Tamanho da imagem em destaque do WordPress: um guia abrangente [2024]
Publicados: 2024-02-29Enquanto você está na Internet, uma das poucas coisas pelas quais você mais se sente atraído são os recursos visuais. É a primeira coisa que chama a atenção dos visitantes. E, quando se trata de sites WordPress, a imagem em destaque é um dos elementos visuais mais importantes. Serve como uma prévia do conteúdo e pode impactar significativamente o envolvimento do usuário. Deixe-nos discutir e explorar tudo o que você gostaria de saber sobre o tamanho da imagem em destaque do WordPress nesta postagem. Falaremos sobre as dimensões recomendadas e como alterar o tamanho para maximizar o apelo visual do seu site.

Compreendendo a importância do tamanho otimizado da imagem em destaque do WordPress
A imagem em destaque serve como uma representação visual de sua postagem ou página em seu site WordPress. Ele não aparece apenas no topo de suas postagens e na página de arquivo de postagens, mas também desempenha um papel vital em atrair a atenção quando compartilhado em plataformas de mídia social. Uma imagem em destaque bem escolhida pode cativar os usuários, fornecer uma ideia do conteúdo e motivá-los a clicar e explorar mais.
Escolher as dimensões corretas para sua imagem em destaque é crucial para uma exibição ideal e uma experiência do usuário. Garante que a imagem apareça corretamente em diferentes dispositivos e plataformas , mantendo sua integridade visual. Além disso, o tamanho da imagem em destaque impacta diretamente no desempenho do site , pois imagens maiores podem retardar o tempo de carregamento da página. Ao otimizar o tamanho, você pode encontrar um equilíbrio entre o apelo visual e a velocidade do site .
️ Tamanho da imagem em destaque do WordPress: opções recomendadas
Embora diferentes temas do WordPress possam ter requisitos separados, uma aposta segura para o tamanho de imagem recomendado conforme apresentado é 1200 pixels por 628 pixels . Este tamanho é amplamente suportado pela maioria dos temas e garante compatibilidade entre diferentes dispositivos e plataformas de mídia social.
Seguindo esse tamanho, você pode criar imagens visualmente atraentes que mantêm sua qualidade e são exibidas corretamente em várias telas. Esse tamanho atinge um equilíbrio, oferecendo resolução suficiente para imagens cativantes, sem sobrecarregar o visualizador com arquivos grandes.
Além disso, esse tamanho é ideal para compartilhamento em mídias sociais , esteja seu site WordPress vinculado ao Facebook, Twitter ou outras plataformas sociais. Além disso, com muitos temas projetados com esse tamanho em mente, é menos provável que você encontre problemas de formatação ou cortes inesperados .
Como adicionar imagem em destaque no WordPress: um guia
Adicionar uma imagem em destaque no WordPress é bastante simples. Esteja você em uma nova página ou postagem, ou editando uma já existente, você pode facilmente adicionar uma imagem em destaque no WordPress com apenas alguns cliques.

Passo 1: Faça login no painel do WordPress. Crie uma nova postagem/página ou edite uma existente onde deseja adicionar a imagem em destaque.
