Tamanho da imagem em destaque do WordPress: um guia completo
Publicados: 2023-12-18A imagem em destaque é uma das mais importantes entre todas as imagens do seu site.
Quando combinada com um título envolvente, a imagem em destaque ajuda a captar a atenção dos visitantes e a direcionar mais cliques para suas páginas e postagens. E se você administra uma loja online, imagens de boa qualidade realmente resolvem!
Neste guia, cobriremos tudo o que você precisa saber sobre o tamanho da imagem em destaque do WordPress:
- O que é imagem em destaque
- Como definir uma imagem em destaque
- Tamanho ideal da imagem em destaque
- Tamanhos de imagem padrão do WordPress
- Altere o tamanho da imagem em destaque no WordPress
- Otimize as imagens em destaque para pesquisa
- WordPress apresenta práticas recomendadas para imagens
Vamos começar!
O que é uma imagem em destaque no WordPress?
Uma imagem em destaque é uma imagem que ilustra o conteúdo da sua postagem ou página.
A imagem em destaque é a primeira coisa que aparece após o título e também é vista ao escolher um post ou página de um diretório ou mecanismo de busca. Como resultado, impacta diretamente o tráfego do seu site.
Muitas vezes é chamada de imagem de cabeçalho e é usada pelo WordPress para criar miniaturas, portanto, o nome pode mudar.
A imagem em destaque aparecerá em vários lugares além da postagem ou página original. Por exemplo, ele pode ser exibido na sua página inicial se você destacar as postagens mais recentes ou mais populares ou os resultados de pesquisa do seu site.

Além disso, uma imagem em destaque também aparece quando você compartilha uma postagem nas redes sociais.

Na maioria dos casos, o seu tema WordPress ativo decide se e como as imagens em destaque serão mostradas no seu site. Como as imagens em destaque são tão essenciais, os temas WordPress mais confiáveis as têm habilitadas.
Ainda assim, existe a possibilidade de que suas imagens em destaque apareçam de forma diferente entre os temas, portanto, certifique-se de que os arquivos que você planeja usar como imagens em destaque estejam otimizados.
Como definir uma imagem em destaque no WordPress
Agora, antes de alterar o tamanho de uma imagem em destaque, você deve primeiro ter uma imagem em destaque. Vejamos como adicionar uma imagem em destaque no WordPress.
Para adicionar uma imagem em destaque, abra qualquer postagem ou página do WordPress. Alternativamente, você pode criar um novo.
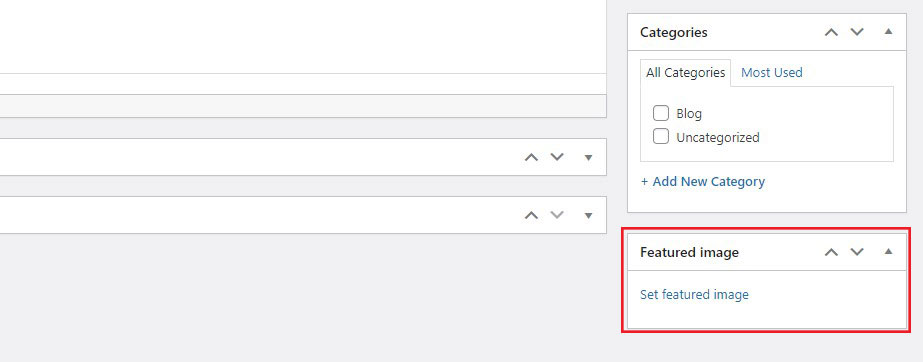
No editor de postagem, procure o metabox Imagem em destaque . Normalmente, isso é encontrado no lado direito da tela do editor.

