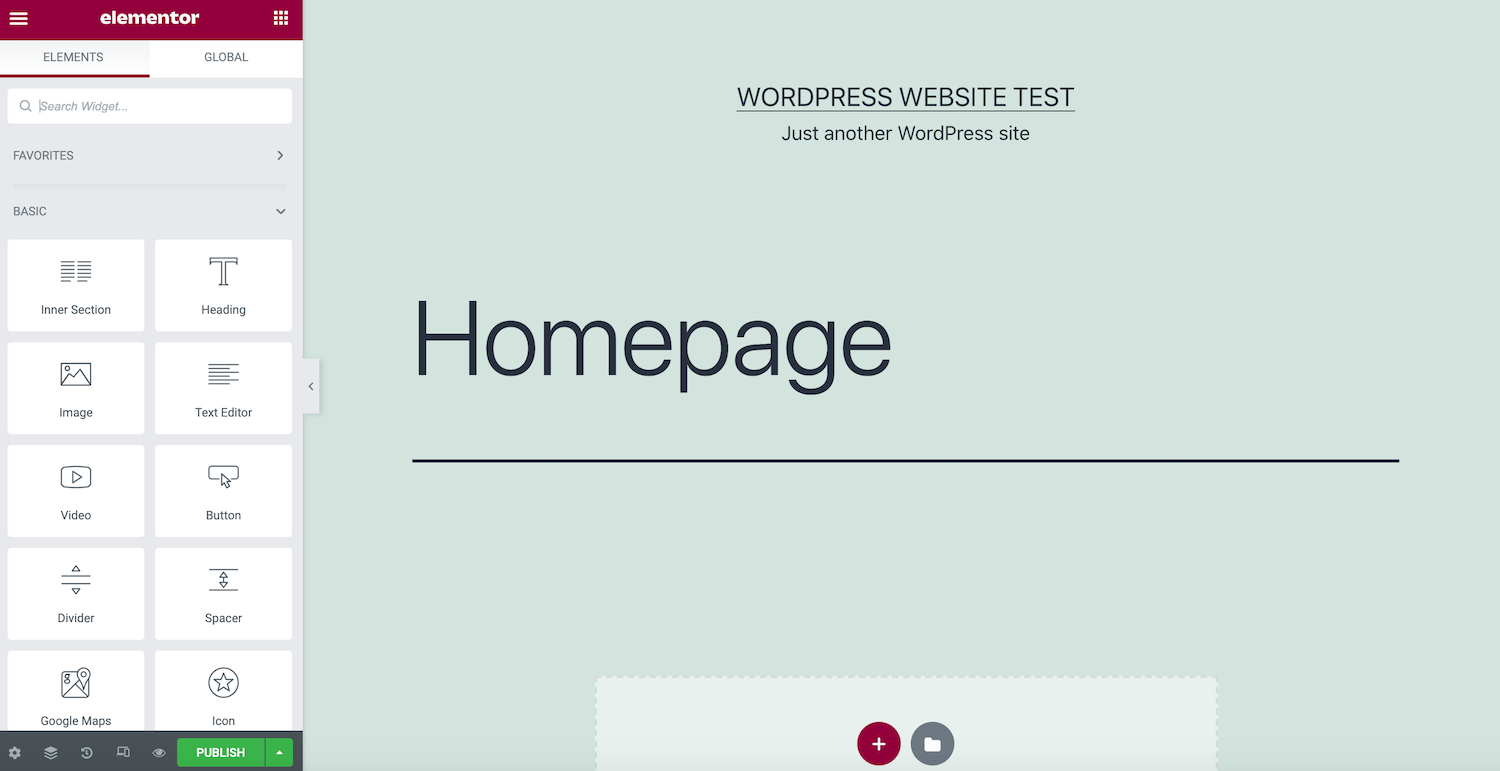
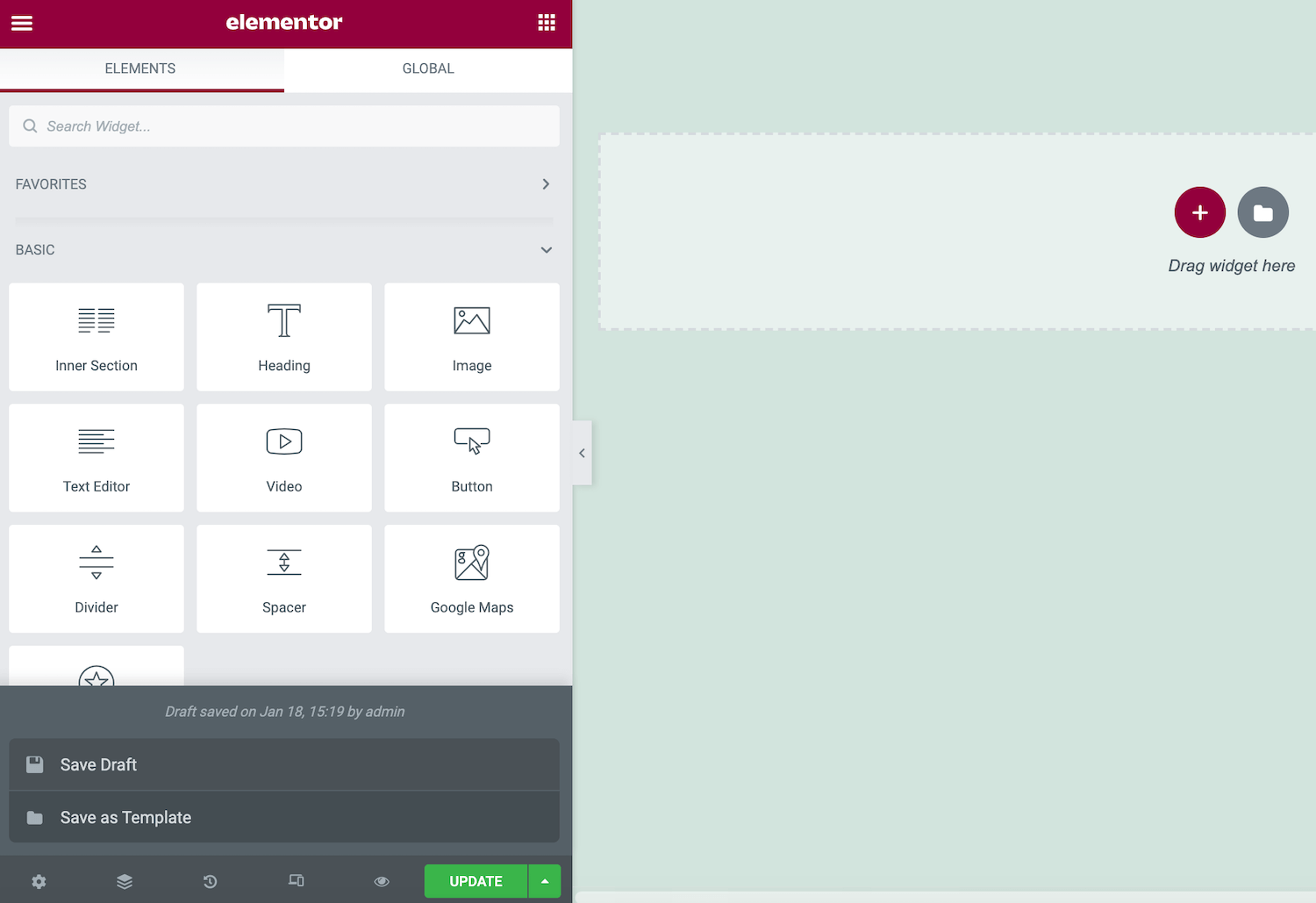
No lado esquerdo da tela, você verá a barra lateral Elementor. É aqui que você encontrará todos os elementos que pode adicionar aos seus designs, como botões e títulos.
A barra lateral Elementor também contém uma seção Global Widgets . Se você planeja reutilizar o mesmo widget em vários designs, convém salvá-lo como um widget global. Isso torna seu elemento personalizado facilmente acessível a qualquer momento. Ele também fornece um local central onde você pode editar seu widget uma vez para fazer alterações universais. O Elementor replicará essas alterações em todo o site.
À direita está a tela de visualização ao vivo, onde você pode criar seu design. O Elementor será atualizado automaticamente para exibir suas alterações em tempo real à medida que você faz suas edições.
2. Adicione seções, colunas e widgets
O editor Elementor fornece acesso a três blocos de construção principais: Seções, Colunas e Widgets. Já abordamos os widgets prontos do Elementor, então vamos ver como você pode adicioná-los aos seus designs.
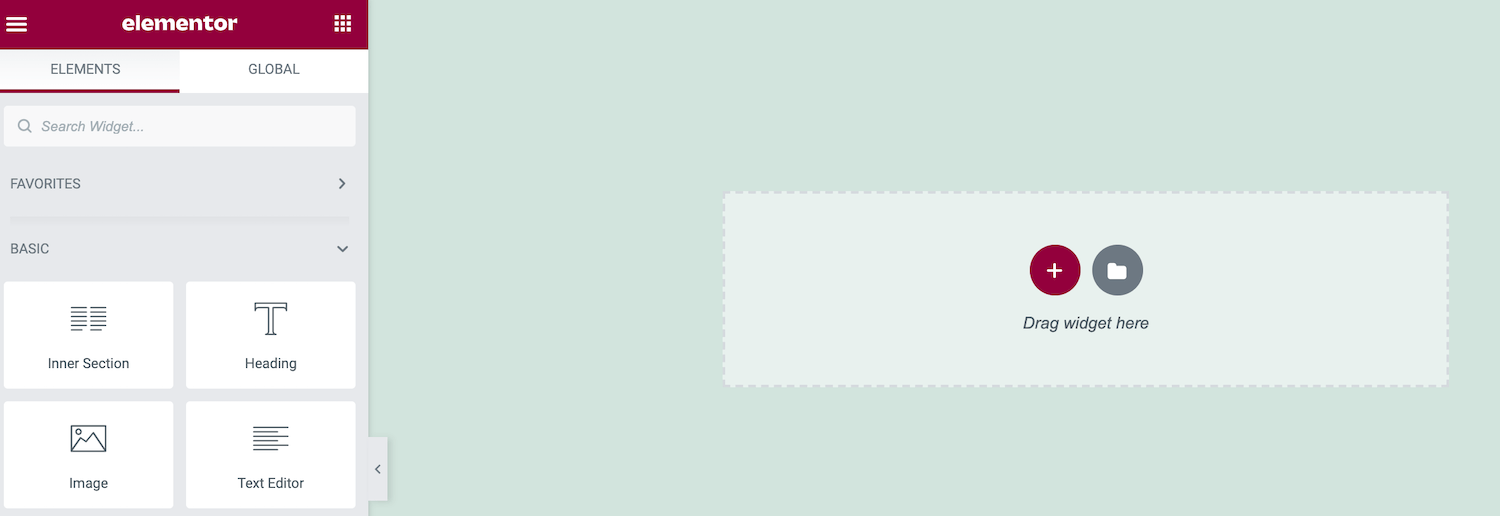
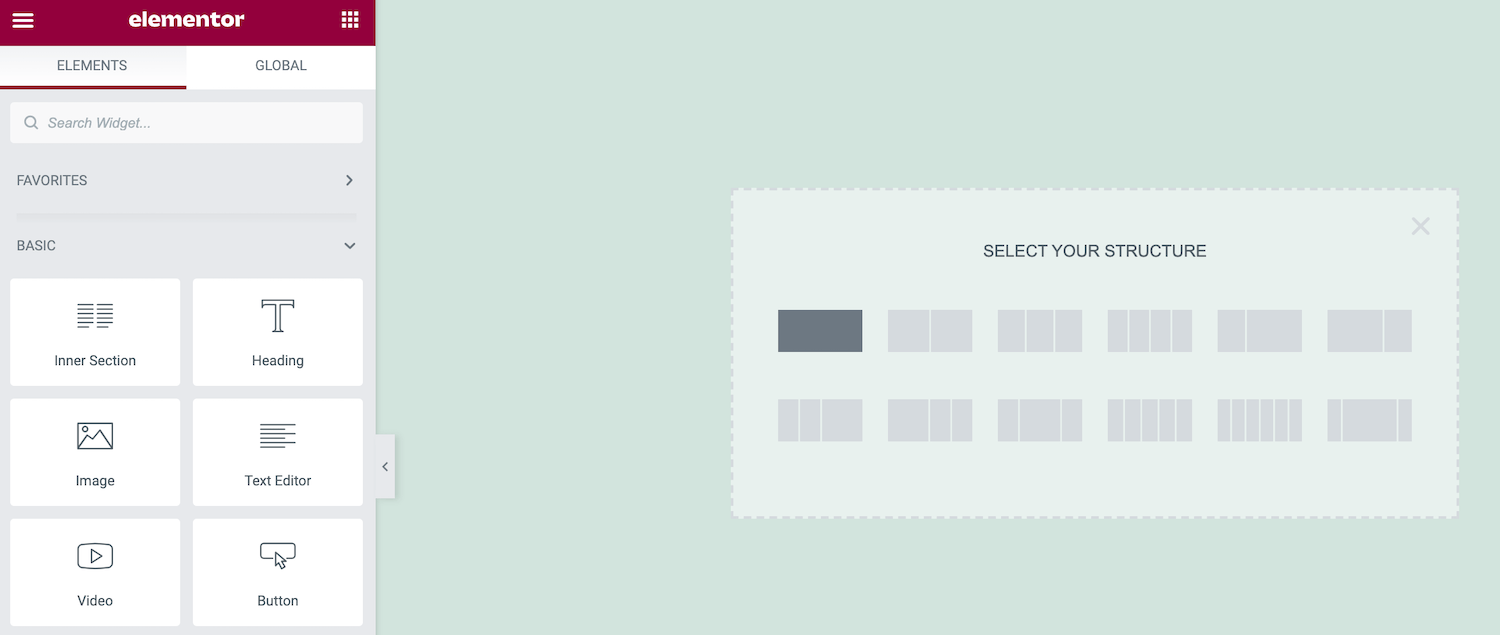
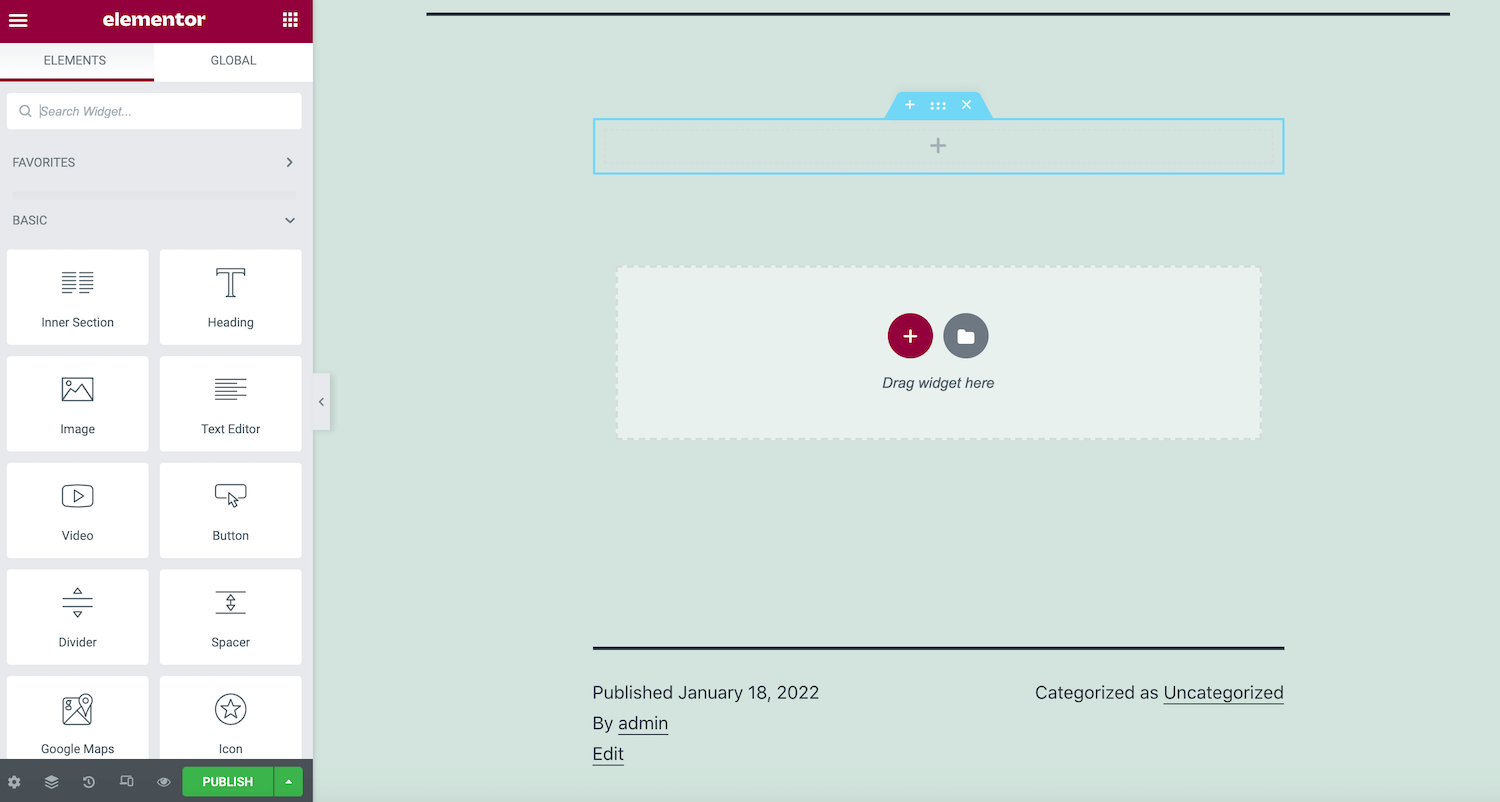
Normalmente, você começará criando uma Seção, clicando no ícone + na tela principal. O Elementor solicitará que você selecione sua estrutura.

