Como adicionar uma galeria ao seu site WordPress em 2023 (guia fácil)
Publicados: 2023-07-25Adicionar uma galeria ao seu site WordPress permite que você mostre muitas fotos. Esteja você procurando sua galeria de grade padrão ou uma experiência única de galeria de alvenaria, aprender como adicionar uma galeria ao seu site WordPress é sempre uma boa ideia. Neste tutorial, trabalharemos com duas maneiras de adicionar uma galeria ao seu site WordPress: com o Block Editor e um dos melhores plugins de galeria disponíveis, o Envira Gallery Plugin.
- 1 Como adicionar uma galeria de imagens usando o editor de blocos do WordPress
- 1.1 Configurar sua página de galeria
- 1.2 Personalizando e preenchendo seu bloco de galeria
- 2 Como adicionar uma galeria de imagens no WordPress usando um plugin
- 2.1 Instalar e configurar a Galeria Envira
- 2.2 Criando sua primeira galeria WordPress com Envira
- 2.3 Adicionando sua galeria Envira WordPress à sua página
- 2.4 Personalizando sua galeria de imagens do WordPress
- 3 outras opções populares de galeria do WordPress
- 3.1 Galeria NextGEN (Imagem)
- 3.2 10Galeria de Fotos na Web
- 3.3 Módulo
- 3.4 Divisão
- 4 Conclusão
Como adicionar uma galeria de imagens usando o editor de blocos do WordPress
Para começar este tutorial, aprenderemos como adicionar uma galeria usando o editor de blocos padrão do WordPress. Este processo funcionará com a maioria dos temas do WordPress compatíveis com o Block Editor.
Configurar sua página de galeria
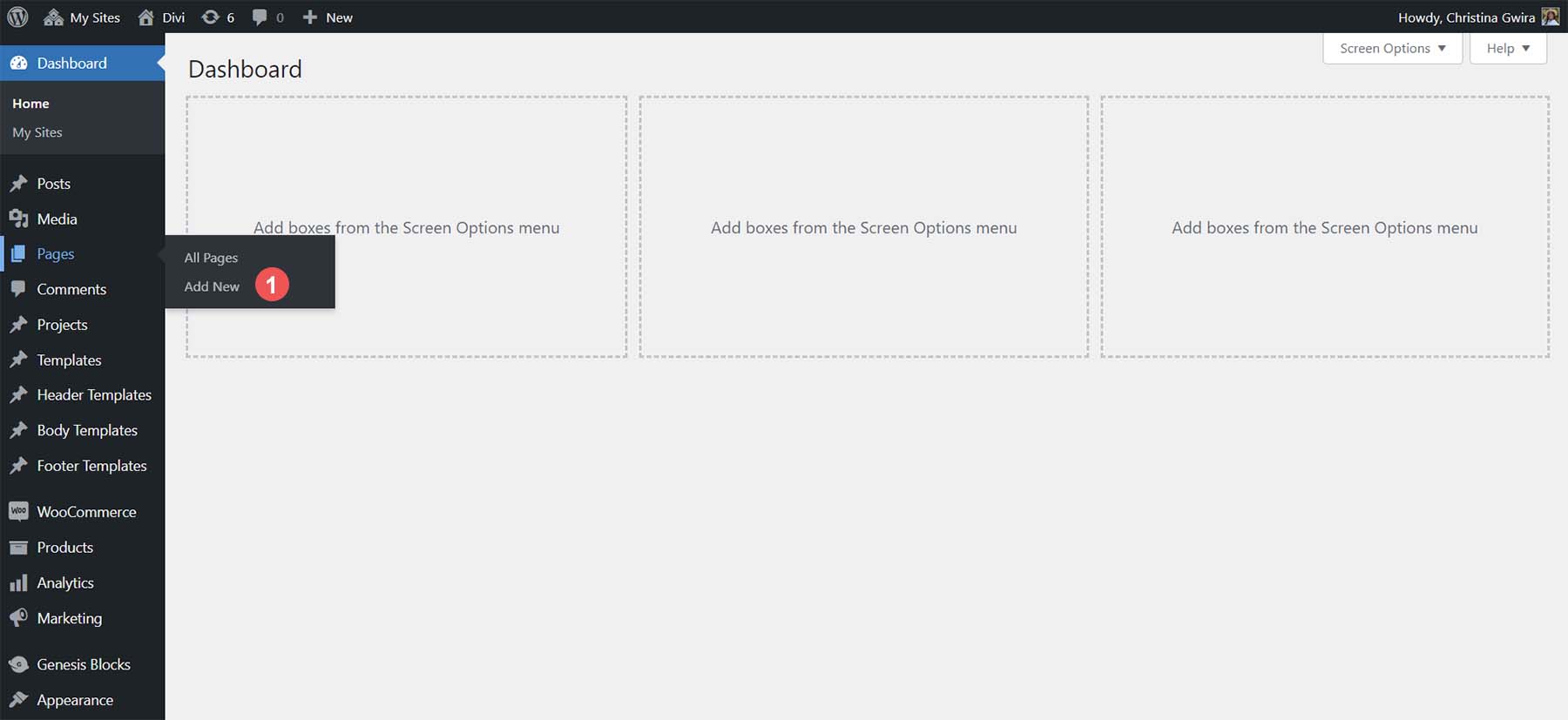
Entre no seu site WordPress. Em seguida, passe o mouse sobre o item de menu Páginas . Em seguida, clique em Adicionar novo .

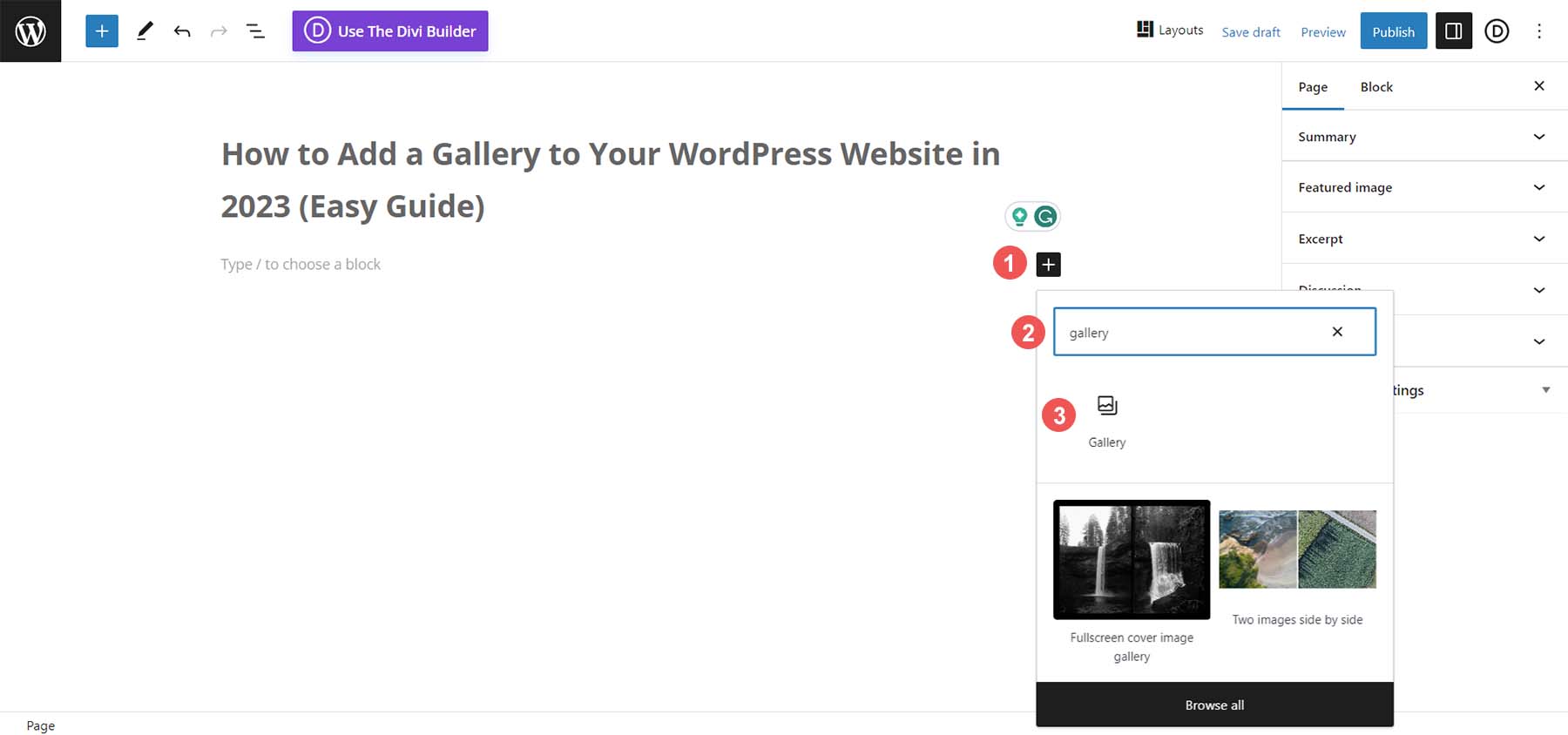
Depois de dar um título à sua página , clique no ícone de adição preto na área de conteúdo do Editor de bloco. Isso abrirá os blocos disponíveis. Na barra de pesquisa, digite "galeria". O Bloco de Galeria se apresentará. Clique no bloco Galeria para adicionar o bloco à sua página.

