Um guia completo para iniciantes na edição completa de sites em WordPress
Publicados: 2023-11-21Quer aprender como usar a Edição Completa de Sites no WordPress?
Introduzido no WordPress 5.9, o Full Site Editing mudou a forma como os usuários podem construir seus sites usando o WordPress. Ele foi projetado para ser flexível e fácil de usar para iniciantes.
Neste artigo, mostraremos como usar o Editor de Site Completo do WordPress. Ao final deste guia, você poderá criar facilmente um site atraente com WordPress em um piscar de olhos.

O que é edição completa de site (FSE) no WordPress?
WordPress Full Site Editing (FSE) é essencialmente uma continuação do projeto Gutenberg. É um recurso que usa a interface do editor de conteúdo em bloco para o site integrado do WordPress.org e ferramentas de personalização de temas.
Isso significa que você pode usar o editor de conteúdo em bloco não apenas para criar sua página ou postar conteúdo, mas também para cabeçalho, rodapé, barra lateral e muito mais.

O objetivo da Edição Completa de Site é simplificar a construção de sites em WordPress. Embora o WordPress seja bastante fácil de usar, nem sempre foi o mais fácil de usar para iniciantes.
Para começar, o Editor Clássico anterior é bastante básico. Ao criar uma nova página, você não consegue ver sua aparência imediatamente. Em vez disso, você precisa alternar entre a página de visualização e a interface de edição para ver a aparência da página no front end.

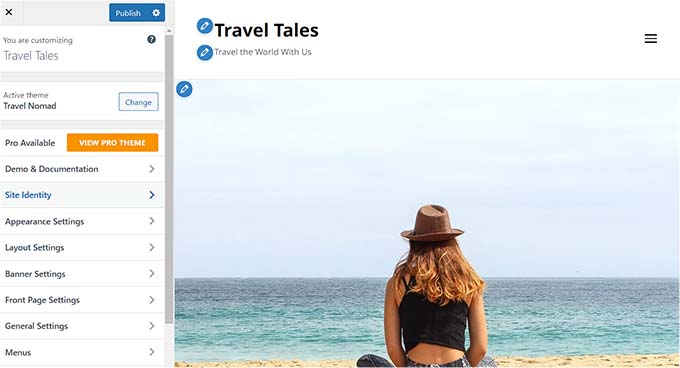
Algumas pessoas também consideram o WordPress Theme Customizer limitante, pois não possui a funcionalidade de arrastar e soltar.
Em outras palavras, você não pode mover e editar elementos exatamente como deseja. É por isso que muitas pessoas instalam um plugin de criação de páginas do WordPress para obter mais flexibilidade em seu design.

O projeto Gutenberg visa resolver estes problemas através da introdução de ferramentas de construção de sites mais novas e mais fáceis de usar, incluindo a Edição Completa do Site.
Com o FSE, os iniciantes podem criar seus sites WordPress usando um editor de blocos fácil de arrastar e soltar e ver uma visualização ao vivo enquanto fazem alterações.
O que você deve saber antes de usar a edição completa do site WordPress
Antes de usar o WordPress Full Site Editor, você deve saber que esse recurso está disponível apenas para usuários de temas de bloco do WordPress.
Se você usar um tema sem bloqueio (clássico), não terá acesso ao Editor Completo do Site. Em vez disso, você terá que usar o personalizador de tema WordPress ou um construtor de páginas compatível para fazer personalizações.
Se você quiser ver alguma inspiração para temas de bloco, vá em frente e confira nosso guia com os melhores temas de edição completa de sites para WordPress.
Outra coisa a lembrar é que o WordPress Full Site Editing funciona da mesma maneira que o editor de conteúdo de bloco Gutenberg. Pensando nisso, recomendamos a leitura do nosso guia de como usar o editor de blocos do WordPress.
Neste guia, vamos nos concentrar em como usar os recursos de edição completa do site do WordPress para editar o design, o conteúdo e o layout de sua página da web. Você pode usar estes links rápidos para pular para um tópico específico:
- Como acessar os recursos completos de edição do site WordPress
- Como editar seu menu de navegação com FSE
- Como alterar os estilos globais do seu site com FSE
- Como personalizar páginas WordPress com FSE
- Como editar modelos WordPress com FSE
- Como modificar padrões WordPress com FSE
- Dicas para aproveitar ao máximo a edição completa do site WordPress
- Limitações da edição completa do site WordPress
Como acessar os recursos completos de edição do site WordPress
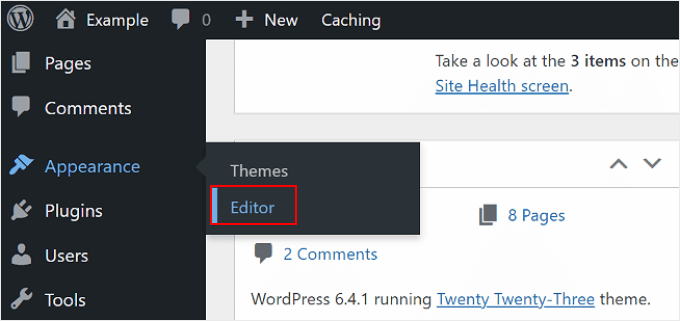
Para acessar o Editor de site completo do WordPress, você precisa ir ao painel do WordPress e ir para Aparência »Editor .

Depois disso, você acessará o Editor de site completo do WordPress.
Esta é a aparência da interface:

No lado esquerdo você encontrará um painel com as configurações principais. Enquanto isso, o lado direito mostra uma prévia da aparência do seu site. Você pode clicar nesse lado se quiser editar seu site imediatamente.
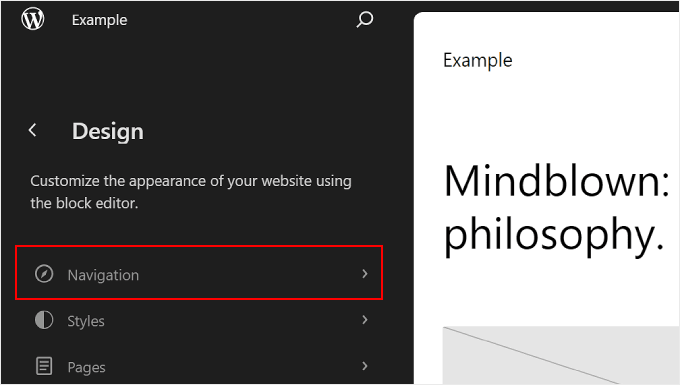
Existem 5 configurações principais: Navegação, Estilos, Páginas, Modelos e Padrões. Vamos examinar todos eles um por um.
Como editar seu menu de navegação com FSE
A primeira configuração na parte superior é Navegação, que permite editar o menu de navegação do seu tema de bloco. Vá em frente e clique nele.

Existem várias coisas que você pode fazer nesta página.
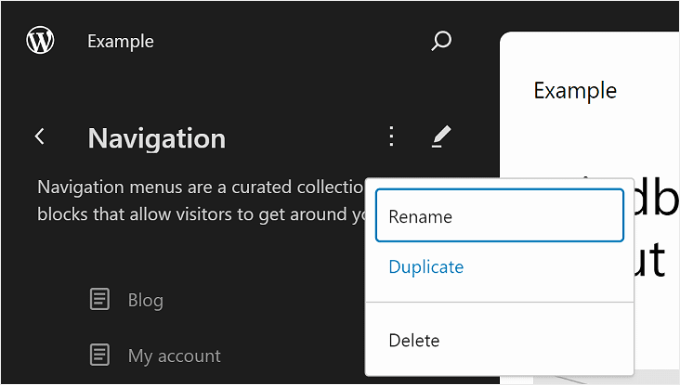
Ao clicar no botão de três pontos ao lado de ‘Navegação’, você pode renomear, duplicar ou excluir o menu.

Você também pode reorganizar ou remover as páginas listadas no menu.
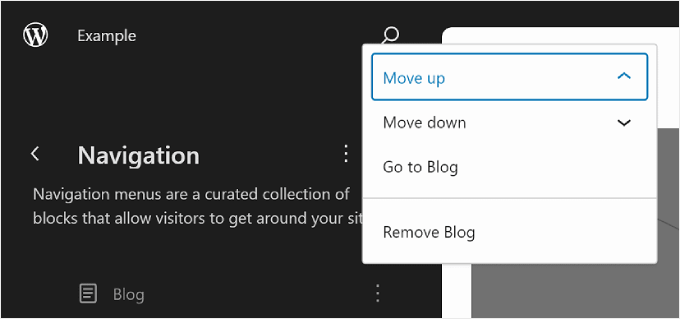
Para fazer isso, clique no botão de três pontos próximo a uma das páginas. Você verá opções para Mover para cima, Mover para baixo e Remover a página. Se quiser editar essa página específica, você pode selecionar o botão ‘Ir para…’.

