Seu guia simples para estilos globais do WordPress e variações de estilo global
Publicados: 2025-03-24Índice
Com este post, continuamos nossa série de edição de site. Hoje, estamos mergulhando profundamente nos estilos globais do WordPress. O Global Styles é um recurso relativamente novo no WordPress introduzido com a edição completa do site. Usando um único conjunto de regras de estilo, esse sistema permite definir e controlar a estética e o layout geral do site.
Com os estilos globais do WordPress, você pode definir tipografia global, cores e layouts de uma única interface, em vez de modificar estilos para blocos ou páginas individuais. A interface de estilos globais substituiu o personalizador e agora é a principal maneira de personalizar estilos nos temas do WordPress.
A evolução da personalização do WordPress: uma jornada do personalizador para os estilos globais
Se você é um iniciante do WordPress, pode ser interessante ver uma linha do tempo dos principais marcos do WordPress em direção a personalizações mais poderosas:
- WordPress 3.4, 2011: personalização precoce com o personalizador
O WordPress introduziu o personalizador na versão 3.4, lançado em 2011. Essa ferramenta deu aos usuários uma visualização ao vivo das alterações de design, permitindo que eles ajustem elementos básicos como cores, fontes e opções de layout. Embora fosse uma ferramenta poderosa para personalização na época, o personalizador ainda era limitado em seus recursos. - WordPress 5.0, 2018: A mudança para a edição completa do site WordPress (FSE)
O editor de blocos Gutenberg foi lançado em 2018 com o lançamento do WordPress 5.0. Essa grande atualização permitiu aos usuários editar todo o site usando blocos, de cabeçalhos a rodapés. Essa mudança abriu os novos recursos de design do site, mas destacou a necessidade de uma ferramenta de personalização mais avançada. Considere este período como o começo da mudança em direção à edição em sites completos. - WordPress 5.9, 2022: Introdução de estilos globais do WordPress
Finalmente, o WordPress 5.9 introduziu estilos globais como parte dos recursos de edição em sites completos. Usando essa nova interface, os usuários podem gerenciar tipografia, cores, layouts e estilos de bloqueio globalmente. Os estilos globais substituíram o personalizador para temas de bloco, e seu principal objetivo era centralizar todos os controles para que os usuários pudessem manter facilmente uma aparência coesa em seus sites. - WordPress 6.0+, 2023 e posterior: estilos globais como o novo padrão
Por WordPress 6.0, lançado em 2023, os estilos globais se tornaram o padrão para personalizar temas de blocos. Todas as melhorias nos controles da tipografia, opções de gradiente e configurações avançadas de layout forneceram ainda mais suporte para a personalização em todo o local.
A Global Styles agora se tornou uma verdadeira pedra angular da experiência de design do WordPress, pois oferece aos usuários uma maneira confiável de modificar a aparência de seu site com o mínimo esforço. Antes de mergulharmos em estilos globais com mais detalhes, vamos analisar alguns requisitos básicos.
Consequentemente, para acessar os estilos globais do WordPress, você precisará do WordPress 5.9 ou superior. Nesta postagem, usarei o WordPress versão 6.7.2. Se você estiver usando uma versão diferente, poderá notar algumas diferenças na interface e na funcionalidade.
Segundo, você deve usar um tema de bloco. Neste tutorial, eu usarei o Prime, um tema inicial do WordPress gratuito que suporta totalmente a edição em sites completos. Você pode baixar o Prime em nosso site oficial ou no wp.org.
Encontrando estilos globais
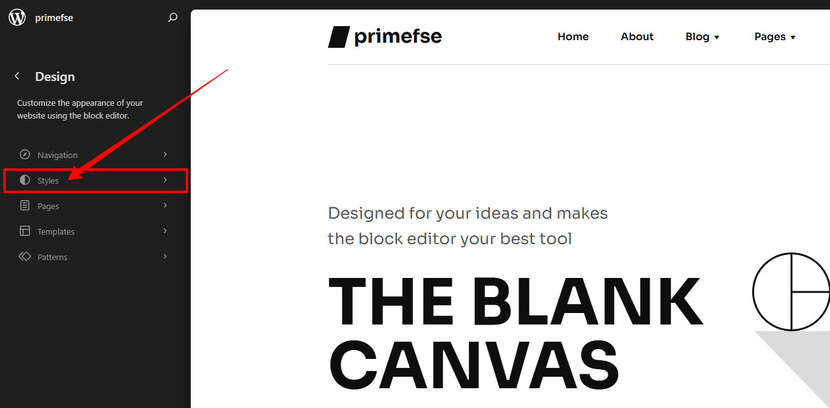
Navegue até a aparência> Editor no seu menu de administrador para localizar as configurações de estilos globais. Aguarde o carregamento da tela principal e selecione a página que aparece. Clique no ícone Styles no canto superior direito, que se assemelha a um círculo meio cheio.