Depois que seu Bloco de Galeria for adicionado à sua página, podemos prosseguir para a adição de fotos.
Personalizando e preenchendo seu bloco de galeria
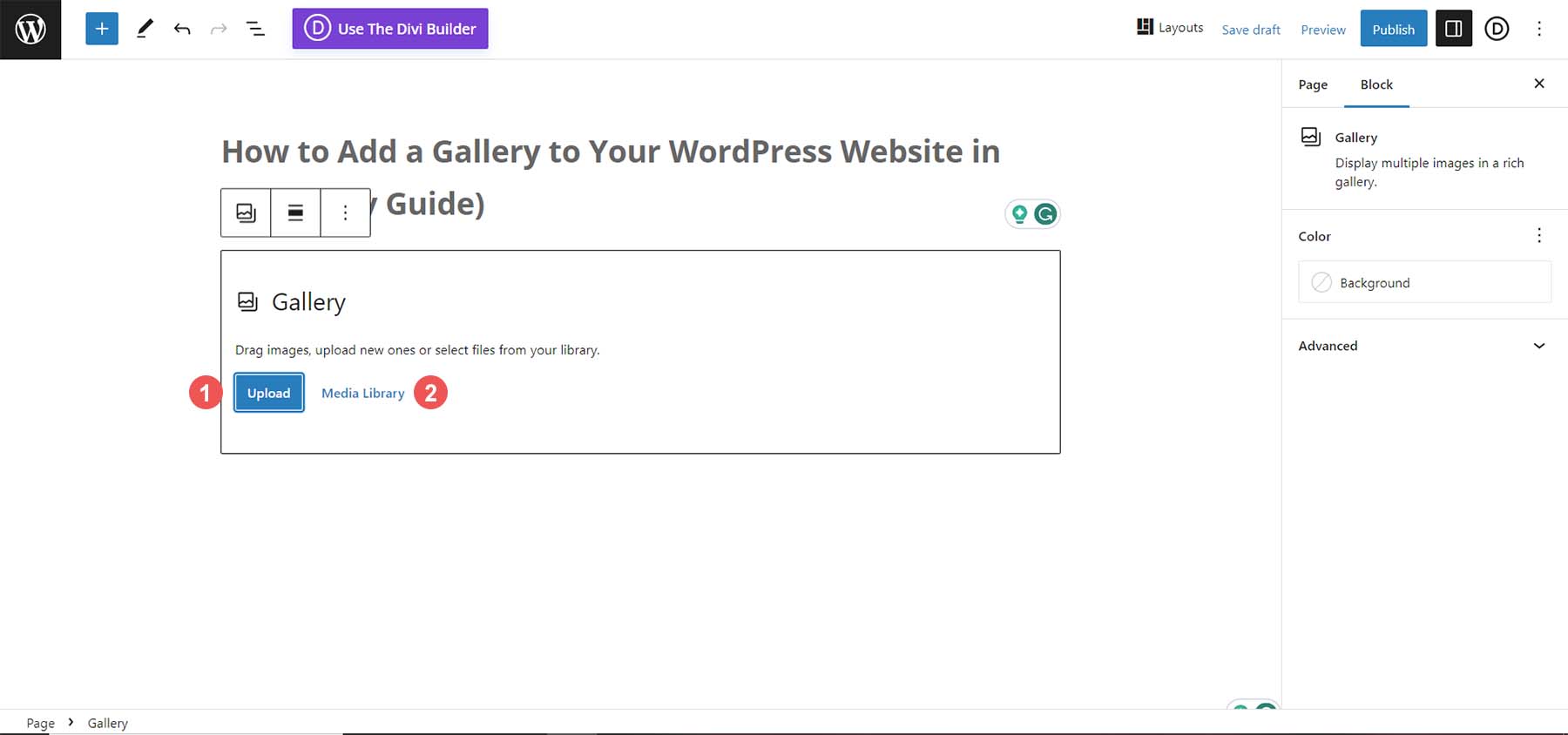
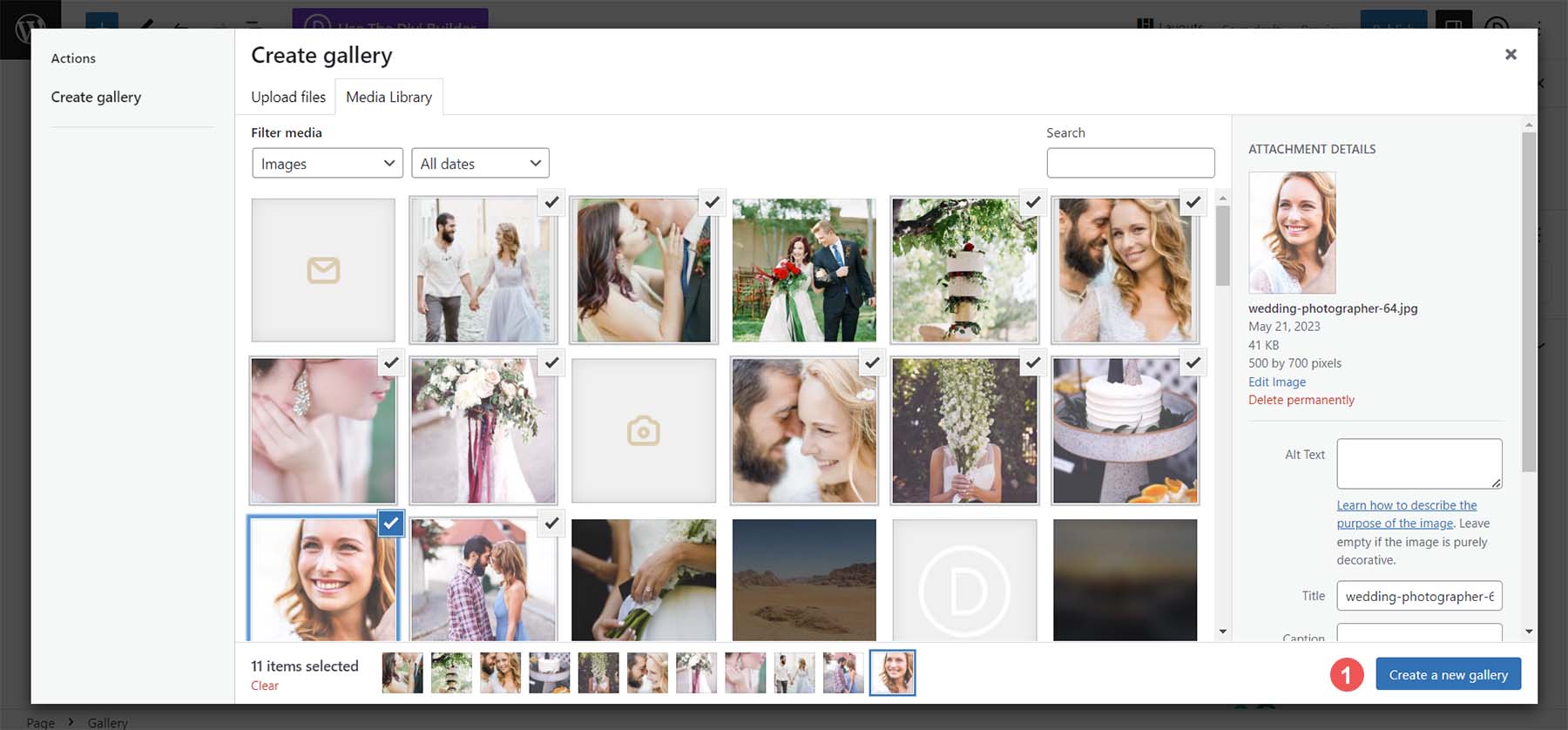
Com seu Bloco de Galeria instalado, você tem duas opções para preencher sua galeria. Você pode fazer upload de novas fotos diretamente do seu disco rígido. Ou você pode escolher fotos já disponíveis em seu site através da Biblioteca de Mídia. Para nosso tutorial, escolheremos fotos de nossa Biblioteca de mídia. Para fazer isso, clique no link Biblioteca de mídia em azul.

Isso abrirá sua Biblioteca de mídia para você selecionar suas fotos.

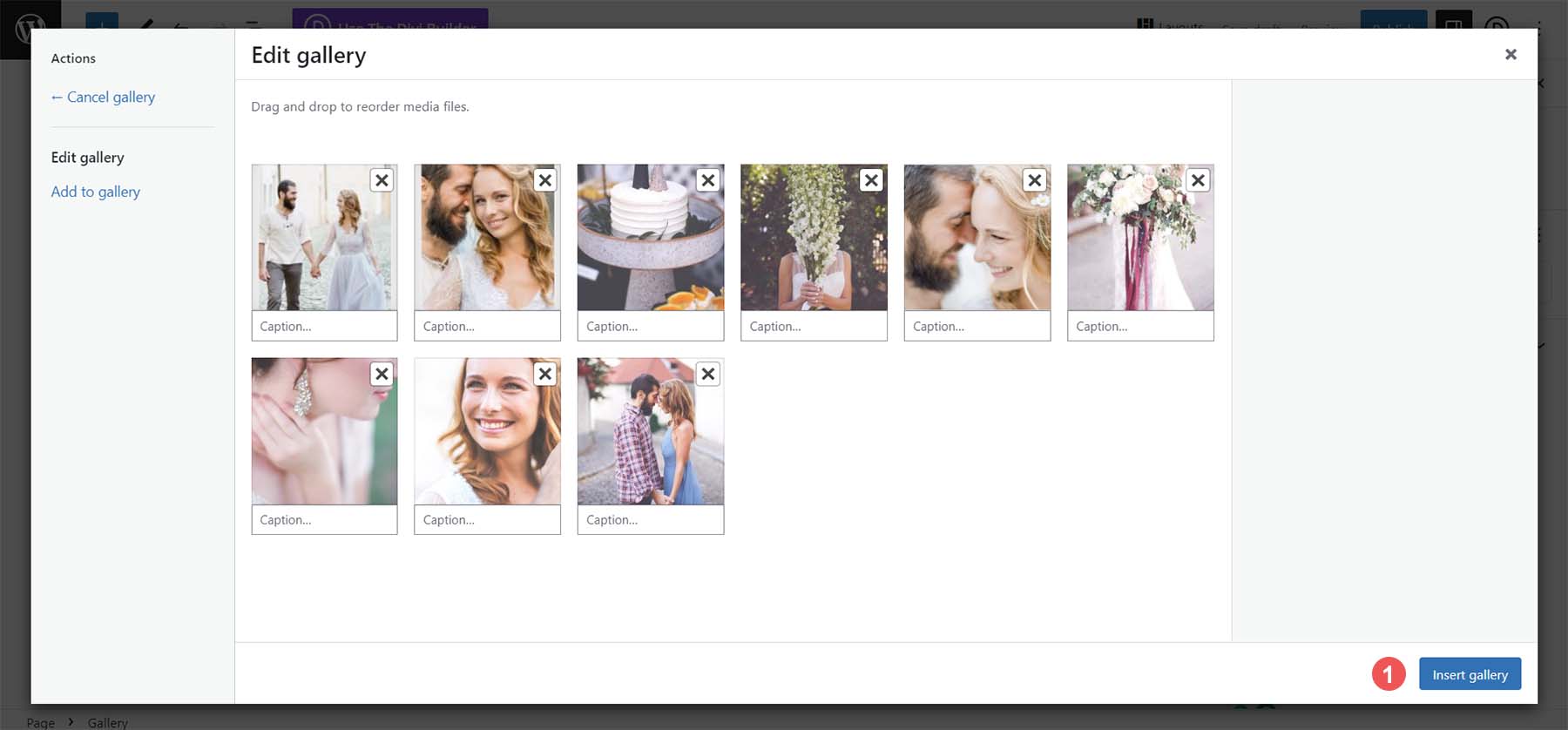
Selecione as fotos escolhidas e clique no botão azul Criar uma nova galeria . Agora, você pode adicionar uma legenda ou editar cada foto em sua galeria. Por fim, clique no botão azul Inserir galeria para adicionar sua galeria à sua página.

