Como melhorar a primeira pintura de conteúdo (FCP) no WordPress
Publicados: 2022-10-11A pontuação do First Contentful Paint (FCP) fornece uma indicação de quanto tempo seu site leva para renderizar. Uma pontuação baixa significa que seus visitantes provavelmente terão que esperar mais do que deveriam.
Felizmente, existem passos que você pode tomar para melhorar isso. Ao otimizar os recursos do seu site, você pode garantir que seu conteúdo seja carregado rapidamente e mantenha os usuários engajados.
Neste post, explicaremos o que é FCP, por que é importante e como testar seu site para essa métrica. Em seguida, mostraremos como melhorar uma pontuação FCP ruim no WordPress.
O que é a primeira pintura de conteúdo (FCP)?
First Contentful Paint (FCP) é uma medida da quantidade de tempo que um navegador leva para carregar o primeiro texto ou imagem na página. Simplificando, este é o atraso entre o início do processo de carregamento e quando a página começa a exibir conteúdo.
O FCP é uma das seis métricas monitoradas na seção de desempenho do relatório Lighthouse. Essas métricas avaliam a experiência do usuário de um site e incluem:
- Largest Contentful Paint (LCP) : Uma medida de desempenho de carregamento.
- First Input Delay (FID) : Uma medida de interatividade.
- Mudança de layout cumulativa (CLS) : Uma medida de estabilidade visual.
Você deve trabalhar para melhorar todas essas métricas para oferecer aos usuários a melhor experiência possível. E embora não seja um núcleo principal da web, o First Contentful Paint é uma métrica suplementar que pode ajudá-lo a identificar e melhorar os problemas de carregamento.
O Google quer direcionar os usuários para sites que ofereçam uma experiência excelente, portanto, pontuações excelentes não são apenas uma meta para uma experiência de usuário de qualidade, mas podem resultar em uma melhoria nas classificações de pesquisa.
Como o FCP afeta a experiência do usuário
Quando um visitante clica em um site pela primeira vez, ele espera que ele carregue rapidamente. Se o seu site for muito lento, eles podem sair da página e encontrar as informações que estão procurando em um concorrente.
A primeira pintura de conteúdo marca o tempo que um visitante leva para ver o primeiro elemento em uma página.
Isso é importante porque, mesmo que a página demore um pouco para carregar tudo ou ficar totalmente interativa, desde que o visitante possa ver algum tipo de progresso, é mais provável que ele dê alguns segundos extras para terminar. Se, em vez disso, tudo o que eles virem for uma tela em branco, provavelmente sairão completamente.
Causas potenciais de uma pontuação FCP ruim
De acordo com o Google, a pontuação ideal do FCP deve ser inferior a 1,8 segundos. Se você tiver uma pontuação baixa, isso pode ser o resultado de alguns fatores:
- Tempo de resposta do servidor lento : se o seu site tiver uma pontuação alta de tempo até o primeiro byte (TTFB), isso pode afetar a primeira exibição de conteúdo.
- JavaScript e CSS de bloqueio de renderização : uma fila de scripts ineficiente pode interromper o processo de renderização até que scripts pesados sejam processados.
- Elementos dependentes de script acima da dobra : como o JavaScript é carregado de cima para baixo, é importante evitar elementos pesados de JavaScript acima da dobra.
- Imagens de carregamento lento acima da dobra : embora as imagens de carregamento lento possam melhorar a velocidade da página, esse processo usa JavaScript, o que pode aumentar o FCP.
- Carregamento de fonte ineficiente : as fontes podem ter arquivos volumosos que atrasam a renderização do texto.
- Um tamanho excessivo do Document Object Model (DOM) : ter muitos nós em seu DOM pode causar carregamento ineficiente.
Como você pode ver, há várias coisas que podem afetar a primeira pintura de conteúdo do seu site. A maioria das ferramentas de análise de desempenho o ajudará a identificar uma causa específica. Isso pode facilitar o direcionamento da origem do problema e a implementação da solução correta.
Como medir a primeira pintura de conteúdo do seu site
Antes de começar a implementar medidas que afetarão sua pontuação no FCP, é importante avaliar o desempenho atual do seu site. Vejamos algumas ferramentas diferentes que você pode usar.
Informações do PageSpeed
O First Contentful Paint pode ser medido em laboratório e em campo. Com uma ferramenta de campo, você pode acompanhar o desempenho de sua página para usuários reais. Mas as ferramentas de laboratório apenas simulam resultados.
O PageSpeed Insights é uma ferramenta que pode avaliar seu site usando resultados de laboratório e de campo. Você pode simplesmente inserir a URL do seu site e analisar instantaneamente as métricas do Core Web Vitals.

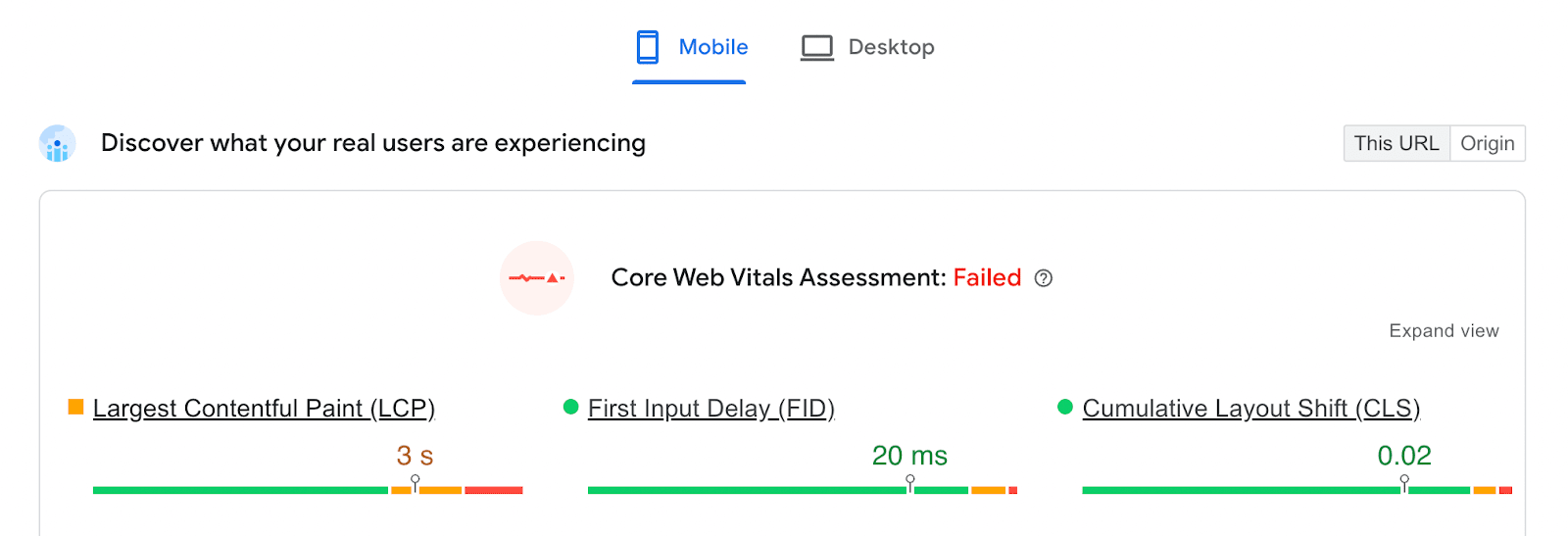
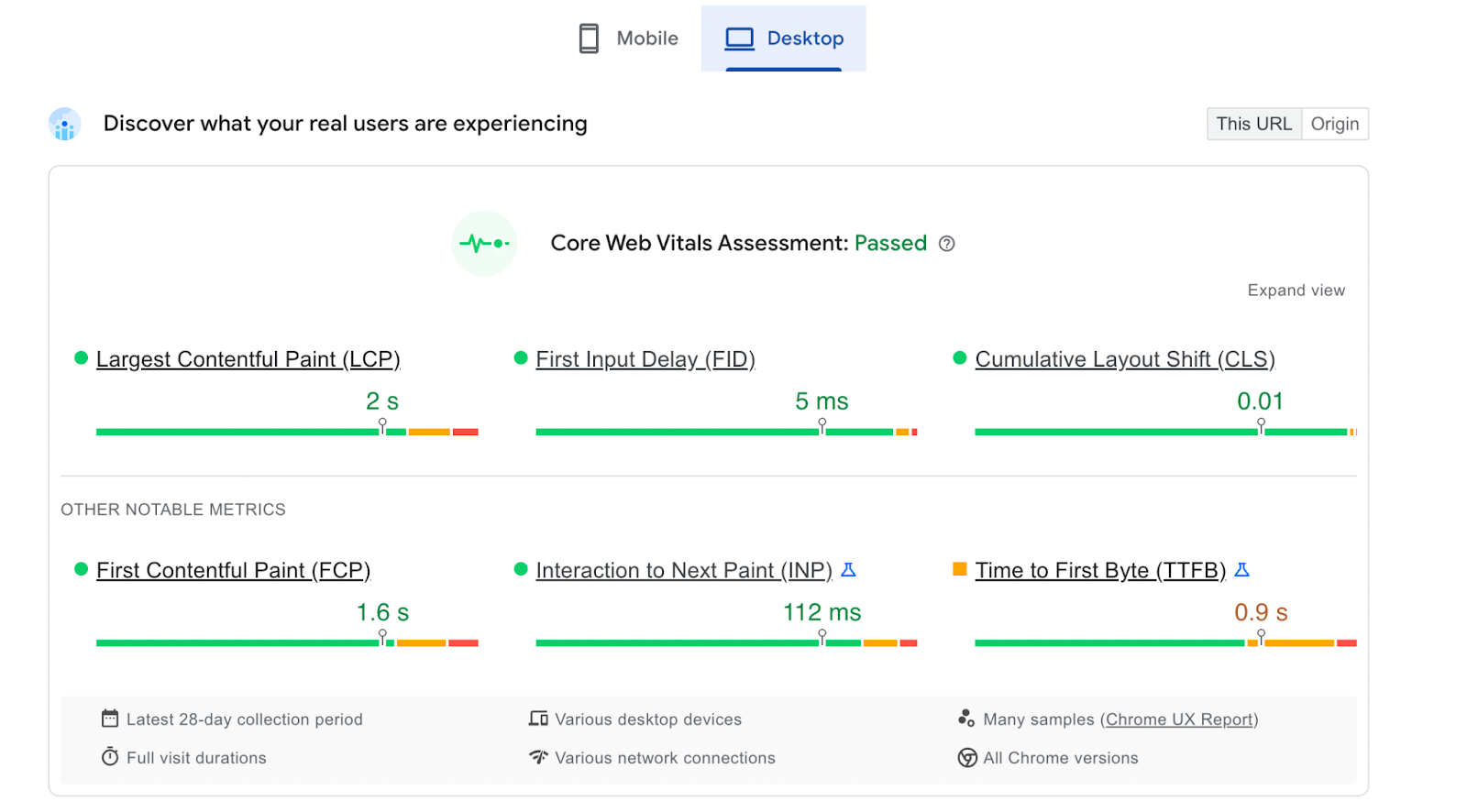
Na parte superior da página, você verá sua avaliação do Core Web Vitals . Isso indicará se você passou ou falhou em testes como LCP, FID, CLS e muito mais.