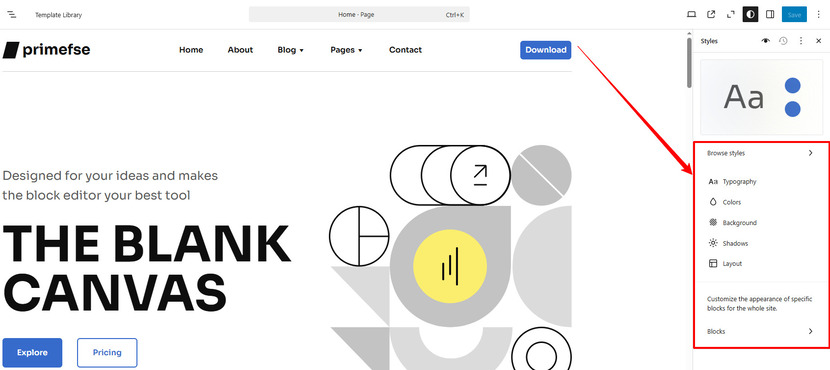
Isso abrirá o painel Global Styles para o seu site. Em seguida, clique no ícone Editar Styles (lápis) para abrir uma lista de elementos personalizáveis, incluindo tipografia, cores, fundo, sombras, layout e blocos.

Alguns temas, como Prime ou vinte e vinte e cinco, incluem diferentes variações de estilo. Pense nas variações de estilo como um playground.

Isso permite que você experimente várias fontes, cores, configurações de tipografia, espaçamento, estilos de bloco e muito mais. Variações de estilo são versões alternativas do tema do seu bloco, você pode trocá -las facilmente por uma nova aparência. Se você não vê a opção de estilos de navegação, não se preocupe - você ainda terá acesso a paletas de cores predefinidas criadas pelo autor do tema.
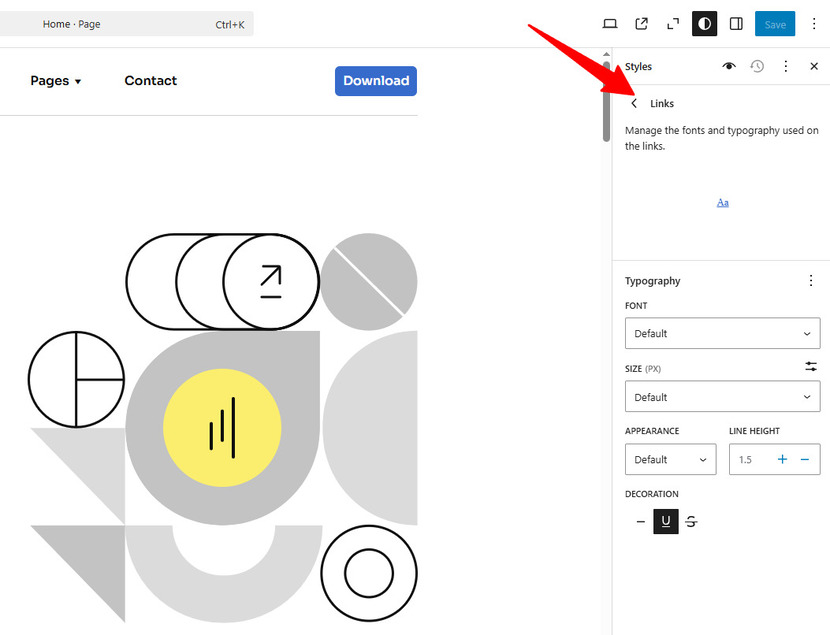
Tipografia
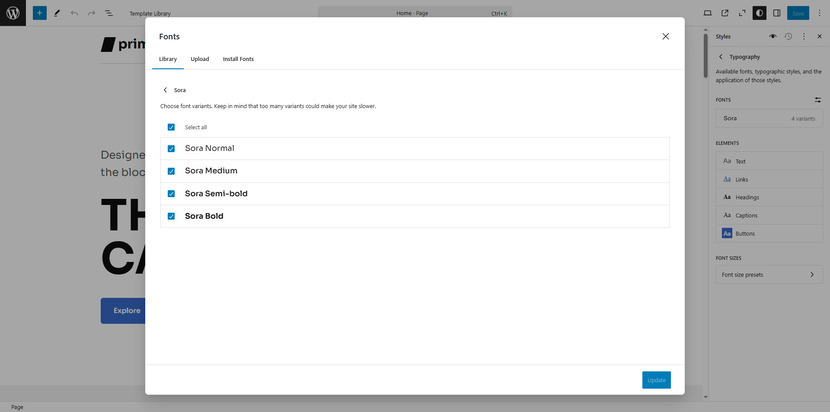
Agora, vamos dar uma olhada mais de perto na tipografia. Clique no menu tipografia para acessar as configurações da fonte. Você pode:
- Altere a fonte usando uma lista.
- O tamanho da fonte, a aparência e a altura da linha, com uma prévia ao vivo de suas alterações.
- Redefina quaisquer modificações usando o menu de três pontos.

Cada item permite alterar a fonte usando uma lista de opções em seu tema. Você também pode modificar as configurações da tipografia, incluindo tamanho da fonte, aparência e altura da linha. A principal vantagem é que você obtém uma prévia ao vivo de suas alterações ao fazer. Se você não gostar do resultado, abra o menu de três pontos e redefina as alterações.