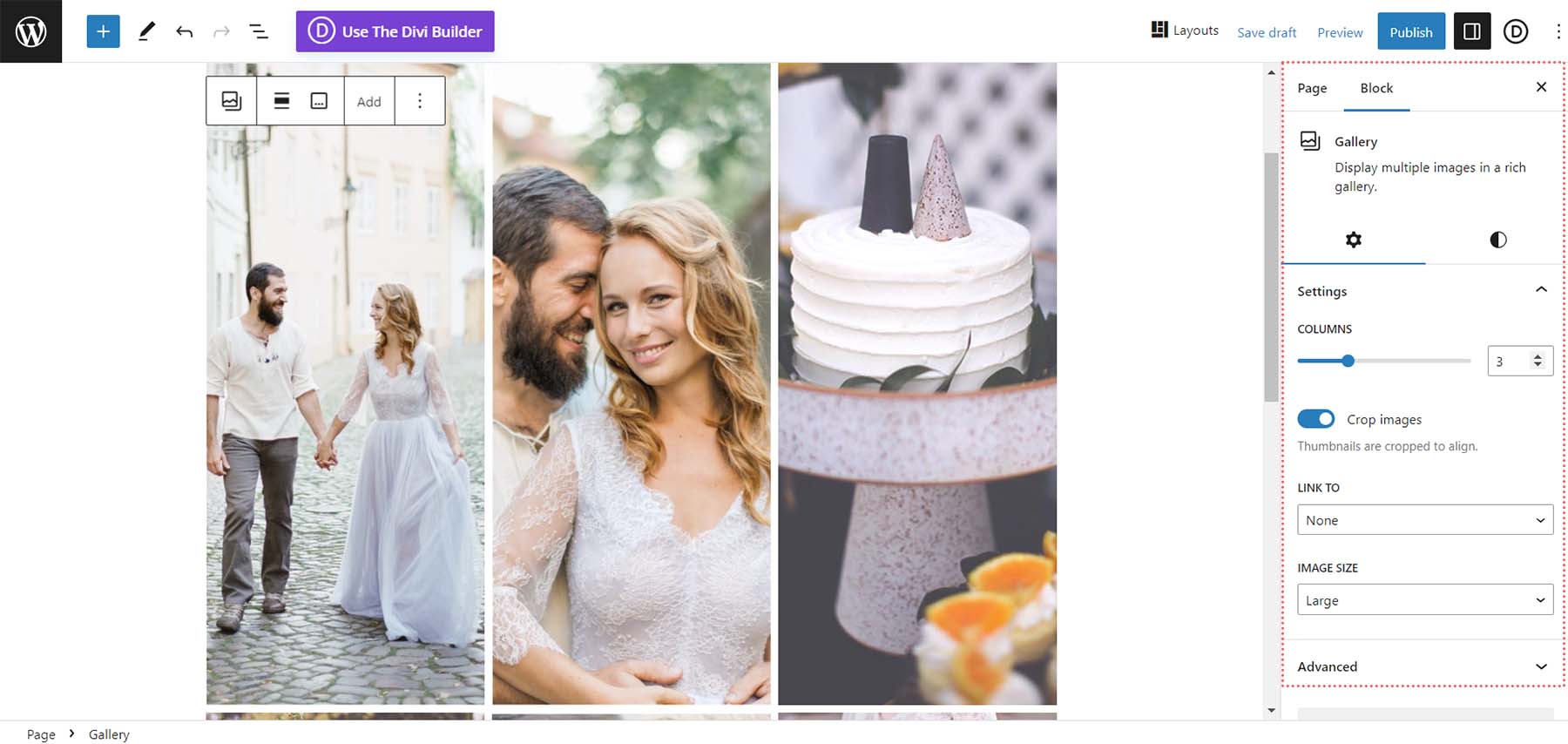
Agora que seu Bloco de Galeria está preenchido, você pode usar a coluna de configurações do bloco para fazer alterações estéticas em sua galeria. Você pode alterar o número da coluna, recortar imagens e vincular imagens individuais a vários lugares dentro e fora do seu site.

Quando estiver satisfeito com sua galeria, você pode salvar sua página. Sinta-se à vontade para adicionar mais galerias ou imagens individuais usando o bloco de imagem para layouts mais criativos. Para saber mais sobre como usar o Gallery Block em seu próximo projeto WordPress, confira nosso post, Como usar o WordPress Gallery Block.
Embora o Gallery Block seja uma maneira simples e eficiente de adicionar uma galeria de imagens ao seu site WordPress, ele tem algumas desvantagens. Por exemplo, você não pode usá-lo para mostrar as fotos do seu produto, nem pode ser personalizado profundamente. É aqui que procurar um plug-in pode ser mais útil. Os plug-ins fornecem recursos robustos quando se trata de expandir os recursos nativos do WordPress. Isso pode ser visto em quanto mais funcionalidade você recebe ao trabalhar com um plug-in para uma galeria.
Como adicionar uma galeria de imagens no WordPress usando um plug-in
Como na maioria dos tipos de plug-ins do WordPress, há uma ampla seleção de plug-ins de galeria que você pode escolher para o seu próximo projeto. Até compilamos uma lista dos plugins de galeria mais populares! Embora existam muitas opções, trabalharemos com o plug-in flexível Envira Gallery para nosso tutorial.
Envira Gallery é um plug-in de galeria robusto que gerencia vídeos e fotos de maneira excelente. Uma característica chave deste plug-in é sua poderosa interface de arrastar e soltar. Além disso, ele se integra perfeitamente ao WooCommerce e às mídias sociais e possui uma série de modelos que você pode usar para estilizar sua galeria. Links profundos, marcas d'água e proteção de clique com o botão direito são recursos que você pode experimentar com a Galeria Envira. Se você está procurando um plug-in sólido para lidar com suas galerias de imagens, o Envira Gallery deve ser sua melhor escolha.
Instalar e configurar a Galeria Envira
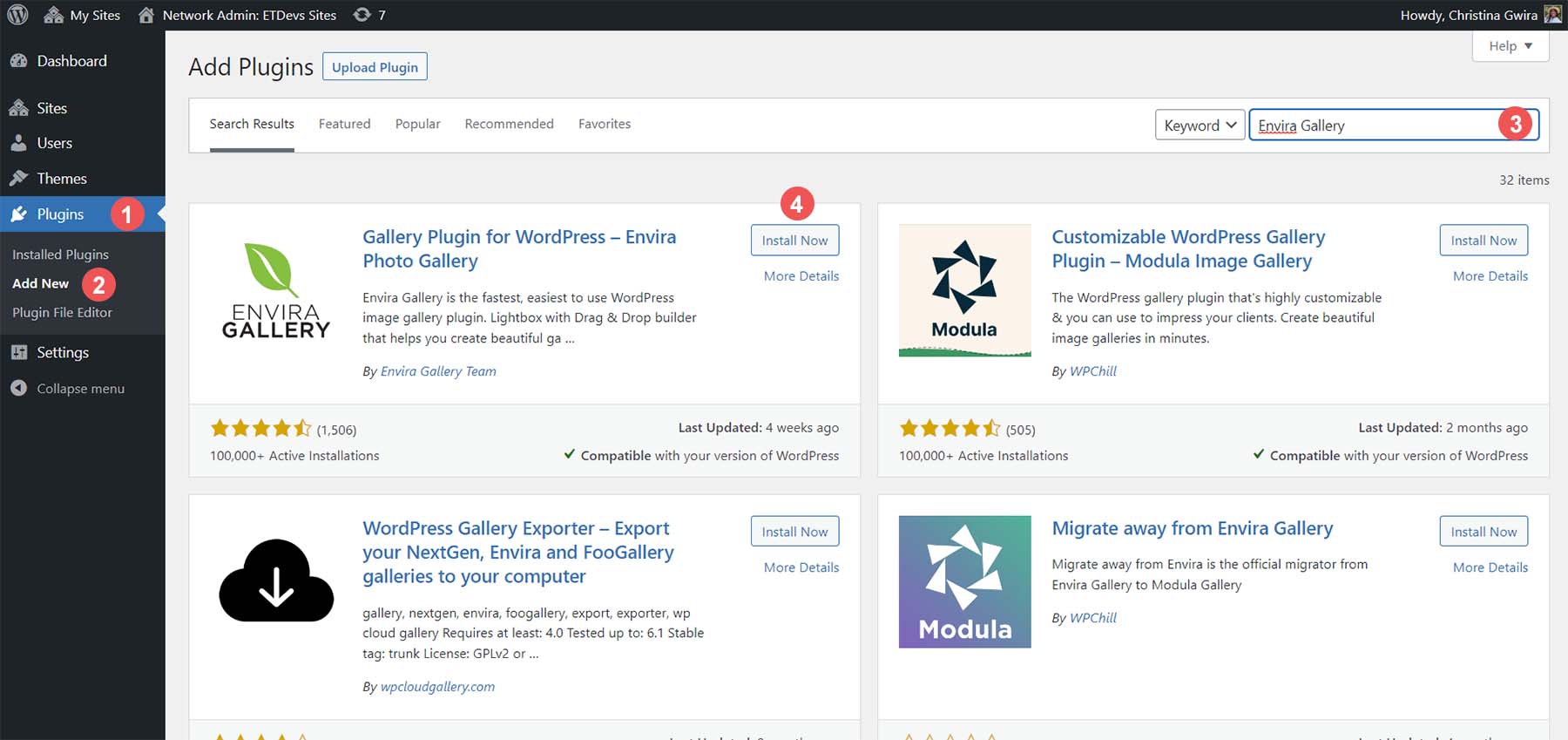
Depois de criar uma nova página em seu site WordPress, passe o mouse sobre Plugins . Em seguida, clique em Adicionar novo . Na caixa de pesquisa, digite Envira Gallery . Em seguida, ative o plug-in clicando no botão azul Ativar .

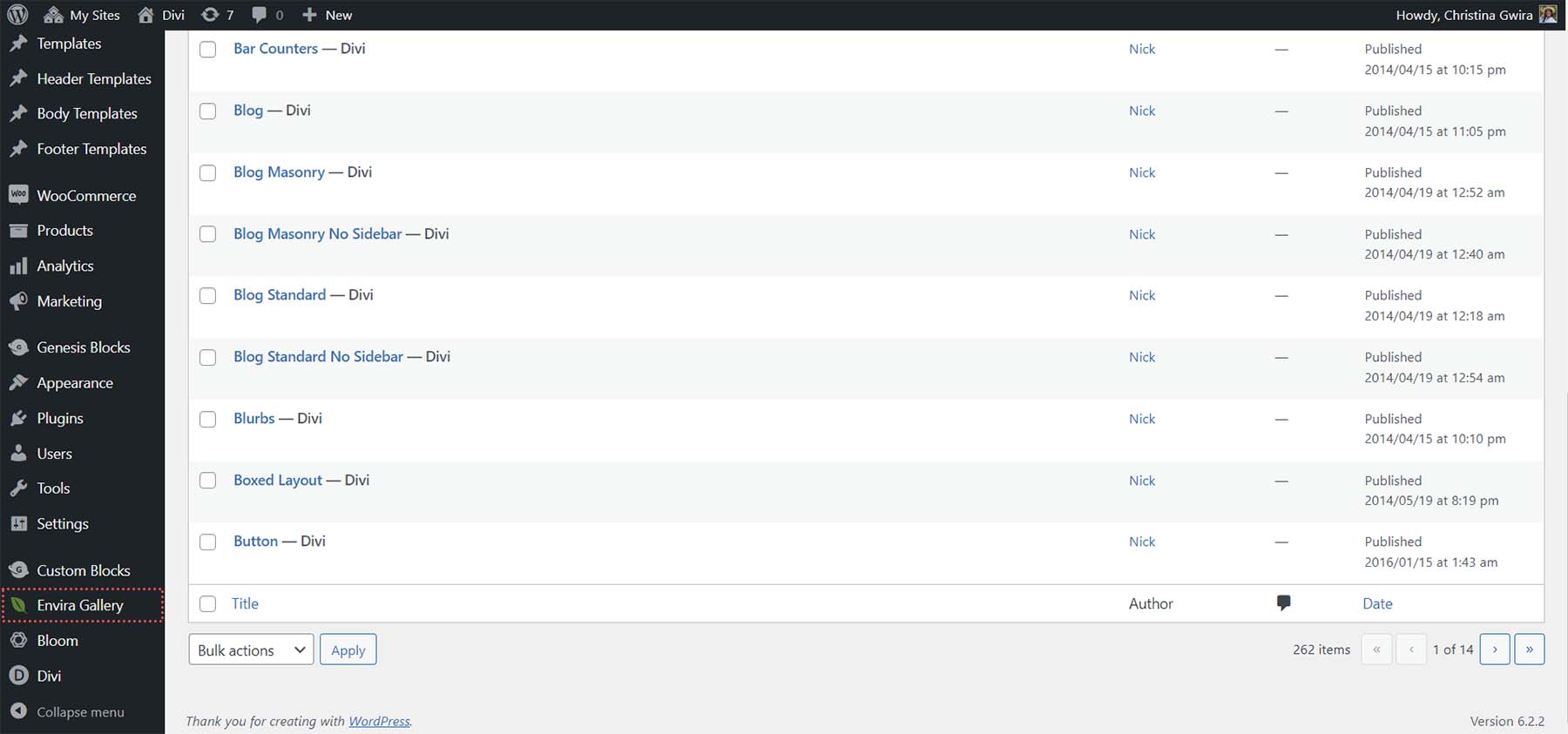
Depois de instalar o plugin, você notará que há uma nova opção de menu. É aqui que todas as suas galerias serão criadas.

