Edição completa do site WordPress com o tema Twenty Twenty-two
Publicados: 2022-02-16Introdução
Não é surpresa que a edição completa do site WordPress veio com uma grande surpresa. Com a versão 5.9, uma nova era do WordPress começou, com foco nos recursos para dar vida à edição completa do site.
E tudo começou com o tema vinte e vinte e dois do WordPress .
O tema vinte e vinte e dois do WordPress é versátil no sentido de que você pode criar quase qualquer coisa com os novos modelos de página usando as partes do modelo. E você também tem a capacidade de criar novas peças de modelo e usá-las em outros modelos de página.
Trata-se de permitir que o usuário crie uma experiência completa sem a necessidade de construtores de páginas pesados que dependem de codificação pesada (os plug-ins do Gutenberg são uma história diferente). Você pode criar uma experiência completa apenas com o tema WordPress 2022.
Vamos explorar o aspecto da edição completa do site em relação ao tema 222.
Prólogo: Uma Introdução ao WordPress Versão 5.9
Uma das primeiras coisas que você notará com a nova versão do WordPress ( versão 5.9-Joesphine ) é o desaparecimento do personalizador e o domínio da edição baseada em blocos.
Nova forma de edição
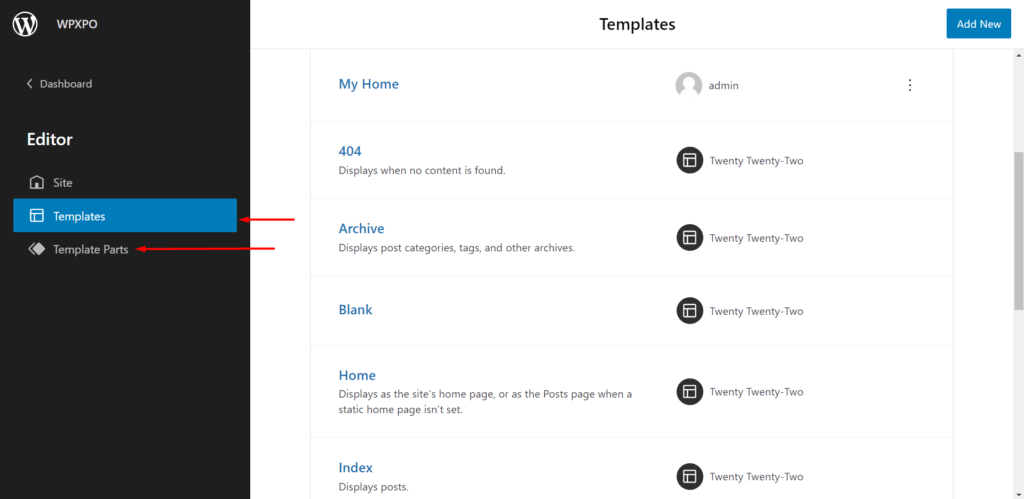
Com uma nova instalação do WordPress, agora você obtém o tema vinte e vinte e dois do WordPress. Se você for para Aparência no painel do WordPress, notará que há apenas uma opção chamada Editor. O editor leva você a editar modelos de página.
Infelizmente, devido ao domínio da edição baseada em blocos do Gutenberg , há uma mudança em todo o processo de personalização. Isso também elimina a necessidade de páginas temáticas complexas.
Como um todo, há um grande impulso para a edição completa do site WordPress. Os blocos Gutenberg agora são a principal maneira de projetar seu site WordPress na versão 5.9. E, francamente, não há mais necessidade de personalizações complexas de páginas, pois você pode facilmente usar blocos para criar sites incríveis.
Nota: A versão mais recente do WordPress é ótima. Infelizmente, ainda existem algumas desvantagens quando se trata de trazer seu site WordPress para seus leitores de forma rápida e eficiente. Você sabia que o PostX pode te ajudar com isso? O PostX permite que você exiba seu conteúdo perfeitamente com seus pacotes iniciais e layouts que suportam totalmente o Gutenberg e o novo tema vinte e vinte e dois. Certifique-se de dar uma olhada nos recursos do Plugin PostX Gutenberg Blocks:
A introdução aos 'Estilos Globais' é outro grande passo em direção à visão do WordPress. Embora existam apenas três elementos atualmente nas configurações globais (você pode personalizar essas configurações bloco por bloco), há a possibilidade de mais opções aparecerem nos próximos dias.