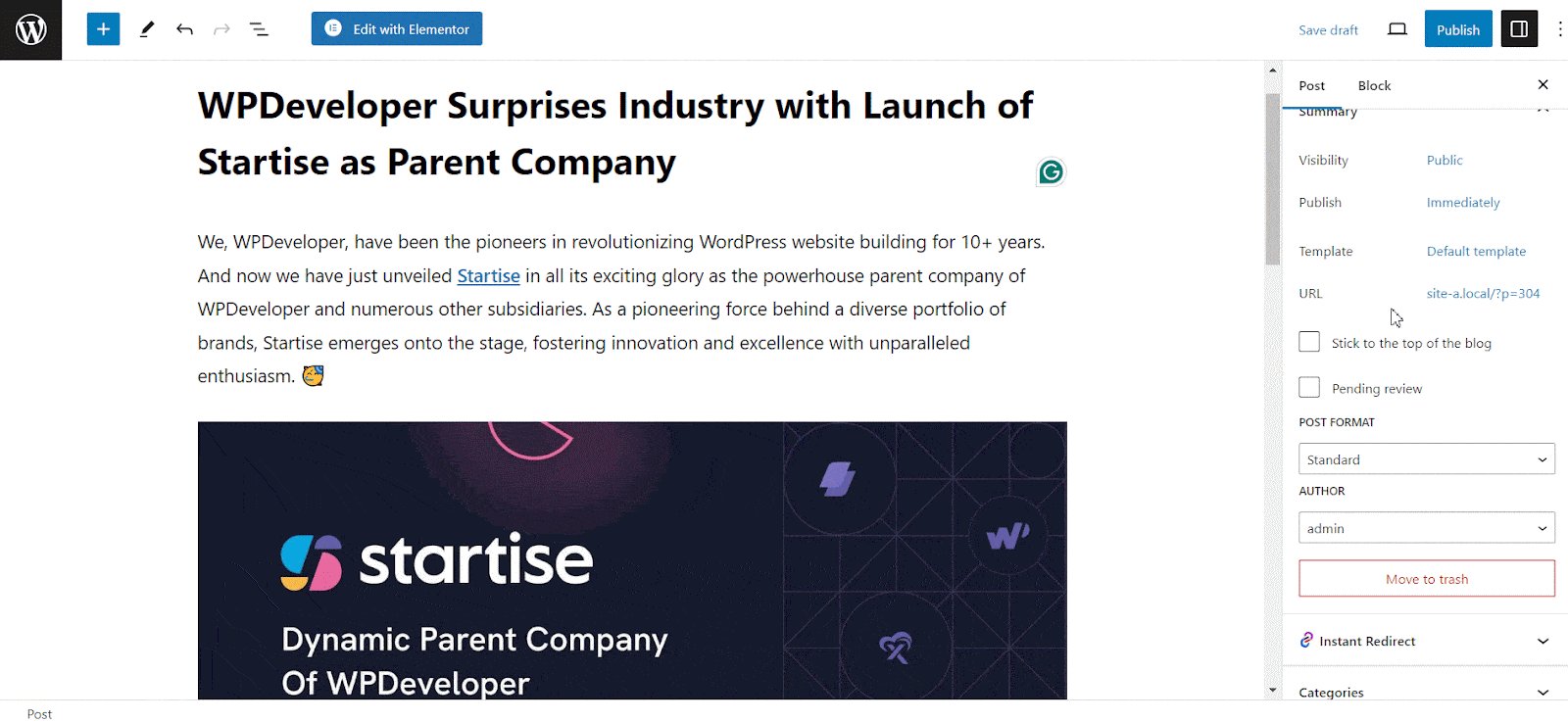
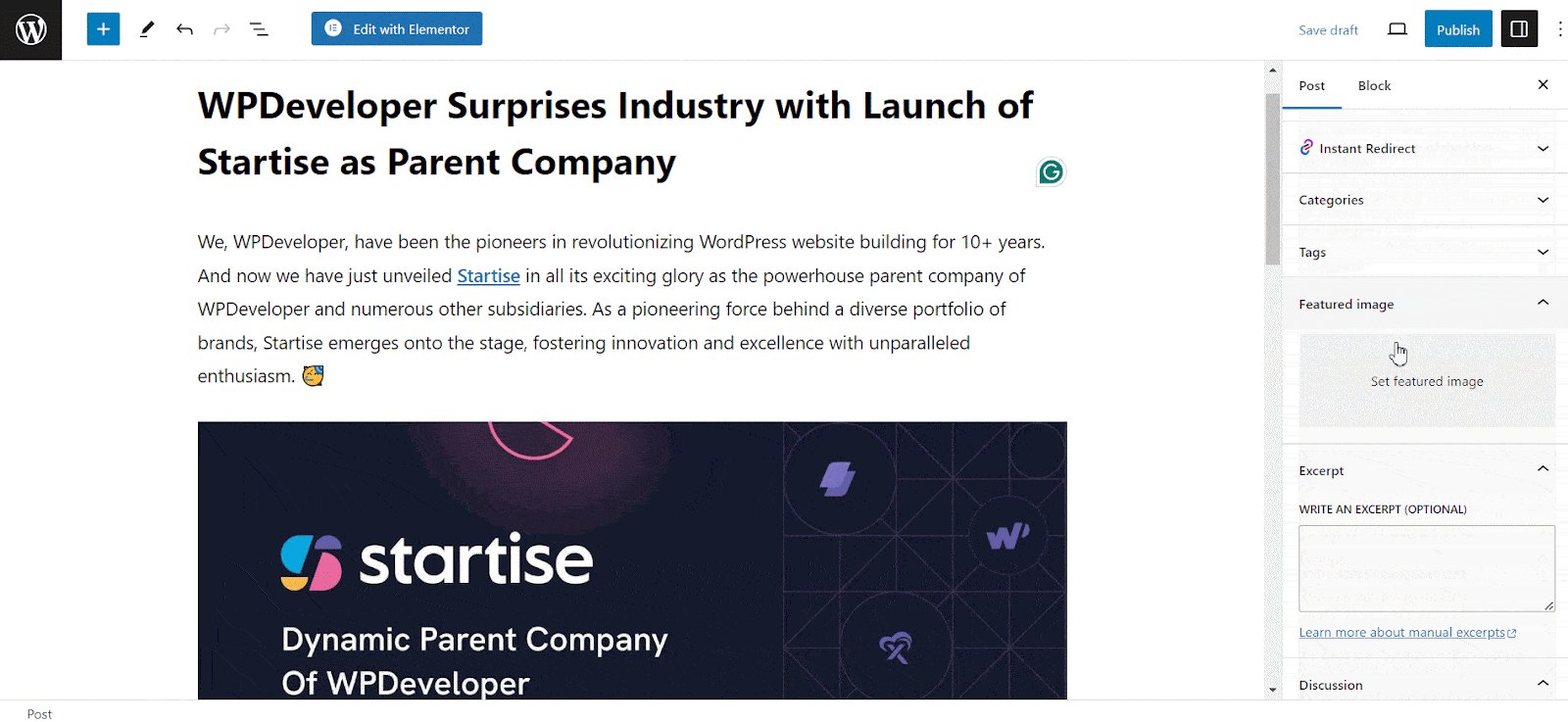
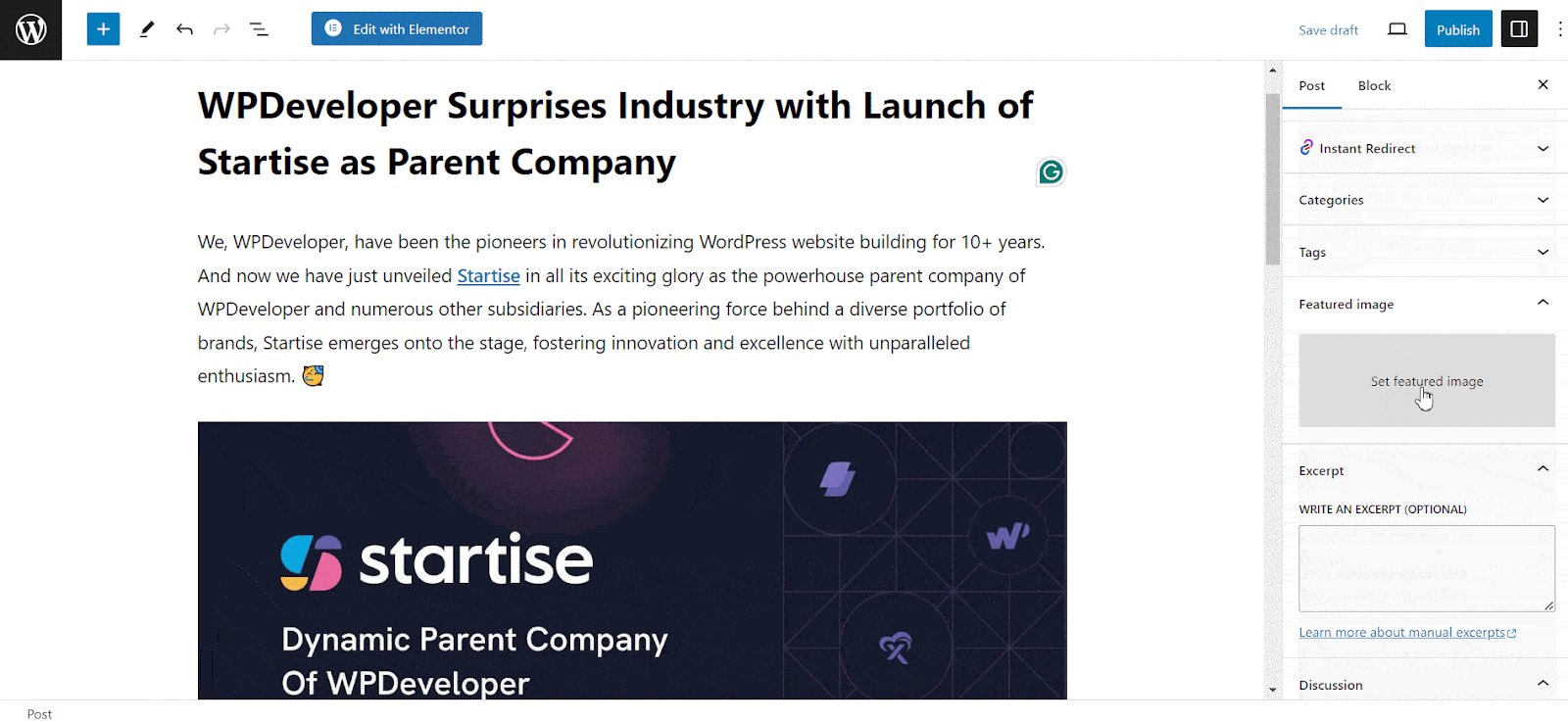
Passo 2: Procure a metacaixa “ Imagem em destaque ” no lado direito da tela do editor de postagem/página. Geralmente está localizado abaixo das configurações de publicação.
