Como personalizar seu cabeçalho WordPress (em 2023)
Publicados: 2023-01-11Personalizar o cabeçalho do seu site WordPress ficou muito mais fácil com a introdução da edição completa do site. Agora é possível criar e personalizar cabeçalhos de forma nativa no WordPress usando o editor de blocos sem precisar recorrer a códigos personalizados ou plugins.
Nesta postagem, vamos mostrar como criar um cabeçalho personalizado no WordPress para que você possa fazer facilmente as alterações necessárias no cabeçalho do seu próprio site. Vamos começar.
O que é um Cabeçalho WordPress

No WordPress, o cabeçalho é possivelmente o elemento mais importante. Ele abriga um menu de navegação, um logotipo e outros elementos importantes, como ícones de mídia social, botões de chamada para ação ou até mesmo informações comerciais. Como o cabeçalho do WordPress é a primeira coisa que os visitantes do seu site veem, é importante causar uma boa primeira impressão. Ele deve conter tudo o que um visitante precisa ver – páginas, informações de contato, elementos de marca ou outras informações importantes.
Felizmente, você não está mais casado com o personalizador do WordPress. Com o desenvolvimento da edição completa do site, agora é possível desenhar e implementar o cabeçalho do seu site, ou qualquer outro elemento, da forma que desejar.
Como personalizar o cabeçalho do WordPress usando a edição completa do site em 2023
A edição completa do site no WordPress é um pouco diferente dos antigos temas do WordPress. Embora você ainda possa usar o WordPress Theme Customizer, não é mais necessário como antes. O personalizador que limita a criatividade foi substituído por uma nova experiência – o editor do site. Embora ainda em versão beta, é o futuro da personalização do WordPress. Por exemplo, ao criar um novo cabeçalho no tema Twenty Twenty-Three, o editor do site é bastante útil para várias opções de personalização, incluindo fontes, cores, estilo de botão e muito mais.
Acessando o Cabeçalho do WordPress no Editor do Site
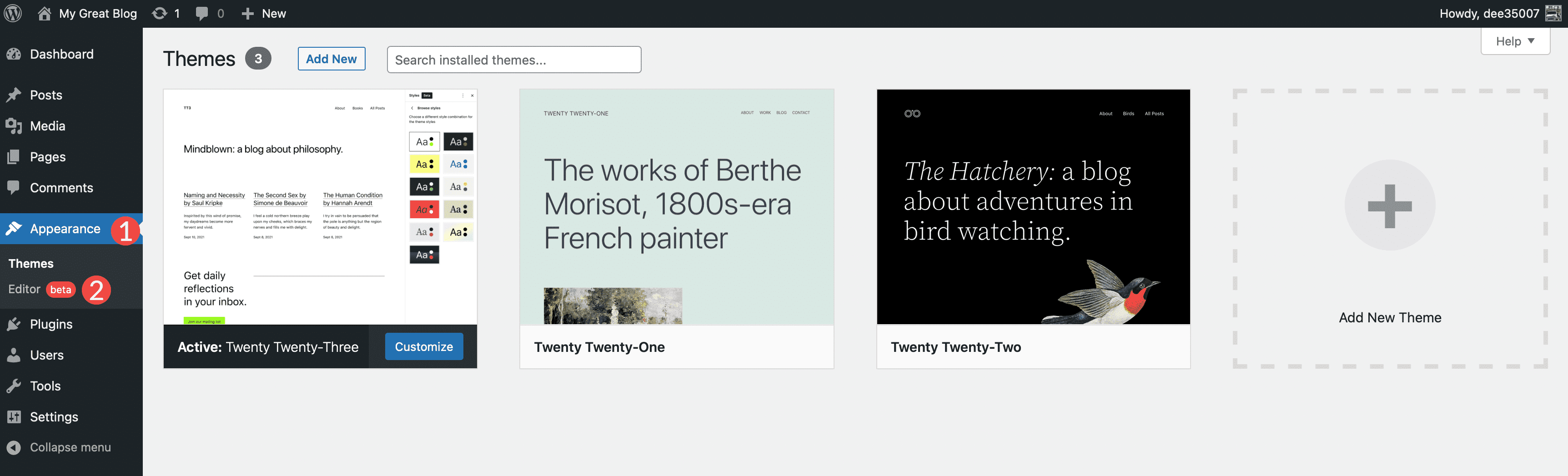
Para acessar o cabeçalho do WordPress, você precisa primeiro navegar até Aparência > Editor do site .

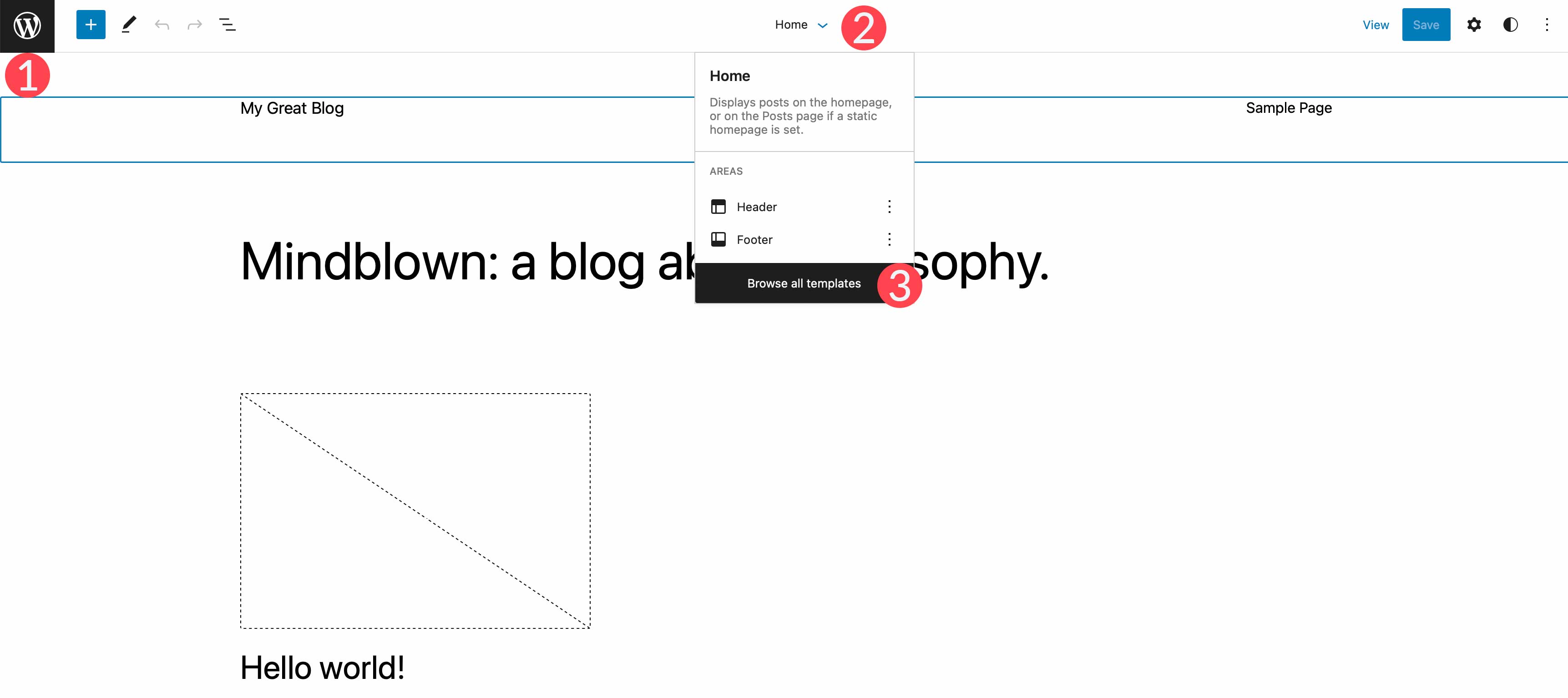
Quando o editor carregar, você será levado automaticamente para as configurações da sua casa. Para acessar as configurações do cabeçalho, você pode clicar no logotipo do WordPress no canto superior esquerdo do editor ou selecionar a seta suspensa e escolher Procurar todos os modelos .

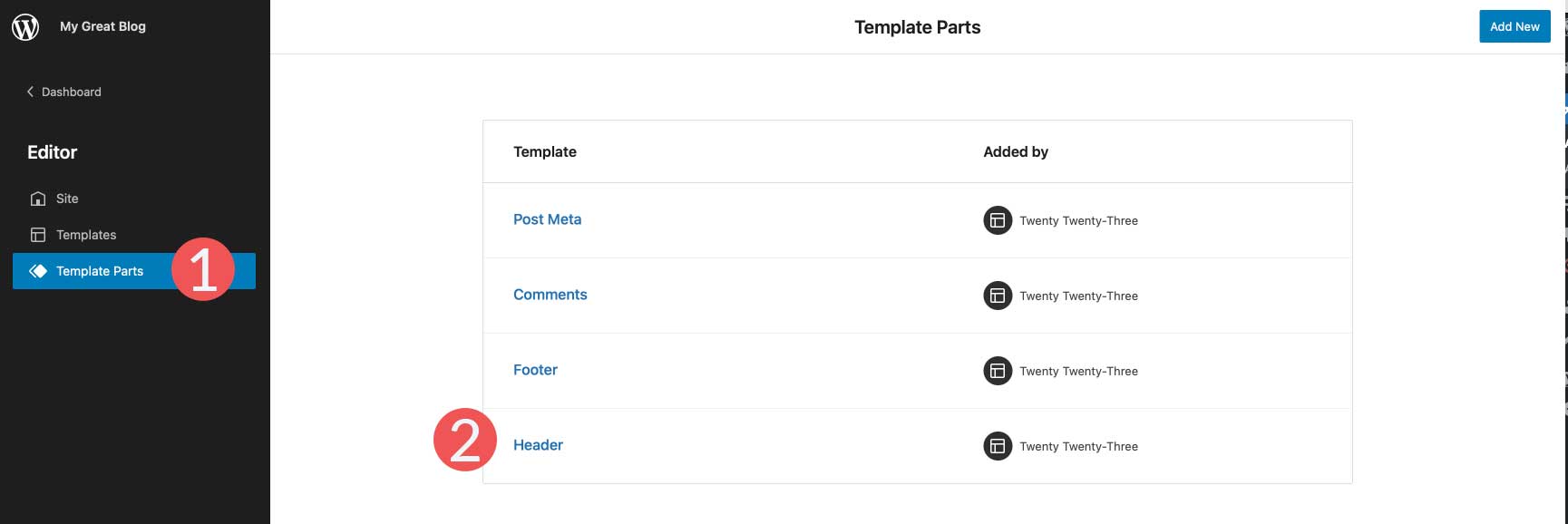
Em seguida, clique nas partes do modelo no menu do WordPress. Por fim, clique em Cabeçalho para editar o cabeçalho do site.

