Como criar formulários interativos para o seu site com o criador de formulários gratuito do WordPress
Publicados: 2022-06-29Quer o objetivo do seu site seja viajar, entreter, informar, persuadir ou fazer marketing, você deve interagir com os visitantes do seu site para saber sua posição e chamar sua atenção para conduzi-los à ação que você deseja que eles façam.
Se você deseja interagir com os visitantes do seu site de forma eficiente, os formulários do site são os primeiros a chegar. Com os formulários da web, você pode obter assinantes, opiniões de usuários, obter dados de objetos (como fotos de perfil, documentos etc.) de seus usuários e muito mais.
No entanto, se você não tiver nenhum conhecimento de codificação, criar formulários da Web será realmente difícil para você. Não se preocupe! Hoje, neste tutorial, mostraremos como você pode criar facilmente formulários da Web com o WordPress . Agora, vamos mergulhar!
Pontos a serem lembrados ao usar um criador de formulários do WordPress
Ao criar um formulário com um plug-in de formulário do WordPress, os usuários devem considerar as seguintes práticas recomendadas :
- Nunca inclua muitos campos em um formulário. Pesquisas sugerem que formulários com menos campos têm mais taxas de conversão.
- Nunca use campos redundantes ou irrelevantes no formulário.
- O design do formulário deve ser limpo, organizado e visualmente atraente.
- Use a página de agradecimento ou uma página de confirmação quando um usuário enviar um formulário.
- Você pode usar o campo reCaptcha em seu formulário para evitar spam.
- Se você precisar embelezar seu formulário com muitos campos consequenciais, poderá usar formulários de várias etapas. Mas, mantenha as etapas dentro de dois ou três para que você possa ter mais conversões.
- Use o texto de ajuda onde for necessário. Isso significa que alguns campos podem parecer muito técnicos e o uso de texto de ajuda o tornará compreensível para seus visitantes que não possuem nenhum conhecimento técnico.
- As etiquetas devem estar corretamente alinhadas e precisas .
- Verifique se o formulário é responsivo para dispositivos móveis .
- Se alguma informação inserida pelo usuário estiver errada, mostre a ele uma mensagem de erro com detalhes .
- Você sempre pode fazer o teste A/B para ver qual tipo de design de formulário é mais eficaz.
4 etapas fáceis para criar um formulário com o WordPress Form Builder
Este tutorial detalhado ajudará você a criar formulários da Web gratuitamente usando um plug-in de formulário do WordPress.

O weForms é um plug-in de criação de formulário WordPress responsivo, gratuito e fácil de usar, adequado para usuários iniciantes e avançados.
Atualmente, o plug-in tem mais de 5.000 instalações ativas com uma impressionante classificação de cinco estrelas . Este plugin de formulário do WordPress pode ser usado para criar qualquer tipo de formulário para o seu site WordPress.
Veja como você pode criar formulários interativos usando o weForms.
Passo 1: Instale o plugin “weForms”
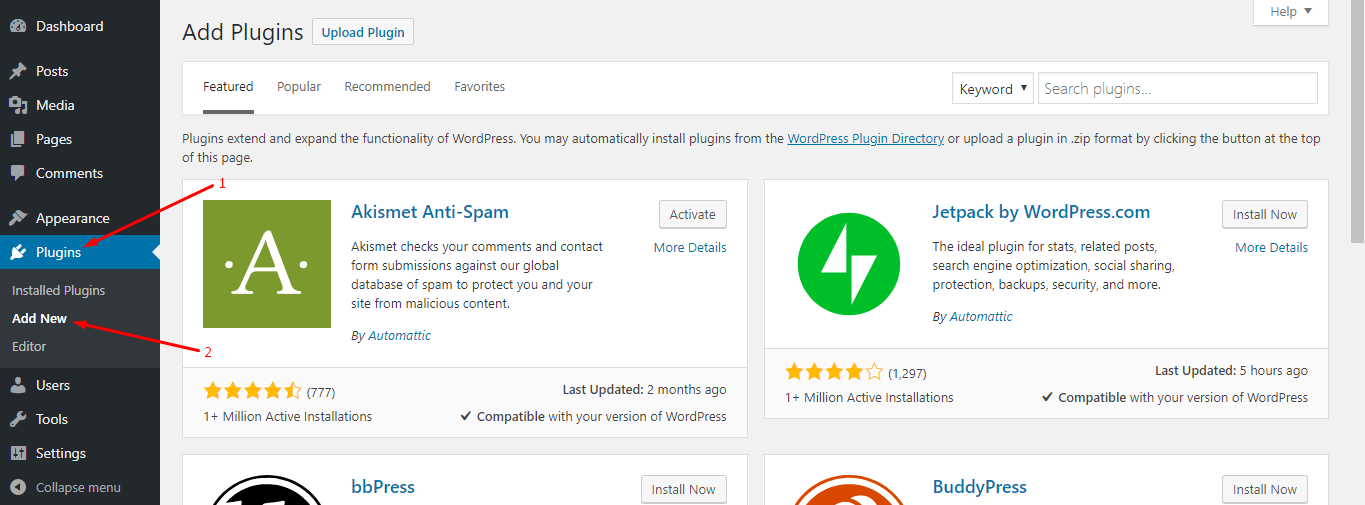
Navegue até o Painel de Administração do WP → Plugins → Adicionar Novo .

