Imagem em destaque do WordPress: o que é e como adicionar uma
Publicados: 2023-10-28Você vê isso em todos os lugares, mas não sabe muito sobre isso. É a imagem em destaque do WordPress. Vamos descobrir mais sobre isso.
Você sem dúvida sabe que toda revista física depende de imagens. Antes de essas revistas ficarem on-line, os editores utilizavam meios visuais para garantir que as pessoas fossem atraídas a ler as histórias.
Agora, antes mesmo de começar a questionar a importância das imagens, pergunte-se: o quanto você gostaria da sua revista favorita sem ela? Você estaria tão interessado quanto está agora se não houvesse imagens do seu carro, comida ou moda favorita?
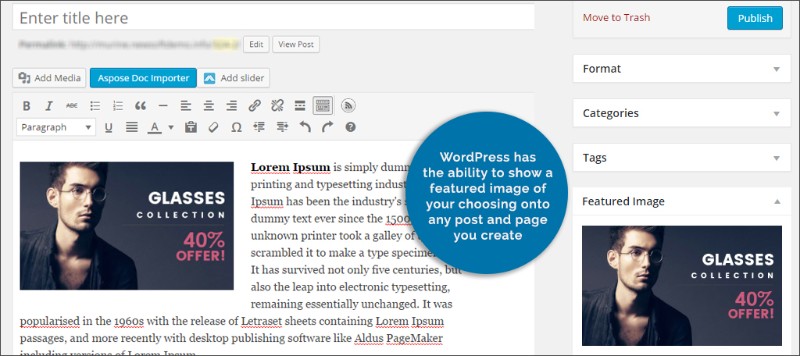
A imagem em destaque do WordPress é um recurso bastante popular, e a maioria dos temas atuais tem suporte para uma imagem em miniatura ou fotos em destaque quando você adiciona uma postagem. Uma imagem em destaque tem como objetivo mostrar o conteúdo, ou tema, de um post ou página.
Existem múltiplas variáveis para uma boa imagem em destaque. Por exemplo, não existe um melhor tamanho predefinido para imagem em destaque no WordPress, então depende do seu caso específico. O tamanho da miniatura do WordPress também deve ser suficiente para exibir a imagem corretamente, e os usuários devem ser capazes de ver o que é a imagem na miniatura.
Geralmente há uma única imagem em destaque e ela é usada para aprimorar a apresentação do seu site. Abaixo você verá como adicionar uma imagem em miniatura ou imagem em destaque, como alterar o tamanho da imagem em destaque no WordPress, etc.
O que é uma imagem em destaque?
Mesmo que você esteja inclinado a pensar que este é apenas mais um arquivo de mídia, a imagem da postagem em miniatura merece atenção especial, pois é isso que você usará para chamar a atenção dos visitantes. É isso que você usará para atrair pessoas para a leitura de suas histórias, além de aumentar a qualidade visual do seu blog. E também desempenha um papel bastante crucial no compartilhamento de mídia social. Portanto, a importância desta imagem não deve ser negligenciada.
Você descobrirá que, não muito tempo atrás, muitos dos temas populares do WordPress não tinham suporte para uma imagem em destaque, e não era tão simples quanto fazer o WordPress obter uma imagem em destaque que você gosta e colocá-la em sua postagem. Mesmo aqueles poucos que tinham imagens em destaque tendiam a enfrentar problemas como a imagem em destaque do WordPress não aparecer, etc. No entanto, os tempos mudaram e a maioria dos temas disponíveis online estão prontos para imagens em destaque.
Onde eles aparecem no seu site?

As imagens em destaque tendem a ficar sob os holofotes da sua página inicial. São as miniaturas que representam a postagem inteira e geralmente direcionam diretamente para a postagem. Ao selecionar uma imagem em destaque, você define todo o tom da sua história. E, assim como uma boa foto pode levar o visitante a ler a postagem inteira, uma foto ruim pode desencorajá-lo completamente.
