Arquivo functions.php do WordPress: o guia definitivo + trechos de código úteis
Publicados: 2023-03-30Não tem certeza do que é o arquivo functions.php do WordPress ou o que você pode fazer com ele?
Resumindo, o arquivo functions.php do WordPress oferece uma maneira de adicionar trechos de código ao seu site. Você pode usar esses snippets de várias maneiras úteis, portanto, entender como o arquivo functions.php funciona pode ajudá-lo a criar um site WordPress melhor.
Em nosso guia definitivo para o arquivo functions.php do WordPress, você aprenderá tudo o que precisa saber sobre esse arquivo.
Assim que você souber tudo sobre o arquivo functions.php, também compartilharemos 17 trechos de código functions.php úteis para ajudá-lo a começar a personalizar seu site.
O que o arquivo functions.php do WordPress faz?
O arquivo functions.php do WordPress é um arquivo de tema que você pode usar para adicionar trechos de código personalizados ao seu site. Você pode usar esses snippets de código para modificar como as diferentes áreas do seu site funcionam ou adicionar novo conteúdo/código ao seu site.
Apesar de estar incluído no seu tema, o arquivo functions.php do WordPress não se limita a apenas fazer personalizações no seu tema.
Você pode fazer ajustes em qualquer parte do seu site, de forma semelhante ao funcionamento dos plug-ins.
Aqui estão alguns tipos comuns de ajustes que você pode fazer usando o arquivo functions.php do WordPress:
- Altere o comportamento principal do WordPress, como quantas postagens mostrar na página de resultados de pesquisa ou qual conteúdo incluir no feed RSS do seu site.
- Crie seus próprios códigos de acesso personalizados.
- Adicione novos conteúdos ou scripts ao seu site, como injetar um script do serviço de bate-papo ao vivo em determinadas páginas ou editar o rodapé do site.
Isso é apenas arranhar a superfície…
Como o arquivo functions.php permite adicionar trechos de código PHP personalizados ao seu site em vez de HTML estático, o céu é o limite quando se trata dos tipos de modificações que você pode fazer.
Onde está localizado o arquivo functions.php do WordPress?
O arquivo functions.php do WordPress está localizado na pasta do seu tema ativo, junto com outros arquivos de tema. Para encontrar o arquivo, você pode se conectar ao seu servidor usando FTP ou uma ferramenta de gerenciamento de arquivos e navegar até …/wp-content/themes/[active-theme-name]/functions.php
Por exemplo, se você estiver usando o popular tema OceanWP, o arquivo functions.php estará localizado em …/wp-content/themes/oceanwp/functions.php
Como trabalhar com segurança com o arquivo functions.php
Como trabalhar com o arquivo functions.php do WordPress envolve adicionar código ao seu site, é importante seguir algumas práticas recomendadas antes de começar a fazer qualquer edição.
Mesmo algo tão simples como a falta de uma vírgula ou apóstrofo pode desencadear erros em seu site, como a tela branca da morte do WordPress.
Nas versões recentes do WordPress, o WordPress ficou melhor em lidar com esses erros de uma maneira mais elegante, como mostrar a mensagem “Ocorreu um erro crítico no seu site” ou verificar se há erros de PHP antes de salvar suas alterações.
Mas ainda assim – para evitar problemas, sempre recomendamos seguir estas práticas recomendadas…
Teste seu código functions.php em um site de teste
Antes de adicionar qualquer trecho de código do functions.php ao seu site WordPress ativo, sempre recomendamos testá-lo primeiro em uma versão de teste do seu site. Isso permite verificar possíveis erros e verificar se o snippet de código está funcionando conforme o esperado.
Se você hospeda com Kinsta, Kinsta oferece uma ferramenta de preparação fácil de 1 clique em todos os planos, que é um dos benefícios de usar hospedagem WordPress gerenciada.
Se você estiver hospedando em outro lugar, pode conferir nosso guia sobre como configurar um site de teste do WordPress.
Faça backup do seu site antes de fazer alterações em functions.php
Além de testar em um site de teste, você também desejará fazer backup de seu site ativo antes de adicionar o snippet de código ao arquivo functions.php do seu site ativo.
Esta é uma boa prática a seguir ao editar qualquer arquivo do WordPress.
Se algo der errado com o snippet de código, você poderá restaurar esse ponto de backup para fazer seu site funcionar novamente instantaneamente.
Se você hospedar com Kinsta, Kinsta automaticamente faz backup de seu site todos os dias e você também pode criar manualmente um backup a qualquer momento. Se você hospeda em outro lugar, pode ler nosso guia sobre como fazer backup de um site WordPress.
Sempre use um tema filho se estiver editando o arquivo functions.php
Como o arquivo functions.php do WordPress está localizado no código do seu tema WordPress, seu tema substituirá o arquivo functions.php quando você atualizar seu tema.
Para evitar que as alterações feitas no arquivo functions.php do seu tema sejam substituídas, você sempre deve usar um tema filho do WordPress e adicionar seus trechos de código ao arquivo functions.php no tema filho .
Ao usar um tema filho, você ainda poderá atualizar o tema pai quando necessário, mas todas as personalizações do functions.php nunca serão substituídas.
Para saber mais, confira nosso guia completo sobre como criar um tema filho do WordPress.