Estilizando o Cabeçalho

No tema Twenty Twenty-Three, o cabeçalho é muito básico. Dito isto, você tem a opção de adicionar ou excluir quaisquer blocos do WordPress que desejar. Para este tutorial, mostraremos como editar a parte do modelo de cabeçalho do tema Twenty Twenty-Three para criar um cabeçalho personalizado simples, porém eficaz, para o seu site.
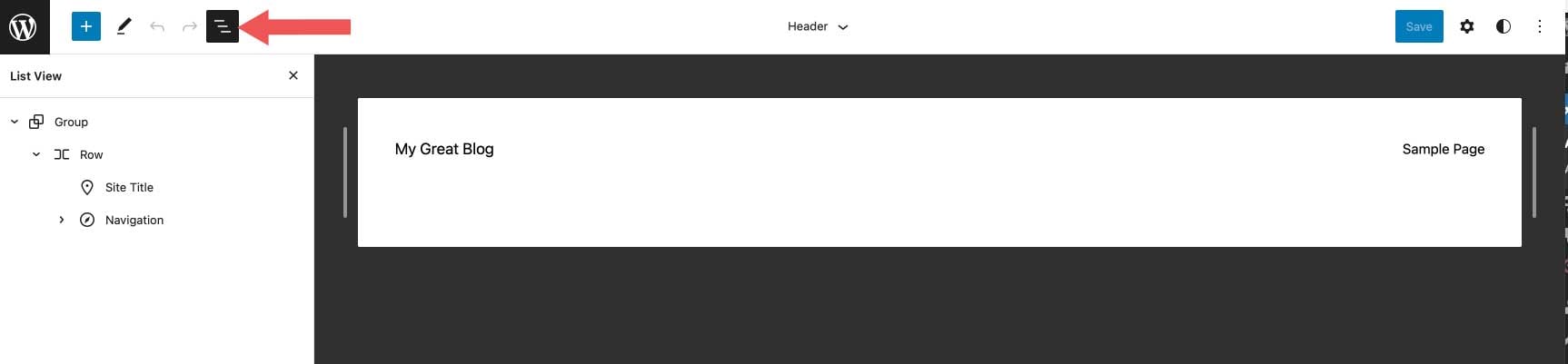
Para começar, vamos dar uma olhada na estrutura do cabeçalho clicando no ícone de exibição de lista no editor de modelo. Você verá que há um bloco de grupo que contém uma linha com dois blocos – o título da página e o bloco de navegação. A linha já está estruturada da maneira que queremos com um alinhamento vertical centralizado e o conteúdo está definido para largura total. Basicamente, tudo o que precisamos fazer aqui é fazer algumas alterações nesta linha.

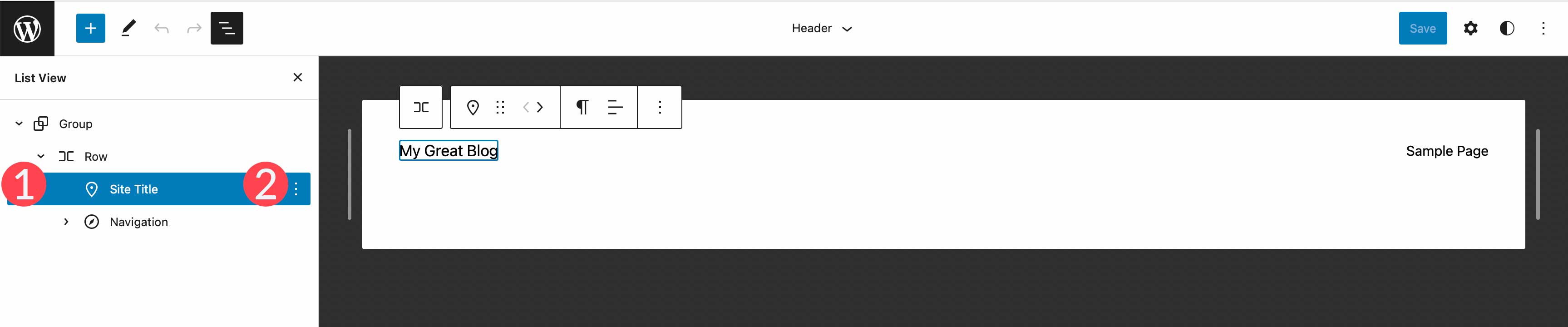
Primeiro, vamos excluir o bloco de título do site e substituí-lo pelo bloco de ícones sociais. Para fazer isso, basta clicar no bloco de título do site na exibição de lista e expandir o menu de reticências.

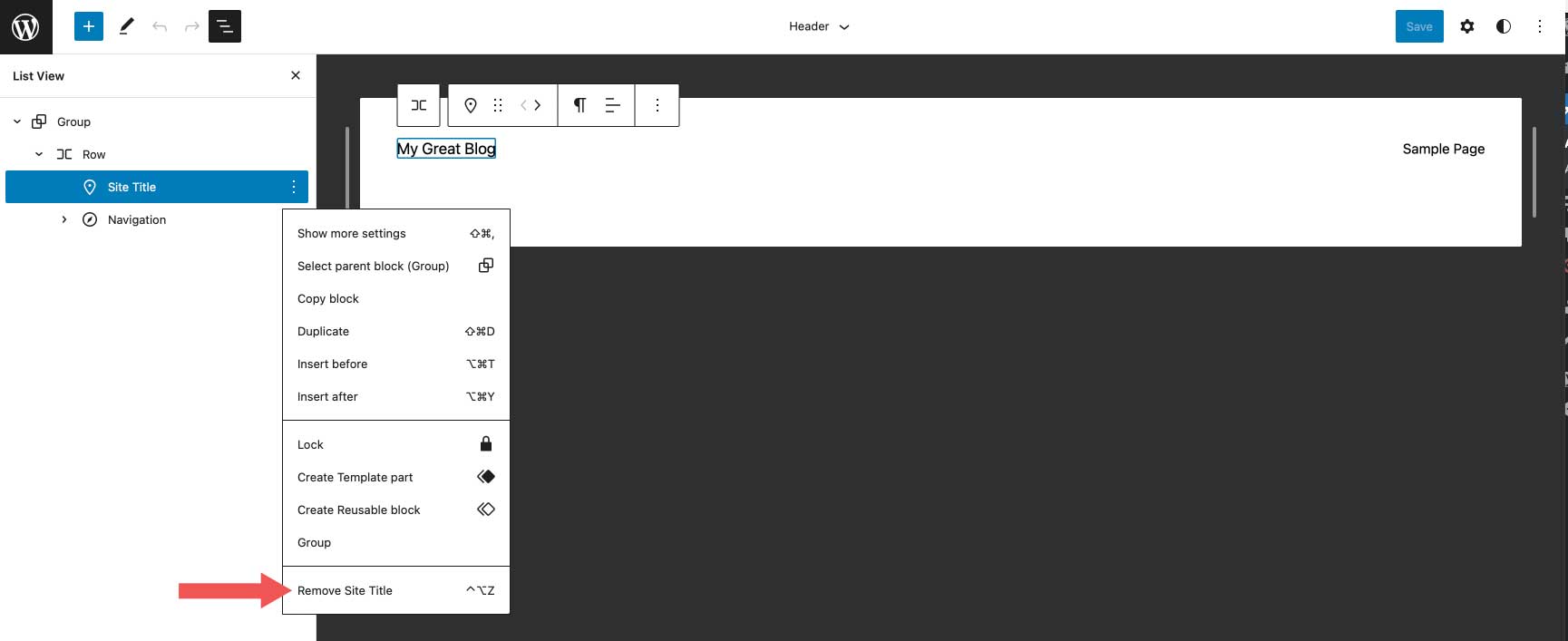
Por fim, clique em Remover título do site para excluir o bloco do cabeçalho.

Adicionando o bloco de ícones sociais
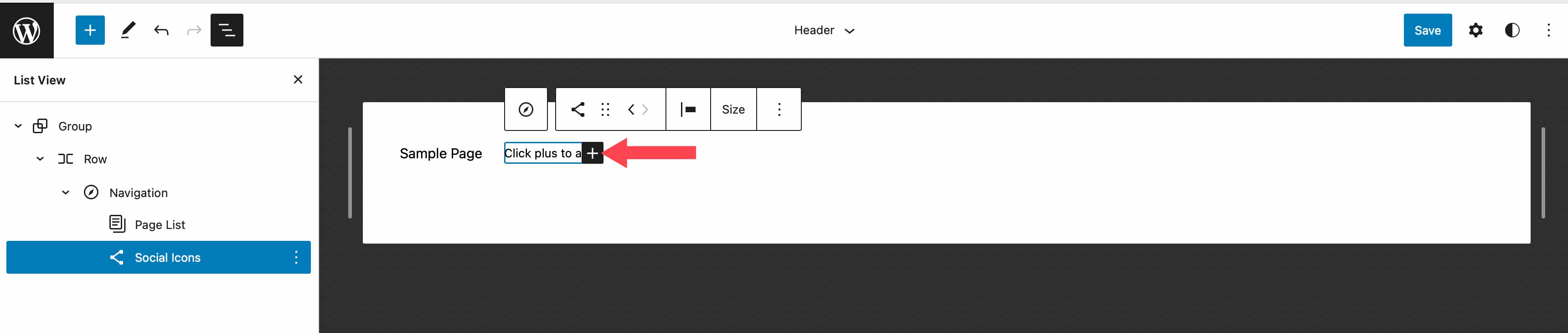
O primeiro bloco que vamos adicionar é o bloco de ícones sociais. Clique no ícone de adição ao lado do bloco Lista de páginas e comece a digitar os ícones sociais. Basta clicar para adicioná-lo.

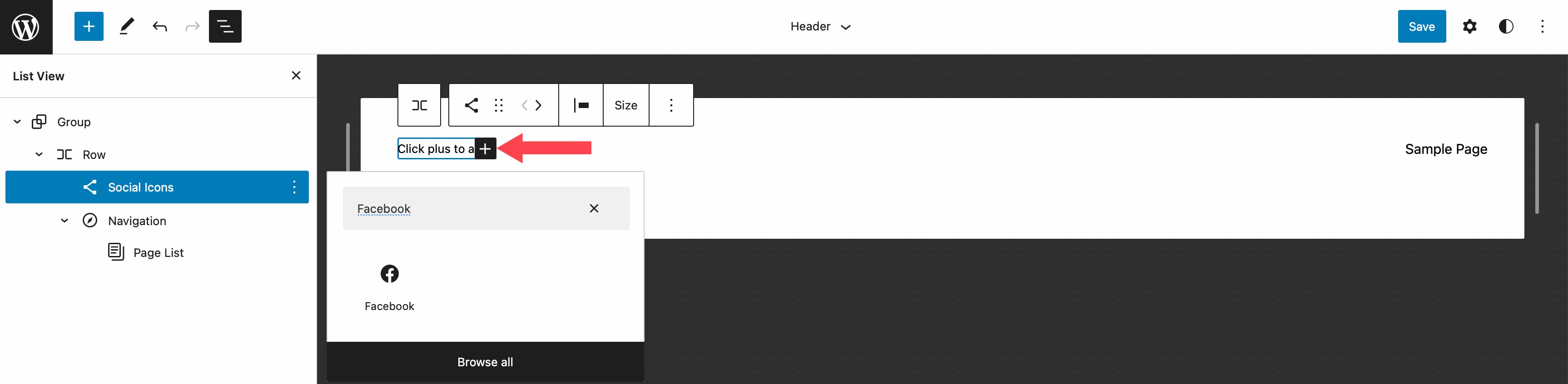
Para adicionar um ícone, clique no ícone de adição para revelar a caixa modal. Digite Facebook para abrir o ícone do Facebook. Basta clicar para adicioná-lo. Em seguida, adicione os ícones Instagram, YouTube. e TikTok repetindo as etapas mencionadas anteriormente.