Outra coisa que você pode fazer é personalizar o design do menu e os links.
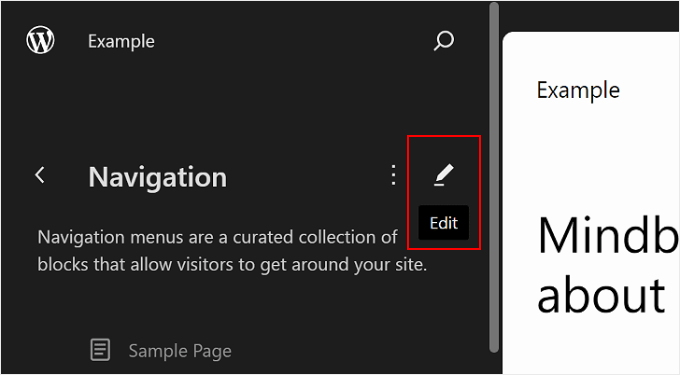
Para fazer isso, basta clicar no ícone de lápis ‘Editar’ para abrir o editor de blocos.

Agora, aparecerá a interface de edição do menu de navegação, que se parece com o editor de blocos normal.
Adicionar, editar, remover e reorganizar elementos de menu
Antes de continuarmos, observe que a localização do menu de navegação do seu site dependerá do seu tema. Ele pode estar no topo, na lateral ou oculto, aparecendo apenas quando você clica em determinado botão.
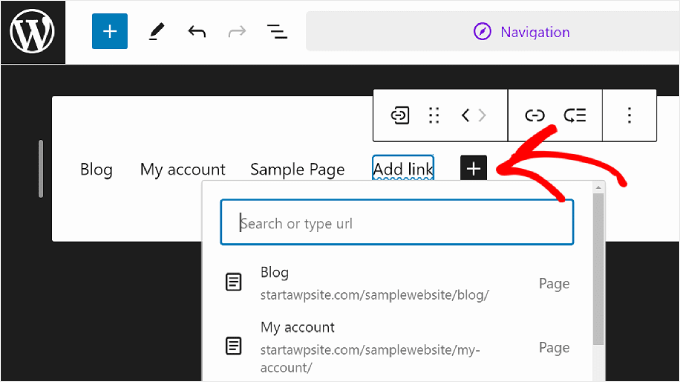
Para adicionar um novo link de página, você pode clicar no botão '+' adicionar bloco no menu. Agora, basta digitar o nome da página, título do post ou URL externa que deseja inserir no menu de navegação e selecioná-lo.

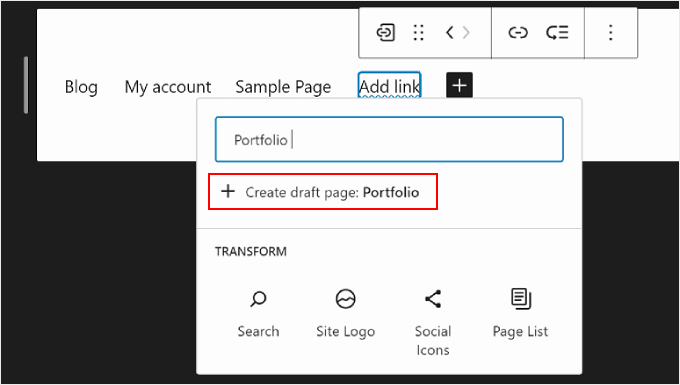
Se a página para a qual deseja vincular ainda não foi criada, você ainda pode adicionar um link ao menu de navegação.
Basta digitar o nome da página de rascunho na barra de pesquisa e clicar em ‘Criar página de rascunho’. O WordPress criará então uma página usando esse nome que você poderá editar mais tarde.

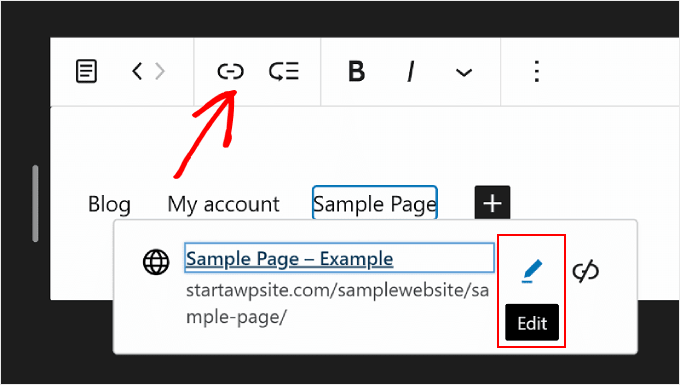
Se você deseja editar o link, o nome e as configurações da guia da página, basta selecionar a página e clicar no ícone do link na barra de ferramentas do bloco.
Depois de fazer isso, selecione o botão de lápis.

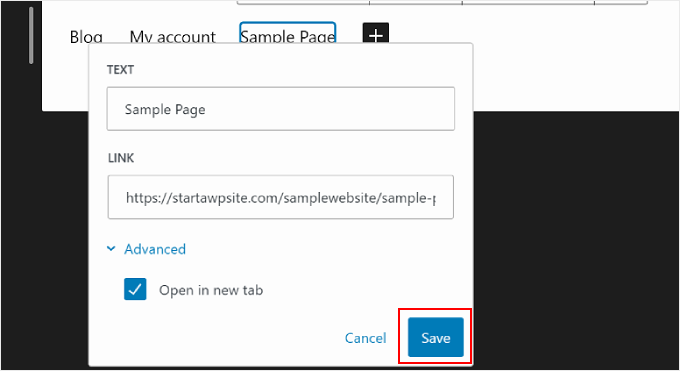
Agora você poderá alterar o link da página e fazer com que ele abra em uma nova aba.
Quando terminar, basta clicar em ‘Salvar’.

Você também pode adicionar novos elementos de menu de navegação aqui, além de links de páginas.
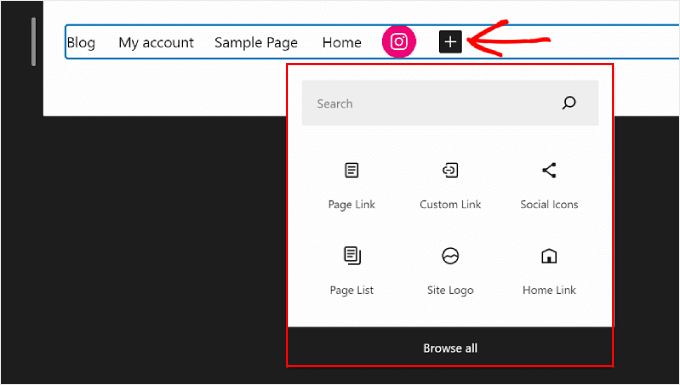
Tudo que você precisa fazer é clicar no botão ‘+’ adicionar bloco. Depois disso, você encontrará algumas opções de blocos de navegação disponíveis para uso, como o logotipo do site ou o slogan do site.
Às vezes, pode ser necessário rolar para baixo para encontrar esses blocos. Você também pode escolher ‘Navegar por todos’ para ver a lista completa das opções de bloqueio.

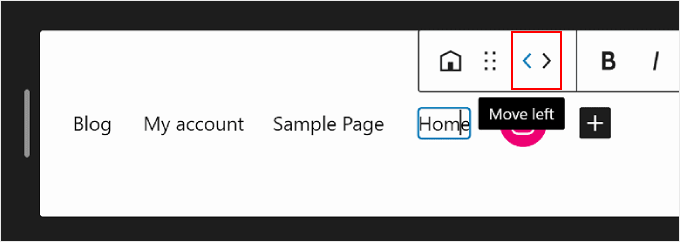
A certa altura, você também pode querer reorganizar os elementos do menu.
Para fazer isso, selecione um bloco e escolha um dos ícones de seta para mover o bloco para a esquerda ou direita.