Essas mesmas imagens em destaque geralmente aparecem no topo de postagens únicas, bem como em páginas e tipos de postagens personalizadas no WordPress. Dependendo do tema que você está usando, a imagem em destaque pode aparecer um pouco abaixo ou acima do título. O tamanho da imagem em destaque do WordPress também depende do tema e geralmente depende do desenvolvedor que trabalhou nos detalhes.
Agora, novamente dependendo do tema, você pode ter apresentado imagens em outro lugar. Por exemplo, se você tiver um widget de postagens recentes, ele poderá mostrar miniaturas de postagens para dar um pouco de estilo e atrair um pouco de atenção. Alguns até mostrarão as imagens nas páginas de administração, ao lado das postagens atribuídas.
Vamos dar uma olhada em algumas dicas e truques para imagens em destaque.
Como você exibe imagens em destaque em postagens únicas?
Você precisará encontrar o arquivo de tema que renderiza essas postagens individuais. Este arquivo é comumente chamado de single.php. Há um loop while() dentro dele, adicione o seguinte código a ele:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Este código irá verificar se há uma imagem para o post ou página e então usar a função “get_the_post_thumbnail()” para imprimi-la. Esta é a aparência do loop depois de integrar o novo código:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Como você adiciona uma imagem em destaque?

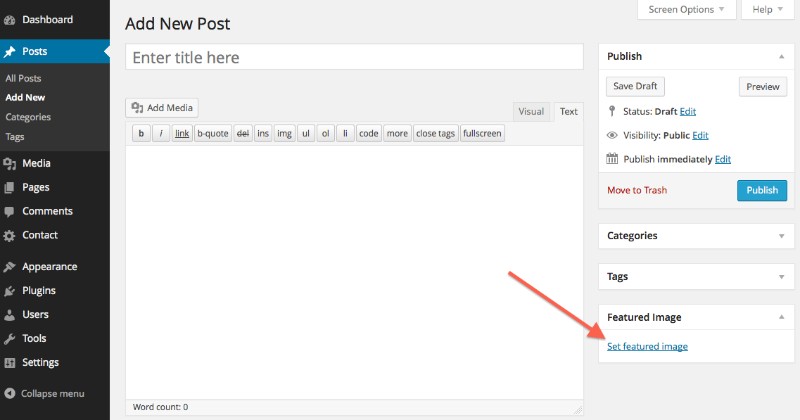
Isto é bastante simples. Há uma opção integrada para fazer o WordPress exibir a imagem em destaque, e ela fica no lado direito da tela. Caso não a veja, certifique-se de ter marcado a caixa “Imagem em destaque” na guia “Opções de tela” no canto superior direito.
Em um site novo, a guia Imagem em destaque fica na parte inferior da barra lateral direita. Basta clicar no link “Definir imagem em destaque” e uma nova janela será aberta, sua Biblioteca de Mídia. Basta escolher qualquer imagem que você já tenha em seu site ou arrastar e soltar para fazer upload de uma nova do seu computador. Depois de fazer sua escolha, clique em “Definir imagem em destaque”.
Como você remove uma imagem em destaque?
Quando quiser remover sua imagem em destaque, basta abrir a postagem ou editor de imagens e clicar no ícone X no módulo Imagem em destaque. Se você removê-lo, sua imagem de cabeçalho personalizada será exibida.
Imagens alternativas em destaque
Além das imagens de cabeçalho em destaque, você descobrirá que muitos temas também oferecem suporte para imagens alternativas em destaque. Isso pode incluir coisas como miniaturas de postagens, apresentações de slides e até imagens anexadas a postagens em destaque.
Mas, e se o tema que você escolheu não tiver opção de imagem em destaque?
Embora, como mencionado anteriormente, a maioria dos temas esteja pronta para imagens em destaque, você encontrará alguns aqui e ali que não oferecem tal recurso. Existem outras maneiras de adicionar um, manualmente ou com um plug-in. Abaixo você verá como fazer isso com qualquer um desses métodos. Os plug-ins mencionados abaixo são incríveis e você pode até usá-los para permitir que o WordPress lide com as imagens em destaque automaticamente.
Fazendo isso manualmente
Se você quiser fazer as coisas manualmente, as coisas são bem simples. Vá para o arquivo functions.php no seu tema e adicione o código abaixo:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
E você está praticamente pronto.