Estilizando o bloco de ícones sociais
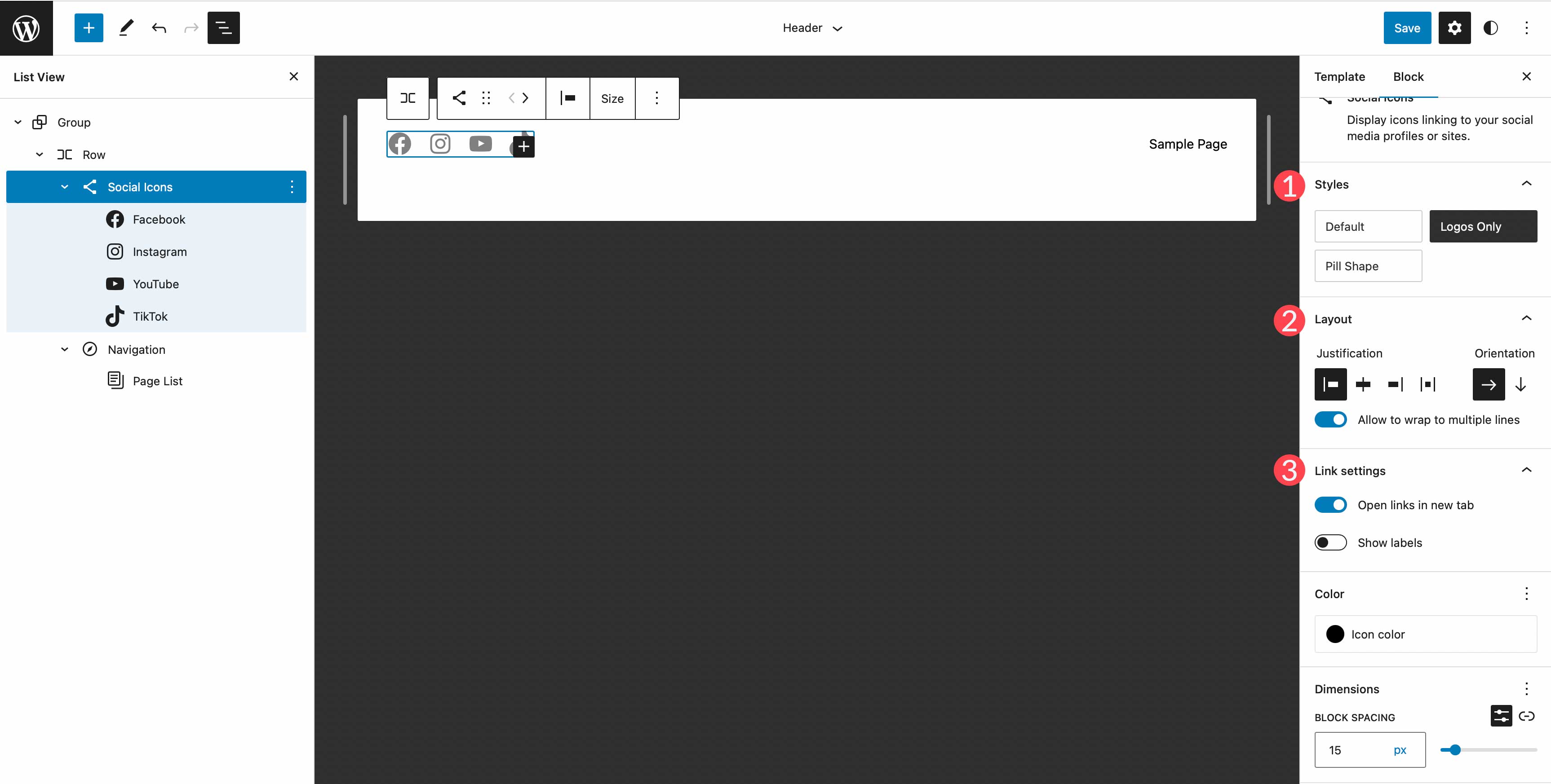
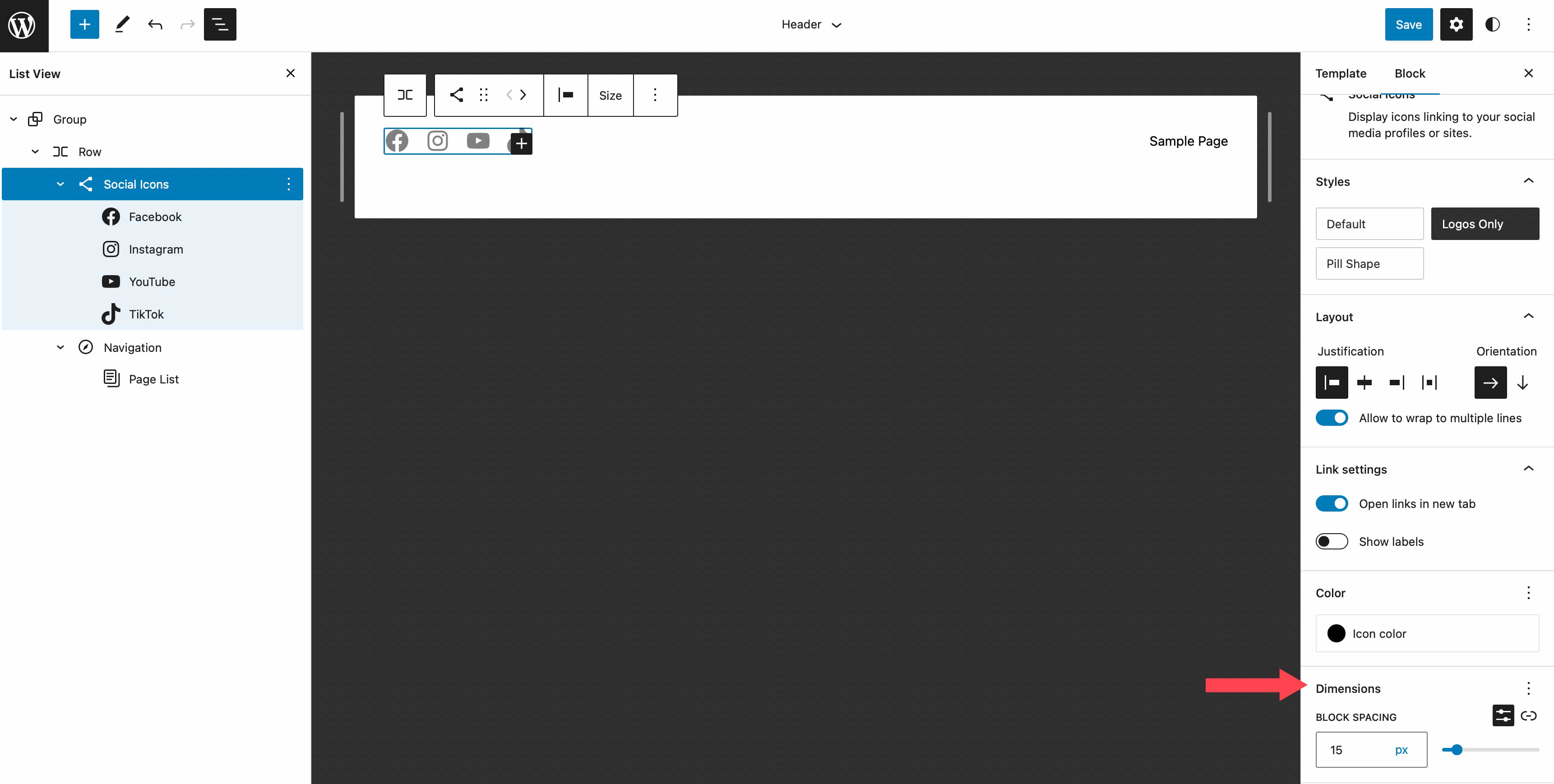
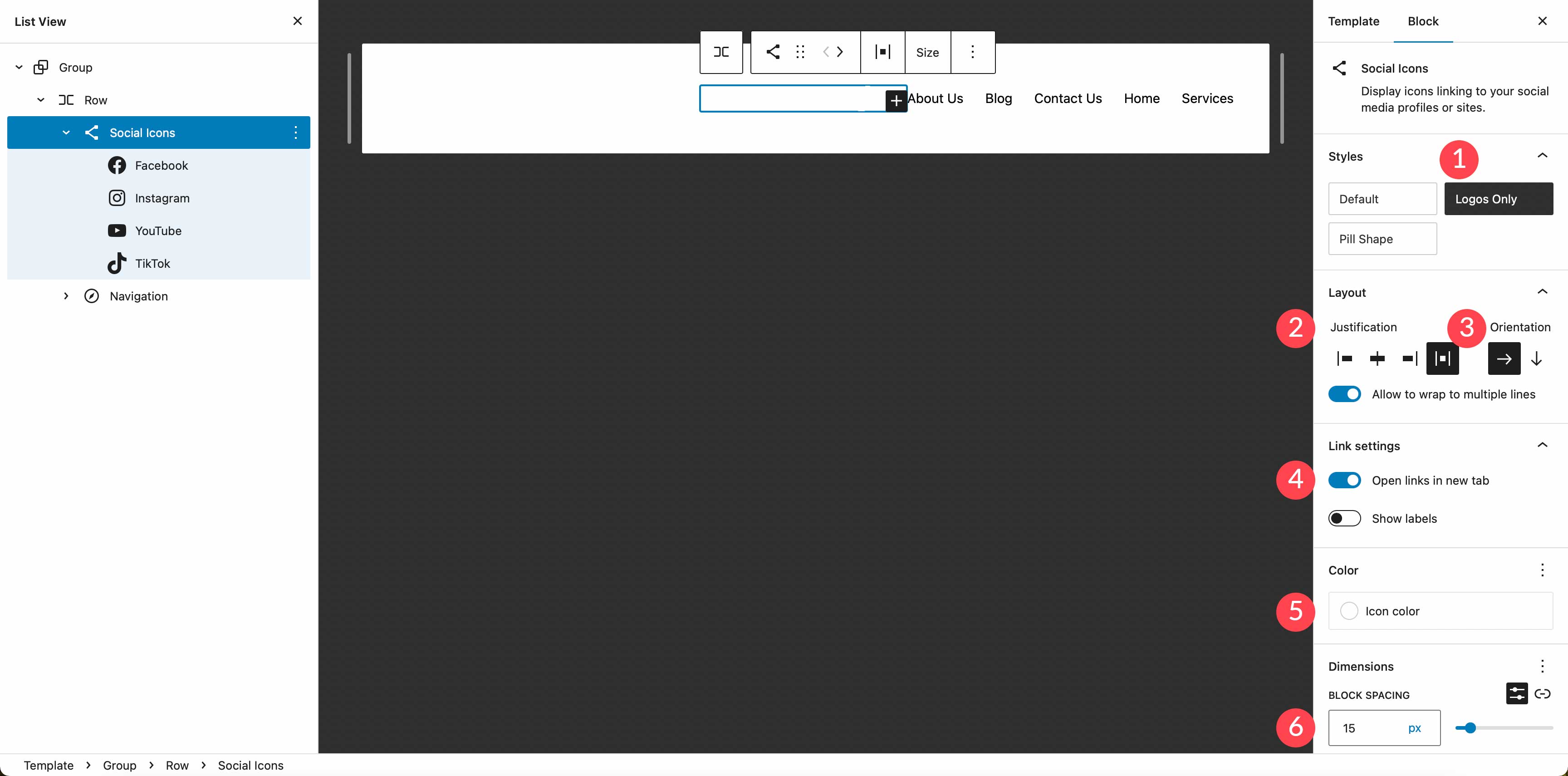
Em seguida, vamos estilizar nossos ícones. Há várias opções com o bloco de mídia social, incluindo o estilo de layout que você deseja – padrão, que é um logotipo dentro de um círculo, apenas logotipos ou formato de pílula. A seguir vem a justificação e orientação do layout, que controla se seus blocos serão exibidos horizontal ou verticalmente e como você gostaria que eles fossem justificados. Depois, há configurações de link. Aqui você pode optar por abrir os links em uma nova guia e escolher se deseja mostrar os rótulos.

