Isto é o que você precisa saber sobre o tamanho da imagem do WordPress e como implementá-lo
Publicados: 2022-09-06Tamanho da imagem do WordPress! Huh! Parece algo simples, não é! Mas é mesmo?
Ok, vamos falar sobre isso, o que você acha que um internauta aleatório procura antes de clicar em um link, blog, artigo, etc? É o título? talvez, é o cabeçalho? slogan? A resposta é principalmente não, nada disso.
Mas se você está pensando na imagem em destaque, nós diríamos que sim. De acordo com muitos estudos e jornais populares, os internautas tendem a clicar em imagens atraentes e informativas.
Eles tendem a estudar o conteúdo dentro da imagem de destaque, bem antes de olhar para o título ou metadados.
É aqui que a mágica acontece, é onde/quando um internauta decide clicar no seu conteúdo publicado para dar uma olhada.
Ser capaz de cativar o público com a imagem de destaque significa um clique orgânico quase certo.
O que não é tão fácil quando você está trabalhando com palavras-chave competitivas de cauda longa ou cauda curta, frases populares, eventos populares, assuntos, referências de cultura pop, etc.
Portanto, o tamanho recomendado da imagem em destaque do WordPress pela equipe de desenvolvimento do DroitThemes é de 1200 × 675 pixels.
A importância das boas imagens
Como mencionado anteriormente, uma imagem atraente em destaque no WordPress pode trazer atrações e cliques mais organizados sem nenhum trabalho extra. A importância de boas imagens não pode ser subestimada.
Um blog, artigo, post, newsletter, etc não importa que tipo de conteúdo possa apresentar, implementar imagens de qualidade e informativas são a chave para o sucesso.
As pessoas tendem a se entregar visualmente antes de começar a ler, e tudo isso acontece em frações de segundos ao encontrar a referida imagem.
Portanto, é altamente recomendável selecionar uma excelente imagem para ser apresentada em seu próximo conteúdo.

Uma imagem de alta qualidade não apenas atrai mais olhos, mas também é ótima para manter uma qualidade estável em vários tipos de resoluções de tela.
Imagens em destaque do WordPress: o que são?
Uma imagem de recurso é usada para apresentar visualmente as informações de contexto relacionadas a uma parte do conteúdo.
Esses tipos de imagens geralmente aparecem em cima do conteúdo e são apresentados ao lado dos metadados do referido conteúdo, na seção de miniaturas.
A imagem em destaque chama a atenção e a imaginação do visitante e fornece pistas, informações e um contexto menor em relação ao seu conteúdo visualmente.
Por exemplo, A imagem apresentada aqui indica claramente o ponto de discussão e o assunto em jogo.
O tema WordPress ativo do site também desempenha um papel fundamental ao determinar como a imagem do recurso será exibida.
Ao construir um site WordPress, sempre tente escolher o melhor tema WordPress para blogs e publicação de conteúdo.
Tamanho da imagem em destaque do WordPress recomendado pelo desenvolvedor.WordPress.org
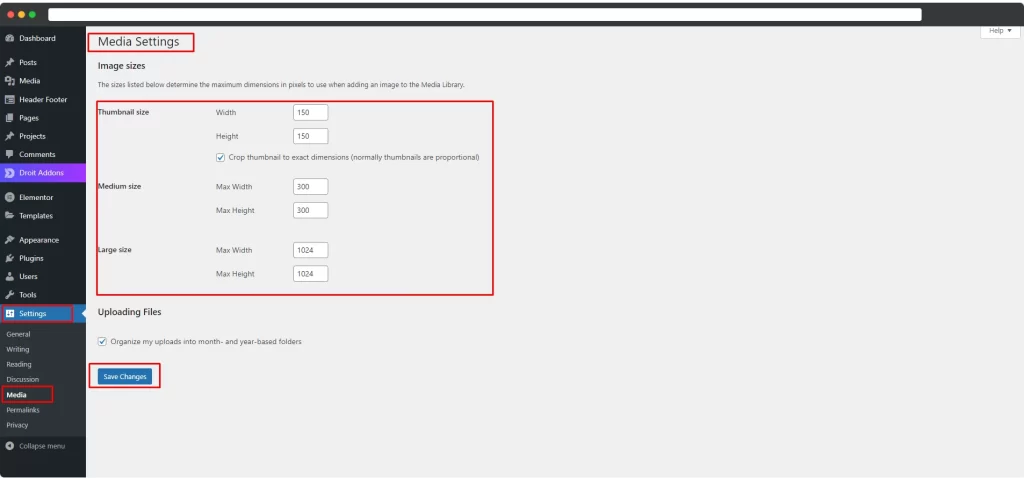
O padrão do WordPress para os seguintes tamanhos de imagem:
O WordPress cria automaticamente três versões da sua imagem carregada, e são elas:
- Tamanho da miniatura: 150 × 150 px
- Tamanho médio: 300×300 px
- Tamanho grande: 1024×1024px