As opções de estrutura consistem em uma ou mais colunas. Eventualmente, você colocará seu widget dentro dessas Colunas. Eles desempenham um papel importante na criação de layouts mais organizados.

Depois de tomar sua decisão, o Elementor adicionará esta seção ao seu layout. Para mover esta seção para um novo local, clique nela e pegue a alça azul pontilhada que aparece.
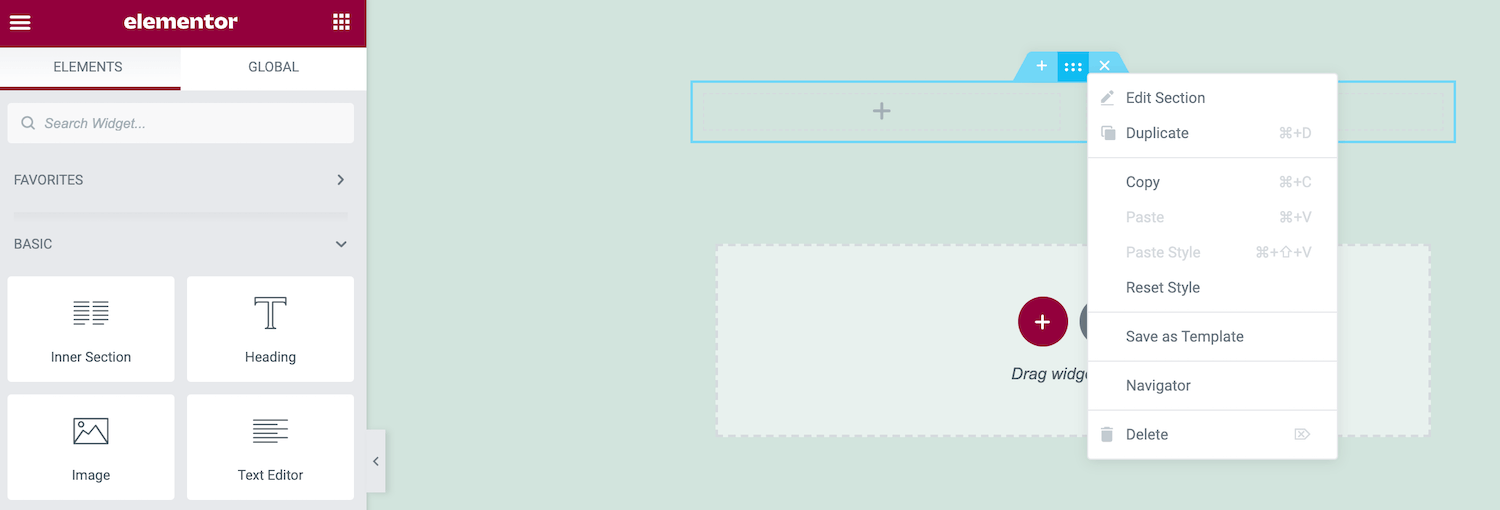
Para editar uma Seção, simplesmente clique com a tecla Control pressionada nesta alça azul pontilhada. Isso iniciará um menu de contexto, onde você pode fazer alterações simples, como copiar ou excluir a seção selecionada.

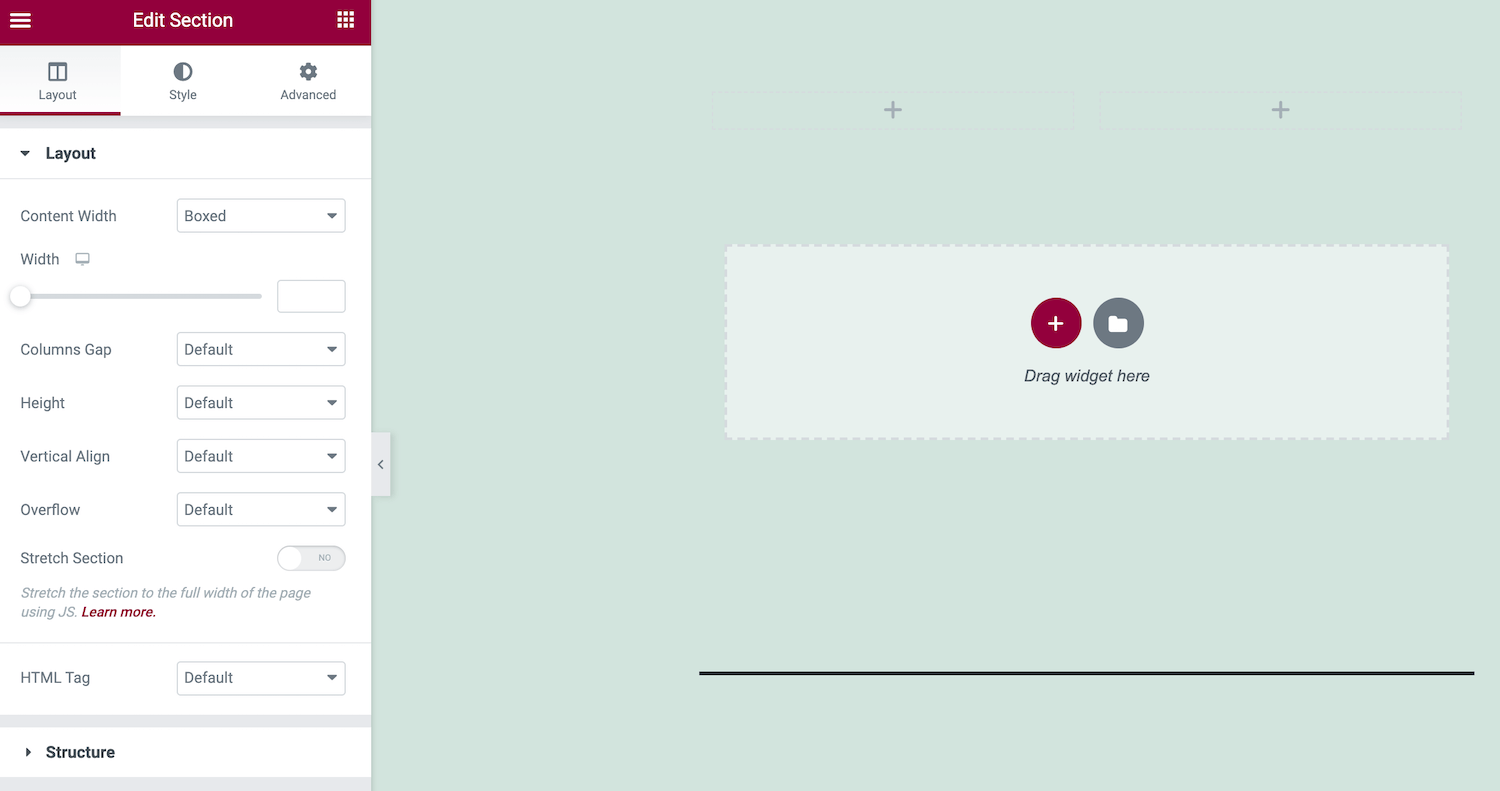
Suponha que você queira fazer edições mais complexas, clique com a tecla Control pressionada na alça azul e selecione Editar seção . A barra lateral do Elementor agora será atualizada para exibir todas as alterações adicionais que você pode fazer nesta seção.

Você também pode adicionar widgets a esta seção. Na barra lateral do Elementor, encontre o widget que deseja usar e arraste-o para a tela principal.
Enquanto você arrasta o widget, o Elementor destacará todas as diferentes Seções e Colunas onde você pode soltar este item. Quando estiver pronto, basta soltar o mouse. O Elementor agora adicionará este widget à seção escolhida.
3. Edite as configurações do seu site
Você pode usar o Elementor para editar as configurações de todo o site. Isso inclui alterar a fonte padrão e as cores HTML. Você também pode modificar as bordas e sombras que o WordPress adiciona a elementos como as imagens do seu site.
Ao ajustar essas configurações no nível do site, você pode garantir uma aparência consistente em todo o seu site WordPress. Esse processo também é significativamente mais rápido e fácil do que aplicar essas alterações página por página. Para visualizar as configurações do site disponíveis, clique no menu de hambúrguer na barra lateral do Elementor.