2 alternativas de arquivo functions.php que podem ser melhores
Embora o arquivo functions.php do WordPress ofereça uma maneira fácil de adicionar trechos de código ao seu site, existem algumas alternativas functions.php que oferecem uma solução melhor na maioria das situações:
- Usando um plug-in do gerenciador de código
- Armazenando trechos de código em um plug-in personalizado
Essas alternativas podem ter algumas vantagens sobre o uso do arquivo functions.php:
- Não vinculado ao seu tema - isso significa que, se você alterar os temas, suas personalizações do functions.php ainda estarão lá.
- Melhor organização – essas alternativas facilitam a organização de seus snippets de código, o que pode ser útil se você planeja adicionar muitos snippets de código ao seu site.
- Mais controle – no caso de um plug-in de gerenciador de código, você obtém opções úteis, como ativar/desativar um snippet usando um botão de alternância, executando apenas snippets no front-end ou back-end e muito mais.
Use um plug-in do gerenciador de código
Um plug-in de gerenciador de código é um plug-in que fornece uma interface amigável para adicionar e editar trechos de código que, de outra forma, iriam para o arquivo functions.php.
Uma das opções mais populares é o plug-in gratuito Code Snippets, mas você pode encontrar outros plug-ins que oferecem funcionalidade semelhante.
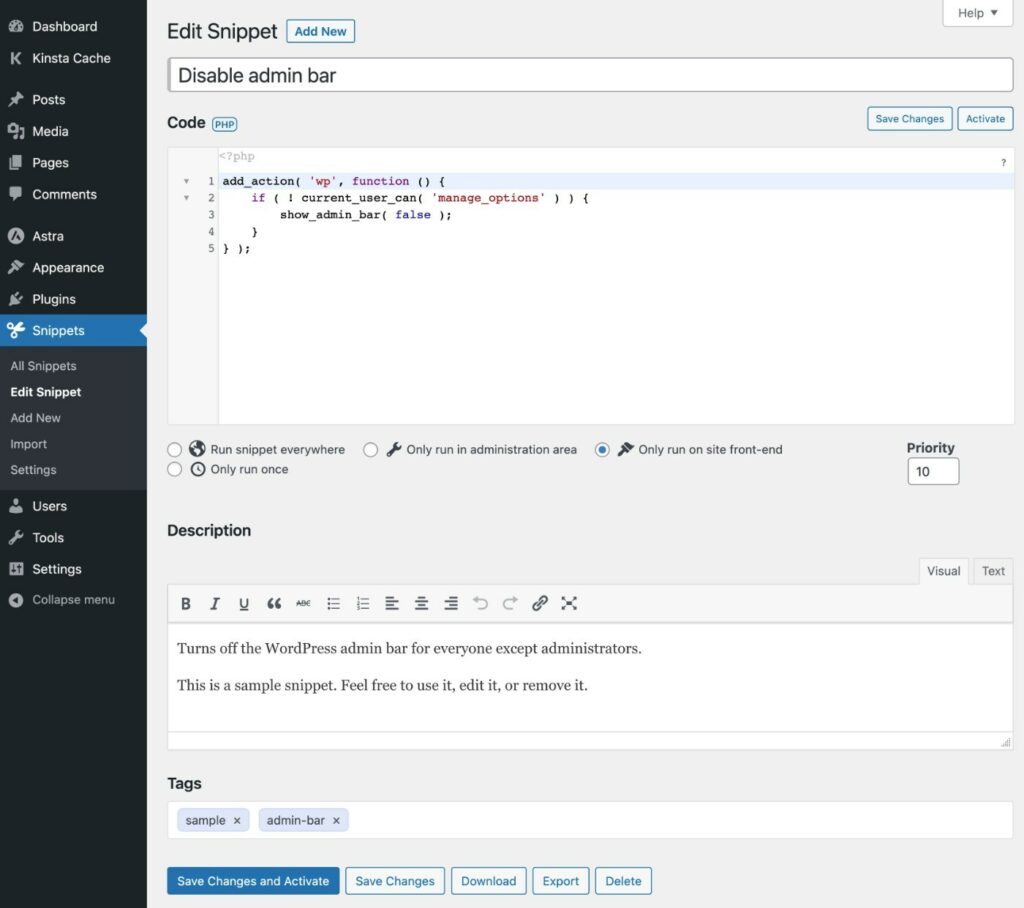
Com Code Snippets, você pode adicionar seus trechos de código functions.php do painel do WordPress, completo com opções para…
- Adicione um título e uma descrição.
- Organize seus snippets usando tags.
- Execute o snippet apenas em uma determinada parte do seu site.

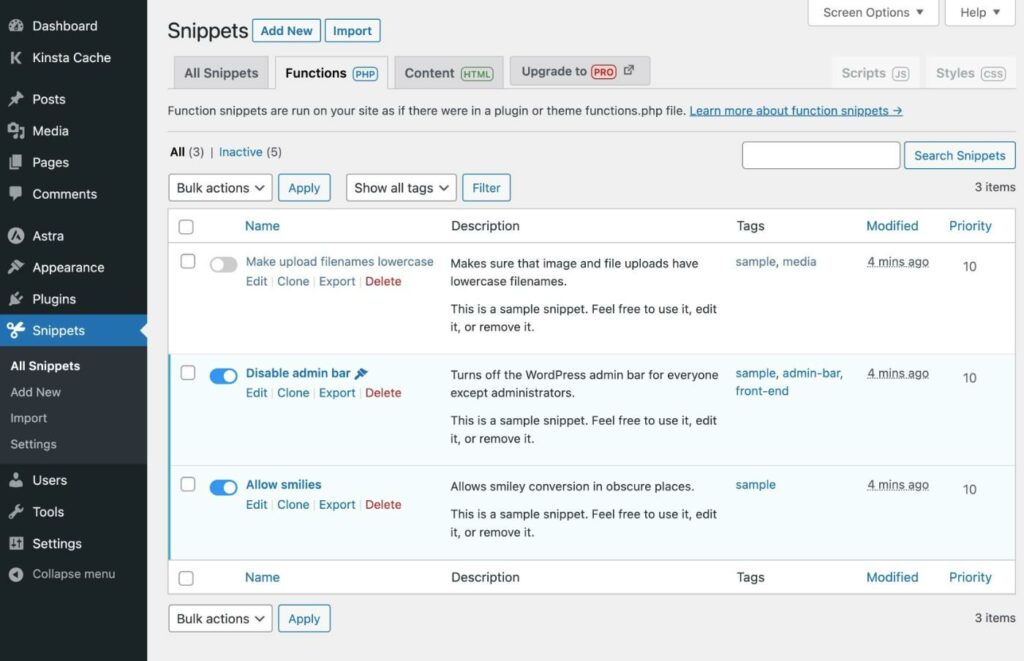
Você pode ver todos os seus snippets em uma lista e ativá-los/desabilitá-los facilmente conforme necessário.