Etapa 3: Clique no link/botão “ Definir imagem em destaque ”. A janela do uploader de mídia do WordPress será aberta.
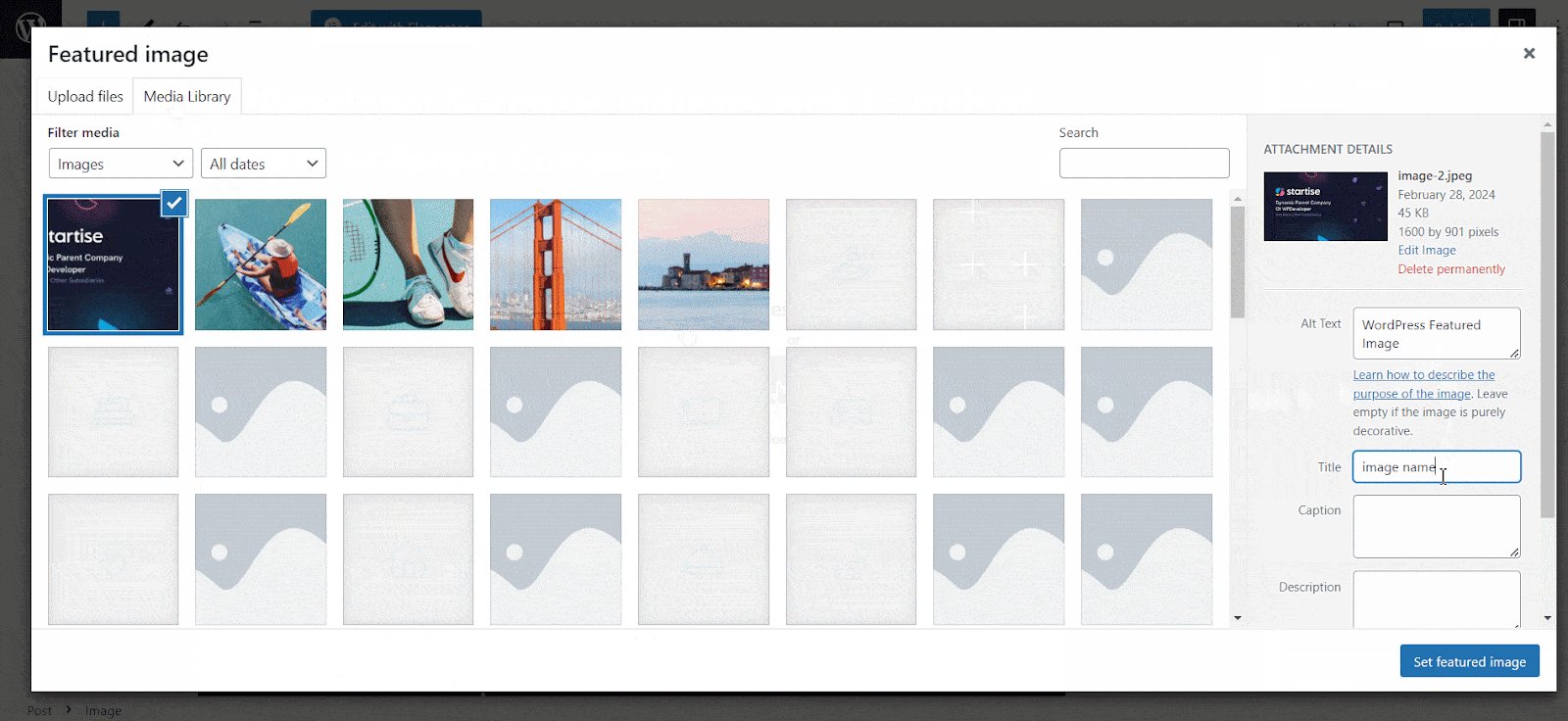
Passo 4: Você pode fazer upload de uma nova imagem do seu computador ou selecionar uma da sua biblioteca de mídia.