Agora você pode explorar suas opções e fazer as alterações necessárias. Quando estiver pronto para publicar as novas configurações do site, clique no botão Atualizar na parte inferior da barra lateral do Elementor.
4. Verifique seu histórico de revisões
Enquanto você está editando seus designs, o Elementor está gravando silenciosamente suas alterações. Você pode remover facilmente suas edições, o que pode salvar sua vida se você perceber que cometeu um erro.
O registro de histórico do Elementor também oferece a liberdade de experimentar. Você pode testar várias alterações e removê-las rapidamente. Ao incentivá-lo a experimentar, o Elementor pode melhorar a qualidade de seus designs acabados.
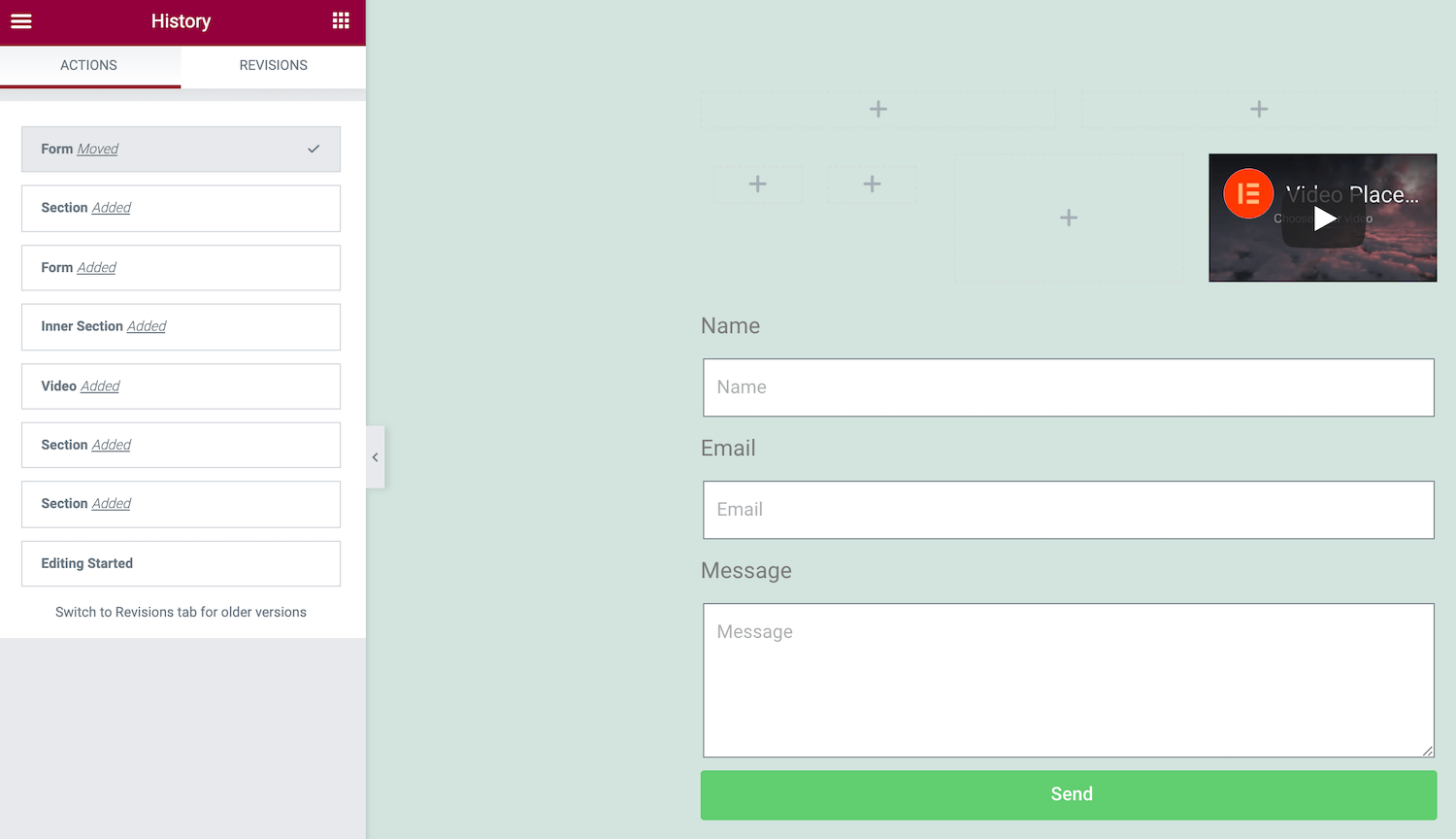
Para visualizar o log do Elementor, clique no ícone Histórico na parte inferior da barra lateral. A guia Ações registra todas as alterações feitas no Elementor. Isso pode ser qualquer coisa, desde a criação de uma nova seção até a edição de texto existente:

Toda vez que você pressiona Salvar , o Elementor registra a versão atual da sua página como uma nova revisão. Você pode visualizar todos esses instantâneos na guia Revisões . Se você quiser reverter para um salvamento anterior, basta encontrá-lo na lista de revisões e clicar nele.
Como construir uma página no Elementor (2 métodos)
Agora que você está familiarizado com o fluxo de trabalho essencial do Elementor, vamos ver como você pode usar esse conhecimento para criar algumas novas páginas. Primeiro, abordaremos a criação de uma página padrão do WordPress usando o plug-in Elementor gratuito. Em seguida, veremos como você pode desenvolver uma página de produto de alta conversão usando o WooCommerce e o Elementor Pro.
1. Como criar uma página padrão do WordPress
Cada página da web é diferente. No entanto, existem alguns elementos comuns que você encontrará em vários sites. Isso inclui títulos, corpo de texto e mídia, como imagens. Vamos ver como você pode criar uma página com esses componentes críticos.
Para começar, crie uma nova página navegando até Páginas > Adicionar novo > Editar com Elementor . Em seguida, adicione uma seção ao seu design clicando no ícone + . Vamos começar com nosso título, então vamos querer optar por um layout de coluna única.

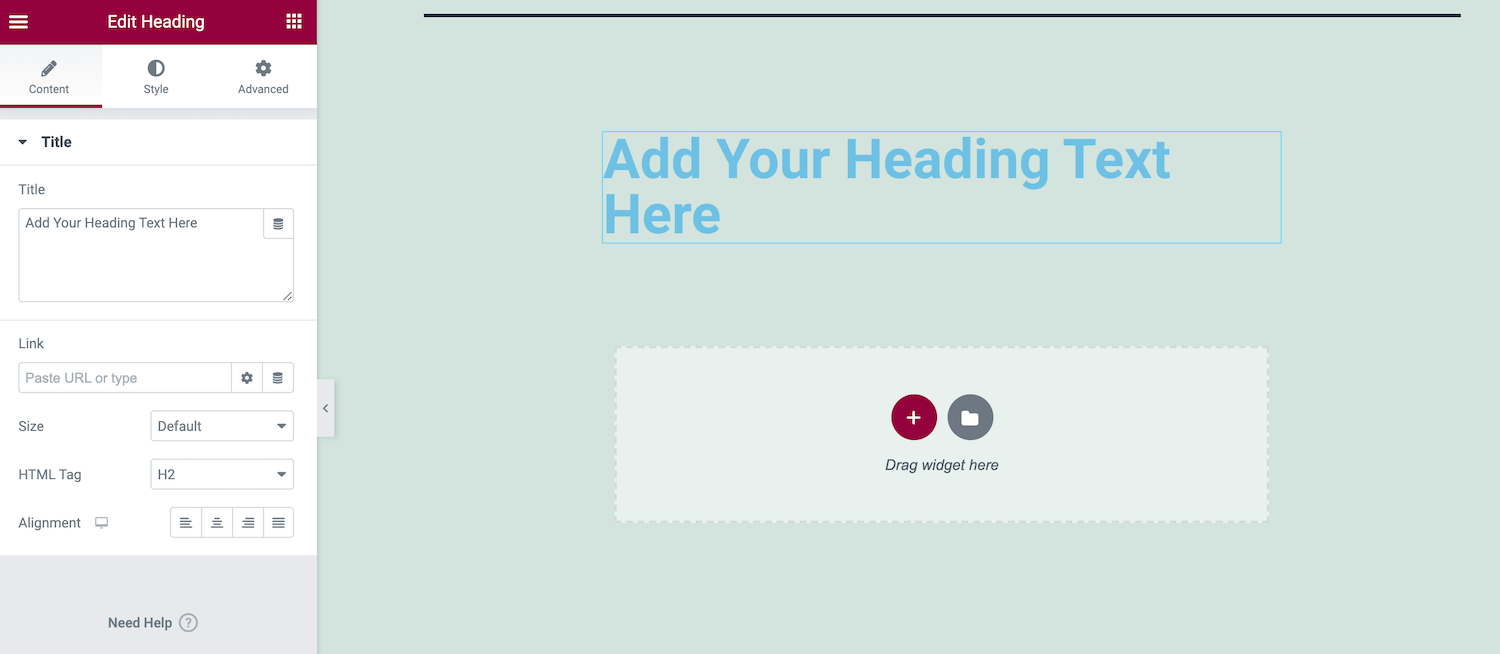
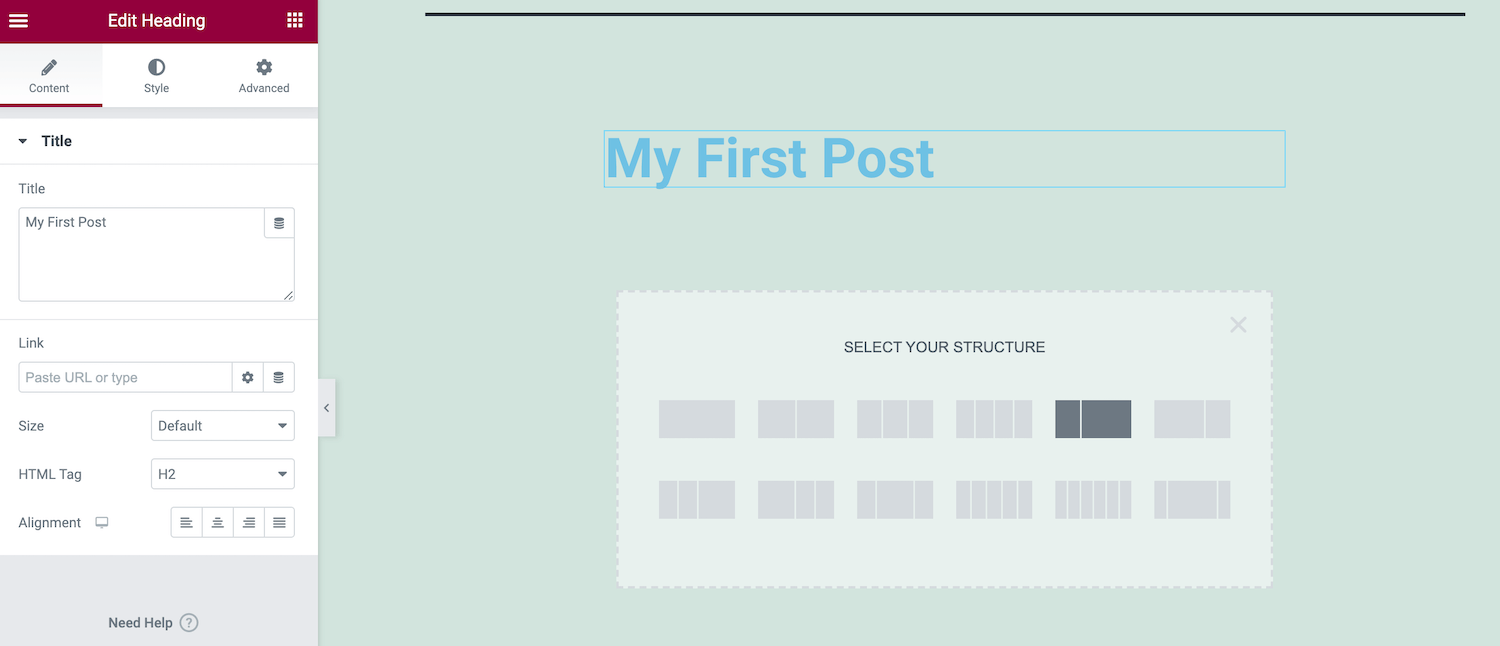
Na barra lateral Elementor, localize o widget Heading. Agora, arraste e solte este widget em sua nova Seção. Você pode digitar o texto do título na barra lateral do Elementor e usar várias configurações para estilizar seu título.

Em seguida, clique no ícone + para adicionar uma segunda seção. Vamos incorporar uma imagem e fornecer algum texto de suporte, então agora vamos optar por um layout de várias colunas.

