Como alterar o tamanho da imagem em destaque do WordPress
Publicados: 2022-09-22A imagem em destaque de uma postagem ou página deve refletir seu assunto, tom ou conceito geral. Além disso, cada post ou página pode ter uma imagem em destaque, que muitos temas e plugins podem usar para melhorar o apelo visual do seu site.
A imagem em destaque de um post é a mais perceptível no WordPress. São as caixinhas ao lado dos títulos dos seus posts na página inicial.
Você pode aumentar a interação do usuário e as visualizações de página com imagens em destaque. Além disso, essas imagens podem aparecer nos resultados dos mecanismos de pesquisa e nos feeds de mídia social.
O uso mais comum de imagens em destaque é para postagens de blog, mas você também pode usá-las em páginas e tipos de postagem personalizados.
Benefícios da imagem em destaque
As imagens em destaque são uma excelente maneira de melhorar a estética do seu site e adicionar um elemento visual a um texto (ou postagem de blog). As imagens auxiliam na comunicação de ideias, permitindo que o leitor apreenda melhor o material apresentado.
Usar imagens em destaque de forma consistente é uma ótima maneira de estabelecer a identidade visual do seu site e, ao mesmo tempo, aumentar o tráfego; estudos mostraram que postagens com imagens obtêm 94% mais visualizações do que aquelas sem.
Além disso, incluir palavras-chave no texto alternativo e na descrição da imagem pode melhorar a otimização do mecanismo de pesquisa do seu site WordPress.
O que a imagem em destaque PostX oferece?
A imagem em destaque do PostX é um atraente bloco de Gutenberg. Comparável a como o construtor de post único do PostX oferece acesso a mais componentes de construção, isso também se aplica ao PostX. Essa estrutura facilita o desenvolvimento de modelos exclusivos de postagem única. Um modelo de postagem individual pode ser construído desde o início, que você pode descobrir aqui. A imagem em destaque do WordPress serve ao mesmo propósito, permitindo que você exiba a imagem em destaque escolhida em seu site.
A preocupação é mudar o tamanho da imagem em destaque do WordPress, então vamos voltar a isso.
Como alterar o tamanho da imagem em destaque do WordPress?
Agora que sabemos sobre a imagem em destaque do WordPress, vamos saber como alterar suas configurações.
Instalando o PostX
Primeiro, você precisará instalar o plugin PostX do diretório WordPress.
Para adicionar um novo plug-in:
- Vá para a seção Plugins e clique em adicionar novo .
- Pesquise PostX e clique na opção Instalar agora .
- Clique no botão ativar para finalizar a instalação.
- Então você tem que criar um modelo de postagem personalizado.
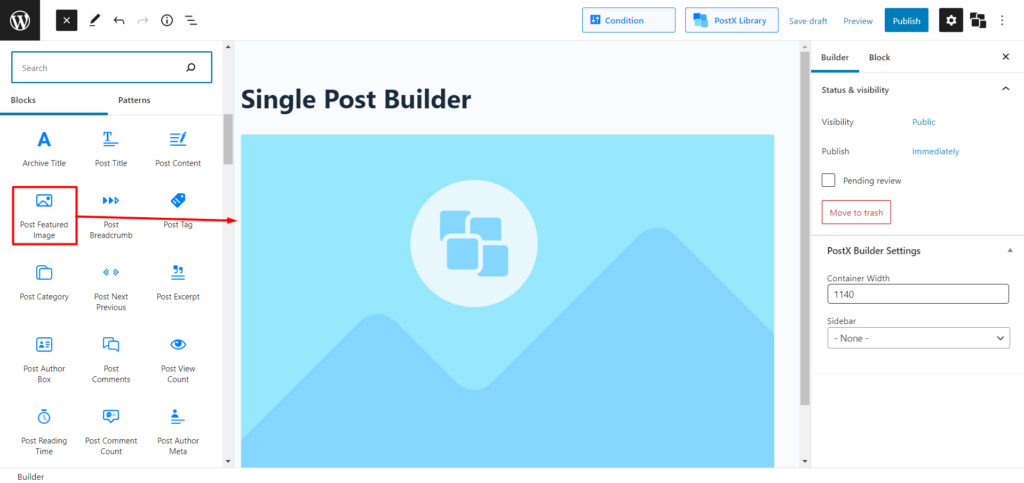
Adicionando Blocos de Imagem em Destaque