Qual é o objetivo dessas diferentes versões dos tamanhos de imagem em destaque do WordPress
Considere a imagem de dimensão usada pela equipe de desenvolvimento DroitThemes – 1200px por 675px.
Esse tamanho de imagem original pode chegar a 100 KB.
Agora considere ter as dimensões da imagem original como miniatura! Agora, isso não pareceria anormal para uma imagem em miniatura, não é!
E sem mencionar o impacto no desempenho que essa resolução teria se essa resolução viesse com o tamanho da imagem.
Portanto, é seguro assumir que o tamanho convertido automatizado pelo WordPress de 150×150 px é uma aposta segura e confiável.
O redimensionamento automático de imagens pelo WordPress é um ótimo recurso, claro.
No entanto, esse recurso incrível funciona bem em certos cenários.
Por exemplo, redimensionar uma imagem por padrão pode não ser uma solução adequada se um tema WordPress exigir uma dimensão de imagem específica.
Aqui no DroitThemes é algo para falar, pois trabalhamos com o tamanho da imagem em destaque do WordPress de 1200 × 675 pixels.
Nesses casos, é aconselhável adicionar manualmente um tamanho de imagem personalizado.
Então, como isso funciona!
Aqui está um breve tutorial sobre como adicionar um tamanho de imagem em destaque personalizado do WordPress
O WordPress automatiza seu conteúdo para obter o melhor desempenho em sua plataforma, redimensionando as imagens de recursos originais com três tamanhos e resoluções diferentes.
Que tal adicionar outro tamanho padrão? Seria possível incluir um tamanho de imagem personalizado do WordPress?
Sim, é possível e vamos mostrar-lhe como fazê-lo corretamente.
Adicionando tamanhos de imagem personalizados usando a regeneração de imagem e seleção de corte
Regenerate & Select Crop é um plugin simples que fornece mais funcionalidades do que apenas regenerar miniaturas.
Além de permitir que os usuários alterem o tamanho da imagem em destaque padrão, os usuários também têm a opção de regenerar todas as imagens existentes para corresponder ao tamanho de imagem preferido, definir opções de corte padrão ou regenerar miniaturas.


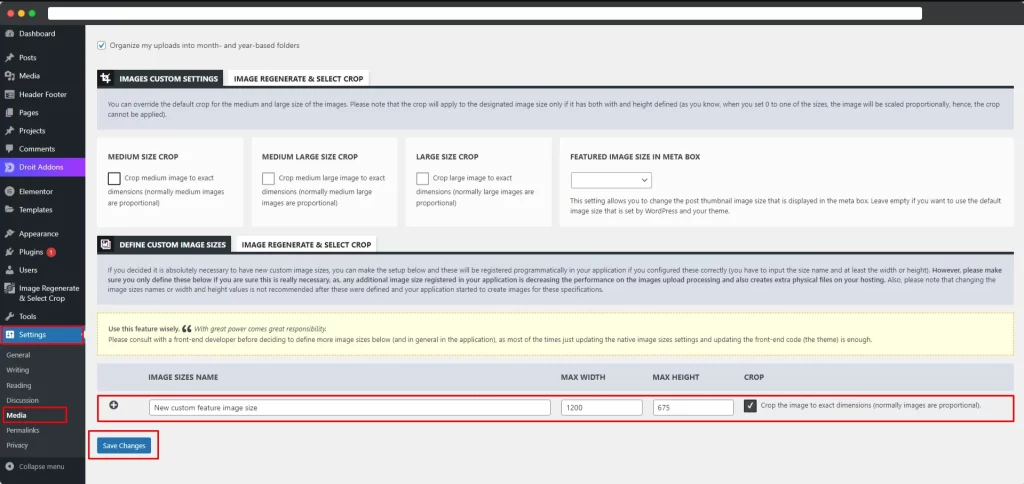
Uma vez instalado e ativado, vá para WordPress Dashboard > Regenerate & Select Crop , a partir daqui, clique em DEFINE CUSTOM IMAGE SIZES e defina um nome para o tamanho da imagem em destaque do WordPress personalizado e adicione as dimensões.
Para este exemplo, estamos usando o tamanho da imagem em destaque do WordPress de 1200×675 pixels.