Agora, clique no link Definir imagem em destaque . Isso abrirá a Biblioteca de Mídia do WordPress.
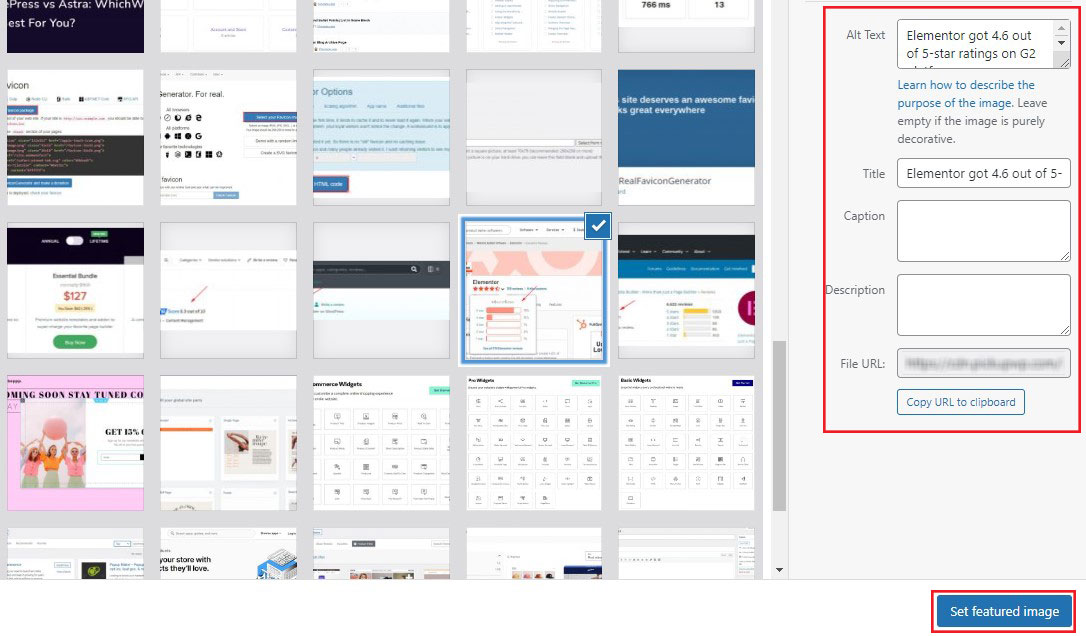
A partir daqui, você pode usar uma imagem que já esteja na Biblioteca de Mídia . Ou carregue uma nova imagem do seu computador.
Depois de selecionar ou fazer upload de sua imagem, você pode adicionar ou editar os detalhes da imagem, como título, legenda, texto alternativo e descrição, no lado direito da Biblioteca de mídia . O texto alternativo é particularmente importante para SEO e acessibilidade.

Quando terminar, clique no botão Definir imagem em destaque . A imagem será então definida como imagem em destaque para sua postagem ou página.
Você pode visualizar sua postagem para ver a aparência da imagem em destaque. Se você estiver satisfeito, publique ou atualize sua postagem.
Tamanho ideal de imagem em destaque no WordPress
Embora vários temas tenham diferentes tamanhos de imagem em destaque, recomendamos usar um tamanho de imagem de 1.200 pixels por 628 pixels .

Isso deve funcionar com a maioria dos temas WordPress.
Além disso, você pode alterar e personalizar facilmente as configurações de imagem no WordPress.
Basta ir em Configurações »Mídia e alterar o tamanho da imagem.

Você já se perguntou como tamanhos grandes de imagem funcionam tão bem em dispositivos móveis? Bem, o WordPress redimensiona automaticamente suas imagens para que funcionem em qualquer tamanho de tela.
Você pode especificar os vários tamanhos de imagem em Configurações de mídia.
Tamanhos de imagem padrão do WordPress
Você sabia que quando você carrega uma imagem no WordPress, ele gera automaticamente três versões dela?
Estes são:
- Tamanho da miniatura: 150×150 pixels
- Tamanho médio: 300×300 pixels
- Tamanho grande: 1024×1024 pixels
Agora, por que essas versões diferentes são criadas? Vamos explicar isso com um exemplo.
Considere uma imagem com dimensão de 1200px por 630px.
Tem um tamanho de arquivo de 86 KB.
Agora criamos a mesma imagem com as dimensões de 150px por 150px. O tamanho do arquivo agora foi reduzido para 10 KB.
Se você carregou a imagem original, 1200px por 630px, e o WordPress não redimensionou a imagem automaticamente, faria sentido usar a mesma imagem com um tamanho de miniatura de 150px?
Você estaria diminuindo a velocidade de carregamento da página e aumentando a largura de banda usada. Sem falar que se você estivesse vendo a imagem em um dispositivo móvel com tela de tamanho menor que a de um desktop, não precisaria de uma imagem tão grande.

O redimensionamento automático da imagem no WordPress é certamente útil. No entanto, eles podem nem sempre ser eficazes. Por exemplo, se um determinado tema WordPress precisar de uma imagem de tamanho específico, o dimensionamento normal pode não ser suficiente.
Nestes casos, você mesmo deve redimensionar as imagens.
Como alterar o tamanho padrão da imagem do WordPress
Para alterar os tamanhos de imagem padrão, vá para Configurações »Mídia no painel do WordPress.
Agora, mude para os tamanhos de imagem desejados definindo os campos Max Width e Max Height .

