13+ Dicas rápidas do WordPress para Gutenberg para acelerar seu fluxo de trabalho
Publicados: 2020-04-07Ainda não experimentou o novo editor WordPress Gutenberg? Com o novo lançamento do WordPress 5.0 Kirk em dezembro de 2018, eles introduziram um editor de blocos padrão, também conhecido como Gutenberg.
Gutenberg é um novo construtor de páginas que foi projetado para funcionar perfeitamente com o núcleo do WordPress. Isso torna a criação de conteúdo mais fácil e inteligente do que antes.
Se você atualizou seu site para o WordPress 5.0 ou não, você deve ter conhecimento básico sobre o Gutenberg. Caso contrário, você não consegue entender como ele transforma a experiência de edição dos usuários do WordPress em algo novo e melhor.
Hoje, compartilharemos algumas dicas e truques do WordPress Gutenberg com você. E como você pode economizar seu tempo usando o Gutenberg como seu editor padrão do WordPress.
Editor WordPress Gutenberg – Por que você deve mudar

Gutenberg é um novo editor do WordPress que mudou notavelmente a experiência de escrita de posts dos blogueiros do WordPress. Ele emprega vários “blocos” que você pode usar para personalizar seu conteúdo e layout no WordPress.
Os blocos Gutenberg permitem que você crie todos os tipos de conteúdo de uma maneira diferente, incluindo texto, imagem, vídeo, tabela e outros. Agora é super fácil gerenciar o conteúdo na ponta dos dedos. Além disso, você pode economizar seu tempo e energia notavelmente com suas funcionalidades avançadas. Ele facilita você com opções fáceis de copiar e colar, arrastar e soltar, códigos de acesso, interface amigável e assim por diante.
No entanto, você pode pensar por que eu trocaria o editor enquanto o editor clássico está funcionando muito bem para mim.
Bem, este é apenas o começo. Você deve se familiarizar com este editor de blocos do WordPress se quiser vencer seus concorrentes a longo prazo. Porque já a indústria WordPress começou a atualizar seus produtos tornando-os compatíveis com Gutenberg.
Sem mencionar que o editor Gutenberg está moldando o futuro do WordPress. Isso pode ser facilmente adivinhado pelo discurso do cofundador do WordPress, Matt Mullenweg, no WordPress Camp US 2019.
Nota: Se você for um novo usuário do Gutenberg, consulte este Guia do Iniciante para facilitar a compreensão.
15- Dicas e truques eficazes para WordPress Gutenberg
| Dicas e truques do WordPress Gutenberg | |
| 1. | Atalhos de teclado fáceis |
| 2. | Diferentes modos de escrita |
| 3. | Copiar/colar de qualquer lugar (Google Docs, Microsoft, etc) |
| 4. | Alternar entre Editor Visual e Editor de Código |
| 5. | Gutenberg descreve seu documento |
| 6. | Copie todo o conteúdo com um clique |
| 7. | Colar links automaticamente os incorpora |
| 8. | Criar várias colunas |
| 9. | Link facilmente para suas outras postagens |
| 10. | Use a barra (/) para adicionar um novo bloco |
| 11. | Use arrastar e soltar para reorganizar os blocos |
| 12. | Adicione imagens arrastando-as da sua área de trabalho |
| 13. | Quebra de texto em torno de imagens |
| 14. | Transforme blocos em blocos diferentes |
| 15. | Crie blocos reutilizáveis para usar mais tarde |
Atalhos de teclado fáceis
O WordPress introduziu vários atalhos de teclado para usuários do Gutenberg que são realmente fáceis de lembrar. Definitivamente irá acelerar o seu processo de trabalho no Gutenberg. Além de usar os atalhos universais como Ctrl C, Ctrl V, etc, você pode usar outros atalhos úteis neste novo editor.
Você pode encontrar o menu de atalho clicando nas reticências no canto direito. Ou pressione Shift + Alt + H para ver a lista completa de atalhos de teclado. Aqui estão alguns dos atalhos listados abaixo:
Além disso, verifique esses atalhos também.