Para links, você encontrará as mesmas configurações do texto, mas com uma opção de decoração adicional, que inclui strikethrough e sublinhado.

Alguns elementos têm configurações extras. Por exemplo, os títulos permitem selecionar o nível de título. O espaçamento da carta permite controlar o espaço entre os caracteres. Além disso, você pode escolher transformações de texto como todas as caps (AB), a primeira letra capitalizada (AB) e todas as minúsculas (AB).
Em seguida, você pode ajustar a tipografia para legendas, que são usadas nos blocos de imagem e cobertura.
Por último, mas não menos importante, botões. Como os botões incluem texto, você pode ajustar facilmente as configurações da tipografia como qualquer outro elemento baseado em texto.
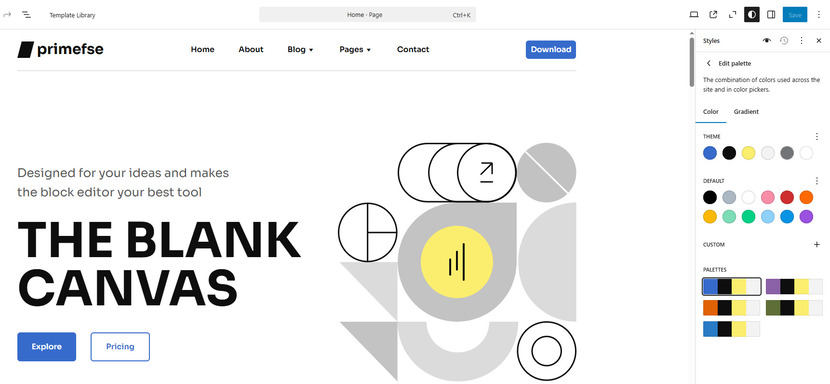
Cores
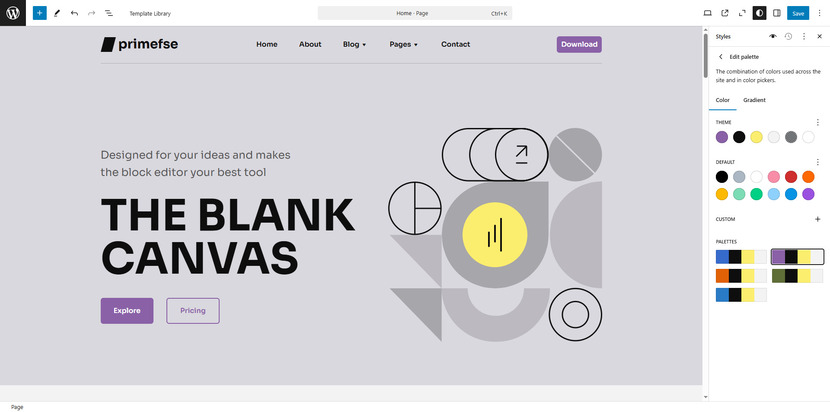
Para personalizar as cores do seu site, abra o painel de cores. A primeira opção que você verá é a paleta - clique nela. O painel da paleta abre para sólidos por padrão, onde você pode editar o tema e as cores padrão ou adicionar as personalizadas. As cores do tema são definidas pelo designer do seu tema e usadas em todo o site. As cores padrão aparecem nas configurações de cores do bloco ao editar páginas e postagens.