Passo 5: Assim que a imagem for carregada ou selecionada, clique no botão “ Definir imagem em destaque ”.
Passo 6: Após definir a imagem em destaque, você pode publicar o novo post/página ou atualizar a existente para salvar as alterações.

É isso! A imagem que você selecionou agora será definida como imagens em destaque para aquela postagem/página. Geralmente será exibido dependendo do seu tema, geralmente no topo da postagem ou como uma miniatura nas páginas de arquivo.
Como personalizar o tamanho da imagem em destaque no WordPress
O WordPress oferece opções integradas para personalizar fotos e definir como imagem em destaque para atender às suas necessidades específicas. Navegando até a seção Configurações → Mídia no painel do WordPress, você pode ajustar as dimensões da imagem conforme desejado.
No entanto, redimensionar a imagem em destaque pode afetar a forma como ela aparece no design do seu tema. Portanto, sugere-se visualizar as alterações antes de finalizá-las. Aqui está como você pode fazer isso:

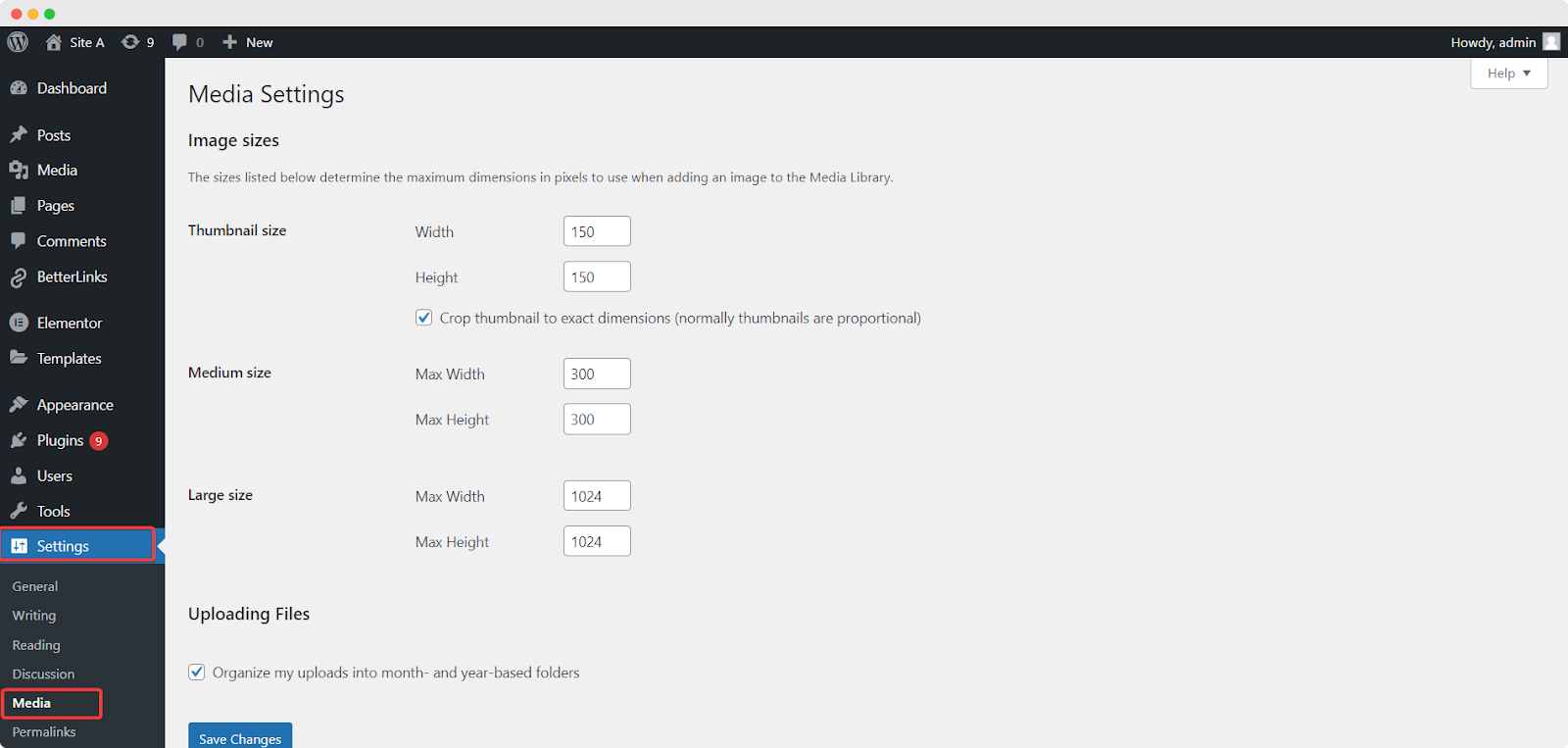
Passo 1: Faça login no painel do WordPress e navegue até Configurações → Mídia .