Se você quiser aprender mais sobre os estilos globais, também temos um recurso adequado sobre isso. Certifique-se de explorá-lo para saber mais sobre estilos e padrões globais:
Leia sobre estilos e padrões globais no novo tema de bloco do WordPress
Os três elementos nas configurações globais são a) Tipografia , b) Cores , c) Layout . Você pode alterar todas essas coisas globalmente ou configurá-las para cada bloco individualmente.
Além disso, blocos, layouts, padrões, tudo vem com um gosto diferente. Como um todo, há um desenvolvimento perceptível no departamento de customização. Vamos explorar essas mudanças uma por uma.
Padrões de bloco
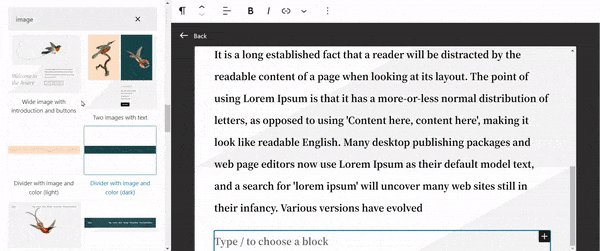
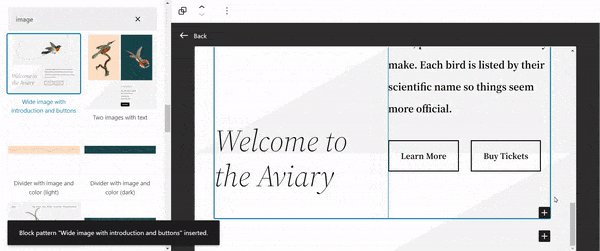
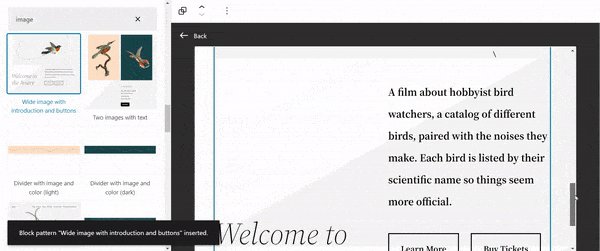
No WordPress versão 5.9 , os padrões de bloco parecem mais refinados. Se você for para a página do editor e clicar nos padrões, encontrará uma ampla biblioteca de opções que podem ser implantadas prontamente.
Os padrões são baseados em blocos, o que significa que são totalmente personalizáveis. Você também pode encontrar vários padrões no wordpress.org. Tudo o que você precisa fazer é copiar e colar qualquer um dos padrões no seu site WordPress . Ele aparecerá automaticamente em seu site.
Padrões de bloco são apenas uma das maneiras de se educar na edição de sites completos com o WordPress. As partes do modelo e do modelo são o que tornam a atualização mais recente do WordPress tão promissora.
Certifique-se de conferir o vídeo a seguir para criar um modelo de página personalizado no tema vinte e vinte e dois do WordPress. Tudo o que você precisa fazer é criar as partes do modelo e os modelos de página para criar suas páginas personalizadas:
Para entender mais sobre como usar modelos de página e partes de modelo, você pode conferir o seguinte recurso de blog:
Leia sobre como criar modelos de página personalizados
Modelos e peças de modelo
Modelos de página
Antes do WordPress 5.9 , você podia usar blocos regulares para criar um layout de página. Você pode usar blocos Gutenberg (que não eram muito populares na época) ou usar construtores de páginas para criar uma página específica.
Agora, você pode criar o mesmo layout para várias páginas ou vice-versa usando modelos. Se você quiser criar uma nova página na versão 5.9, precisará criar um modelo para essa página específica. Se você deseja que uma nova página herde o design, pode escolher esse modelo específico para essa página e publicá-lo.
Esta nova página terá agora o mesmo layout.
