Um guia completo para iniciantes na edição completa de sites em WordPress
Publicados: 2024-06-14O WordPress tem sido consistentemente classificado como o CMS mais amado em todo o mundo. Isso se torna possível porque evolui continuamente para atender às necessidades de sua diversificada base de usuários.
O mais recente avanço nesta jornada é a introdução do Full Site Editing (FSE), lançado com a atualização da versão 5.8 por volta de 2021.
WordPress Full Site Editing (FSE) baseia-se na funcionalidade de bloco do projeto Gutenberg. Ele oferece uma experiência de construção de sites mais integrada e fácil de usar. Os usuários podem criar, personalizar e gerenciar todos os aspectos do seu site usando blocos.
Neste guia, exploraremos o Full Site Editing (FSE) , seus benefícios, como acessá-lo e instruções passo a passo para personalizar cabeçalhos, menus, estilos, páginas, modelos e padrões.
Ao final deste guia, você terá um conhecimento sólido de como usar o FSE para projetar, editar e manter um site otimizado e visualmente atraente.
O que é a edição completa do site WordPress?
WordPress Full Site Editing (FSE) é um recurso inovador que revoluciona a forma como os usuários projetam e gerenciam seus sites.
Ao contrário da configuração tradicional do WordPress, onde os temas ditam a estrutura e a aparência de diferentes partes de um site, o FSE permite que os usuários personalizem todo o seu site por meio de uma interface baseada em blocos.
Por que isso é tão importante?
O FSE permite que os proprietários de sites editem eles próprios o front-end de seus sites, sem muito conhecimento de codificação. Isso também elimina grande parte de sua dependência de desenvolvedores front-end. No geral, é um passo na direção certa em relação à acessibilidade tecnológica.
Você não precisa mais de múltiplas ferramentas e interfaces para construir seu site. Em vez disso, você pode lidar com tudo, desde o cabeçalho até o rodapé e todas as páginas, em uma interface única e unificada .
Os resultados do FSE são enormes, quer você seja um usuário experiente do WordPress ou um iniciante.
Principais componentes da edição completa do site
- Editor de site: o hub central onde os usuários podem editar todo o site. O Editor de Site fornece uma interface visual para gerenciar modelos, partes de modelo e estilos de todo o site.
- Modelos: Layouts predefinidos para diferentes tipos de conteúdo (por exemplo, posts únicos, páginas, arquivos) que podem ser personalizados usando blocos.
- Partes do modelo: seções reutilizáveis do modelo, como cabeçalhos e rodapés, podem ser editadas uma vez e aplicadas em vários modelos.
- Estilos globais: configurações que permitem aos usuários definir a aparência geral de seu site, incluindo tipografia, cores e espaçamento. Essas configurações se aplicam universalmente a todos os modelos e páginas.
- Blocos: os principais blocos de construção do FSE permitem que os usuários adicionem e organizem elementos de conteúdo como texto, imagens, botões e muito mais de maneira altamente flexível.
Diferenças entre a edição tradicional e a edição completa do site
A edição tradicional do WordPress dependia muito de temas e opções de personalização específicas do tema. Freqüentemente, exige que os usuários trabalhem com várias interfaces e, às vezes, até com código para obter a aparência e a funcionalidade desejadas.
O editor clássico do WordPress quase parece uma relíquia da era passada dos disquetes.
É tudo edição baseada em texto. A personalização limitada força você a confiar em temas e plug-ins desajeitados.
Entre na Edição Completa do Site (FSE)!
Por outro lado, a Edição Completa do Site muda significativamente o processo de desenvolvimento web. Ele integra todas as tarefas de web design em uma única plataforma, eliminando a necessidade de alternar entre guias. Qualquer pessoa agora pode criar e gerenciar um site, independentemente de sua experiência anterior ou conhecimento de codificação.
Como você sabe, o FSE é baseado em uma abordagem baseada em blocos. Ele oferece flexibilidade, consistência e facilidade de uso incomparáveis, capacitando os usuários a dar vida às suas visões criativas com barreiras técnicas mínimas.
Como acessar a edição completa do site no WordPress
Obter e usar todos os recursos do FSE é um processo bastante simples.
Primeiro, vá para o painel do WordPress e, à esquerda, localize Aparências ===> Editor.
Clique em “ Editor ”.