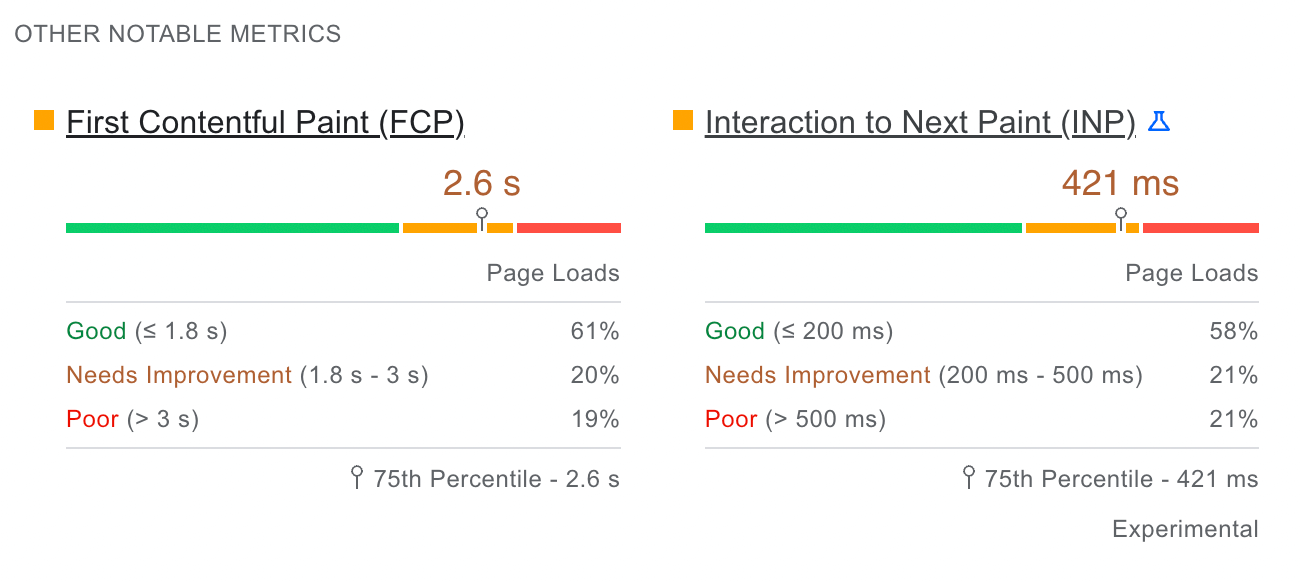
Você encontrará sua pontuação da Primeira Pintura de Conteúdo em Outras Métricas Notáveis . Se for 1,8 segundos ou menos, você obterá uma classificação 'Boa'. Qualquer pontuação acima de 1,8 segundos exigirá algumas melhorias.

Esses resultados serão definidos automaticamente para Celular . Você pode clicar em Desktop para ver sua pontuação FCP para esses dispositivos.

Se você vir uma classificação 'Ruim' ou 'Precisa melhorar' para a seção FCP, precisará implementar alguns métodos de otimização.
Farol
O Lighthouse é uma ferramenta de laboratório que pode auditar qualquer página da Web quanto à acessibilidade, Core Web Vitals e muito mais. Este software irá comparar o seu tempo FCP com outros sites.
Para usar o Lighthouse, clique com o botão direito do mouse na página que deseja analisar no navegador Google Chrome e selecione Inspecionar .

Na janela do Chrome DevTools, encontre o ícone de seta dupla. Em seguida, selecione Lighthouse no menu suspenso resultante.

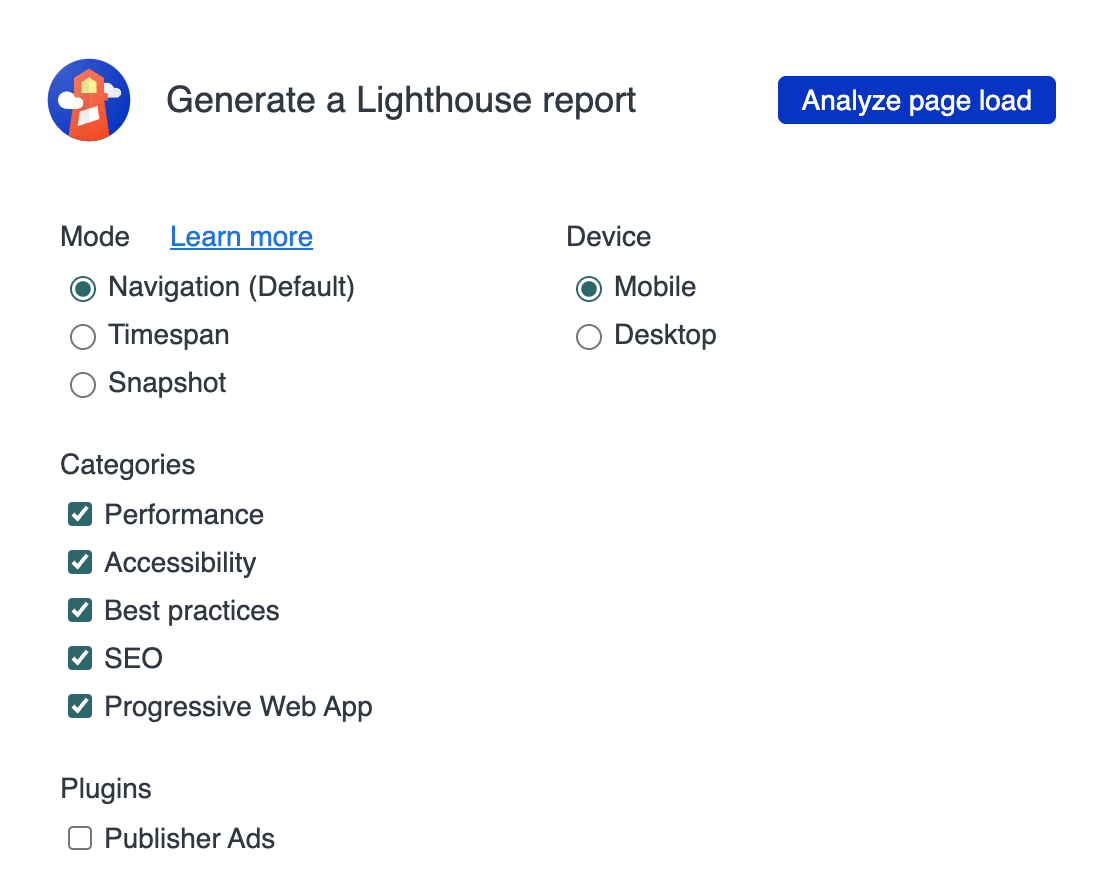
Em seguida, você pode selecionar os elementos que deseja incluir em seu relatório do Lighthouse. Quando terminar, clique em Analyze page load .