Como o Code Snippets é um plug-in, todos os seus trechos de código ainda estarão lá, mesmo que você altere os temas do WordPress.
Crie um plug-in de recurso personalizado
Outra alternativa para o arquivo functions.php do WordPress é apenas criar seu próprio plug-in personalizado para hospedar os trechos de código.
Embora isso possa parecer complicado, na verdade é muito mais simples do que parece.
Veja como funciona:
- Crie uma pasta no seu computador local para o seu plugin.
- Crie um único arquivo .php dentro dessa pasta e edite-o com seu editor de texto favorito.
- Adicione o modelo de código abaixo ao arquivo.
- Adicione seus snippets de código functions.php ao arquivo
<?php /** * Plugin Name: My Custom Code Snippets * Description: This is a custom plugin to house code snippets. * Author: Kinsta * Version: 1.0 */ /* Add the first code snippet below this comment - use the comment to explain what it does. */ [CODE] /* Add the second code snippet below this comment. */' [CODE] /* Continue as needed. */ [CODE] ?>Depois, basta instalar e ativar o plugin no WordPress. Aqui estão 2 maneiras de fazer isso:
- Conecte-se ao seu servidor via FTP/SFTP e carregue a pasta de plug-in personalizada para a pasta wp-content/plugins . Em seguida, vá para a lista de Plugins e ative o plugin.
- Use seu computador para criar um arquivo .zip da pasta. Em seguida, vá para Plugins → Adicionar novo e faça o upload do arquivo .zip para instalá-lo como qualquer outro plugin.
Como acessar o arquivo functions.php do WordPress: 2 opções
Existem diferentes maneiras de acessar e editar o arquivo functions.php do WordPress. Aqui estão 2 dos métodos mais versáteis que funcionarão em qualquer host:
- Editor de código de tema no painel do WordPress.
- SFTP e seu próprio editor de código.
1. Use o editor de código de tema do WordPress no painel
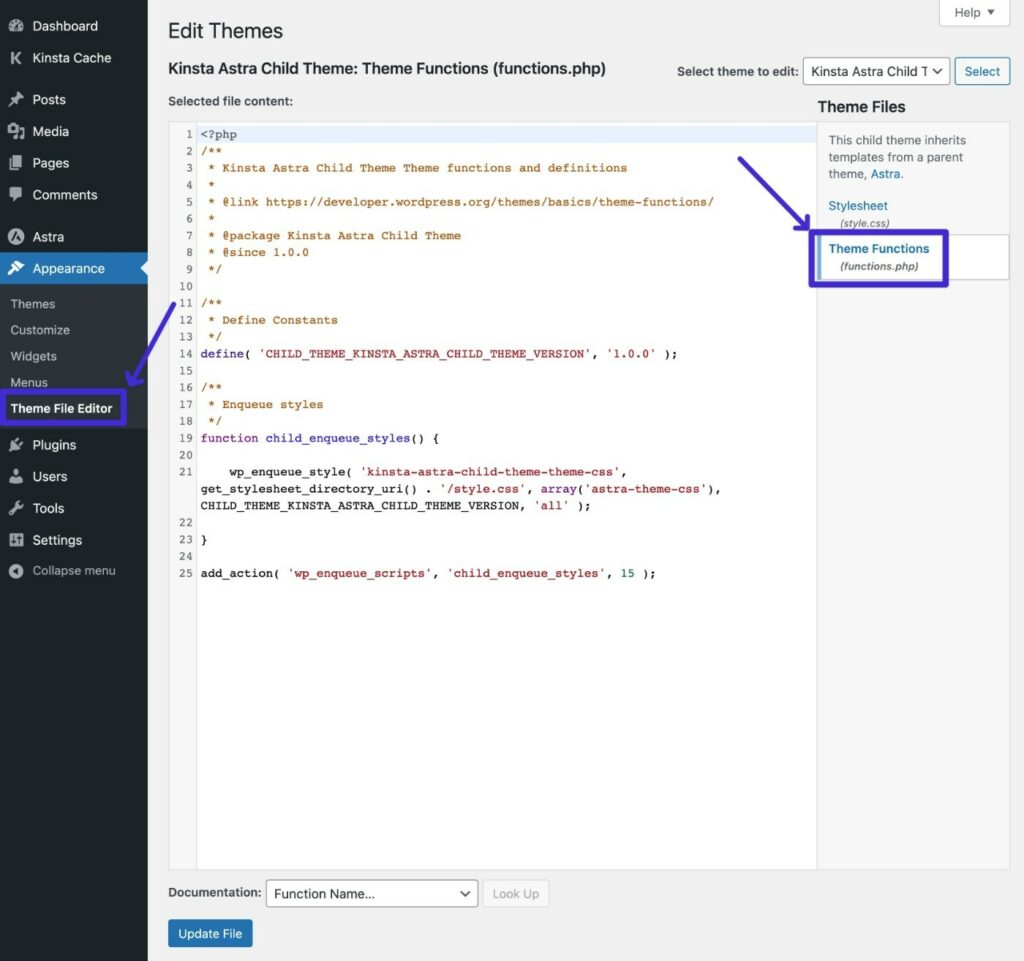
Por padrão, o WordPress permite que você edite todo o código do seu tema no painel do WordPress, incluindo o arquivo functions.php:
- Abra seu painel do WordPress.