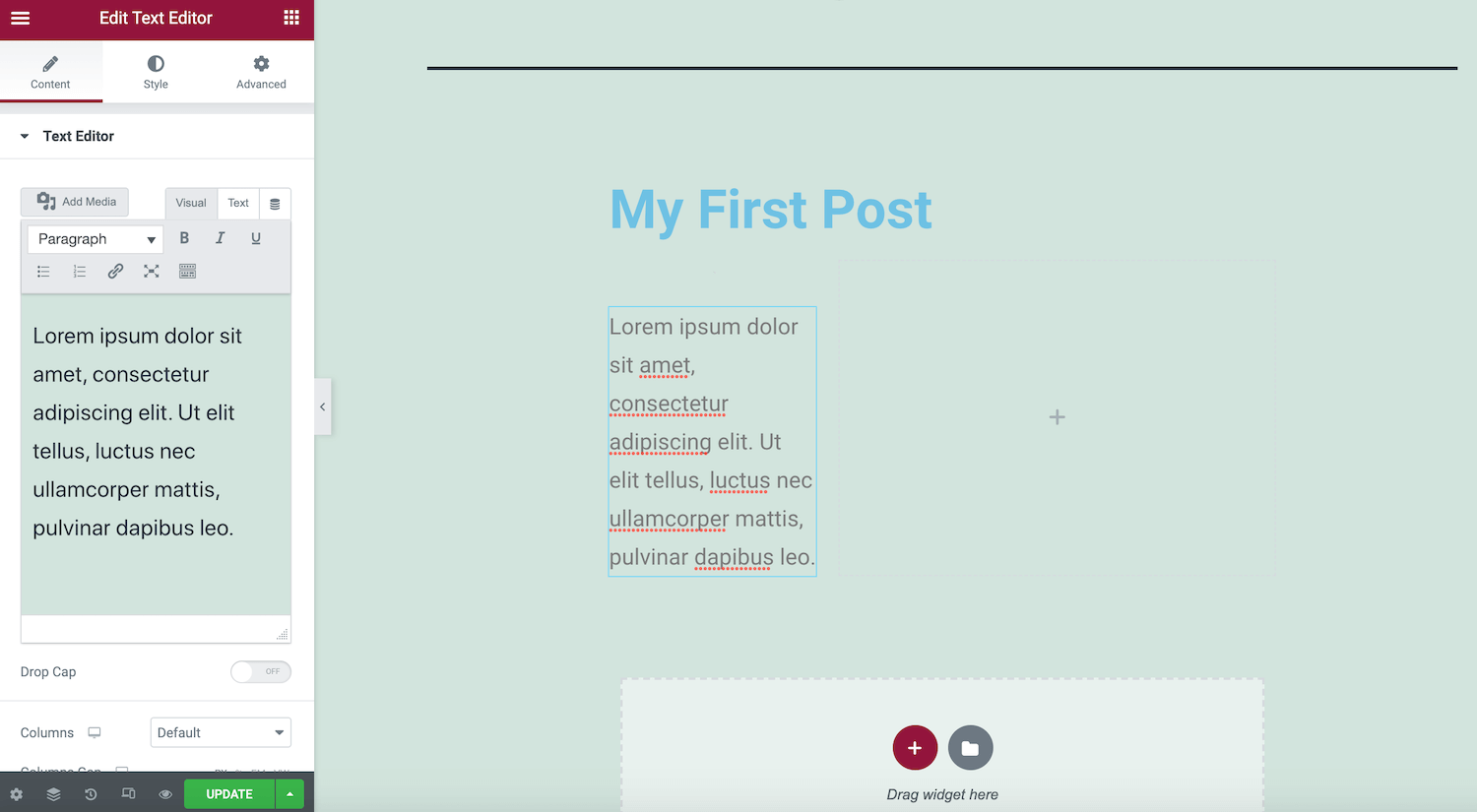
Em seguida, arraste o widget Editor de texto da barra lateral do Elementor e solte-o nesta nova seção. Você pode adicionar e estilizar seu texto usando as configurações da barra lateral.
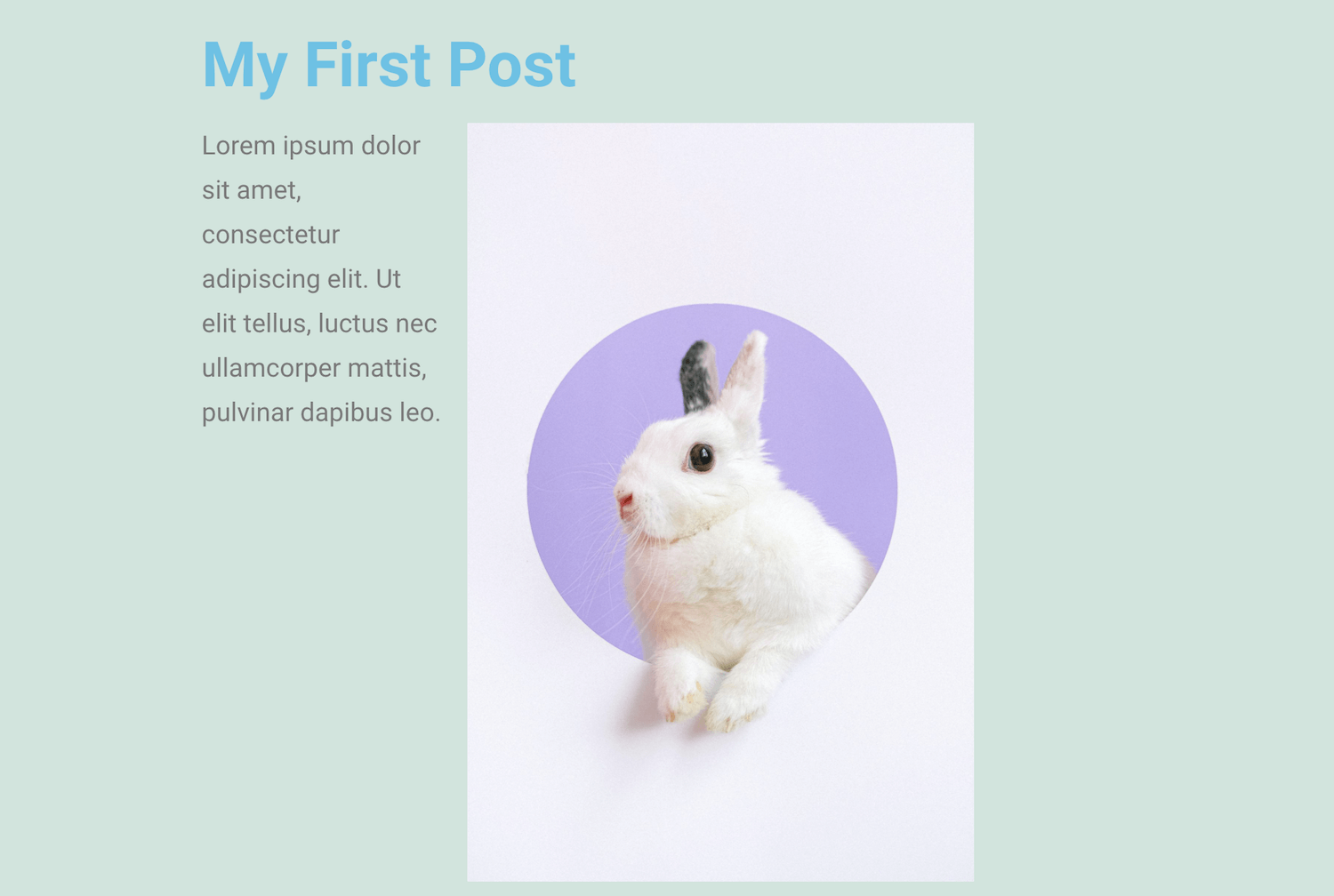
Quando estiver satisfeito com seu texto, encontre o widget Imagem. Mais uma vez, use arrastar e soltar para adicionar este widget à sua Seção.

Na barra lateral, clique na miniatura de visualização. Agora você pode usar a Biblioteca de Mídia do WordPress para carregar uma nova imagem ou escolher um gráfico carregado anteriormente.
Para ver seu design em ação, clique no ícone de olho na parte inferior da barra lateral do Elementor. Isso exibe uma visualização do layout da página em uma nova guia.

Quando estiver satisfeito com seu design, clique no botão Publicar . Observe que, se sua página já estiver ativa, este botão solicitará que você atualize .
2. Como criar uma página de produto WooCommerce
Se você estiver executando uma loja WooCommerce, poderá usar o Elementor Pro para criar uma página de produto personalizada. Isso pode envolver a modificação da página de ações do WooCommerce para refletir melhor a marca do seu site. Como alternativa, você pode estar tentando otimizar sua página para gerar mais conversões.
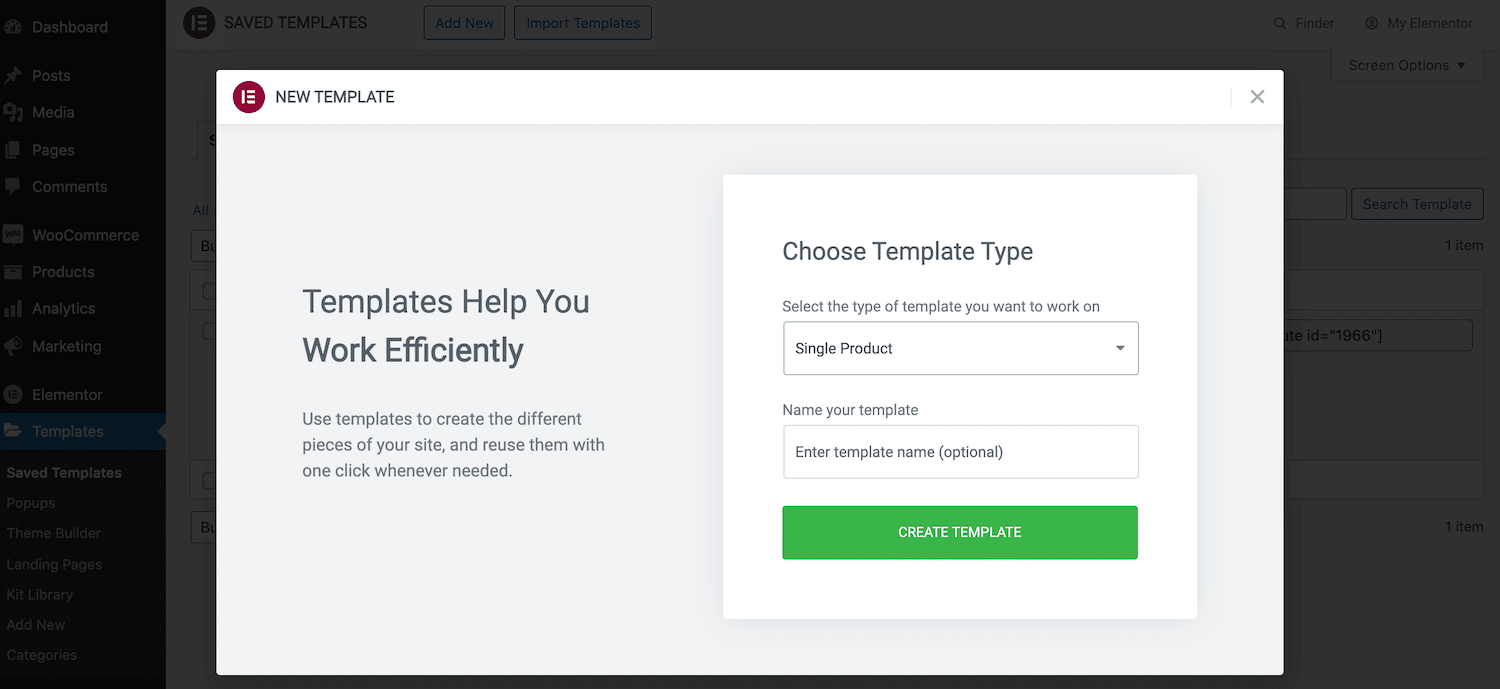
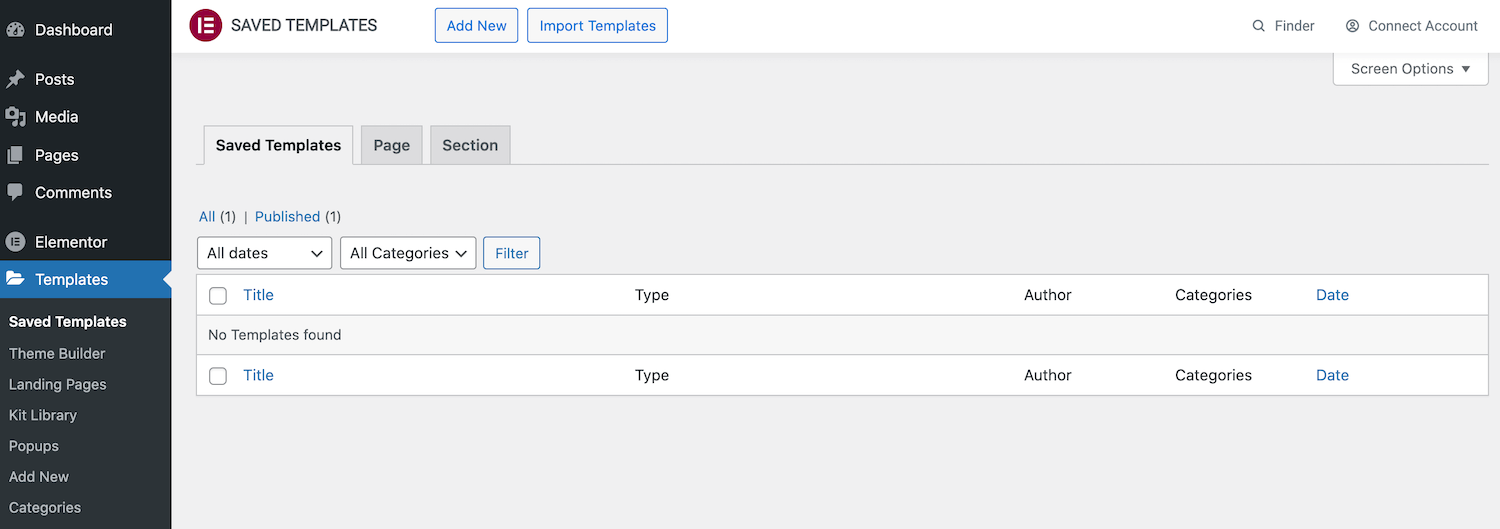
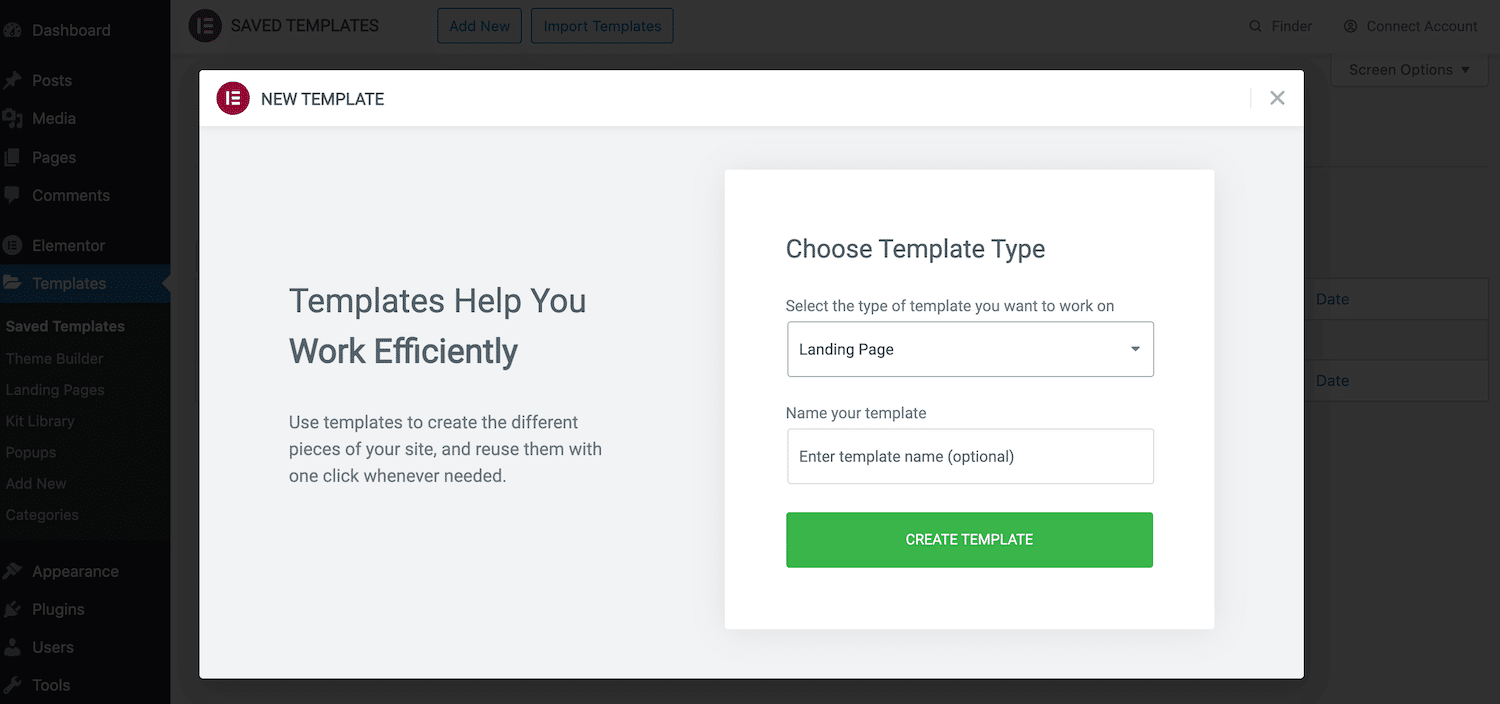
Para criar uma página de produto WooCommerce personalizada, selecione Modelos no painel do WordPress. Em seguida, clique no botão Adicionar Novo . Na próxima janela, abra o primeiro menu suspenso e selecione Single Product .