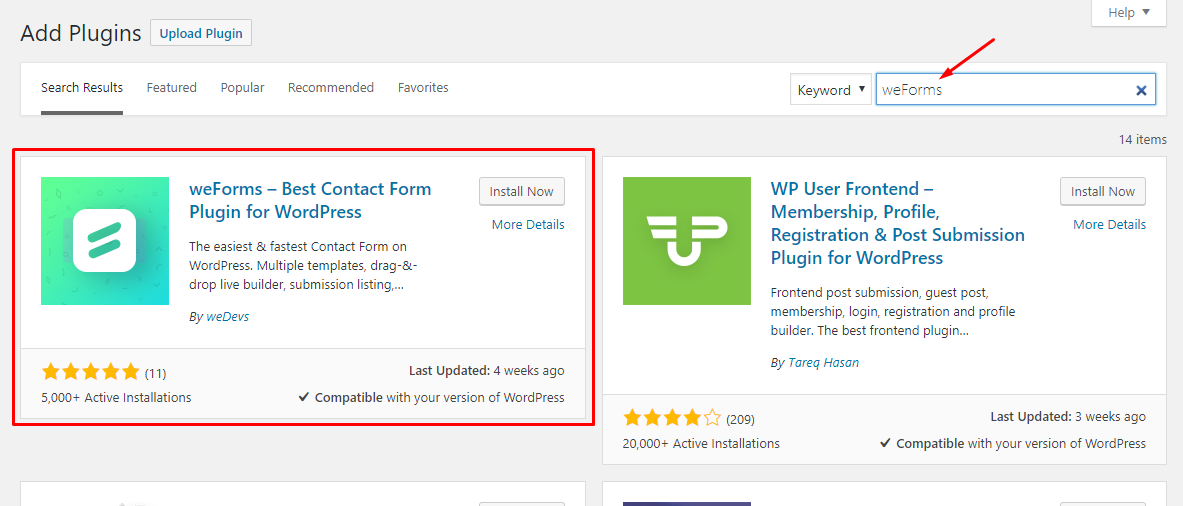
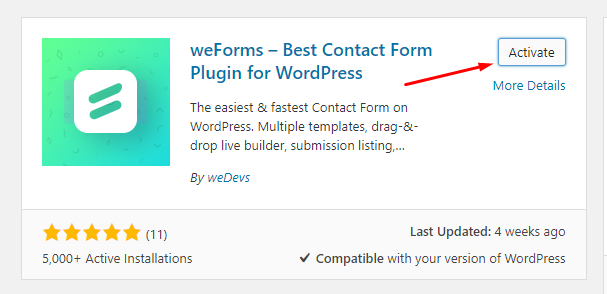
Em seguida, digite “ weForms ” na barra de pesquisa. Depois disso, você encontrará o plugin nos resultados da pesquisa:

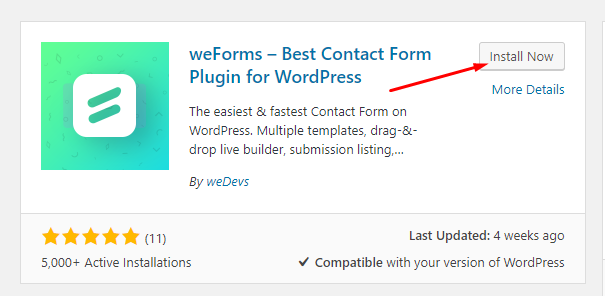
Clique no botão “ Instalar agora ” para instalar o plug-in.

Depois de instalar o plug-in, clique no botão “ Ativar ” para fazer o plug-in funcionar:

Etapa 2: selecione um modelo
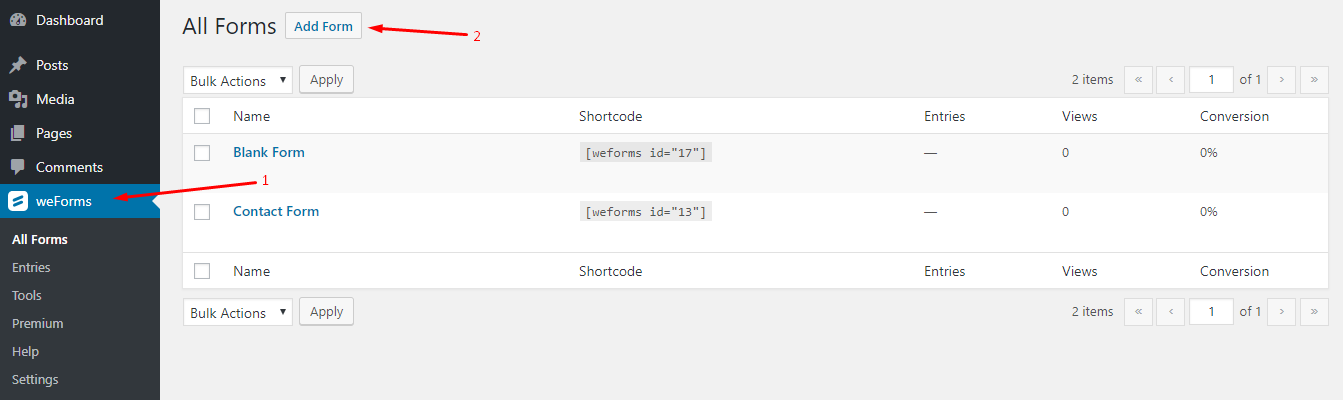
Navegue até WP Admin Dashboard → weForms → Adicionar formulário.