Você pode criar novos modelos no editor de temas vinte e vinte e dois ou criá-los na própria página. Tudo o que você precisa fazer é garantir que sua página encontre o modelo certo.

Peças do modelo
As partes do modelo são o que tornam os modelos de página inteiros.
Em geral, você tem alguns modelos de página prontos no tema do WordP vinte e vinte e dois que estão prontos para uso. Ainda assim, se você precisar criar um novo modelo de página, poderá adicionar várias partes do modelo para criar um modelo de página completamente novo.
Você não está confinado às partes do modelo prontas que vêm com o tema 2022 por padrão. No WordPress versão 5.9, você tem a capacidade de criar suas próprias partes de modelo (o processo é quase semelhante à criação de novos modelos de página).
Se você deseja criar páginas iniciais personalizadas com o novo tema vinte e vinte e dois, sugerimos que você passe algum tempo e assista ao vídeo:
Tudo o que você precisa fazer é salvar sua nova parte do modelo , dando-lhe um nome. Você pode adicionar vários blocos para criar sua própria peça de modelo. Se você salvar a peça do modelo, poderá usar e reutilizar a peça do modelo.
A coisa útil sobre as partes do modelo é o fato de que você pode criar partes do modelo de uma maneira muito eficiente e usá-las quantas vezes quiser em modelos de página. E isso abre caminho para a edição completa do site no WordPress.
As peças de modelo são uma ótima maneira de economizar tempo ao criar seu próprio blog pessoal de maneira mais rápida. Você deve dar uma olhada quando começar a construir seu site WordPress.
Blocos para o tema vinte e vinte e dois
Há uma abundância de blocos no tema vinte e vinte e dois . Falaremos apenas dos que são super importantes na versão 5.9 (do nosso ponto de vista). Existem 4 blocos em particular que são muito importantes para oferecer uma experiência completa de edição do site.
Bloqueio do logotipo do site
Certifique-se de conferir o vídeo relevante para saber mais sobre como adicionar favicons de sites no tema de bloco mais recente do WordPress:
O bloco do logotipo do site é um dos principais blocos para mostrar sua identidade. Uma das principais coisas a serem lembradas aqui é o fato de que adicionar ou alterar o favicon do site não é mais o mesmo. Você precisará acessar as configurações do ícone do site nas configurações do logotipo do site.

Bloco de navegação
'Navegação' é outro bloco chave no tema vinte e vinte e dois do WordPress que é super útil para criar menus de navegação. Sim, há uma mudança em como você pode adicionar um menu no tema vinte e vinte e dois do WordPress.
Os menus de navegação são uma parte importante de qualquer site WordPress. Temos um recurso adequado para você aprender e entender sobre o processo de criação de menus na última versão 5.9:
Nota na barra lateral do WordPress
Se você deseja criar uma barra lateral no tema vinte e vinte e dois do WordPress, precisa criar uma barra lateral como parte do modelo (é a maneira mais eficiente). Como você não tem mais widgets, precisará adicionar elementos separados para criar suas próprias barras laterais.
Aqui está outro recurso rápido sobre o tema da criação de uma barra lateral em um site WordPress. Aqui você entende por que é mais fácil criar uma peça de modelo:
Excelentes blocos de galeria de imagens
Os blocos da galeria de imagens estão mais aprimorados do que nunca. Além de introduzir um recurso de arrastar e soltar altamente operacional, os blocos de imagem são mais aprimorados e oferecem uma maneira melhor de criar galerias de imagens funcionais.

Funcionalidade do bloco
Como um todo, a biblioteca de blocos parece muito mais funcional no tema 222 . Há mais recursos de controle do que nunca. Além disso, os blocos parecem muito mais suaves quando você os usa em modelos de página ou cria novas partes de modelo.