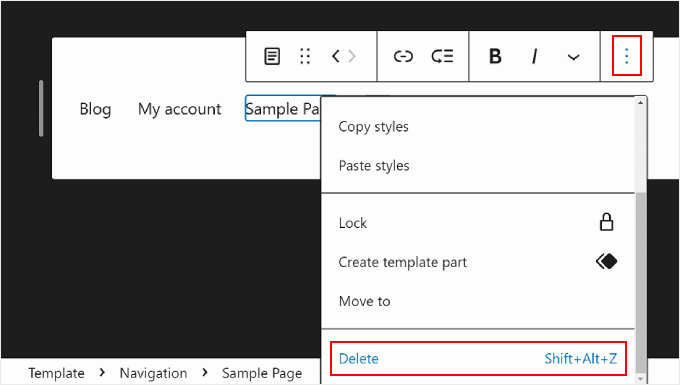
Agora, se quiser remover um link de página ou outros elementos de menu, você pode selecionar o elemento que deseja excluir.
Em seguida, clique no menu de três pontos na barra de ferramentas do bloco e escolha ‘Excluir’.

Criando um submenu
Se você tiver muitas páginas da web, como se você administrasse uma loja online, convém criar um submenu suspenso. Dessa forma, seu menu de navegação não ficará cheio de links e ficará muito mais organizado.
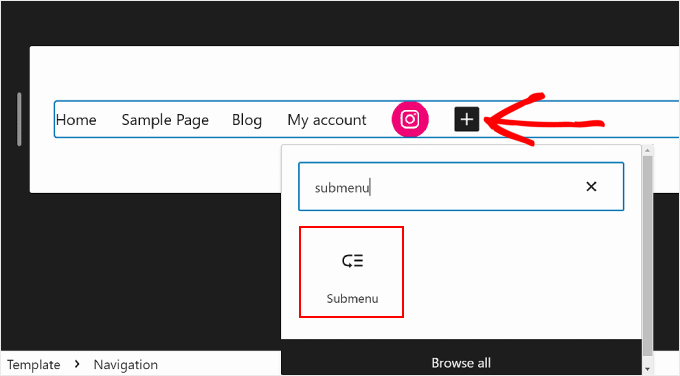
O primeiro passo para criar um submenu é clicar no botão '+' adicionar bloco e selecionar o bloco 'Submenu'.

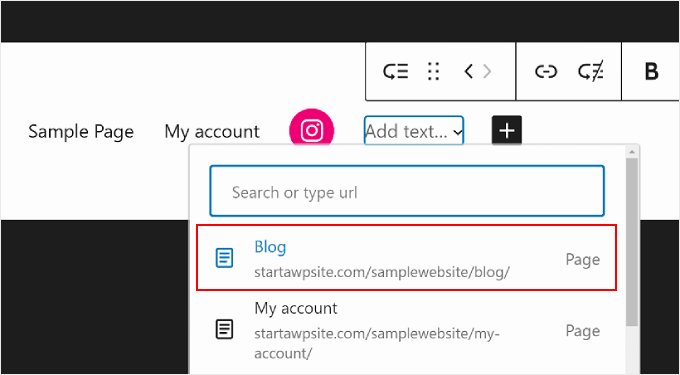
A seguir, você selecionará uma página ou URL que funcione como menu pai do submenu.
Por exemplo, se você tem um blog, pode usar a página do blog como menu pai. Dentro do submenu, haverá links para as páginas de categorias individuais do conteúdo do seu blog.
Neste exemplo, selecionaremos 'Blog'.

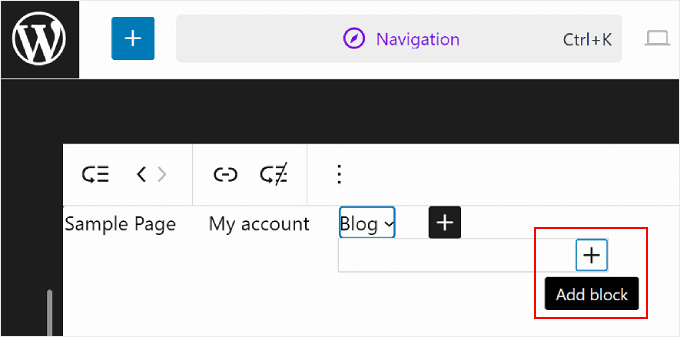
Depois de fazer isso, basta clicar no botão ‘+’ adicionar bloco.
Deve estar abaixo do menu pai.

Neste ponto, você pode digitar o nome do link da página que deseja inserir e selecioná-lo. Sinta-se à vontade para repetir esta etapa para adicionar quantos links de submenus forem necessários.
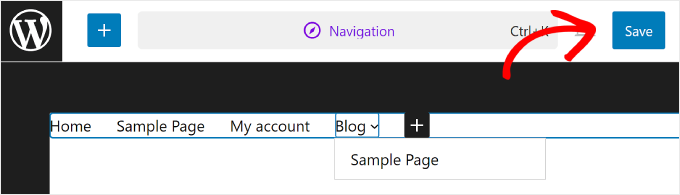
Assim que terminar o menu de navegação, não se esqueça de salvar suas alterações clicando no botão ‘Salvar’ no canto superior direito.

Como alterar os estilos globais do seu site com FSE
A próxima configuração abaixo de Navegação é Estilos. Este recurso permite alterar o design de todo o seu site.
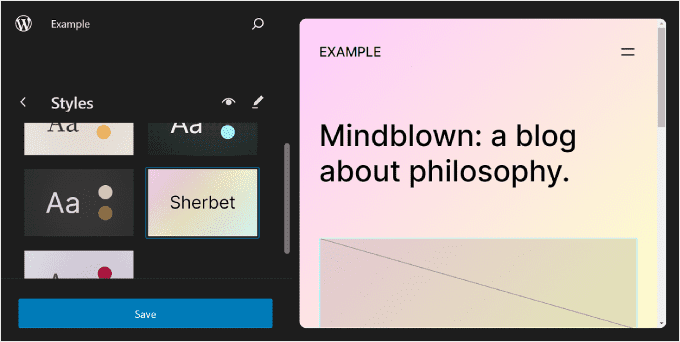
Uma vez dentro da página Estilos, você verá algumas opções de estilo predefinidas, cada uma com cores, tipografia e opções de layout diferentes. Observe que essas opções predefinidas serão diferentes de um tema de bloco para outro.

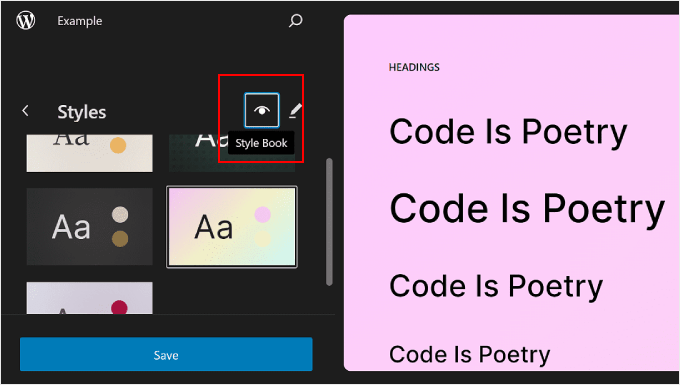
Você também pode clicar no ícone de olho próximo a ‘Estilos’, que representa o Livro de estilos.
Com isso, você poderá ver a tipografia das opções de estilo e como ficarão os blocos de texto usando este estilo, como títulos, parágrafos, listas e assim por diante.

Semelhante à seção anterior, o botão de lápis nesta página o levará para a interface de edição.
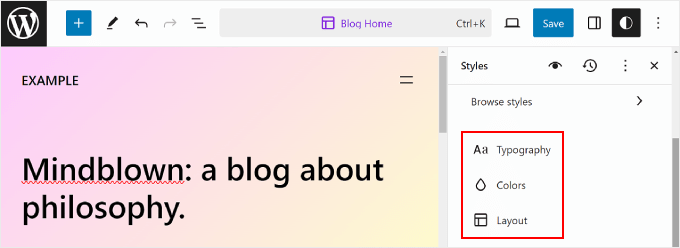
Aqui, você usará principalmente o painel direito para alterar a tipografia, as cores e o layout de acordo com suas necessidades exatas.