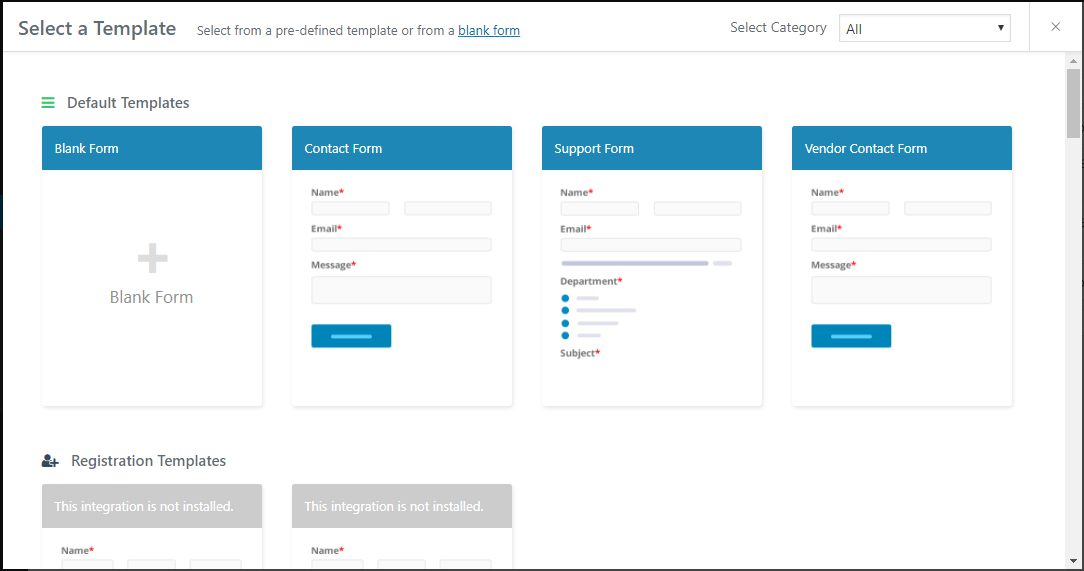
Depois de clicar no botão “ Adicionar formulário ”, você obterá vários modelos predefinidos que o ajudarão a criar formulários mais rapidamente:

Se você deseja criar formulários do zero, use o modelo de formulário em branco , caso contrário, escolha um modelo adequado às suas necessidades.
Etapa 3: criar um formulário usando o criador de formulários
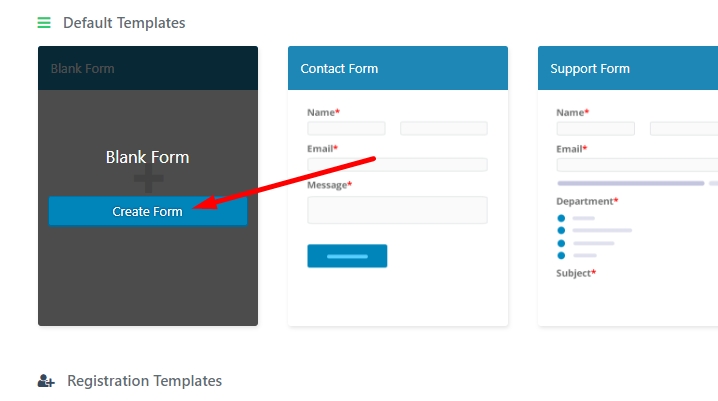
Se você passar o mouse sobre o modelo de formulário em branco, encontrará um botão “ Criar formulário ”.