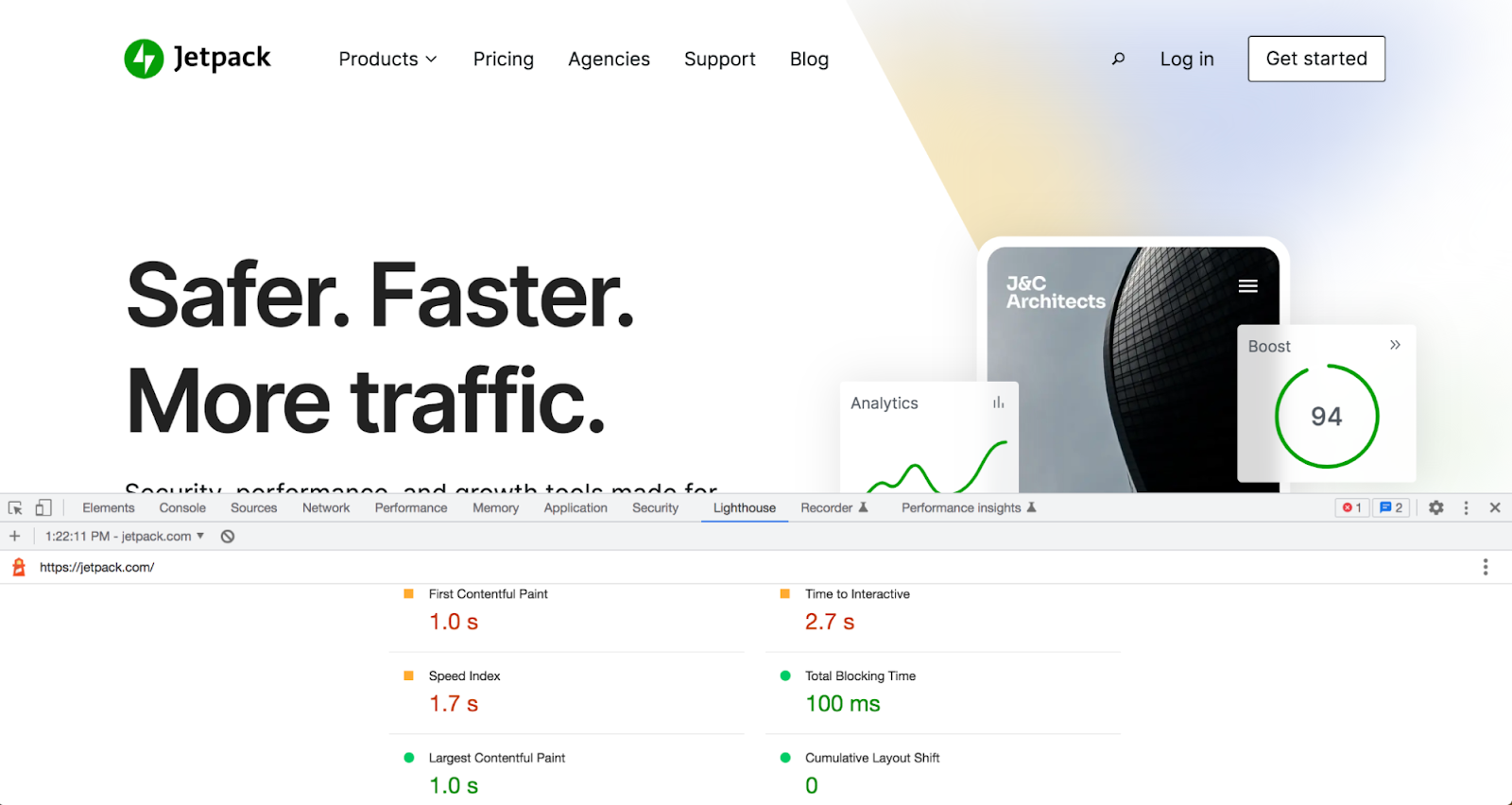
Depois que o Lighthouse processar seu site, você verá sua pontuação geral de desempenho. Abaixo disso, você encontrará sua primeira pintura de conteúdo.

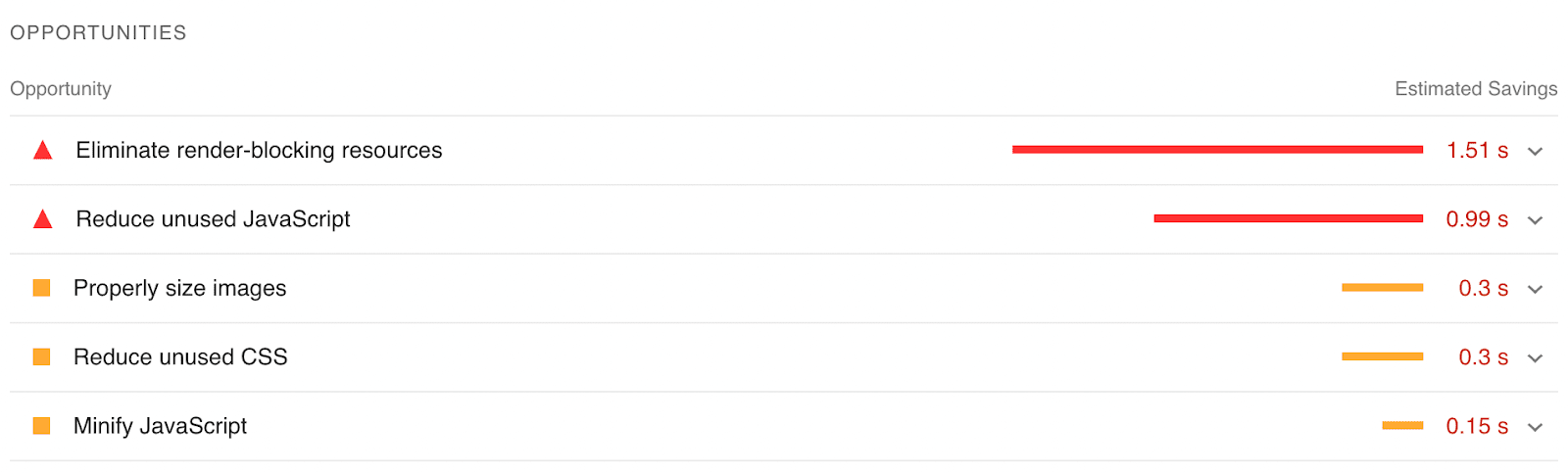
Se você vir um círculo verde próximo a esta seção, você tem uma boa pontuação no FCP. Se você receber um quadrado amarelo ou um triângulo vermelho, seu conteúdo demora muito para ser renderizado.
GTmetrix
Outra ferramenta gratuita que você pode usar para medir o FCP é o GTmetrix. Usando dados e auditorias do Lighthouse, o GTmetrix fornece uma análise detalhada do desempenho do seu site.
Primeiro, cole seu URL na barra de pesquisa e clique em Test your site .

