Como alterar o tamanho da imagem em destaque do WordPress em 2022?
Publicados: 2022-05-20Uma imagem em destaque é uma das partes mais importantes dos blogs que a maioria das pessoas geralmente ignora. Mas o fato é que um título envolvente ou atraente com a abordagem certa são as coisas que ajudam a capturar a atenção dos visitantes e, finalmente, aumentar sua CTR (Click Through Rate) .
As imagens em destaque são como banners ou anúncios para seu blog ou conteúdo que atraem visitantes para acessar seu conteúdo. Portanto, além de considerar outras dicas e diretrizes para blogs e focar apenas em blogs, existem algumas práticas recomendadas ou dicas sobre o tamanho da imagem em destaque do WordPress e seu design que você deve seguir.
Nesta postagem, informaremos o que é a imagem em destaque, sua importância e como você decide o tamanho da imagem em destaque do WordPress para torná-la mais atraente e atraente. Todas essas perguntas serão respondidas de maneira mais fácil e abrangente. Tudo que você precisa fazer é ficar atento e continuar lendo este post até o final.
Vamos começar!
O que é uma imagem em destaque do WordPress?
As imagens em destaque do WordPress são a representação visual ou banner publicitário do seu blog que também se transforma automaticamente na miniatura do seu blog. Ele atua como uma imagem padrão de postagens que estão sendo compartilhadas em várias páginas ou sites de mídia social.
Variando de tema para tema, você pode encontrar essas imagens em destaque do WordPress localizadas na parte superior do conteúdo ou pode ser necessário fazer upload de uma imagem em destaque para definir a exibição manual no início ou na parte superior do seu conteúdo.
Geralmente, muitos indivíduos ou blogueiros não preferem usar as imagens em destaque do WordPress e deixam o WordPress usar o padrão, ou o WordPress usará a primeira imagem do conteúdo como miniatura.
No entanto, é altamente recomendável que você carregue uma imagem em destaque separada com um título atraente dentro do tamanho correto da imagem de recurso do WordPress e da proporção da imagem de recurso do WordPress. Se você for inserir uma imagem em destaque, o melhor local para inserir seria na parte superior do seu conteúdo ou logo abaixo do primeiro parágrafo.
Qual é o tamanho perfeito da imagem em destaque do WordPress?
O tamanho de imagem de recurso WordPress mais recomendado ou ideal é 1200 por 628 pixels . Este é um dos mais comuns e amplamente aceitos WordPress apresenta proporções de imagem que a maioria dos temas WordPress aceita.
No entanto, alguns temas do WordPress têm tamanhos diferentes para suas imagens em destaque. Mas eles ainda permitem que você altere as configurações e personalize o tamanho das imagens em destaque de acordo com seus blogs. Você pode até alterar suas configurações de imagem de feição para que ela possa alterar automaticamente sua dimensão ou resolução de acordo com sua preferência.
Qual é o tamanho perfeito da imagem em destaque do WordPress para o Facebook?
O Facebook é uma das mídias sociais mais populares, onde as pessoas geralmente preferem compartilhar quase tudo. Quando você compartilha uma postagem ou página de blog do seu site no Facebook usando o botão de compartilhamento social , você descobrirá que o Facebook pegará automaticamente uma imagem em miniatura do seu site como uma imagem de exibição para o link.
Para evitar qualquer erro ou a resolução inadequada das imagens em miniatura do link do seu site pelo Facebook, existem alguns requisitos de tamanho especificados do Facebook que você precisa seguir. E para obter os melhores resultados, é altamente recomendável que você cumpra seus requisitos de tamanho.
Para a melhor exibição ou dispositivos de alta resolução, o Facebook recomenda o uso de imagens de pelo menos 1200 por 630 pixels . No entanto, se você quiser usar uma resolução menor, a resolução mínima aceita é de 600 por 315 pixels , que são melhores para exibir miniaturas de páginas ou postar links. O tamanho do arquivo de imagem deve ser de até 8 MB.