Vamos dar uma olhada no painel da Galeria Envira e criar nossa primeira galeria!
Criando sua primeira galeria WordPress com Envira
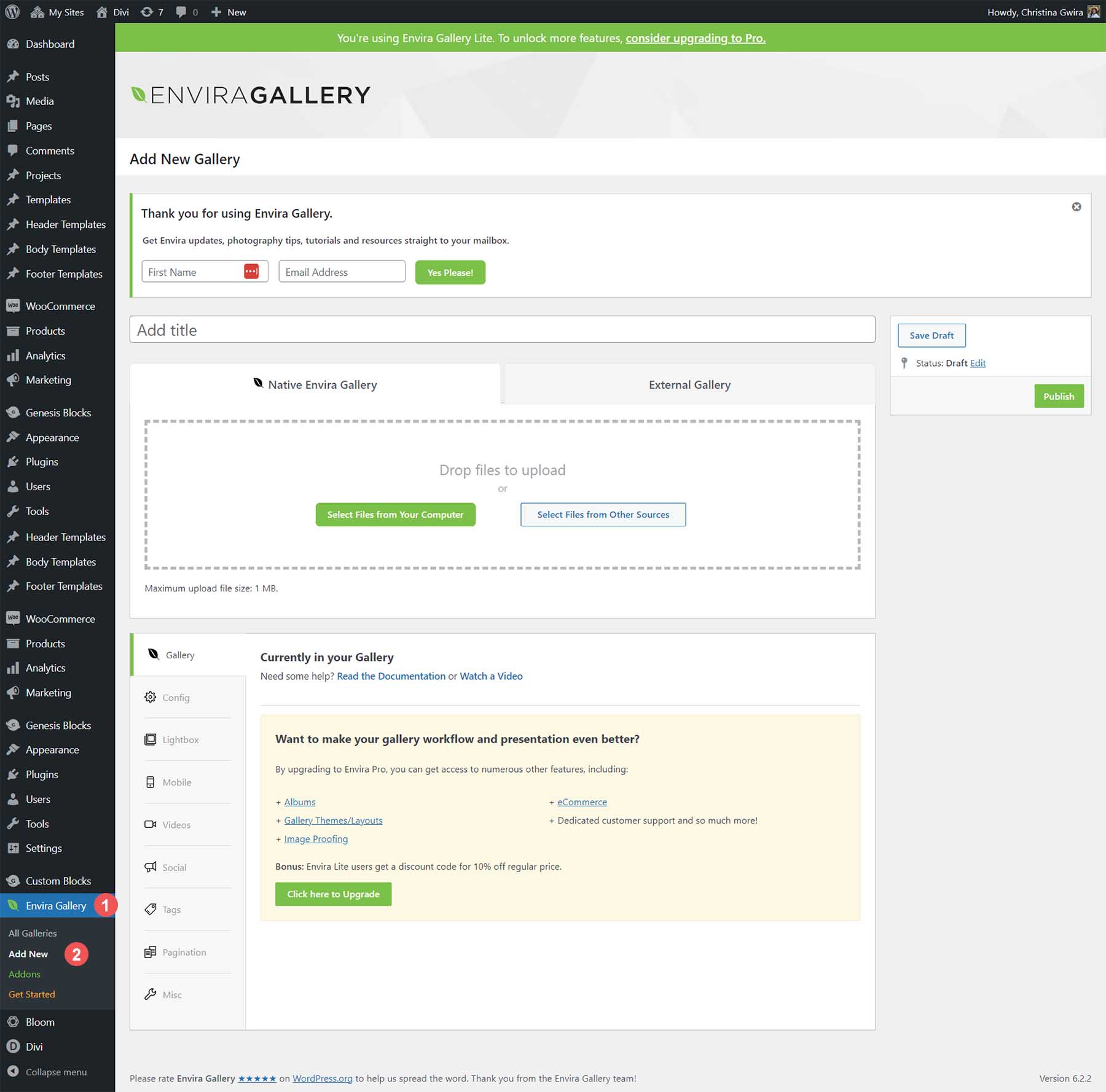
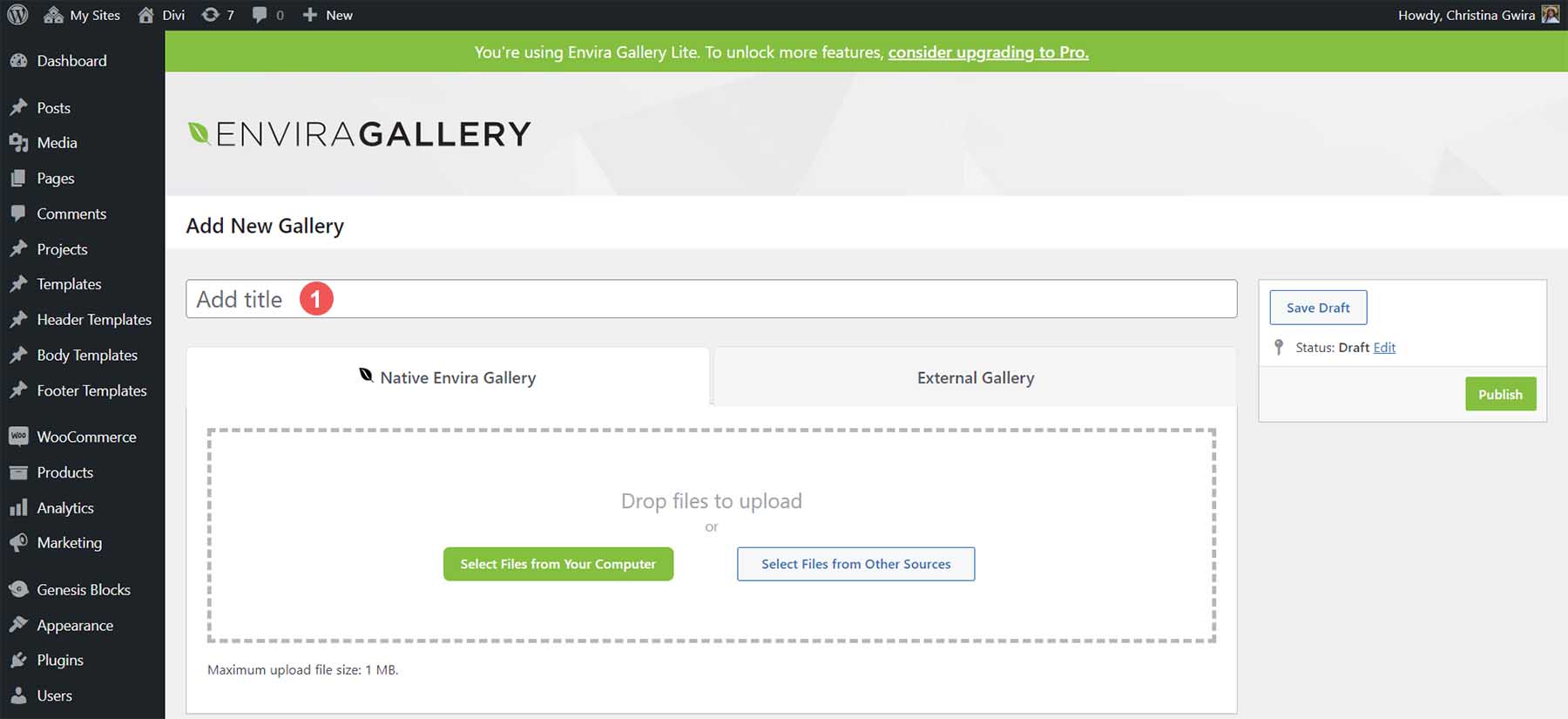
Para criar sua primeira galeria, passe o mouse sobre a opção de menu Galeria Envira . Em seguida, clique em Adicionar novo .
Em seguida, dê um título à sua galeria clicando na caixa de texto Adicionar título .

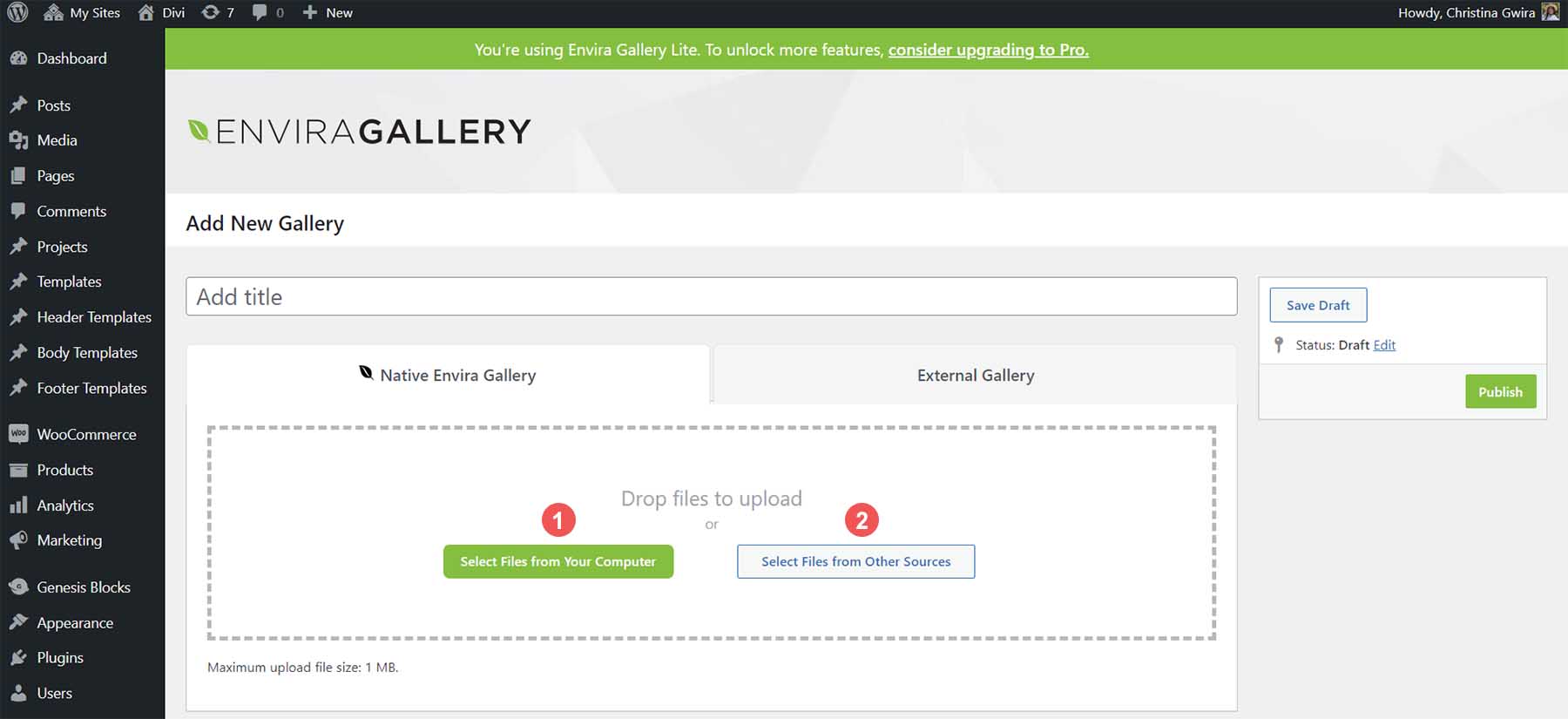
Na guia nativa da Galeria Envira, você pode fazer upload de novas fotos do seu computador ou selecionar arquivos de outras fontes, como a Galeria de mídia. Clique no botão verde Selecionar arquivos do seu computador para carregar novas fotos. Clique no botão cinza Selecionar arquivos de outras fontes para adicionar arquivos de sua Biblioteca de mídia.