Que tal usar plugins para isso?
Dois plug-ins que você pode usar são Imagens em destaque dinâmico e Imagens em destaque rápido. Vamos dar uma olhada em ambos.
Imagem dinâmica em destaque

Quando você considera o fato de que existem mais de 70 mil usuários ativos deste plugin, fica claro que muitos temas ainda precisam de um cuidado extra quando discutimos miniaturas de postagens. Este plugin permite adicionar várias imagens, para que você não precise mais depender de apenas uma que está comumente disponível. O plugin irá preparar as imagens, e também permitirá que outras funções do tema as acessem quando necessário, sem que você precise fazer nada.

Quando você precisa trabalhar com outros plugins que precisam de imagens em destaque, bem como controles deslizantes que as exibem aos seus usuários, esta é uma excelente escolha. E também há uma versão premium se você quiser adicionar algumas outras funções.
Imagens em destaque rápido

Imagens em destaque rápido são extremamente simples. A partir do momento de instalação, você pode colocar tudo no piloto automático. Ele permite que você defina uma imagem em destaque padrão, portanto, sempre que você esquecer de definir uma, ela será revertida para a miniatura padrão. Também permite remover ou substituir imagens de várias postagens selecionadas de uma só vez.
E, adicionalmente, existe a opção de adicionar uma imagem em uma coluna de imagens classificáveis, em listas de páginas, postagens e tipos de postagens personalizadas. Você também encontrará filtros e regras para modificar a maneira como seu site lida com miniaturas de postagens. E o melhor de tudo, é grátis!
Perguntas frequentes sobre imagens em destaque do WordPress
Como faço para definir uma imagem em destaque para minha postagem no WordPress?
Ok, então você está no painel do WordPress, certo? Mergulhe no editor de postagem, encontre a seção “Imagem em destaque” no lado direito. Se for brincar de esconde-esconde, verifique na aba “Documento”.
Clique em “Definir imagem em destaque”, escolha sua foto e pronto – você está certo! Certifique-se de que a imagem seja de primeira linha e relevante; é como a capa do seu livro!
Minha imagem em destaque parece desfocada, qual é o problema?
Tudo bem, vamos falar de pixels. O WordPress possui dimensões específicas para imagens em destaque. Se a sua foto for muito pequena e o WordPress tentar esticá-la, as coisas podem ficar desfocadas muito rapidamente. O que você quer fazer é verificar o tamanho de imagem recomendado para o seu tema.
Você pode encontrar essas informações na documentação do tema ou fazendo uma rápida pesquisa online. Certifique-se de que sua imagem se ajuste a essas dimensões antes de carregá-la. Uma dica profissional? Use um plug-in para regenerar miniaturas se estiver alterando o tamanho das imagens.
Posso adicionar várias imagens em destaque a uma postagem?
Então, aqui está o resumo: por padrão, o WordPress é um tipo de plataforma com imagem única. Mas ei, não se trata de limitações, certo? Existem plug-ins que permitem adicionar mais.
Uma escolha popular? “Várias miniaturas de postagem” ou “Imagem dinâmica em destaque”. Instale um desses bad boys e você configurará várias imagens em destaque como um profissional.
Por que minha imagem em destaque do WordPress não está aparecendo?
Ah, a clássica questão da imagem invisível! Algumas coisas podem estar pregando peças em você aqui. Talvez o tema que você está usando não suporte imagens em destaque ou simplesmente não esteja configurado para exibi-las em determinadas áreas.
Mergulhe nas configurações do seu tema ou mergulhe no código - certifique-se de que 'the_post_thumbnail()' esteja lá. Se tudo estiver configurado e ainda estiver brincando de esconde-esconde, limpe o cache. Às vezes é apenas um momento teimoso do seu site.
Como altero o tamanho da minha imagem em destaque do WordPress?
O tamanho é importante e, no mundo das imagens em destaque, você tem o controle! Acesse o painel do WordPress, vá para as configurações de “Mídia” e você verá “Tamanho da miniatura”.