Quando terminar, clique em Salvar alterações .
Agora, qualquer nova imagem que você enviar para o WordPress será automaticamente redimensionada para as dimensões que você inseriu.
E as imagens mais antigas?
Redimensionar as imagens existentes
Para redimensionar as imagens existentes do WordPress, você pode carregá-las novamente manualmente.
Porém, se o seu site tiver várias imagens, esse é um processo demorado. Como resultado, recomendamos o uso do plugin Regenerate Thumbnails WordPress.

Este plugin permite regenerar os tamanhos das imagens em miniatura em sua biblioteca de mídia. Também ajuda a excluir miniaturas antigas e não utilizadas. Como resultado, você pode liberar espaço no servidor.
Otimizando miniaturas de postagens do WordPress para compartilhamento social
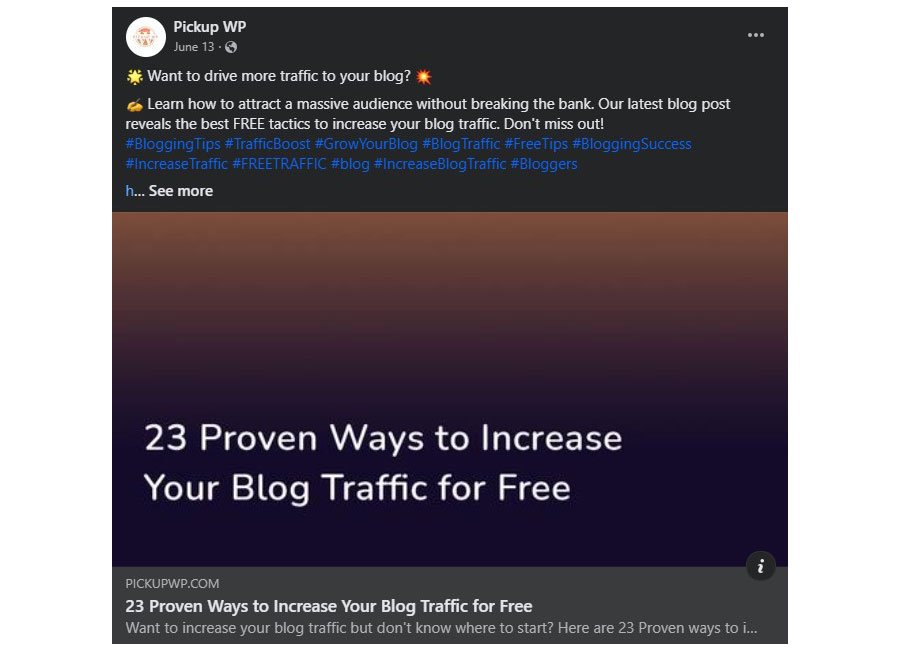
Quando um artigo é postado nas redes sociais, a imagem em destaque se destaca e chama a atenção.
Se quiser envolver seu público, você precisa ter a imagem certa em destaque. Ter a imagem certa significa ter uma imagem de alta qualidade e o tamanho certo.
Os plug-ins melhoram a funcionalidade do seu site WordPress. Eles também facilitam muitas tarefas demoradas, como os diferentes plug-ins de SEO disponíveis.
Os plug-ins de SEO fornecem uma lista de verificação que você pode seguir para cumprir todos os fatores de classificação de SEO na página.
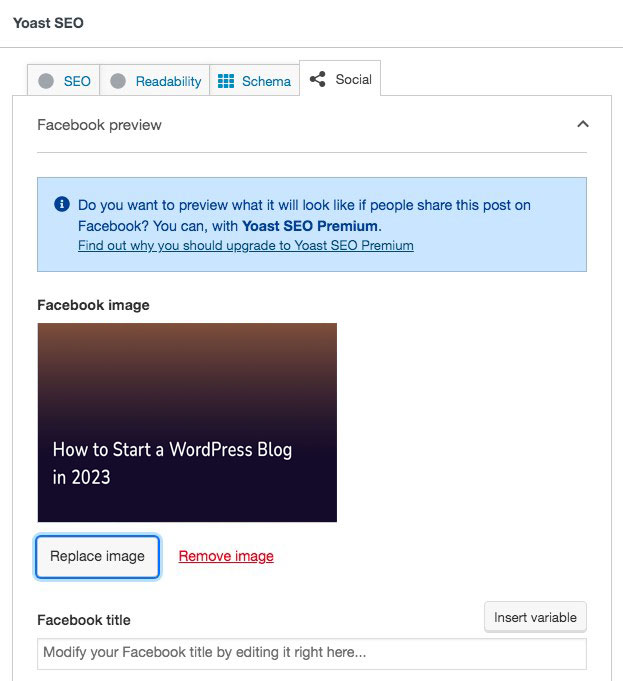
Se você usar o plugin Yoast SEO, ele oferece a opção de adicionar imagem, título e descrição para cada mídia social. Ele também fornece o tamanho de imagem certo para cada rede de mídia social.