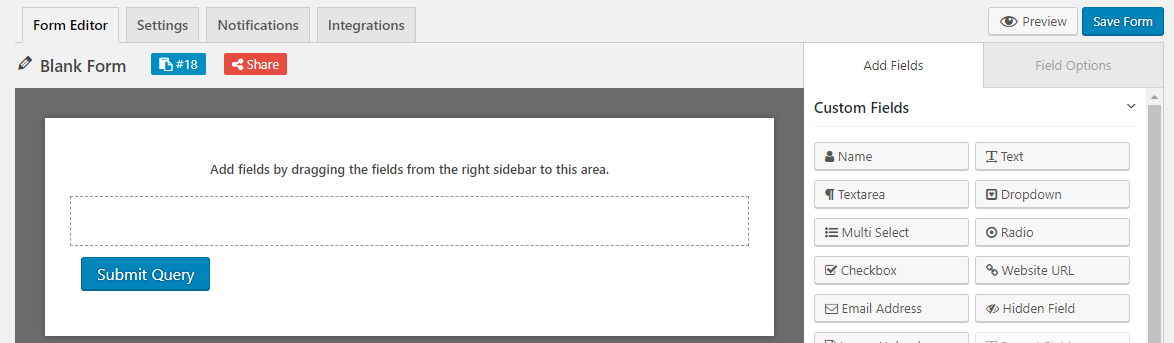
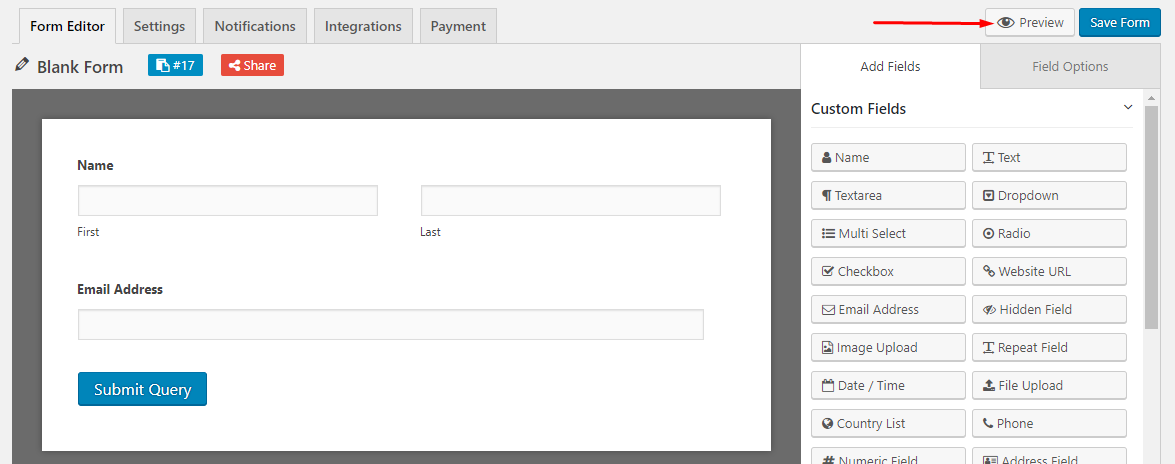
Ao clicar no botão, você será direcionado para o editor de formulários:

Suponha que você deseja criar um formulário de assinatura para seus assinantes e deseja incluir os seguintes campos no formulário:
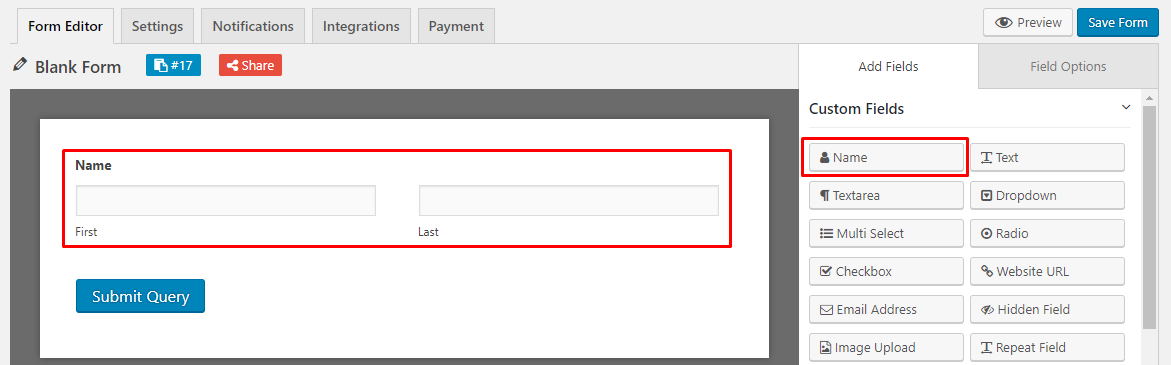
- Nome: Para inserir este campo, basta clicar no campo “Nome” logo nas opções de Adicionar Campos do editor de formulários.

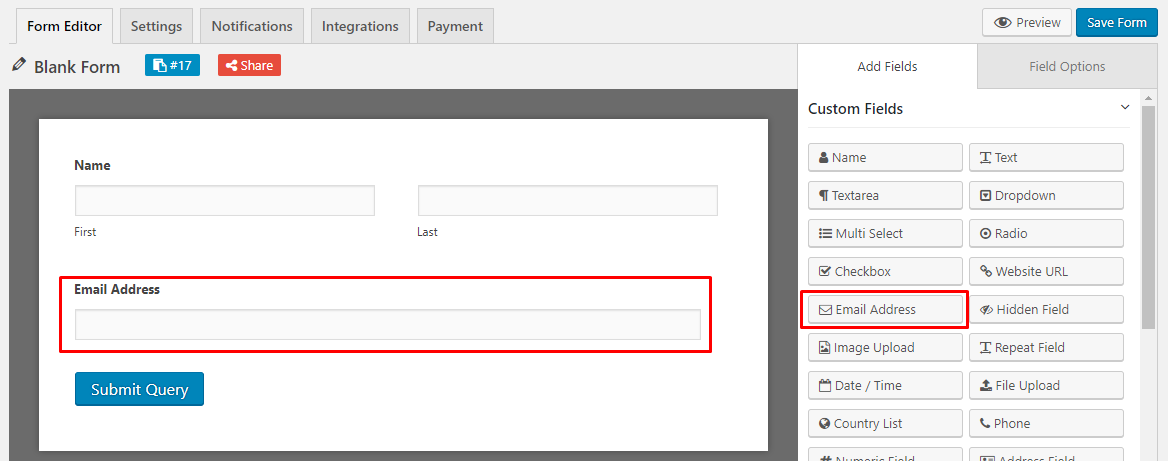
- E-mail : Utilize o campo “Endereço de e-mail” para incluir esta opção no formulário que deseja criar.