Normalmente, você verá sua página inicial no editor. No entanto, as alterações feitas aqui também serão refletidas nas outras páginas da web.
Editando a tipografia do seu site
Para alterar as fontes do seu site, navegue até a barra lateral Estilos à direita e selecione ‘Tipografia’.
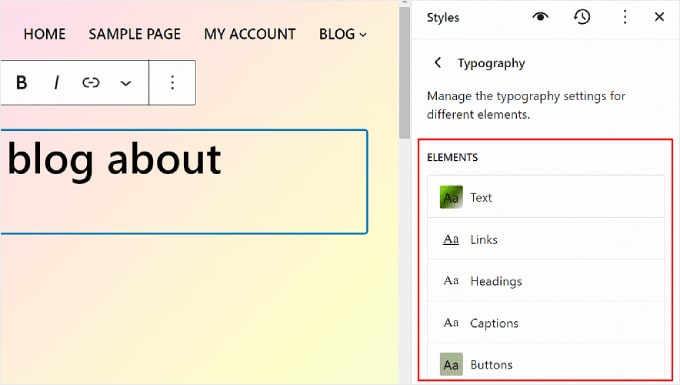
Agora você verá vários elementos de texto que pode editar: texto, links, títulos, legendas e botões.

As configurações no elemento Texto determinam a aparência das fontes em todo o site. Isso significa que se você fizer alterações neste elemento, elas serão refletidas em todos os blocos que utilizam texto em seu site.
Dito isso, você pode clicar no elemento Links, Títulos, Legendas ou Botões para editar o estilo desses blocos específicos para que tenham uma aparência diferente do resto do texto.
Por exemplo, se quiser que seus títulos tenham uma fonte diferente do bloco de parágrafo para se destacarem mais, você pode definir as configurações no elemento Títulos.
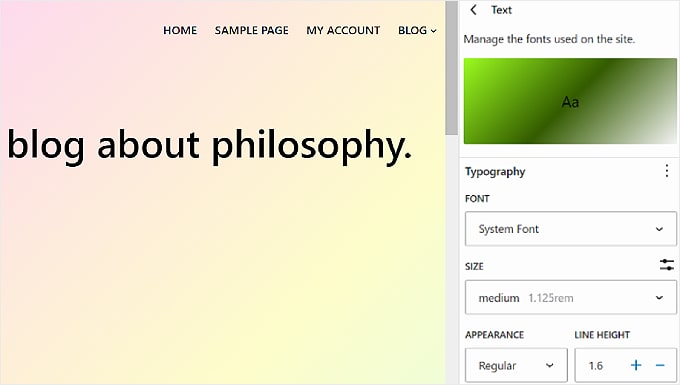
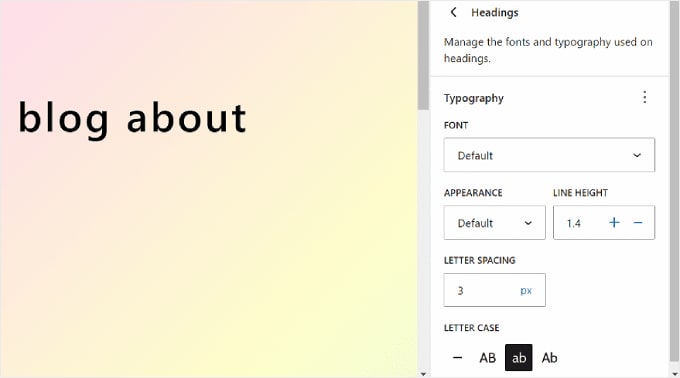
Geralmente, você pode modificar a fonte, o tamanho, a aparência e a altura da linha de cada elemento.
As opções de fonte dependem do tema que você está usando. Enquanto isso, Aparência controla se você deseja usar uma versão normal, em negrito ou itálico da fonte.

Alguns elementos podem ter configurações específicas, portanto, explore-os um por um.
Por exemplo, o elemento Títulos tem opções para personalizar o espaçamento e a caixa das letras.

Personalizando a paleta de cores do seu site
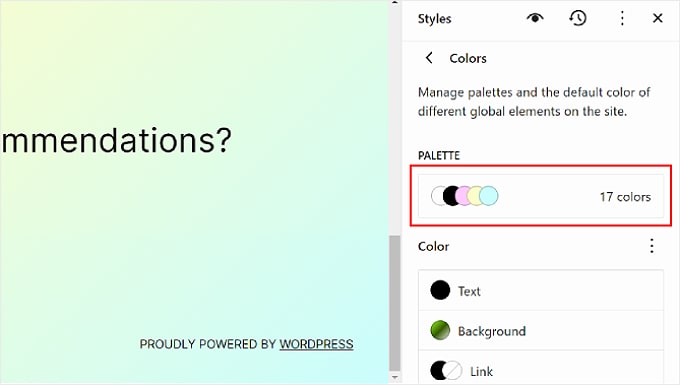
Vamos prosseguir com a configuração do esquema de cores do seu site. Para fazer isso, basta clicar em ‘Cores’ no painel Estilos. Você verá duas seções: Paleta e Cor.
Escolha as cores em 'Paleta'.

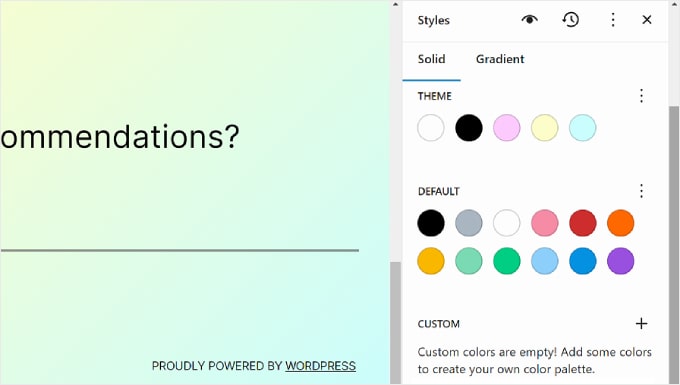
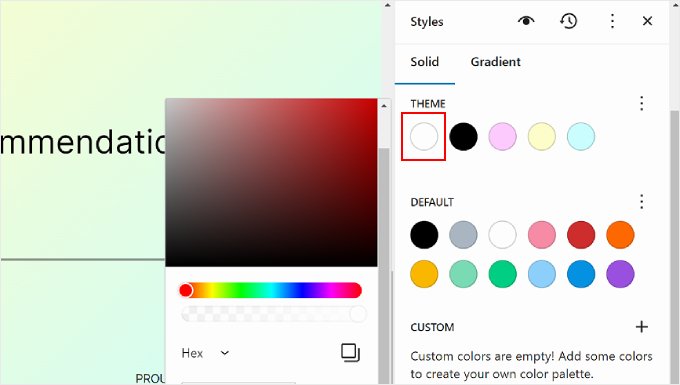
Na guia Sólido da paleta, você verá as seções Tema, Padrão e Personalizado.
O tema inclui cores que podem ser usadas para personalizar a paleta de cores de todo o seu site.

Enquanto isso, as cores padrão podem modificar blocos com configurações de cores. Observe que alguns temas podem não incluir esse recurso, portanto você pode não ver isso em seu editor.
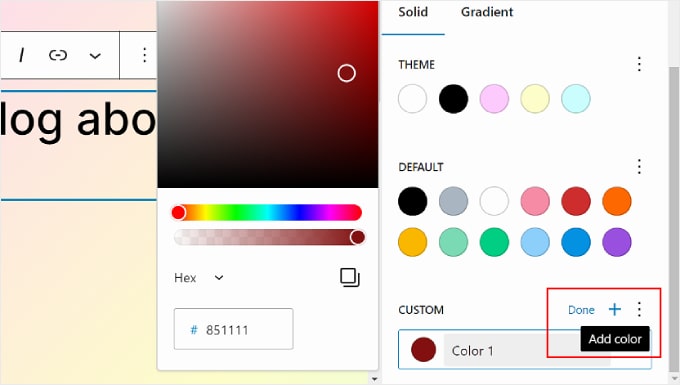
Por último, as cores personalizadas são cores que você pode adicionar ao tema. Você pode usar esta configuração se as opções Tema ou Cor padrão não forem adequadas para você.
Para adicionar uma nova cor personalizada, basta clicar no botão ‘+ Adicionar cor’ e usar a ferramenta de seleção de cores.

Se você deseja alterar uma cor de tema, padrão ou personalizada, basta selecionar uma cor e usar a ferramenta de seleção de cores para mudar para uma opção diferente.
Lembre-se de que os blocos que utilizam essas cores também serão afetados.