O que fazer se você estiver criando um site do zero e personalizando tudo? Então, agora você precisa adicionar um bloco de imagem em destaque para continuar o processo.
Bem, PostX está de volta. Você também pode digitar “/” e depois escrever “ imagem em destaque ” para obtê-la ou clicar no botão “ adicionar bloco ” (o ícone de adição à esquerda) para adicioná-lo à sua página.
Agora que adicionamos com sucesso o bloco de imagem em destaque, fique tranquilo porque a próxima coisa que compartilharemos é como alterar suas configurações.
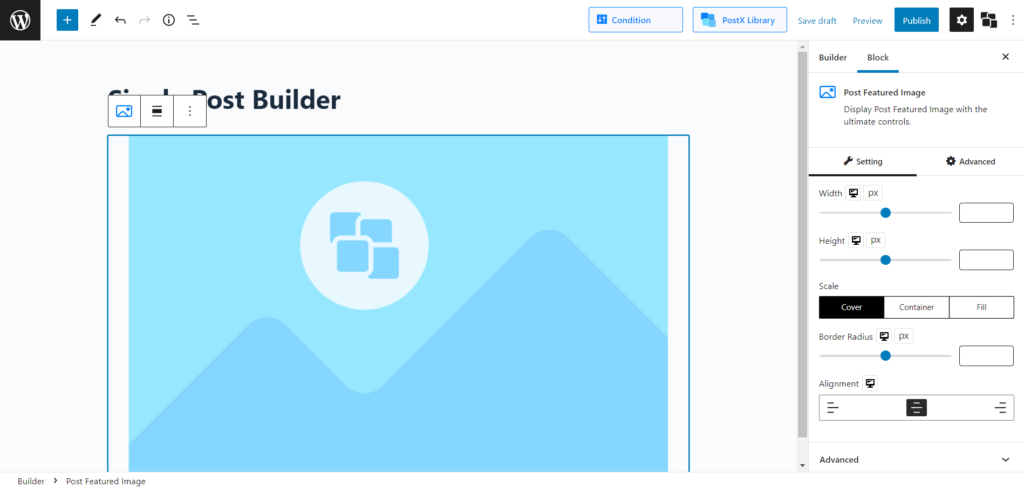
Configurações para alterar o tamanho da imagem em destaque do WordPress?

O PostX não apenas trouxe alguns novos blocos fantásticos para criar modelos de postagem única a partir do zero, mas também deu ao usuário controle total das modificações.
Isso significa que você pode alterar, modificar ou criar seus blocos de maneira rápida e fácil. O bloco de imagem em destaque não é diferente, pois o PostX fornece uma quantidade considerável de configurações de modificação para esses blocos específicos.
Após importar/adicionar o bloco, você verá algumas configurações na barra lateral direita. E a partir daí, você pode alterar o tamanho da imagem em destaque do WordPress.
Da alteração da altura da largura para o dimensionamento; e ajustando border-radius para alinhamento de sequência PostX cobre tudo.
Você também pode alterar a cor do texto, a cor da caixa, a cor do plano de fundo e muito mais se usar este fantástico plugin chamado PostX.
Conclusão
Agora que compartilhamos como alterar o tamanho da imagem em destaque do WordPress, você pode modificá-los facilmente. Então, o que você está esperando? PostX lhe dá controle total para mudar tudo e qualquer coisa. Então, libere seu Picasso interior e construa sites e páginas de blog incríveis no WordPress. Boa sorte!
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como personalizar o botão Adicionar ao carrinho do WooCommerce

![Apresentando o PostX WordPress Query Builder [Classificar postagem e páginas de blocos de postagem] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Apresentando o PostX WordPress Query Builder [Classificar postagem e páginas de blocos de postagem]

Melhor plugin de notícias do WordPress para criar um site completo

Como adicionar o controle deslizante de produto WooCommerce usando o ProductX