Caso você esteja usando imagens menores que o tamanho recomendado, elas ainda serão exibidas nas páginas de links, mas a qualidade não será a mesma e o tamanho será muito menor.
Para obter um resultado melhor e exibir imagens completas no feed de notícias do Facebook sem cortes, você deve tentar manter suas imagens em uma proporção de 1,91:1 .
Por que você precisa alterar o tamanho da imagem em destaque do WordPress?
Sempre que você fizer upload de qualquer mídia para a biblioteca de mídia do WordPress, o WordPress criará automaticamente miniaturas em quatro tamanhos diferentes padrão. Tal como,
- Para miniatura: 150 pixels
- Tamanho médio: 300 pixels
- Médio-grande: 768 pixels
- Grande: 1024 pixels
Embora existam mais tamanhos de imagens em destaque do WordPress, você não pode acessá-los através do painel de administração do WordPress. Além disso, como dissemos anteriormente, alguns temas do WordPress têm seu tamanho especificado de tamanho de imagem em destaque do WordPress.
Por exemplo, se você estiver usando o tema WordPress gratuito Twenty Twenty One, você encontrará na página de configurações que ele fornece uma nova variante de tamanho de imagem em destaque de 1568 pixels e permite inseri-la no topo do título do post.
Na maioria dos casos, você também pode encontrar tamanhos de imagem de recursos do WordPress muito grandes, dependendo do tema do WordPress que você está usando. Aqui vem outro ponto preocupante sobre o tamanho da imagem do recurso que você deve considerar.
É porque quanto maior o arquivo que você está usando, mais espaço de armazenamento ele consumirá e mais desperdício de seus recursos acontecerá. Portanto, se a alteração do tamanho da imagem em destaque do WordPress for feita corretamente, economizará mais espaço de armazenamento e, como resultado, as páginas serão carregadas mais rapidamente.
Como alterar o tamanho da imagem em destaque do WordPress?
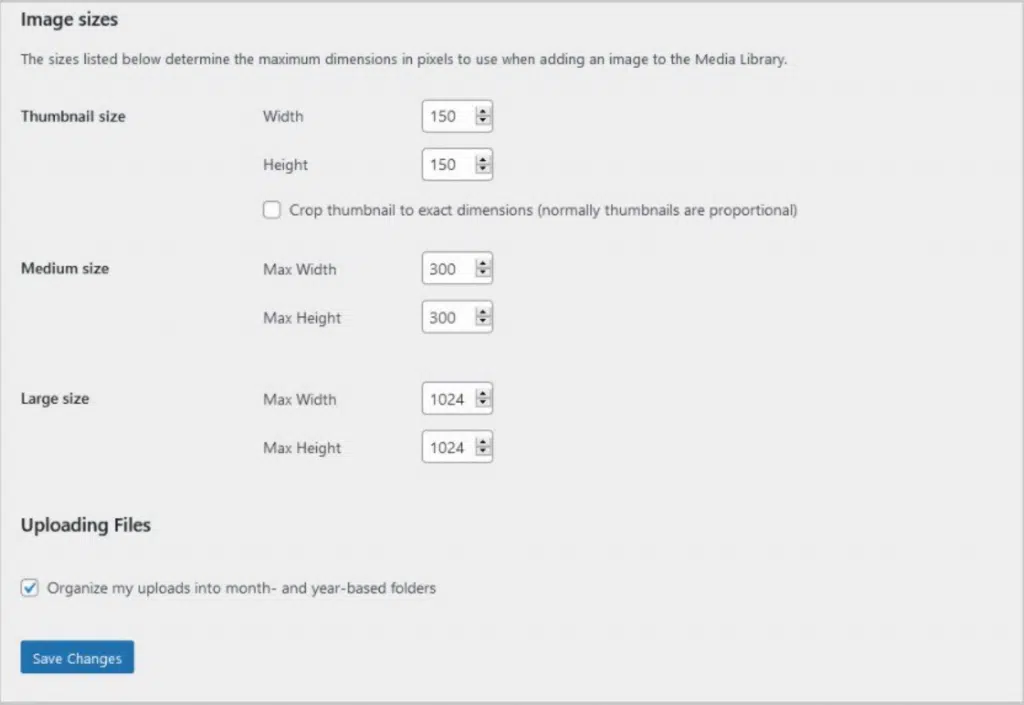
Se você não estiver usando nenhum plug-in de tamanho de imagem de recurso do WordPress, encontrará três tamanhos de imagem de recurso padrão no WordPress em Configurações > página de mídia .