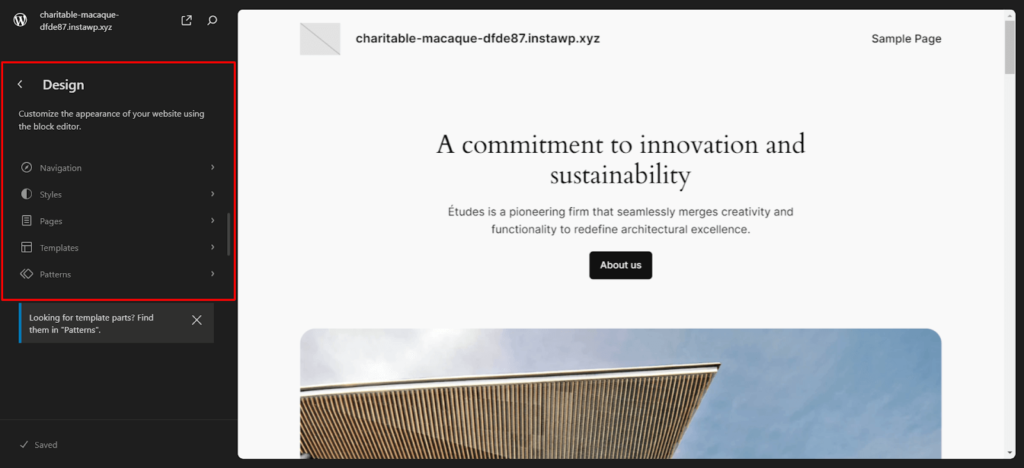
Após clicar em “ Editor ”, você será direcionado para uma nova janela com a interface do editor e parâmetros de design, como navegação, estilos, páginas, etc., à esquerda. Deve ser algo assim:

Ver! Simples! Agora podemos pensar em todas as funções individuais do editor de blocos.
Crie um cabeçalho e rodapé personalizados para WordPress
Cabeçalho
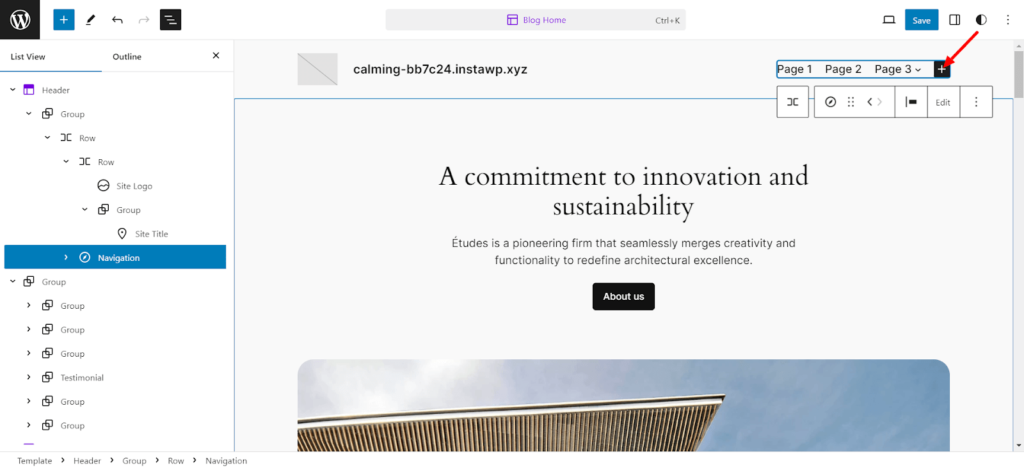
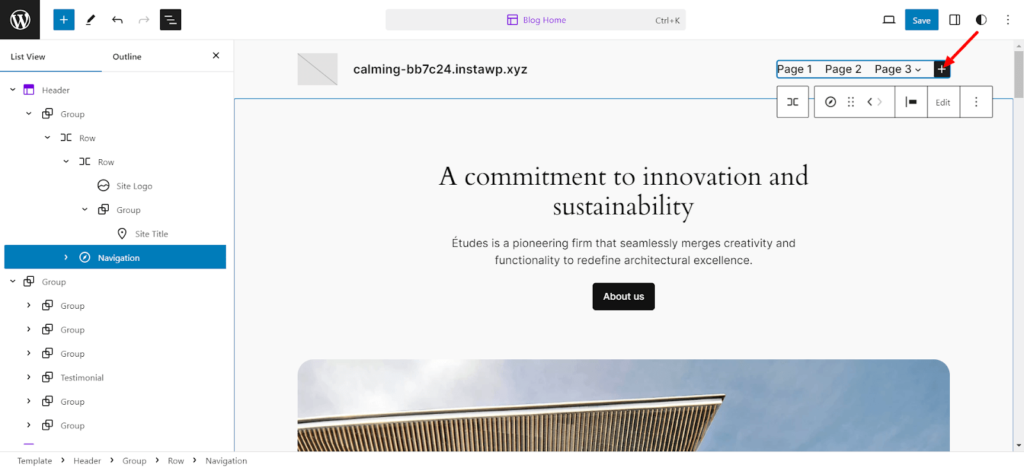
Para criar um cabeçalho, vá até a página que deseja editar e clique na visualização de lista no canto superior esquerdo. Clicar na visualização de lista exibirá um menu suspenso no painel. Este menu suspenso terá os grupos de cabeçalho e rodapé assim:
Agora, se você clicar no cabeçalho da sua página, poderá usar a funcionalidade baseada em blocos do Gutenberg e arrastar e soltar os elementos que deseja introduzir no seu cabeçalho.
