Como configurar mapas de calor do WordPress gratuitamente (em 2 etapas)
Publicados: 2023-11-15Análises aprofundadas podem ajudá-lo a entender o comportamento dos usuários e ajustar sua estratégia de conteúdo de acordo. No entanto, tentar entender os números e as métricas pode ser um pouco cansativo. É aí que entram os mapas de calor do WordPress.
Os mapas de calor oferecem uma maneira simples de rastrear e analisar o que está acontecendo em seu site. Eles fornecem uma visão geral do conteúdo que obtém mais tração e engajamento. Dessa forma, você pode identificar e corrigir áreas problemáticas mais rapidamente.
Neste artigo, daremos uma olhada mais de perto nos mapas de calor do WordPress e o que os torna tão úteis. A seguir, mostraremos como configurá-los usando um plugin. Vamos começar!
O que são mapas de calor (e por que são tão úteis)
Um mapa de calor é uma representação visual de dados que usa cores para representar valores específicos. Ao usar um mapa de calor para seu site, você verá quais áreas recebem mais interação. Quanto mais quente a cor, mais engajamento uma seção consegue.
Os mapas de calor podem ser ferramentas poderosas para detectar problemas de design ou quaisquer outros problemas que possam afetar a experiência do usuário (UX) do seu site. Veja como você pode usar um mapa de calor para melhorar seu site:
- Você pode determinar se suas frases de chamariz (CTAs) estão recebendo atenção suficiente em comparação com outros elementos em suas páginas. Caso contrário, você sempre pode tomar medidas para tornar seus CTAs mais atraentes.
- Em circunstâncias normais, o seu menu de navegação deve ser sempre uma área “quente”. Se esse não for o caso, você provavelmente deveria tentar melhorar sua navegação.
Como você pode ver, o valor real dos mapas de calor está na capacidade de revelar problemas específicos do seu design ou navegação.
Existem dois tipos principais de mapas de calor: aqueles que rastreiam cliques e aqueles que analisam o comportamento de rolagem. O primeiro tipo é o mais popular, pois fornece informações mais precisas sobre o que seus usuários têm interesse em clicar.
Os mapas de calor de rolagem, por outro lado, são úteis se você deseja uma visão panorâmica do desempenho do seu site. Eles mostram quais áreas estão chamando a atenção dos leitores à medida que eles rolam cada página.
Neste tutorial, focaremos em uma ferramenta de mapa de calor de cliques para WordPress. No entanto, você sempre pode optar por uma alternativa como CrazyEgg se estiver procurando por um mapa de rolagem.
Como configurar mapas de calor do WordPress (em duas etapas fáceis)
Agora, vamos ver como configurar mapas de calor do WordPress, usando o plugin Aurora Heatmap :
 Mapa de calor Aurora
Mapa de calor AuroraVersão Atual: 1.6.0
Última atualização: 14 de agosto de 2023
aurora-heatmap.1.6.0.zip
Esta ferramenta é muito fácil de configurar. Além disso, ao contrário de outros plug-ins semelhantes, você não precisará criar uma conta em um serviço de mapa de calor de terceiros.
Além disso, o plugin é gratuito. Então, você pode ir em frente e instalá-lo em seu site.
Nota : Aurora Heatmap pode ser usado com WP Rocket, W3 Total Cache e WP Super Cache. Se isso causar problemas de compatibilidade com seu plug-in de cache, você precisará desativar a otimização relacionada ao JavaScript ou excluir o script de medição jQuery e Aurora Heatmap (reporter.js) da otimização. Você pode encontrar mais informações sobre isso nesta página.