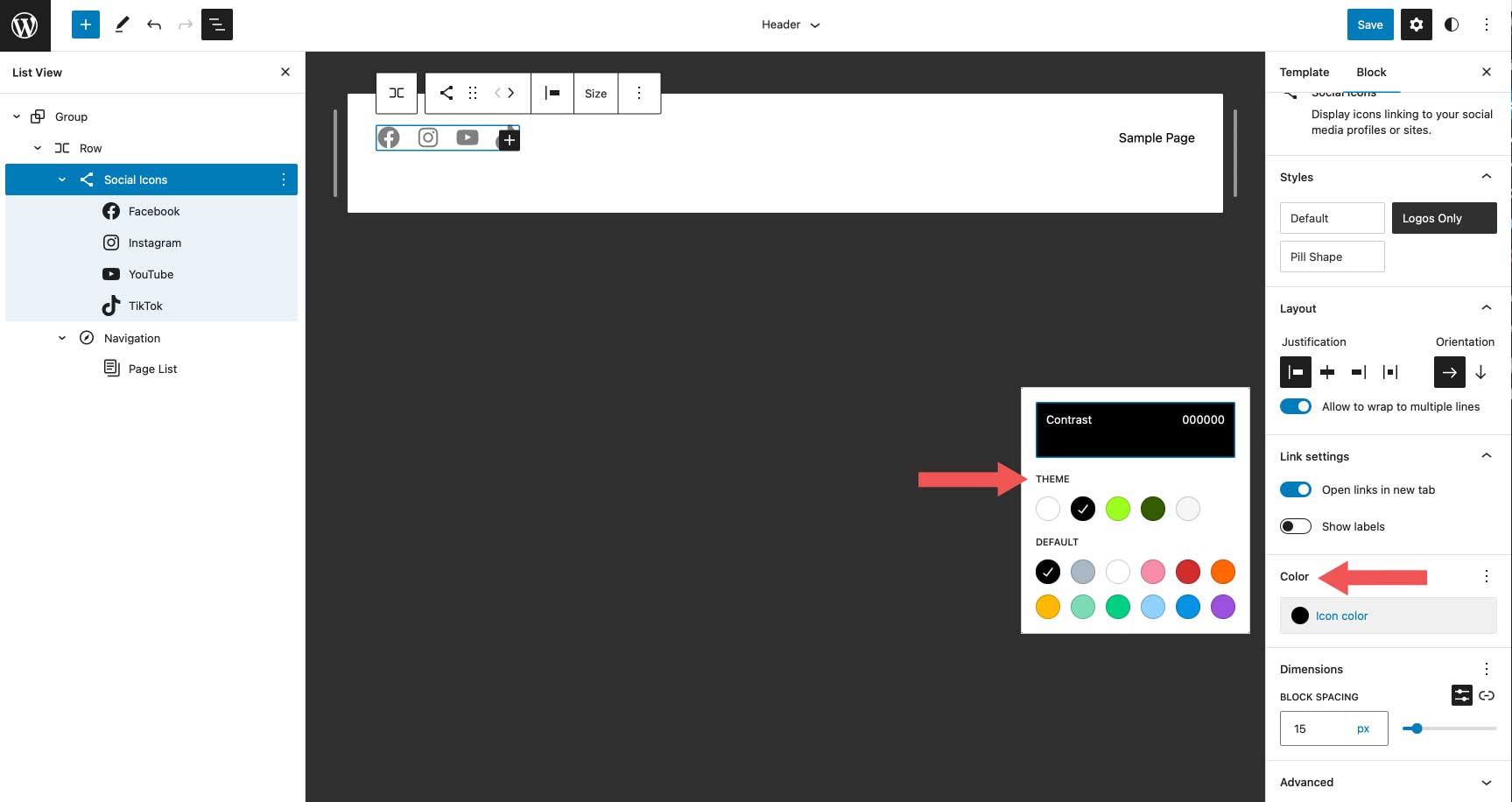
Dependendo do estilo de layout escolhido, você terá diferentes opções de cores. Por exemplo, ao selecionar apenas o logotipo, você só poderá adicionar cor ao próprio logotipo. Se você escolher a forma padrão ou de pílula, poderá escolher a cor do ícone e a cor de fundo. As cores disponíveis são pré-selecionadas no tema Twenty Twenty-Three. Se você optar por adicionar mais, precisará adicioná-los ao arquivo theme.json do seu tema.

O grupo de configurações final é Dimension , que permite controlar quanto espaçamento definir entre cada ícone social.

Neste tutorial, vamos escolher o estilo somente logotipo, definir a justificação como espaço entre os itens e escolher a orientação horizontal. Isso irá espaçar uniformemente nossos ícones, exibi-los horizontalmente e mostrar apenas o próprio ícone sem fundo. Nas configurações do link, configure-o para abrir links em uma nova guia. Para a cor, escolha branco. Por fim, adicione espaçamento de bloco de 15px nas configurações de dimensão.

Definir uma cor de fundo para a linha
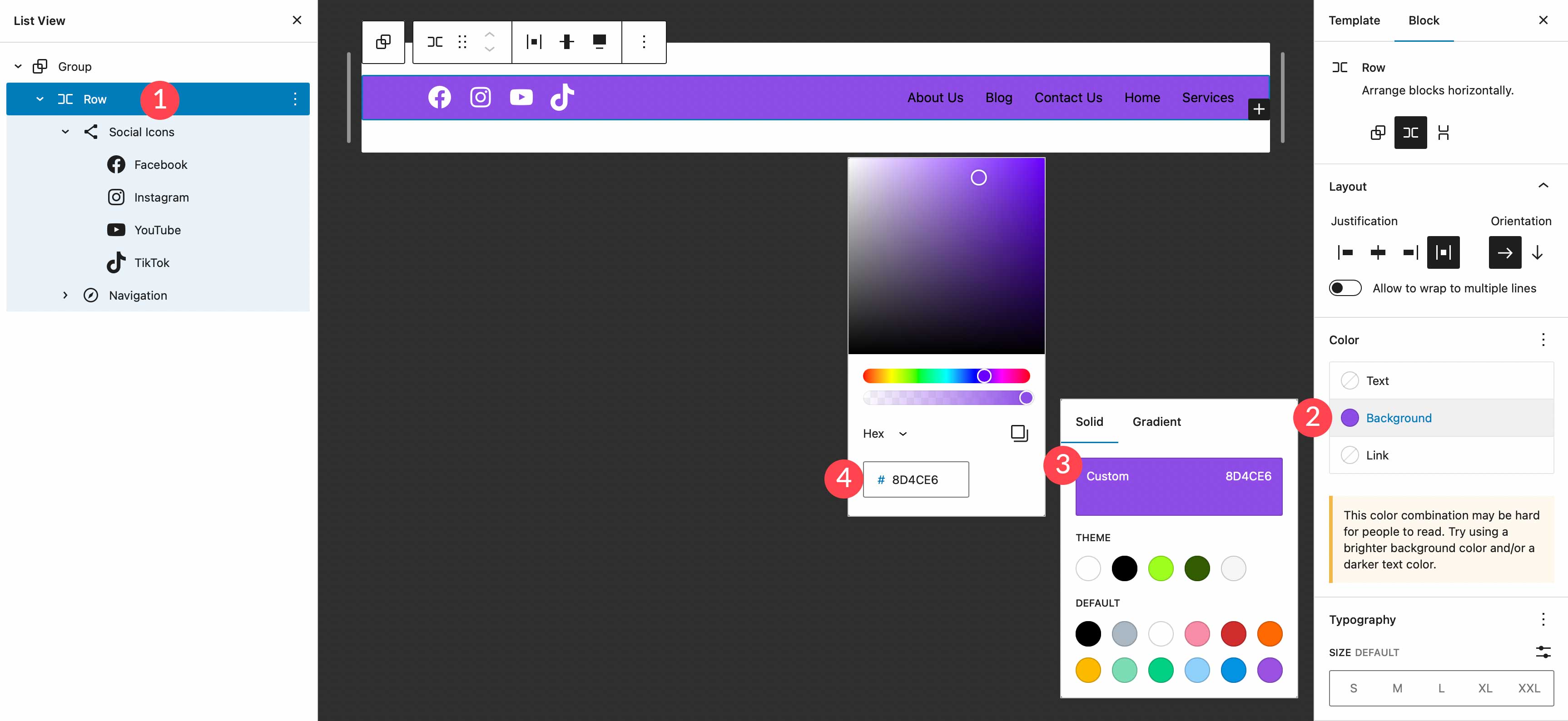
Em seguida, vamos adicionar uma cor de fundo à linha. Na exibição de lista, selecione o bloco de linha. Nas configurações adicionais, localize o plano de fundo em cor. Clique dentro da caixa base e adicione #8D4CE6 como cor.

Adicionando uma linha adicional ao cabeçalho
Nosso cabeçalho requer que uma nova linha seja adicionada. Vamos adicionar um bloco de logotipo do site, bem como um botão de chamada para ação, então precisamos de um lugar para eles ficarem. É bom lembrar que, ao criar cabeçalhos personalizados, adicionar linhas é uma boa maneira de manter seus blocos organizados.
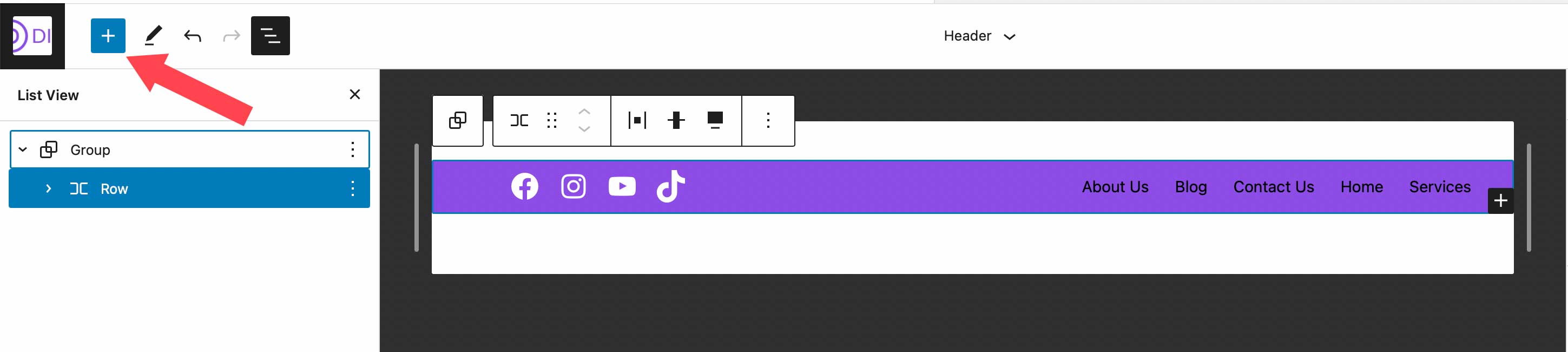
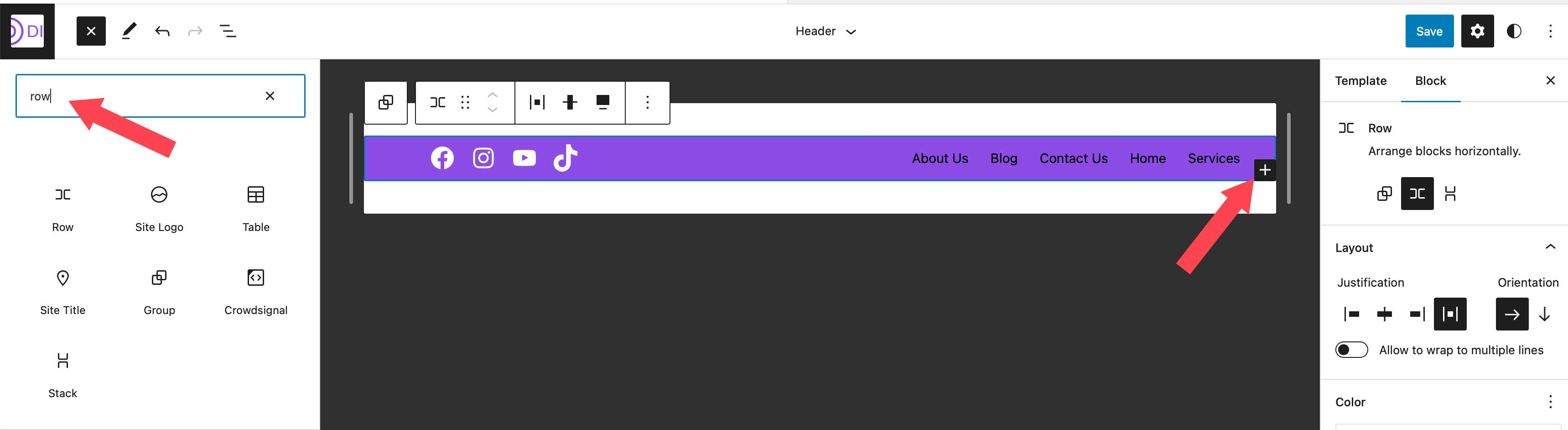
Para adicionar uma nova linha, clique no ícone de inserção de bloco .

Em seguida, digite linha na barra de pesquisa ou / linha diretamente no editor de página para inserir uma nova linha.

