Como melhorar o atraso da primeira entrada (FID) no WordPress
Publicados: 2022-07-05À medida que o tráfego do seu site aumenta, você deve garantir que as coisas continuem funcionando sem problemas. Se os visitantes tiverem que esperar mais do que alguns segundos para que sua página seja carregada, eles provavelmente deixarão seu site e talvez nunca mais voltem.
Felizmente, existem alguns testes simples para avaliar seu desempenho e, caso sejam necessárias melhorias, existem soluções que podem melhorar quase imediatamente seus tempos de carregamento.
Neste post, discutiremos um aspecto do desempenho do site: Atraso da primeira entrada. Você aprenderá o que é, por que é importante e como pode medir e melhorar a pontuação do FID em seu site WordPress.
Uma introdução ao primeiro atraso de entrada
First Input Delay (FID) é o tempo de carregamento que um visitante experimenta depois de interagir com seu site pela primeira vez. Essencialmente, quando alguém clica em um link ou toca em um botão, precisa aguardar a resposta do navegador. Se o seu site tiver uma pontuação FID alta, os visitantes esperarão por períodos mais longos.
O FID é uma das principais métricas do Core Web Vitals. Criado pelo Google, este relatório mede o desempenho das páginas da web.

Aqui estão as três principais métricas de desempenho incluídas no relatório Core Web Vitals:
- Maior pintura de conteúdo (LCP) : mede o tempo que leva para o seu site carregar depois que um usuário solicita o URL.
- Atraso da primeira entrada (FID) : este é o tempo que seu site leva para responder depois que um visitante interage com uma página.
- Mudança de layout cumulativa (CLS) : mede todas as mudanças de layout que ocorrem durante o carregamento de uma página.
Embora todas essas métricas avaliem a experiência do usuário do seu site, sua pontuação FID é uma das mais importantes. Se sua página não carregar rapidamente, pode deixar uma primeira impressão ruim. Na verdade, um atraso de um segundo pode diminuir a satisfação do visitante em 16%.
Aqui estão alguns benefícios de melhorar sua pontuação no FID:
- Um aumento no tempo médio de seus visitantes na página
- Uma redução na sua taxa de rejeição
- Um aumento nas conversões
Causas potenciais de uma pontuação FID ruim
Ao executar um teste Core Web Vitals, o relatório fornecerá uma pontuação de Atraso na primeira entrada. Um FID aceitável é de 100 milissegundos ou menos.

Uma pontuação FID ruim é qualquer coisa maior que 300ms. Isso pode ser causado por alguns fatores diferentes.
Uma das causas mais comuns de atraso na primeira entrada é o código JavaScript pesado. Se um navegador tiver que executar um arquivo JavaScript grande, ele pode estar muito ocupado para executar outras solicitações.
Ter muitos plugins baseados em JavaScript pode afetar negativamente seus tempos de carregamento. Da mesma forma, alguns temas podem ter arquivos complexos que causam o mesmo problema.
Outro fator pode ser scripts de terceiros. Se o seu site tiver muitos códigos e tags de análise de terceiros, isso pode aumentar a latência da sua página. Às vezes, os navegadores podem priorizar esses scripts, atrasando o carregamento de outros conteúdos em seu site.
Como medir a pontuação FID do seu site
Agora que você sabe o que é o First Input Delay, é hora de testar seu site.
Existem várias ferramentas Core Web Vitals que você pode usar para verificar seu FID. Se você receber um relatório ruim de qualquer uma dessas ferramentas, poderá tomar medidas para melhorar seu site.
1. Informações do PageSpeed
Uma ferramenta bem conhecida que você pode usar é o PageSpeed Insights. Isso permite que você avalie o desempenho do seu site em uma variedade de fatores.
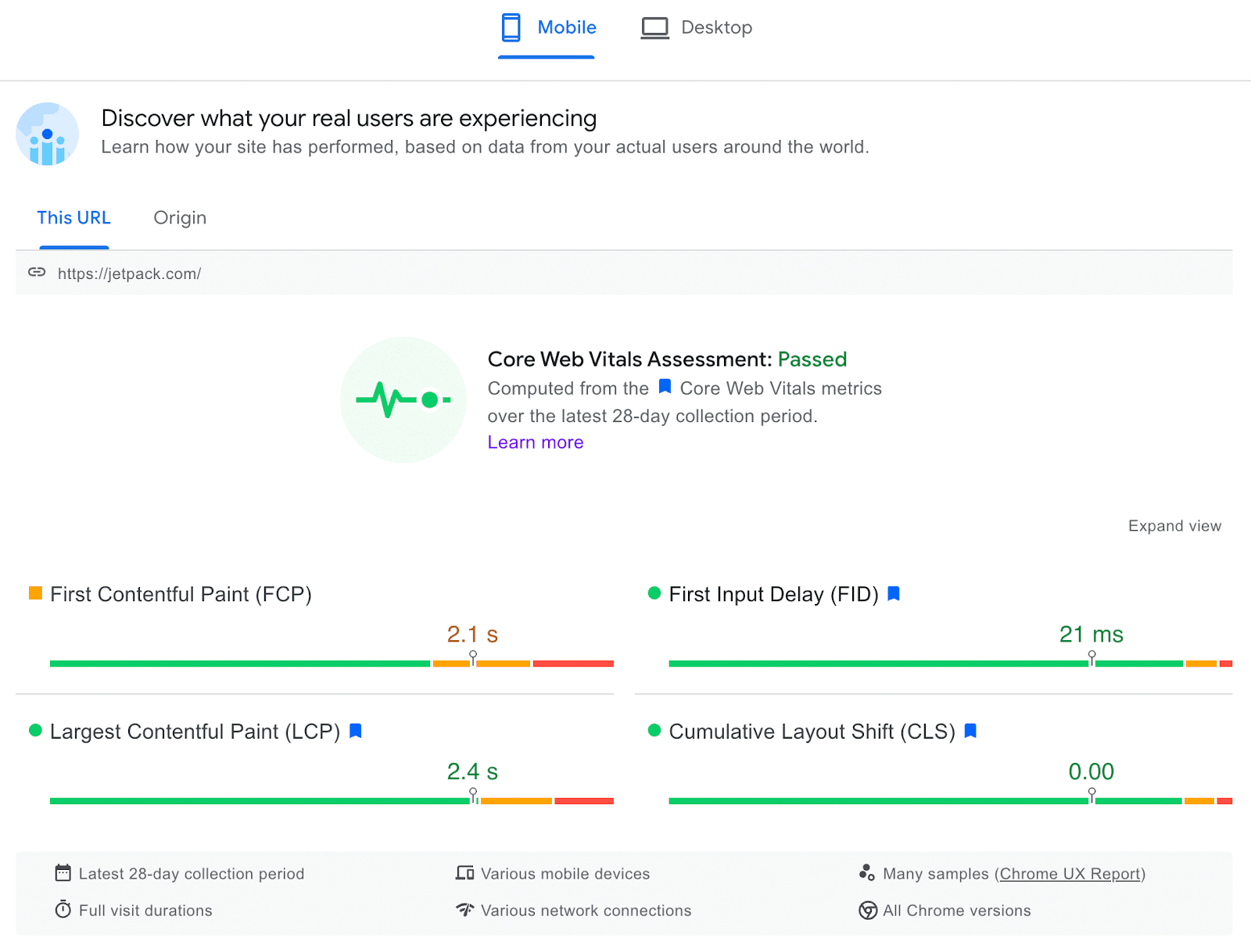
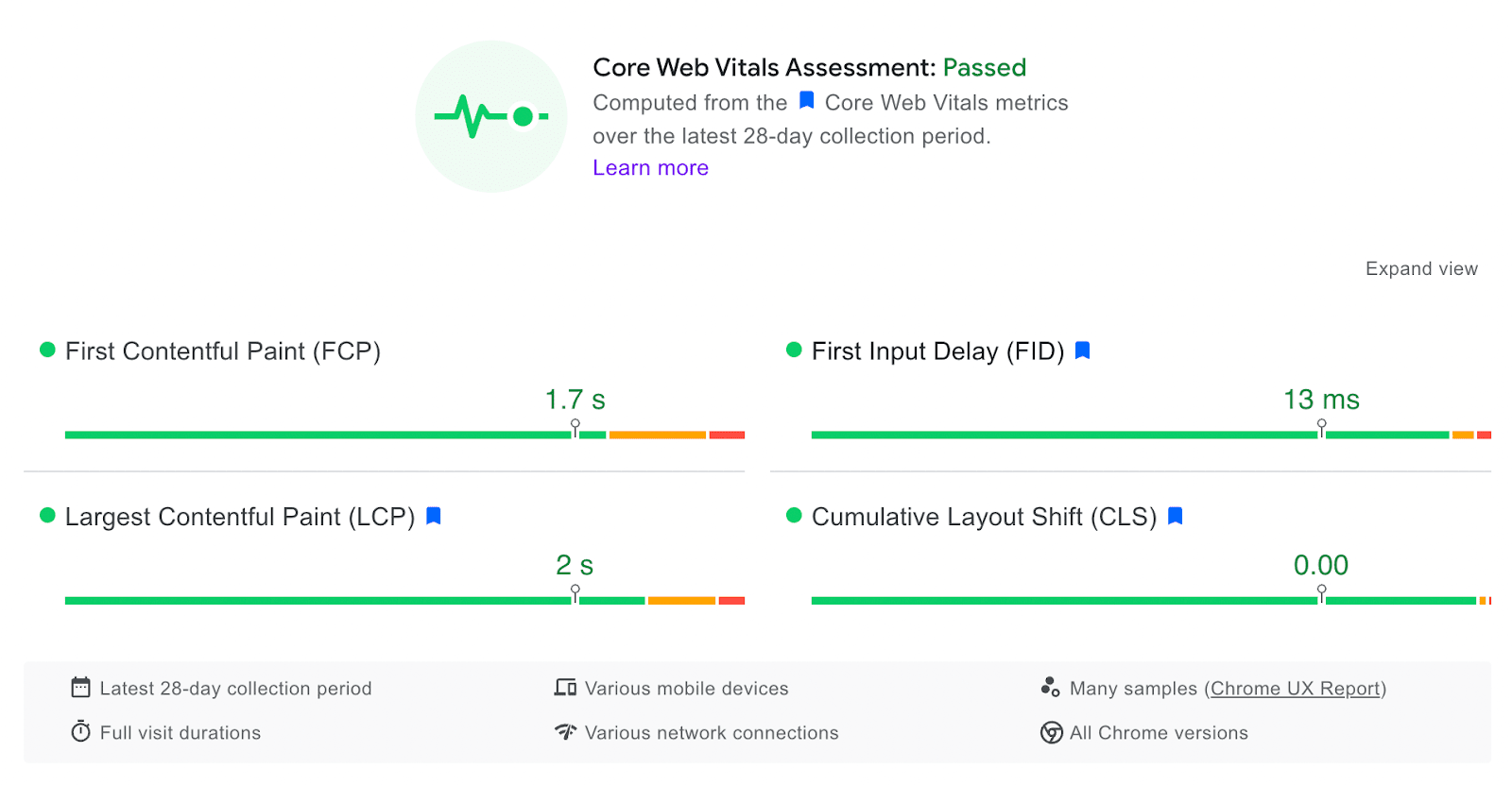
Depois de inserir o URL do seu site, o PageSpeed Insights fornecerá uma análise detalhada do desempenho. Na parte superior da página, você pode ver se seu site foi aprovado na avaliação do Core Web Vitals.