- Etapa 1: configurar seu mapa de calor
- Etapa 2: visualize seus mapas de calor do WordPress
Etapa 1: configurar seu mapa de calor
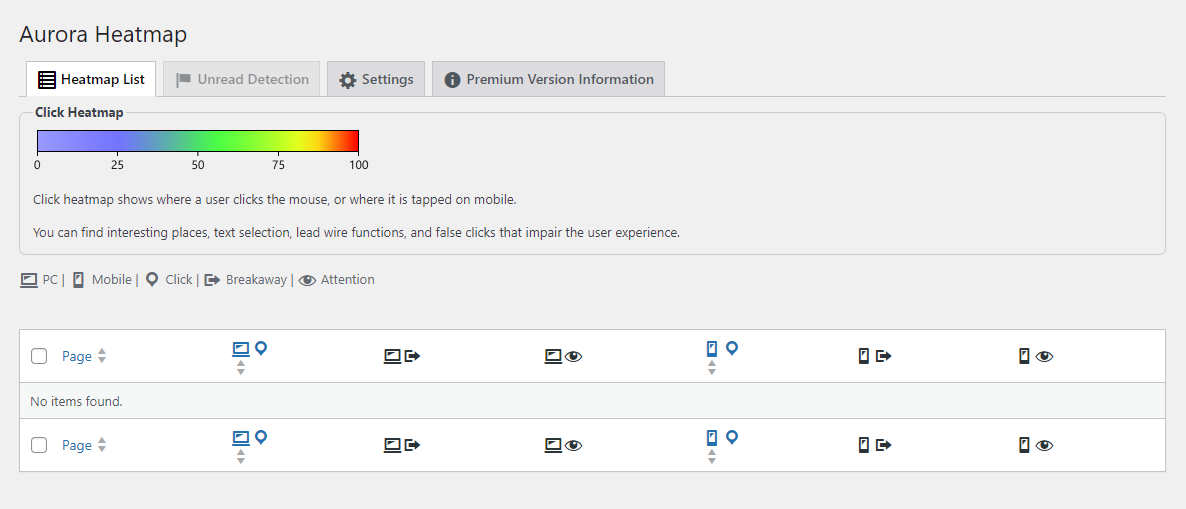
Depois de instalar e ativar o plug-in, navegue até Configurações > Aurora Heatmap no painel do WordPress:

Como você pode notar, a guia Lista de mapas de calor ainda não contém nenhum dado. Pode demorar um pouco para que o plug-in colete dados suficientes para exibir um mapa, dependendo do seu tráfego.
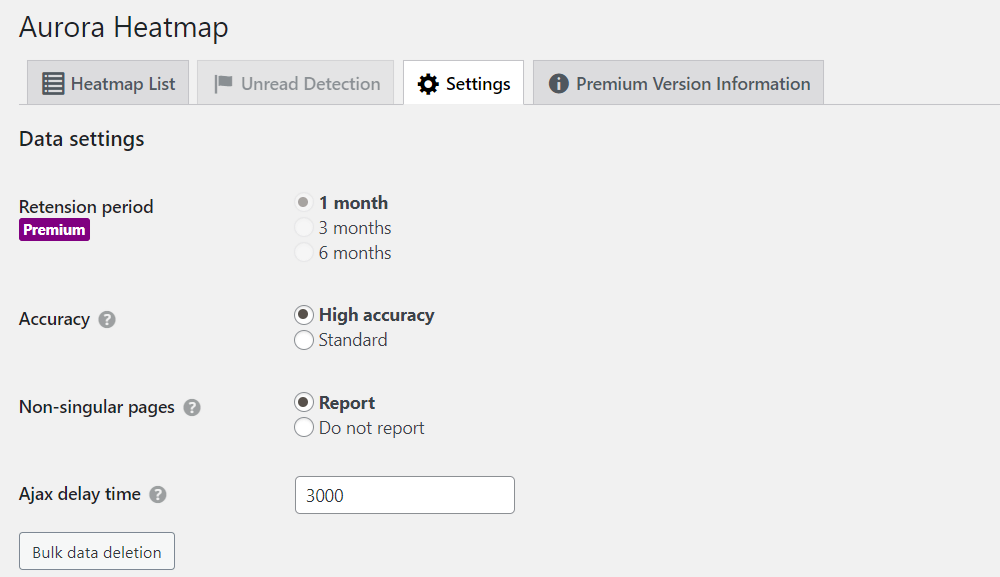
Enquanto isso, você pode definir algumas configurações para seu mapa de calor. Para fazer isso, navegue até a guia Configurações :

Na seção Configurações de dados , você pode escolher se deseja incluir páginas não singulares no relatório. No campo Ajax delay time , você pode definir o tempo em milissegundos antes que o plugin comece a registrar a atividade.