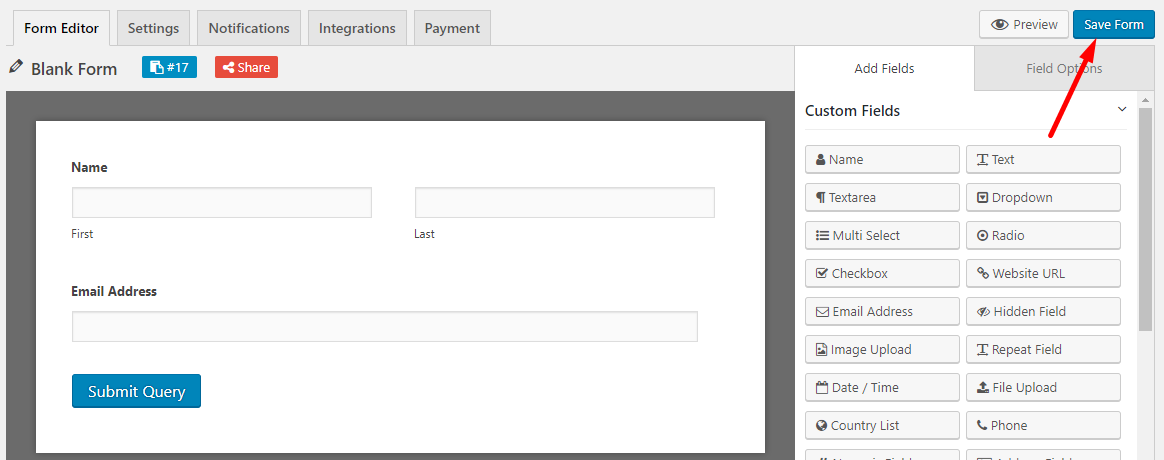
Agora, clique no botão “ Save Form ” para salvar os dados do formulário que você acabou de inserir.


O mais interessante é que você também pode visualizar o formulário recém-criado no frontend usando o botão “ Visualizar ”. Clique no botão “ Visualizar ” para ver como o formulário fica no frontend:

Etapa 4: publicar o formulário
Existem dois métodos de publicação de um formulário. Um está usando o método shortcode e o outro está usando o método do botão "Adicionar formulário de contato".
Método 1: Usando o shortcode
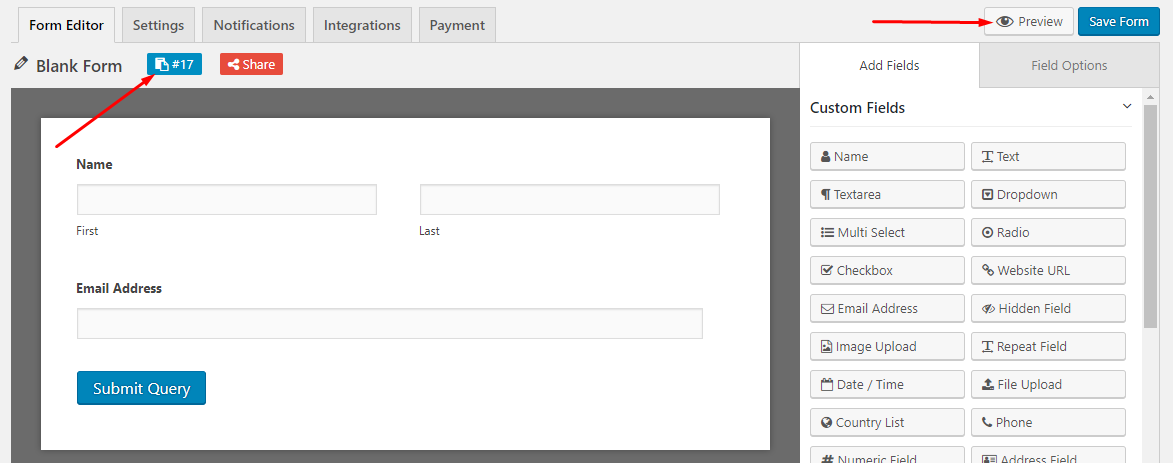
Em seguida, você deve copiar o shortcode e colar o código em uma página ou postagem . Se você clicar no shortcode, o código será automaticamente copiado para a área de transferência :