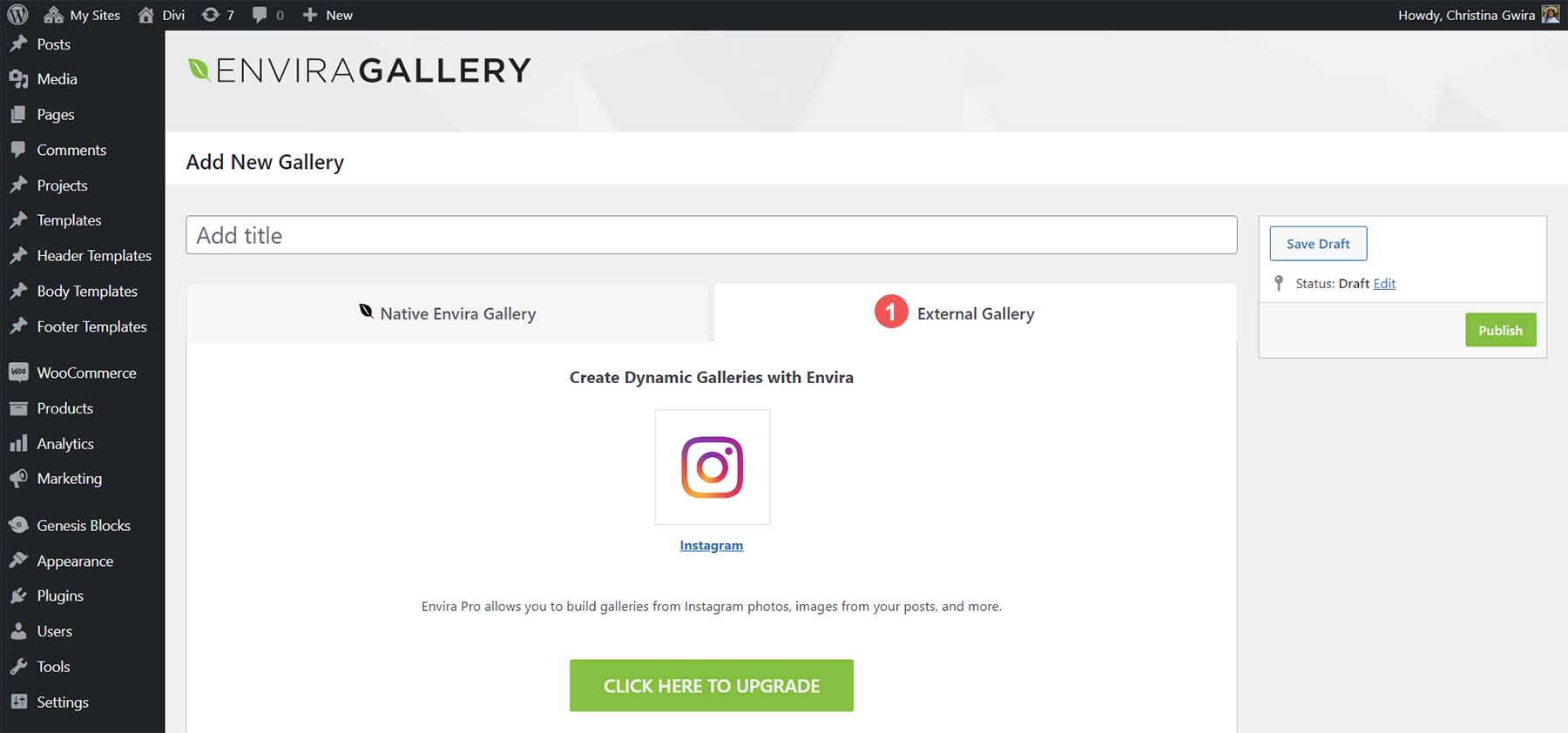
Na guia Galeria externa, a Galeria Envira permite que você use fotos do seu feed do Instagram em sua galeria. Esta é uma opção premium que você pode utilizar ao atualizar para a versão premium do plugin Envira Gallery.

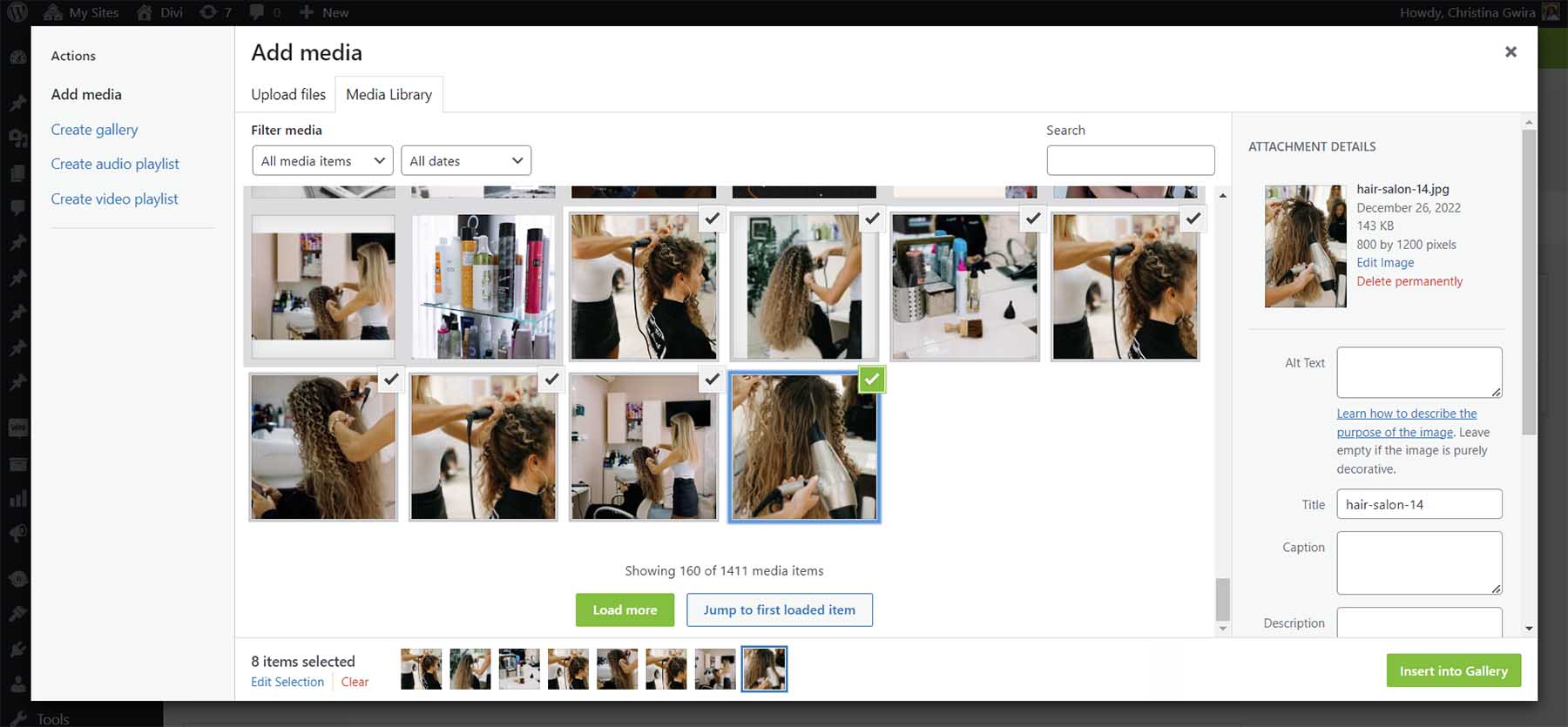
Para este exemplo, selecionaremos fotos da Galeria de mídia. Para fazer isso, clique no botão cinza Selecionar arquivos de outras fontes na guia Galeria Envira. Em seguida, percorra sua galeria de mídia. Para selecionar várias imagens, pressione o botão CTRL enquanto seleciona as fotos que deseja adicionar à sua galeria.

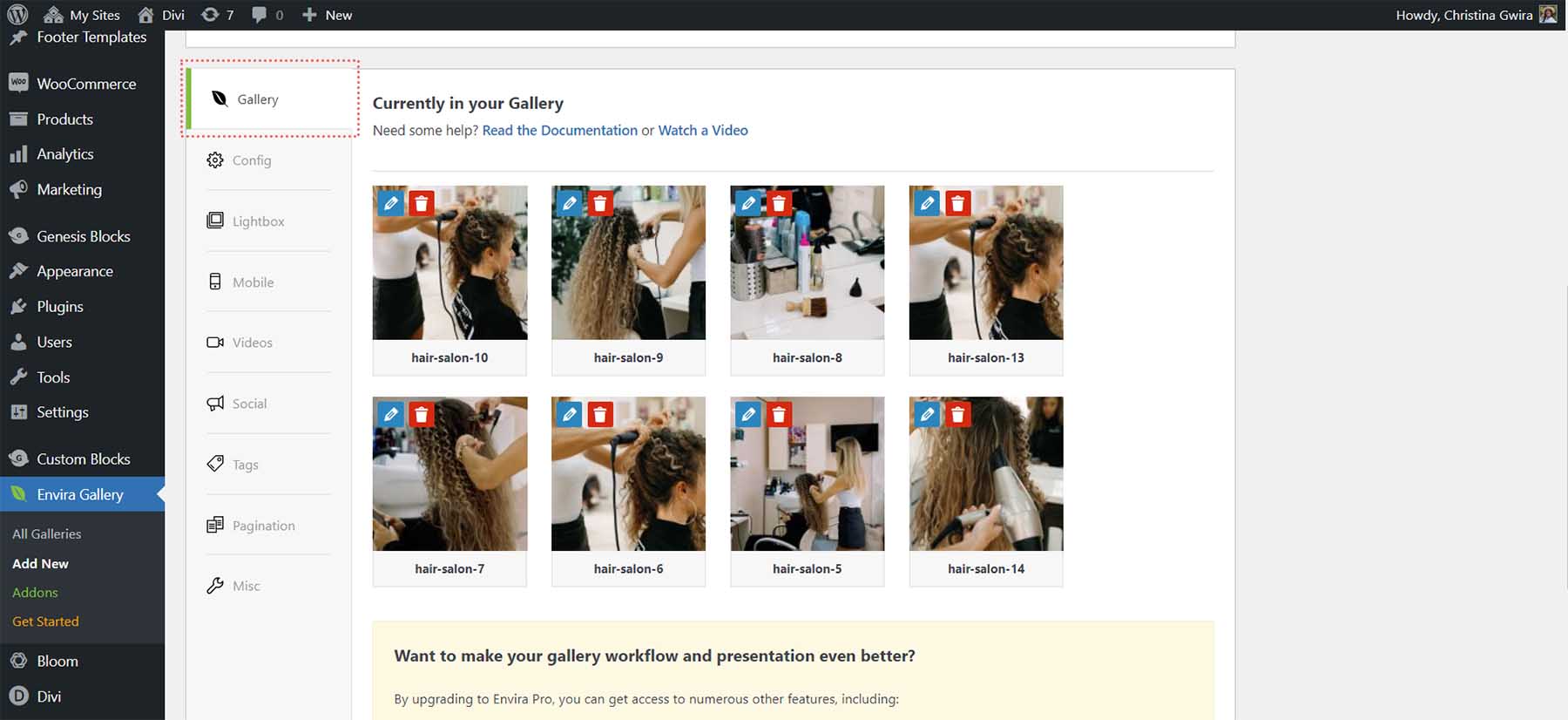
Depois de adicionar suas fotos, você notará que elas aparecem na guia Galeria.