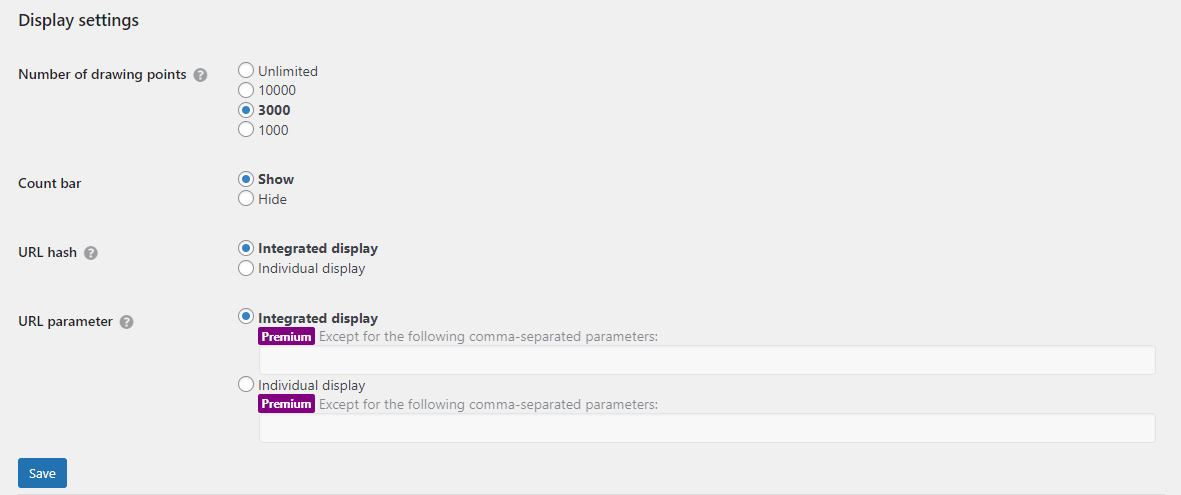
Se você rolar para baixo até Configurações de exibição , poderá selecionar o número de pontos de desenho. Esta é a quantidade de dados incluídos no mapa:

Você também tem a opção de desativar a barra de contagem e escolher se deseja contar os links âncora como páginas separadas. Lembre-se de clicar em Salvar depois de selecionar suas preferências.
Se você optar pelo plugin premium, terá acesso a recursos adicionais, incluindo relatórios semanais por e-mail.
Etapa 2: visualize seus mapas de calor do WordPress
Se você tiver um site de alto tráfego, poderá visualizar seu primeiro mapa de calor minutos após instalar o plug-in. Se o seu site ainda não recebe muitas visitas, talvez seja necessário esperar algumas horas até que o primeiro mapa de calor apareça.

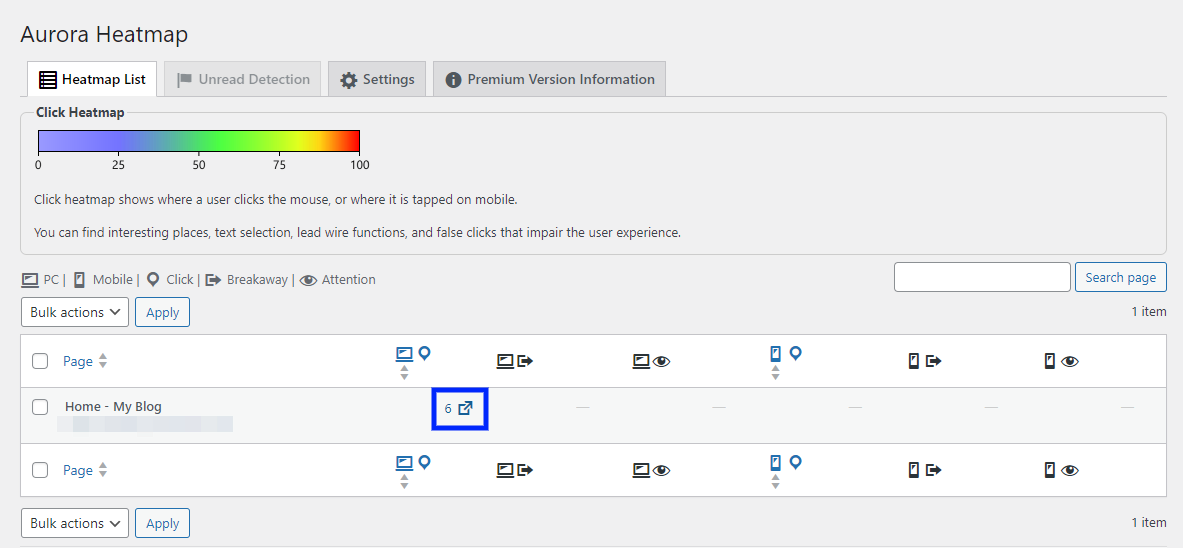
Você precisa navegar de volta para a guia Lista de mapas de calor para verificar os mapas de calor disponíveis.