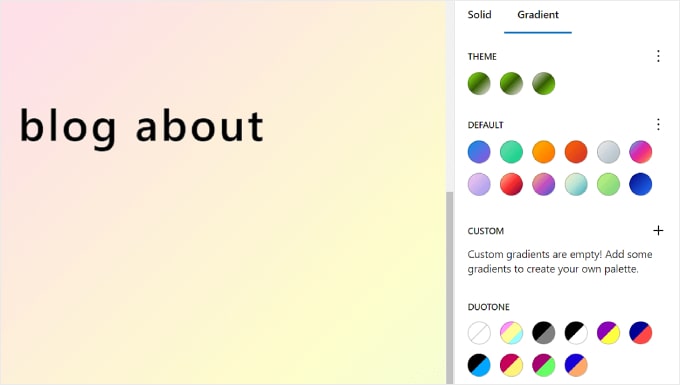
Vamos mudar para a guia ‘Gradiente’. É semelhante à aba Sólido, mas as opções de cores estão na forma de gradientes, que são uma mistura de duas ou mais cores.

As opções de Tema incluem algumas opções de gradiente usando as cores sólidas do tema. Por outro lado, as configurações padrão são gradientes de cores que você pode usar para personalizar blocos.
Cores duotônicas são filtros que você pode adicionar a blocos com imagens. Você só pode ver quais tons duplos estão disponíveis, mas não pode editá-los aqui.

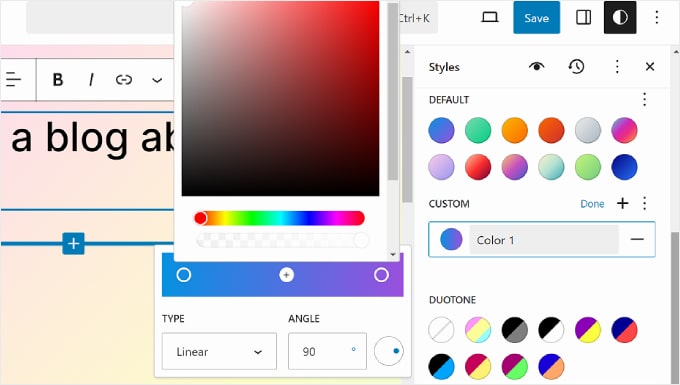
Você também pode criar gradientes personalizados, se necessário.
Para fazer isso, basta clicar no botão ‘+ Adicionar cor’. Em seguida, você pode selecionar o tipo de gradiente Linear ou Radial e personalizar a direção do gradiente alterando o Ângulo.
Além disso, fique à vontade para selecionar mais cores na mistura de gradiente clicando em um ponto do controle deslizante. Um seletor de cores aparecerá para você escolher uma cor.

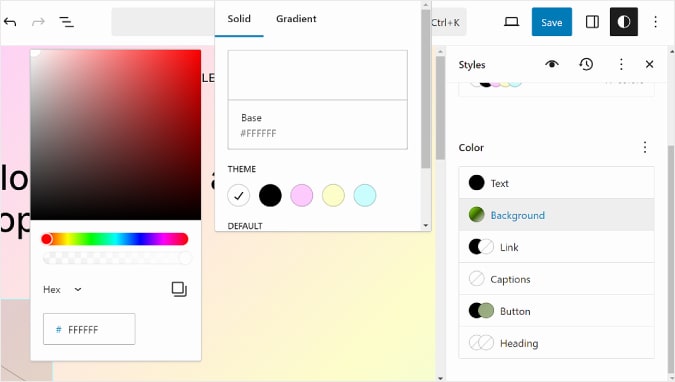
Voltando à guia Cores, você pode personalizar as configurações de cores específicas de seu texto, plano de fundo, link, legendas, botão e título.
Basta clicar em um elemento e selecionar uma cor Sólida ou Gradiente para alterar a cor do elemento. Você também pode selecionar a seção de visualização para acessar o seletor de cores.

Ajustando o layout do seu site
A última opção na guia Estilos é Layout. É aqui que você pode modificar o espaço entre os elementos da sua página da web.

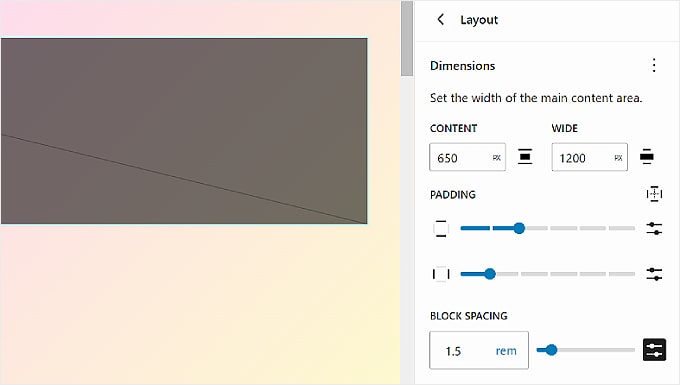
Na parte superior do painel Layout, você encontrará configurações para alterar o conteúdo e a largura ampla da sua página. A largura do conteúdo determina a largura padrão para um bloco individual quando sua configuração de alinhamento é Nenhum na barra de ferramentas do bloco.
Por outro lado, a Largura larga decide a largura padrão dos blocos quando eles são definidos para Alinhamento de largura larga.
Abaixo está o Padding, que controla os espaços externos ao redor do conteúdo da sua página da web.
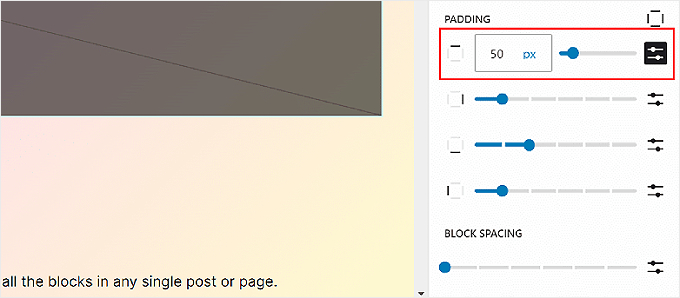
Usando os controles deslizantes disponíveis, você pode definir o preenchimento superior, inferior, esquerdo e direito. Se quiser ser mais específico com o tamanho do preenchimento, você pode clicar no ícone do controle deslizante para inserir um tamanho de pixel, como na imagem abaixo.

Na parte inferior, você verá as configurações de espaçamento de bloco. Esta opção determina os espaços entre os blocos individuais para que não fiquem muito próximos ou distantes um do outro. Você pode editar isso da mesma forma que edita o preenchimento.
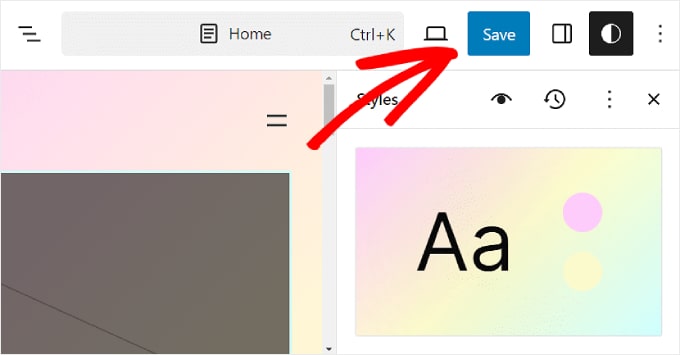
Lembre-se de clicar no botão ‘Salvar’ no canto superior direito para oficializar suas alterações.

Como personalizar páginas WordPress com FSE
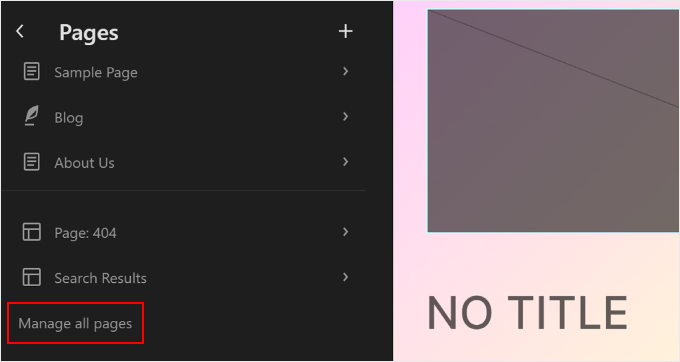
Até agora, cobrimos Navegação e Estilos. Vamos agora passar para as páginas. Nesta guia, você verá uma lista de suas páginas existentes. Falaremos mais sobre como editá-los posteriormente.

Se quiser gerenciar várias páginas de uma vez, você pode clicar no botão ‘Gerenciar todas as páginas’ na parte inferior.
Isso o levará para a seção Todas as páginas no painel do WordPress.