- Ctrl + Alt Backspace exclui o bloco de seleção
- Para inserir um novo bloco antes do(s) bloco(s) selecionado(s) - Control + Alt + T
- Para inserir um novo bloco após o(s) bloco(s) selecionado(s) - Ctrl + Alt + Y
- Exibir ajuda – shift + Alt + H
- Salve suas alterações – Ctrl + S
- Desfazer suas últimas alterações – Ctrl + Z
- Refazer seu último desfazer – Ctrl + Shift + Z
- Mostrar ou ocultar a barra lateral de configurações Ctrl + Shift +,
- Vá para a próxima parte do editor Ctrl + '
- Navegue para a parte anterior do editor Ctrl + Shift + '
- Navegue para a próxima parte do editor (alternativa) Shift + Alt + N
- Navegue para a parte anterior do editor Tabelas (alternativas) Shift + Alt + P
Esses atalhos minimizarão seu tempo de criação de conteúdo e também aumentarão a eficiência. No entanto, aqui mencionamos os atalhos apenas para Windows. Você também pode verificá-los para usuários de Mac.
Diferentes modos de escrita
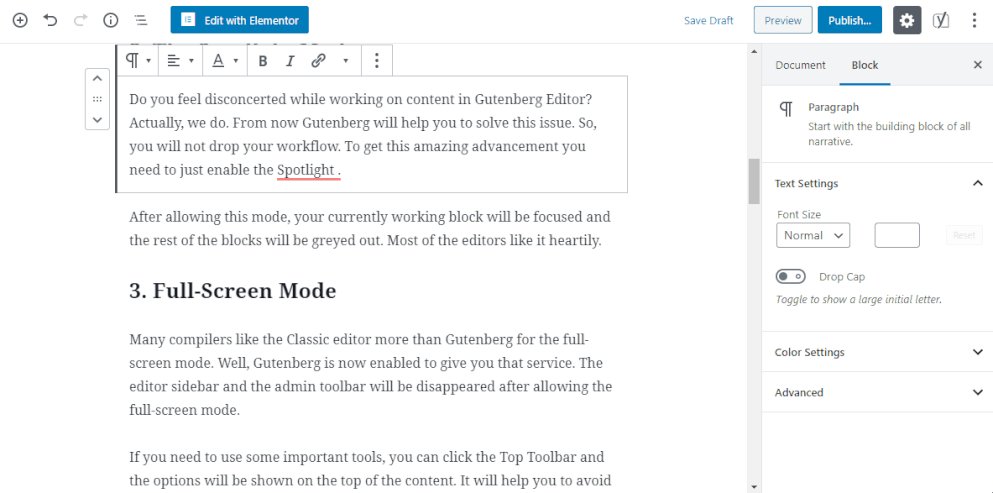
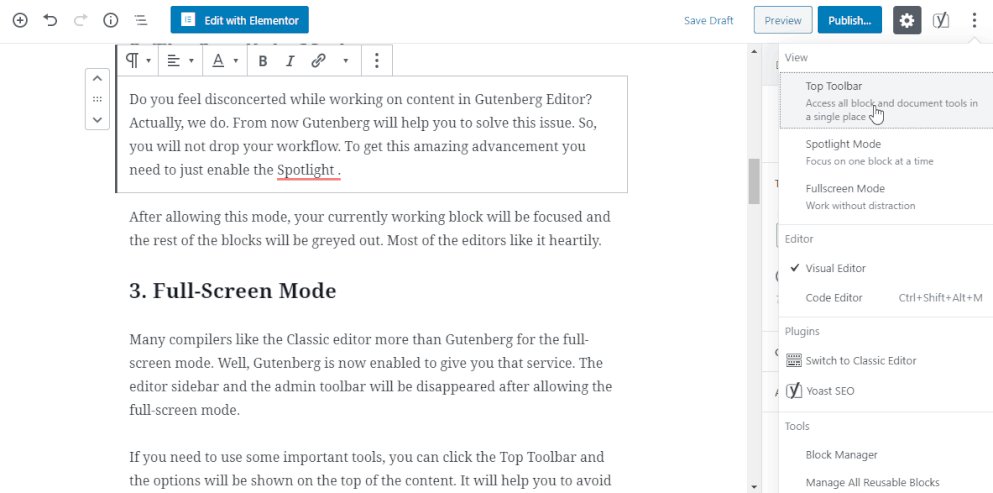
O Gutenberg permite que seus usuários usem várias opções de visualização ao criar uma postagem. Você pode alterar o modo de edição de acordo com suas preferências. Para alterar uma visualização, clique nas reticências no canto superior direito da página. Lá você terá três opções como:
- Barra de ferramentas superior
- Modo Destaque
- Modo tela cheia
Você pode selecionar a melhor visualização que se adapte às suas necessidades. Vamos ver como eles funcionam em Gutenberg.