Usando este relatório, você pode revisar a pontuação FID do seu site, que será medida em milissegundos. Como mencionamos anteriormente, qualquer pontuação abaixo de 100ms passará no teste.
Observe que você precisará verificar o desempenho do seu site em navegadores para dispositivos móveis e computadores. Você pode notar pequenas diferenças em sua pontuação FID nesses dois dispositivos.
Essa é uma das maneiras mais rápidas de medir o atraso da primeira entrada em seu site. Se você precisa de uma visão geral rápida do seu desempenho na web, esta pode ser a ferramenta certa para você.
2. Google Search Console
Semelhante ao PageSpeed Insights, o Google Search Console é uma ferramenta gratuita que você pode usar para avaliar o desempenho do site. Com este serviço, você pode visualizar os dados de tráfego do seu site e solucionar problemas específicos, como o atraso na primeira entrada.
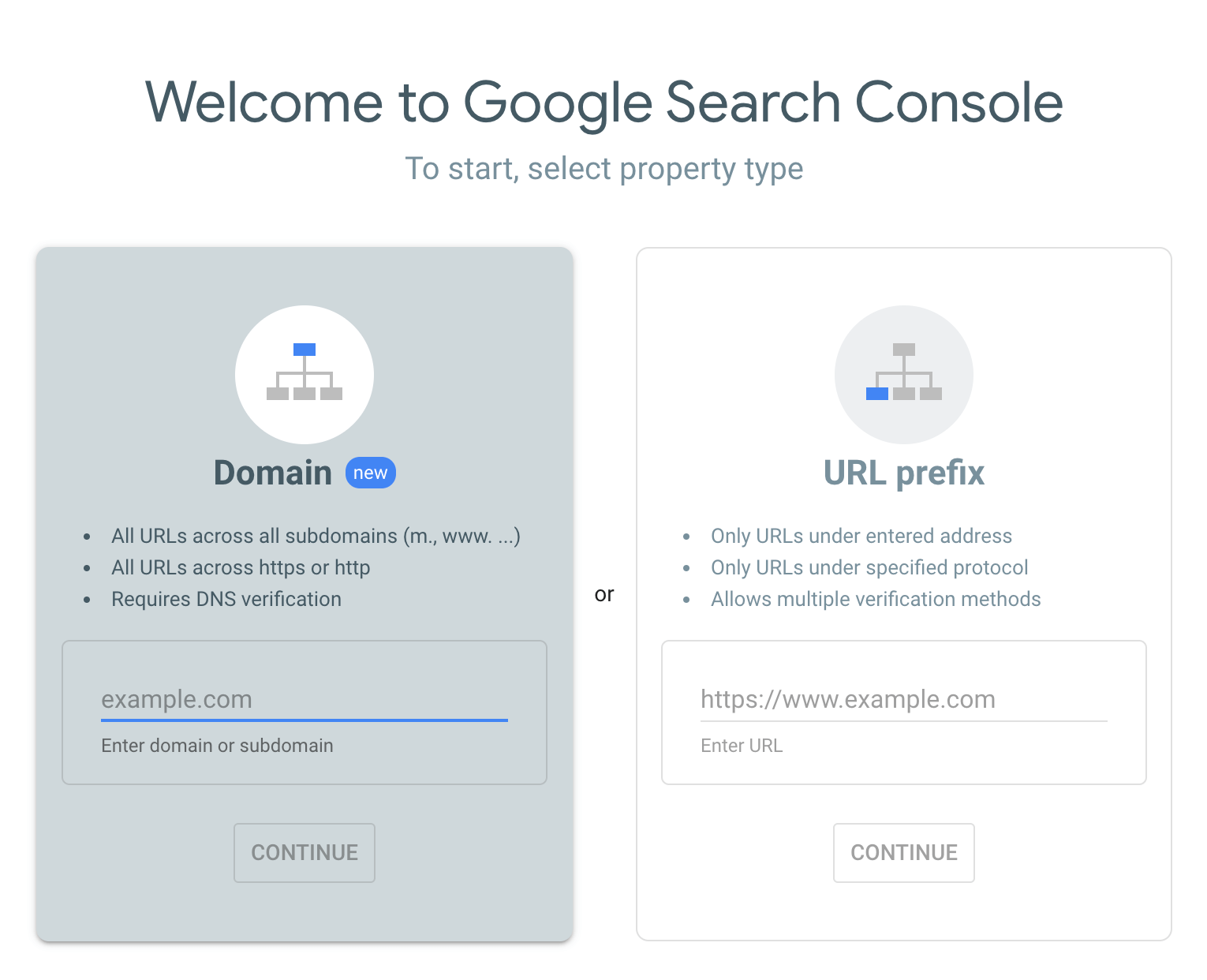
Para começar a usar o Google Search Console, você precisará verificar a propriedade do seu site. Existem várias maneiras de fazer isso, mas descreveremos o método de upload do arquivo HTML. Comece digitando seu domínio ou prefixo de URL.

Em seguida, baixe o arquivo HTML que foi gerado para você. Você precisará fazer upload desse arquivo para o diretório raiz do seu site antes de poder empregar os recursos do Google Search Console.
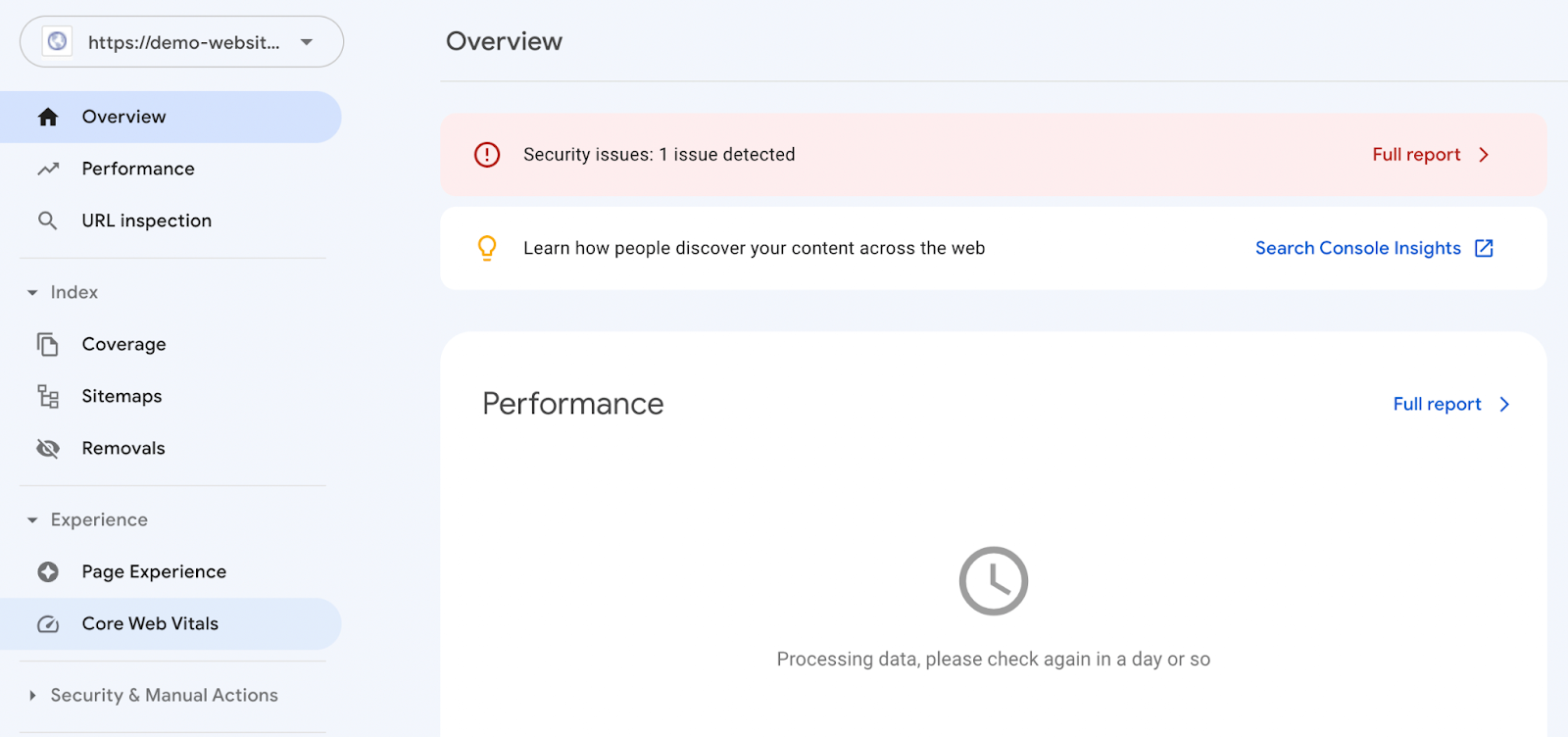
Após a verificação, você poderá acessar seu painel. Aqui, você pode navegar até a guia Core Web Vitals .