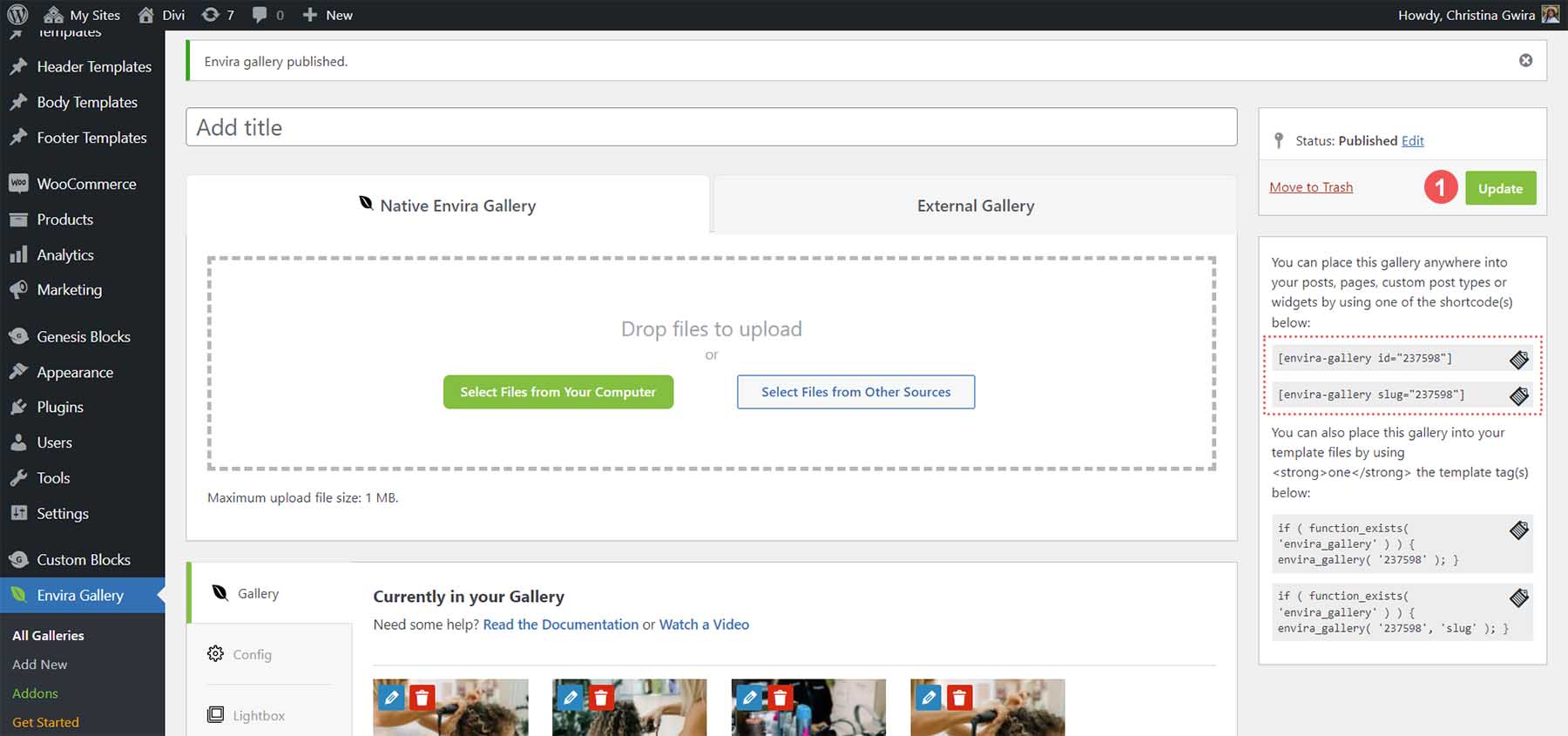
Depois de enviar as fotos para sua galeria, clique no botão verde Publicar . Isso tornará sua galeria ativa e gerará um shortcode que você pode usar em todo o site WordPress para exibir sua galeria. Você também terá um trecho de código gerado se quiser inserir sua galeria em seus arquivos de modelo.

Em seguida, vamos adicionar nossa galeria à nossa página.
Adicionando sua galeria Envira WordPress à sua página
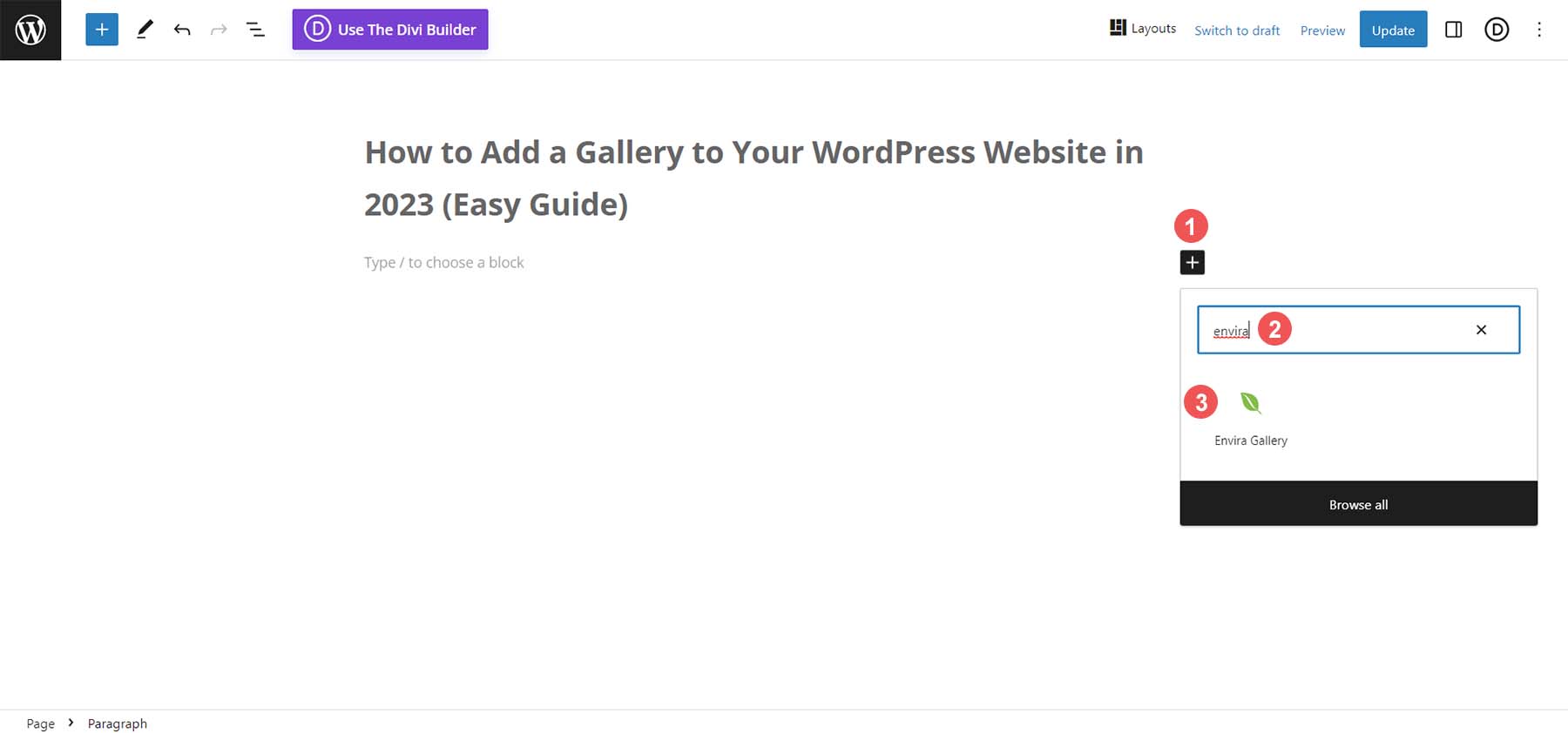
O Eniva Gallery vem com um bloco que podemos usar para adicionar nossa galeria às nossas páginas e postagens. Para fazer isso, clique no ícone de mais preto . Isso trará o pop-out com seus vários blocos. Na barra de pesquisa, digite Envira . Isso abrirá o bloco da Galeria Envira. Clique no bloco para adicioná-lo à sua página.