Na imagem acima, você pode ver que as configurações padrão para imagens em destaque estão disponíveis com três opções de tamanho diferentes. Estes são o tamanho da miniatura, tamanho médio e tamanho grande, que você pode alterar conforme sua necessidade.
No entanto, se você quiser alterar os tamanhos de outras variantes de imagem, precisará alterar o tema do WordPress ou instalar um plug-in de tamanho de imagem em destaque do WordPress. Vamos ver como você pode usar o plug-in de tamanho de imagem em destaque do WordPress para alterar o tamanho de várias variantes de imagem.
Como usar o plug-in de tamanho de imagem em destaque do WordPress?
Se você quiser alterar o tamanho de mais variantes de imagem, há muitos plugins gratuitos e pagos do WordPress disponíveis que você instala e usa. Por exemplo, Regenerar miniatura e tamanhos de imagem simples são os dois plugins WordPress mais populares que têm um número maior de instalações e classificações melhores.
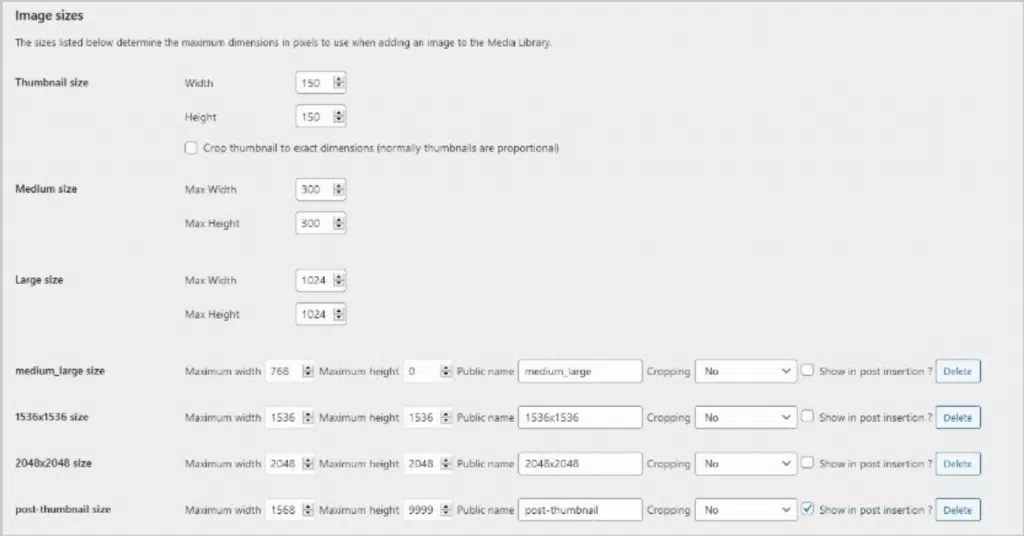
Se você instalou Tamanhos de imagem simples, você terá 4 opções de variantes de imagem adicionais junto com as três padrão, conforme mostrado abaixo:

Com a ajuda deste plugin, agora você pode personalizar ou especificar o tamanho da imagem para seus diferentes tipos de imagem. Você pode definir valores de largura e altura para 0, para evitar que o WordPress gere imagens dessa dimensão específica.