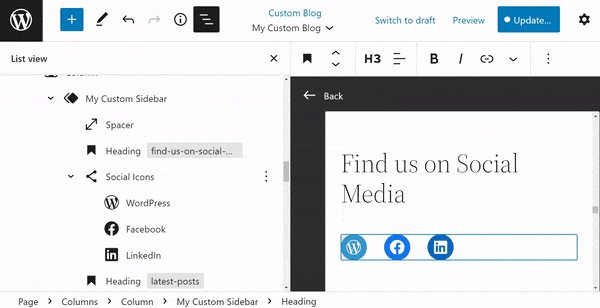
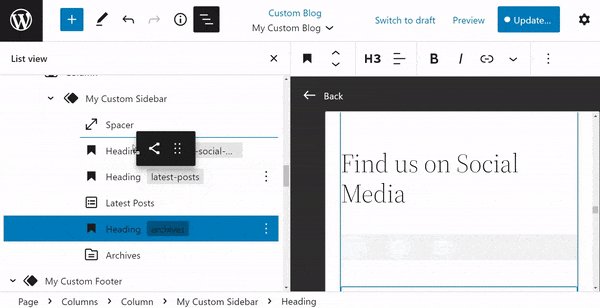
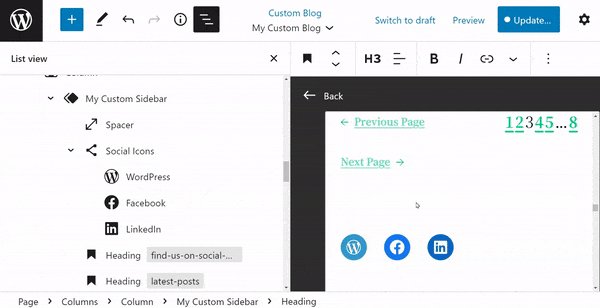
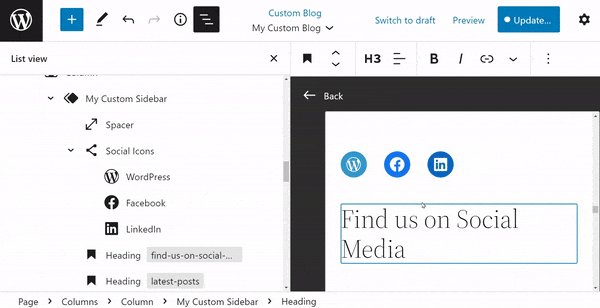
Visualização de lista revisada para edição completa do site WordPress
A visualização de lista no novo tema do WordPress é mais versátil. Você pode facilmente arrastar e soltar elementos para reposicioná-los como quiser. Os controles de elemento são super simples. Tudo o que você precisa fazer é clicar no elemento e arrastá-lo para cima ou para baixo para reposicioná-lo. Isso é tudo o que há para isso.

Seção Bônus: Tema Filho do Tema WordPress Vinte e Vinte e Dois
Criar um tema filho para o tema de bloco mais recente do WordPress também é um pouco confuso. De fato, em 2022, muitos podem desencorajá-lo a criar um tema filho em primeiro lugar. Então, antes de entrar no processo de 'como criar um tema filho', vamos discutir 'por que' você precisa de um:
Por que você precisa de um tema infantil?
Um tema filho herda as funcionalidades do tema original (tema pai). Leva os estilos e outros recursos do tema pai. Para uma personalização rápida, é uma necessidade porque você não precisa fazer nenhuma alteração no tema pai.
Você pode personalizar o tema filho sem a necessidade de fazer alterações no tema pai. E isso é ótimo nos temas filho, pois os desenvolvedores podem fazer alterações no tema filho sem a necessidade de alterar nada no tema pai.
Outra grande coisa sobre temas filhos é o fato de que você pode atualizar facilmente o WordPress para a versão mais recente e as configurações de design permanecerão as mesmas.
Seu tema filho manterá seus designs mesmo se você atualizar para a versão mais recente do WordPress.
Temas filhos são altamente adequados para o pessoal de design e desenvolvimento simplesmente porque os desenvolvedores podem adicionar suas próprias funcionalidades com facilidade. Isso também reduz o tempo geral de desenvolvimento para os desenvolvedores.
Como criar um tema filho no tema Twenty Twenty-two manualmente?
Embora a ideia de criar e manter um tema filho não seja muito popular hoje em dia, achamos que vale a pena saber como criar um tema filho dos vinte e vinte e dois temas do WordPress. Aqui estão os passos que você pode seguir:
Etapa 1: instalar e configurar pastas para localhost
Usaremos o Ampps como nosso host local para executar o WordPress. Antes de tudo, você precisará instalar o Ampps e definir o ambiente local em seu computador local.