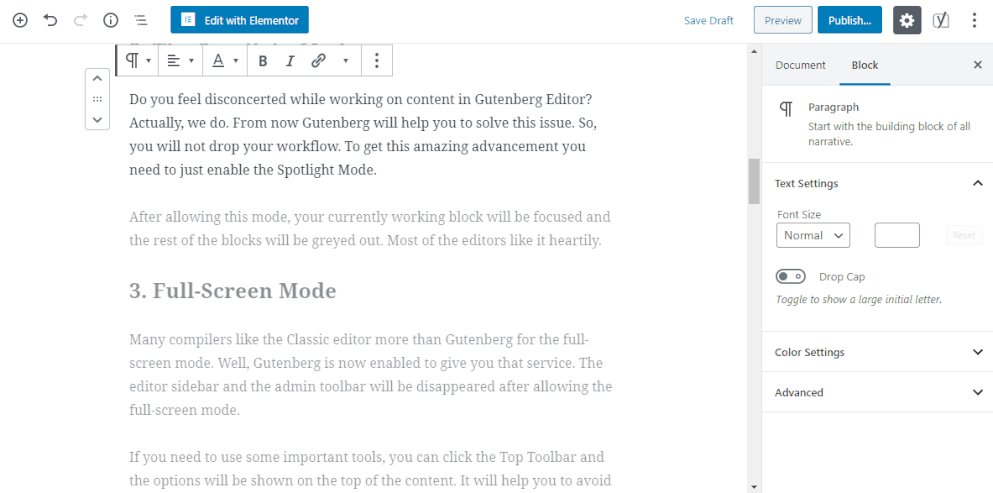
Modo Barra de Ferramentas Superior : Esta opção de exibição permite acessar todos os blocos e documentos em um único local Spot.
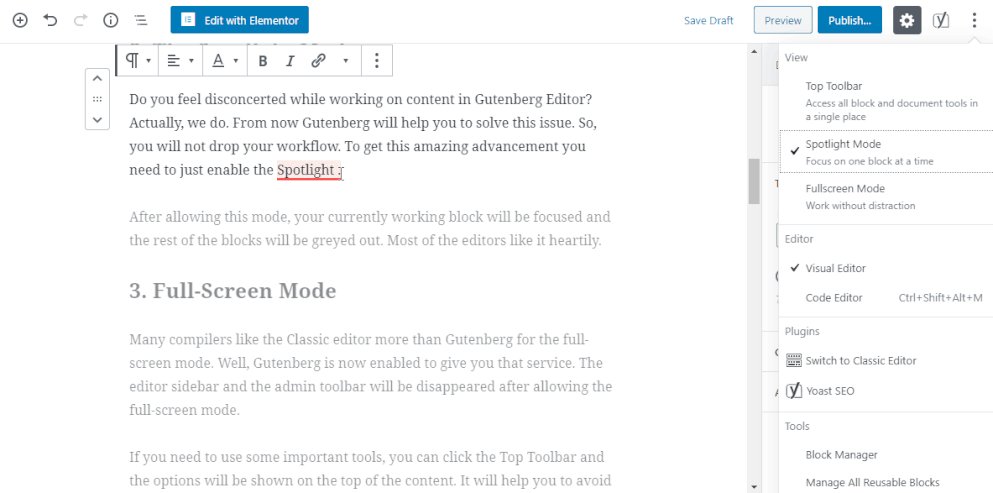
Modo Spotlight: O modo Spotlight permite que você se concentre em um bloco de cada vez. Depois de ativar este modo, ele destaca o único bloco em que você está trabalhando no momento. Os outros blocos permanecerão como fades nos quais você não está trabalhando.

Modo de tela cheia: Este modo remove todas as distrações e permite que você trabalhe com determinação. Isso diminuirá todos os itens de menu desnecessários da página. Para que você possa obter um editor de tela cheia para criar seu conteúdo.
Como um novato, experimente cada opção e decida qual é a perfeita para você. No entanto, cada opção é projetada considerando a demanda específica do usuário.