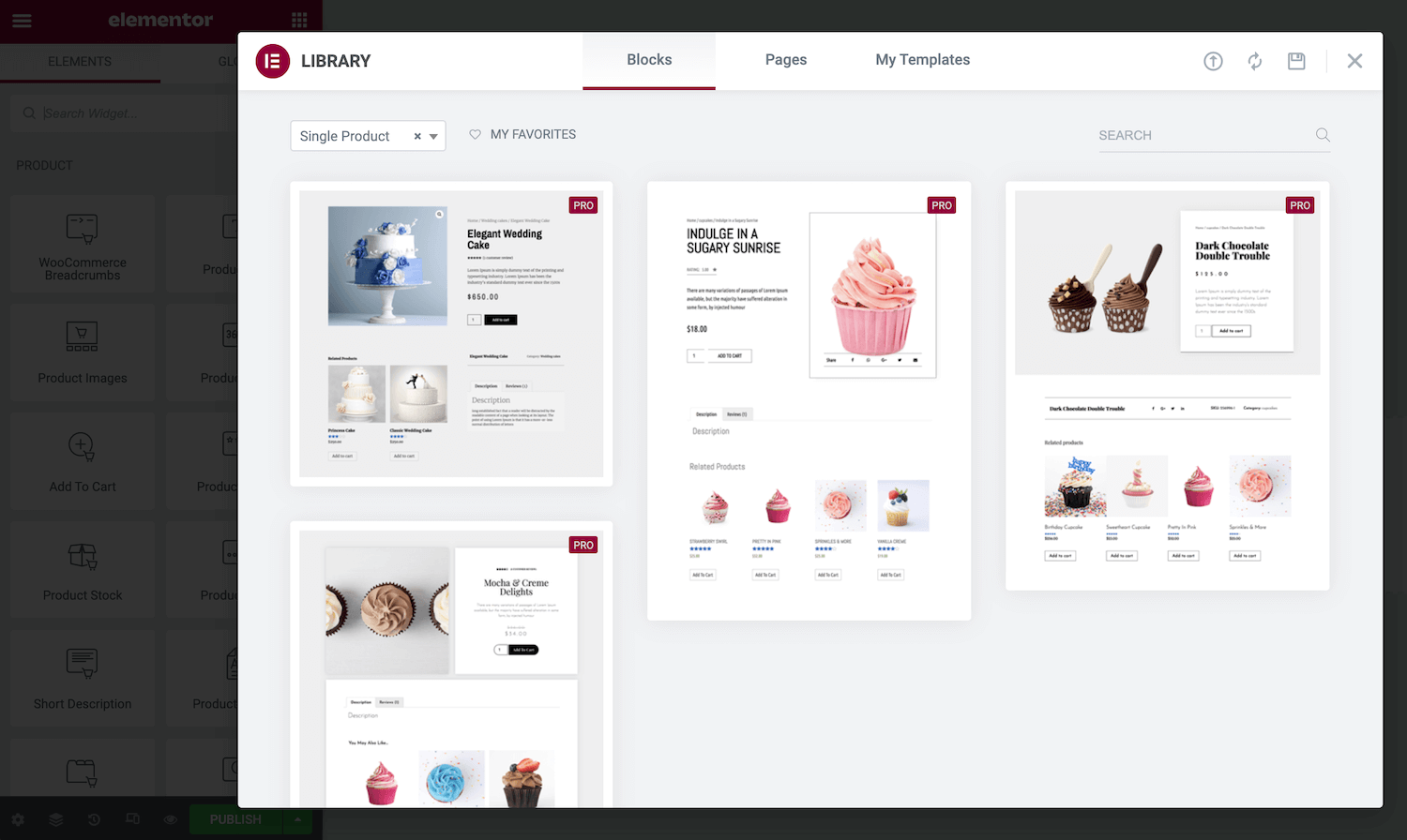
Dê um nome descritivo ao seu novo modelo e clique em Criar modelo . Isso iniciará a biblioteca Elementor com todos os designs de produto único disponíveis.

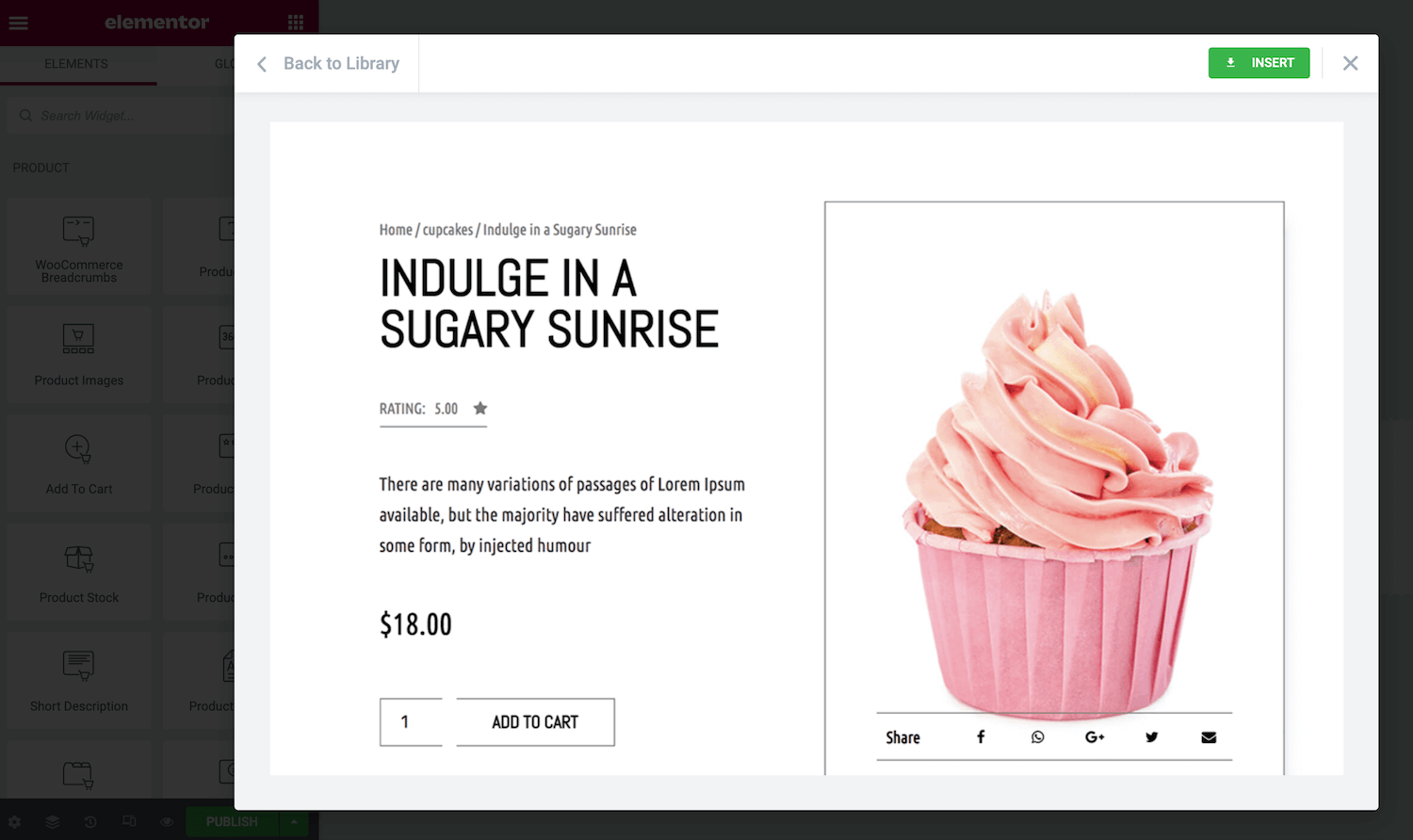
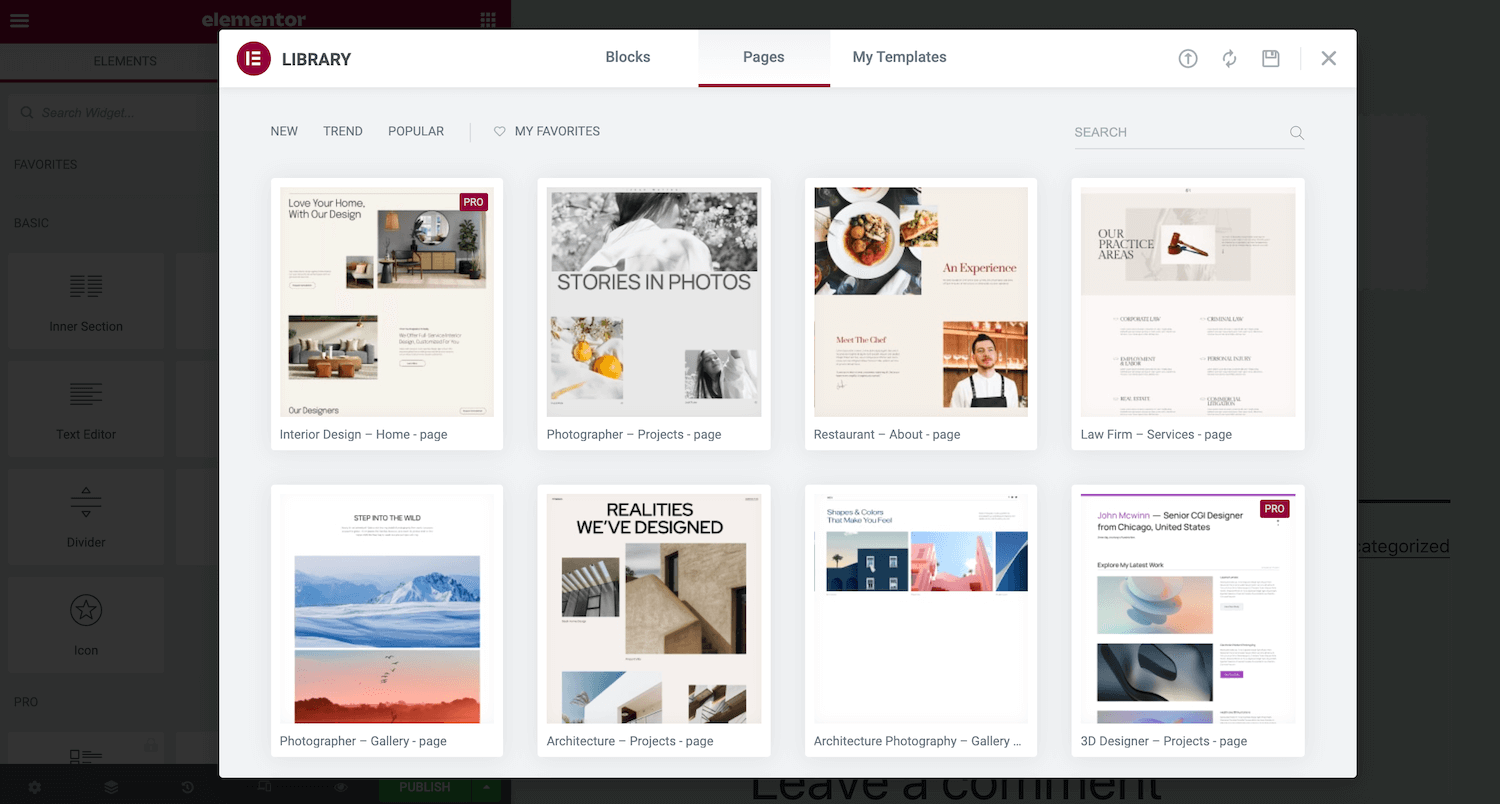
Para dar uma olhada em um modelo, passe o mouse sobre ele e clique no ícone da lupa quando ele aparecer. Se você deseja aplicar este design à sua loja, clique em Inserir .