Depois de terminar, certifique-se de clicar em Salvar alterações .
Existem muitas outras opções fornecidas com este plug-in específico, não estamos explorando isso mais, mas recomendamos que você, usuário, explore e ajuste as configurações.
Adicionar tamanho de imagem personalizado do WordPress editando Functions.PHP
Para isso, você precisará ajustar alguns códigos do arquivo functions.php do seu site, mas não se preocupe, estaremos com você ao longo do caminho.
Como estaremos ajustando alguns códigos, apenas para garantir a segurança, você deve fazer backup do referido arquivo.
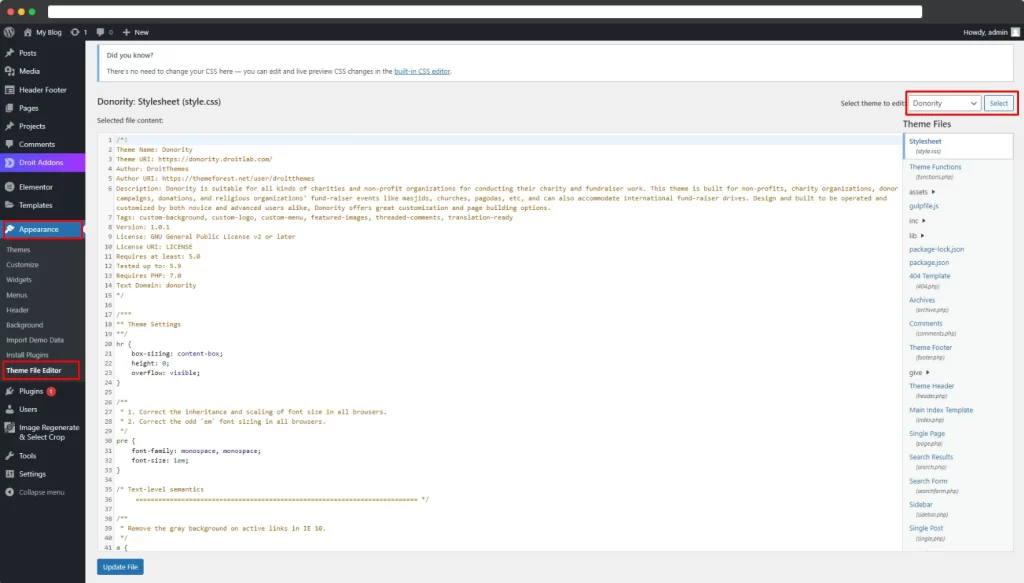
Agora vá para o Painel do WordPress > Aparência > Editor de Temas .

Agora clique nas Funções do Tema (functions.php). A partir daqui, localize o código a seguir com o editor de temas pressionando Ctrl + F. Se o código já estiver lá, deixe-o e vá para a próxima etapa.
E se o código parecer estar faltando, digite a seguinte string-
add_theme_support( 'post-thumbnails' );
Depois de terminar, certifique-se de clicar no botão Atualizar arquivo .
Agora, para adicionar suas dimensões de imagem personalizadas, insira o seguinte código logo abaixo do código mencionado anteriormente, a dimensão personalizada –
add_image_size( 'tamanho da minha imagem personalizada', 1200, 675 );
Em particular, você precisa atualizar o conteúdo das aspas simples com o nome do novo tamanho de imagem personalizado. Sugerimos algo simples e descritivo.
O primeiro valor deve ser a largura da imagem e o segundo valor deve ser a altura da imagem.

Siga as melhores práticas de imagem em destaque do WordPress
Simplesmente não é suficiente fazer upload e esquecer componentes importantes do site, como imagens de recursos.
Ao escolher e carregar imagens de recursos para WordPress ou qualquer outra plataforma de criação de sites, recomendamos que os usuários sigam algumas etapas simples:
Imagens de alta qualidade
As imagens de destaque devem ser de alta qualidade e em resolução clara e nítida. Uma imagem de destaque representa você, seu site e seu conteúdo, portanto, usar uma imagem de qualidade é essencial.
Os usuários devem escolher algo que fique bem nas miniaturas e nas postagens.
Conteúdo consistente
Carregue imagens consistentes com o conteúdo do seu site. Carregue recurso, conteúdo, logotipo etc. consistente com sua marca. Manter uma visão consistente do seu design visual ajuda a construir sua marca e torná-la reconhecível para seus visitantes.
Imagens relevantes
Um humano processa imagens mais rápido do que textos. Quando você a considera uma imagem de recurso relevante e informativa, pode chamar mais atenção para o seu site.
Portanto, sempre tente manter uma forte relevância ao considerar as imagens em destaque.
direito autoral
Não infrinja questões de direitos autorais. Sempre tente garantir seu conteúdo produzido e, se você estiver enviando algo de outro criador de conteúdo, certifique-se de obter seu consentimento legal antes de fazê-lo.
Comprar fotos isentas de royalties de sites como Unsplash, Pixaby e outros é uma ótima opção.
Para encerrar,
As imagens em destaque são parte integrante de todos os sites WordPress.
Uma imagem bem projetada e destacada pode tornar seu site mais profissional e ajudará muito a aumentar o reconhecimento da sua marca. O mesmo se aplica às lojas online. As imagens são úteis para vender produtos.
Uma imagem de recurso bem projetada e completa também pode impactar muito a imaginação de seus visitantes, ajudando você a obter mais cliques e visualizações orgânicos.
Com isso dito, esperamos que você tenha achado este conteúdo útil e considere compartilhá-lo com alguém em necessidade.
Agradecemos sua visita e, se você tiver alguma dúvida ou preocupação sobre este assunto, sinta-se à vontade para nos informar na seção de comentários abaixo.