Movendo Blocos Entre Linhas
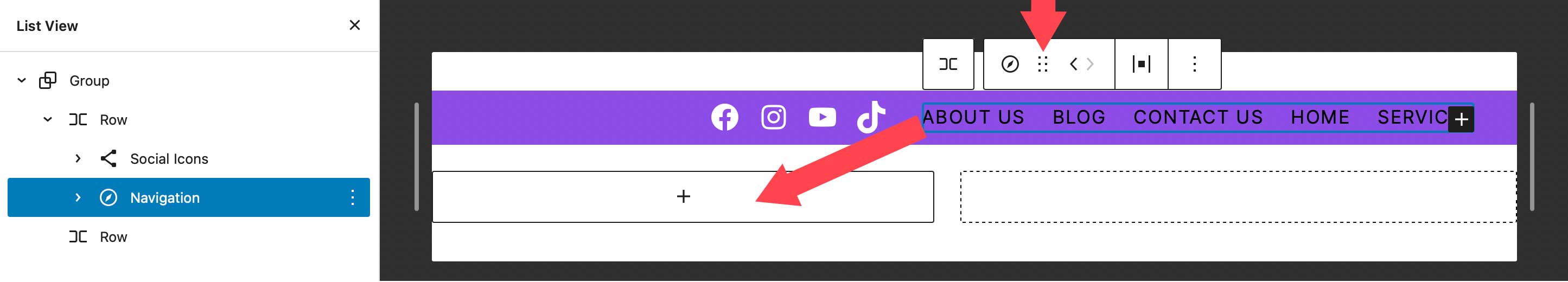
Para a próxima etapa, vamos mover nosso bloco de navegação para nossa linha recém-criada. Por fim, teremos ícones sociais e um botão de chamada para ação na linha superior, depois um bloco de logotipo do site e um bloco de navegação em nossa segunda linha. Para mover o bloco de navegação, clique nele no editor de páginas. Clique no ícone de arrastar nas configurações da barra de ferramentas para o bloco de navegação e arraste-o para nossa linha recém-criada.

Adicione o bloco de botões
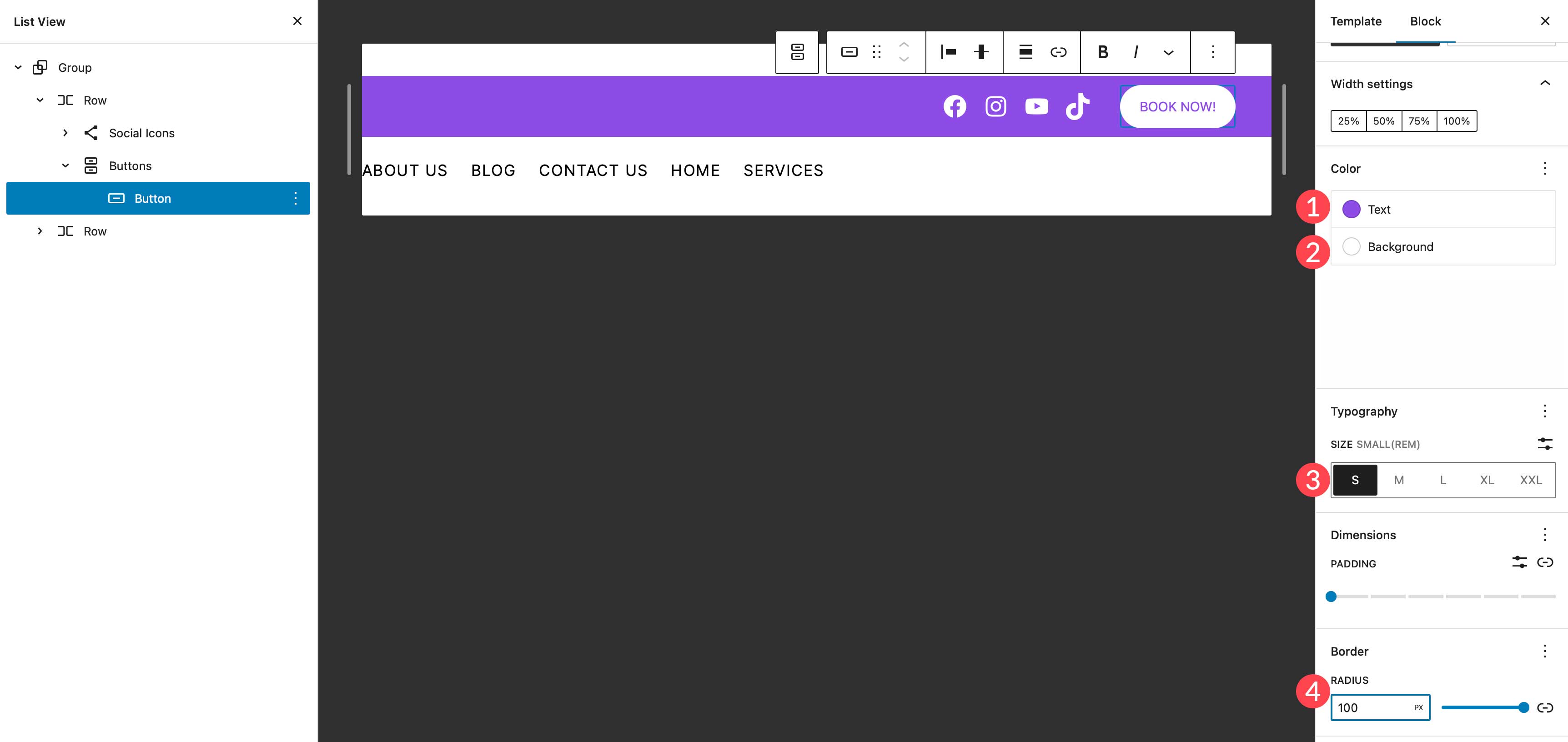
A próxima etapa na criação de nosso cabeçalho é adicionar o bloco de botões à primeira linha. Clique no inseridor de bloco e procure o bloco de botão na barra de pesquisa. Arraste o bloco de botão para a primeira linha. Vamos estilizar nosso botão da seguinte maneira. Digite RESERVE AGORA! para o texto, adicione #8D4CE6 para a cor do texto, atribua #ffffff para a cor de fundo do botão e dê ao botão um raio de borda de 100px . Deixe o tamanho do texto do botão definido como pequeno. Seu botão agora deve se parecer com a captura de tela abaixo.


Adicionar o bloco de logotipo do site
O último bloco que vamos adicionar é o bloco do logotipo do site. Usando o insersor de bloco, procure e selecione o bloco de logotipo do site. Arraste-o para a segunda linha do cabeçalho.

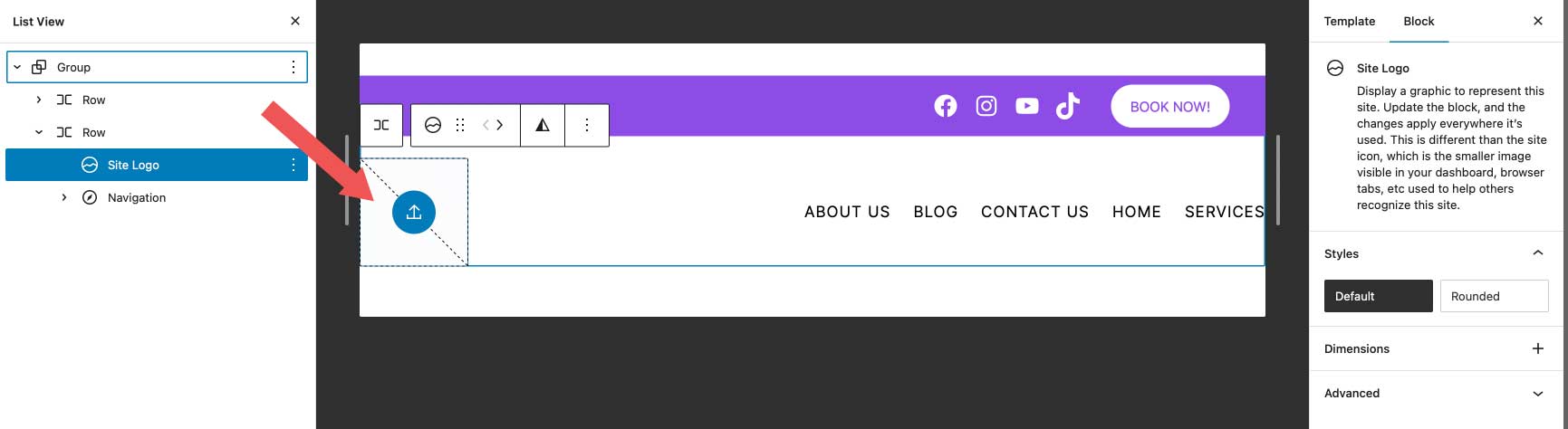
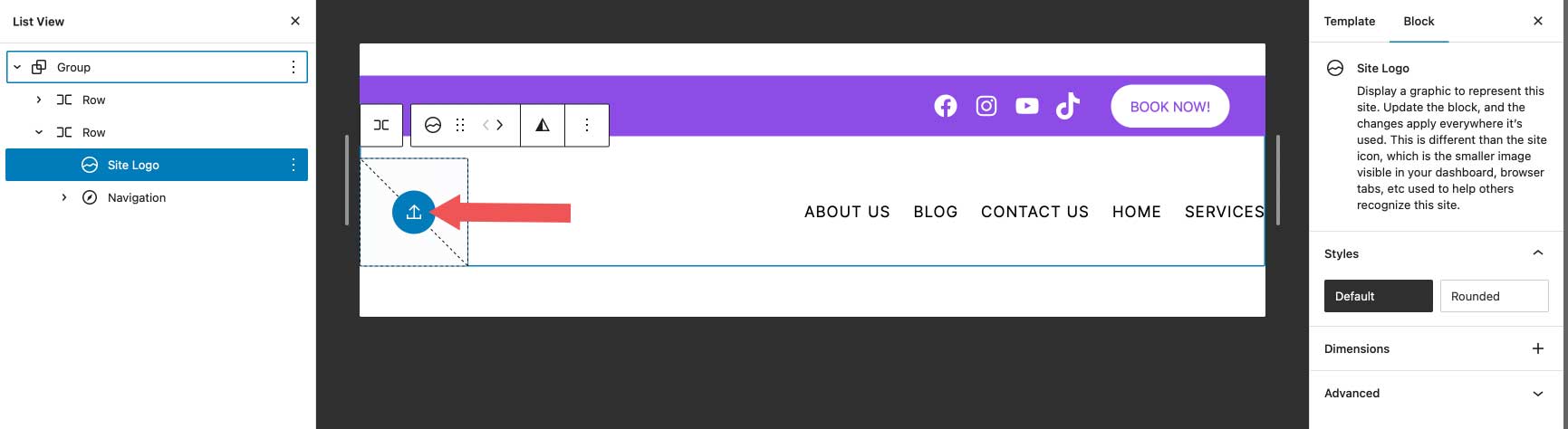
Para adicionar um novo logotipo, clique no botão de upload no bloco do logotipo do site. Você pode escolher uma imagem que já esteja em sua biblioteca de mídia ou fazer upload de uma nova.