Você também pode adicionar cores personalizadas à paleta do seu site e disponibilizá -las nas configurações de cores. Para adicionar um, clique no botão + sob costume e escolha uma sombra usando o seletor de cores ou digite um valor hexadecimal, rgb ou hsl. Por padrão, a nova cor é rotulada como Color 1, mas você pode renomeá -lo clicando nele. Clique em Concluído para salvar.
Se você não estiver satisfeito com sua cor personalizada, remova -a e comece.
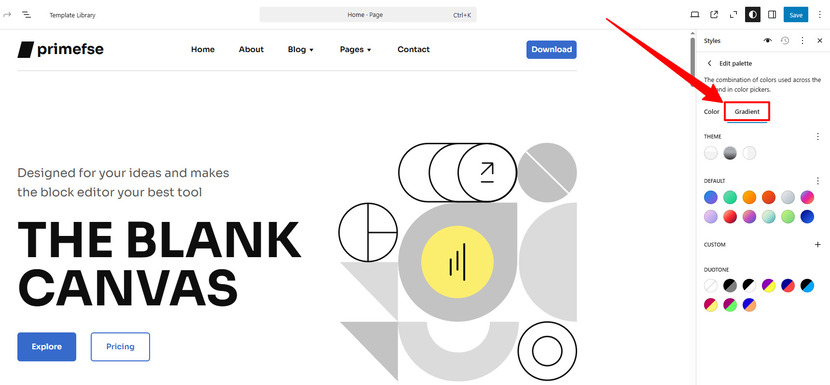
Você também pode alternar para a guia Gradientes para adicionar opções de cores de gradiente. Como cores sólidas, você pode definir o tema, o padrão e os gradientes personalizados. Clicar em um gradiente abre um controle deslizante que permite personalizá -lo. Os gradientes lineares criam uma transição suave entre duas cores ao longo de uma linha reta. Os gradientes radiais começam no centro e se estendem para fora. Se você selecionar linear, poderá ajustar manualmente o ângulo do gradiente inserindo um valor na caixa.

Outra opção é o filtro Duotone, um efeito de cor de dois tons que os usuários podem se aplicar às imagens nos blocos de imagem e cobertura.
Quando terminar de configurar suas paletas, podemos retornar ao painel de cores. Abaixo da seção da paleta, você encontrará opções para editar as cores para:

- Texto
- Fundo
- Links
- Legendas
- Botões
- Títulos
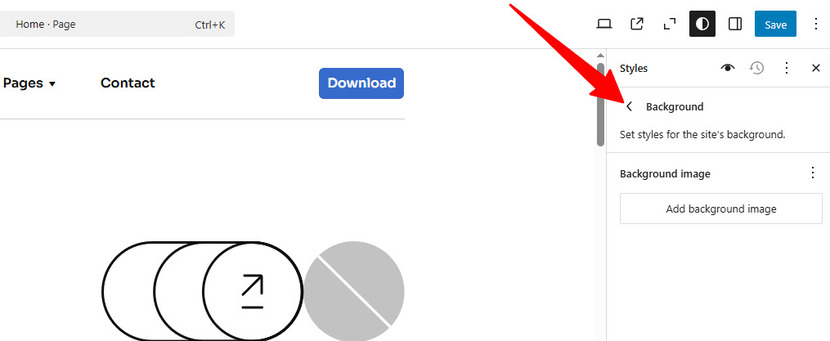
O fundo e as sombras
Você sabia que adicionar uma imagem de fundo ao seu site é outra opção? Basta clicar no botão "Adicionar imagem de fundo" e fazer upload da imagem ou escolher um na biblioteca de mídia. Obviamente, você pode clicar em Redefinir para se livrar de tudo de uma vez.