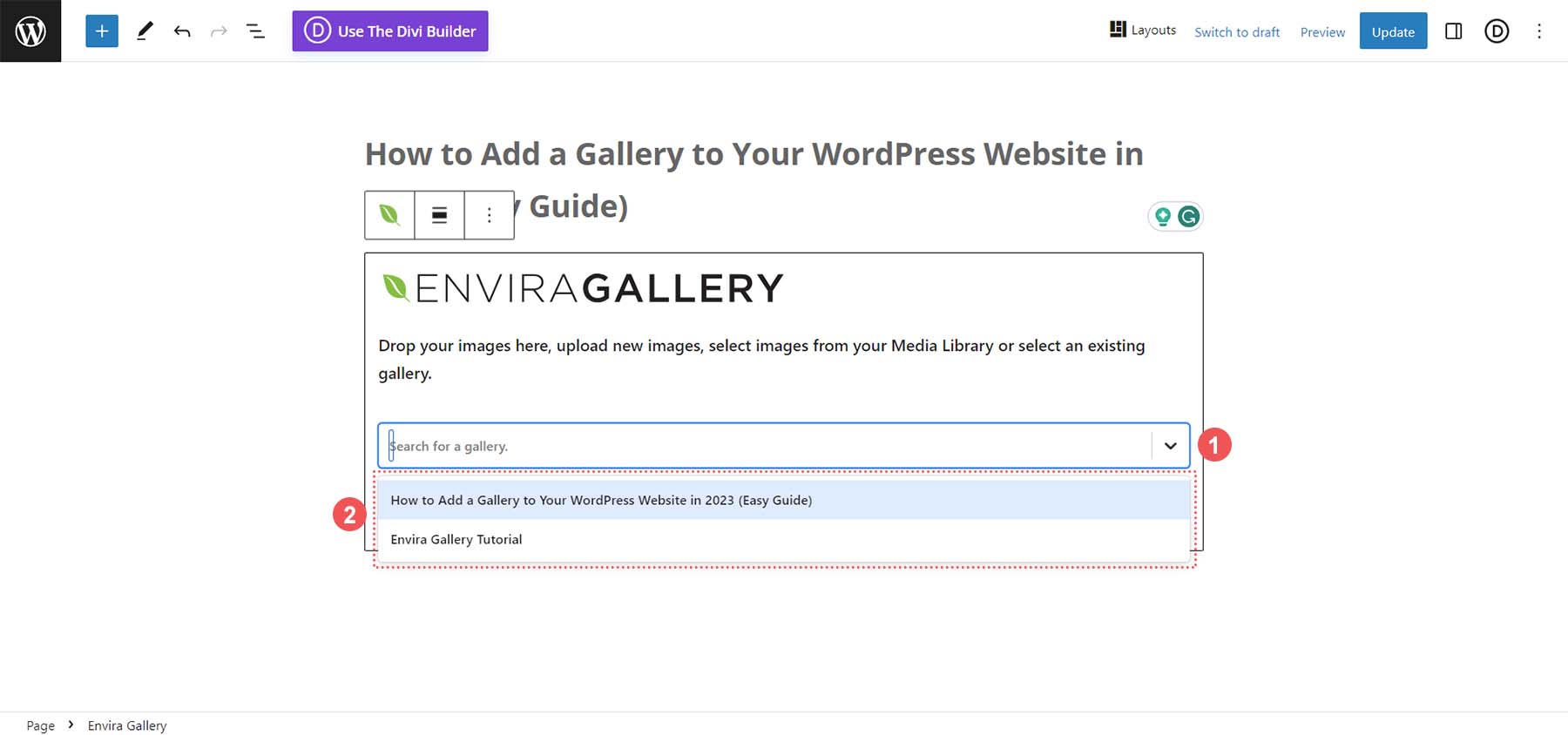
Clique no menu suspenso depois de adicionar seu bloco à página. Em seguida, selecione a galeria que deseja adicionar à sua página.

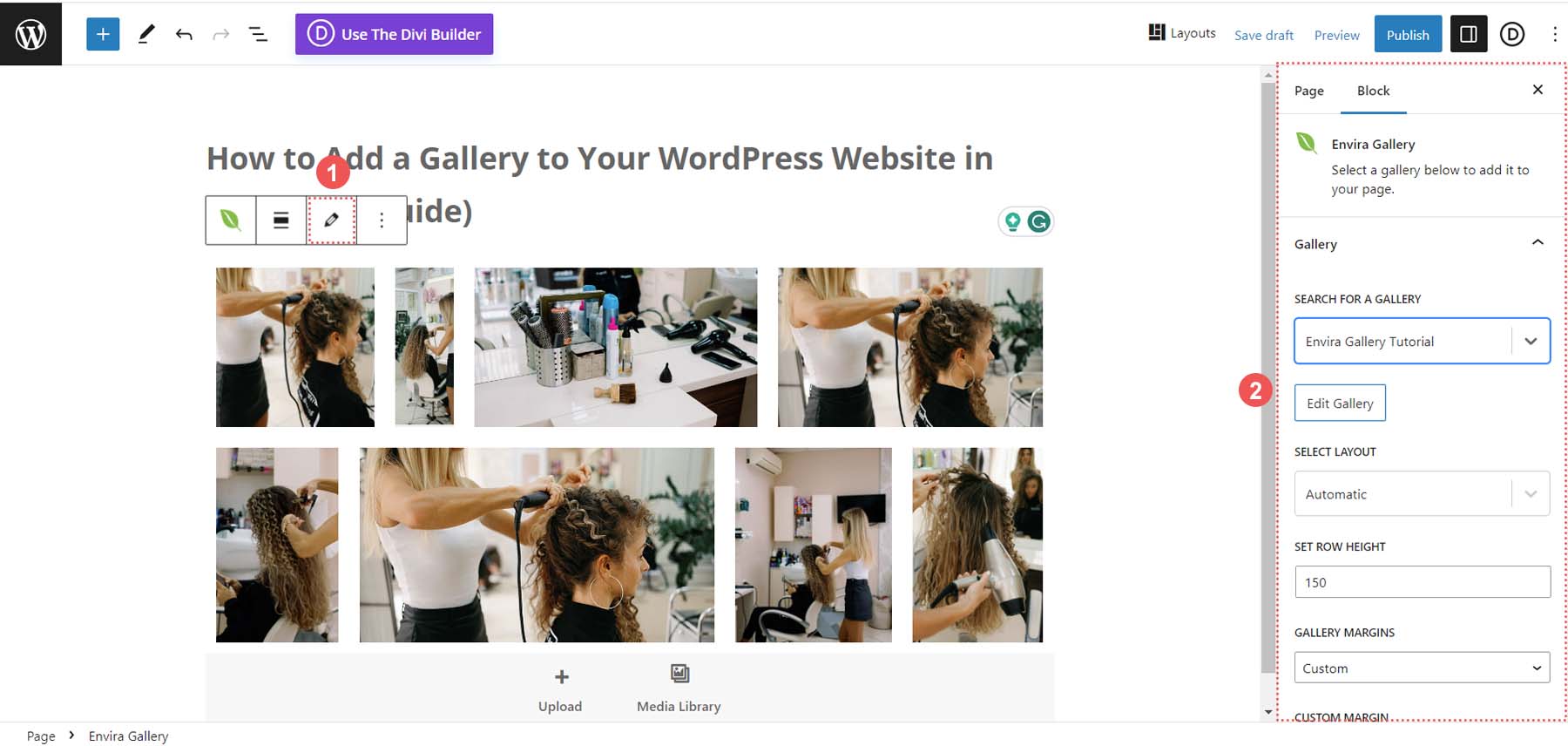
Com sua galeria selecionada, você pode usar a barra lateral do editor de bloco nativo para editar as configurações de sua galeria. Ou você pode clicar no ícone do botão de edição , que permitirá editar as configurações da sua galeria no painel da Galeria Envira.

Agora que adicionamos nossa galeria à nossa página, vejamos algumas das personalizações que podemos fazer.
Personalizando sua galeria de imagens do WordPress
Esses recursos podem ser editados na versão gratuita do plugin Envira Gallery.
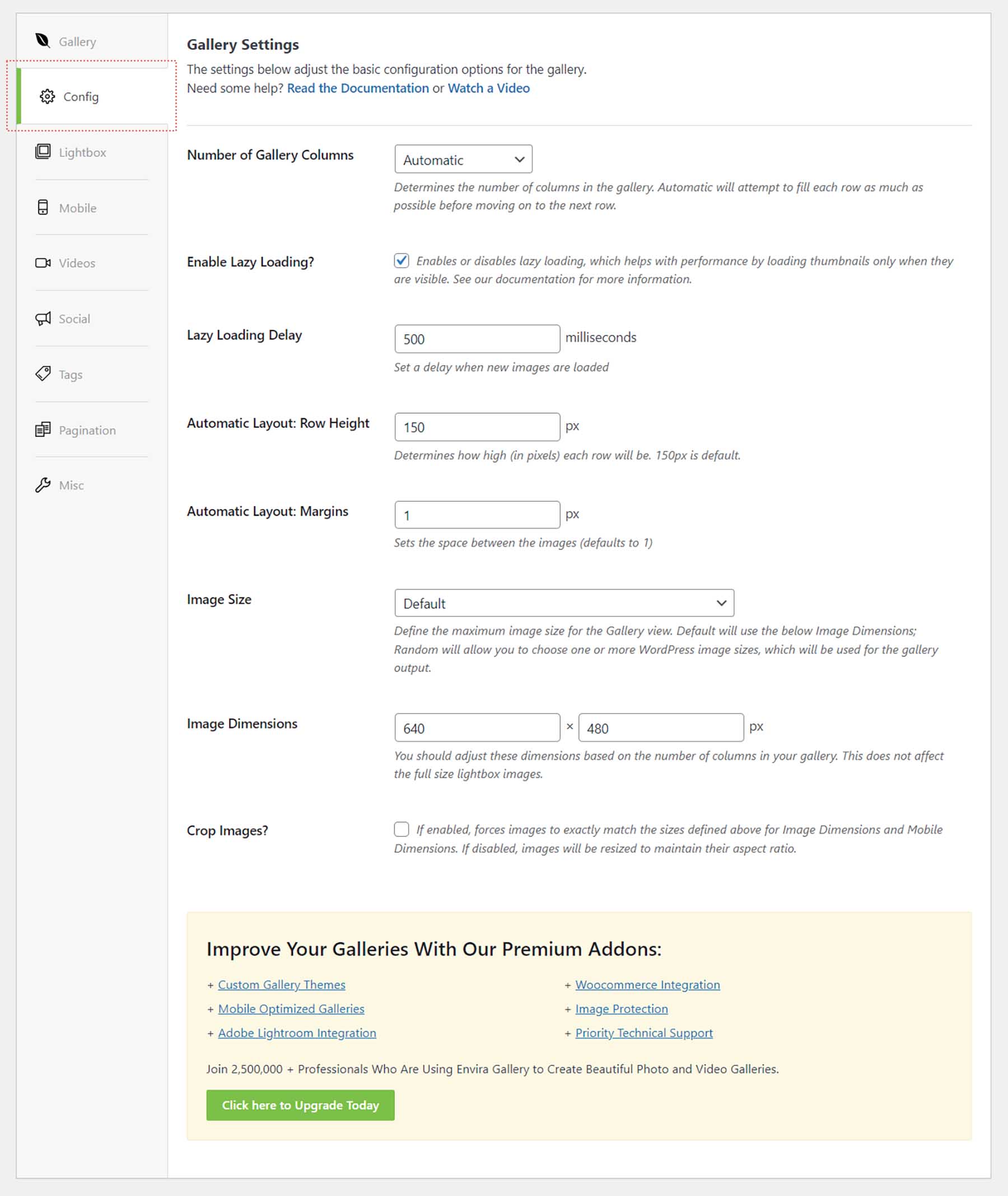
A guia Configuração
A guia Configuração permite que você controle aspectos da sua galeria, como o número de colunas, dimensões da imagem e configurações de carregamento lento.