Ao contrário do PageSpeed Insights, pode levar algum tempo para acessar seu relatório se você for novo nessa ferramenta. Além disso, talvez você não consiga ver um relatório se seu site não receber visitantes suficientes.
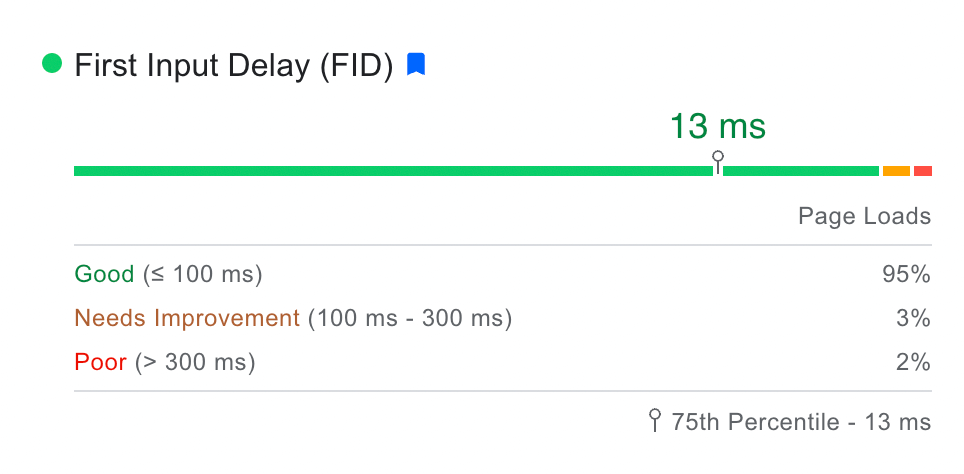
O Google Search Console pode fornecer métricas semelhantes em sua pontuação FID. Você receberá uma avaliação de Ruim , Precisa melhorar ou Bom com base em dados de uso do mundo real.
3. Farol
Lighthouse é uma ferramenta de desenvolvimento web que você pode usar para auditar o desempenho de qualquer página web. Embora não meça diretamente o atraso da primeira entrada, ele fornecerá o tempo total de bloqueio (TBT). Você pode usar isso como um proxy para FID.
Simplificando, o TBT avalia quão bem seu site responde à entrada do usuário. Assim como o FID, o TBT mede o atraso entre o First Contentful Paint (FCP) e o Time to Interactive (TTI). Como eles são tão semelhantes, você pode usar o TBT para avaliar sua pontuação no FID.
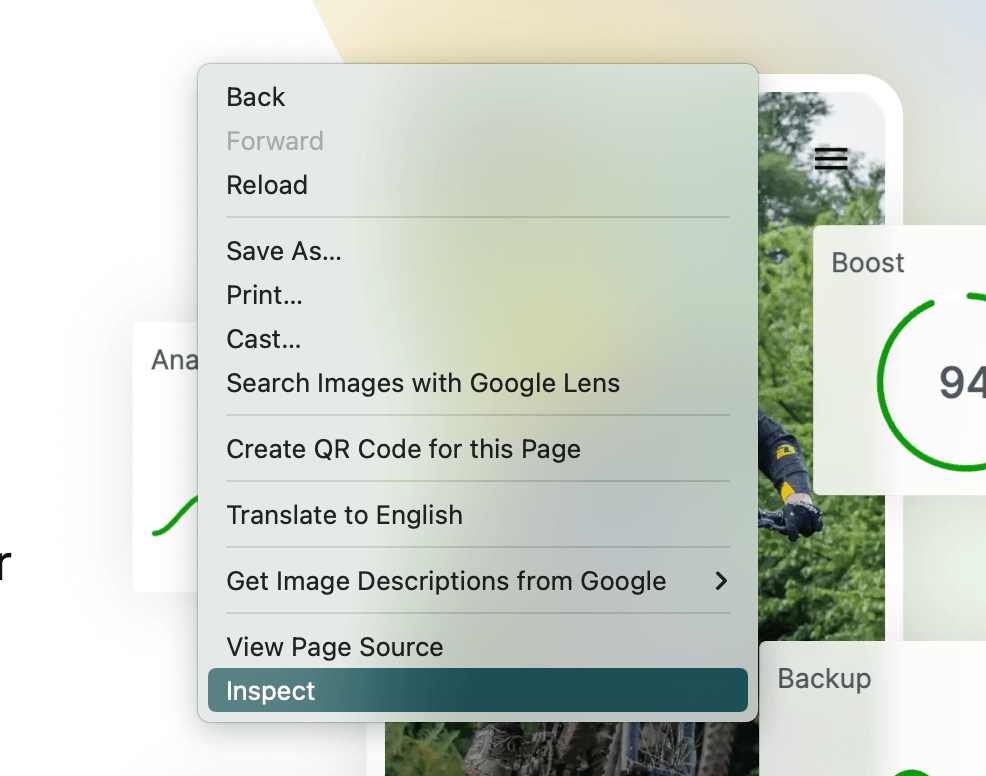
Para visualizar o relatório do Lighthouse em seu site, você precisará clicar com o botão direito do mouse em sua página da web. Em seguida, escolha Inspecionar .

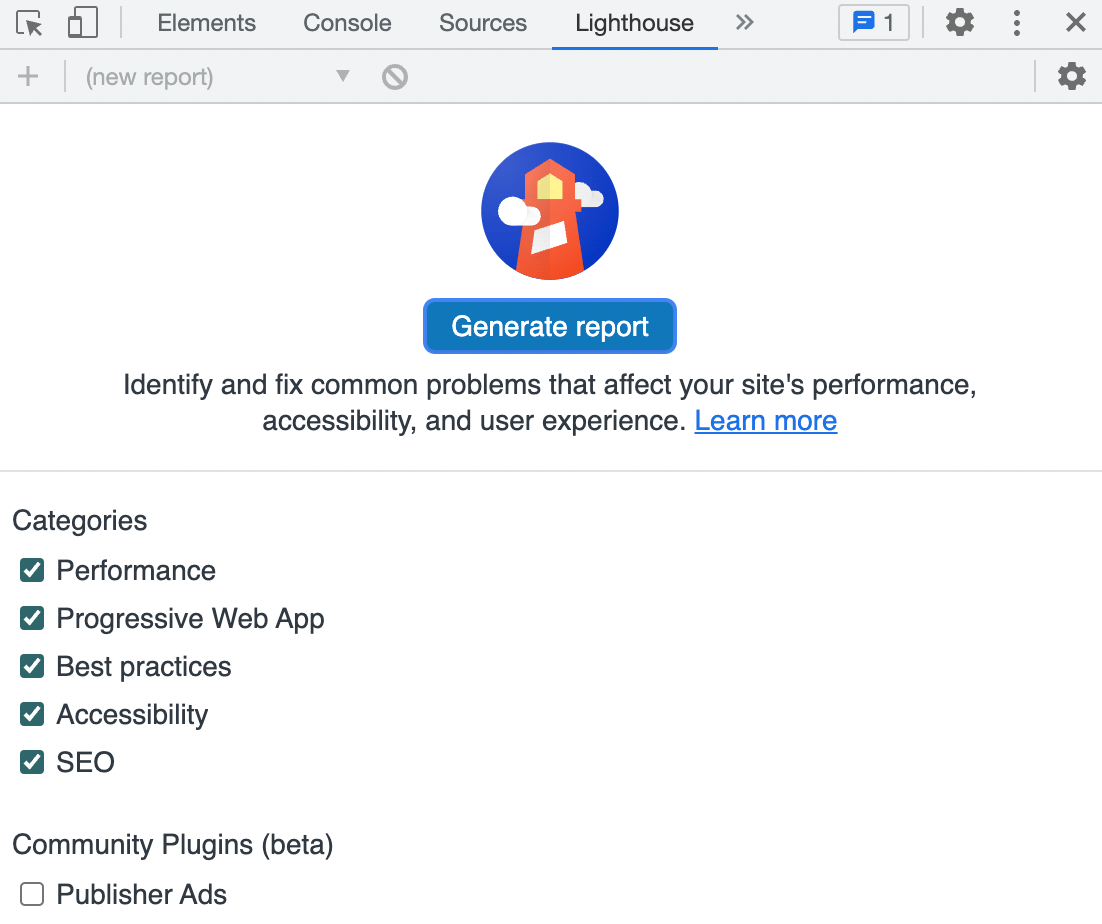
Na parte superior do código gerado, encontre o ícone de seta dupla. Em seguida, clique nele e selecione Lighthouse .
Na próxima página, você verá uma opção para gerar um relatório. Quando você clicar nele, o Lighthouse auditará seu site.

Após a conclusão da auditoria, você pode visualizar análises detalhadas sobre o desempenho do seu site. Você também verá relatórios sobre seu SEO e acessibilidade na web.
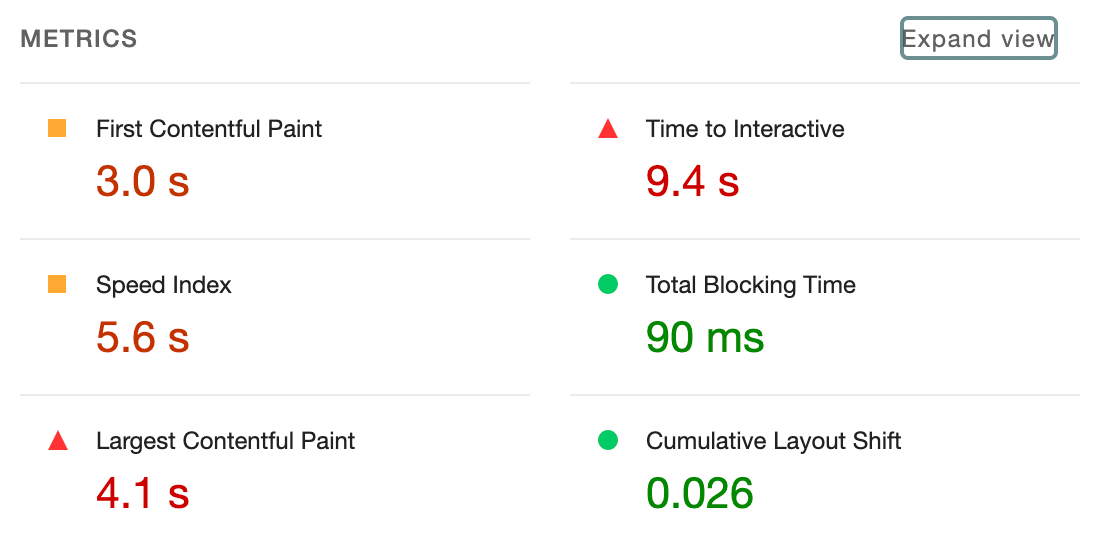
Em seguida, role para baixo até ver Métricas . Nesta seção, você verá seu tempo total de bloqueio .