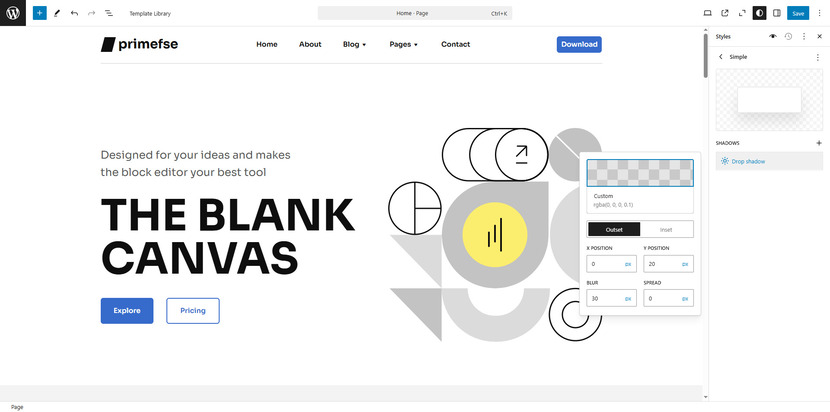
Em seguida, prosseguimos para as sombras. Para uma variedade de peças de conteúdo e combinações de conteúdo, uma sombra de gota é uma excelente ferramenta de design para criar uma aparência mais dinâmica. Com esta seção à sua disposição, você pode modificar os estilos padrão ou fazer suas sombras personalizadas. Você pode dar a eles os nomes adequados depois de fazer as modificações.

Layout
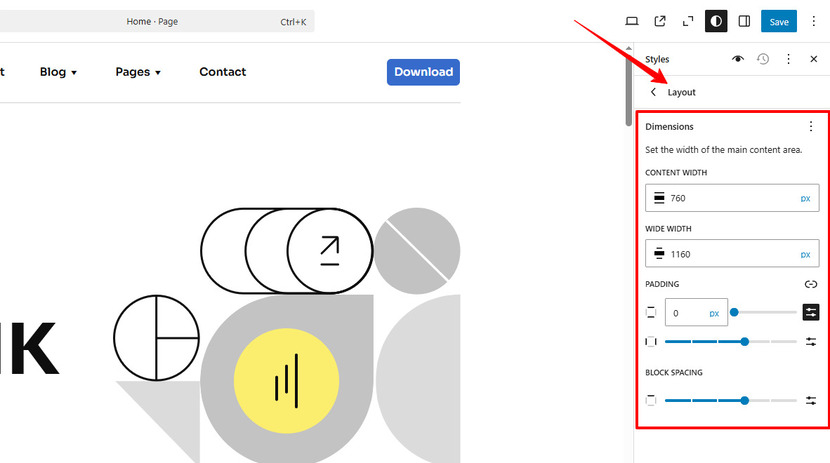
O painel de layout permite controlar a largura da área de conteúdo do seu site.

Em dimensões, você pode usar os campos de entrada para ajustar a largura. O conteúdo controla a largura dos blocos quando o alinhamento é definido como "nenhum". A largura ampla ajusta a largura dos blocos quando o alinhamento é definido como "largo".
Você também pode modificar o preenchimento, que é o espaço em torno dos elementos. Existem quatro áreas de preenchimento: superior, inferior, esquerda e direita. Por padrão, eles estão vinculados, o que significa que qualquer ajuste se aplica a todos os quatro lados igualmente. Clicar no ícone de bloqueio permite ajustá -lo separadamente.
A configuração do espaçamento do bloco controla o espaço entre os blocos aninhados. Se tudo parecer bem, você pode deixar essas configurações como elas são.