- Vá para Aparência → Editor de arquivo de tema .
- Selecione o arquivo Theme Functions (functions.php) na lista Theme Files no lado direito.
- Adicione suas edições no editor de código.
- Clique no botão Atualizar arquivo para salvar suas alterações.

Com isso dito, muitas pessoas gostam de desabilitar a edição de arquivos no painel do WordPress para melhorar a segurança. Nesse caso, você pode usar o próximo método.
2. Use SFTP + seu próprio editor de código
Para outra maneira de editar o arquivo functions.php do WordPress, você pode se conectar ao seu servidor via FTP/SFTP e editar o arquivo dessa maneira.
Veja como:
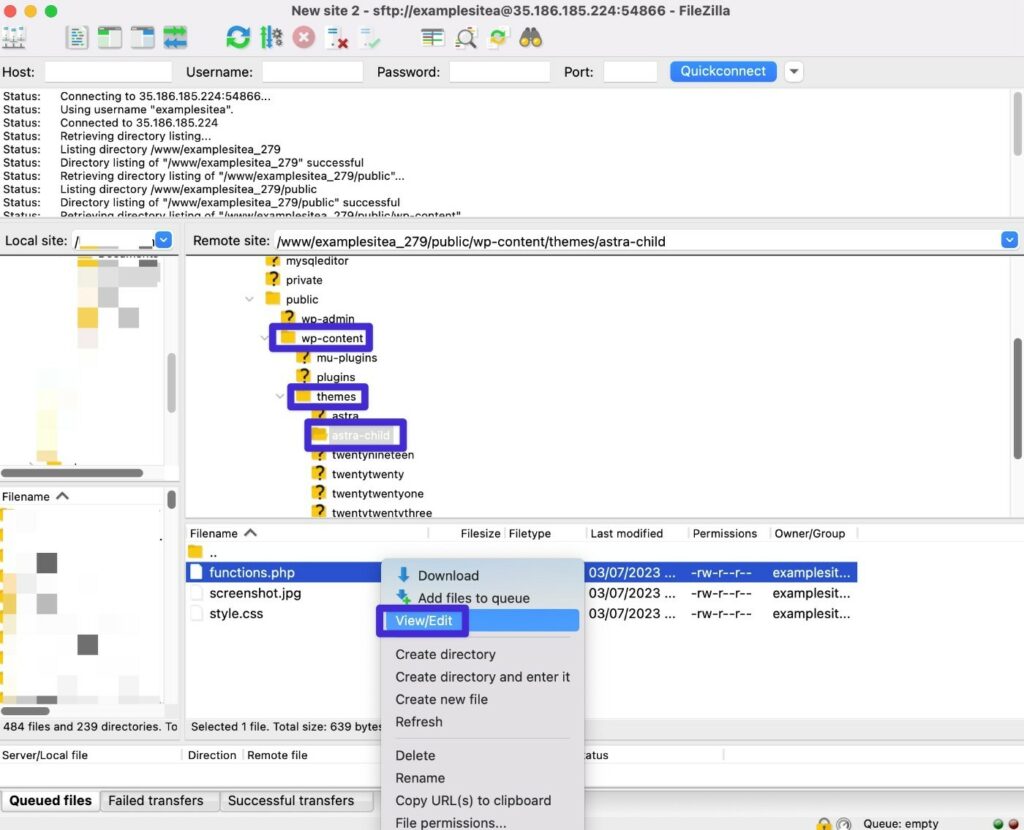
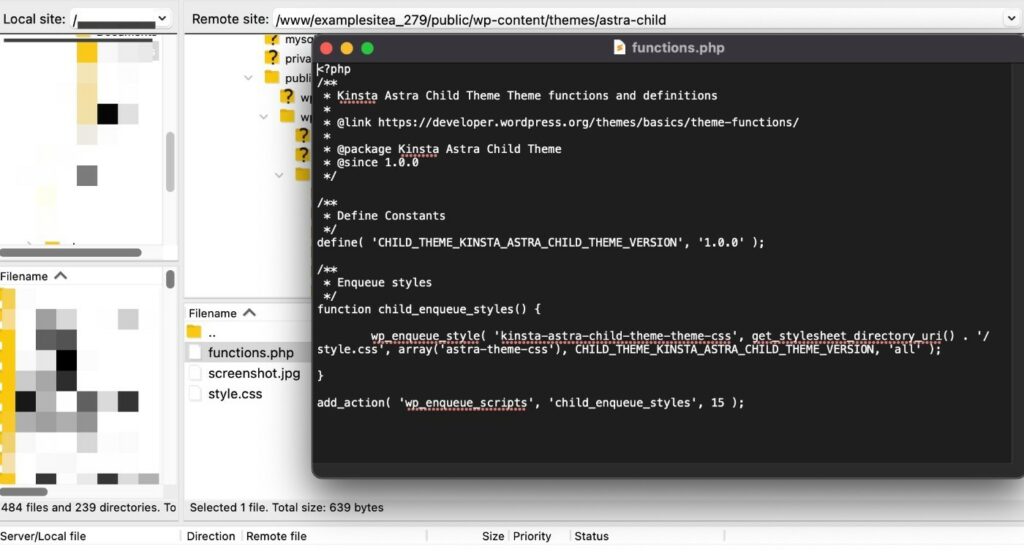
- Baixe um cliente FTP se ainda não o fez – usaremos o cliente gratuito FileZilla para as capturas de tela.