Embora o TBT e o FID sejam semelhantes, é importante observar que o FID é uma métrica de campo. Como é baseado em usuários em tempo real, não pode ser medido em um ambiente de laboratório.
O Lighthouse é uma ferramenta de métrica de laboratório, portanto, sua métrica de tempo total de bloqueio não avalia a interatividade real. Felizmente, melhorar sua pontuação de TBT também pode melhorar seu atraso na primeira entrada.
Como reduzir o atraso da primeira entrada no WordPress
Ao testar seu site usando uma das ferramentas acima, você pode receber uma pontuação ruim no First Input Delay. Felizmente, você pode melhorar sua pontuação implementando algumas estratégias eficazes.
Vejamos como reduzir o atraso da primeira entrada no WordPress.
1. Instale um plug-in de otimização
Uma maneira fácil de começar é instalar um plug-in focado no Core Web Vitals. Ao fazer isso, você pode melhorar seu Atraso da Primeira Entrada sem nenhum trabalho pesado.
Jetpack Boost é um plugin poderoso e fácil de usar que você pode usar para otimizar seus Core Web Vitals. Ele fornece muitas maneiras de aumentar seu desempenho na web e melhorar sua pontuação no FID.
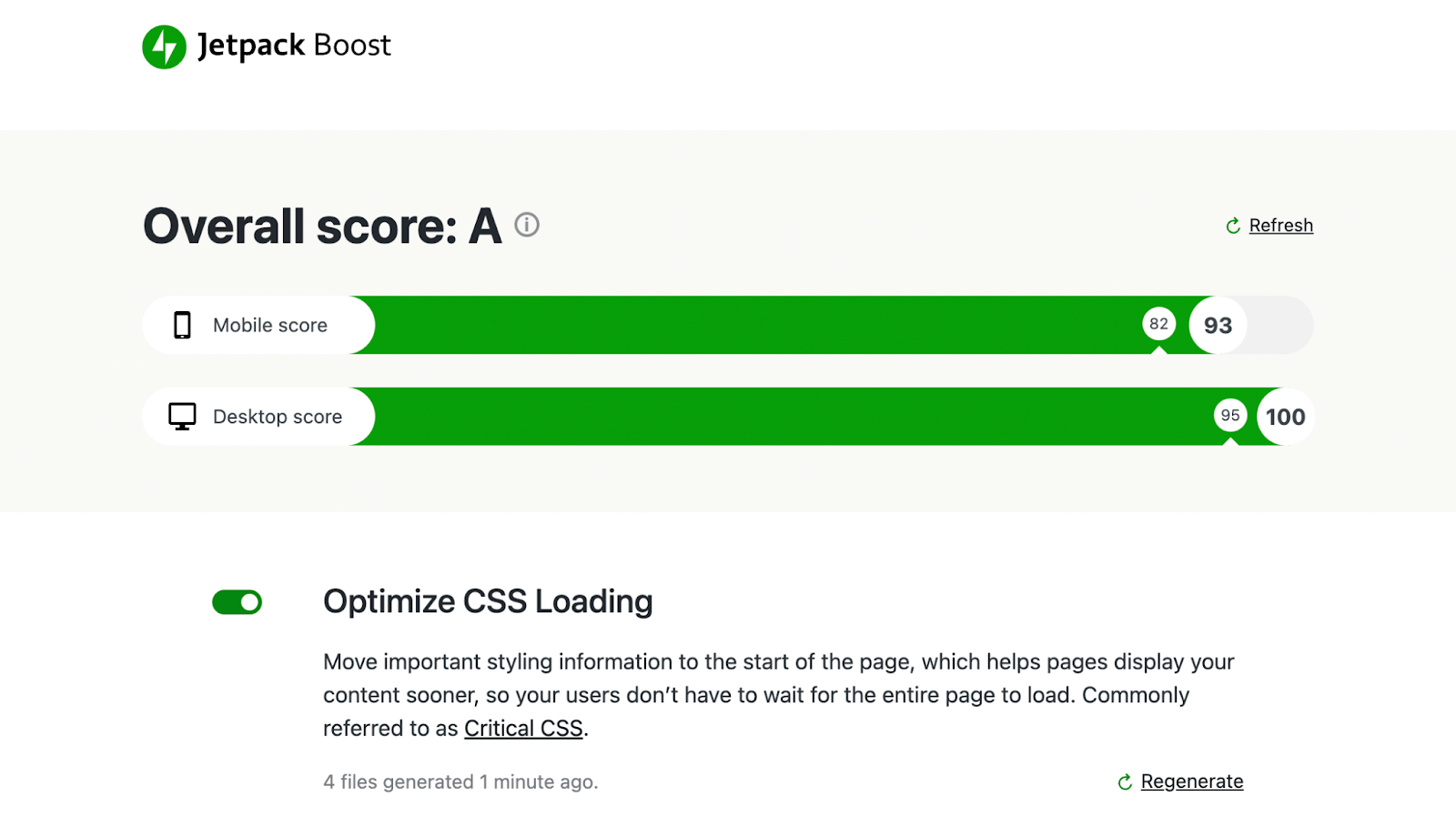
Depois de ativar o Jetpack Boost, a ferramenta dará automaticamente ao seu site uma pontuação de desempenho. Você pode ver a rapidez com que suas páginas são carregadas em visualizações para dispositivos móveis e computadores.

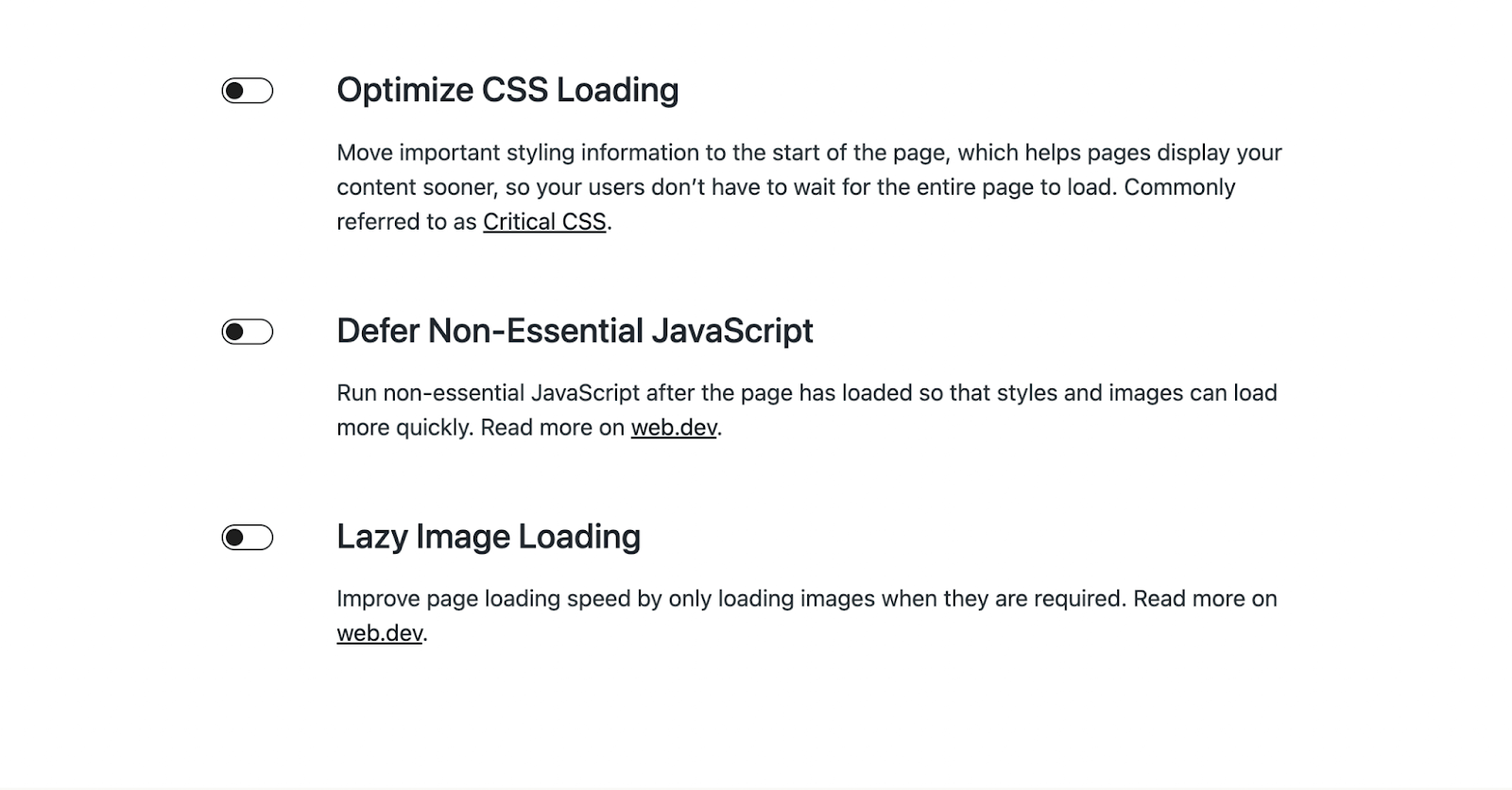
Em seguida, você pode personalizar suas configurações para otimizar seus arquivos para carregamento rápido. Ao otimizar o CSS, adiar o JavaScript e implementar o carregamento lento, você pode melhorar sua pontuação no FID.