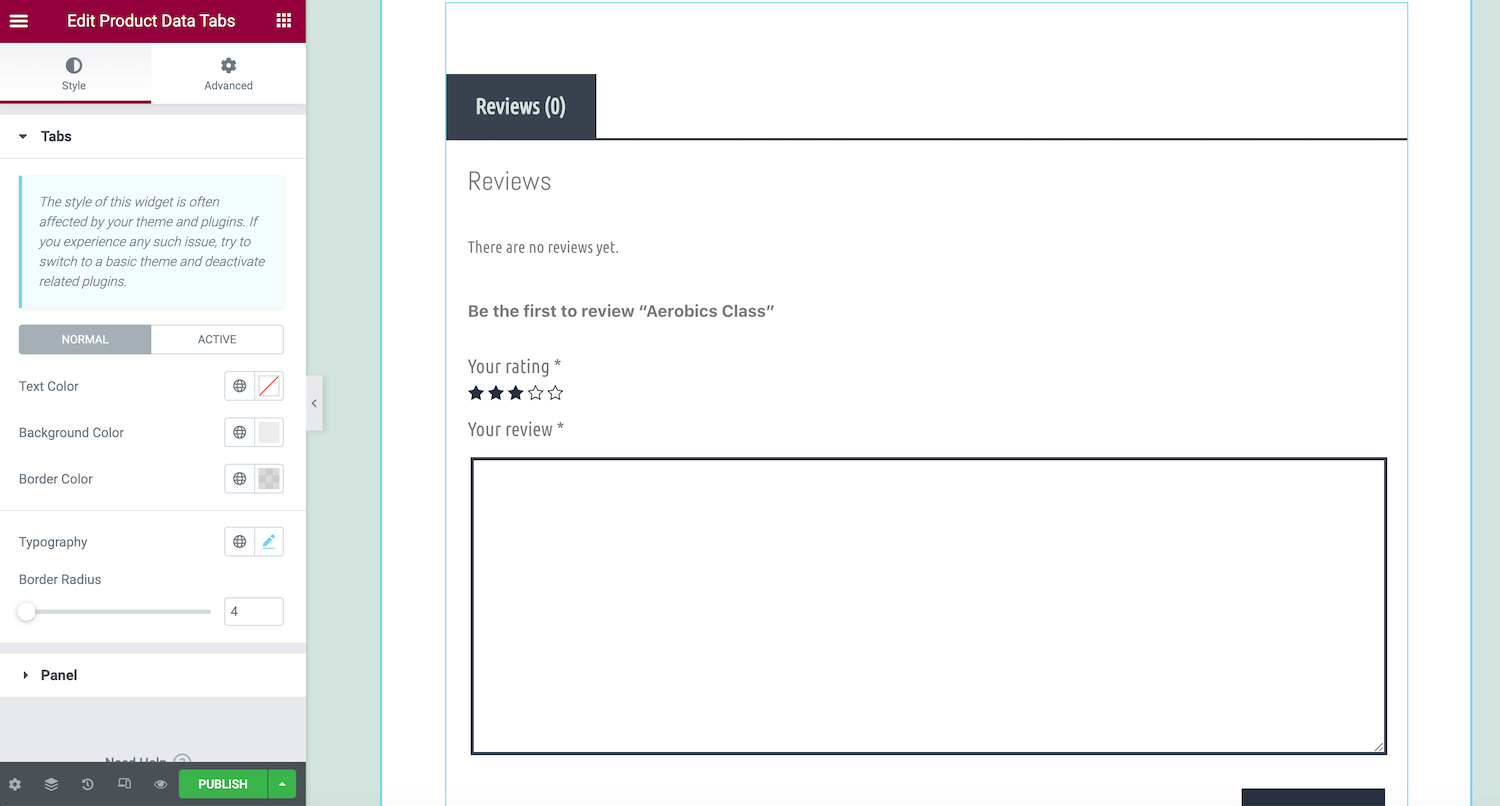
Os modelos da Elementor apresentam uma variedade de componentes prontos. Para editar qualquer um desses elementos, basta clicar neles. A barra lateral do Elementor será atualizada para exibir todas as configurações desse item específico.

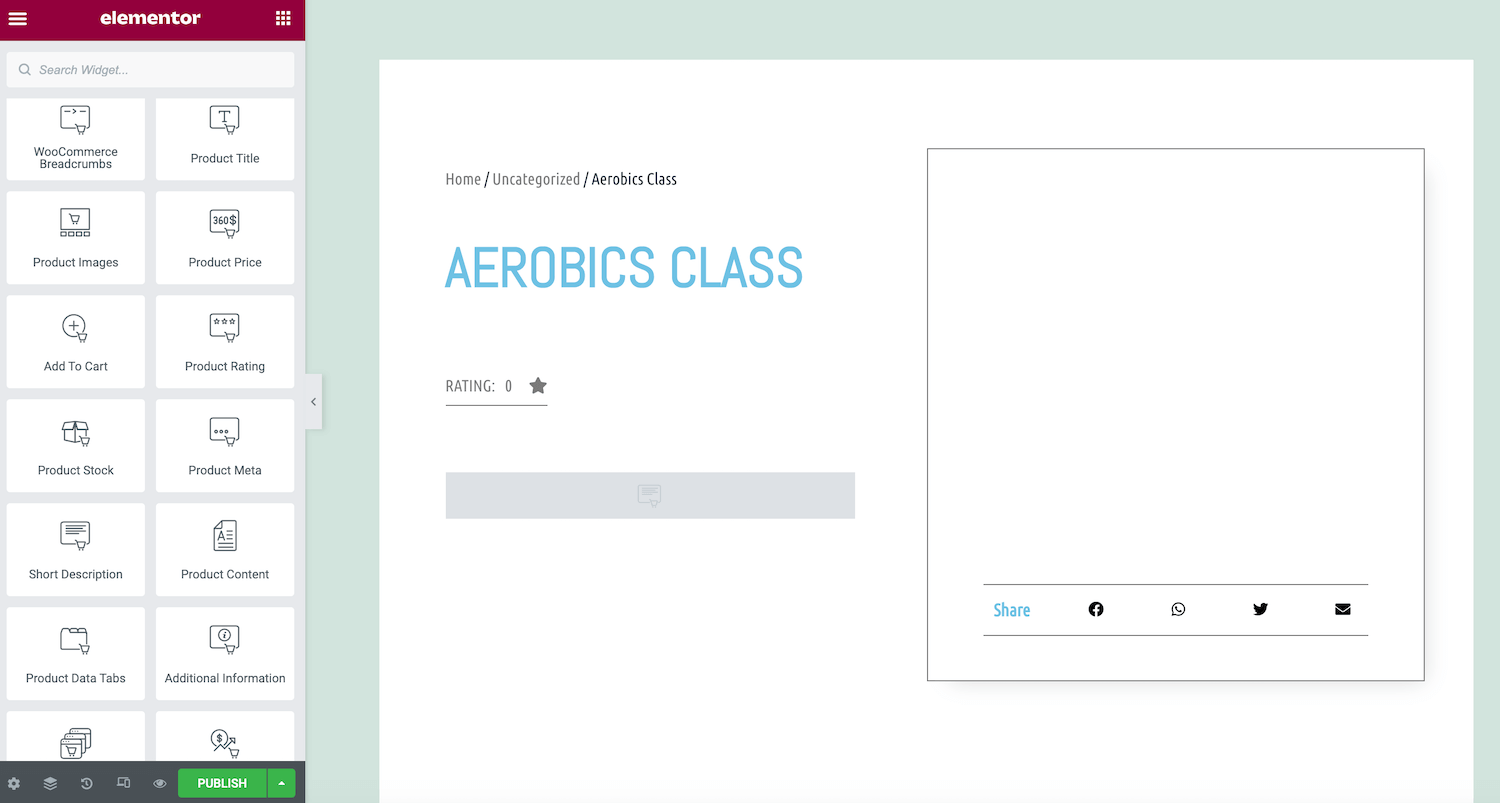
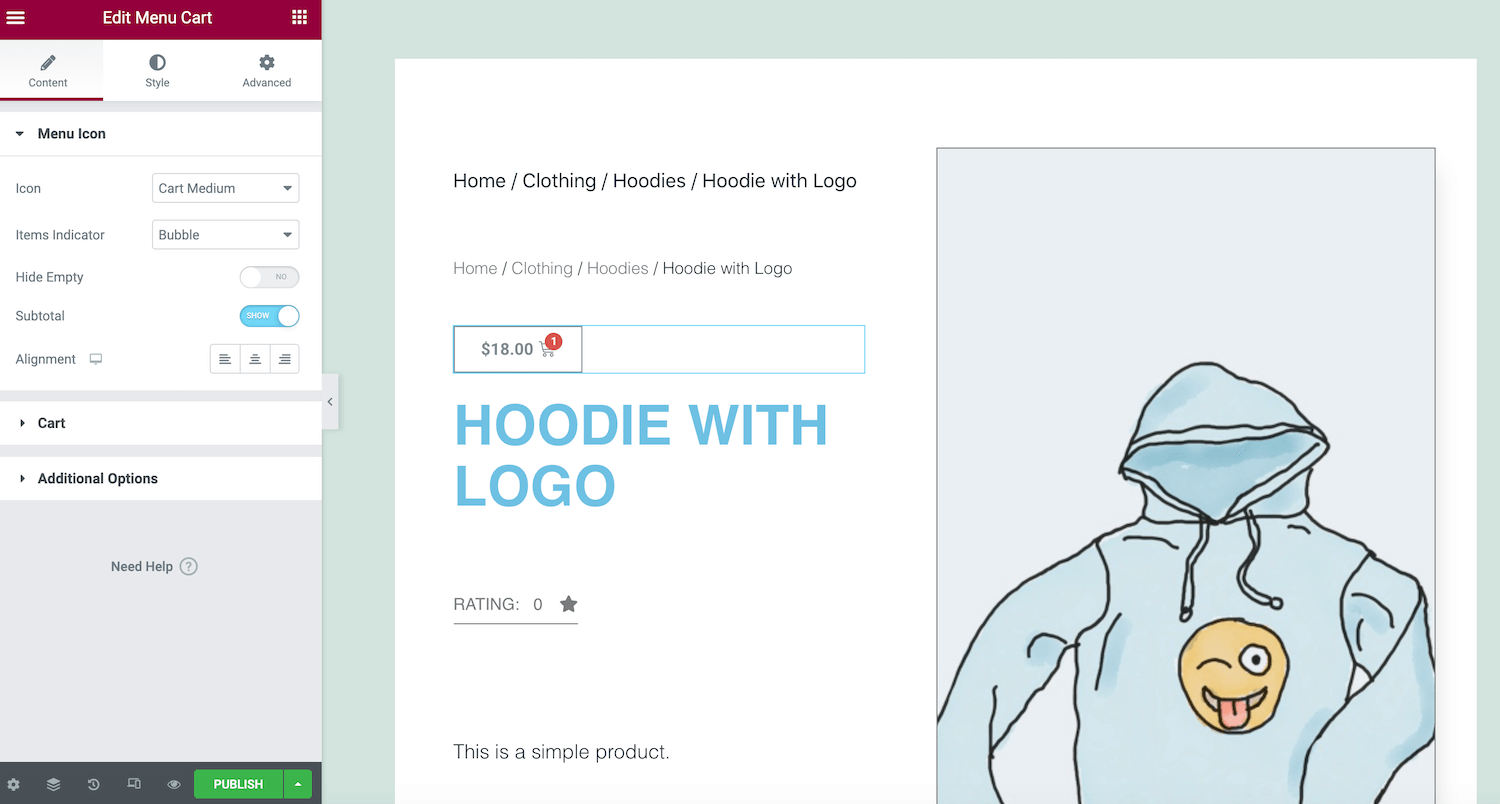
O Elementor Pro fornece uma variedade de widgets WooCommerce que você pode adicionar aos seus designs. Para ver o que está disponível, role até as seções WooCommerce ou Produto na barra lateral do Elementor.

Essas seções incluem widgets com funcionalidade integrada avançada, como WooCommerce Breadcrumbs, Cart e Checkout. Para adicionar esses elementos ao seu design, basta arrastá-los para a tela do Elementor e soltá-los. Você pode então soltar o widget na Seção onde deseja exibir esse conteúdo.

Quando estiver satisfeito com seu design, clique em Publicar . Você pode então selecionar Adicionar condição e especificar as áreas onde deseja usar esse design. Por exemplo, você pode aplicar esse modelo a uma categoria de produto específica ou usá-lo em sua loja.
Como encontrar e instalar modelos Elementor pré-fabricados
Os modelos Elementor são Páginas e Blocos pré-projetados que simplificam o processo de criação do site. As páginas são layouts de conteúdo completo, enquanto os blocos são seções que contêm widgets pré-criados. Alguns exemplos populares de Blocos incluem cabeçalhos, rodapés, avaliações e depoimentos e Perguntas Frequentes (FAQs).