Depois de instalar a versão mais recente do WordPress e instalá-la no host local, você estará pronto para criar o tema filho para o tema vinte e vinte e dois.
Agora, vá para Ampps>www> “Your local site”>wp-content> themes.
Você precisará criar uma pasta com o nome do tema filho (você pode usar “ vinte e dois filhos” ou um nome semelhante para melhor usabilidade). Dentro da pasta, você precisará criar o arquivo style.css e functions.php.
Etapa 2: crie o arquivo style.css e functions.php
Agora abra um editor de código dentro da pasta. Cole o seguinte trecho de código no editor:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildPor fim, salve o arquivo como “style.css”. Você também pode usar um editor de código e salvar o arquivo como um arquivo “style.css”. É o principal arquivo de estilo CSS para o seu tema filho do WordPress.
Agora, na próxima etapa, você precisa abrir um arquivo diferente na mesma pasta. Cole o seguinte trecho de código:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Feito isso, salve o arquivo como “functions.php”. Novamente, em vez de um editor de código, você pode usar o bloco de notas.
Agora você deve conseguir ver o tema filho na seção de temas do seu site WordPress:
Etapa 3: adicione seu código personalizado
Antes de começarmos a adicionar código personalizado ao nosso novo tema filho, você precisará criar duas pastas separadas em wp-content>themes>child theme folder . Um será 'Partes' e o outro será 'Modelos' . Para fins de demonstração, mostraremos como adicionar seu código personalizado e trazer a seguinte saída que você pode usar como parte do modelo :

O código para criar a parte do modelo personalizado é fornecido abaixo:
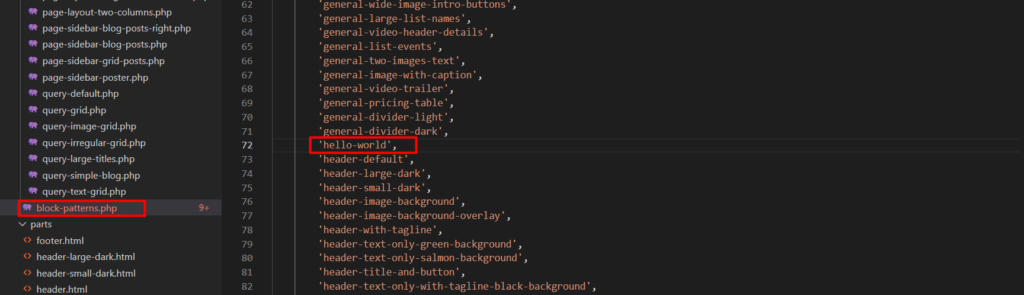
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Depois de escrever este código, você terá que incluí-lo na biblioteca.

Feito isso, tudo o que você precisa fazer é chamá-lo e sua parte do modelo estará pronta. Apenas certifique-se de manter o código na pasta de partes do filho para que você possa usá-lo.