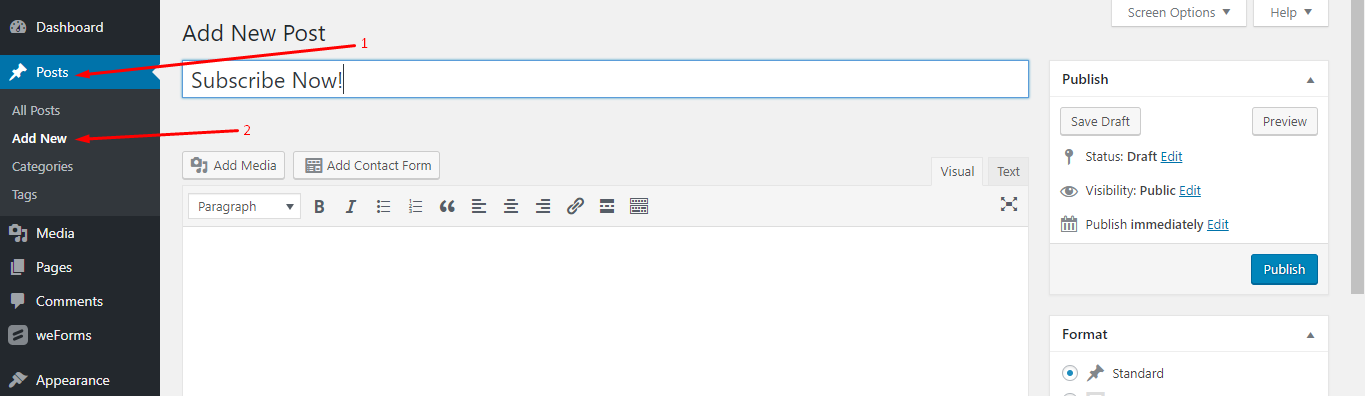
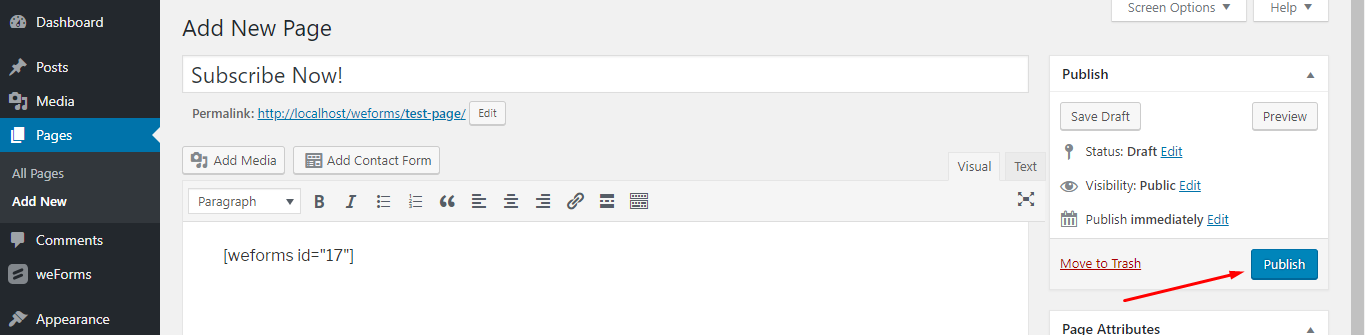
Para publicar o formulário, crie um novo post ou uma nova página e cole o shortcode ali. Aqui, estamos criando um novo post:

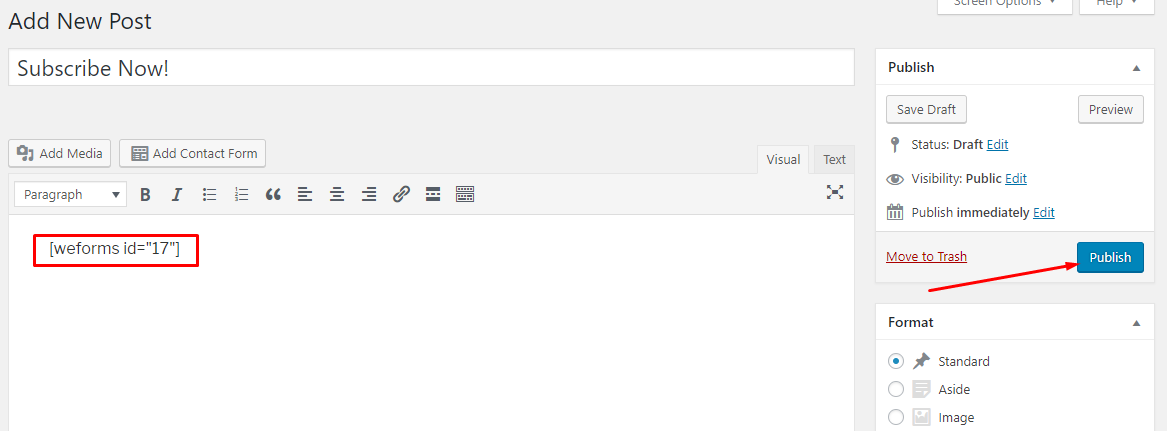
Em seguida, cole o shortcode e clique no botão “ Publicar ”:

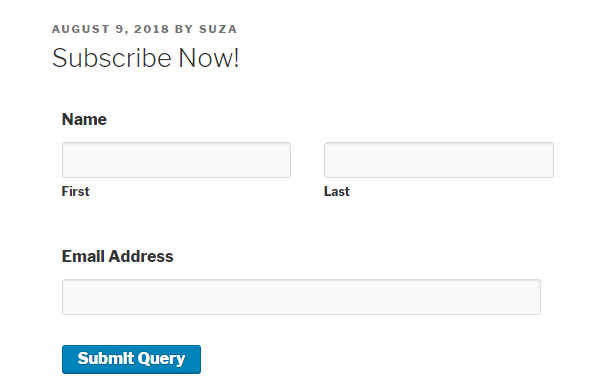
Agora, você terminou de criar um formulário simples de “ Assinatura ” para seus visitantes. Aqui está uma prévia do frontend:

Método 2: Usando o botão “Adicionar formulário de contato”
Este método é muito mais fácil do que o Método 1, pois você pode selecionar diretamente o formulário sem precisar copiar o shortcode.
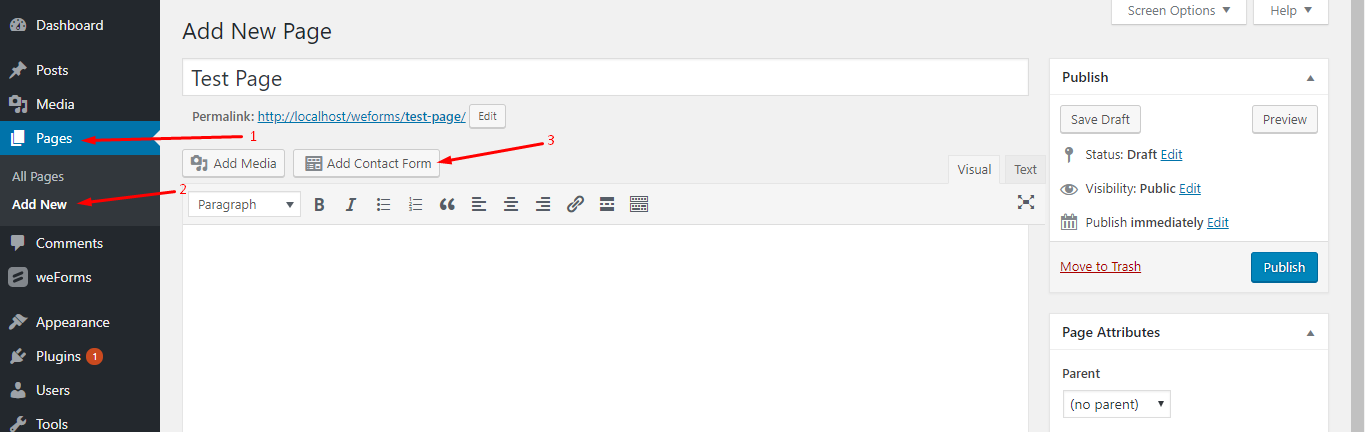
Vá para WP Admin Dashboard → Páginas → Adicionar novo → Clique no botão “Adicionar formulário de contato”:

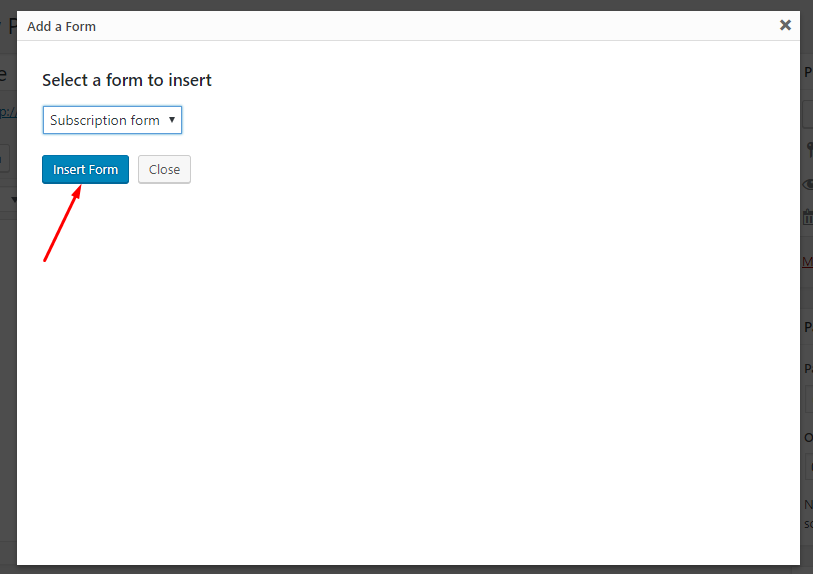
Agora, você pode selecionar qualquer formulário em um menu suspenso:

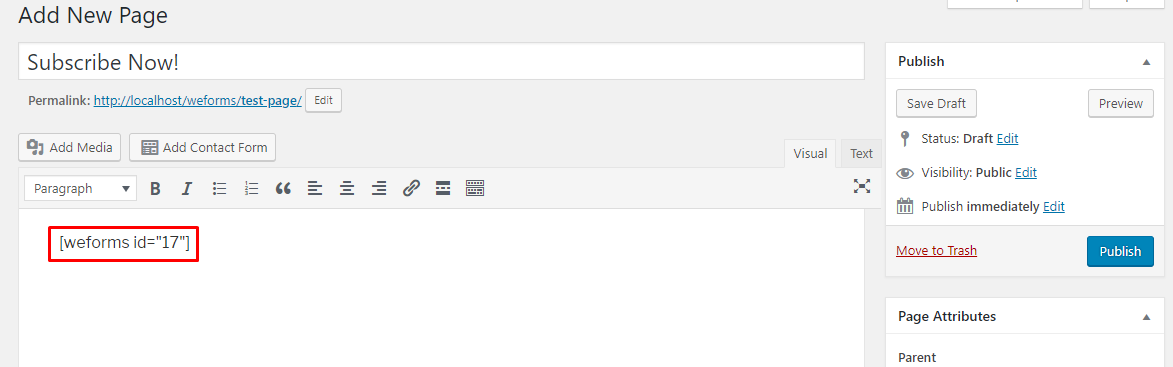
Use o botão “ Inserir Formulário ” para finalizar a seleção. Você verá que o shortcode foi colado automaticamente lá:

Por fim, clique no botão “ Publicar ” para publicar o formulário.