O plug-in Elementor gratuito vem com mais de 100 modelos de página inteira e mais de 300 blocos. Se você atualizar para o Elementor Pro, terá acesso a algumas opções adicionais.
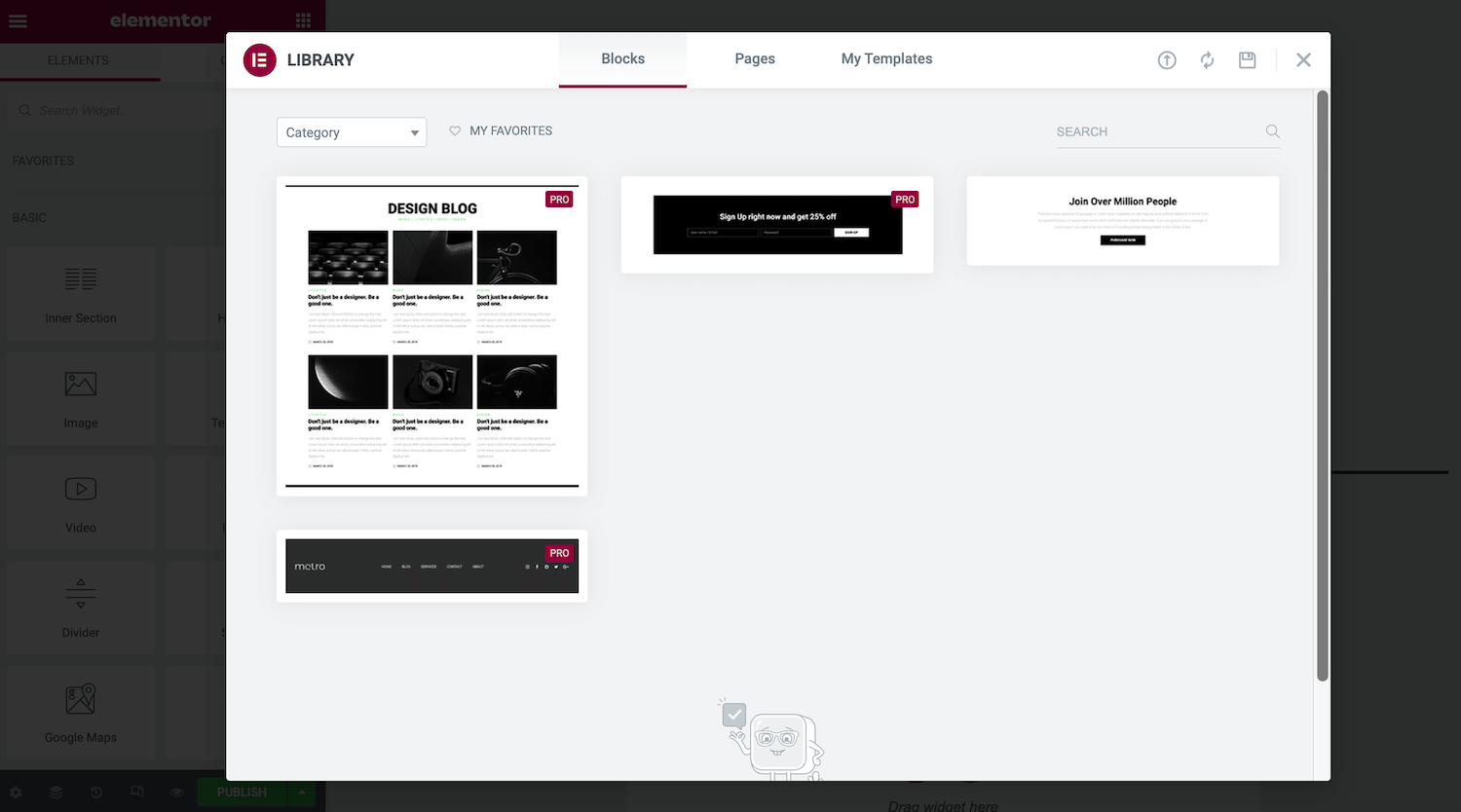
Clique no ícone Adicionar modelo para aplicar um modelo ao seu design atual. Este botão deve aparecer como parte de cada bloco de Seção e é representado por uma pasta branca. Isso iniciará a Biblioteca Elementor.

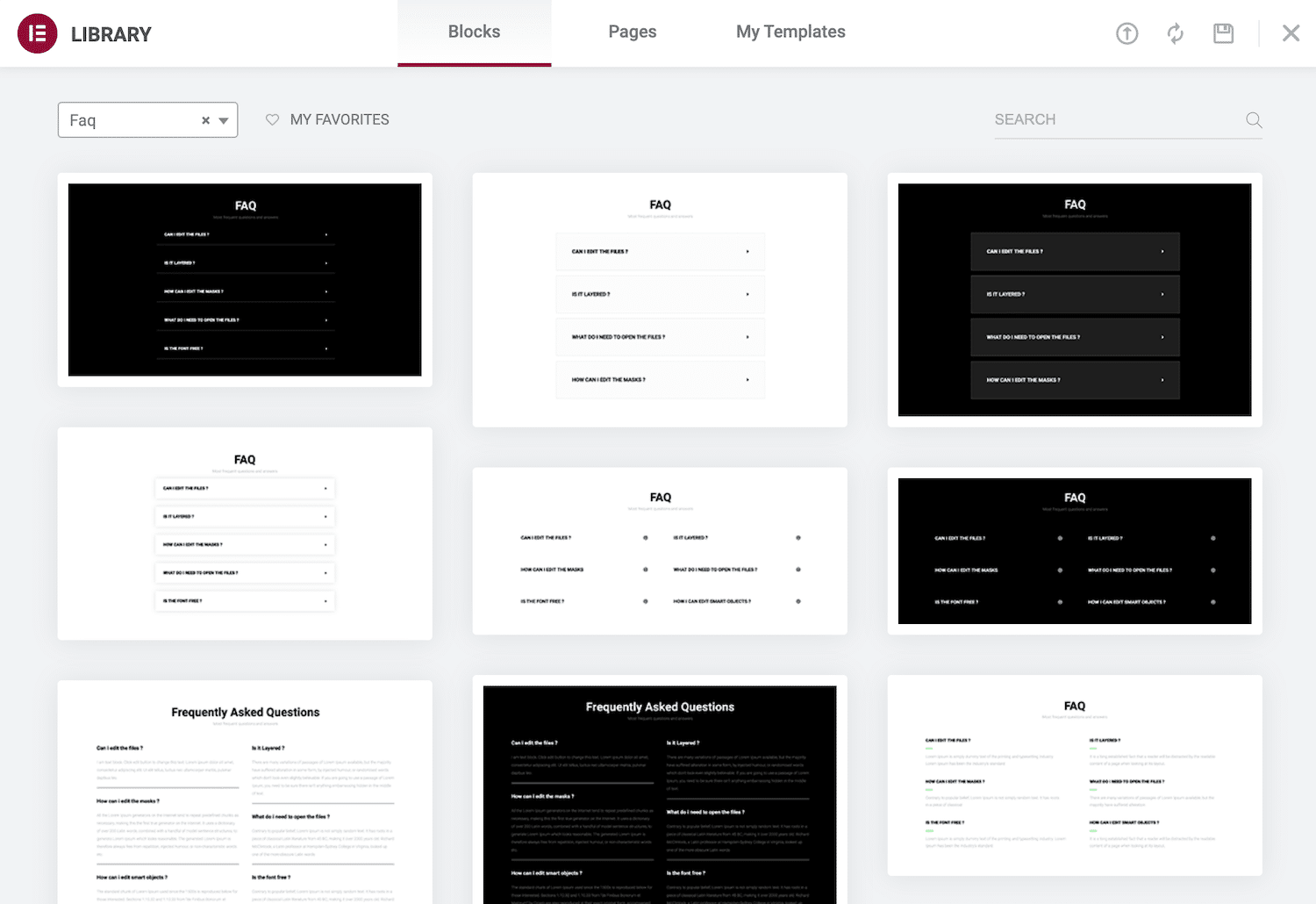
Aqui, você encontrará todos os modelos de Blocos e Páginas que podem ser aplicados à sua página. Você pode visualizar qualquer modelo passando o mouse sobre ele e clicando em seu ícone de lupa.

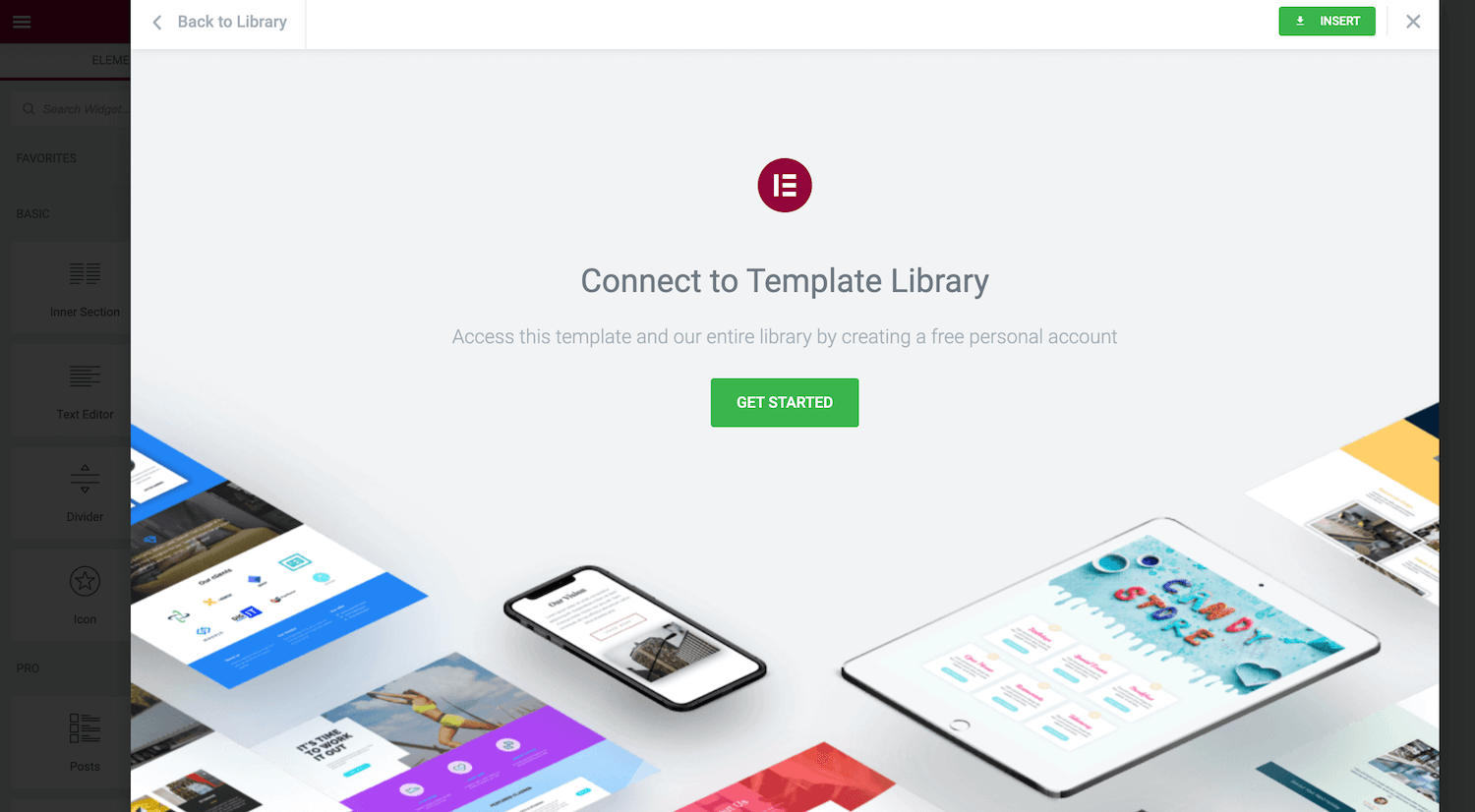
Quando você encontrar um modelo que deseja usar, clique em Inserir . Se você ainda não se conectou à biblioteca de modelos do Elementor, o pop-up solicitará que você conclua essa etapa.

Depois de fazer essa conexão, o Elementor inserirá o modelo escolhido. Agora você pode personalizá-lo. Por exemplo, você pode adicionar mais widgets ou excluir qualquer conteúdo de espaço reservado.
Como criar modelos com o Elementor
O Elementor vem com uma ampla seleção de modelos prontos. No entanto, às vezes você pode ter uma aparência específica em mente. Nesse cenário, talvez você prefira projetar seus modelos.
Criar seus designs pode garantir consistência em todo o site. Você pode até usar modelos para acelerar o design e o desenvolvimento se for uma agência WordPress. Por exemplo, você pode criar uma biblioteca de modelos que apresenta todo o conteúdo e configurações que você normalmente aplica aos sites de seus clientes. Você pode usar esses modelos como ponto de partida para todos os projetos futuros.
Para começar, selecione Modelos no painel do WordPress. Em seguida, clique em Adicionar Novo .

No pop-up subsequente, abra o primeiro menu suspenso e escolha o tipo de modelo que deseja criar. Suas opções são Página , Seção ou Página de destino .

Em seguida, dê um nome descritivo a este design e clique em Criar modelo . Isso iniciará o construtor de páginas Elementor padrão. Agora você pode criar seu modelo da mesma forma que criaria uma página normal. Basta adicionar Seções, Colunas e widgets até ficar satisfeito com seu layout.
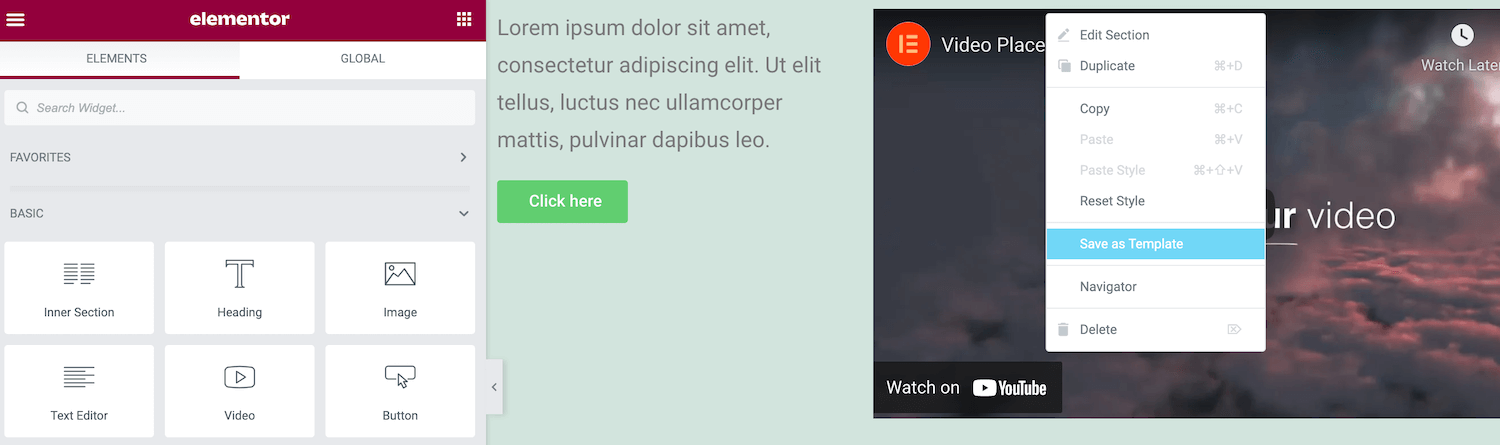
Para salvar este design como modelo, clique na seta que aparece ao lado do botão Atualizar/Publicar . Você pode então selecionar Salvar como modelo .