Jetpack Boost é um plugin gratuito. Se você já tem o Jetpack instalado em seu site WordPress, você pode ativar o Jetpack Boost no painel.
2. Adiar JavaScript de bloqueio de renderização
Outra maneira eficaz de otimizar sua pontuação FID é adiar o JavaScript de bloqueio de renderização. Por padrão, todo JavaScript em seu site é bloqueador de renderização. Isso significa que um navegador parará de carregar uma determinada página até que possa baixar e executar esses scripts.
Nesse caso, você pode adiar a execução do JavaScript. Isso dirá ao navegador para renderizar primeiro o conteúdo mais relevante.
Para identificar esse JavaScript de bloqueio de renderização, você pode usar o PageSpeed Insights. Primeiro, digite o URL do seu site na barra de pesquisa.
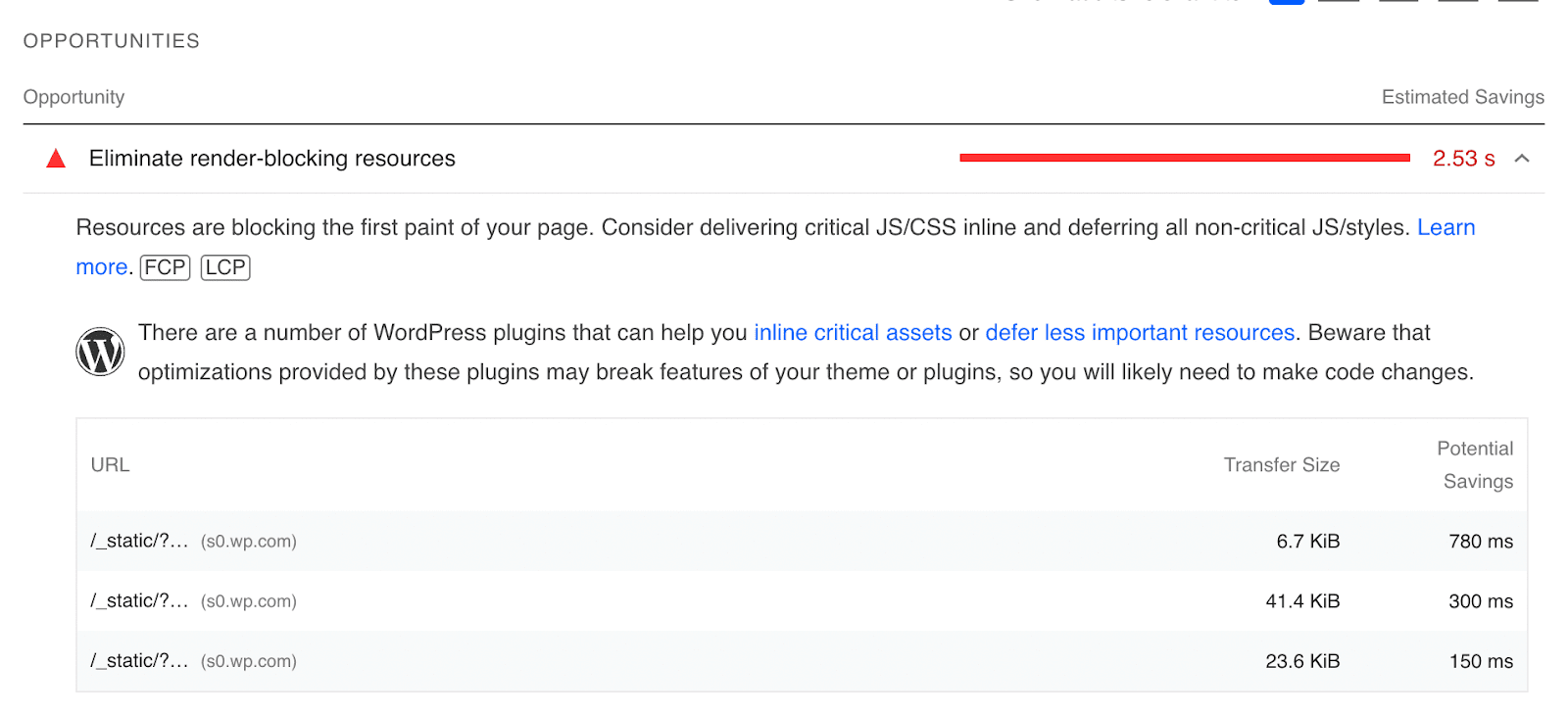
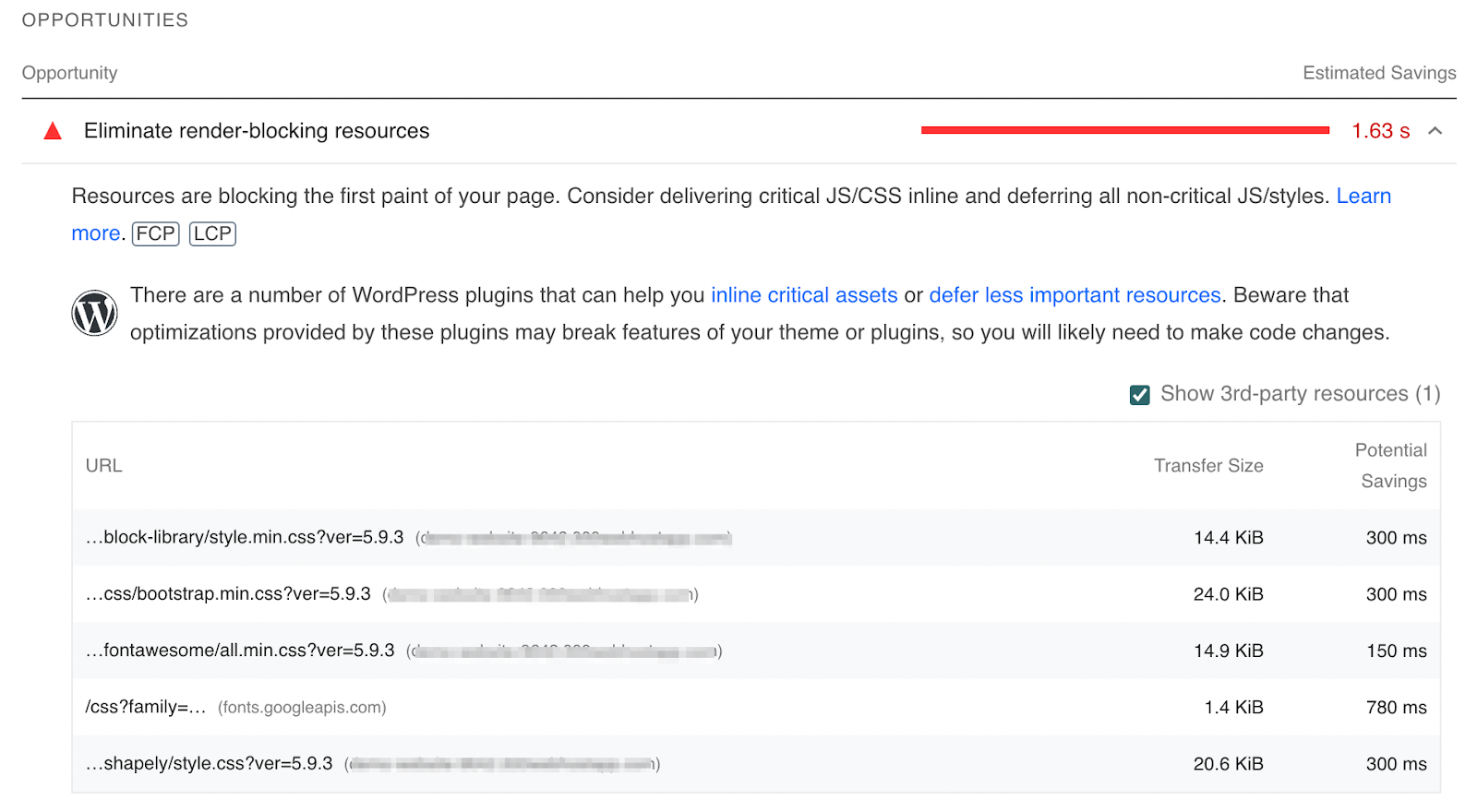
Em seguida, role para baixo até a seção Oportunidades . Aqui, você verá sugestões para melhorar seu desempenho na web. Encontre onde diz Eliminar recursos de bloqueio de renderização .


Ao expandir esta seção, haverá uma lista de recursos que você pode adiar ou eliminar completamente. No lado direito, o PageSpeed Insights mostrará como essas alterações podem afetar seu tempo de carregamento.
Depois de decidir adiar o JavaScript não essencial em seu site, você pode usar um plug-in para simplificar esse processo. Com o Jetpack Boost, você pode fazer isso em apenas uma etapa.
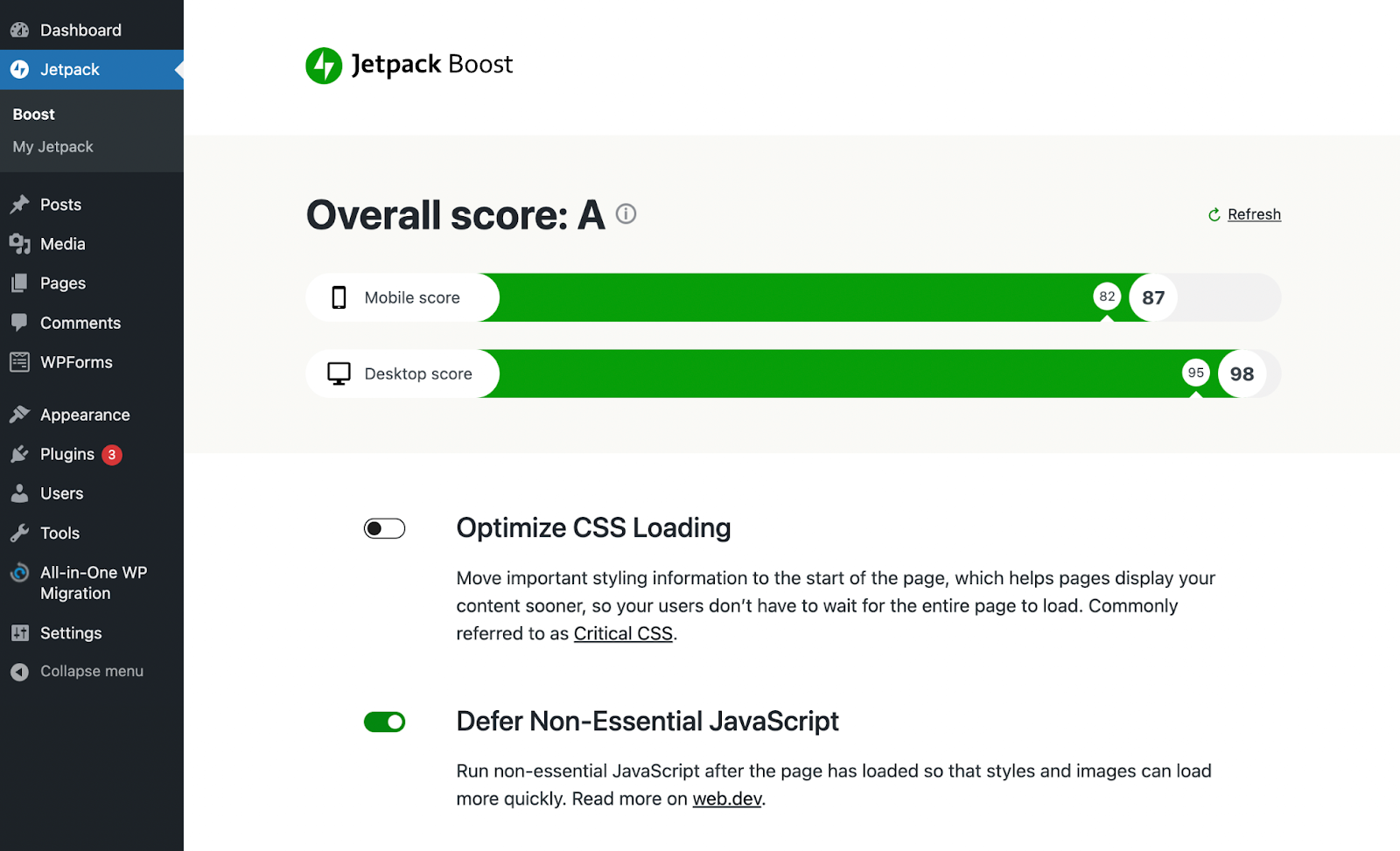
No painel do WordPress, navegue até Jetpack → Boost . Em seguida, localize a configuração rotulada Adiar JavaScript não essencial .