Copiar/colar de qualquer lugar (Google Docs, Microsoft, etc)
Com o editor clássico, você pode enfrentar problemas para copiar o conteúdo do Google Docs ou do Microsoft Word. Nesse caso, você deve primeiro copiar o conteúdo e depois fazer o upload da imagem. Mas o editor Gutenberg resolve esse problema.
Agora você pode copiar facilmente todo o conteúdo, incluindo o arquivo de mídia de uma só vez, e simplesmente colá-lo diretamente no Gutenberg. E manterá o formato do conteúdo copiado inalterado.
Basta copiar o conteúdo do documento do Google e colá-lo diretamente no novo editor do WordPress. Ele irá separar todos os títulos e parágrafos em blocos automaticamente. Sim, é tão simples quanto parece!
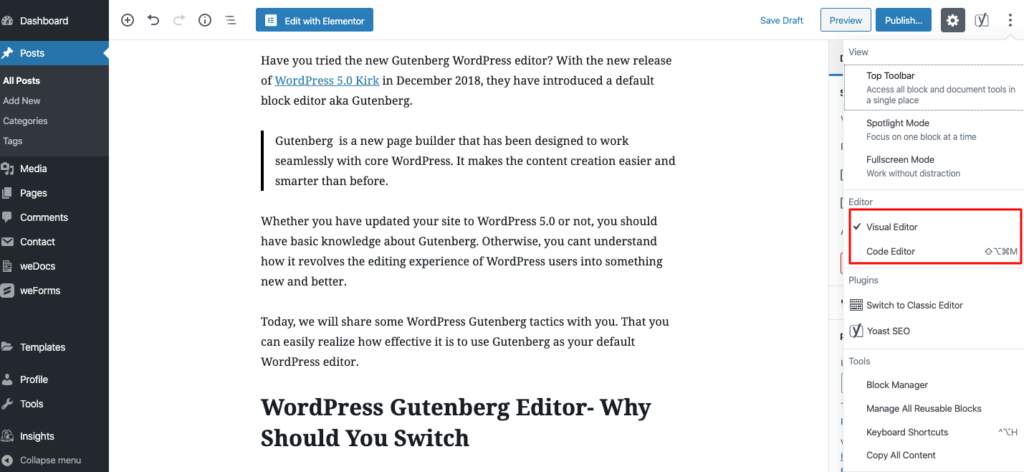
Alternar entre Editor Visual e Editor de Código
O Gutenberg permite que os usuários alternem entre o editor de código e o painel do editor visual. Você pode obter essa opção clicando nas reticências localizadas no canto direito da página. Ele ajuda você a gerenciar o conteúdo de forma mais eficaz. Agora, você pode adicionar/editar o código da página sem sair dessa página.

Talvez esse recurso seja útil para usuários avançados e técnicos que desejam adicionar algum código extra à página.

Gutenberg descreve seu documento
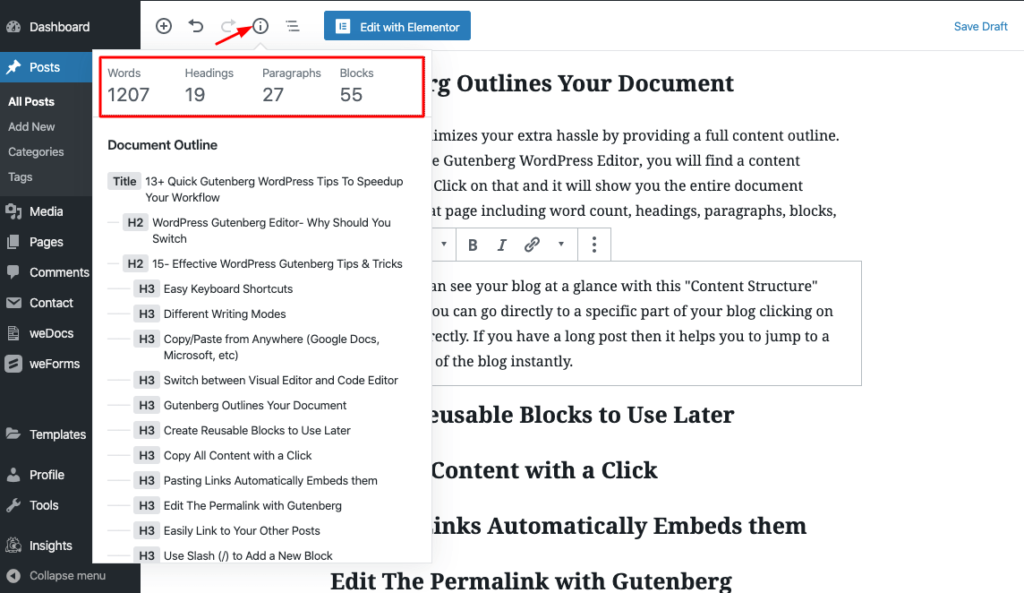
Gutenberg minimiza seu incômodo extra fornecendo um esboço de conteúdo completo. Na parte superior do Gutenberg WordPress Editor, você encontrará um ícone de estrutura de conteúdo. Clique nele e ele mostrará toda a estrutura do documento dessa página, incluindo contagem de palavras, títulos, parágrafos, blocos, etc.