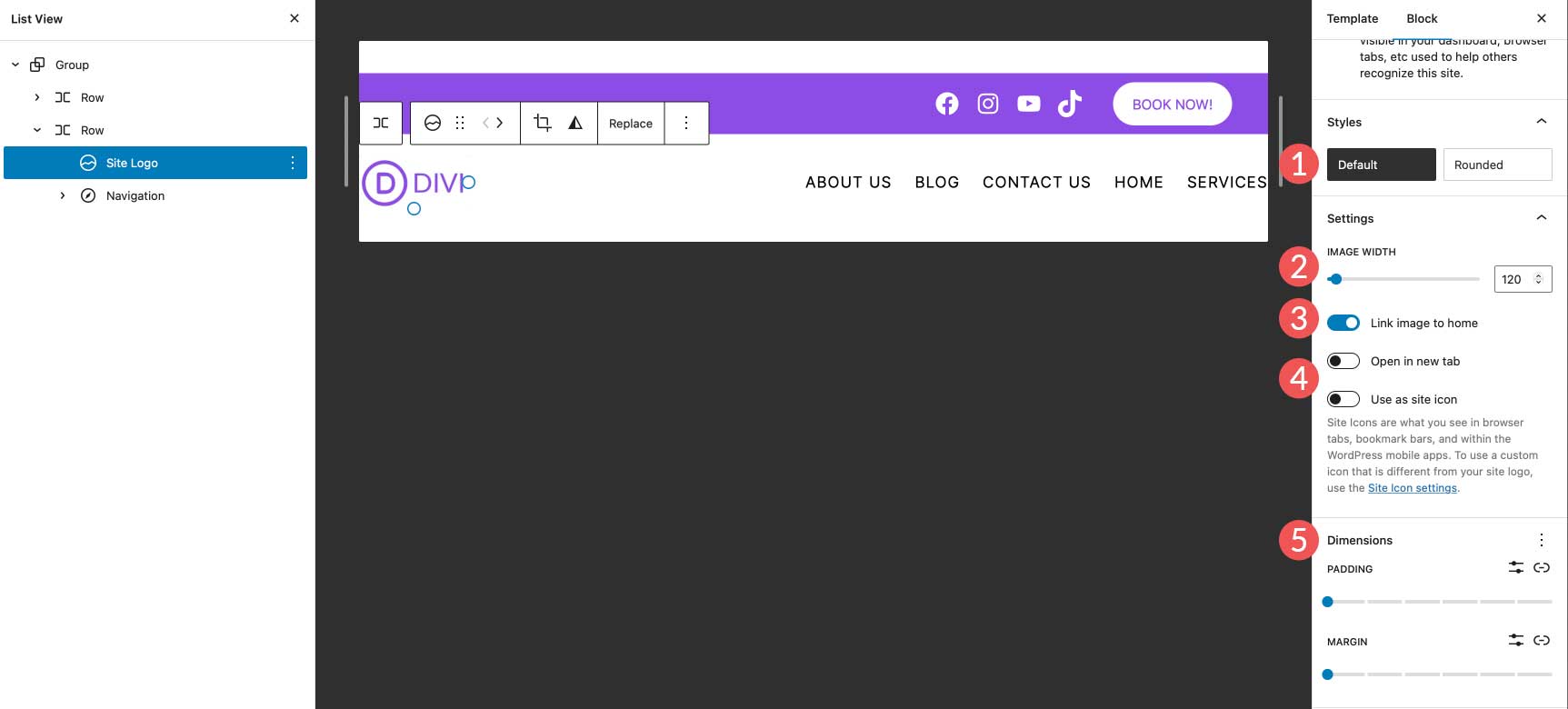
Para as configurações do logotipo, certifique-se de que a imagem do link para a página inicial esteja ativada e escolha a largura do seu logotipo. As configurações opcionais incluem abrir o link em uma nova guia ou usar o logotipo como ícone do site. Além disso, você pode definir a margem e o preenchimento do logotipo nas configurações de dimensões.

Você também pode considerar usar o melhor tamanho de logotipo para o seu site.
Configurações finais do cabeçalho
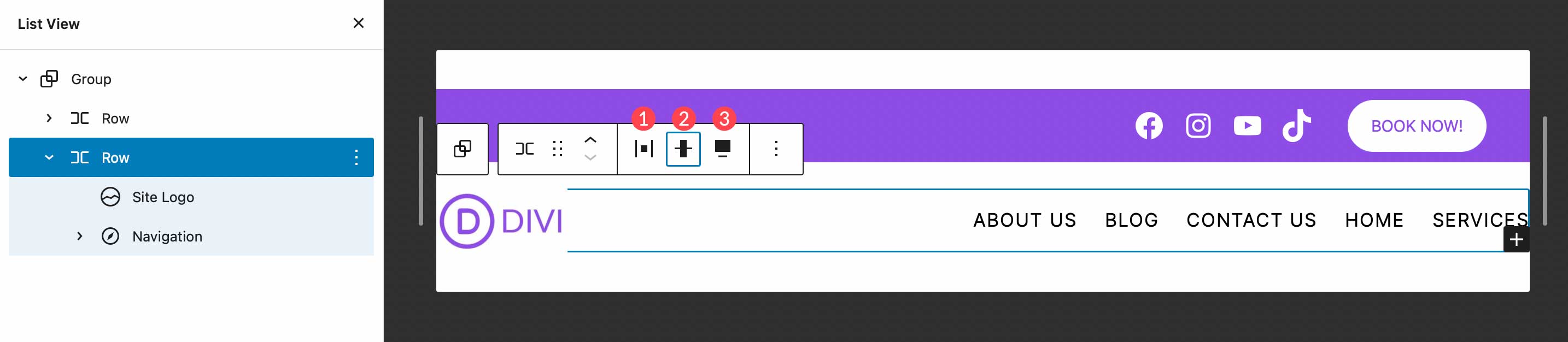
Antes que nosso cabeçalho possa ser concluído, há algumas configurações que precisamos verificar. Primeiro, certifique-se de que a 2ª linha esteja definida para largura total para corresponder à nossa primeira linha. Em segundo lugar, certifique-se de que a justificação esteja definida como espaço entre os itens . Por fim, defina o alinhamento da linha para alinhar o meio .

É isso! Como você pode ver, acessar e personalizar o cabeçalho do seu site pode ser feito em algumas etapas curtas usando o editor de sites do WordPress. Adicionar, editar, mover e redimensionar blocos é simples e permite que você seja criativo para criar um cabeçalho personalizado para o seu site.
Criando várias áreas de modelo de cabeçalho do WordPress
Outro grande recurso do editor de sites do WordPress é a capacidade de criar diferentes cabeçalhos para diferentes modelos. Além disso, o WordPress oferece alguns cabeçalhos pré-fabricados bastante exclusivos na forma de padrões de bloco, que facilitam e agilizam a alteração da aparência do cabeçalho do seu site. Vejamos como é fácil criar um cabeçalho diferente para o seu site. Usaremos o modelo único para ilustrar como criar um cabeçalho diferente que será aplicado às postagens no site.
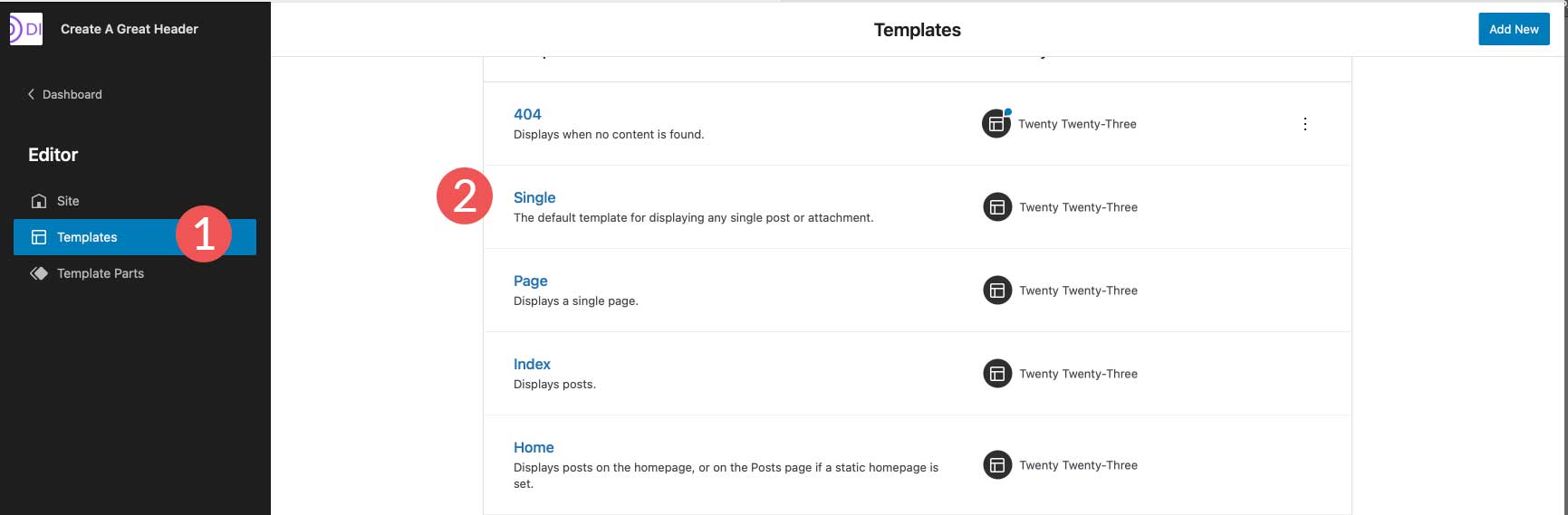
Primeiro, navegue até Modelos no editor do site. Em seguida, selecione o modelo Único .

Ao abrir o modelo único, você verá que o cabeçalho que criamos na última seção está aplicado. É importante observar que você não deve editar o cabeçalho neste modelo ou em qualquer outro modelo porque as alterações feitas no cabeçalho serão aplicadas em todo o site. Em vez disso, excluiremos o cabeçalho que criamos desse modelo e criaremos um novo que se aplicará apenas ao modelo com o qual estamos trabalhando.
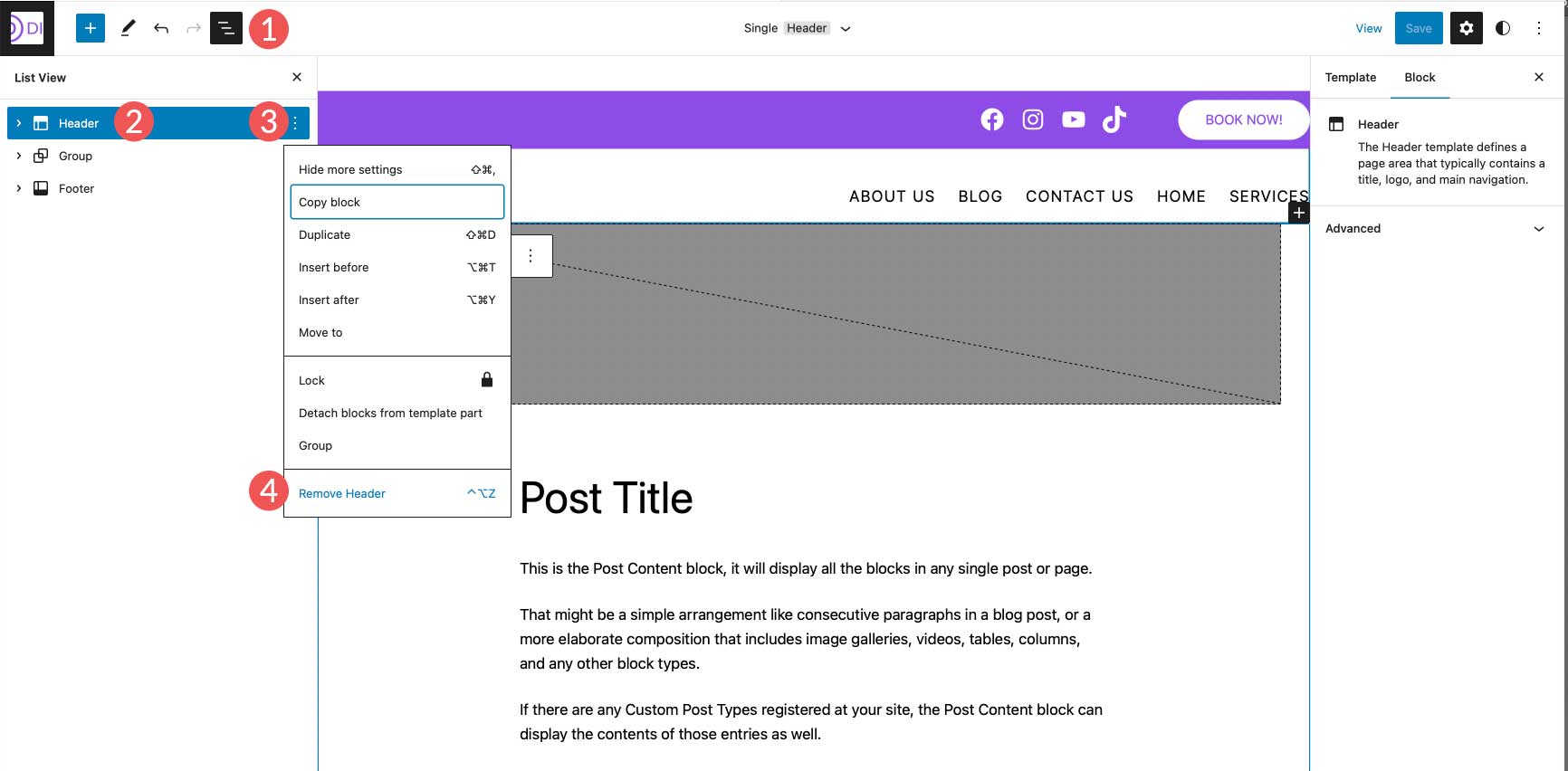
Para excluir o cabeçalho, clique no ícone de exibição de lista . Em seguida, selecione o cabeçalho e clique no menu de reticências para abrir as configurações. Por fim, clique em remover cabeçalho .