- Conecte-se ao seu servidor usando suas credenciais de FTP – veja como usar o SFTP para se conectar.
- Use a estrutura de pastas para navegar até …/wp-content/themes/[your-active-child-theme]
- Clique com o botão direito do mouse no arquivo functions.php e selecione Editar .

Isso deve baixar o arquivo para o seu computador local e abri-lo automaticamente em um editor de texto. Agora você pode adicionar seus trechos de código ao arquivo.

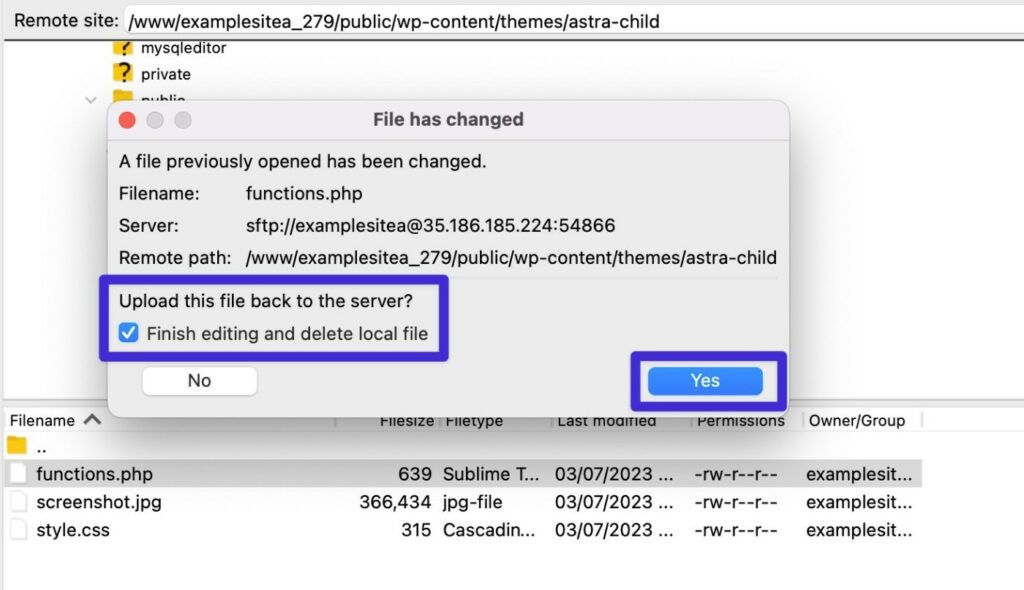
Quando terminar, salve as alterações e feche o arquivo.
O FileZilla deve então mostrar um prompt para reenviar a versão editada para o seu servidor.

Principais funções úteis para adicionar ao seu arquivo functions.php do WordPress
Agora que você sabe como editar o arquivo functions.php do WordPress, vamos examinar alguns dos trechos de código mais úteis do functions.php que você pode adicionar ao seu site.
Mostrar a data da última modificação nas postagens do blog
Por padrão, a maioria dos temas mostra a data em que você publicou uma postagem no blog. No entanto, se você estiver atualizando e atualizando regularmente o conteúdo antigo, talvez queira mostrar também a data da última modificação (ou substituir a data de publicação pela data da última modificação).
Isso não apenas permite que seus visitantes humanos saibam que você ainda está atualizando o conteúdo, mas também mostra ao Google que seu conteúdo é novo.
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Para mais detalhes, confira nosso post completo mostrando a data da última modificação no WordPress.
Desative a barra de ferramentas do WordPress para determinados usuários
Por padrão, o WordPress mostra a barra de ferramentas do WordPress para todos os usuários conectados usando as funções de usuário integradas do WordPress. Esse não é necessariamente o caso de funções personalizadas, como a função de usuário Cliente para lojas WooCommerce .
Se quiser mudar isso, você pode usar um trecho de código functions.php para ocultar a barra de ferramentas do WordPress para determinadas funções de usuário.
Este exemplo contrataria a barra de ferramentas do administrador para usuários com a função de usuário autor.
add_filter( 'show_admin_bar', function( $show ) { if ( current_user_can( 'author' ) ) { return false; } return $show; } );Atrasar a exibição de postagens no feed RSS
Por padrão, o conteúdo aparece em seu feed RSS assim que você o publica. Isso pode dar aos raspadores de conteúdo a chance de coletar seu conteúdo e indexá-lo no Google antes que o Google indexe sua postagem original.
Para evitar que outra pessoa receba o crédito pelo seu conteúdo, você pode atrasar a exibição de postagens em seu feed RSS.
Embora isso não pare completamente os raspadores de conteúdo, significa que você pode dar ao Google tempo para indexar seu conteúdo primeiro.