Depois de configurar o tamanho da largura e a altura das imagens, você pode clicar no botão Salvar alterações para concluir a configuração. Agora, sempre que você fizer upload de qualquer imagem para a biblioteca de mídia, o WordPress gerará imagens de diferentes variantes de acordo com as dimensões especificadas.
Como você pode definir a imagem em destaque do WordPress no WordPress?
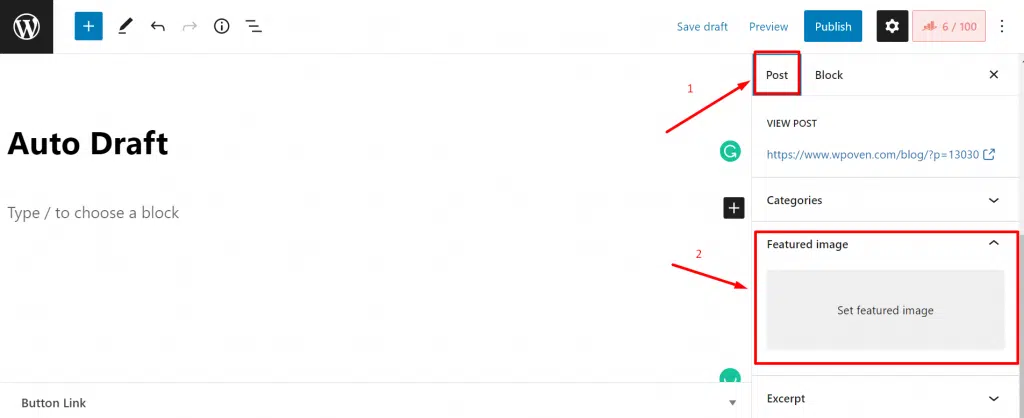
Depois de saber como configurar facilmente o tamanho da imagem em destaque do WordPress para as diferentes variantes. Agora, vamos ver como você pode definir a imagem em destaque do WordPress no WordPress. Para isso, você precisa abrir a postagem na qual deseja inserir a imagem em destaque e, no bloco, o editor clica no link da postagem e role para baixo até ver a imagem em destaque.

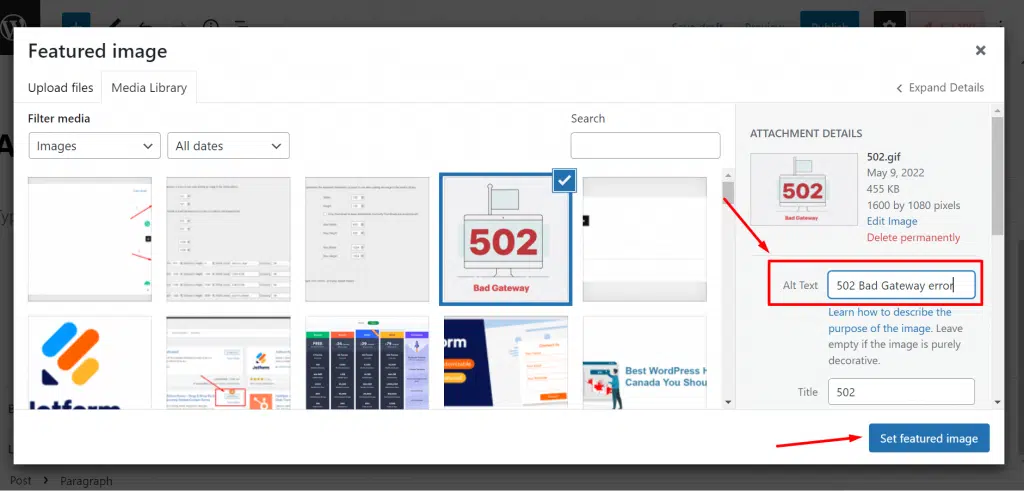
Agora, clique na seção Feature image como mostrado na imagem acima e escolha qualquer imagem da biblioteca do WordPress ou faça upload de uma nova. E não se esqueça de otimizar a imagem adicionando texto Alt e o título da imagem seguido de clicar no botão “ definir imagem em destaque ” e pronto.