Por fim, ative esse recurso. Quando implementado, o interruptor ficará verde. Agora, tente executar seu site por meio do PageSpeed Insights novamente para ver se sua pontuação FID melhorou.
3. Adie CSS não crítico
Ao avaliar seu site no PageSpeed Insights, você também poderá ver outros recursos de bloqueio de renderização. Semelhante ao JavaScript, certos códigos podem impedir que sua página seja carregada enquanto o navegador os lê.
Assim como com JavaScript, você pode adiar CSS não crítico. Comece executando seu site por meio de uma ferramenta de desempenho para ver se seu CSS precisa ser otimizado.

Em seguida, você pode usar o plug-in Jetpack Boost para otimizar seu CSS. No painel do WordPress, navegue até Jetpack → Boost . Em seguida, encontre a configuração rotulada Otimizar carregamento de CSS .

Depois de clicar nesta opção, o plugin irá gerar automaticamente o CSS crítico para o seu site. Ele moverá essas informações importantes para o início da página, o que pode ajudar seu conteúdo a carregar mais rapidamente.
Adiar CSS não crítico pode melhorar seu desempenho geral. Também deve melhorar sua pontuação FID no PageSpeed Insights.
4. Elimine JavaScript desnecessário
Se você instalou muitos plugins ou um tema complexo, seu site pode estar executando muitos scripts. Se um navegador precisar executar uma longa lista de scripts para carregar seu site, isso pode levar a velocidades lentas.
Muitos scripts são necessários para exibir seu site, mas é provável que você tenha CSS e JavaScript desnecessários. Se não tiver certeza de como diferenciar, você pode voltar para o PageSpeed Insights.
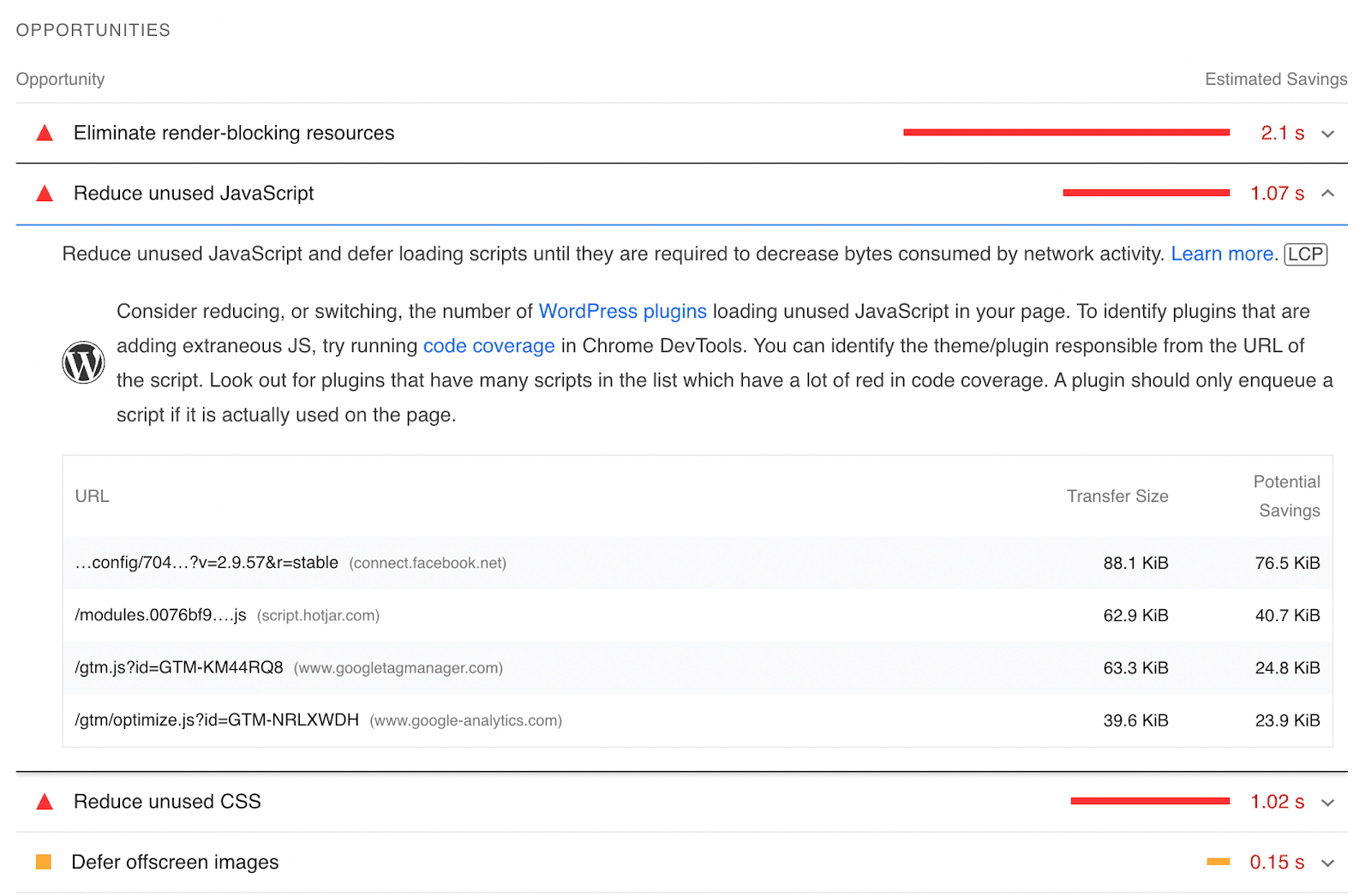
Como você fez com os três primeiros métodos, role até a seção Oportunidades . Desta vez, procure JavaScript e CSS não utilizados.