Isso significa que você pode ver seu blog rapidamente com esse recurso de “Estrutura de conteúdo”. Além disso, você pode ir diretamente para uma parte específica do seu blog clicando diretamente no título. Se você tiver um post longo, isso ajuda você a pular para uma parte específica do blog instantaneamente.
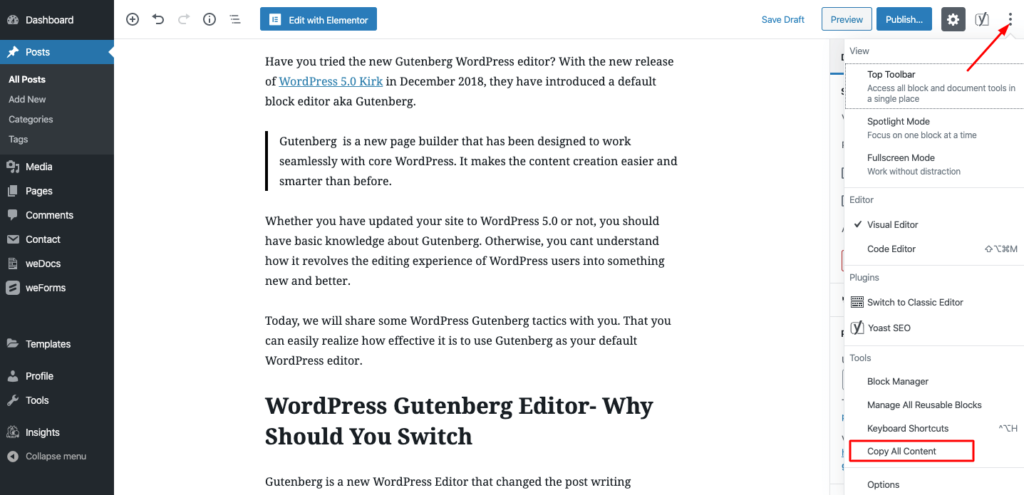
Copie todo o conteúdo com um clique
Você pode copiar todo o conteúdo da página com apenas um clique. Vá para o ícone de reticências no canto superior direito para ver mais ferramentas e menu de opções. Lá você encontrará uma opção “Copiar todo o conteúdo” na parte inferior do menu. Clique nesta opção para copiar todo o conteúdo da sua página. Agora você pode transferir o conteúdo copiado para qualquer outra página.

Alternativamente, você pode usar o atalho Ctrl+A para selecionar todo o conteúdo e Ctrl+C para copiá-lo.
Colar links automaticamente os incorpora
Outra característica incrível de Gutenberg. Você não precisa selecionar o bloco de incorporação. Basta colar o link copiado diretamente no bloco desejado. Gutenberg irá incorporá-lo automaticamente no site. Ele detectará e converterá o link em conteúdo visível. Além disso, você tem a flexibilidade de adicionar legendas na parte inferior do seu conteúdo incorporado.
Link facilmente para suas outras postagens

Além disso, você pode facilmente vincular suas outras postagens no editor Gutenberg. Basta selecionar o texto com o qual você deseja vincular e pesquisar diretamente no editor usando a palavra-chave relacionada.
Criar várias colunas
Com o WordPress Gutenberg agora você pode criar layouts de conteúdo exclusivos facilmente. Este editor de blocos oferece uma funcionalidade de várias colunas para seus usuários. Você pode adicionar até 6 colunas em sua página. E organize seu conteúdo de forma atraente para seus leitores. Esse recurso não estava disponível no editor Classic.