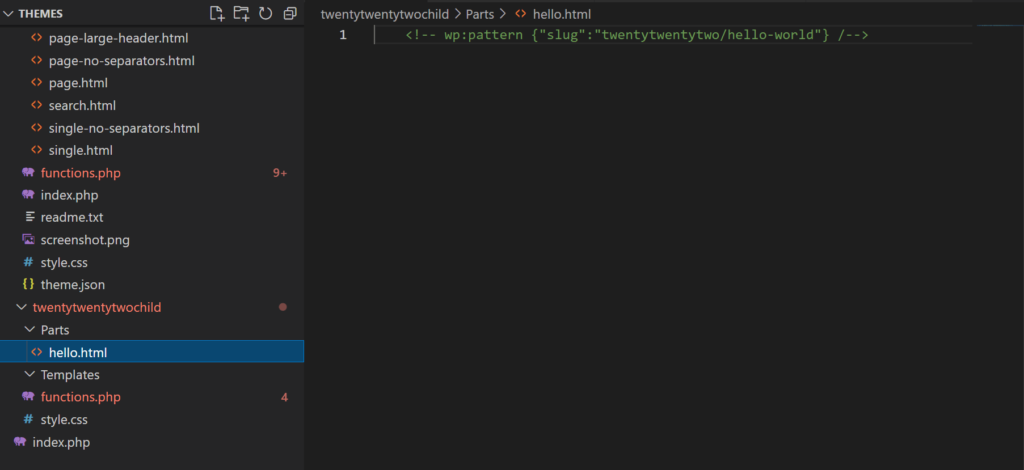
Aqui está o código:
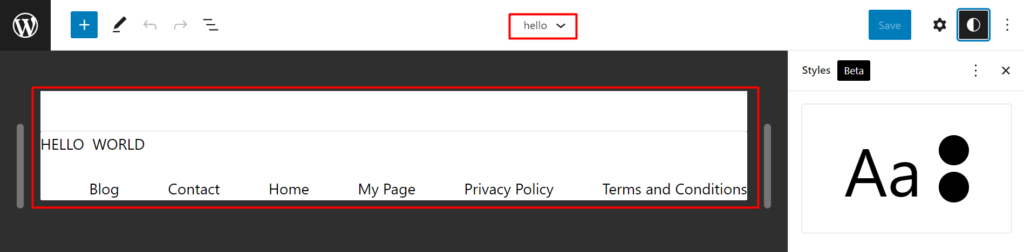
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Sua parte do modelo personalizado está pronta. Agora você o encontrará na biblioteca de peças de modelo e o usará:

Perguntas frequentes
Aqui estão as respostas para algumas perguntas frequentes:
Onde encontro os editores de arquivos de temas e plugins?
Você pode encontrar os editores de arquivos de temas e plugins no menu 'Configurações' em seu painel do WordPress. Você não os encontrará mais no menu de temas com a atualização mais recente.
Como faço para personalizar uma página específica no tema Twenty Twenty-two WordPress?
Para personalizar uma página específica, você precisará personalizar o modelo de página. Vá para a página que você deseja editar. No menu de configurações, você encontrará uma configuração de modelo de página . Você pode criar um novo modelo de página ou escolher um modelo existente na lista suspensa.
Como adiciono ou personalizo o menu no último tema de vinte e vinte e dois blocos?
Você terá que usar o bloco de navegação do menu de blocos para criar um menu em uma página. Você também pode criar menus como peças de modelo e usá-los diretamente. Você pode conferir nosso conteúdo sobre como personalizar menus no tema de vinte e vinte e dois blocos.
Devo me adaptar a Gutenberg?
Quando se trata de edição completa do site, adaptando-se ao editor Gutenberg. Porque as chances de Gutenberg se tornar capaz de editar o site completo são altamente prováveis. Você também deve verificar o SEO do Gutenberg para ficar à frente da curva. O Gutenberg é ótimo para manter a velocidade do seu site alta, já que você não precisa depender de muitos plugins.
Posso usar uma parte do modelo para várias páginas?
Sim, depois de criar uma nova peça de modelo e salvá-la, você pode usar o bloco de peça de modelo e reutilizá-lo em outras páginas. Criar peças de modelo é uma ótima maneira de reduzir seus esforços ao criar páginas personalizadas.
O plugin PostX é compatível com Gutenberg?
Sim. Na verdade, PostX é um plugin baseado em Gutenberg. É totalmente compatível com o tema do bloco vinte e vinte e dois do WordPress. Tem suporte total para a versão mais recente do WordPress. Confira os temas recomendados para o PostX, onde você encontrará o tema vinte e vinte e dois como uma opção em potencial.
Pensamentos finais
A edição completa do site WordPress está no horizonte. Você pode esperar que o WordPress se torne uma solução totalmente operacional, onde você não precise mais depender de construtores de páginas pesados.
E o tema de bloco mais recente na versão 5.9 fala por isso. Embora existam algumas desvantagens visíveis, o futuro do Gutenberg provavelmente se tornará uma escolha independente de sucesso.
Você está gostando dessas postagens no blog? Soe nos comentários abaixo para compartilhar seus pensamentos e sugestões. Saúde!