Ao lado de cada script não utilizado, haverá uma URL que informa de onde vem. Neste exemplo, o Google Analytics e o Google Tag Manager estavam criando JavaScript desnecessário.
Se você souber qual tema ou plugins estão causando o problema, considere excluí-los. Em seguida, você pode instalar diferentes versões bem codificadas e mais leves.
Como alternativa, você pode usar um plug-in como o Asset CleanUp para remover CSS e JavaScript não utilizados. Essa ferramenta pode eliminar recursos de bloqueio de renderização para diminuir o número de solicitações HTTP do seu site.
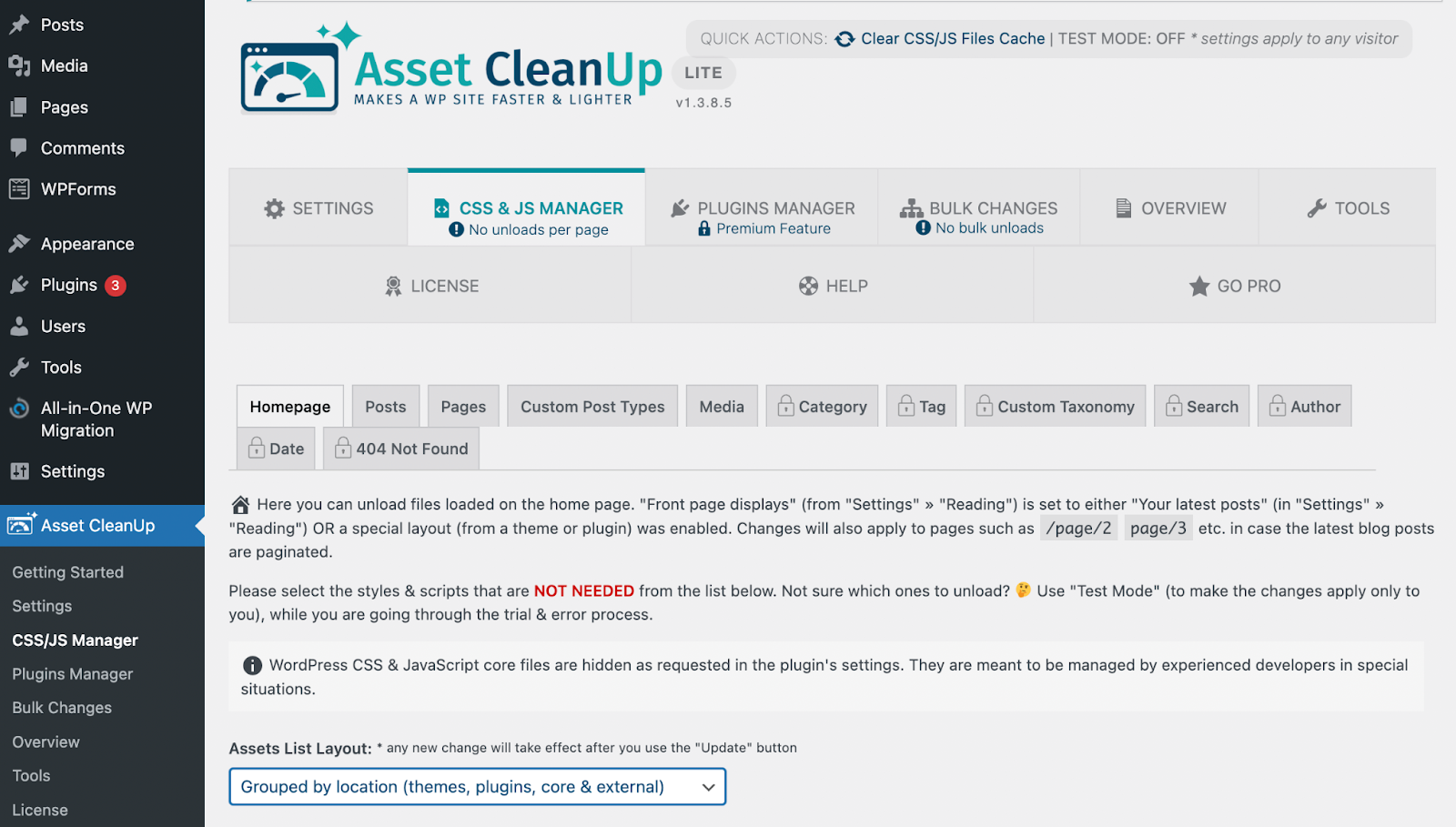
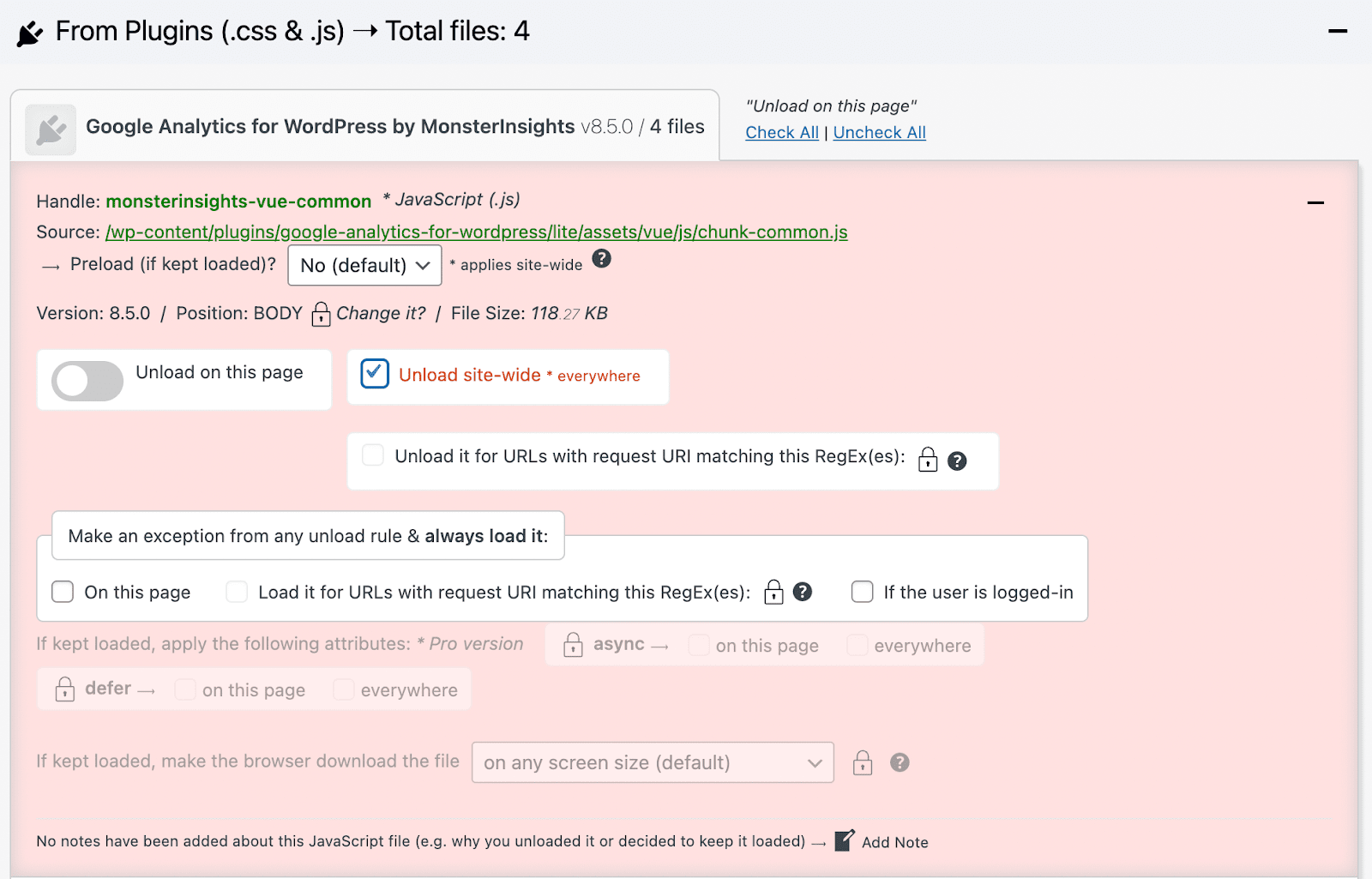
Depois de instalar e ativar o Asset Cleanup em seu site, vá para Asset CleanUp → CSS/JS Manager em seu painel. Nesta página, você pode selecionar diferentes elementos do seu site para visualizar seu CSS e JavaScript.
Por exemplo, você pode clicar na página inicial e exibirá todos os arquivos carregados nesta página.

Essas informações serão listadas com base na localização. Você pode rolar a página para ver scripts de seus plugins, temas, software principal e fontes de terceiros.
Há duas maneiras de remover um pedaço de script. Você pode descarregá-lo nesta página específica ou em todo o site.

Depois de remover os scripts não utilizados, clique em Atualizar . Depois disso, você pode limpar seu cache para aplicar imediatamente essas alterações.
5. Minimize CSS e JavaScript
Embora você possa remover facilmente os scripts do seu site, você só vai querer se livrar dos que não estiver usando. Para CSS e JavaScript necessários, você pode simplesmente minimizá-los.
Uma maneira fácil de fazer isso é instalando o plugin Autoptimize. Esta é uma ferramenta gratuita que pode reduzir automaticamente seus arquivos CSS e JavaScript após um simples processo de configuração.
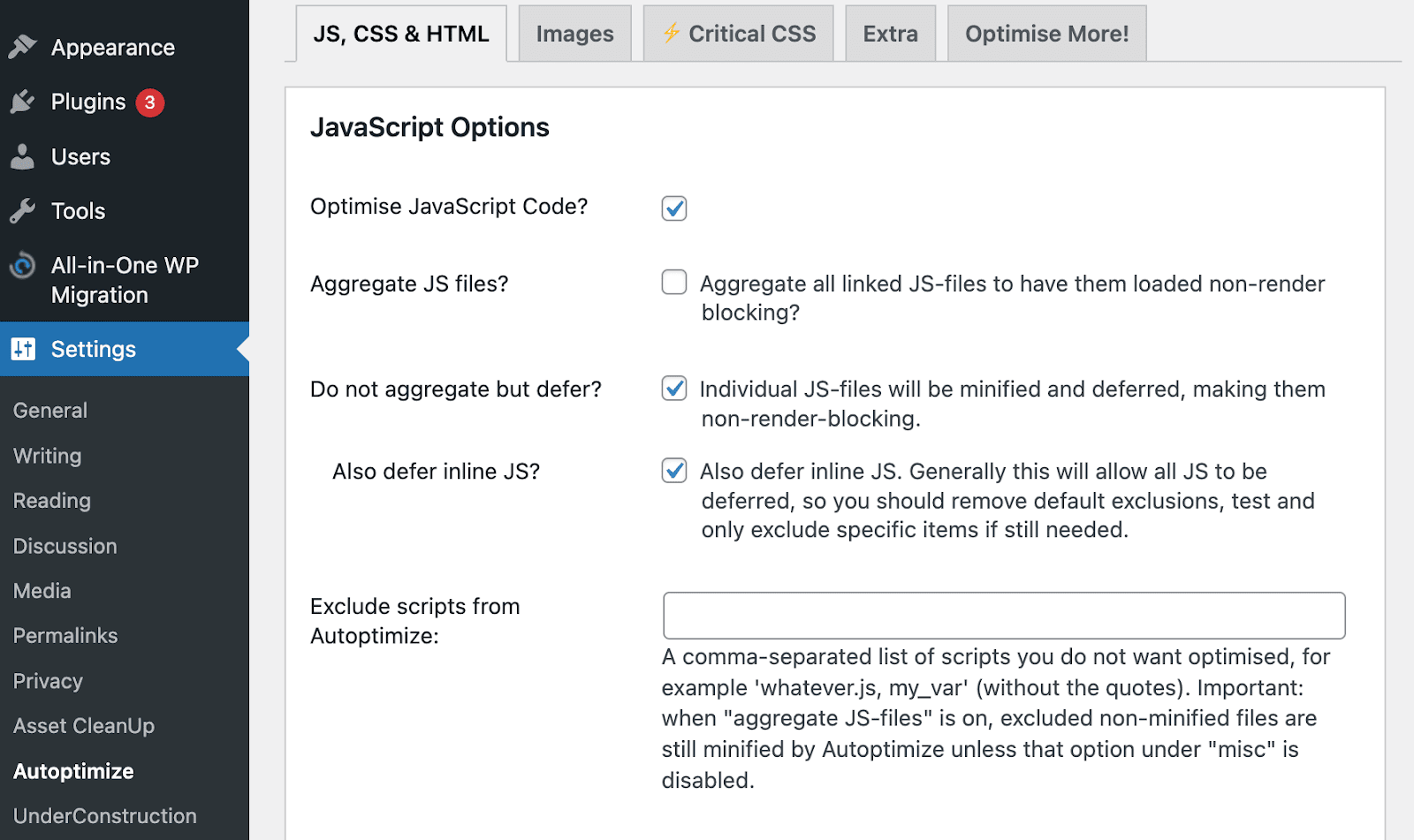
Após a instalação, vá para Configurações → Autoptimize . Em Opções de JavaScript , você pode marcar a caixa ao lado de Otimizar código JavaScript .