Use a barra (/) para adicionar um novo bloco
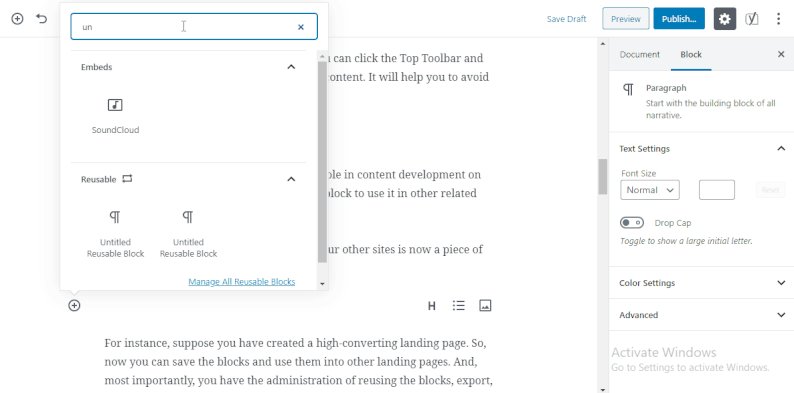
Esta é outra jóia escondida de Gutemberg. Como existe uma maneira conveniente de adicionar um bloco na página. Mas você também pode seguir um caminho rápido. Quando estiver pronto para inserir um novo bloco no seu post, basta digitar o comando “/”. Um menu de todos os nomes de blocos aparecerá na sua frente. Em seguida, comece a escrever o nome desse bloco específico que você deseja, o Gutenberg sugerirá automaticamente a opção. É uma maneira bastante fácil e simples de adicionar um bloco se você souber exatamente o que deseja.
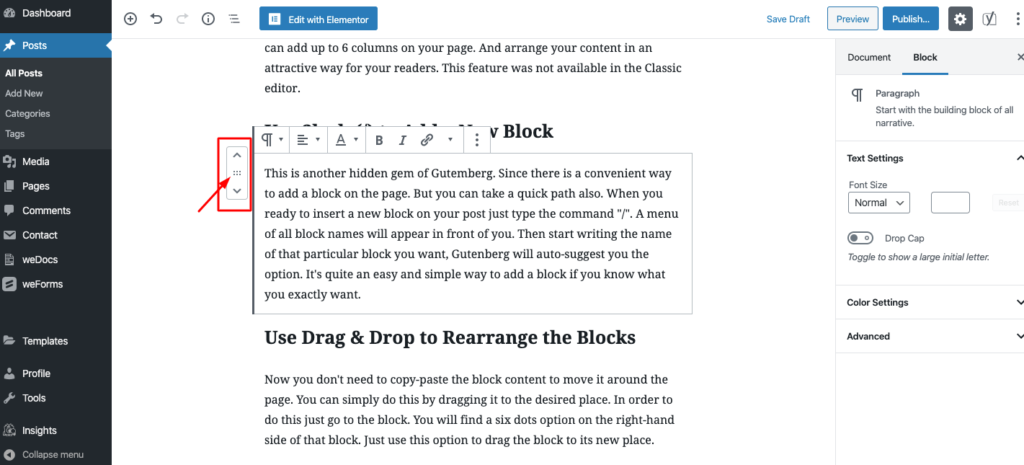
Use arrastar e soltar para reorganizar os blocos
Agora você não precisa copiar e colar o conteúdo do bloco para movê-lo pela página. Você pode simplesmente fazer isso arrastando-o para o local desejado. Para fazer isso, basta ir ao bloco. Você encontrará uma opção de seis pontos no lado direito desse bloco. Basta usar esta opção para arrastar o bloco para seu novo local.