No exemplo abaixo, você pode ver que adicionei um menu de navegação e um botão de inscrição ao meu cabeçalho.
Você pode editar o cabeçalho separadamente sem fazer isso na página inteira. Para fazer isso, navegue até o painel “Design” à esquerda e selecione “Modelos”.
Primeiro, escolha a página que deseja editar. Em seguida, clique em “Página inicial do blog” e role para baixo para encontrar “Cabeçalho”.
Você também pode editar outras partes do modelo separadamente ou adicionar seu modelo personalizado.
Editar o modelo por partes também permite ajustar a largura do cabeçalho. Você pode ajustar o controle deslizante manualmente ou inserir dimensões específicas diretamente.
Rodapé
O processo é exatamente semelhante ao anterior. Tudo o que você precisa fazer é rolar a página até o rodapé e começar a criar usando os blocos disponíveis. Alternativamente, você pode editar o rodapé separadamente, assim como o cabeçalho. Basta clicar em “Rodapé” na seção Áreas da página.
No exemplo abaixo, você pode ver que criei um rodapé de site bastante padrão usando colunas, blocos de pilha e blocos de parágrafo.
Você também pode usar modelos pré-carregados para criar cabeçalhos e rodapés. Isso irá acelerar seu processo de desenvolvimento.
Edite seu menu de navegação
Os menus de navegação são uma parte essencial do design do site. Eles ajudam os usuários a encontrar as informações que procuram de forma rápida e eficiente. Um menu de navegação bem projetado pode melhorar significativamente a experiência do usuário e facilitar a navegação dos visitantes em seu site.
Siga estas etapas simples para personalizar seu menu e garantir que os visitantes possam encontrar facilmente o que desejam.
Já vimos como acessar o editor do site. Após o login, vá até a página onde deseja adicionar o menu de navegação.
Depois de chegar lá, se quiser adicionar a barra de navegação ao cabeçalho, clique no sinal “+” à direita do bloco do editor e digite “navegação” na barra de pesquisa. O elemento de navegação deve aparecer.
Algo assim:
Você pode até adicionar uma seção completamente nova e a barra de navegação. Com o FSE, você tem total liberdade.
Lembre-se que você pode editar o menu de navegação separadamente da página, assim como o cabeçalho e o rodapé. Basta escolher “navegação” no menu de design e clicar em editar.
Agora que adicionou o menu de navegação, você pode adicionar quantas páginas desejar à barra de navegação. Basta clicar no botão “+” para adicionar outra página.

A seguir, você pode adicionar links para cada página diretamente do editor. Assim:

Você pode até adicionar submenus a cada página:
Depois de criar seu menu de navegação, você pode experimentar muitas configurações e estilos diferentes. Basta clicar na guia de configurações no canto superior direito do editor, ao lado do botão Salvar, e personalizar e alterar como desejar.
Mude os estilos globais do seu site
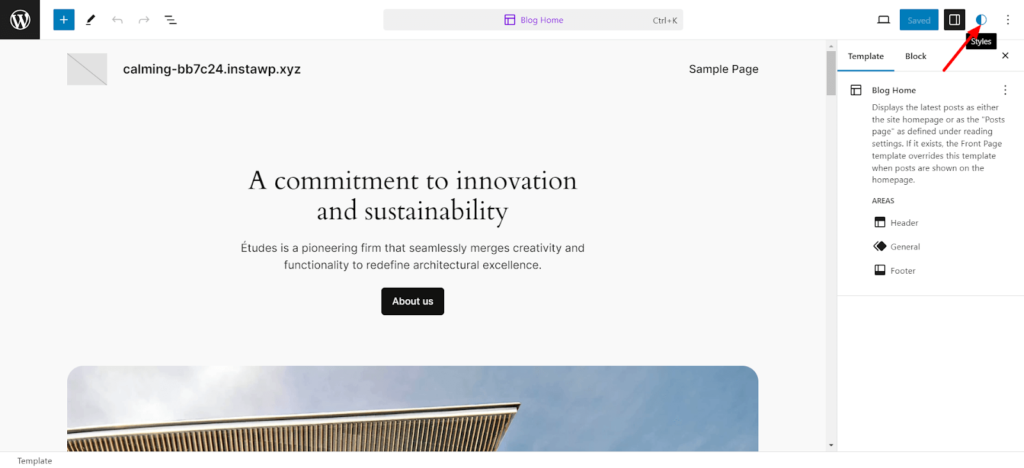
Vá para o editor novamente e localize o botão de estilos no canto superior direito da sua página de edição. Deve se parecer com um círculo meio preto e branco como este:

Ao clicar nele, o menu de estilos deverá aparecer à direita com tipografia, layout de cores, etc. Você pode navegar pelos diferentes estilos clicando no botão “Navegar por estilos” .