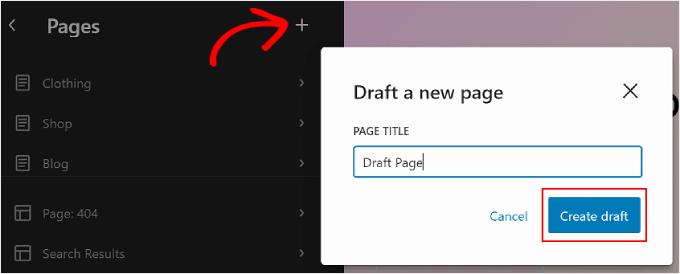
Você também pode criar uma nova página diretamente no Editor Completo do Site.
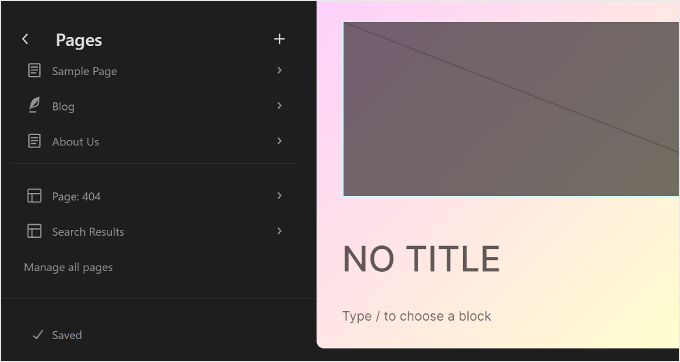
Para fazer isso, basta clicar no botão '+' Rascunhar uma nova página no painel esquerdo. Depois disso, dê um nome à sua nova página e clique em ‘Criar rascunho’.

A partir daí, você pode começar a personalizar a página.
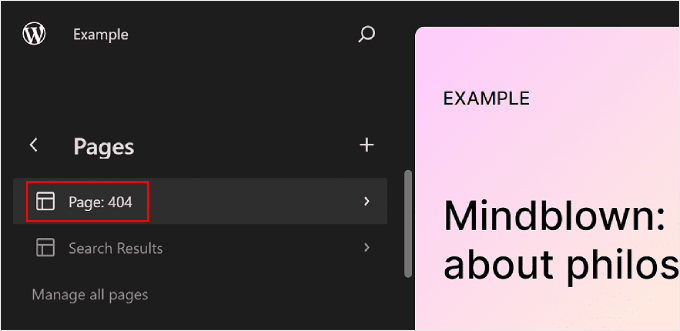
Para editar uma página existente, selecione a página que deseja modificar. Neste caso, é 'Página: 404'.

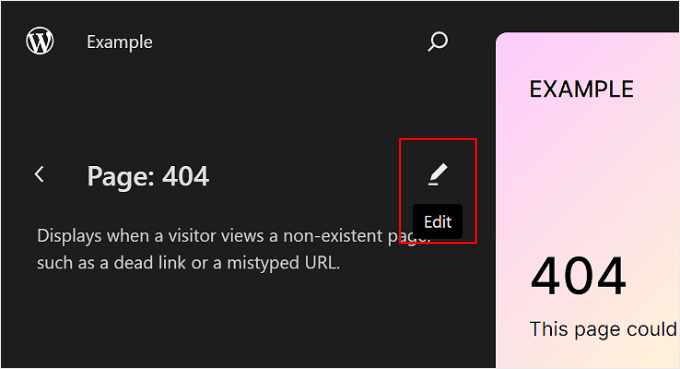
Depois disso, clique no botão de lápis 'Editar'.
Você verá então a interface de edição dessa página específica.

Editar páginas usando o Full Site Editor é essencialmente o mesmo que usar o editor de blocos.
Para obter mais informações sobre isso, temos vários guias para você ler. Você pode começar com estes:
- Como criar uma página personalizada usando o editor de site completo (apenas temas baseados em blocos)
- Como criar uma landing page no WordPress usando o Block Editor (não é necessário plug-in)
- Como criar uma página separada para postagens de blog no WordPress
Como editar modelos WordPress com FSE
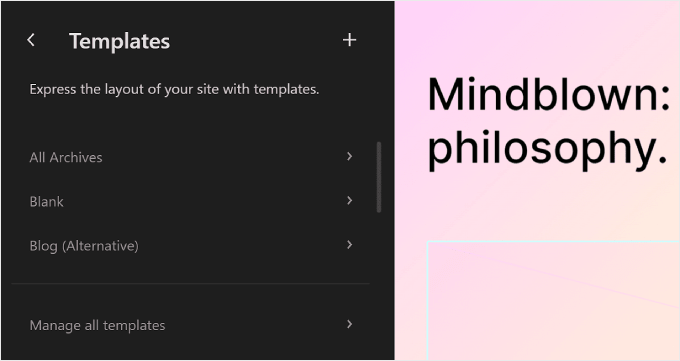
Na página Modelos do Editor Completo do Site WordPress, você verá uma lista dos modelos fornecidos pelo seu tema.

No WordPress Full Site Editing, os modelos são estruturas predefinidas que você pode usar para criar um tipo específico de página em seu site.
Por exemplo, muitos temas de bloco do WordPress virão com um modelo de postagem única. Este modelo de página define o layout de uma página de postagem de blog, o que significa que todas as postagens de blog nesse site usarão esse modelo.
Este recurso pode ser útil se você tiver várias páginas em seu blog WordPress e muitas delas usarem o mesmo layout.
Se você precisar alterar o mesmo elemento nessas páginas, mas não quiser editar cada um individualmente, basta modificar o modelo. Em seguida, as alterações serão aplicadas a todas as páginas que usam esse modelo.
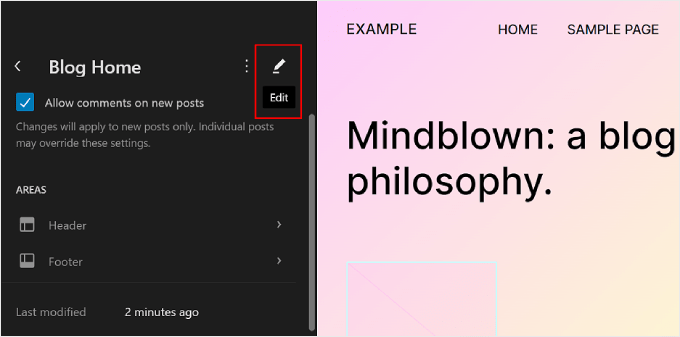
Para editar um modelo, você pode clicar nele. Depois disso, você verá detalhes sobre o modelo específico, seus padrões e quando foi modificado pela última vez. Falaremos mais sobre padrões na próxima seção.
Agora, basta clicar no botão de lápis ‘Editar’.

Agora, você pode editar o modelo de página da mesma forma que edita outros elementos usando o editor de bloco. Você pode adicionar novos blocos e personalizar as configurações do bloco ou da página.
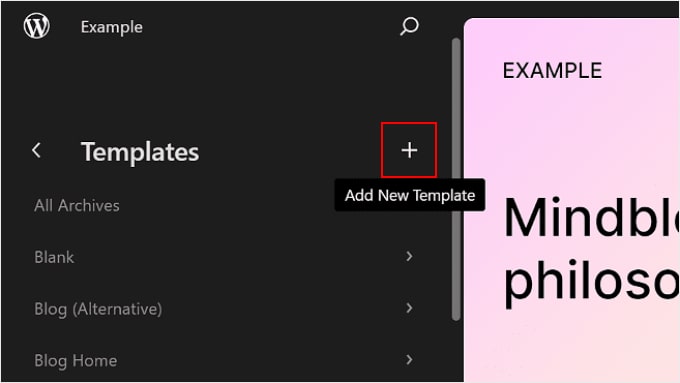
Se você deseja criar um modelo personalizado, selecione o botão ‘+ Adicionar novo modelo’ no painel esquerdo.

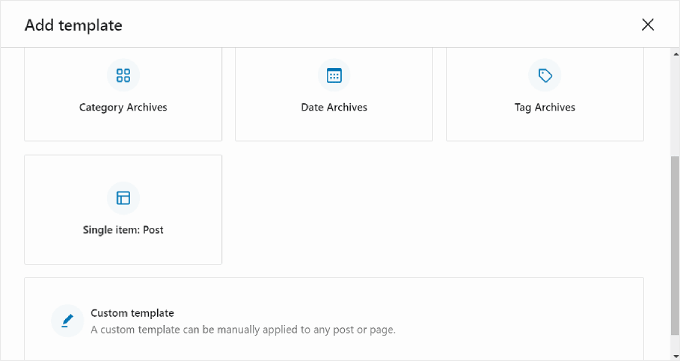
A partir daqui, basta selecionar a qual página o novo modelo deve ser aplicado.
Como alternativa, você pode rolar até o final e escolher ‘Modelo personalizado’.