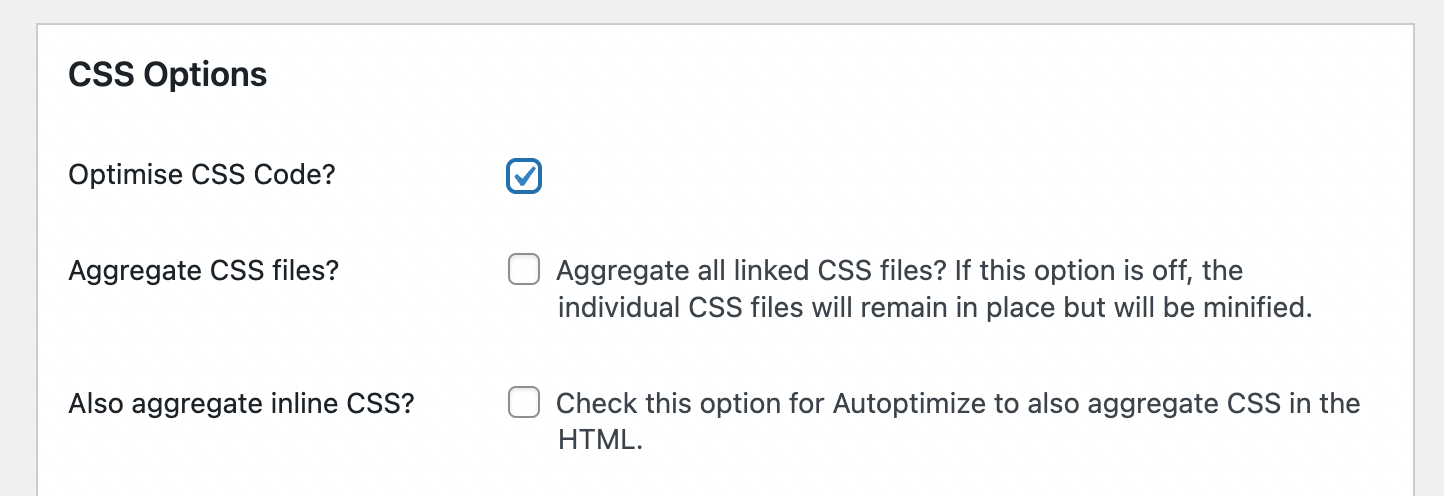
Em seguida, você precisará fazer o mesmo para as Opções de CSS . Ao personalizar essas configurações, a ferramenta reduzirá automaticamente o CSS e o JavaScript existentes em seu site.

Quando terminar, salve suas alterações. Você também tem a opção de esvaziar seu cache após esse processo.
6. Atrasar o tempo de execução do JavaScript
Para otimizar ainda mais seu JavaScript, você pode atrasar seu tempo de execução. Isso envolve dizer ao navegador para carregar apenas o JavaScript depois que um usuário interagir com seu conteúdo. A menos que um visitante role a página ou clique em um botão, esses scripts não serão processados.
Para fazer isso, você pode usar um plugin como Flying Scripts. Com esta ferramenta, você pode atrasar a execução de arquivos JavaScript até que haja atividade de visitantes em seu site.
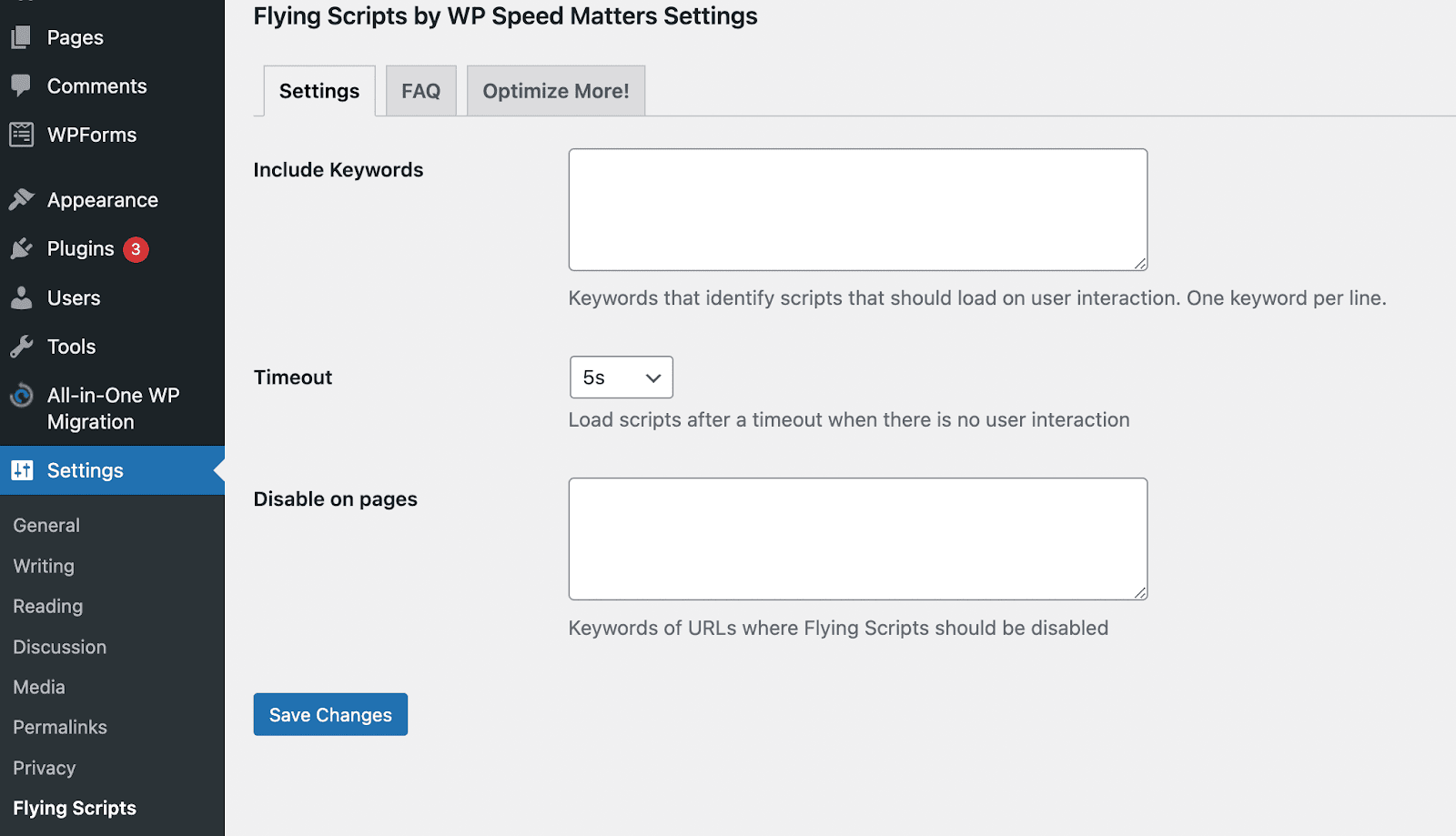
Depois de ativar os Scripts Voadores, vá para Configurações → Scripts Voadores . Isso abrirá a página de configurações do plug-in, onde você poderá começar a implementar atrasos de JavaScript.

Comece escrevendo palavras-chave que identifiquem os scripts que você deseja atrasar. Por exemplo, você pode usar “gtag” para um script do Gerenciador de tags do Google.
Em seguida, você pode implementar um tempo limite. Essencialmente, isso executará o JavaScript quando não houver atividade por um determinado período de tempo. Você pode definir um temporizador para até dez segundos. Quando terminar, clique em Salvar alterações.
7. Implemente uma rede de entrega de conteúdo
Outra opção eficaz para melhorar o atraso da primeira entrada é usar uma rede de entrega de conteúdo (CDN). Este é um grupo de servidores conectados que podem distribuir seu conteúdo online para usuários em todo o mundo.
Ao usar um CDN, você pode diminuir a distância entre o servidor e os visitantes online. Isso ocorre porque quando alguém visita seu site, o conteúdo é entregue do servidor mais próximo de sua localização. Se você tiver apenas um único servidor em um local, pode levar muito tempo para enviar dados para usuários internacionais.
Felizmente, os sites que utilizam o Jetpack já vêm com uma CDN gratuita. Se você navegar para Jetpack → Configurações → Desempenho , poderá ativar o Site Accelerator.
O Jetpack otimizará suas imagens e arquivos estáticos. Ao contrário de outros provedores de CDN, não há limite de arquivos. Além disso, você não terá que se preocupar com taxas mensais extras ou um processo de gerenciamento complicado.
Perguntas frequentes sobre o atraso da primeira entrada
Até agora, vimos como funciona o Atraso da Primeira Entrada e como você pode melhorar sua pontuação. Agora, vamos ver algumas perguntas comuns sobre o FID.
Como posso medir a pontuação FID do meu site WordPress?
Você pode medir facilmente a pontuação do First Input Delay do seu site usando uma ferramenta para Core Web Vitals. O PageSpeed Insights é uma opção fácil de usar. Tudo o que você precisa fazer é inserir a URL do seu site e a ferramenta gerará um relatório detalhado sobre o desempenho do seu site.
O Google Search Console funciona de maneira muito semelhante. Depois de verificar que você possui um site, você pode visualizar seu relatório FID com base em dados de visitantes do mundo real.
Você também pode usar o Farol. Esta ferramenta fornece o Tempo Total de Bloqueio (TBT) do seu site. Embora isso não exiba resultados de visitantes reais, pode fornecer uma melhor compreensão da capacidade de resposta da sua página.
O que é uma boa pontuação FID?
Simplificando, seu site cairá em uma das três pontuações:
- Bom : 100 milissegundos ou menos
- Precisa melhorar : varia de 100ms a 300ms
- Ruim : maior que 300ms
Depois de medir sua pontuação FID, quaisquer resultados acima de 100 milissegundos exigirão alguns ajustes.
Como posso otimizar facilmente minha pontuação FID?
Você pode melhorar sua pontuação no FID otimizando os scripts em seu site. Normalmente, arquivos JavaScript e CSS complexos solicitarão que um navegador pare de carregar até processá-los. Ao remover, adiar ou reduzir scripts, você pode aumentar a velocidade do seu site.
Embora você possa usar ferramentas diferentes para esse processo, o Jetpack Boost pode ajudá-lo a implementar várias soluções ao mesmo tempo. Usando este plugin, você pode otimizar sua estrutura CSS e adiar JavaScript não essencial.
Melhore sua primeira impressão
Quando um novo visitante interage com seu site, ele espera que o navegador responda rapidamente. Se o seu site tiver um atraso na primeira entrada (FID) alto, isso pode fazer com que os usuários saiam da página sem ler seu conteúdo. Ao focar no tempo de resposta do seu site, você pode melhorar a experiência do usuário e reter mais visitantes.
Seu site pode ter uma pontuação FID ruim devido à codificação JavaScript e CSS pesada e ineficiente. Felizmente, você pode identificar facilmente esses problemas usando uma ferramenta como o PageSpeed Insights do Google. Em seguida, você pode instalar um plug-in como o Jetpack Boost para reduzir ou adiar CSS e JavaScript.