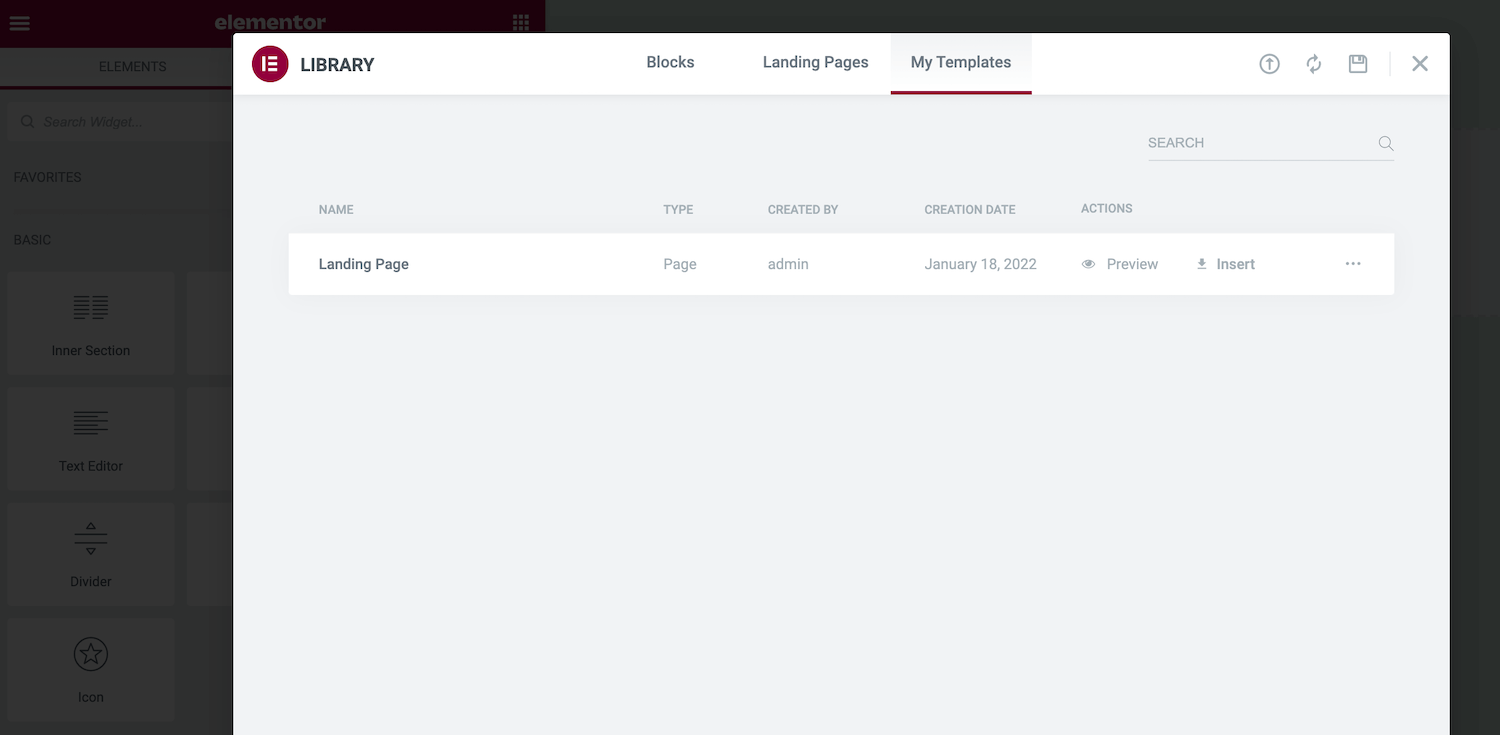
Este design agora será salvo na biblioteca Elementor. Você pode acessá-lo iniciando a biblioteca e selecionando a guia Meus modelos .

Como alternativa, você pode acessar seus modelos personalizados navegando até Modelos > Modelos salvos no painel do WordPress. Você também pode abrir qualquer um dos seus designs e fazer as alterações necessárias.
Dicas e truques para começar com o Elementor
A Elementor pode ajudá-lo a projetar e criar rapidamente um site WordPress pronto para uso. No entanto, alguns truques para economizar tempo podem aumentar ainda mais sua produtividade.
Às vezes, você pode criar uma seção que deseja reutilizar na mesma página. Em vez de recriar esta seção manualmente, você pode criar uma cópia. Basta clicar para selecionar a seção em questão e, em seguida, pressione Control e clique na alça pontilhada que aparece.
Em seguida, selecione Duplicar . Isso cria uma seção duplicada diretamente abaixo do original.
Como alternativa, às vezes você pode querer reutilizar a mesma seção em várias páginas ou até mesmo em sites diferentes. Você pode salvar qualquer Seção como um modelo de Bloco. Isso adiciona seu design à biblioteca Elementor, para que esteja sempre ao seu alcance.
Para transformar um bloco em um modelo reutilizável, pressione Control e clique em seu ícone pontilhado. Em seguida, selecione Salvar como modelo .

Você pode editar qualquer widget selecionando-o na tela e usando os controles na barra lateral do Elementor. No entanto, navegar entre widgets diferentes pode se tornar complicado quando você tem muitos outros widgets. Isso é particularmente verdadeiro para widgets sobrepostos ou quando você adiciona muitos elementos em um pequeno espaço.
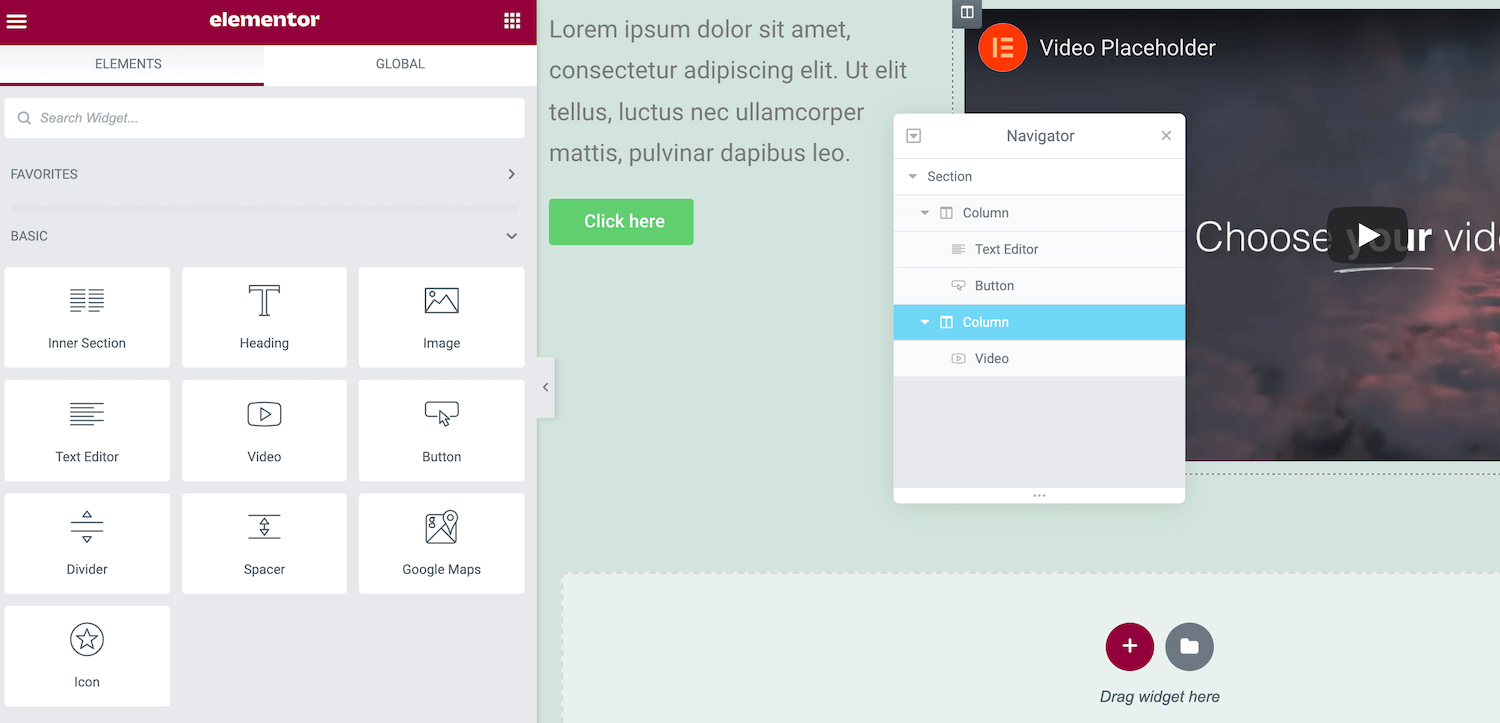
O Elementor's Navigator fornece uma visualização de lista de todos os widgets da sua página, organizados em suas Seções e Colunas correspondentes. Você pode navegar facilmente entre seus widgets selecionando-os neste “painel de árvore”. A barra lateral do Elementor será atualizada para exibir todas as opções do widget selecionado no momento.

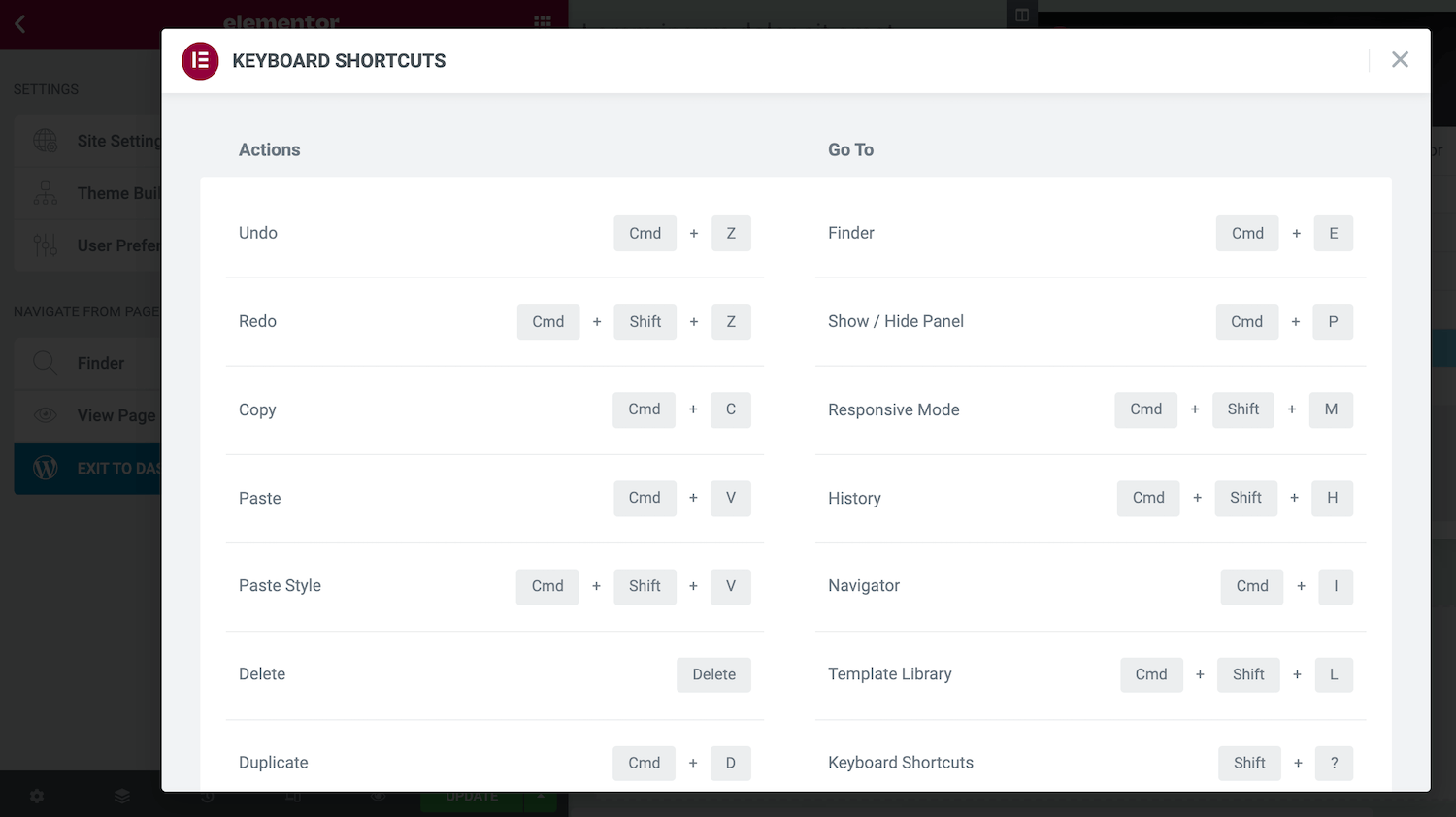
Os atalhos de teclado são a melhor economia de tempo, e o Elementor vem com várias teclas de atalho integradas. Pressione Cmd/Ctrl + ? no teclado para visualizar esses atalhos.

Isso inicia uma janela contendo todas as teclas de atalho disponíveis. Você pode turbinar seu design e desenvolvimento web familiarizando-se com alguns ou todos esses atalhos.
Resumo
Criar um site WordPress nem sempre é fácil, especialmente se você não for um web designer ou desenvolvedor experiente. Felizmente, o construtor de páginas Elementor pode eliminar a dor e a complexidade da construção do seu site.
Independentemente de você optar pelo plug-in gratuito ou premium, você pode usar o Elementor para projetar e criar qualquer tipo de postagem ou página que precisar. Este construtor também vem com uma seleção de modelos prontos. Como alternativa, você pode criar seus modelos e reutilizá-los em várias páginas ou em vários sites.
Você tem alguma dúvida sobre como usar o plugin WordPress Elementor? Deixe-nos saber na seção de comentários abaixo!