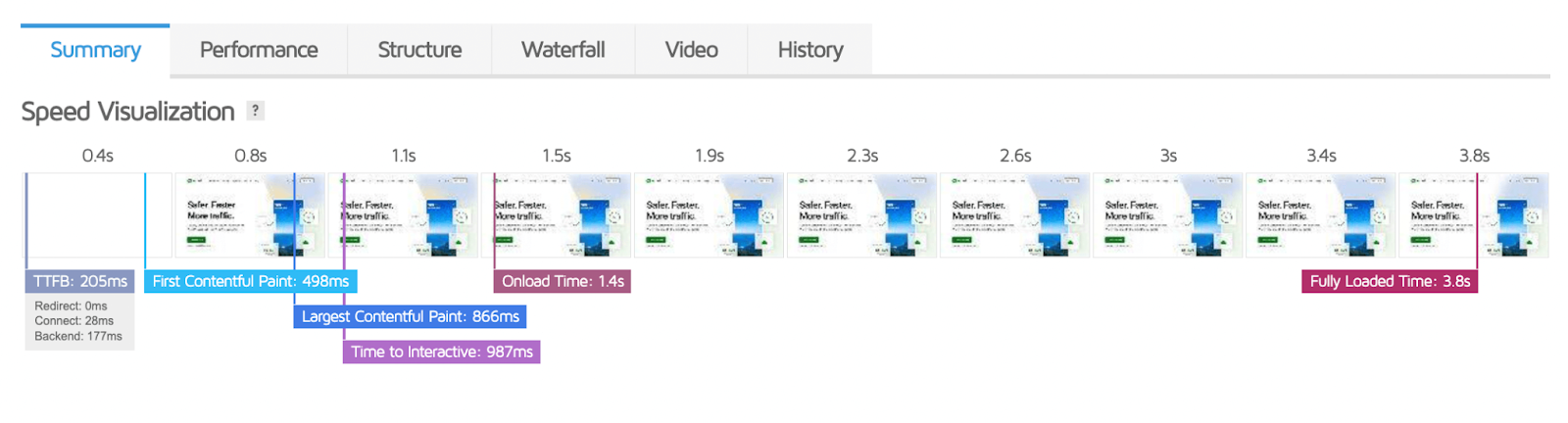
Em seguida, você pode visualizar sua pontuação do First Contentful Paint no gráfico Speed Visualization .

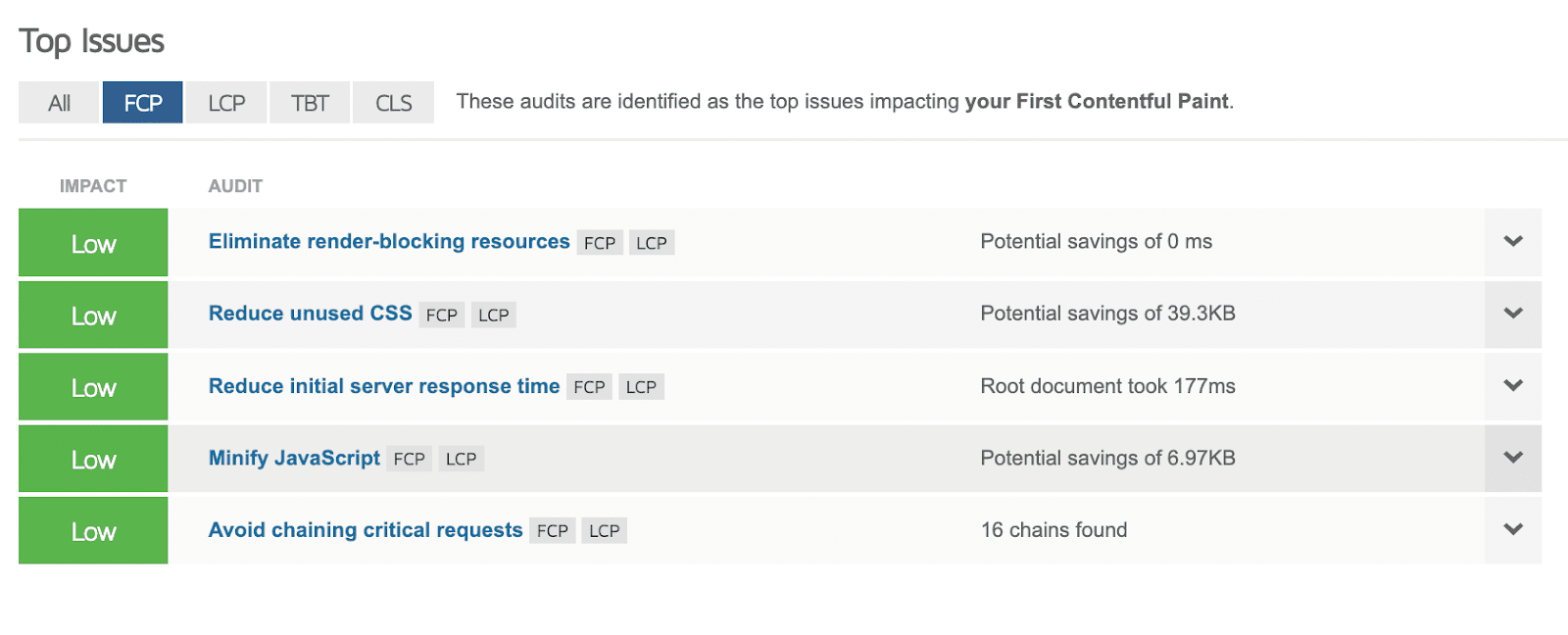
Se o seu FCP estiver muito lento, ele estará em Principais problemas . Nesta auditoria FCP, você pode ver como recursos específicos estão afetando sua pontuação.

Ao identificar a causa do problema, você pode implementar a solução certa. Além disso, o GTmetrix fornecerá sugestões para ajudá-lo a melhorar sua pontuação no FCP.
Como reduzir o tempo da primeira pintura de conteúdo no WordPress
Não se preocupe se o seu site tiver uma pontuação FCP ruim — há várias coisas que você pode fazer para aumentar seu desempenho. Vejamos algumas maneiras eficazes de melhorar essa métrica.
1. Instale um plug-in de otimização do núcleo da web vitals
Existem muitos plugins diferentes do WordPress que você pode usar para melhorar sua pontuação no First Contentful Paint. Embora você possa instalar ferramentas diferentes para reduzir os arquivos do site ou se livrar dos recursos de bloqueio de renderização, é melhor encontrar um plug-in Core Web Vitals completo.
Jetpack Boost é uma ferramenta gratuita que pode otimizar o desempenho do seu site de várias maneiras. Desenvolvido pela Automattic, a empresa por trás do WordPress.com, este plugin pode ajudá-lo a melhorar suas pontuações no Core Web Vitals com apenas alguns cliques.
Primeiro, instale e ative o Jetpack Boost. Em seguida, você receberá uma avaliação automática da velocidade da sua página em computadores e dispositivos móveis.
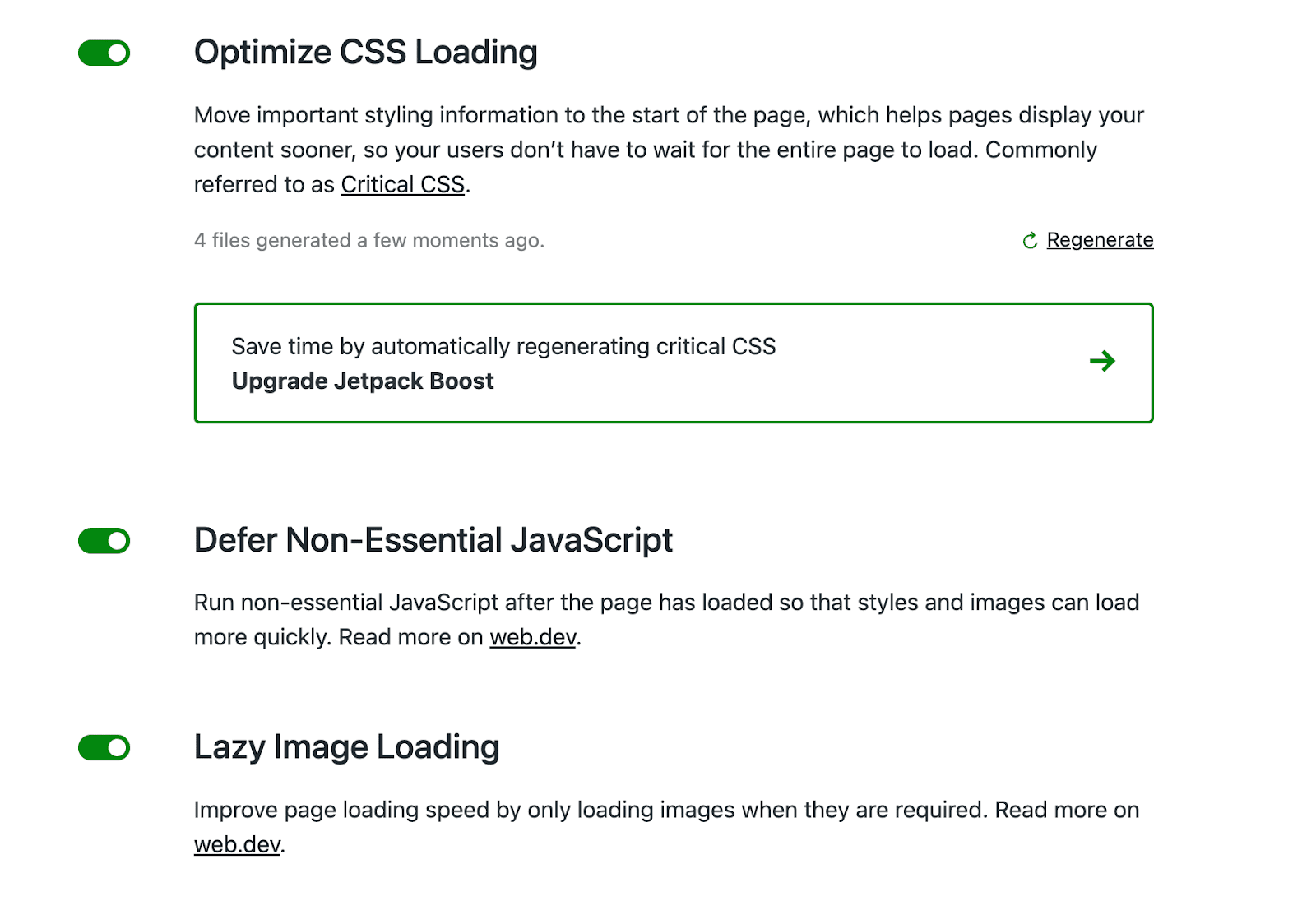
Ele também lhe dará algumas opções de otimização de desempenho. Ao habilitar essas configurações, você pode otimizar facilmente o CSS, adiar o JavaScript não essencial e implementar o carregamento lento de imagens.