Aqui está o trecho de código – você pode alterar o número – “30” neste exemplo – para o número de minutos que deseja que o atraso seja:
function kinsta_delay_feed_content($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Ymd H:i:s'); // value for wait; + device $wait = '30'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where; } add_filter('posts_where', 'kinsta_delay_feed_content');Excluir certas categorias do feed RSS
Além de atrasar a exibição do conteúdo no feed RSS, você também pode ter situações em que deseja excluir categorias inteiras de postagens de blog de aparecer no feed RSS do seu site.

Para conseguir isso, você pode usar o seguinte snippet de código functions.php:
function kinsta_exclude_category_rss($query) { if ($query->is_feed) { $query->set('cat','-38'); } return $query; } add_filter('pre_get_posts','kinsta_exclude_category_rss');Certifique-se de substituir o ID de categoria de exemplo – “38” – pelos IDs de categoria reais que você deseja excluir (e não remova o sinal de menos)
Veja como encontrar o número de identificação:
- Vá para Postagens → Categorias para ver uma lista de todas as categorias em seu site.
- Clique em Editar na categoria que deseja excluir.
- Veja o URL da página de edição na barra de endereços do navegador. O ID da categoria é o número que vem depois de ?taxonomy=category&tag_ID=X .
Por exemplo, se a URL for https://yoursite.com/wp-admin/term.php?taxonomy=category&tag_ID=38&post_type=post , o ID da categoria será 38 .
Limite as revisões do WordPress por tipo de postagem
Para evitar o inchaço do banco de dados do seu site, você pode querer limitar quantas revisões de postagem salvar.
Embora uma maneira de limitar as revisões de postagem do WordPress em todo o site seja editar o arquivo wp-config.php do seu site, você pode querer armazenar diferentes números de revisões para diferentes tipos de postagem – por exemplo, postagens de blog versus produtos WooCommerce.
Este trecho de código functions.php permite que você faça exatamente isso. Para torná-lo seu, altere o tipo de postagem – “postagem” neste exemplo – para o tipo de postagem real que você deseja controlar e o número – “5” neste exemplo – para o número de revisões que deseja armazenar.
function kinsta_post_revisions_by_type( $revisions, $post ) { if( 'post' == $post->post_type ) { $revisions = 5; } return $revisions; } add_filter( 'wp_revisions_to_keep', 'kinsta_post_revisions_by_type', 10, 2 );* Nota – você está editando o “post” que vem imediatamente após a instrução “if”. Por exemplo, para segmentar produtos, essa linha ficaria assim:
if( 'product' == $post->post_type ) {Desative a função de pesquisa do WordPress
Se o seu site não precisa de funcionalidade de pesquisa, você pode desabilitar a função de pesquisa do WordPress para evitar possíveis abusos.
Por exemplo, mesmo que você não exiba uma caixa de pesquisa em seu site, os bots ainda podem usar a função de pesquisa adicionando ?s=[termo de pesquisa] ao seu URL.
Para fazer isso, você pode adicionar o seguinte trecho de código:
function kinsta_disable_wp_search( $query, $error = true ) { if ( is_search() ) { $query->is_search = false; $query->query_vars[s] = false; $query->query[s] = false; // to error if ( $error == true ) $query->is_404 = true; } } add_action( 'parse_query', 'kinsta_disable_wp_search' ); add_filter( 'get_search_form', create_function( '$a', "return null;" ) );Se alguém tentar usar a função de pesquisa diretamente, seu site retornará uma página 404.
Crie seus próprios códigos de acesso personalizados (por exemplo, ano atual)
Os shortcodes do WordPress são atalhos realmente úteis que permitem incorporar conteúdo dinâmico em seu site.
Embora muitos plugins do WordPress dependam de códigos de acesso para ajudar a potencializar sua funcionalidade, você também pode criar seus próprios códigos de acesso personalizados usando o arquivo functions.php do WordPress e a função add_shortcode().
Por exemplo, um caso de uso comum é criar um shortcode que exibe o ano atual. Isso permite que você mostre automaticamente o ano atual em todo o seu conteúdo sem precisar atualizar tudo manualmente a cada 1º de janeiro.
Para criar esse shortcode, você pode usar o seguinte código:
function year_shortcode() { $year = date('Y'); return $year; } add_shortcode('currentyear', 'year_shortcode');Então, quando você adicionar o shortcode [ano atual] ao seu conteúdo, ele será automaticamente substituído pelo ano real – por exemplo, 2023.
Permitir códigos de acesso em títulos de postagem
Por padrão, o WordPress não executará nenhum código de acesso que você colocar no campo de título do seu post. Se você deseja usar códigos de acesso em títulos de postagem do WordPress, pode ativar essa funcionalidade adicionando um trecho de código simples ao arquivo functions.php do WordPress.
Por exemplo, quando combinado com o snippet de código anterior, isso permitiria que você incluísse automaticamente o ano atual no título da postagem adicionando o shortcode [currentyear].
add_filter( 'the_title', 'do_shortcode' );Ocultar erros de login para melhorar a segurança
Por padrão, o WordPress mostrará uma mensagem explicativa em tentativas de login com falha. Essa mensagem pode passar algumas informações, como se um determinado endereço de e-mail está ou não cadastrado em seu site (mesmo que a senha esteja incorreta).
Para evitar o vazamento de informações potencialmente confidenciais, você pode ocultar esses erros de login adicionando o seguinte trecho de código ao seu arquivo functions.php.
function kinsta_hide_login_errors(){ return 'These are not valid credentials'; } add_filter( 'login_errors', 'kinsta_hide_login_errors' );Este snippet substitui o texto de erro de login padrão pela seguinte mensagem – Estas não são credenciais válidas .