Dicas de bônus: Use o botão “Compartilhar” para compartilhar seus formulários do WordPress com outras pessoas
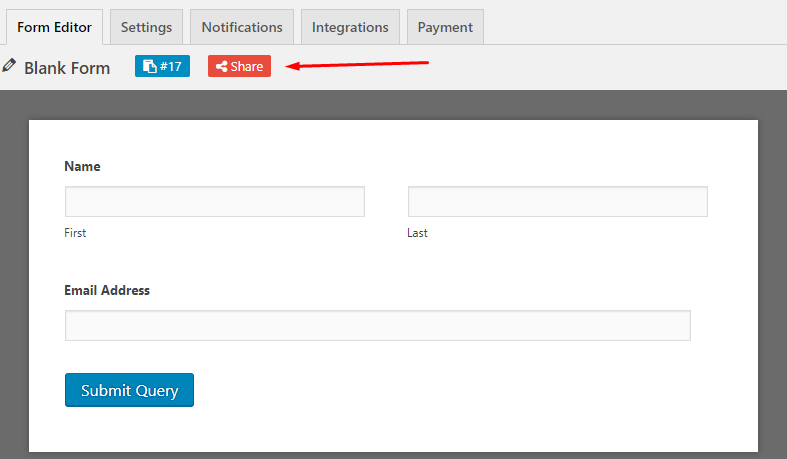
Você pode simplesmente clicar no botão “ Compartilhar ” para usar o link para visualizar o formulário para qualquer pessoa e obter uma resposta dessa pessoa. Para isso, basta clicar no botão “ Compartilhar ”:

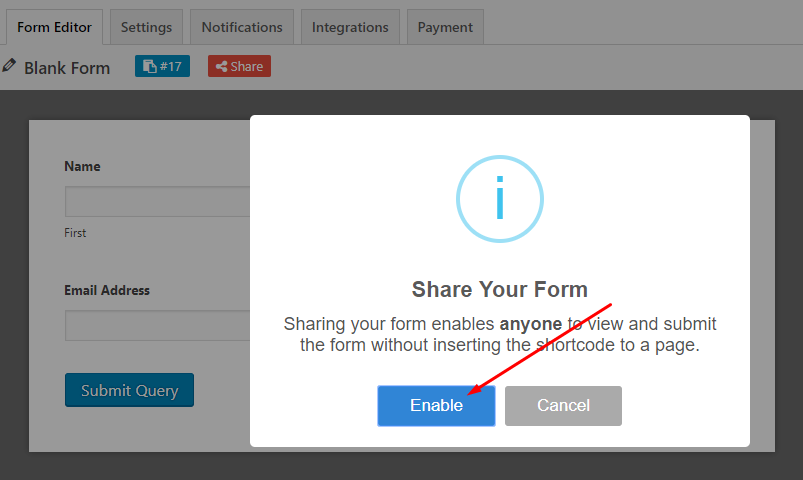
Em seguida, aperte o botão “ Habilitar ”:

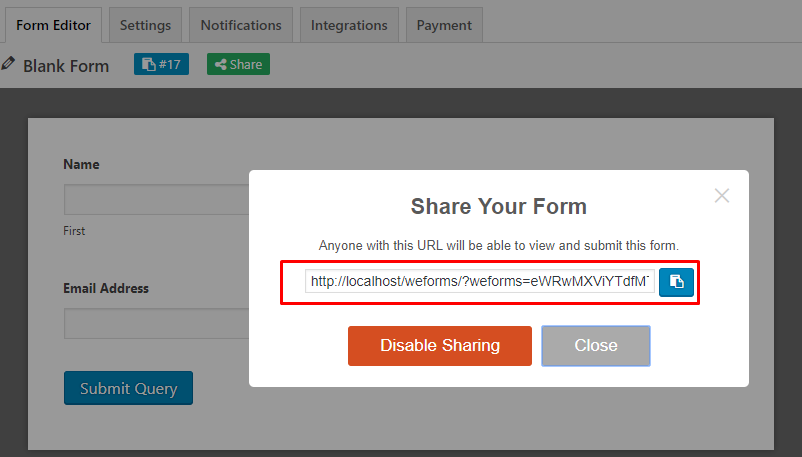
Agora, você obterá a URL do formulário:

Crie um formulário interativo com o WordPress Form Maker
A criação de formulários com o weForms proporcionará uma experiência perfeita, pois oferece suporte a quase todos os campos de ponta, como reCaptcha, funcionalidade de várias etapas, usabilidade móvel, mapas do Google e assim por diante.
Embora a versão premium inclua todas as funcionalidades avançadas, a versão gratuita também pode ser suficiente se você estiver apenas começando com formulários para o seu site WordPress. Siga o link abaixo para obter a versão gratuita agora!