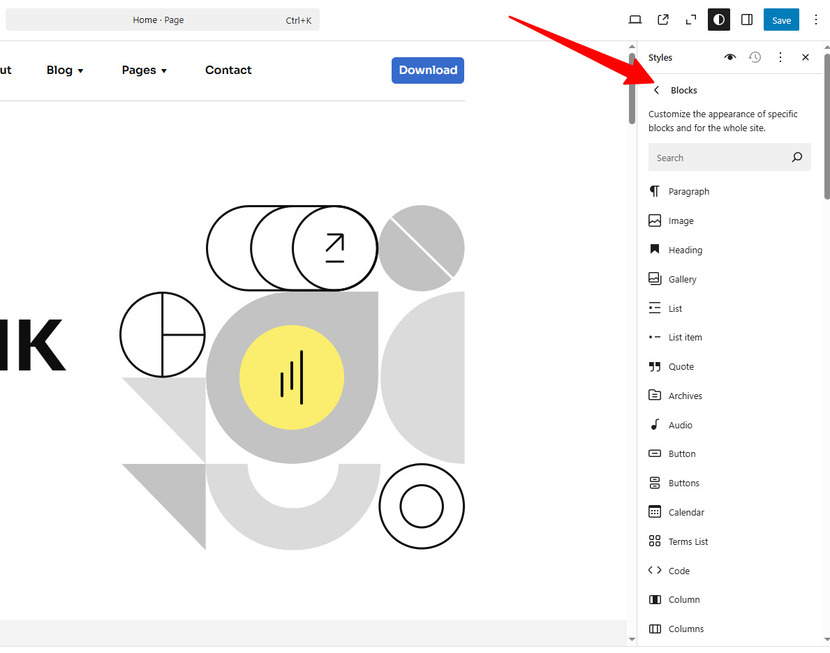
Mude o estilo de blocos específicos
Finalmente, vamos olhar para os blocos. A seção Blocks lista todos os blocos disponíveis que você pode personalizar em todo o site. Quaisquer alterações que você fizer aqui afetarão todas as instâncias desse bloqueio em seu site, a menos que você tenha personalizado um bloco individual separadamente. As opções de personalização disponíveis variam dependendo do bloco. Explore cada um para ver o que pode ser modificado.

Como revisar suas mudanças
Para revisar suas alterações, use o livro do WordPress (ícone ocular). A janela de visualização de livros de estilo contém seis guias, mostrando como os diferentes blocos cuidarão depois de aplicar suas mudanças no estilo global. Clicar em uma visualização em bloco leva você diretamente aos estilos globais desse bloco para obter uma personalização adicional.
Personalizações adicionais
Se você possui habilidades CSS e deseja fazer ajustes adicionais, abra a janela CSS:
- Clique no menu de três pontos no canto superior direito.
- Selecione CSS adicional.
- Digite seu CSS personalizado na caixa fornecida.
Esse recurso permite um controle ainda mais fino sobre seus estilos.
Redefinição para estilos padrão
Se você deseja reverter para a aparência padrão, use o recurso de revisões:
- Nas configurações de estilos, clique no menu de três pontos no canto superior direito.
- Selecione estilos de redefinição.
Depois que as alterações foram salvas, a opção Revisões permite restaurar as versões anteriores das configurações dos seus estilos.
O que há de novo no WordPress 6.7
Agora, como um bônus, vamos explorar rapidamente alguns aprimoramentos aos estilos globais disponíveis com o WordPress 6.7 ou mais.
Tocando as ferramentas de design, desde a versão 6.7, mais blocos suportam fronteiras, fundos, sombras e controles de espaçamento. Por exemplo, com o bloco do grupo, você agora tem acesso aos efeitos de sombra e o bloco de conteúdo suporta imagens em segundo plano.
Outra grande melhoria é a capacidade de criar, editar e excluir predefinições de tamanho de fonte personalizadas diretamente dentro dos estilos globais. Esse novo recurso ajudará você a manter a tipografia consistente em todo o seu site para manter um design coeso.