Adicionando um novo cabeçalho a um modelo
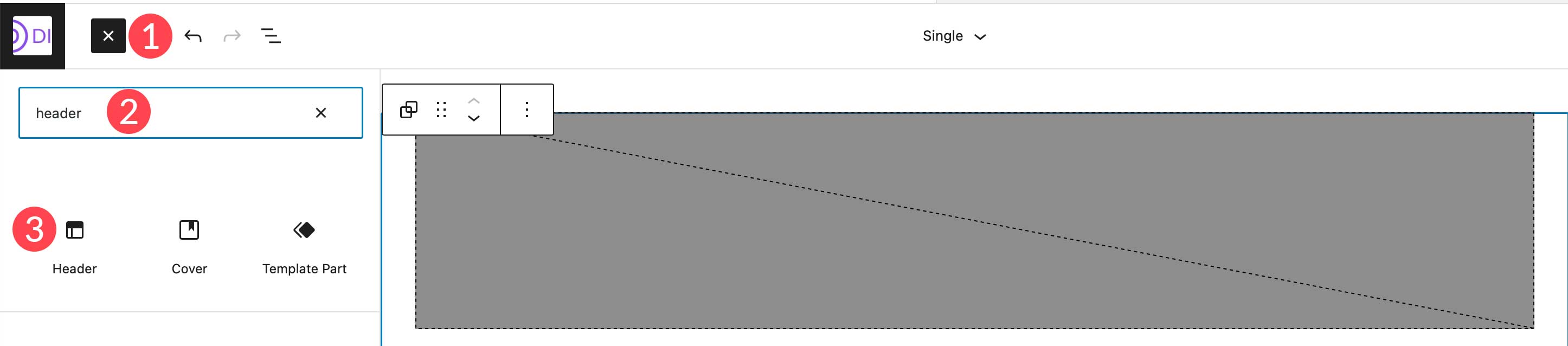
Em seguida, adicionaremos um novo cabeçalho ao modelo de postagem única. Clique no inseridor de bloco para adicionar um novo bloco. Em seguida, procure e selecione o bloco de cabeçalho para adicioná-lo ao modelo.

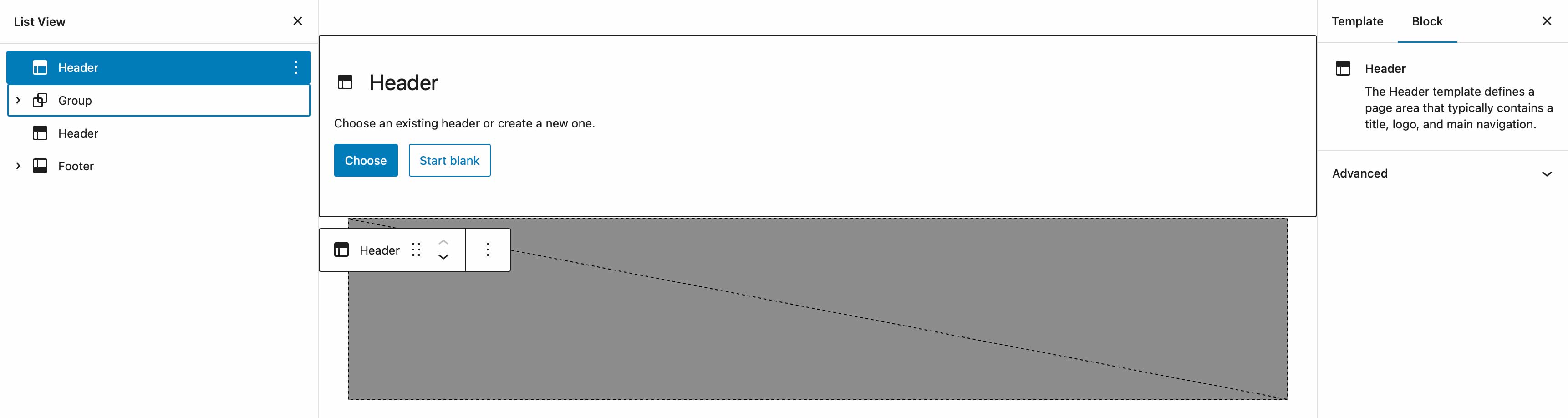
Ao criar um novo cabeçalho, existem algumas opções. Você pode escolher entre um padrão pré-fabricado, escolher um cabeçalho que você já criou ou criar um novo.

Usando um cabeçalho de padrão pré-fabricado
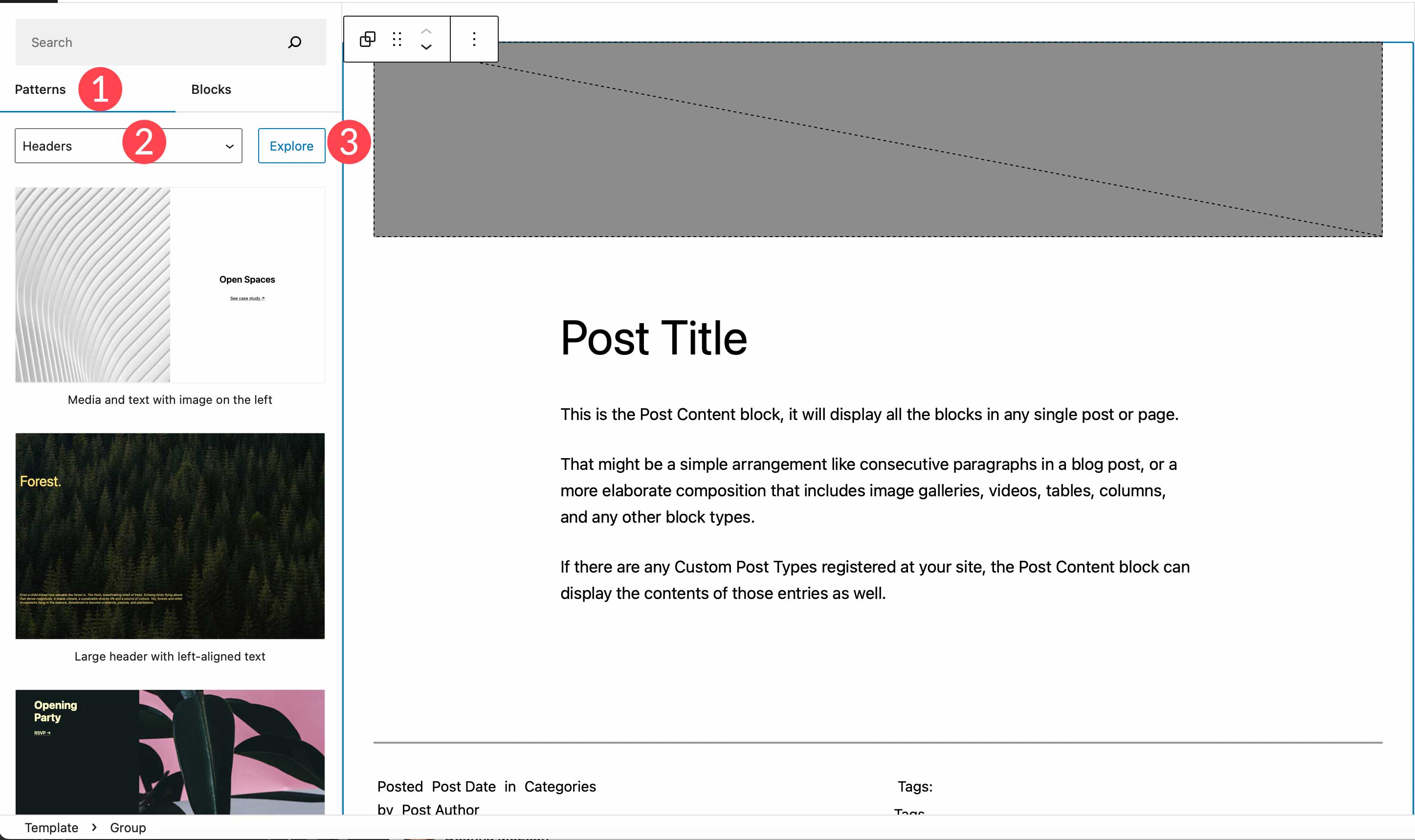
Para escolher um padrão de bloco do WordPress, simplesmente navegue até a guia padrões e procure por cabeçalhos. Todos os padrões de cabeçalho disponíveis para o tema Twenty Twenty-Three serão listados lá. Como alternativa, você pode clicar no botão explorar para pesquisar e adicionar um cabeçalho da biblioteca de padrões do WordPress.
NOTA: Nem todos os padrões de cabeçalho incluirão elementos de menu/navegação. Pode ser necessário pesquisar padrões de navegação para encontrar o que você está procurando.

Criando um novo cabeçalho do zero
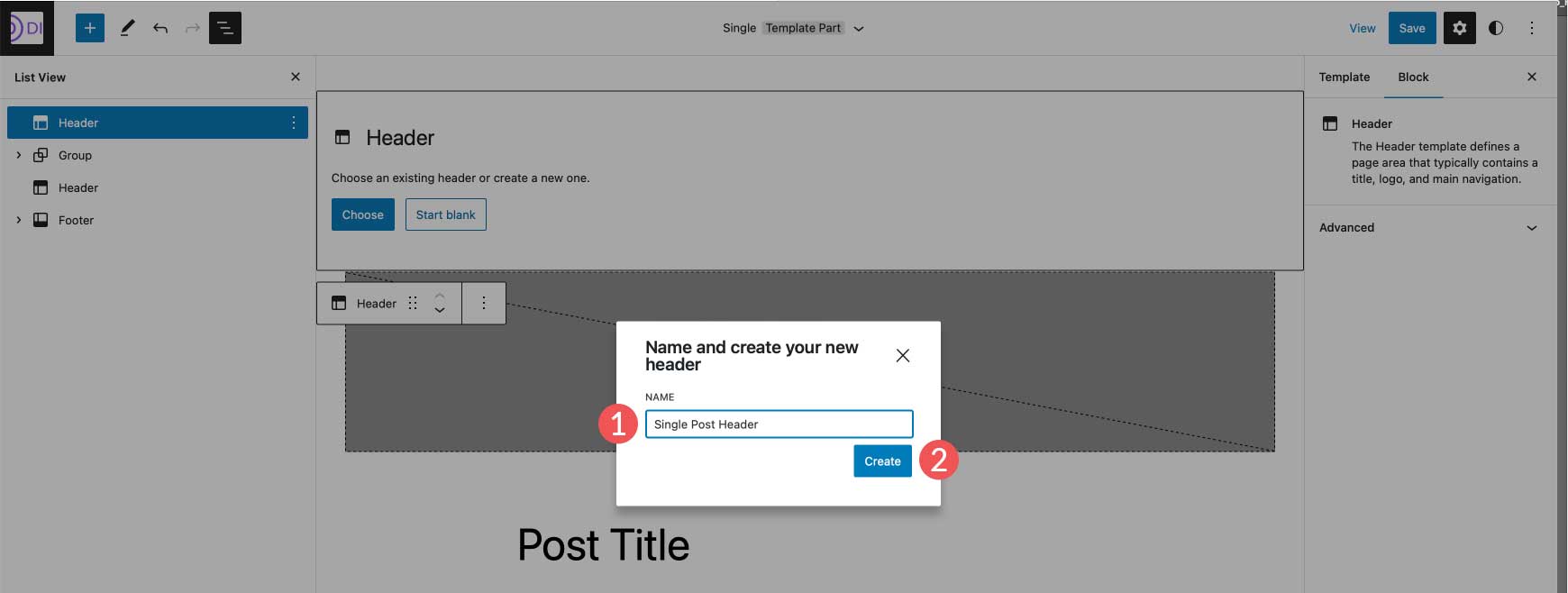
Se você deseja criar outro cabeçalho do zero, em vez de usar um padrão, pode optar por começar com um cabeçalho em branco. Ao escolher iniciar em branco, você será solicitado a nomear sua peça de modelo. Nomeie-o como “cabeçalho de postagem única” e clique em criar .