Você pode então executar outro teste de velocidade para ver se sua pontuação de desempenho melhorou. Como você pode ver, usar o Jetpack pode ser uma das maneiras mais rápidas e fáceis de melhorar o First Contentful Paint no WordPress.
2. Reduza o tempo de resposta do servidor
O tempo de resposta do servidor, ou Time to First Byte (TTFB), é o tempo que o servidor leva para enviar o primeiro byte de informações de volta para um navegador. Isso mede o atraso entre o início de uma solicitação e o início da resposta.
A primeira pintura de conteúdo depende do TTFB. Aqui está um exemplo de como o FCP e o TTFB trabalham juntos no processo de carregamento:
FCP = TTFB + Tempo de renderização
Isso significa que reduzir o tempo de resposta do servidor pode ser uma maneira eficaz de melhorar o First Contentful Paint no WordPress. Uma das maneiras mais fáceis de fazer isso é encontrar um serviço de hospedagem na web de qualidade.
Muitas vezes, é melhor escolher um host configurado especificamente para o WordPress. Um serviço de hospedagem WordPress pode otimizar seu conteúdo dinâmico e melhorar o tempo de resposta do seu servidor. Isso pode, por sua vez, aumentar sua pontuação no FCP.
Também ajuda ter servidores próximos ao seu público. Portanto, ao avaliar um host da Web, você deve verificar a localização de seus servidores. Se o seu público estiver espalhado geograficamente, você também pode investir em um CDN do WordPress para que os visitantes possam acessar seu site de um servidor mais próximo deles.
Depois de escolher seu novo provedor de hospedagem, você pode migrar facilmente seu site WordPress. Então, você pode desfrutar de velocidades de carregamento mais rápidas, tempo de resposta do servidor reduzido e FCP aprimorado.
3. Elimine recursos de bloqueio de renderização
Quando alguém tenta visitar seu site, todos os elementos da página precisam ser renderizados. Durante esse processo, o código do seu site é baixado de cima para baixo. Antes que seu conteúdo apareça, o navegador precisa ler toda essa fila de scripts.
Infelizmente, pode haver recursos de bloqueio de renderização que impedem o carregamento da página. Nesse caso, um arquivo HTML, CSS ou JavaScript desnecessário deve ser renderizado, o que impede o navegador de carregar conteúdo importante.
Esses arquivos geralmente são grandes e não contêm informações vitais. Quando os recursos de bloqueio de renderização são processados no topo da fila, suas imagens, texto ou outros elementos visuais essenciais podem demorar mais para aparecer. Como você pode imaginar, isso pode afetar negativamente o seu FCP, bem como o LCP e o Tempo Total de Bloqueio (TBT).
Usando o PageSpeed Insights, você pode verificar facilmente se isso é um problema para o seu site. Na seção Oportunidades , procure um alerta Eliminar recursos de bloqueio de renderização .

Para corrigir esse problema, você pode usar o plug-in Jetpack Boost para otimizar CSS, adiar JavaScript não essencial e adiar imagens fora da tela. Isso melhorará sua estrutura de arquivos para um carregamento mais rápido.

Se você deseja editar seus scripts manualmente, pode instalar o plug-in Async JavaScript.

Essa ferramenta permite adicionar atributos assíncronos ou adiados a arquivos específicos, mas o processo pode ser um pouco complicado. Com o Jetpack Boost, você pode otimizar facilmente os arquivos do seu site sem trabalhar com código.
4. Otimize sua estrutura CSS
Ao escrever código, você pode incluir espaços para que as pessoas possam entendê-lo facilmente. O problema é que esses caracteres adicionais podem ocupar mais espaço em disco. Além disso, os navegadores não precisam de espaços em branco para processar a codificação.
A otimização de CSS envolve a remoção de espaços e caracteres extras de seus arquivos CSS. Ao eliminar informações desnecessárias, você pode diminuir o tamanho de uma página. Isso pode facilitar a leitura de um navegador e, portanto, melhorar sua pontuação no FCP.
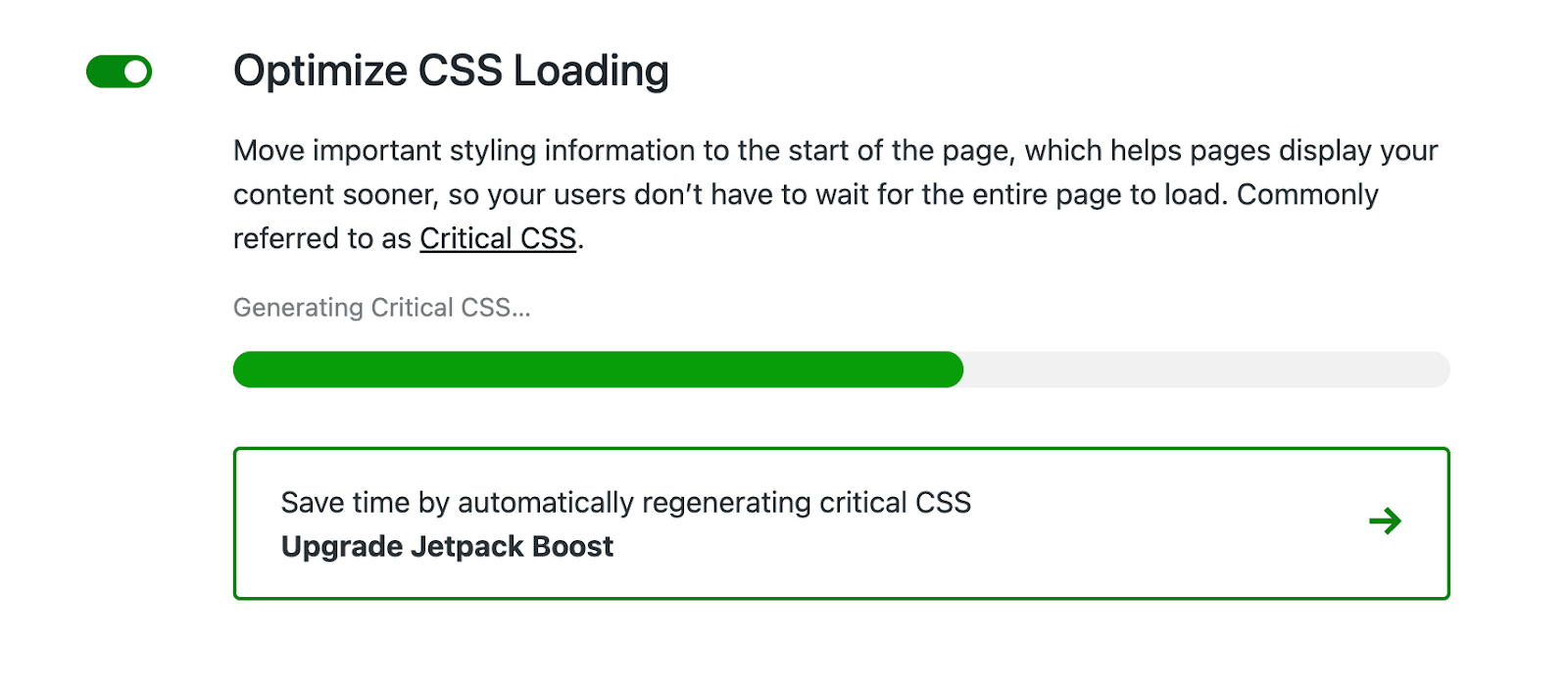
O Jetpack Boost permite que você faça isso em uma etapa simples. Ao ativar a configuração Otimizar carregamento de CSS , o plug-in reduzirá seus arquivos para carregar apenas CSS crítico.