Nesta fase, você verá a interface de edição com uma página em branco na qual poderá começar a adicionar blocos. Para obter um exemplo passo a passo, confira nosso guia sobre como criar um modelo de página inicial personalizado usando o editor de blocos.
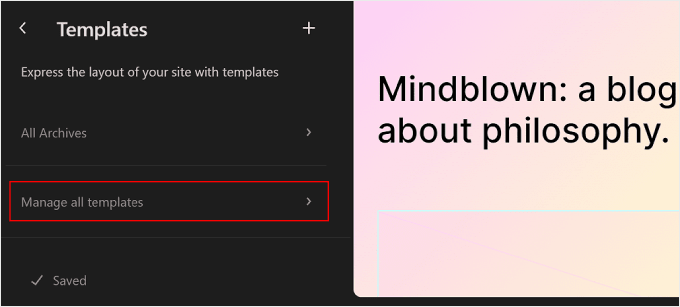
Para gerenciar todos os modelos de uma vez, você pode voltar à página Modelos e clicar no botão ‘Gerenciar todos os modelos’.

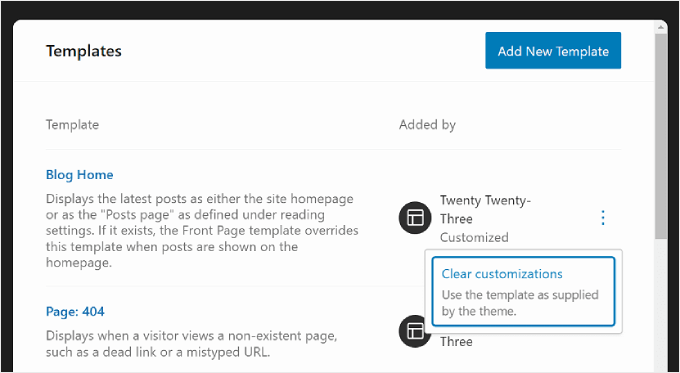
Nesta página, você pode visualizar todas as descrições do seu modelo, adicionar um novo modelo ou limpar as personalizações feitas no modelo para restaurar suas configurações padrão.
Aqui está o que parece:

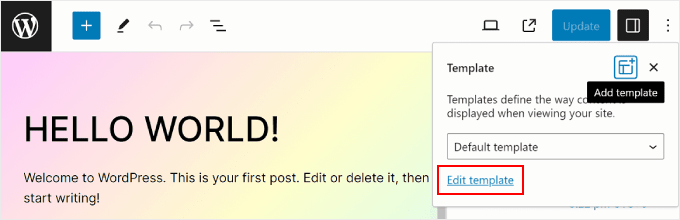
Se você estiver editando uma página ou postagem usando o editor de bloco e quiser alterar seu modelo sem entrar no modo Edição completa do site, você também pode fazer isso.
Basta ir até a página ou postagem e abrir a barra lateral Configurações da página ou postagem. Em seguida, encontre a seção ‘Modelo’ em ‘Resumo’ e clique nela.

Você pode usar o menu suspenso para alterar o modelo da página ou clicar em “Editar modelo” para acessar o editor de modelos imediatamente. Alternativamente, sinta-se à vontade para clicar no botão ‘Adicionar modelo’ para criar um novo modelo personalizado do zero.
Como modificar padrões WordPress com FSE
No WordPress Full Site Editing, os padrões são conjuntos de blocos prontos para uso que você pode inserir em uma página ou postagem. Quando você cria um padrão, ele será adicionado ao seu diretório de blocos e você poderá adicioná-lo facilmente a qualquer postagem ou página do seu site.

Os padrões são úteis quando você precisa usar o mesmo conjunto de blocos para várias páginas ou postagens. Muitas pessoas o usaram para criar banners de call to action personalizados ou galerias de imagens em suas postagens de blog.
Além disso, você tem a opção de tornar esses padrões “sincronizados”. Isso significa que se um padrão for usado em vários posts ou páginas, qualquer modificação feita será aplicada automaticamente a todas as instâncias onde o padrão for usado.
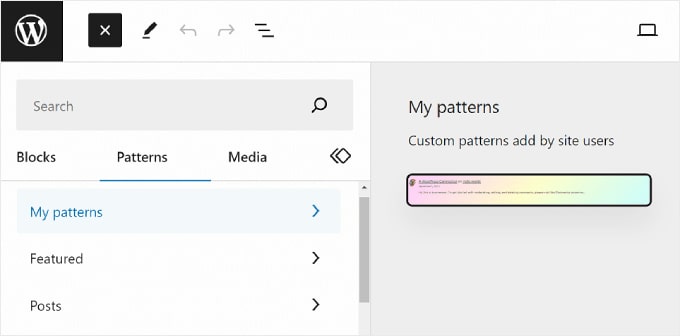
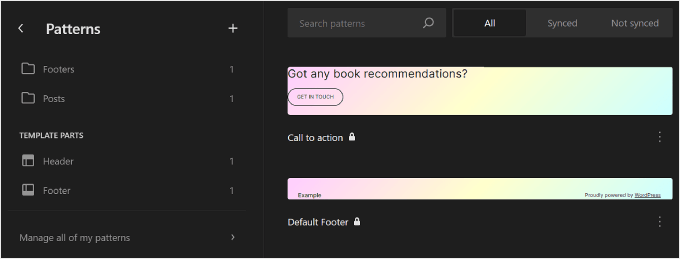
Na página Padrões no WordPress Full Site Editor, você verá uma coleção de padrões.

Os menus marcados com um ícone de pasta contêm uma lista de padrões padrão oferecidos pelo tema escolhido. Eles estão bloqueados e não podem ser editados.
Abaixo disso, você encontrará 'Partes do modelo', que são um tipo especial de padrão usado na estrutura do seu site e não necessariamente parte do conteúdo da sua página. Os exemplos incluem o cabeçalho, rodapé, seção de comentários do seu site e assim por diante. Tudo isso é personalizável.
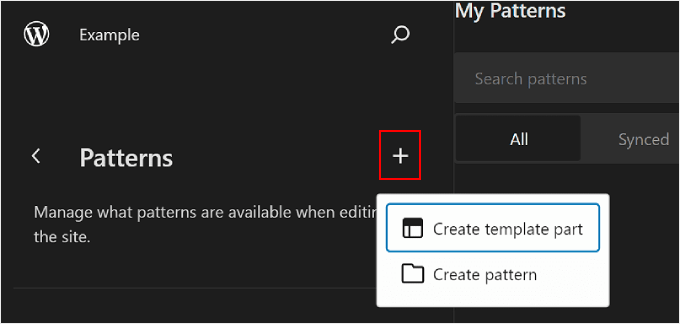
Para adicionar um novo padrão, clique no botão ‘+ Criar padrão’ no painel esquerdo e escolha entre criar um novo padrão ou uma peça de modelo.

Se você estiver confuso sobre qual escolher, um padrão é semelhante a um bloco reutilizável que você pode adicionar à sua página ou postar conteúdo. Enquanto isso, uma parte do modelo é mais como um conjunto de blocos que fazem parte da estrutura do seu modelo, como um cabeçalho, rodapé ou barra lateral.
Uma parte do modelo terá automaticamente a capacidade de sincronização, portanto, todas as alterações feitas nela serão aplicadas em todo o seu site. Por outro lado, um padrão pode ser sincronizado ou não.
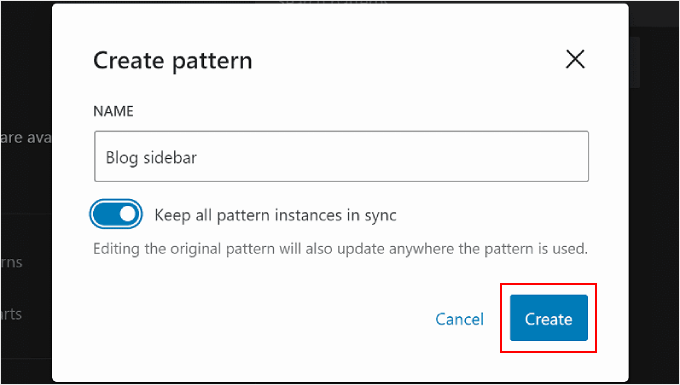
Depois disso, você deve nomear a peça ou padrão do modelo e escolher se deseja sincronizá-lo. Depois de fazer isso, basta clicar em ‘Criar’ e você será redirecionado para a interface de edição.