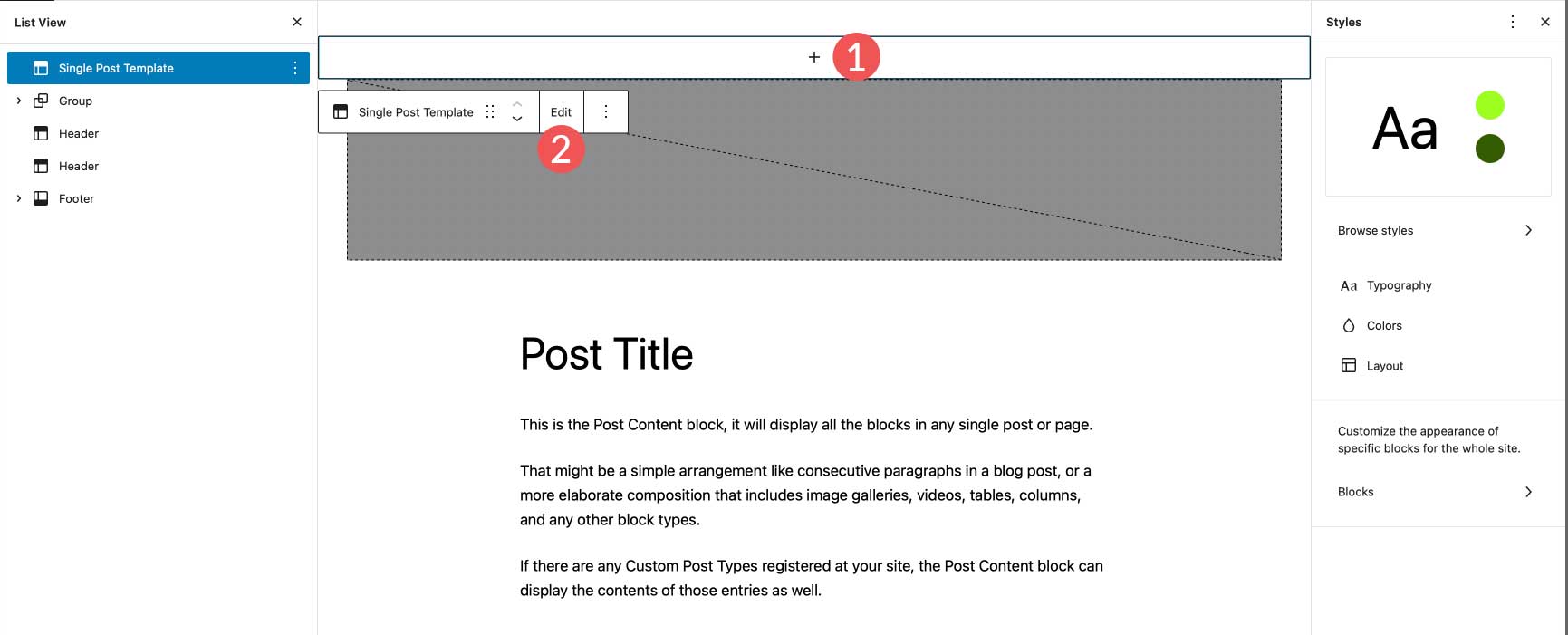
Assim que o cabeçalho estiver no lugar, basta clicar nele no editor de página para começar a adicionar blocos. Como alternativa, você pode clicar no botão de edição para ser levado ao editor de modelo, onde pode adicionar quaisquer linhas ou blocos que gostaria de criar um cabeçalho completamente novo.

Usando o Divi para adicionar e personalizar cabeçalhos do WordPress

O Divi oferece uma maneira semelhante de adicionar cabeçalhos personalizados ao seu site WordPress, mas aumenta um pouco as coisas. Divi é o tema de edição de site completo mais avançado do universo WordPress. Com mais de 200 elementos de design, uma estrutura totalmente responsiva e a capacidade de personalizar literalmente todos os aspectos do seu site sem uma única linha de código, é a melhor experiência de design da web disponível.
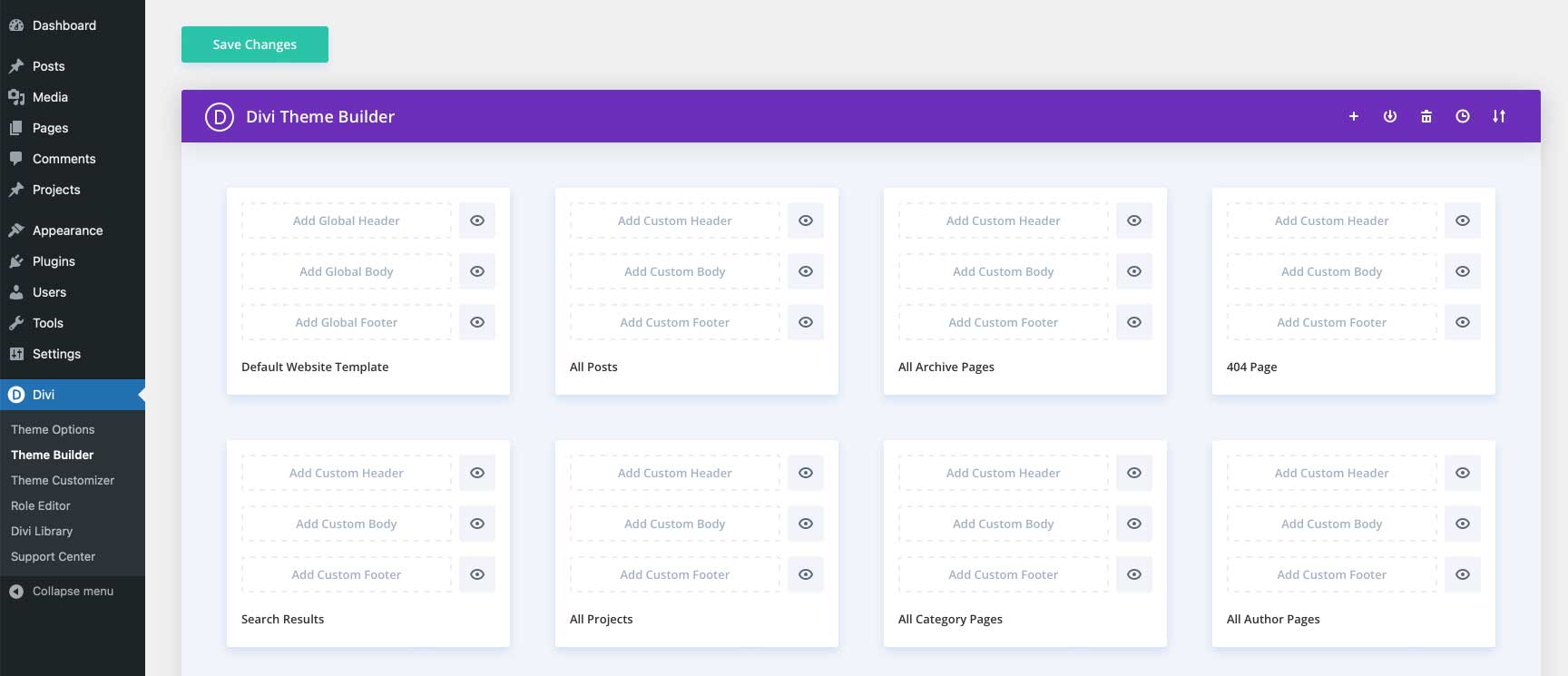
O Divi usa o Theme Builder para oferecer a capacidade de criar cabeçalhos personalizados e, em seguida, aplicá-los a diferentes modelos em seu site. Os cabeçalhos podem ser criados e aplicados às suas páginas, postagens, páginas de arquivo, página 404, páginas de resultados de pesquisa, projetos, páginas de categoria, páginas de autor e muito mais.

Para obter mais informações, confira esses 11 tipos de cabeçalho que você pode criar com o Divi.
Perguntas frequentes sobre cabeçalhos do WordPress
Fizemos o nosso melhor para ser o mais completo possível para fornecer a você o conhecimento necessário para criar um cabeçalho personalizado do WordPress a partir do zero. Dito isso, reunimos algumas perguntas comuns sobre os cabeçalhos do WordPress para que você entenda melhor como eles funcionam.
A personalização de um cabeçalho afetará todos os cabeçalhos do meu site?
Bem, isto depende. Se você criar um cabeçalho personalizado e tentar alterar qualquer aspecto dele em um modelo diferente, sim, ele será afetado onde quer que o cabeçalho esteja em seu site. Dito isto, você pode criar vários cabeçalhos em seu site e editá-los sem se preocupar. Por exemplo, se você criar um cabeçalho nas partes do modelo, isso será considerado seu cabeçalho global. No entanto, você pode criar um cabeçalho diferente e aplicá-lo a determinados modelos.
Como mencionado anteriormente, você pode editar o modelo de postagem única (ou qualquer outro modelo), excluir o cabeçalho atualmente instalado e criar um completamente novo que seja aplicado apenas a esse modelo.
Como funcionam as partes do modelo de cabeçalho?
As partes do modelo são seções do seu site que são repetidas em todo o site. Os cabeçalhos e rodapés são considerados partes do modelo. As partes do modelo podem ser globais, o que significa que elas se aplicam a uma determinada seção em todas as páginas e postagens em seu site, ou se aplicam apenas a seções em determinadas páginas. Por exemplo, você pode ter uma parte do modelo de cabeçalho definida globalmente para ser aplicada em todos os lugares, e outra parte do modelo que você atribuiu apenas a determinadas páginas, como a página 404.
Que tipo de blocos posso usar em um cabeçalho do WordPress?
Você pode usar qualquer bloco na biblioteca do WordPress dentro de um cabeçalho do WordPress. Embora alguns blocos façam mais sentido do que outros. Você definitivamente deve incorporar um bloco de navegação, bloco de logotipo do site e considerar o uso de outros, como ícones de mídia social, informações de contato comercial e botões. Para saber mais, consulte nossos tutoriais sobre Blocos do WordPress.
Como os estilos globais do site afetam meu estilo de cabeçalho?
Os estilos globais do site serão aplicados automaticamente a todos os blocos do seu cabeçalho. Dito isso, você tem a capacidade de substituir estilos de bloco globais em seu cabeçalho, atribuindo diferentes cores, tamanhos de texto, dimensões e muito mais aos blocos em seu cabeçalho.
Personalizar o cabeçalho do seu site está mais fácil do que nunca
Graças à edição completa do site, é possível fazer o cabeçalho do seu site parecer e funcionar da maneira que você desejar. Você não está mais preso a um cabeçalho chato onde é impossível fazer até mesmo a menor das alterações sem uma tonelada de codificação. Usar um tema de edição de site completo, como Twenty Twenty-Three, ou um tema mais robusto como Divi, oferece mais opções para estilizar seu cabeçalho para combinar com sua marca, adicionar elementos importantes e causar uma boa primeira impressão.
Quais ferramentas você usa para personalizar o cabeçalho do seu site? Deixe-nos saber, soando nos comentários abaixo.