Existem muitos estilos excelentes e exclusivos disponíveis para você escolher.
Alterando tipografia
A seguir, você pode alterar a tipografia das fontes apenas clicando no botão “Tipografia” . Isso o levará a um menu com diferentes fontes usadas em vários lugares da sua página. Você pode até alterar as fontes de elementos específicos, como texto, links, títulos, legendas e botões.
Para alterar uma fonte específica, clique em qualquer uma das fontes listadas no cabeçalho “FONTES” e você terá a opção de:
- Usando uma fonte padrão
- Carregando sua fonte
- Ou selecione qualquer uma das fontes do Google que você baixou.
Se você quiser alterar a fonte de algum elemento específico, seja um link ou um título, basta clicar nele. Você pode personalizar configurações como aparência, espaçamento entre letras, altura da linha e tamanhos de cabeçalho (H1, H2, etc.).
Mudando cores
A seguir, você também pode editar as cores usadas no seu site. Basta clicar no botão “Cores”. Você pode até alterar as cores de elementos específicos, como texto, links, etc.
Dentro da opção “PALETA” , você encontrará uma série de opções que pode personalizar, desde cores de tema sólidas até gradientes.
Você pode até ajustar o tipo e o ângulo do gradiente, se quiser!
Você pode adicionar quantas cores personalizadas desejar e definir sua cor personalizada para qualquer elemento.
Alterando Layout
A terceira opção que você pode personalizar é a opção de layout.
Nesta seção, você encontrará configurações de largura de conteúdo, preenchimento e espaçamento de bloco. Aqui está um breve resumo do que todas as configurações fazem:
- A largura do conteúdo indicada como “CONTEÚDO” trata do ajuste da largura do conteúdo da sua página.
- A largura do contêiner, ou a caixa indicada como “LARGA”, ajusta a largura geral da página.
- O preenchimento simplesmente trata do preenchimento em todos os lados da página do seu site.
- O espaçamento entre blocos trata da separação entre cada bloco de elemento em sua página.
E lembre-se de salvar suas alterações após todas as personalizações feitas, a menos que queira que seu trabalho duro vá por água abaixo.
Personalize páginas do WordPress
Já cobrimos muito, mas mais está por vir!
O próximo item da agenda é personalizar suas páginas do WordPress. Para isso, vá até o painel de design à direita e clique nas páginas.
Aqui, você encontrará uma lista de todas as páginas do seu site.
Se você quiser ver todas as páginas do seu site, basta clicar em “Gerenciar todas as páginas” na parte inferior da seção “Páginas” . Isso abrirá uma nova janela com todas as suas páginas.
Uma vez lá, você pode adicionar uma nova página clicando no botão superior direito.
Você pode adicionar uma página clicando no botão “+” ao lado do cabeçalho da seção “Páginas” . Um novo prompt solicitará o título da página. Basta nomear a página e clicar em “Criar rascunho”. Sua nova página será criada.
Agora você pode começar a editar sua nova página.
Editar modelos WordPress
Vá para a página “Modelos” no painel “Design” do WordPress Full Site Editor.
Os modelos são páginas pré-formatadas que você pode usar para criar tipos específicos de páginas. Vejamos a página “404” , por exemplo.
A página já foi projetada para atender a todos os requisitos básicos de uma página 404. Este é um recurso muito interessante, permitindo reutilizar designs se você tiver muitas páginas com o mesmo layout.
Outro recurso interessante desse sistema é que você não precisa editar cada página individualmente. Suponha que você use o mesmo modelo para várias páginas. Nesse caso, essas alterações serão efetivamente aplicadas a todas as páginas. Legal certo?!