Para obter mais informações sobre como criar e usar padrões, você pode conferir nosso guia para iniciantes sobre como usar padrões de blocos do WordPress.
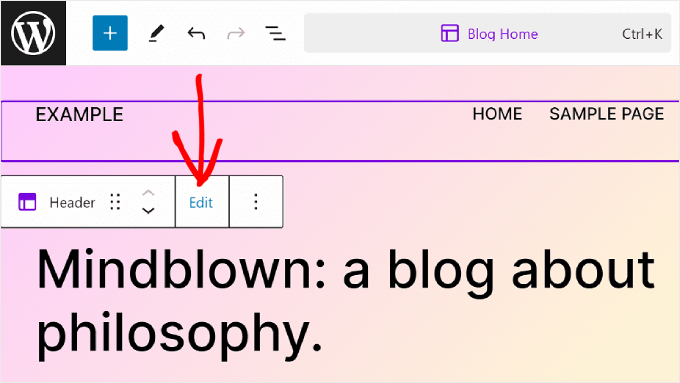
Ao editar uma página ou modelo, você também pode querer ajustar um padrão de bloco ou parte do modelo. Você pode fazer isso diretamente no editor, sem acessar o menu Padrões.
Basta passar o mouse sobre o padrão ou parte do modelo. Depois disso, clique em ‘Editar’. Você será então redirecionado para o Editor Completo do Site desse elemento.

Dicas para aproveitar ao máximo a edição completa do site WordPress
Agora que você está familiarizado com os fundamentos da Edição Completa de Sites, vamos discutir algumas dicas e truques para aproveitá-la ao máximo.
Use a barra de pesquisa de comandos
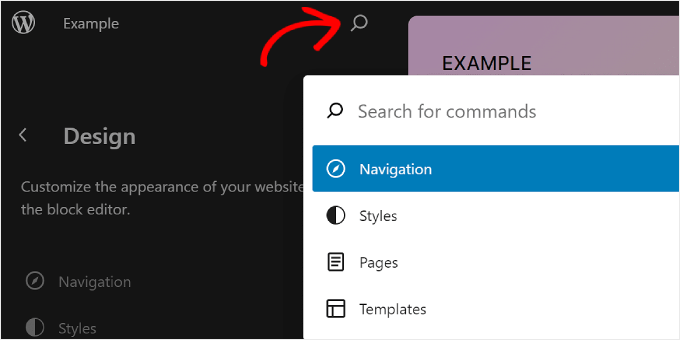
Com a barra de pesquisa de comandos, você pode navegar rapidamente para uma determinada parte do seu site ou realizar ações para editar seu web design.
Este recurso pode ser útil se você quiser encontrar uma configuração específica no Full Site Editor imediatamente, em vez de passar por diferentes botões e menus.
Se você estiver no menu principal do Full Site Editor, poderá clicar no ícone da lupa para utilizá-lo.

Alternativamente, você pode pressionar Ctrl/Command+K no teclado enquanto estiver na interface de edição.
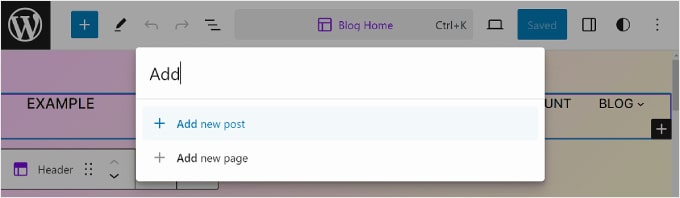
Em seguida, basta digitar o que deseja encontrar ou fazer. Por exemplo, você pode adicionar uma nova postagem ou página sem retornar ao painel do WordPress.

Gerenciar blocos com visualização de lista
Ao editar uma página, modelo ou padrão, você pode acabar adicionando tantos blocos que é difícil controlar todos eles.
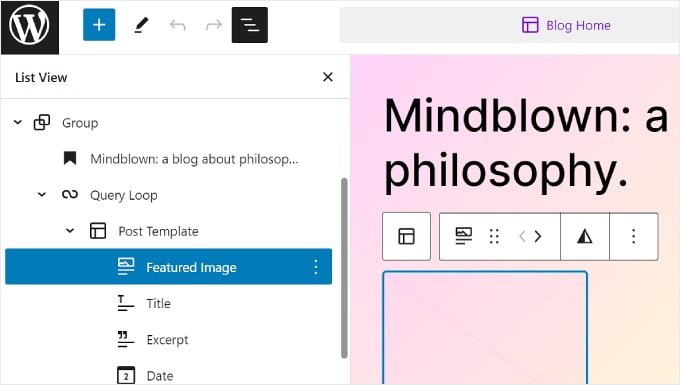
É aqui que a Visualização de lista pode ser útil. Com esse recurso, você pode ver cada bloco adicionado à página, modelo ou padrão, incluindo aqueles aninhados em outro bloco pai.
Para ativar o recurso Visualização de lista, tudo que você precisa fazer é clicar no botão de três linhas no canto superior esquerdo da barra de menu do editor. Você verá então todos os blocos usados naquela página, postagem, modelo ou padrão.
Se você deseja configurar um bloco específico que esteja dentro de um grupo, linha, coluna ou similar, basta clicar nesse bloco na visualização de lista. A partir daí, o bloco será selecionado e a barra de ferramentas aparecerá.

Familiarize-se com os atalhos de teclado
Se você quiser editar seu site com mais rapidez, considere aprender os atalhos do teclado. Com os atalhos, você pode navegar por diferentes botões e configurações usando o teclado, em vez de ir e voltar movendo o mouse.
Os atalhos usados no editor de conteúdo de bloco também funcionarão na Edição Completa do Site. Você pode verificar nossa lista de atalhos de teclado do WordPress para obter mais informações.
Limitações da edição completa do site WordPress
A edição completa do site WordPress definitivamente tornou mais fácil para novos usuários do WordPress personalizar seus sites. Ainda assim, esse recurso apresenta algumas deficiências.
Por um lado, você precisará de um tema de bloco para usá-lo. Existem muitos novos temas de bloco disponíveis, mas não tantos quanto os temas normais do WordPress. Se você usa WooCommerce, suas opções de tema podem ser ainda mais limitadas.
Além disso, mudar de tema pode ser um incômodo, pois você terá que configurar o tema novamente e verificar se há problemas de compatibilidade com seus plug-ins do WordPress.
Além disso, grande parte da sua personalização depende das opções oferecidas pelo seu tema WordPress. Isso pode limitar sua criatividade ao construir seu site.
Como usar uma alternativa completa de edição de site
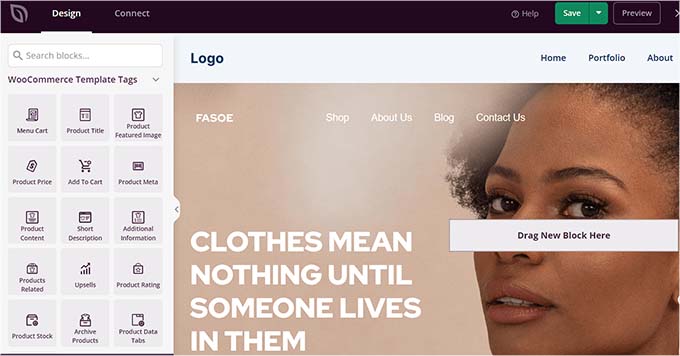
Se você está procurando uma alternativa de edição completa do site WordPress, então você pode conferir o SeedProd. É um poderoso plug-in de criação de páginas e de temas com mais de 300 modelos compatíveis com dispositivos móveis para criar qualquer tipo de site.
O construtor de arrastar e soltar é fácil de usar e há mais de 90 blocos de páginas disponíveis para elementos de conteúdo. Existem também dezenas de seções pré-construídas, como frases de chamariz, que são otimizadas para conversões, então você não precisará projetar esses elementos do zero.

Você pode ler nossa análise do SeedProd e nosso artigo sobre como criar um tema WordPress personalizado para obter mais informações.
Esperamos que este guia para iniciantes tenha ajudado você a aprender como usar o WordPress Full Site Editing (FSE). Você também pode verificar nossa lista dos melhores plug-ins de criação de páginas do WordPress e nosso artigo sobre problemas comuns do editor de blocos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