Além disso, existem novos controles da interface do usuário. Para ser mais preciso, os usuários agora podem adicionar imagens de plano de fundo a mais blocos, incluindo verso, citação e conteúdo de postagem. Isso significa que você pode criar seções visualmente envolventes, mesmo sem aplicar CSS personalizados. Além disso, o WordPress 6.7 apresenta uma opção de fundo fixa, perfeita para criar um efeito paralax (um efeito que permite que as imagens permaneçam no lugar enquanto os usuários rolam).
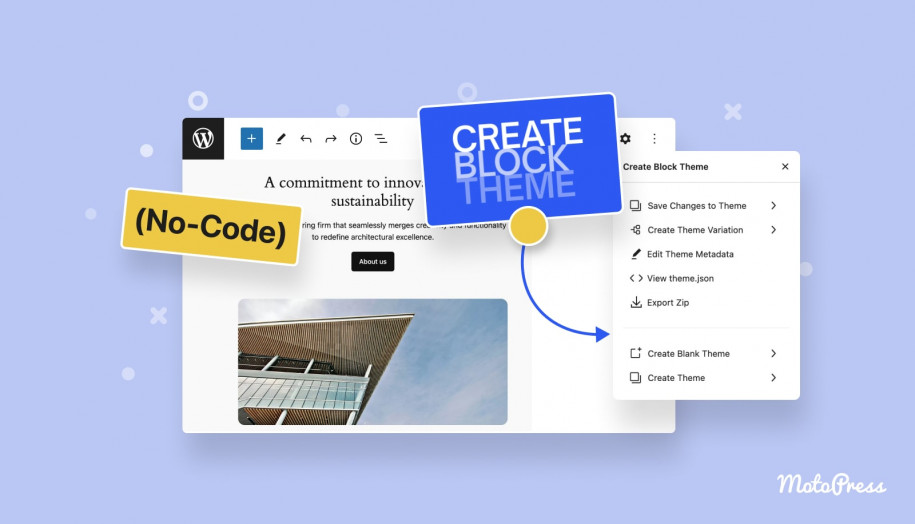
Com essas atualizações, o WordPress 6.7 facilita a criação de sites bem projetados sem nunca ter que escrever nenhum código.
Conclusão sobre estilos globais do WordPress
Em resumo, os estilos globais no WordPress são uma atualização real para os usuários que desejam criar uma aparência profissional e consistente em todo o site sem sujar as mãos. Os estilos globais do WordPress permitem controlar a tipografia, cores, layout e estilos de bloqueio em um só lugar. Você pode alternar entre variações de estilo, ajustar elementos individuais e adicionar cores ou gradientes personalizados. Se necessário, você pode redefinir alterações ou restaurar configurações anteriores usando revisões de estilo. Portanto, compartilhe sua experiência trabalhando com os estilos globais WordPress conosco e bata como se você achasse este post útil!
Perguntas frequentes
Onde posso encontrar as configurações de estilos globais no WordPress?
O que posso personalizar com estilos globais?
E se eu não vir a opção 'Browse Styles'?
Alguns temas, como vinte e quatro, oferecem variações de estilo, permitindo alternar entre diferentes predefinições de design. Se esta opção não estiver disponível, você ainda terá acesso a paletas de cores predefinidas definidas pelo desenvolvedor do tema.
Posso redefinir meus estilos globais se não gostar das mudanças?
Sim! Você pode redefinir as configurações individuais usando o menu de três pontos ou restaurar versões anteriores usando revisões de estilo. Se necessário, você também pode redefinir tudo para padrão.
Como aplico CSS personalizados se os estilos globais não forem suficientes?
Clique nos três pontos no canto superior direito do painel Styles e selecione CSS adicionais. Aqui, você pode inserir o CSS personalizado para ajustar ainda mais o design do seu site.
Como posso aplicar o CSS personalizado para refinar ainda mais o design do meu site com estilos globais?
Se você conhece o CSS, pode acessar a opção "CSS adicional" na interface de estilos globais. Isso permite adicionar estilos personalizados, além dos fornecidos nas configurações padrão.
Como faço para testar minhas mudanças antes de publicá -las em estilos globais?
Depois de aplicar suas atualizações, você pode visualizar suas alterações no design usando o livro de estilo, que mostra como os blocos diferentes serão. Isso permite que você veja o efeito total antes de finalizar suas edições.