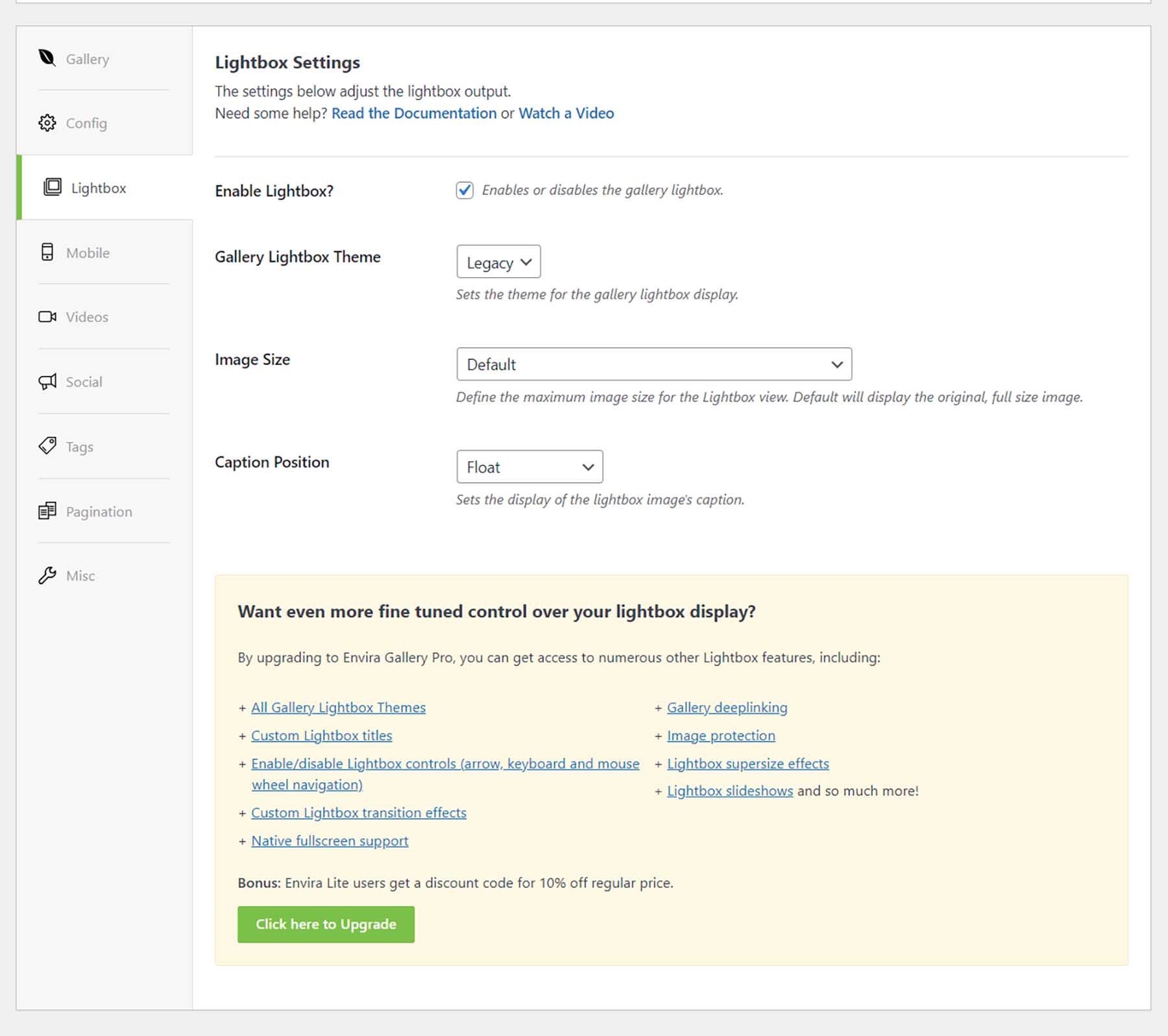
A guia Caixa de luz
A guia Caixa de luz fornece todas as configurações necessárias para ajustar a caixa de luz para atender às suas necessidades e requisitos para sua galeria.

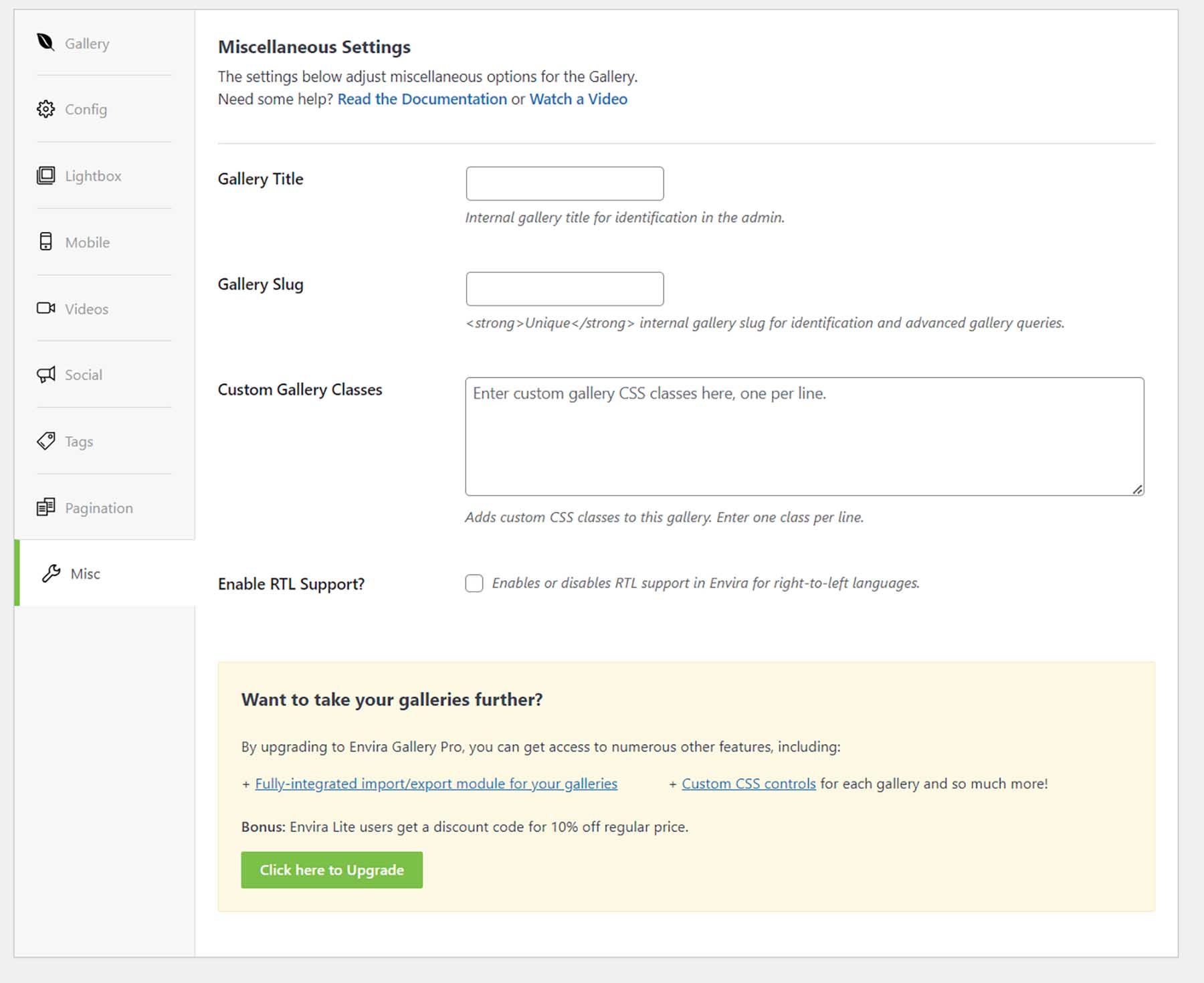
A Aba Diversos
Altere o título e o slug da sua galeria e adicione classes CSS personalizadas para ter um controle mais profundo sobre a aparência da sua galeria.

Configurações móveis, de vídeo, sociais, tags e paginação fazem parte do conjunto de recursos premium que você pode esperar da Galeria Envira. Para obter uma lista completa de todos os recursos que o plug-in Envira Gallery oferece, confira esta lista exaustiva.
Um forte plug-in de galeria como o Envira Gallery simplifica a adição de uma galeria de imagens ao seu site WordPress. Usar um plug-in para adicionar galerias ao seu site WordPress é uma boa escolha e deixa todo o trabalho pesado de gerenciar seus recursos de foto e vídeo para o plug-in. Agora, vamos ver algumas outras opções populares de galeria que você pode considerar para o seu site WordPress.
Outras opções populares de galeria do WordPress
Existem várias maneiras de adicionar uma galeria ao seu site WordPress. Do uso do Block Editor a um plug-in, destacamos algumas outras maneiras de facilitar a adição de uma galeria de imagens ao seu site WordPress para qualquer pessoa.
Galeria NextGEN (Imagem)

Com mais de 32 milhões de downloads, o NextGEN Gallery é um dos plug-ins de galeria de imagens do WordPress mais baixados por um motivo. Disponível nas versões gratuita e premium, este plug-in de galeria oferece todas as ferramentas necessárias para criar a melhor galeria para o seu site. Com a integração de comércio eletrônico permitindo que você venda suas fotografias, provas de fotos para fotógrafos profissionais e uma série de modelos e estilos pré-fabricados, a Galeria NextGEN faz tudo. Redimensione automaticamente suas imagens, adicione marcas d'água e gerencie álbuns e galerias. Para outra opção de plug-in para o seu site WordPress, confira NextGEN.
Obter Galeria NextGEN
10Galeria de Fotos na Web

10Web Photo Gallery é outro plugin do WordPress com funcionalidade de arrastar e soltar, fácil gerenciamento de galeria e ótimas críticas. Uma característica fundamental deste plug-in é o foco no SEO de imagens, que você deve observar se a otimização do mecanismo de pesquisa for a chave para o sucesso do seu site. Claro, este plug-in vem com vários estilos e layouts, capacidade de resposta móvel e recursos de compartilhamento social, permitindo que os visitantes do site mostrem suas belas galerias para suas redes.
Obter 10Web Galeria de Fotos
Módulo

Modula é um plug-in de galeria compatível com Gutenberg, o que significa que ele adiciona filtros, proteção por senha, controles deslizantes e muito mais, tudo parte integrante do uso deste plug-in exclusivo para sua próxima galeria de imagens. Enquanto outros plugins podem se concentrar em temas e estilos, o Module tem uma solução proprietária que combina otimização de imagem com um CDN extremamente rápido. Diga olá para um melhor desempenho do site, mesmo com uma biblioteca pesada de fotos!
Obter Modula
Divi

Divi é um poderoso tema WordPress que possui um módulo de galeria altamente personalizável. O Gallery Module do Divi oferece duas opções de orientação, estilos de sobreposição personalizáveis e muito mais. Criar uma galeria de imagens de largura total é um processo simples com o Gallery Module, assim como criar decorações de borda exclusivas e atraentes que você pode usar para fazer sua galeria combinar perfeitamente com sua marca. Além disso, os recursos da galeria do Divi podem ser expandidos ainda mais por meio de descobertas no Elegant Themes Marketplace. Plugins como DiviFilter Grid e Divi Masonry Gallery são ótimas adições ao seu tema Divi para criar facilmente galerias bonitas e atraentes.
Conclusão
Adicionar uma galeria de imagens ao seu site WordPress foi simplificado. Longe vão os dias de preparação manual de fotos em programas de imagem antes de organizá-las manualmente online. Criar uma galeria de imagens básica com o Block Editor é um processo fácil que leva alguns minutos. Para uma funcionalidade mais profunda, é possível usar um plug-in como Envira Gallery ou Modula para criar galerias ricas em recursos usando fotos, vídeos e até postagens de mídia social. Se você ainda está procurando uma lista de plug-ins de galeria que pode testar e revisar, aqui estão nossos principais plug-ins de galeria para você pesquisar e experimentar.
Imagem de denayunebgt / Shutterstock.com