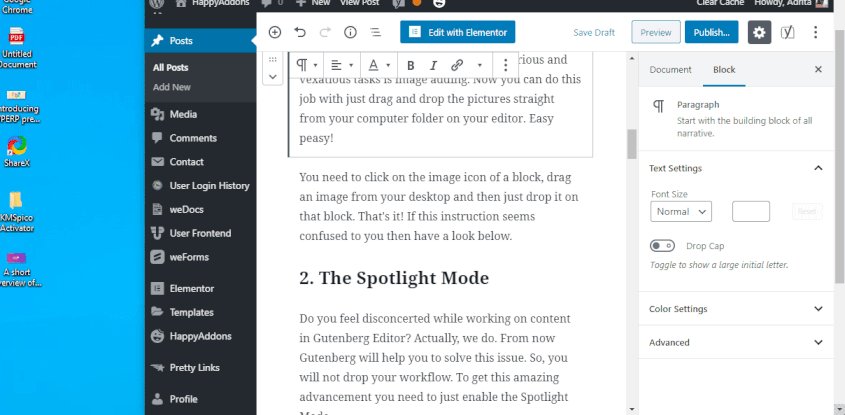
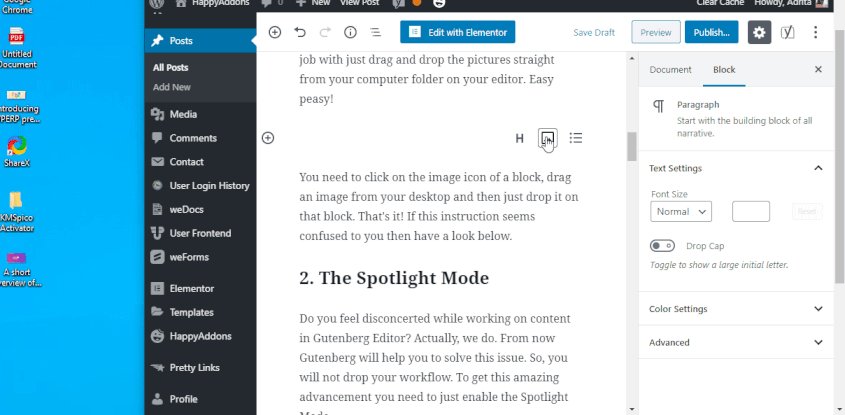
Adicione imagens arrastando-as da sua área de trabalho
Gutenberg permite inserir uma imagem arrastando-a de qualquer pasta do seu PC e colocando-a exatamente onde você deseja.

Esta opção não se limita apenas ao seu PC. Você pode até mesmo arrastar uma imagem diretamente da internet e adicioná-la ao seu blog.
Quebra de texto em torno de imagens
Como mencionamos anteriormente com o Gutenberg, você pode tornar seu conteúdo mais atraente para seus leitores. Você pode representar seu texto simples com imagens em seu blog. Isso tornará seu conteúdo atraente e mais animado.

Transforme blocos em blocos diferentes
Você pode economizar seu tempo convertendo um bloco em outro tipo de bloco, se precisar. Por exemplo, você pode transformar um bloco de texto normal em um título, citações, listas, texto pré-formatado. Além disso, você pode converter outros tipos de bloco em um bloco semelhante ou relacionado.
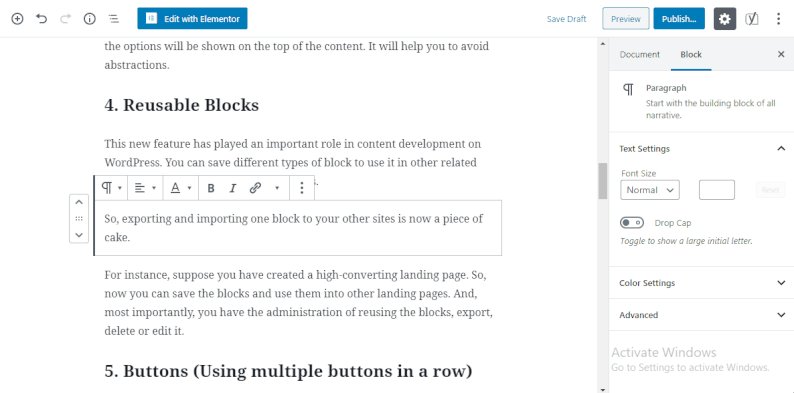
Crie blocos reutilizáveis para usar mais tarde
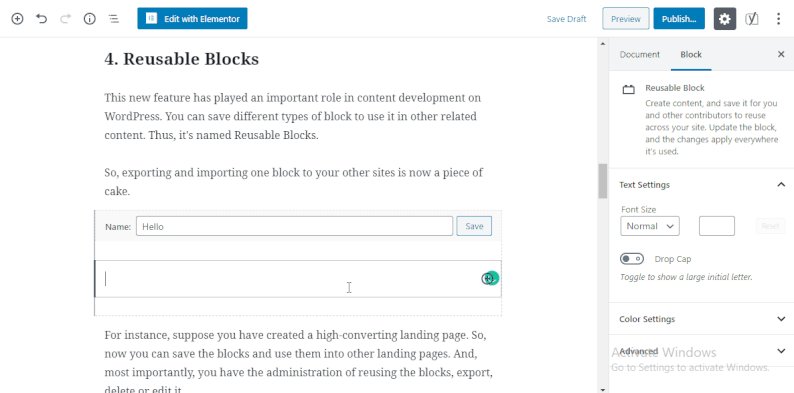
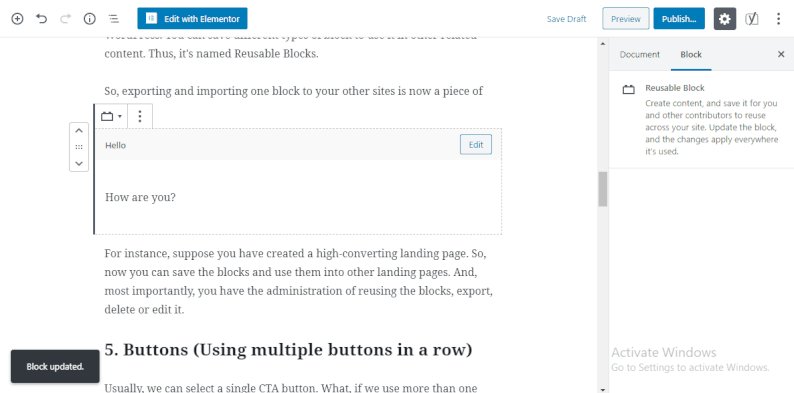
O Gutenberg permite que você crie um modelo de bloco e salve-o para usos futuros. Para que você não precise criar o mesmo bloco de novo e de novo. Você pode projetá-lo uma vez e salvá-lo com um nome específico. E use-o em outros posts do blog quando precisar. Leva apenas alguns passos para criar um bloco reutilizável no Gutenberg.

Isso economizará seu tempo e energia.
Além disso, você obterá mais recursos com o WordPress Gutenberg para tornar seu processo de trabalho mais rápido do que nunca. No início, pode demorar algumas vezes para se acostumar com este novo editor do WordPress. Mas acredite, não vai demorar muito também. E assim que você se familiarizar com todas as funcionalidades, ele acelerará seu fluxo de trabalho.