Com o Jetpack Boost, você também pode gerar o CSS do caminho crítico para a página com o clique de um botão. Esta é a quantidade mínima de codificação CSS necessária para exibir o conteúdo acima da dobra.
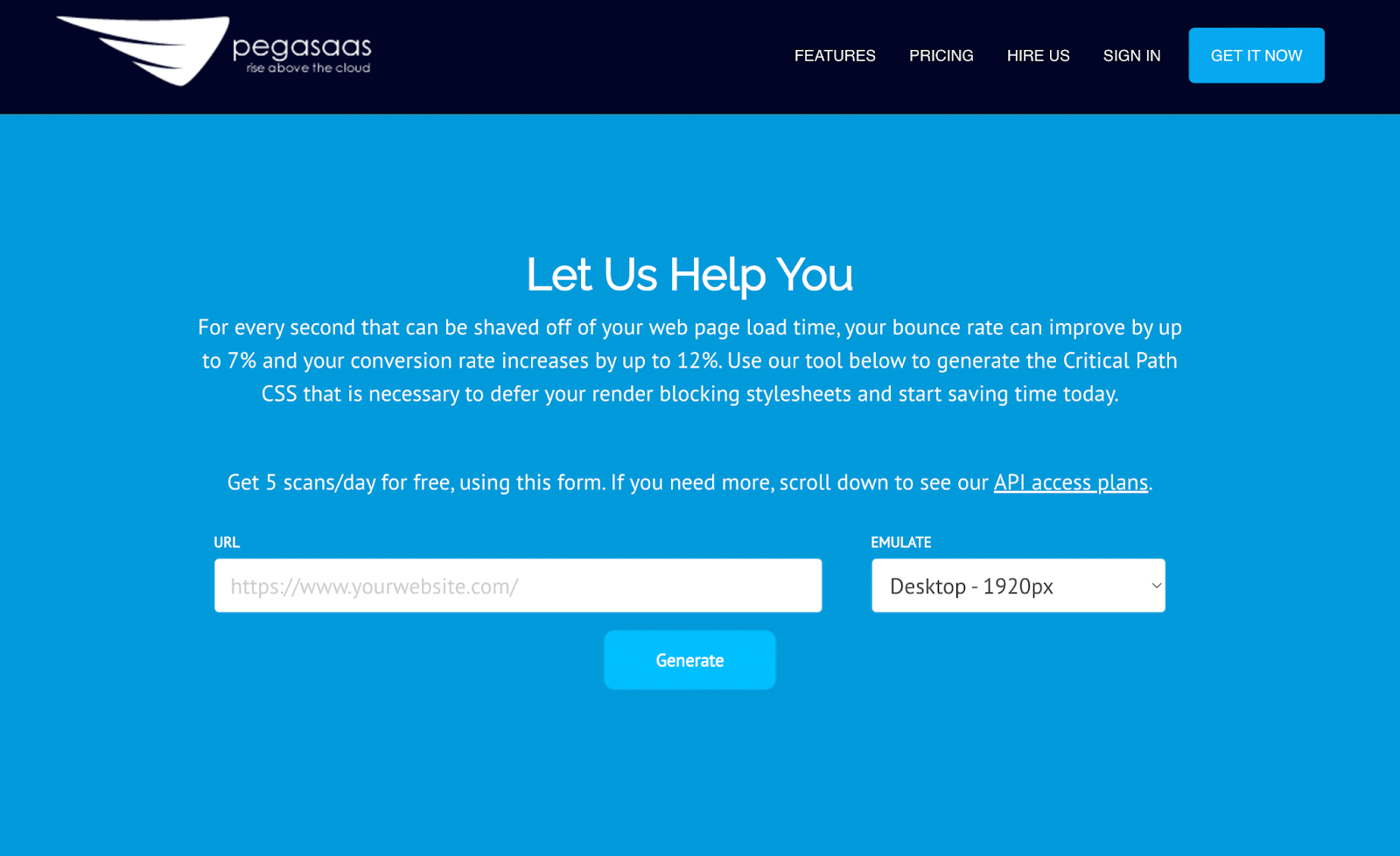
Criar CSS de caminho crítico manualmente pode ser uma tarefa assustadora, mas você pode usar uma ferramenta como o Pegasaas para automatizar o processo. Basta digitar a URL do seu site para acessar este código.

Então, você pode adicionar este CSS dentro da seção <head> do seu HTML. Quando feito corretamente, isso renderizará imediatamente o conteúdo acima da dobra sem folhas de estilo assíncronas.
5. Evite elementos dependentes de JavaScript acima da dobra
Mesmo depois de otimizar seu JavaScript, ainda pode levar mais tempo para carregar do que o HTML. Como o FCP mede a quantidade de tempo que o primeiro elemento leva para renderizar em uma página, é importante certificar-se de que eles não sejam pesados em JavaScript.
Ao estruturar seu site, você deve evitar tornar seu layout dependente de JavaScript acima da dobra. Para melhorar o First Contentful Paint, muitas pessoas optam por adiar ou eliminar o JavaScript. Se seus primeiros elementos dependerem de scripts pesados, sua página não carregará muito rapidamente.
Aqui estão alguns elementos JavaScript que devem ser movidos abaixo da dobra:
- Animações pesadas
- Controles deslizantes
- Widgets de mídia social
- Anúncios do Google
Como o código JavaScript é executado de cima para baixo, pode ser benéfico mover esses elementos mais para baixo na página. Se estiverem abaixo da dobra, os visitantes poderão ver seu conteúdo muito mais rapidamente.
6. Evite carregar imagens preguiçosamente acima da dobra
Uma das melhores maneiras de acelerar seu site é implementar o carregamento lento para imagens. Essencialmente, isso envolve o processamento de imagens assim que elas aparecem na tela. Se alguém estiver olhando para a parte superior da página, as imagens abaixo ainda não precisarão ser carregadas.
Embora as imagens de carregamento lento possam ter muitos benefícios, elas podem prejudicar o First Contentful Paint. O carregamento lento implementa um script que adia o carregamento das imagens. Como ele usa JavaScript, pode atrasar sua pontuação no FCP.
Ao usar o Jetpack Boost, você pode especificar quais imagens excluir do carregamento lento. Para imagens acima da dobra, você pode adicionar a classe CSS skip-lazy.
Você também pode aplicar o filtro jetpack_lazy_images_blocked_classes. Isso informará ao Jetpack para evitar a aplicação de carregamento lento a qualquer imagem com uma determinada classe.
Veja como esse código se parece na prática:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Também pode ser uma boa ideia desabilitar o carregamento lento para o logotipo do seu site. Ao fazer isso, seu logotipo será renderizado mais rapidamente, incentivando os usuários a permanecerem na página.
7. Otimize e comprima imagens
Normalmente, as imagens não são os primeiros elementos a serem renderizados em uma página. Por esse motivo, talvez você não precise otimizar imagens para melhorar o FCP. Ainda assim, considere realizar esta etapa para reduzir o tempo de carregamento e sobrecarregar menos os recursos do servidor.
Primeiro, você pode mudar o formato do arquivo para SVG ou WebP. Seu site provavelmente está usando arquivos de imagem JPG, PNG ou GIF. Ao usar um formato com melhor compactação, você pode diminuir a primeira pintura de conteúdo.
Você também pode usar um plug-in de compactação de imagem. Com uma ferramenta como o TinyPNG, você pode otimizar automaticamente imagens JPEG, PNG e WebP ao carregá-las no WordPress.
Se determinadas imagens não precisarem de resolução de alta qualidade, você poderá incorporá-las. Isso pode ser útil para imagens acima da dobra, como logotipos, ícones e imagens de banner. Quando você inline esses elementos, o navegador não usará tantas solicitações para baixá-los.
Para embutir uma imagem, você deve convertê-la em um formato Base64 ou SVG. A ferramenta de imagem Base64 pode alterar automaticamente arquivos JPG, PNG, GIF, WebP, SVG e BMP em um arquivo Base64.