Basta clicar no botão de edição com o ícone de lápis para editar o modelo.
Agora você pode simplesmente começar a editar o modelo.
Para criar um modelo personalizado, clique no sinal “+” ao lado do cabeçalho “Modelos” . Depois, você pode escolher entre vários modelos pré-carregados.
Ou role para baixo e crie seu modelo personalizado.
Se você quiser gerenciar todos os modelos, basta clicar no botão “Gerenciar modelos” na parte inferior da seção “Modelos” e verificar todos os nomes, descrições e autores dos modelos. Você pode até excluir um modelo, se desejar.
Você também pode editar o modelo de página diretamente, sem entrar no modo FSE.
Modifique os padrões do WordPress
Agora ficamos com a última opção de edição no editor FSE, Patterns!
Como você deve saber, os padrões são blocos prontos que podem ser usados em diferentes páginas ou postagens do seu site.
Depois de criar um novo padrão, ele será adicionado automaticamente ao diretório de padrões. Você pode adicioná-lo livremente a qualquer postagem ou página que desejar.
Os padrões são uma ferramenta de design extremamente útil para manter a consistência do site.
Por exemplo, você pode criar um padrão de CTA apenas uma vez e usá-lo em todas as páginas e postagens do seu site.
Assim como os modelos, os padrões possuem um recurso chamado “Sincronizar ”. Isto significa que se você alterar uma instância do padrão, as alterações serão aplicadas a todos os casos.
Se você for para a seção “Padrões” do editor, encontrará muitos padrões pré-carregados que estão bloqueados e não podem ser editados.
Aqui você pode ver a seção de peças do modelo. Ele contém padrões especiais reservados para a estrutura do seu site. Eles são personalizáveis.
Para adicionar um padrão, clique no botão “+” . Você verá opções para criar um padrão ou modelo ou importar um padrão de um arquivo JSON.
A diferença entre um padrão e uma peça de modelo é que as partes do modelo são, por padrão, sincronizadas. Você não pode alterá-los. Isso ocorre porque as peças do modelo são usadas em peças estruturais, como cabeçalho ou rodapé.
Os padrões, entretanto, podem ser sincronizados ou não, dependendo de como você os utiliza.
Crie um padrão, defina a categoria e determine se ele será sincronizado.
Depois de clicar em “Criar”, você será direcionado para uma nova interface de edição. Aqui, você pode usar o editor FSE para editar esse elemento.
Perguntas frequentes sobre edição completa do site WordPress
Para habilitar a edição completa do site no WordPress, você deve ter um tema compatível com edição de site instalado e ativado em seu site. Depois de ativar um tema compatível, você verá uma nova opção “Editor” na barra lateral de administração do WordPress, que o levará à interface do Full Site Editor.
Os estilos no Full Site Editor referem-se às opções de design e formatação disponíveis para blocos e vários elementos em seu site. Esses estilos podem incluir configurações de tipografia, paletas de cores, espaçamento e outras propriedades visuais que determinam a aparência geral do seu site. Os estilos podem ser personalizados globalmente ou para um bloco específico.
O editor Gutenberg é o editor de blocos padrão introduzido no WordPress 5.0, que substituiu o editor clássico para criação e edição de conteúdo usando blocos. Full Site Editing (FSE) é um recurso mais avançado desenvolvido com base no editor Gutenberg, introduzido no WordPress 5.9. Ele expande os recursos do editor de blocos para personalizar todo o site, incluindo cabeçalhos, rodapés, barras laterais, partes de modelo e conteúdo regular.
Um tema de bloco é um tema WordPress projetado e otimizado para o recurso Full Site Editing.
Os temas de bloco seguem a nova abordagem baseada em bloco. Usando blocos, você pode modificar facilmente o layout e a aparência do seu site, incluindo cabeçalho, rodapé, conteúdo, etc.
Notas finais sobre edição completa do site WordPress
O recurso Full Site Editing (FSE) do WordPress visa transformar o processo de desenvolvimento web em uma abordagem mais baseada em blocos. Assim, os usuários podem desfrutar de uma experiência de edição de conteúdo mais intuitiva e flexível.
O FSE permite que você projete e personalize seu site diretamente no administrador do WordPress, usando uma interface visual de arrastar e soltar. Isso elimina a necessidade de codificação ou de trabalhar com uma ferramenta de design separada.
Este é o futuro do desenvolvimento de sites WordPress. Você deve aprender mais sobre esse novo recurso e utilizá-lo para aumentar a produtividade.
Você tem mais alguma dúvida sobre a edição completa do site WordPress? Use a seção de comentários abaixo.