Tudo o que você precisa para adicionar seus blocos Gutenberg necessários e projetá-los de acordo com suas necessidades. Além disso, você pode editar o layout do seu conteúdo e explorar mais recursos no menu Documento do lado direito.
Talvez você possa verificar as novas atualizações do WordPress Block Editor.
Obtenha o HappyAddons para explorar mais opções de Gutenberg

Como você deve saber, existem muitos complementos úteis disponíveis para facilitar o desenvolvimento da web. Se você é um usuário do Elementor, o HappyAddons pode ser uma boa escolha para você. Este poderoso plug-in do WordPress permite adicionar funcionalidades avançadas como animação, controles deslizantes, copiar e colar entre domínios e outros sem fazer nenhum código.
HappyAddons oferece mais de 50 widgets e mais de 15 recursos exclusivos para levar seu site ao próximo nível. Uma vez que isso só era possível para os profissionais, agora o HappyAddons torna possível para todos os novatos. Os desenvolvedores da Web também usam esses complementos Elementor para tornar suas entregas mais rápidas do que nunca.
Use o WordPress Gutenberg para economizar tempo em seu blog
Gutenberg vem com o objetivo de tornar o WordPress mais fácil de usar. Este editor de blocos oferece mais flexibilidade ao escrever um blog. Agora você pode incluir diversos tipos de conteúdo em um post/página sem esforço com o Gutenberg.
Além disso, é mais compatível com a abordagem moderna. E o WordPress também dá ênfase ao Gutenberg mesmo em suas próximas atualizações. Portanto, você não pode ignorar este editor do WordPress por tanto tempo.
Então, você começou a usar o WordPress Gutenberg para o seu site? Você está enfrentando algum problema? Por favor, compartilhe seus pensamentos e experiências conosco na seção de comentários abaixo!