Em seguida, você pode adicionar suas imagens Base64 ao seu site. Aqui está o código HTML que você pode usar:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Para CSS, veja como você pode inserir um arquivo Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Se você estiver usando um arquivo SVG, poderá inserir a imagem em HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Lembre-se de que as imagens embutidas podem aumentar seu tamanho, bem como o tamanho geral da página. Além disso, essas imagens não podem ser entregues pela sua rede de distribuição de conteúdo (CDN).
8. Aproveite o cache no nível do servidor
Quando alguém clica em seu site, o navegador solicita dados do seu servidor. Em seguida, o servidor processa as solicitações e envia de volta os recursos relevantes.
Com o cache no nível do servidor, seu servidor armazena temporariamente esses arquivos para reutilização. Depois que o mesmo usuário enviar a solicitação pela segunda vez, seu servidor enviará a cópia salva da página da web.
Ao usar um cache, seu servidor não precisará gerar o conteúdo do zero todas as vezes. Isso pode reduzir efetivamente a tensão em seu servidor e permitir que os usuários visualizem o conteúdo mais cedo.
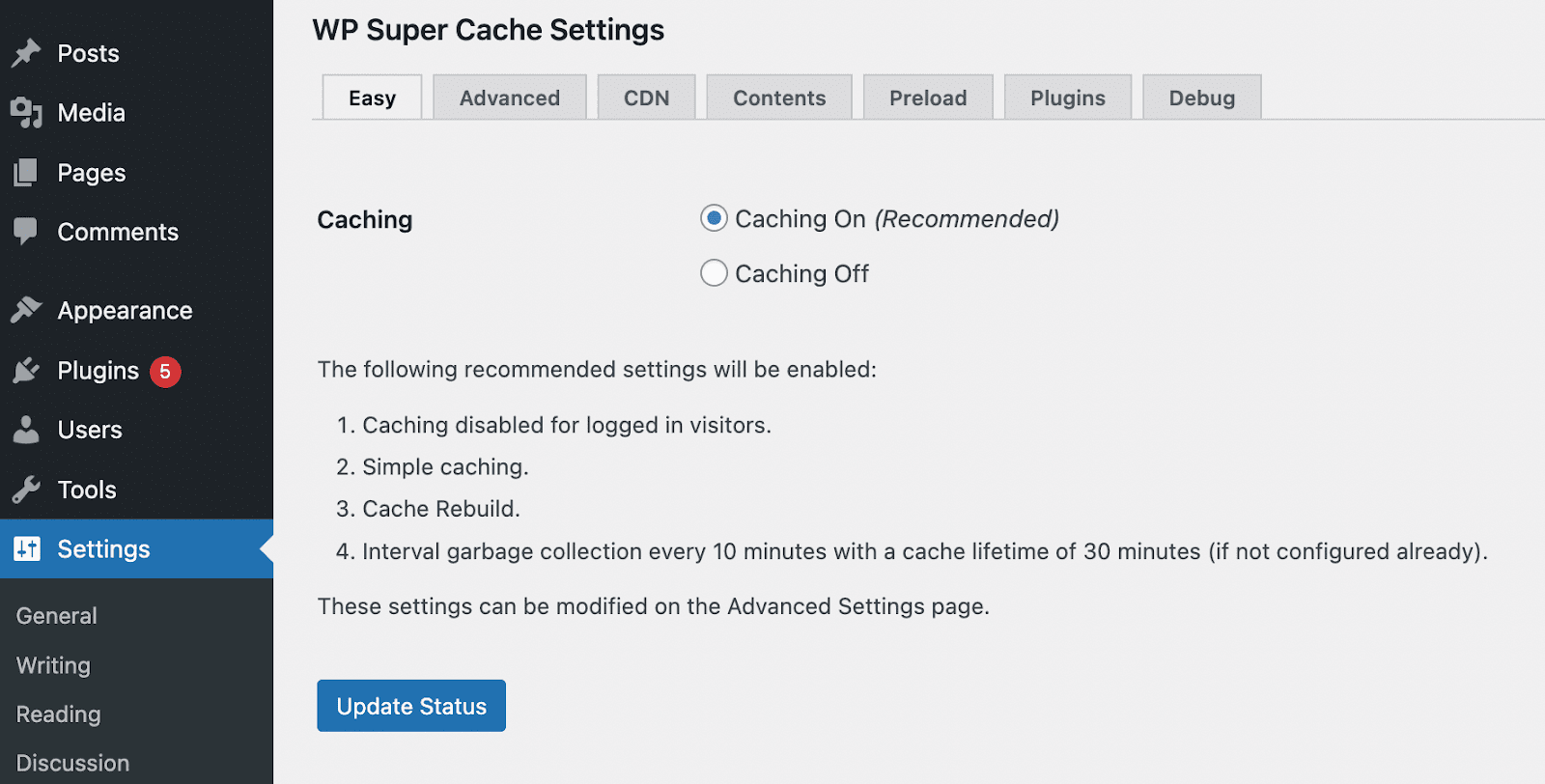
Para começar a usar um cache no nível do servidor, você pode instalar um plug-in de cache como o WP Super Cache. Então, seu servidor entregará arquivos HTML estáticos gerados em vez de processar scripts PHP.
Além disso, você pode configurar facilmente seu cache nas configurações do WP Super Cache. Tudo o que você precisa fazer é selecionar Cache em .

Essa pode ser uma das maneiras mais simples de diminuir o tempo de processamento do servidor. Com o cache, você pode garantir uma experiência rápida e agradável para visitantes recorrentes.
9. Use uma Rede de Entrega de Conteúdo (CDN)
Outra maneira de melhorar sua pontuação FCP é usar uma rede de entrega de conteúdo (CDN). Uma CDN é uma rede de servidores que pode entregar conteúdo online a grandes distâncias. Quando alguém visita seu site, a CDN entrega seu conteúdo do servidor mais próximo de sua localização.
Ao implementar uma CDN, você pode diminuir a distância entre o servidor e os visitantes. Como resultado, esses visitantes podem experimentar tempos de carregamento mais rápidos.
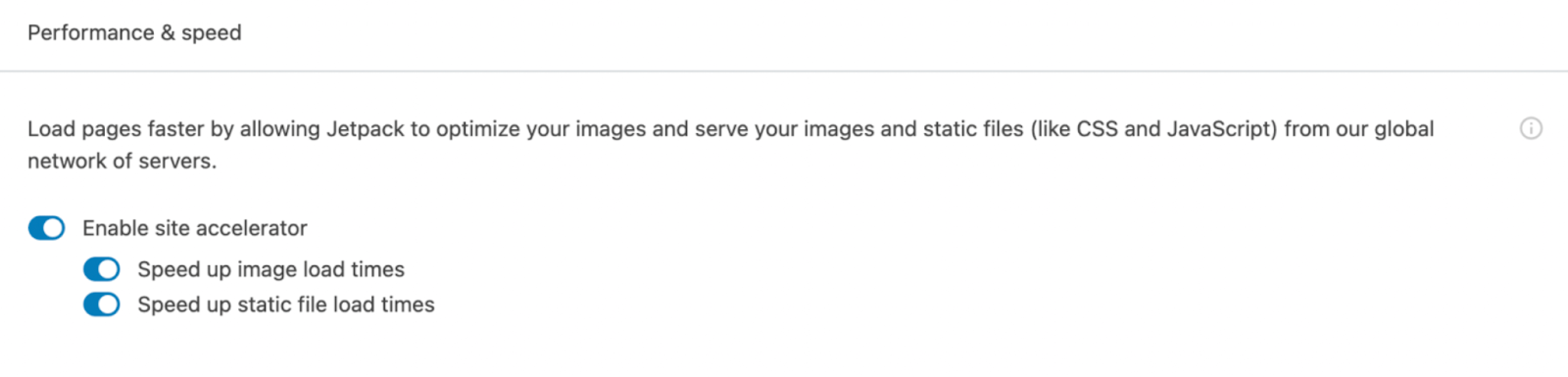
Felizmente, o Jetpack vem com um CDN WordPress integrado gratuito. Após a ativação, você pode ir para Jetpack → Configurações → Desempenho e velocidade e ativar o acelerador de sites.