Você pode personalizar o texto de acordo com suas preferências – mas tente evitar o uso de travessões, barras ou outros caracteres, pois pode causar erro (a menos que você “escape” desses caracteres),
Alterar o comprimento do trecho
Por padrão, o trecho do WordPress mostra as primeiras 55 palavras de uma postagem.
Se quiser ajustar isso, você pode adicionar o trecho de código a seguir ao arquivo functions.php.
function kinsta_change_excerpt_length($length) { return 90; } add_filter('excerpt_length', 'kinsta_change_excerpt_length');O trecho de código acima alterará o tamanho do trecho para 90 palavras. Se preferir um número diferente, você pode alterar “90” para o número exato de palavras que deseja usar.
Remova o número da versão do WordPress
Para tornar mais difícil para agentes mal-intencionados detectar qual versão do WordPress você está usando, alguns usuários gostam de remover o número da versão do WordPress de aparecer em qualquer lugar no código de front-end do seu site.
Para fazer isso, você pode adicionar os seguintes trechos de código ao seu arquivo functions.php.
function kinsta_hide_version() { return ''; } add_filter('the_generator', 'kinsta_hide_version');Configurar a paginação do WordPress
Se você não está satisfeito com a forma como a paginação funciona em seu tema, você pode usar um trecho de código functions.php para ajustar o comportamento da paginação ou até mesmo criar seu próprio sistema de paginação.
Se você estiver interessado nesse tipo de modificação, temos um guia completo para paginação do WordPress que inclui alguns exemplos de trechos de código functions.php para você.
Alterar quantos resultados incluir na página de listagem de pesquisa
O WordPress oferece uma opção no painel para controlar quantas postagens listar nas páginas de arquivo ( Configurações → Leitura ).
No entanto, isso altera o número de todas as páginas de arquivo. E se você quiser apenas usar um número diferente para a página de resultados da pesquisa?
Para isso, você pode adicionar este trecho ao seu arquivo functions.php – certifique-se de alterar o número (“12” neste exemplo) para o número real de resultados que você deseja exibir antes de paginar resultados adicionais.
function kinsta_search_results_list() { if ( is_search() ) set_query_var('posts_per_archive_page', 12); } add_filter('pre_get_posts', 'kinsta_search_results_list');Incluir imagens em destaque no feed RSS do WordPress
Se quiser incluir as imagens em destaque de suas postagens em seu conteúdo de feed RSS, você pode adicionar o seguinte snippet ao seu arquivo functions.php.
function kinsta_featured_image_rss($content) { global $post; if ( has_post_thumbnail( $post->ID ) ){ $content = '<div>' . get_the_post_thumbnail( $post->ID, 'full', array( 'style' => 'margin-bottom: 15px;' ) ) . '</div>' . $content; } return $content; } add_filter('the_excerpt_rss', 'kinsta_featured_image_rss'); add_filter('the_content_feed', 'kinsta_featured_image_rss');Conforme escrito, o trecho de código acima inserirá a imagem em tamanho real. Para usar um tamanho de miniatura diferente, você pode alterar “completo” para um tamanho de miniatura diferente – por exemplo, “grande” ou “médio”.
Adicionar suporte de upload para tipos de arquivo (por exemplo, SVG)
Por padrão, o WordPress bloqueia o upload de certos tipos de arquivo, como arquivos SVG.
Para habilitar o suporte para esses tipos de arquivo bloqueados, você pode adicionar o seguinte trecho de código ao arquivo functions.php do WordPress:
function kinsta_myme_types($mime_types){ $mime_types['svg'] = 'image/svg+xml'; return $mime_types; } add_filter('upload_mimes', 'kinsta_myme_types', 1, 1);Este snippet de código permite apenas uploads SVG, mas você pode modificá-lo para adicionar suporte a outros tipos de arquivo, se necessário.
Ocultar problemas de atualização do WordPress para não administradores
Por padrão, o WordPress mostrará mensagens em todo o painel para todos os usuários com acesso ao painel quando houver uma nova atualização disponível.
Mesmo que a função de um usuário não permita que ele aplique a atualização, a mensagem do painel instruirá o usuário a entrar em contato com o administrador.
Para ajustar isso, você pode usar este trecho de código para ocultar notificações de atualização para todos os usuários não administradores:
function kinsta_hide_update_nag ( ) { if ( ! current_user_can ( 'update_core' ) ) { remove_action ( 'admin_notices' , 'update_nag' , 3 ) ; } } add_action ( 'admin_menu' , 'kinsta_hide_update_nag' ) ;Para algumas outras variações, confira nosso guia sobre como desabilitar as notificações de atualização do WordPress.
Alterar qualidade de otimização automática de JPEG
Embora nem todos conheçam esse recurso, o WordPress comprime automaticamente as imagens JPEG ao criar miniaturas para o seu site após o upload das imagens.
Desde o WordPress 4.5, o WordPress definiu o nível de qualidade padrão para 82 (sendo 100 a compressão zero).
Se você deseja aumentar ou diminuir esse nível de qualidade, pode adicionar o seguinte trecho de código ao seu arquivo functions.php – certifique-se de alterar o número (“90” neste exemplo) para o nível de qualidade real que deseja usar :
add_filter( 'jpeg_quality', create_function( '', 'return 90;' ) );Melhores práticas para organizar seu arquivo functions.php do WordPress
Se você estiver usando apenas o arquivo functions.php do WordPress para adicionar alguns trechos de código, provavelmente não precisará se preocupar com a organização.