Com a versão gratuita, você obtém duas visualizações para cada mapa de calor: cliques em computadores e cliques em dispositivos móveis. Passe o mouse sobre o número de cliques próximo à página que deseja verificar e selecione o ícone de seta para iniciar o mapa de calor:

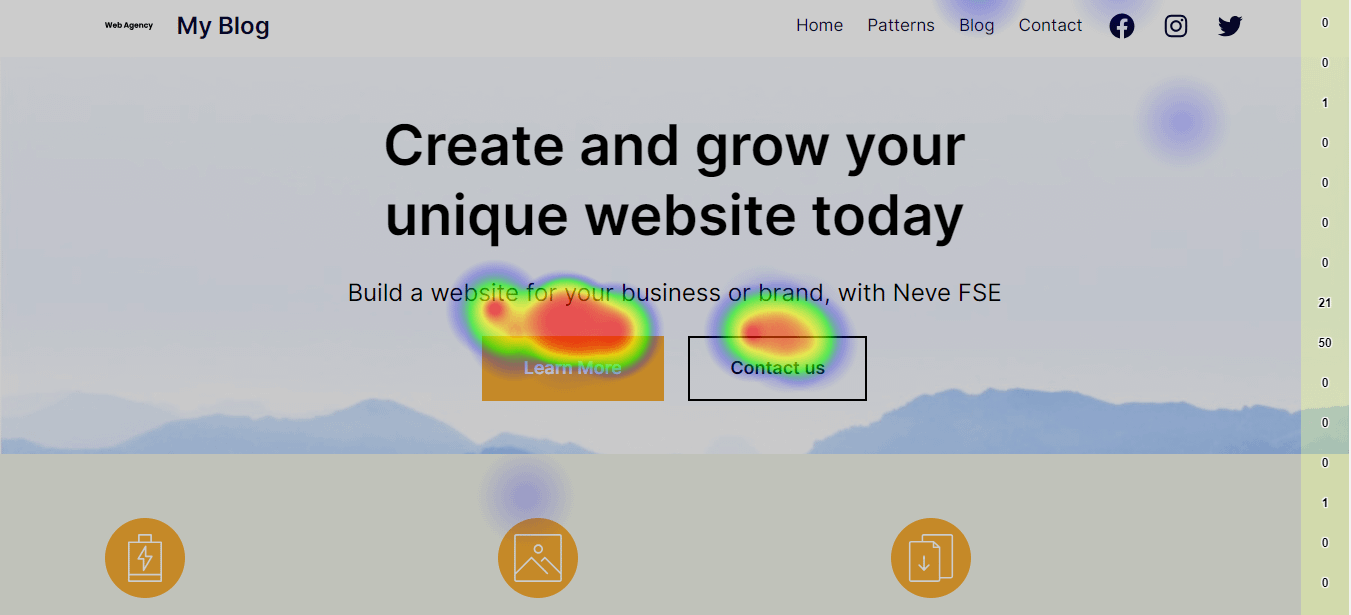
Em uma nova janela, você verá um mapa de calor da sua página. Os blobs coloridos mostram onde os usuários estão clicando. Na barra lateral, você verá o número de cliques:

No momento, você poderá ver apenas pontos azuis na página. No entanto, à medida que você obtém mais tráfego e o plug-in coleta mais dados, você verá uma variedade de cores, incluindo verde, amarelo e vermelho. Qualquer elemento que obtiver mais de 75 cliques terá uma cor mais quente.
Conclusão
Os mapas de calor são uma ferramenta de visualização que fornece uma visão clara do comportamento dos usuários. Você poderá ver quais links e elementos de uma página estão recebendo mais cliques e quais não. Você pode então usar essas informações para melhorar o design do seu site e a experiência do usuário.
Você pode configurar mapas de calor do WordPress em seu site gratuitamente, usando o plugin Aurora Heatmap. Esta ferramenta permite definir as configurações do mapa de calor, como a quantidade de dados incluídos no mapa, e começar a monitorar a atividade do usuário imediatamente. ️️
Você tem alguma dúvida sobre os mapas de calor do WordPress? Deixe-nos saber na seção de comentários abaixo!