Esse é o seu ingresso. Mas ei, lembre-se: isso altera o tamanho de todo o site. Precisa de algo diferente para apenas uma postagem? Talvez você precise fazer um pouco de mágica de codificação ou encontrar um plugin que lhe dê a liberdade que você deseja.
Existe uma maneira de definir uma imagem padrão em destaque no WordPress?
Pode apostar! Às vezes esquecemos de escolher uma imagem, certo? Sem suor. Existe um plugin legal, “Imagem em destaque padrão”. Instale-o, escolha sua imagem preferida e, se você pular a configuração de uma imagem em destaque, o WordPress o protegerá e lançará aquela imagem padrão. Prático, hein?
Como tornar minha imagem em destaque do WordPress responsiva?
Vivemos em um mundo móvel e eu sou um…usuário móvel. Você quer que a imagem em destaque pareça nítida em todos os dispositivos, certo? Certifique-se de que seu tema seja responsivo.
Esse é o primeiro passo. Em seguida, certifique-se de que suas imagens não sejam muito pequenas, pois não queremos borrões aqui. CSS pode ser seu melhor amigo nessa busca. Procure alguns tutoriais, mergulhe e certifique-se de que essas imagens sejam flexíveis para caber em todas as telas.
Posso adicionar um link à minha imagem em destaque do WordPress?
Vamos falar sobre como tornar as coisas clicáveis. Você tem essa imagem legal e pensa: “Ei, não seria legal se as pessoas pudessem clicar aqui e ir para outro lugar?”
Bem, você pode! Mergulhe nos arquivos do seu tema, encontre a função 'the_post_thumbnail' no código e envolva esse bebê em uma tag 'a'. Aponte o 'href' para onde você deseja que as pessoas pousem. Boom – você tem uma imagem em destaque clicável.
Por que minha imagem em destaque do WordPress não tem as dimensões corretas?
Tudo bem, vamos solucionar o problema. Você tem essa imagem, faz o upload e o WordPress diz: “Não, vou fazer um tamanho diferente”.
Irritante, certo?
O que provavelmente está acontecendo é que o seu tema tem dimensões de imagem específicas definidas e o WordPress está tentando encaixar sua imagem nisso. Verifique os tamanhos de imagem recomendados para o seu tema e, antes de fazer upload, certifique-se de que sua imagem atenda aos requisitos. E ei, não se esqueça de plug-ins como “Regenerar miniaturas” se precisar de uma solução rápida.
Como posso melhorar a qualidade da minha imagem em destaque do WordPress?
Qualidade é fundamental, meu amigo. Queremos nítido, queremos claro, queremos uau! Em primeiro lugar, comece com uma imagem de alta resolução.
Mas cuidado – não suba muito; não queremos tornar seu site mais lento. Encontre esse ponto ideal.
Em seguida, verifique as configurações do WordPress. Certifique-se de não compactar demais suas imagens automaticamente. Um pouco está bom, mas demais, e você estará em uma cidade embaçada. E ei, existem plug-ins que podem ajudar a otimizar sem sacrificar a qualidade.
Concluindo reflexões sobre a imagem em destaque do WordPress
As imagens em destaque estão entre os arquivos de mídia mais importantes que você terá em seu blog. Portanto, tê-los com boa aparência é mais importante do que você imagina. Claro, ter uma imagem de computador bem gerada ou uma bela foto é essencial, fazer com que pareça o melhor possível é realmente algo que você deve fazer.
Felizmente, você não precisa ser um desenvolvedor ou ter um conhecimento completo do processamento de imagens do WordPress para isso. Tudo que você precisa é de um pequeno trecho de código ou de um plugin simples, e esperamos que o guia acima ajude com isso.
Se você gostou de ler este artigo sobre como adicionar uma imagem em destaque do WordPress, confira este sobre como redefinir o WordPress.
Também escrevemos sobre alguns assuntos relacionados, como como editar funções de usuário do WordPress, como duplicar uma página no WordPress, como editar HTML no WordPress, como incorporar vídeo no WordPress, como alterar o URL do WordPress e como adicionar JavaScript ao WordPress. .