Passo 2: Na página Configurações de mídia, você encontrará opções para Tamanho da miniatura , Tamanho médio e Tamanho grande . A alteração dessas configurações afetará a forma como o WordPress gera imagens para diversos fins, incluindo imagens em destaque.

A configuração do tamanho da miniatura pode ser particularmente relevante para imagens em destaque, já que o WordPress costuma usar o tamanho da miniatura para exibir imagens em destaque em vários contextos. Ajuste o tamanho da miniatura para as dimensões desejadas. Após fazer seus ajustes, role para baixo e clique no botão “ Salvar alterações ” para aplicar as novas configurações.
Lembre-se de que a alteração dessas configurações pode afetar o modo como as imagens são exibidas em todo o site e não apenas nas imagens em destaque. Se o seu tema ou plug-ins dependem de tamanhos de imagem específicos para funcionalidades específicas, a modificação dessas configurações pode afetar o funcionamento desses recursos. Portanto, é uma boa ideia testar seu site minuciosamente após fazer alterações para garantir que tudo apareça conforme o esperado.
Dicas para otimizar o tamanho da imagem em destaque do WordPress
Embora a escolha do tamanho da imagem em destaque do WordPress dependa de vários critérios, você pode seguir uma orientação geral para aproveitar ao máximo sua imagem em destaque. Aqui estão algumas dicas abaixo:
Otimize a qualidade da imagem: priorize a qualidade da imagem usando imagens de alta resolução que sejam nítidas e visualmente atraentes. Evite imagens borradas ou pixeladas que possam reduzir o impacto geral da imagem em destaque.
Compactar tamanho da imagem: tamanhos grandes de arquivos de imagem podem impactar negativamente o desempenho do site. Utilize plug-ins ou ferramentas de compactação de imagem para reduzir arquivos sem sacrificar a qualidade da imagem. Tamanhos de imagem reduzidos maximizarão tempos de carregamento mais rápidos e uma melhor experiência de navegação.
Adicionar Alt Tags: Alt tags fornecem descrições de texto alternativas para imagens e são essenciais para acessibilidade e SEO . Inclua palavras-chave relevantes em suas tags alt para melhorar a visibilidade do mecanismo de pesquisa e garantir que usuários com deficiência visual possam entender o conteúdo da imagem.
Consistência no estilo da imagem: mantenha um estilo e estética consistentes em todas as imagens em destaque para criar uma identidade visual concisa para o seu site. Essa consistência ajuda a construir o reconhecimento da marca e aumenta o envolvimento do usuário.
Use o tamanho perfeito da imagem em destaque do WordPress e aumente o envolvimento
As imagens em destaque desempenham um papel vital para atrair usuários e transmitir a essência do seu conteúdo. Seguindo o tamanho recomendado da imagem em destaque do WordPress e as dicas compartilhadas aqui, você pode criar imagens em destaque visualmente atraentes que aumentam o envolvimento do usuário e melhoram o desempenho geral do seu site.
Lembre-se de revisar e atualizar regularmente suas imagens em destaque para garantir que elas estejam alinhadas com seu conteúdo em evolução e necessidades de design. Com esses insights e diretrizes, você pode aproveitar efetivamente o poder das imagens em destaque para cativar seu público e aprimorar o apelo visual do seu site.
Se você achou este blog útil, compartilhe sua opinião com nossa comunidade no Facebook . Você pode se inscrever em nossos blogs para obter tutoriais, guias, conhecimentos, dicas e as atualizações mais recentes valiosas.