Dessa forma, você não precisa criar posts diferentes para cada plataforma. Você pode fazer tudo no painel do WordPress.
Como otimizar imagens em destaque do WordPress para pesquisa
Embora uma imagem em destaque bem elaborada ajude a atrair leitores, uma imagem bem otimizada ajuda a direcionar o tráfego orgânico por meio dos mecanismos de pesquisa.
Aqui estão as etapas principais para otimizar com eficácia suas imagens em destaque:
Use texto ALT compatível com SEO
Se uma imagem não carregar em uma página da web, o texto alternativo será exibido em seu lugar. Portanto, inclua sempre texto alternativo (texto alternativo) para imagens em destaque. Isso melhora a acessibilidade e fornece contexto aos mecanismos de pesquisa sobre o conteúdo da imagem.
É uma boa prática adicionar palavras-chave na imagem em destaque, mas evite o excesso de palavras-chave. Isso ajuda a classificar sua imagem em uma posição mais elevada na página de resultados de pesquisa.
Otimize nomes de arquivos de imagem
Renomeie arquivos de imagem com nomes descritivos e ricos em palavras-chave antes de enviá-los para o WordPress. Por exemplo, em vez de 'IMG_1234.jpg', use 'best-wordpress-plugins.jpg'.
Use imagens relevantes
Use imagens que sejam diretamente relevantes para o conteúdo da sua postagem ou página. A imagem deve contextualizar ou agregar valor ao seu conteúdo.
Incluir legendas e títulos (opcional)
Embora não seja um fator direto de classificação, as legendas nas imagens podem melhorar o envolvimento do usuário, fornecendo contexto adicional. Os títulos das imagens também podem ser usados para fornecer mais informações sobre uma imagem.
Práticas recomendadas para imagens em destaque do WordPress
Aqui estão mais algumas práticas recomendadas a serem consideradas ao criar a imagem ideal com destaque para WordPress.
Escolha imagens de alta qualidade
Suas imagens em destaque são compartilhadas entre outras plataformas de mídia social. Portanto, ao escolher ou criar uma imagem, considere uma imagem escalonável e de maior resolução que pareça profissional e atraente.
Reflita sua marca
Use imagens que se alinhem com a estética e o esquema de cores da sua marca para manter a consistência e o reconhecimento da marca.
Esteja atento aos direitos autorais e licenciamento
Use apenas imagens que você possui ou tem o direito de usar. As fotos de banco de imagens podem ser uma boa fonte, mas certifique-se de que estejam licenciadas para o uso pretendido.
Altere o tamanho da imagem em destaque do WordPress hoje
WordPress é uma das plataformas CMS mais fáceis de usar disponíveis e, como você pode ver, alterar o tamanho de uma imagem em destaque é simples. Não é apenas fácil, mas também importante.
A imagem em destaque que você selecionar será a primeira coisa que um visitante verá ao carregar uma página. Deve chamar a atenção deles, representar o conteúdo e ser otimizado para SEO. Caso contrário, é improvável que a postagem tenha um bom desempenho.
Com isso em mente, você precisa se esforçar bastante para cada imagem em destaque criada para WordPress.
É isso que consta no artigo abrangente sobre o tamanho da imagem em destaque do WordPress.
Para saber mais, verifique estes outros recursos úteis:
- WordPress VIP: o que é e quem precisa
- Pingbacks do WordPress: o que são e como desativá-los
- Quanto custa o WordPress: uma análise completa dos preços
Por último, siga-nos no Facebook e no Twitter para se manter atualizado sobre os últimos artigos sobre WordPress e blogs.