Isso pode acelerar efetivamente a entrega de suas imagens e arquivos estáticos. Não importa a localização, os visitantes poderão acessar seu conteúdo sem um atraso significativo.
10. Reduza o tamanho do seu DOM
O Document Object Model (DOM) é uma interface que representa a estrutura e o conteúdo de um documento da web. Se você tiver páginas muito complicadas em seu site, isso pode aumentar o tamanho do seu DOM. Isso pode prejudicar seu desempenho, incluindo sua primeira pintura de conteúdo.
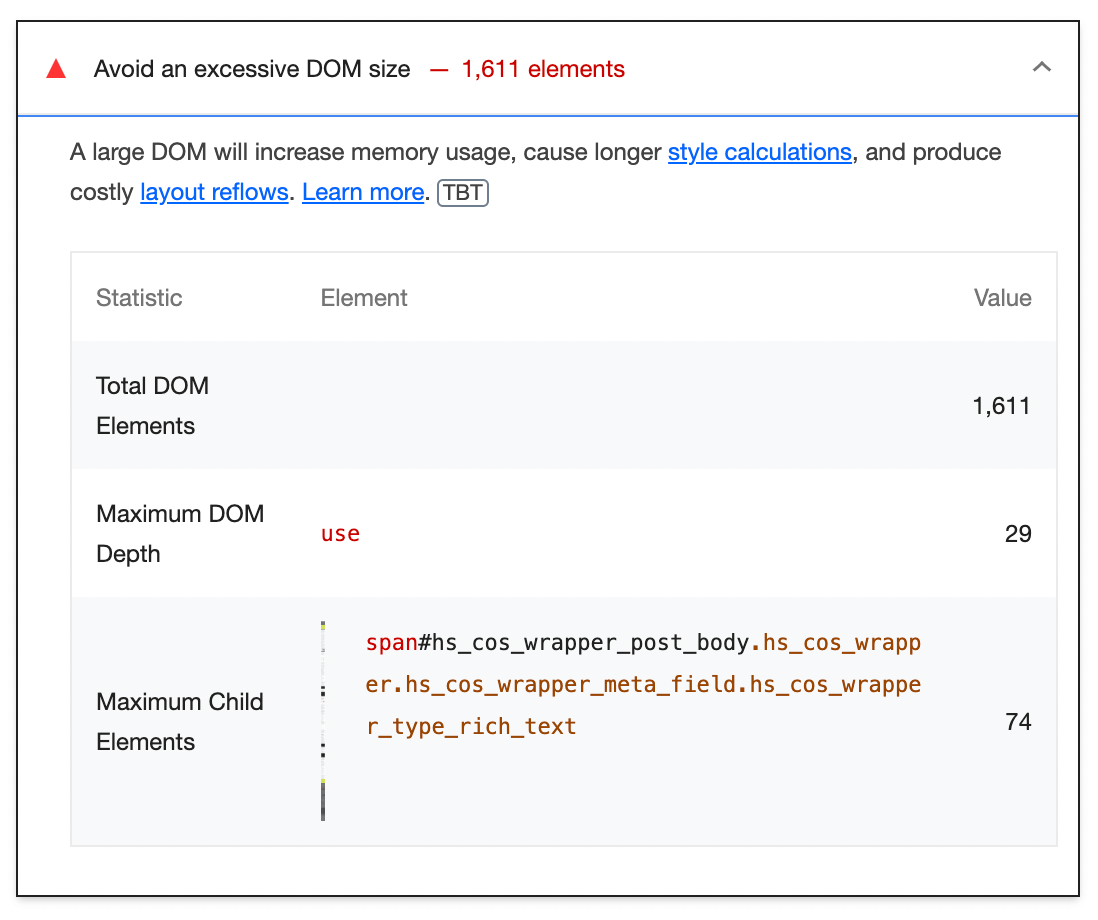
O Lighthouse informará se você tiver um tamanho excessivo de DOM. Em geral, você só será avisado se o elemento body tiver mais de 800 nós. Se houver mais de 1.400 nós, você receberá uma mensagem de erro.

Se você mesmo estiver editando seu DOM, certifique-se de criar apenas nós necessários e excluir os não essenciais. Se você tiver um site WordPress, essas tarefas serão concluídas por temas, plugins, software principal e construtores de páginas.
Aqui estão algumas maneiras alternativas de reduzir o tamanho do DOM no WordPress:
- Separe páginas longas em menores
- Reduza o número de postagens em seu arquivo e página inicial
- Evita usar tags <div> desnecessárias
- Use menos seletores CSS
Também pode ser benéfico escolher um tema WordPress otimizado. Usar uma opção rápida e leve como o Twenty Twenty-Two pode ajudá-lo a diminuir o tamanho do seu DOM.
11. Certifique-se de que o texto permaneça visível durante o carregamento da webfont
Muitas vezes, as fontes têm arquivos grandes que demoram muito para carregar. Em alguns casos, um navegador atrasará a renderização do texto até que a fonte seja totalmente carregada. Isso é conhecido como Flash de Texto Invisível (FOIT).
Para evitar que isso aconteça, você pode mostrar temporariamente uma fonte do sistema. Isso envolve incluir uma exibição de fonte: swap no estilo @font-face.
Veja como isso pode parecer:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Como alternativa, você pode importar uma fonte do Google Fonts. Nesse caso, você pode aplicar o parâmetro &display=swap ao seu link do Google Fonts:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Em vez de mostrar um flash de texto invisível, seu site revelará um Flash of Unstyled Text (FOUT). Isso pode permitir que seu site exiba conteúdo imediatamente, melhorando o First Contentful Paint.
Perguntas frequentes (FAQs) sobre o First Contentful Paint
Vejamos algumas perguntas comuns sobre o First Contentful Paint.
Como posso medir a pontuação FCP do meu site WordPress?
Você pode usar algumas ferramentas diferentes para medir sua primeira pintura de conteúdo. Com o PageSpeed Insights, Lighthouse ou GTmetrix, você poderá identificar sua pontuação FCP e solucionar problemas específicos.
O que é uma boa pontuação FCP?
Uma boa pontuação FCP deve ser de 1,8 segundos ou menos. Uma métrica entre 1,8 e 3 segundos provavelmente precisará de melhorias. Qualquer coisa superior a 3 segundos exigirá atenção imediata.
Como posso otimizar facilmente minha pontuação no FCP?
Uma das maneiras mais simples de melhorar sua pontuação no FCP é usar o plug-in Jetpack Boost. Esta ferramenta gratuita pode otimizar seus Core Web Vitals em um só lugar.
Primeiro, instale e ative o Jetpack Boost. Em seguida, clique no Jetpack para começar a atualizar o desempenho do seu site.
Aqui, você pode otimizar o carregamento de CSS, adiar JavaScript não essencial e usar carregamento de imagem lento. Simplesmente habilitando cada recurso, você pode melhorar automaticamente sua primeira pintura de conteúdo no WordPress.
Exiba seu conteúdo online imediatamente
Ao melhorar sua primeira exibição de conteúdo, você pode garantir que seu conteúdo seja carregado mais rapidamente para os visitantes. Sem essa medida, você pode experimentar uma taxa de rejeição muito maior.
Para medir seu FCP, você pode analisar seu site com o PageSpeed Insights. Se você receber uma pontuação baixa, poderá usar o Jetpack Boost para otimizar seus scripts e arquivos de imagem. Além disso, você pode usar o plug-in para ativar o carregamento lento e usar um CDN.
Depois de implementar essas medidas, seus visitantes podem começar a experimentar tempos de carregamento mais rápidos. Isso significa uma taxa de rejeição menor e um público mais engajado!