Mas se você estiver adicionando muitos snippets de código ao seu site, ele pode rapidamente se tornar pesado e complexo se você não estiver seguindo algumas práticas recomendadas de organização de arquivos functions.php.
Aqui estão algumas práticas recomendadas para manter seus snippets de código organizados…
Adicione comentários de código para explicar tudo
Ao adicionar pela primeira vez um trecho de código ao seu arquivo functions.php, você sabe exatamente o que o trecho faz e por que o adicionou. Mas quando você olha para o arquivo functions.php um ano depois, as coisas podem não estar tão claras.
Para evitar isso, convém adicionar comentários de código a cada snippet que explicam o que o snippet faz e por que você o adicionou.
Comentários de código são textos que não são executados pelo WordPress, mas que usuários humanos podem ler para entender o que o snippet de código está fazendo.
Para adicionar um comentário de código de uma única linha, você pode usar este formato:
// This is a single-line code commentPara adicionar um comentário de código de várias linhas, você pode usar este formato:
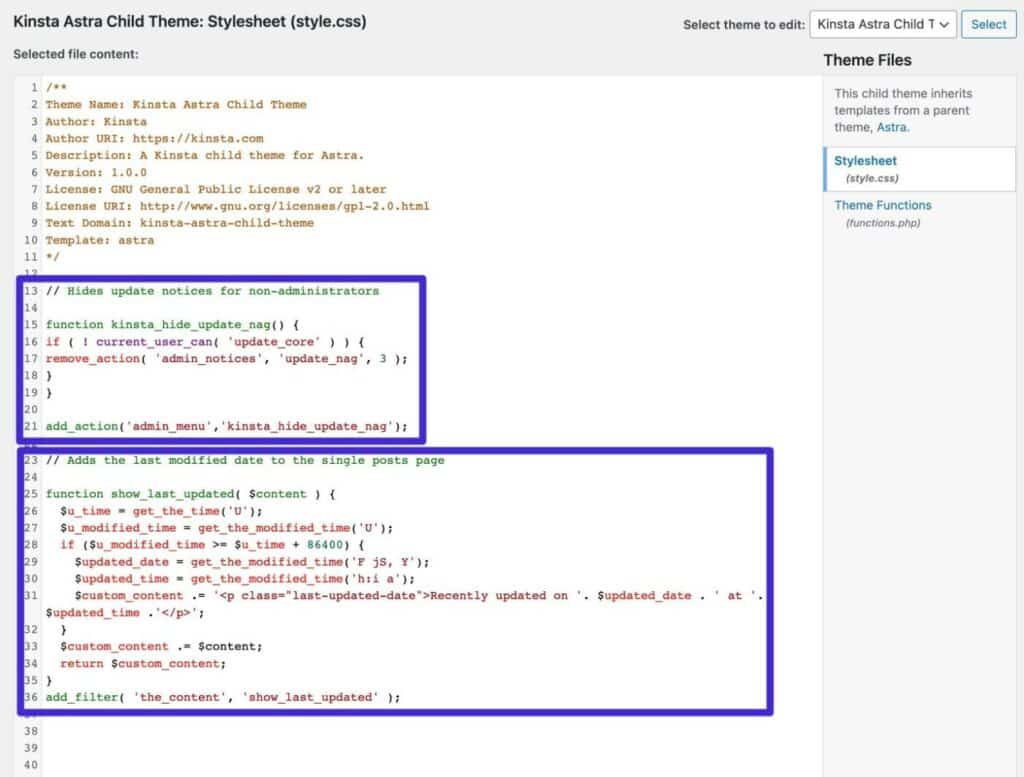
/** * This is a code comment that spans multiple lines * This text is also in the same comment * This is the last line in the code comment */Aqui está um exemplo de como você pode usar comentários de código – você pode ver que o comentário antes de cada snippet explica o que o snippet faz.

Use incluir arquivos para separar trechos em arquivos diferentes
Se você realmente tiver muitos trechos de código, poderá armazená-los em arquivos separados em vez de usar apenas o arquivo functions.php.
Em seguida, você pode incluir esses trechos de código no arquivo functions.php usando include ou require. Mike Schinkel tem um bom exemplo de como você pode fazer isso no StackExchange.
Considere uma das alternativas Functions.php de cima
Se você achar que seu arquivo functions.php está ficando um pouco confuso, talvez prefira uma das alternativas functions.php que detalhamos anteriormente.
Por exemplo, o plug-in gratuito Code Snippets torna muito fácil organizar tudo porque você pode adicionar cada trecho de código separadamente, completo com seu próprio título e descrição. Você também pode usar tags para organizar seus snippets.
Resumo
O arquivo functions.php do WordPress é um arquivo específico do tema que permite adicionar trechos de código PHP ao seu site.
Se quiser adicionar trechos de código ao arquivo functions.php, você deve sempre usar um tema filho para que suas alterações não sejam substituídas quando você atualizar seu tema. Também recomendamos fazer backup de seu site antes de adicionar snippets e testá-los em um site de teste sempre que possível.
Como alternativa ao uso do arquivo functions.php, você também pode considerar um plug-in de gerenciador de código ou criar seu próprio plug-in personalizado para hospedar seus snippets.
Agora que você sabe como funciona o arquivo functions.php do WordPress, pode começar a personalizar seu site de várias maneiras úteis.
Os snippets de functions.php de exemplo acima fornecem alguns bons lugares para começar, mas o céu é o limite quando se trata do que você pode fazer.