A imagem em destaque começará a aparecer na caixa Imagem de destaque no lado direito da barra de ferramentas. Você pode substituí-lo ou removê-lo a qualquer momento.
Quais são as vantagens de usar imagens em destaque em seus posts ou blogs?
Para qualquer blog ou postagem, o conteúdo ganhou todo o destaque, e as imagens em destaque geralmente são esquecidas ou ignoradas. Mas isso não significa que inserir imagens em destaque não tenha vantagem ou não acrescente nenhum benefício a isso.
Se você usou a abordagem certa, imagem em destaque de alta qualidade, tamanho certo e título atraente e atraente, isso pode aumentar a taxa de cliques de sua postagem.
Em primeiro lugar, o uso de gráficos ou imagens em uma postagem adiciona uma vantagem extra ao seu conteúdo textual e ajuda a explicar melhor sobre o que é o seu conteúdo.
Inserir uma imagem de recurso do WordPress em suas postagens pode aumentar sua visibilidade e torna-se fácil para os leitores e navegadores on-line descobrirem o conteúdo certo por si mesmos. Além disso, designs atraentes e títulos cativantes podem ajudá-lo a reunir mais visitantes online e também ajudar a desenvolver o reconhecimento da marca.
Se você usou imagens em destaque impactantes, os navegadores ou leitores on-line acabarão aprendendo sobre sua marca e também começarão a visitar seu site com frequência para obter mais conteúdo. Por exemplo, se você escolheu um layout de cor amarela para imagens de destaque de todas as suas postagens e uma fonte distinta, os leitores on-line poderão lembrar rapidamente o nome da sua marca ou site antes mesmo de clicar nele.
Como otimizar sua imagem de recurso do WordPress para melhor visibilidade do mecanismo de pesquisa?
Ao considerar a partir de uma perspectiva de SEO, você pode otimizar sua imagem em destaque adicionando texto alternativo e títulos a ela. Você pode aumentar ainda mais o SEO usando palavras-chave de foco no texto alternativo e usando o tamanho perfeito de uma imagem em destaque sem comprometer sua qualidade.
Resumo
As imagens em destaque do WordPress são como capas de livros de seus blogs e postagens, então você não pode simplesmente ignorá-las. Você também precisa dar atenção a eles, assim como fez com o conteúdo do seu post. Você não pode simplesmente usar tamanhos aleatórios ou resolução de imagens para imagens em destaque de suas postagens.
Passe algum tempo e siga o tamanho recomendado da imagem em destaque do WordPress para suas postagens e verifique se as imagens devem ser exibidas perfeitamente sem nenhum problema ou comprometimento. Além disso, não se esqueça de deixar sua imagem em destaque mais atraente com títulos impactantes que podem ajudar a atrair leitores online e, consequentemente, aumentar o tráfego do seu site .
perguntas frequentes
Qual deve ser o tamanho da sua imagem em destaque?
O tamanho recomendado da imagem em destaque do WordPress deve ser de 1200 por 628 pixels.
A imagem em destaque é boa para SEO?
As imagens em destaque adicionam interesse visual aos leitores ou navegadores online. Eles atraem navegadores e, portanto, aumentam o tráfego do seu site, bem como o CTR. Além disso, se você otimizar sua imagem em destaque adicionando palavras-chave de foco no texto alternativo, isso aumentará a visibilidade do mecanismo de pesquisa.
O tamanho da imagem afeta o SEO?
Sim, se você usou imagens de resolução ou tamanho de arquivo inadequados, isso pode afetar o tempo de carregamento da página e, portanto, diminuir o tráfego geral da web.
